【Unity uGUI】ボタン(Button)の基本的な使い方を徹底解説!
今回はuGUIのボタン(Button)の使用方法を解説していきます。
Unityではボタンをとても簡単に作成することができます。
本記事では以下の内容を解説します。
- ボタン(Button)とは
- ボタンの設置方法
- 処理の受け付け方法
- 画像をボタンにする方法
以上内容を解説していきます。
ボタンの設置方法はすでに理解しているという方は処理の受け付け方法からご覧ください。
ボタン(Button)とは
ボタン(Button)とは「イベントをトリガーするためにクリックできる標準的なボタン」です。(公式リファレンスより)

言い換えると、押された時にイベントを発生させる装置です。基本的にみなさんがイメージしているボタンと差はないと思います。
ボタンの設置方法
設置方法
ここからボタンの設置方法を解説していきます。
まずはじめに赤枠のGameObject→UI→Buttonを選択してください。

すると以下のようなボタンが設置されると思います。

Buttonを作成したにも関わらず、ボタンがGameビューで確認できない場合は、Canvasのサイズが大きすぎる可能性があります。
そのような場合はマウスホイールを使用し、ボタンがGame画面に出現するまでScene画面を縮小しましょう。
位置設定
次に配置の調節をします。
まずはじめに位置調整の準備としてCanvasの設定をします。
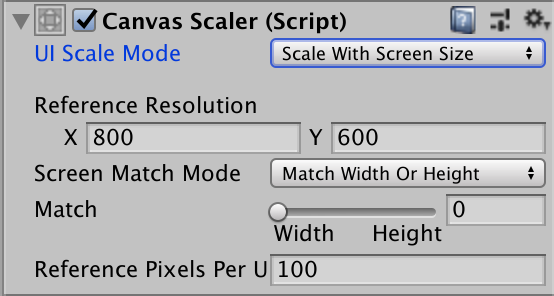
Canvasを選択してInspectorビューのCanvasScalerを変更します。
以下画像のように、UI Scale Modeを「Scale With Screen Size」に変更してください。

このモードは画面サイズによってGUIを拡大・縮小してくれます。基準解像度よりも大きい場合は拡大、小さい場合は縮小となります。
基準解像度とは画面中のReference Resolutionのことで、デフォルトでは(X=800,Y=600)に設定されています。この値は特別な理由がなければ変更しないほうが良いでしょう。
ここから位置の調整をはじめます。
HierarchyビューのButtonを選択してください。
選択したら、InspectorビューのRectTransformを変更していきます。
以下の画面のPos XとPos Yの値を変更することで位置を調整することができます。

このPos X=−240というのは、基準となるCanvasの真ん中X=0の位置からみて−240ということです。(以下画像参考)

このXとYの値をそれぞれ変更することで、自分の好きな位置にボタンを配置することができます。
サイズ設定
次にボタンのサイズ変更の方法を解説します。
位置設定と同じようにButtonのRectTransformで設定をします。
WidthとHeightの値を変更することでボタンのサイズを変更することができます。

初期値がWidth=160,Height=30ですので値をそれぞれ倍のWidth=320,Height=60に設定して変化を見てみましょう。
まずこちらが初期値のボタンサイズです。

こちらがサイズを2倍にしたボタンです。

サイズが変わっているのを確認いただけましたでしょうか。
テキストのサイズが小さいので違和感がありますね。
UIの位置・サイズに関する情報は以下記事をご参考ください。
参考記事)RectTransformの使い方
テキストの設定
次にテキストの設定方法を解説します。
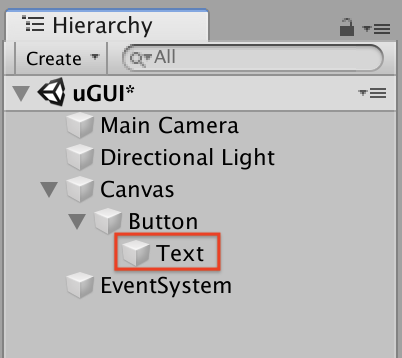
Buttonの子要素にTextが存在します。こちらを選択してください。

Textではテキストの内容やフォントサイズの変更、色の変更など様々な変更を行うことができます。

基本的な部分を説明していきます。
まず画像最上部のTextではボタンのテキストを指定することができます。
Textを「Start」に変更して確認してみましょう。

ボタンのテキストがStartに変更しているのが確認できると思います。
次にCharacterの3番目FontSizeでフォントのサイズを変更することができます。
先ほどボタンサイズを2倍に変更したため、テキストとボタンのサイズに違和感があります。そこでフォントサイズを2倍にして調節してみましょう。
FontSizeの初期値が「14」ですので、2倍の「28」に変更して確認してみます。

ボタンサイズとテキストのサイズに違和感がなくなりましたね。
以上でボタンの基本的な設置方法の解説は終了です。
テキストに関する詳しい情報は以下記事をご参考ください。
参考記事)Textの使い方
処理の受け付け方法
ここからボタンが実際にクリックされた時の処理の方法を解説します。
Buttonに関連づけるスクリプトの記述
クリックした時に発生させるイベントを作成します。
今回はボタンをクリックするとSphere(球体)に重力を発生させる機能を作成します。
まずはじめにSphereを一つ作成してください。
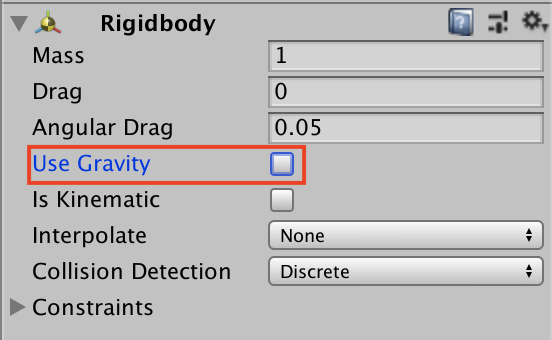
作成したSphereにRigidBodyを追加します。Inspectorビュー最下部のAddComponent→Physics→Rigidbodyを選択してください。
以下赤枠のように、追加したRigidbodyのUseGravityのチェックを外してください。

次にSphereに重力を発生させるための新しいスクリプトを作成します。
Inspectorビュー最下部のAddComponentでNewScriptを選択して、新しいスクリプトを作成してください。作成するスクリプトの名前は任意ですが、今回は「DropSphereSample」とします。
作成したスクリプトを編集します。
以下のようなプログラムに書き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class DropSphereSample : MonoBehaviour { //GameObject型の変数objを作成 GameObject obj; //Rigidbody型の変数rbを作成 Rigidbody rb; //Start関数 void Start () { //FindメソッドでSphereを探してobjで参照 obj = GameObject.Find("Sphere"); //GetComponentでRigidbodyコンポーネントを取得してrbで参照 rb = obj.GetComponent<Rigidbody>(); } //Drop関数→ボタンが押された時に行う処理 public void Drop(){ //RigidbodyのUseGrvityの値をTrueにする→重力が発生 rb.useGravity = true; } } |
プログラムの説明はプログラム内のコメントをご参考ください。
スクリプトとボタンの連動方法
次に作成したスクリプトとクリックを連動させます。
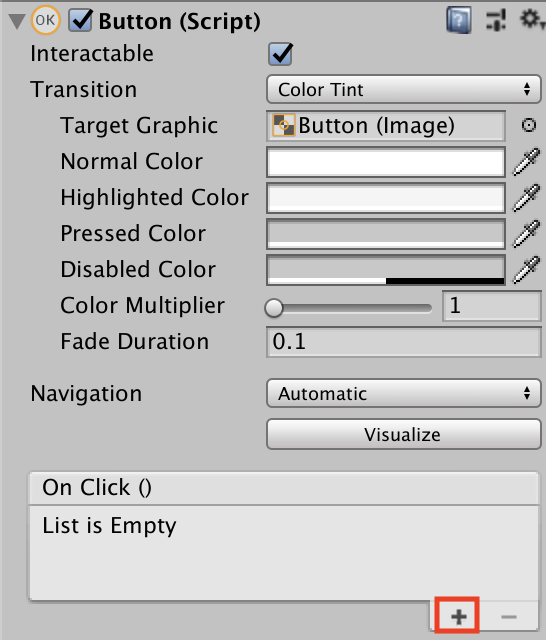
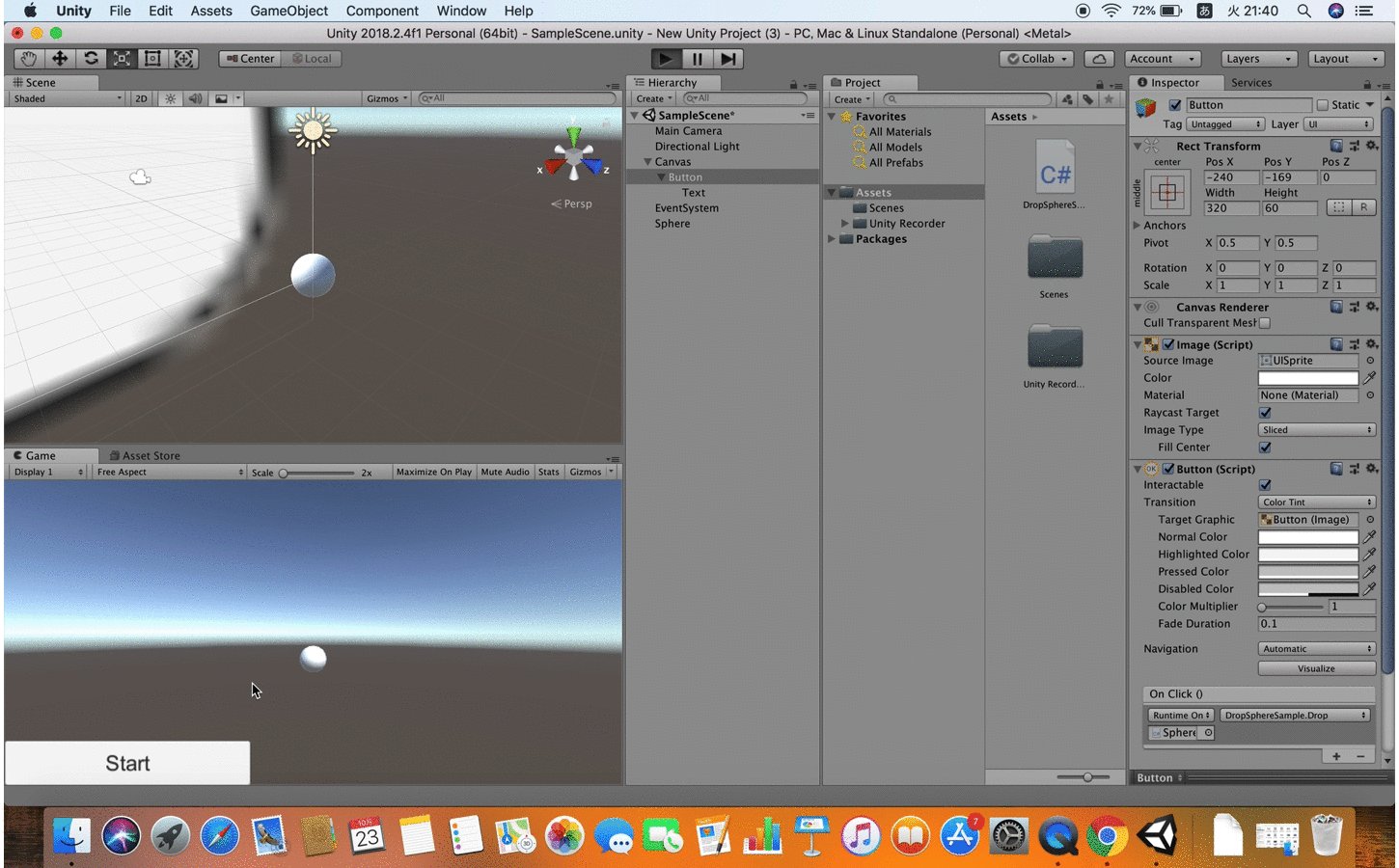
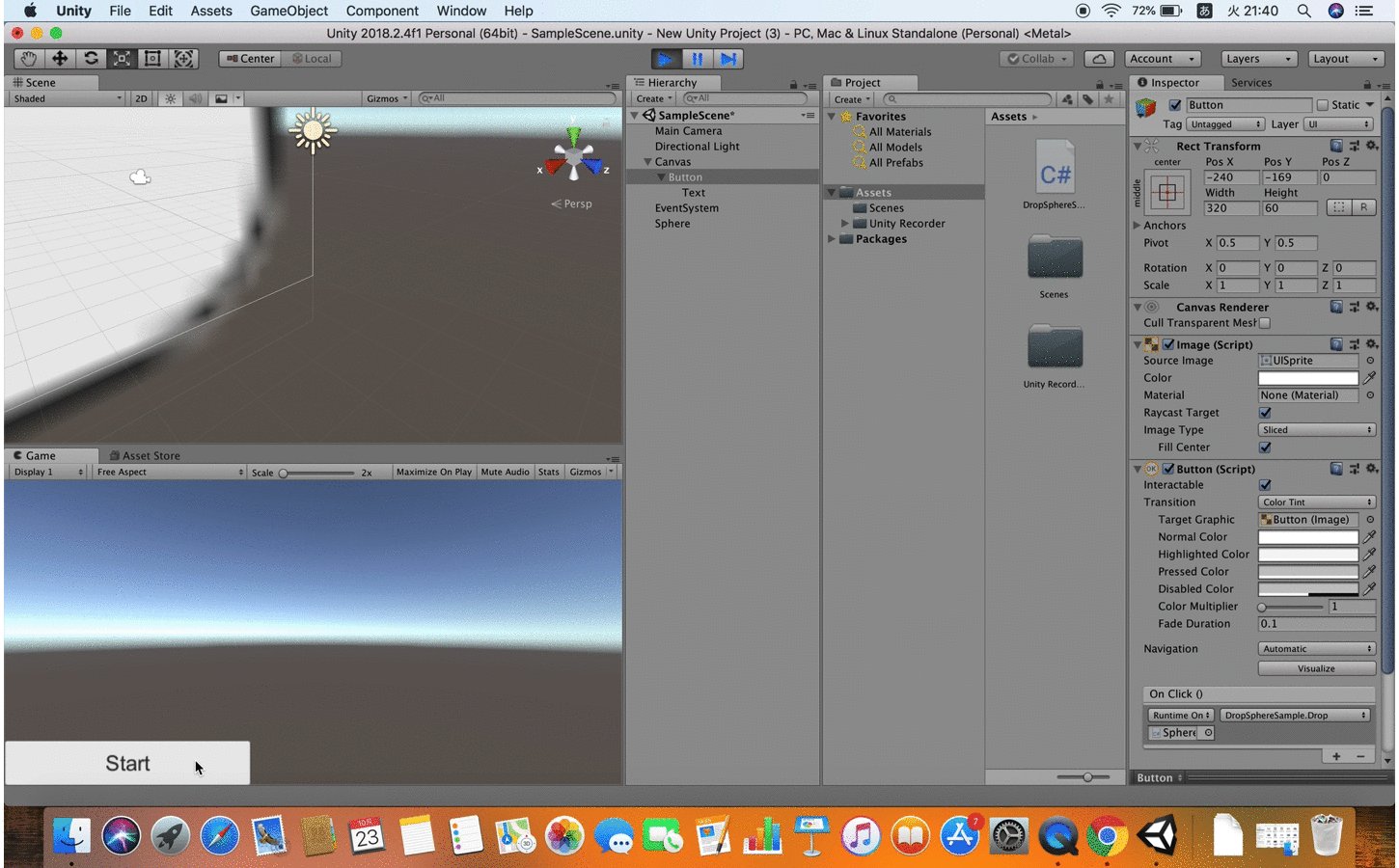
以下赤枠のButtonオブジェクト→InspectorビューButton→OnClickの「+(プラス)」を選択してください。

これによってクリックされた時の処理を追加することができます。
次に以下画像のようにSphereオブジェクトをオブジェクト指定欄にドラッグ&ドロップしてください。

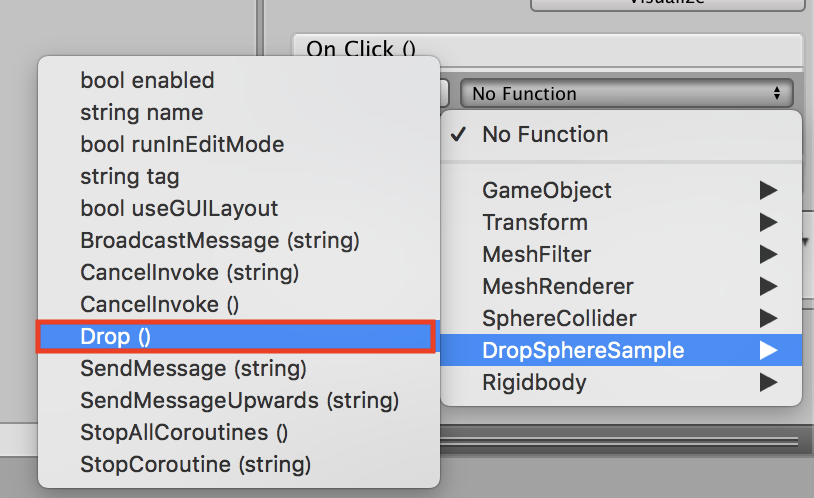
ドラッグ&ドロップが完了したら、以下赤枠のNoFunction→DropSphereSample→Dropを選択してください。

これでクリックされた時に重力を発生させるDrop()を設定することができました。
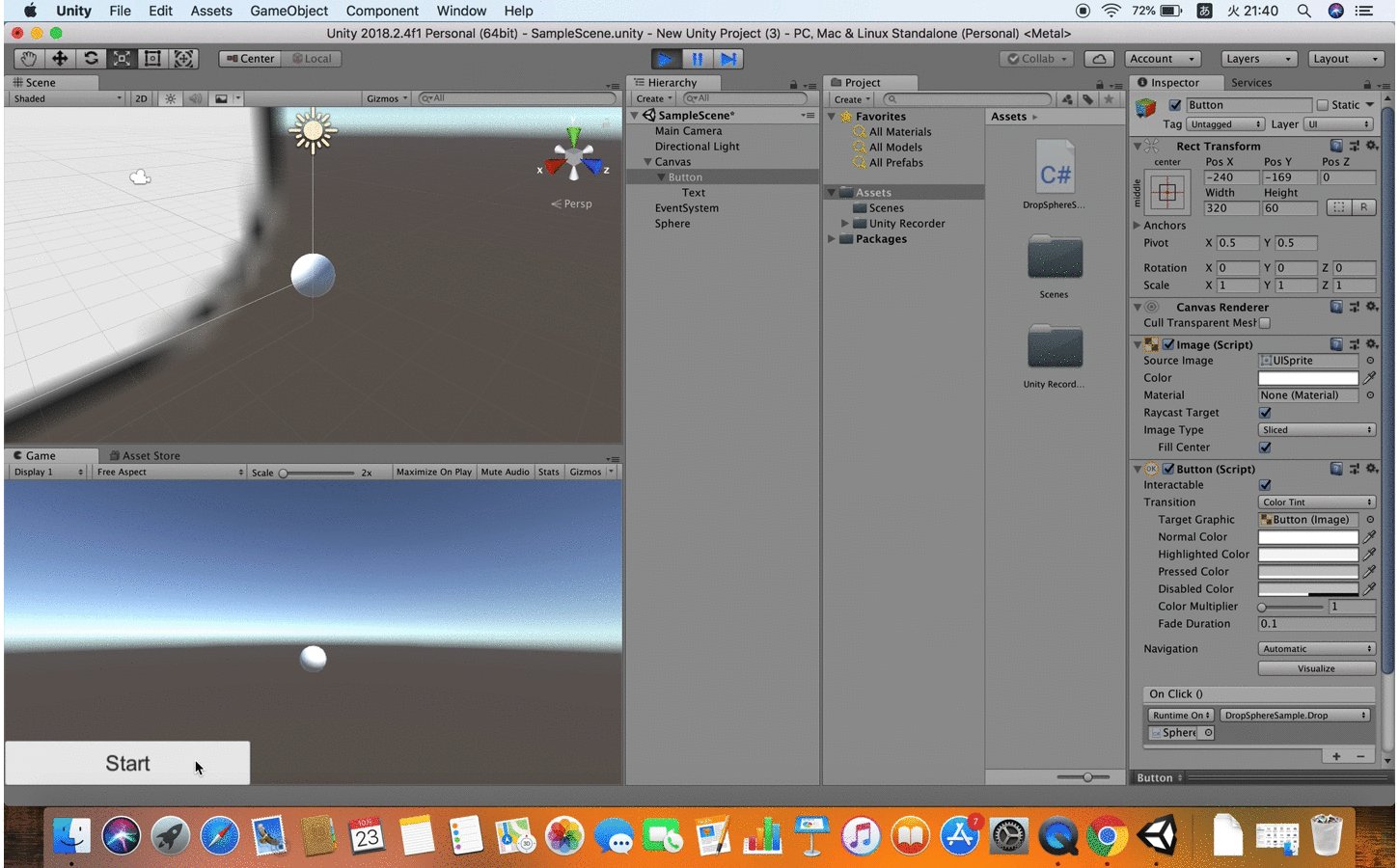
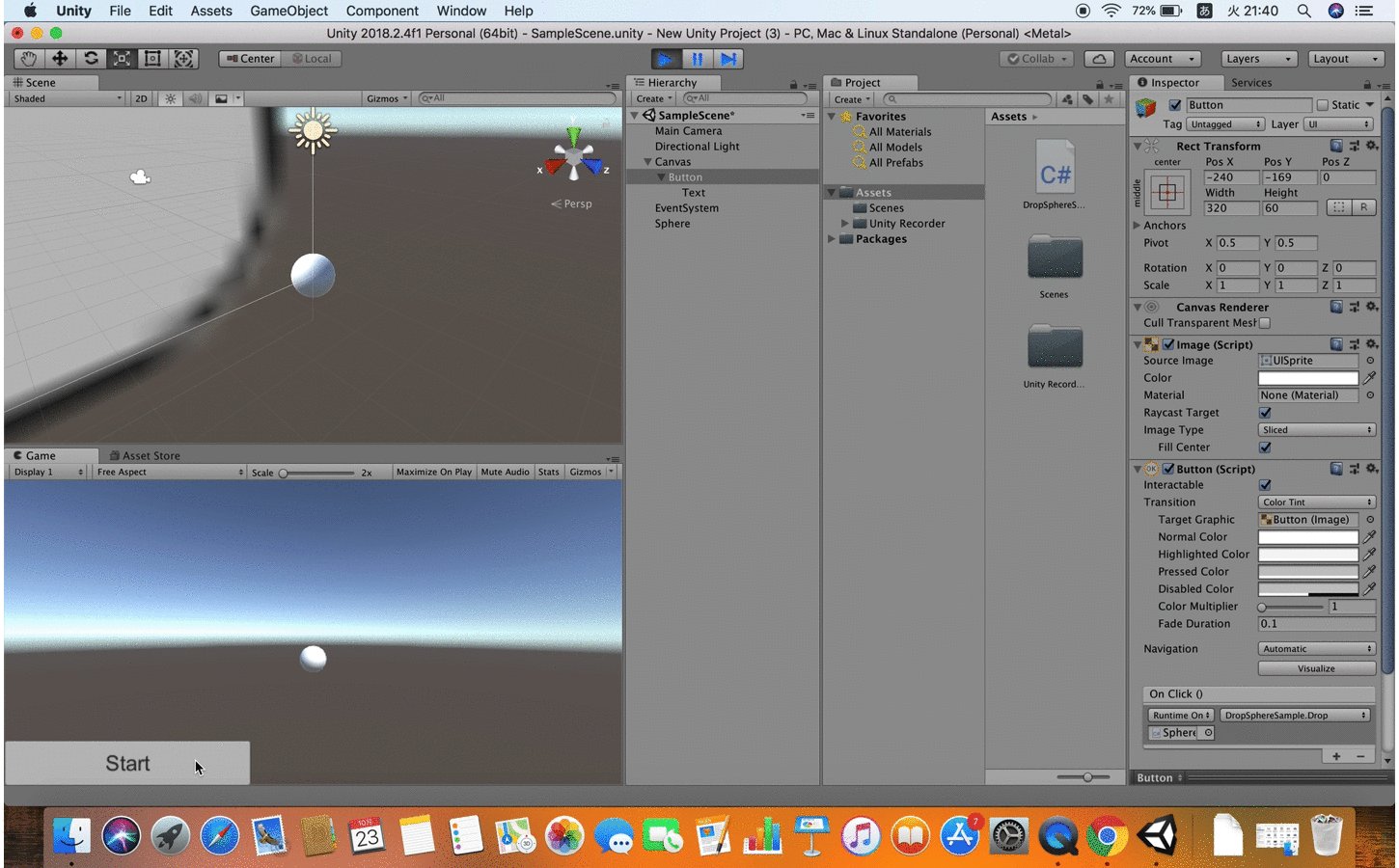
では実際に実行して確認してみましょう。

少しわかりづらいかもしれませんが、ボタンをクリックすることでボールに重力が発生していることがわかると思います。
画像(イラスト)をボタンにする方法
次に画像をボタンにする方法をご紹介します。
まずはじめに先ほどと同様にボタンを一つ作成してください。

座標はアンカーを真ん中にしてX,Y=(0,0)に設定すると以上のように表示されます。
次に使用したい画像をUnityにインポートします。
今回は以下の画像を使用しますが任意ですのでお好きな画像をご使用ください。

画像ファイルを準備できたら、画像ファイルをドラッグ&ドロップでプロジェクトウィンドウに落とします。

次にインポートした画像をスプライト化します。
インポートした画像をプロジェクトウィンドウで選択してください。
次に以下GIFのようにTexture Type→Spriteを選択してください。

すると以下のようなウィンドウが表示されますので「Apply」を選択してください。

以上で画像のスプライト化は完了です。
画像(スプライト)に関する情報は以下記事をご参考ください。
参考記事)スプライトを使用して画像を使用する
次にヒエラルキーウィンドウのButtonの子オブジェクトであるTextを削除してください。

これでボタンに表示されているテキストが削除されます。
同じくヒエラルキーウィンドウのButtonを選択します。
選択したら先ほどインポートしてスプライト化した画像をボタンに適用させます。
インスペクターウィンドウのImageコンポーネント→SourceImageにスプライト化した画像をドラッグ&ドロップしてください。

これで画像をボタンに適用することができました。
また、今回の画像はサイズが1:1の比率ですのでRectTransformのWidthとHeightの値を1:1の関係にしておくと綺麗に表示されます。

ボタンとしてもちゃんと機能します。使い方は通常のボタンと全く変わりません。

念のため上記で使用したスクリプトを記載しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ReturnButton : MonoBehaviour { //内容を変更するテキスト変数 public Text returnText; //時間カウント用変数 float TimeCount = 3f; // Start is called before the first frame update void Start() { returnText.text = "初期状態です"; } // Update is called once per frame void Update() { //時間を計測 TimeCount -= Time.deltaTime; if (TimeCount <= 0) { returnText.text = "初期状態です"; } } //ボタンが押されたときの処理 public void ChangeText(){ returnText.text = "ボタンが押されました!(3秒後に戻ります)"; TimeCount = 3f; } } |
まとめ
いかがでしたでしょうか。
今回はボタンの使用方法について解説してきました。
ボタンなど、イベントのトリガーを作成できるようになると、ゲーム開発がはかどりますのでぜひチャレンジしてみてください。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!







