Blender・Unityを用いたノーマルマップ(法線マップ)の作成、適用手順
Blenderでモデリングをしていると、ついついポリゴン数が増えデータが大きくなってしまい、Unityで動かそうとすると重くなってしまう。そういった経験はありませんか?
細部にまでこだわってモデリングすることは大切です。しかし、そのジオメトリデータをそのまま使用することは、場合によってはあまり好ましくありません。
というのも、オブジェクト描写の処理がメモリの負担になり、ゲーム全体の動作を重くしかねないためです。
今回はノーマルマップ(法線マップ)というテクスチャを用いて、オブジェクトはローポリゴンのまま細部の描写を行う方法についてご紹介していきます。
【使用させていただいたテクスチャ画像】
ノーマルマップ(法線マップ)とは
ノーマルマップはモデル表面に凹凸、傷、溝といった細かい表現を行う際に用いられる特殊なテクスチャの一種です。
このテクスチャを用いると、実際のジオメトリは平面であっても、ノーマルマップに保存されている法線情報をもとに、実際に凹凸が存在するような光の受け方をします。
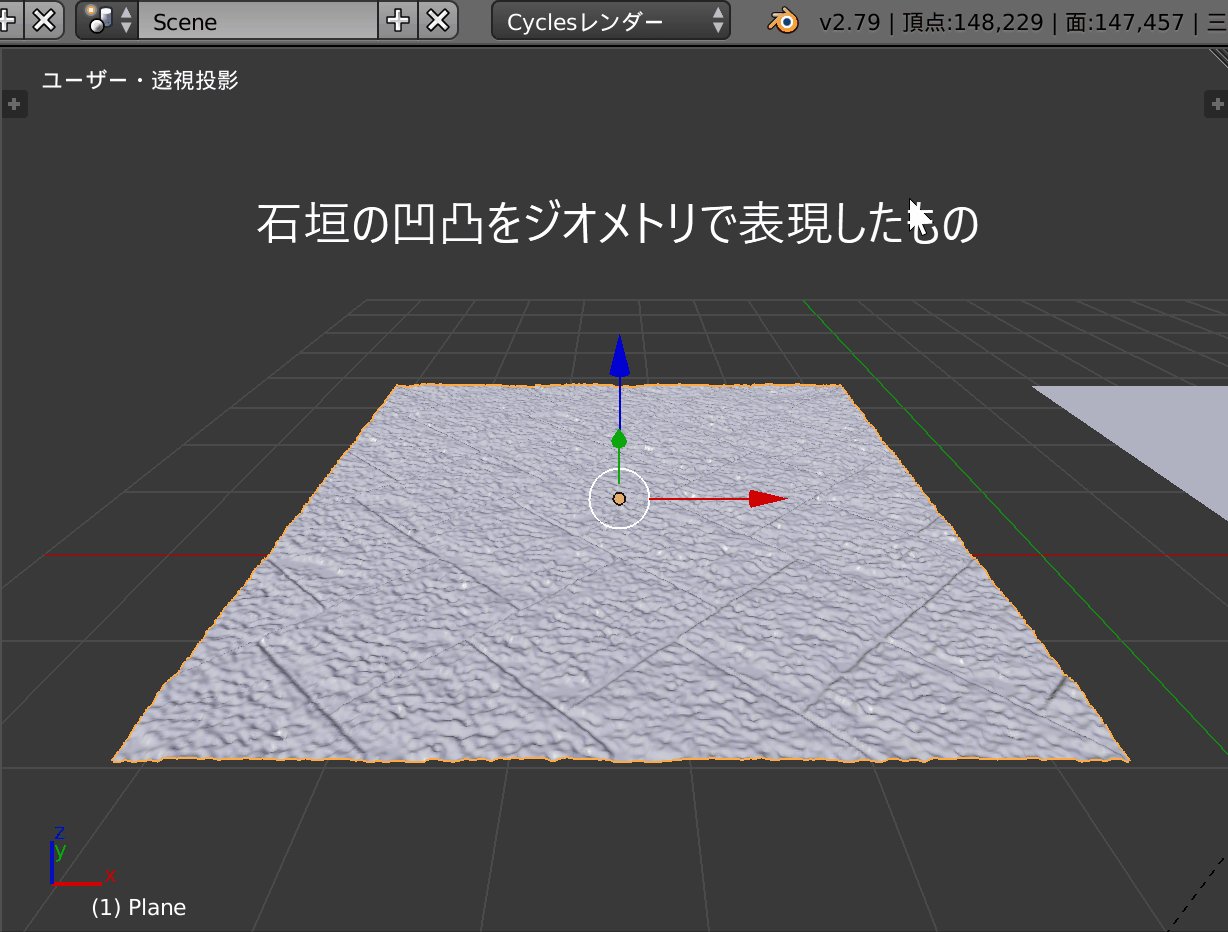
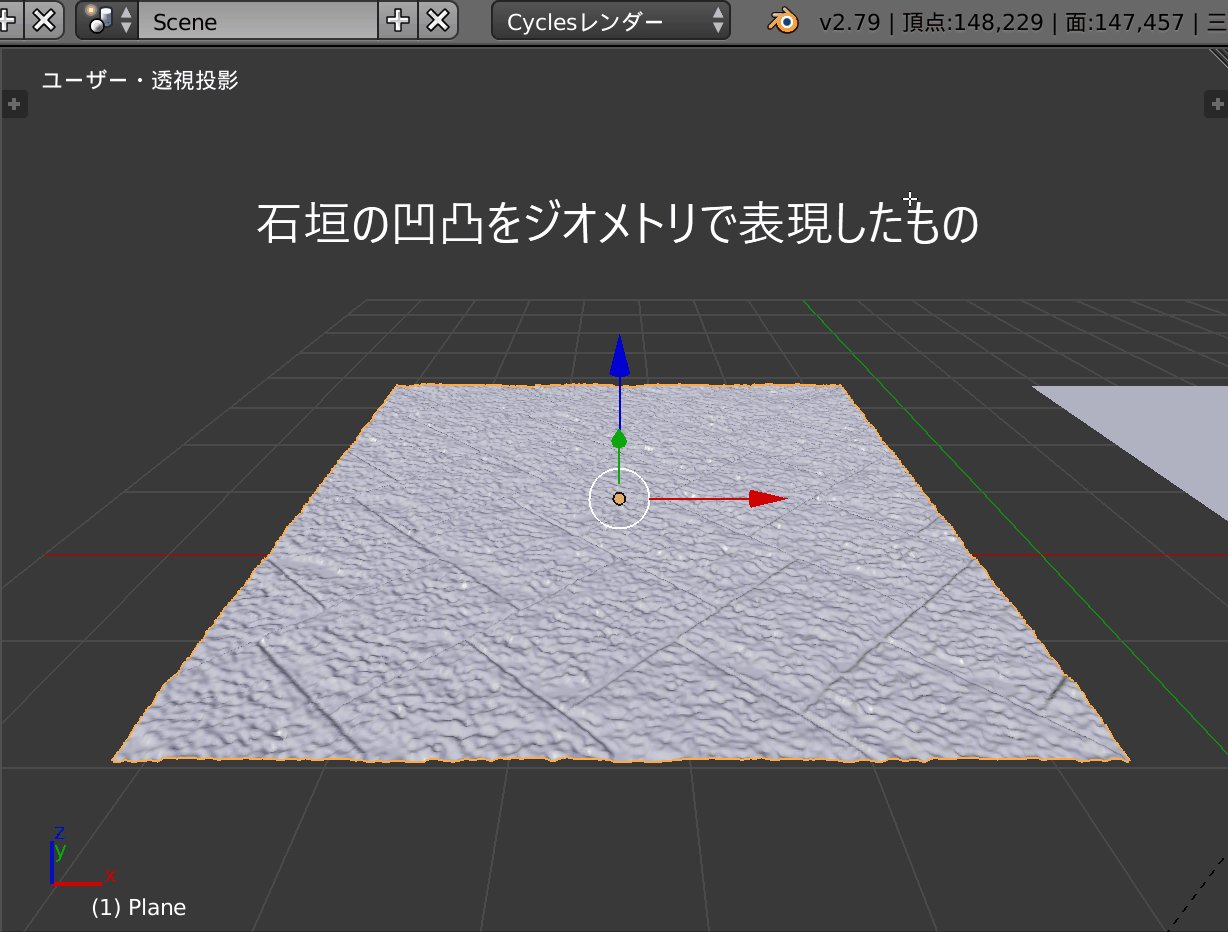
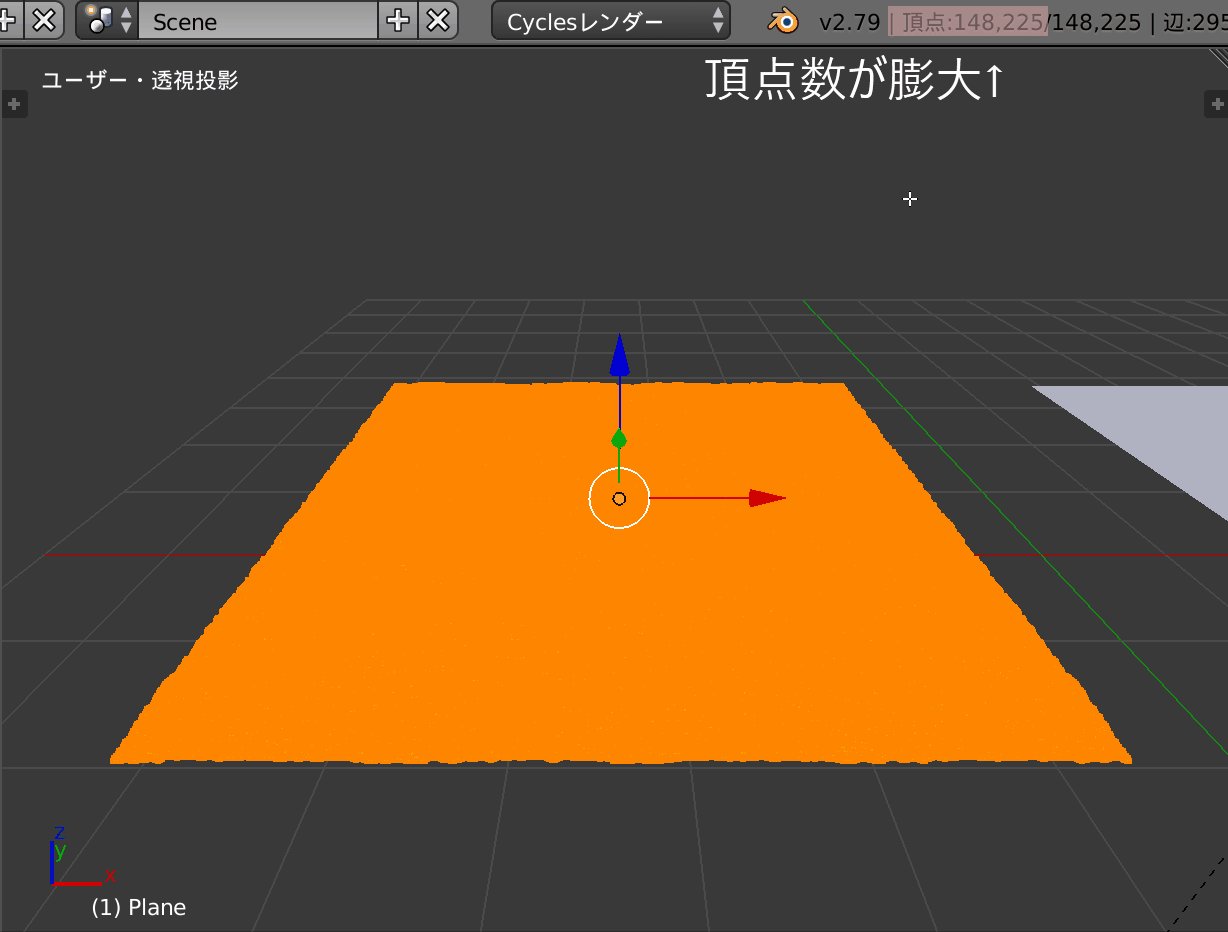
例えば以下のような石垣の凹凸を表現したい場合、全てジオメトリのみで表現しようとするのはあまりいい方法ではありません。
というのは先述したように、ハイポリゴンメッシュの描写にメモリの処理が割かれ、ゲームそのもののパフォーマンスを下げかねないためです。
こういった際にノーマルマップを使用すれば、オブジェクトのポリゴン数を抑え、ハイポリゴンメッシュを使用しているような質感を表現することができます。
Blenderでテクスチャを用いて作成する
最初にBlenderを用いて、テクスチャからノーマルマップを作成する手順についてご紹介していきます。
メッシュ追加・モディファイア設定
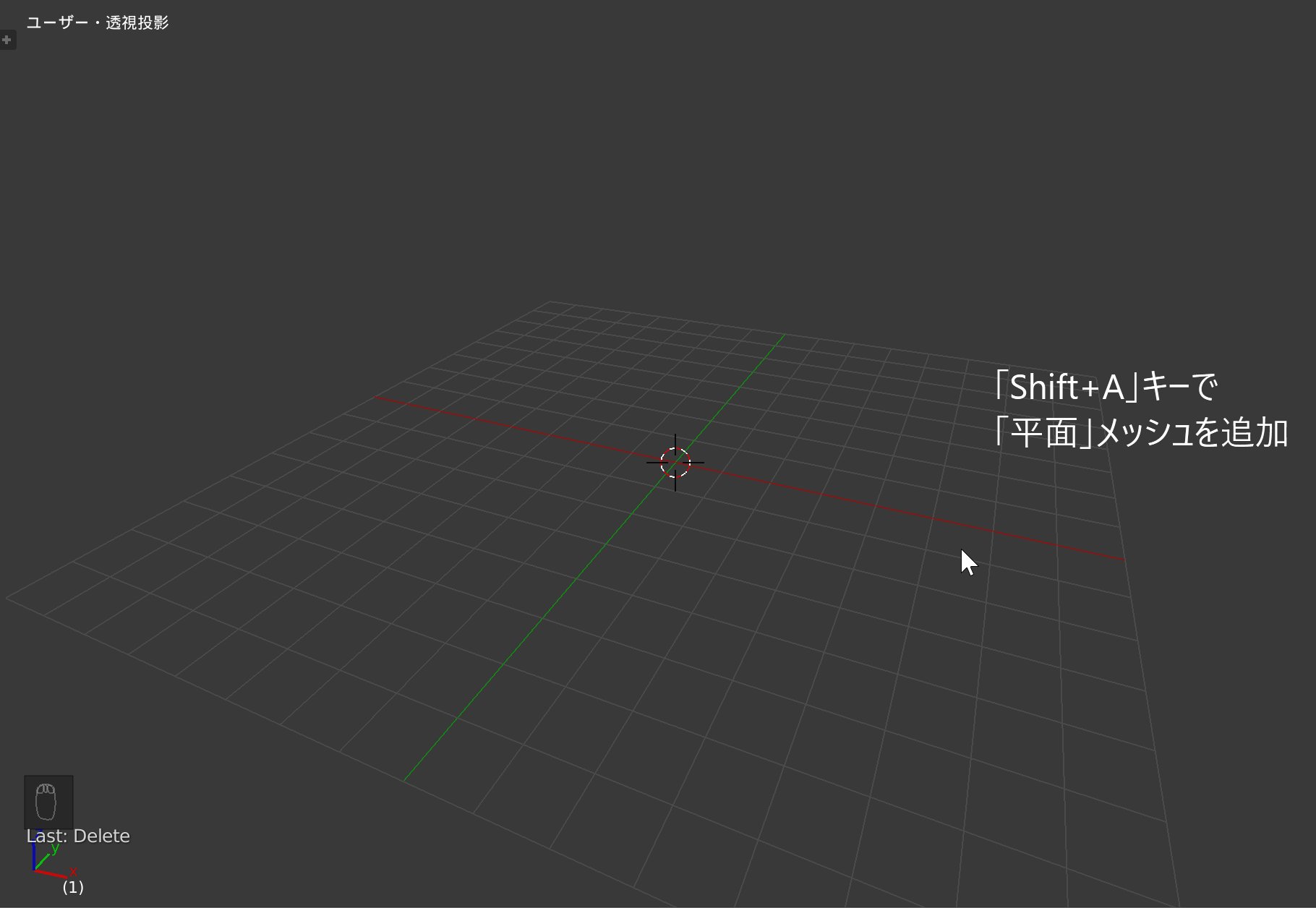
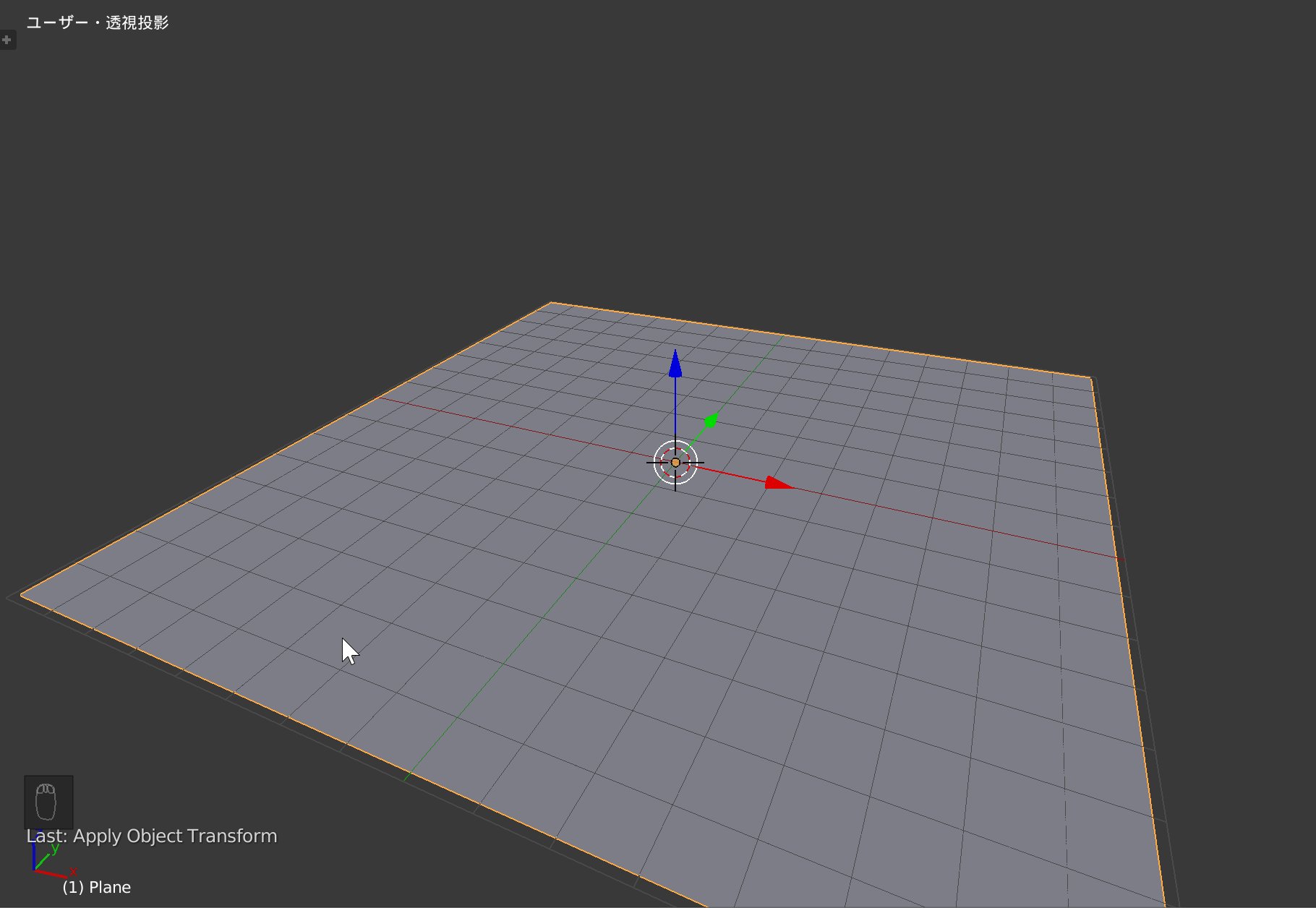
まず以下の手順で平面メッシュを追加します。
- 「Shift + A」キーで[メッシュ]->[平面]を追加。
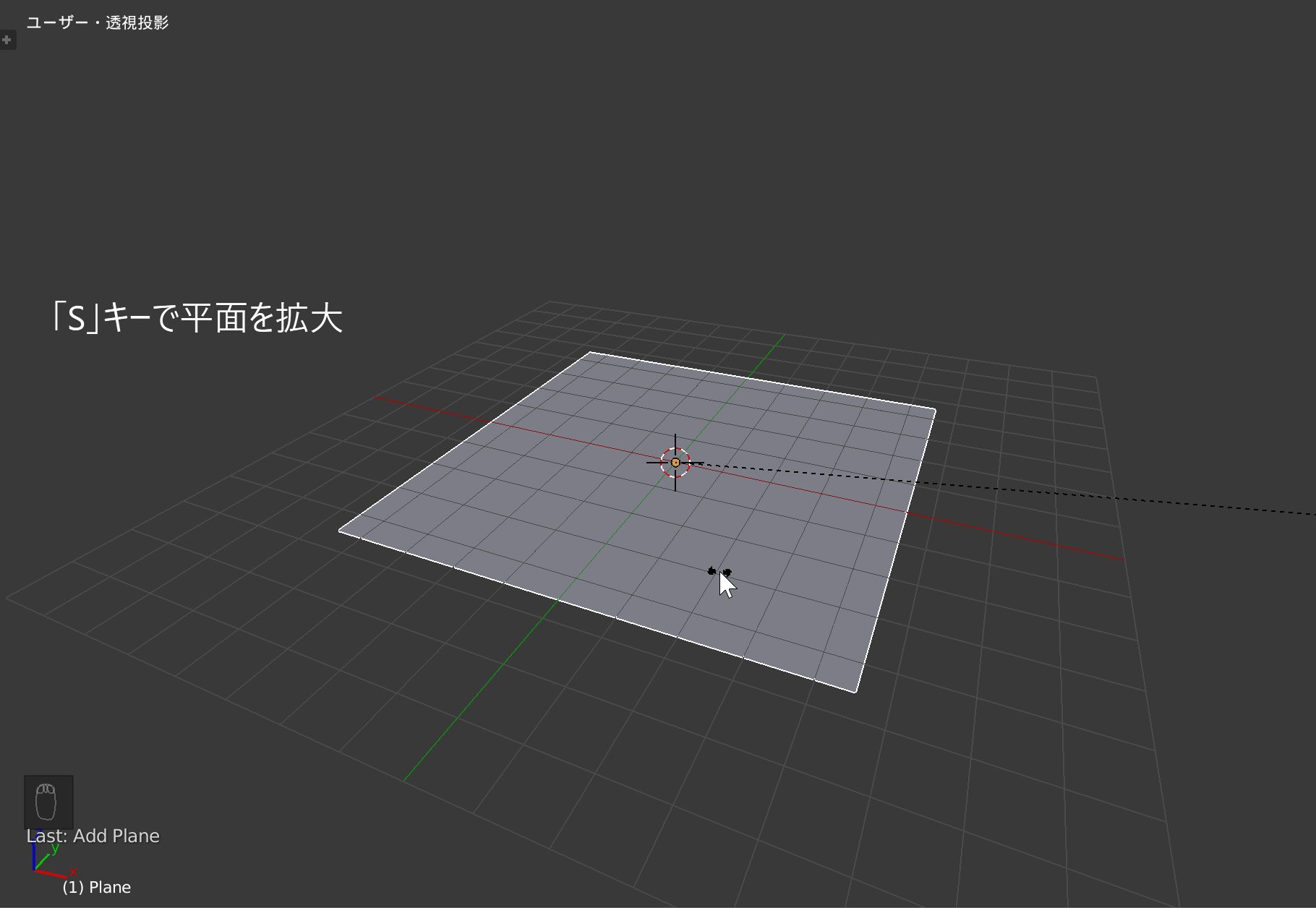
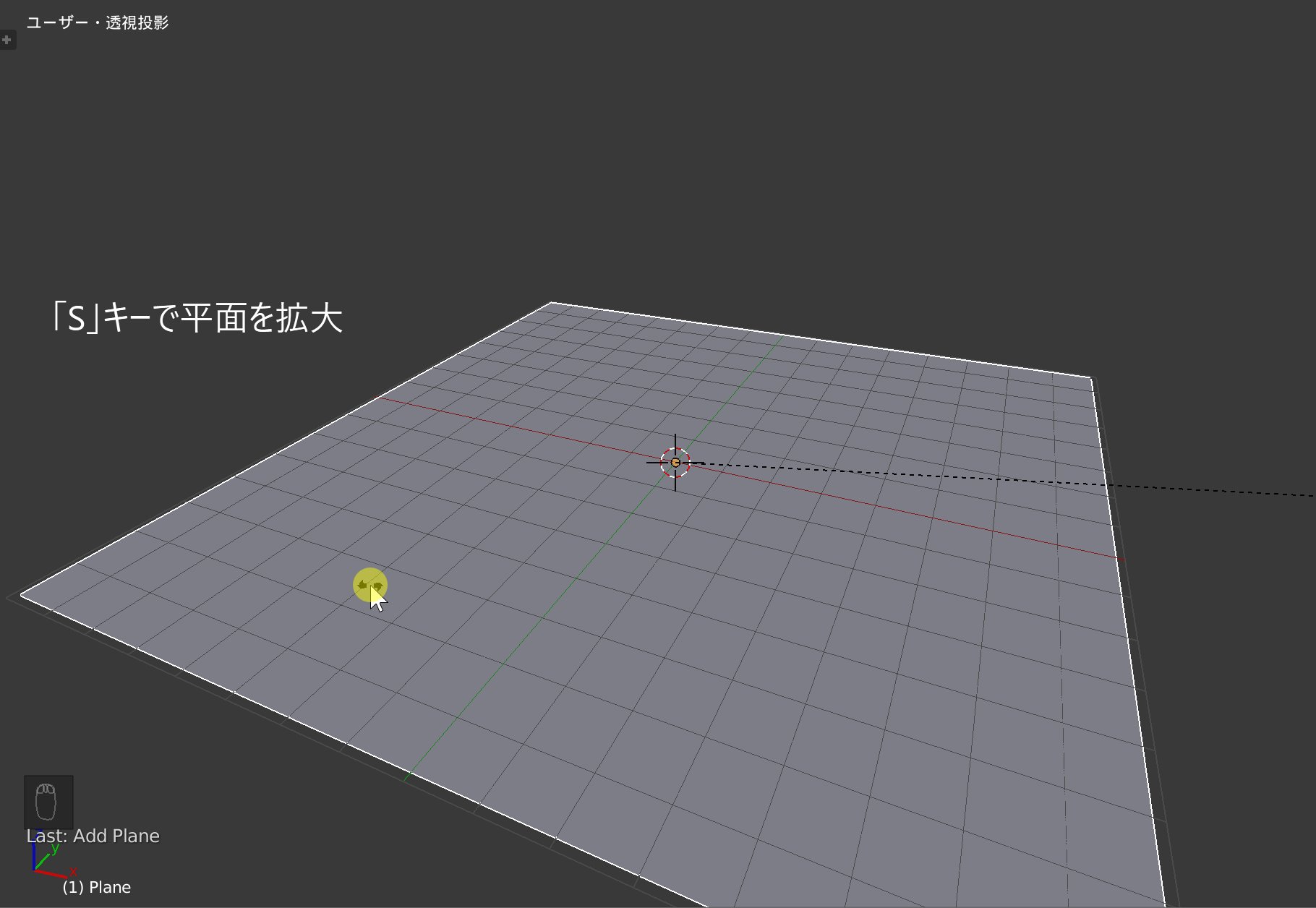
- 「S」キーで大きさ調整。
- 「Ctrl + A」キーで「拡大縮小」を適用。

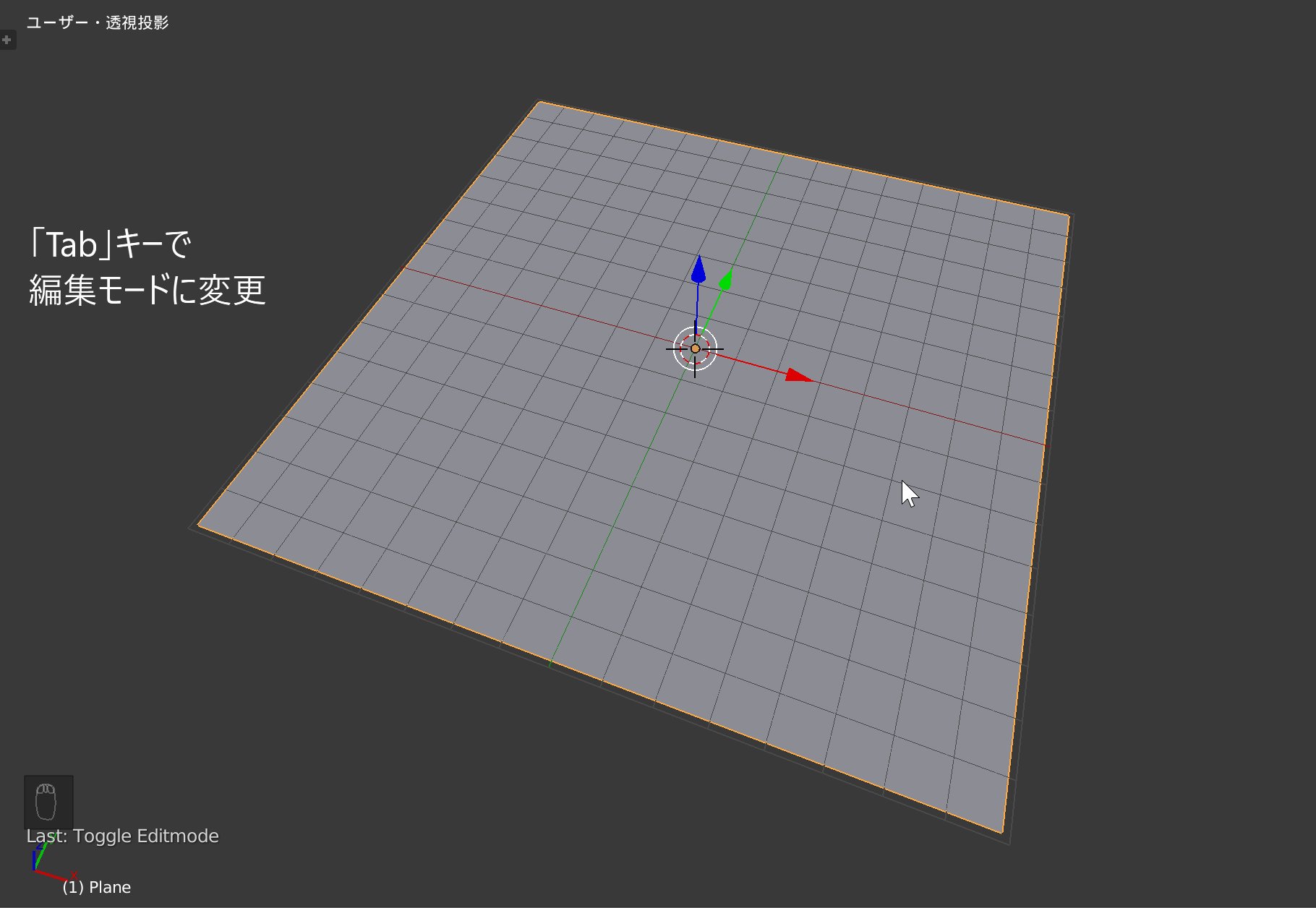
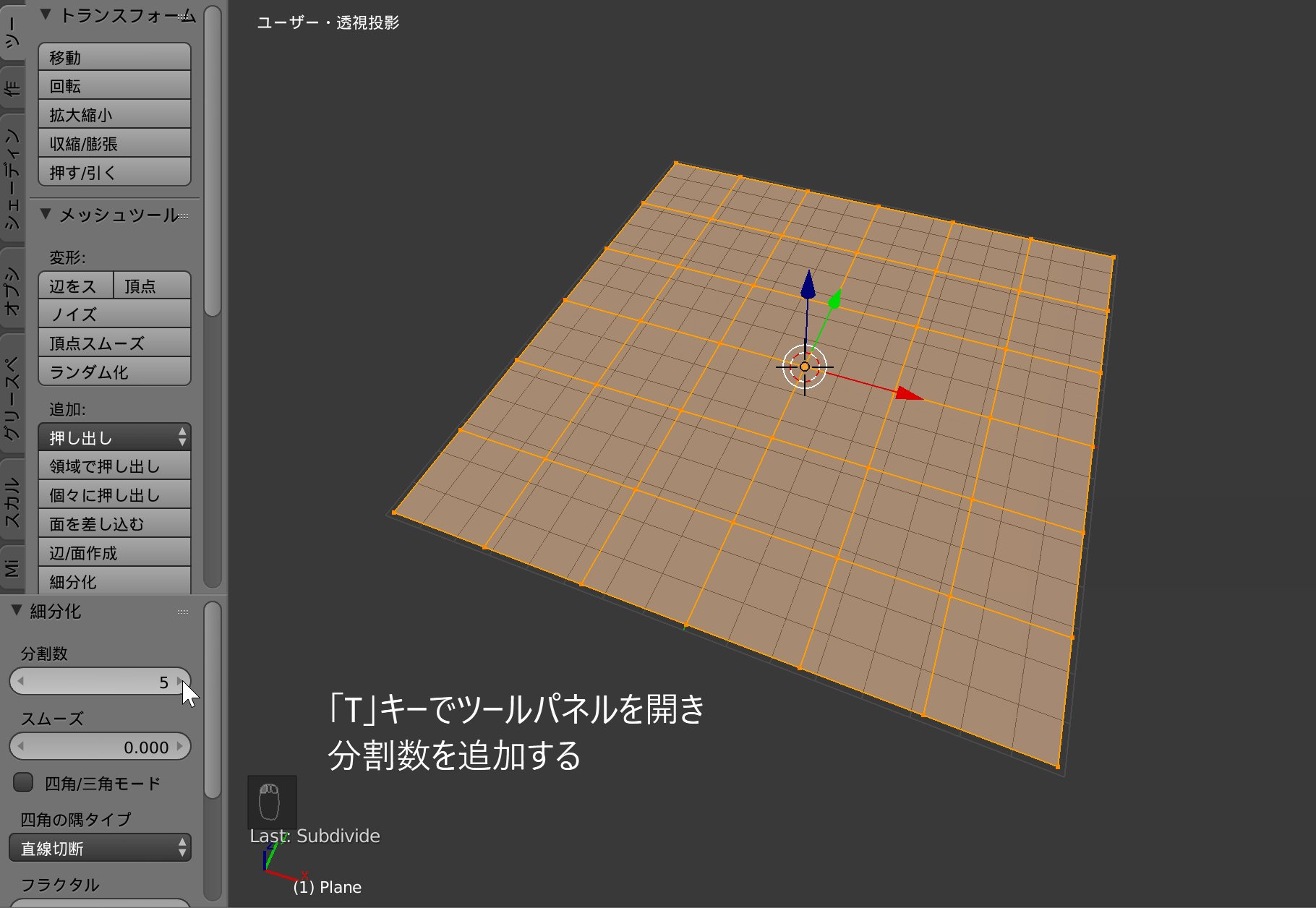
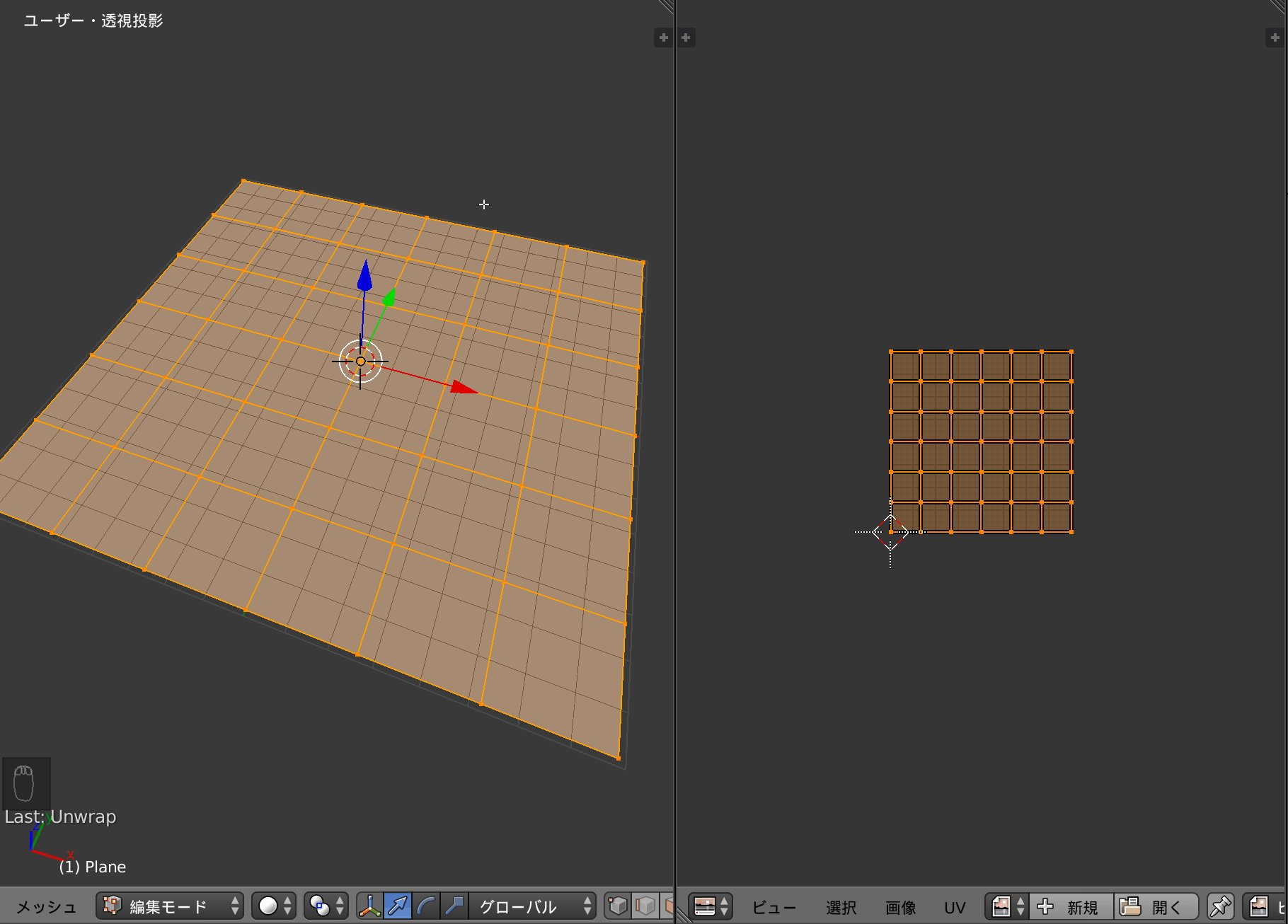
続いて平面メッシュを細分化していきます。
- 「Tab」キーを押して「編集モード」に変更。
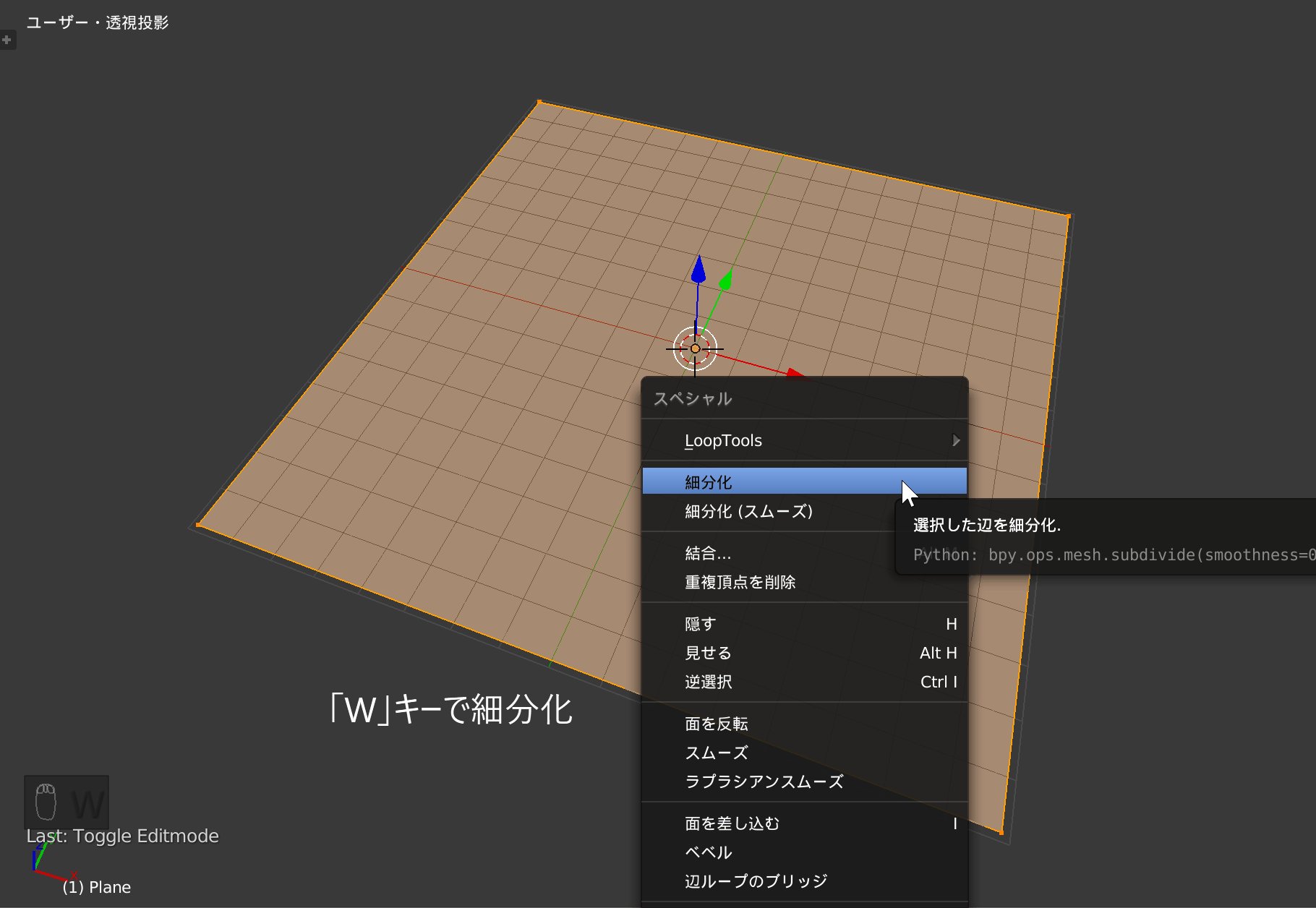
- 「W」キーを押して細分化。
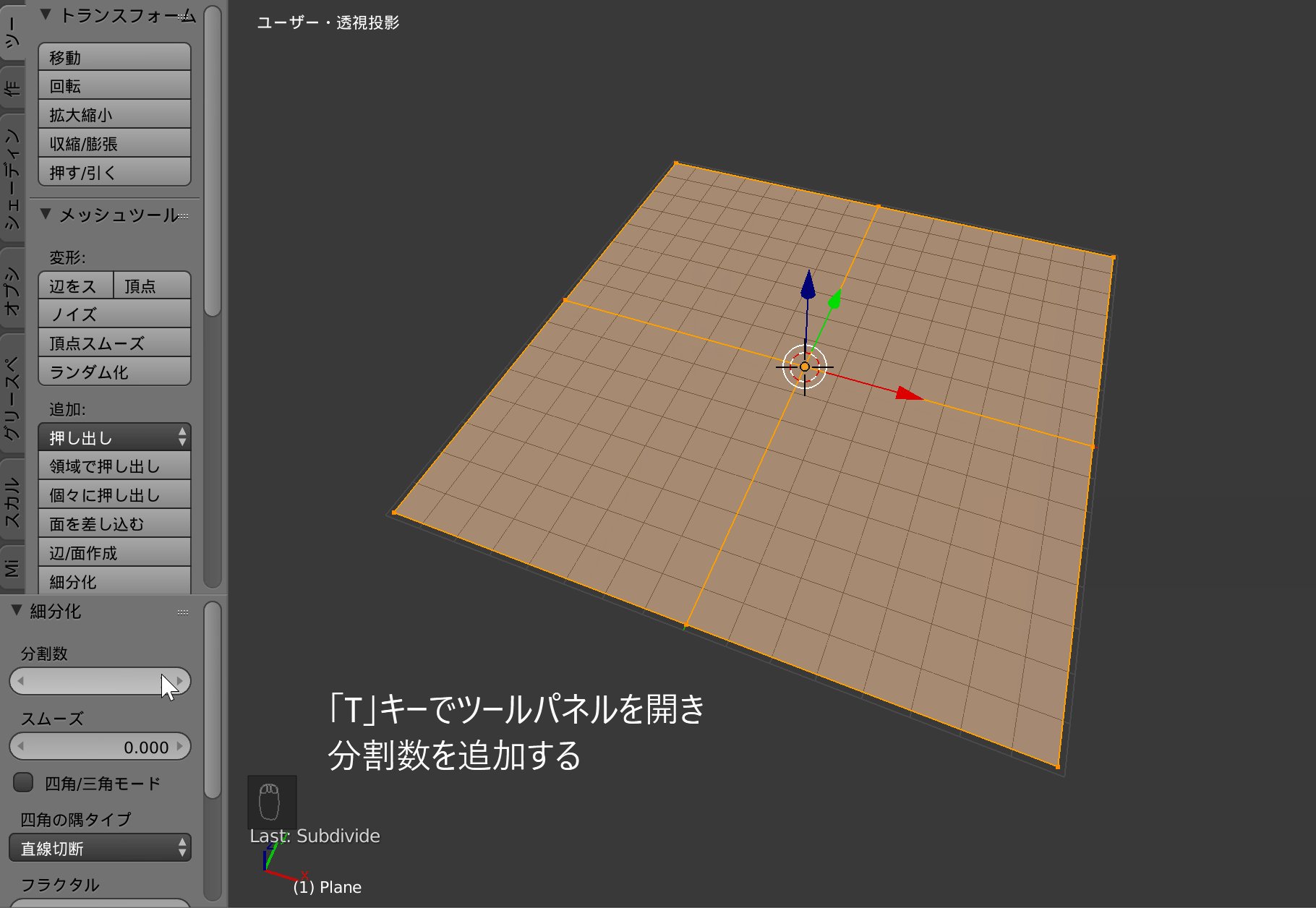
- 「T」キーを押してツールパネルを展開し分割数を設定。

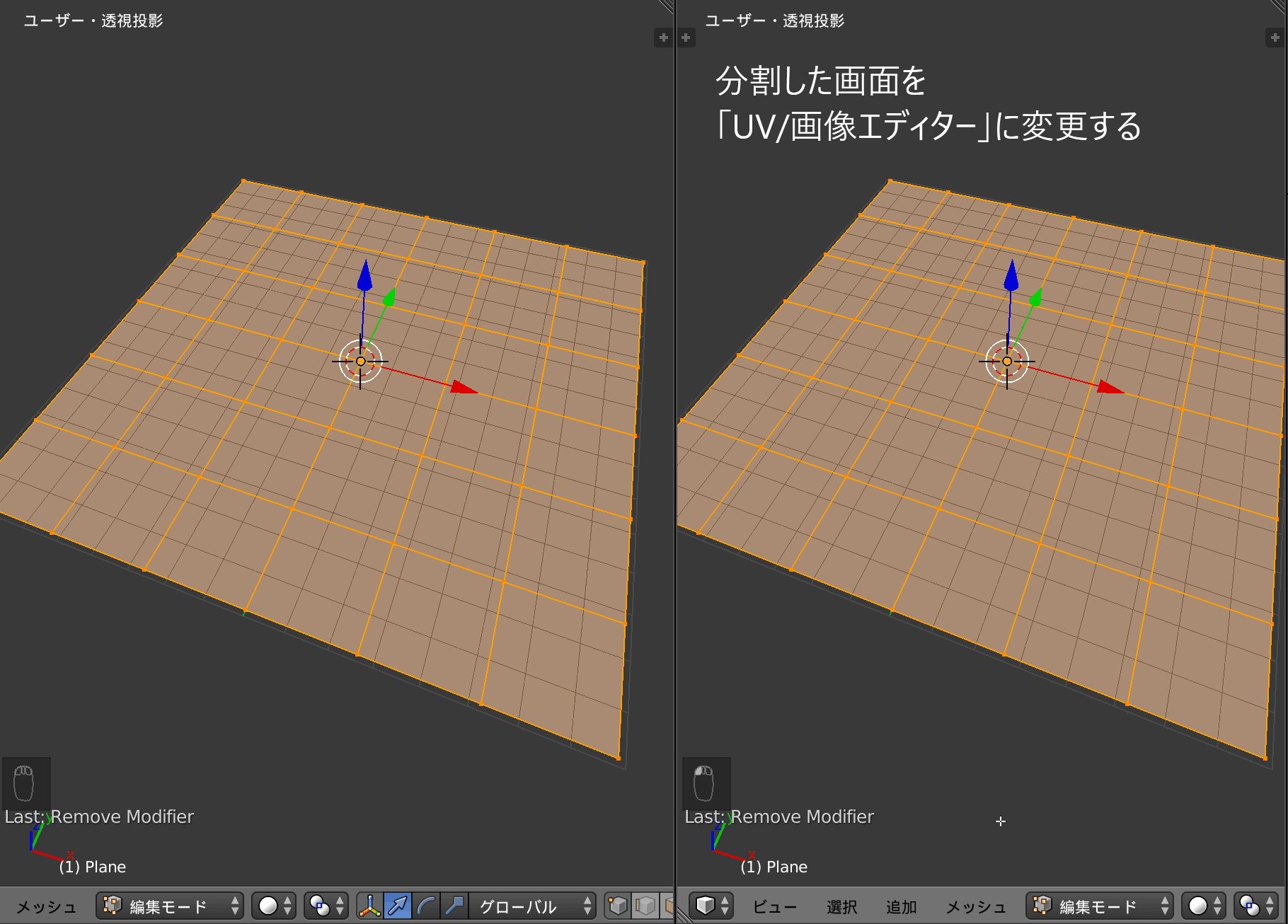
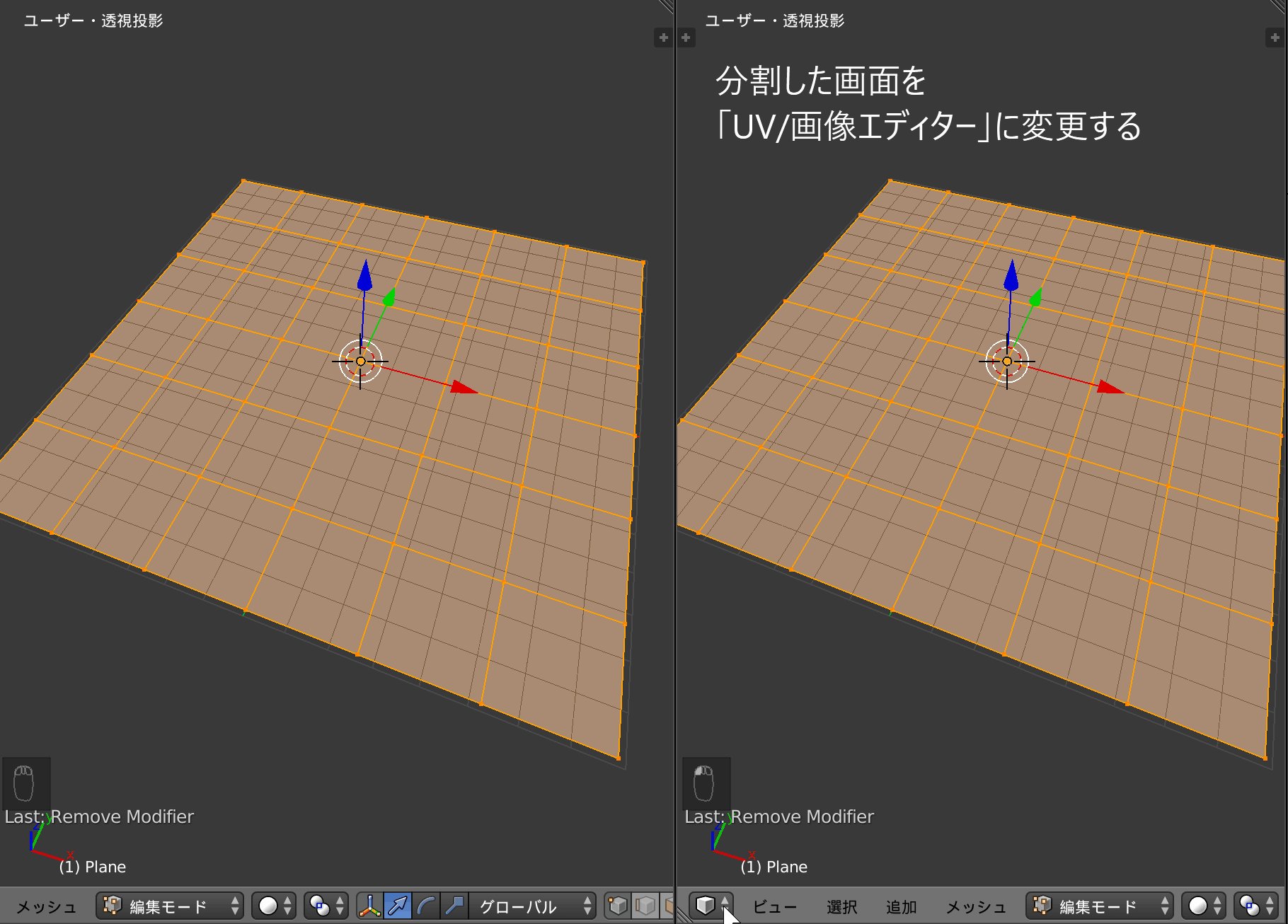
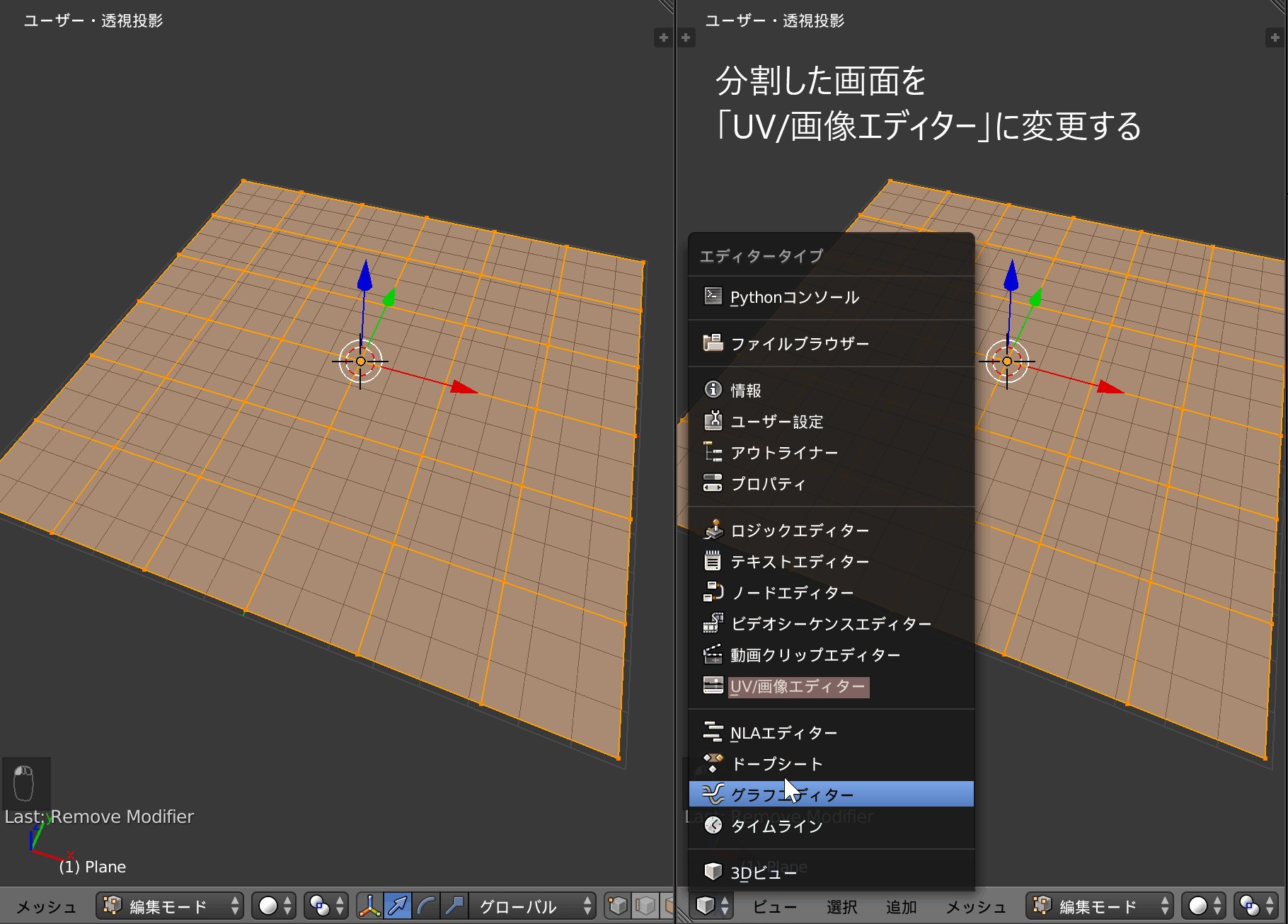
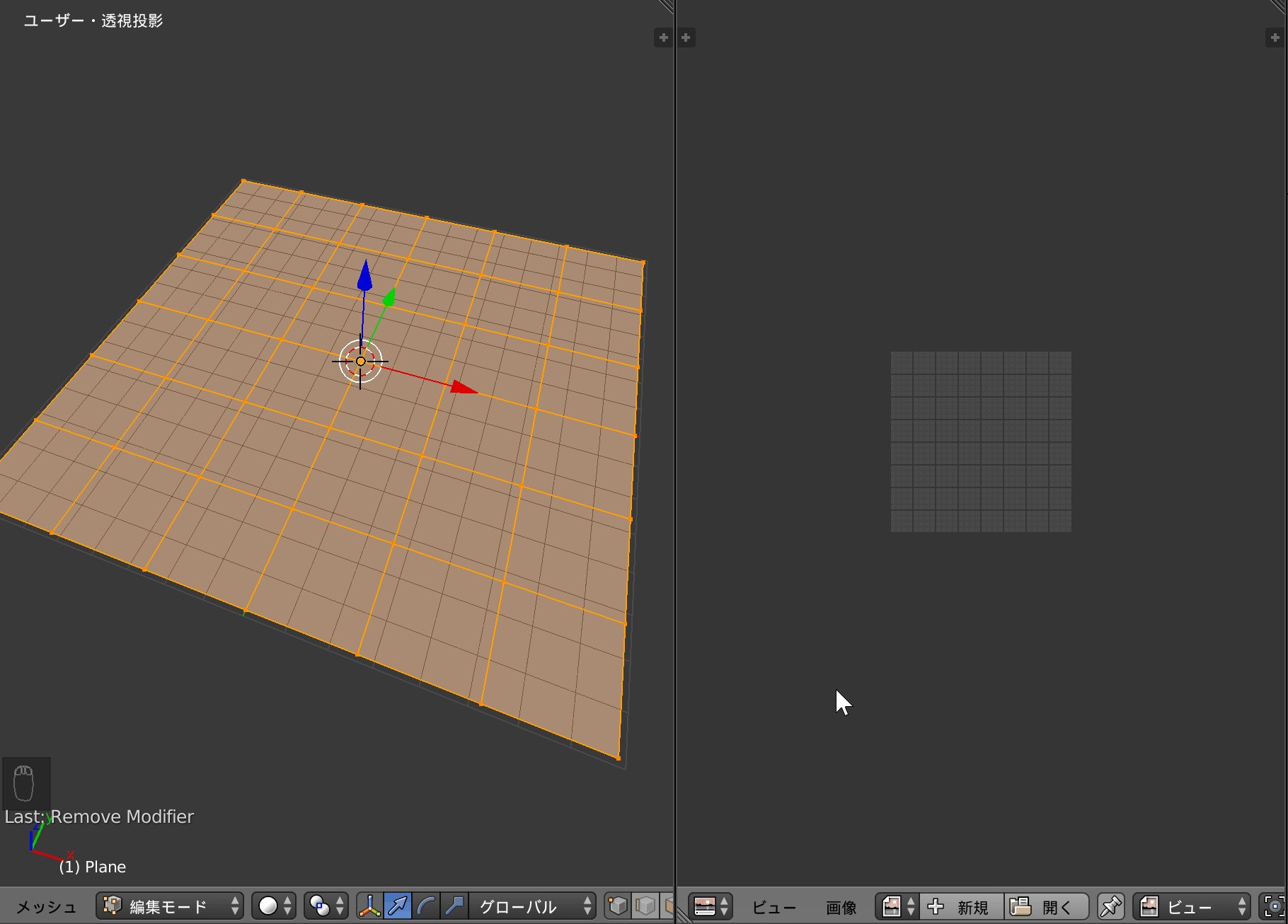
分割したメッシュをUV展開します。3Dビューを分割して、UV/画像エディターを表示します。

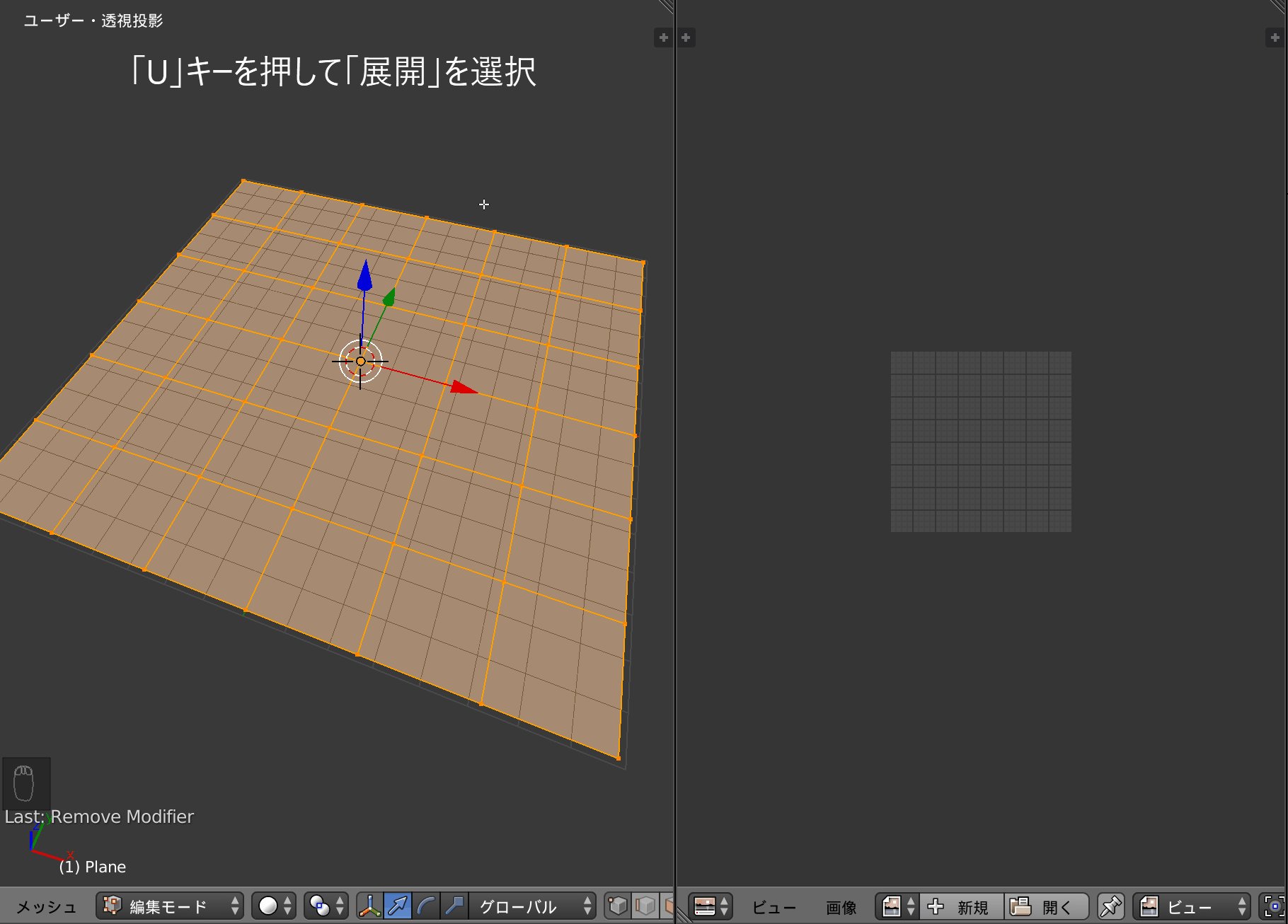
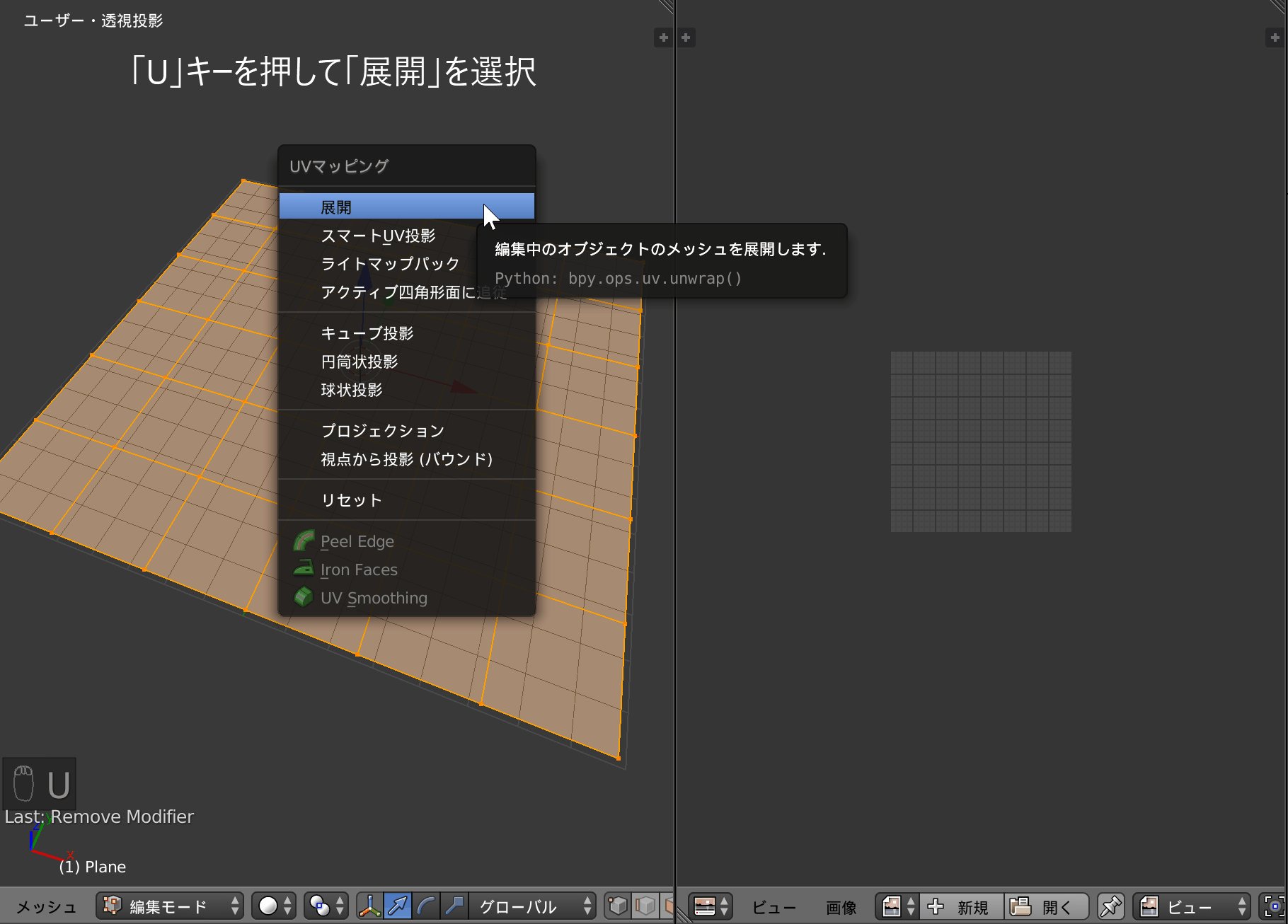
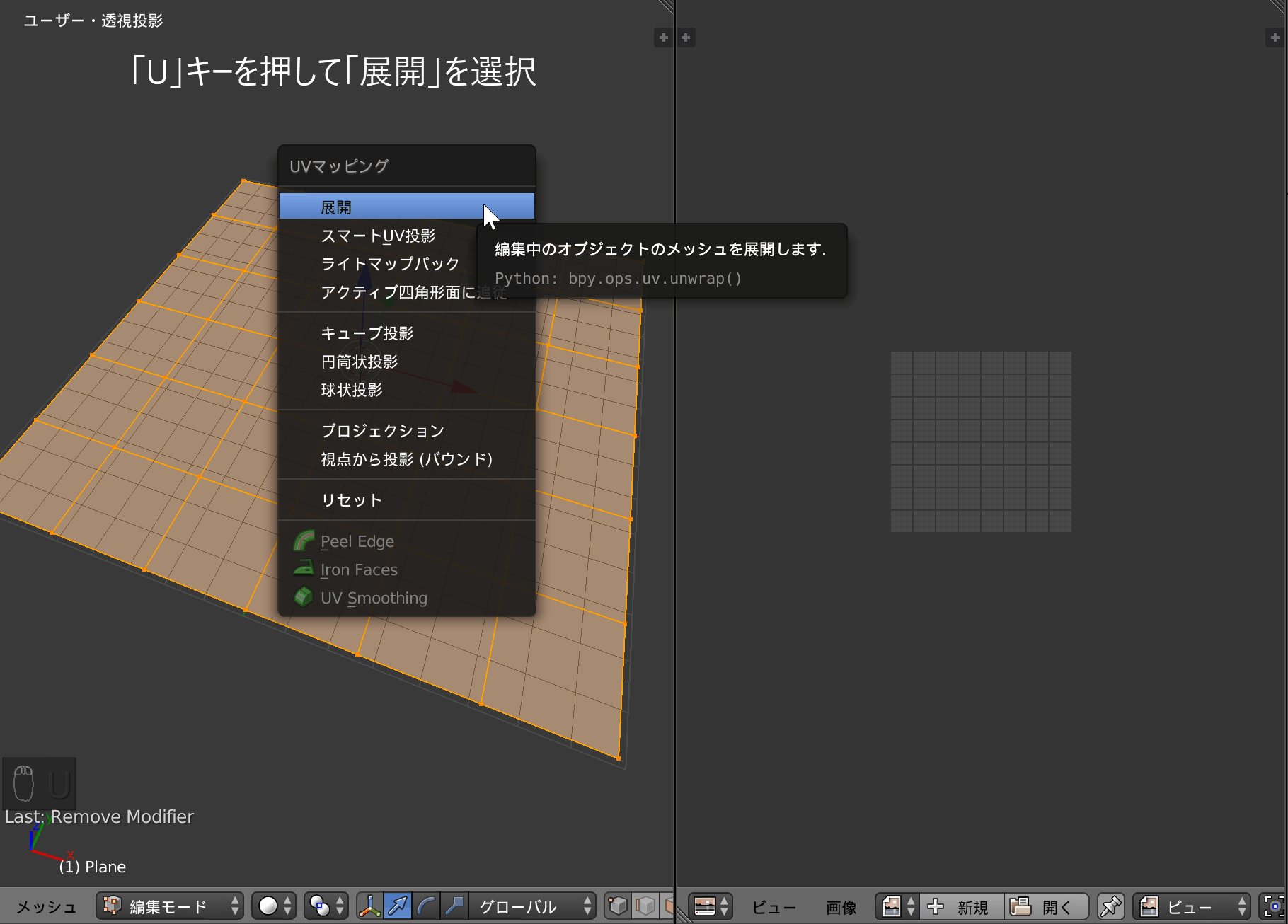
画像エディターが表示できたら3Dビュー上で「U」キーを押し、「展開」を選択します。

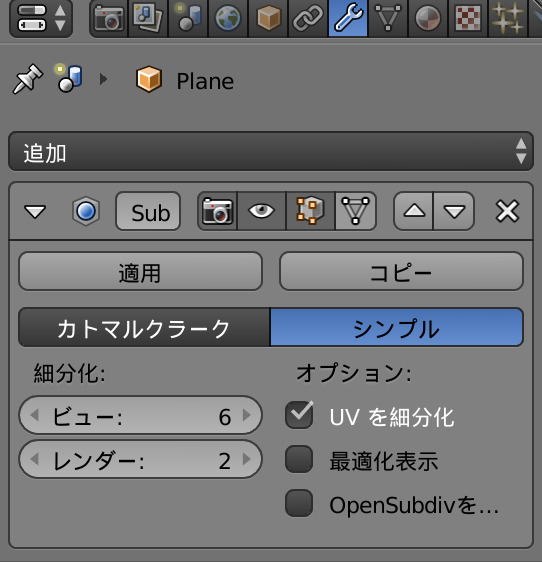
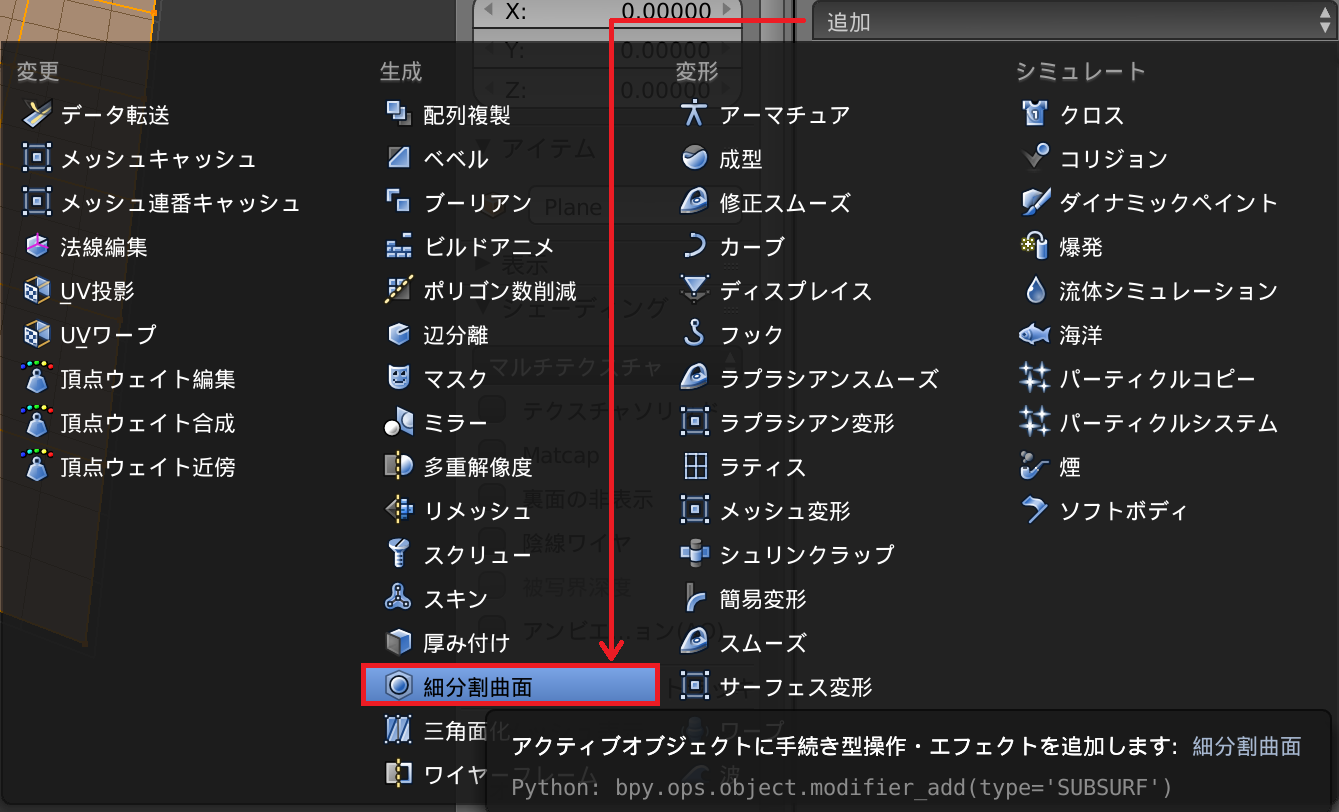
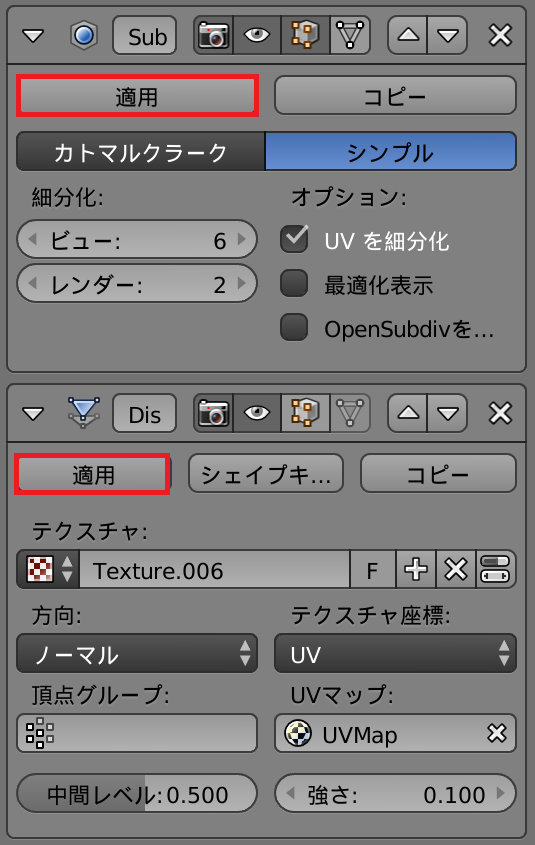
次に平面メッシュに細分割曲面モディファイア追加していきます。

細分数はなるべく細かく設定してください。
また「カトマルクラーク」だと平面メッシュが丸みを帯びるため「シンプル」に設定します。
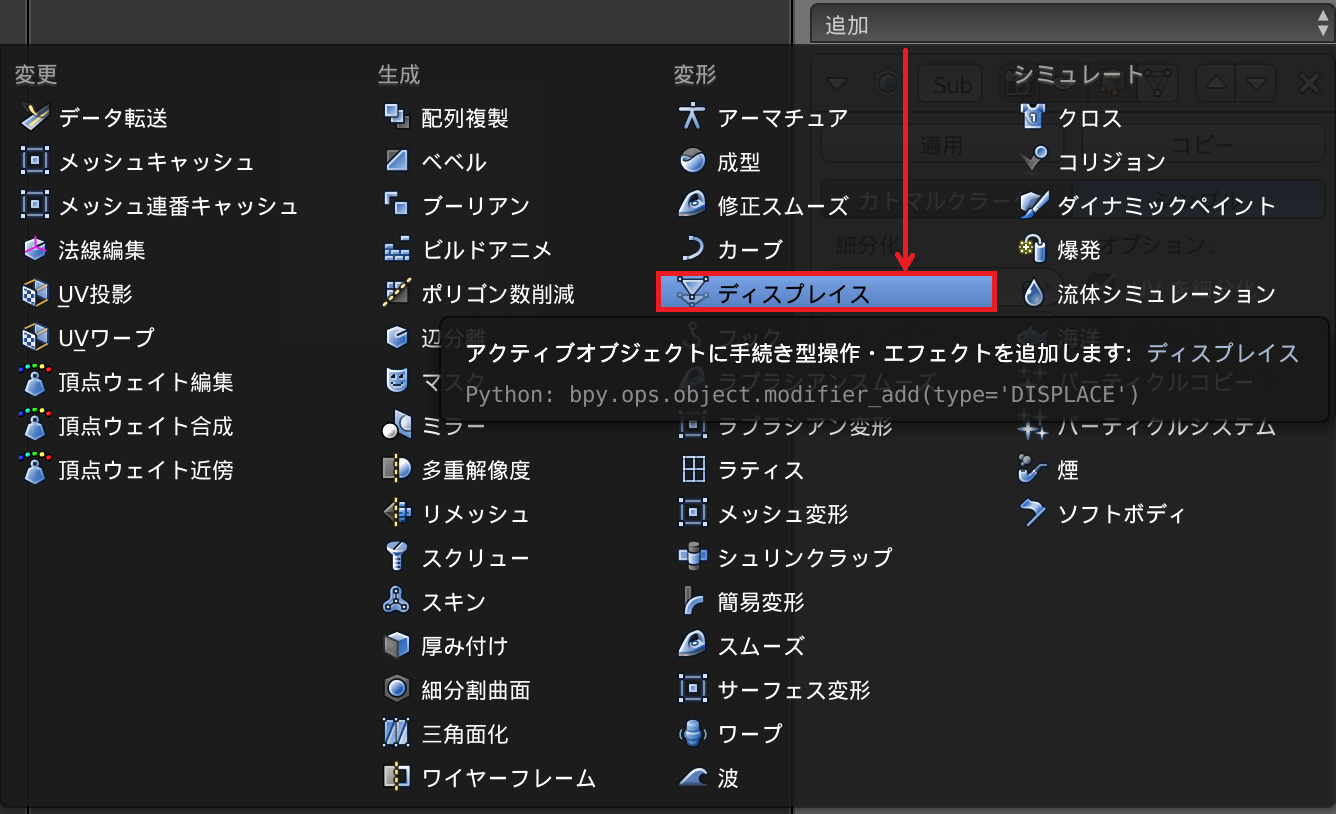
続いて「ディスプレイス」モディファイアを追加していきます。

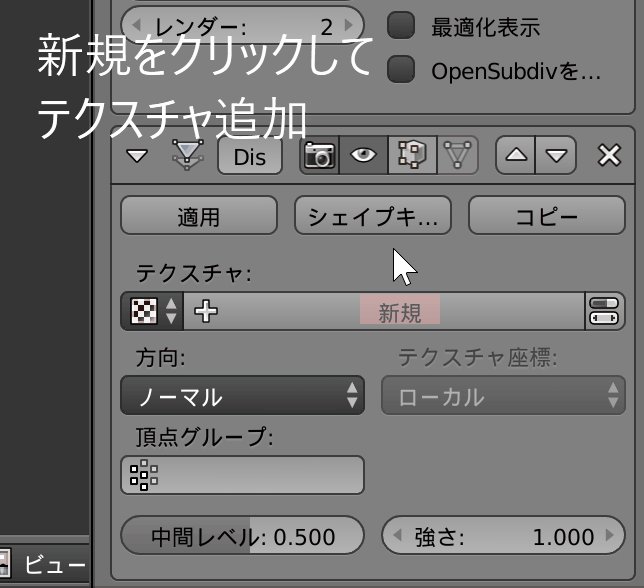
ディスプレイスモディファイアが追加できたら以下の手順で設定してください。
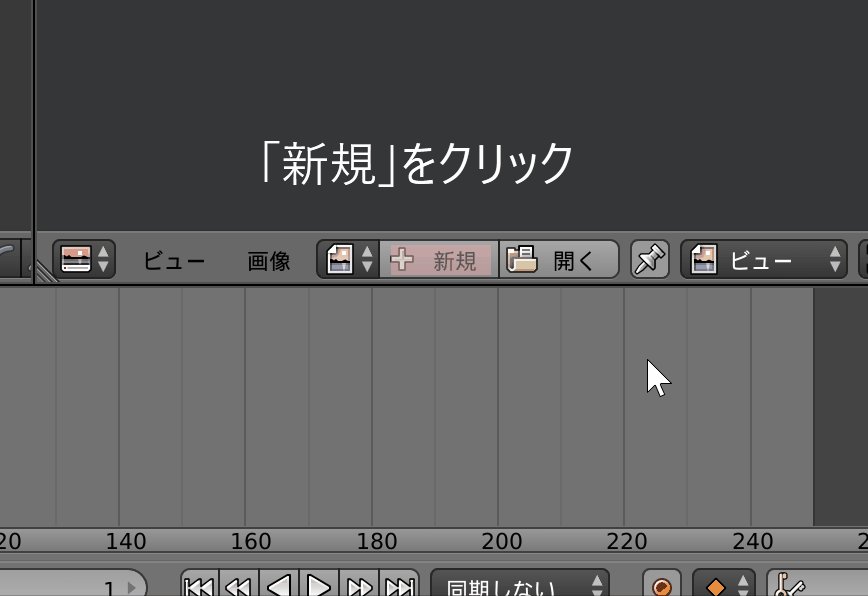
- 「新規」をクリックしてテクスチャを追加。
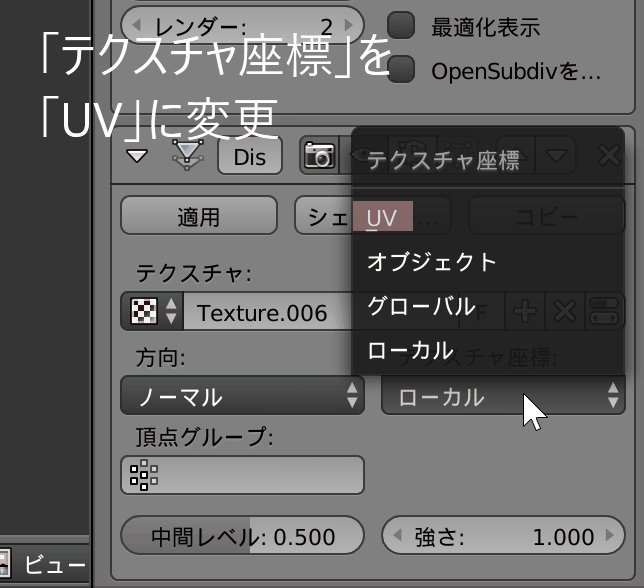
- 「テクスチャ座標」を「UV」に変更。
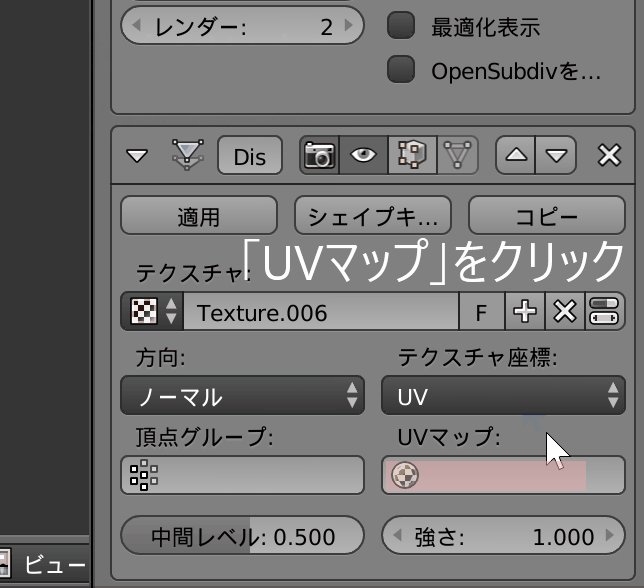
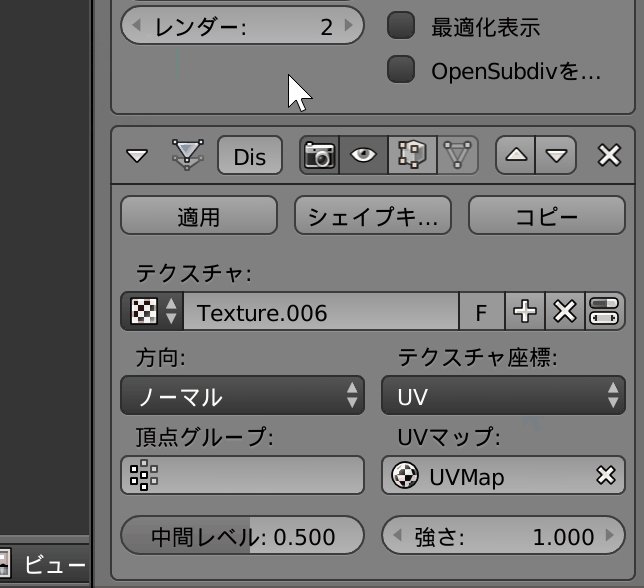
- 「UVマップ」をクリックして「UVMap」を選択。

テクスチャ設定
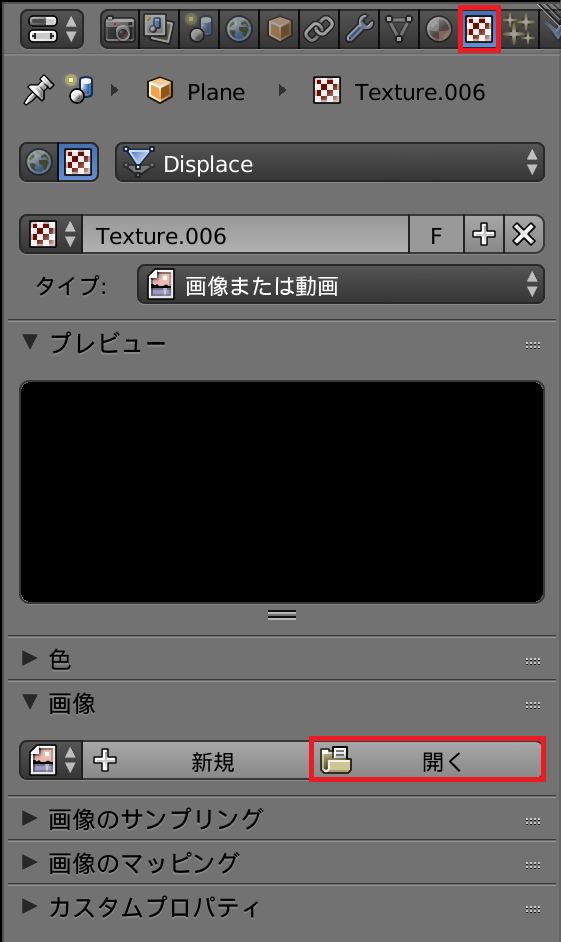
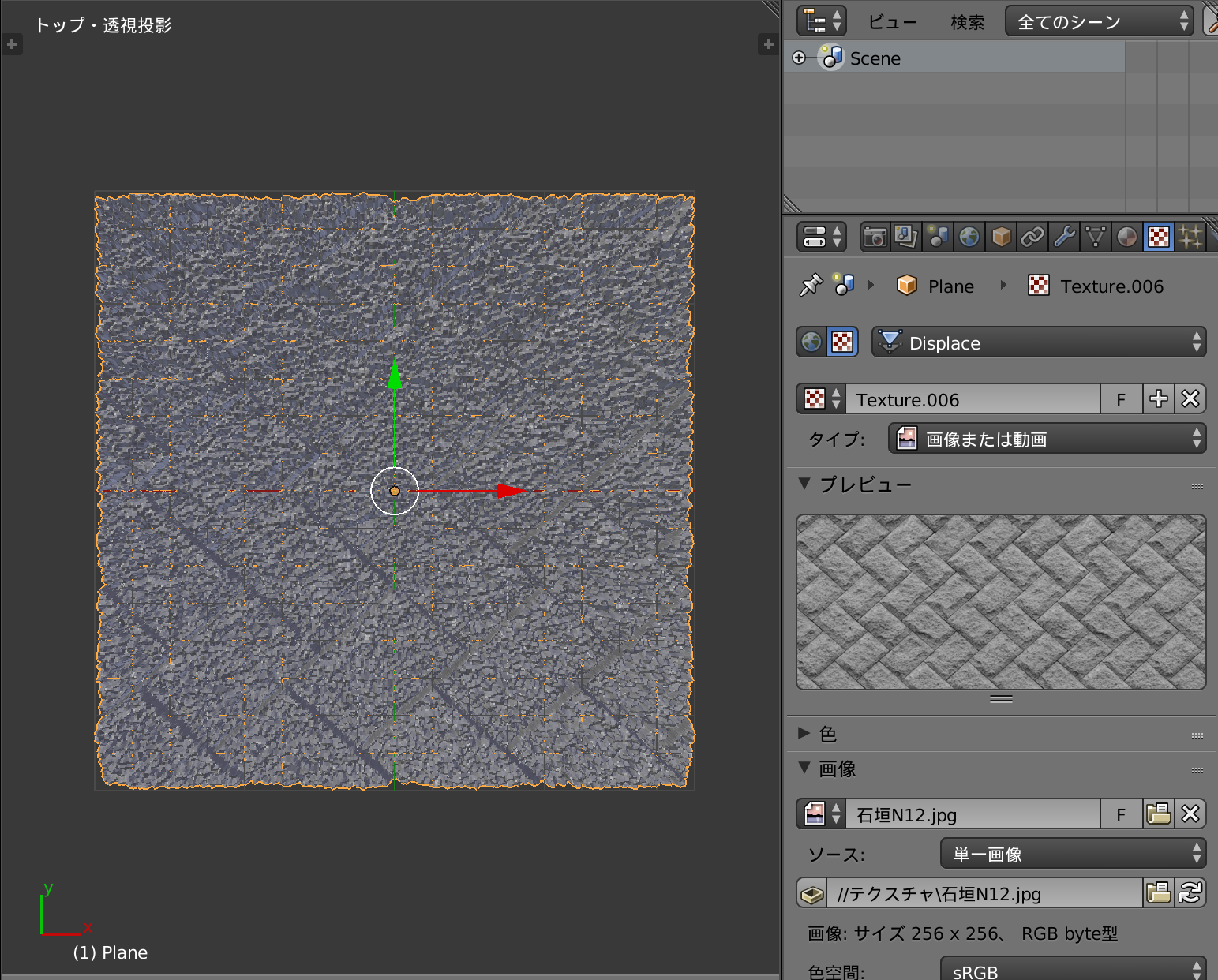
追加したテクスチャを設定していきます。テクスチャタブを展開し、[画像]->[開く]を選択し、お好みのテクスチャ画像を設定してください。

今回は以下のリンク先よりテクスチャ画像を使用させていただいております。
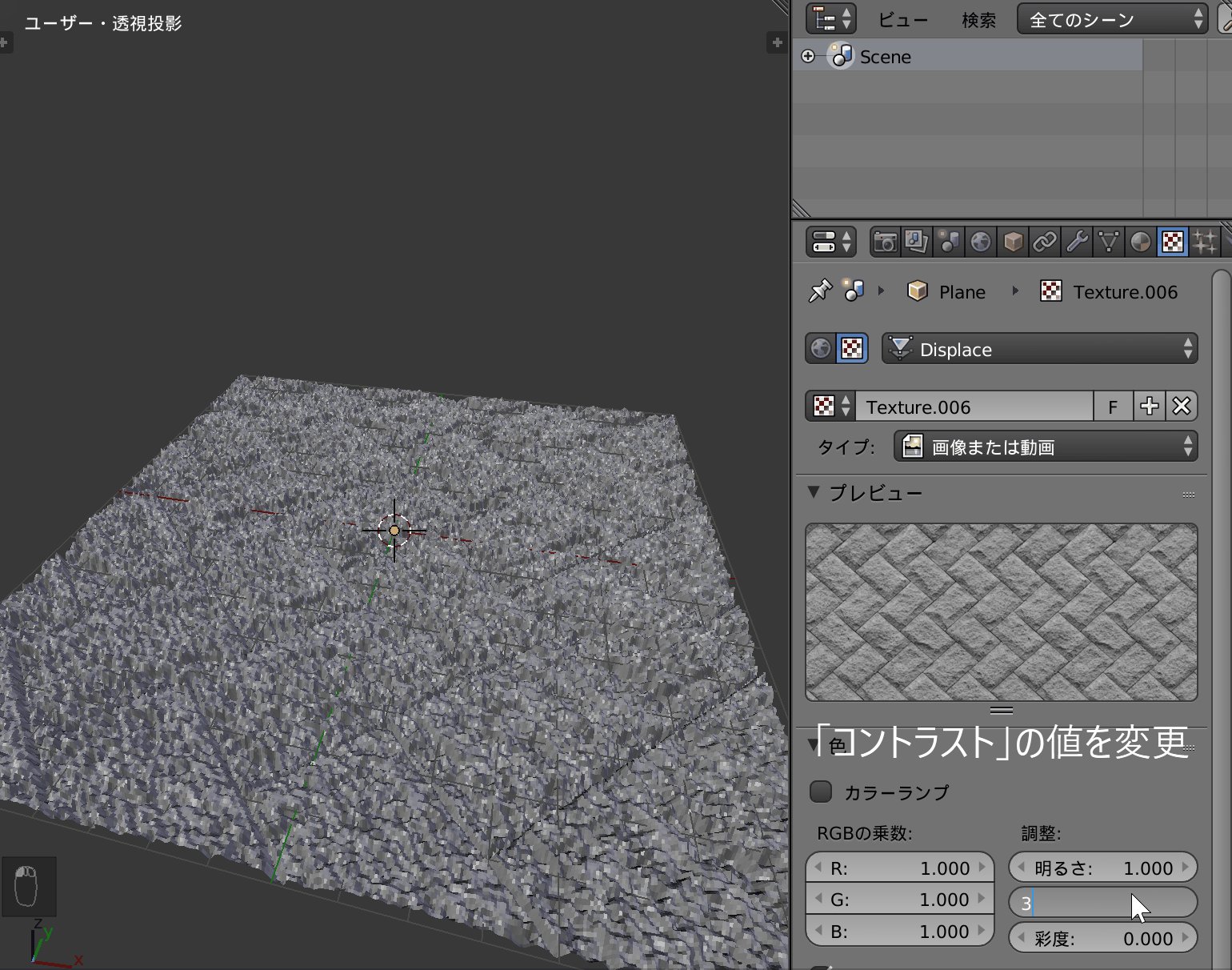
テクスチャを設定すると、平面メッシュがテクスチャの模様に応じて変化していることが確認できます。

先ほど細分割曲面モディファイアを追加した時に、なるべくメッシュを細かく設定した理由はここにあります。

メッシュの細分化が粗い状態だとテクスチャの模様がうまく反映されません。
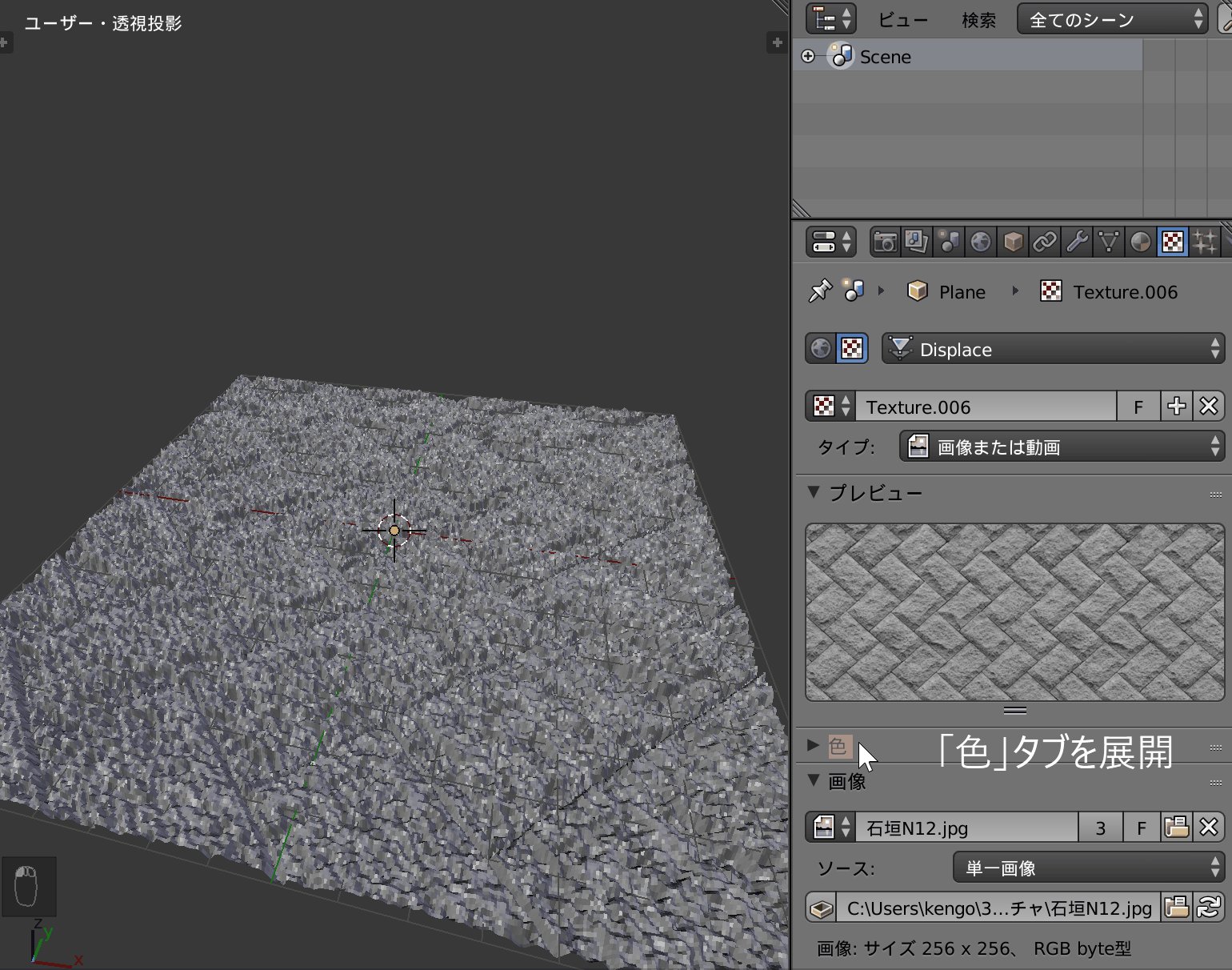
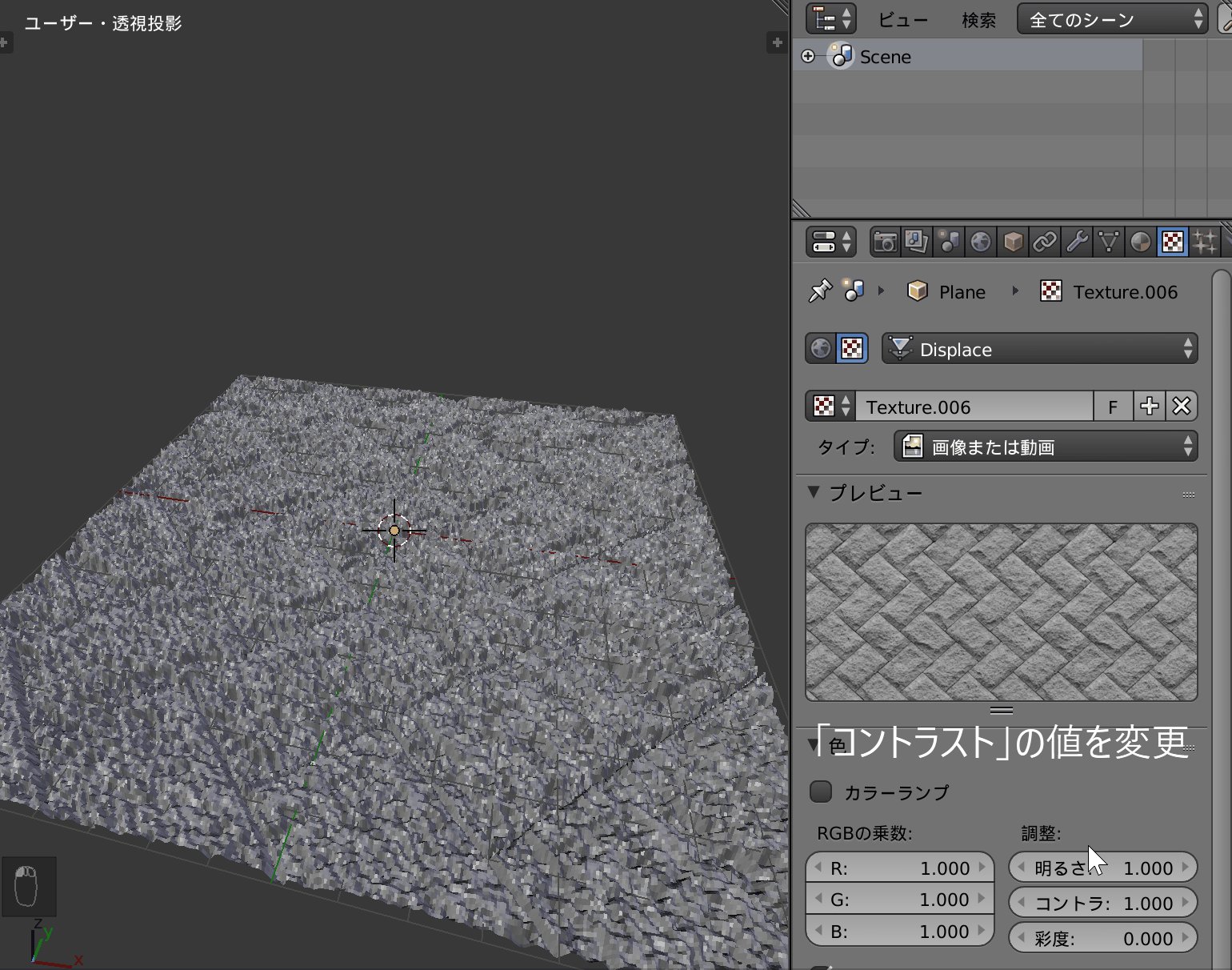
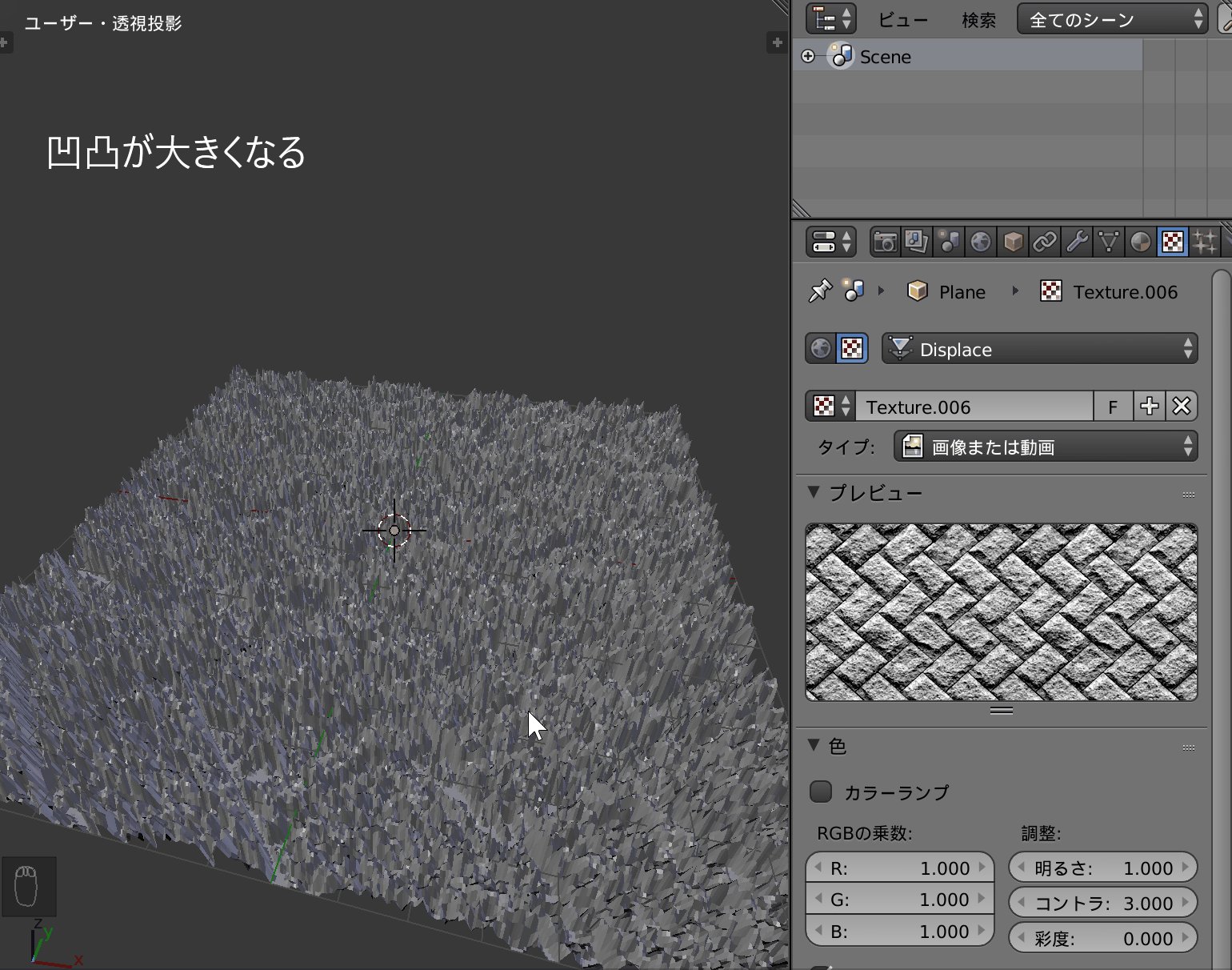
「色」タブを展開して「コントラスト」を設定すると溝の深さを設定可能です。

*今回は凹凸の情報があれば十分なため、彩度を0に設定しています。
この状態だと凹凸が激しすぎるため、以下の手順で調整していきます。
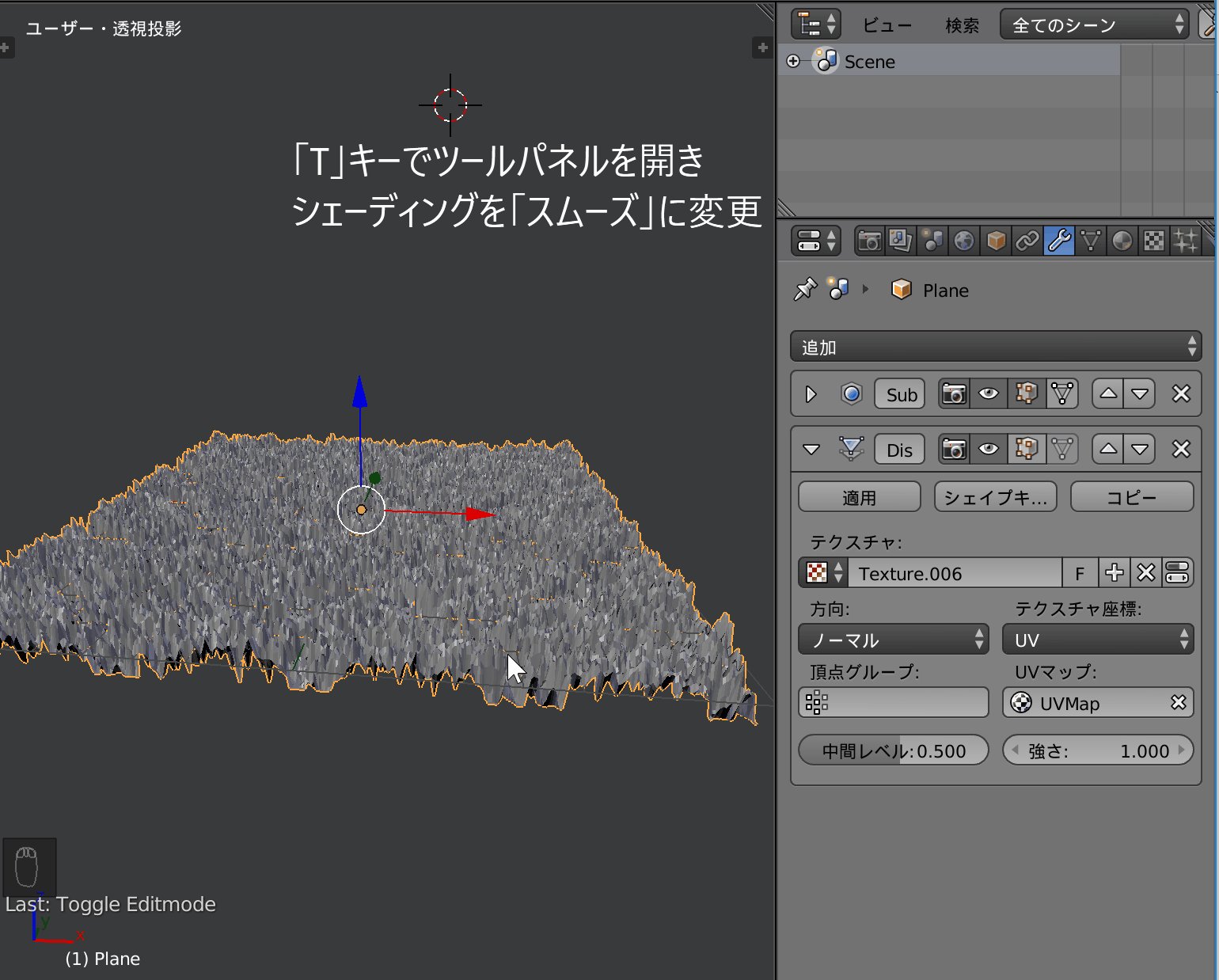
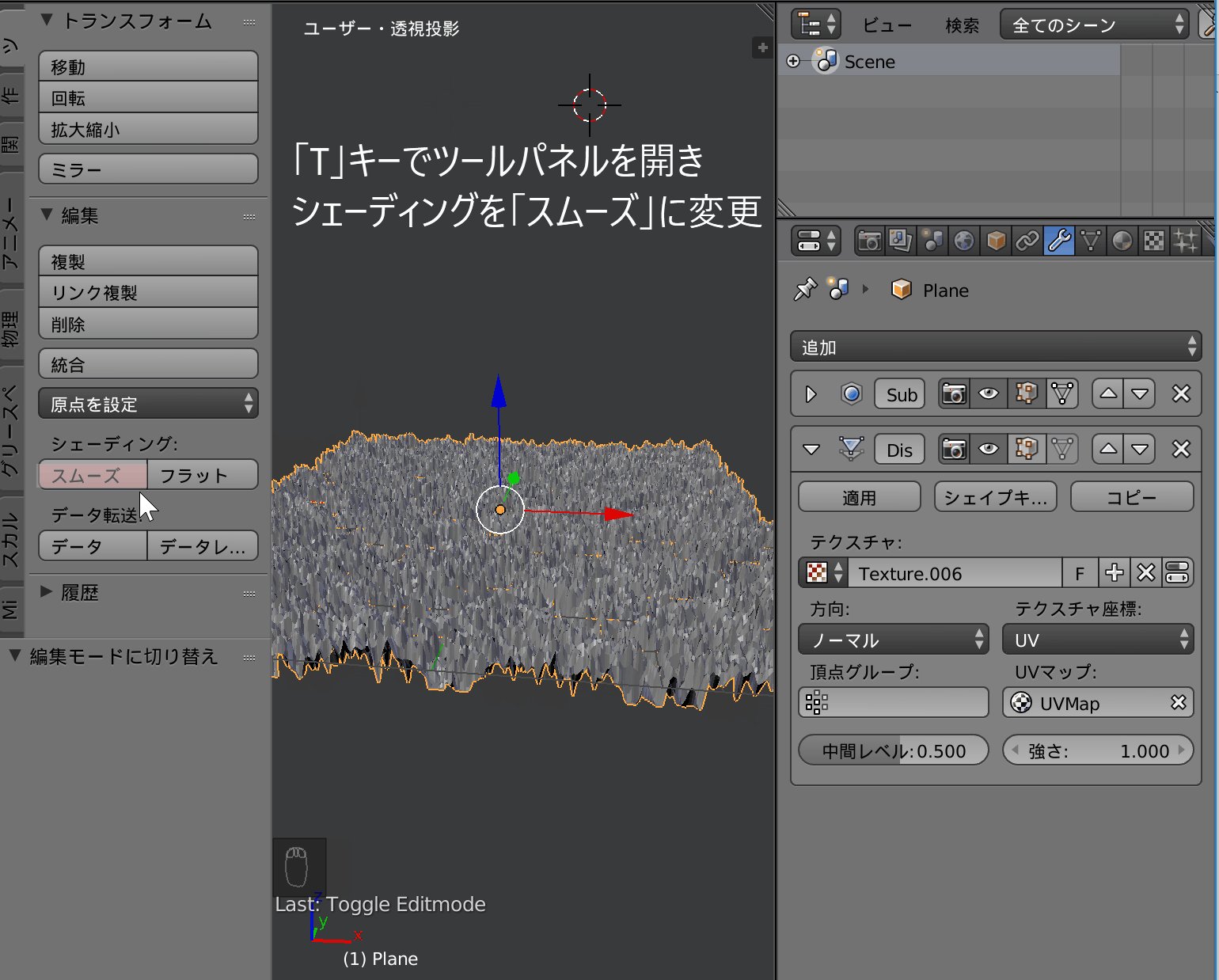
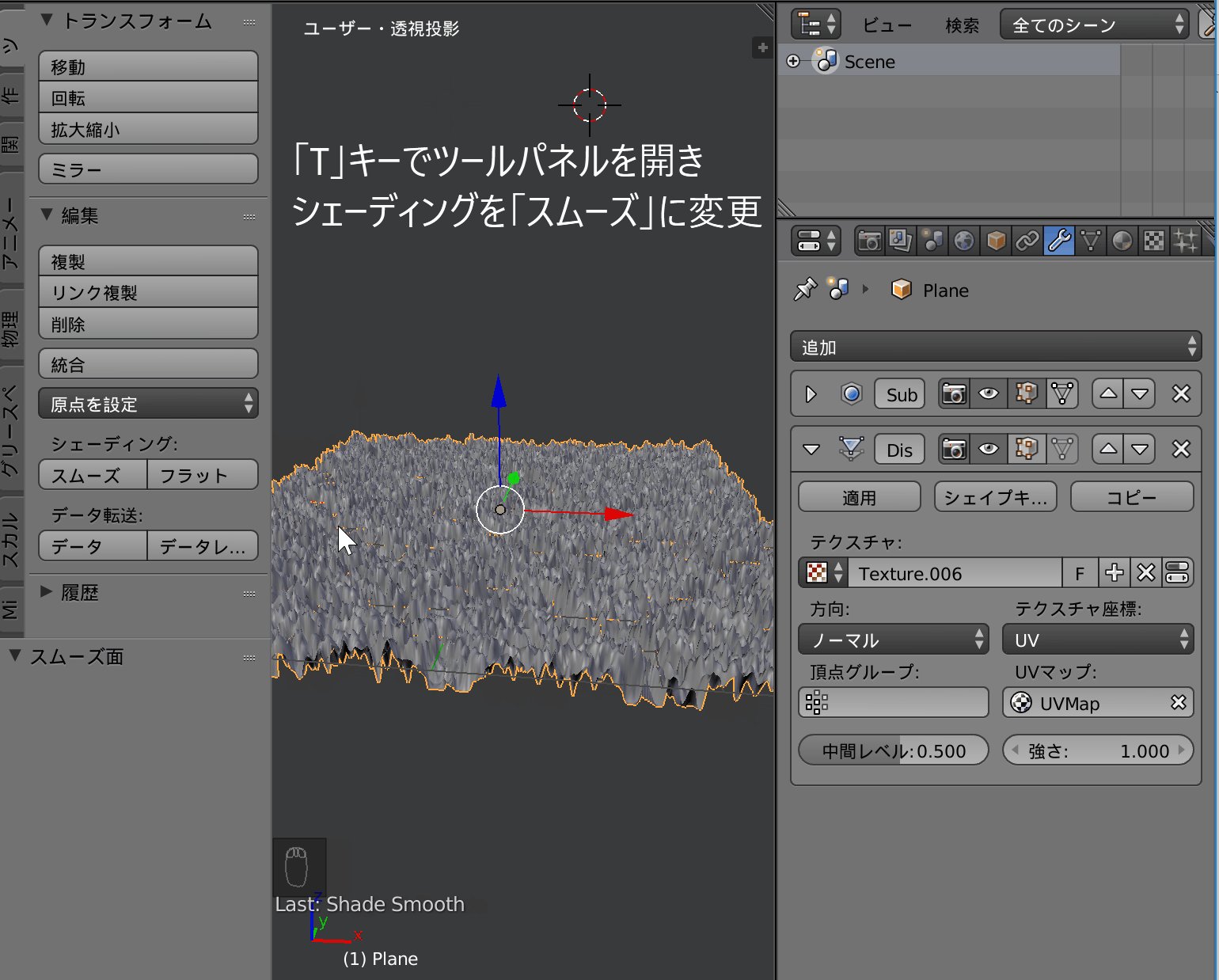
- オブジェクトモードでツールパネル(Tキー)を開く。
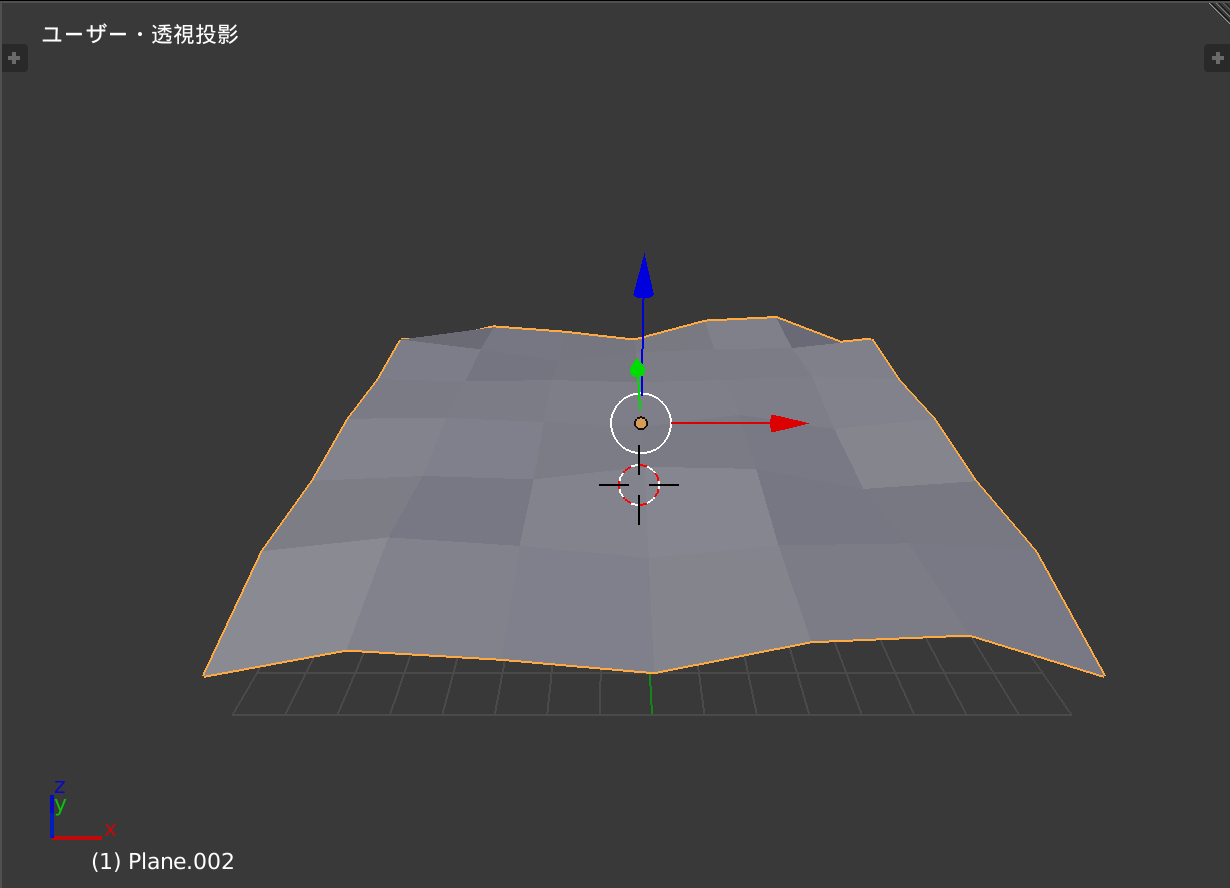
- シェーディングを「スムーズ」に設定。
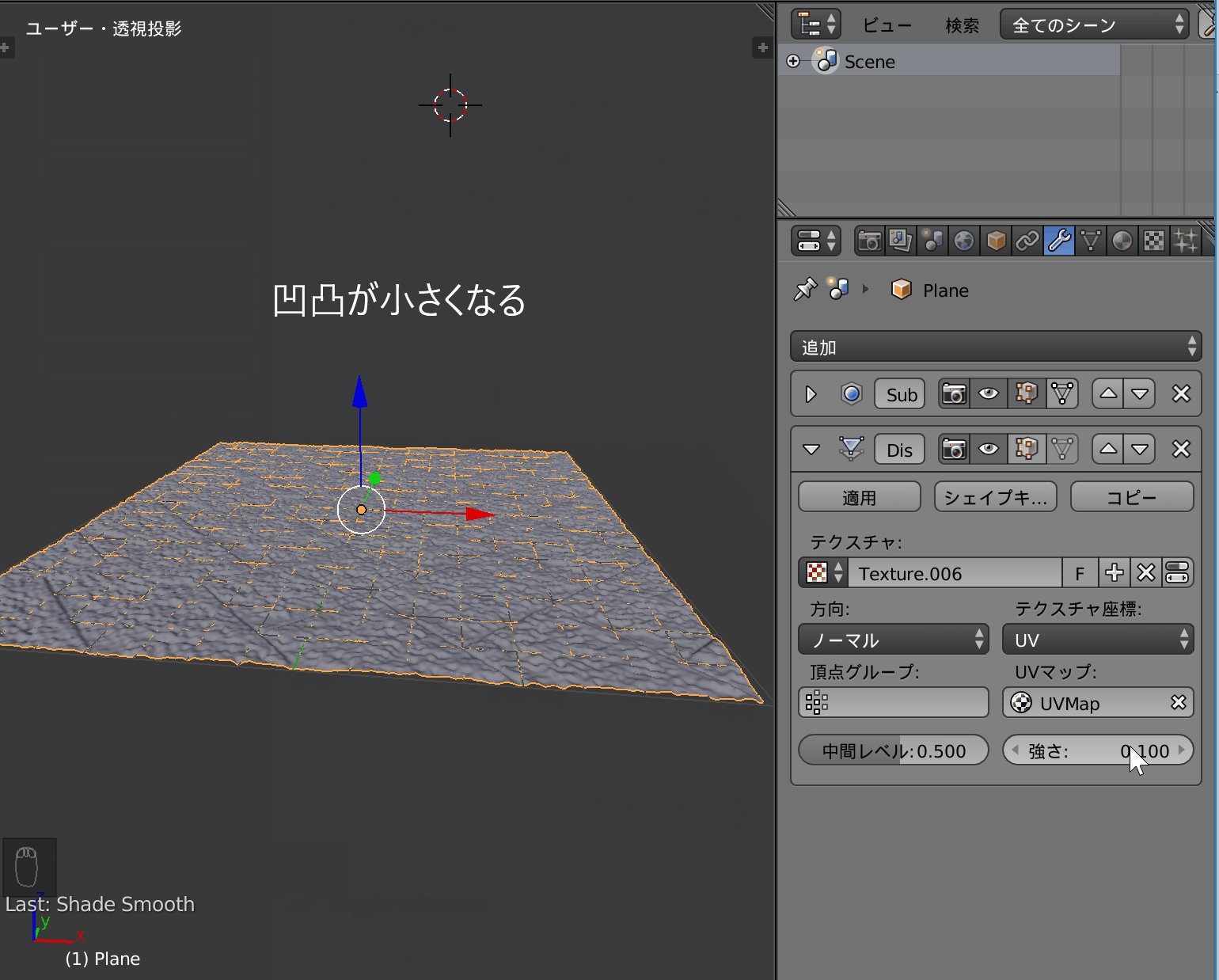
- ディスプレイスモディファイアの「強さ」を調節(今回は0.1に設定)。

*もっと凹凸を激しくしたい場合は強さの数値を大きくしてください。
これで凹凸がなめらかになりました。
ノーマルマップをベイク
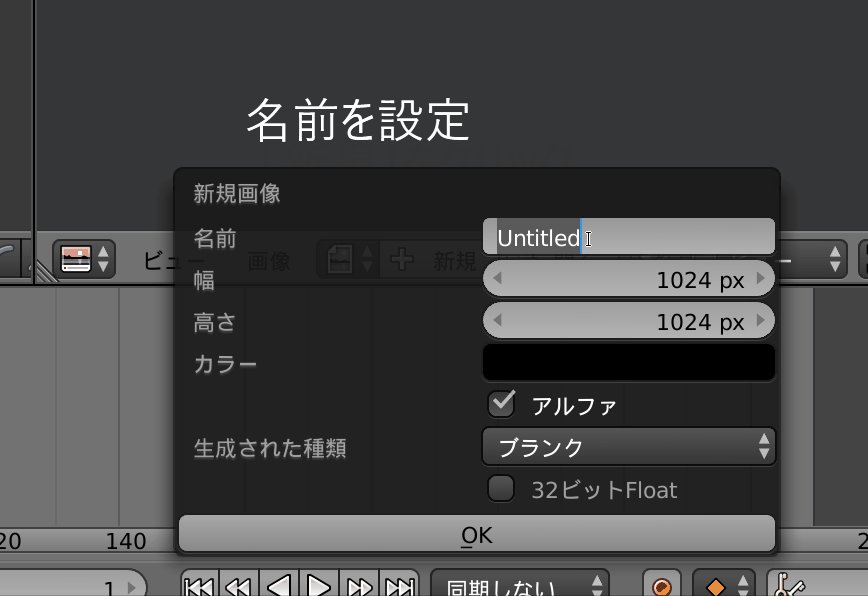
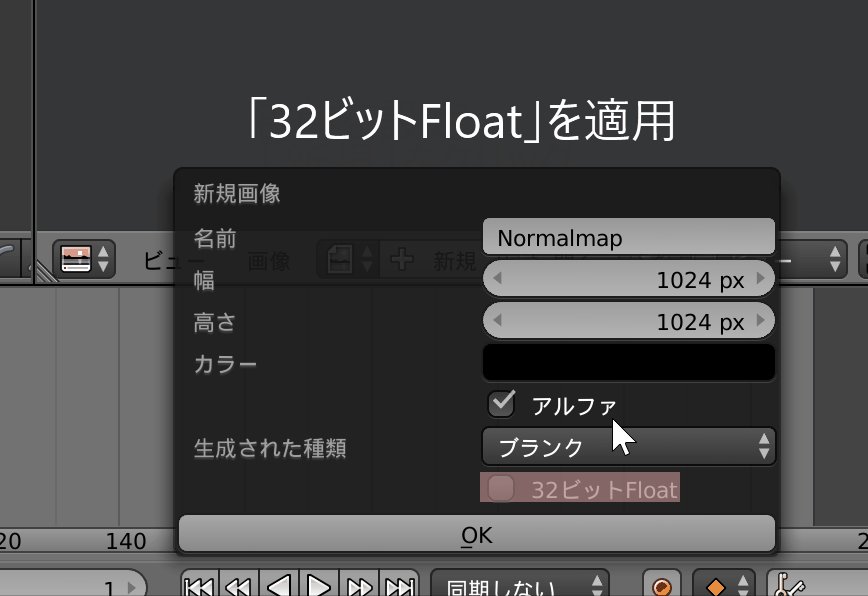
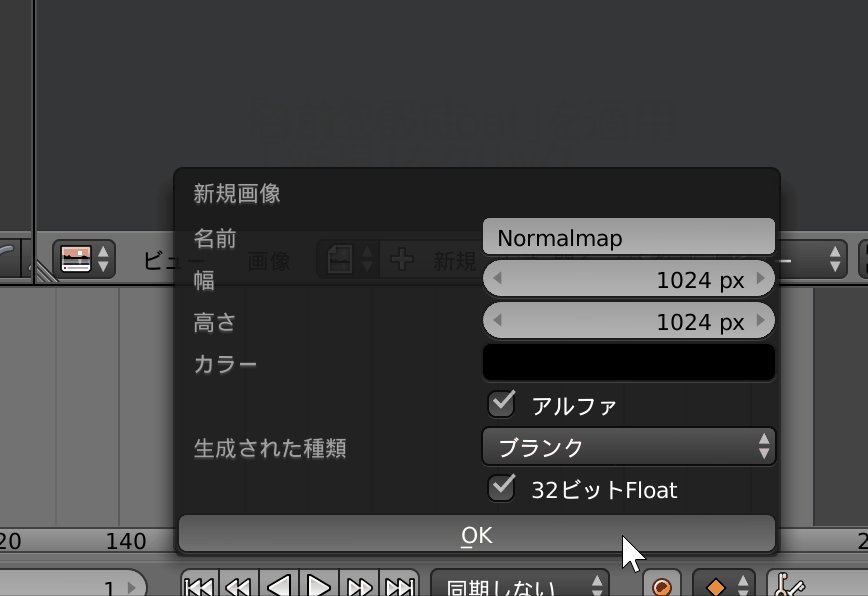
いよいよノーマルマップを作成していきます。まずノーマルマップをベイクする用に、UV画像エディターで画像を新規作成します。

*32ビットFloatを適用しておくと、Unityで使う際に画像が滑らかになります。
続いてモディファイアを適用していきます。細分割曲面モディファイアから適用していくようにしてください。

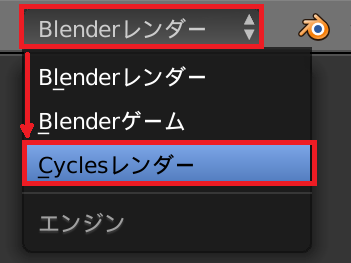
次にマテリアルを追加していきます。この時レンダリングモードを「Cyclesレンダー」にしておいてください。

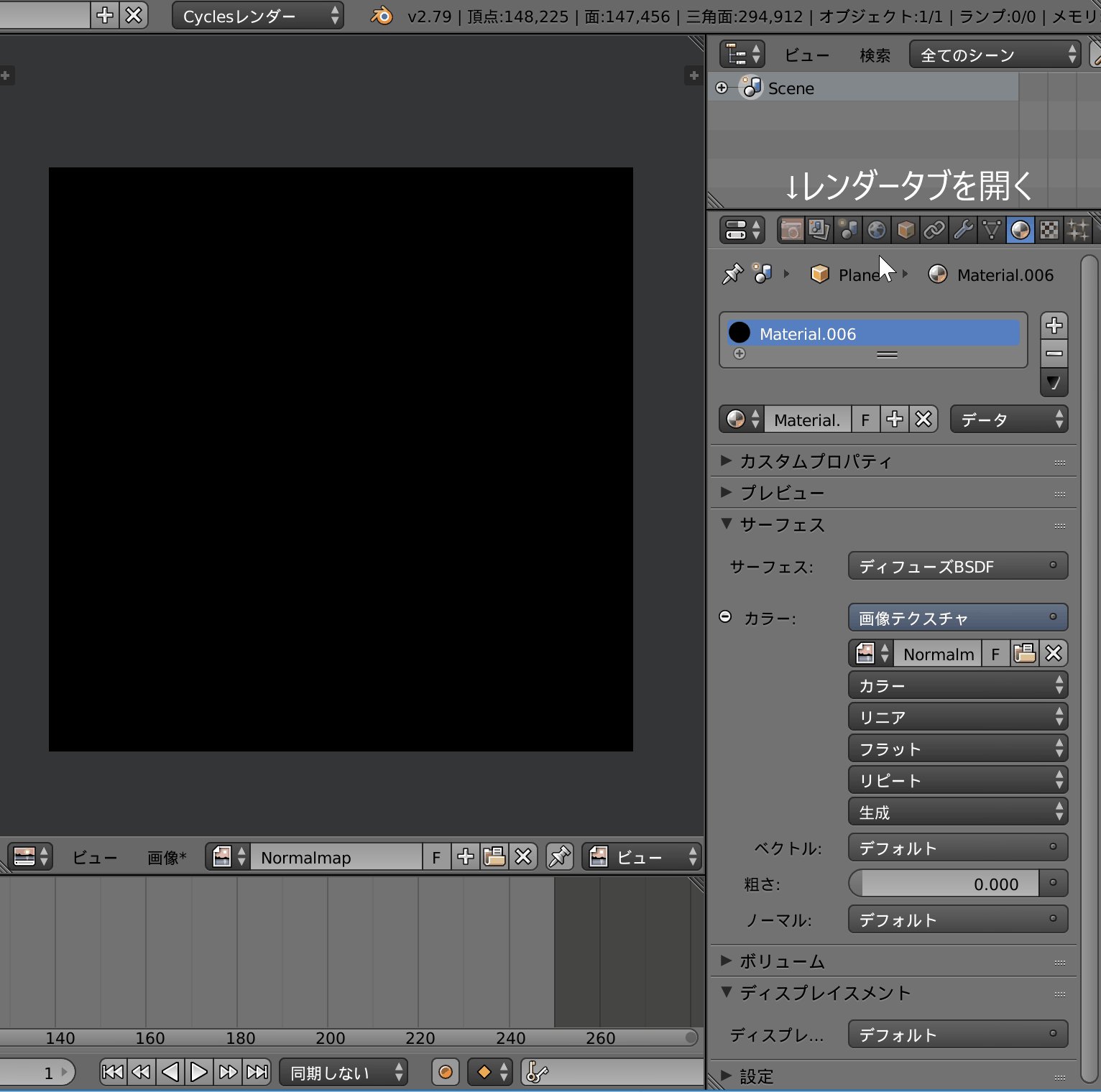
以下の手順でマテリアルを設定していきます。
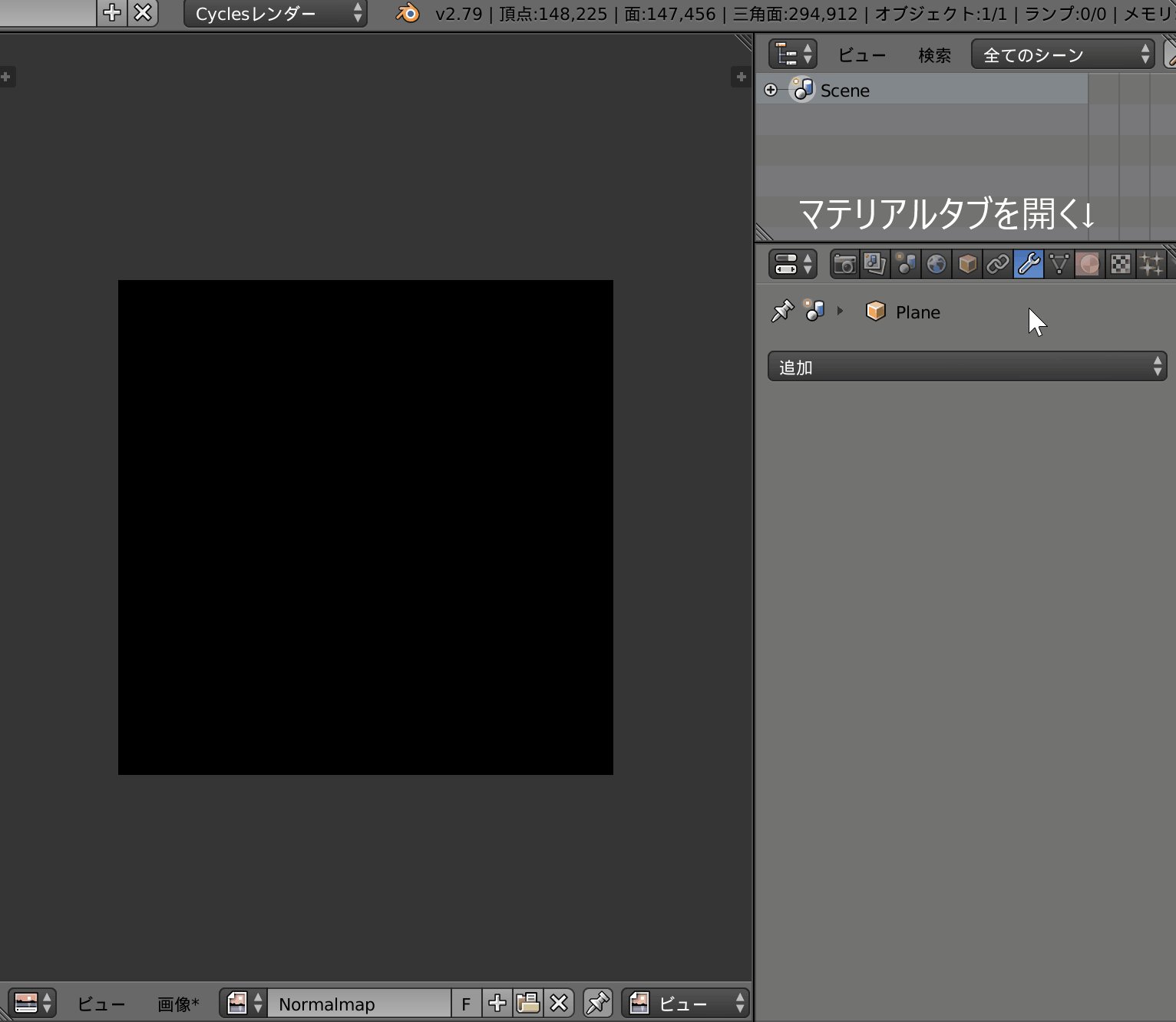
- マテリアルタブを開き、「新規」をクリック。
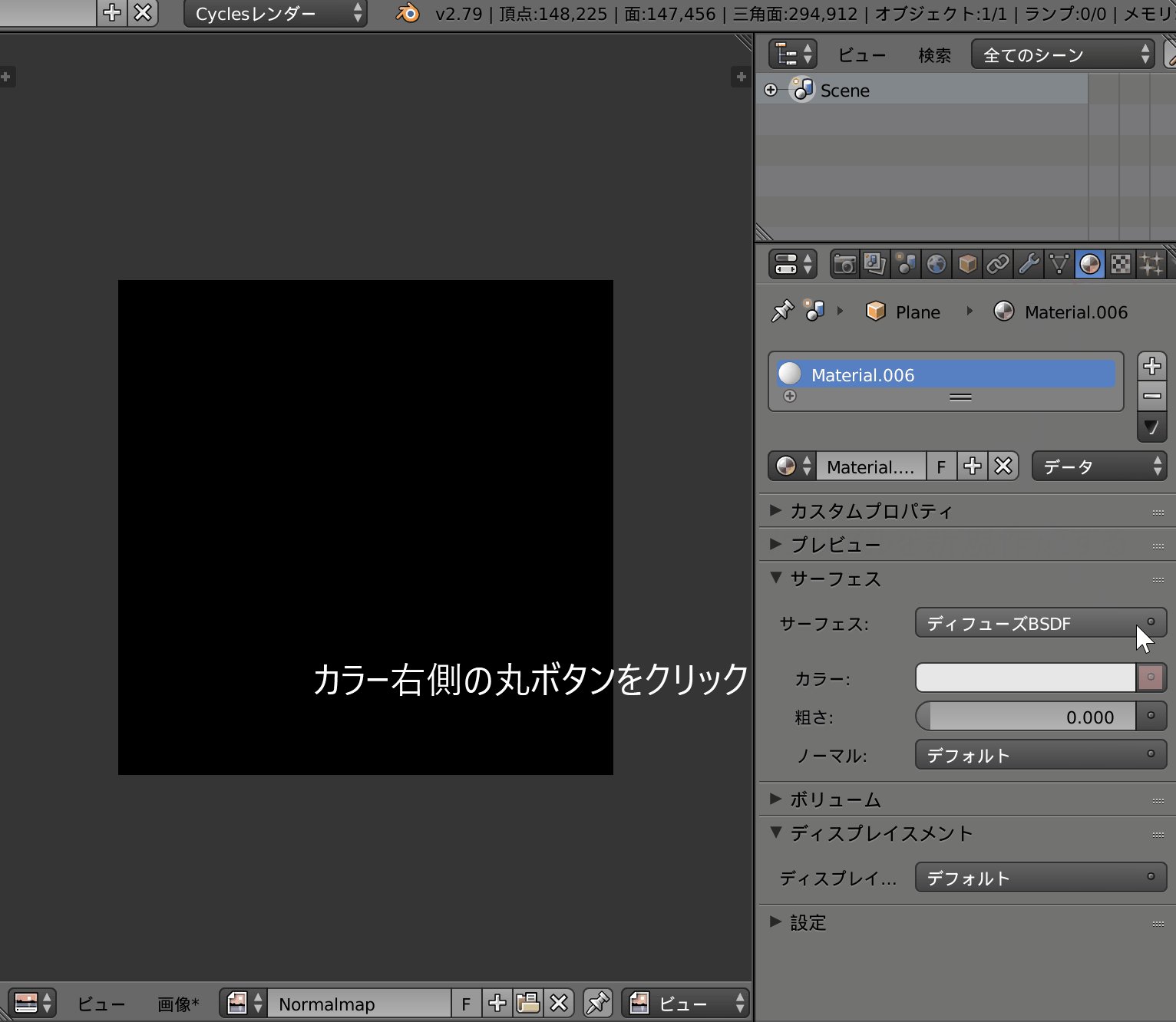
- カラー右側の〇ボタンをクリックして「画像テクスチャ」に設定。
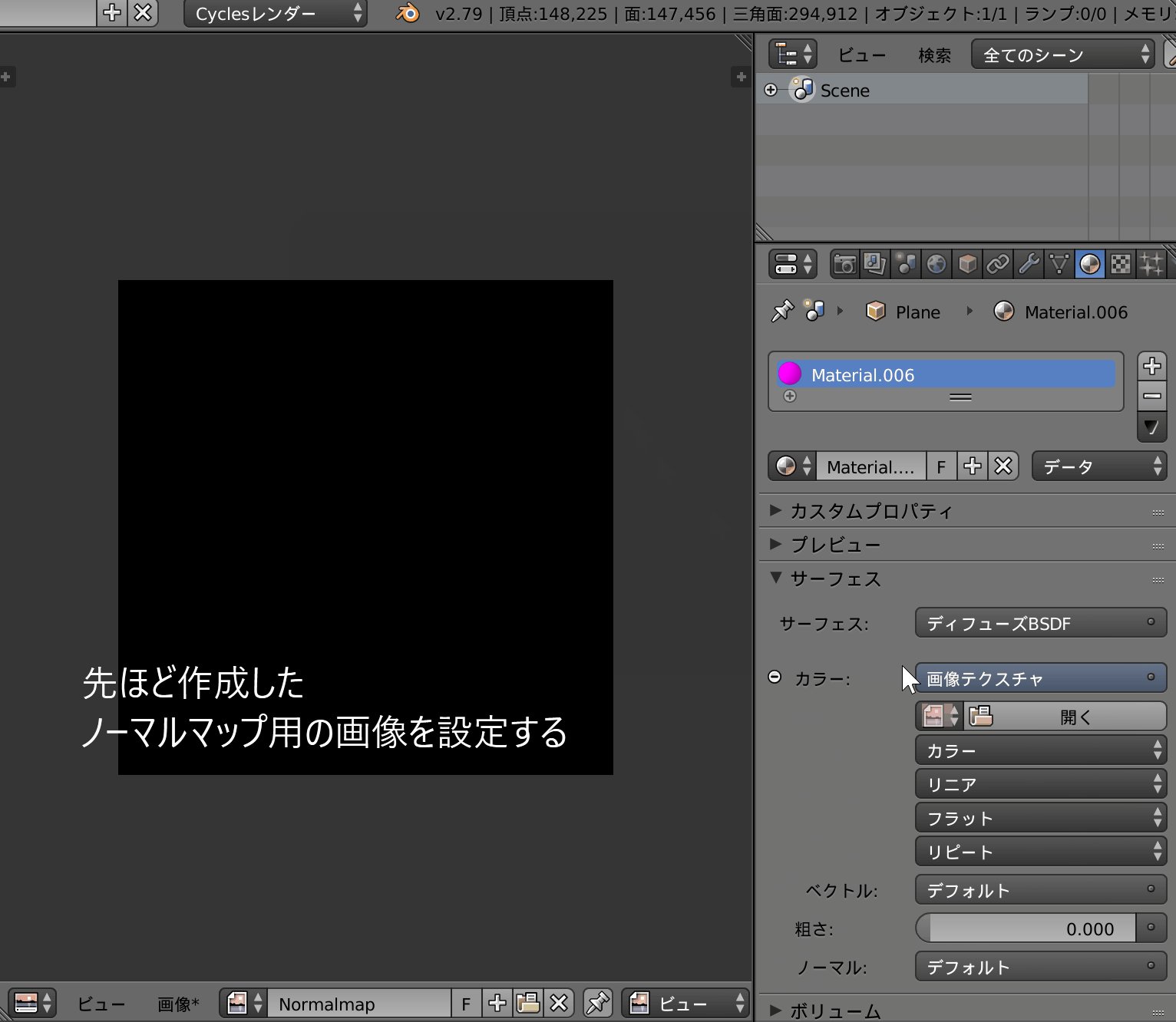
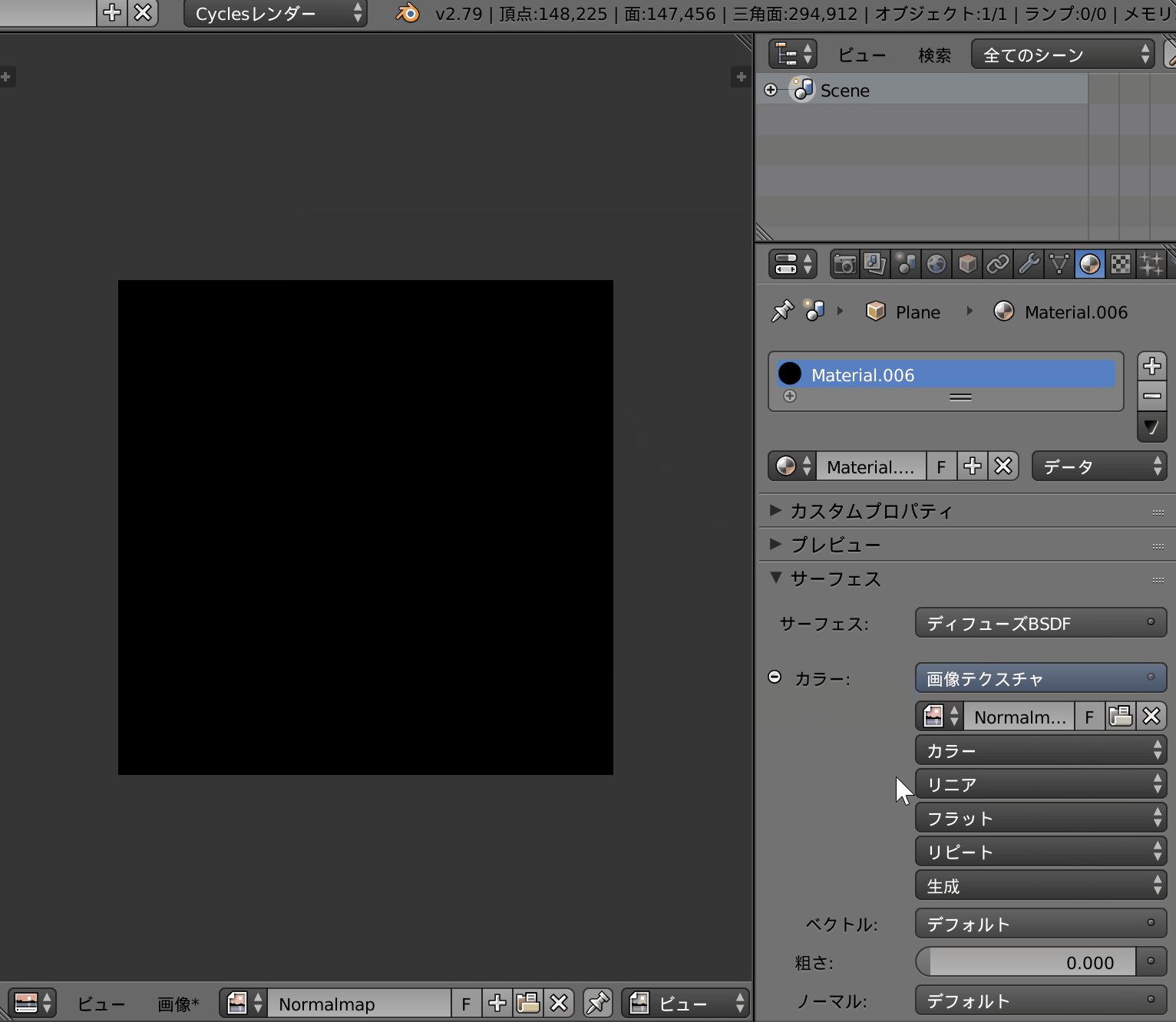
- 画像を先ほど作成したノーマルマップ用のものに設定。

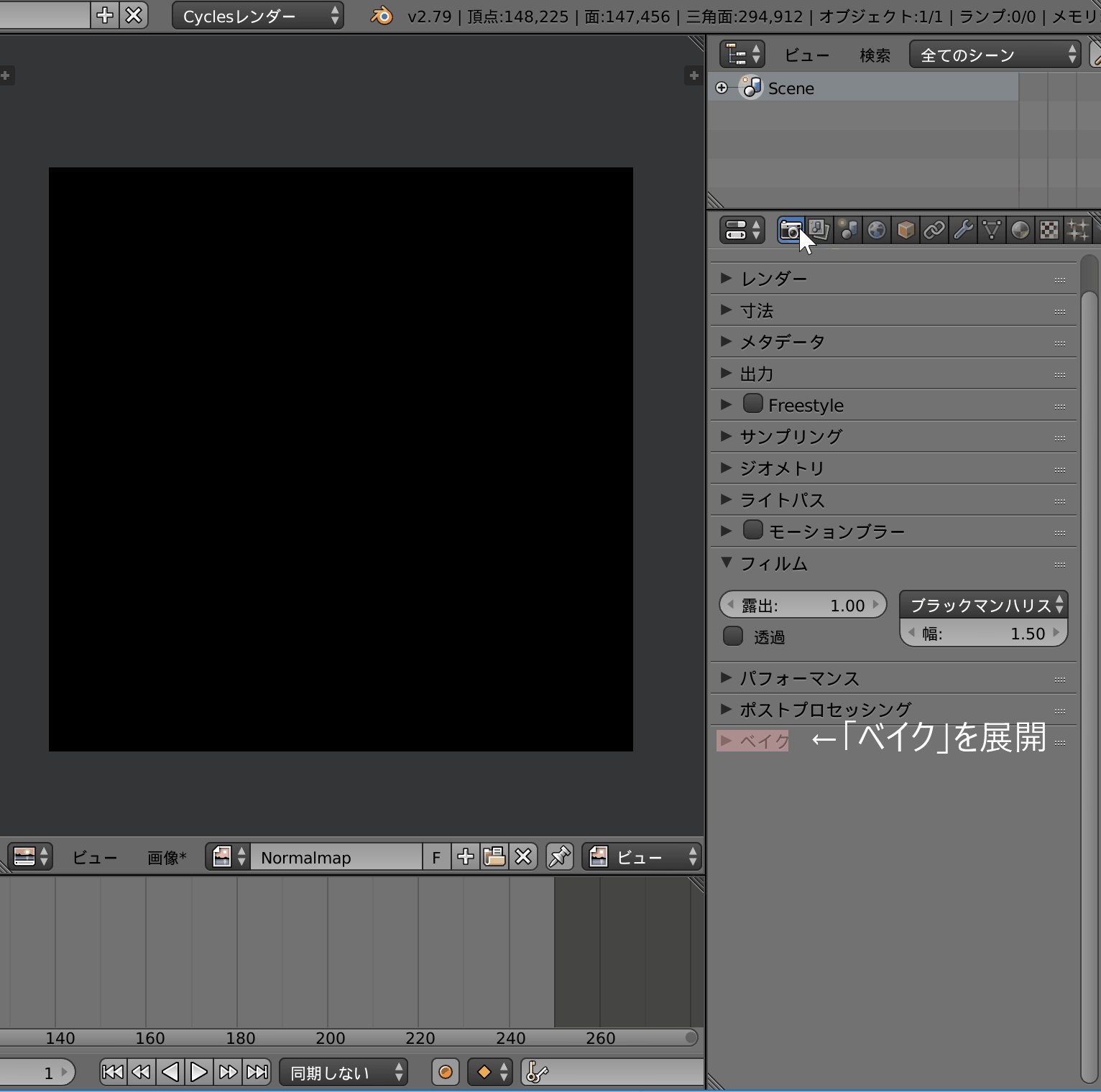
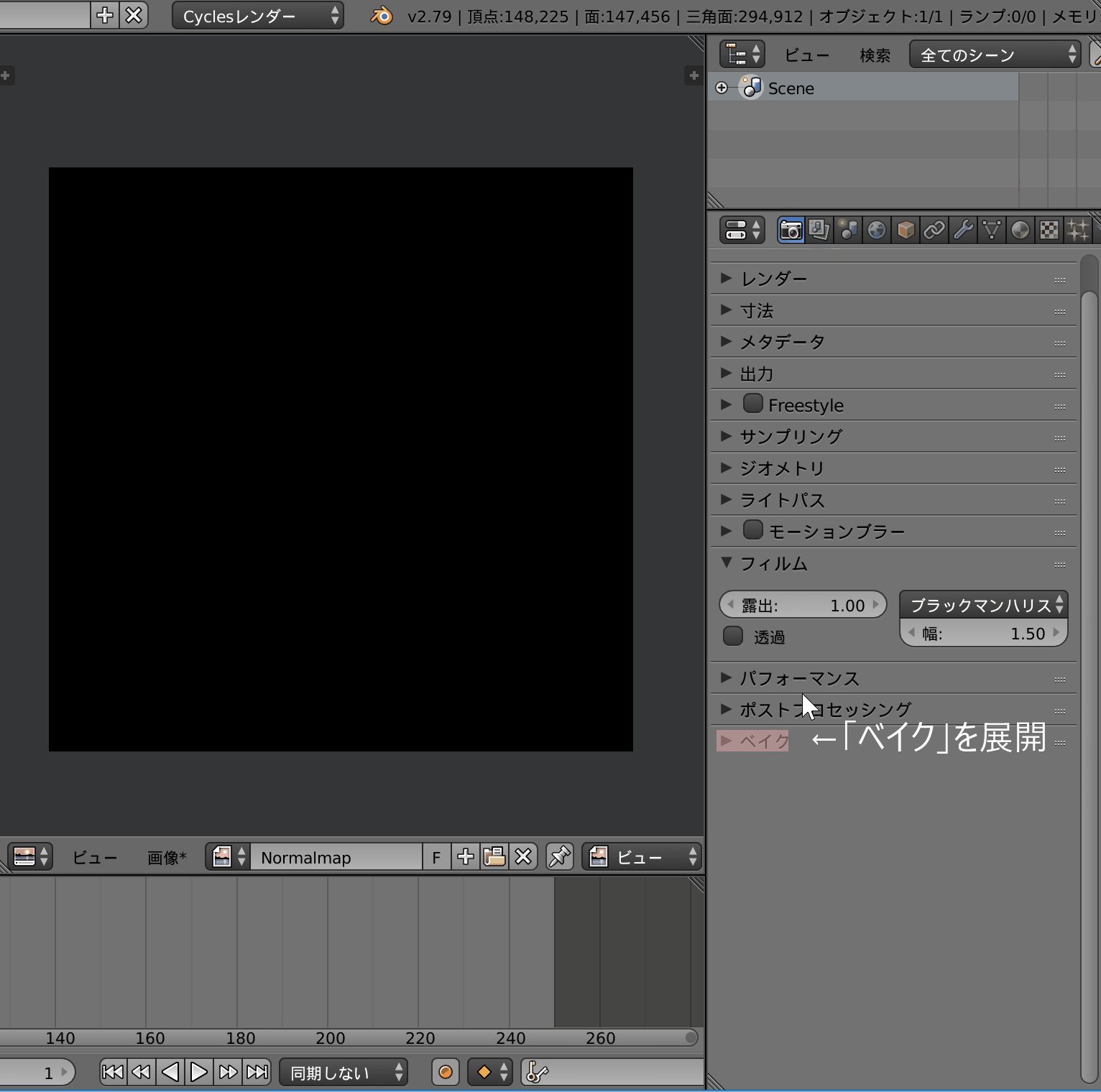
最後にベイクしていきます。
オブジェクトモードで平面オブジェクトを選択した状態で、以下の手順でベイクしていきます。
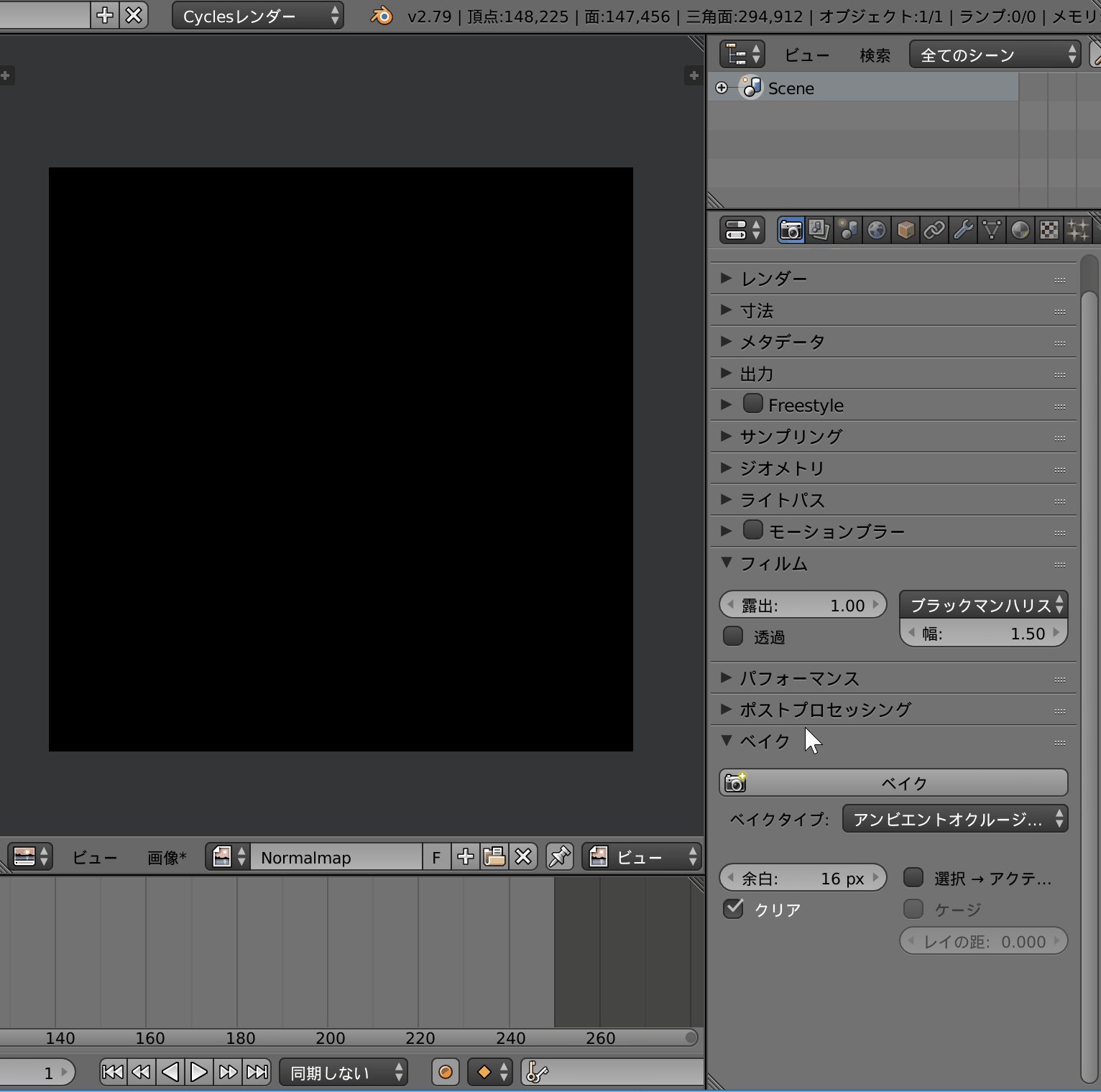
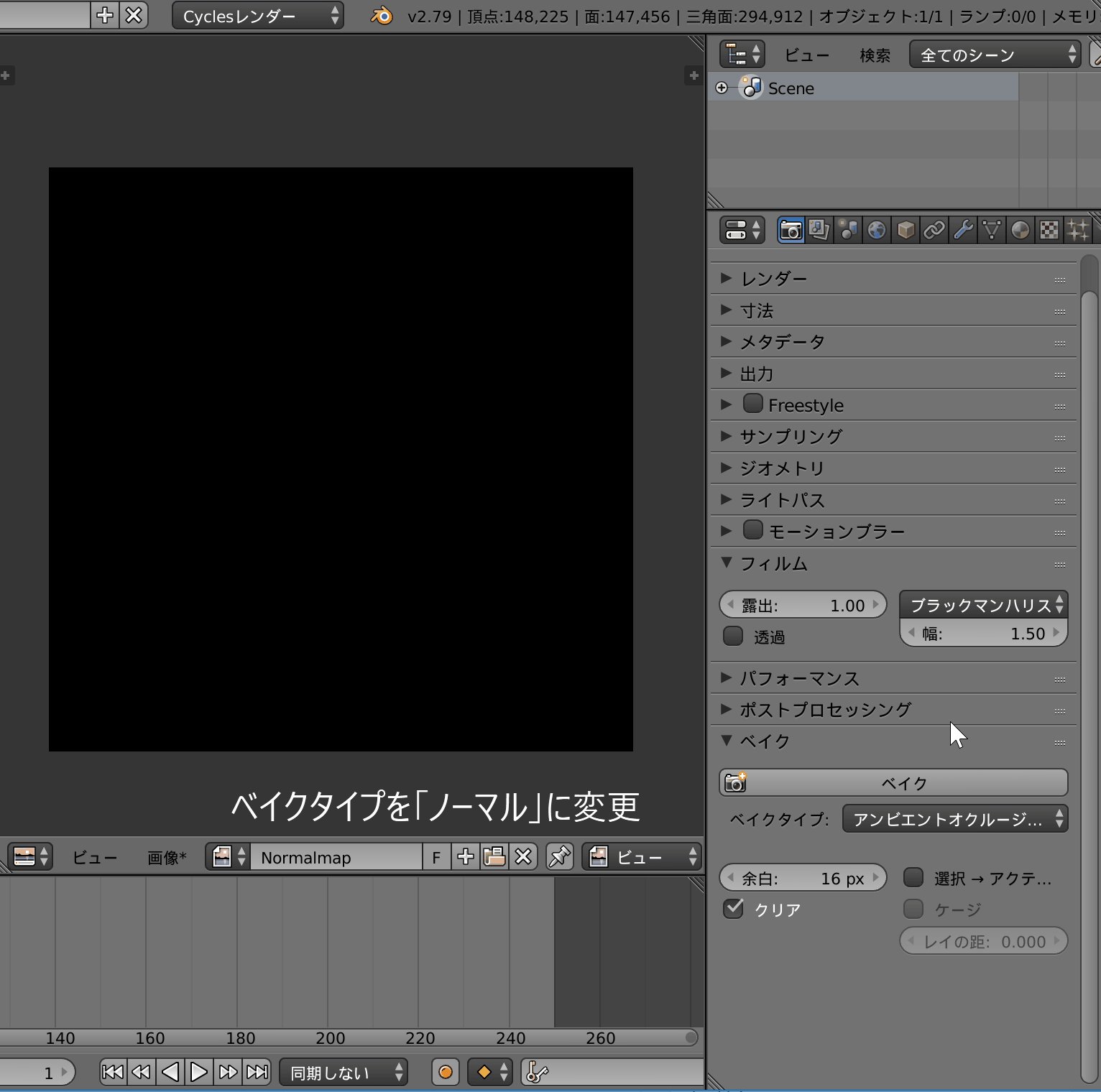
1.レンダータブを開きベイクを展開。

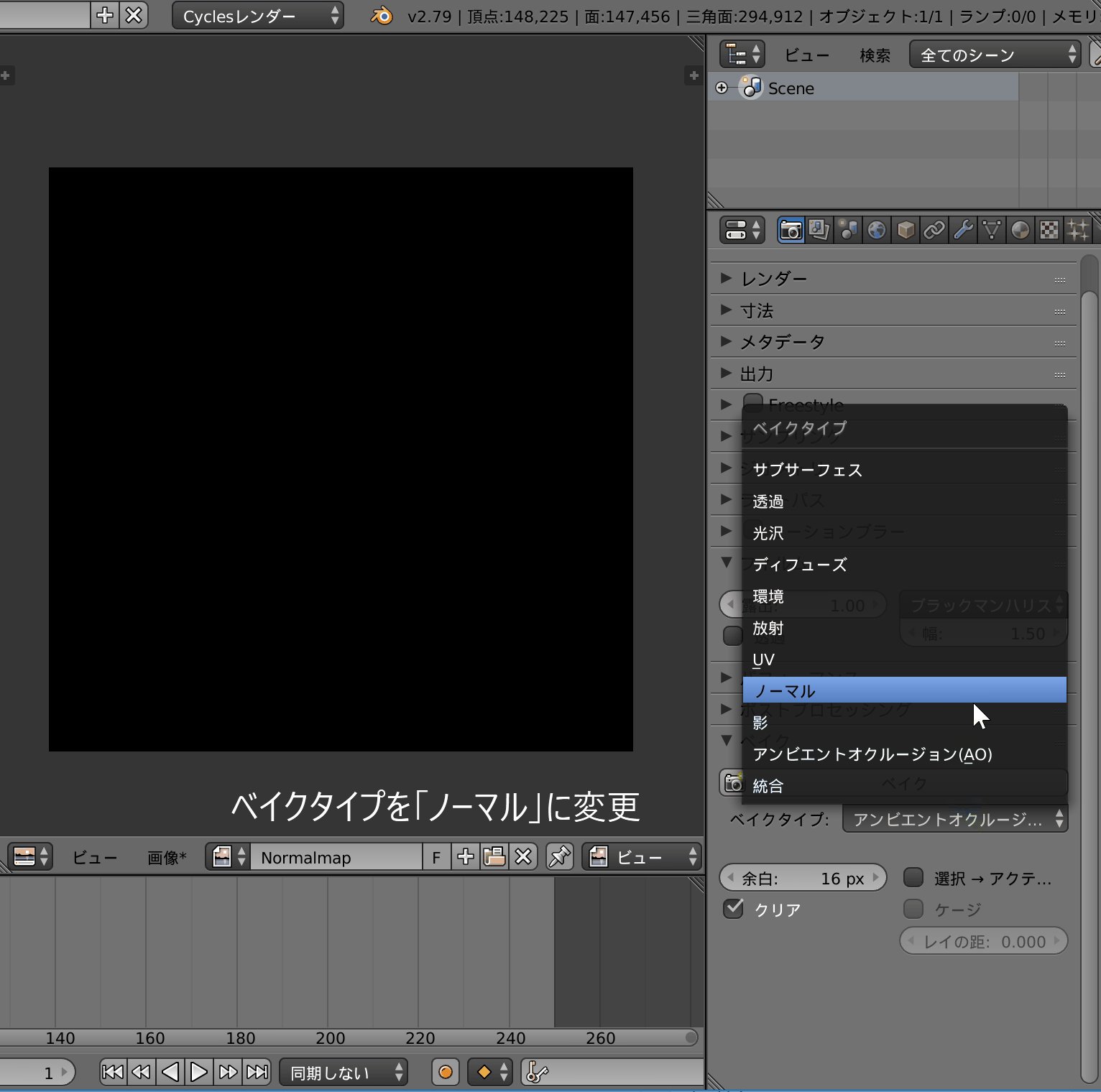
2.ベイクタイプを「ノーマル」に変更。
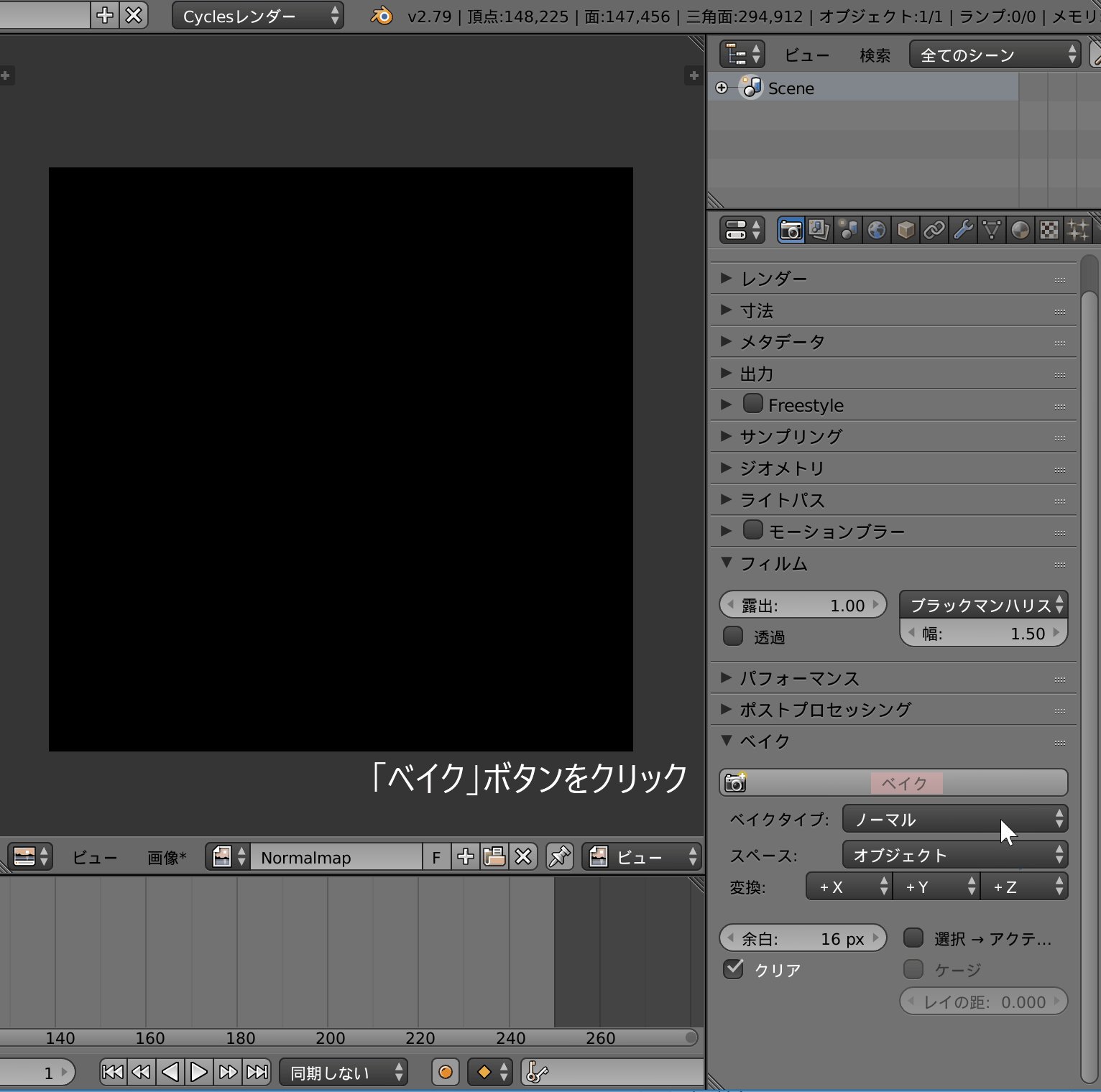
3.スペースを「オブジェクト」に変更。
4.「ベイク」ボタンをクリック。

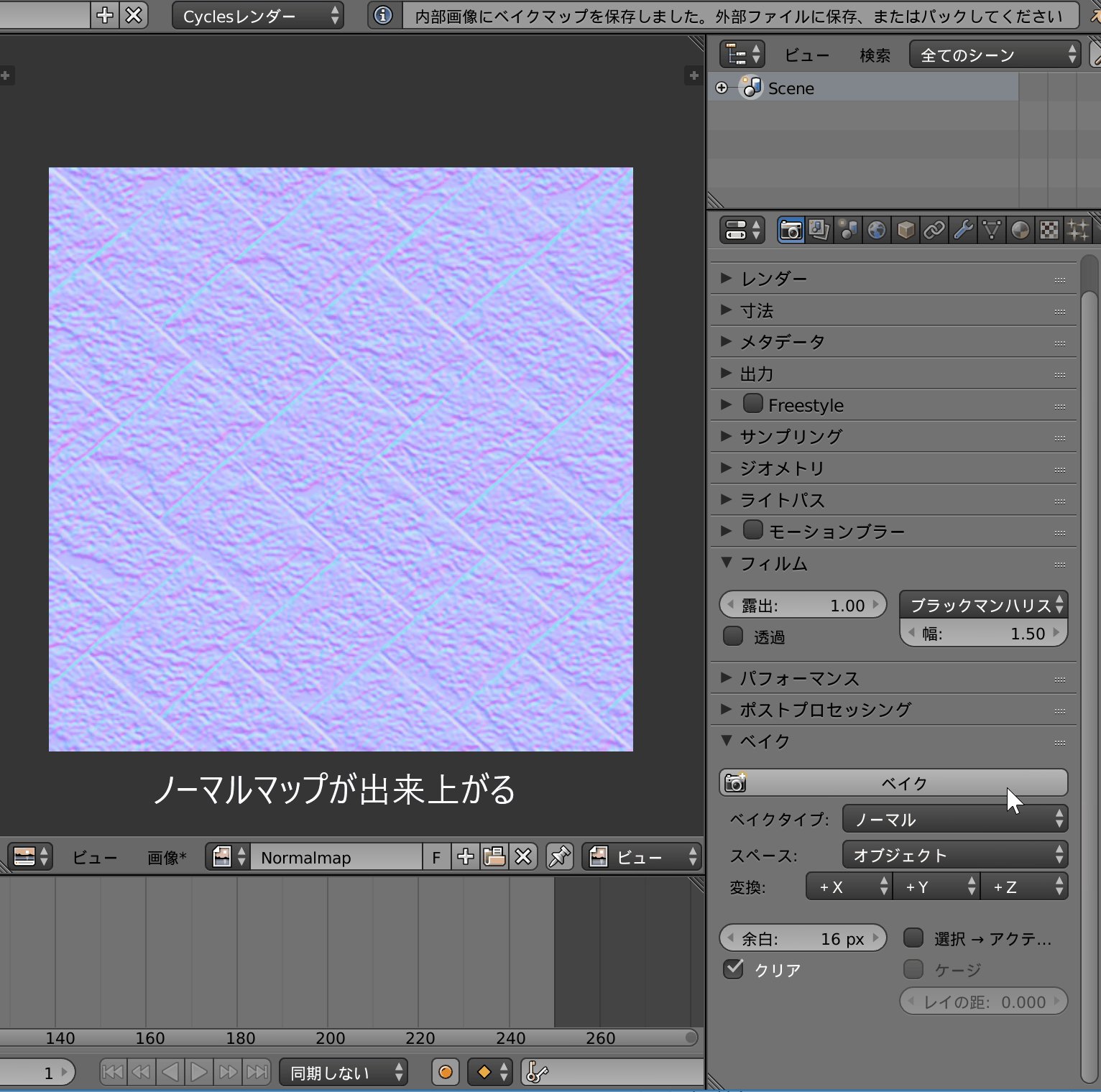
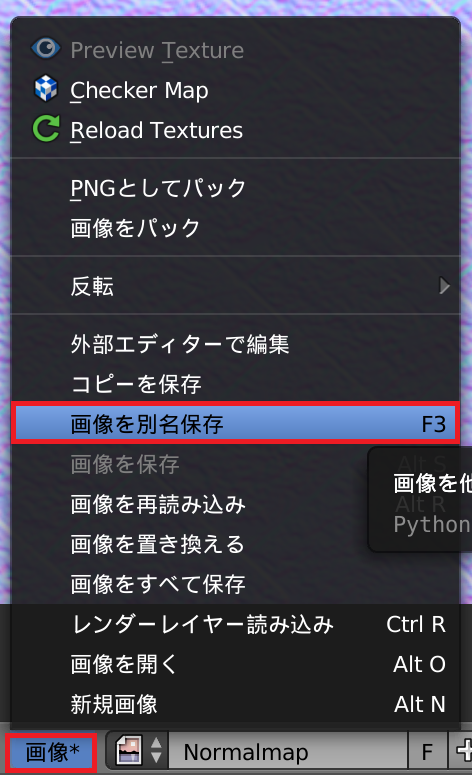
ノーマルマップが完成しました。忘れずに保存しておきましょう。保存手順は[画像]->[画像を別名保存]です。

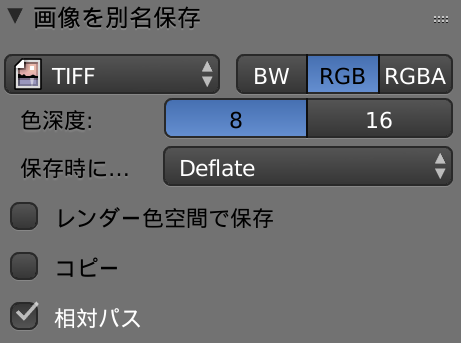
今回はUnity等で適用した際に、なるべく滑らかに表現したいため「TIFF」形式で保存しています。「TIFF」形式は解像度が高いものになりますが、そのぶんファイルサイズが大きくなります。

解像度等が気にならない方はPNG、JPEGでも大丈夫です。
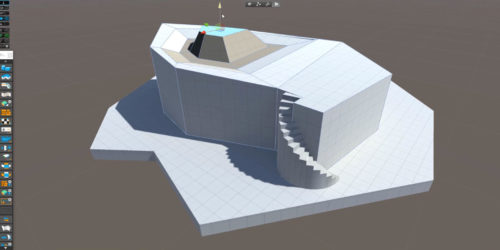
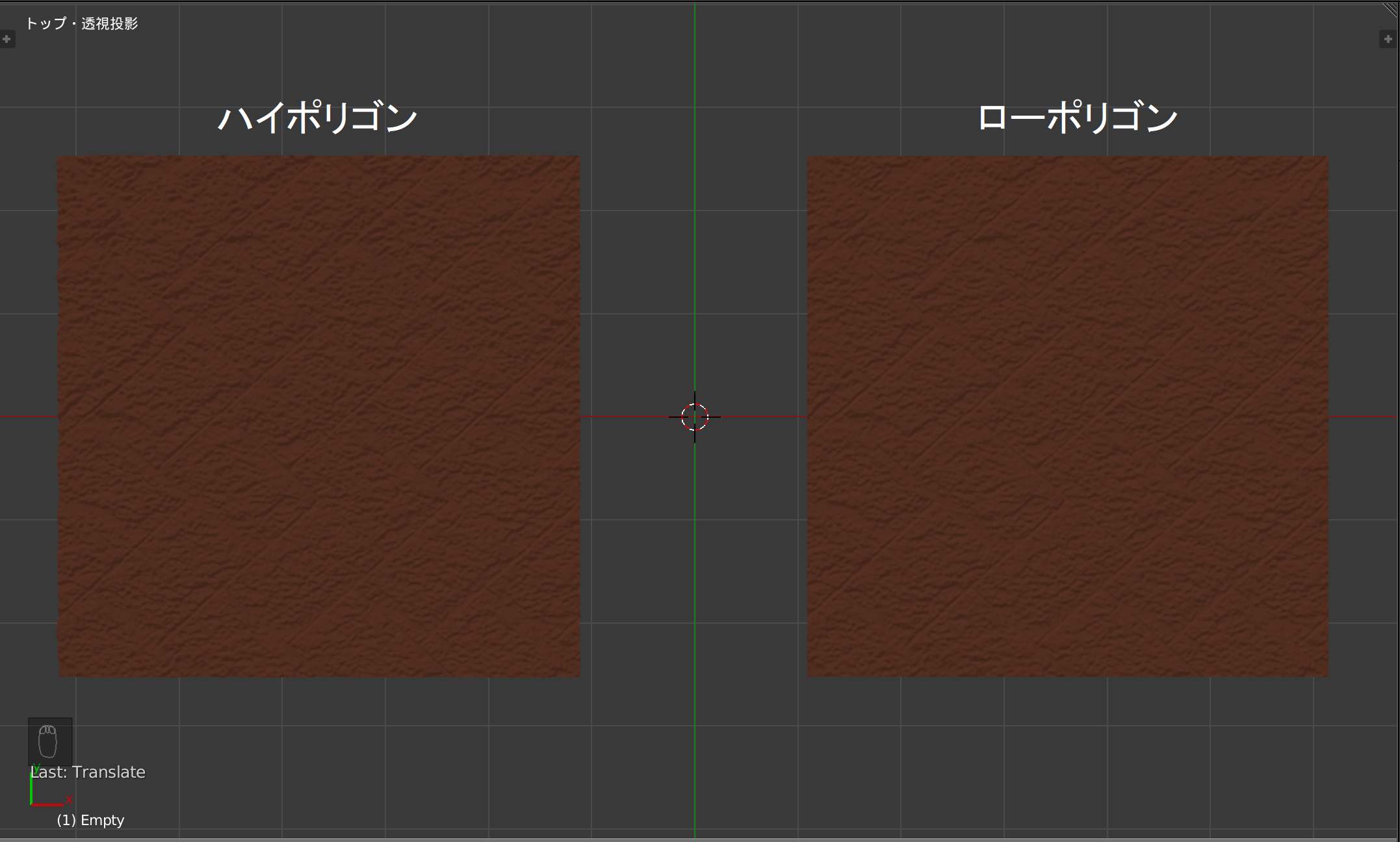
ローポリゴンメッシュにノーマルマップを適用したものとハイポリゴンメッシュを比較してみました。

ローポリゴンでもノーマルマップのおかげで、実際に凹凸が存在するような表現になっていることが確認できます。
また、光を当ててレンダリングしてみました。

ローポリゴンもハイポリゴンに負けず劣らず、光が当たることによってより凹凸表現がはっきり確認できます。
Unity上での適用方法
続いてBlenderで作成したノーマルマップを、Unityで使用していくための手順についてご紹介していきます。
下準備
今回はUnityで追加できるPlaneにテクスチャを適用していきます。

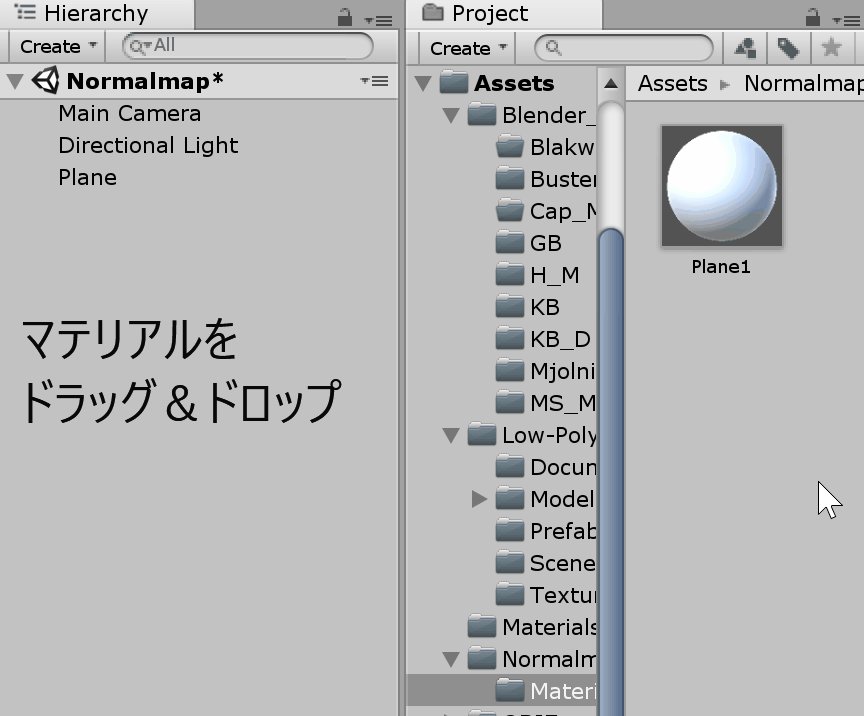
Planeが追加できたらマテリアルを追加します。

Blenderで作成した「ノーマルマップ」とノーマルマップ作成時に使用した「テクスチャ画像」をUnityのアセットフォルダに保存しておきます。

これで下準備は完了です。
適用手順
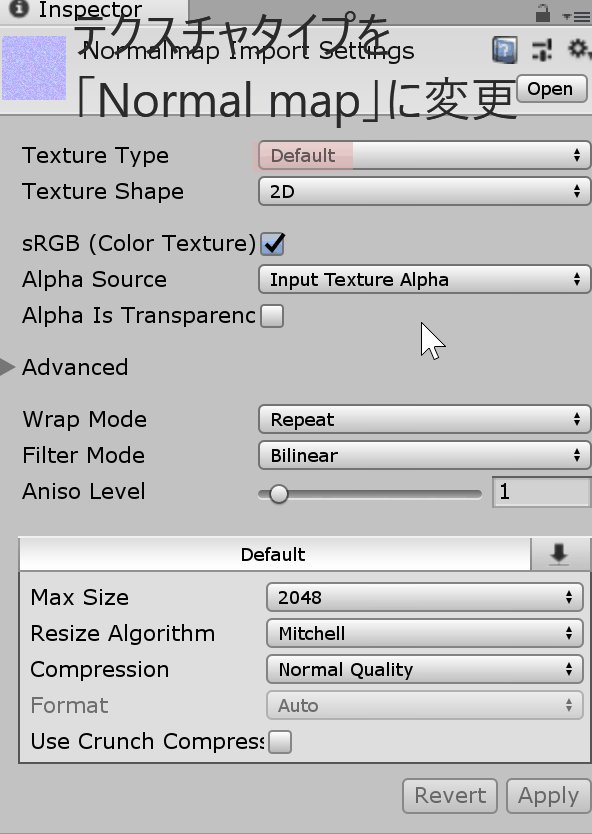
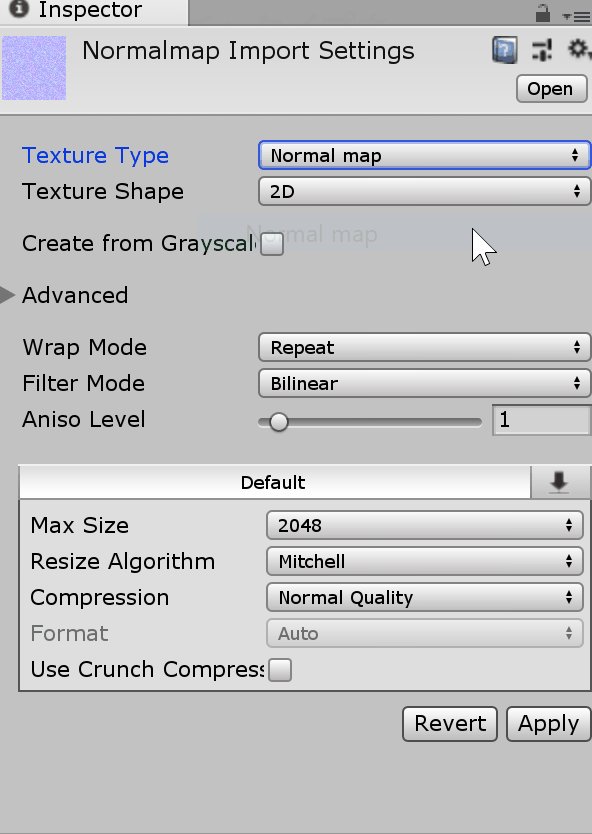
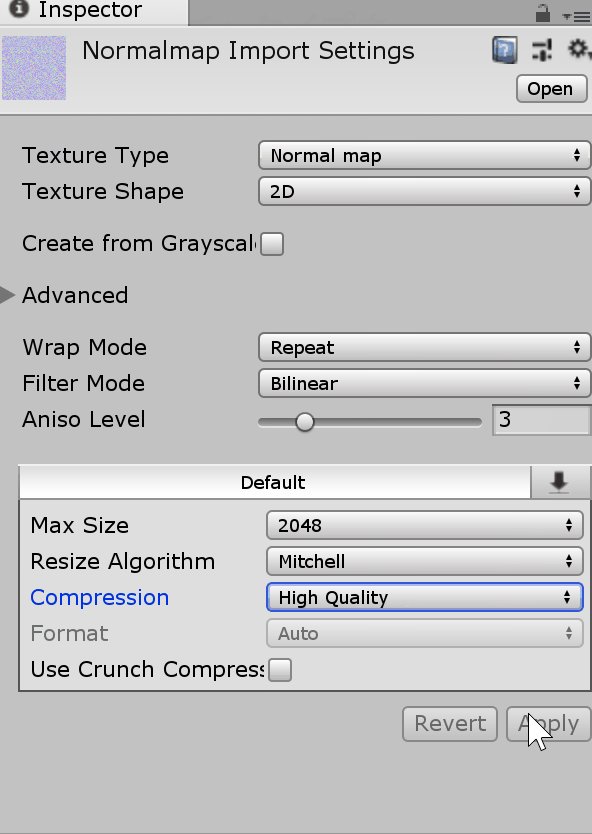
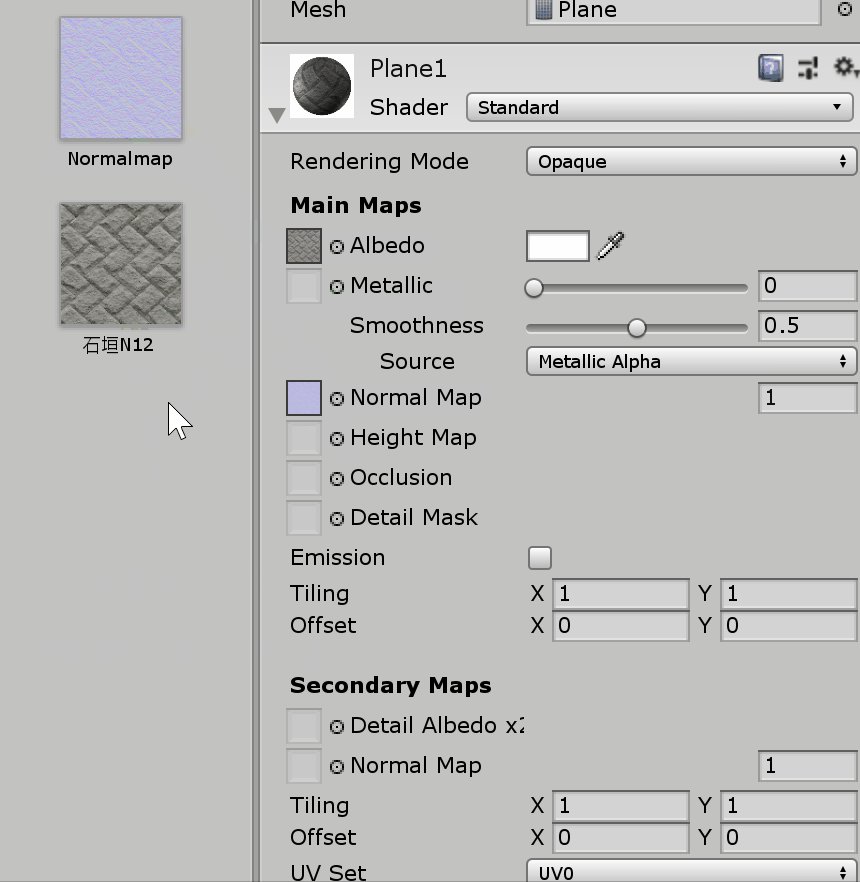
まずノーマルマップの形式を変更していきます。ノーマルマップの画像を選択して「Texture Type」を「Normal map」に変更します。

プロパティはお好みで設定し、忘れずに「Apply」をクリックしてください。
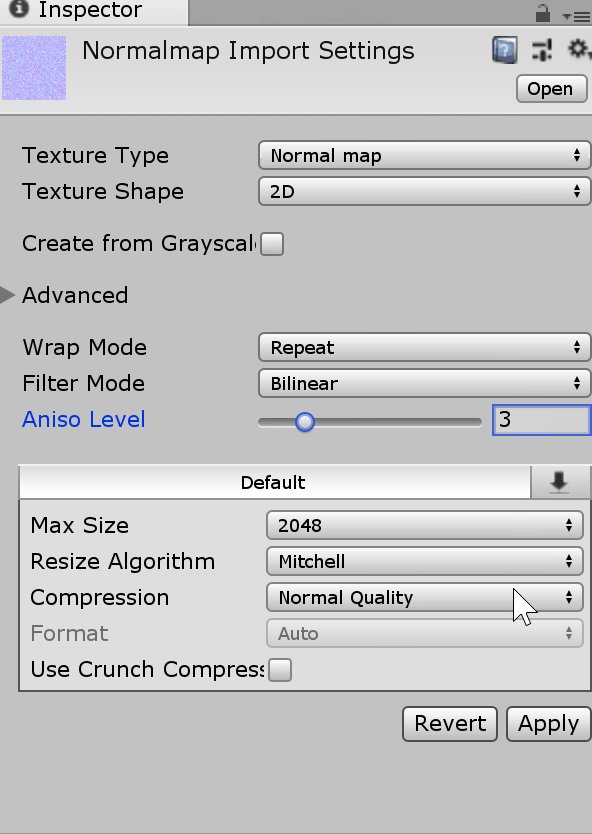
*Aniso Levelを「3」にCompressionを「High Quality」に設定しています。Aniso Levelは角度が付いた場所からテクスチャを見たときにきれいに表示されるようにするためのプロパティです。
詳しくは以下のリンクからご確認いただけます。
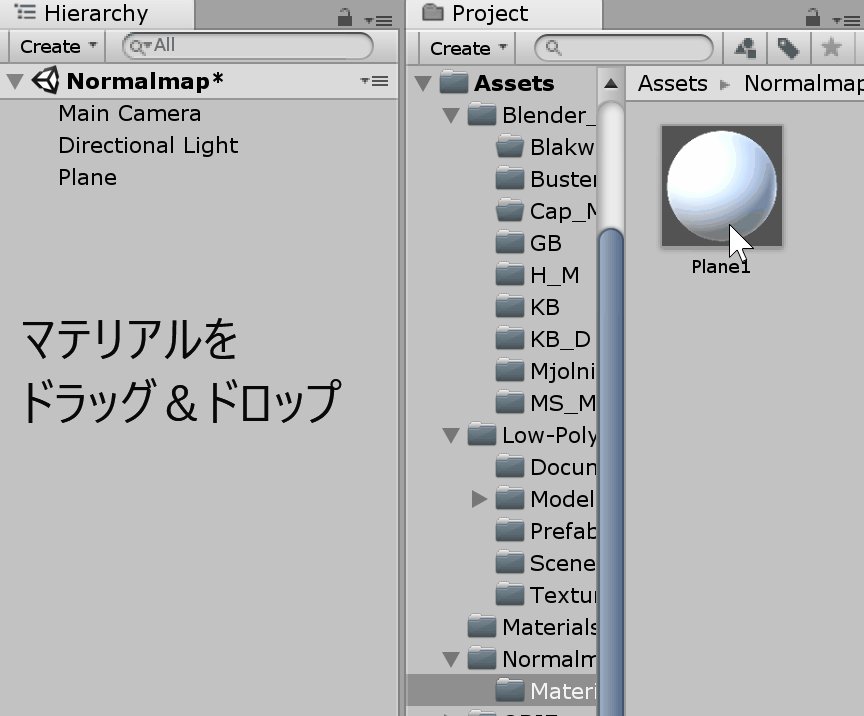
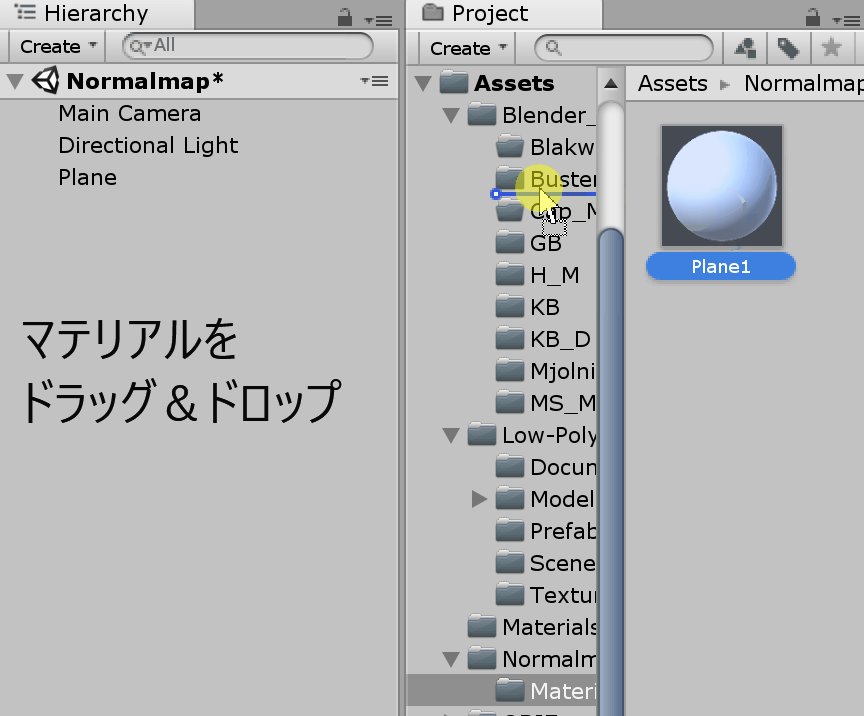
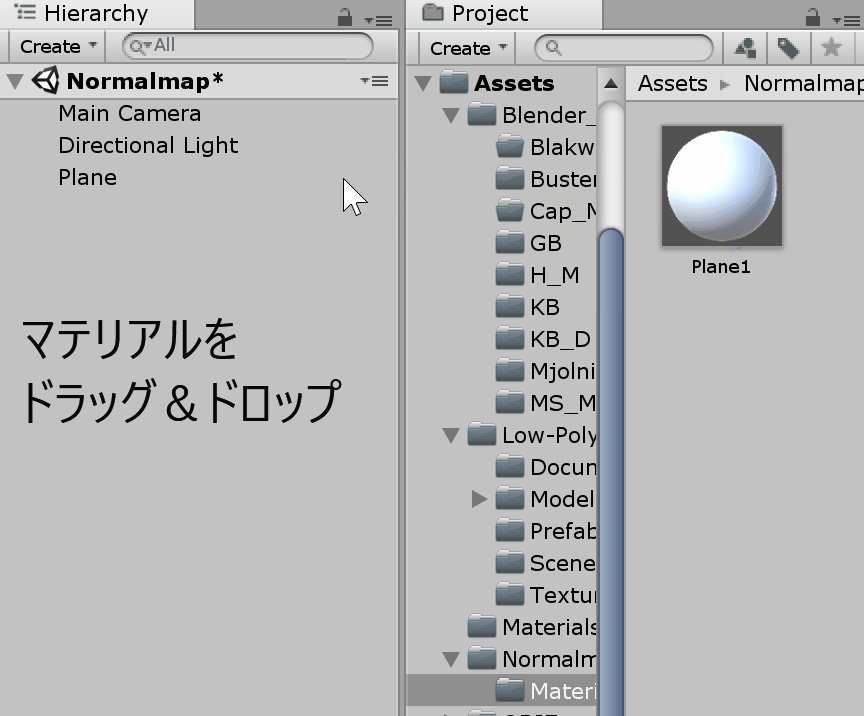
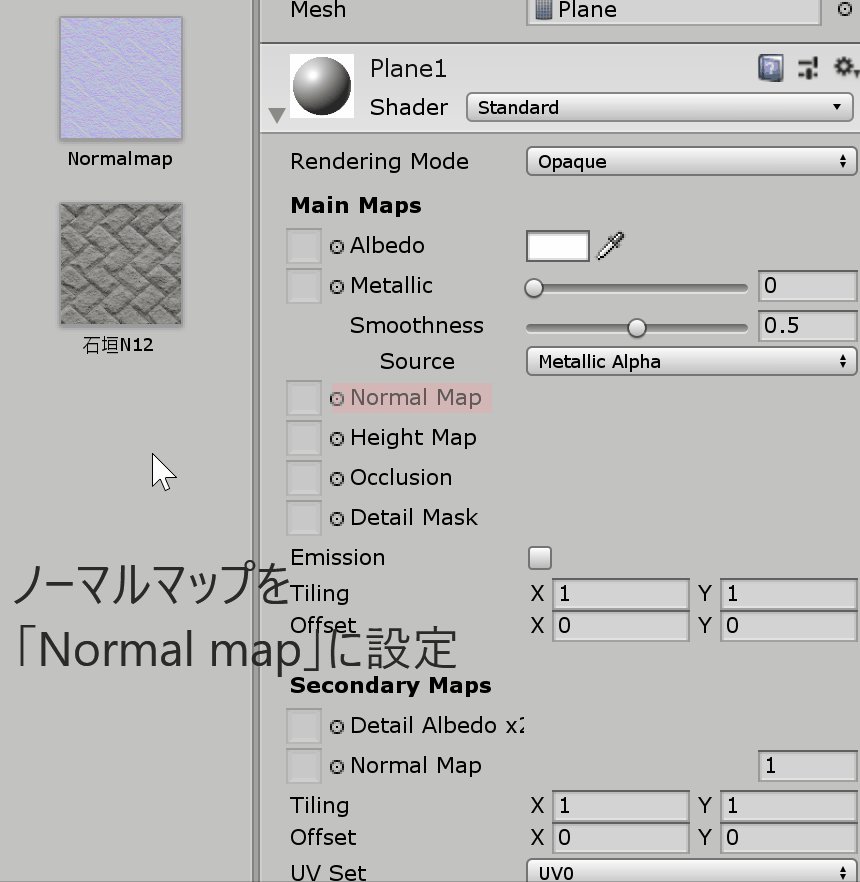
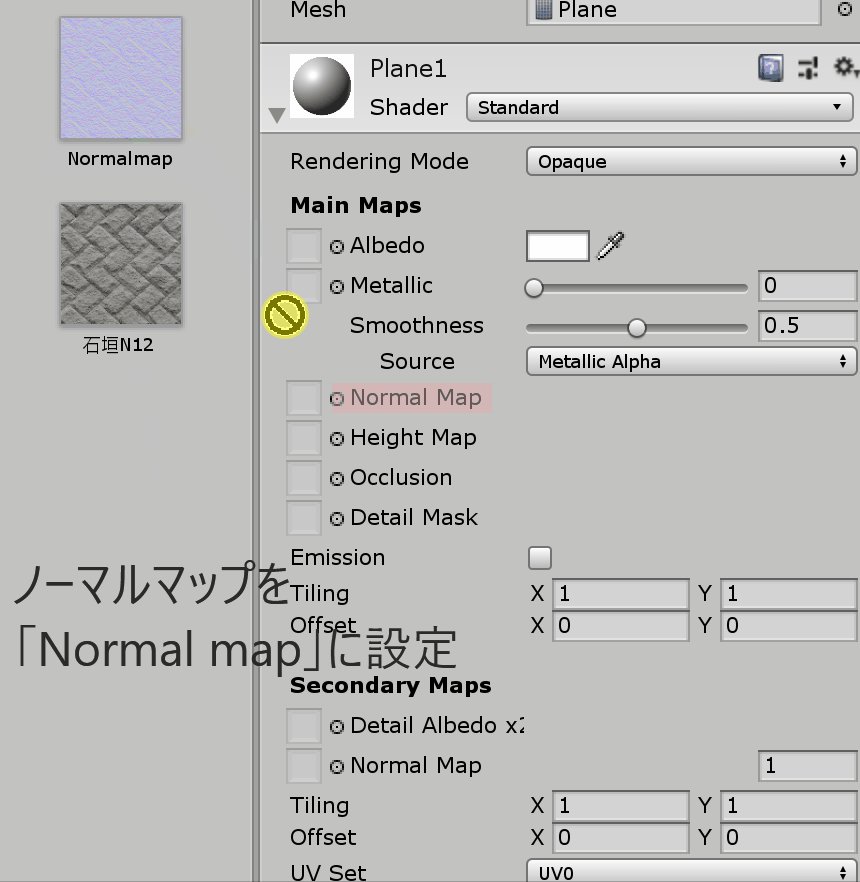
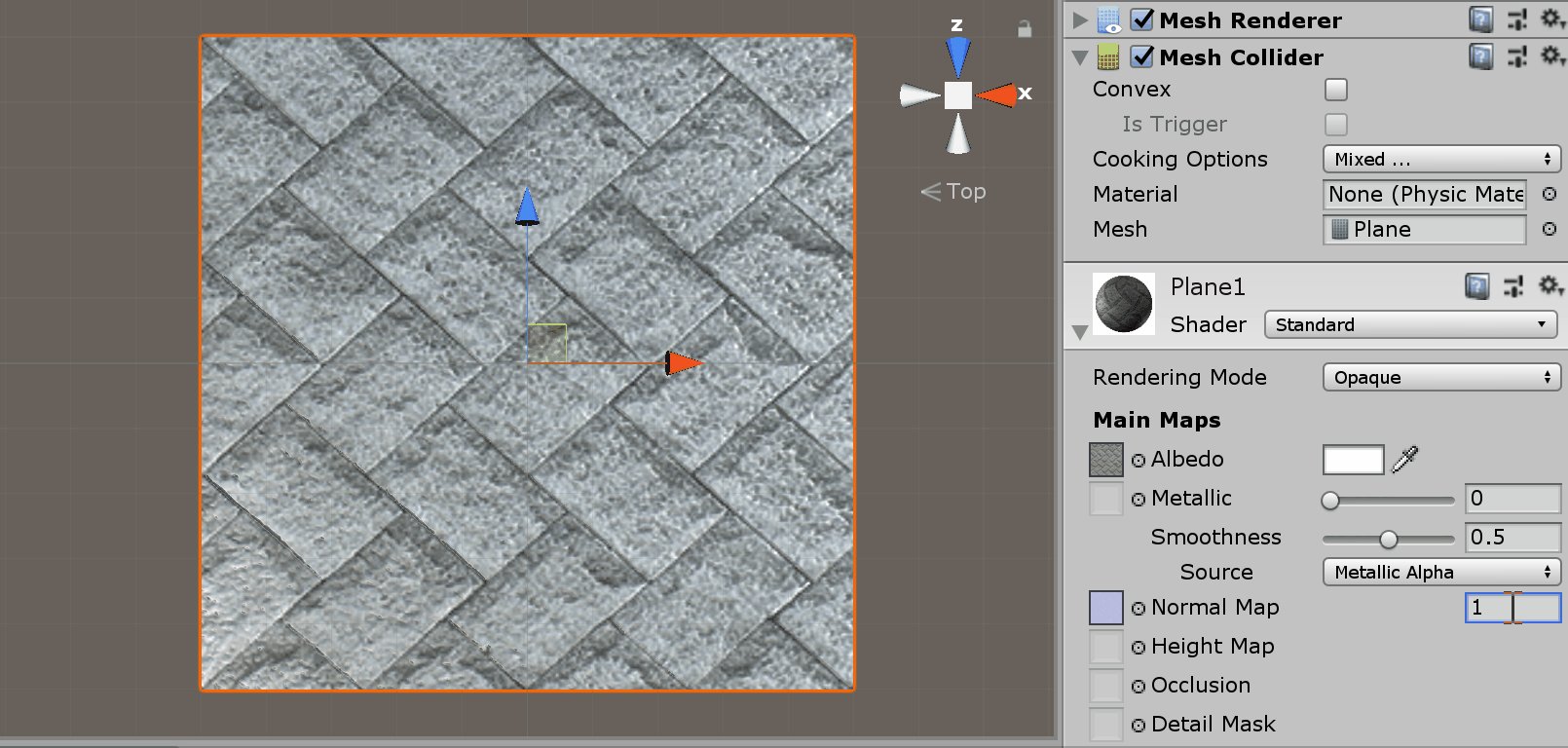
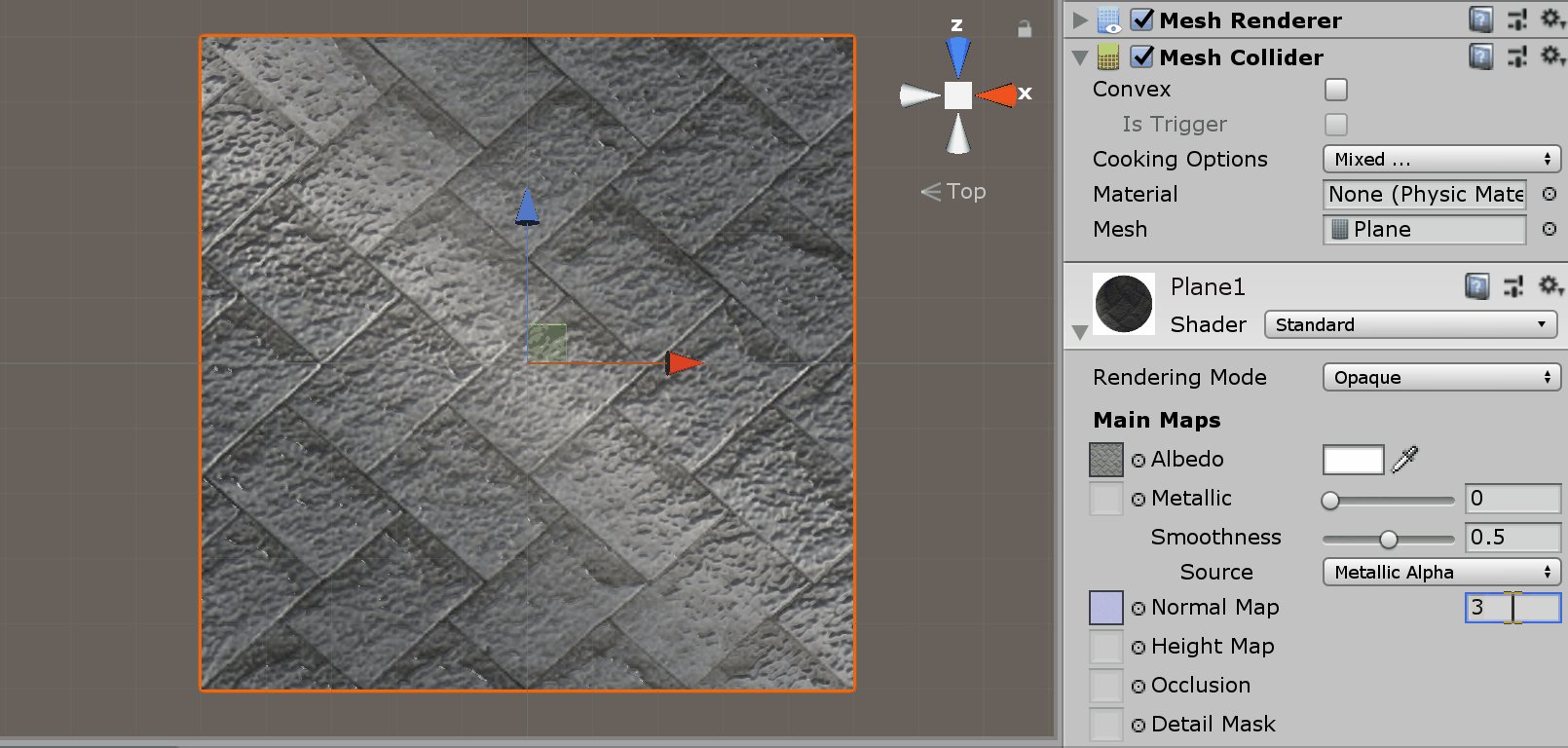
次にPlaneにアタッチしたマテリアルのプロパティを設定していきます。以下の手順でテクスチャを適用していってください。
- 先ほど形式変更したノーマルマップを「Normal map」に設定。
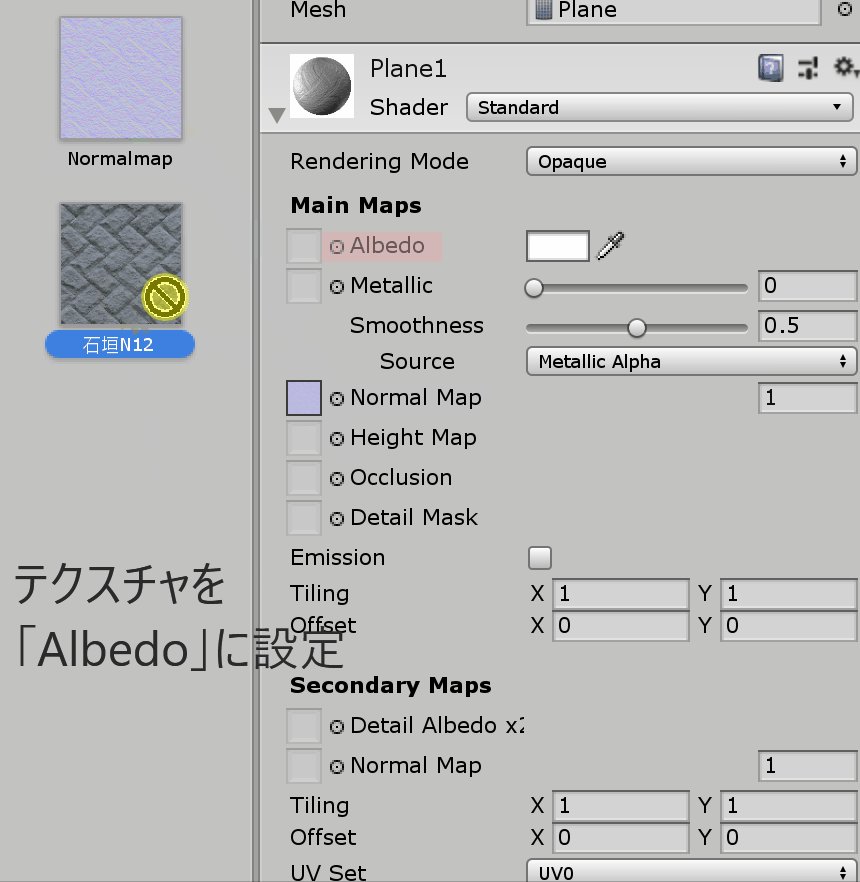
- ノーマルマップの元画像テクスチャを「Albedo」に設定。

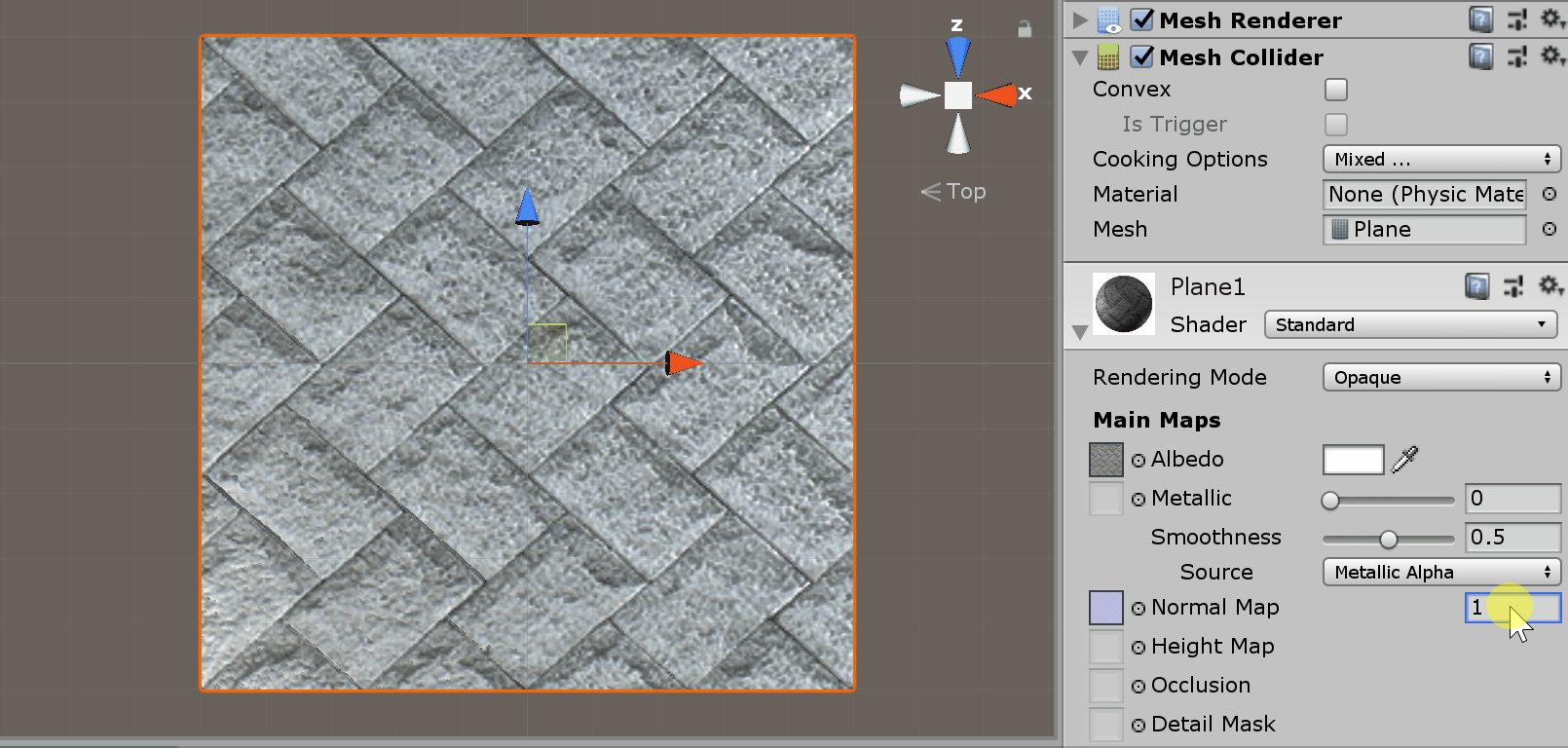
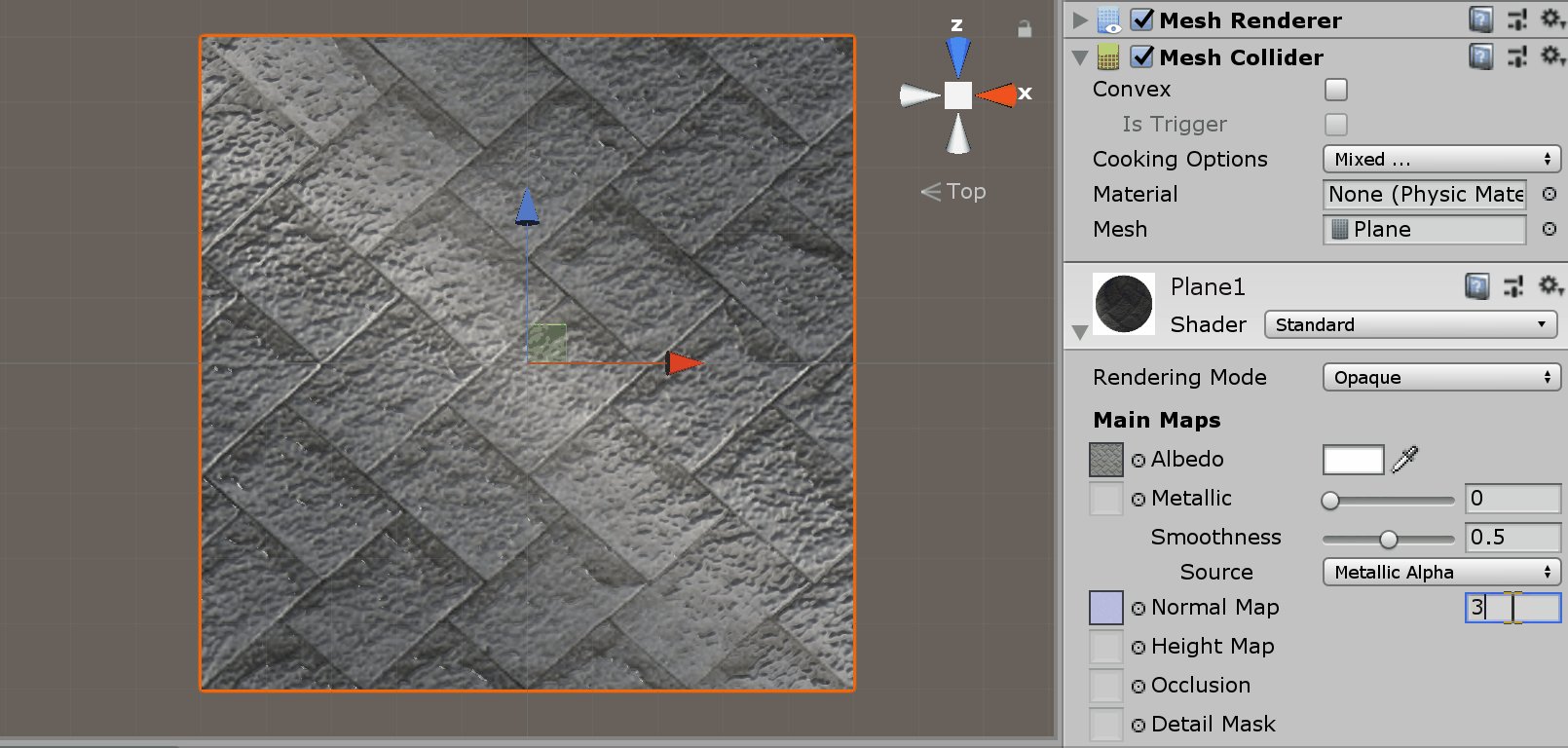
「Normal map」右側の数値を変更すると凹凸表現の強弱を設定できます。

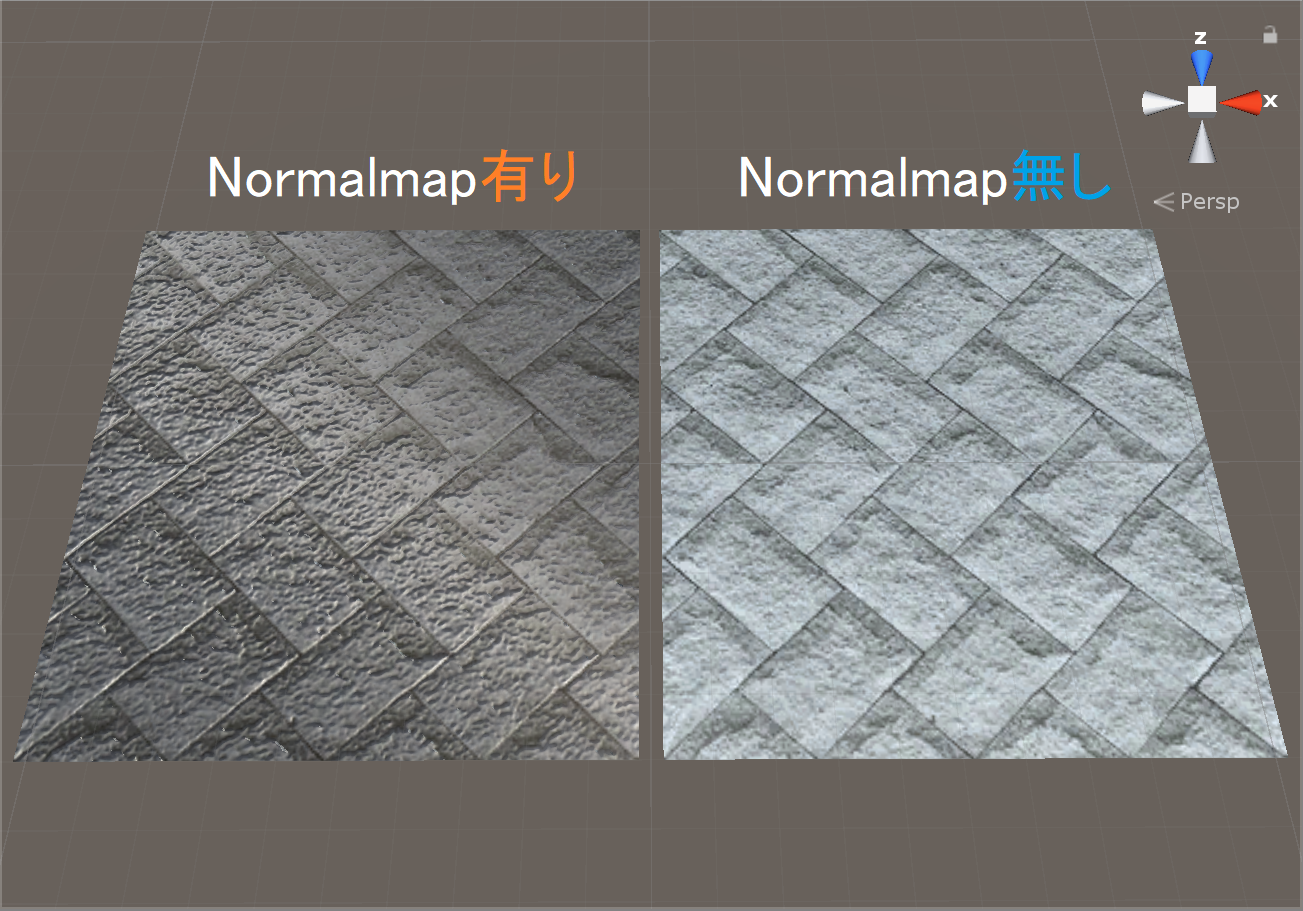
これでノーマルマップの適用完了です。光を反射して凹凸表現がしっかりされていることが確認できます。
画像テクスチャを「Albedo」にのみ適用したものと比較してみるとわかりやすいです。

Unity上でノーマルマップを作成する
最後にUnity上でほぼ完結する方法をご紹介します。ちょっとした床、壁等のノーマルマップ作製はこの手法で事足ります。
本節では以下のリンク先よりテクスチャ画像を使用させていただいております。
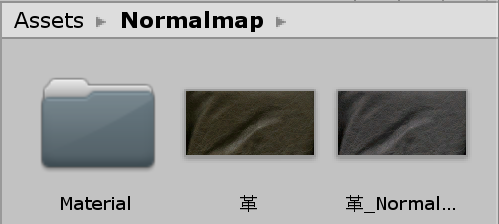
この手法はテクスチャ画像を直接ノーマルマップに変換していくものです。そのため同じ画像テクスチャを2つ準備しておきます。そのうち片方を白黒(グレースケール)にしておいてください(方法は何でも構いません)。

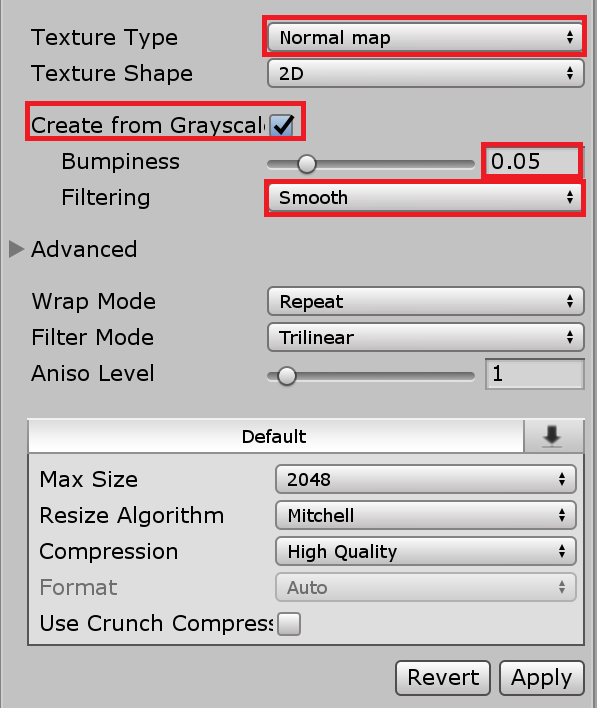
後は白黒テクスチャの形式を先述した手順で「Normal map」に変更していきます。

白黒画像からノーマルマップを作成するため「Create from Grayscale」を適用しています。使用しているテクスチャが革のため「Bumpiness」(凹凸表現)は「0.05」と弱めに設定しています。
「Filtering」は滑らかな凹凸表現にしたいため「Smooth」に設定しています。
これで革テクスチャ用のノーマルマップは完成です。以下のようなノーマルマップが出来上がります。

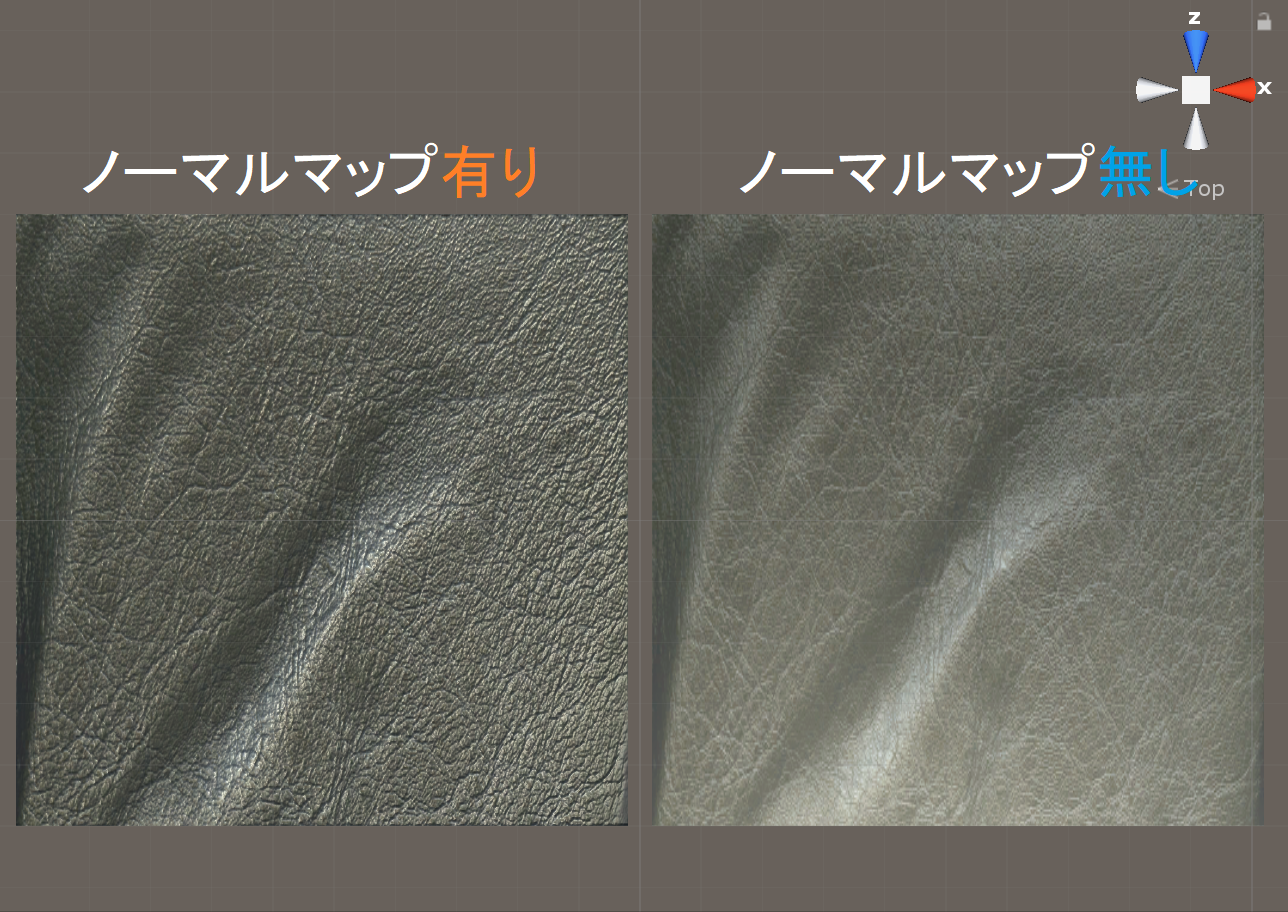
Planeに適用して比較してみました。

ノーマルマップを適用している方は、しわが立体的に浮き上がっているように見えることが確認できます。
まとめ
いかがでしたでしょうか。今回はノーマルマップというテクスチャの作成、適用手順についてご紹介してきました。
ゲーム全体の表現力の向上、処理速度の安定化などノーマルマップを用いることで得られる恩恵は大きいです。
Blenderで作成する際は少し段階を踏みますが、Unityでは非常に簡単に作成できます。覚えておくと非常に便利です。
ノーマルマップをうまく活用してメモリに左右されない豊かな表現を実現していきましょう。
次回はBlender上でハイポリメッシュとローポリメッシュの差分から、ノーマルマップをベイクする手順についてご紹介していきます。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!