【Unity】uGUI(UI)の基本的な使い方をマスターする!
UnityのuGUI(UI)の基本的な使い方をまとめます。
uGUIはゲームやアプリケーションにおいてとても重要な役割を果たします。
UIデザインがおしゃれなだけでそのゲームのクオリティが格段にアップする上に、ユーザビリティも向上します。
uGUIの基本的な使い方を覚えてUIデザインのレベルを向上させましょう!
※新しいuGUI関連記事も随時アップロードする予定です。
Contents
uGUIについて
uGUIとは
まずはじめにuGUIってなに?という方に向けて簡単にuGUIについてご説明します。
uGUIとは「UnityのUI機能」のことなのですが、実は公式用語ではありません。
公式ではそのまま「UI」と読んでいます。
参考記事)Unity UI公式マニュアル
いつからUnityのUI機能がuGUIと呼ばれるようになったかは定かではありませんが、いつしかこのように呼ばれるようになりました。
uGUIでできること
uGUIを使用することでゲーム・アプリケーションのUIをデザインすることができます。
uGUIを使用することでデザイン性、ユーザビリティを向上させることができます。
また、少し工夫するだけで以下のようなUIを簡単に作成することができます。


このUIが使用されているアプリケーションはGoogle Playからダウンロードして使用することができます。
uGUI(UI)公式チュートリアル(英語)
uGUIにはUnity Technologies社が提供する公式のチュートリアルが存在します。
このUnity公式チュートリアルではUIに関する知識を動画・テキスト形式で学ぶことができます。
英語がわからない場合でも動画の場合は操作を見ながら見よう見まねで、テキストの場合はGoogle翻訳を使用しながら進めることでuGUIを効率よく学ぶことができるのでおすすめです。
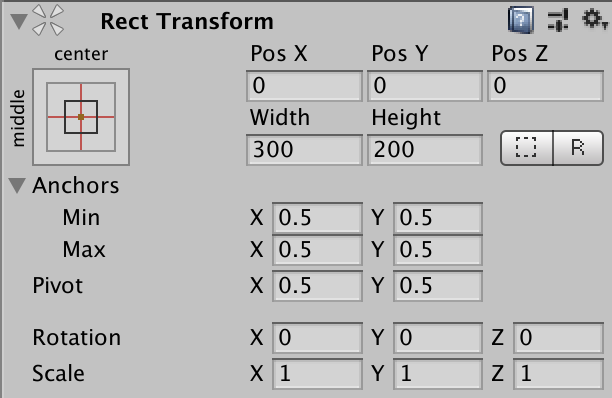
RectTransform(UIの配置)
uGUIを使用するときに意外と苦戦するのがUIの配置に関する問題です。
UIはUnityのオブジェクトで使用される「Transform」とは少し違った「RectTransform」というコンポーネントを使用して位置を決定します。

そのため今までと配置の設定が違うため、「アンカーって何?」「ピボットが理解できない」など使い方がよくわからないといった話をよく耳にします。

アンカーの知識を理解していると端末の画面サイズに柔軟に対応できるUIを作成することができます。
Text(テキストの基礎知識)
どんなアプリケーションでもテキストを表示したいタイミングが存在するのではないでしょうか。
しかし、「大きくしようとしたら表示されない」「フォントの種類が少なすぎる」など初めてテキストを使用するときには疑問がたくさんあると思います。
フォントを外部から取得することで簡単にゲームにあったデザインにすることができます。
また、テキストの知識は他のUIで使用されるテキストにも応用できる便利な知識です。

このようなテキストに関する基本的な知識を詳しく解説しましたのでぜひご参考ください。
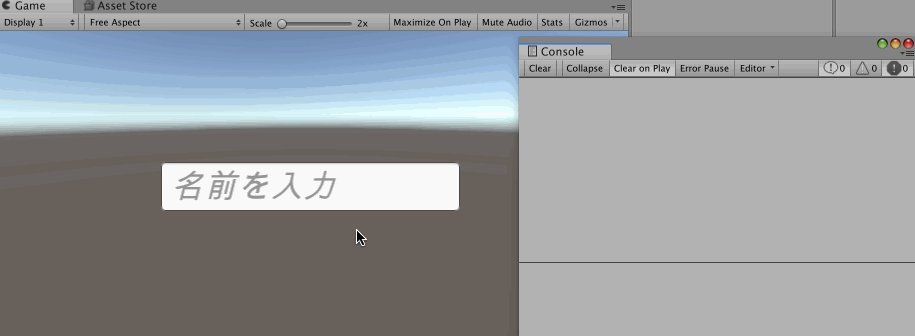
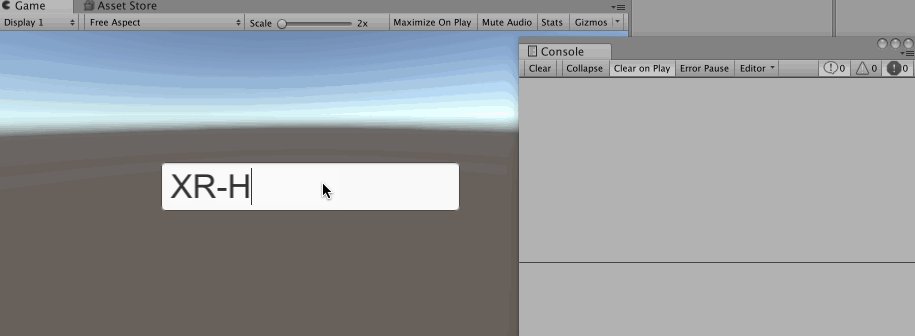
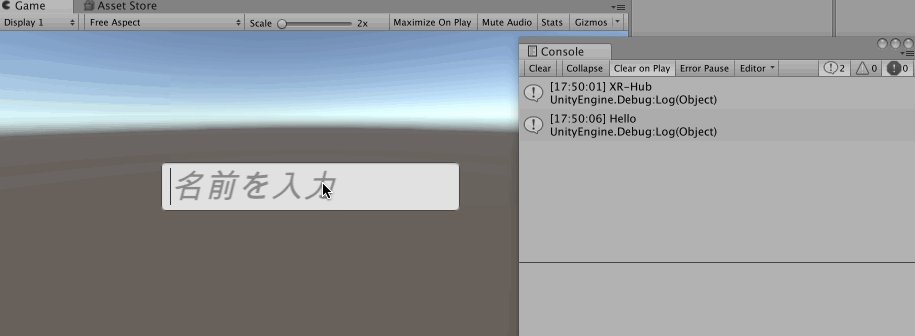
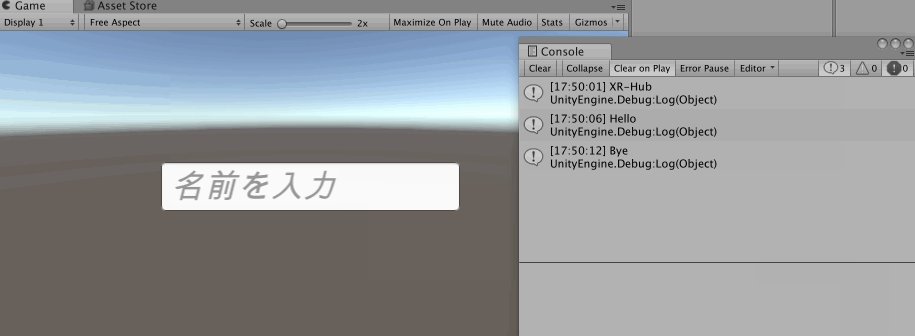
InputField(テキスト入力処理)
uGUIではテキスト入力の処理も簡単に実装することができます。
InputFieldを使用することでテキスト入力を受け取って簡単に処理することができます。

筆者はこのInputFieldの存在を知らずに自力でテキスト入力フォームを作ろうとして無駄に時間を割いてしまった経験があります…
このUIの存在を知っているだけで役に立つことがあると思いますのでぜひご参考ください。
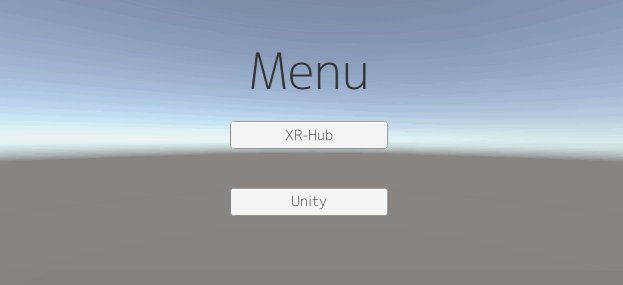
Button(ボタン入力処理)
シーンの切り替えやゲームの終了など様々な場面でボタン処理を使う機会があるのではないでしょうか。
uGUIはボタン処理も簡単に実装することができます。

ボタンはアプリケーションにおいてとても重要な役割を果たしますが、ここまで簡単に実装できるuGUIは開発者にとってとてもありがたいですね。
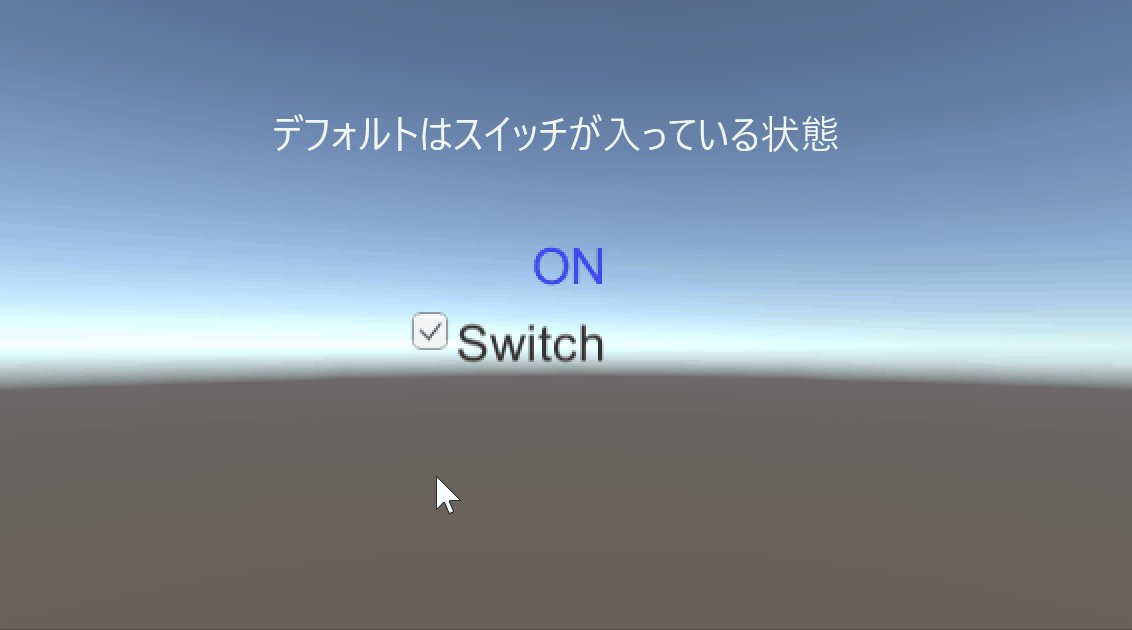
Toggle(チェックボックス)
チェックボックスを利用して特定機能のOn/Offを切り替えたいということが多々あるのではないでしょうか。
uGUIではチェックボックスも簡単に実装することができます。

uGUIではチェックボックスのことをToggleと呼びます。
このToggleを使用することで特定機能のOn/Offを簡単に切り替えることができます。
他のUI同様、入力処理を受け付ける関係上スクリプトの記述が必要になりますが、難しい処理はほとんどありません。
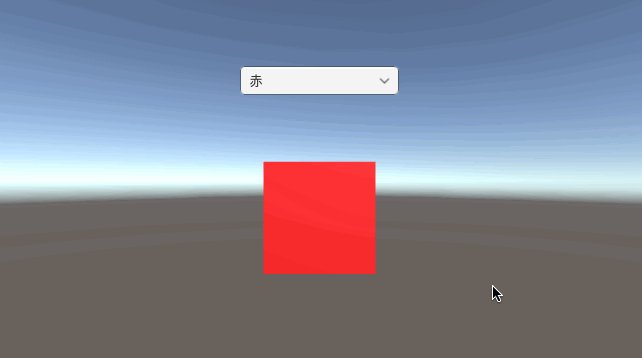
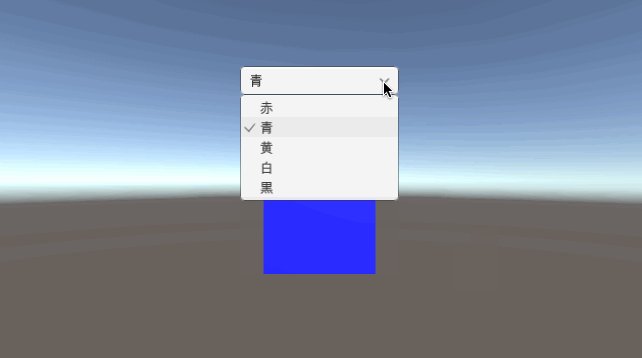
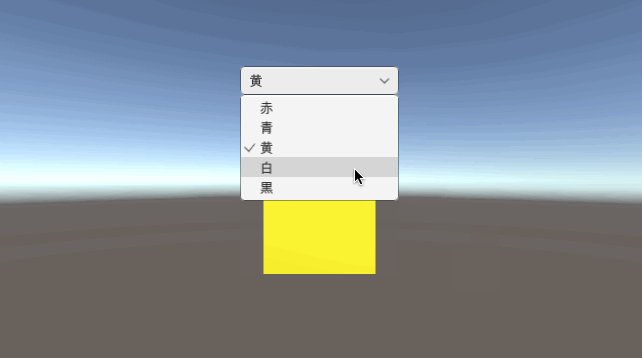
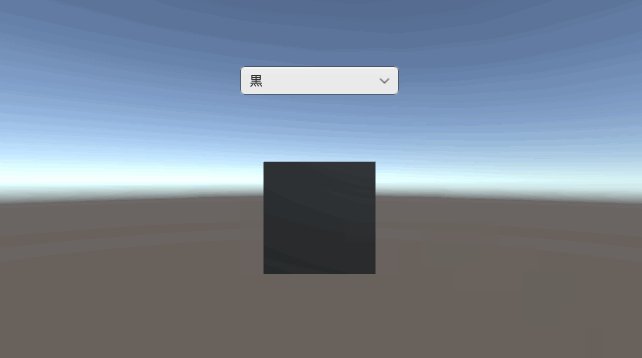
Dropdown(ドロップダウンオプション)
チェックボックスはオンとオフの2つのオプションを選択するときに便利な機能ですが、オンオフの二択だけでなくもっと選択肢を増やしたいこともあるのではないでしょうか。
そこで便利なuGUIがドロップダウンです。

ドロップダウンは上記のGIFのように複数の選択肢をから一つを選択することができるUIです。
オプションをたくさん準備したいけどUIをコンパクトにしたいという方におすすめです。
Panel(UIの表示管理etc…)
UIをたくさん使用してしまって、画面が見づらくなってしまった経験をお持ちの方がいらっしゃるのではないでしょうか。
必要なときに必要なUIをまとめて表示・非表示にしたいなど、UIをまとめて管理することができるのがパネルです。

また、パネルには色があるため背景をぼかしてUIを見やすくする効果もあります。
パネルに関しては絶対に使用しなければいけないような場面は存在しませんが、使い方を知っていると開発者・ユーザーのどちらにとってもプラスに働くと思いますのでぜひご参考ください。
まとめ
いかがでしたでしょうか。
UnityのuGUIではゲーム・アプリに必要なUIを必要最低限以上に提供しています。
本記事が皆様のアプリケーションのデザイン性・ユーザビリティの向上につながれば幸いです!
※冒頭でもお伝えしましたが、随時新しい記事をアップロードする予定ですので乞うご期待ください。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!