【Unity】レイヤー・アバターマスクを用いてアニメーションを複数同時に再生する
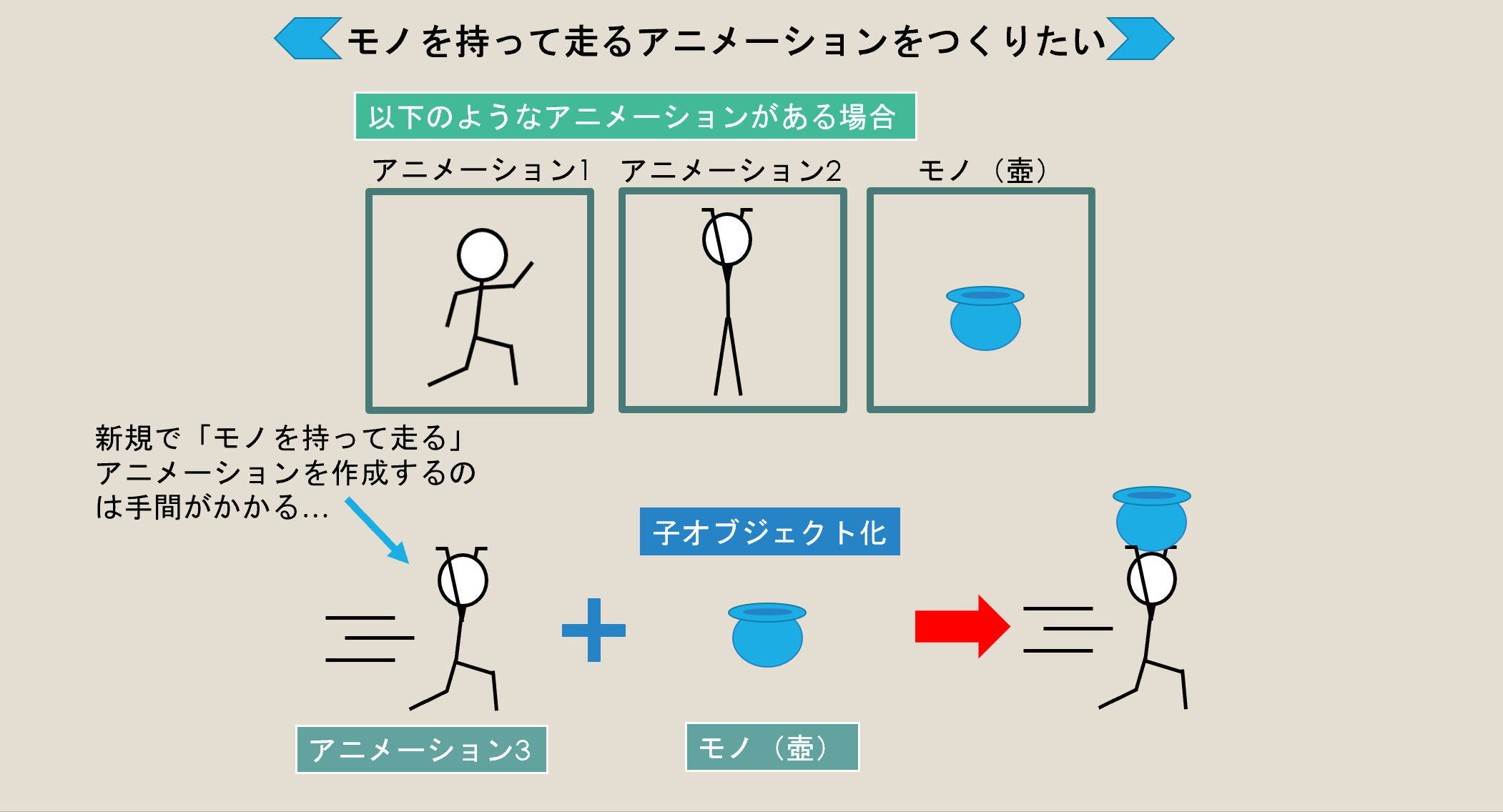
アニメーションはゲームオブジェクトのあらゆる動きを表現する上でとても重要なものです。しかし、あらゆる状況を想定したうえで、1つ1つその状況に応じたアニメーションを作成することは非常に手間がかかります。

そこで今回はAnimator Controllerのレイヤー機能・アバターマスクを用いて、1オブジェクトに対して複数のアニメーションを同時に適用していく手順についてご紹介していきます。
レイヤー機能・アバターマスクを用いればアニメーションの部分的な流用・合成が可能になり、効率的にアニメーション表現を行うことができます。

本稿はユニティちゃんライセンス条項の元に提供されています。
レイヤー機能・アバターマスクについて
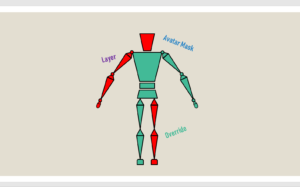
レイヤー
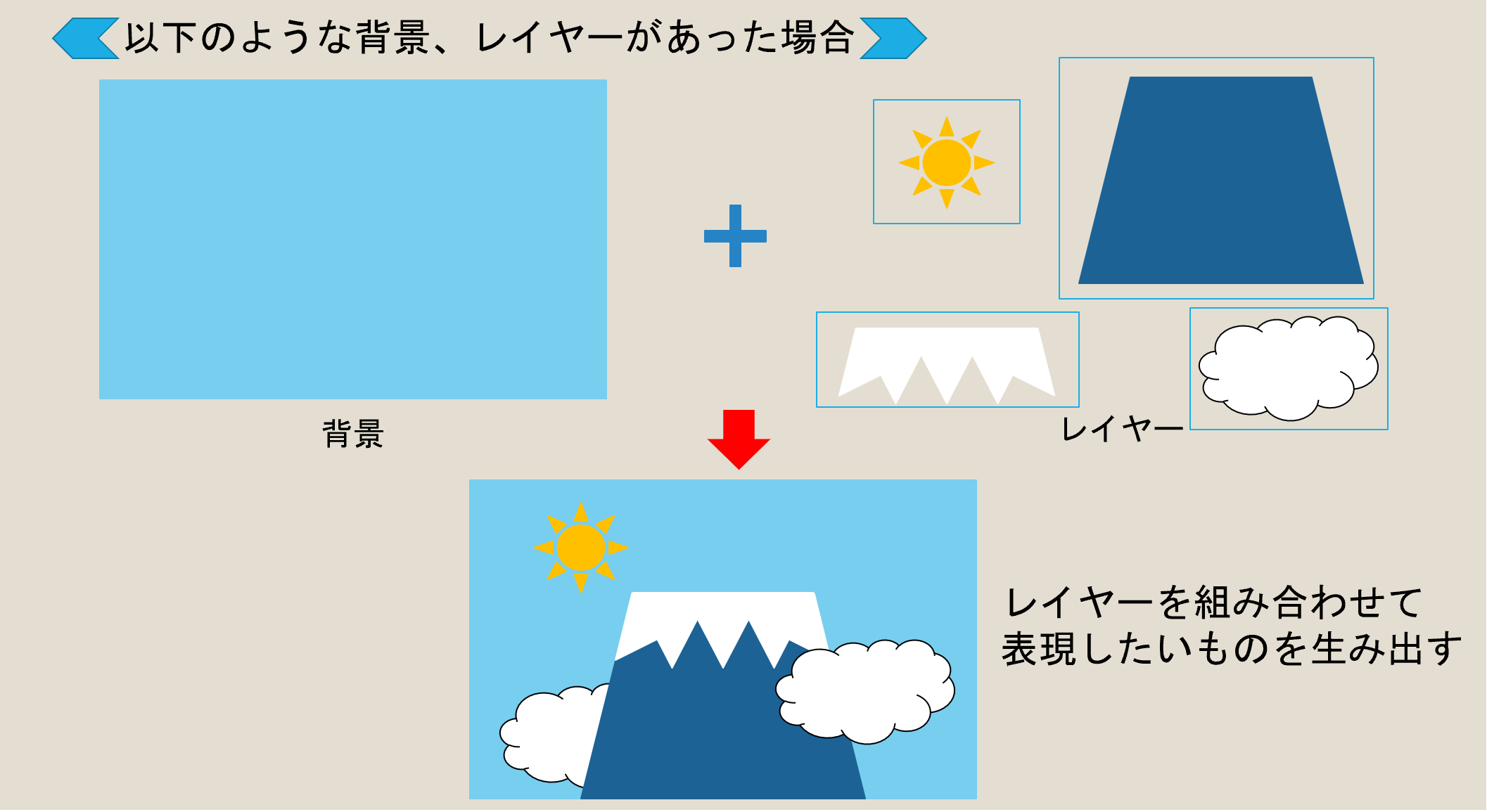
レイヤーは簡単に言うと階層です。よくグラフィックソフト等で目にする機能をイメージしてもらうとわかりやすいかもしれません。

アニメーションもレイヤー機能・アバターマスクを使用することでアニメーションの上書き等を実行することが可能です。

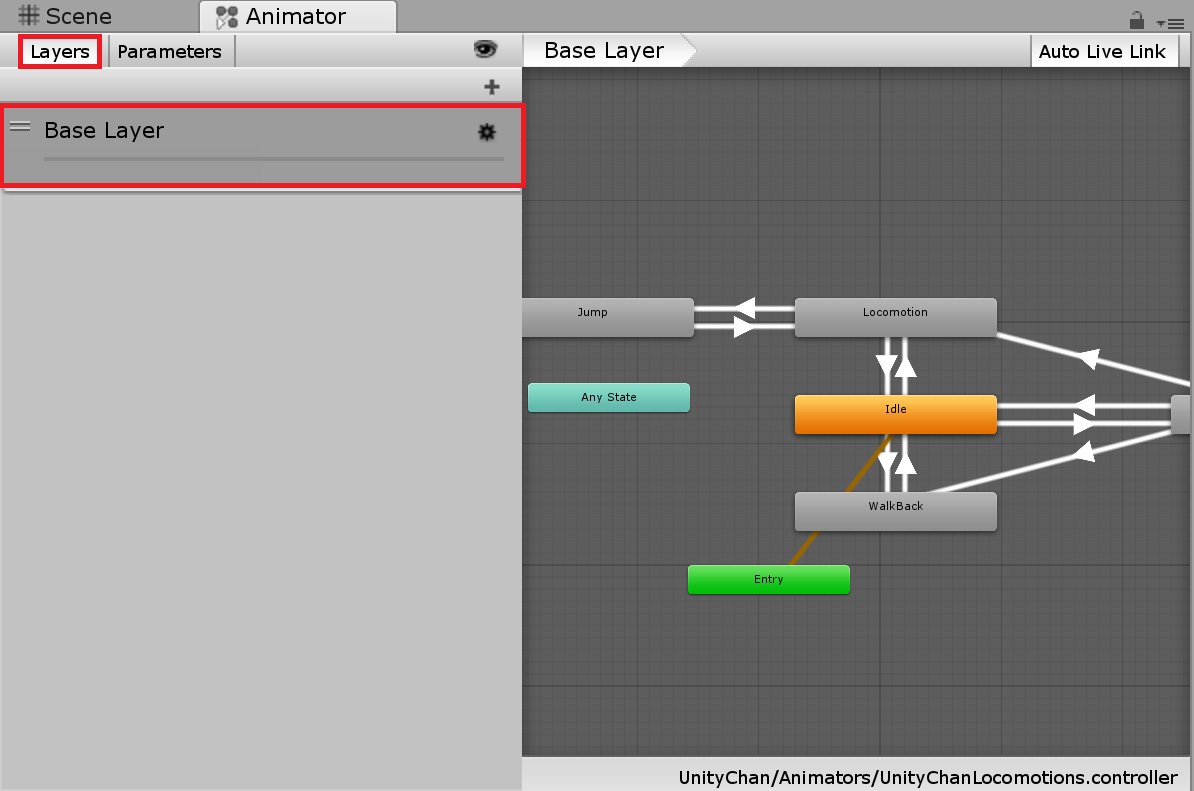
アニメーターウィンドウの左側でレイヤーは管理できます。

アバターマスク
アバターマスクはレイヤーが影響を及ぼす範囲、その度合いを設定するために用いるものです。
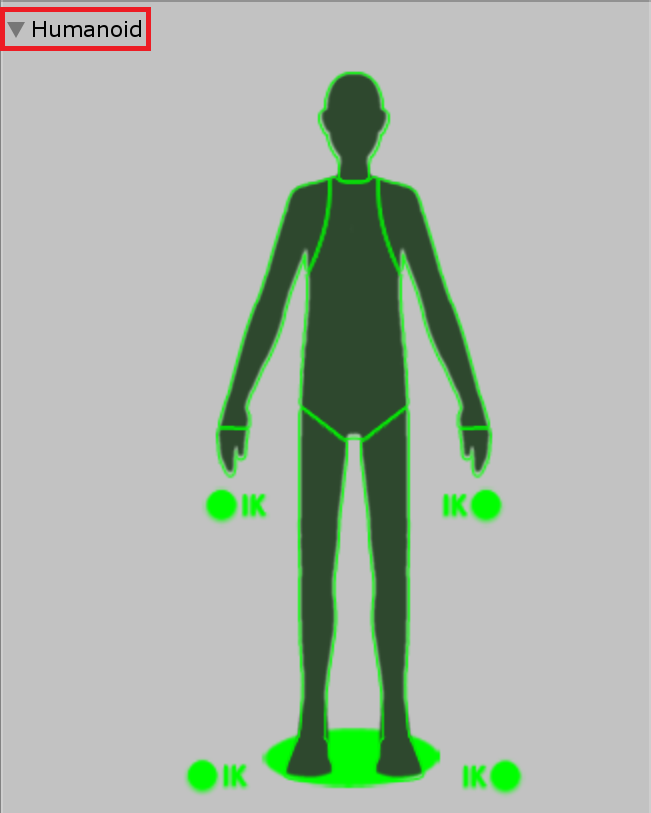
使用するモデルがHumanoidリグであった場合は「Humanoid」で範囲を指定可能です。

下準備
Unityちゃんの設定
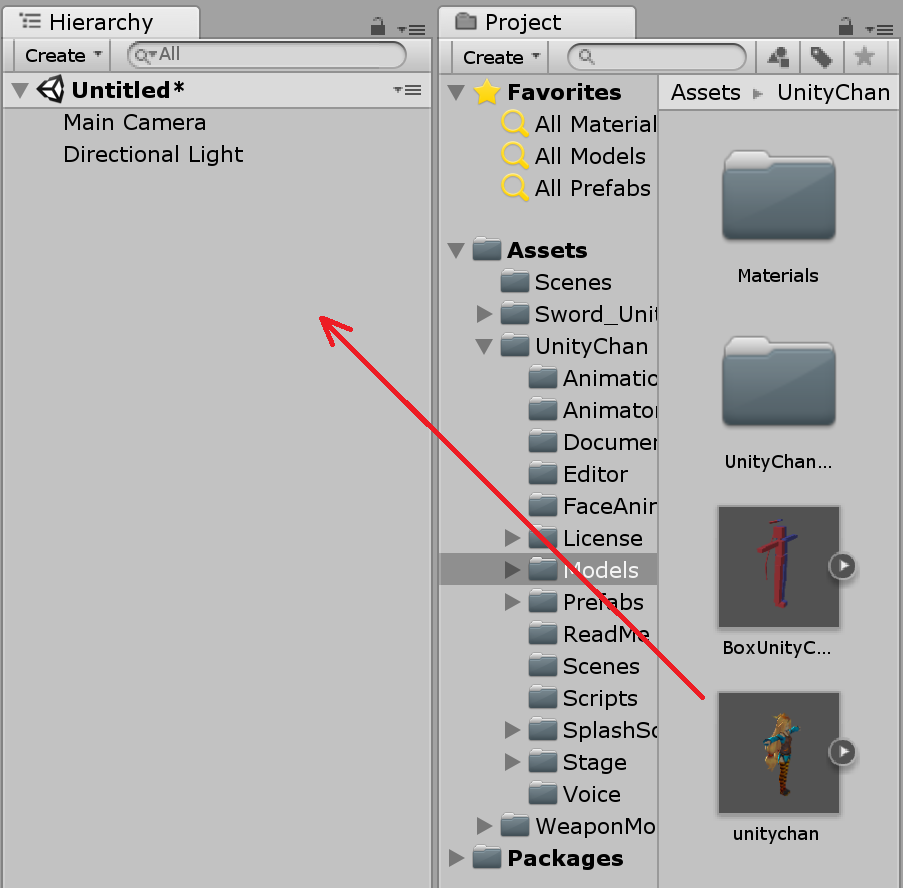
UnityちゃんのモデルをHierarchyに追加します。

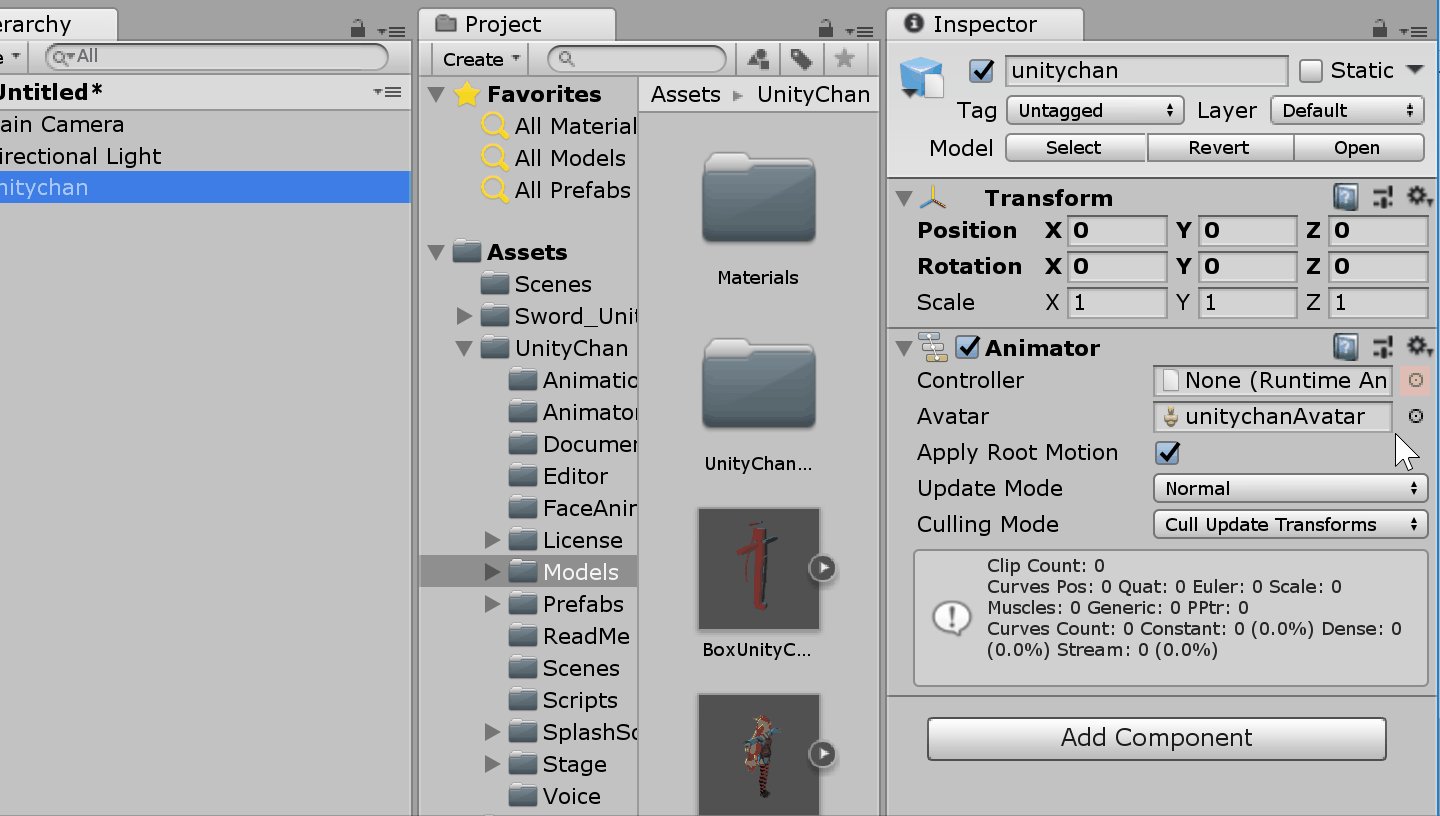
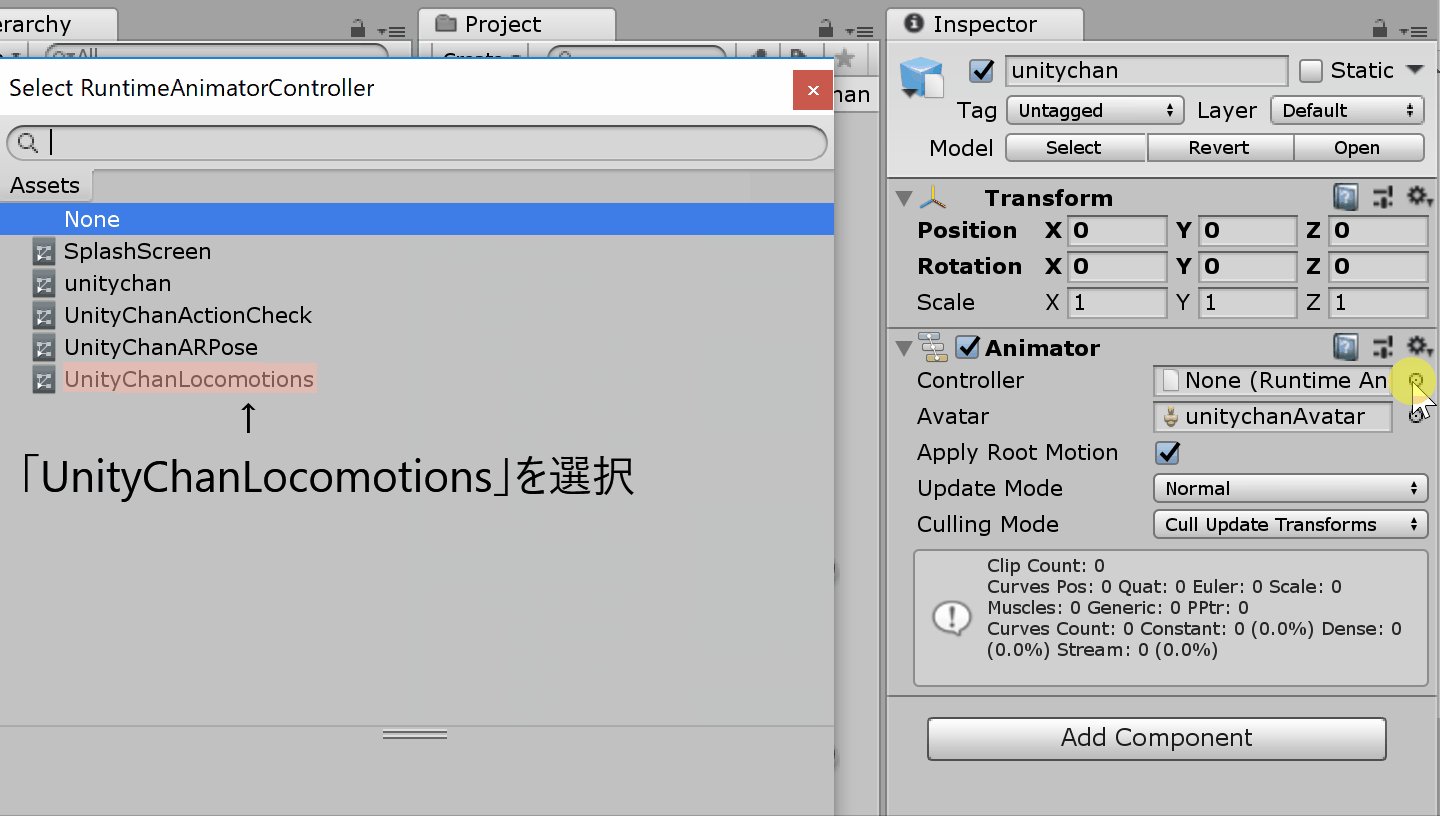
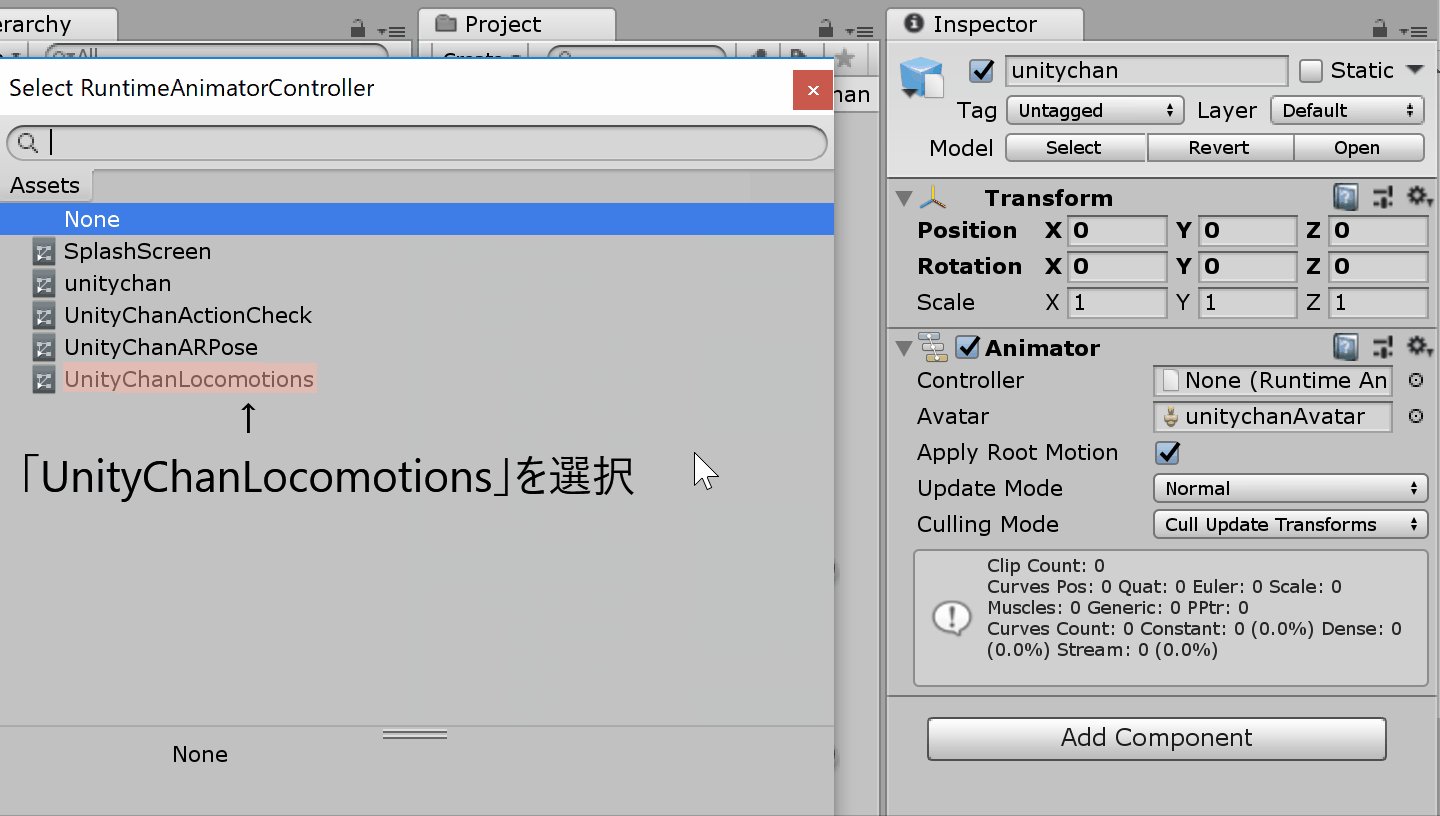
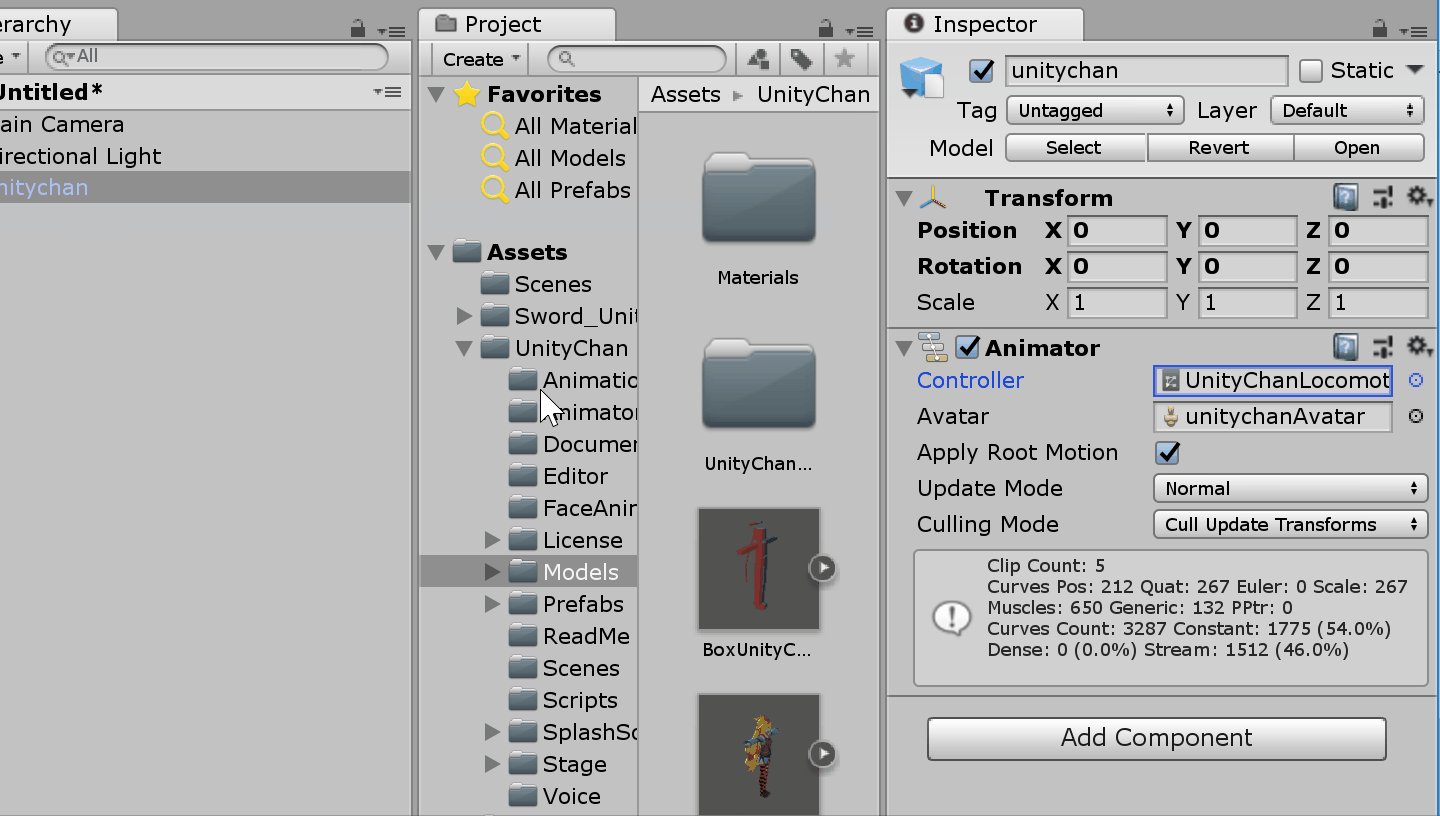
続いてUnityちゃんのアニメーションを制御するAnimator Controllerを設定します。今回はUnityちゃんをダウンロードするとついてくる「UnityChanLocomotions」を使用します。

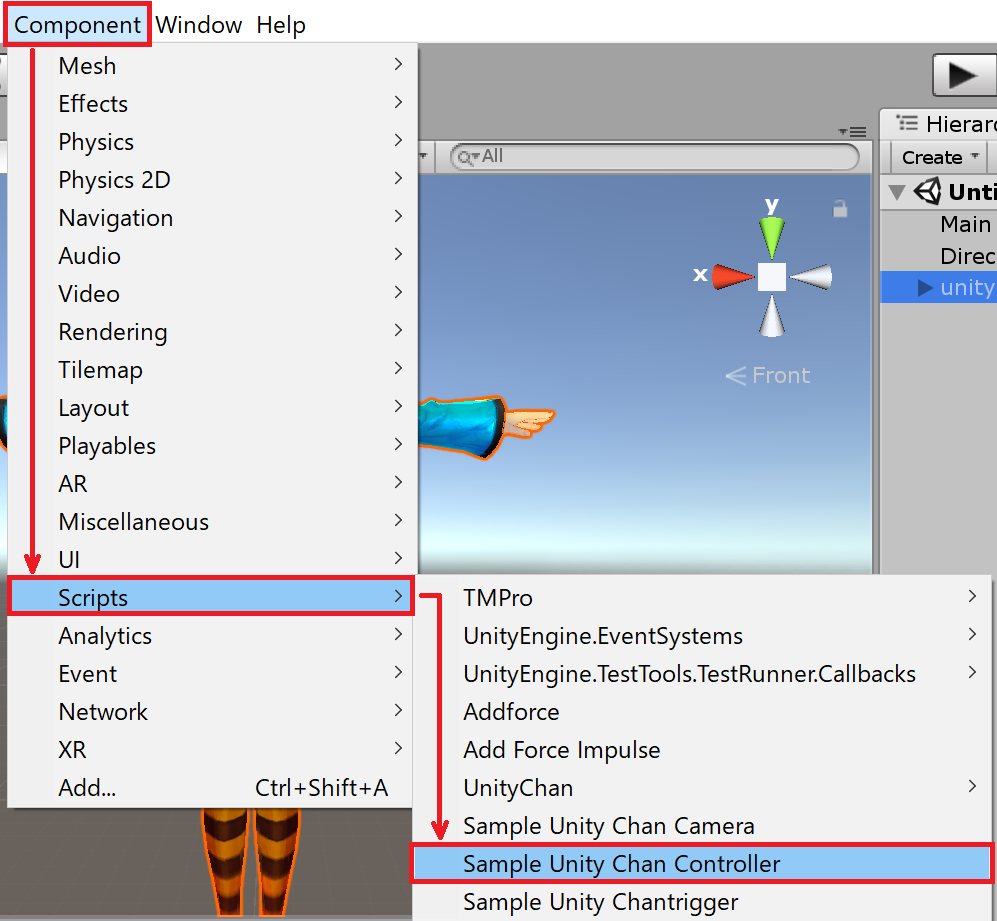
あわせてスクリプトもアタッチします。使用するのは「SamleUnityChanController」です。これもUnityちゃんをダウンロードした際に付属しています。

アニメーターコントローラーの基本的な使用手順については以下の記事をご覧ください。
【Unity】Animator Controllerを用いたアニメーション切り替え方法
アニメーション準備
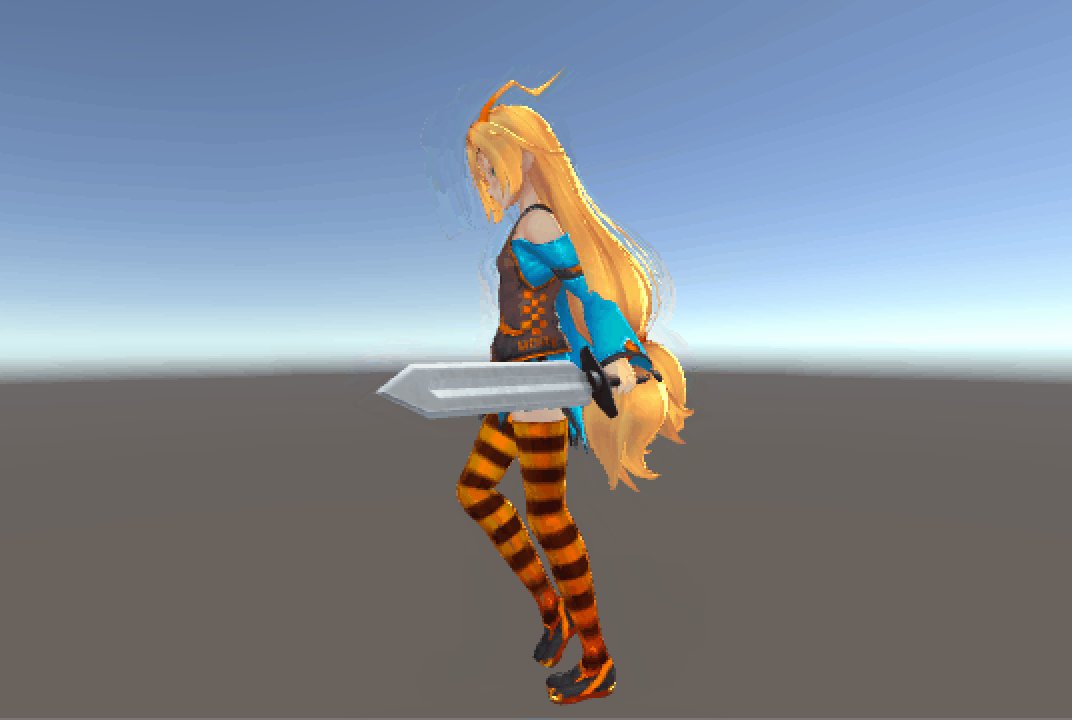
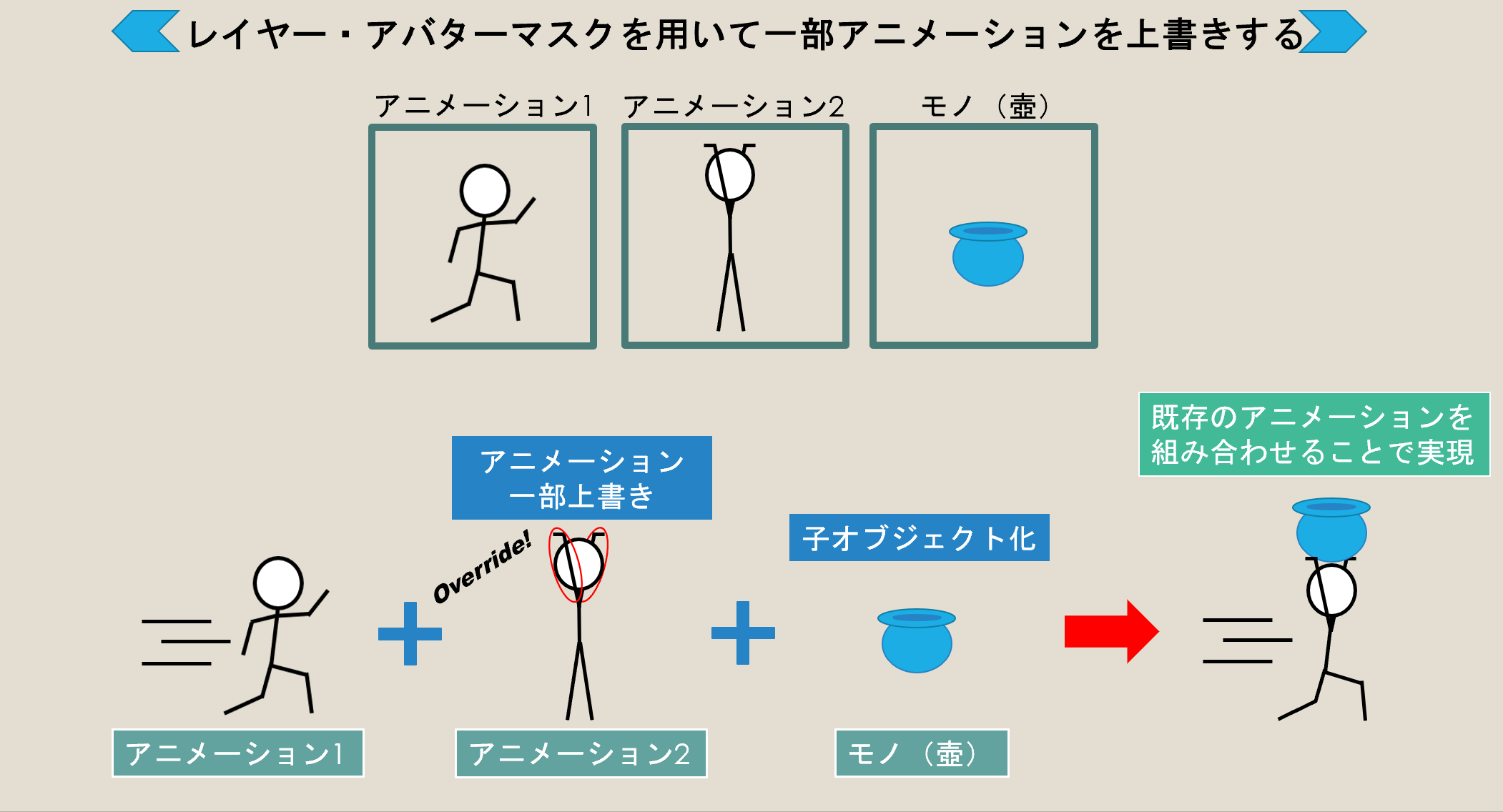
今回はレイヤー・アバターマスクを用いて、常時武器を持っているようなアニメーションをUnityちゃんに適用します。使用するアニメーションは以下の通りです。
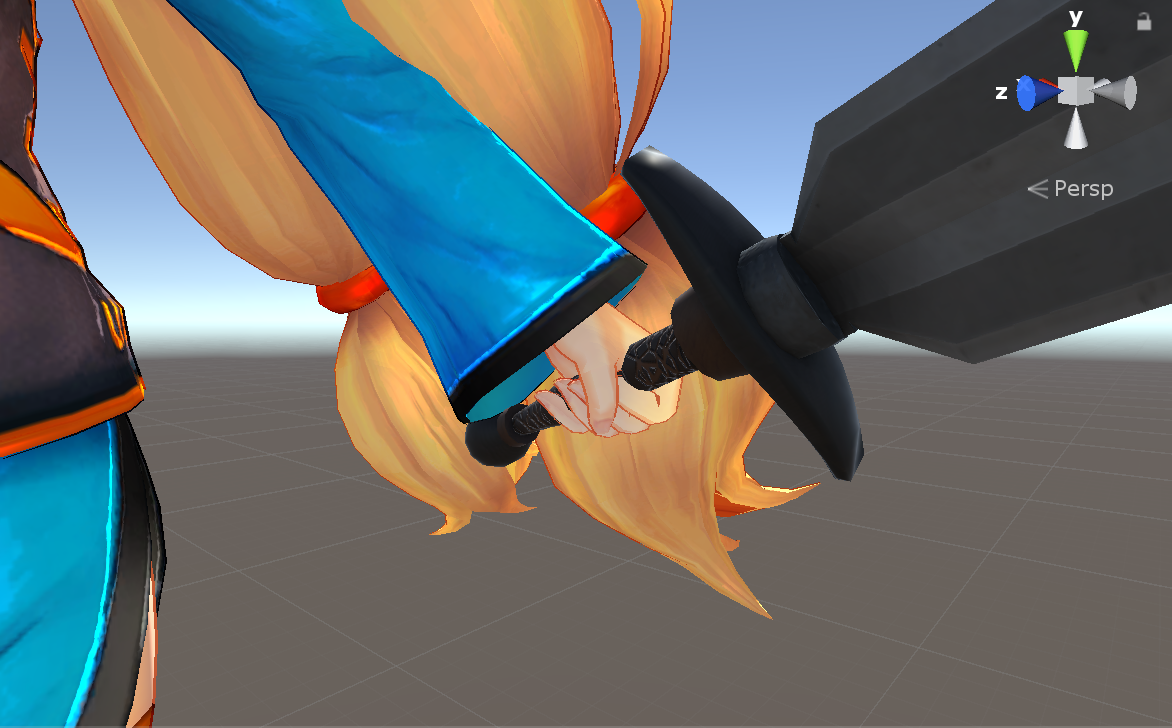
左腕のアニメーションがポイントです。言ってしまえば左腕の部分しか使いません。詳しくは後ほど説明していきます。
アニメーションの作成方法については以下の記事をご覧ください。
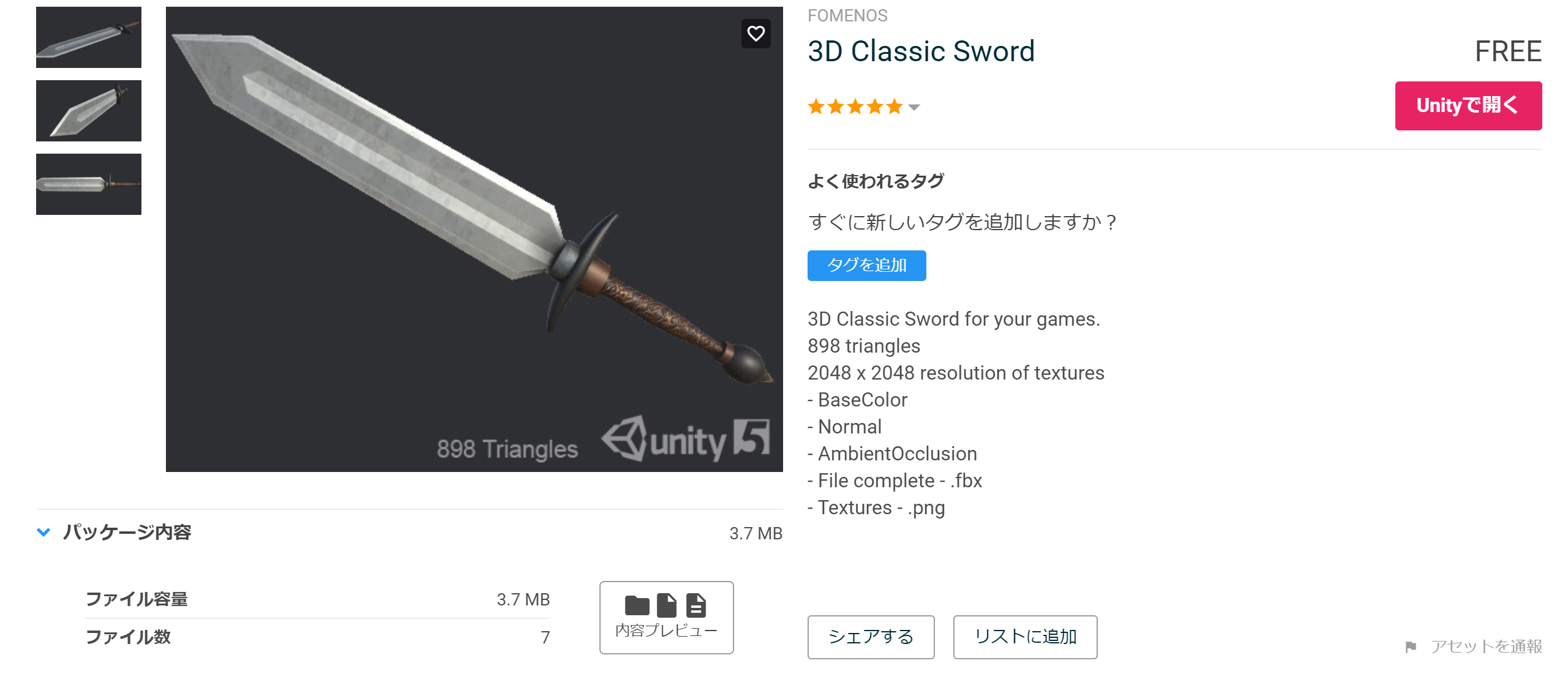
今回使用している武器アセットはこちらです。

使用手順
アバターマスク追加・設定
まずアバターマスクを作成しアニメーションを上書きする範囲を設定していきます。
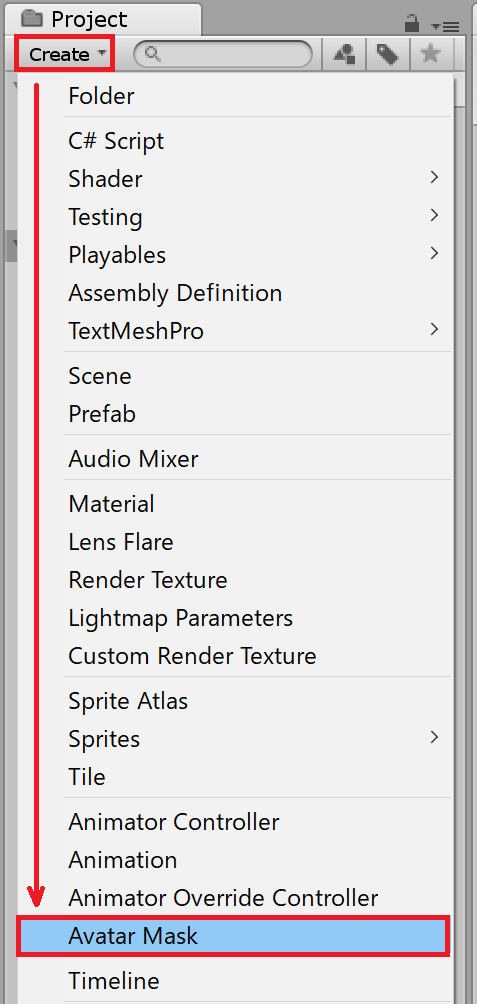
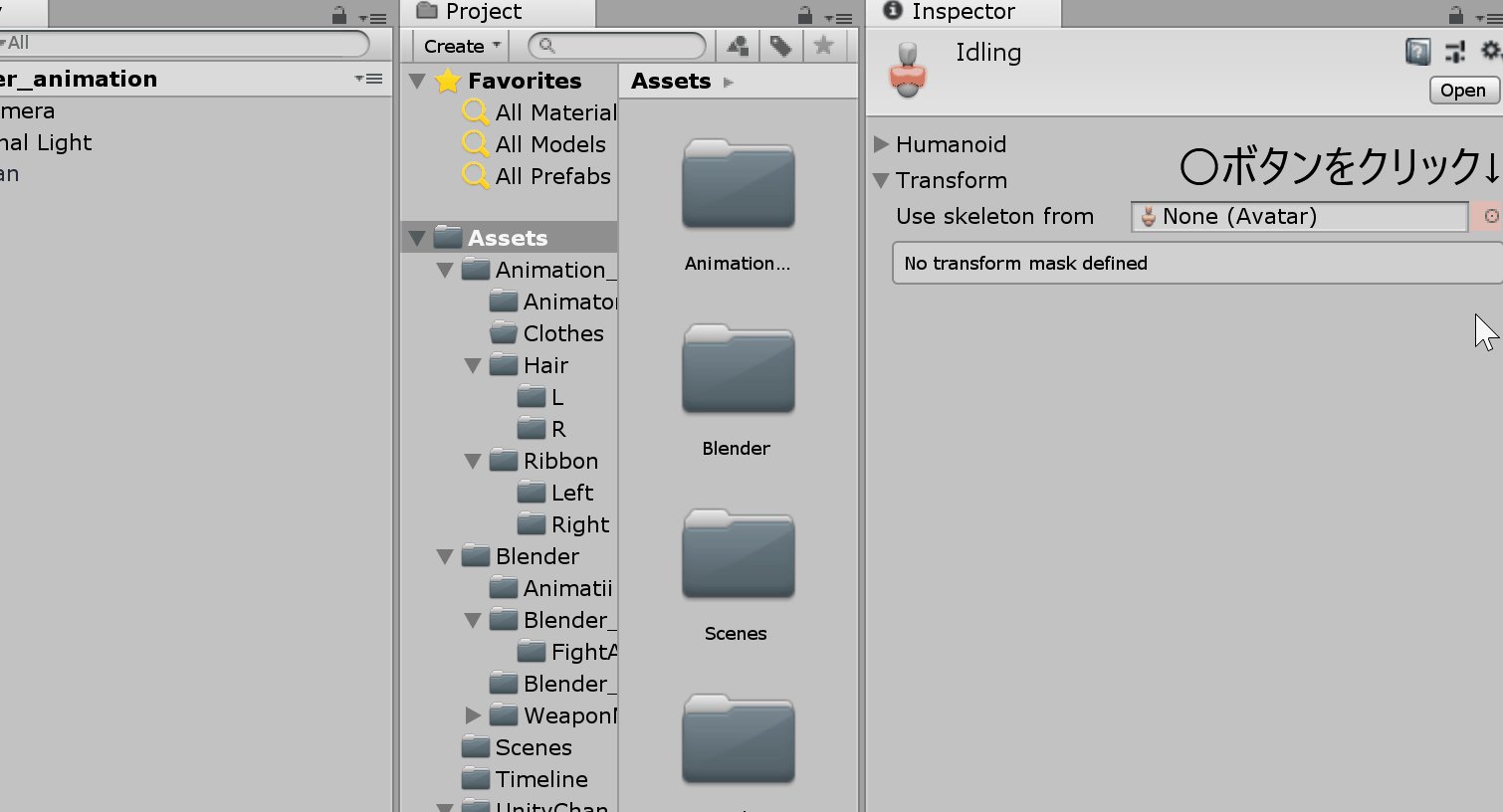
Assetsエリアより[Create]->[Avatar Mask]の手順でアバターマスクを作成してください。

アバターマスクの名前は任意で設定してください。今回は制御する範囲にちなんで「LeftArm」としています。

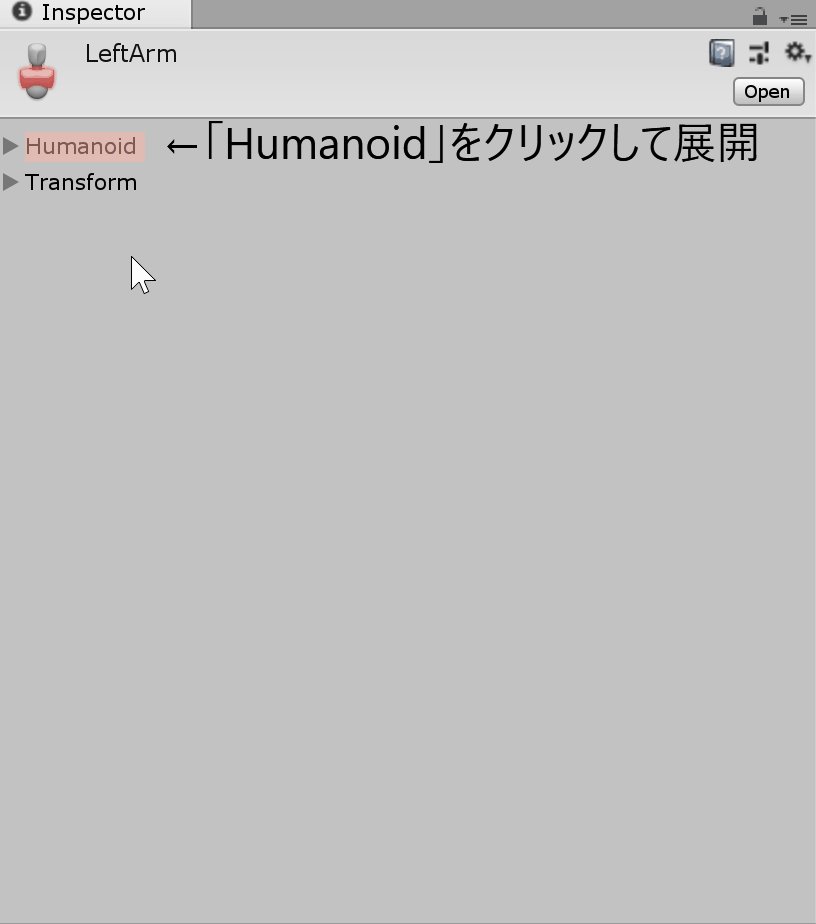
アバターマスクを開き、以下の手順で範囲を設定していきます。
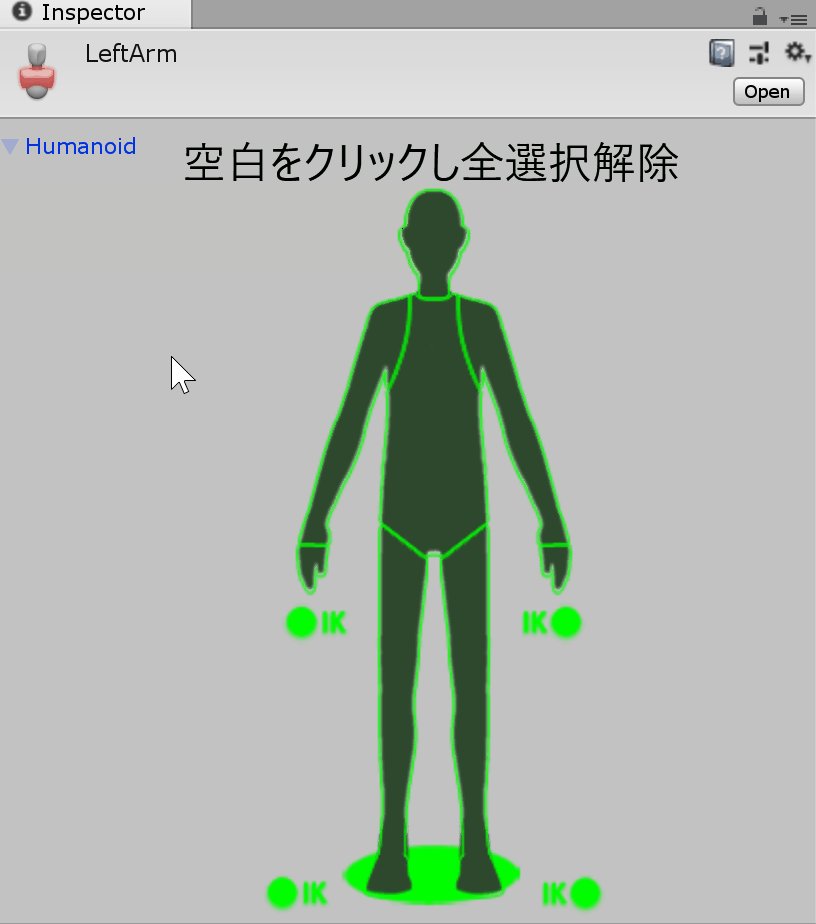
- 「Humanoid」をクリックして展開。
- 余白をクリックして全選択解除。
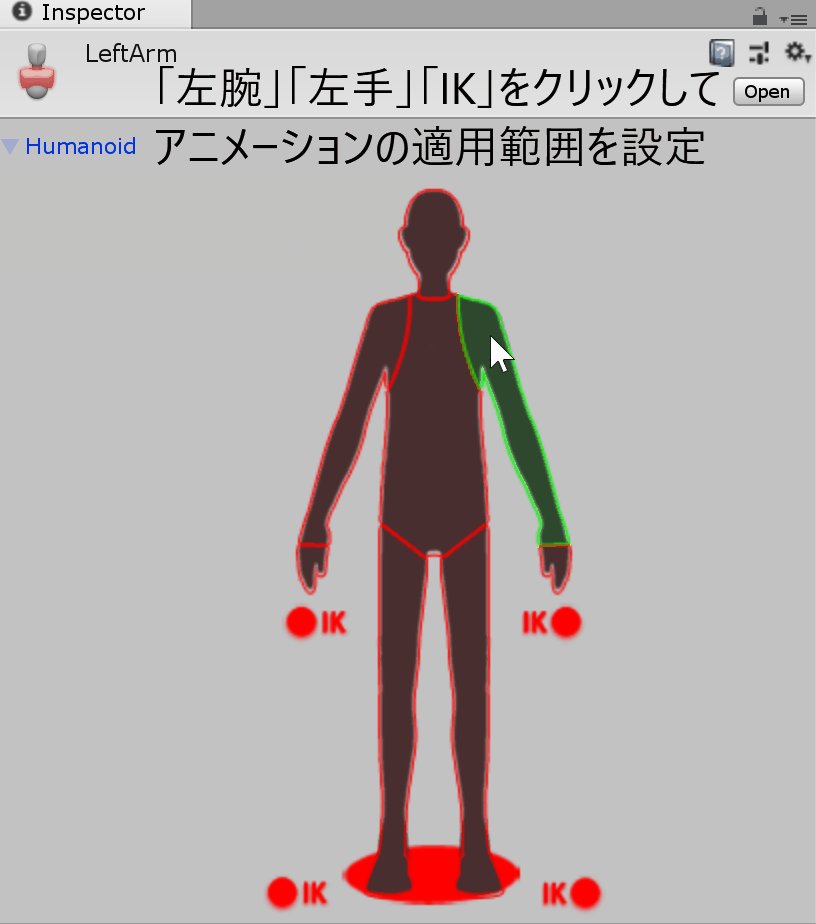
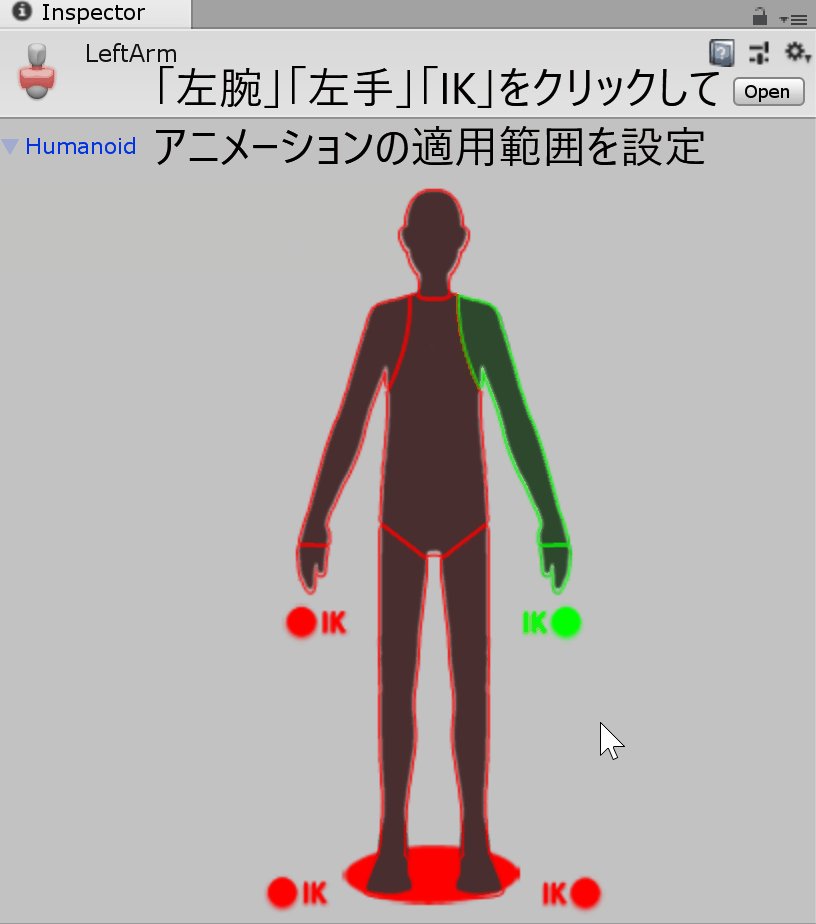
- 「左腕」「左手」「IK」をクリックして範囲を設定。

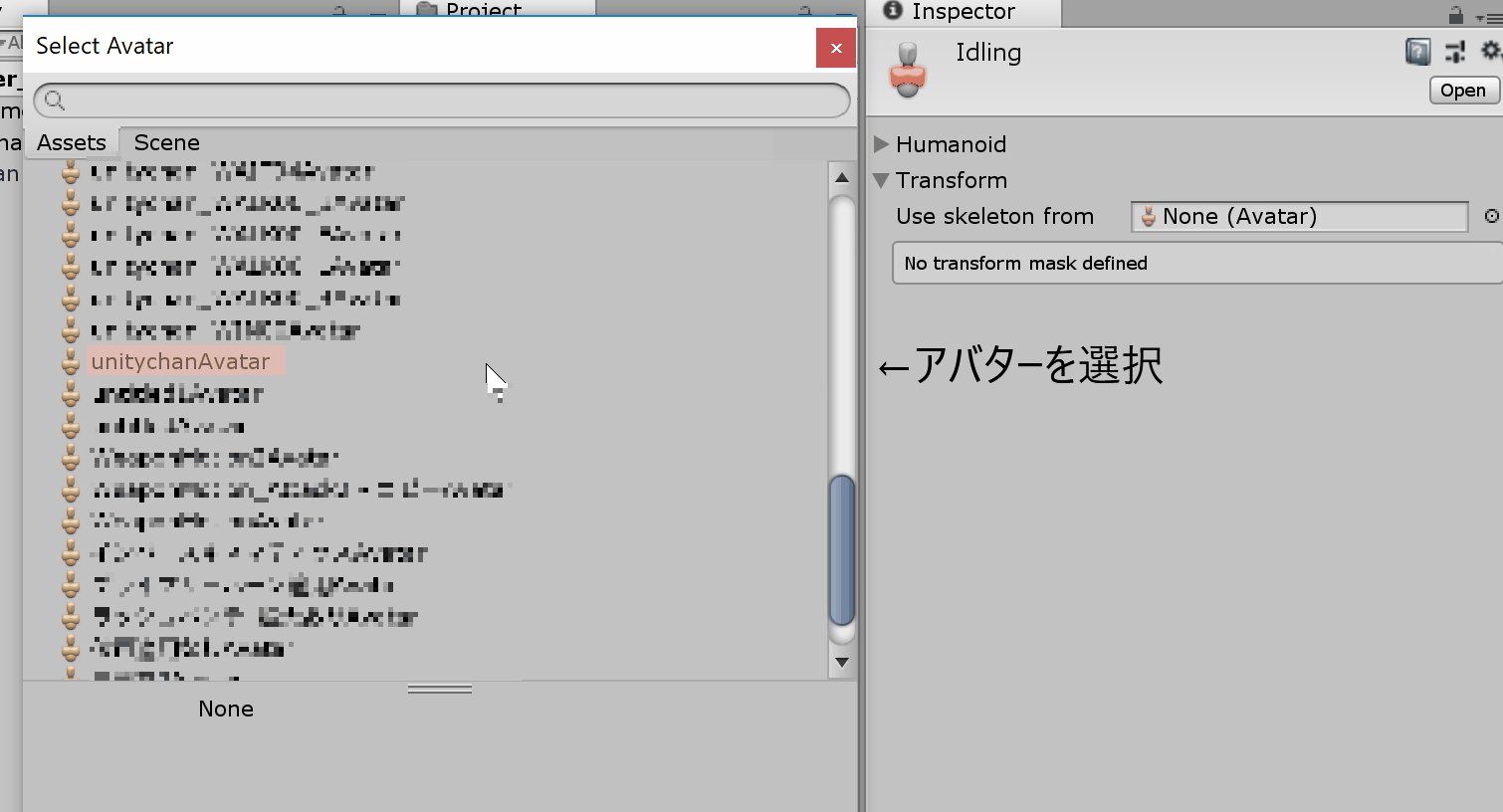
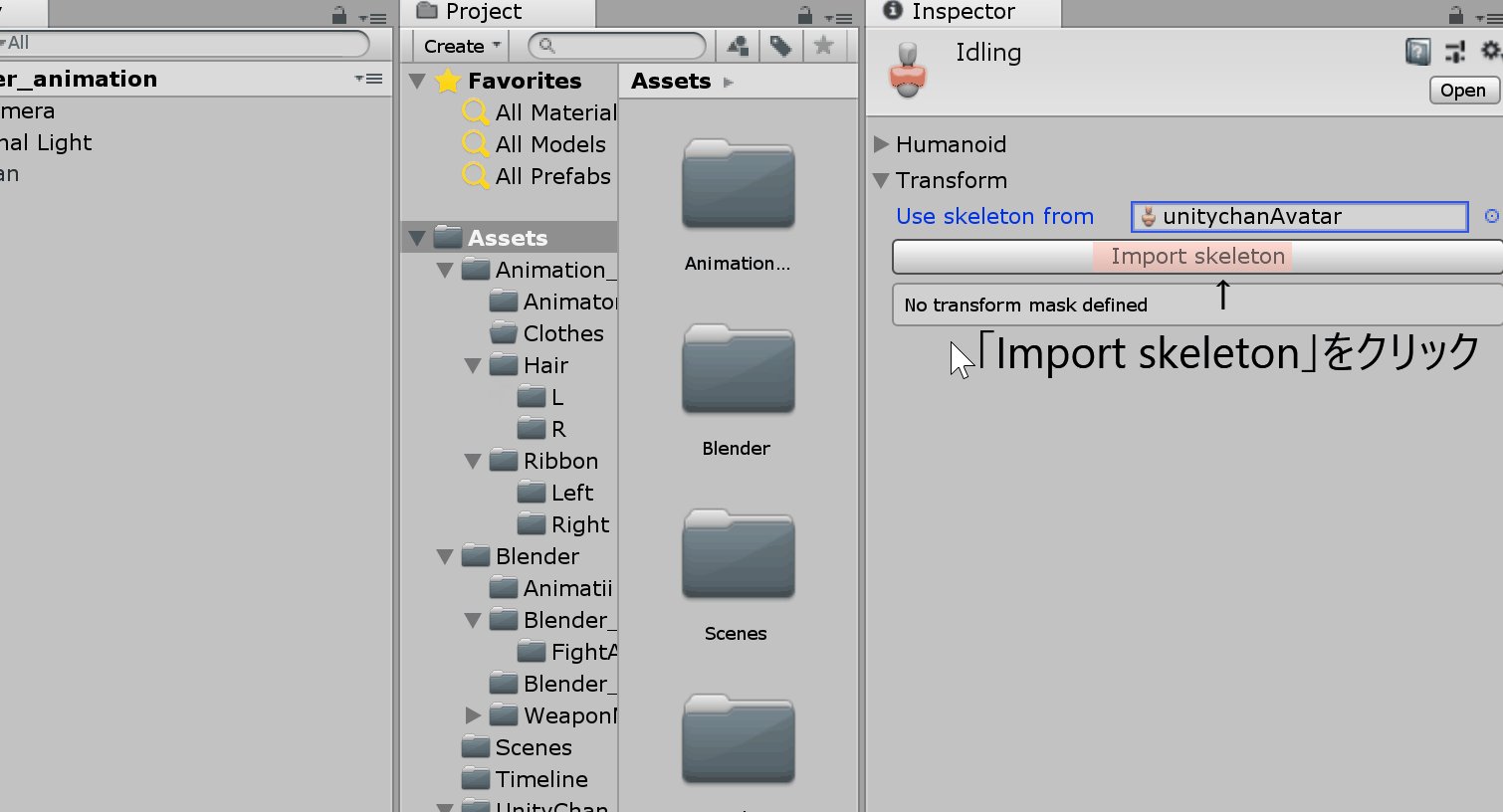
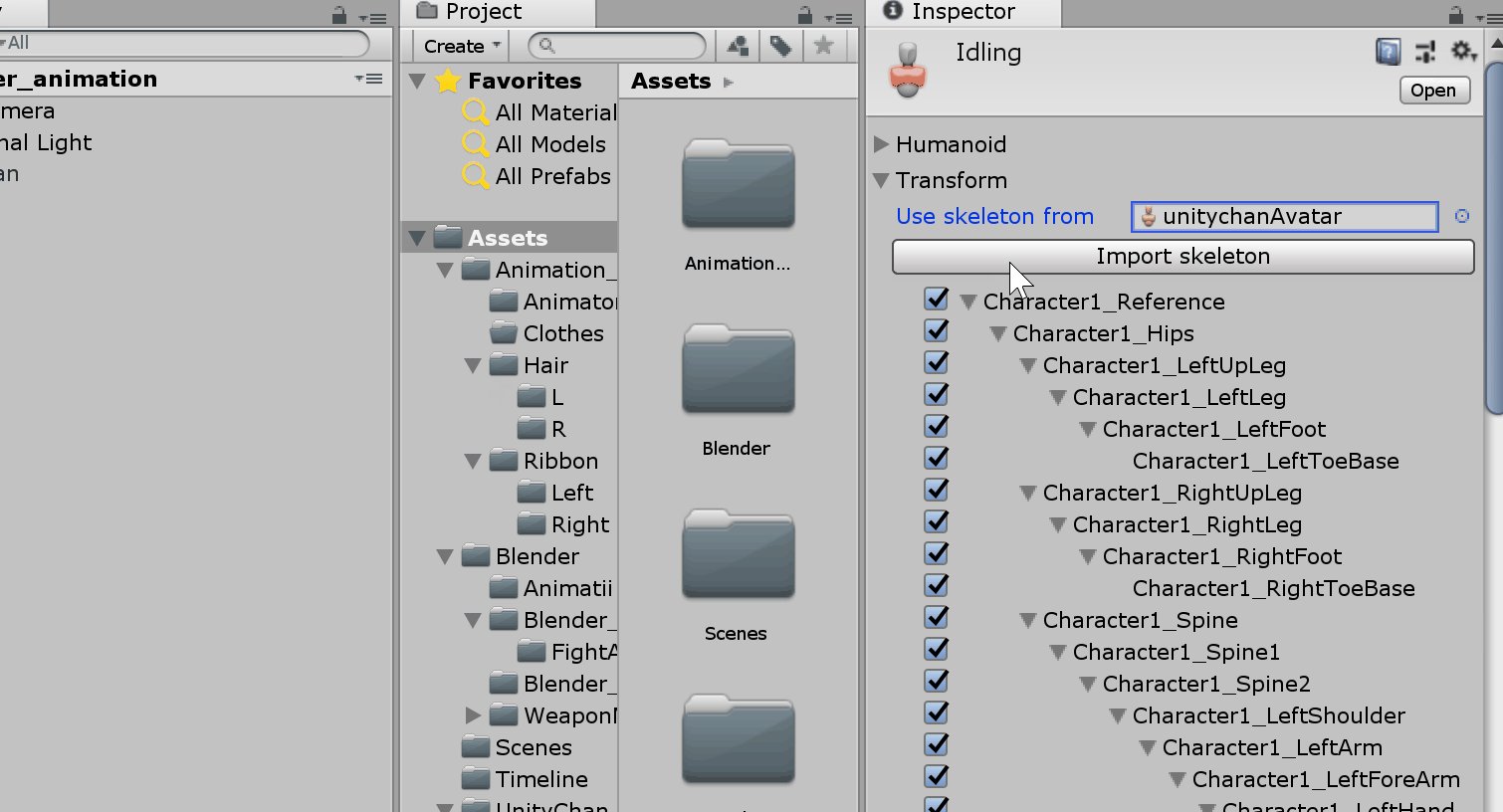
*「Transform」から「unitychanAvatar」を追加するとより細かい範囲設定が可能です。場合に合わせてご利用ください。

これでアバターマスクの設定は完了です。
新規レイヤー追加・設定
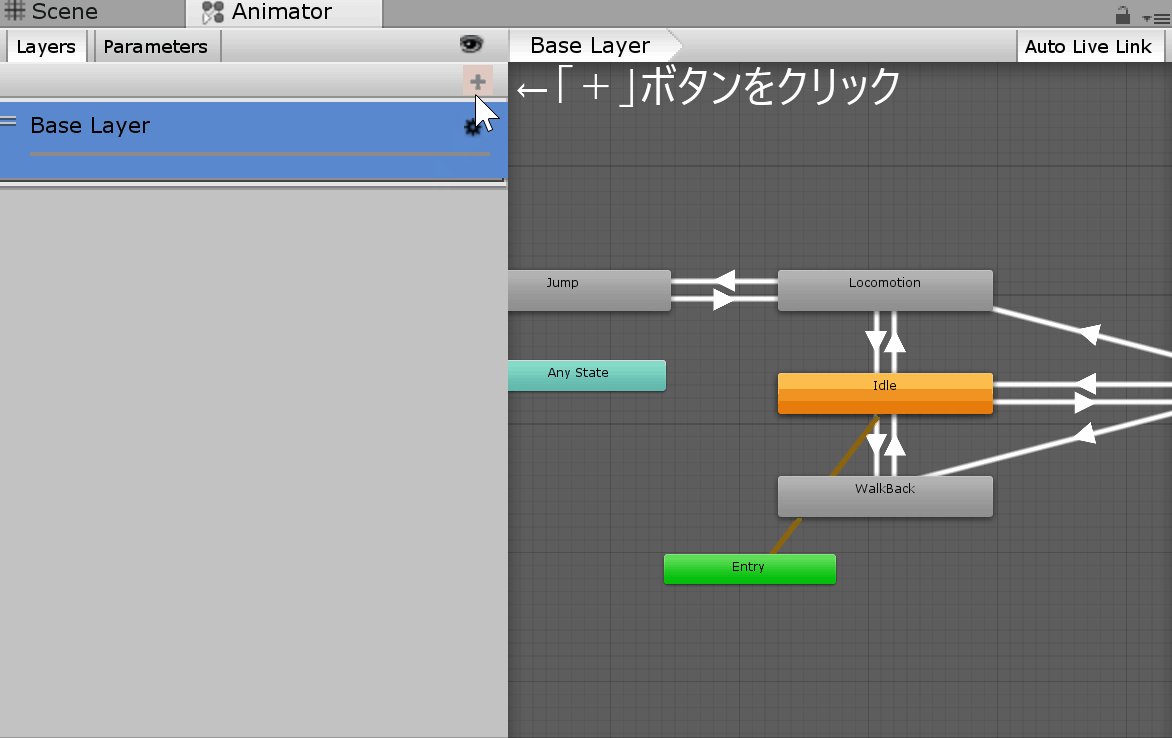
次にAnimatorウィンドウより新規レイヤーを追加していきます。「UnityChanLocomotions」を開いたら以下の手順で設定して下さい。
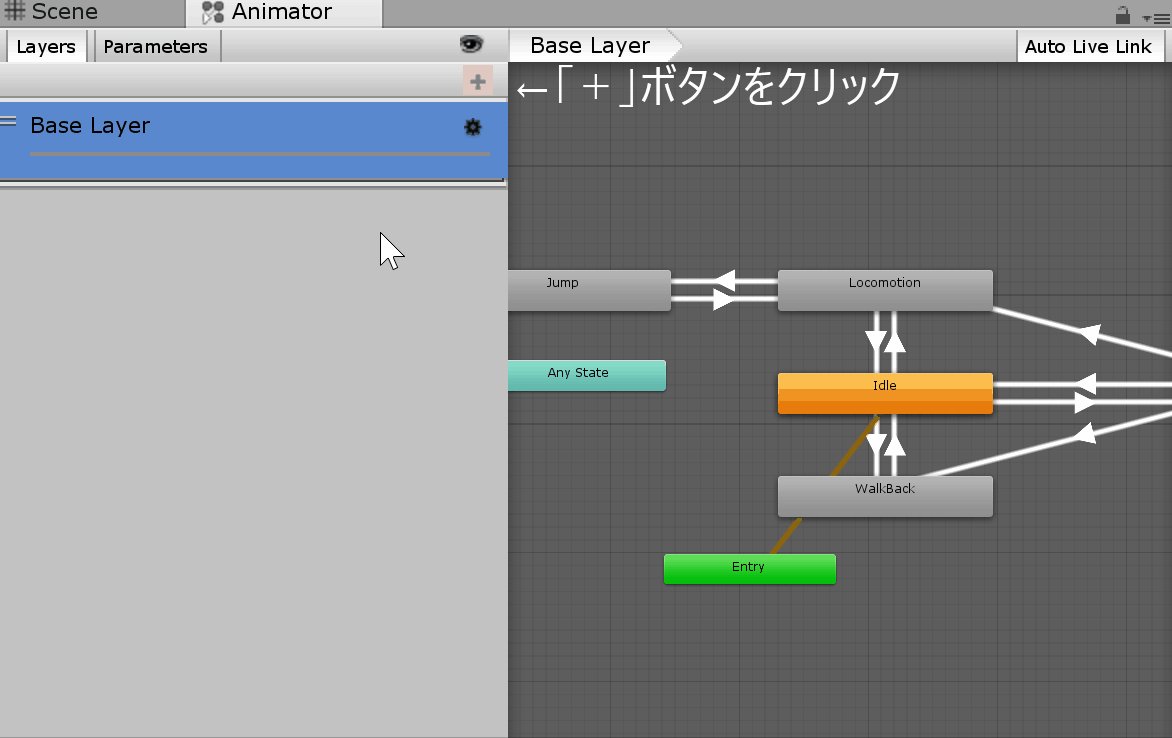
1.「+」ボタンを押して新規レイヤーを追加する。
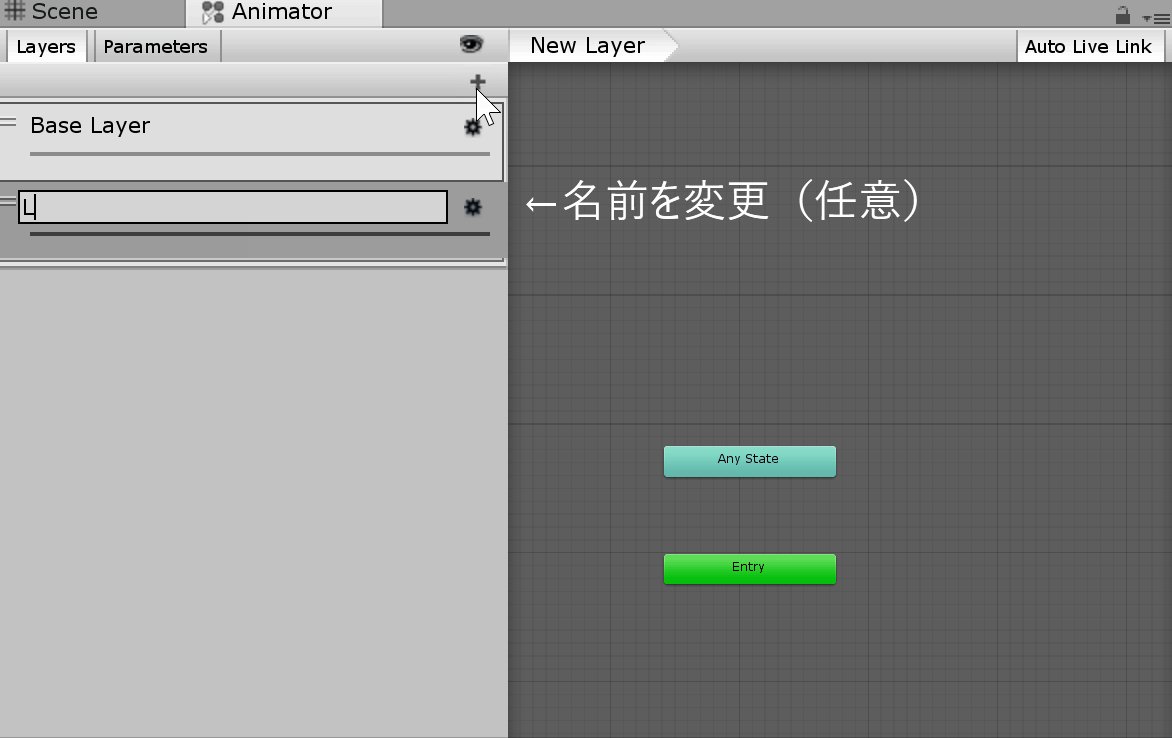
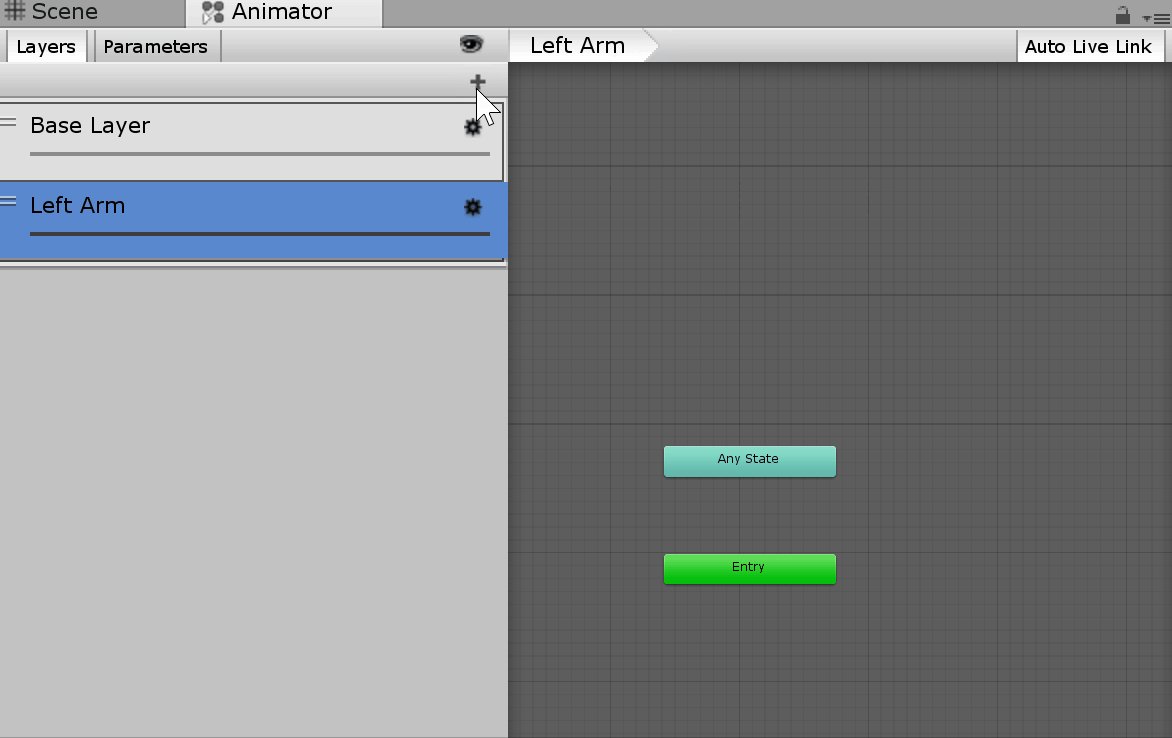
2.レイヤーの名前を変更する。

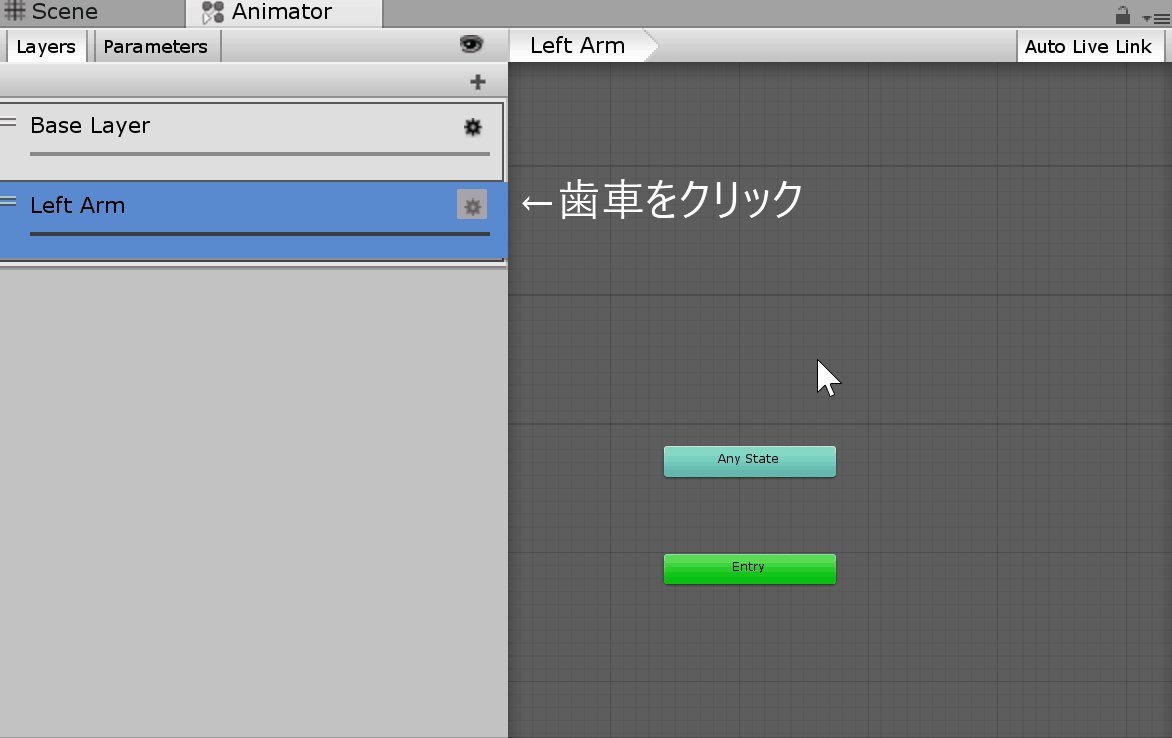
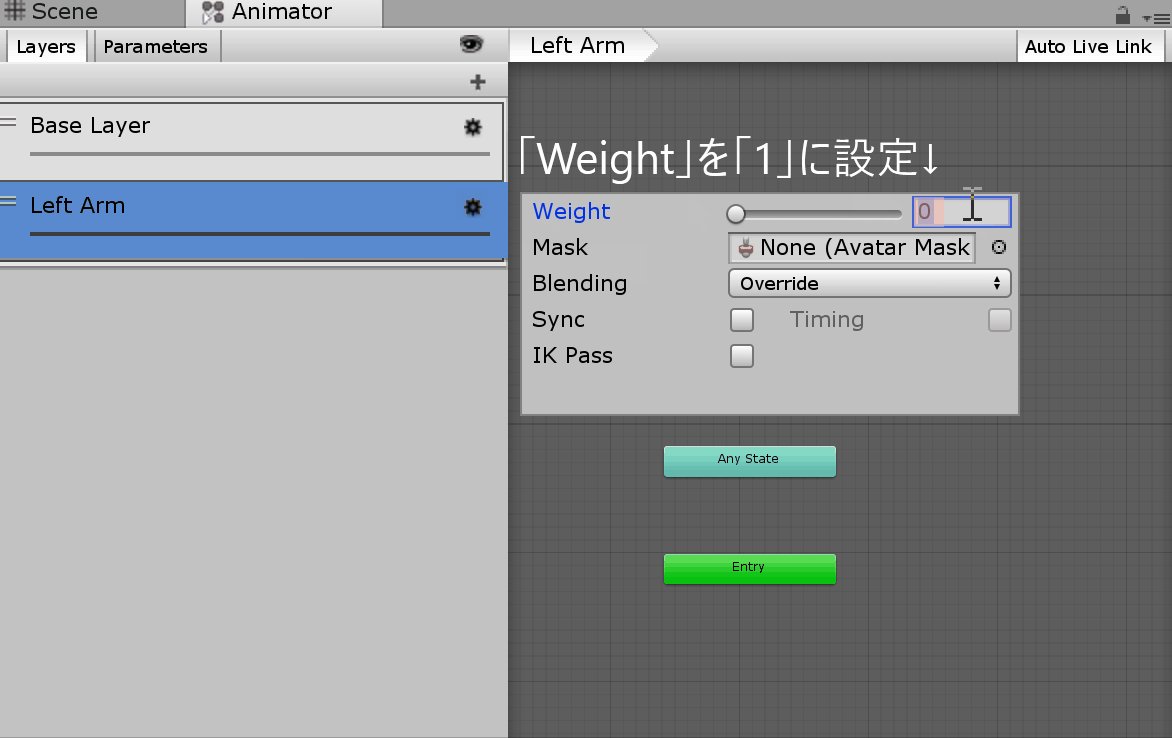
続いて新規に追加した「LeftArm」レイヤーの各種設定を行います。レイヤー右側にある歯車マークをクリックし以下の手順で設定して下さい。
3.「Weight」を「1」に設定。
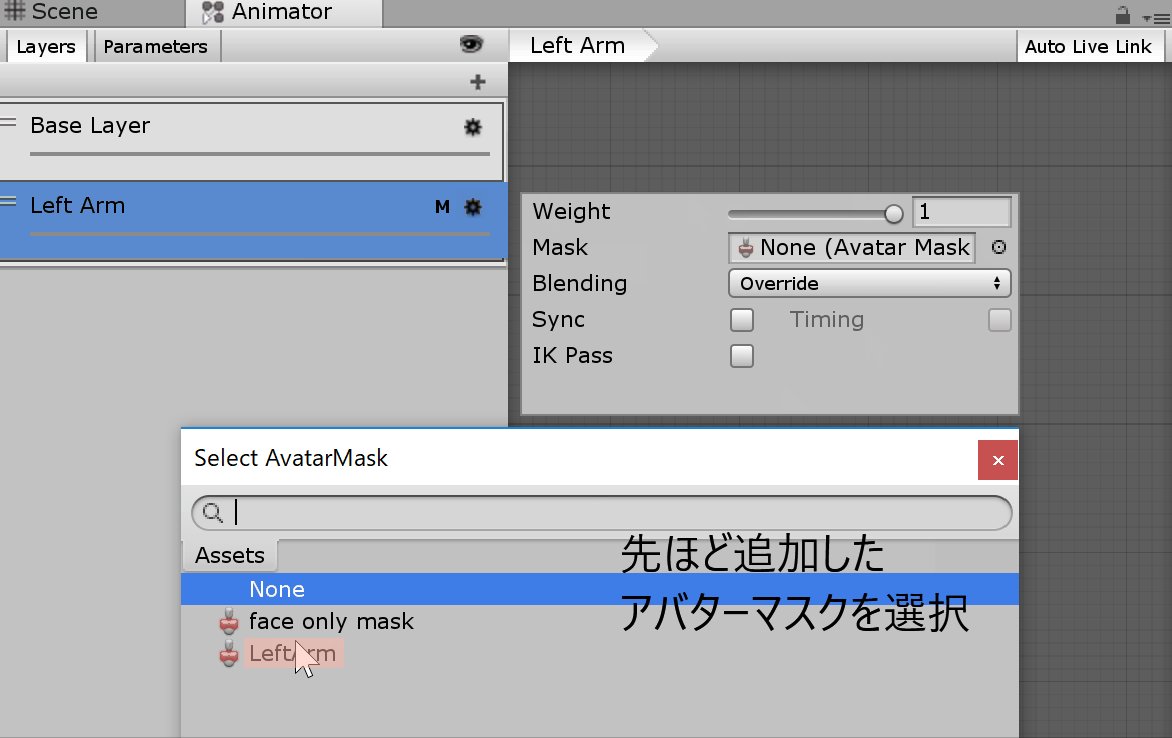
4.「Mask」を「LeftArm」に設定。
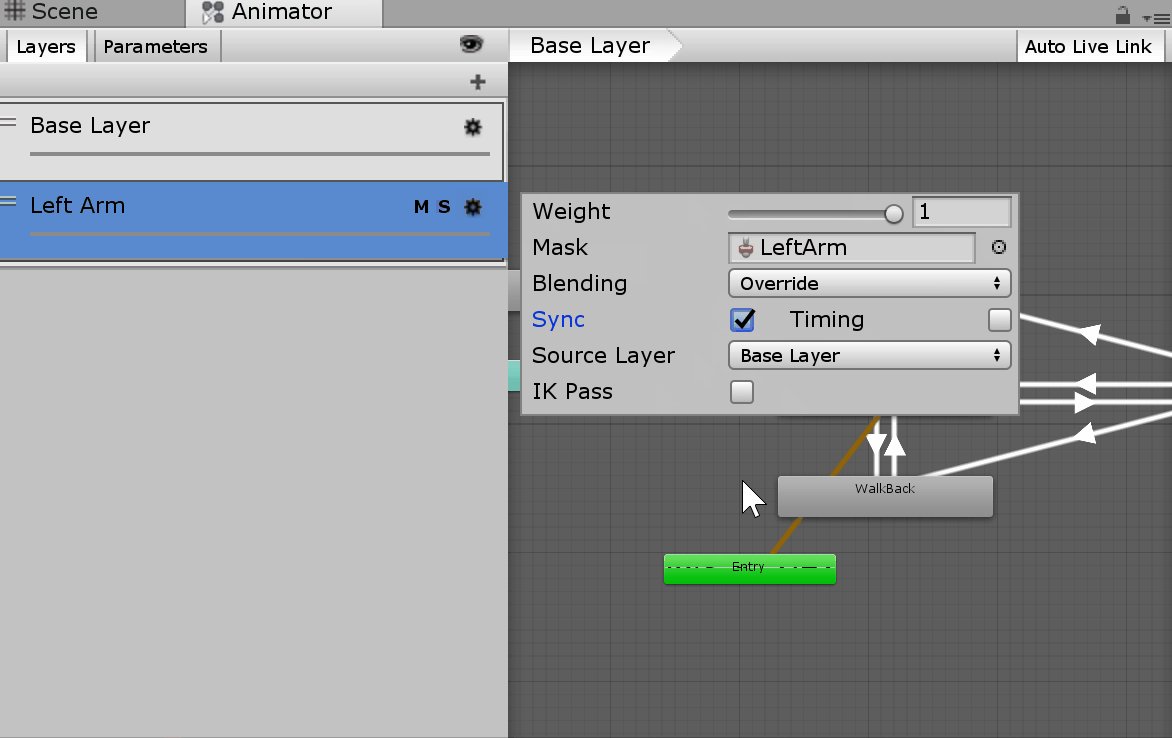
5.「Sync」を適用。

「Weight」を「1」、「Blending」を「Override」に設定することにより「LeftHand」レイヤーで設定したアニメーションが完全に再生されるように設定しています。
また、「Sync」を適用し「Base Layer」をもとにアニメーションを上書きしていきます。
レイヤーのプロパティについて簡単にまとめてみました。
| プロパティ | 機能 |
| Weight | アニメーションの適用度合いの比重を調整する。「0~1」で設定可能。 |
| Mask | レイヤー上で制御するアバターマスクを選択。 |
| Blendling | アニメーションの混ざり具合を設定する。 |
| -Override | 他のアニメーションを完全に無視、上書きする。設定レイヤーのアニメーションを最優先に再生する。 |
| -Additive | 前レイヤーのアニメーションに設定レイヤーのアニメーションが加算される。 |
| Sync | 他のレイヤーを同期する。 |
| Source Layer | 「Sync」を適用した際の元となるレイヤー。 |
| IK Pass | インバースキネマティクス。 |
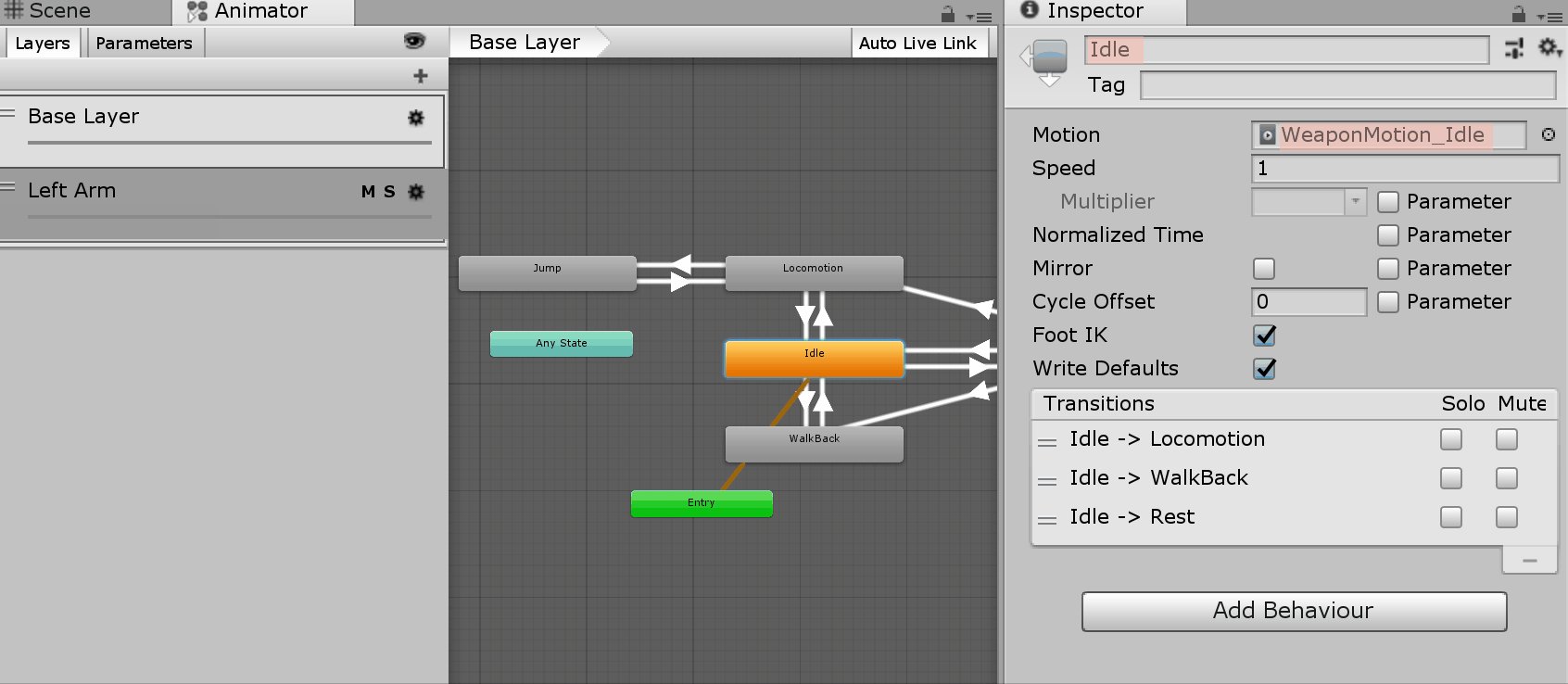
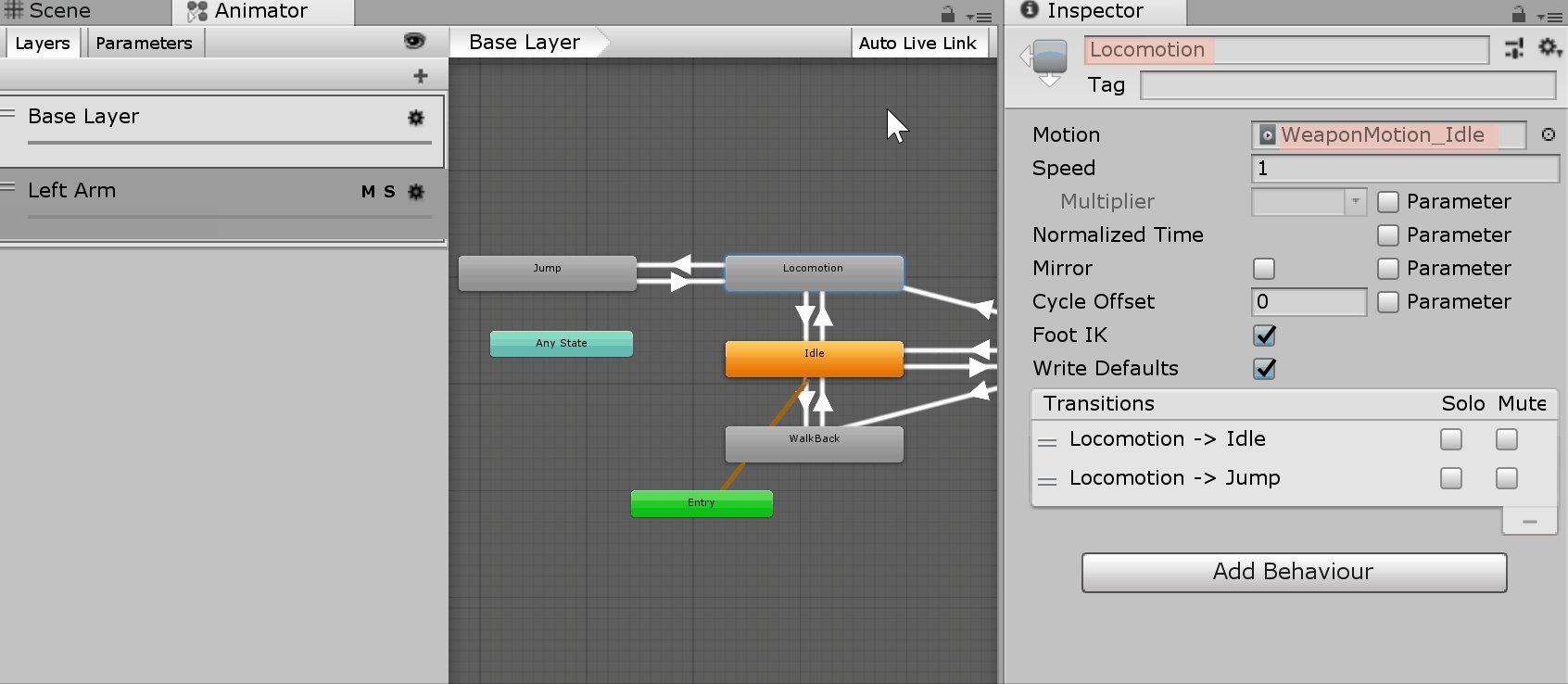
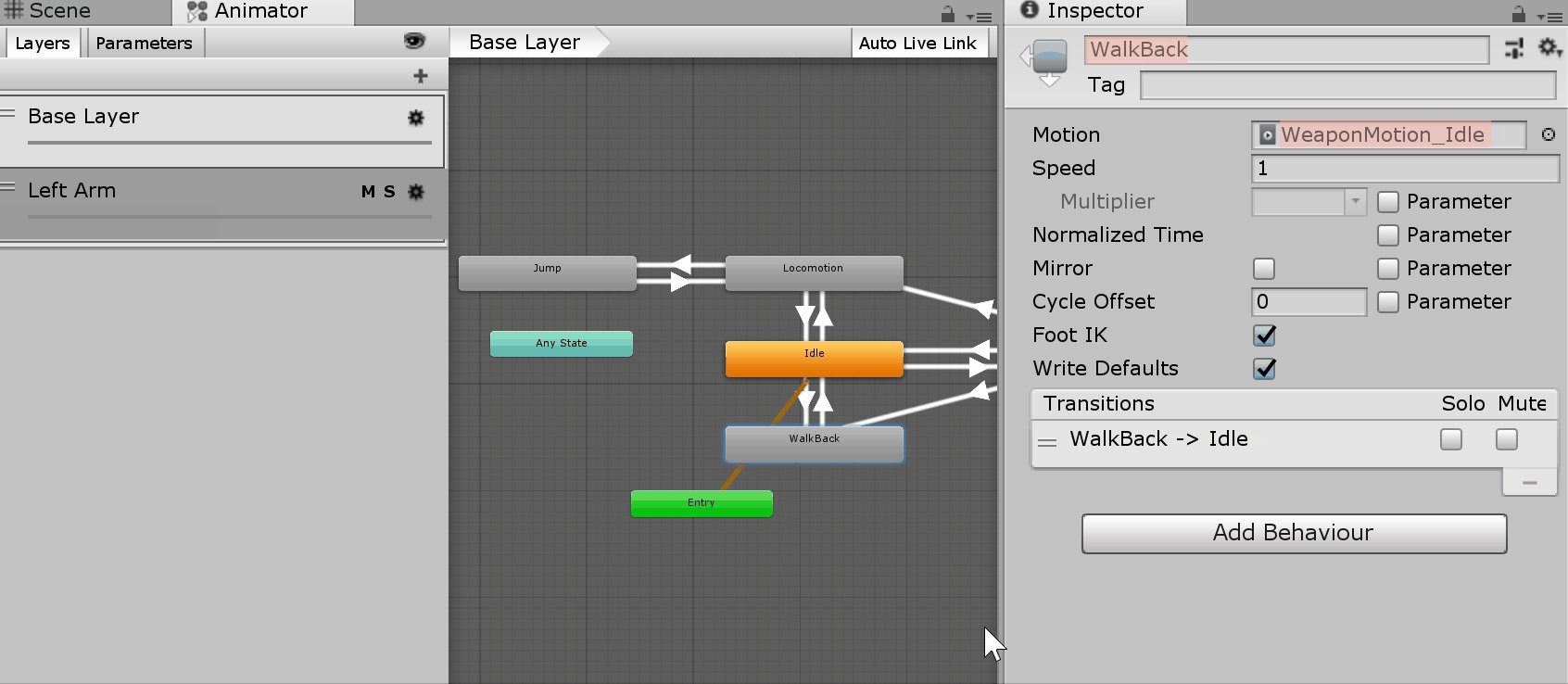
それでは「Left Arm」レイヤーのアニメーションを設定していきます。
設定は簡単です。アニメーションを上書きしたいステートをクリックし、適用したいアニメーションを選択するだけです。今回は「Idle」「Locomotion」「WalkBack」に下準備でご紹介したアニメーションを適用していきます。

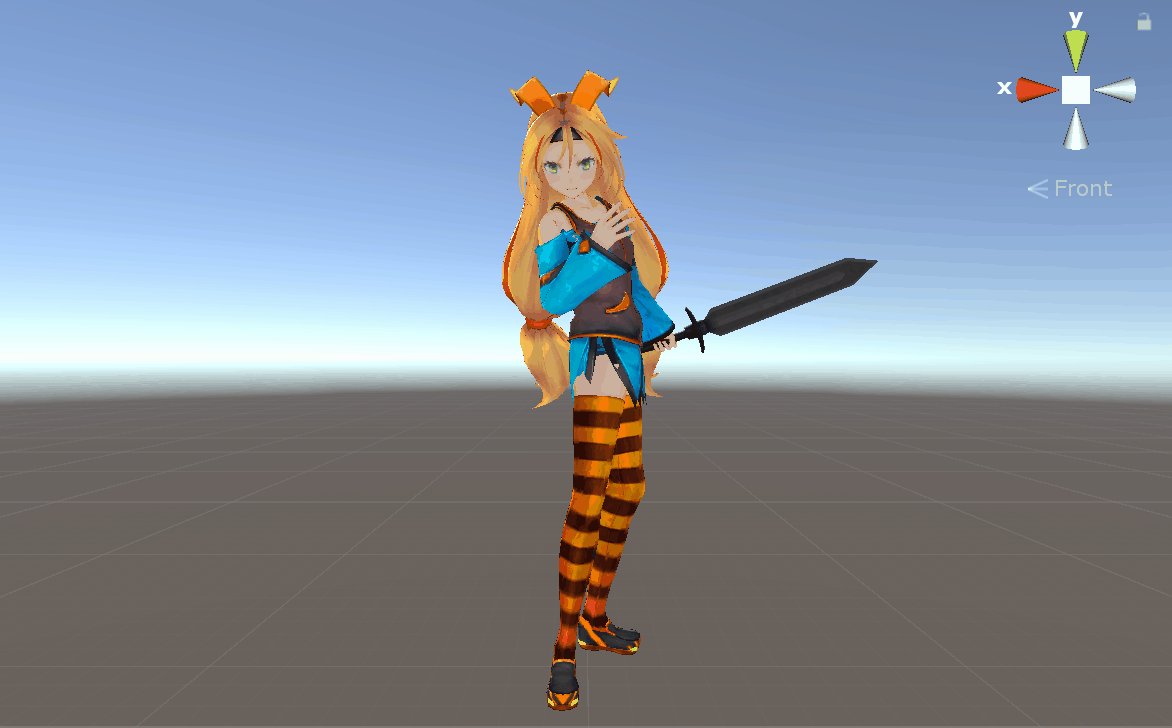
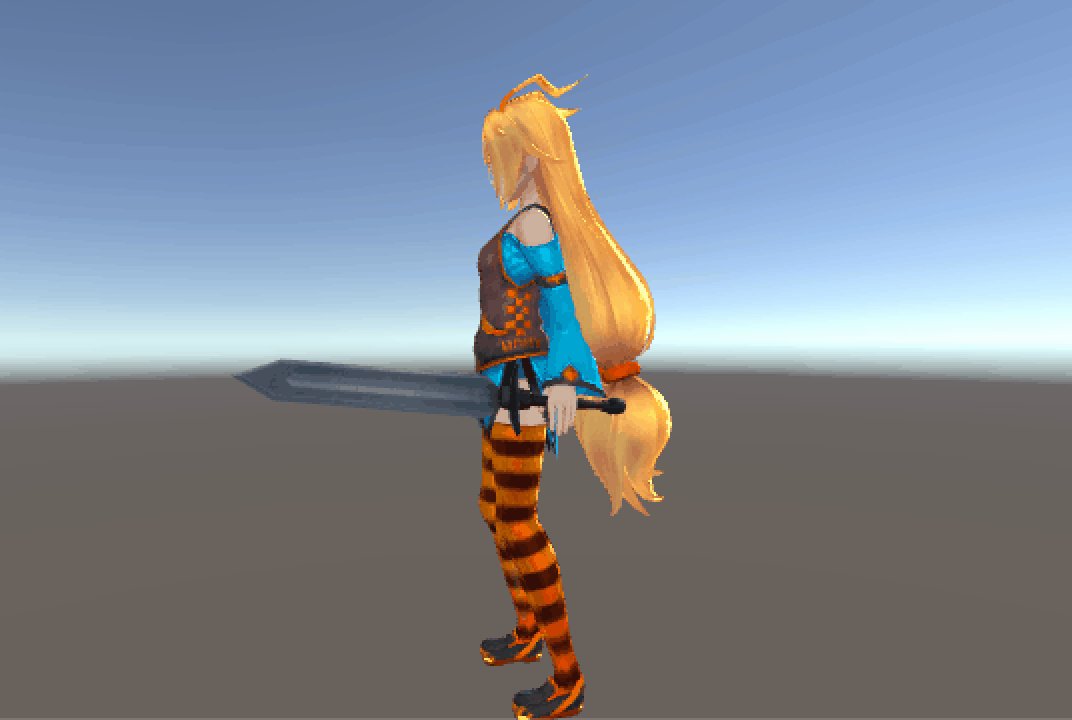
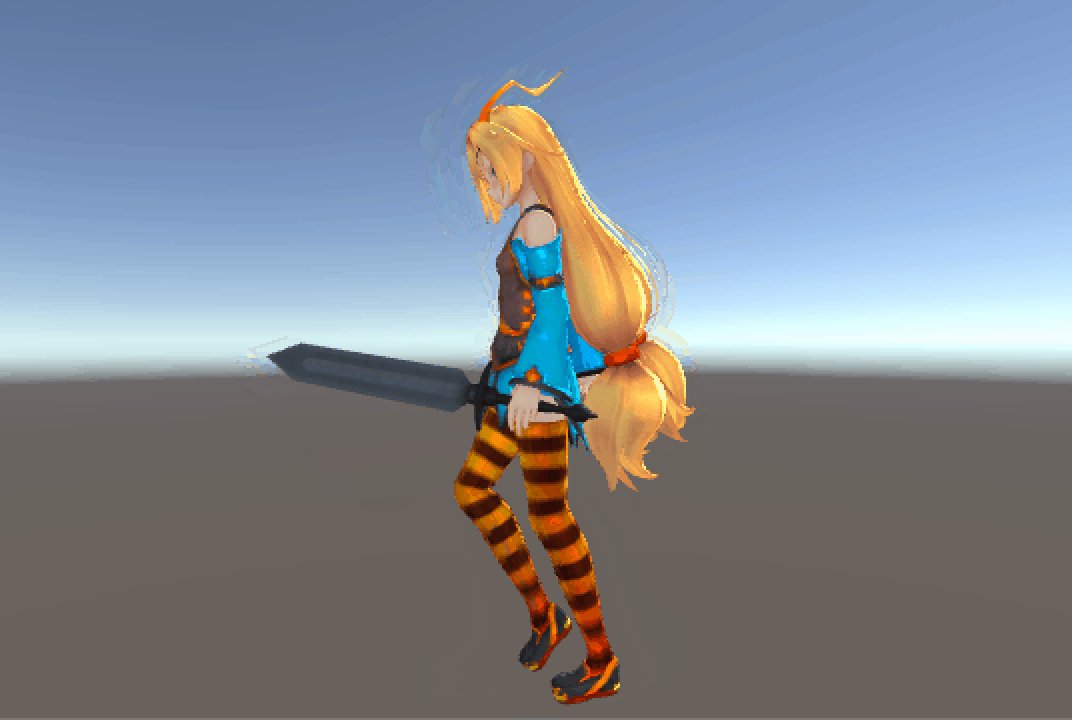
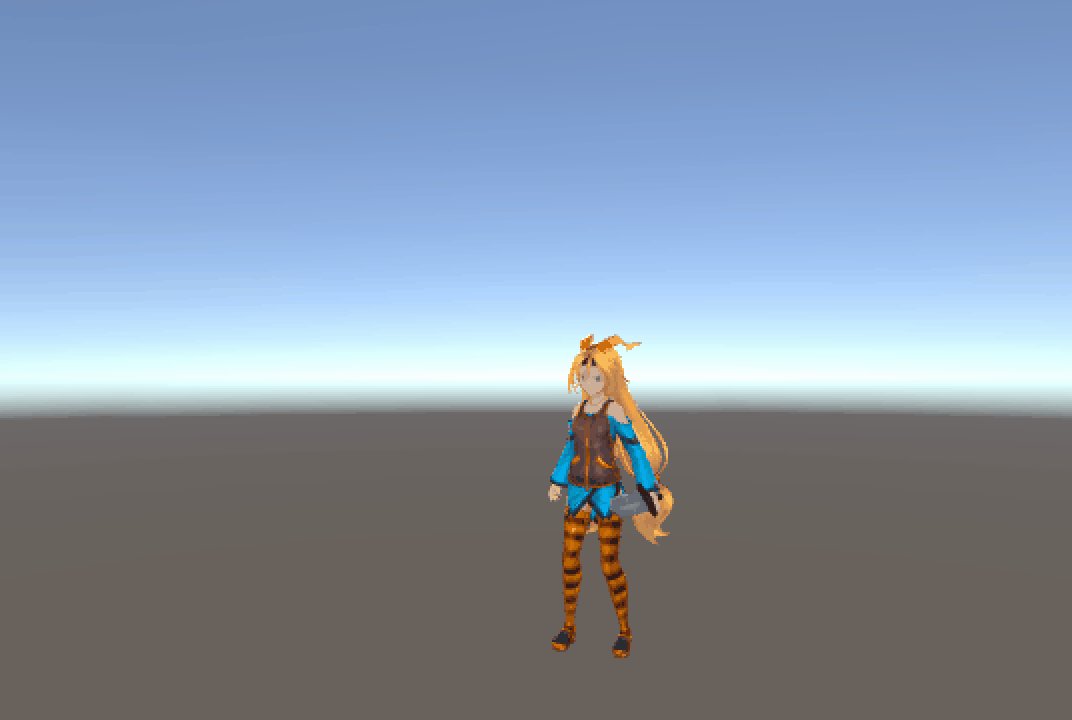
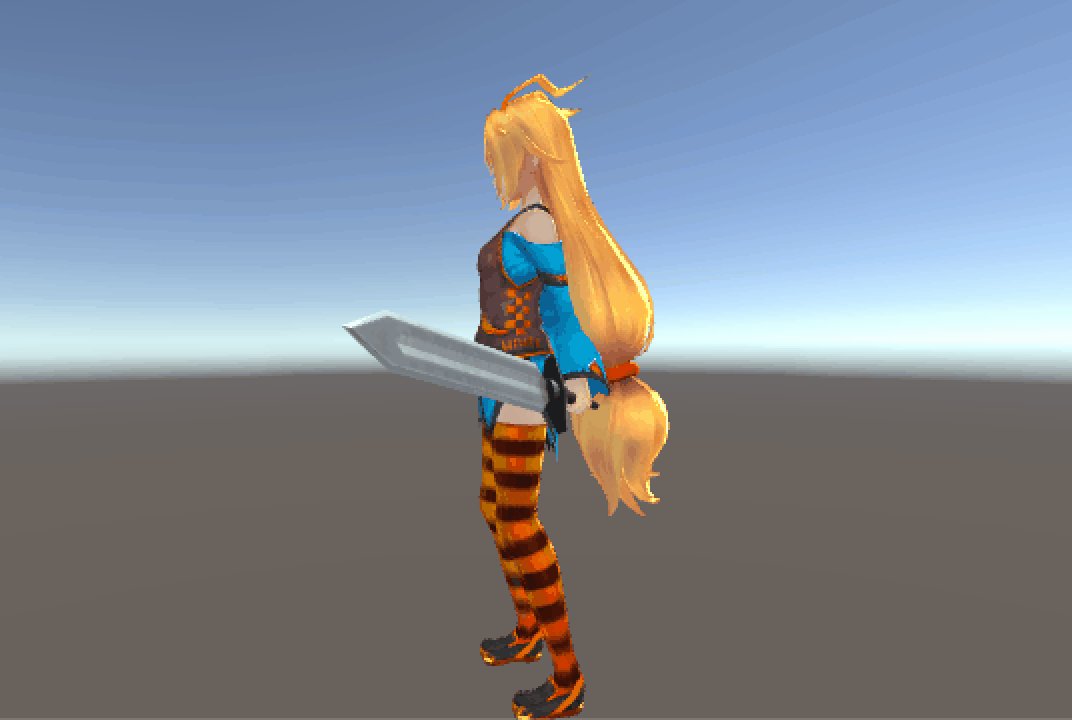
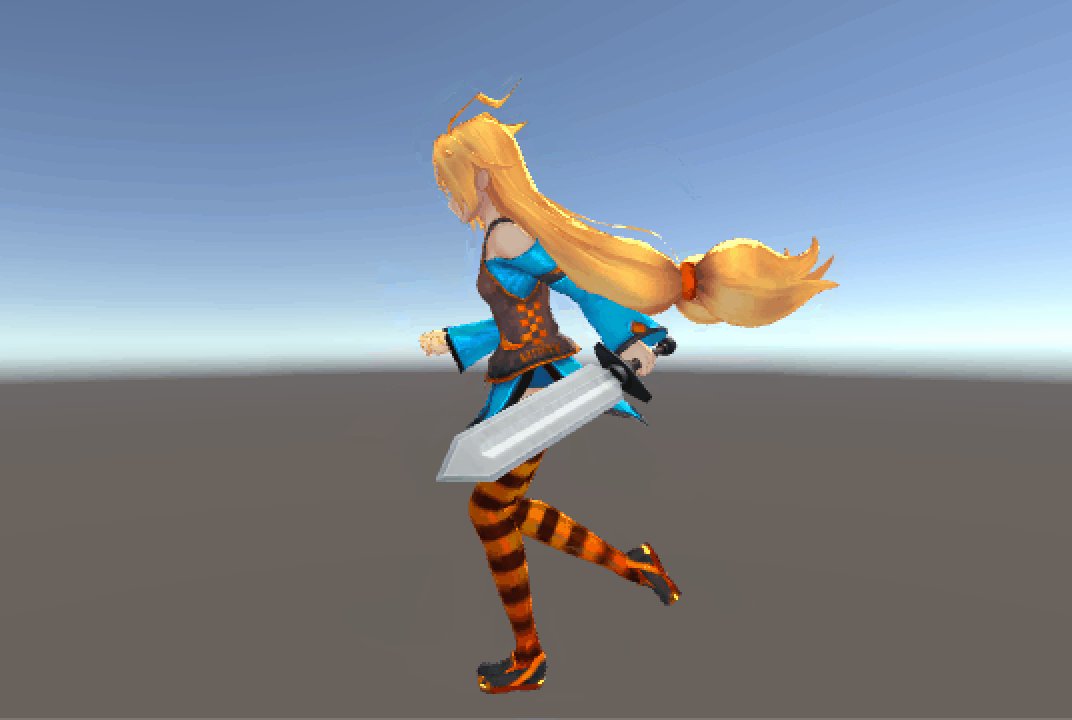
それではゲームを実行してUnityちゃんを動かしてみましょう。まずは待機モーション「Idle」です。
レイヤーを設定している方は左腕のアニメーションが上書きされているため、少し左腕を揺らしながら武器を保持するといったモーションが出来上がっています。
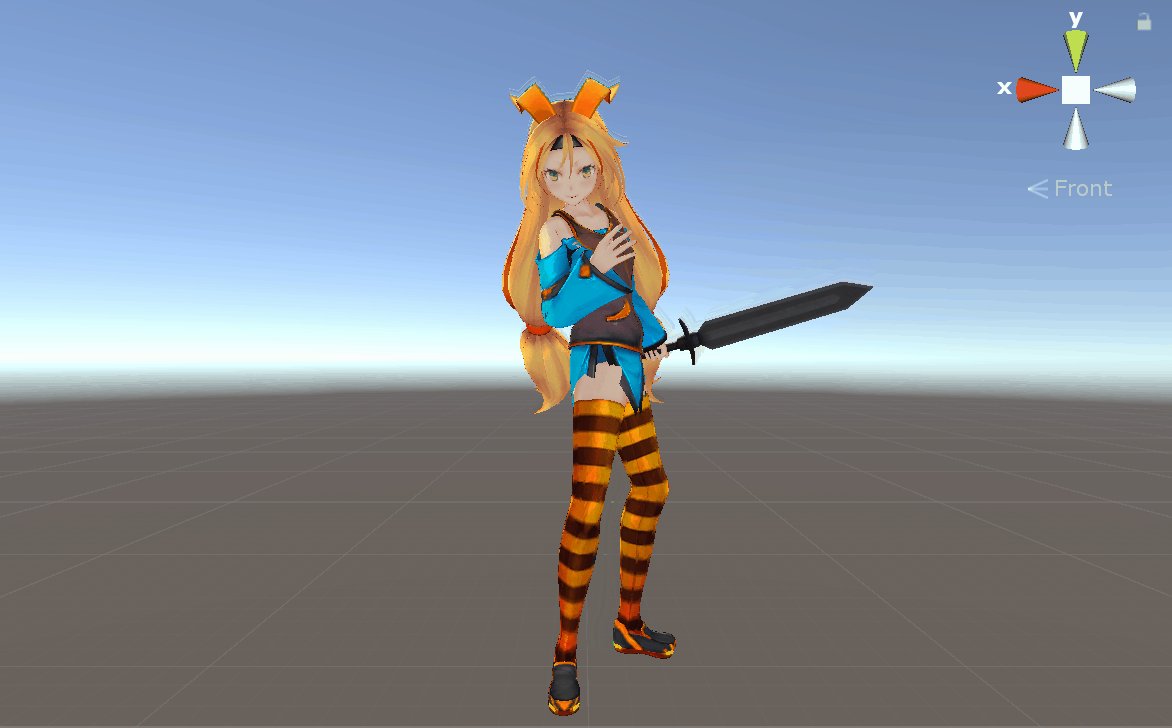
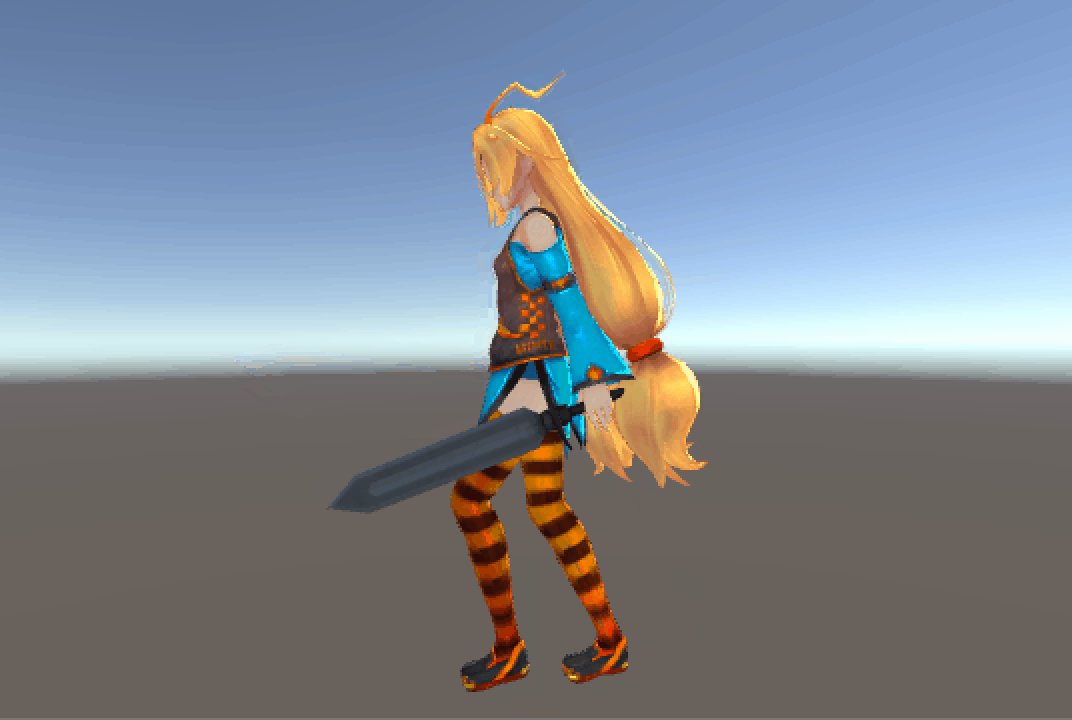
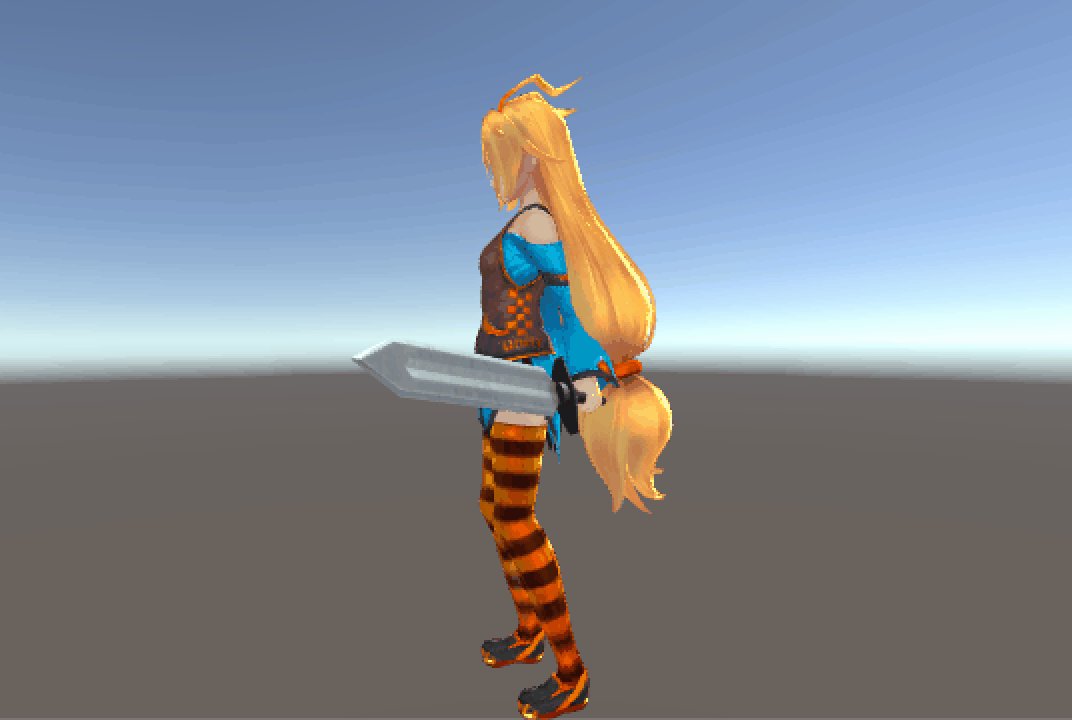
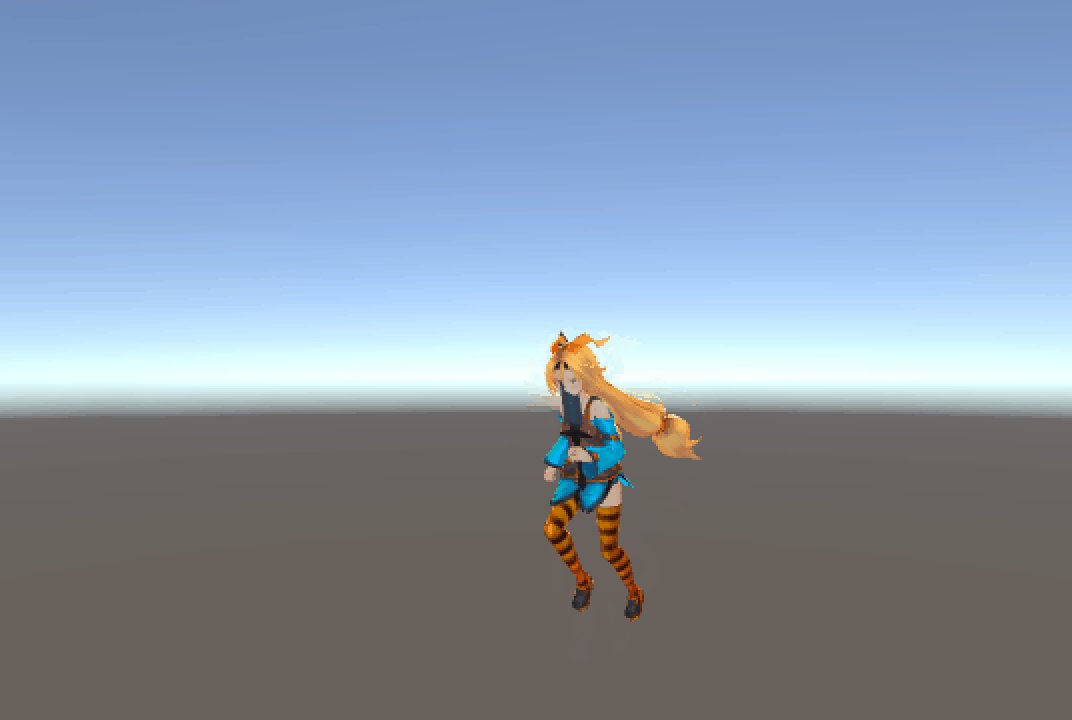
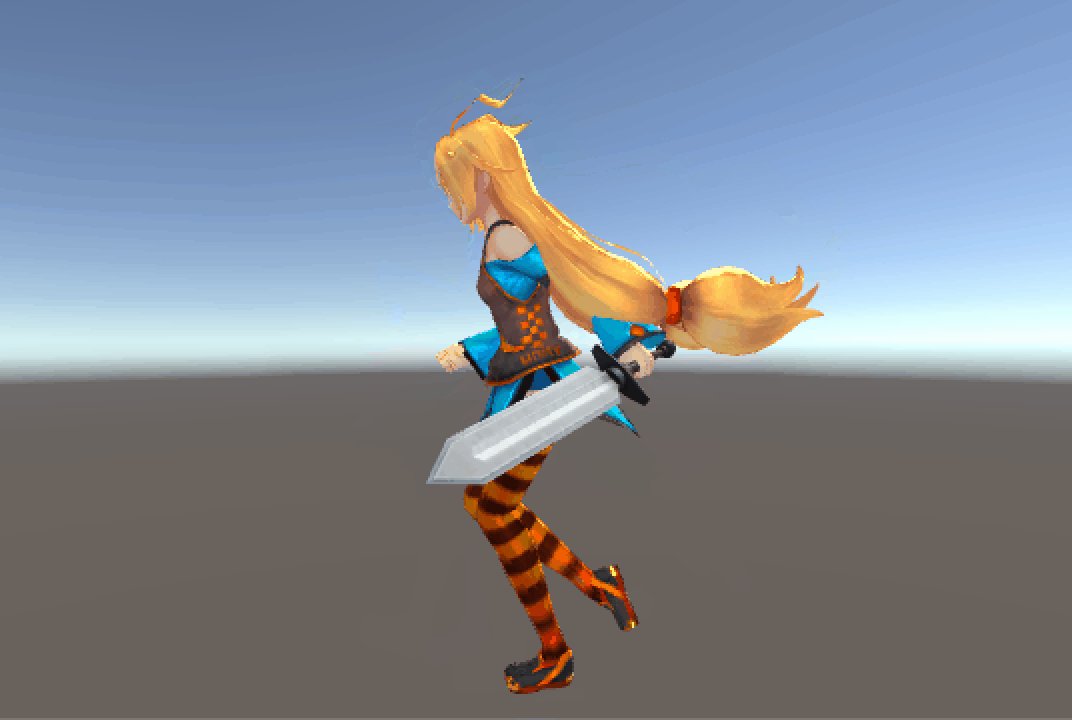
続いて「Walk Back」です。
「Idle」同様、レイヤーを設定している方は左腕のアニメーションが上書きされ、しっかり武器をつかんでいます。
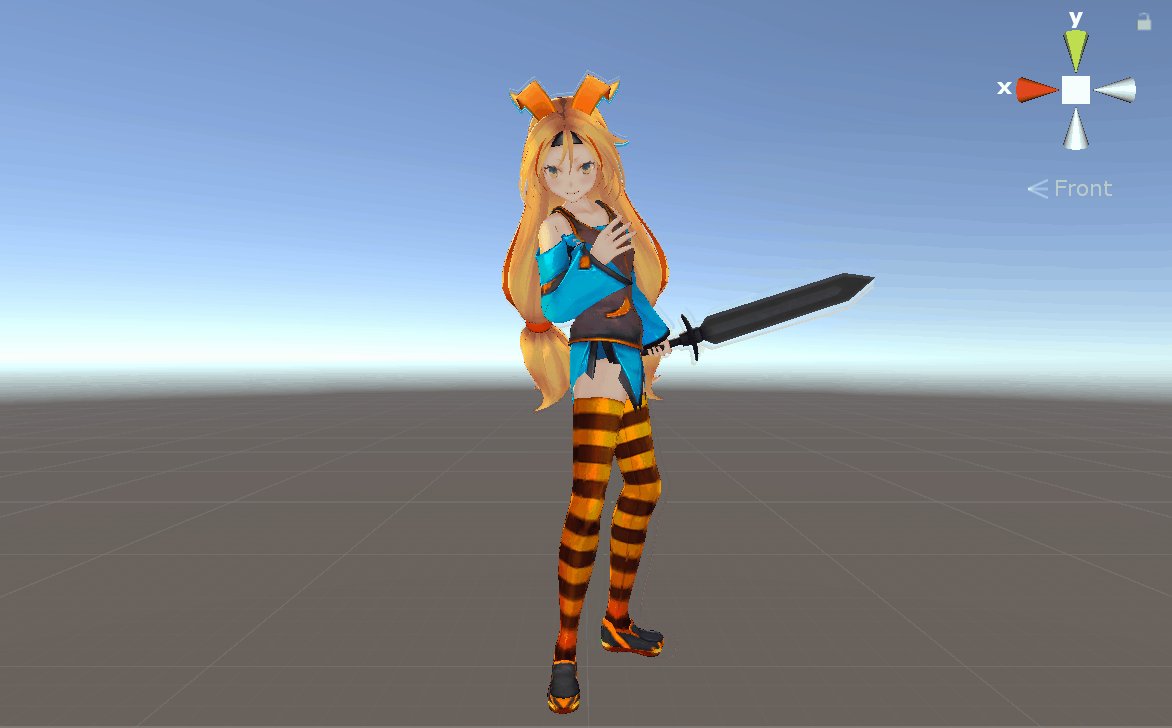
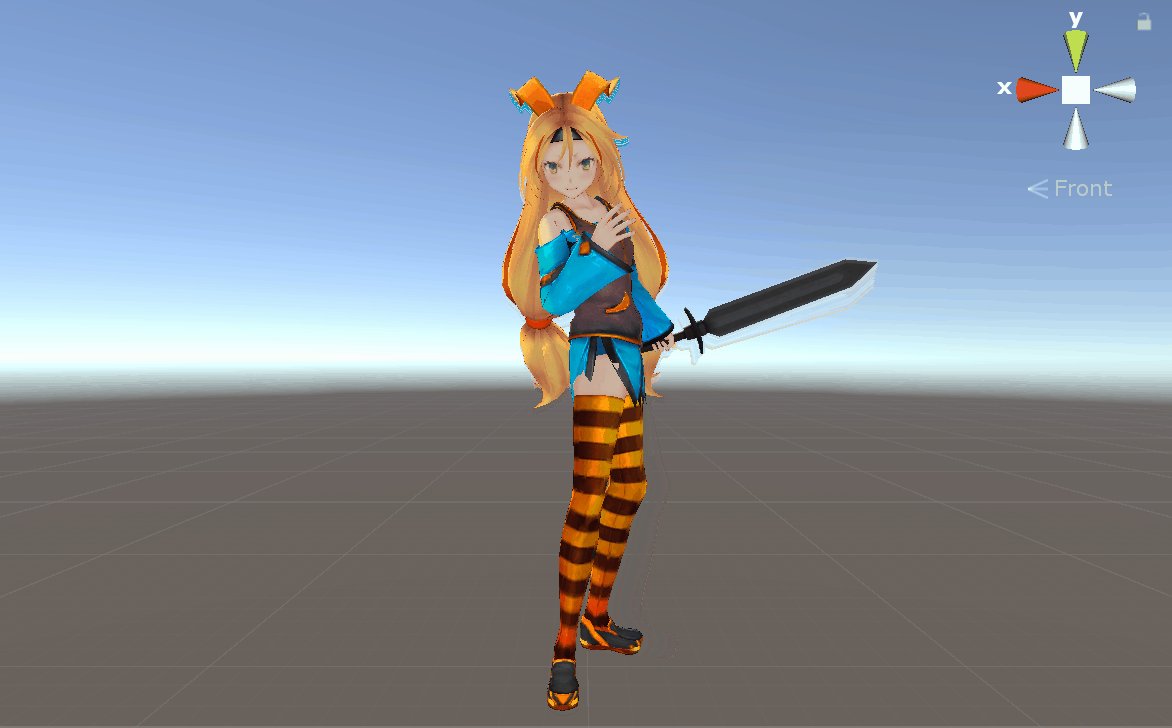
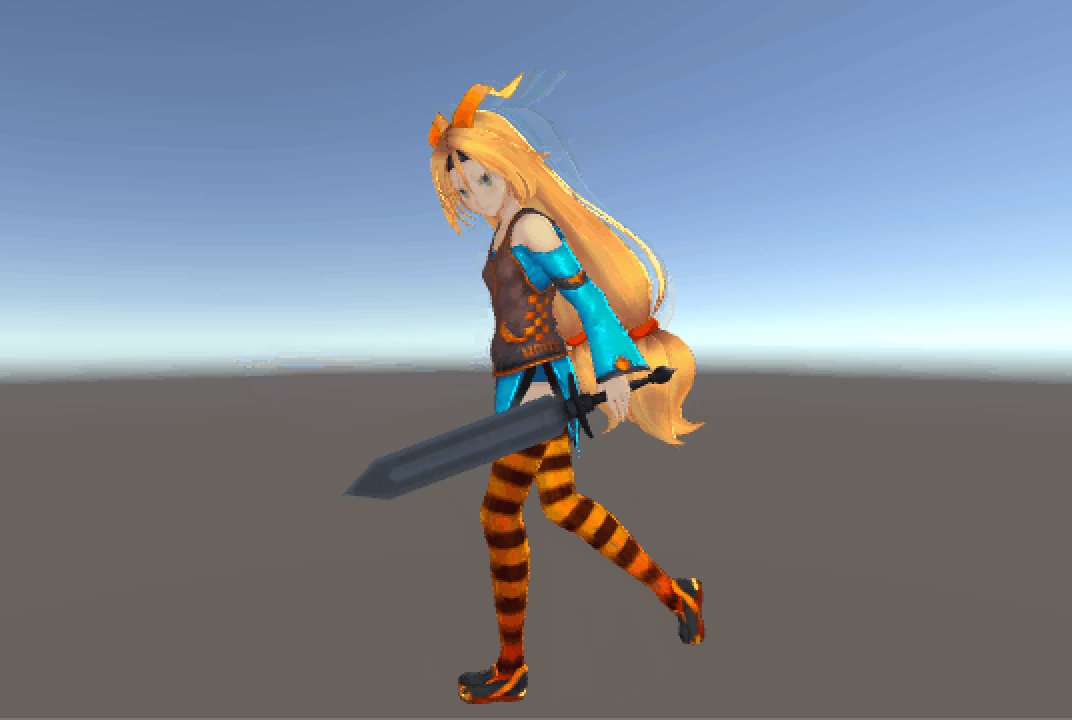
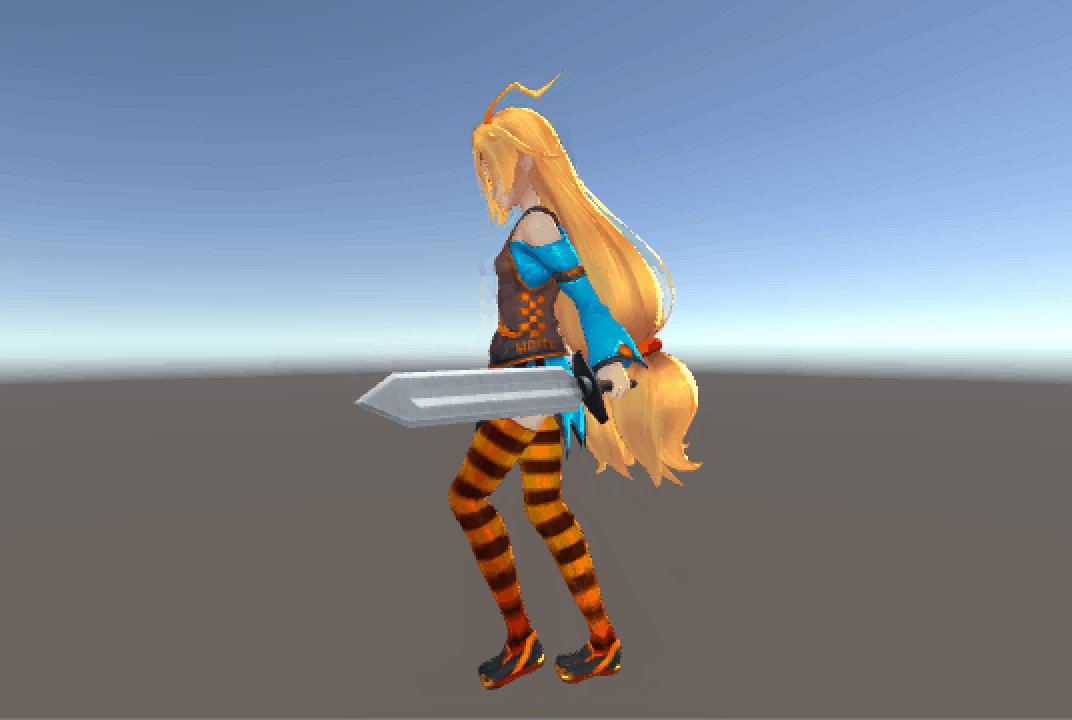
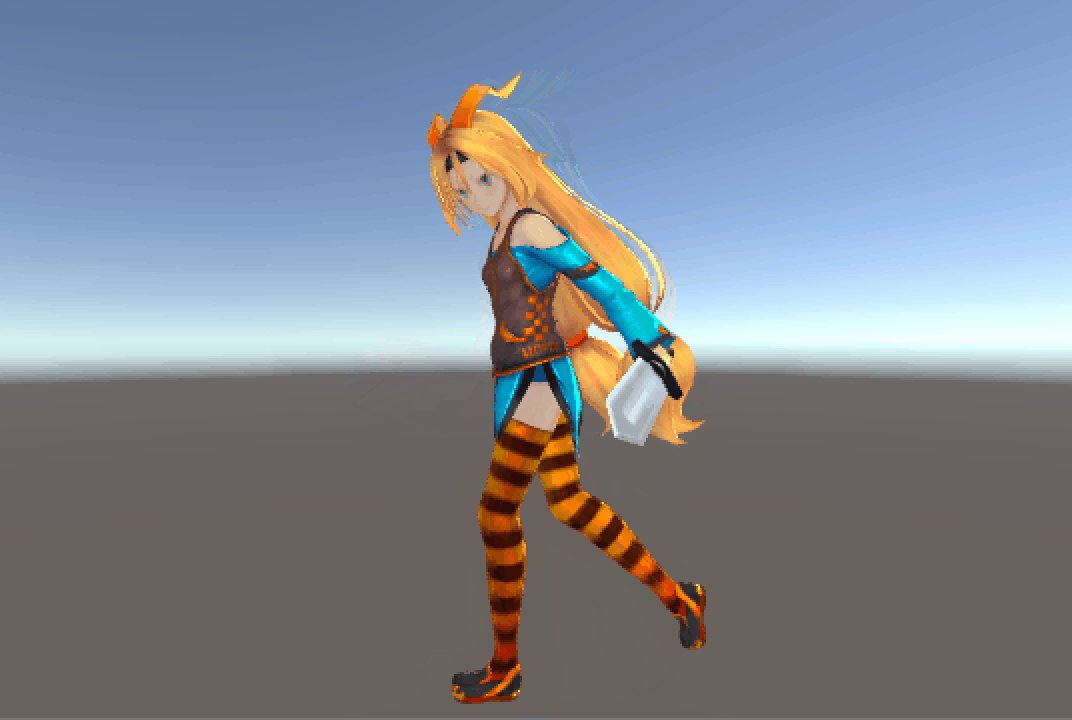
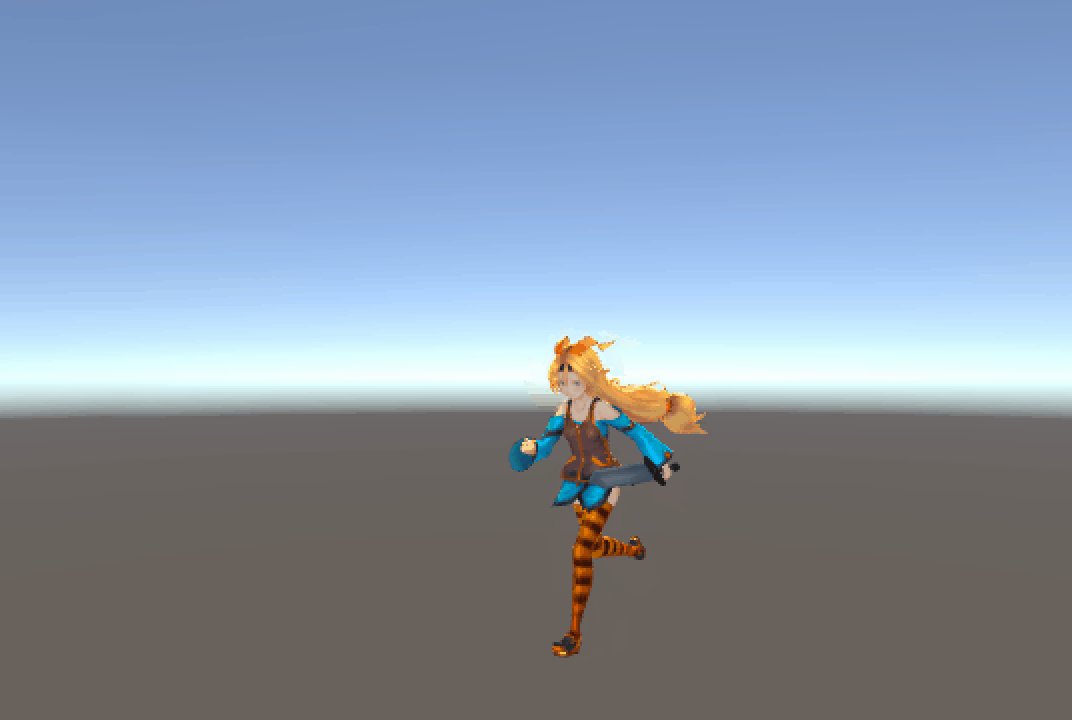
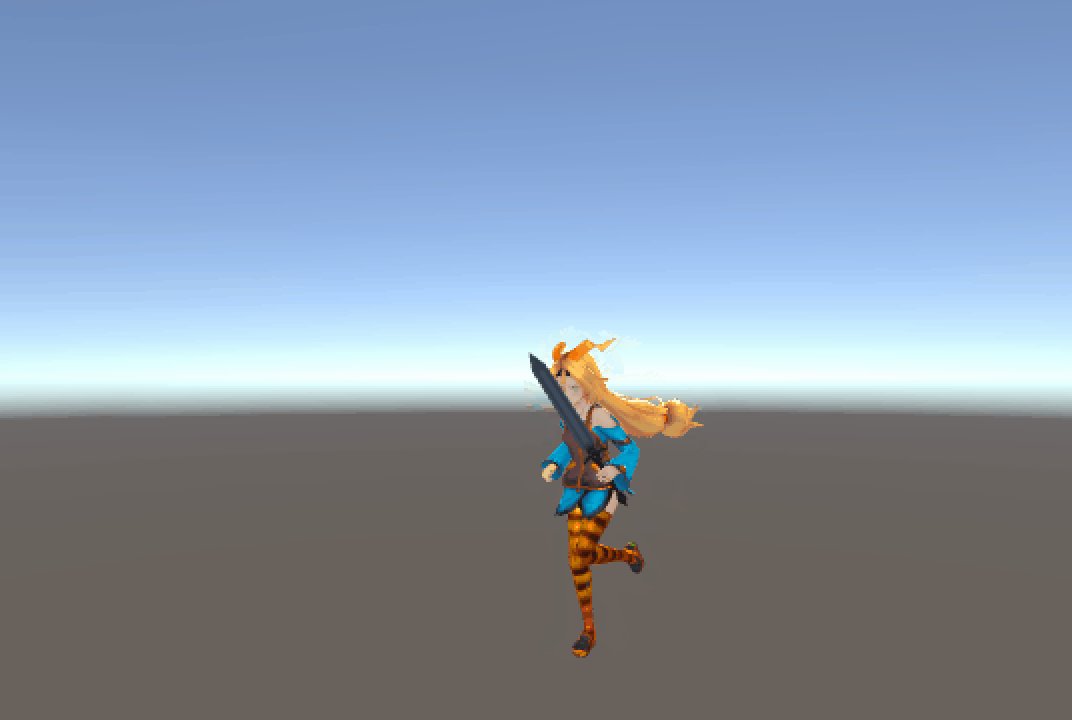
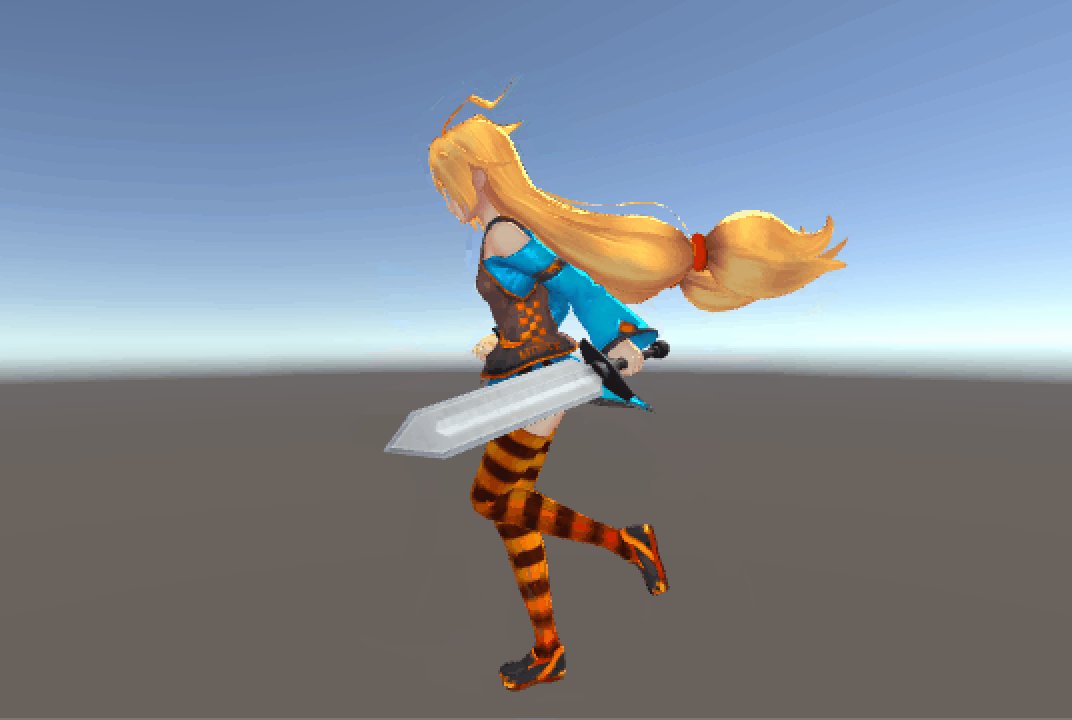
最後に「Locomotion」です。
今回レイヤー機能を用いて一番矯正が必要だった箇所です。左腕を別のアニメーションで上書きしないと武器が顔を貫通してしまいます。
左腕のみアニメーションを上書きすることによって改善されていることが確認できます。
まとめ
いかがでしたでしょうか。今回はレイヤー機能・アバターマスクを用いて複数のアニメーションを同時に再生する手順についてご紹介してきました。
レイヤーをうまく使い分けることで状況に応じたアニメーションの変遷を生み出すことが可能です。また、アニメーションを組み合わせることにより、アニメーション作成の効率化も図ることができます。
既存のアニメーションの中で様々な動きを組み合わせてやりくりできると理想的です。ぜひ挑戦してみてください。
その他アニメーションについて興味を持った方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!