【Unity uGUI】ドロップダウン(Dropdown)を使用してオプションを選択する方法
UnityのUI設計をしているときに、「オプションをリストとして表示して選択させたい」「ドロップダウンでメニューを選択させたい」ということがあるのではないでしょうか。
そんなときに便利なUIが「ドロップダウン(Dropdown)」です。
ドロップダウンを使用すれば簡単にリストを作成、選択させて処理を受け付けることができます。
今回は以下の内容をご紹介いたします。
- 作成方法
- 基本構造
- 使用方法
Dropdownの作成方法
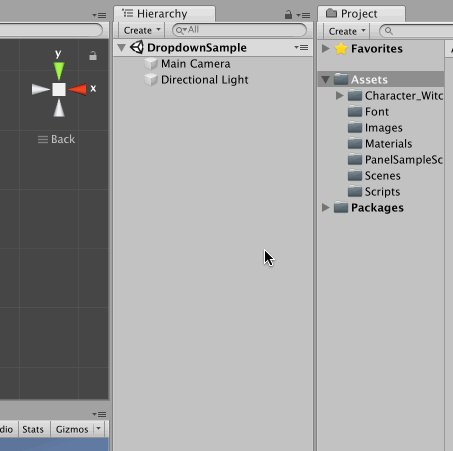
まずはじめにDropdownを作成します。
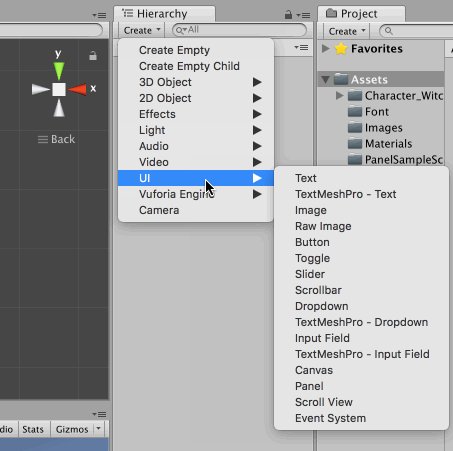
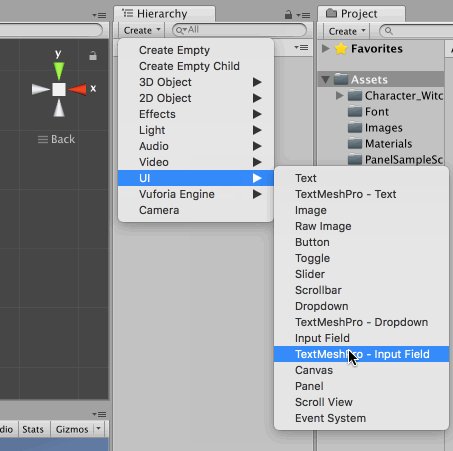
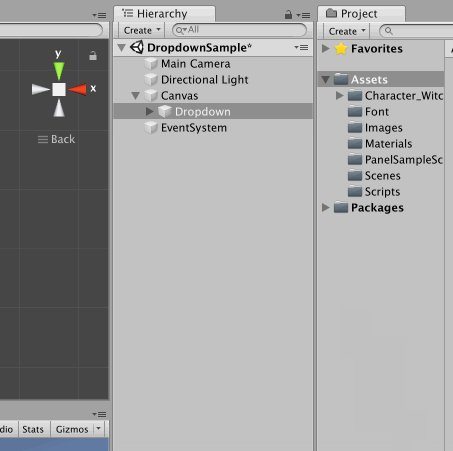
ヒエラルキーウィンドウ→Create→UI→Dropdownを選択してください。

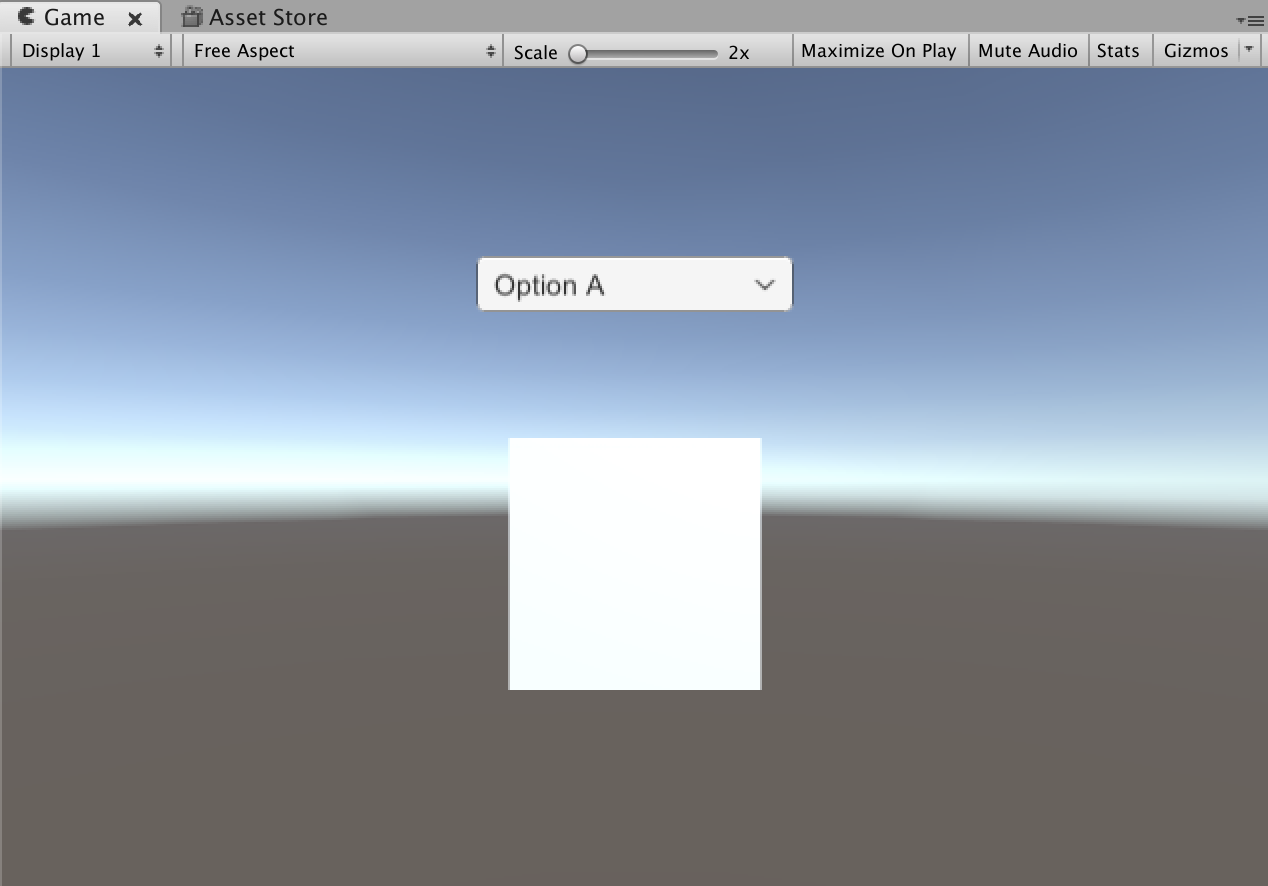
ゲームビューに以下のように出力されていれば問題ありません。

Dropdownがゲームビューに現れない場合、UIが画面からはみ出た位置に出力されている可能性があります。RectTransformのPositionの値を(X,Y,Z)=(0,0,0)に変更して位置を調整してください。

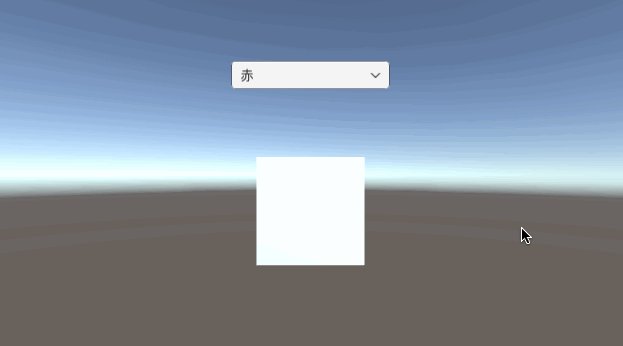
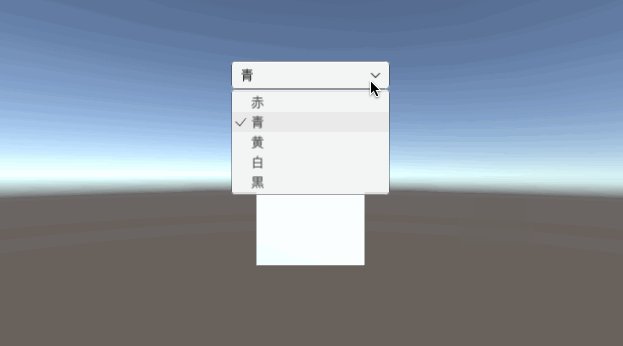
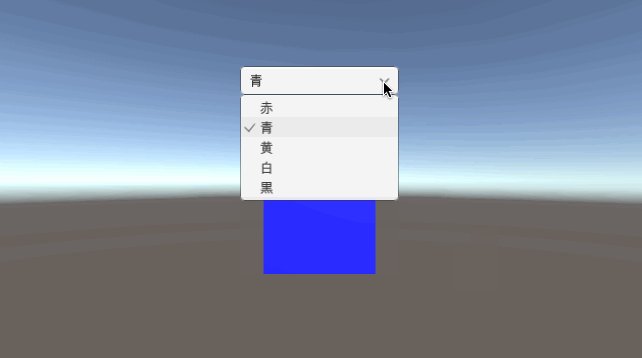
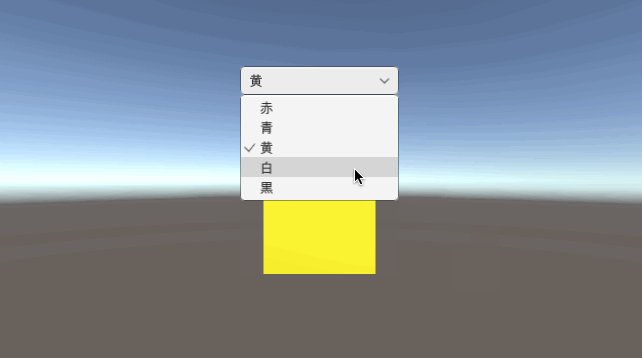
初期設定のまま実行してみると、以下のような動きをします。

Dropdownはこのように複数の選択肢から一つの値を選択するときに使用することができます。
これで作成は完了です。
Dropdownの基本構造
具体的な使用方法を確認する前にDropdownの構造を確認しておきます。
Dropdownを作成すると他のUIと同様にEventSystemとCanvasが作成され、Canvasの子オブジェクトとしてDropdownが作成されます。
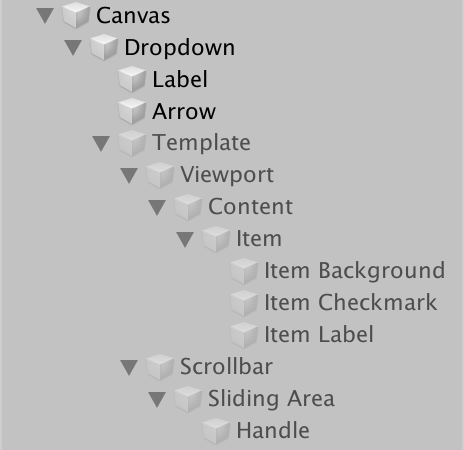
Dropdownの中身は以下の通りです。

Dropdownの子オブジェクトとして「Label」「Arrow」「Template」が存在します。
それぞれの役割を以下に簡単にまとめておきます。
| オブジェクト名 | 機能 |
| Label | ドロップダウンを開いていないときのテキストの表示方法を設定する |
| Arrow |
ドロップダウンの右側の画像を設定する(下向きの矢印がデフォルト)
|
| Template | ドロップダウンを開いたときの見え方を設定する |
それぞれを編集することによってデザインを自分好みに変更することができます。
ドロップダウンの使い方を制御するのは親オブジェクトであるDropdownのコンポーネントですので、この3つを編集せずにDropdownを使用することも可能です。
Dropdownの基本的な使い方
Dropdownの使い方をご紹介します。
よりわかりやすくするために、ここではCubeの色をドロップダウンで変更するシーンを作成しながら説明していきます。
下準備
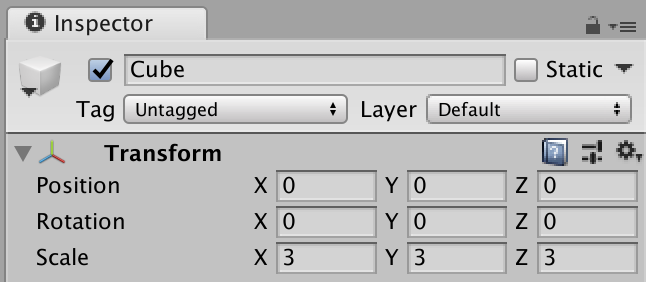
まず下準備としてキューブ(Cube)を作成します。
Cubeは以下の位置、サイズで作成します。(任意ですのでお好きな位置、サイズに作成していただいて問題ありません)
Cube作成に伴って、Dropdownの位置を微調整してあります。
Dropdownのオプションリスト作成
次にDropdownのオプションリストを作成していきます。
まずヒエラルキーウィンドウでCanvas→Dropdownを選択してください。
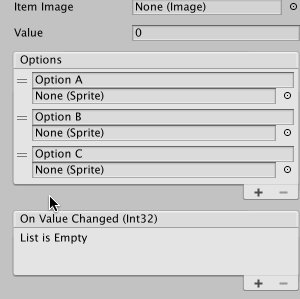
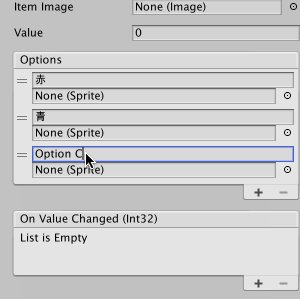
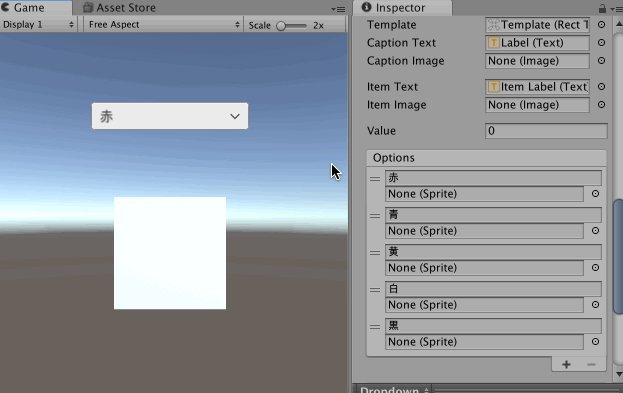
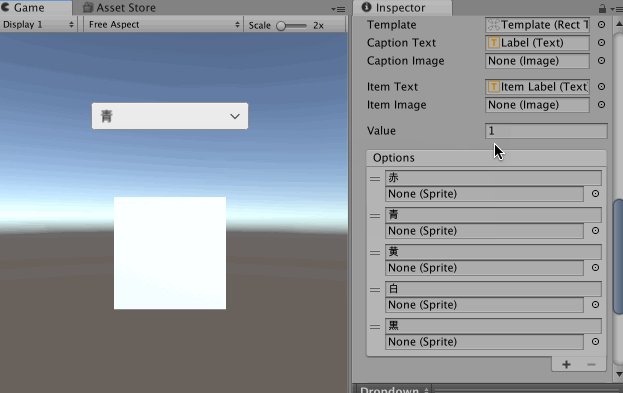
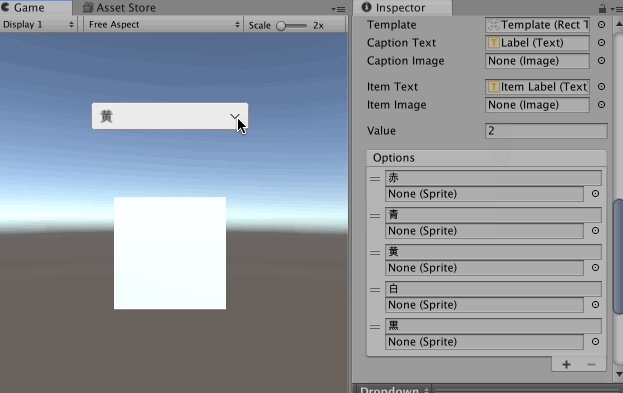
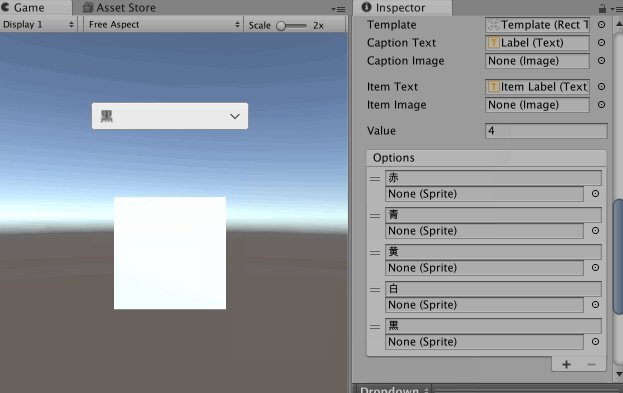
インスペクターウィンドウのDropdownコンポーネント→Optionsの値を変更することでオプションを編集することができます。

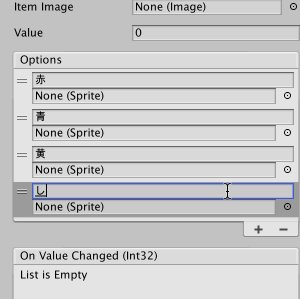
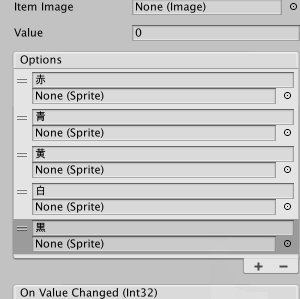
ここでは「赤」「青」「黄」「白」「黒」の5色を選択できるように編集します。
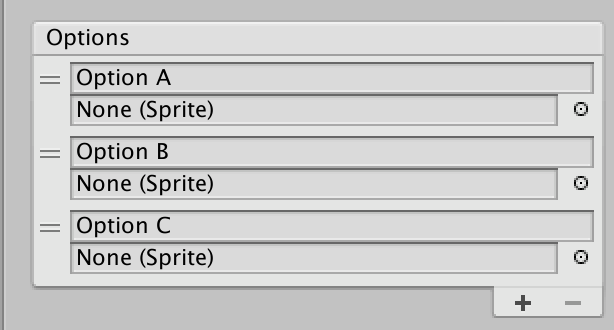
「Option A」「Option B」「Option C」と記述されているフォームの値を変更することでテキストを変更することができます。
また、右下のプラスマークを選択すると項目数を増やすことができ、マイナスマークを選択すると項目数を減らすことができます。
以下GIFを参考にOptionsを変更してください。

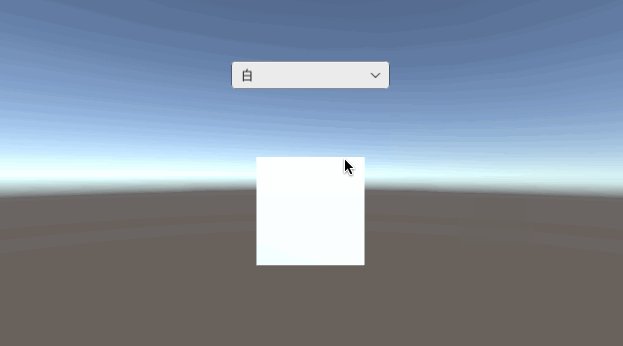
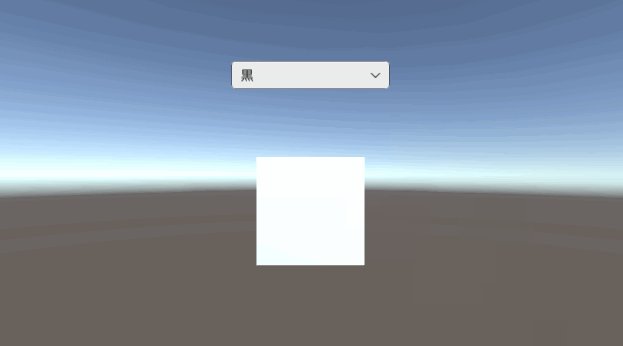
これで実行してみるとそれぞれの色が選択できるようになります。

処理の適用方法
次に実際にDropdownを変更したときに処理を実行する方法をご紹介します。
方法は複数ありますが、ここではUpdate関数で常に監視する方法と色を変更するメソッドを作成してオプション選択時に呼び出す方法の2種類の方法をご紹介します。
その前にオプションを変更することで何が起こるのかを簡単にご説明します。
Dropdownの仕組み
Dropdownはそれぞれの選択肢に番号が振られています。
今回の例で説明すると上から順番に0〜4(5パターン)の番号が振られていて、それぞれが選択されるとDropdownコンポーネントの「Value」の値が変更される仕組みになっています。

このValueの値を確認することでDropdownが何を選択しているかを確認することができます。
Update関数で常に監視する方法
まずはUpdate関数を利用した方法をご紹介します。
「ColorChanger1」というスクリプトを作成します。作成したスクリプトを以下のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ColorChanger1 : MonoBehaviour { //Dropdownを格納する変数 [SerializeField] private Dropdown dropdown; //Cubeを格納する変数 [SerializeField] private GameObject cube; // Update is called once per frame void Update() { //DropdownのValueが0のとき(赤が選択されているとき) if(dropdown.value == 0) { cube.GetComponent<Renderer>().material.color = Color.red; } //DropdownのValueが1のとき(青が選択されているとき) else if(dropdown.value == 1) { cube.GetComponent<Renderer>().material.color = Color.blue; } //DropdownのValueが2のとき(黄が選択されているとき) else if (dropdown.value == 2) { cube.GetComponent<Renderer>().material.color = Color.yellow; } //DropdownのValueが3のとき(白が選択されているとき) else if (dropdown.value == 3) { cube.GetComponent<Renderer>().material.color = Color.white; } //DropdownのValueが4のとき(黒が選択されているとき) else if (dropdown.value == 4) { cube.GetComponent<Renderer>().material.color = Color.black; } } } |
プログラムの詳細はプログラム内コメントをご参考ください。
4行目の「using UnityEngine.UI;」を忘れがちですのでご注意ください。
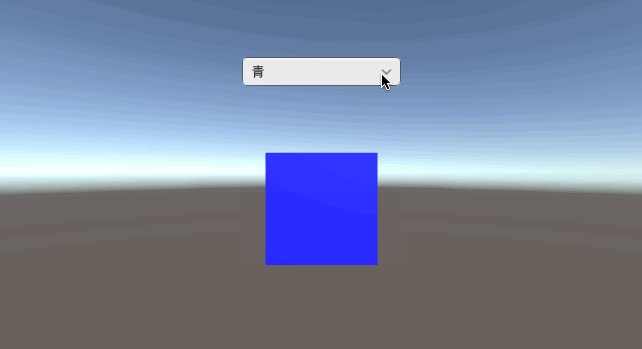
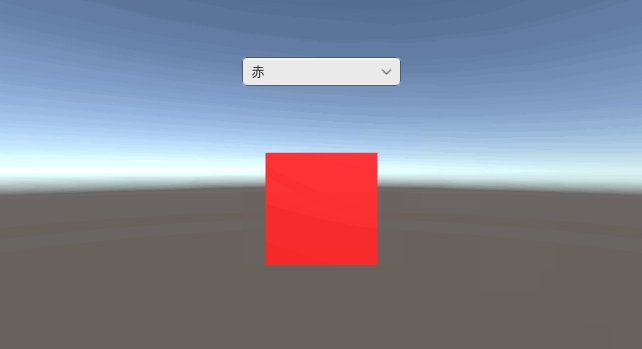
簡単に仕組みを説明すると、Update関数で常にDropdownのValueを参照し続けて、各値ごとに色を変更する仕様です。
色の変更は「GetComponent<Renderer>().material.color = Color.〇〇;」で変更可能です。
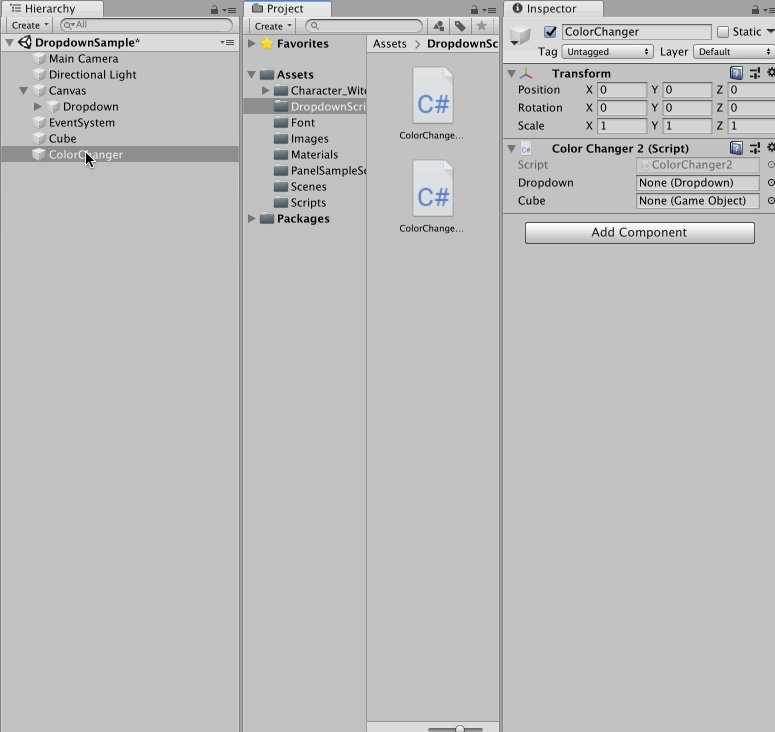
次にこのスクリプトをアタッチする空のオブジェクト「ColorChanger」を作成します。
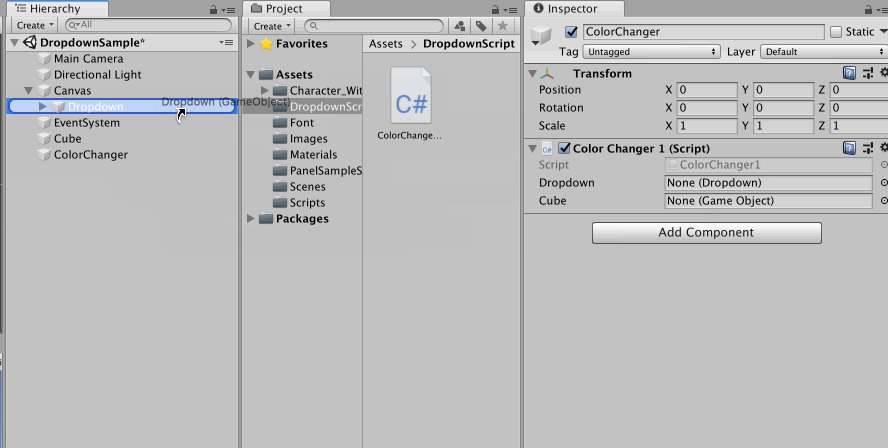
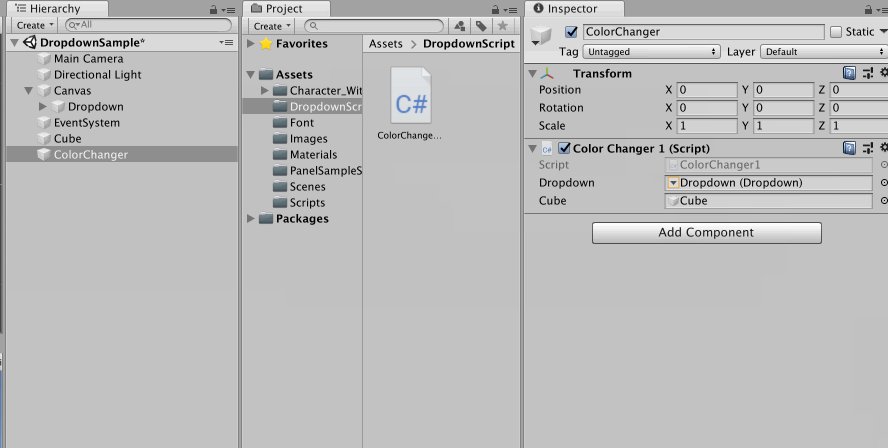
作成したら作成したスクリプトをアタッチしてDropdownとCubeをそれぞれスクリプトにアタッチします。
方法は以下GIFをご参考ください。

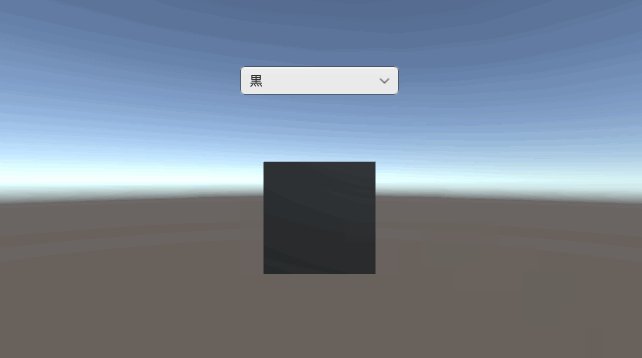
これで作成完了です。実行して動きを確認してみましょう。

色が変更されることを確認できました。
オプション選択時にメソッドを呼び出す方法
次にオプションが選択されたときに色を変更するメソッドを呼び出す方法をご紹介します。
ここで仕様するのがDropdownコンポーネントの「OnValueChanged」です。
OnValueChangedではオプションが変更されたときに実行したい処理を定義することができます。
これを利用してオプションが変更されたときに色を変更するメソッドを呼び出します。
先ほど作成したスクリプトをそのまま使用していただいても構いませんが、ここでは「ColorChanger2」というスクリプトを作成します。
作成したスクリプトを以下のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ColorChanger2 : MonoBehaviour { //Dropdownを格納する変数 [SerializeField] private Dropdown dropdown; //Cubeを格納する変数 [SerializeField] private GameObject cube; // オプションが変更されたときに実行するメソッド public void ChangeColor() { //DropdownのValueが0のとき(赤が選択されているとき) if (dropdown.value == 0) { cube.GetComponent<Renderer>().material.color = Color.red; } //DropdownのValueが1のとき(青が選択されているとき) else if (dropdown.value == 1) { cube.GetComponent<Renderer>().material.color = Color.blue; } //DropdownのValueが2のとき(黄が選択されているとき) else if (dropdown.value == 2) { cube.GetComponent<Renderer>().material.color = Color.yellow; } //DropdownのValueが3のとき(白が選択されているとき) else if (dropdown.value == 3) { cube.GetComponent<Renderer>().material.color = Color.white; } //DropdownのValueが4のとき(黒が選択されているとき) else if (dropdown.value == 4) { cube.GetComponent<Renderer>().material.color = Color.black; } } } |
大まかな仕組みは先ほどのスクリプトと変わりありませんが、メソッドを「Update」から「ChangeColor」に変更してあります。
また、メソッドを外部から参照するためにPublicなメソッドに変更してあります。
次に先ほどと同じく空のオブジェクトを作成してスクリプトをアタッチします。
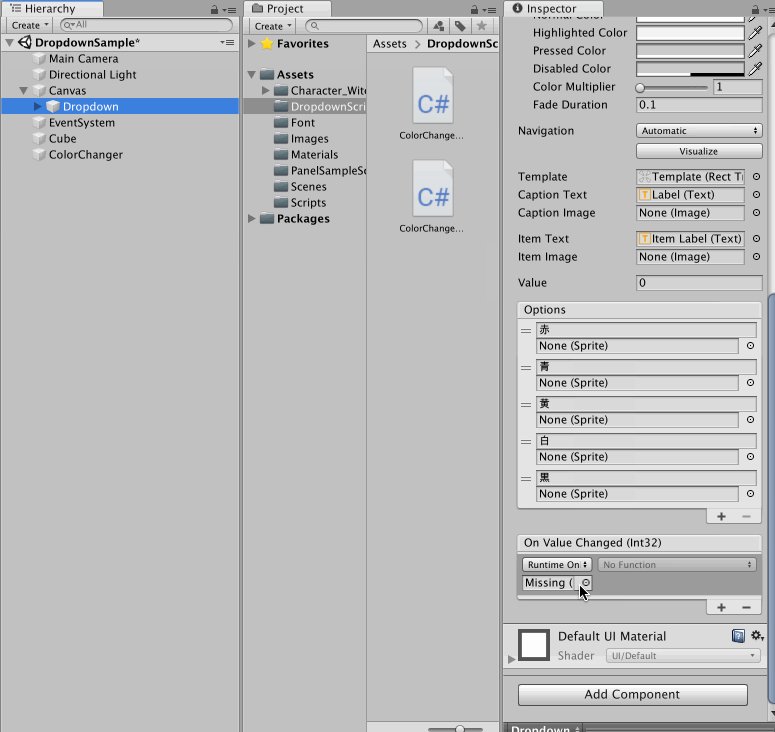
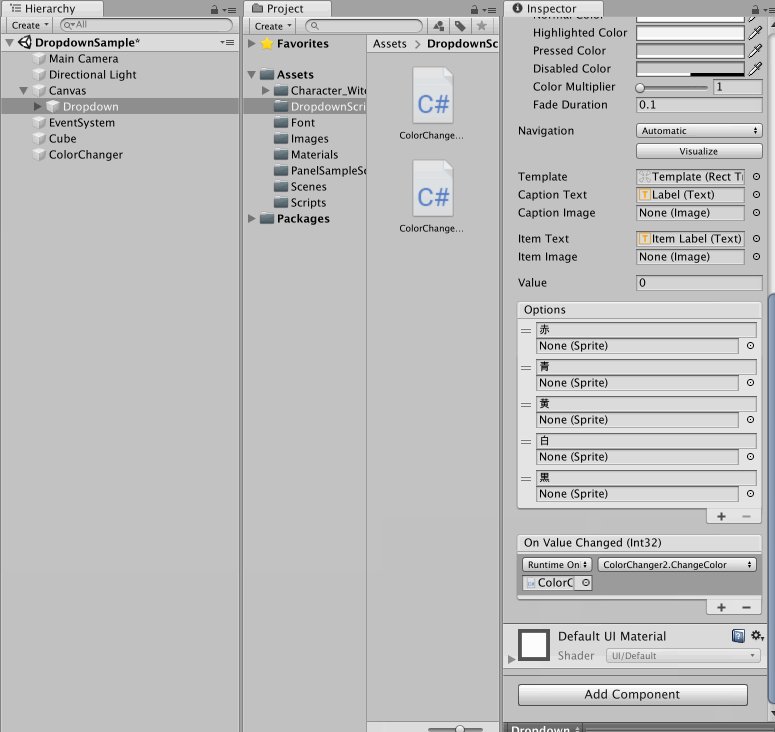
ここまでは全く同じですが、OnValueChangedにメソッドを適用する処理が追加されます。
詳しい手順は以下GIFをご参考ください。

これで作成完了です。実行して動きを確認してみましょう。

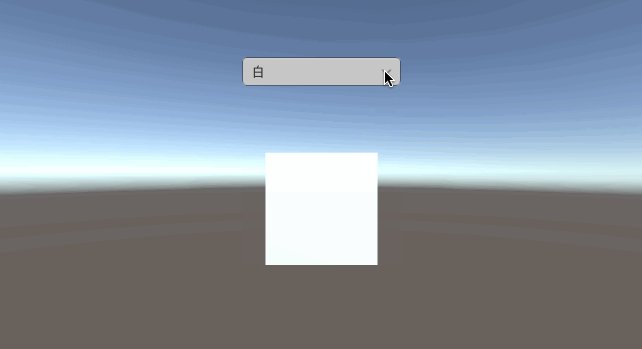
すでにお気付きの方もいらっしゃるとは思いますが、変更されたときに色を変更するメソッドが呼び出されるため、初期の色が白のままになっています。
このようなことが起こらないようにするためにはStartメソッドでChangeColorメソッドを実行しておくと良いです。
まとめ
いかがでしたでしょうか。
今回はドロップダウン(Dropdown)の使い方をご紹介してきました。
ドロップダウンを利用すればできることの幅が広がるのではないでしょうか。
言語の選択や難易度の選択などゲーム開発においては必須のUIだと思いますので、ぜひ使用してみてください!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!