【Blender】レンダリングの質感(マテリアル)をテクスチャにベイクする
以前の記事でノーマルマップというテクスチャの作成手順についてご紹介しました。よろしければそちらの記事もご覧いただけると幸いです。
今回は色情報を持つテクスチャについてです。
オブジェクトに色を付ける際に行うことは、マテリアルの割り当てです。本稿ではそのマテリアルで設定し、表現している色味・光沢・影等をテクスチャとしてベイクする手段についてご紹介していきます。
最終的にはUnityにエクスポートして適用する手順までご紹介していきます。
ベイクとは
ベイクとはその名の通り、焼き付けを行う工程です。マテリアルに設定した色味、ライティングによる光の反射・影といった情報、つまりレンダリングで表現されている色・質感等をテクスチャに焼き付けることができます。
この工程を行うことには以下の様な利点があります。
- 使用するマテリアル数の削減。
- テクスチャを手書きで作成する手間の削減。
- 別のソフトウェアにモデルをエクスポートした際の色設定が容易。
この手法は、Unity用に3Dモデルを作成している方にとって非常に便利なものだと思われます。積極的に使用していきましょう。
下準備
モデル作成~UV展開
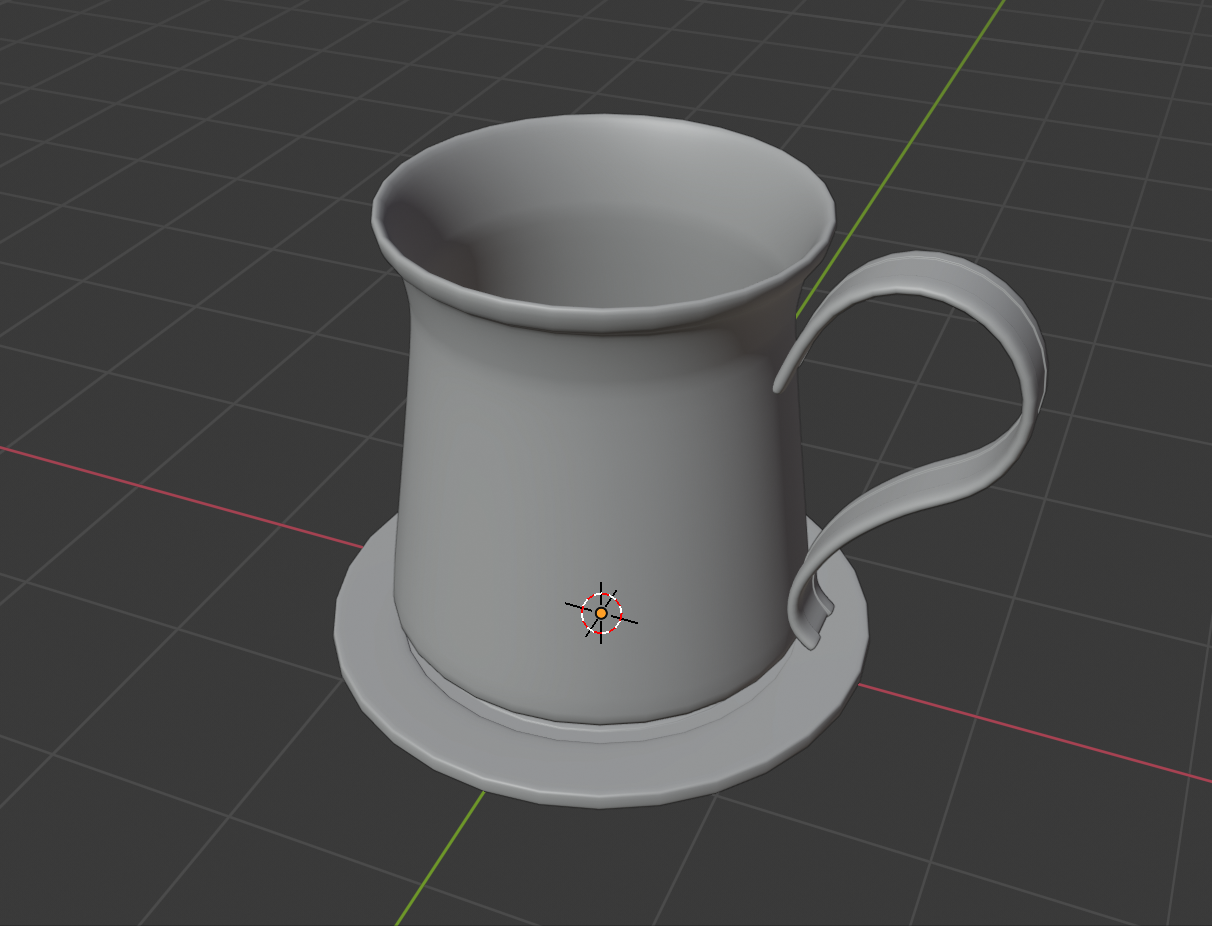
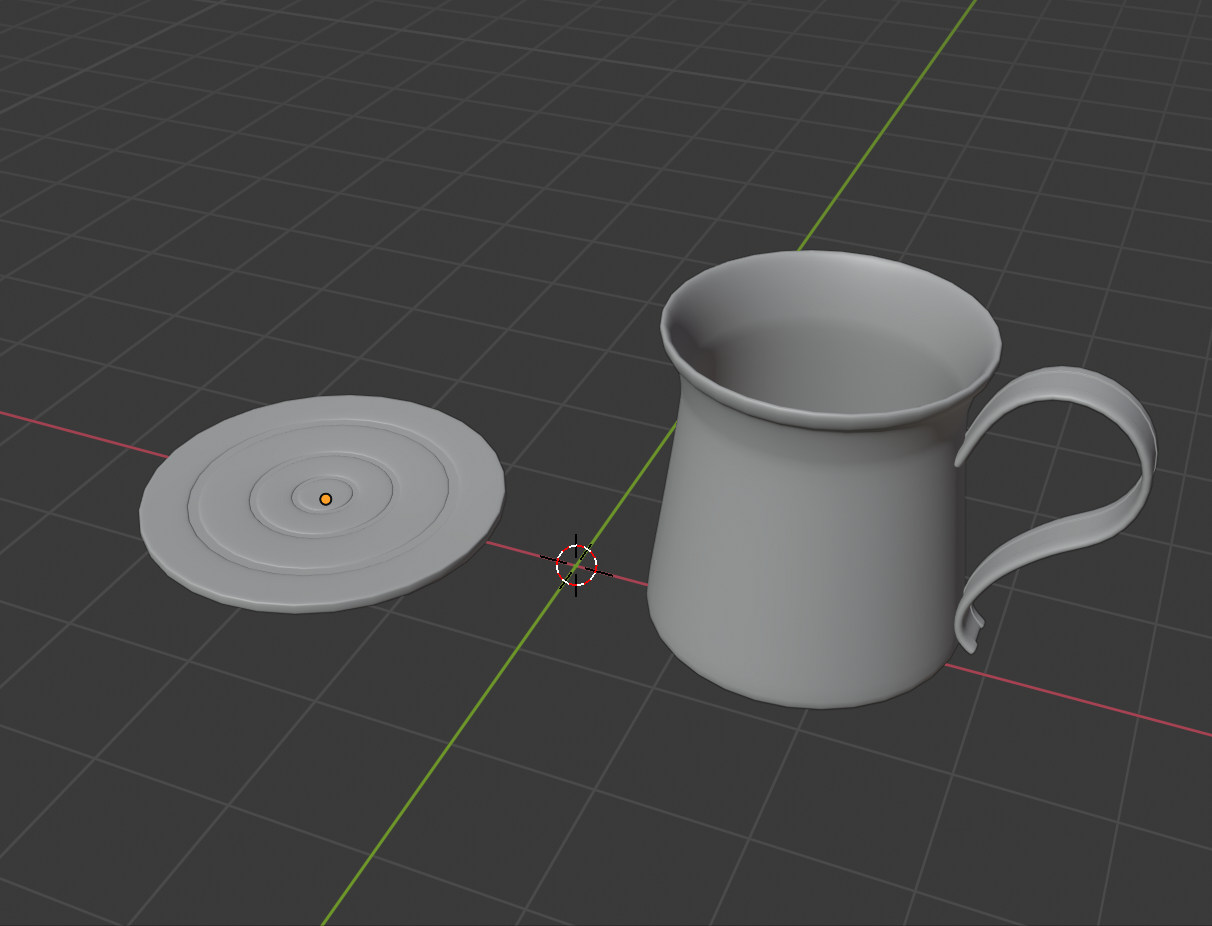
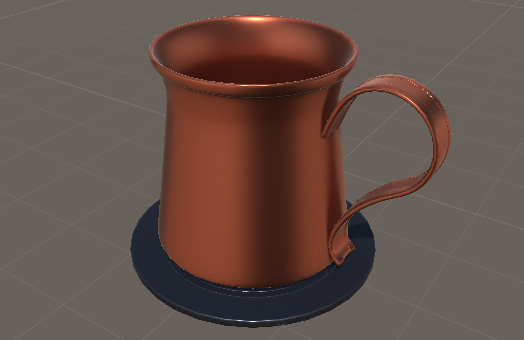
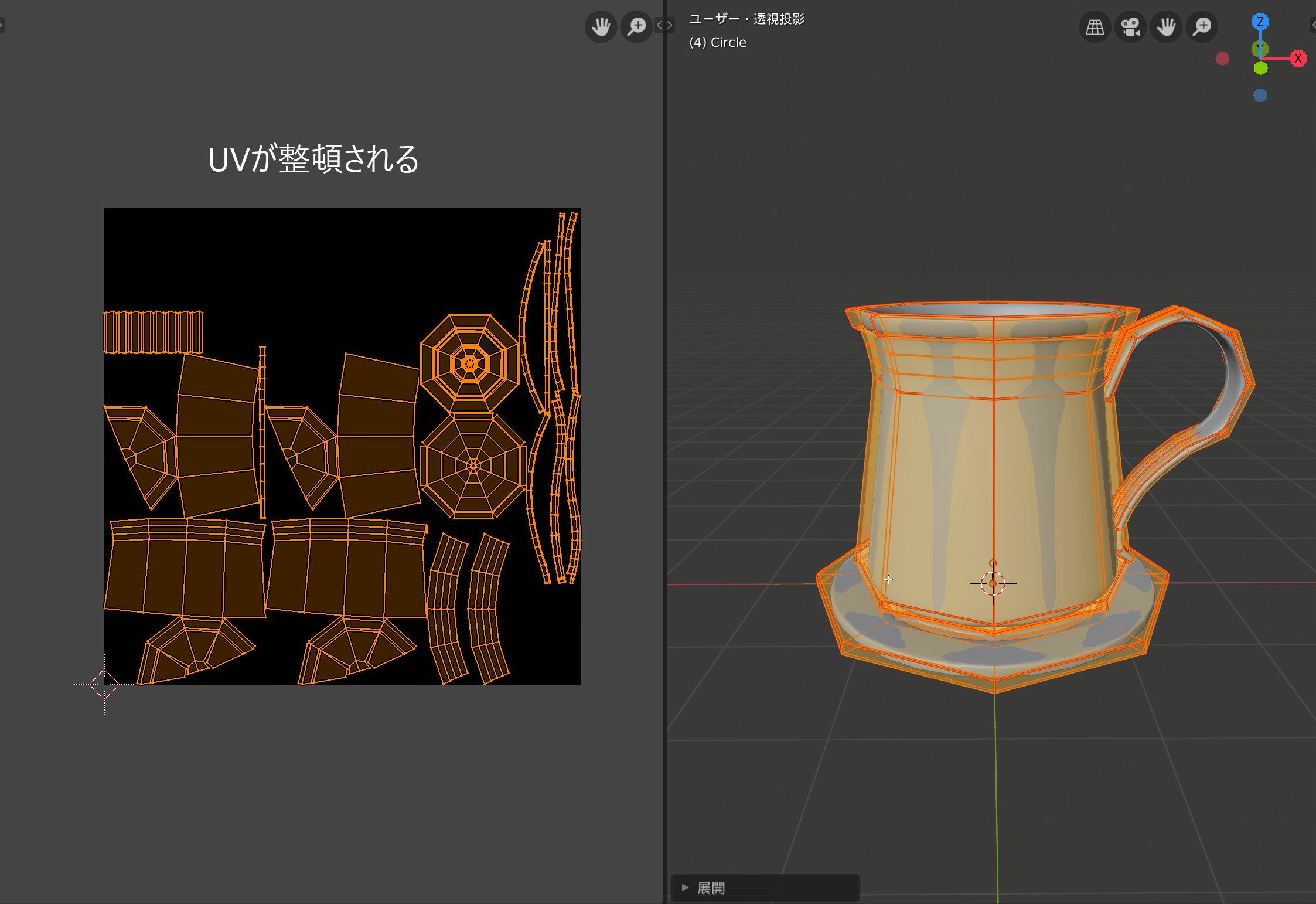
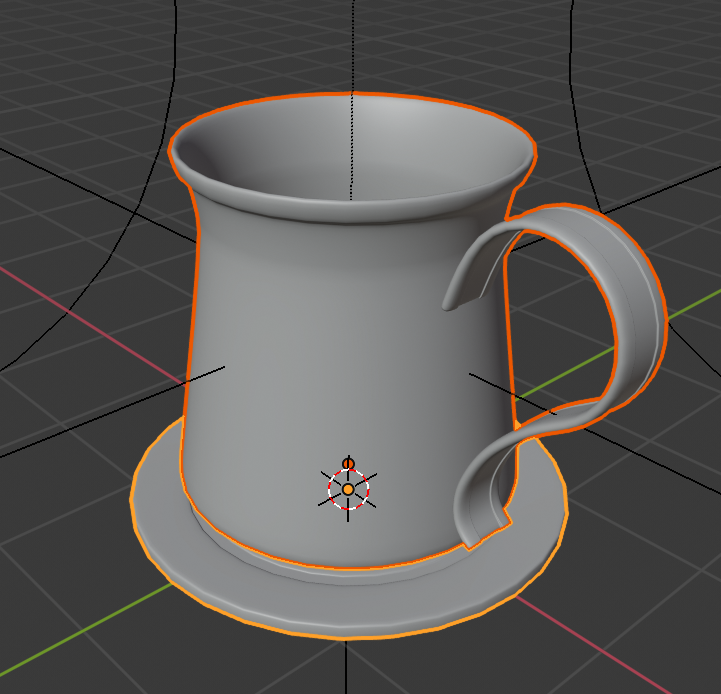
今回は以下の様なカップとコースターを作成しました。
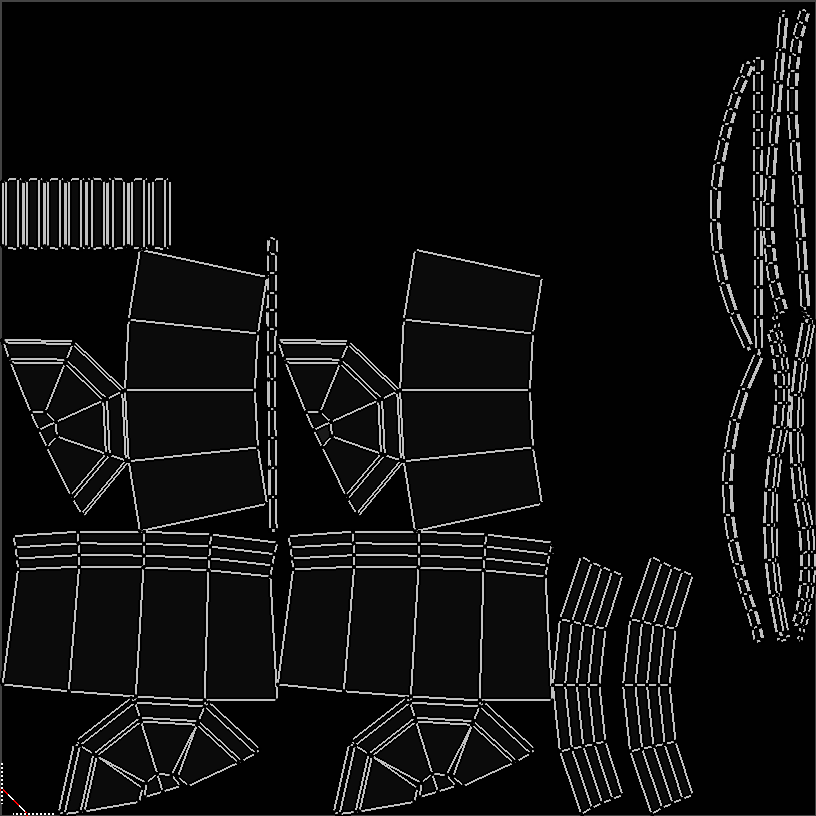
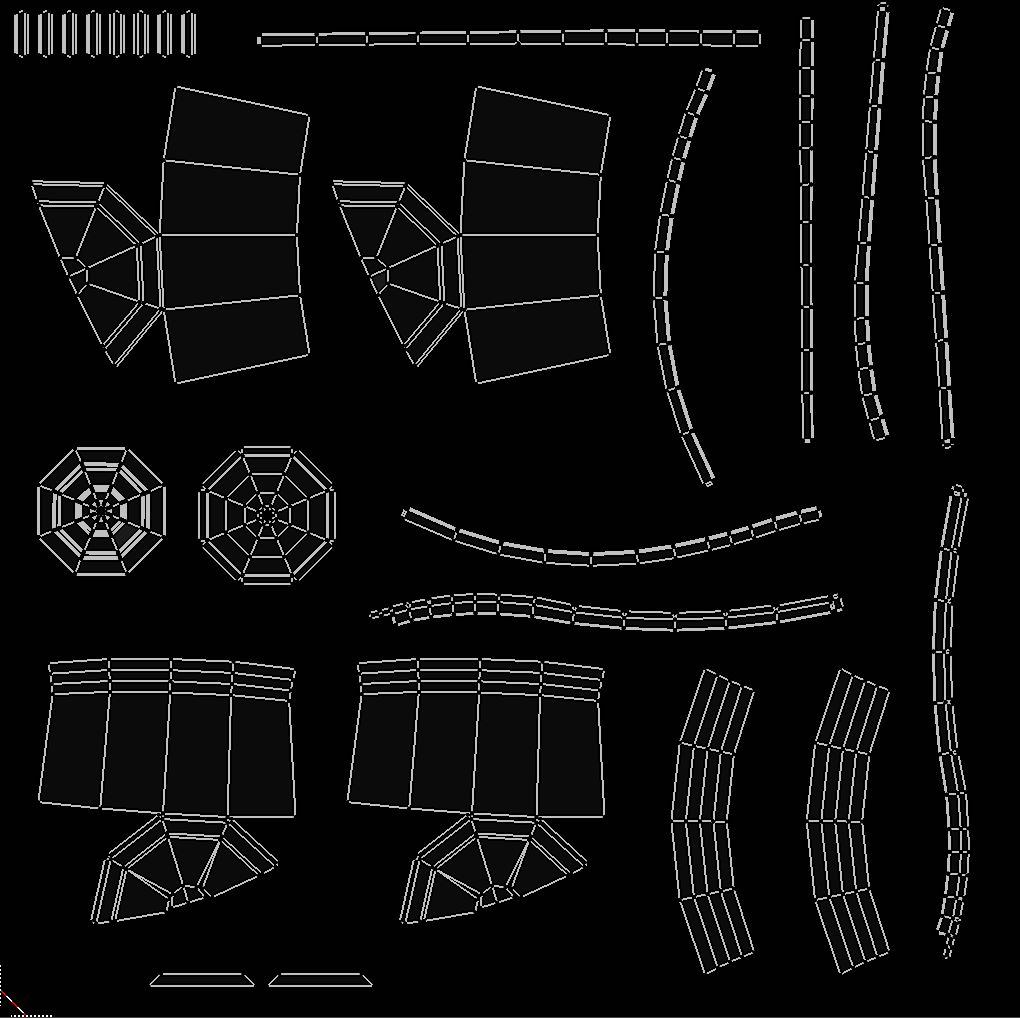
それぞれのオブジェクトのUV展開は以下の様に行っています。参考程度にご覧ください。
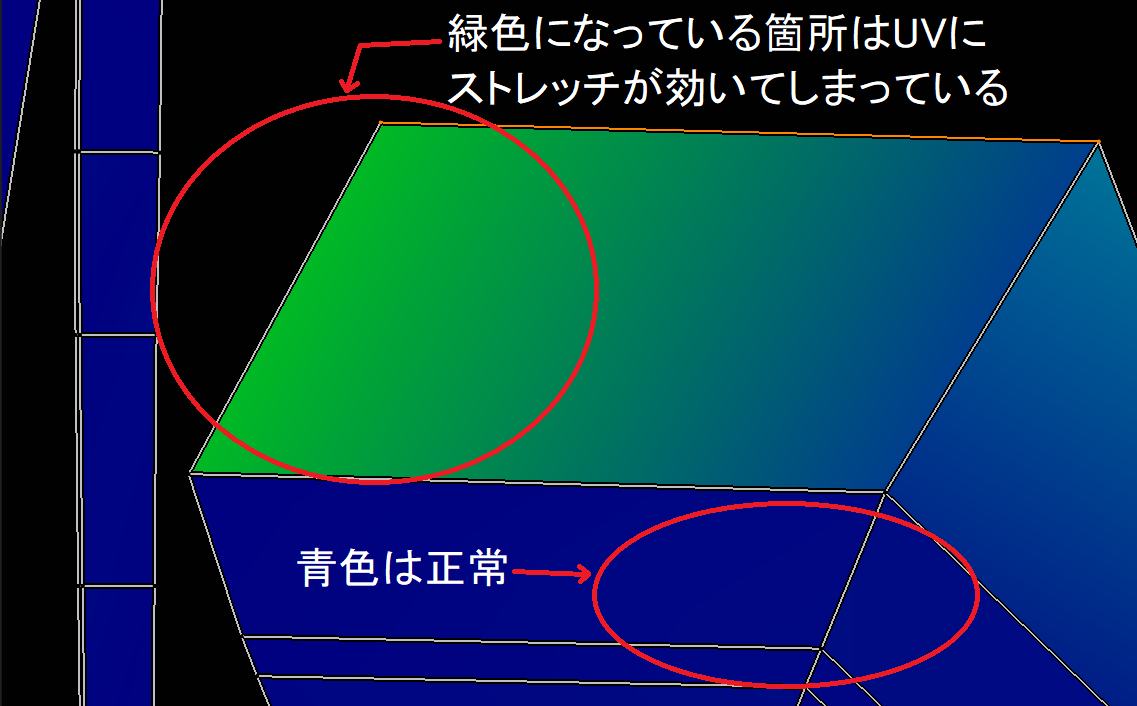
作成しているオブジェクトにもよりますが、なるべくストレッチが少なくなるようにシームをつけていきましょう。

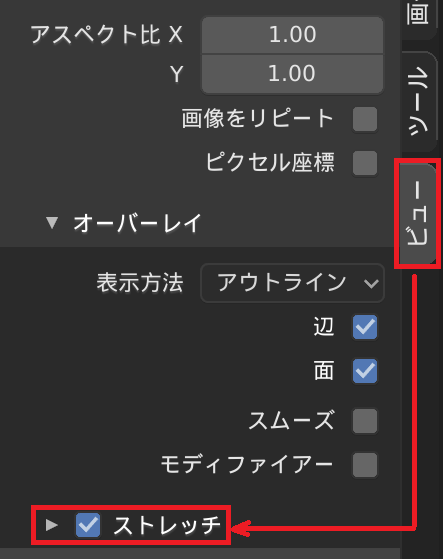
ストレッチはUVエディターで「N」キーを押した後、「ビュー」タブを展開して「ストレッチ」を適用することで確認できます。

画像追加~レンダーモード設定
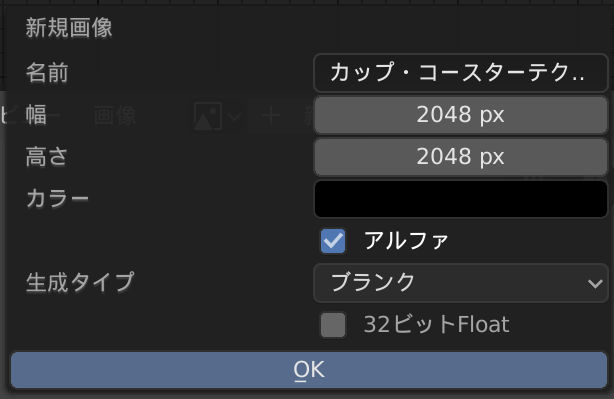
UVエディターで画像を「新規作成」します。これは実際に色情報を焼き付けていくための画像となります。

今回は解像度を2Kに設定しています。お好みで数値を変更してください。
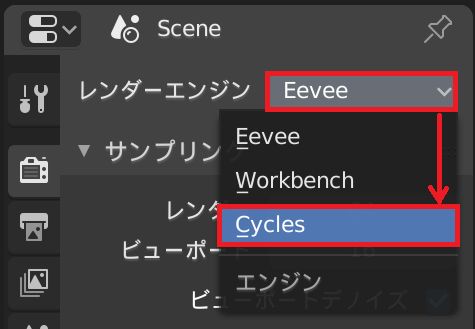
最後にレンダリングエンジンを「Cycles」に変更します。これでベイクが可能になります

以上で下準備は完了です。
UVマップ配置
今回はテクスチャを用いることでマテリアル数を減らすことも目的の1つであります。
そのために2つのオブジェクトのUVをまとめて展開していきます。
まず、まとめて展開したい(今回はカップとコースター)オブジェクトを選択します。その後、「Tab」キーを押して「編集モード」に変更します。

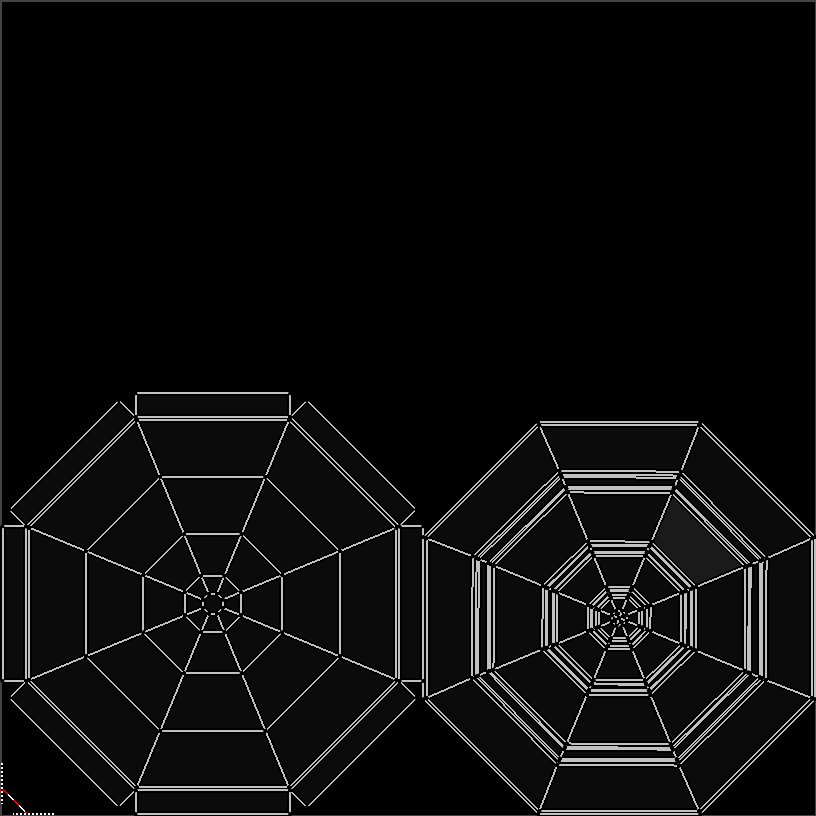
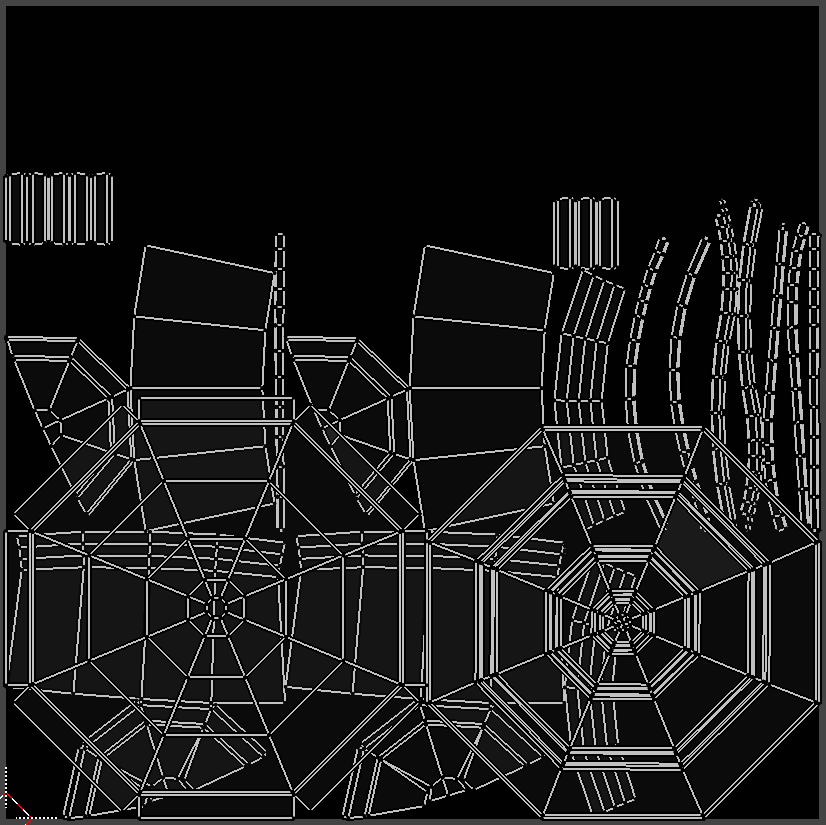
この状態でUVエディターを確認してみると以下の様になっています。

カップとコースターのUVが重なっているためごちゃごちゃになっています。これを整頓していきます。
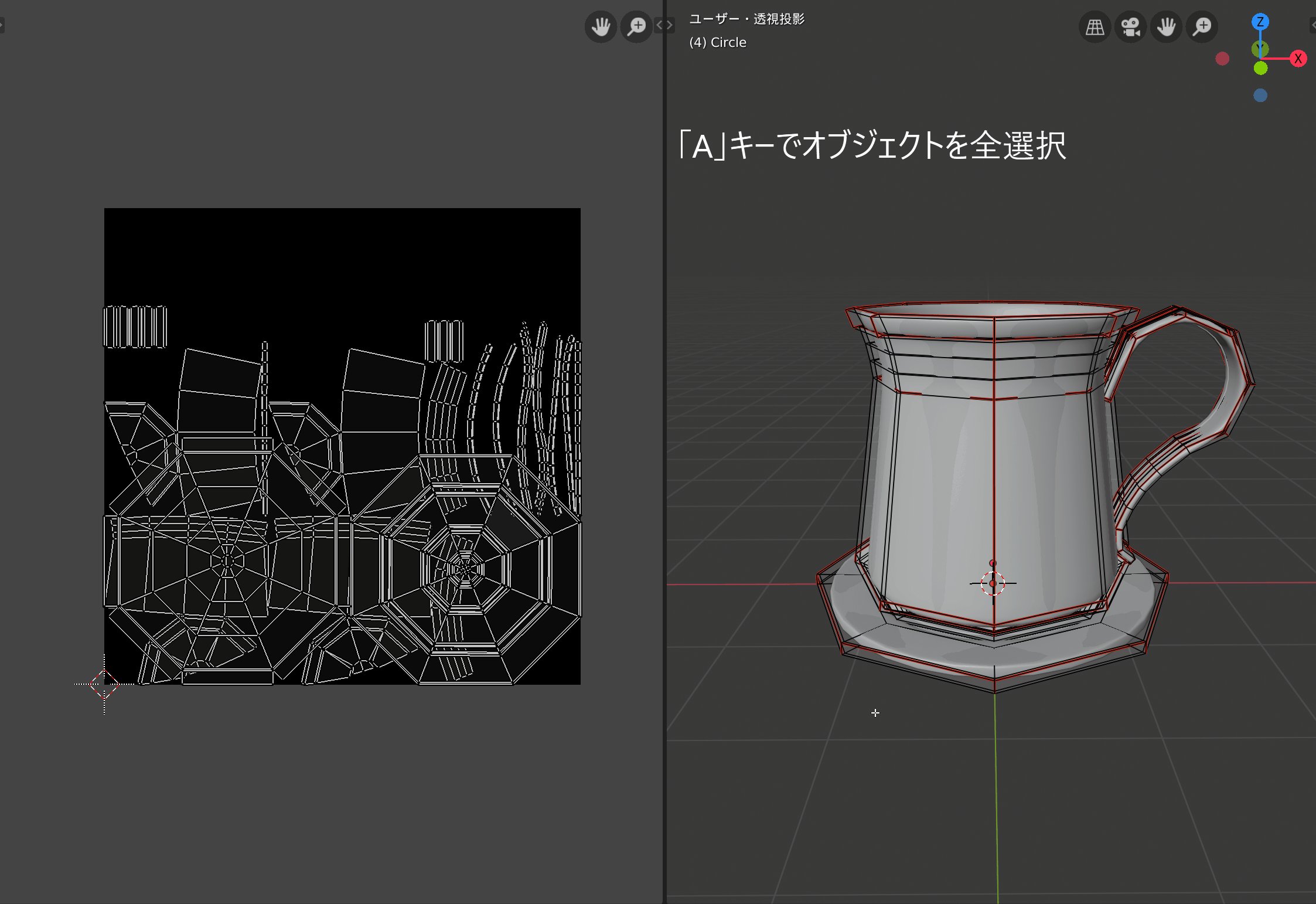
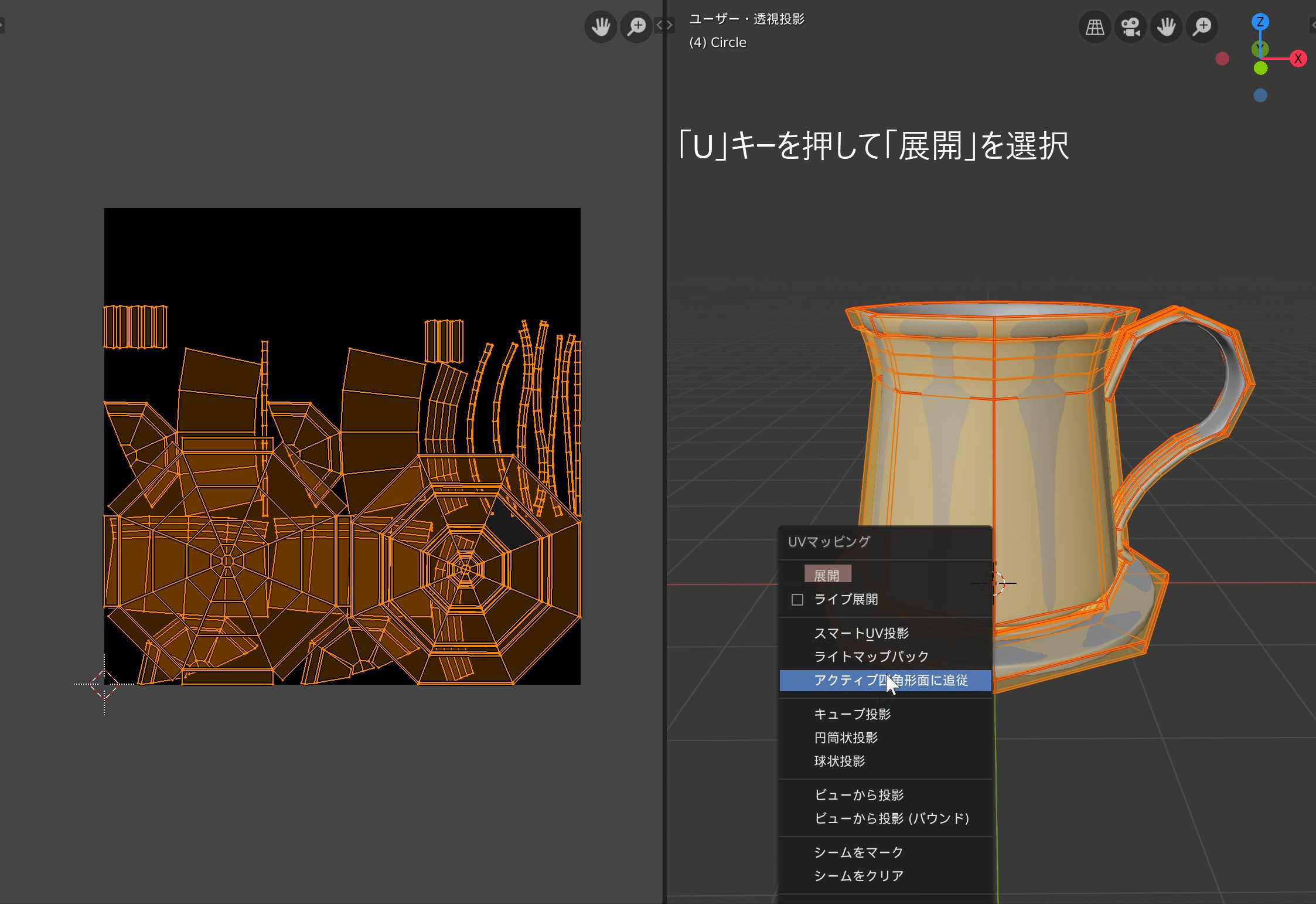
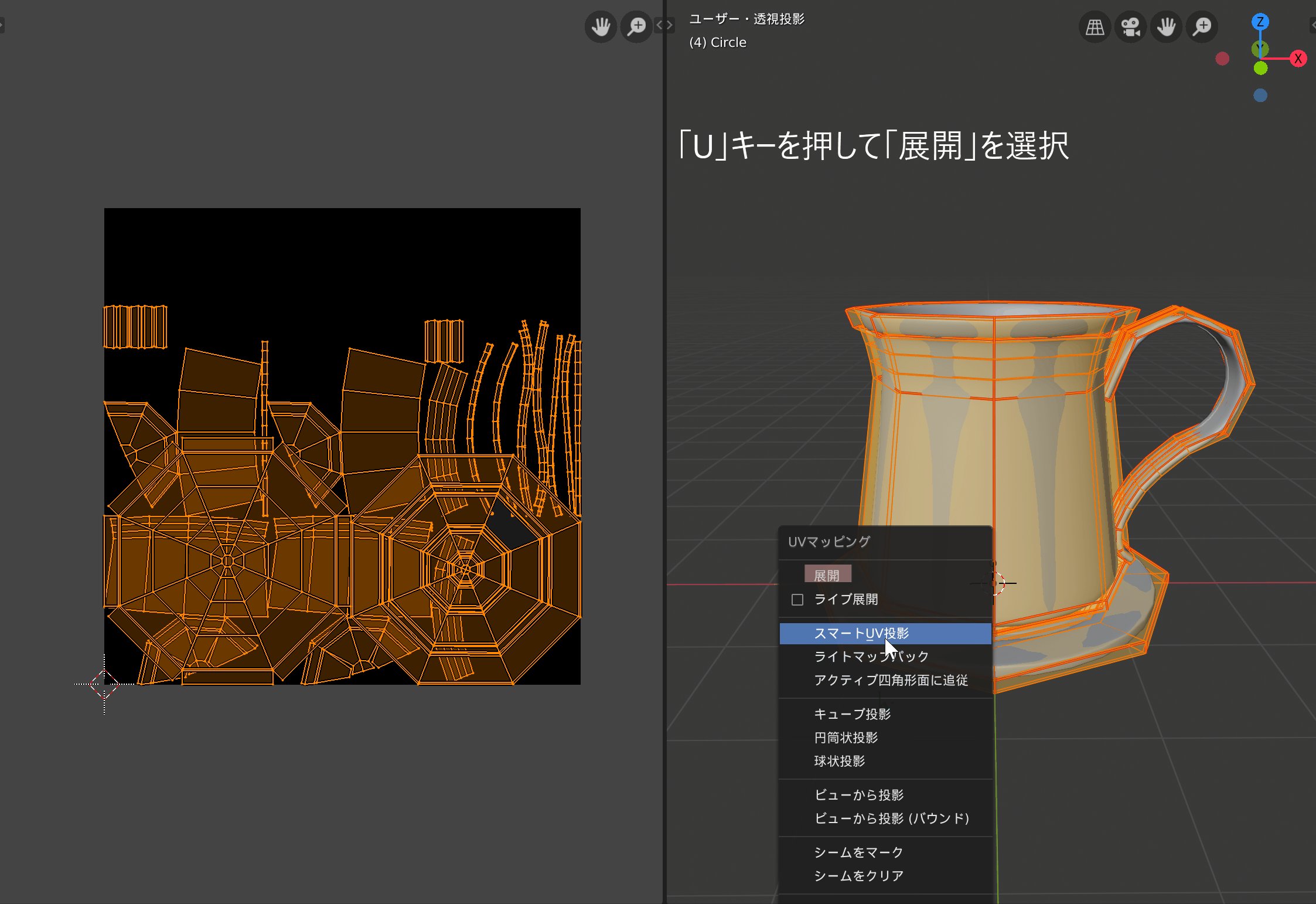
「A」キーでオブジェクトを全選択した後、「U」キーを押して「展開」を選択してください。

UVが重なることなく、きれいに展開されていることが確認できます。
しかし、現在の状態だとUV同士の距離が近いため、ベイクした際に近接したUVの色情報がお互いのUVにうつりこむといったことが起こり得ます。
それを防ぐために、ある程度距離に余裕を持たせるようにUV配置を行っていきます。
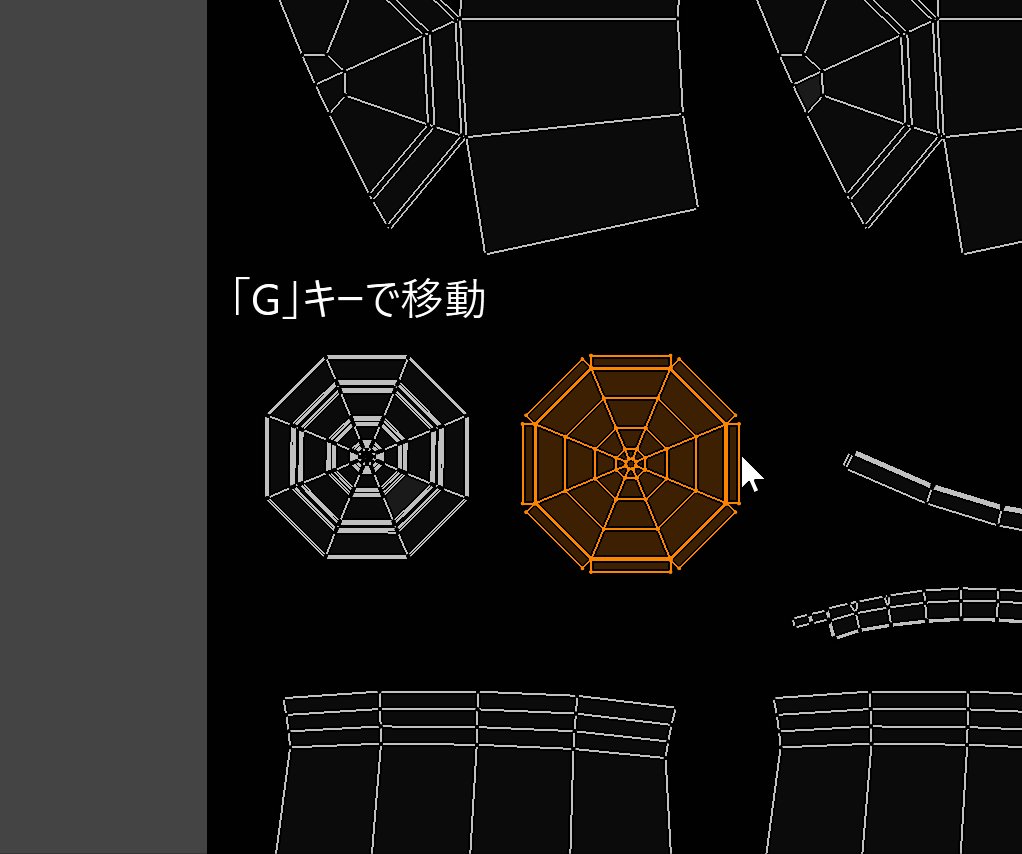
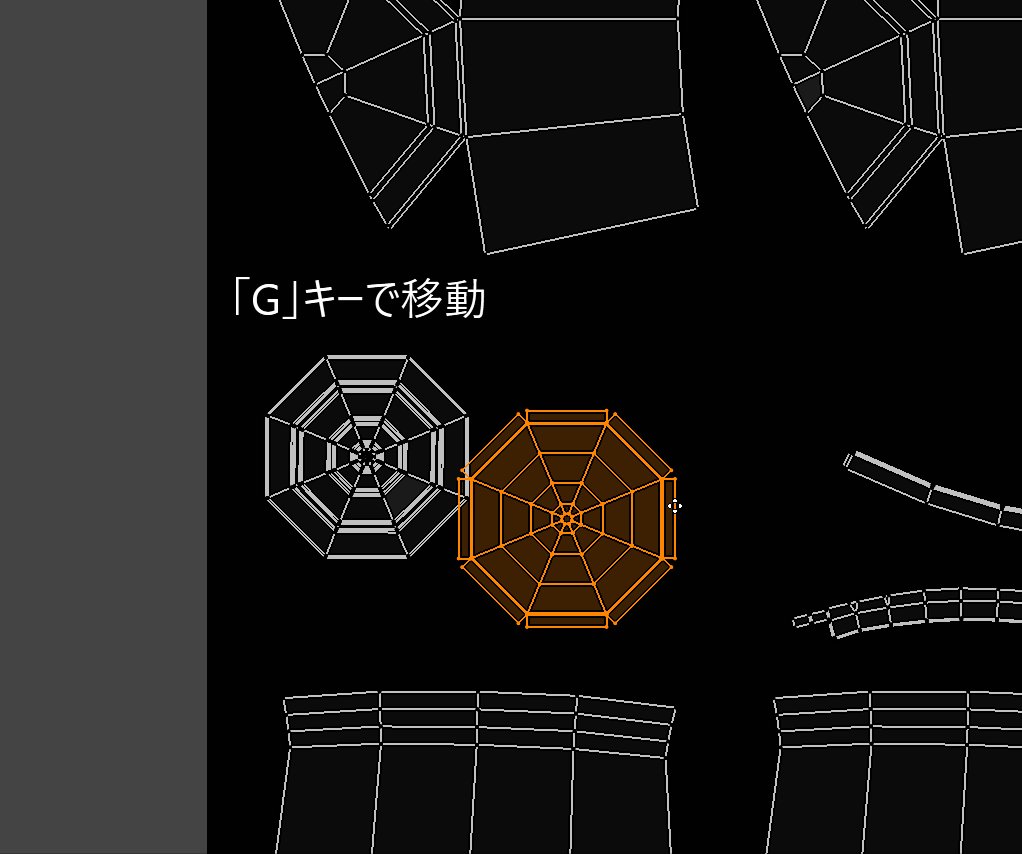
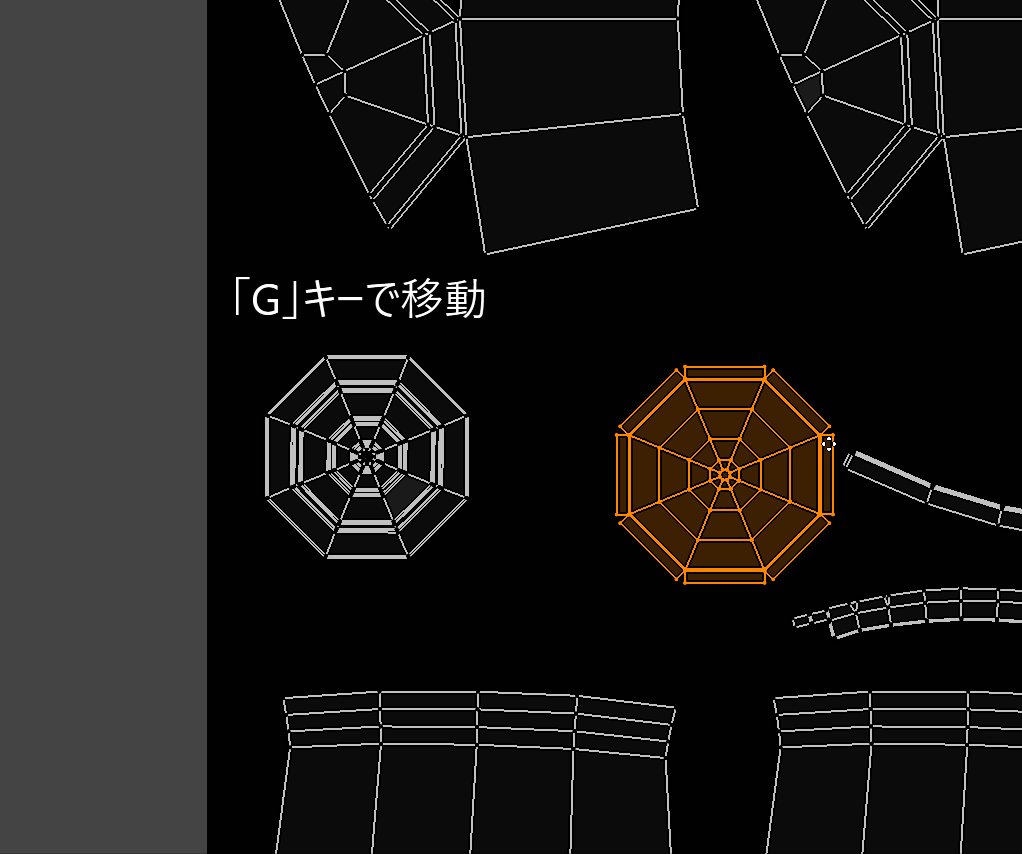
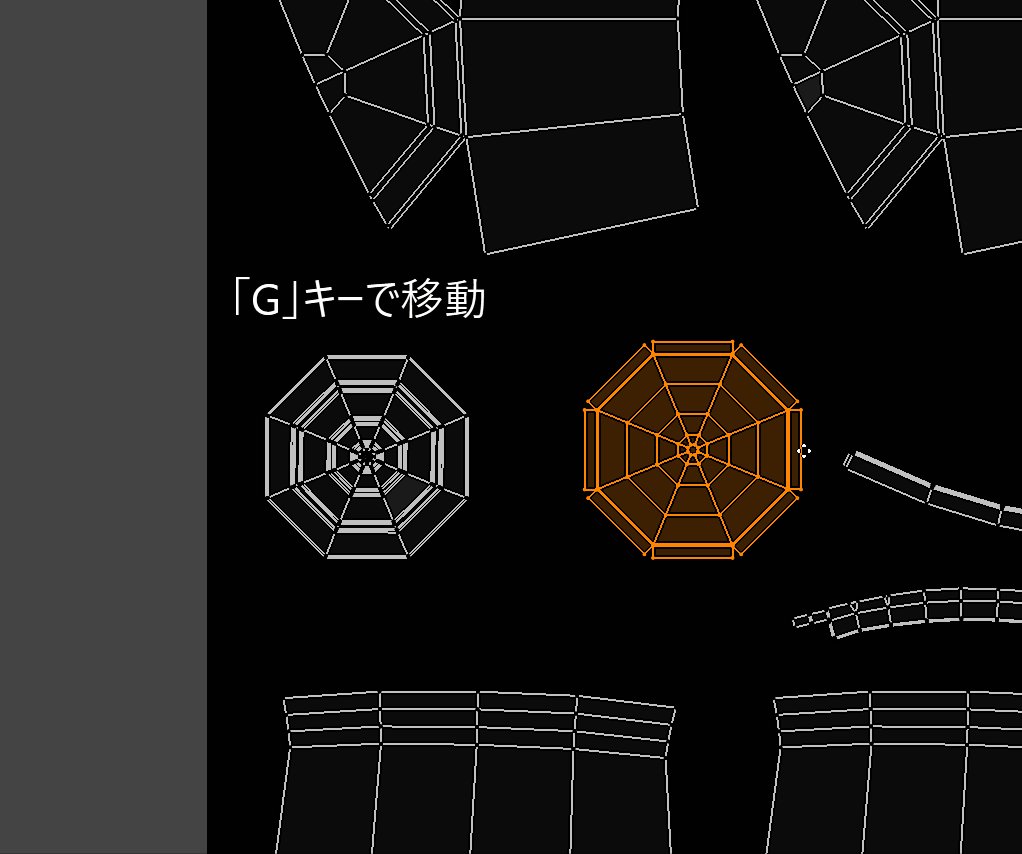
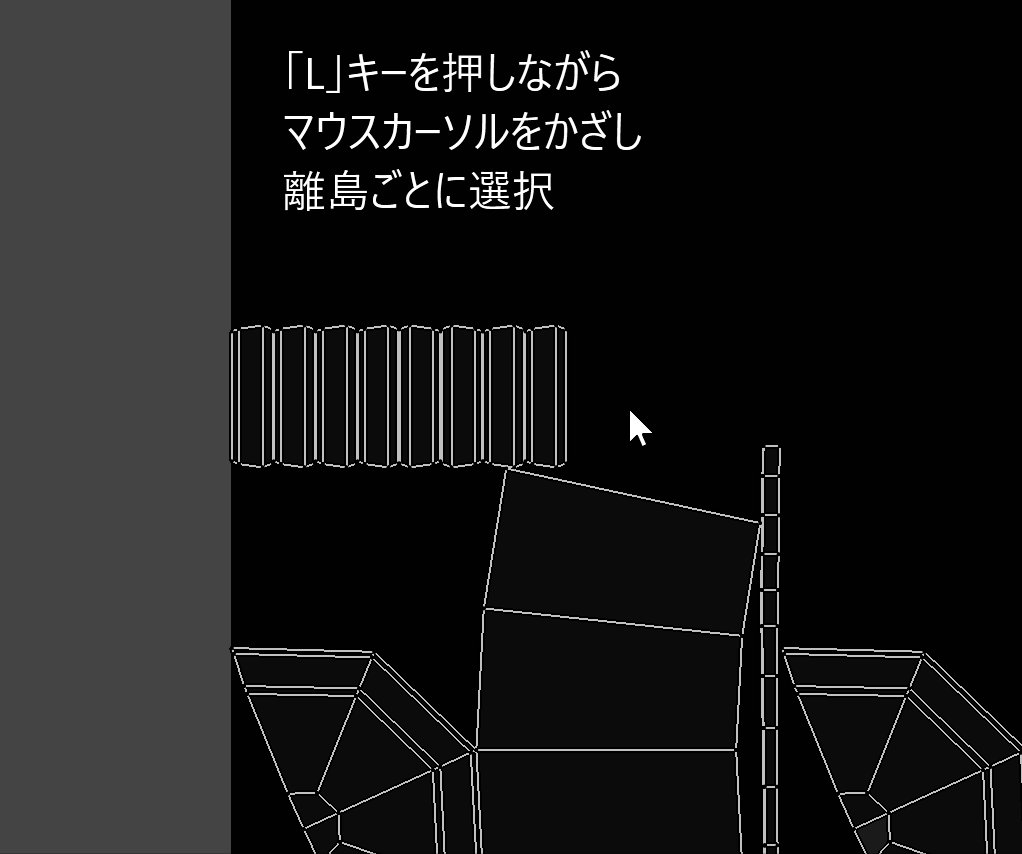
「L」キーを押してマウスカーソルをかざすと離島ごとに選択が可能です。「G」キーを押すとUVを移動できます。

UV同士の距離が近く頂点等が選択しにくい場合に、分断されているUVを正確に選択できるため非常に便利です。
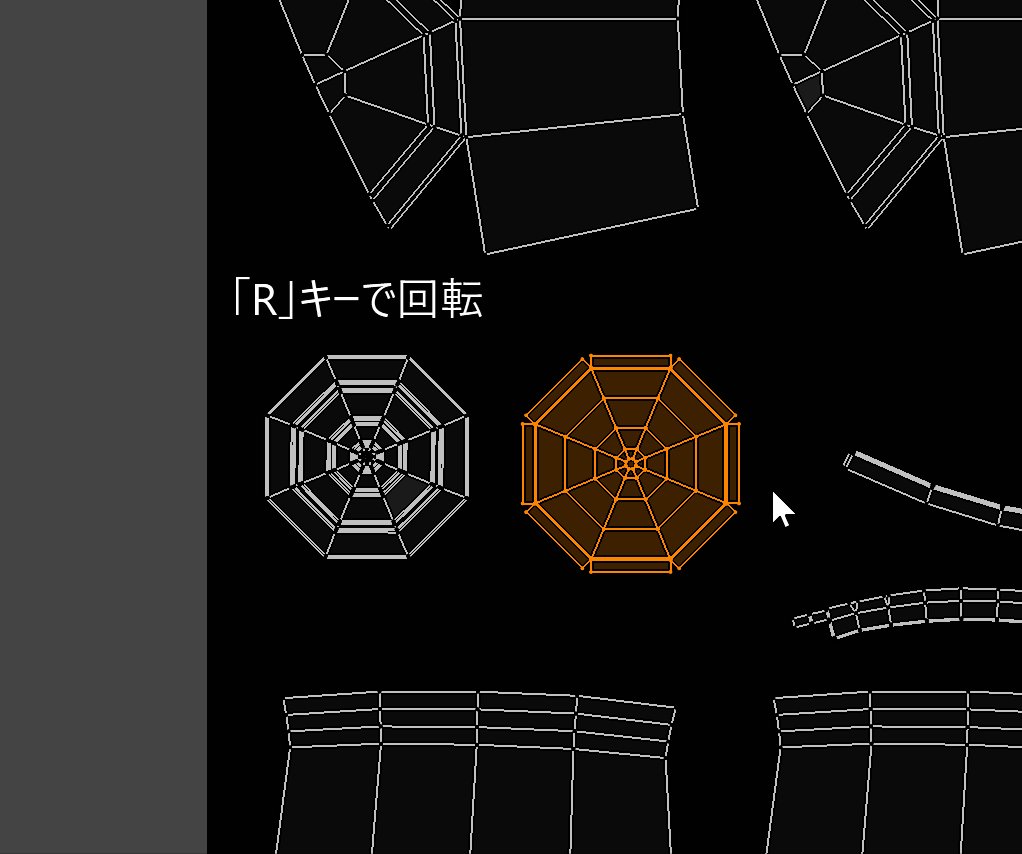
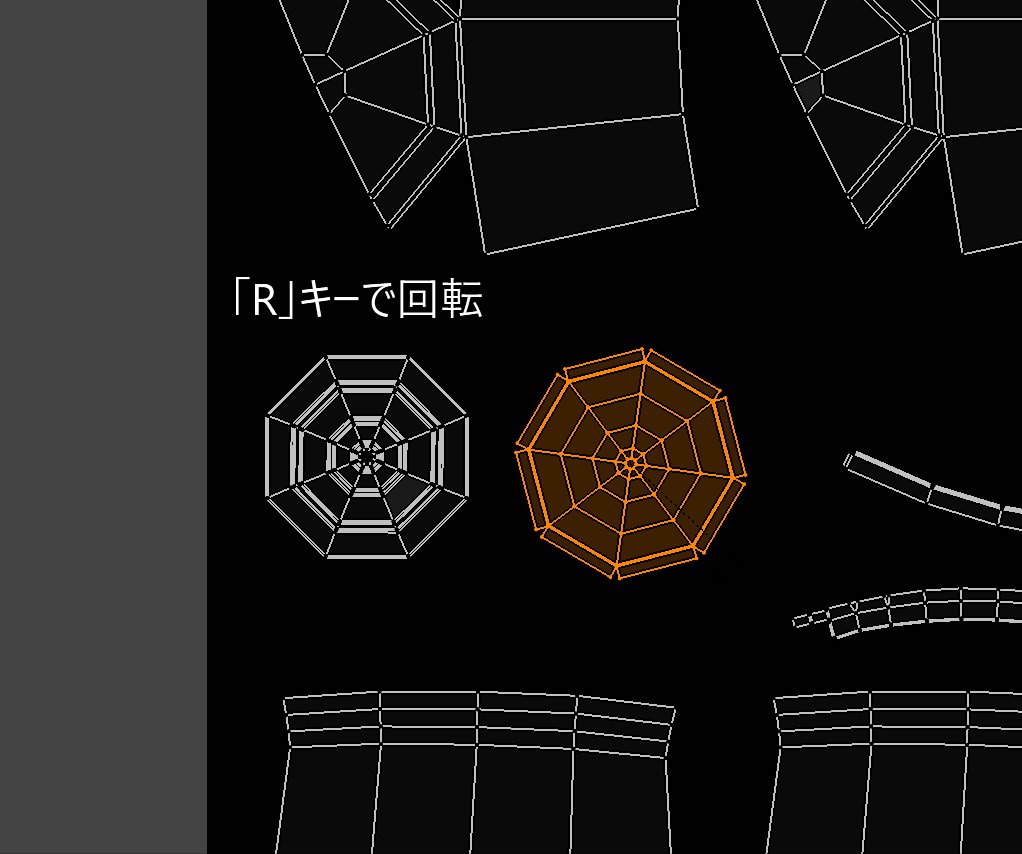
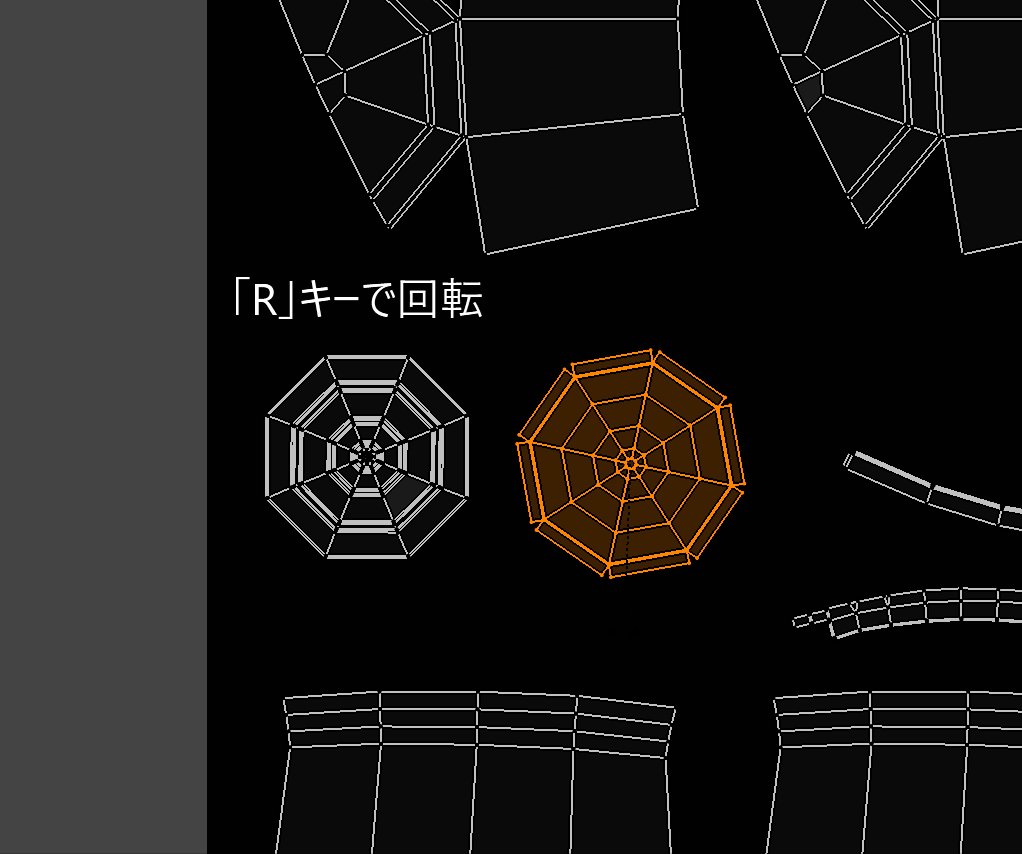
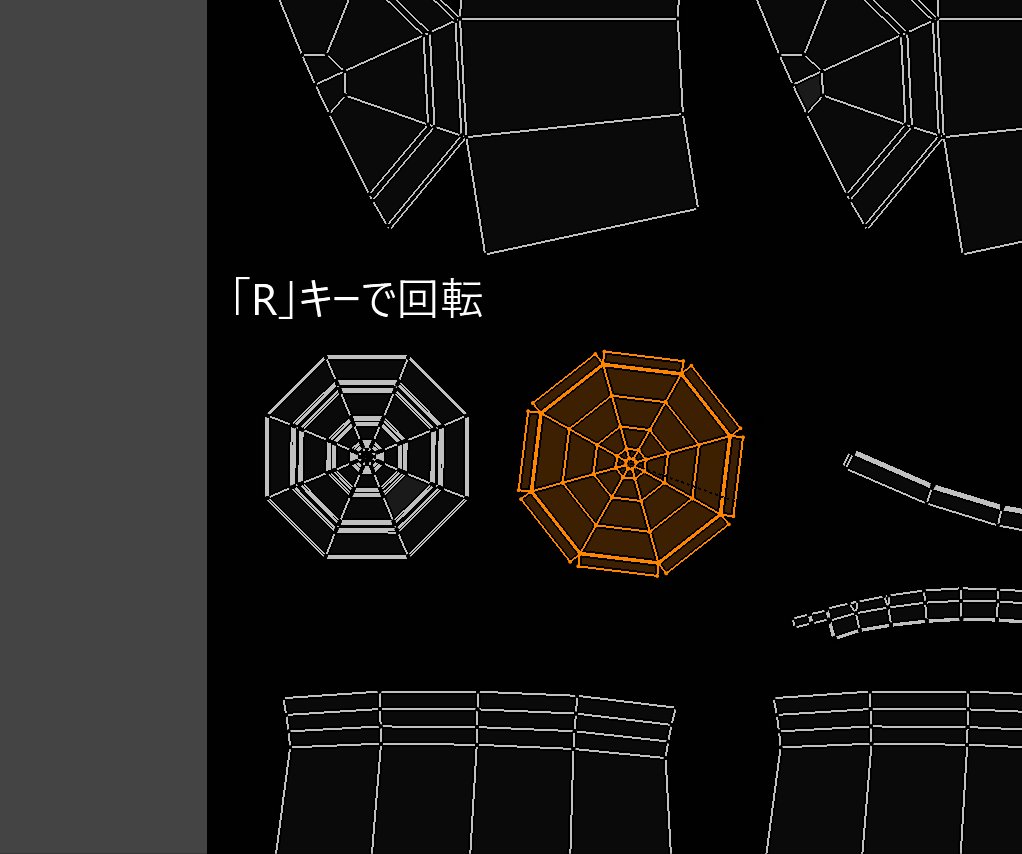
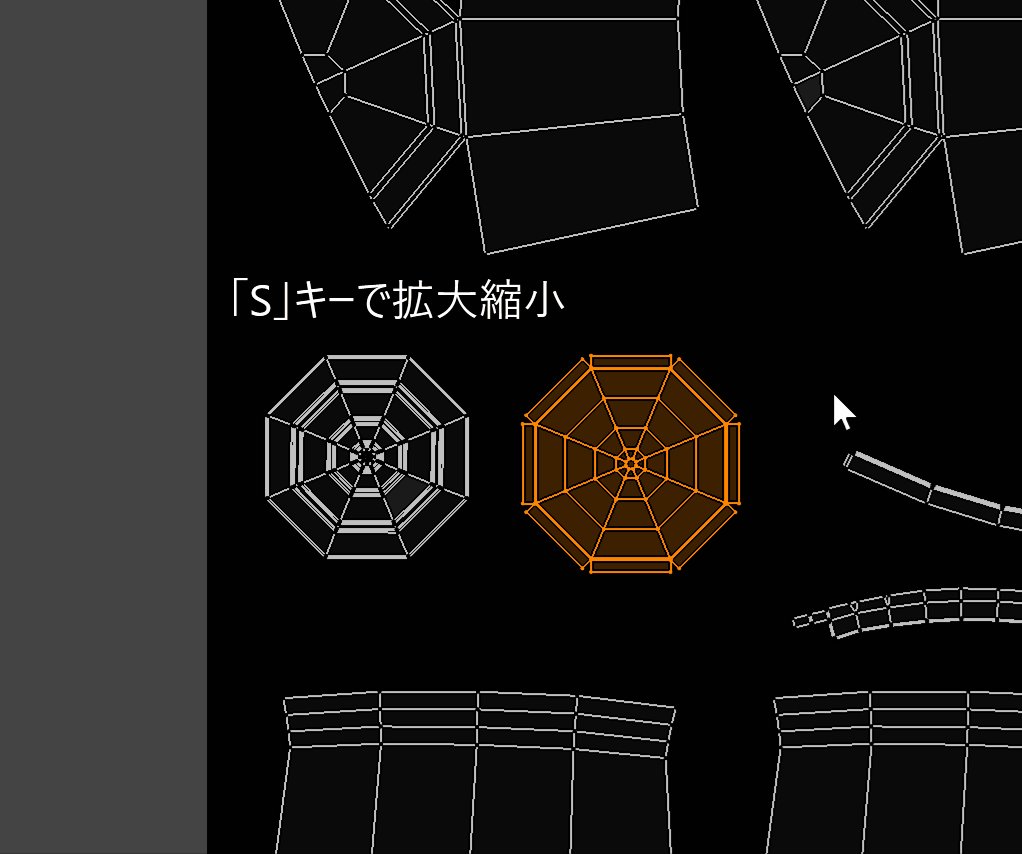
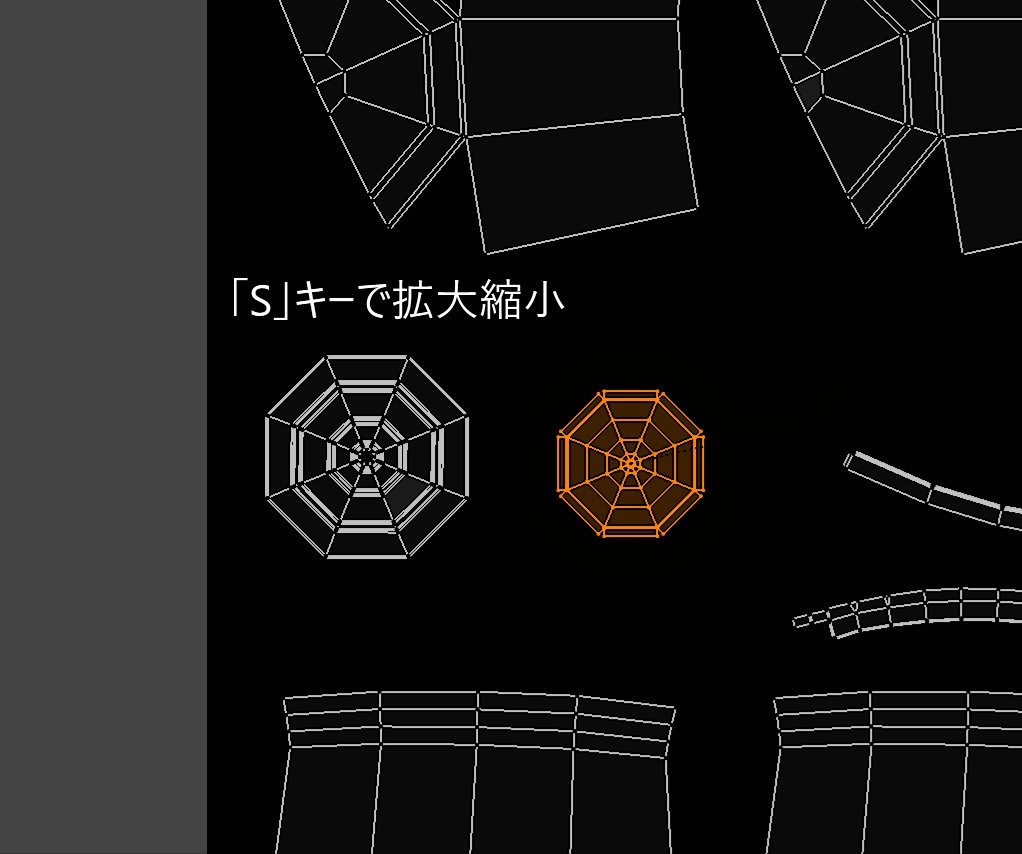
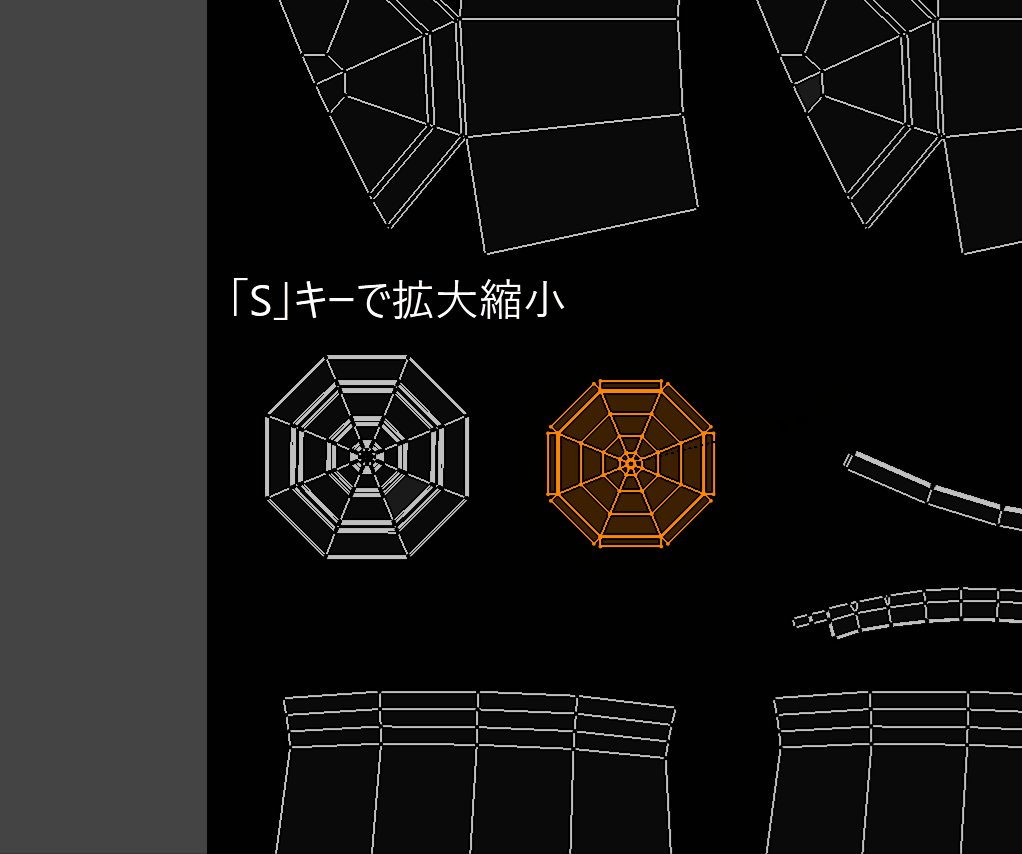
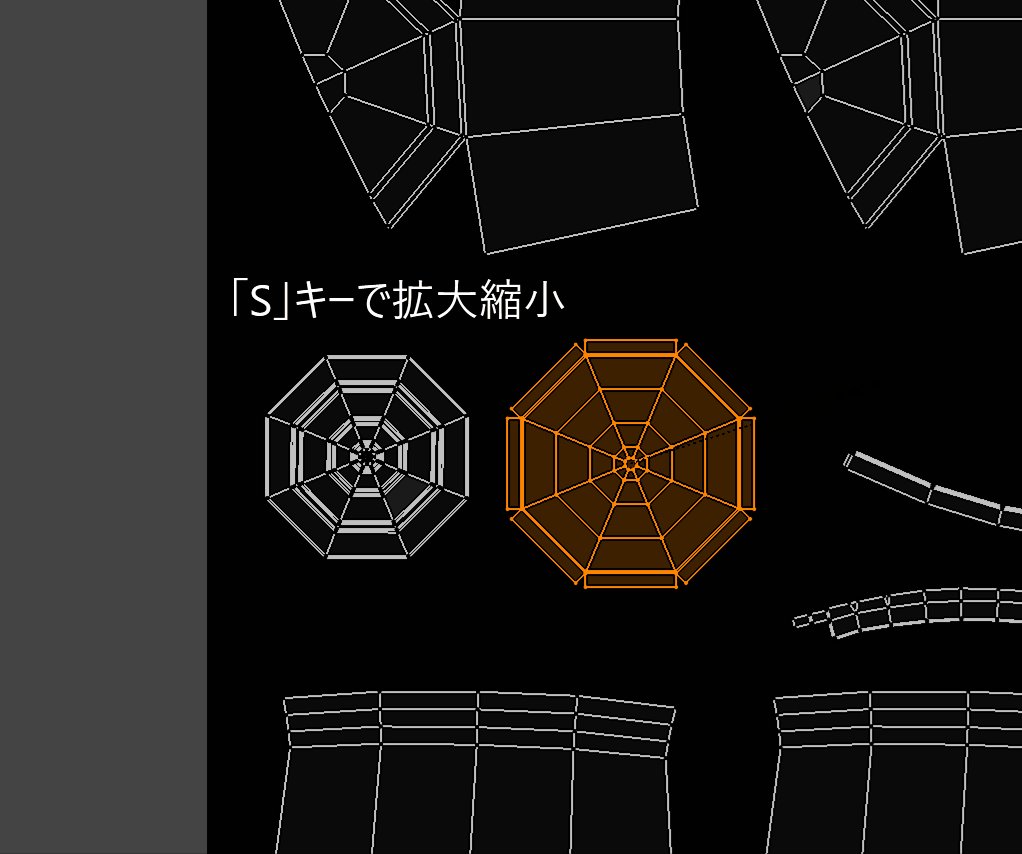
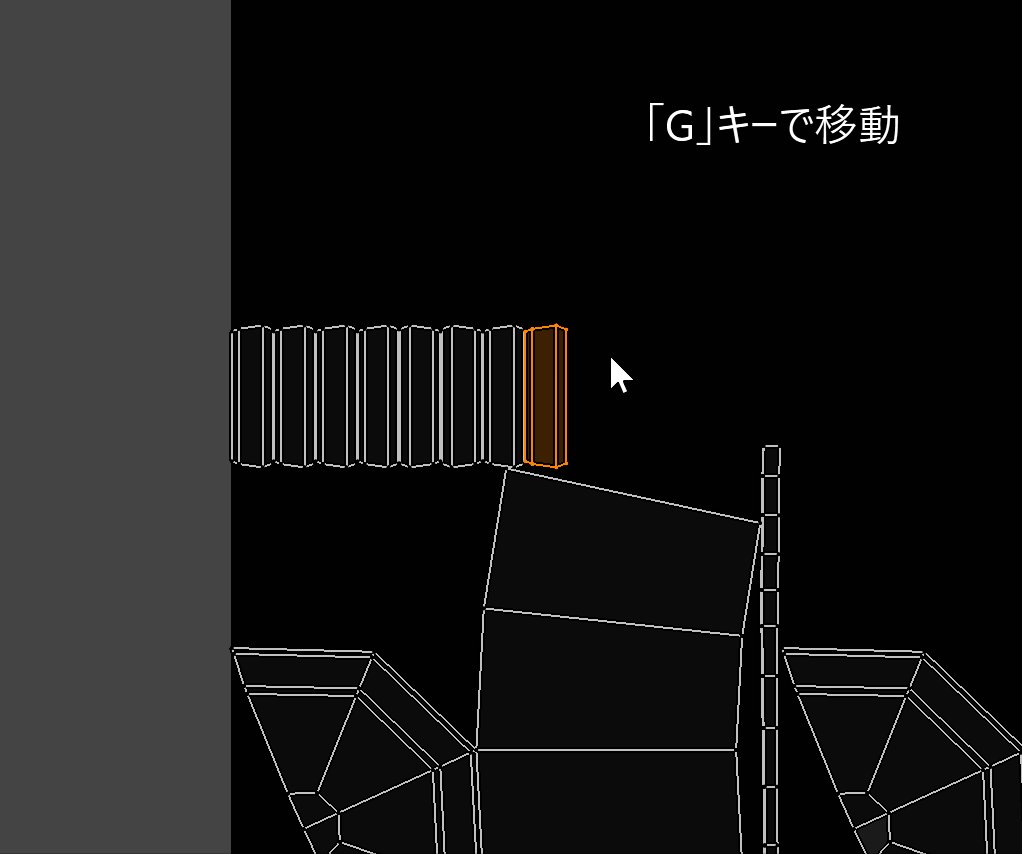
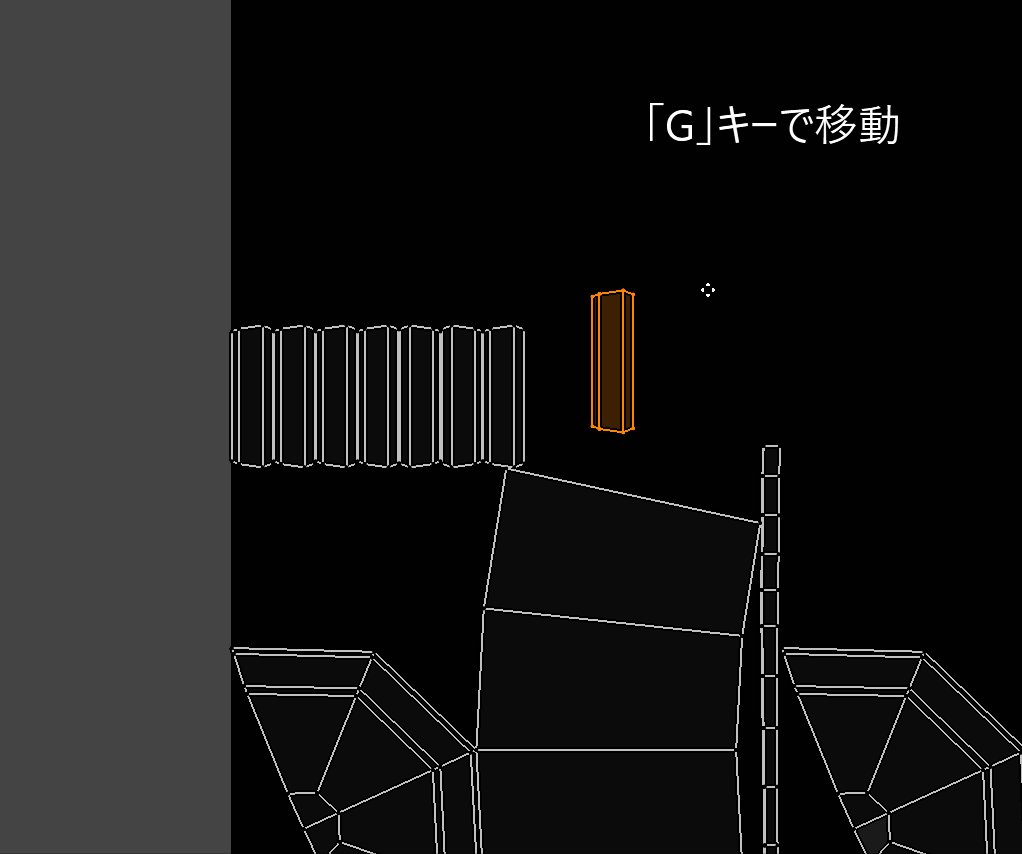
後は「G」キーで移動、「R」キーで回転、「S」キーで拡大縮小、させてUVを配置していきましょう。
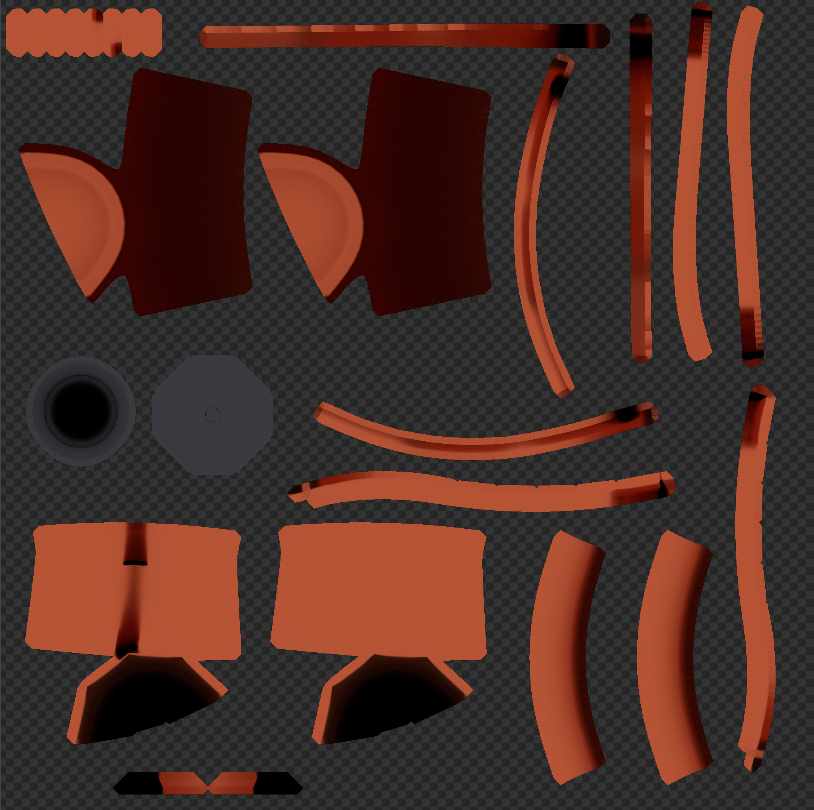
今回は以下の様に配置しました。参考程度にご覧いただければ幸いです。

これでUVマップ配置は完了です。
ライティング
レンダリング結果をベイクするには、対象のオブジェクトにライティングを施していく必要があります。現在の状態でベイクをしても全体的に薄暗いテクスチャ出来上がってしまいます。
ここでは2つの方法をご紹介していきます。
ライトを使用する
正攻法です。どういった反射・影の表現にしたいかにもよりますが、単純にマテリアルで設定した質感をテクスチャに焼き付けたい場合は、なるべく全面に光が届くようにライトを配置しましょう。
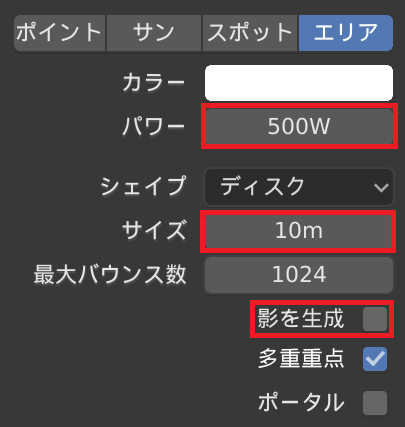
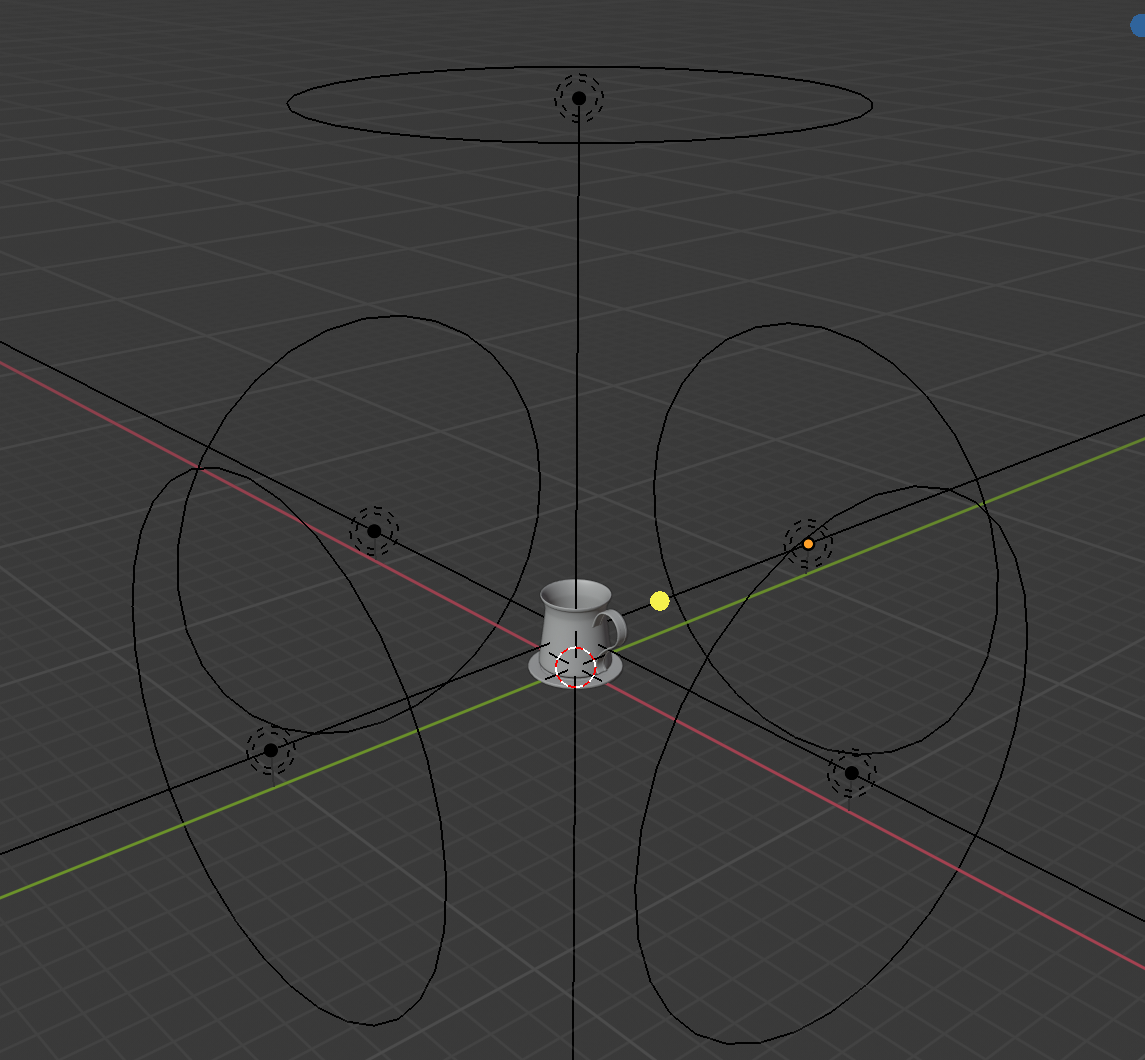
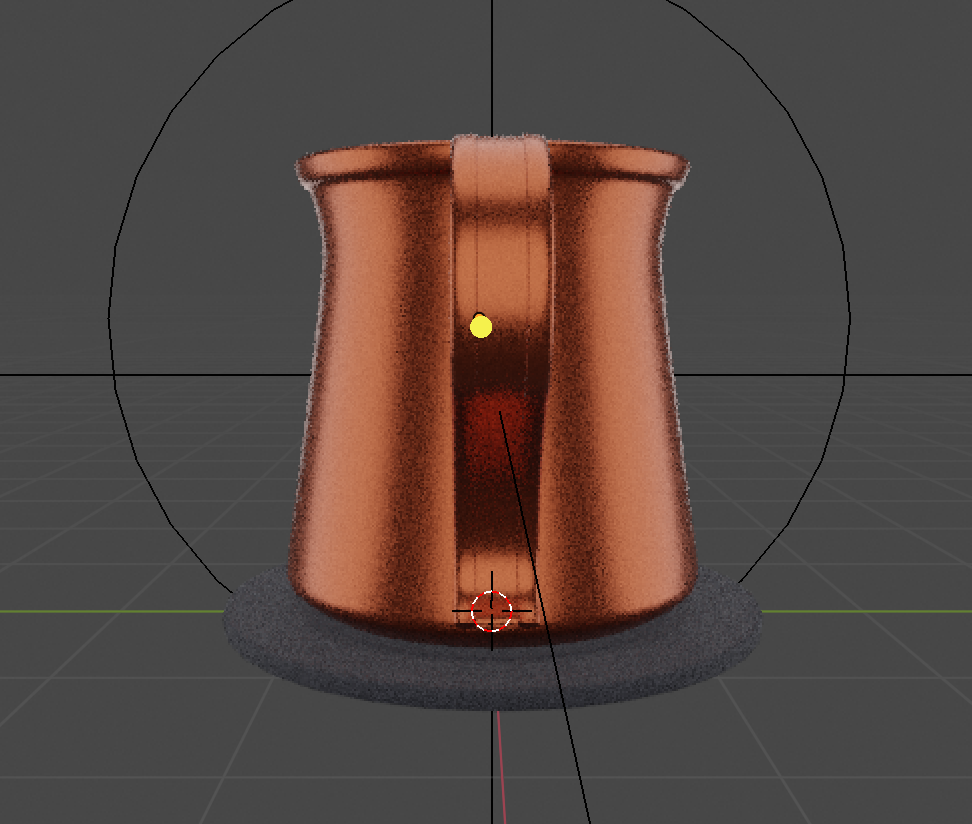
今回はエリアライトを以下の様に設定して配置しました。
*影ごとベイクしたい方は「影を生成」のチェックボックスをクリックしてください。
オブジェクトの四方と上方にライトを配置して照らしています。
放射マテリアルを使用する
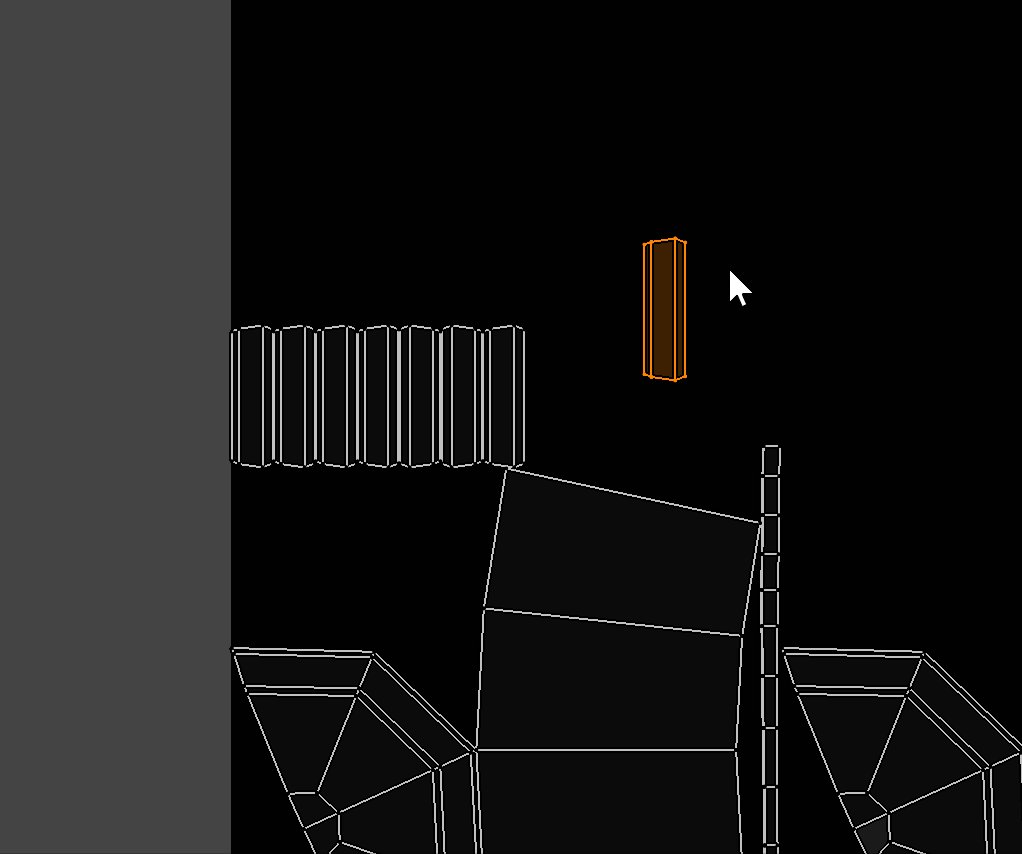
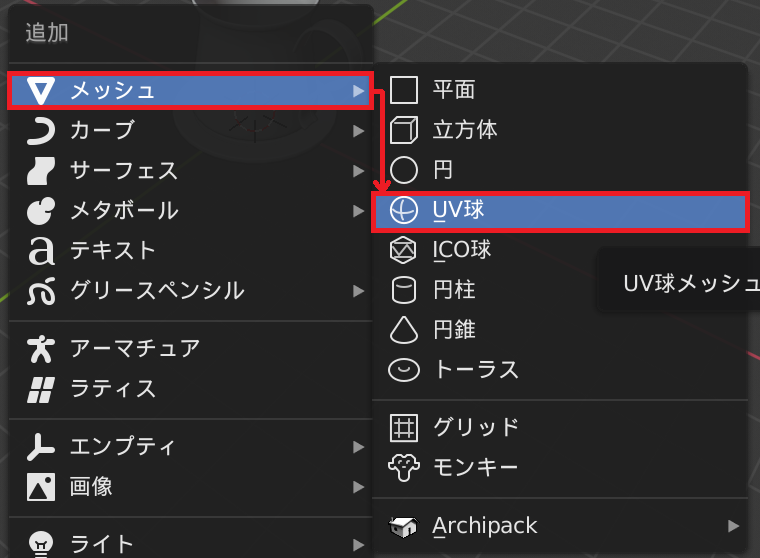
この方法では細かいライトの配置を行うことはありません。まず「Shift + A」キーを押し「UV球」を追加します。

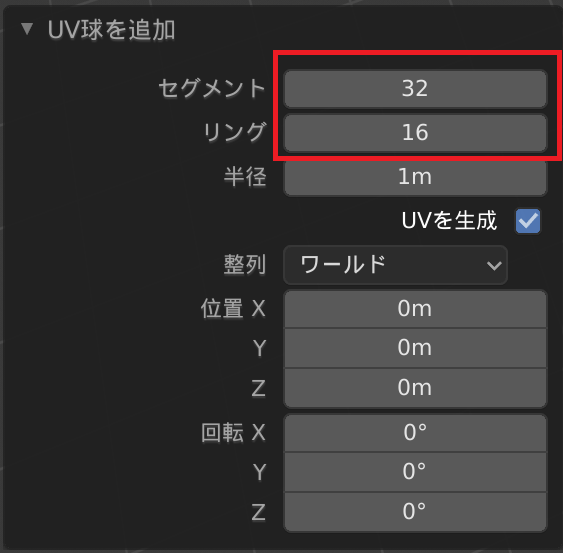
UV球のセグメント・リング数は以下の通りです。お好みで設定してください。

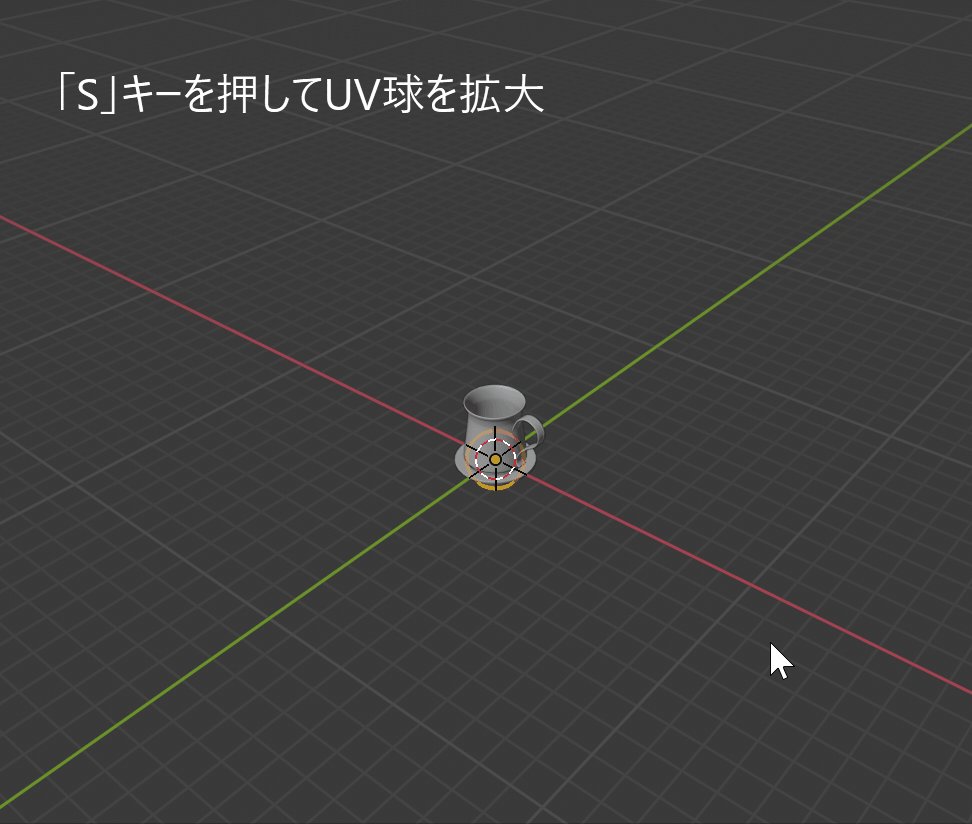
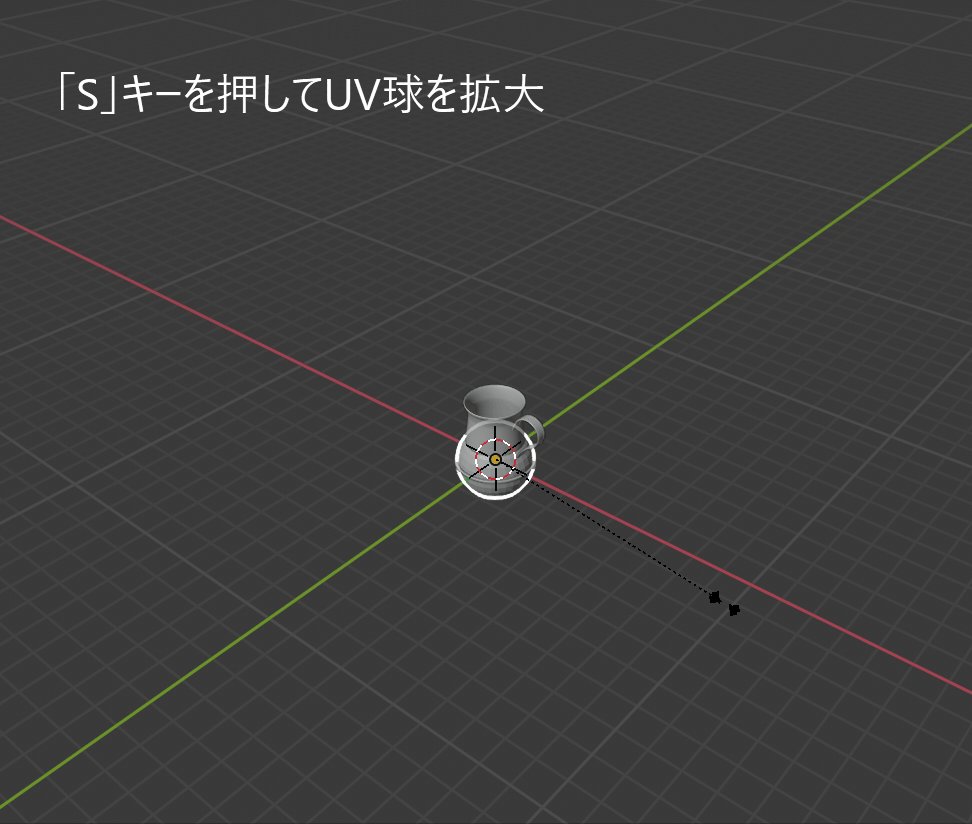
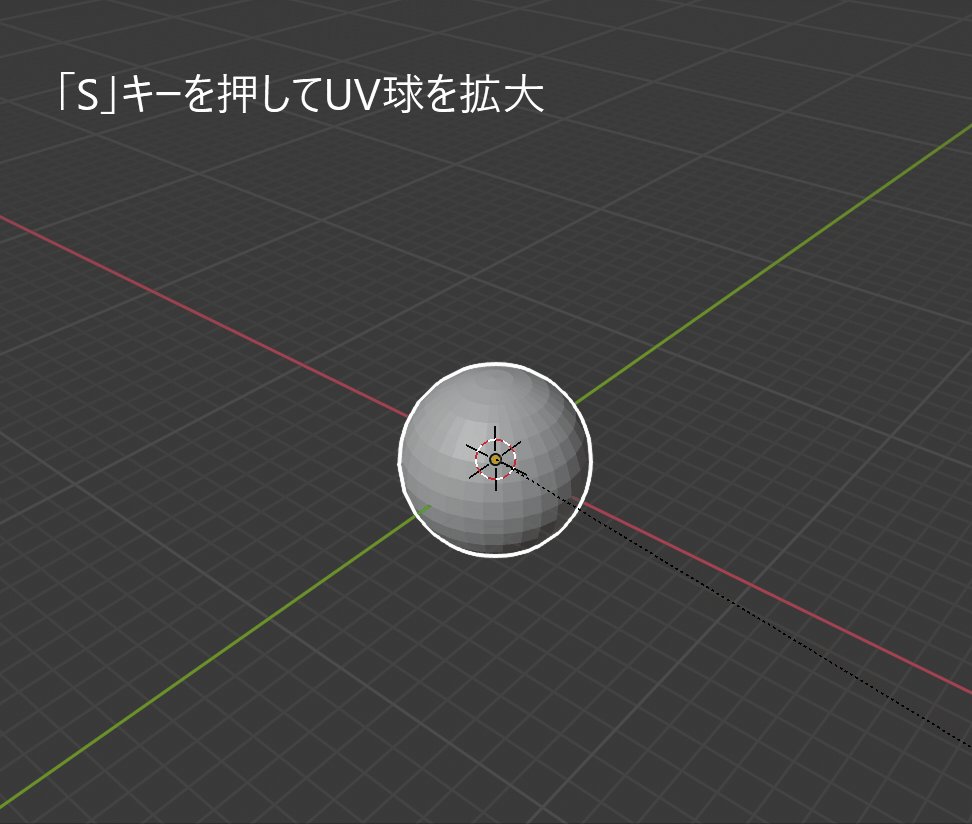
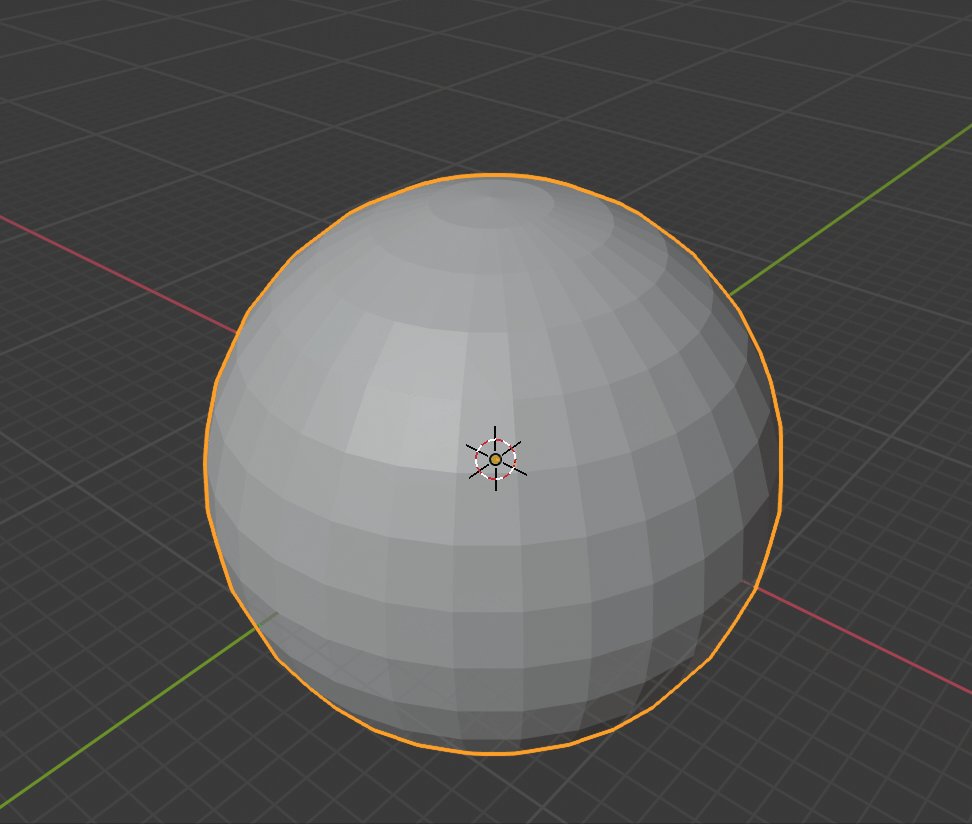
続いて「S」キーを押してUV球を拡大します。大きさとしては、ライティングを施すオブジェクトを完全に覆う大きさまで拡大します。

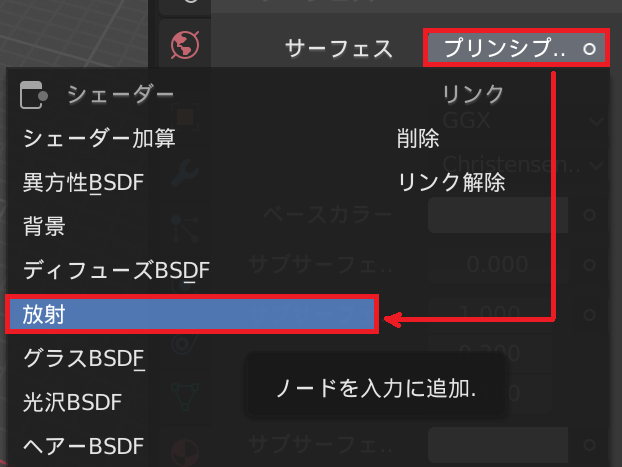
UV球が拡大できたらマテリアルを新規追加します。使用するシェーダーは「放射」に変更します。

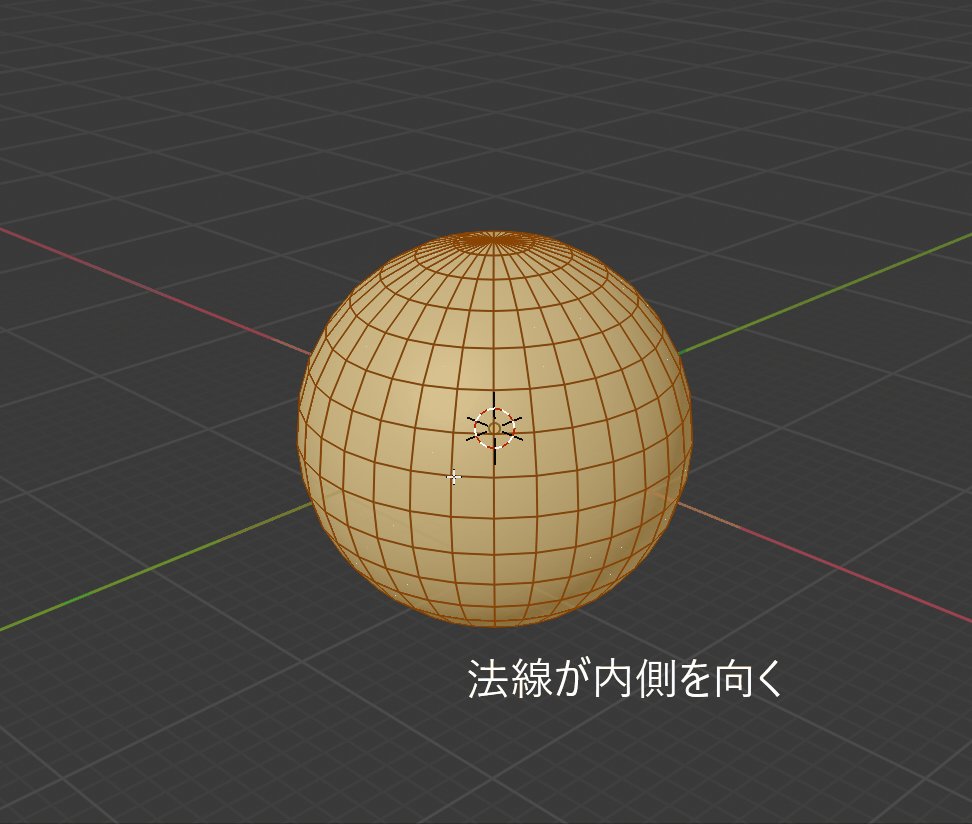
次にUV球の法線を内側に変更します。手順は次の通りです。
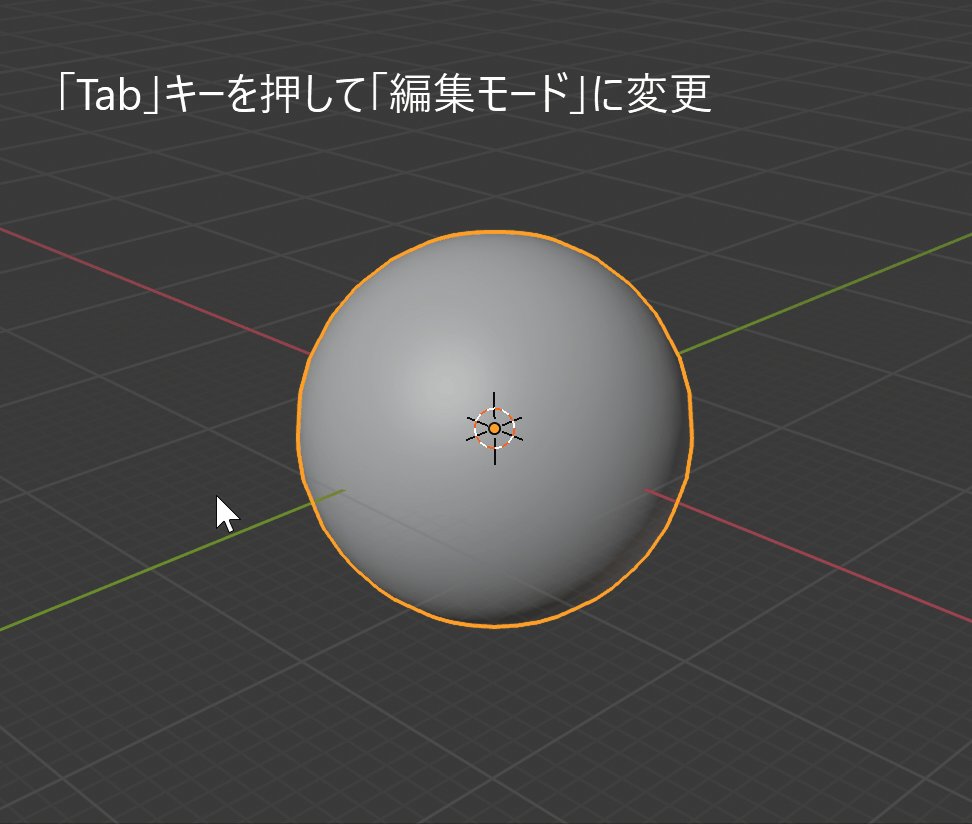
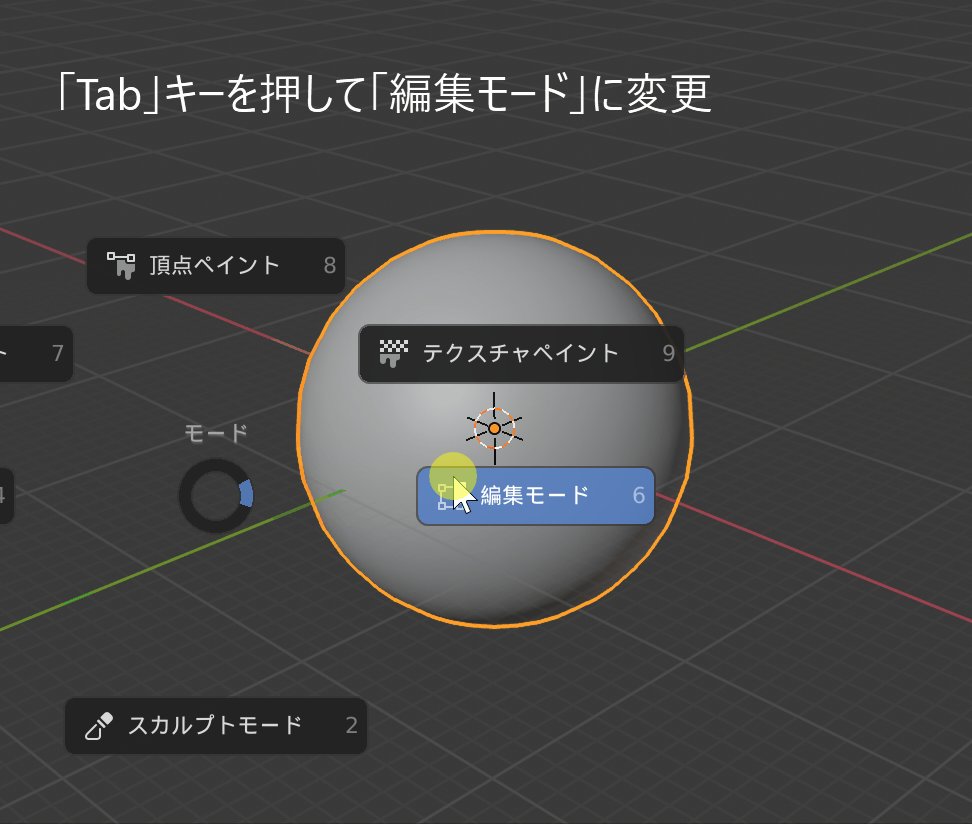
- UV球を選択した状態で「Tab」キーを押し、「編集モード」に変更。
- 「A」キーを押してメッシュを全選択。
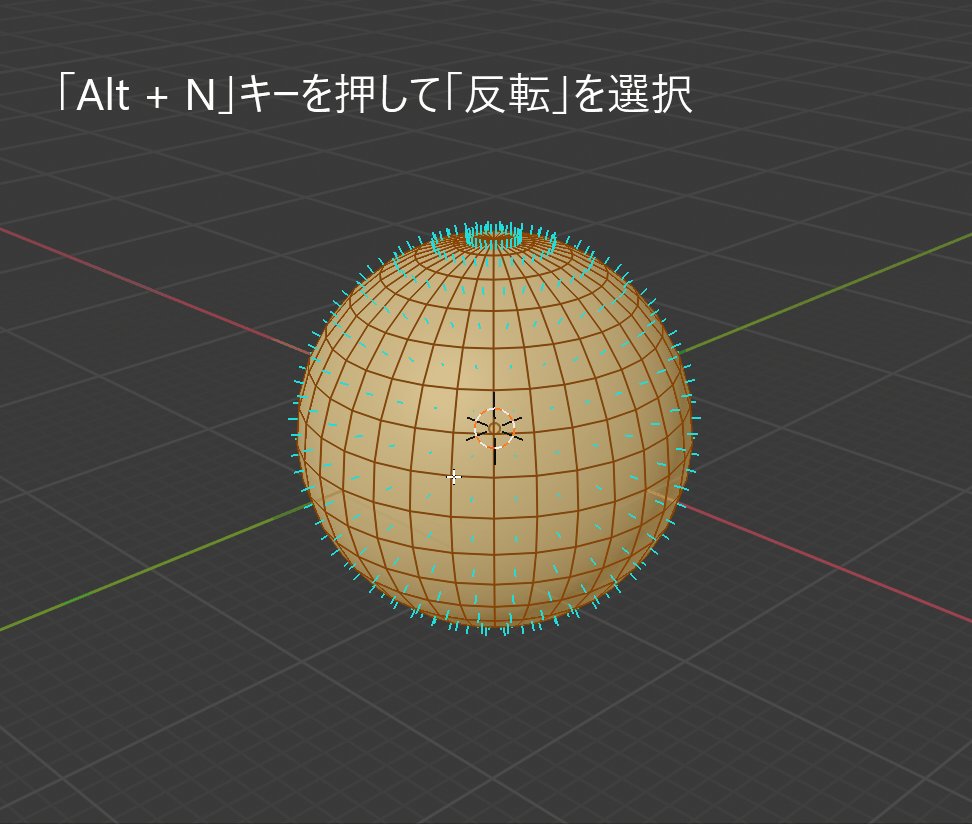
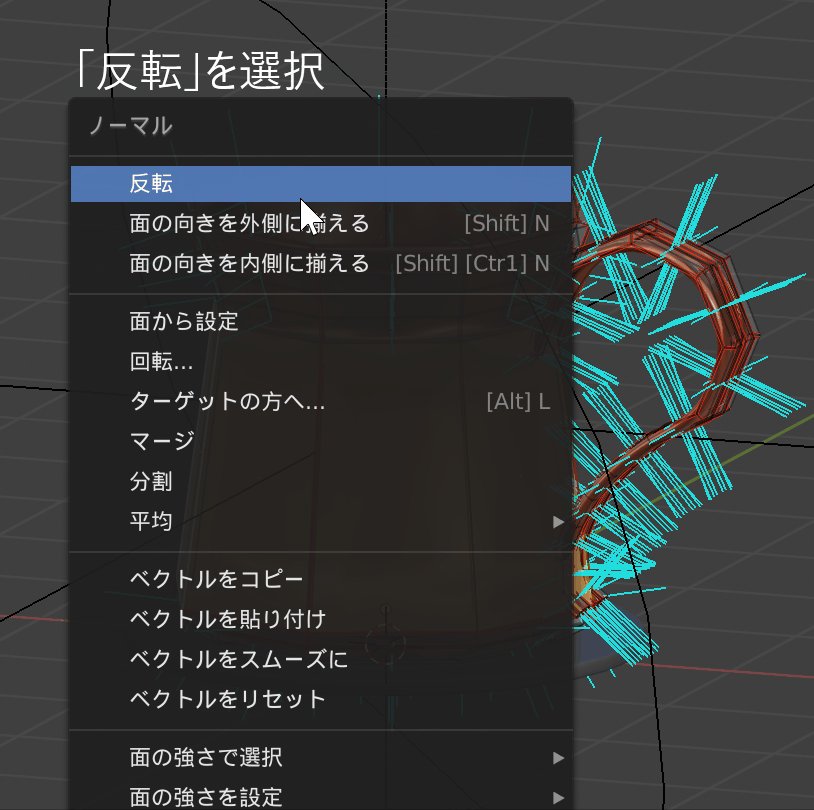
- 「Alt + N」キーを押して「反転」を選択。

これでUV球の内側に法線が向き、放射マテリアルによってカップとコースターにライティングが施されます。
シェーダーエディター設定
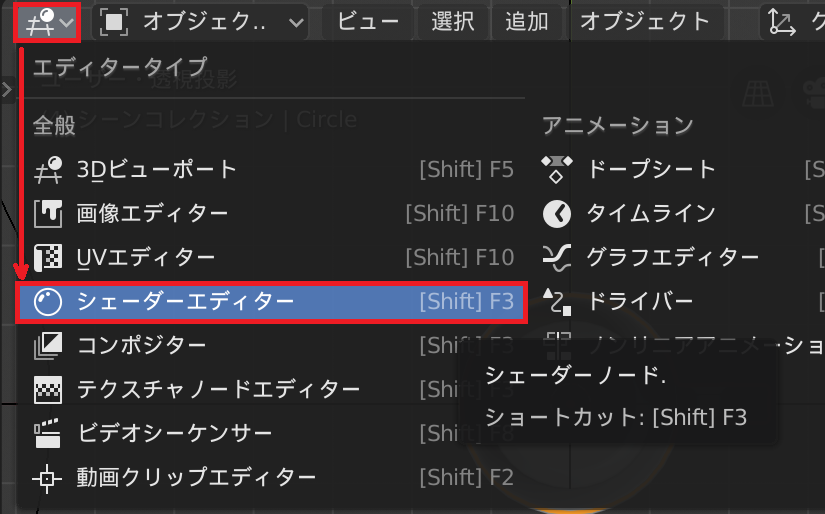
まずシェーダーエディターを開きます。

エディターが展開できたら、ベイクしたいマテリアルが割り振られているオブジェクトを選択し、以下の様に設定していきます。
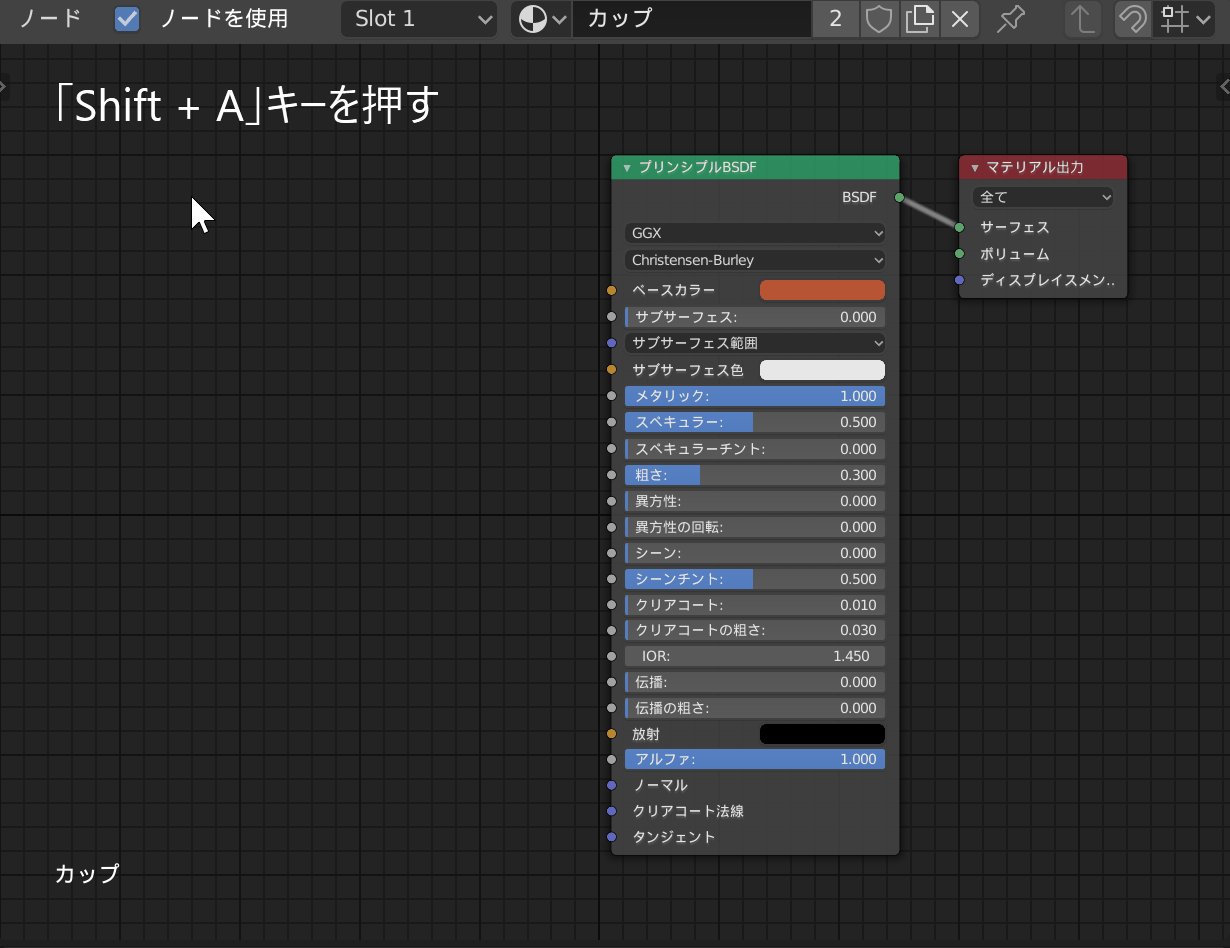
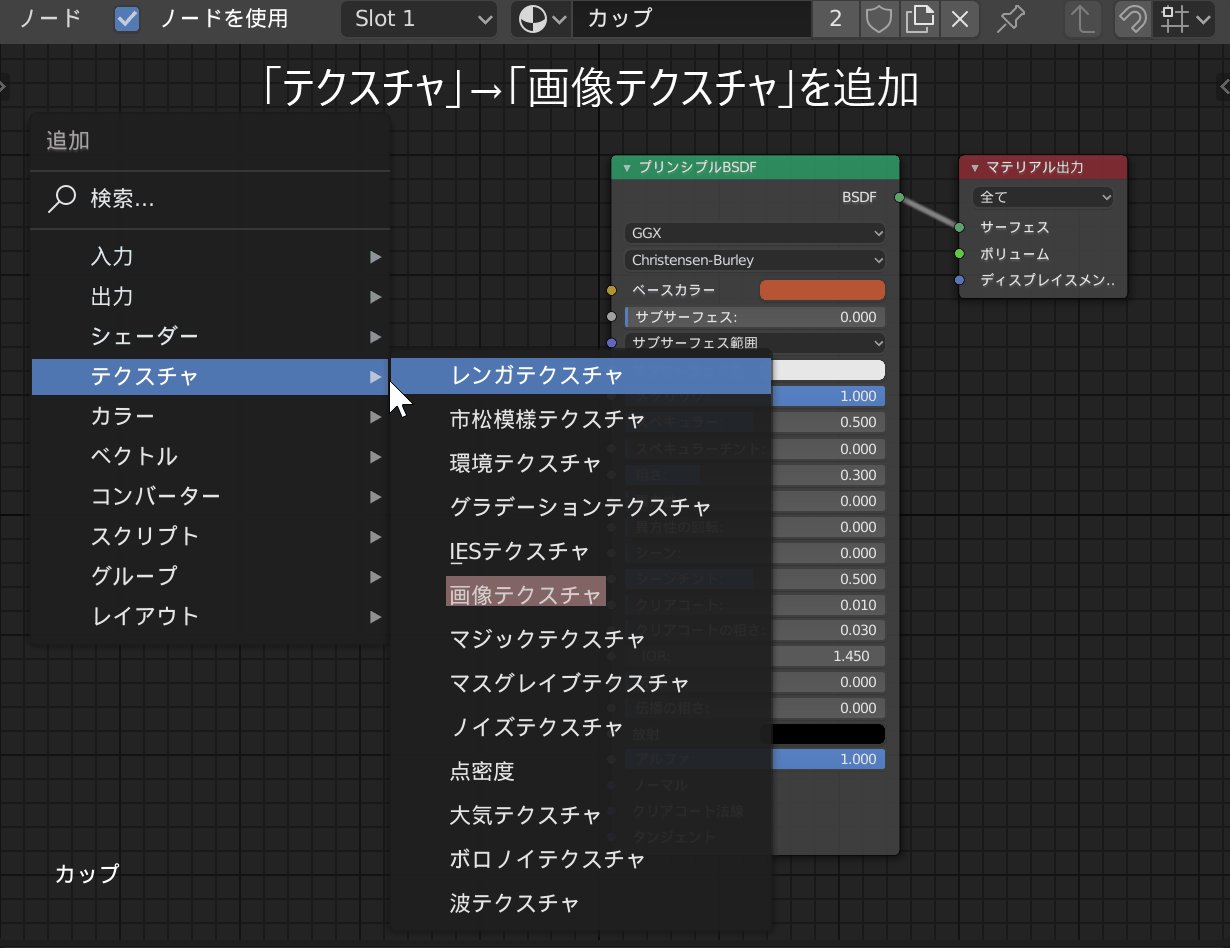
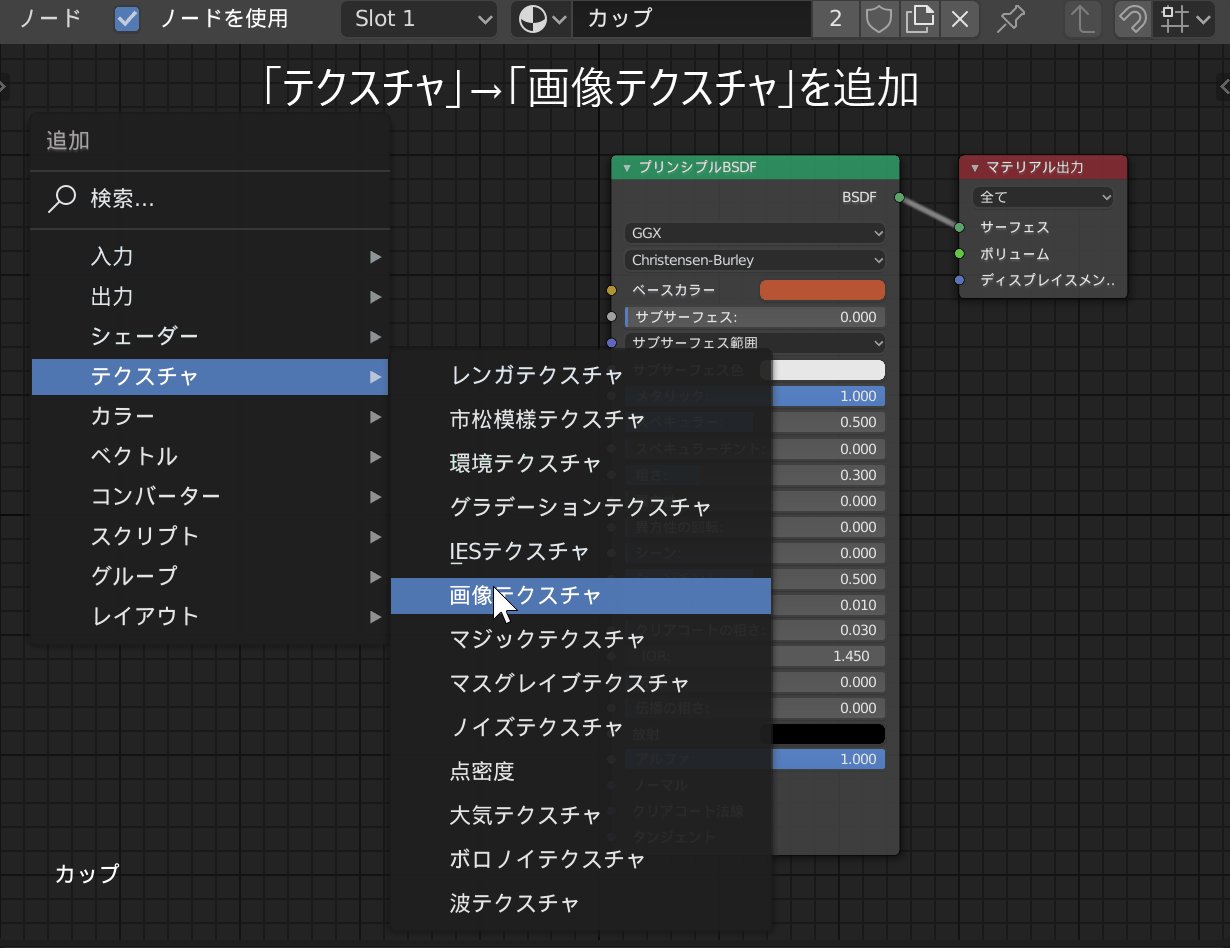
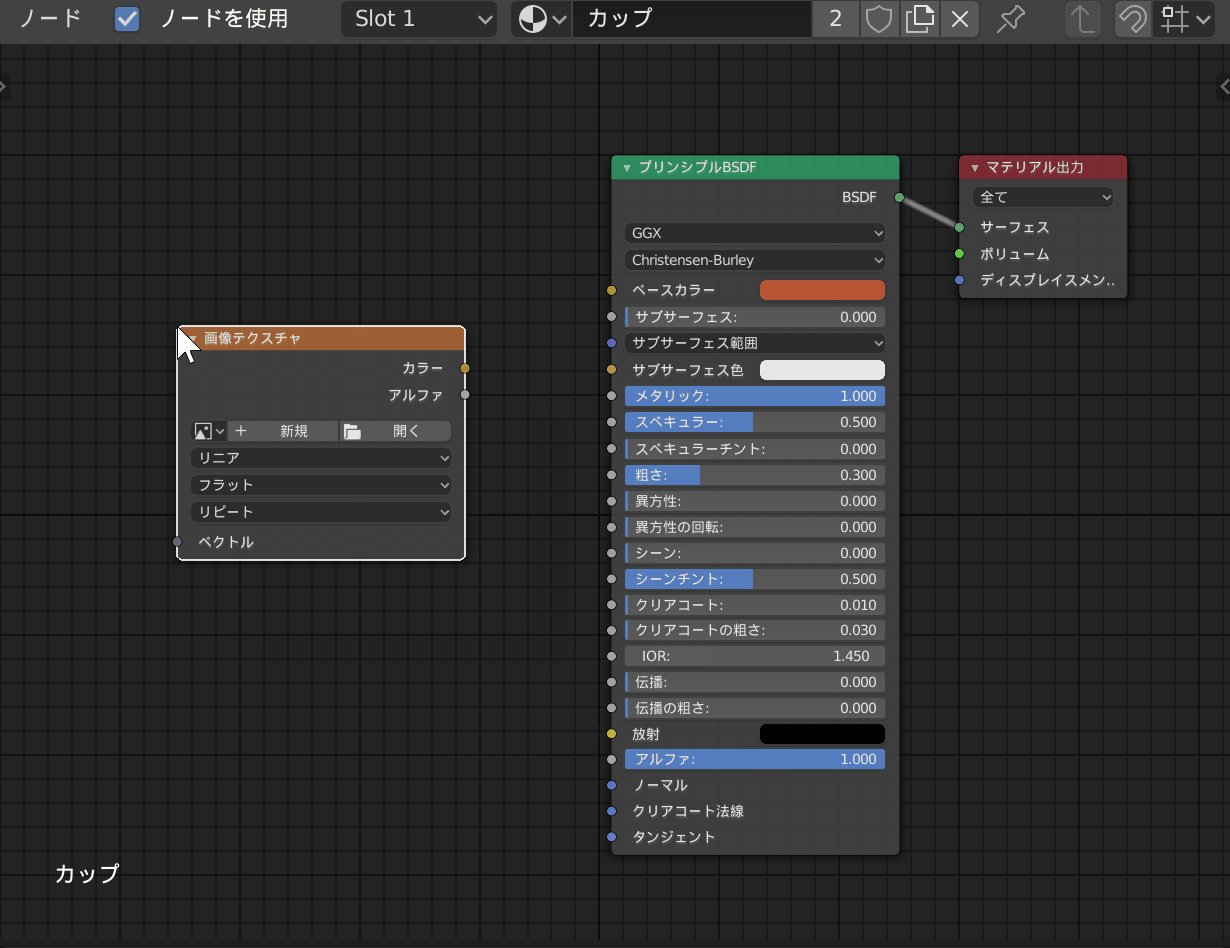
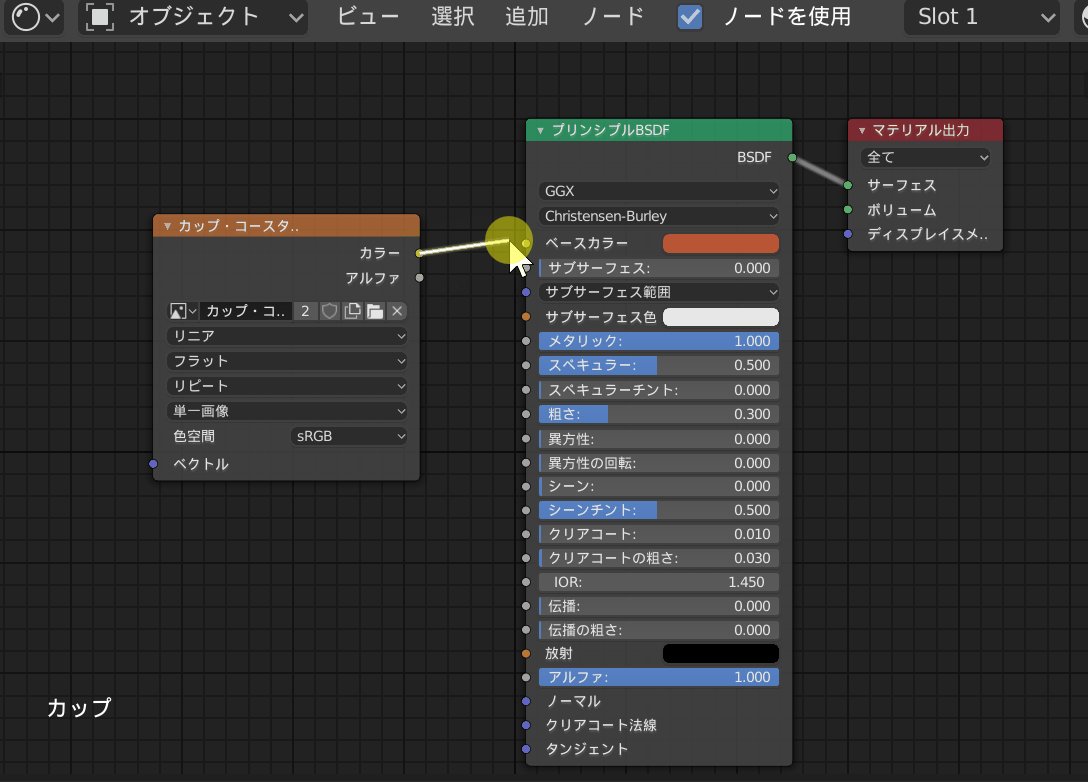
- 「Shift + A」キーで「テクスチャ」->「画像テクスチャ」を追加。
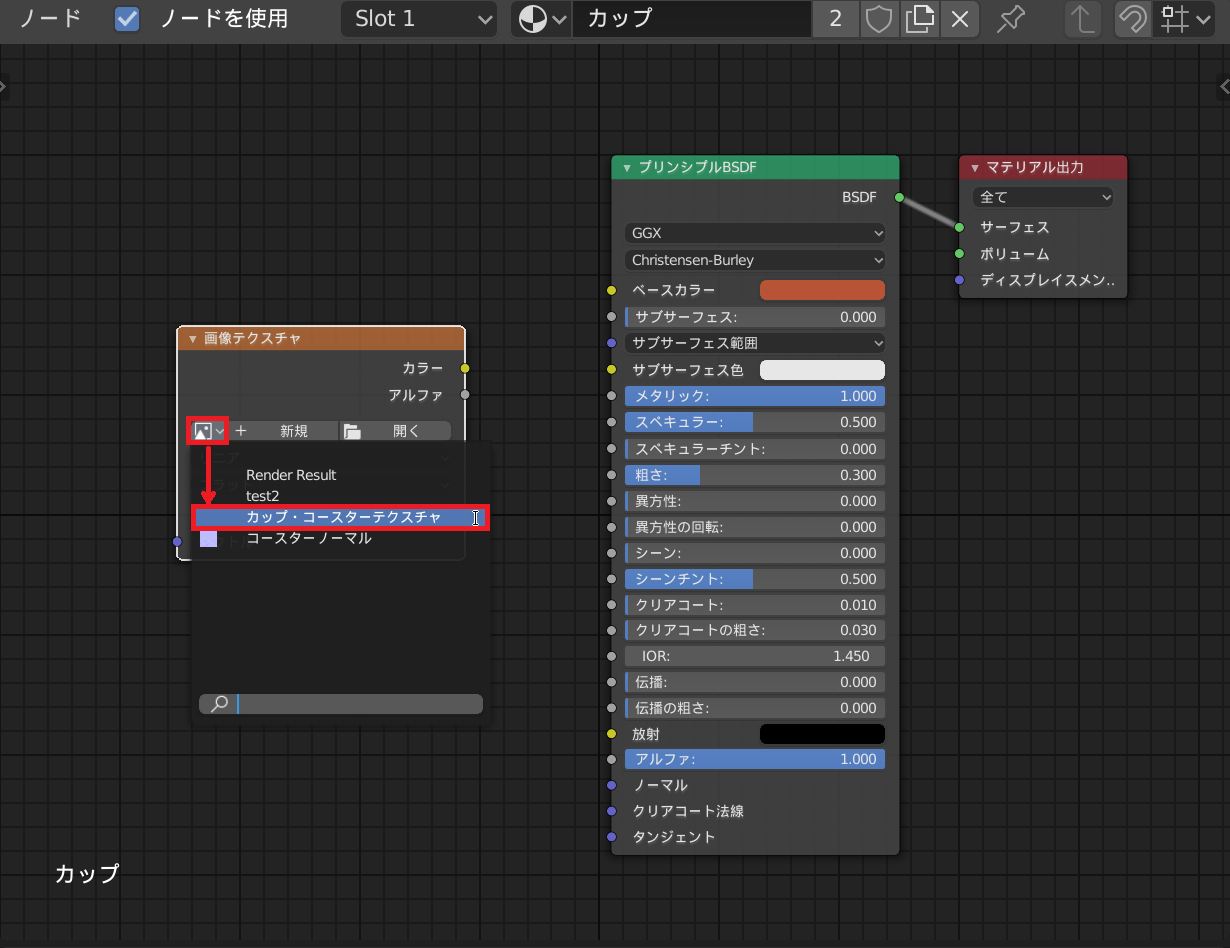
- 画像をベイク用のもの(下準備で新規作成)に設定。
*まだノードはつながないで大丈夫です。同様の設定をベイクしたいマテリアル全てに行います。
設定漏れがあると、そのマテリアルの個所だけベイクができないため注意してください。
以上で準備は整いました。
ベイク
いよいよベイクしていきます。
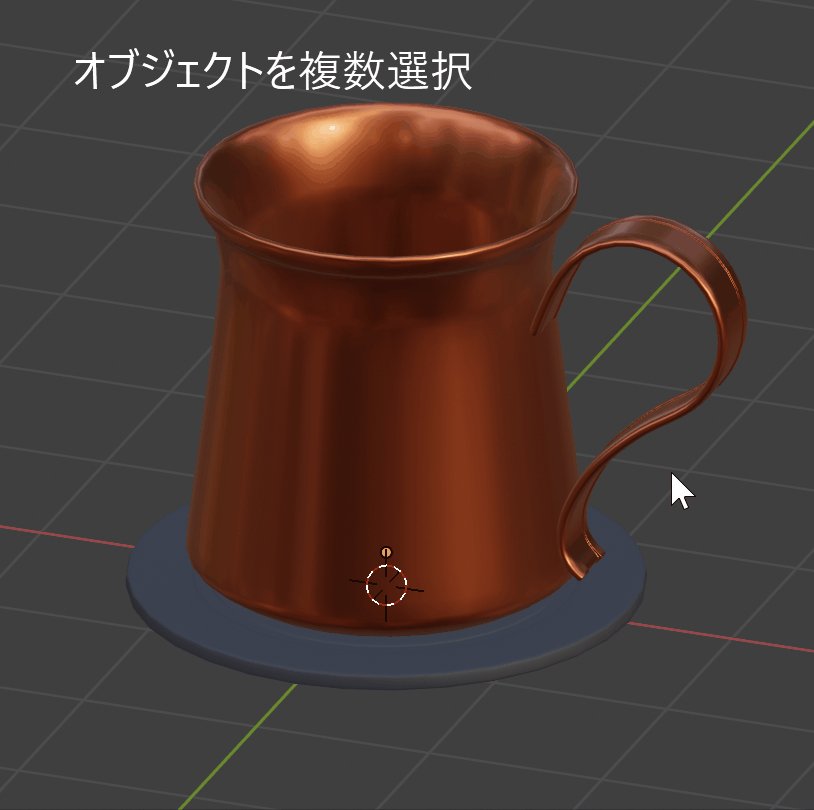
ベイクしたいマテリアルが割り振られているオブジェクトをすべて選択してください。

選択の順番に関しては特に気にする点はありません。漏れがないように選択してください。
続いてUVエディターもしくは、画像エディターを展開し、ベイク先の画像を開いておきます。

いよいよ最後です。
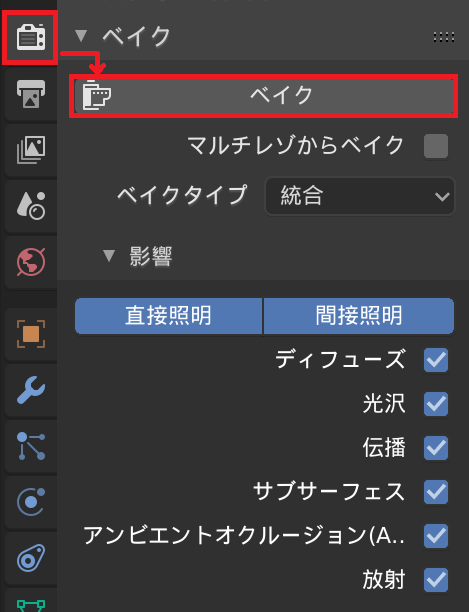
プロパティエディターより、「レンダー」タブを開き「ベイク」をクリックすることでベイクを開始します。

すると以下の様な画像がUVエディター(画像エディター)に表示されます。今回は放射マテリアル・エリアライトの両方でベイクしてみました。
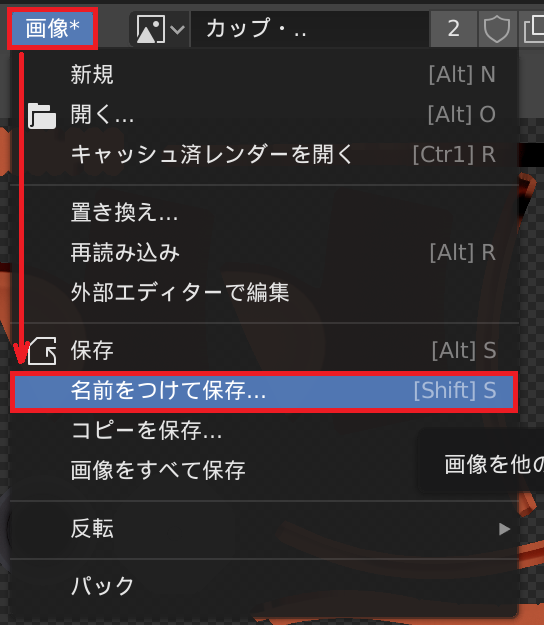
ベイクが完了したら忘れずに画像を保存しておきましょう。

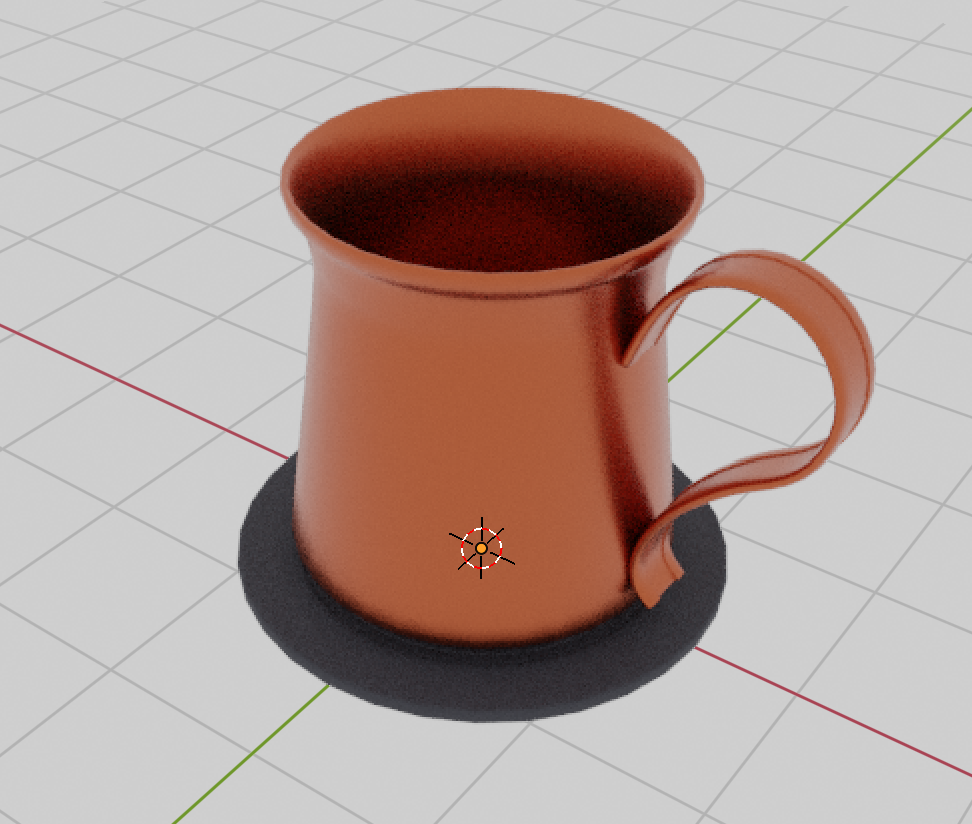
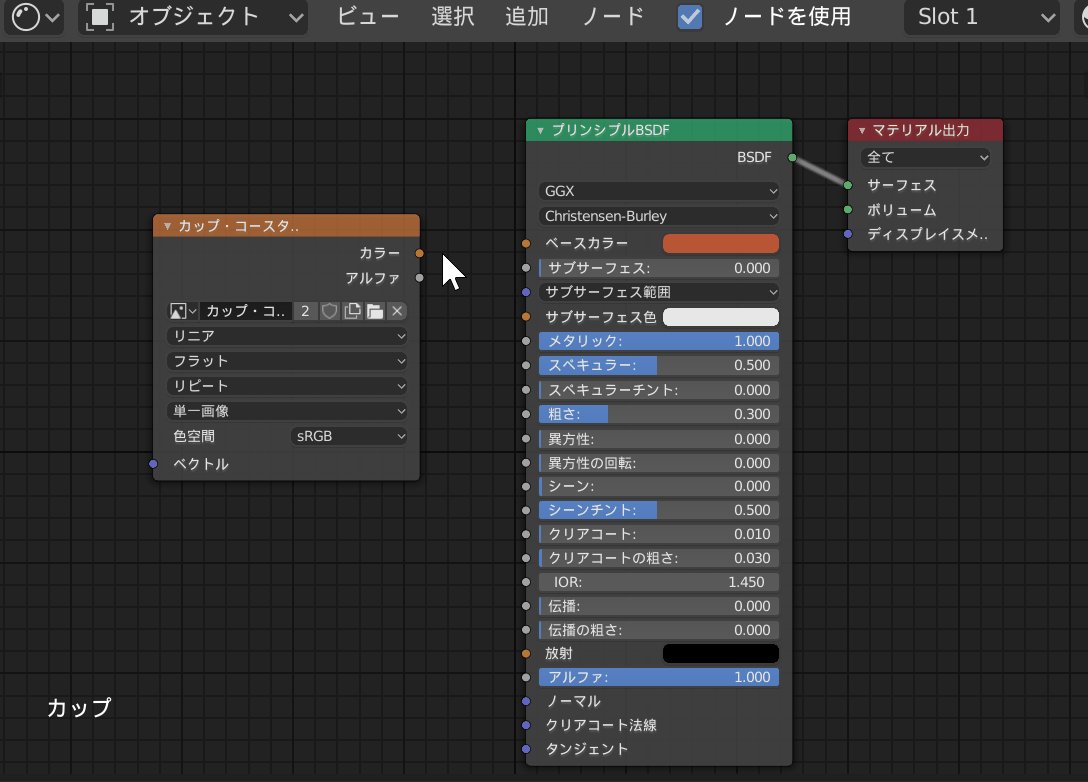
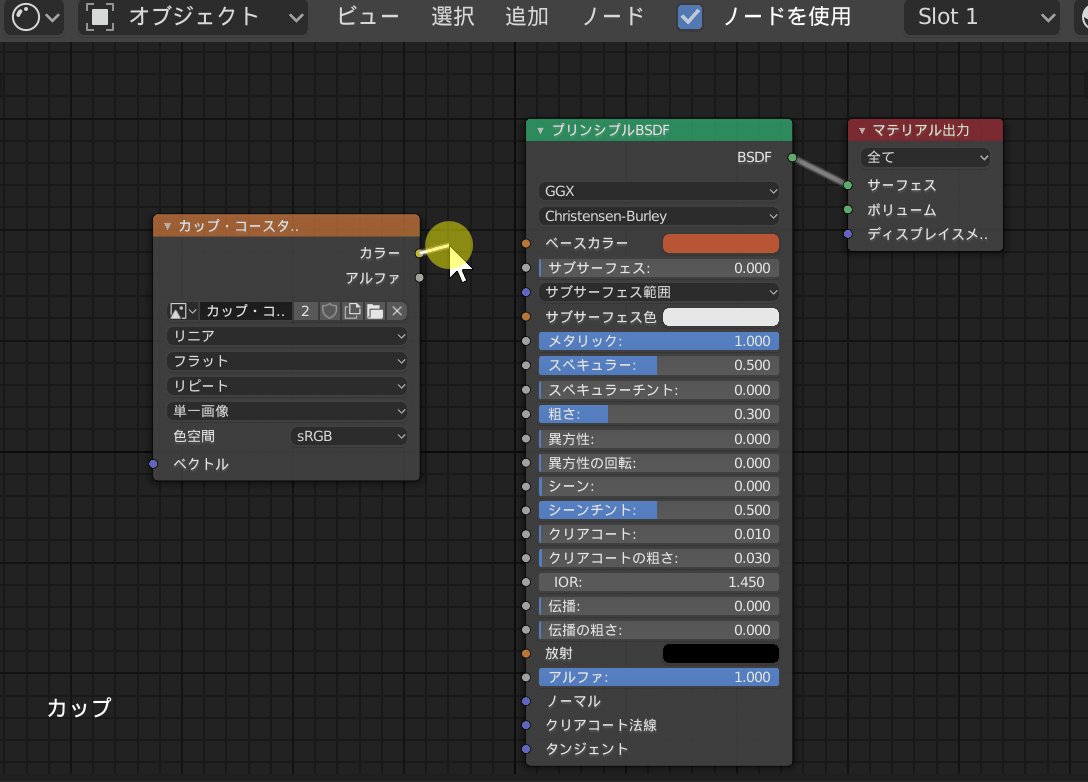
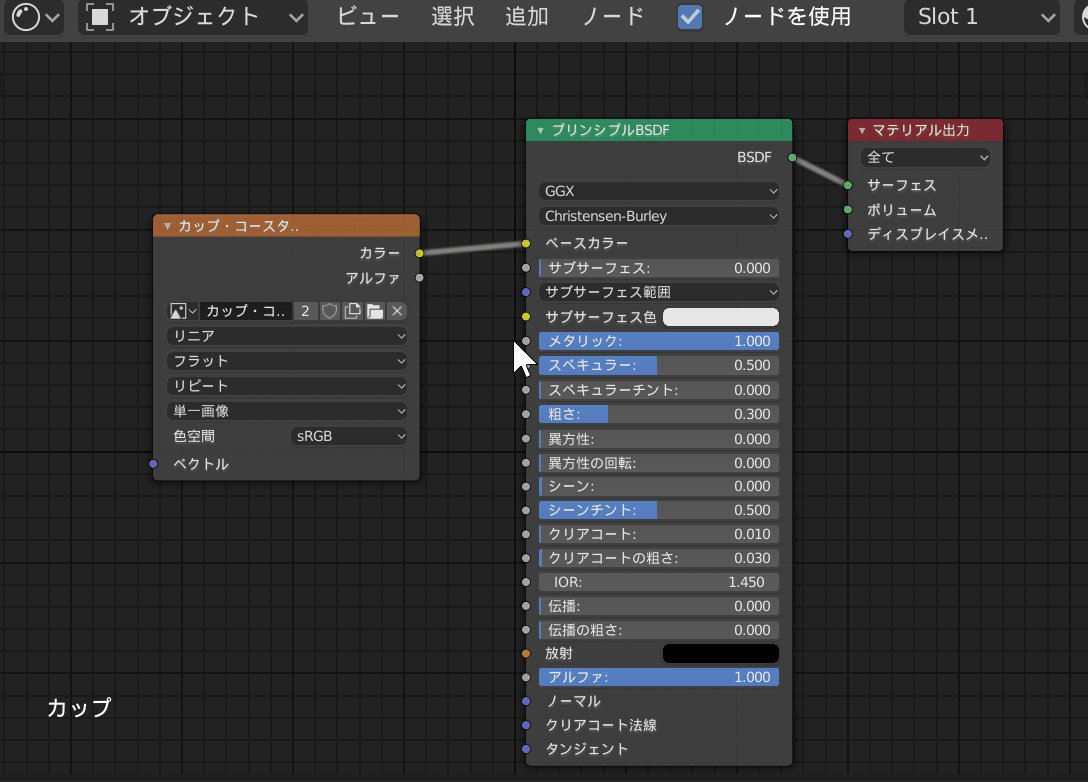
シェーダーエディターでノードをつなげばベースカラーをテクスチャのものに適用できます。

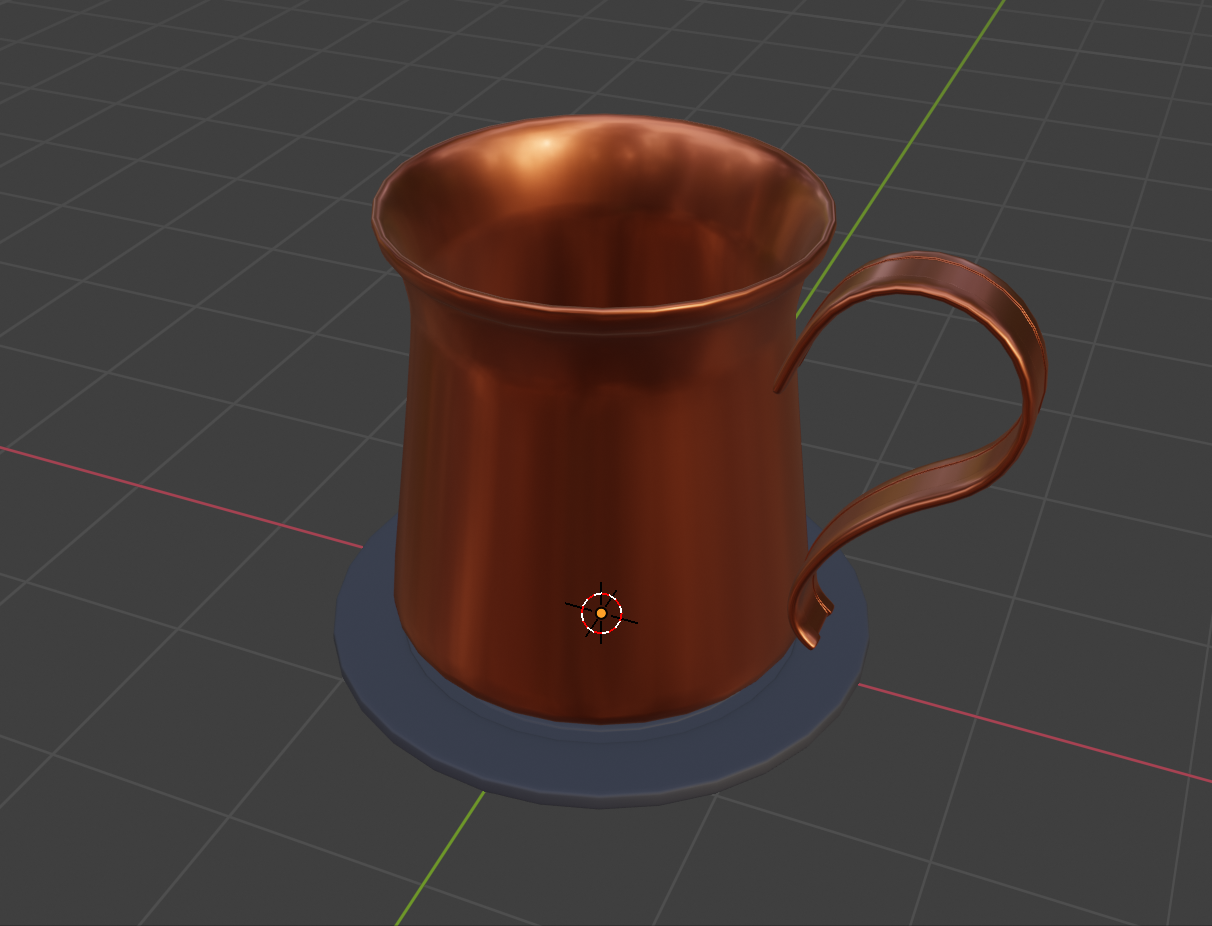
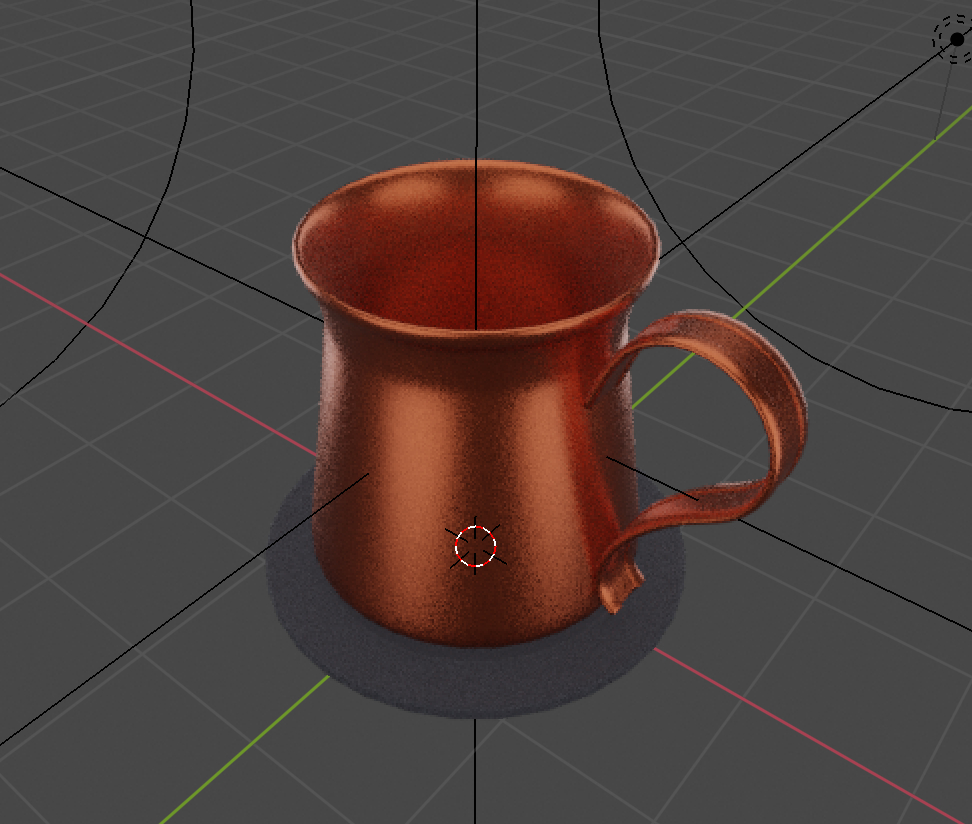
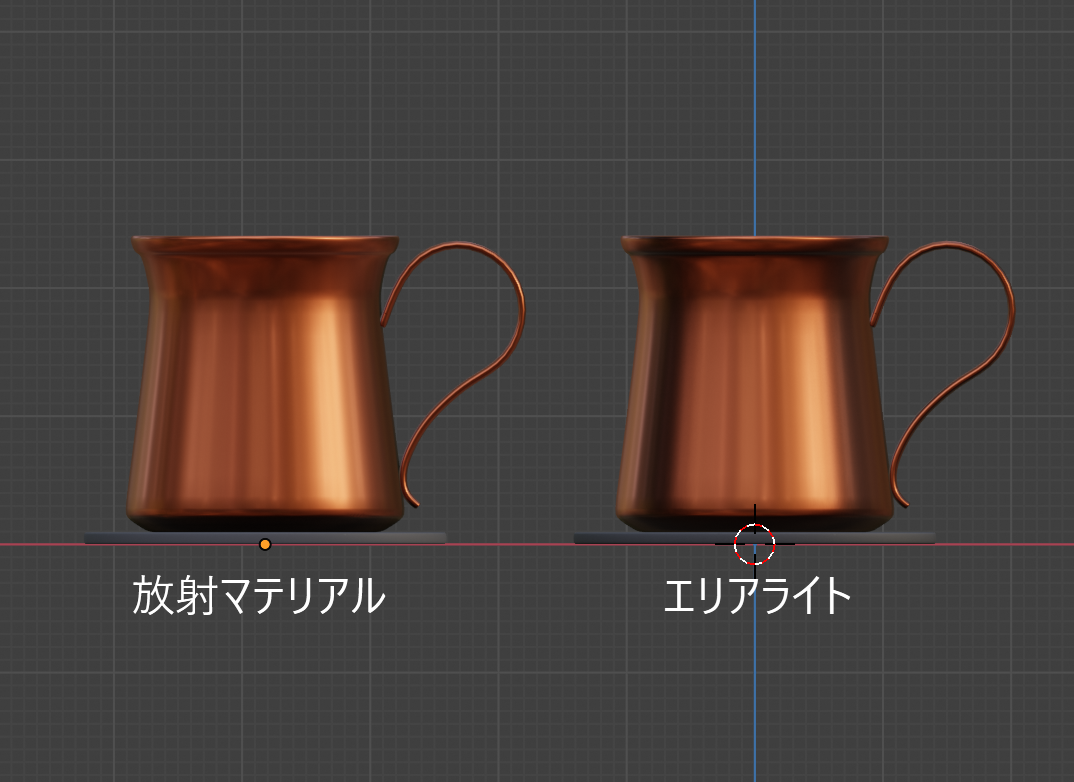
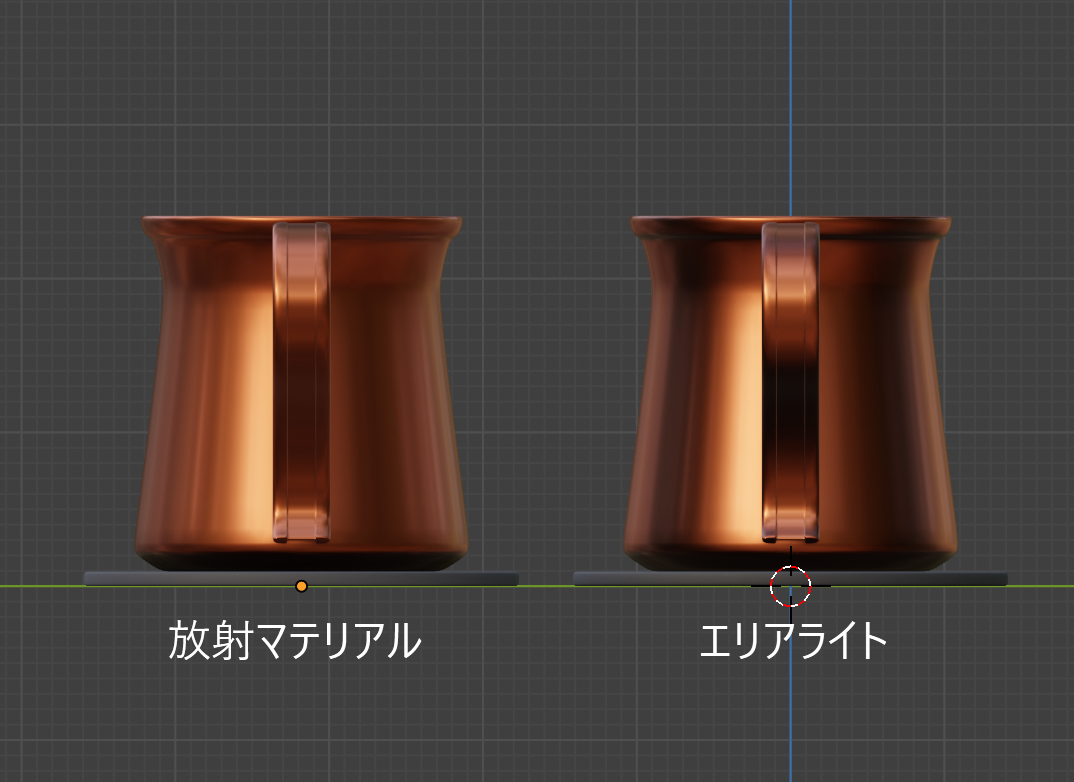
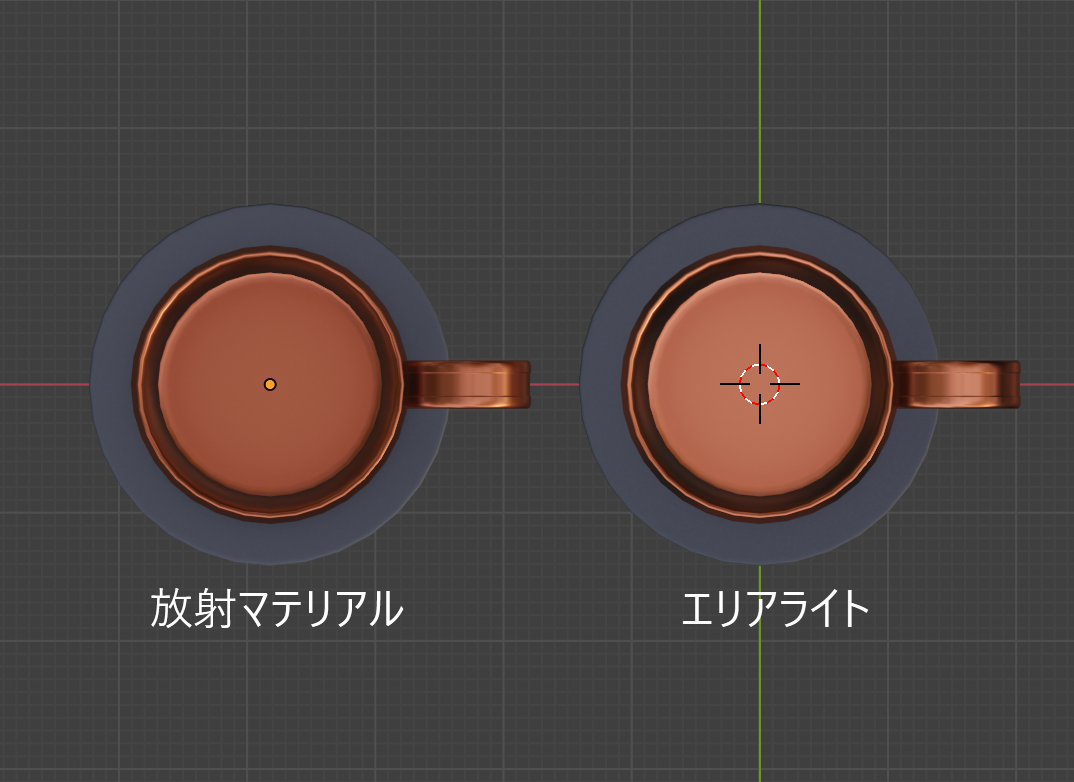
質感をルック開発ビューで比較してみました。
放射マテリアルでベイクした方は光が満遍なく当たっているため、全体的に明るい感じになっています。
エリアライトは光の当たり方に少しムラがあるため暗い箇所と明るい箇所がテクスチャで表現されています。
どちらがいい悪いというわけではないため、状況に合わせて使い分けてみましょう。
うまくいかない場合
もし、ベイクされたテクスチャをオブジェクトに反映した時に、綺麗に反映されない箇所(例:シーム付近)が出てくる場合は「余白」を設定してみましょう。
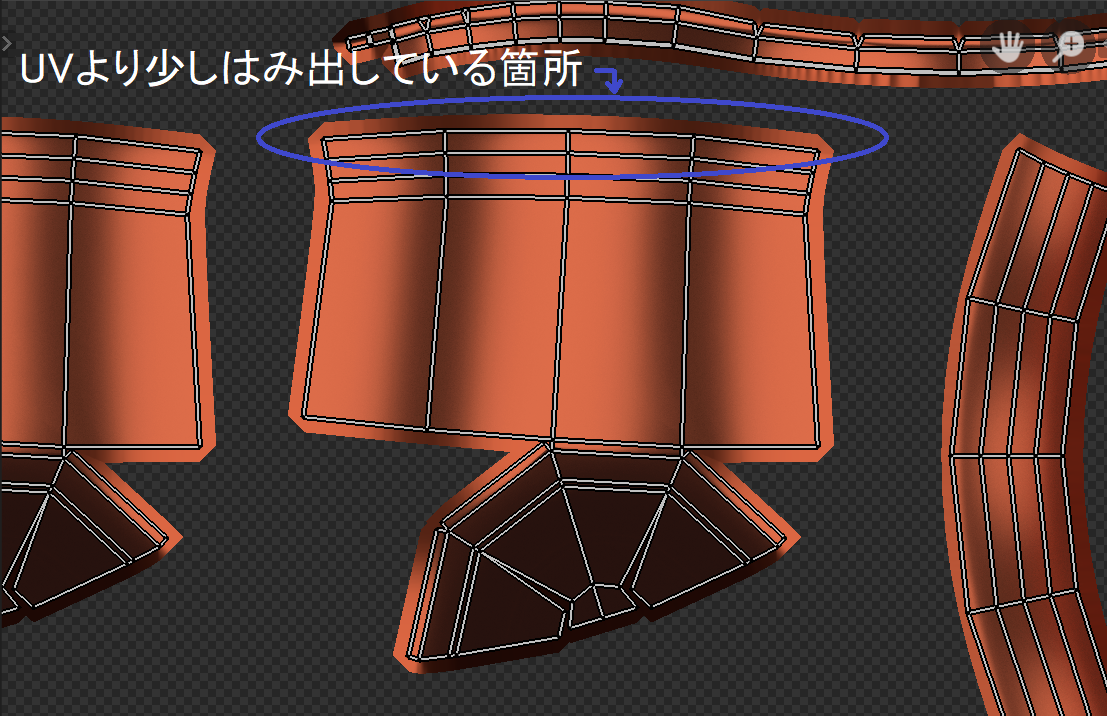
余白とはUVより少し色がはみ出している箇所のことを指します。

通常UVよりはみ出るように設定する方がうまくいきます。
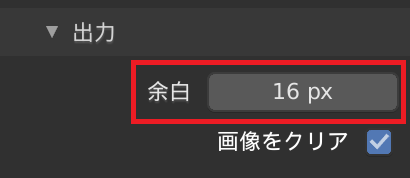
「余白」はレンダータブの「出力」から調節可能です。

値を大きくすれば余白が大きくなります。
また、ライティングをしっかり行っているのに、ベイクした際に黒くなるといったことが時たま起こります。
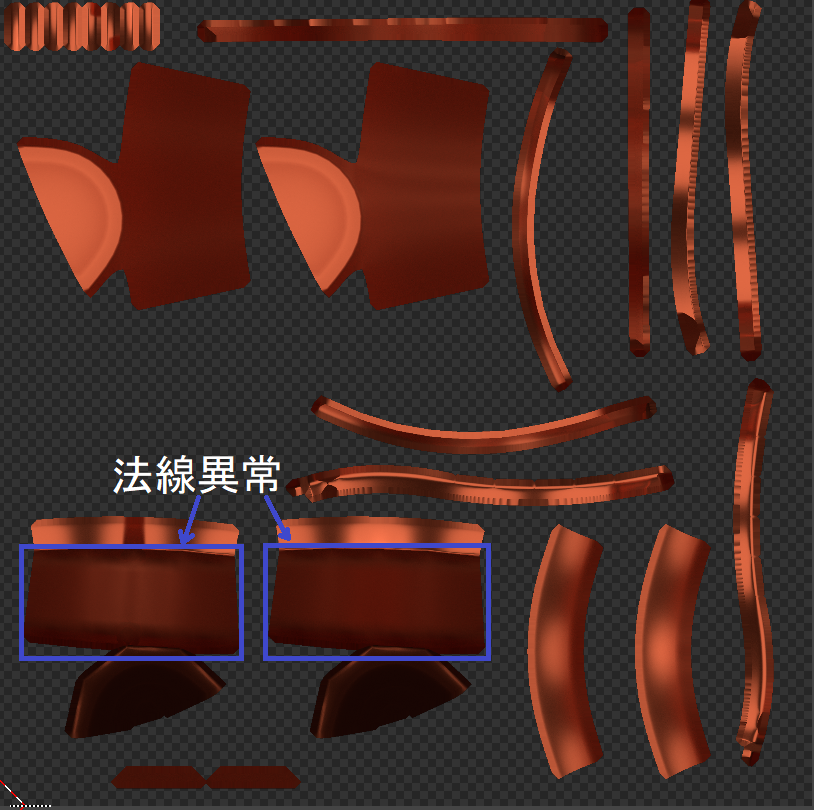
これは法線の向きが問題になっています。以下はエリアライトでベイクしたテクスチャを比較したものです。
該当箇所の法線の向きを確認してみましょう。確認方法は次の通りです。
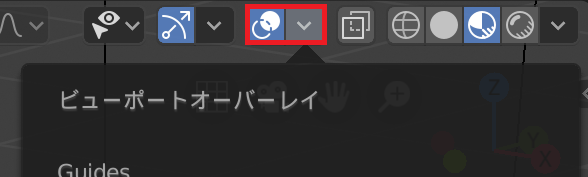
まず編集モード時に3Dビュー右上の「ビューポートオーバーレイ」を開きます。

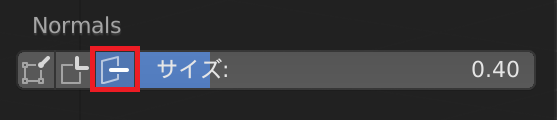
続いて「Normals」より面の法線を表示するように設定します。

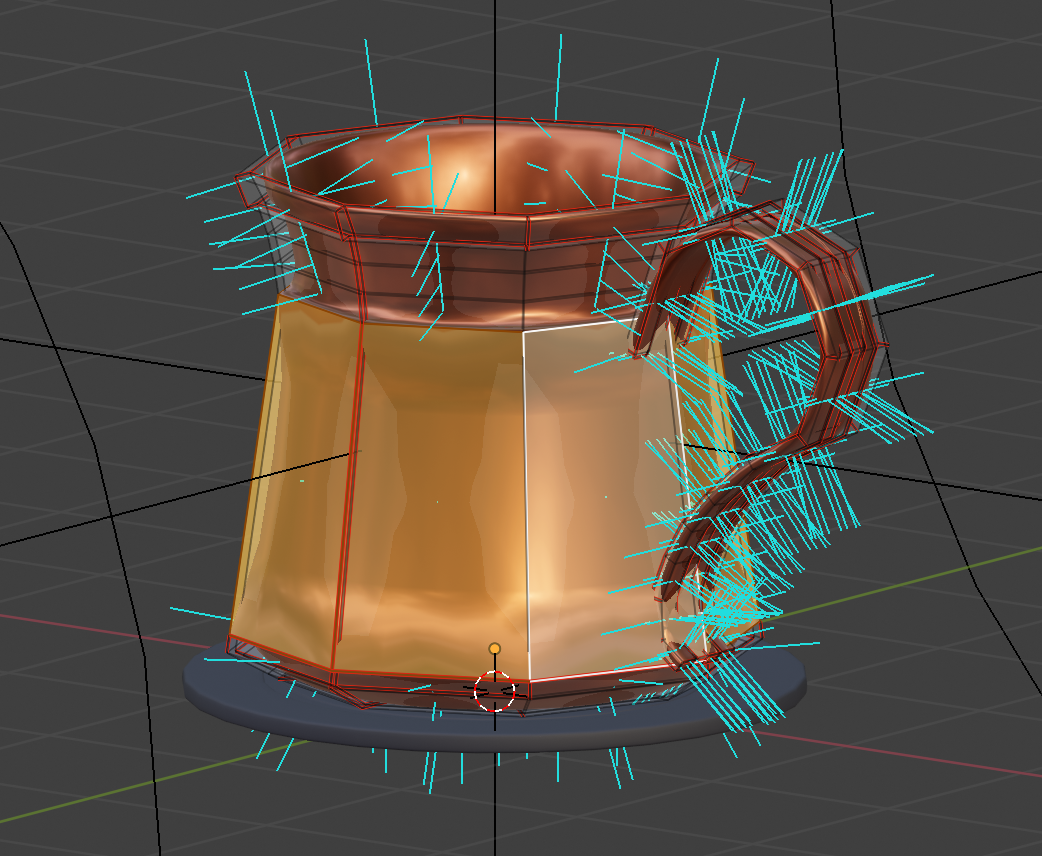
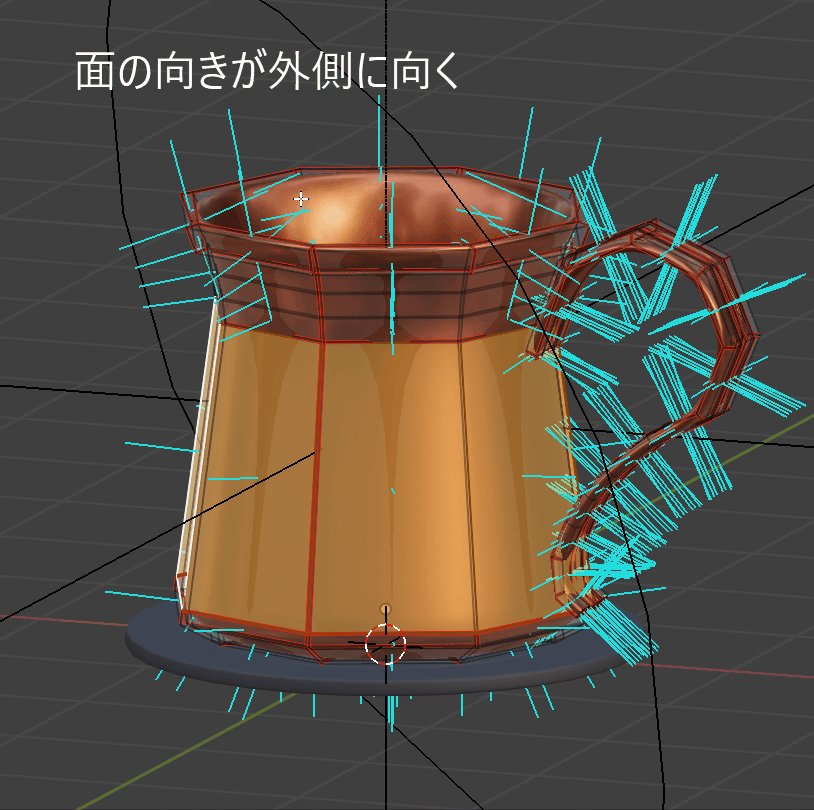
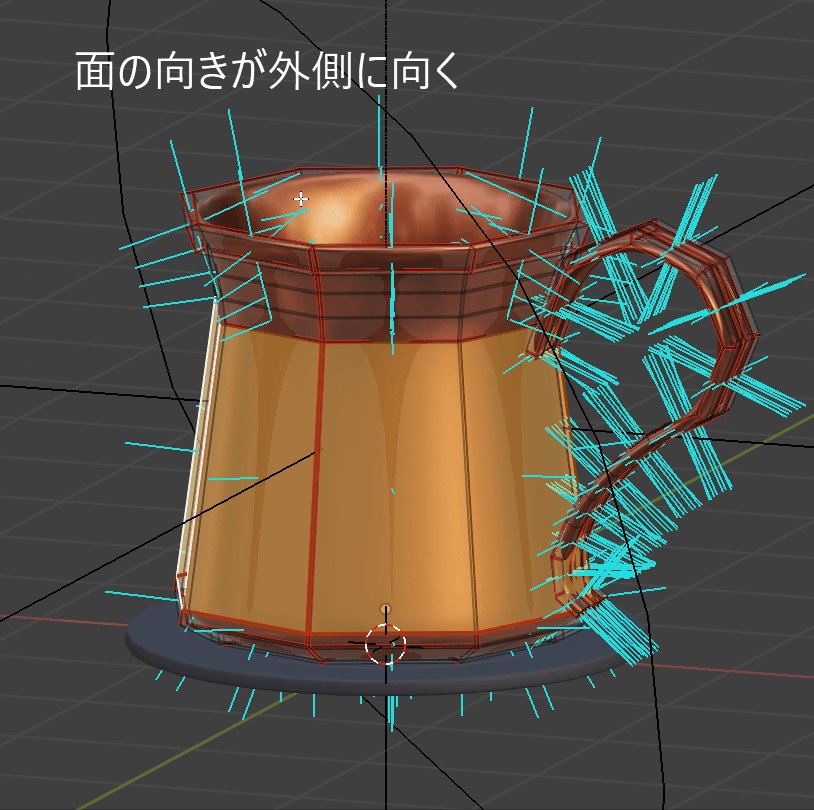
法線を確認してみると以下の様になっています。

法線の向きが問題の個所は内側を向いていることが確認できます。法線の向きを光源側に向ければこの問題は解決します。
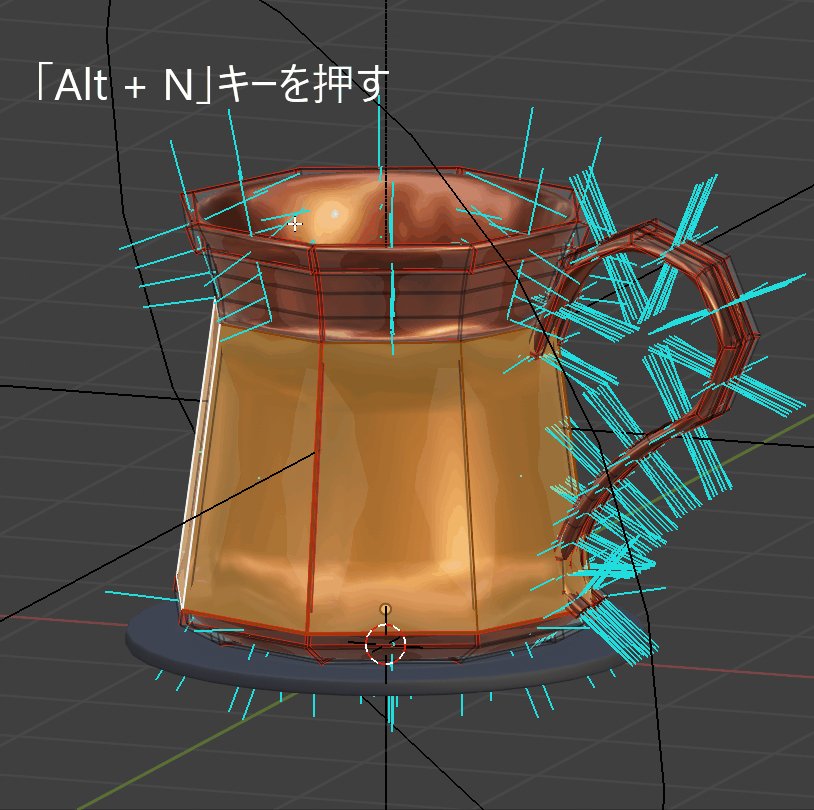
方法は該当の個所を選択し「Alt + N」キーを押し「反転」もしくは「面の向きを外側にそろえる」を選択しましょう。

これで正常にベイクされるはずです。
Unityにエクスポート
オブジェクト統合
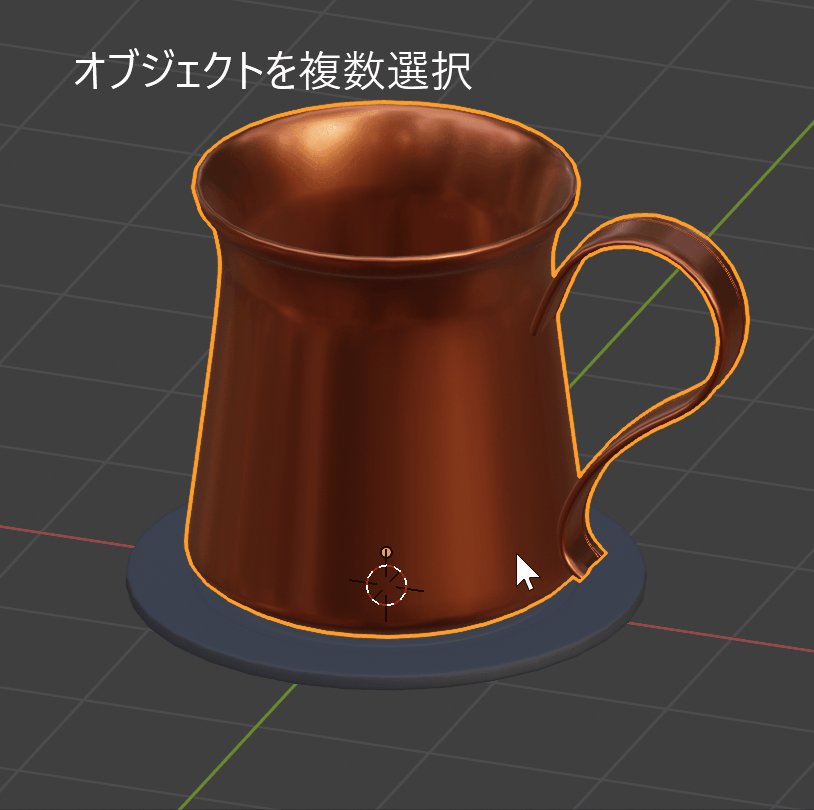
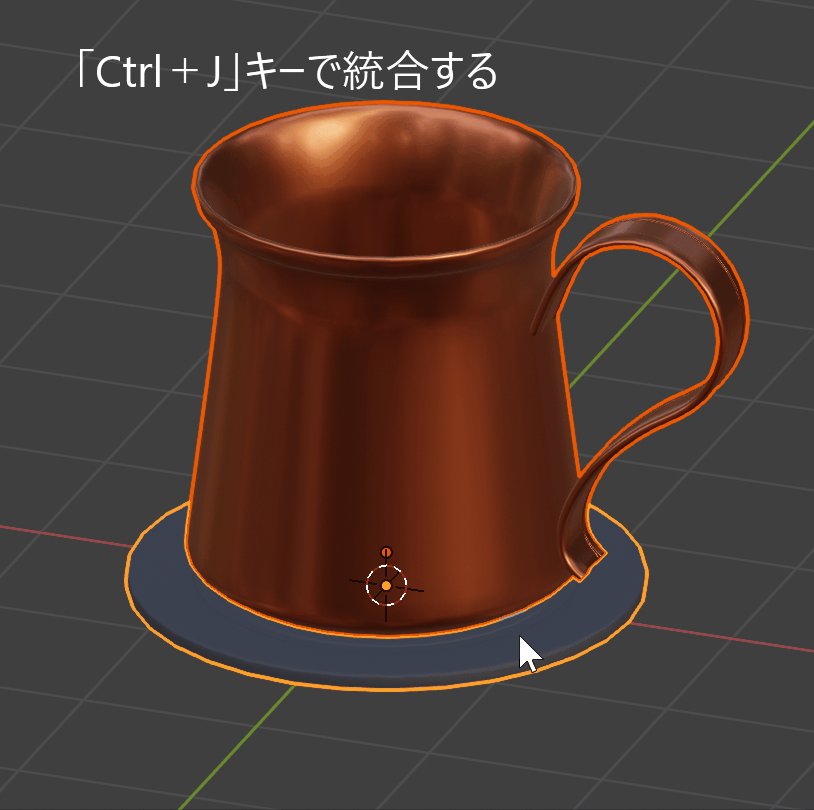
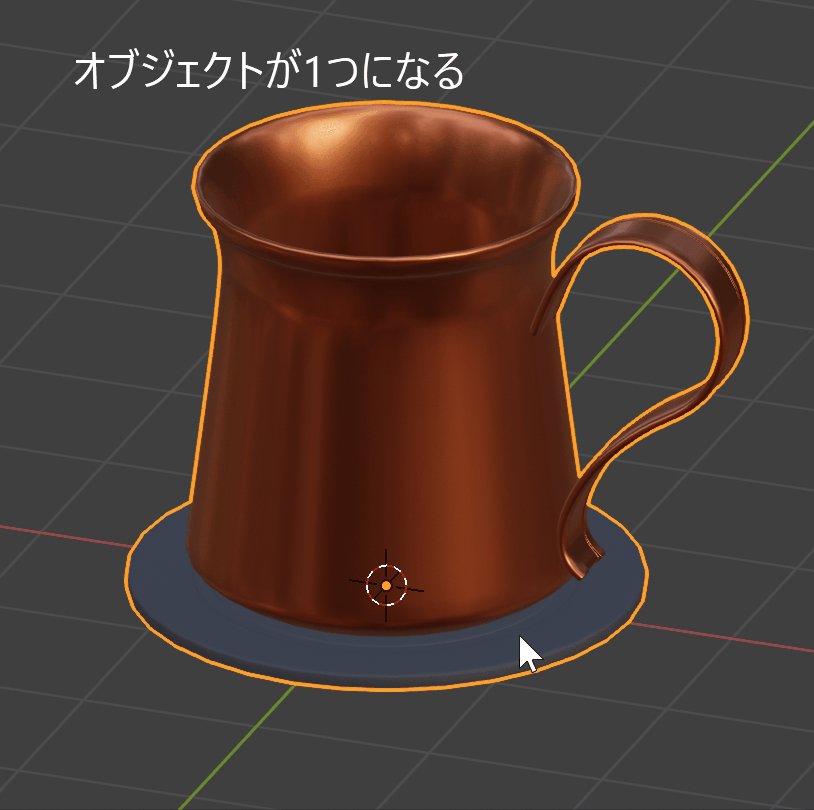
使用するマテリアルを1つにするためにオブジェクトを統合します。対象のオブジェクトを選択したら「Ctrl+J」キーで統合します。

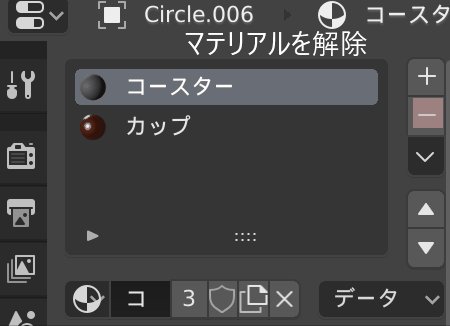
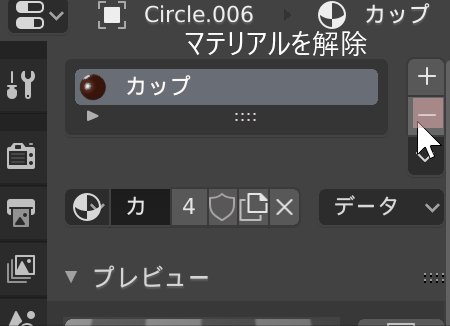
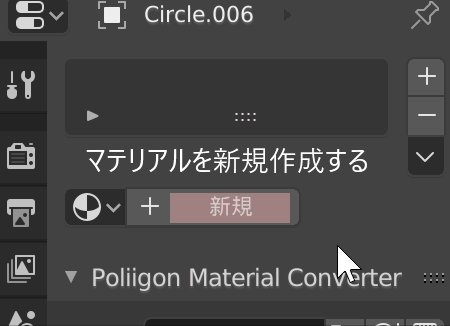
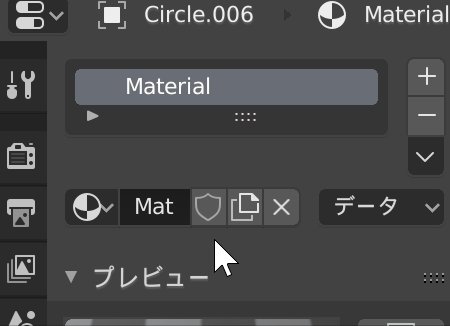
次に割り当てられているとマテリアルをすべて解除し、新しいマテリアルを新規作成します。

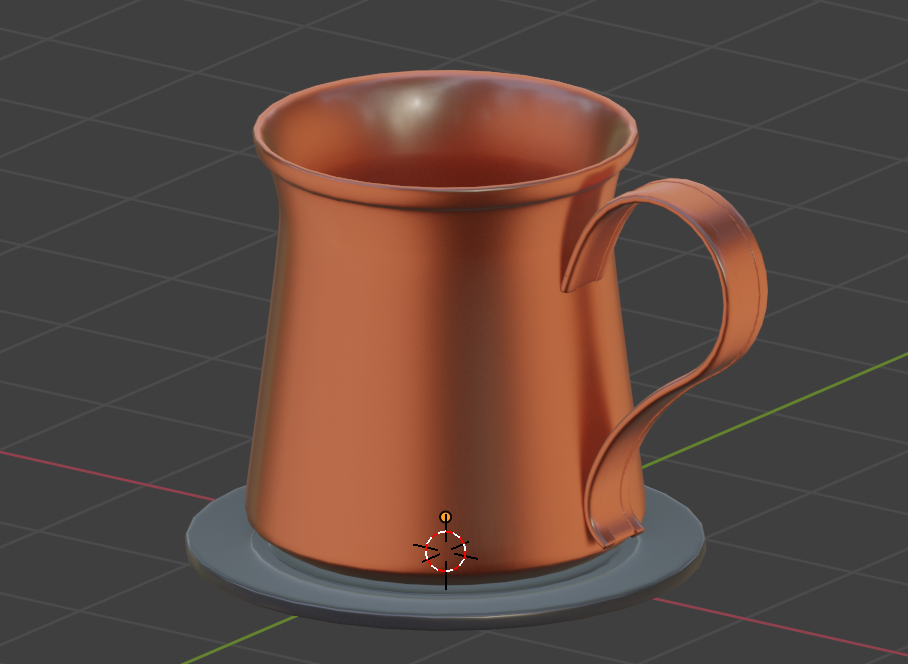
この状態でテクスチャをベースカラーに設定すると、カップとコースター両方に色が付きます。

これでマテリアルの削減が完了しました。
エクスポート
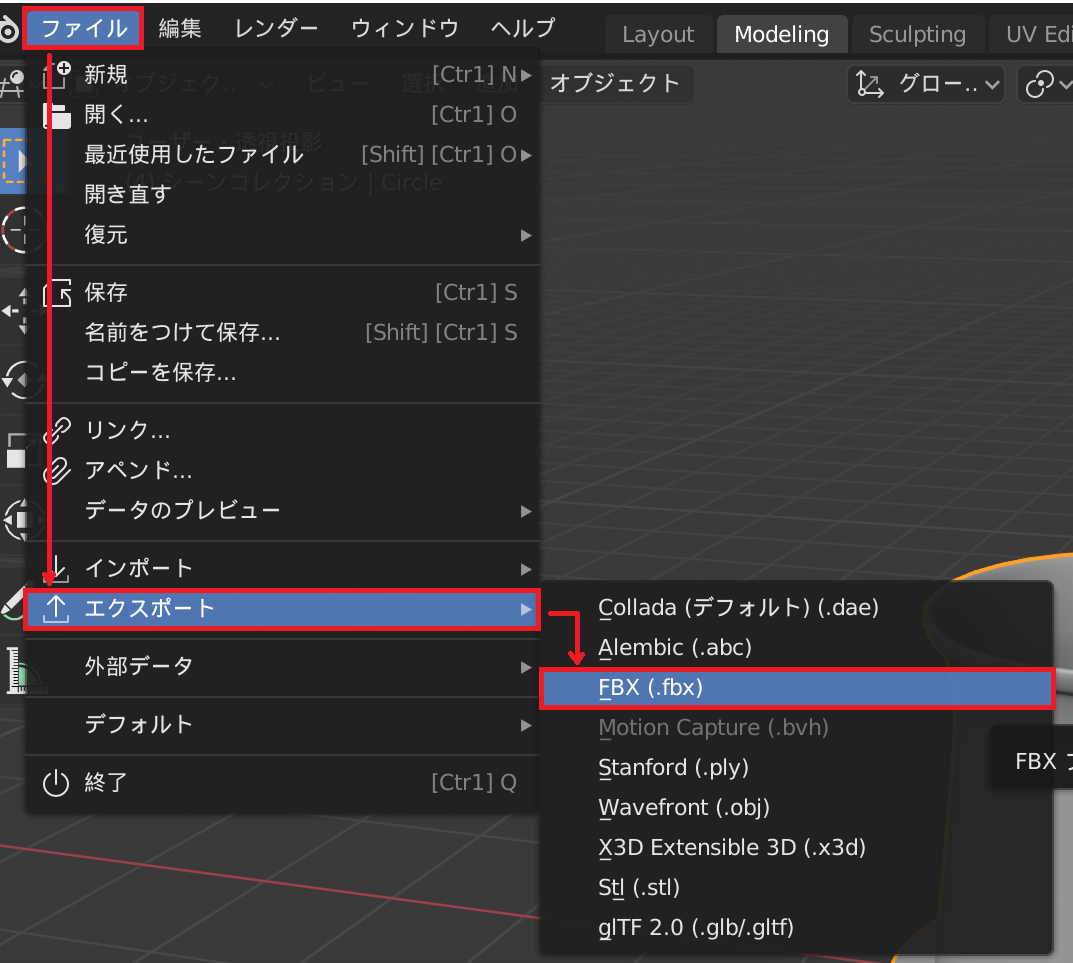
最後にエクスポートしていきます。[ファイル]->[エクスポート]->[FBX]の手順で選択してください。

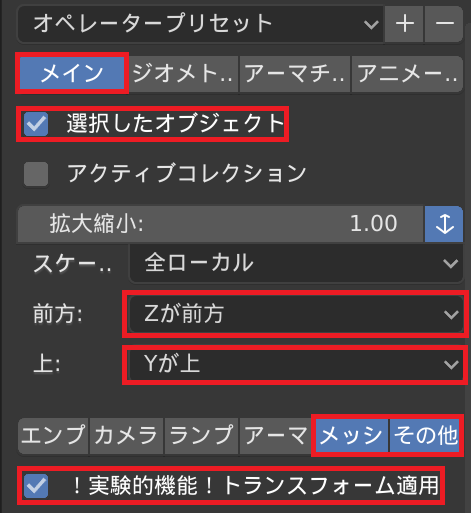
続いて以下の様に設定して「FBXをエクスポート」を実行してください。

BlenderとUnityでは基準となる座標軸が異なるため、エクスポートした際にモデルに角度がついてしまうことがあります。
上記のように設定すればBlenderでの向きをUnity上でも再現可能です。
Unity上での設定
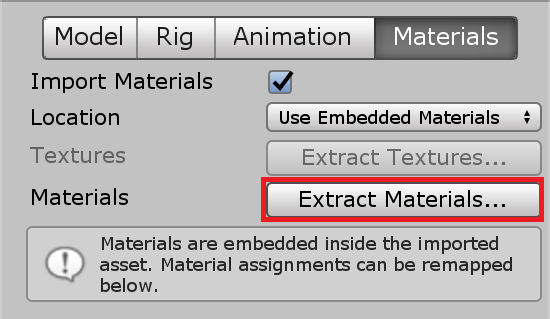
モデルがエクスポートされていることが確認出来たら、「Extract Materials」でモデルとマテリアルを分離します。

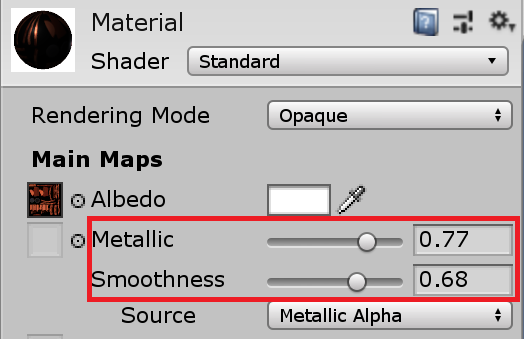
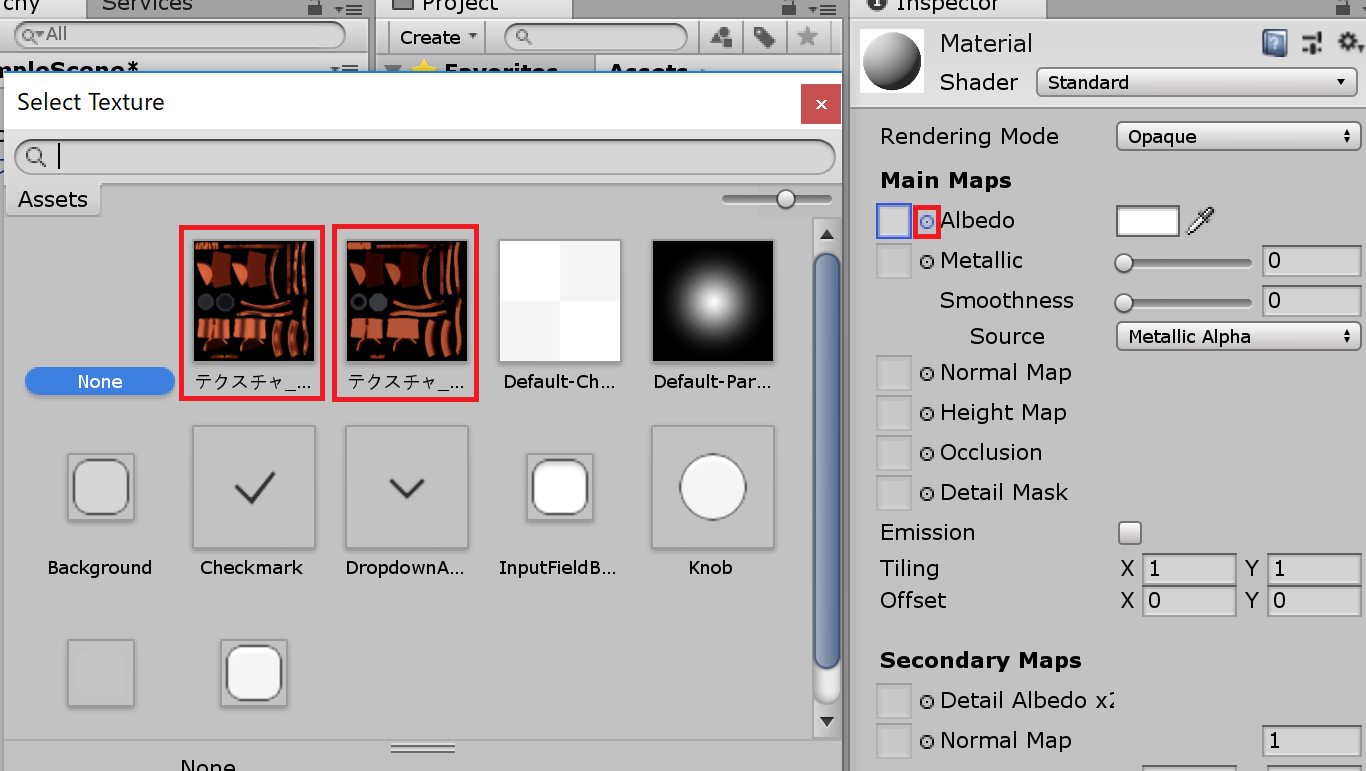
マテリアルが分離できたら「Albedo」からBlenderで作成したテクスチャを適用しましょう。

「Metallic」と「Smoothness」を調節して質感を設定しましょう。
これで設定完了です。
まとめ
いかがでしたでしょうか。今回はBlenderで設定したマテリアルの質感をテクスチャにベイクする手順についてご紹介してきました。
UV展開、ライティング等、準備することは多いです。
しかし、テクスチャにすることで軽量化・設定の簡略化、何よりエクスポートした際に元の質感を再現しやすくなるといった利点があります。積極的に使用していくことをおすすめします。
またノーマルマップ(法線マップ)を併用することで、軽量かつ豊かな表現が可能になります。よろしければ以下の記事もご覧になっていただけると幸いです。
参考)Blender・Unityを用いたノーマルマップ(法線マップ)の作成、適用手順
【Blender】メッシュの差分からノーマルマップ(法線マップ)をベイクする手順

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!