【Unity uGUI】RectTransformの基本的な使い方を理解する
UnityでGUIを設定していると位置の変更やサイズの変更に戸惑うことがあるのではないでしょうか。
そこでGUIのサイズや位置を変更するための「RectTransform」について解説をしていきます。
RectTransformはUI要素を使用するときに使用されるコンポーネントで、通常のTransformコンポーネントと違う使い方をします。
本記事ではそんなRectTransformの使い方の基本を理解するために以下の内容をご紹介いたします。
- RectTransformについて
- 位置を変更する方法
- サイズを変更する方法
- 角度を変更する方法
RectTransformについて
RectTransformは一般的なTransformコンポーネントの代わりにすべての UI 要素で使用される新しいトランスフォームコンポーネントです。(公式マニュアルより)

このRectTransformを設定することで、UI要素の位置・サイズを変更することができます。
今回はUI要素の一つであるボタン(Button)の位置・サイズを変更しながらRectTransformの使い方を解説していきます。

Unity uGUI関連記事)ボタンの使い方
Unity uGUI関連記事)テキストの使い方
位置を変更する
まずはじめに位置を変更する方法をご紹介いたします。
UI要素は「アンカー」と呼ばれる基準点からの距離を決めることで位置を決定することができます。
アンカー
アンカーとはUI要素を置くための基準となる場所のことで、ボタンオブジェクトを作成したときにセットで作成されるキャンバス(Canvas)のなかのどこかに設定されます。
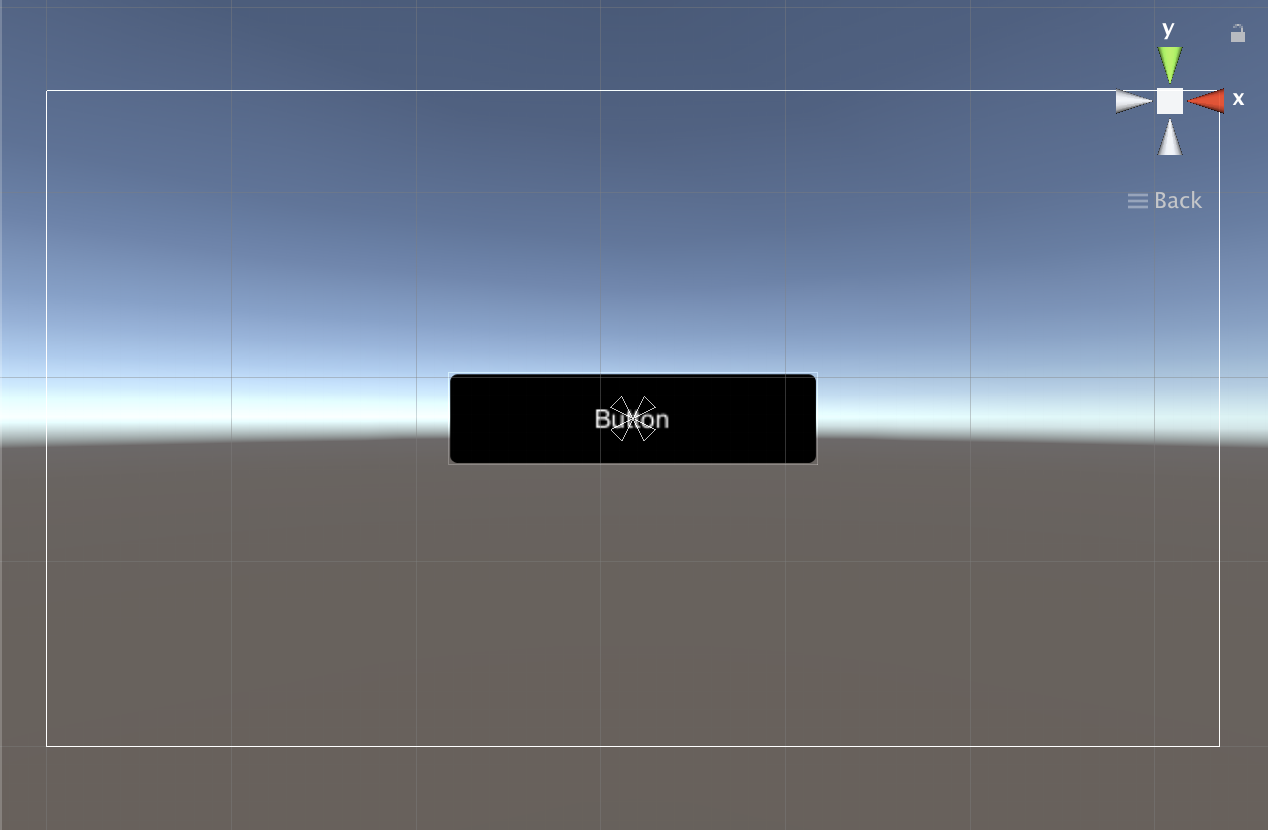
シーンビューでは以下のマークがアンカーの場所を表しています。

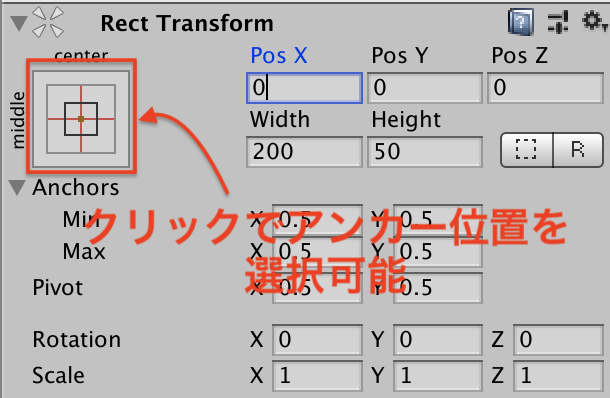
アンカーは以下赤枠部分をクリックすることで設定することができます。

クリックすると、アンカー位置を選択できるウィンドウが表示されます。

アンカーを置きたい場所を選択することでアンカーの位置を変更することができます。
また、Anchor Presetsからだけではなく、Anchorsプロパティからも位置を設定することができます。

このAnchorsを変更することで自由にアンカーの位置を変更することができます。
| プロパティ | 機能 |
| Min X | 左下のアンカーハンドルの位置に対応,0~1の範囲でX方向の位置を設定 |
| Min Y | 左下のアンカーハンドルの位置に対応,0~1の範囲でY方向の位置を設定 |
| Max X | 右上のアンカーハンドルの位置に対応,0~1の範囲でX方向の位置を設定 |
| Max Y | 右下のアンカーハンドルの位置に対応,0~1の範囲でY方向の位置を設定 |
ここではAnchor Presetsを使用してアンカーの位置を決定しますが、アンカーを四隅や真ん中から少しだけずらしたいというような特殊な場合にAnchorsプロパティを使用することができます。
Positionを変更する
アンカーの位置を設定したら、Positionを変更します。
Positionはアンカーから距離を表していますのでご注意ください。
アンカーを真ん中に設定した場合
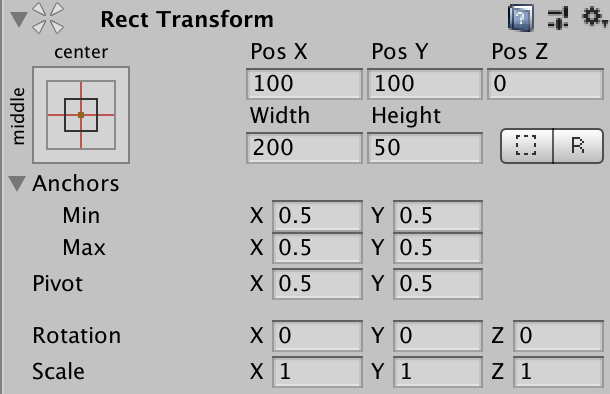
アンカーを真ん中に設定した場合の位置の変更の様子を解説します。
Positionの値を全て0(ゼロ)にした場合、以下のように変更されます。
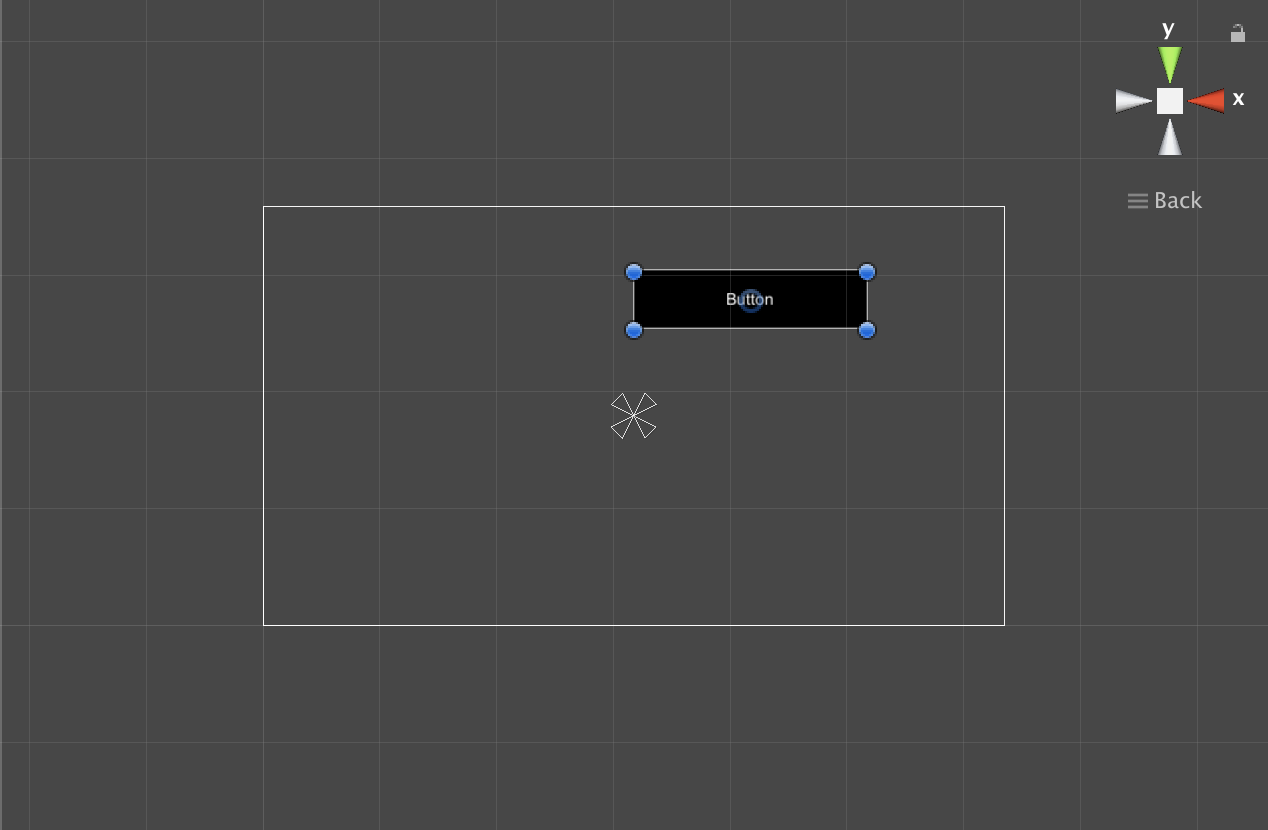
Positionの値をX = 100, Y = 100, Z = 0にした場合、以下のように変更されます。
アンカーを左下にした場合
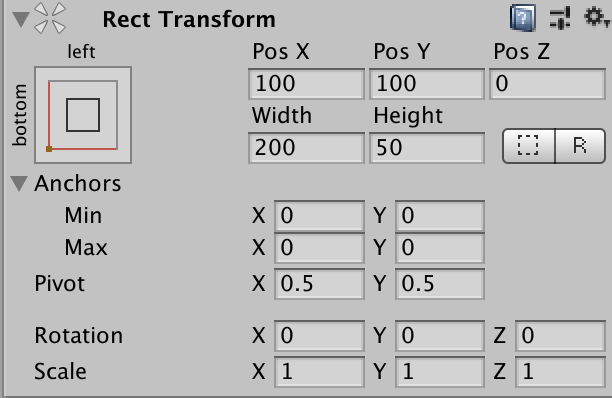
アンカーを左下に設定した場合の位置の変更の様子を解説します。
Positionの値を全て0(ゼロ)にした場合、以下のように変更されます。
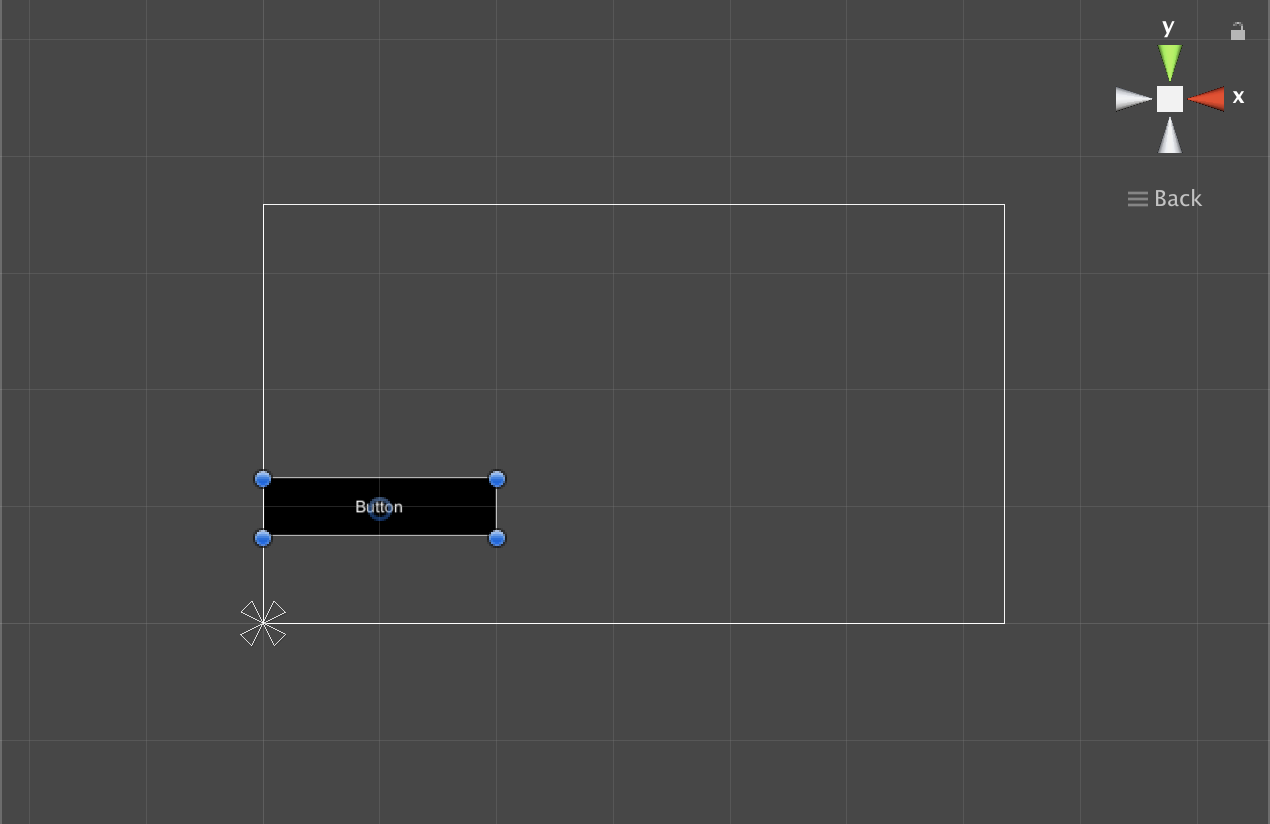
Positionの値をX = 100, Y = 100, Z = 0にした場合、以下のように変更されます。
以上から、Positionの値はアンカーからの距離を表していることがわかります。
これを利用することで、端末のサイズが違う場合でもUI要素が画面からはみ出ることを防ぐことができます。
今後の記事で位置・サイズを端末画面サイズごとに対応する方法もご紹介いたします。
サイズを変更する
次にサイズを変更する方法をご紹介いたします。
サイズの変更はWidth・Heightプロパティを変更することで実現することができます。
非常にシンプルなのでサイズの例を2つ確認して解説を終わります。
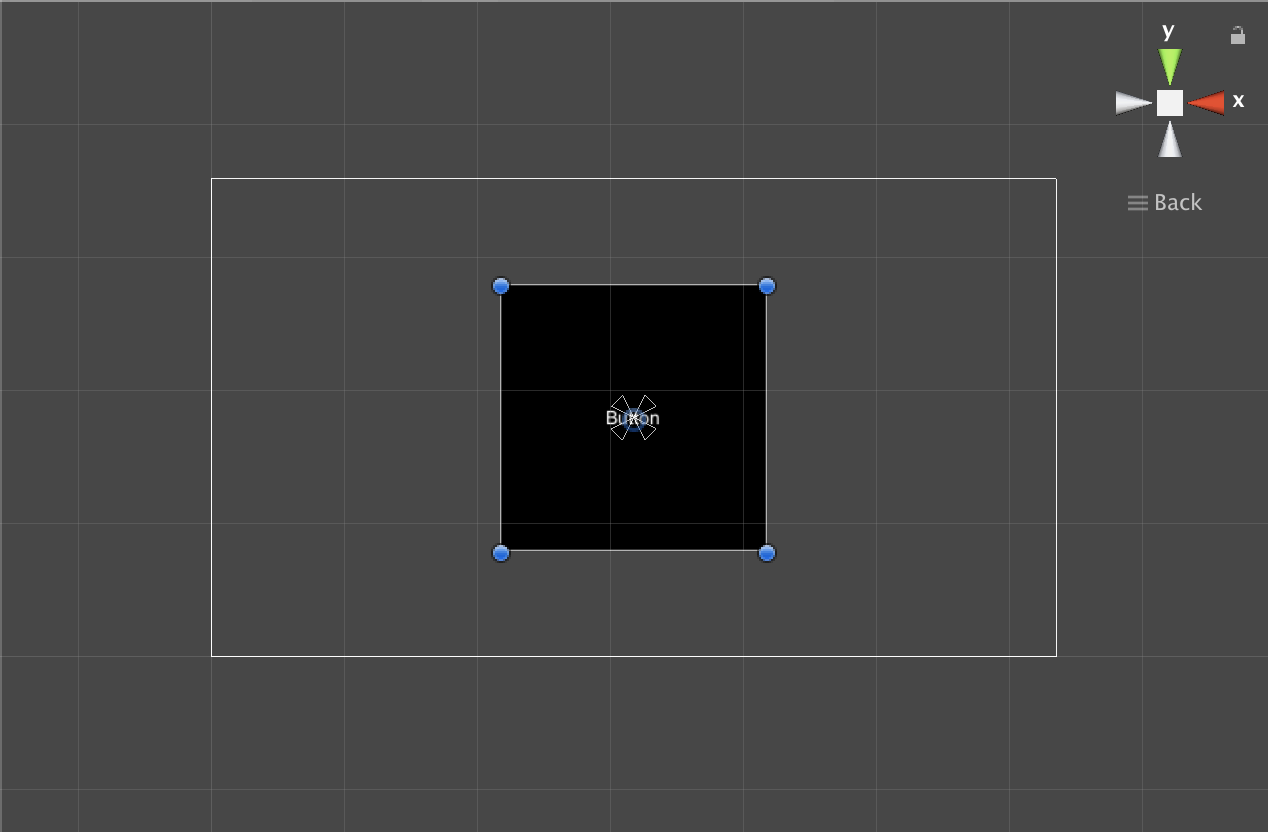
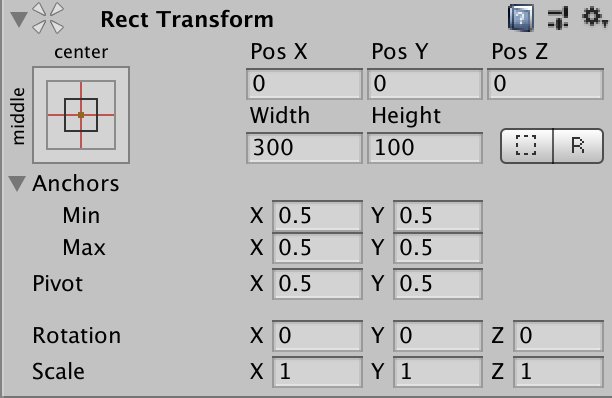
Width = 200 , Height = 200の場合、以下のように変更されます。
Width = 300, Height = 100の場合、以下のように変更されます。
以上のように、WidthとHeightの値を変更するだけでサイズ変更ができます。
角度を変更する
次に角度を変更する方法をご紹介いたします。
角度の変更で重要になってくるのが「ピボット」と呼ばれる機能です。
ピボット
ピボットとは角度変更やサイズ変更、位置変更の中心となる位置のことです。
ピボットはPivotプロパティで変更することが可能で、UI要素の横(X)、縦(Y)を0~1で指定して設定します。

つまり、(X,Y)=(0,0)とすれば左下に、(X,Y)=(0.5,0.5)とすれば真ん中に、(X,Y)=(1,1)とすれば右上にピボット位置がきます。
これが回転軸となりUIが回転します。
また、Positionもピボットが中心の値に変更されますのでご注意ください。
Rotationを変更する
それではRotationプロパティの値を変更してUI要素を回転させます。
X軸を中心に回転した場合
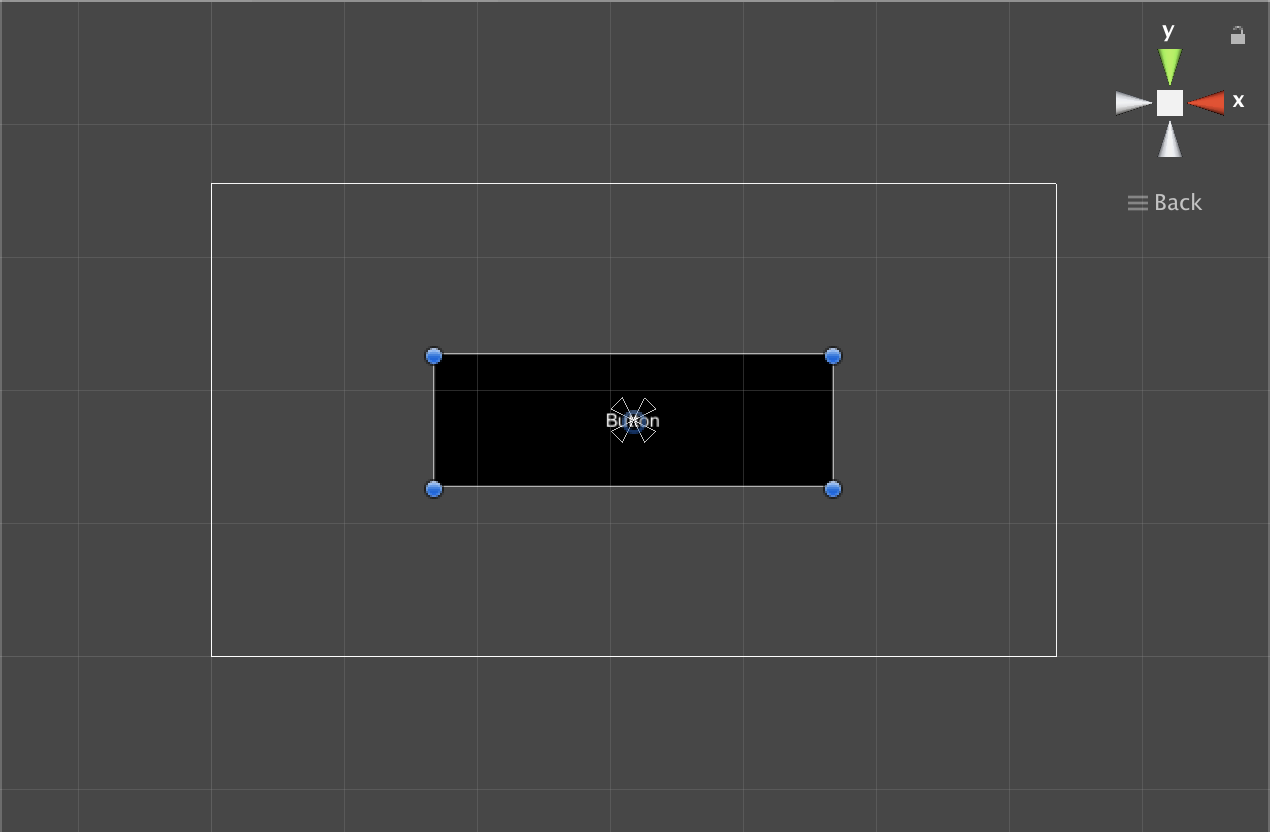
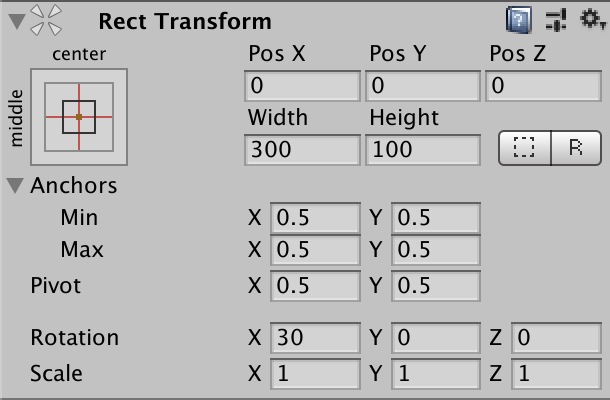
X軸を中心に回転させる場合、以下のように変更されます。
以上のように奥側に傾きます。
しかし、これをゲームビューで見ると傾いているかどうかいまいちわかりません。

X軸を中心に傾ける場合はもっとわかりやすいUI要素でないと意味がないかもしれません。
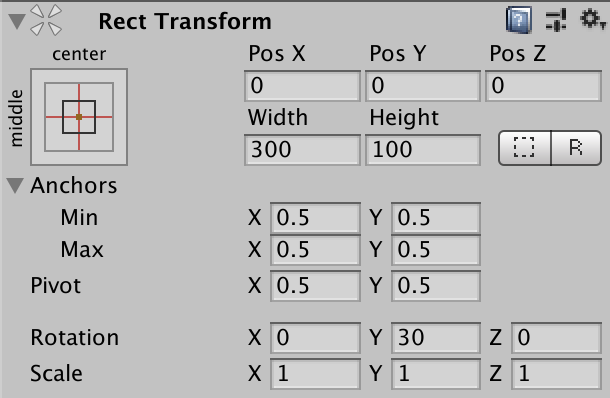
Y軸を中心に回転した場合
Y軸を中心に回転させる場合、以下のように変更されます。
Y軸もX軸同様、ゲームビューではわかりづらくなってしまいます。

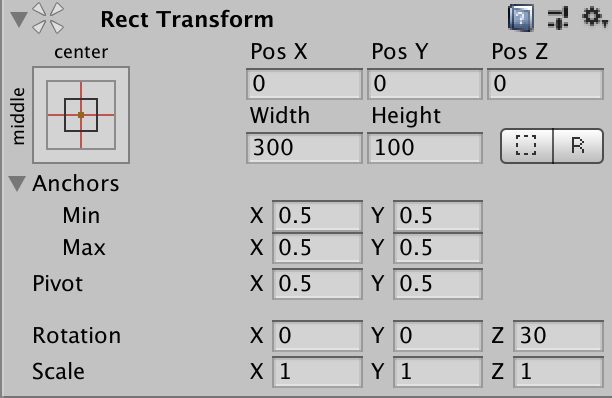
Z軸を中心に回転した場合
Z軸を中心に回転させる場合、以下のように変更されます。
Z軸を中心とした回転の場合、ゲームビューだと非常にわかりやすく回転しています。

以上を踏まえて、回転を利用する場合はシーンビューとゲームビューの見え方の違いに注意する必要があります。
まとめ
いかがでしたでしょうか。
今回はUnity uGUIのRectTransformの使い方についてご紹介いたしました。
UI要素を使用するときには必ずこのRectTransformを使用しなければならないため、使い方がわからず困っていた方もいらっしゃったのではないでしょうか。
今回は基本的な使い方のみのご紹介でしたが、今後端末ごとの画面サイズにあったUI設計の方法をご紹介いたしますのでぜひご参考ください。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!