【Unity uGUI】テキスト(Text)を使いこなす基本設定の方法
Unityを使用していて意外とつまづくのがuGUIのテキスト(Text)の使い方です。
「サイズをうまく変更できない」、「フォントがダサすぎる」。このような不満を感じたことがあるのではないでしょうか。
そこで今回はテキストの基本的な使い方を徹底的に解説していきたいと思います。
本記事では以下の内容を解説いたします。
- テキスト変更方法
- サイズ変更方法
- フォント変更方法
- テキスト位置変更方法
- 色変更方法
- エフェクト設定方法
テキスト変更方法
まずは基本中の基本のテキスト変更方法からご紹介いたします。
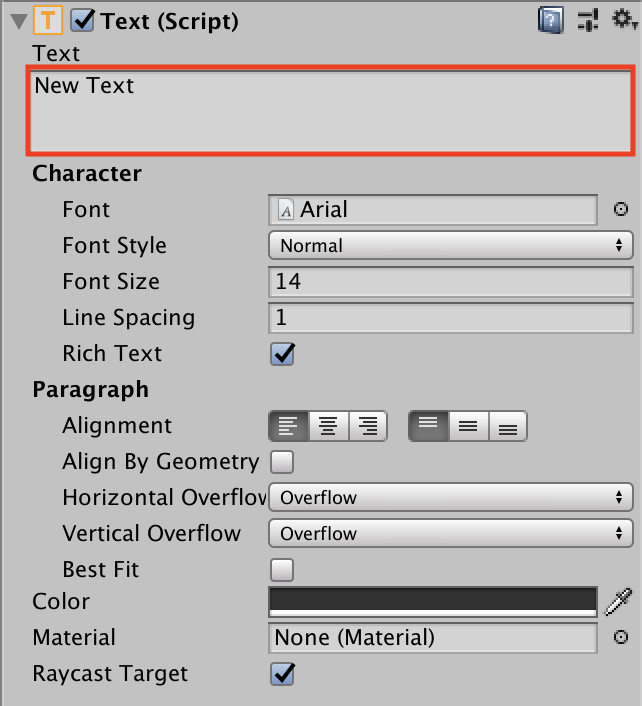
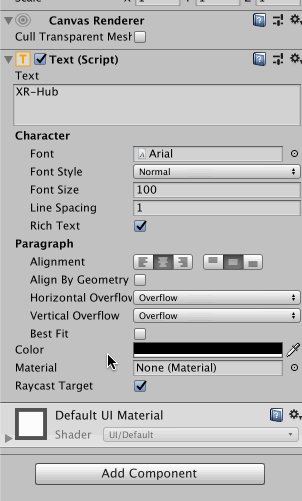
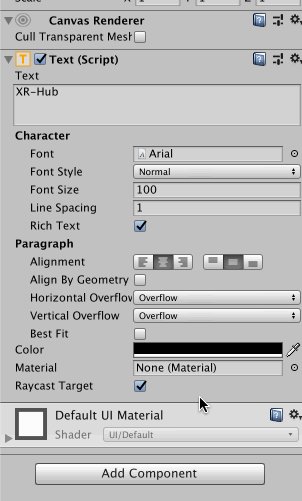
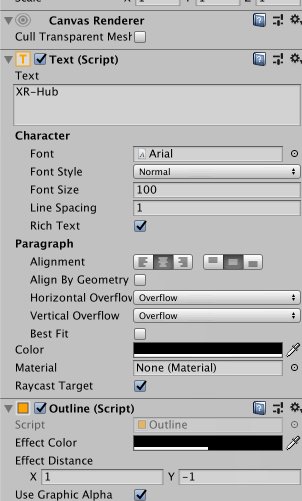
Textコンポーネントの一番上のTextプロパティの値を変更することでテキストの内容を変更することができます。
以下赤枠を編集すればそのままテキストに反映されます。
テキストを変更した結果が以下の通りです。
このようにテキストの変更はとても簡単に実行することができます。
サイズ変更方法
次にサイズの変更方法をご紹介いたします。
ここでは2種類のサイズ変更方法を解説いたします。
Font Sizeを変更する
1つ目はFont Sizeを変更する方法です。
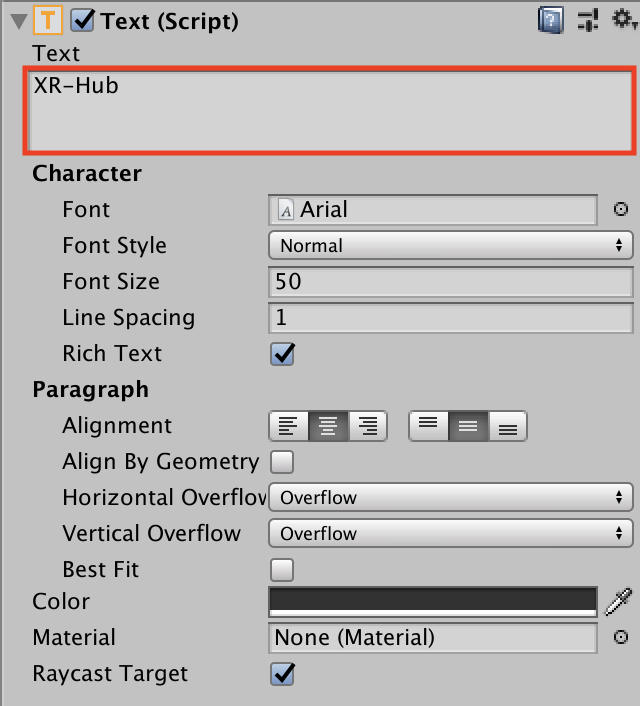
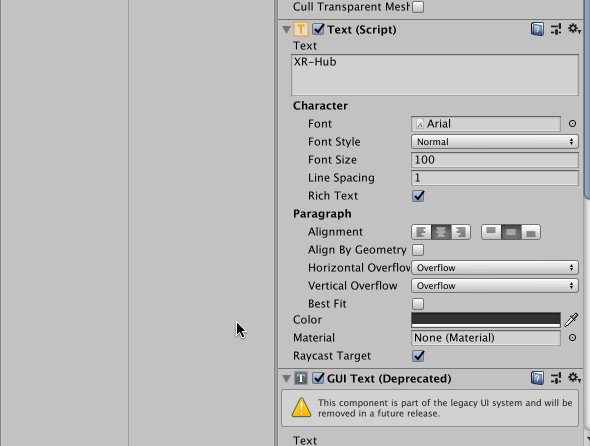
Textコンポーネントのプロパティの1つであるFont Sizeを変更することでサイズを変更することができます。
テキストが大きくできない
ここでハマってしまいがちな問題があります。それがFont Sizeを大きくしたときにテキストが消えてしまうという問題です。
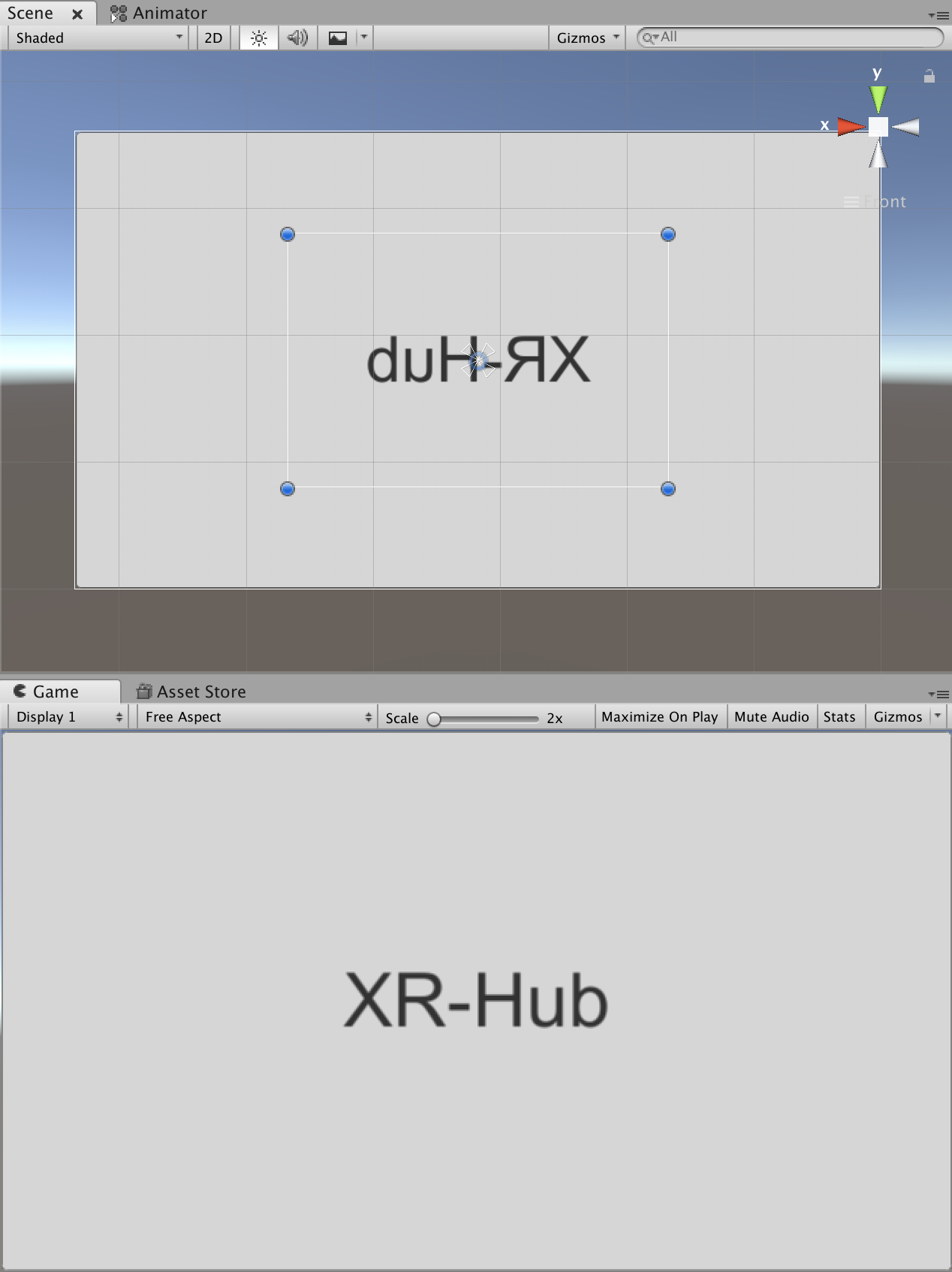
初期設定の状態でFont Sizeを50に変更した結果が以下の通りです。
このように何も設定を変更せずにFont Sizeを大きくしてしまうとテキストが消えてしまいます。
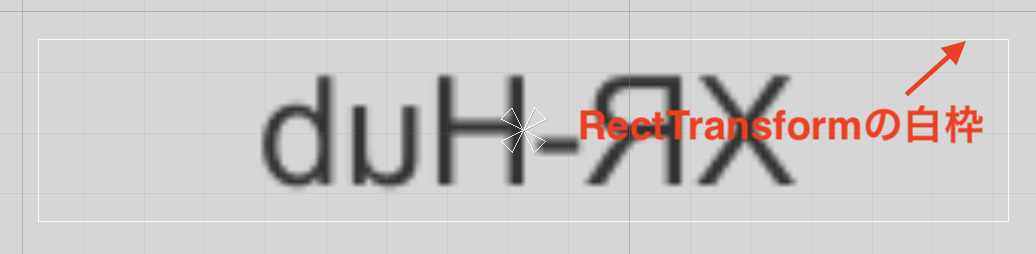
この問題はテキストがRectTransformの枠を超えたときにテキストを出力しない設定になっていることが原因です。
以下画像Sceneビューにうっすら見えている白い枠がRectTransformの枠線です。これはUI要素を配置できる範囲を表した枠線で、インスペクターのRectTransformコンポーネントを変更することで位置、サイズを変更することができます。

ここではRectTransformには詳しく触れませんが、改めてRectTransformについてご紹介する予定です。
参考サイト)Rect Transform Document(公式ドキュメント)
今回はテキストについて詳しくご紹介する記事ですので、テキストコンポーネントのみでこの問題を解決する方法をご紹介します。
方法はとても簡単です。
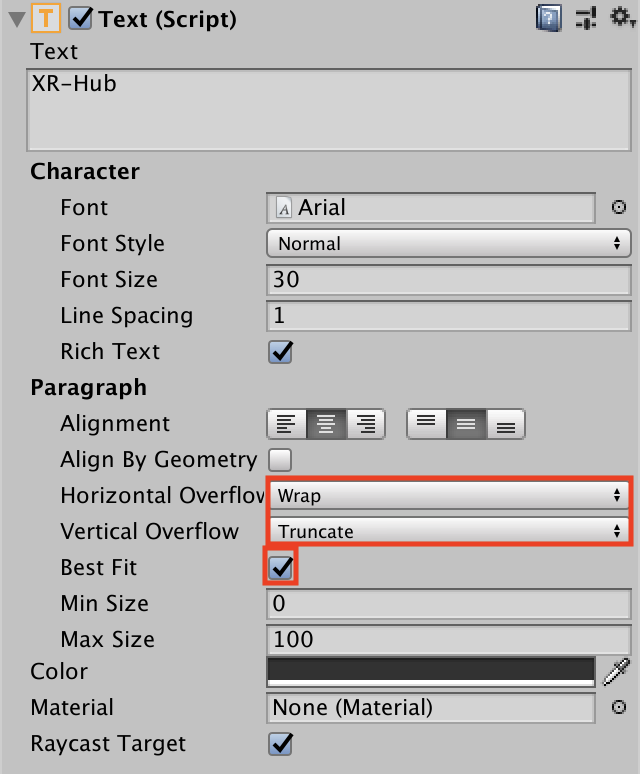
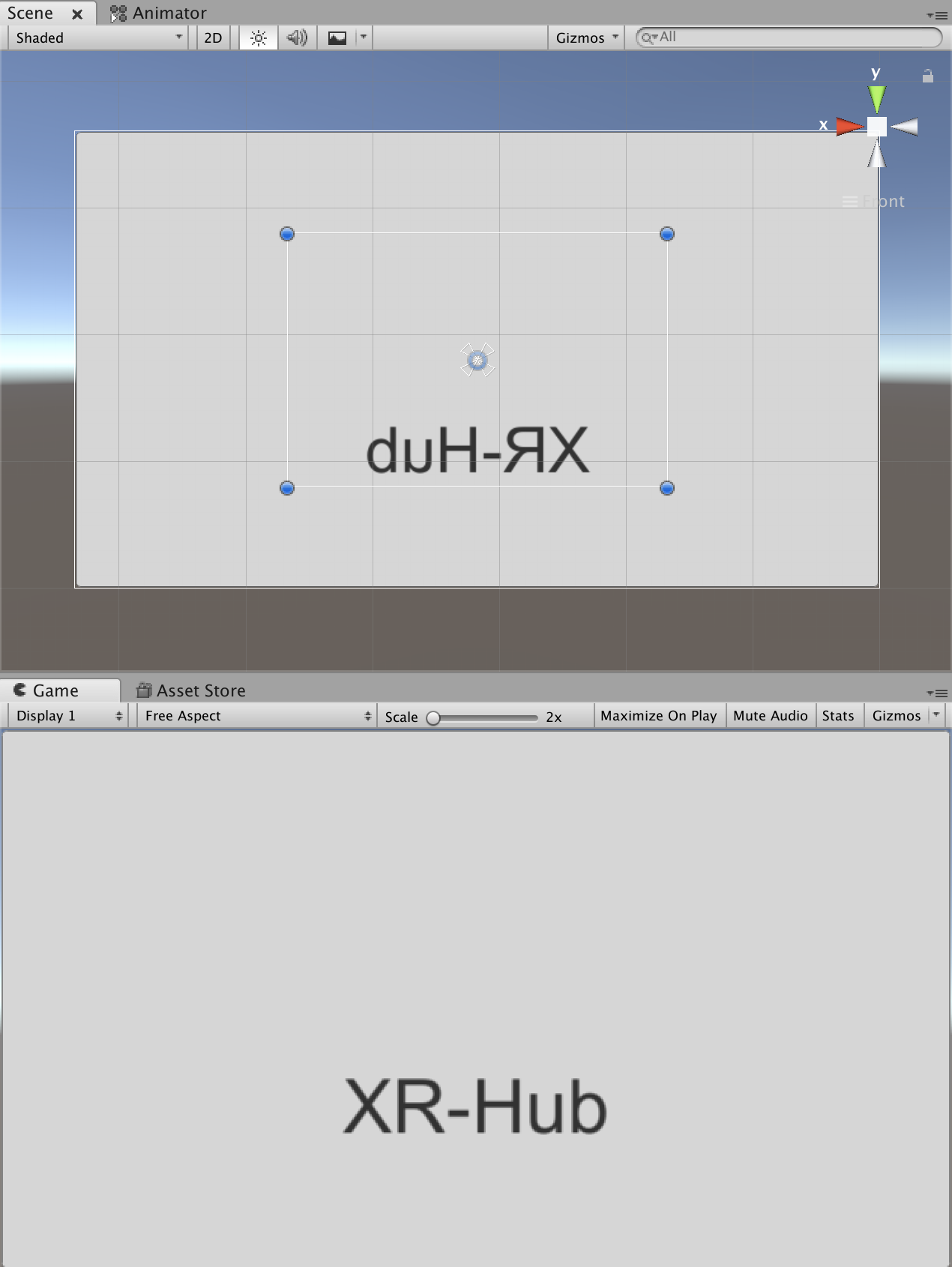
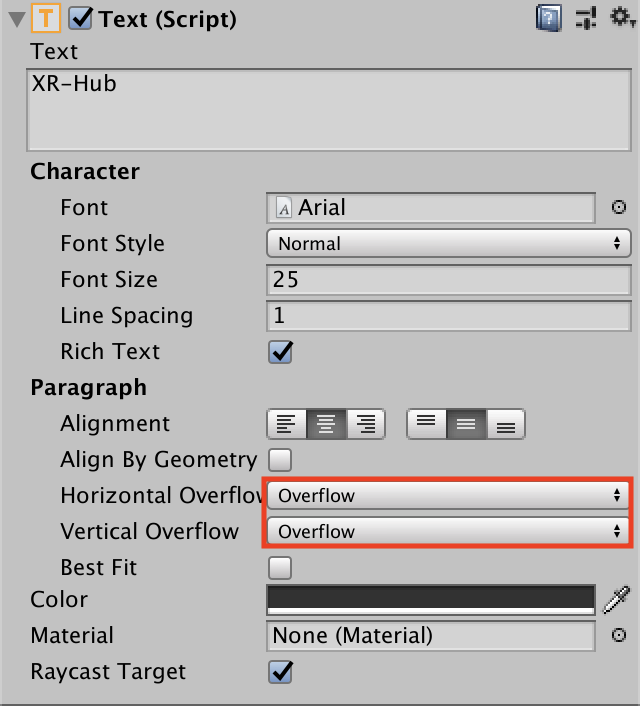
Textコンポーネントの「Horizontal Overflow」「Vertical Overflow」をそれぞれ「Overflow」に変更することで好きな大きさに変更することができるようになります。

これによってテキストがRectTransformの大きさを超えてもテキストが出力されるようになります。
Best Fitを有効にする
サイズを変更するもう1つの方法がBest Fitを有効にする方法です。
BestFitを有効にすることで、サイズのプロパティを一切無視してRectTransformにぴったり収まるような大きさに変更されます。
つまり、RectTransformで自分の好きなサイズに変更してしまえばあとは勝手に設定してくれるのがBestFitです。
BestFit以下のMaxSizeとMinSizeを編集しておくことで、フォントサイズの最大の大きさと最小の大きさを定義することができます。これによってRectTransformを大きくしすぎた・小さくしすぎた場合にも柔軟に対応することが可能になります。
フォント変更方法
フォントの変更方法をご紹介いたします。
Unityは初期状態だと「Arial」しか選択できないため不便だと感じていた方もいるのではないでしょうか。
そこで今回はフォントを変更するための手段としてアセットストアからフォントを取得して使用する方法と、Webからフォントを取得して使用する方法の2種類をご紹介いたします。
アセットストアからフォントを取得する
まずはじめにアセットストアからフォントを取得する方法をご紹介いたします。
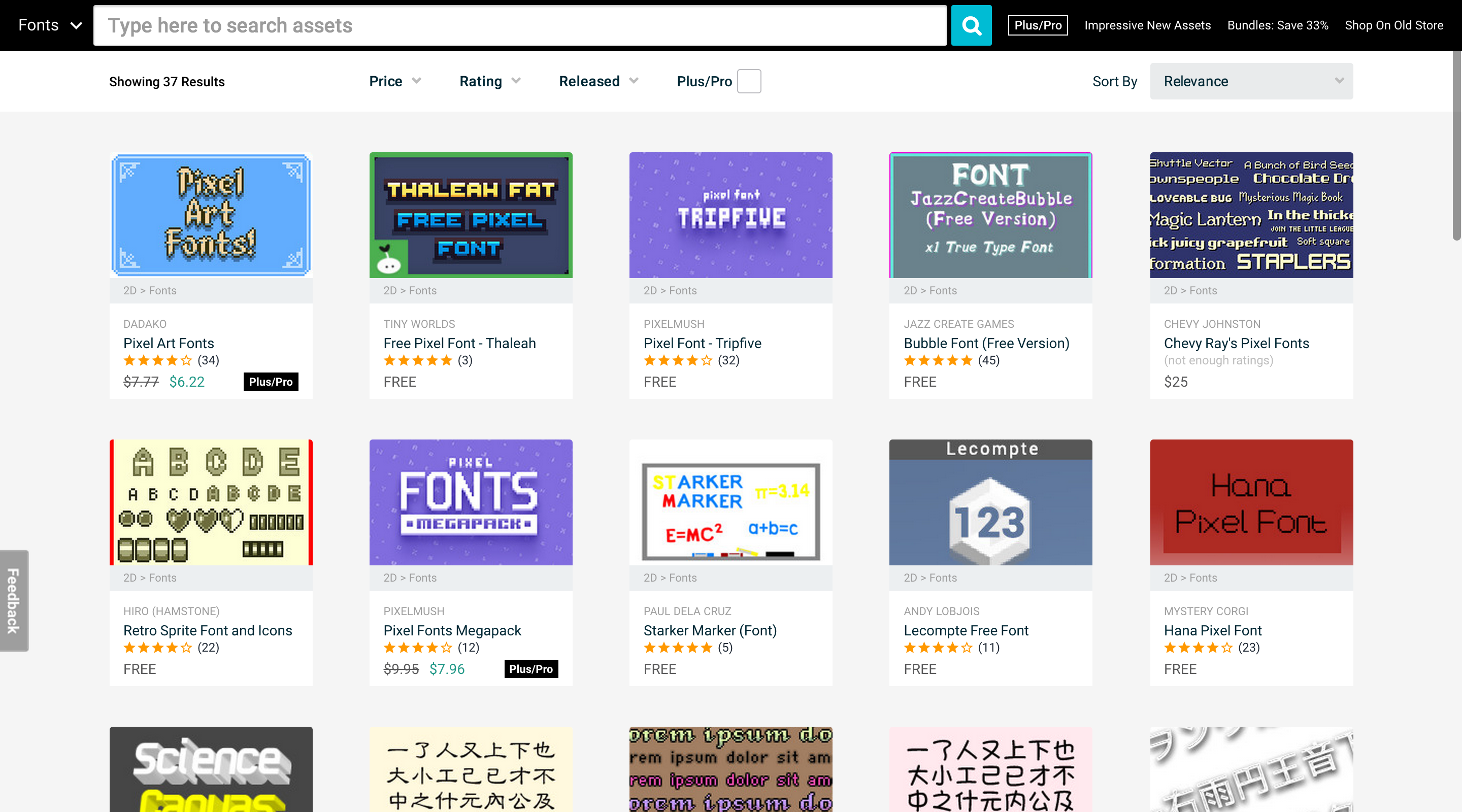
アセットストアではたくさんのフォントが提供されています。

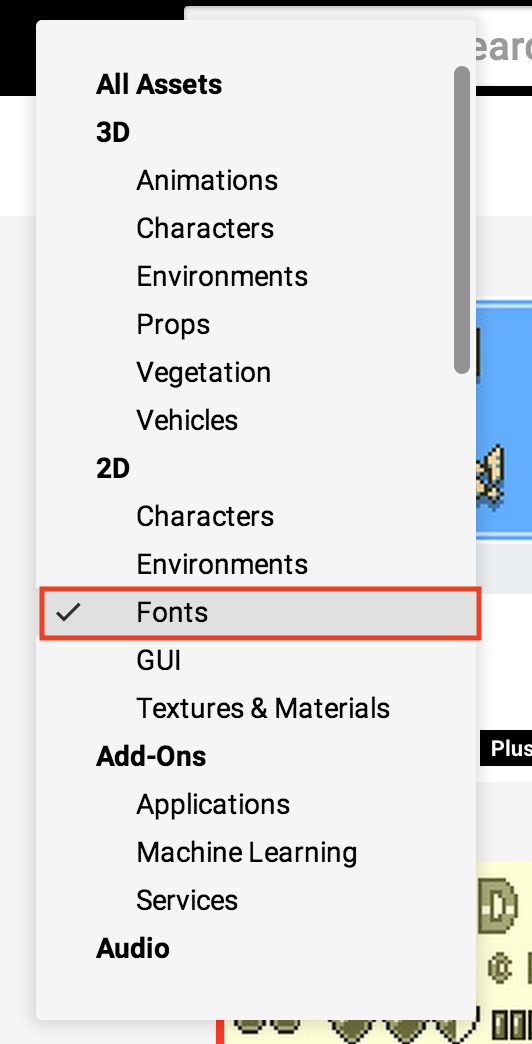
アセットストア左上のドロップダウンから2D→Fontsを選択すれば様々なフォントを探すことができます。

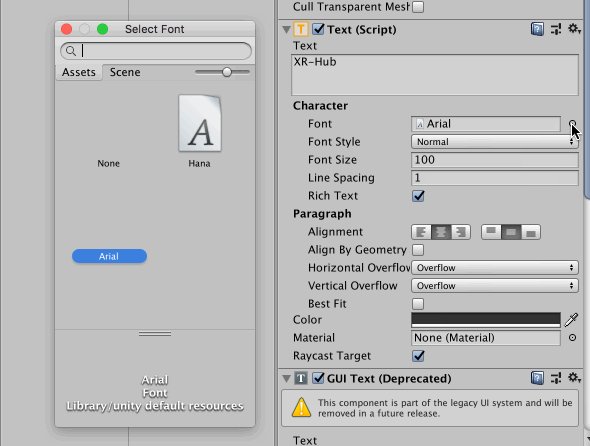
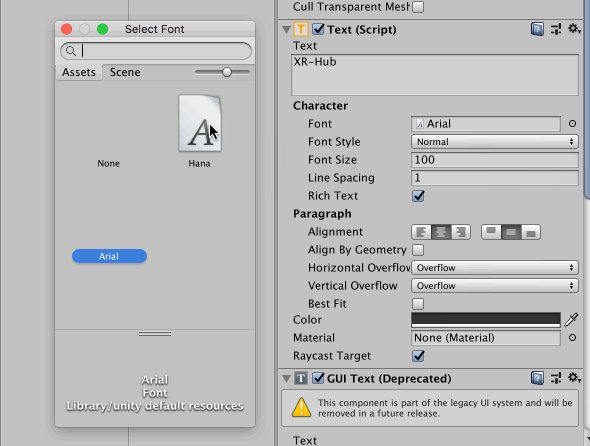
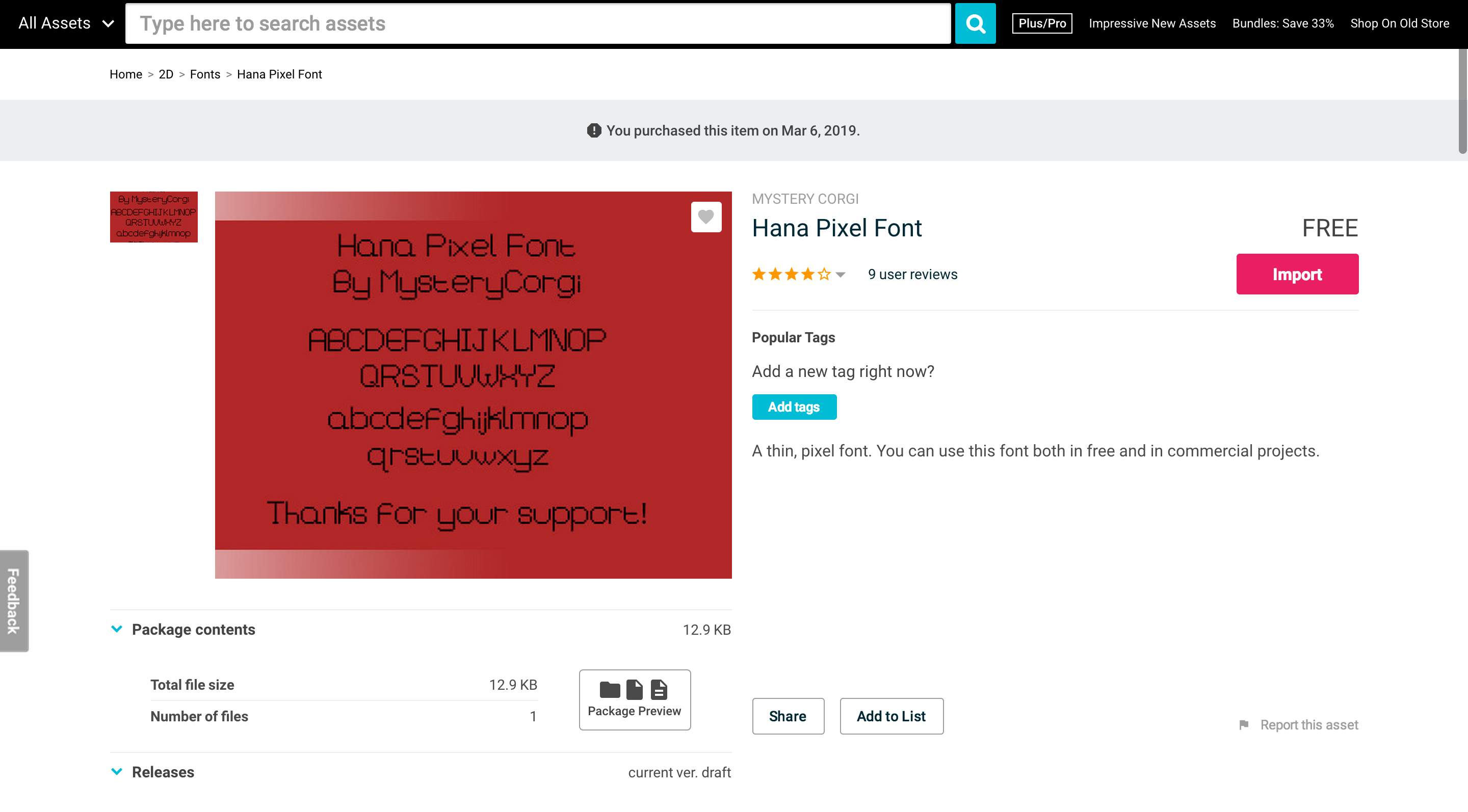
ここでは「Hana Pixel Font」をダウンロード・インポートしてフォントに適用する方法をご紹介いたします。

まずは「Hana Pixel Font」をダウンロード・インポートしてください。
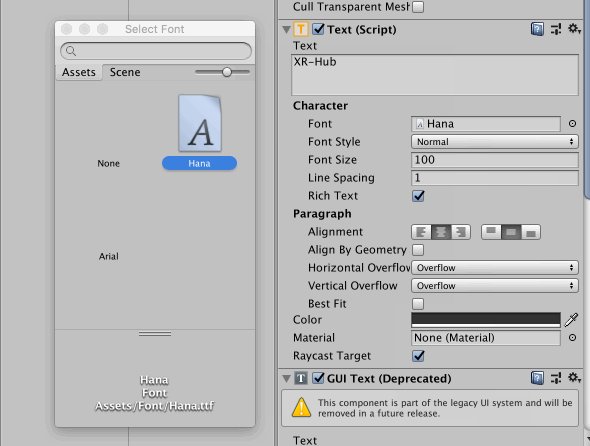
インポートが完了したらTextコンポーネントのFontプロパティを「Hana」に変更してください。
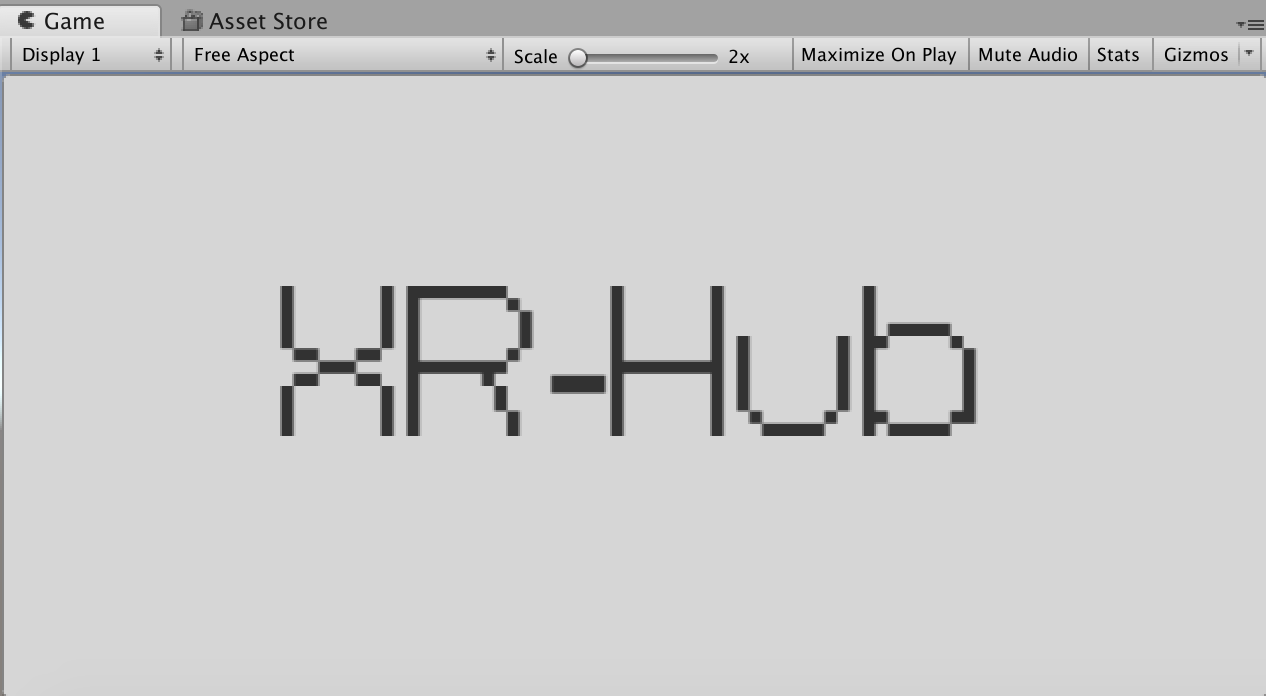
たったこれだけでフォントを変更することができます。
このようにお好きなフォントをアセットストアからインポートすることで簡単にフォントを変更することができます。
また、今回利用した「Hana Pixel Font」は日本語対応していないため、日本語のフォントを変えたい場合は日本語に対応したフォントを探す必要があるのでご注意ください。
Webからフォントを取得する
次にWebからフォントを取得する方法をご紹介いたします。
今回は「FONT BEAR」という商用利用可能なフォントを探すことができるサイトからフォントをダウンロードしてテキストに適用させていきます。また、このようなフリー素材を利用する際はライセンス規約を読んでからご使用ください。
ここでは「刻ゴシック」という日本語に対応したフォントを利用したいと思います。
まずはフォントをダウンロードしてください。
次にダウンロードしてきたフォントをUnityにインポートします。フォントのファイル形式は「〇〇.ttf」という形式です。

インポート方法は簡単で、ダウンロードしてきたファイルをUnityのProjectウィンドウにドラッグ&ドロップするだけです。
これで先ほどと同じようにTextコンポーネントのFontプロパティを変更すればダウンロードしてきたフォントを適用することができます。

このようにフォントを変えることで、開発したアプリケーションのクオリティをより一層高めてくれるのではないでしょうか。
日本語フォントが多いサイト)FONT BEAR
英語フォントが多いサイト)Google Fonts
テキスト位置変更方法
テキスト位置の変更方法についてご紹介いたします。
テキスト位置とはRectTransform内における水平方向の位置と垂直方向の位置のことです。
Excelなどと全く同じで非常に簡単に変更することができます。
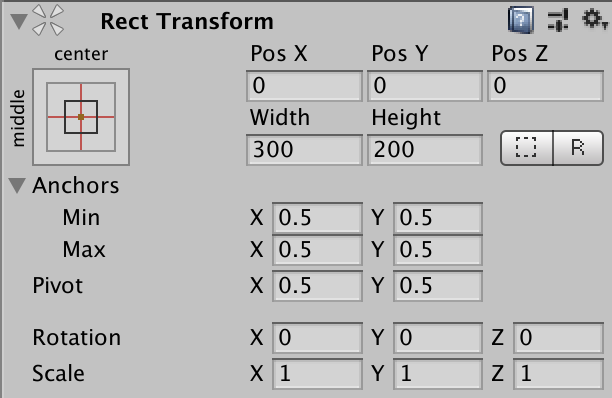
変更結果がわかりやすくなるようにここではRectTransformの値を「Width = 300」「Height = 200」にしてそれぞれの違いを確認していきます。

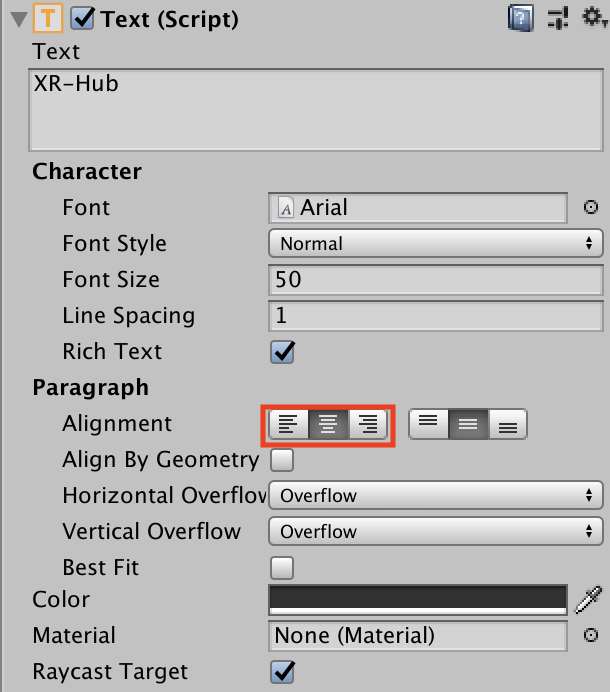
水平方向、垂直方向の変更共にTextコンポーネントのParagraph→Alignmentを変更することで実現することができます。
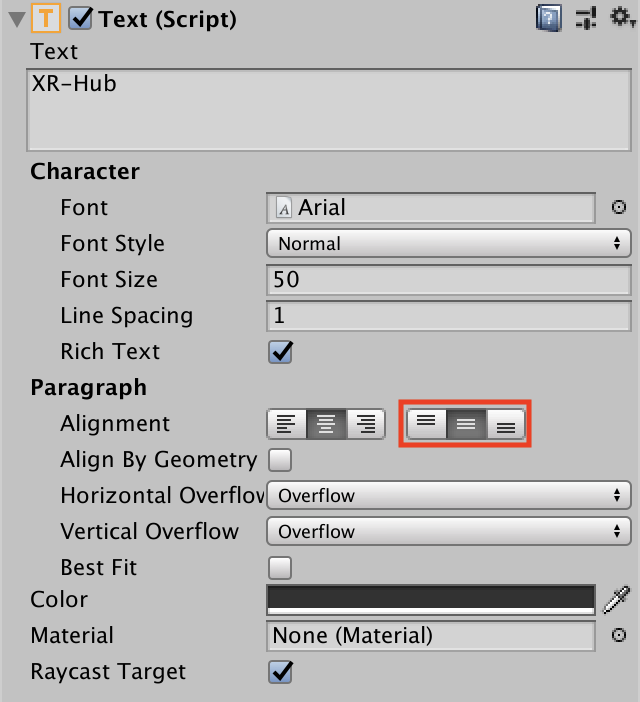
水平方向の位置変更方法について、以下画像の項目を変更することで実現することができます。

水平方向は左から「左寄せ」「中央寄せ」「右寄せ」の3つを選択することができます。
垂直方向の位置変更方法について、以下画像の項目を変更することで実現することができます。

垂直方向は左から「上寄せ」「中央寄せ」「下寄せ」の3つを選択することができます。
このように、Alignmentを変更することでRectTransform内の位置を変更することができます。
色変更方法
色の変更方法についてご紹介いたします。
色の変更は非常に簡単です。
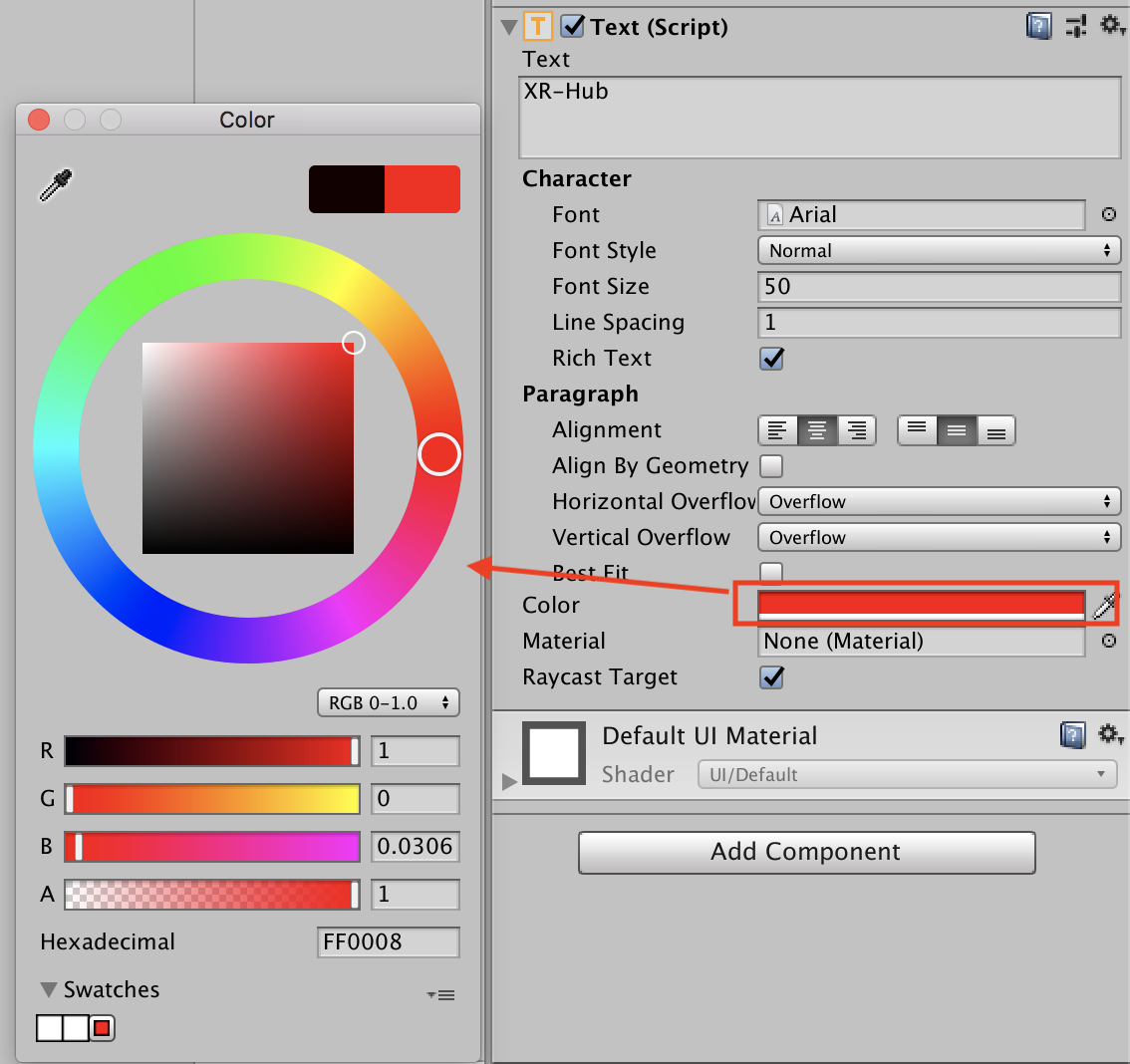
TextコンポーネントのColorプロパティを変更することでカラーを変更することができます。
色の設定方法について以下記事で詳しくご紹介しておりますのでご参考ください。
参考記事)色のお勉強
(おまけ)エフェクト設定方法
最後におまけとしてエフェクトの設定方法をご紹介いたします。
影をつける方法
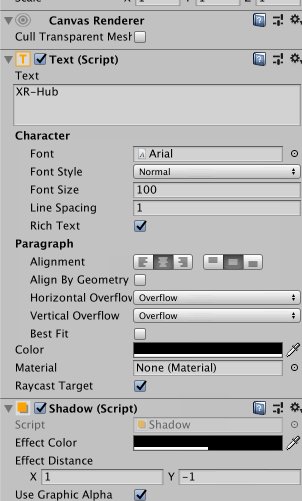
テキストに影をつける方法をご紹介いたします。
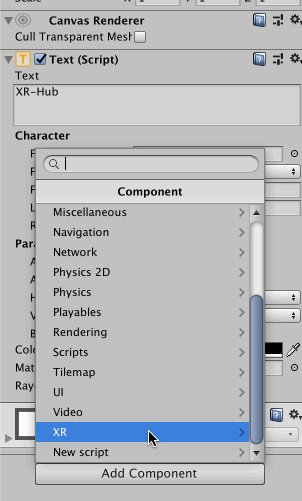
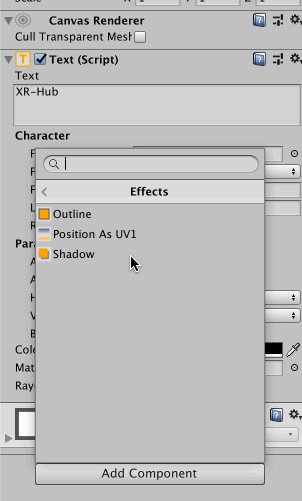
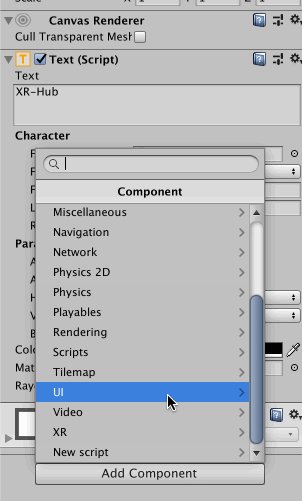
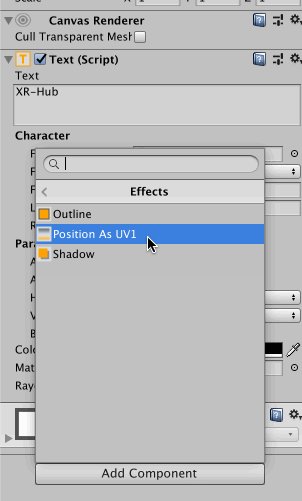
影をつけたいテキストを選択してAddComponent→UI→Effects→Shadowを選択してください。

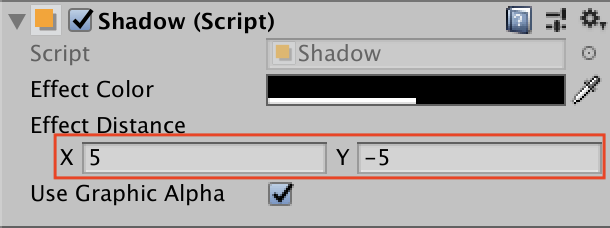
Shadowを選択したら影を出力する位置を調整します。EffectDistanceの値を変更して影の位置を調節してください。
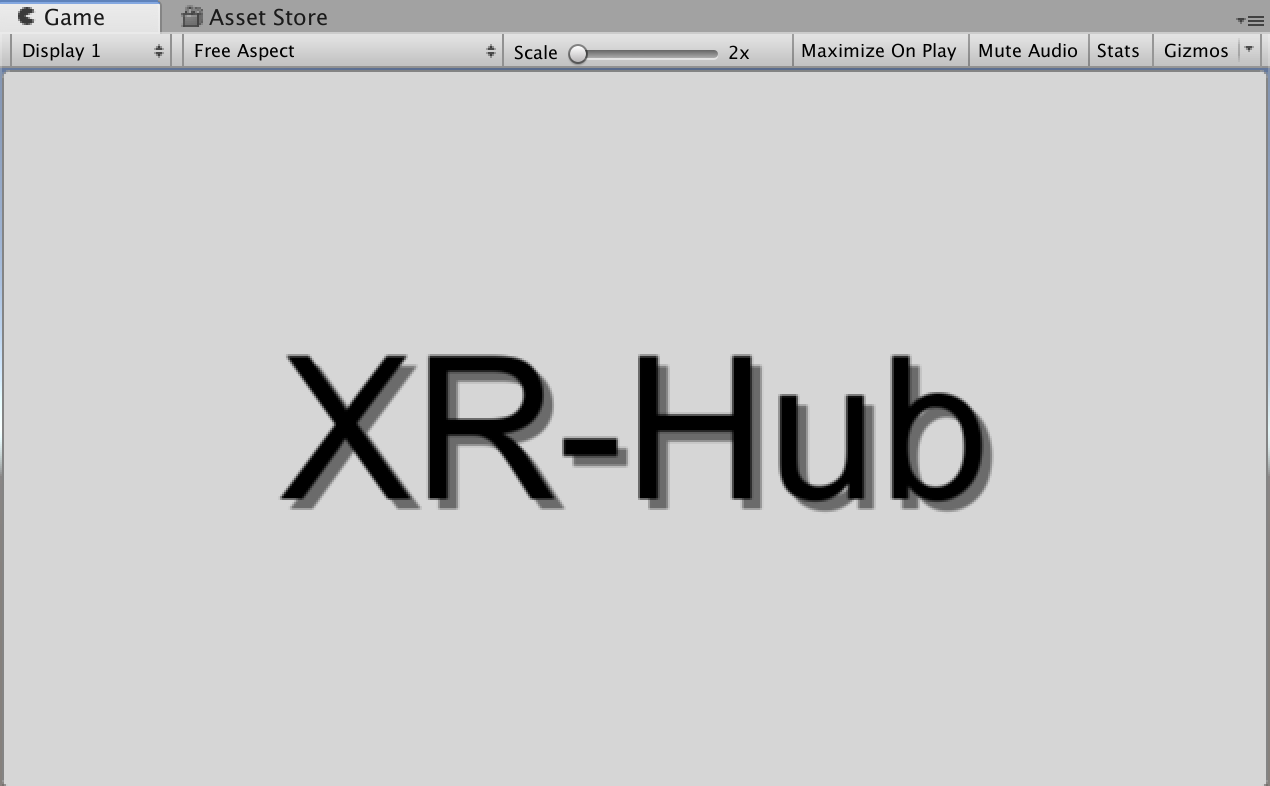
このように影のエフェクトをつけることで立体感を演出することができます。
テキストを枠で囲む方法
テキストを枠で囲む方法をご紹介いたします。
枠をつけたいテキストを選択してAddComponent→UI→Effects→Outlineを選択してください。

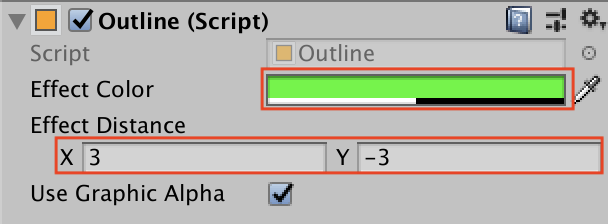
Outlineを選択したら外枠の色とサイズを調整します。ここでは以下のように変更します。
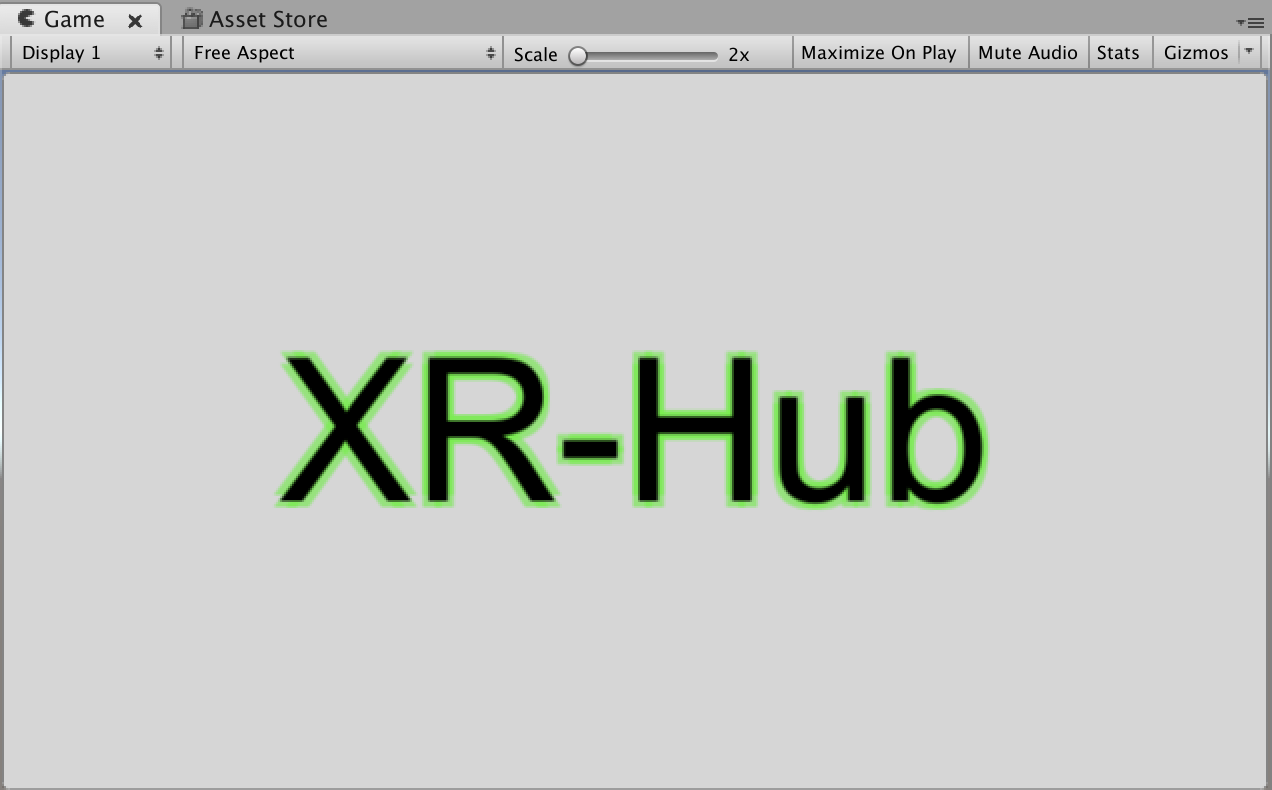
このように好きな色でテキストを囲むことができます。
まとめ
いかがでしたでしょうか。
今回はUnity uGUIのテキスト(Text)について詳しくご紹介してきました。
アプリ開発ではテキストをアプリの雰囲気に合わせることができるかどうかというちょっとした気配りが重要になってきます。
このような細かい部分にはなりますが、本記事が皆様が開発するアプリのクオリティ向上に少しでも貢献することができれば幸いです。
参考記事)Unityの基礎知識まとめ

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!