【Blender】メッシュの差分からノーマルマップ(法線マップ)をベイクする手順
以前の記事でテクスチャ画像からノーマルマップを作成する手順についてご紹介しました。よろしければ先にそちらをご覧になっていただけると幸いです。
Blender・Unityを用いたノーマルマップ(法線マップ)の作成、適用手順
方法としてはタイトルの通りハイポリゴンメッシュとローポリゴンメッシュの2つを用意し、その差分からノーマルマップを作成していくものです。
今回はローポリゴンメッシュにスカルプトモードで模様をつけてハイポリゴンメッシュを作成し、2つのオブジェクトの差分からノーマルマップを作成していきます。
簡単な例として「チーズ」を作っていきます。
メッシュ準備
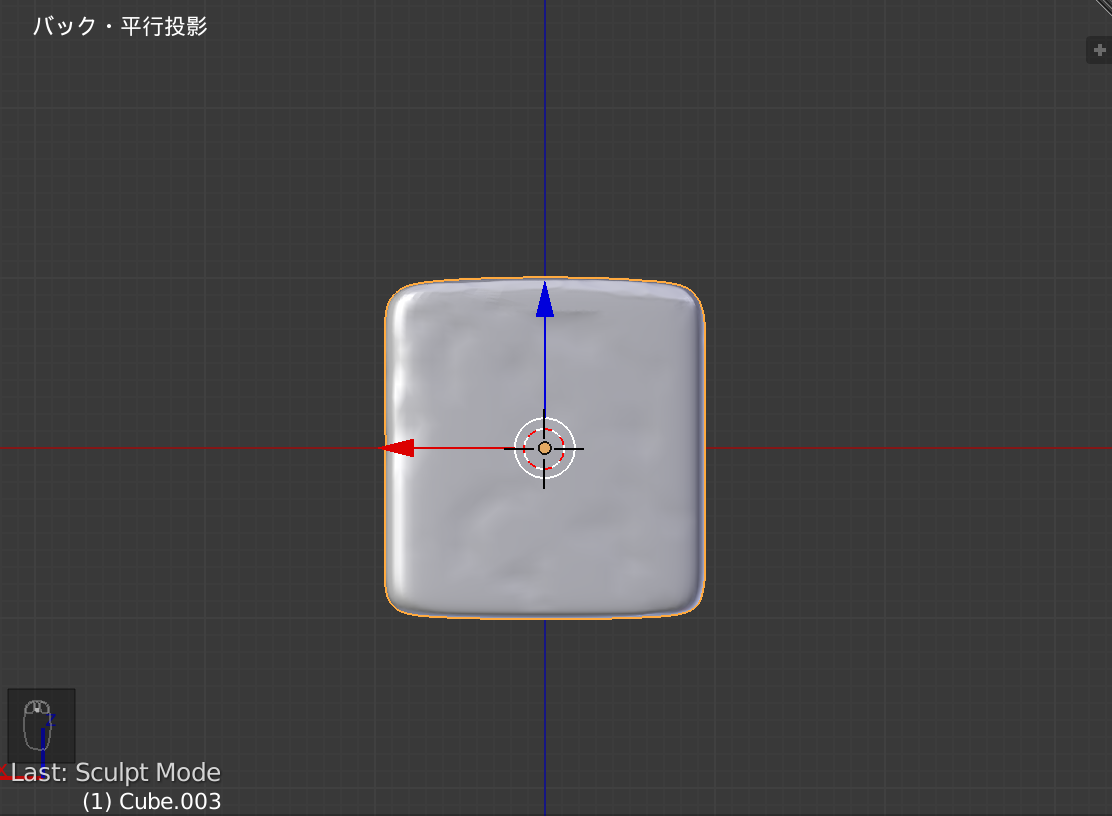
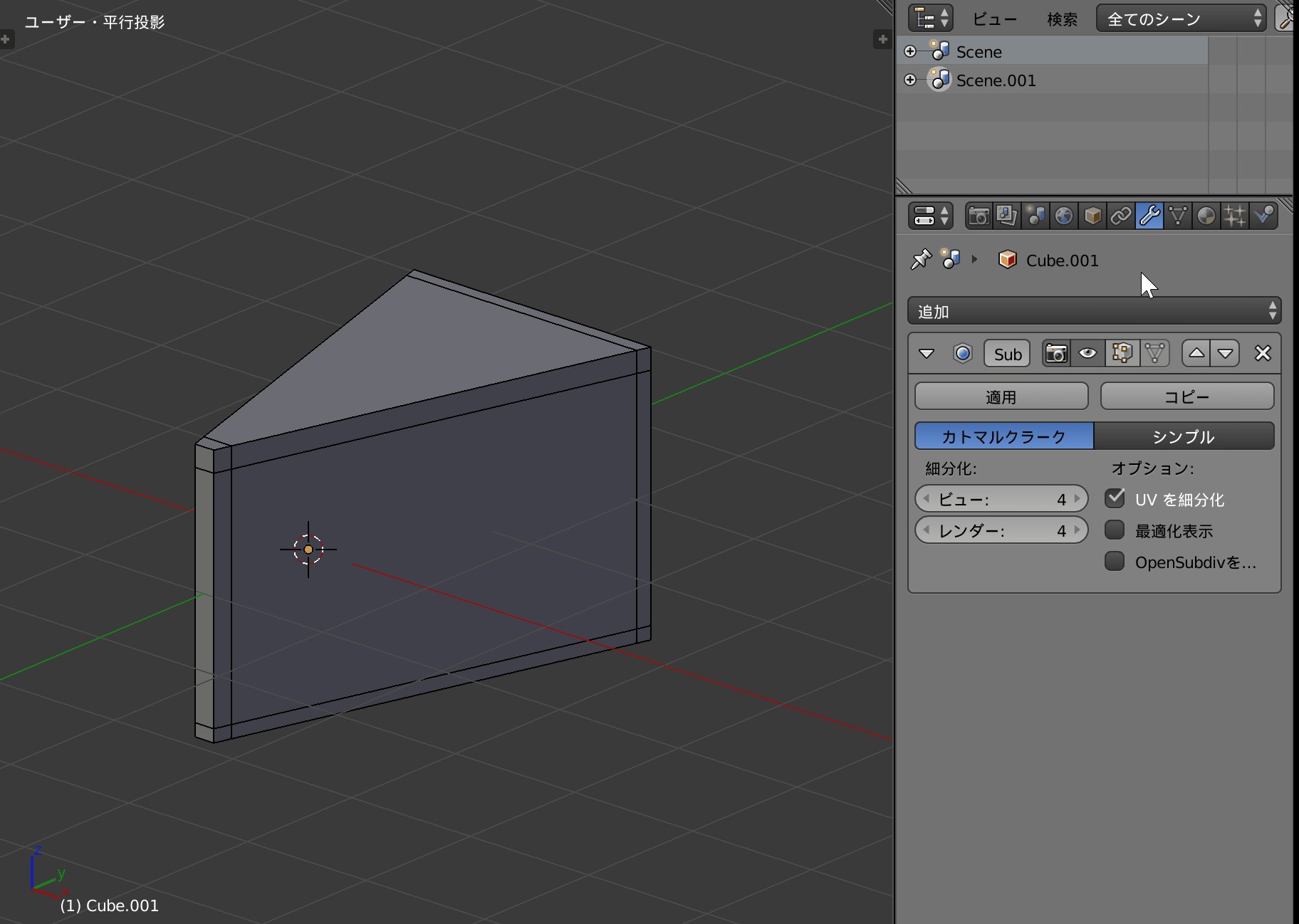
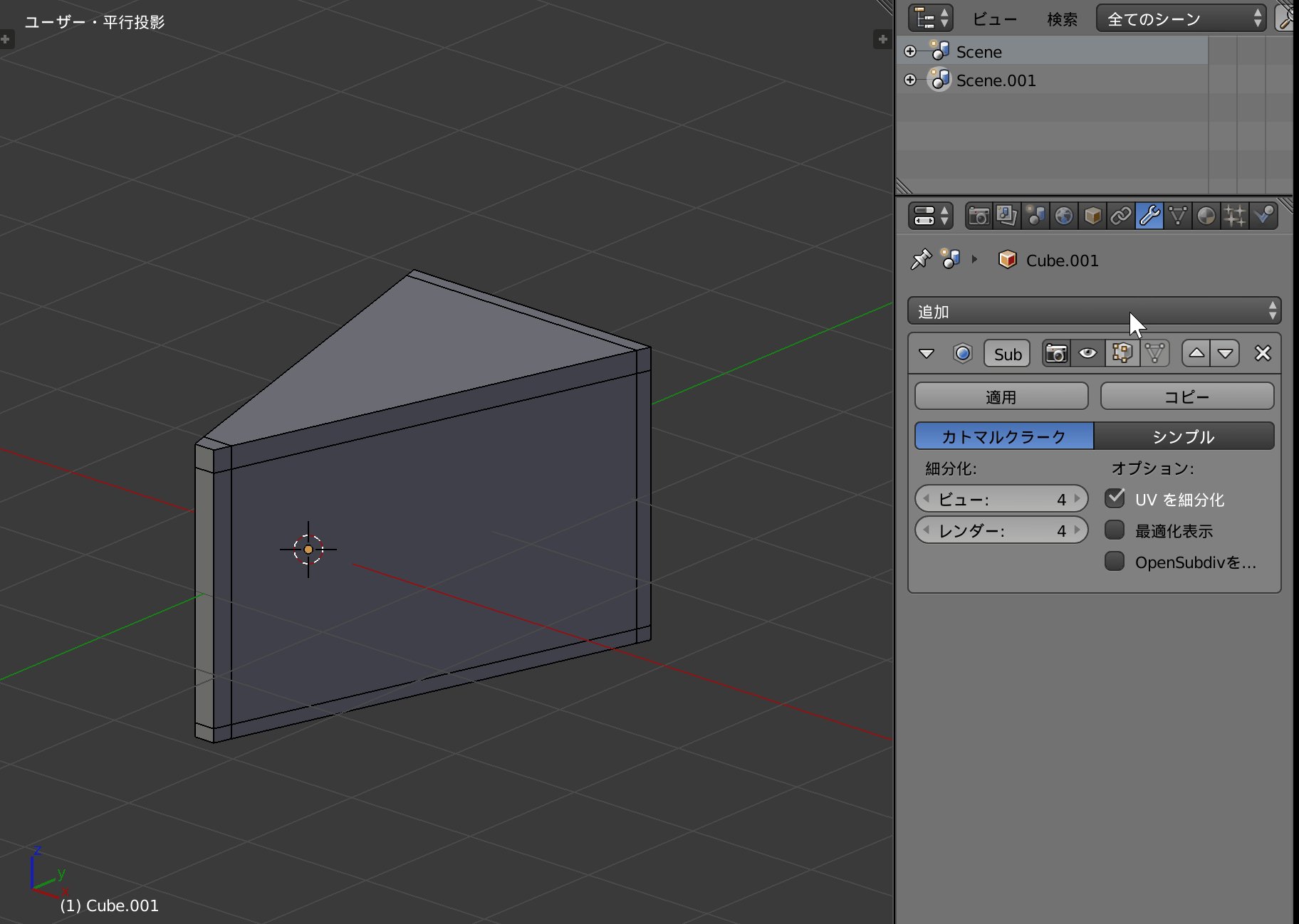
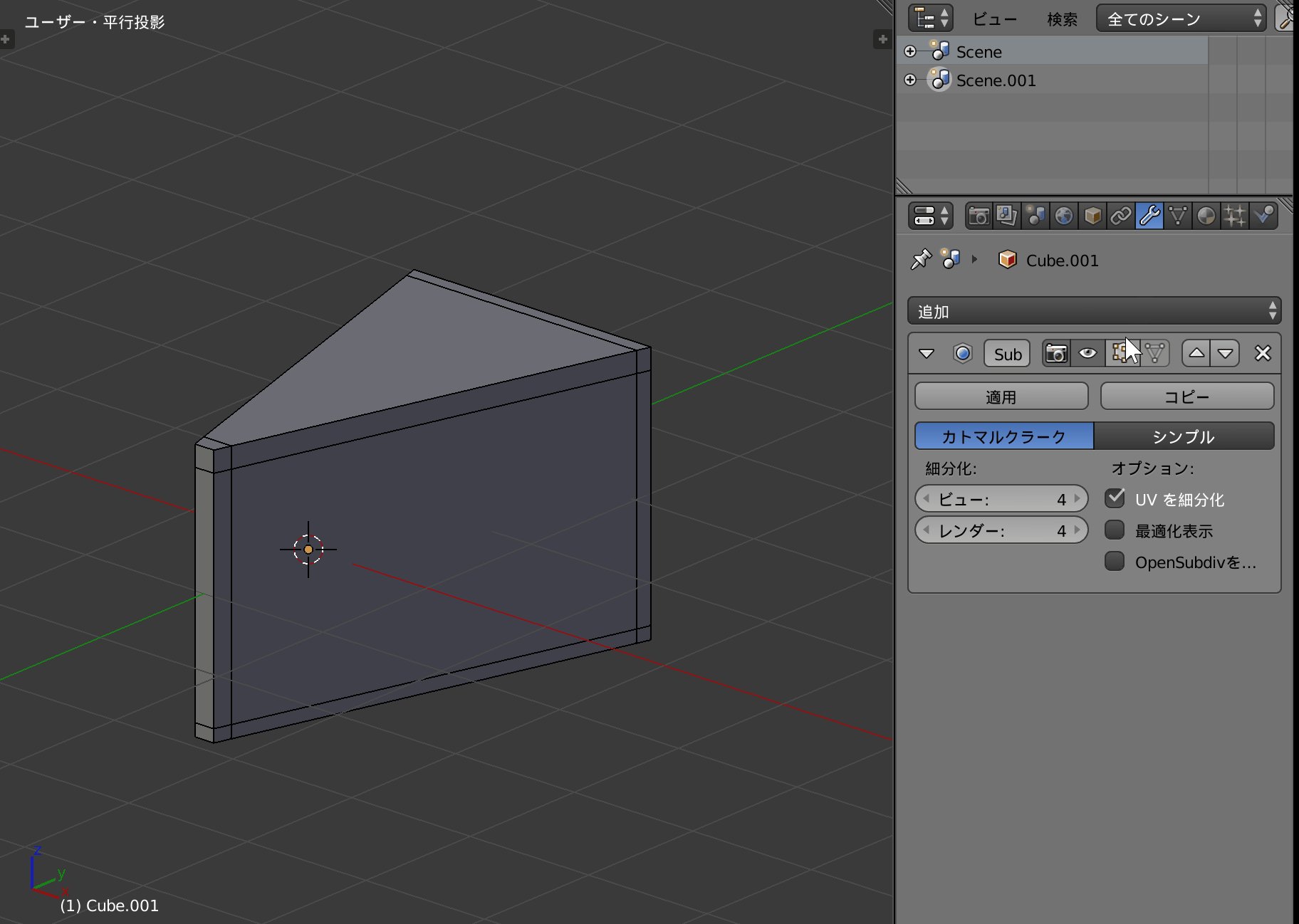
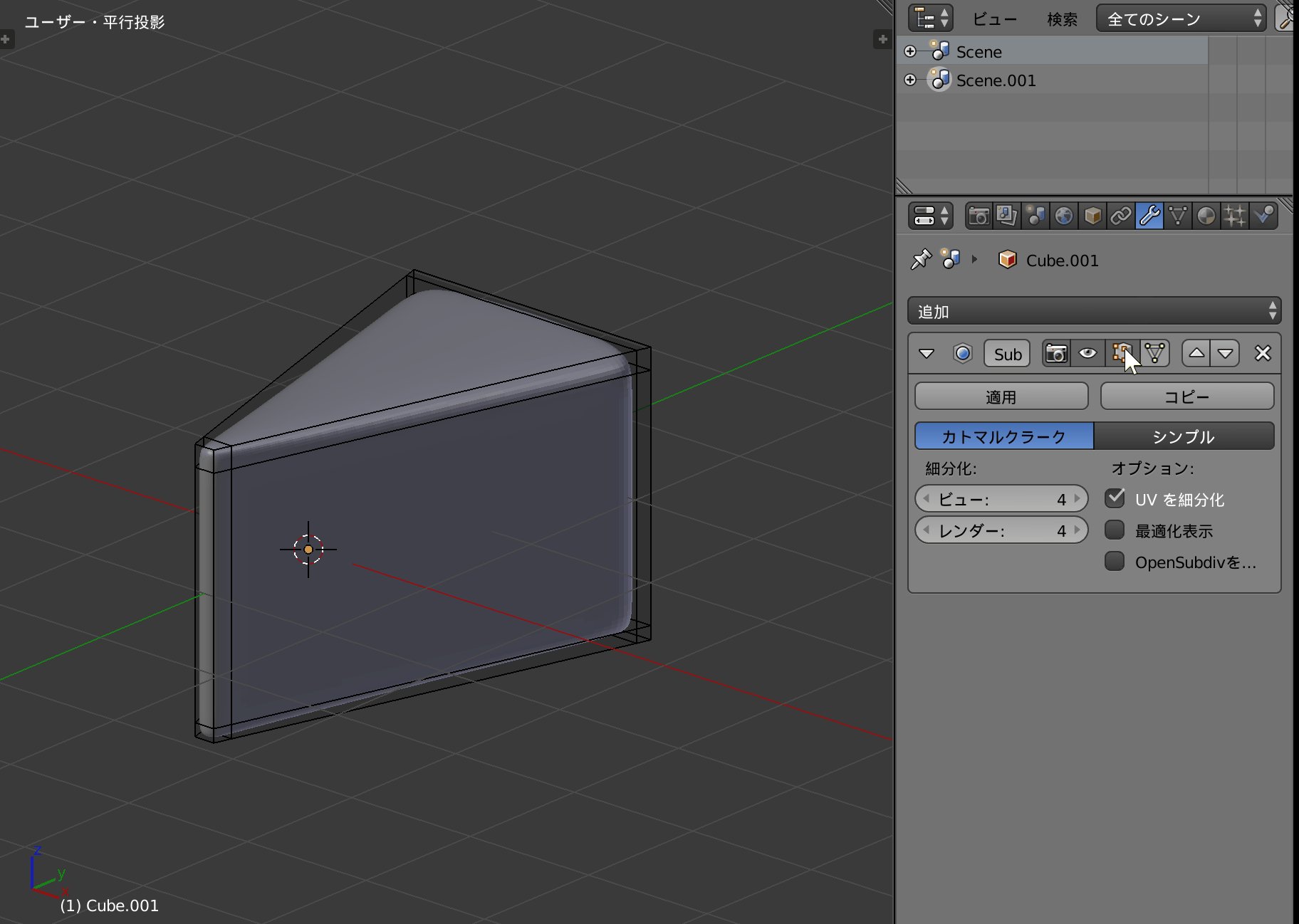
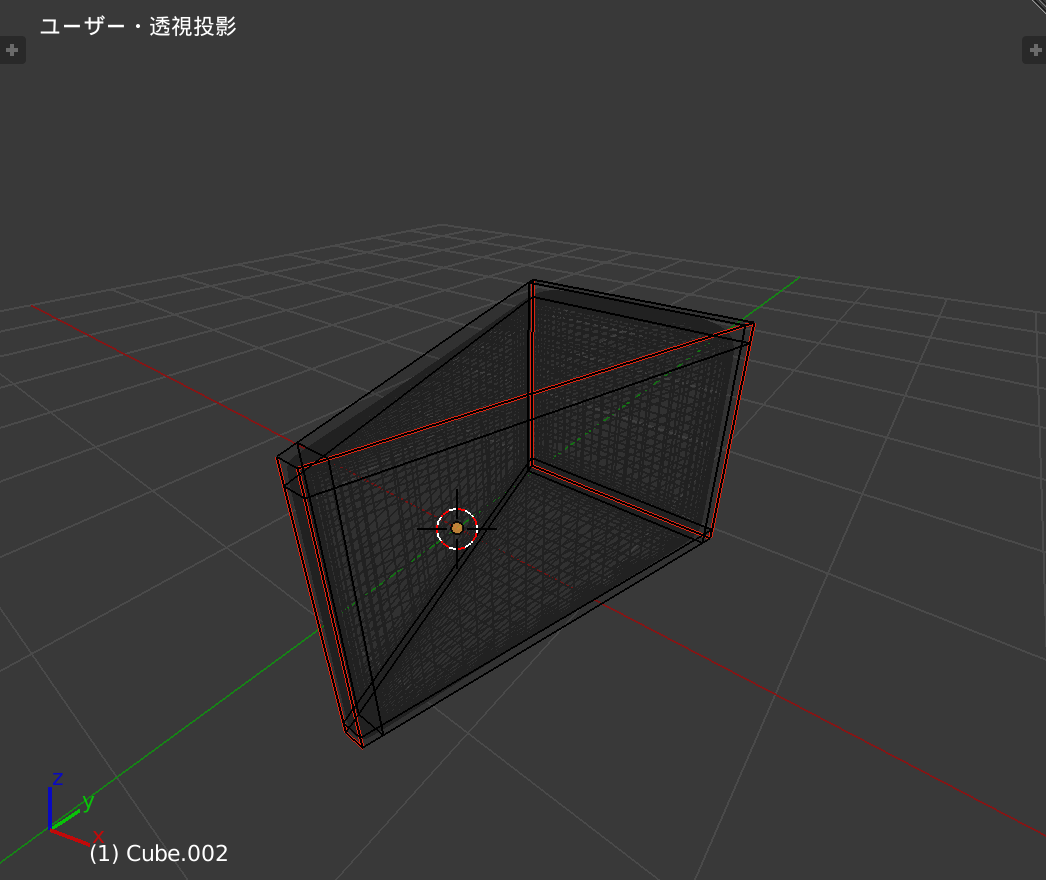
今回は以下のようなメッシュを準備しました。

ローポリメッシュに細分割曲面モディファイアを追加して、細分数を「4」に設定しています。
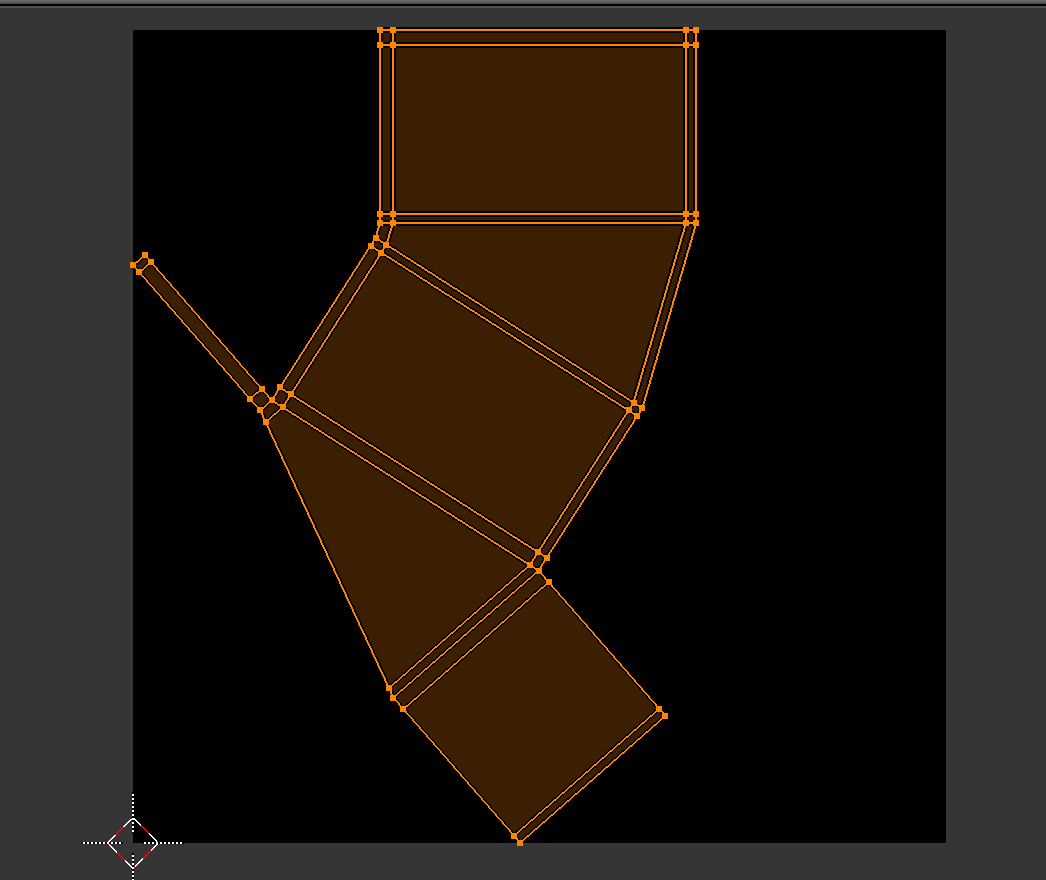
このメッシュにシームをつけてUV展開をしておきます。今回は以下のようにシームをつけました。参考程度にご覧いただければ幸いです。

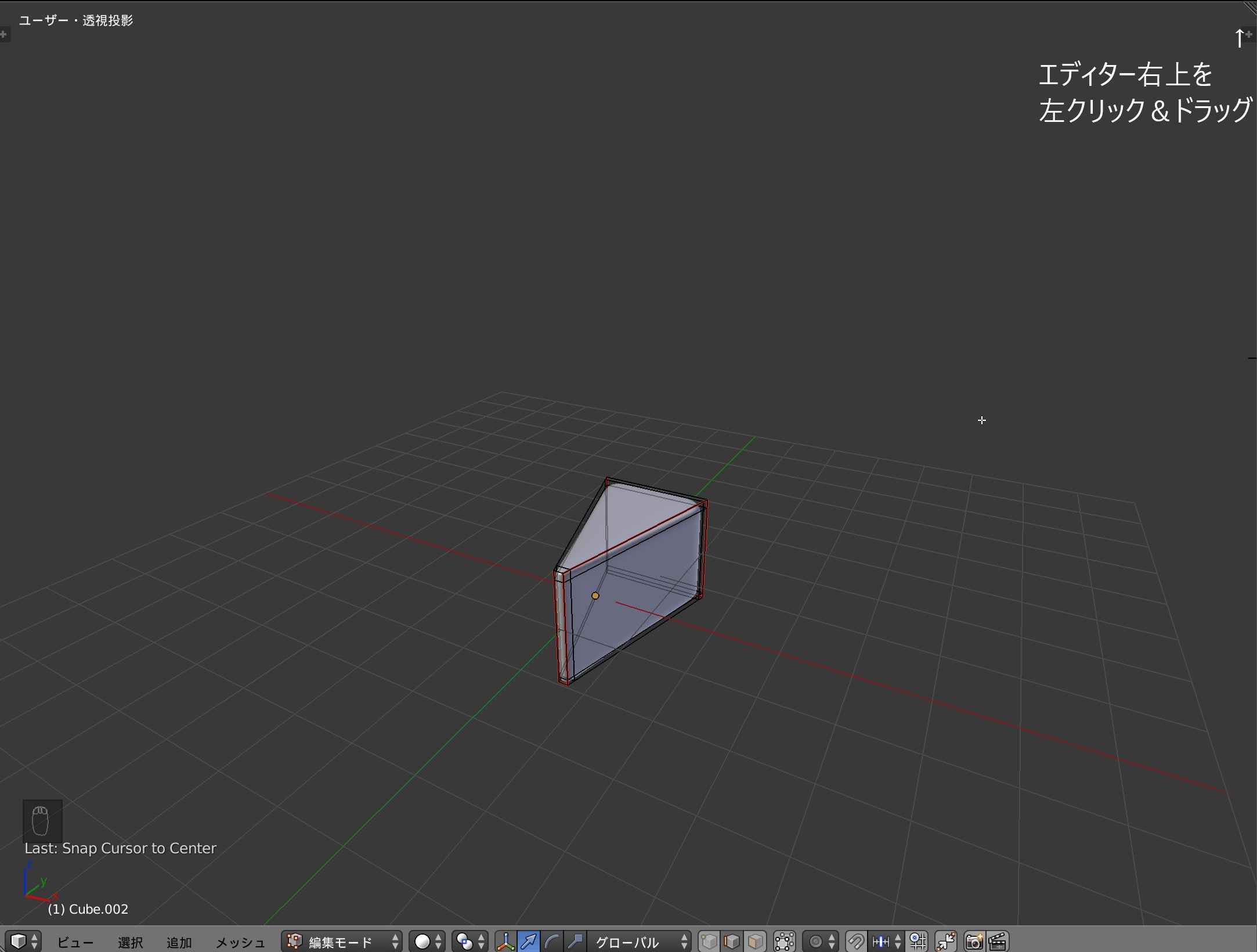
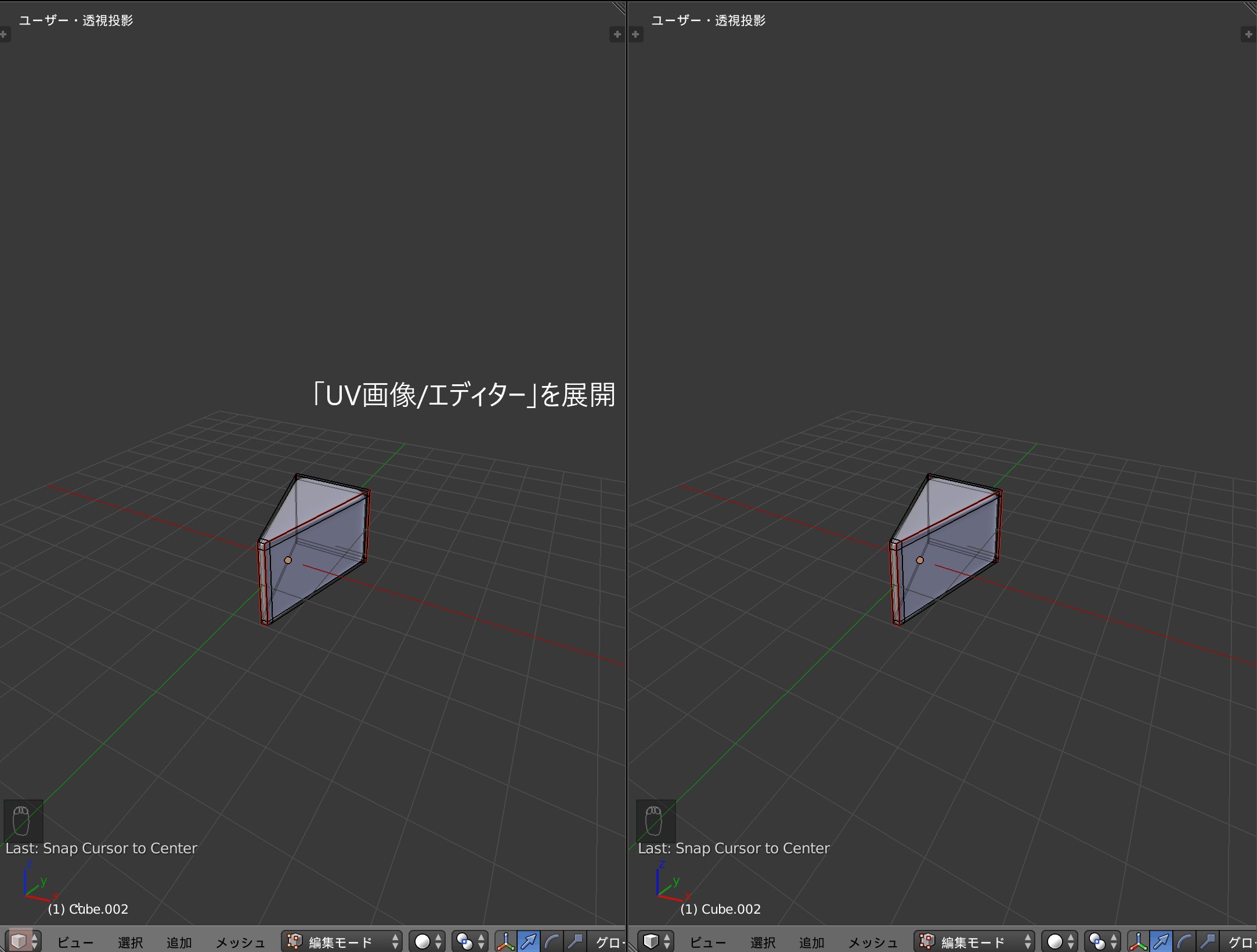
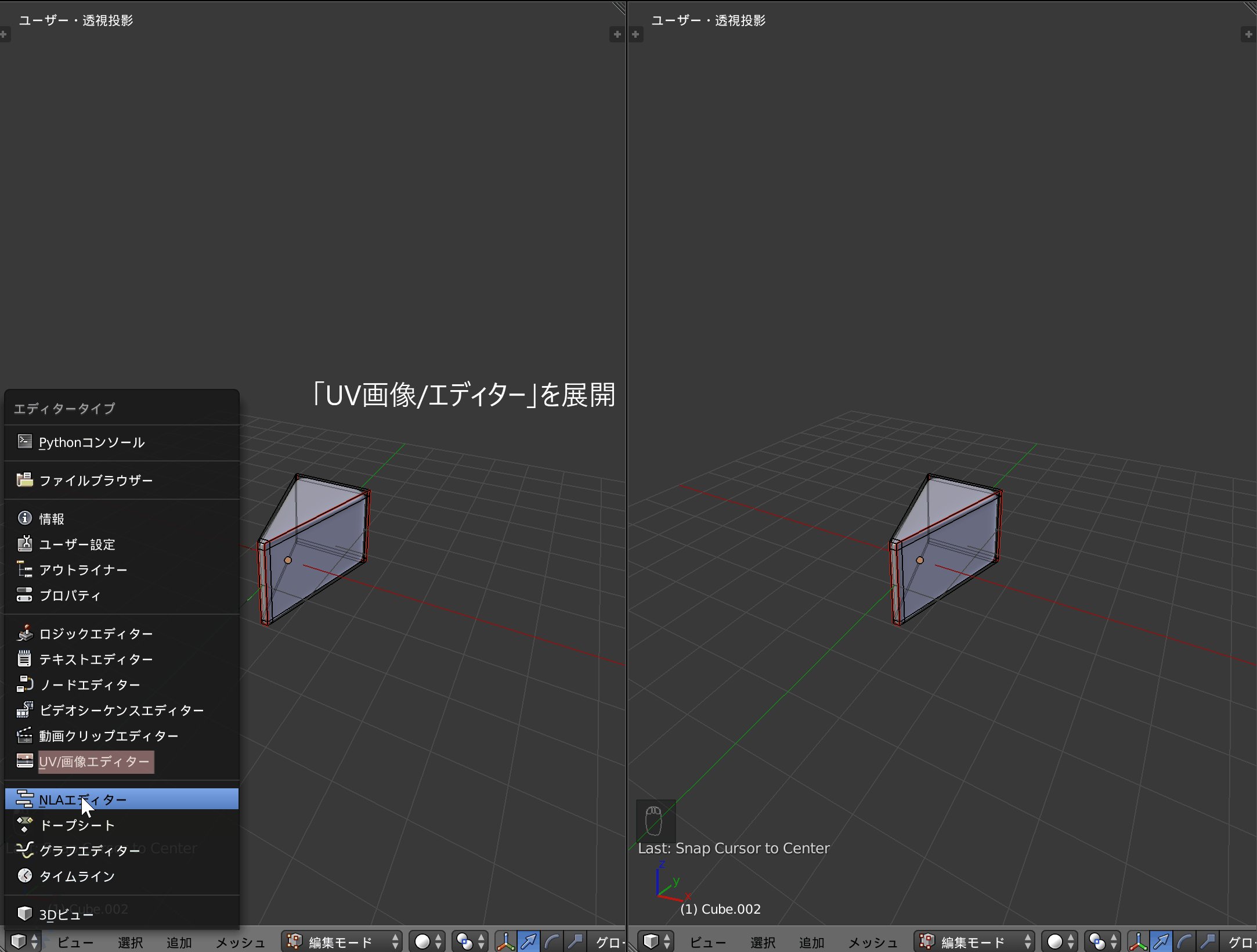
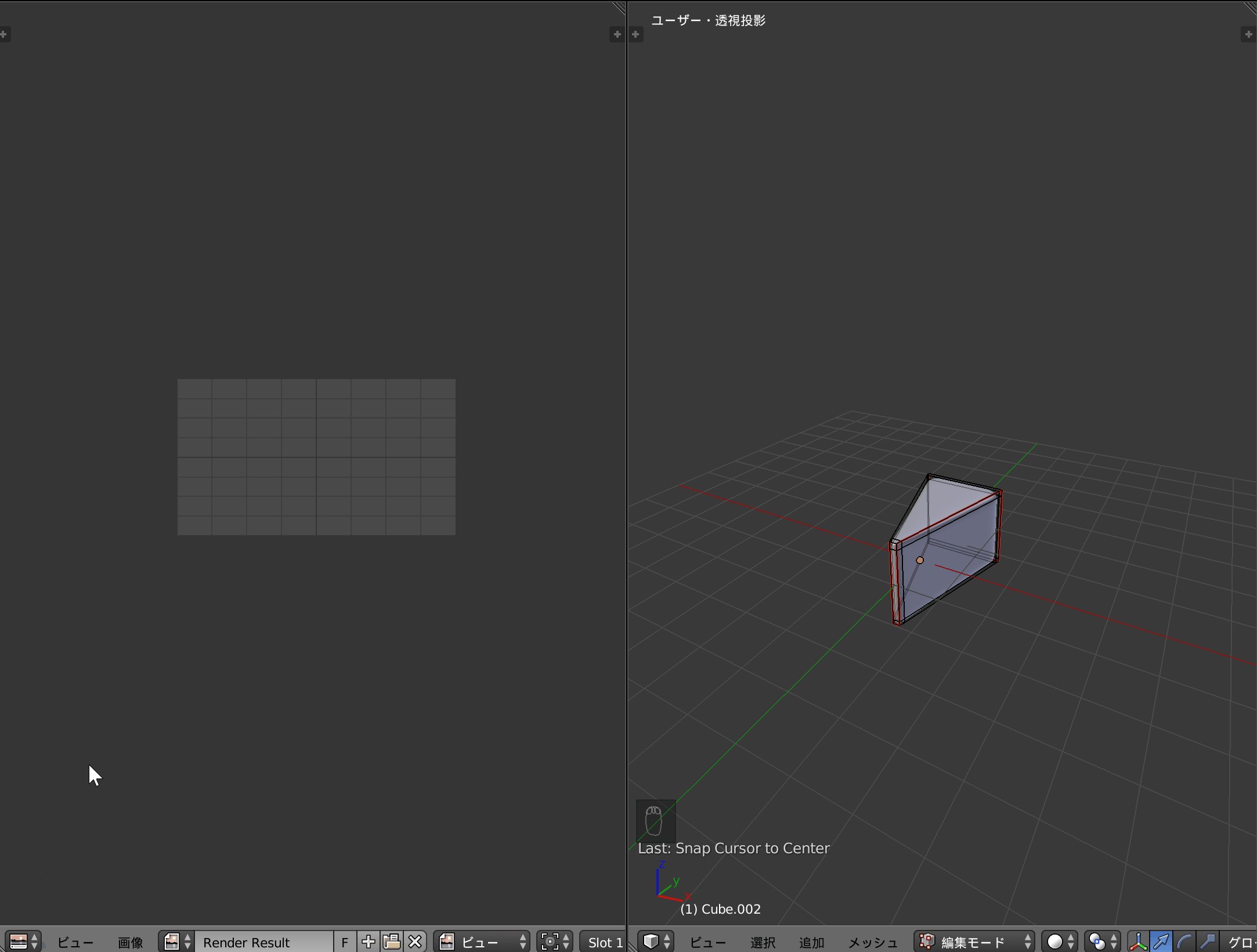
次に3Dビューを分割して、UV/画像エディターを展開します。エディターは右上を左クリック&ドラッグで可能です。

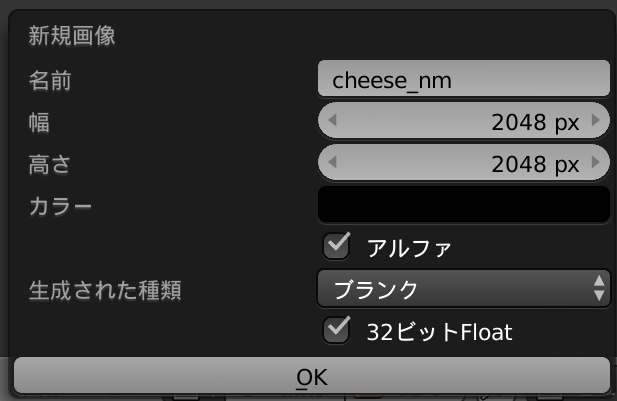
エディターの分割ができたら画像を新規追加しておきましょう。今回は以下の様に設定しています。

画像が追加できたらメッシュをUV展開をします。手順は以下の通りです。
- オブジェクトを選択。
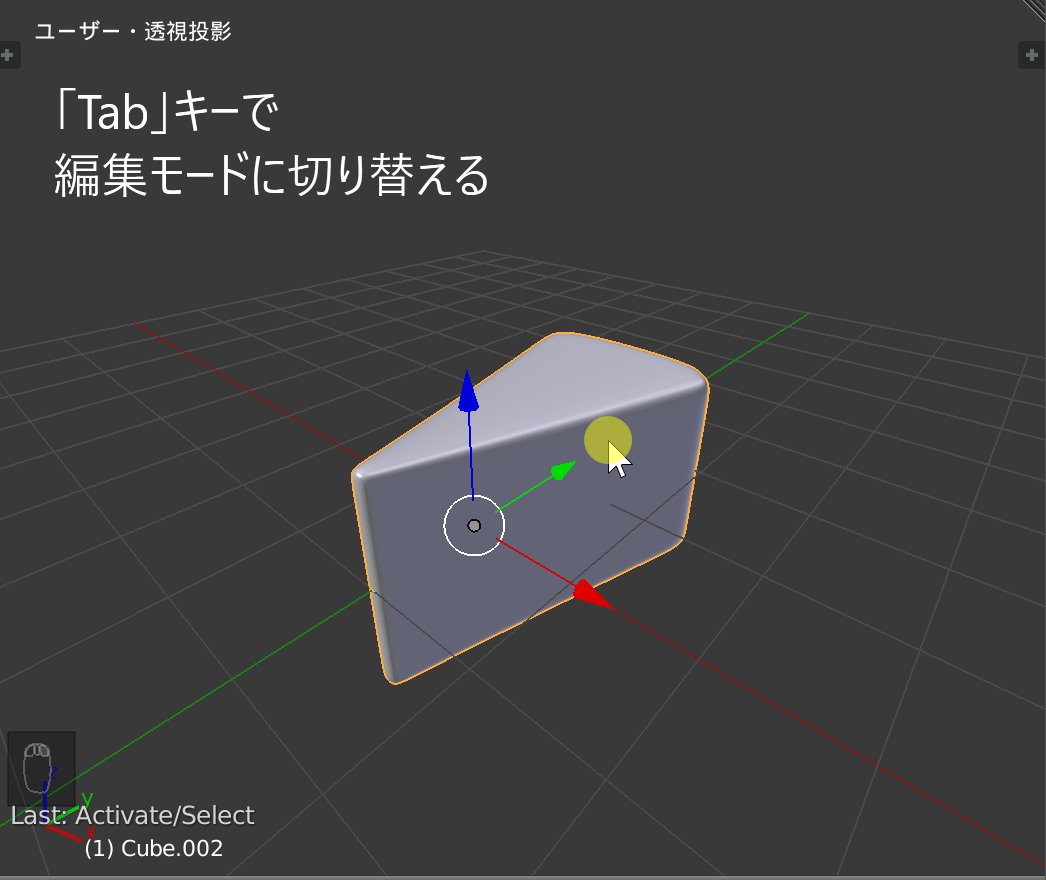
- 「Tab」キーで編集モードに変更。
- 「A」キーでオブジェクトを全選択する。
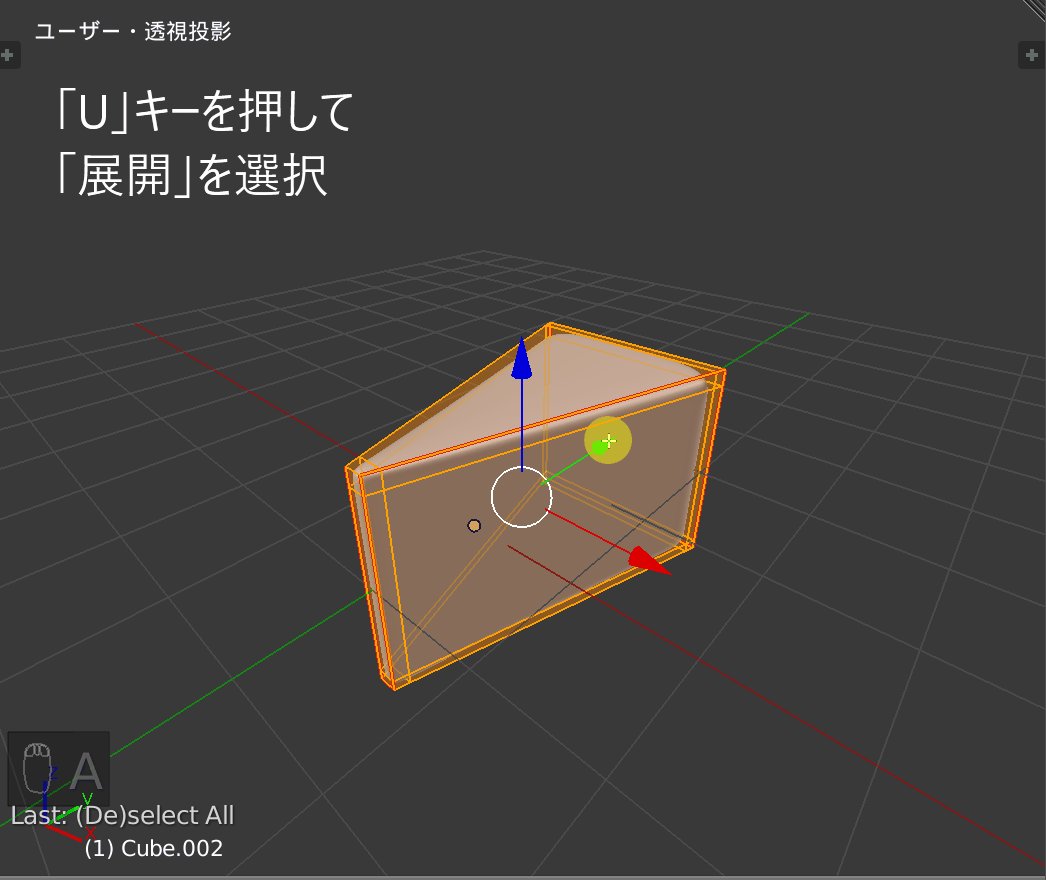
- 「U」キーを押して「展開」を選択。
展開をすると上記のようにUVが画像エディターに表示されているはずです。
UV展開ができたら以下の手順でメッシュを複製します。
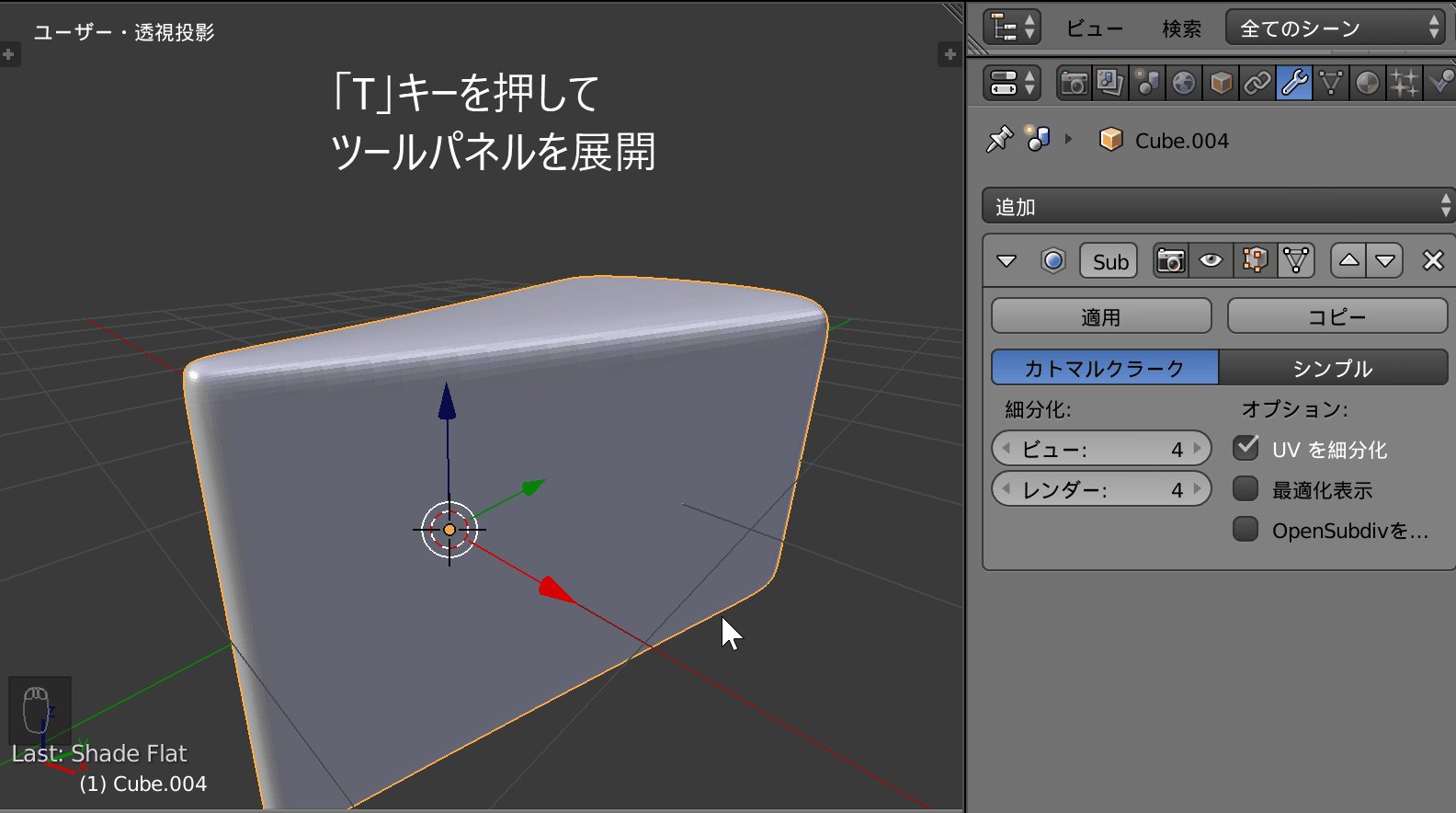
- 「T」キーでツールパネルを展開。
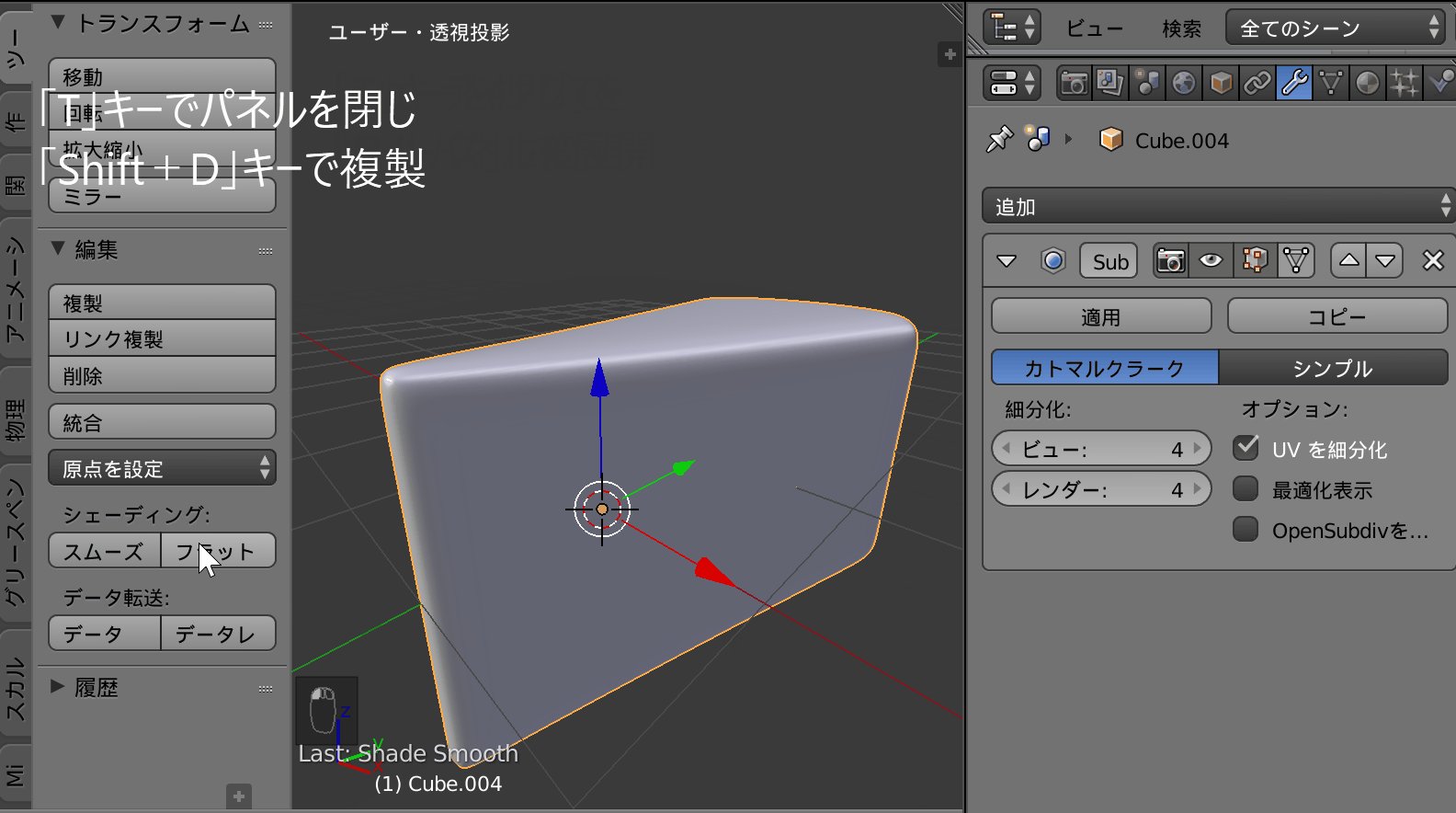
- シェーディングを「スムーズ」に変更。
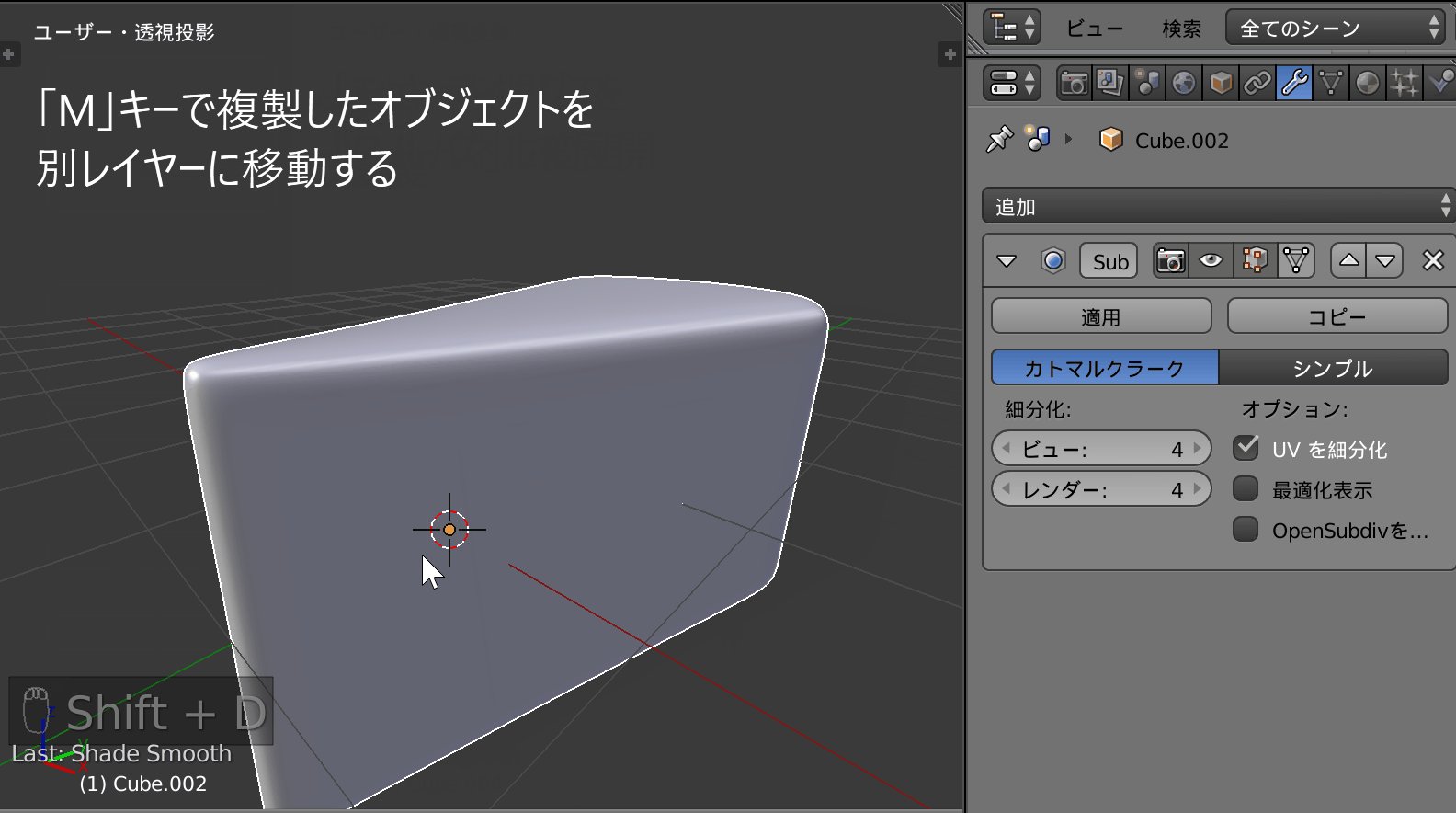
- メッシュを「Shift + D」キーで複製。
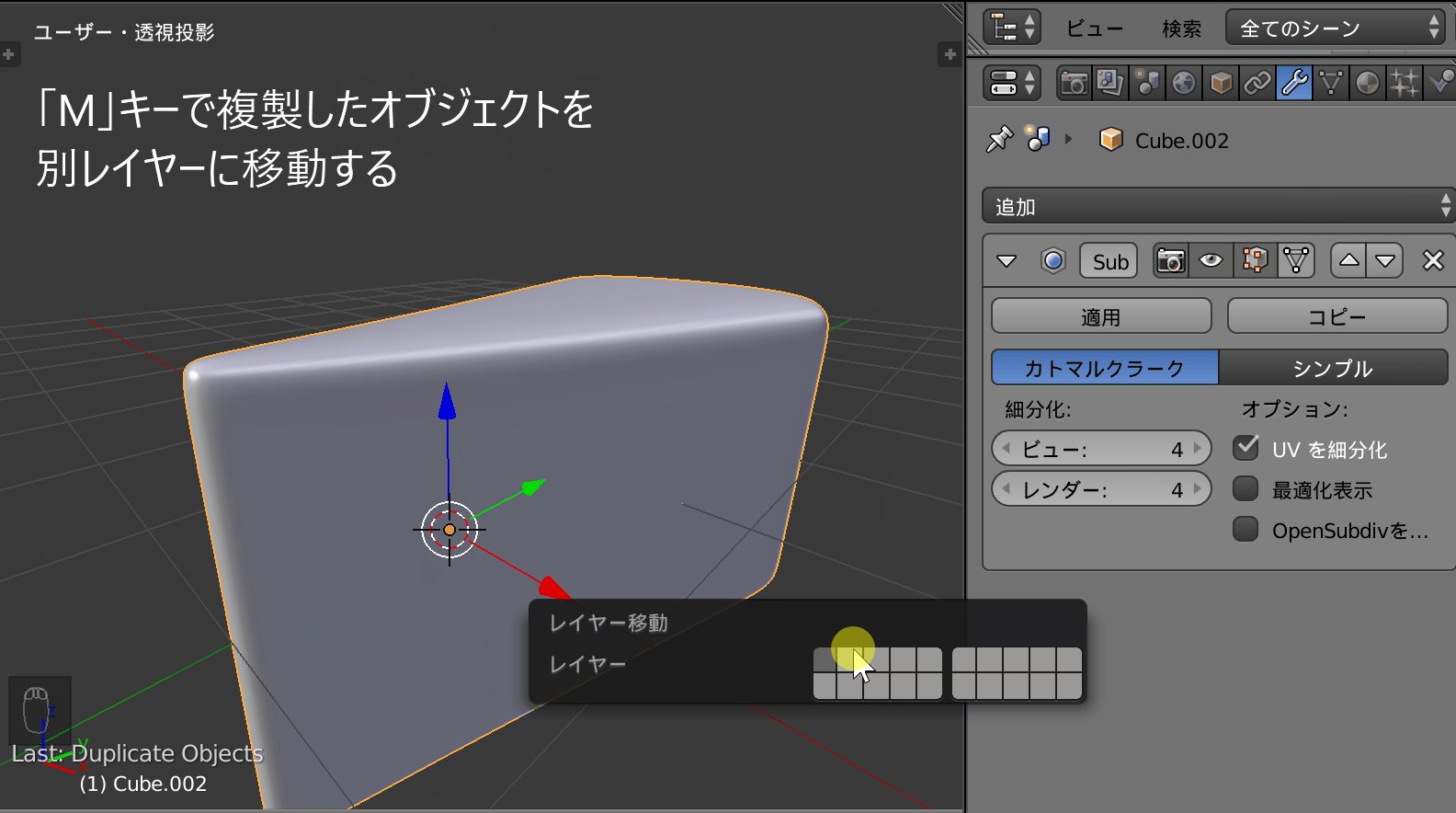
- 「M」キーで別レイヤーに移動。

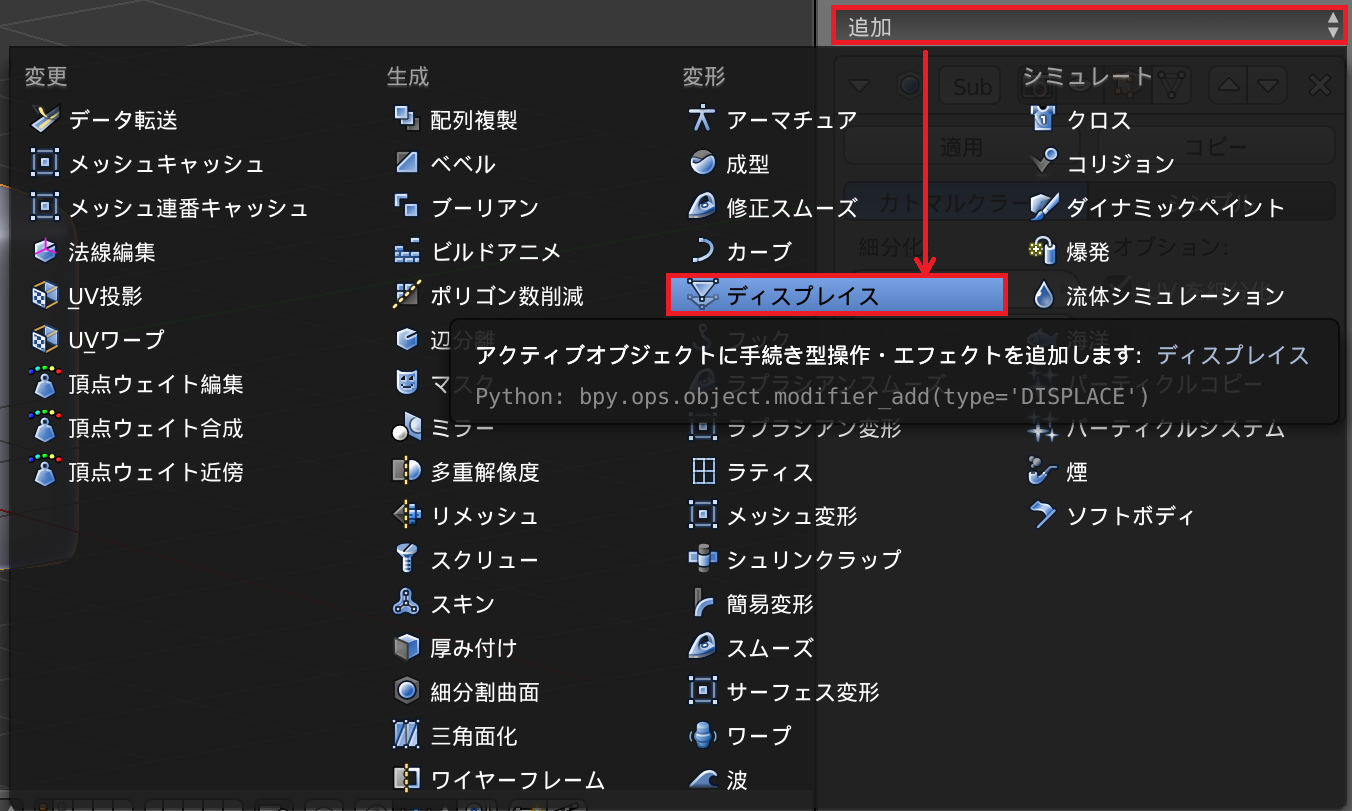
続いて片方のメッシュにディスプレイスモディファイアを追加します。

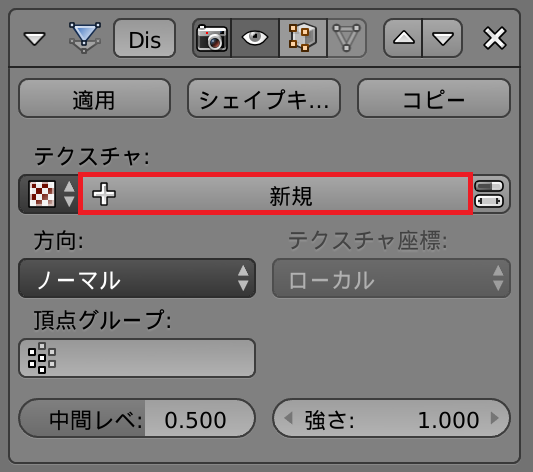
モディファイアを追加できたらテクスチャを新規作成します。

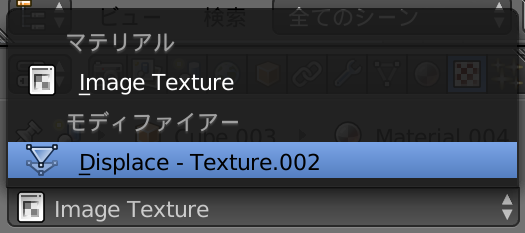
テクスチャを新規作成できたら、テクスチャタブを開きテクスチャの種類を「Displace」に変更します。

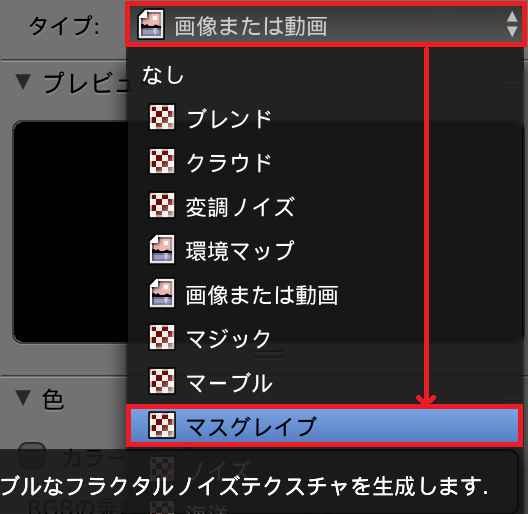
次にテクスチャのタイプを「マスグレイブ」に変更します。

*今回はオブジェクトに、全体的に凹凸をつけるために適当なものを選んでいます。つくりたいものに合わせてテクスチャのタイプを変更してください。
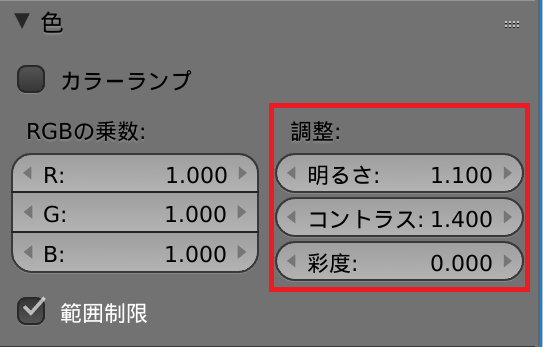
色タブを展開して以下の様にプロパティを設定しました。

白黒の色データがあれば充分であるため彩度は「0」にしています。また、明るさ・コントラストを調節して凹凸の強弱を調節します。
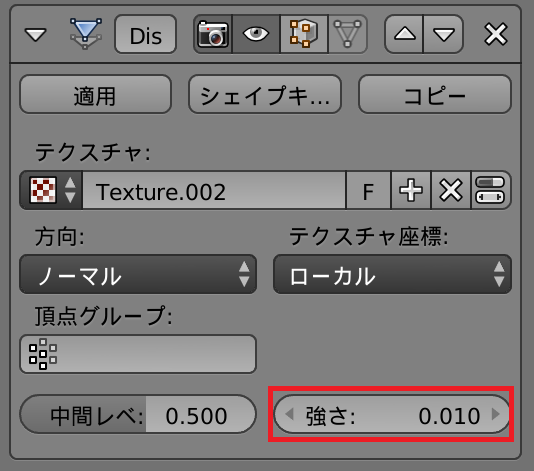
最後にモディファイアタブを開き「Displace」モディファイアの「強さ」を調節します。ここでは「0.05」に設定しています。
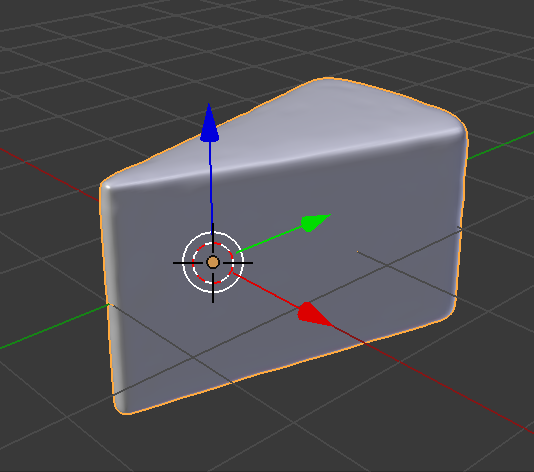
全体的にメッシュがデコボコしていることが確認できます。これでメッシュの準備は完了です。
スカルプト
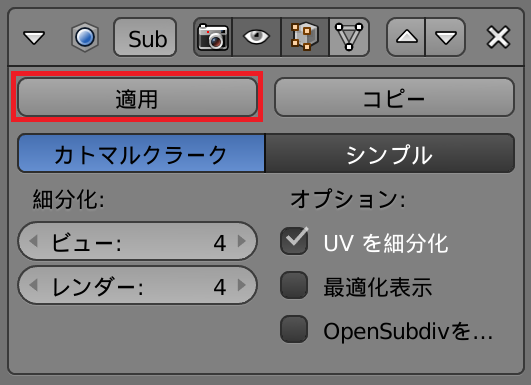
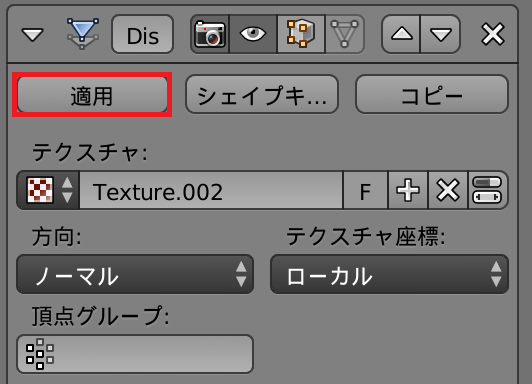
最初に前セクションで細分割曲面・ディスプレイスを追加していたオブジェクトのモディファイアを適用します。
*先に細分割曲面モディファイアから適用してください。
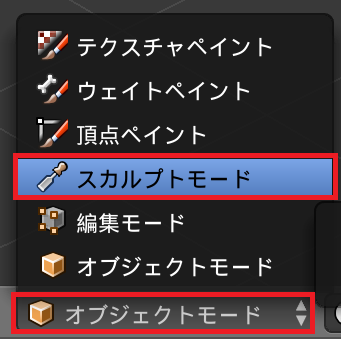
それではスカルプトモードで模様をつけていきます。

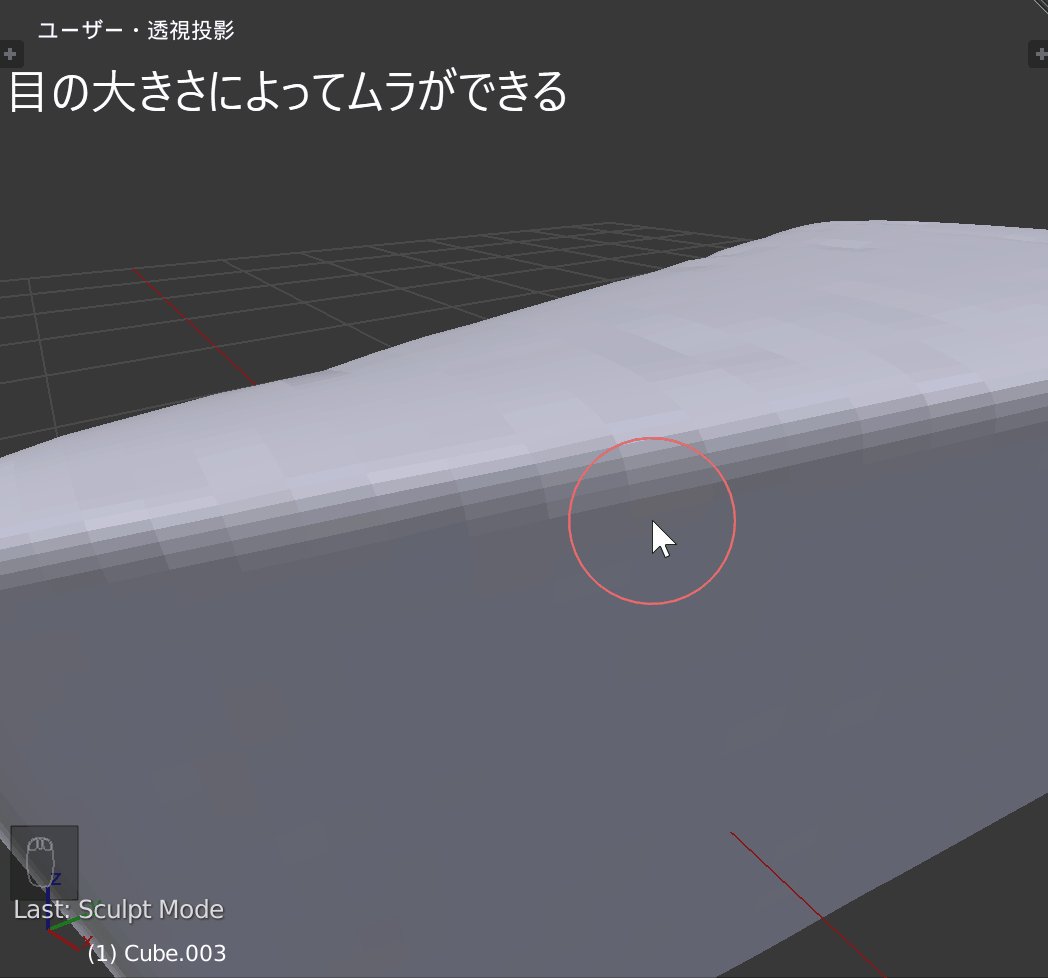
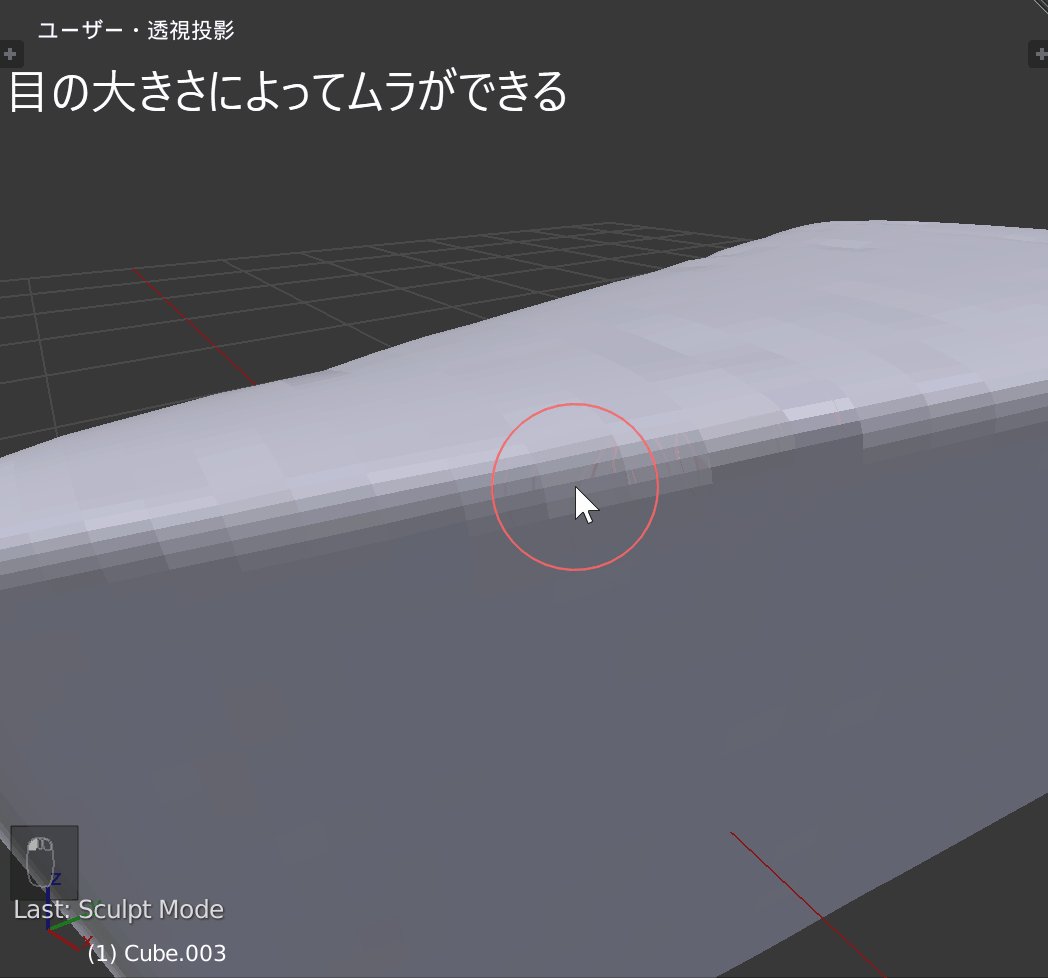
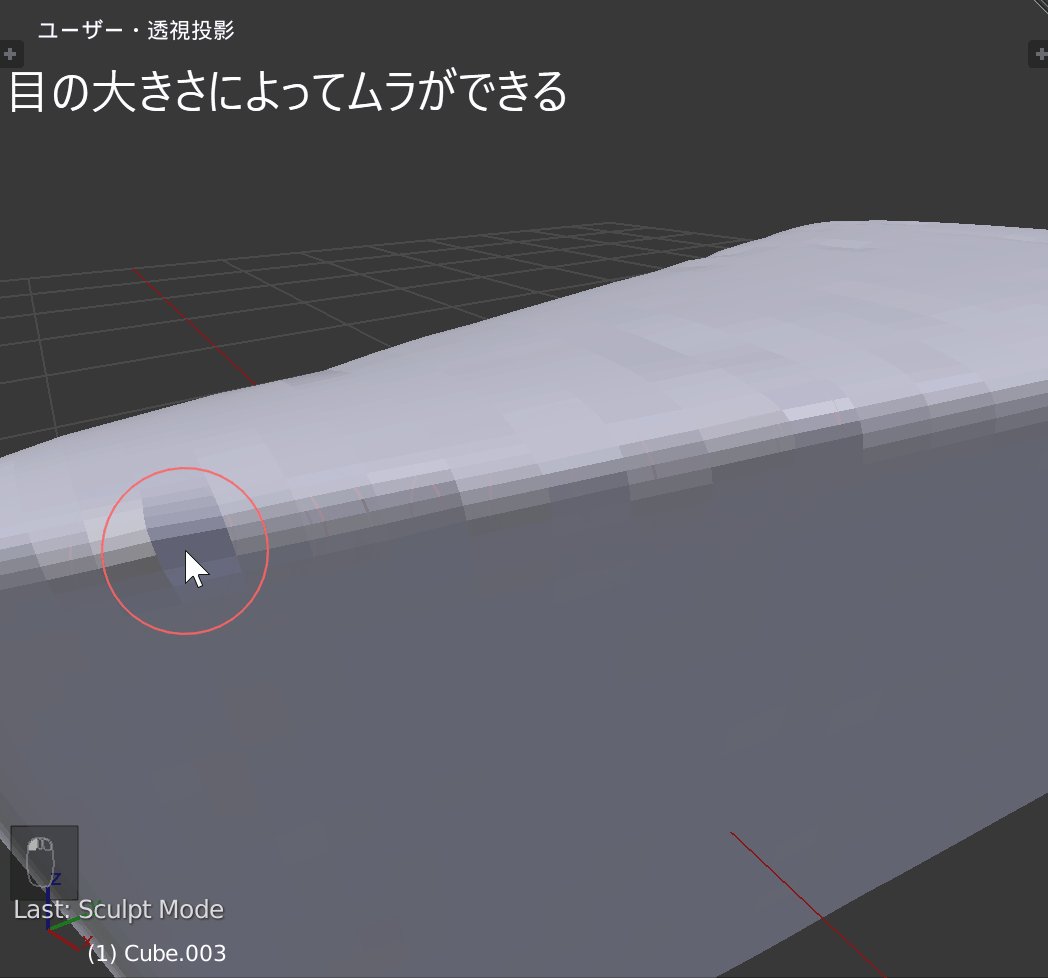
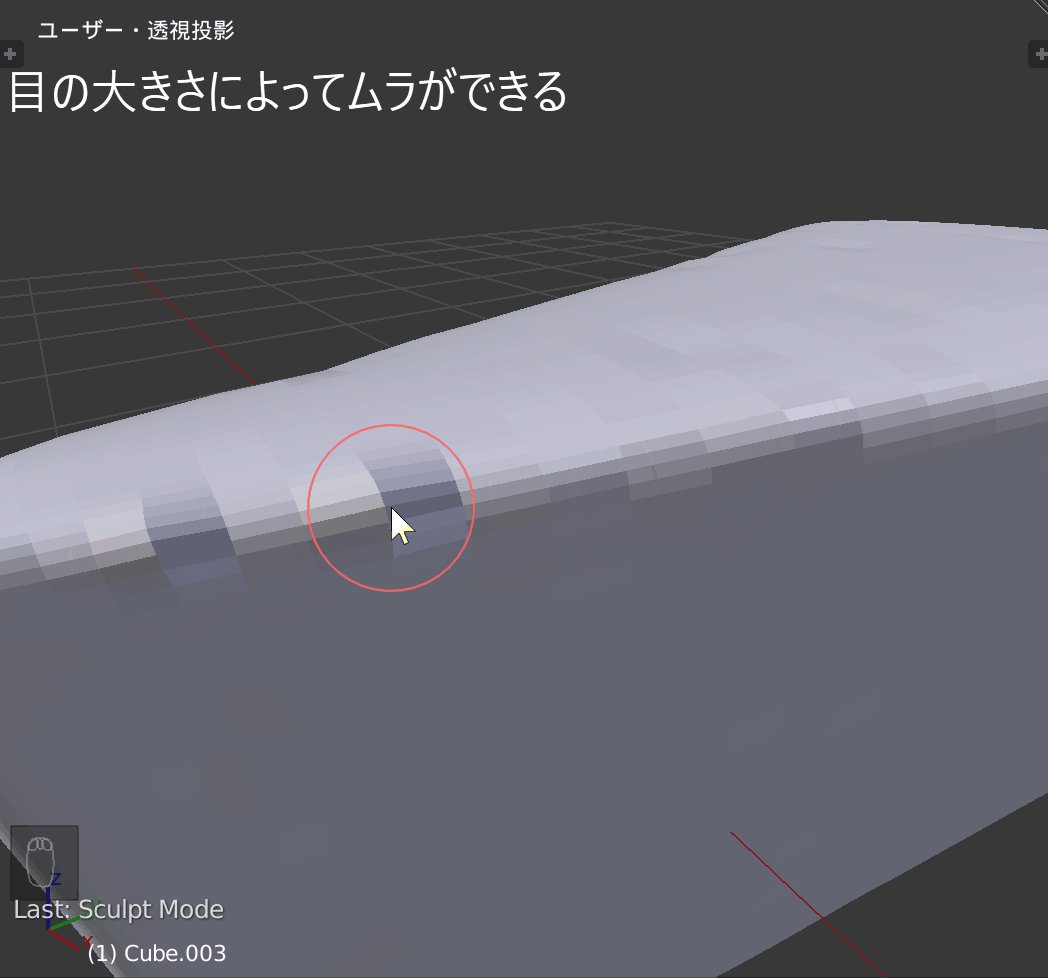
このままスカルプトすると、元のメッシュの大きさに依存しうまく模様をスカルプトできません。

以下の手順で設定していきます。
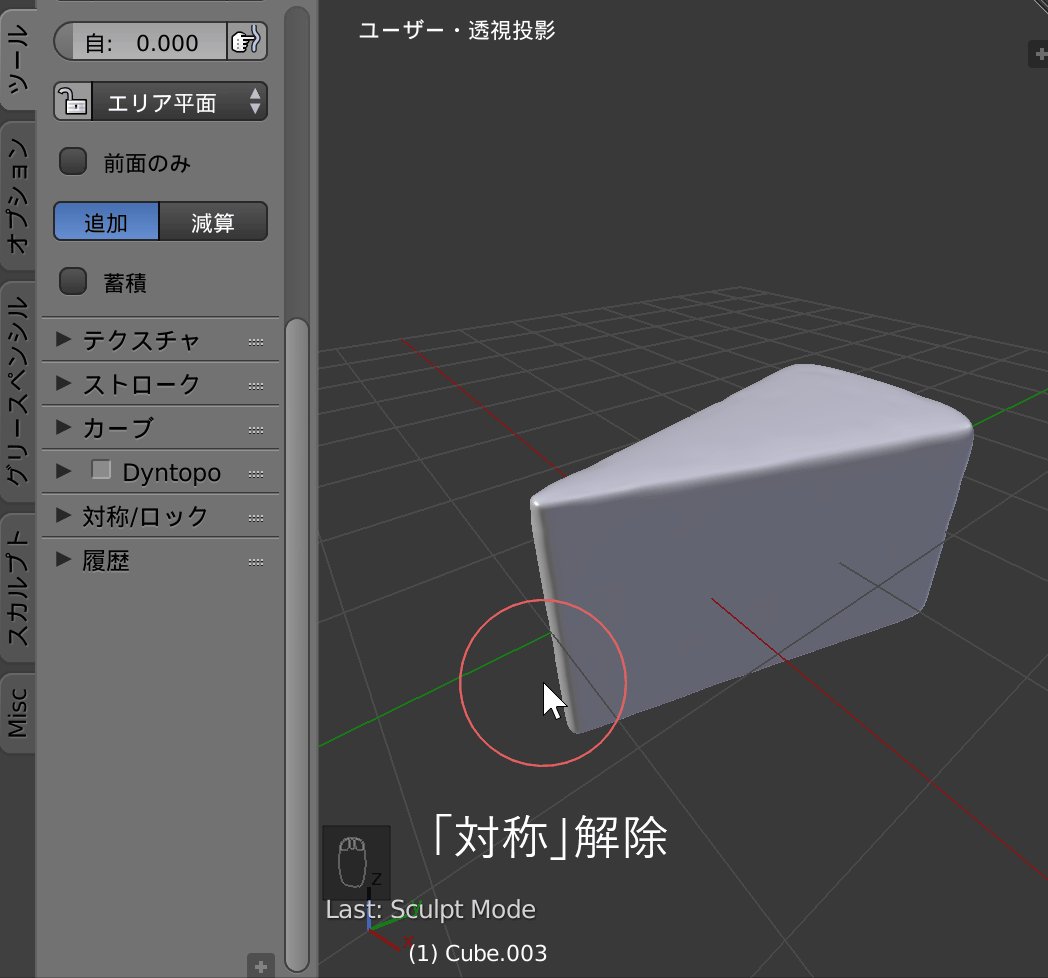
- 「T」キーでツールパネルを開く。
- 「対称化」を解除。
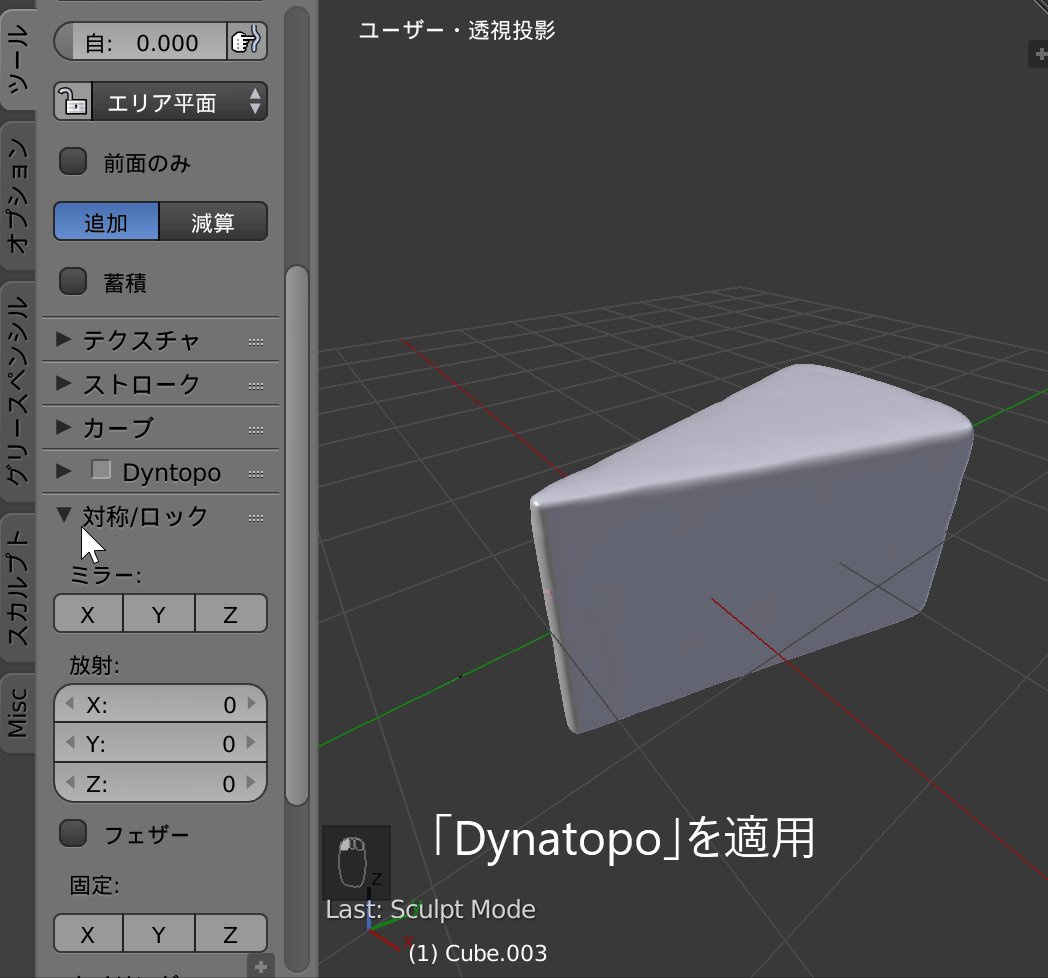
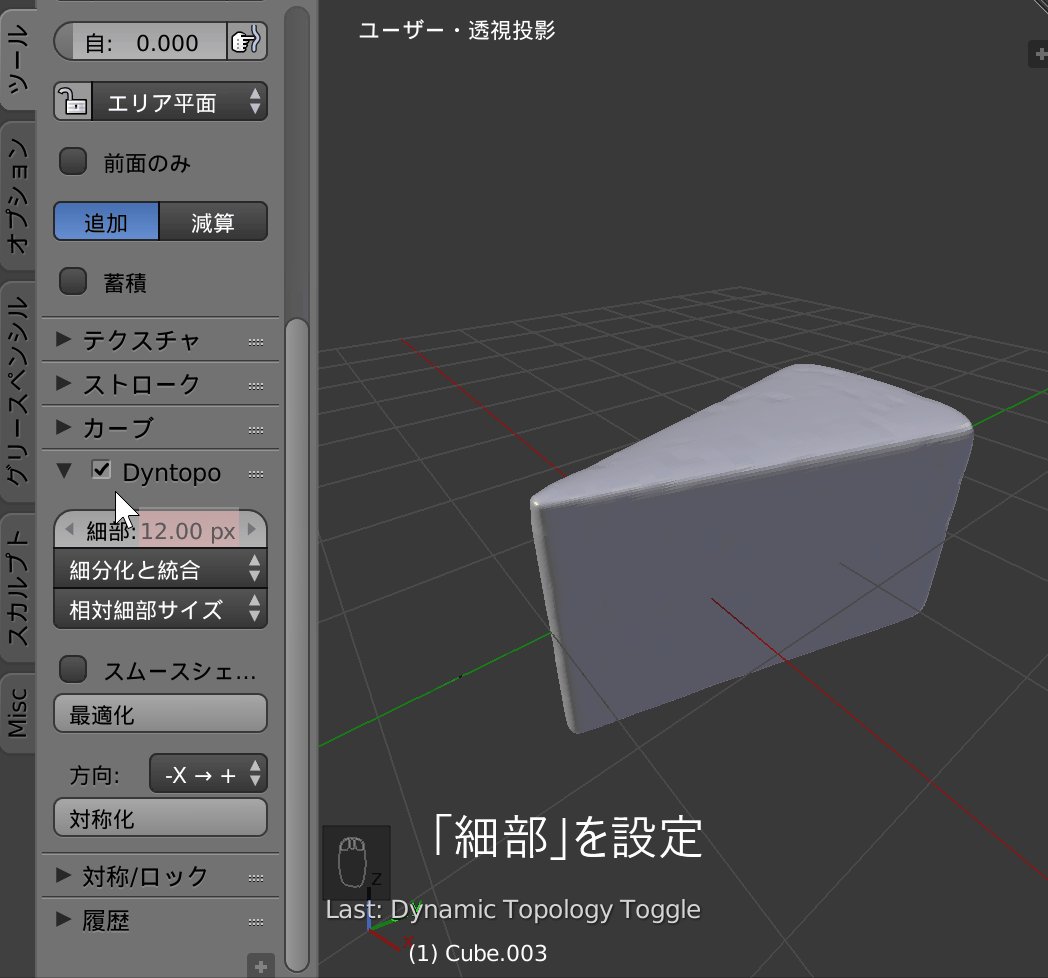
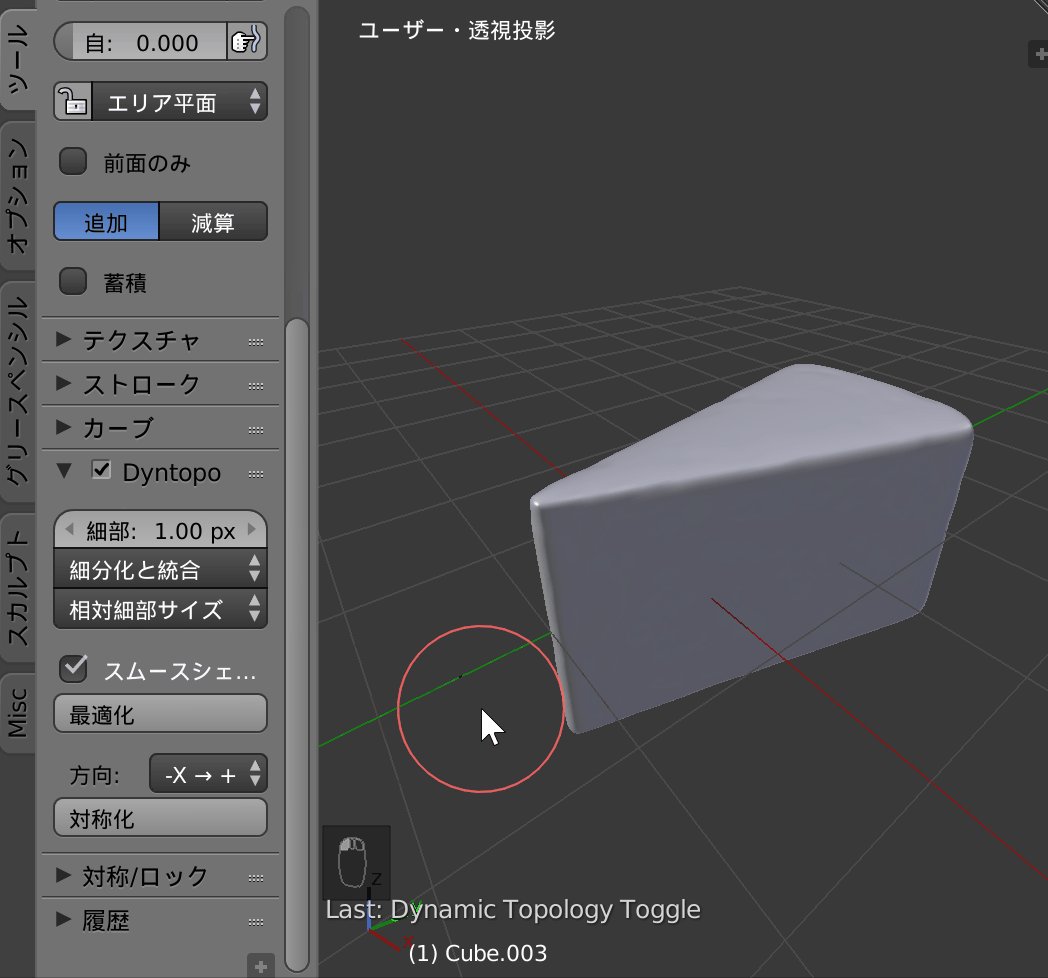
- 「Dyntopo」「スムーズシェーディング」を適用。

「Dynatopo」は設定したピクセル数に応じてメッシュの細分化を自動で行ってくれる機能です。
ピクセルのサイズに関してはお好みで設定してください(今回は「1」で設定)。値を小さくすれば滑らかにスカルプトできます。しかしその分ポリゴン数が増えるため注意して設定してください。
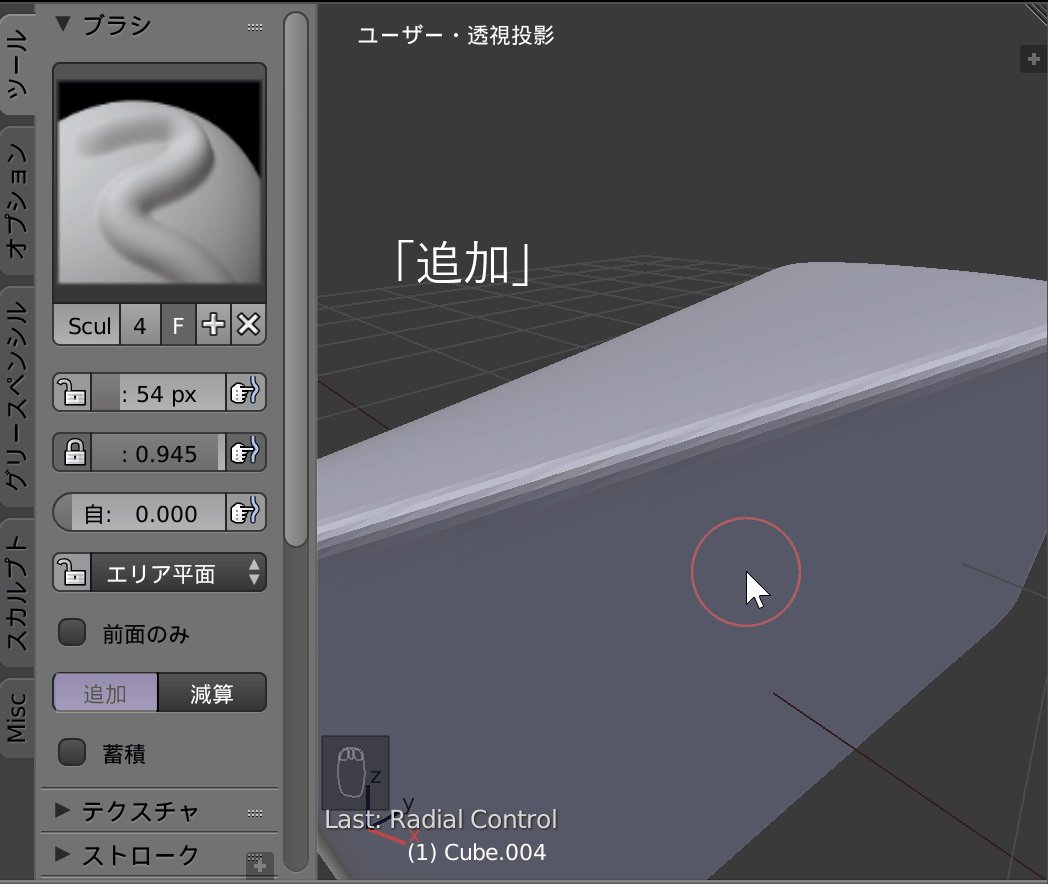
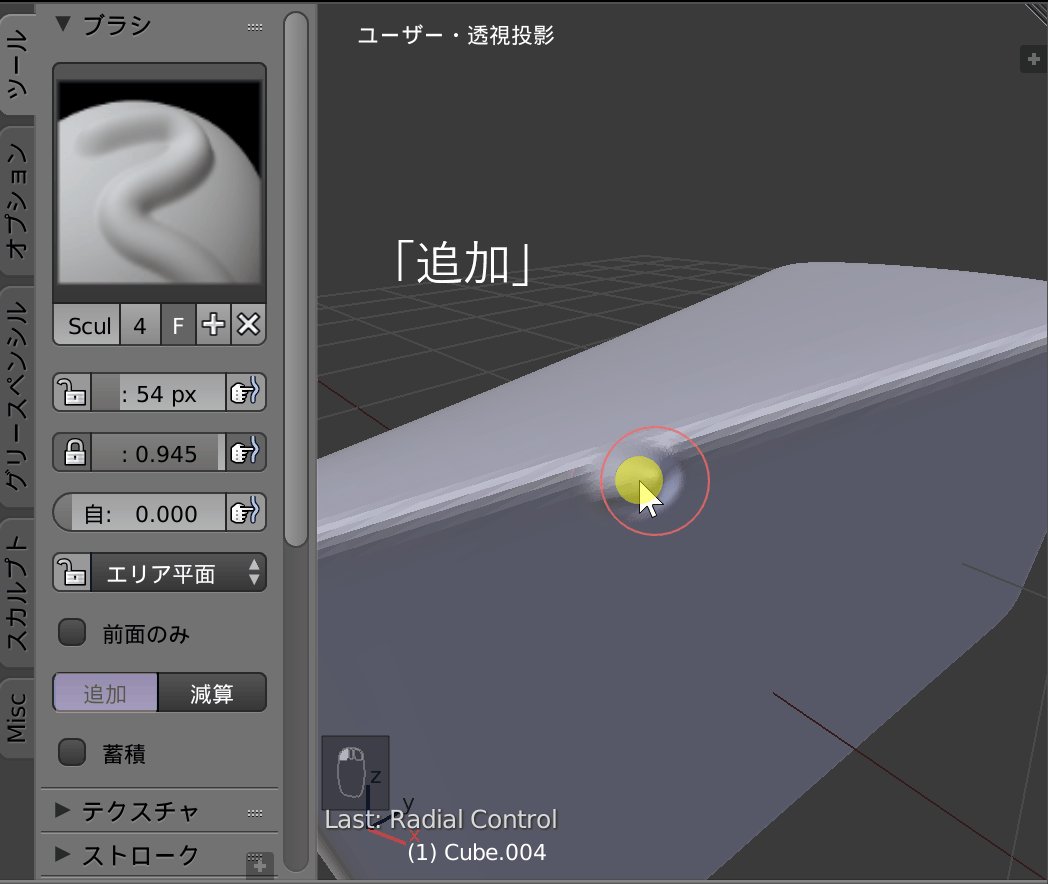
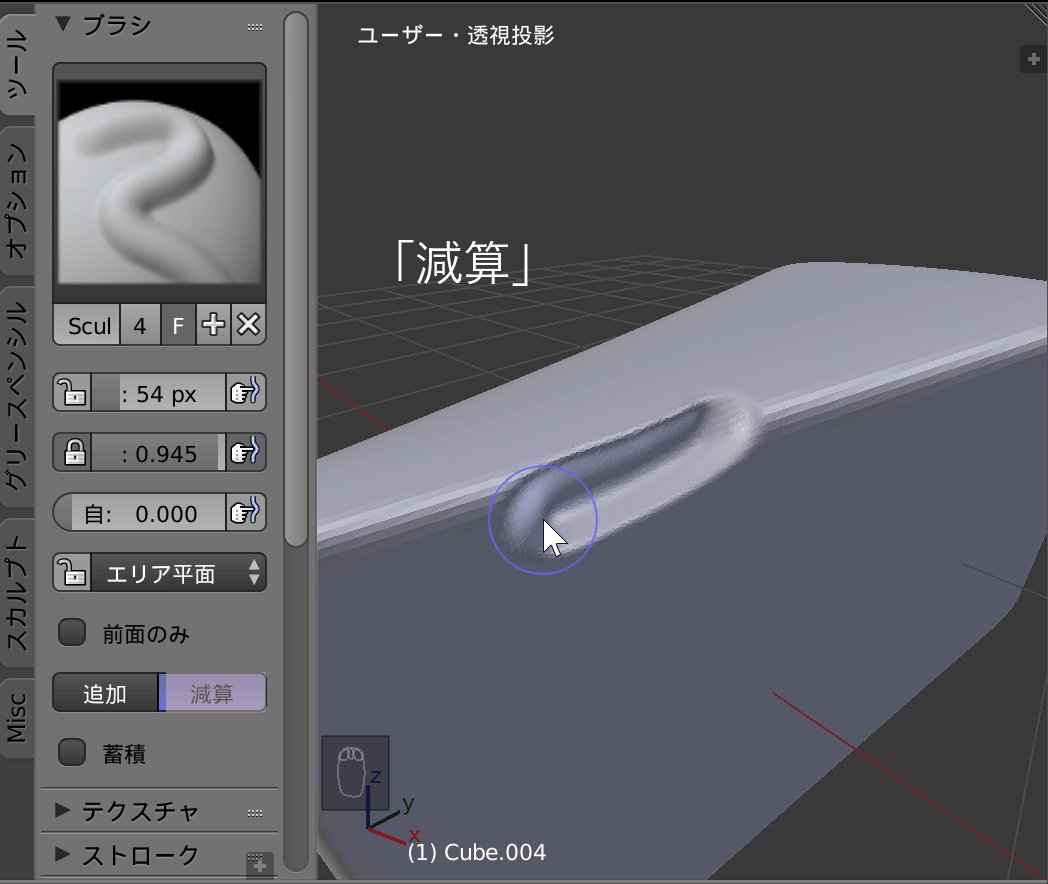
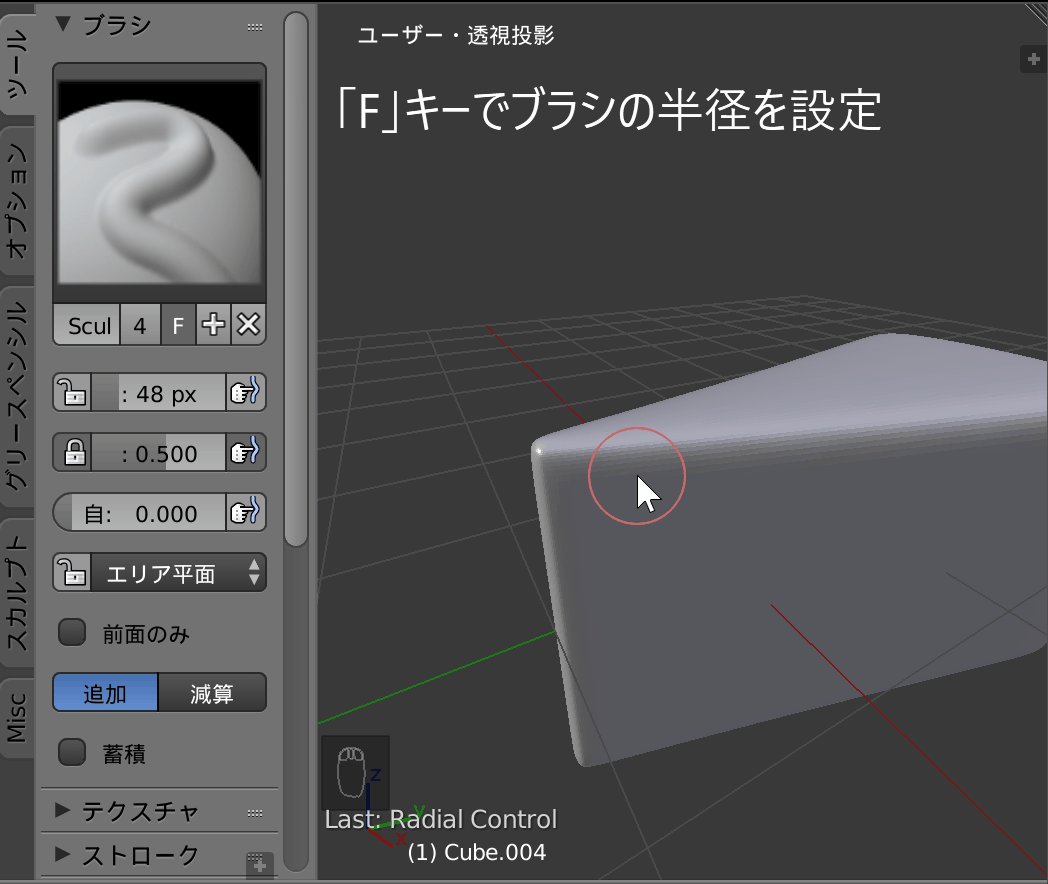
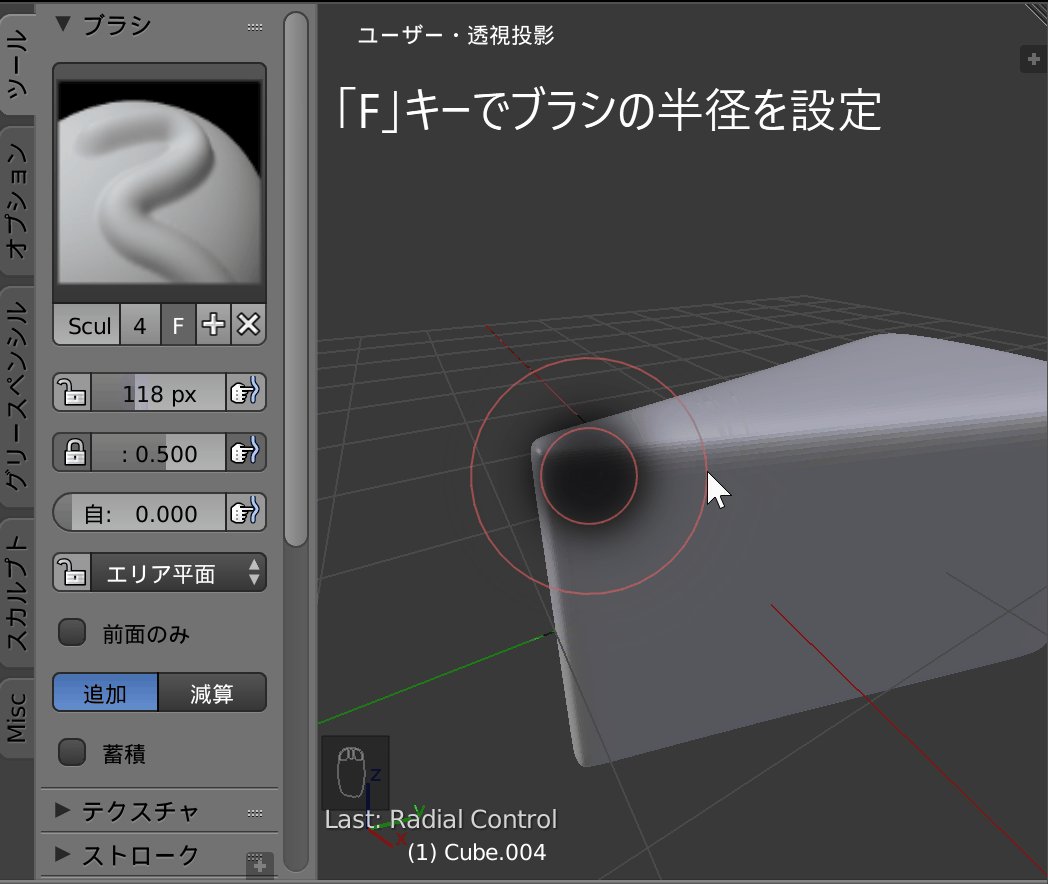
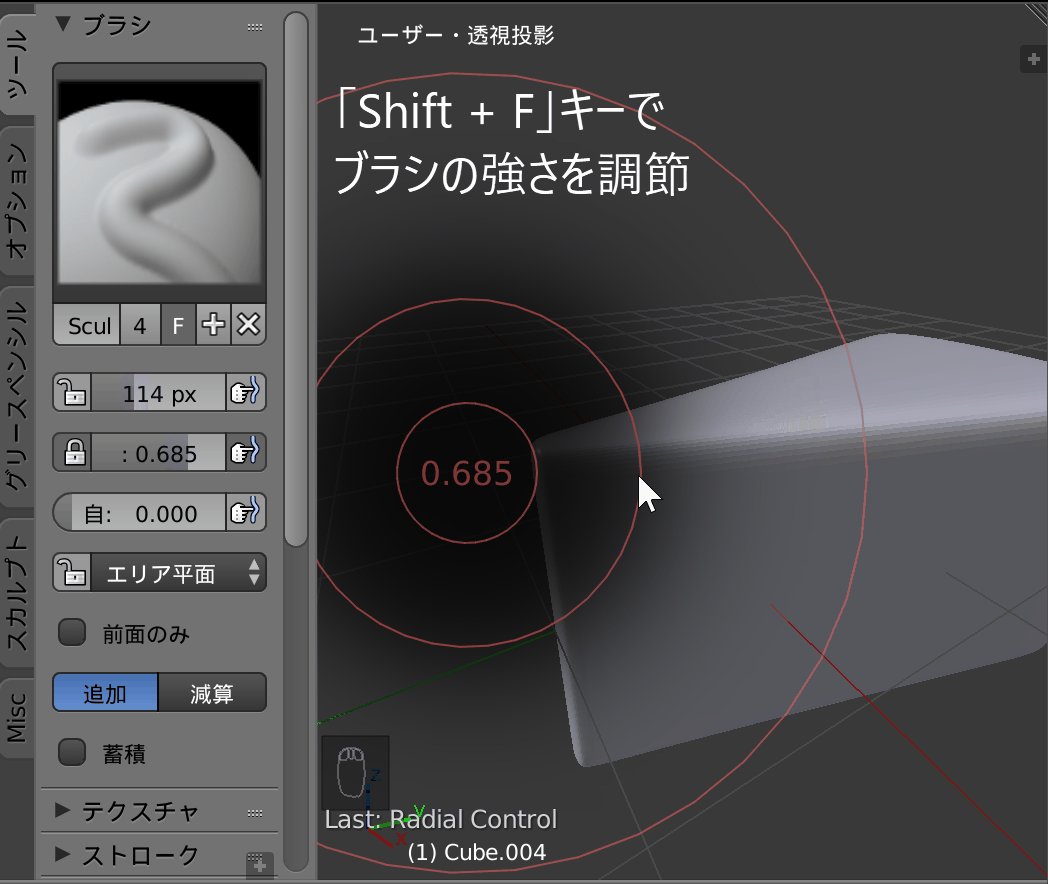
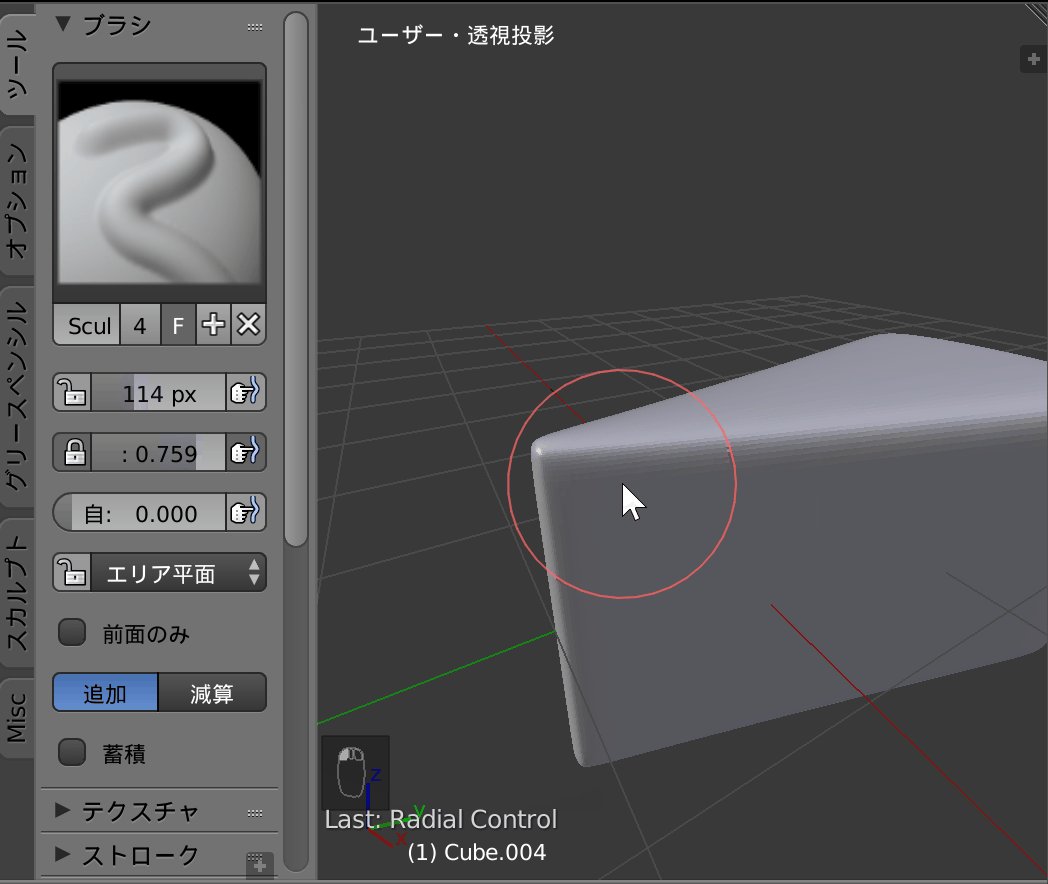
簡単なショートカットキー、操作方法についてご紹介しておきます。参考までにご覧ください。
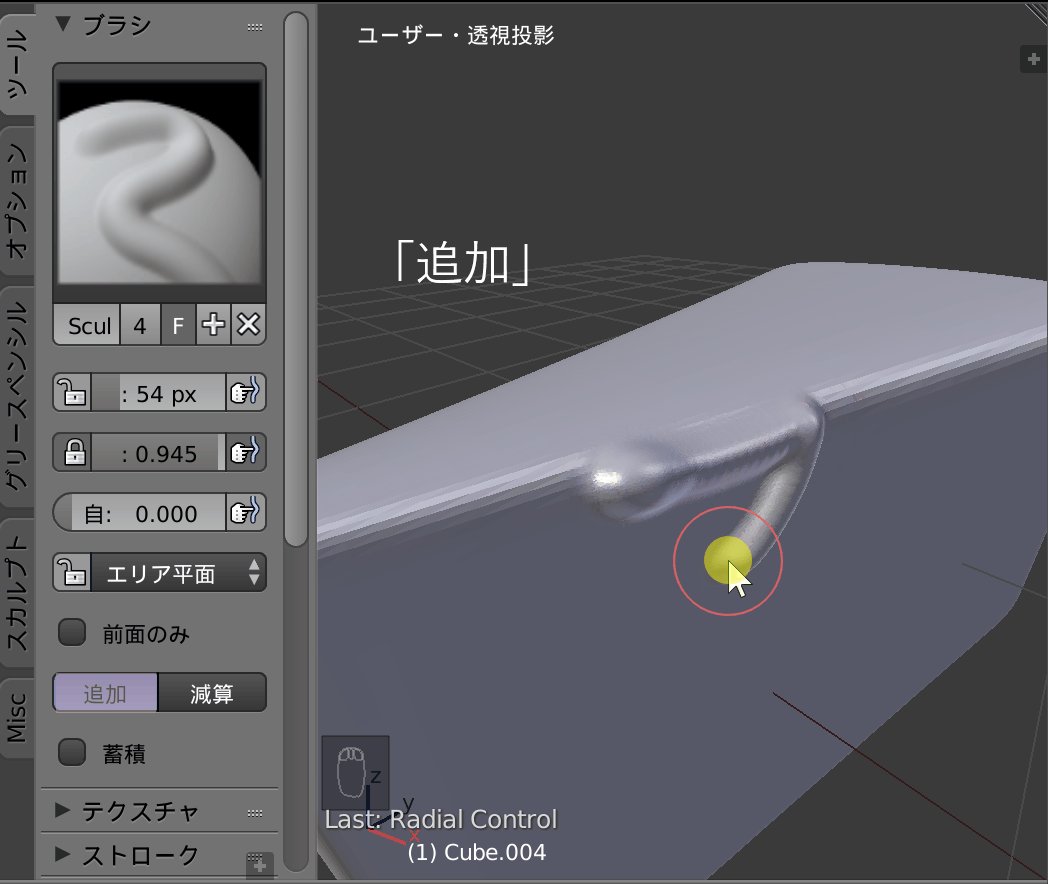
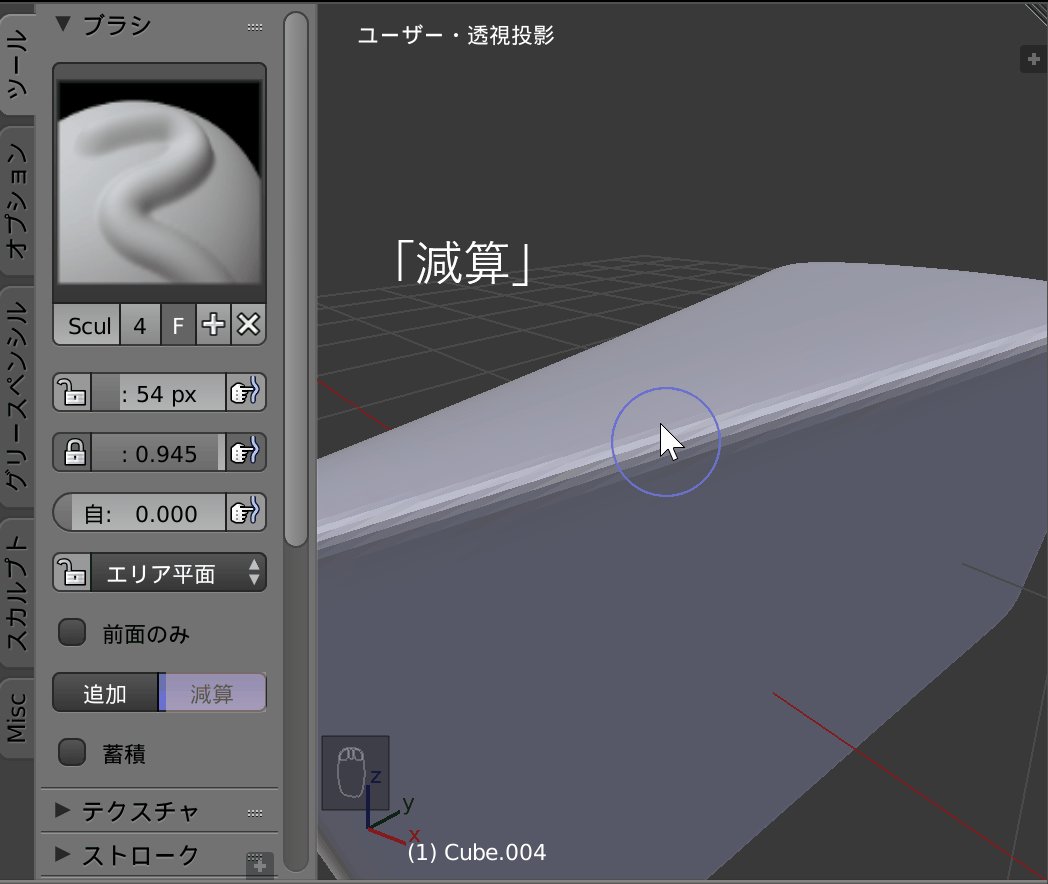
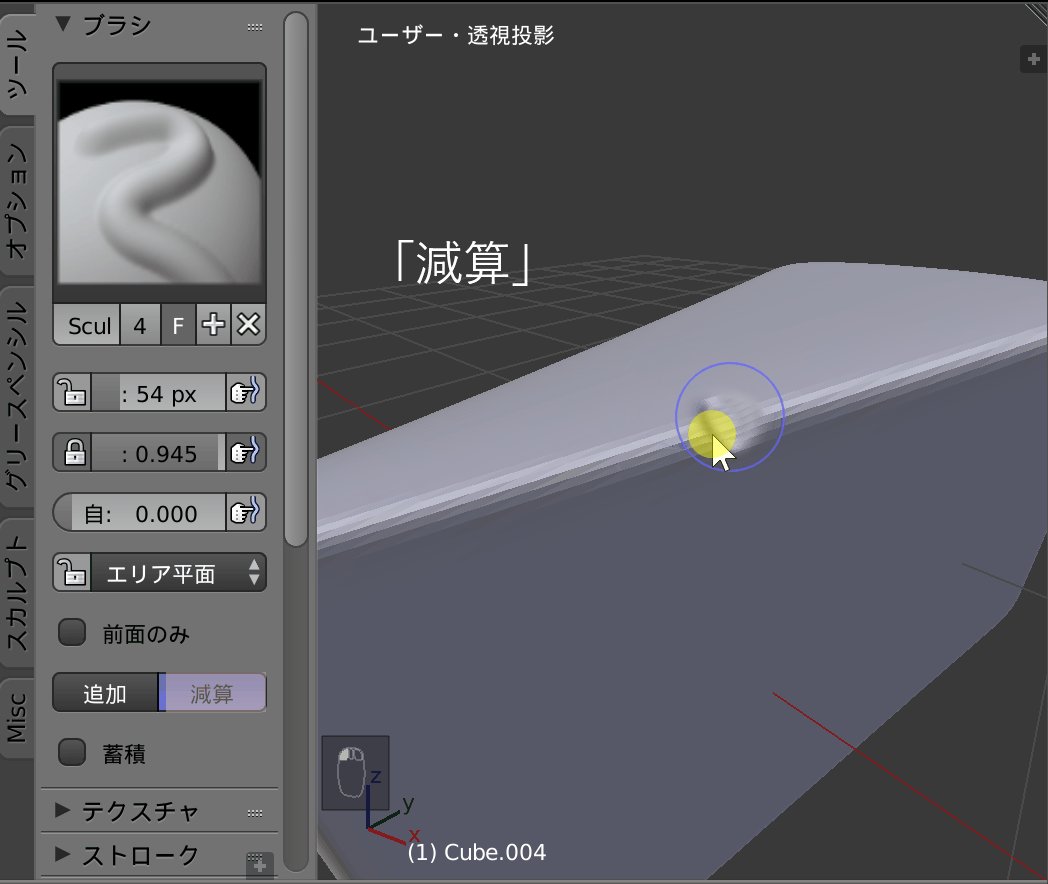
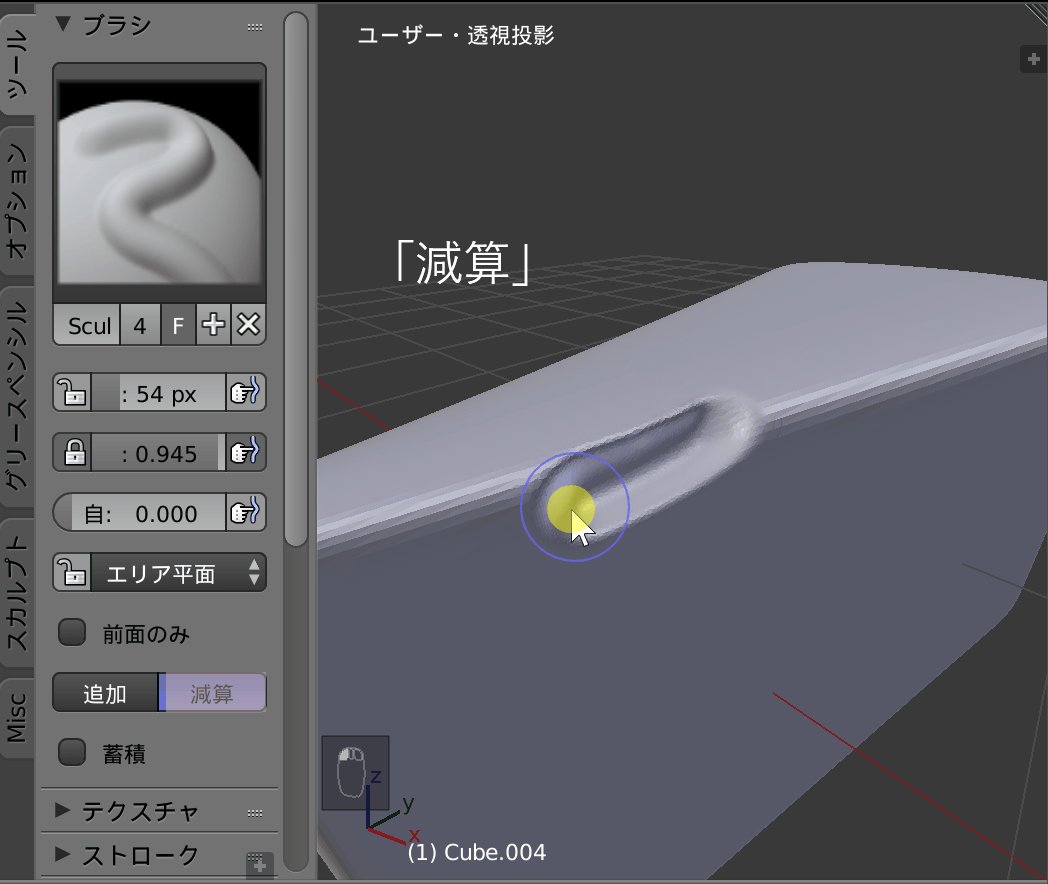
「F」キーで半径「Shift + F」キーでブラシの強さを設定できます。

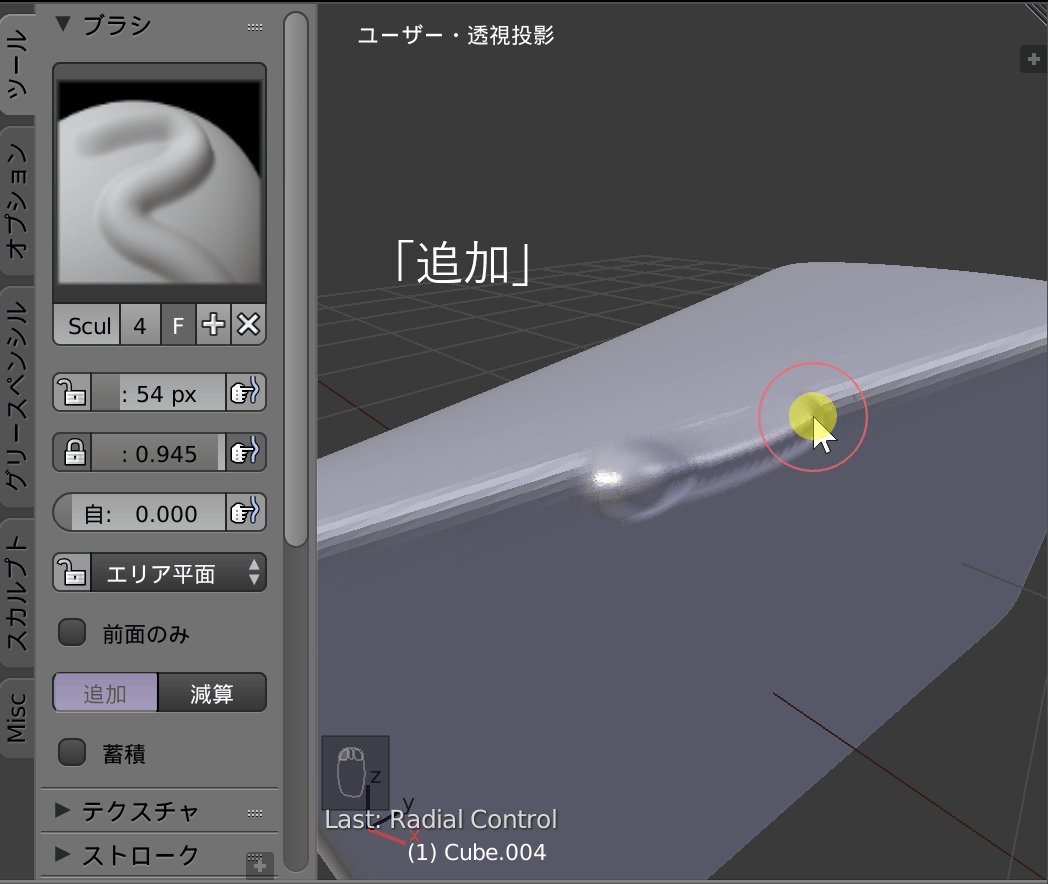
また表面を「追加」で盛り上げ、「減算」でへこますことができます。
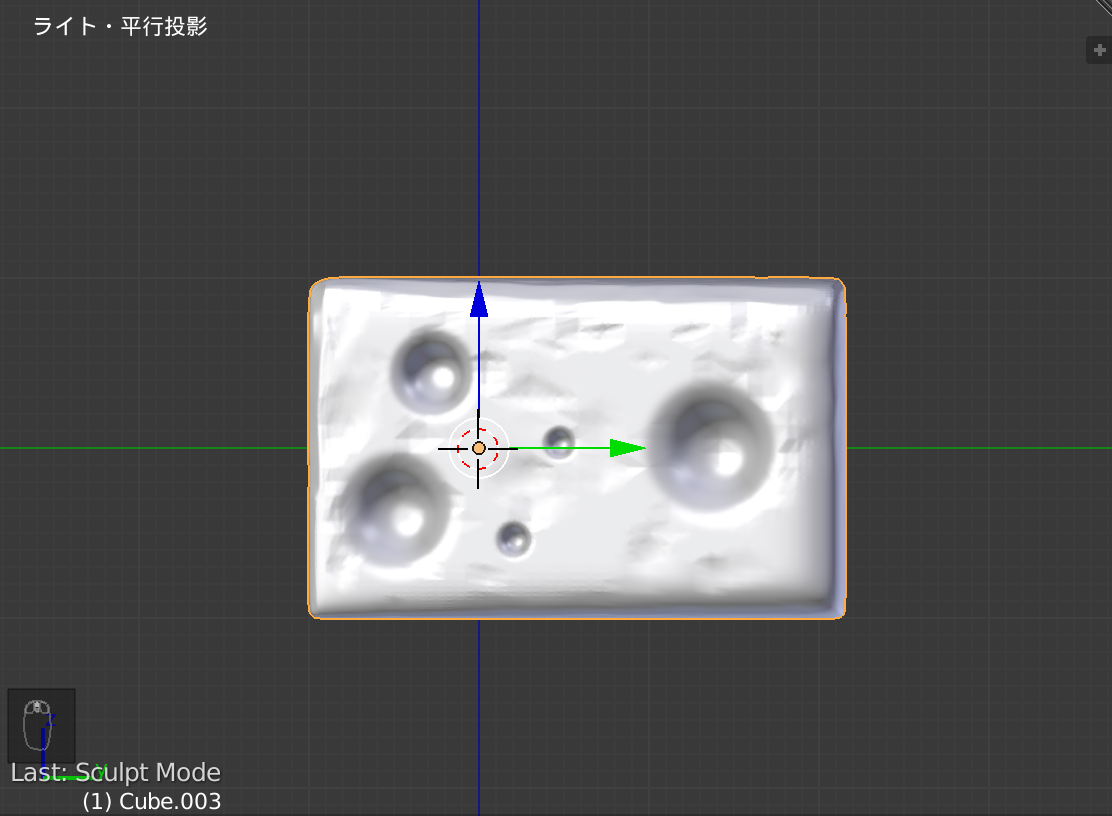
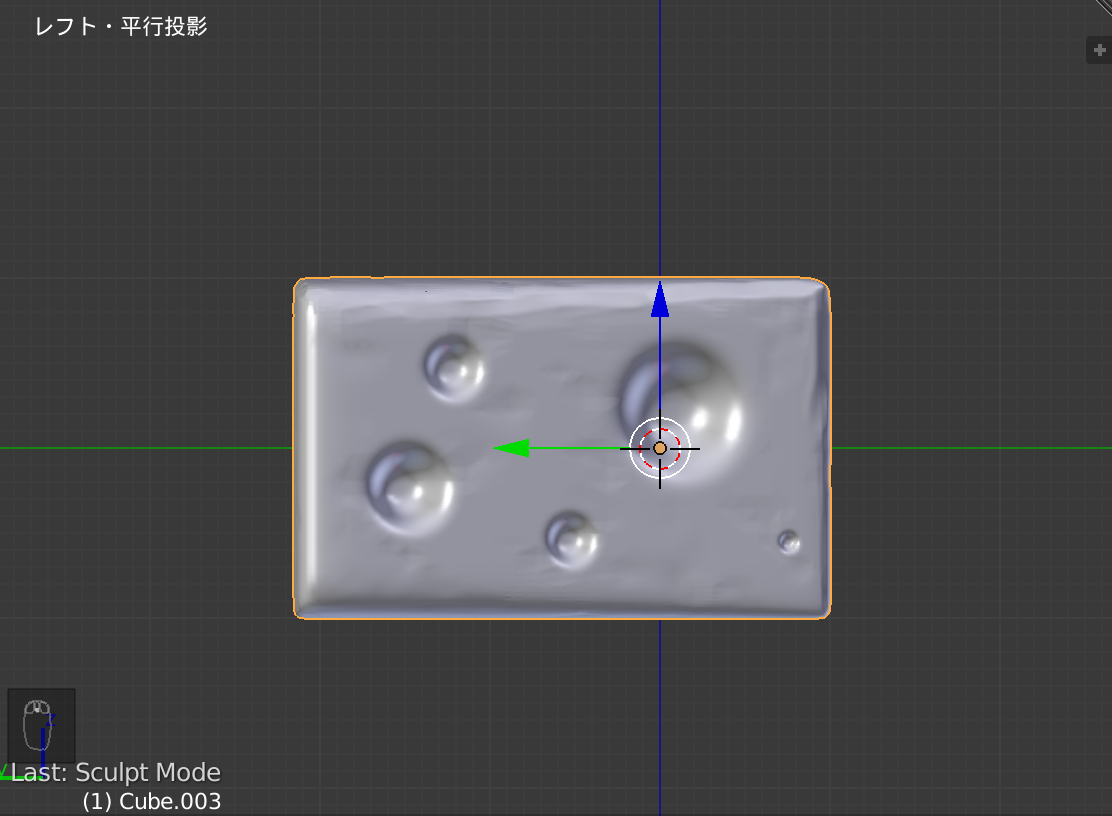
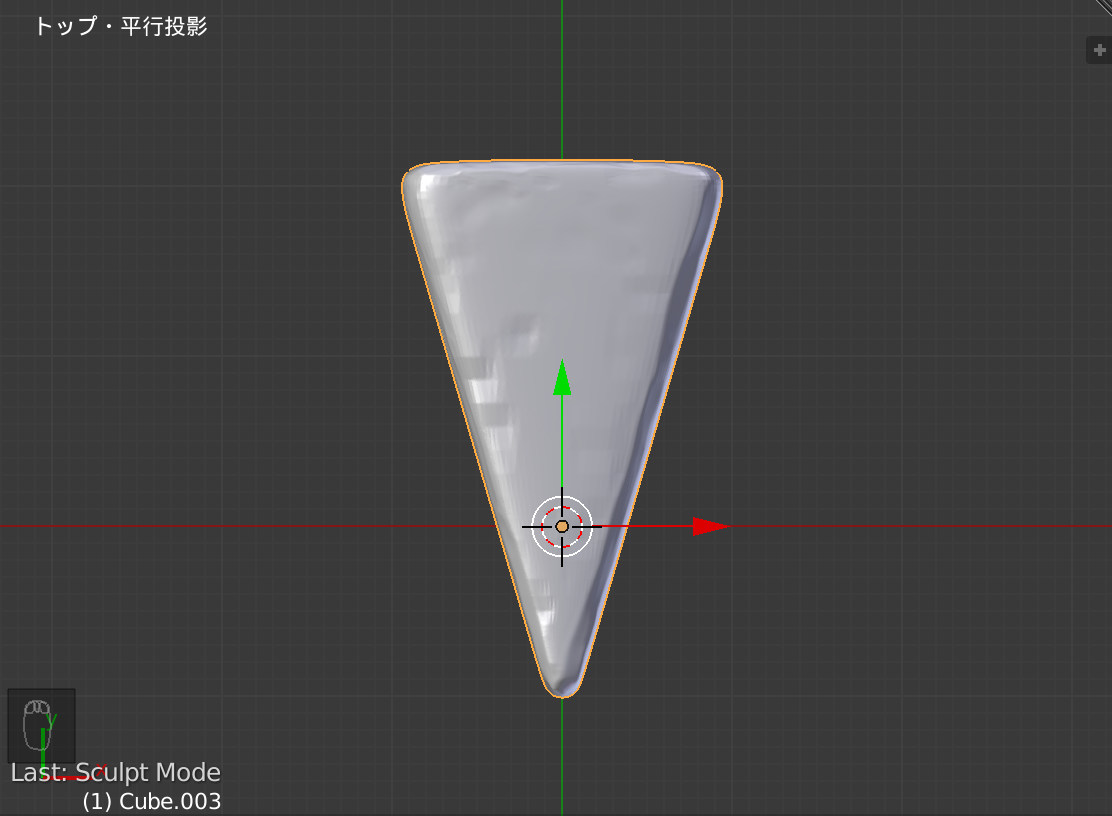
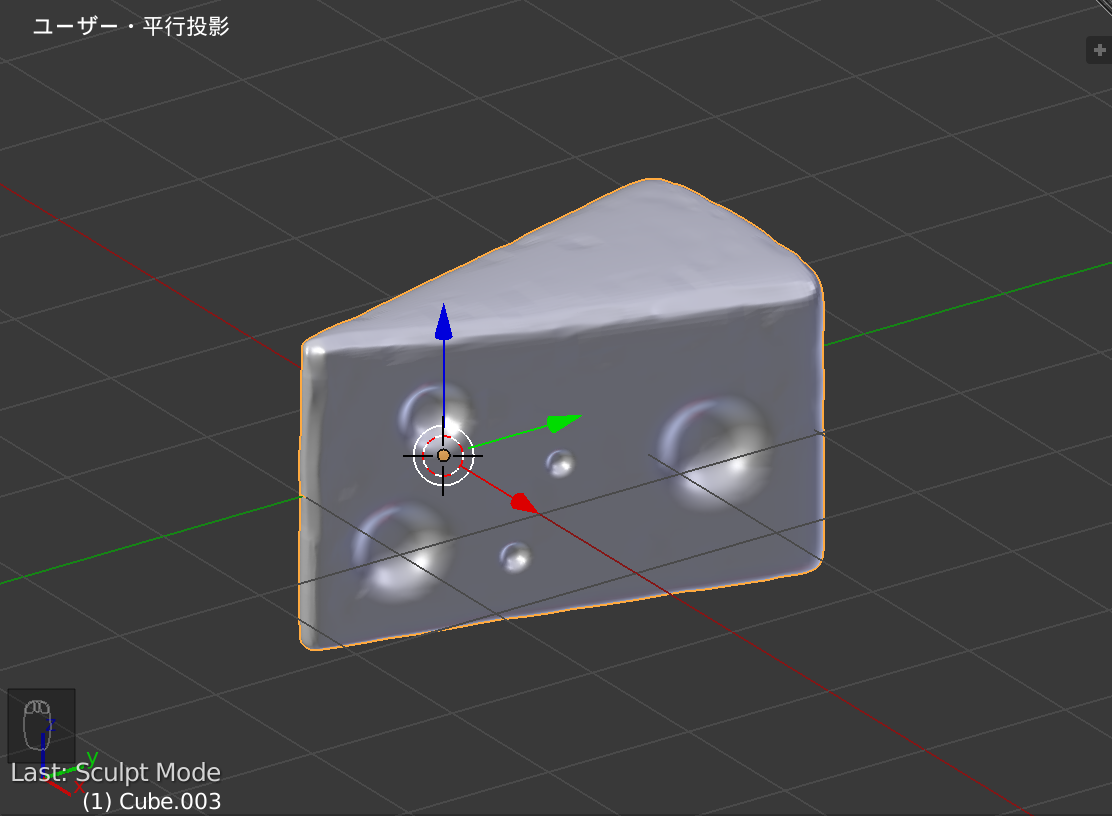
後は好きなように模様をつけていきます。今回は以下の様な模様をつけました。参考までにご覧ください。

これでスカルプト工程は終了です。
マテリアル・ノード設定
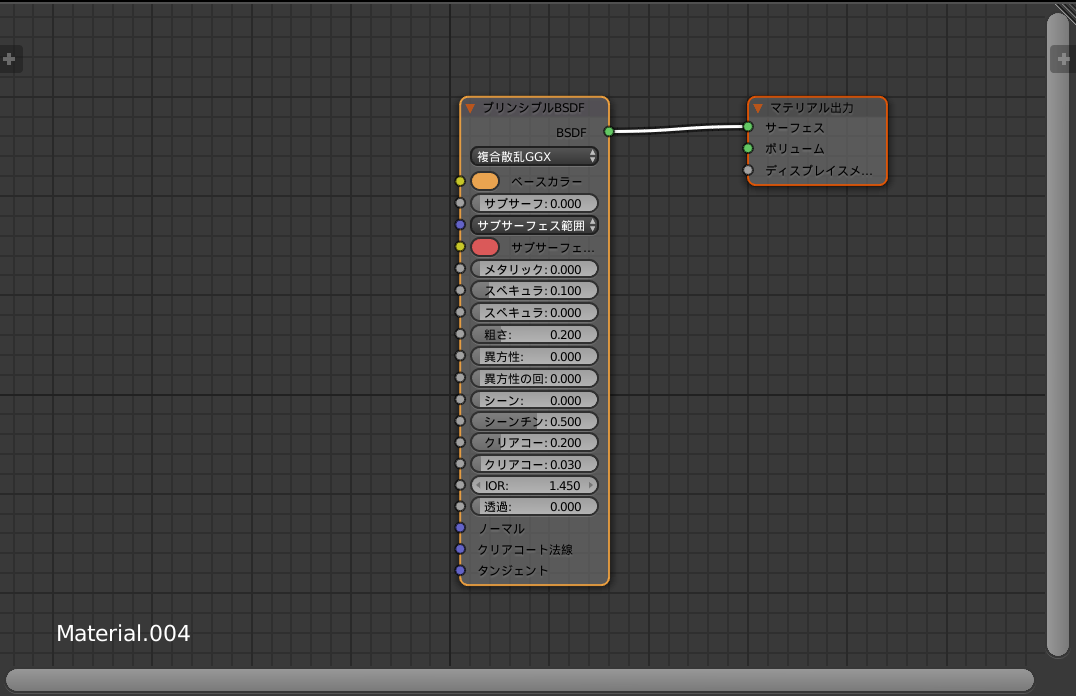
まずローポリメッシュにマテリアルを追加しておきます。今回は「Cyclesレンダー」で「プリンシプルBSDF」を用いて以下の様な色合いに設定しています。
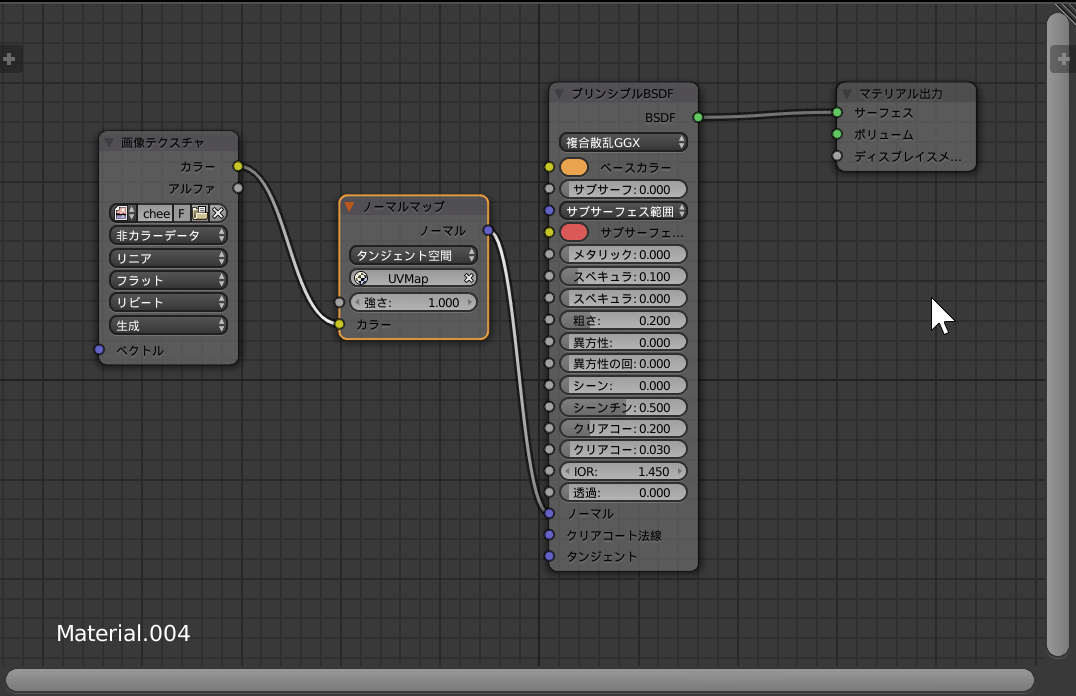
次にマテリアルを適用したオブジェクトを選択した状態で、エディターを分割してエディタータイプを「ノードエディター」に変更します。

ノードエディターを開いたら以下の手順で設定していきます。
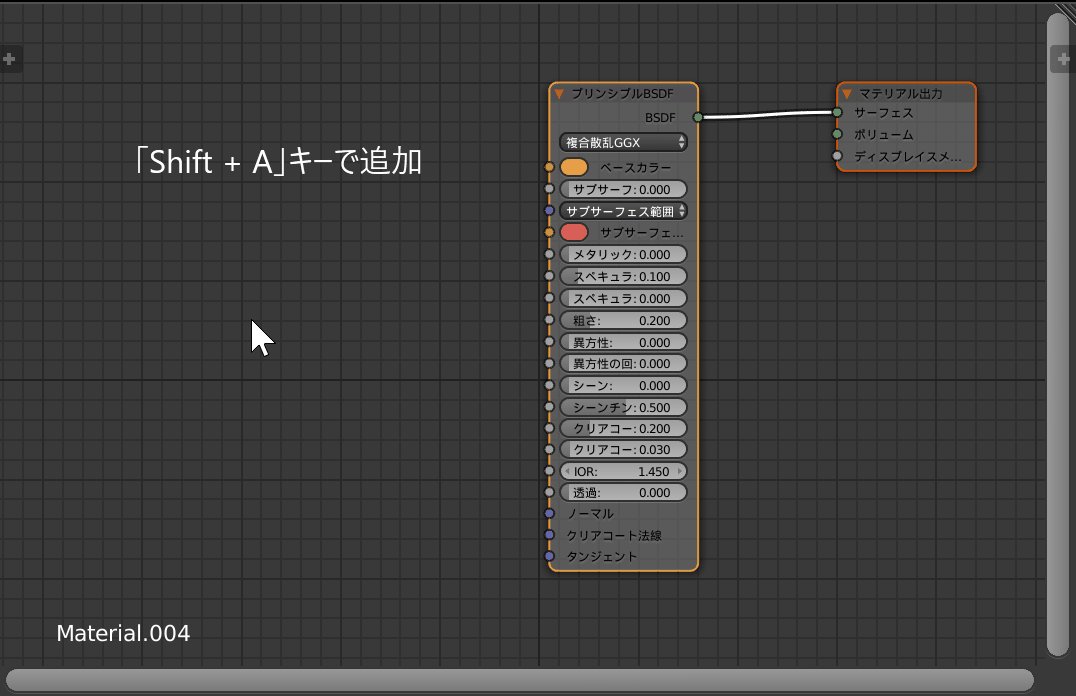
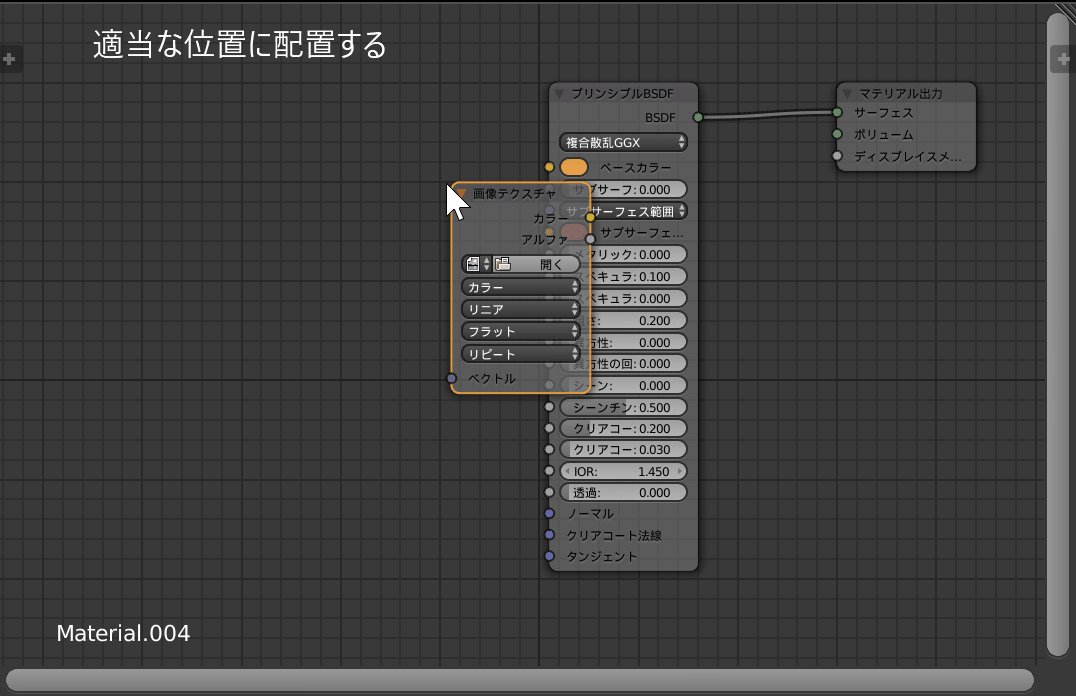
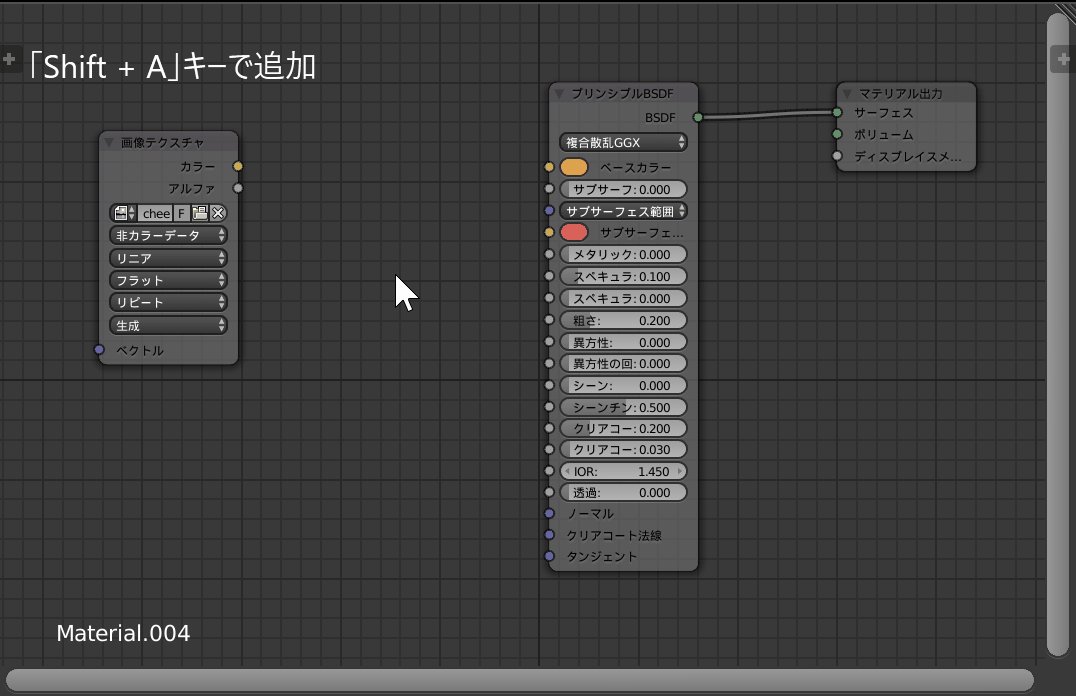
1.「Shift + A」キーで「テクスチャ」->「画像テクスチャ」を追加。
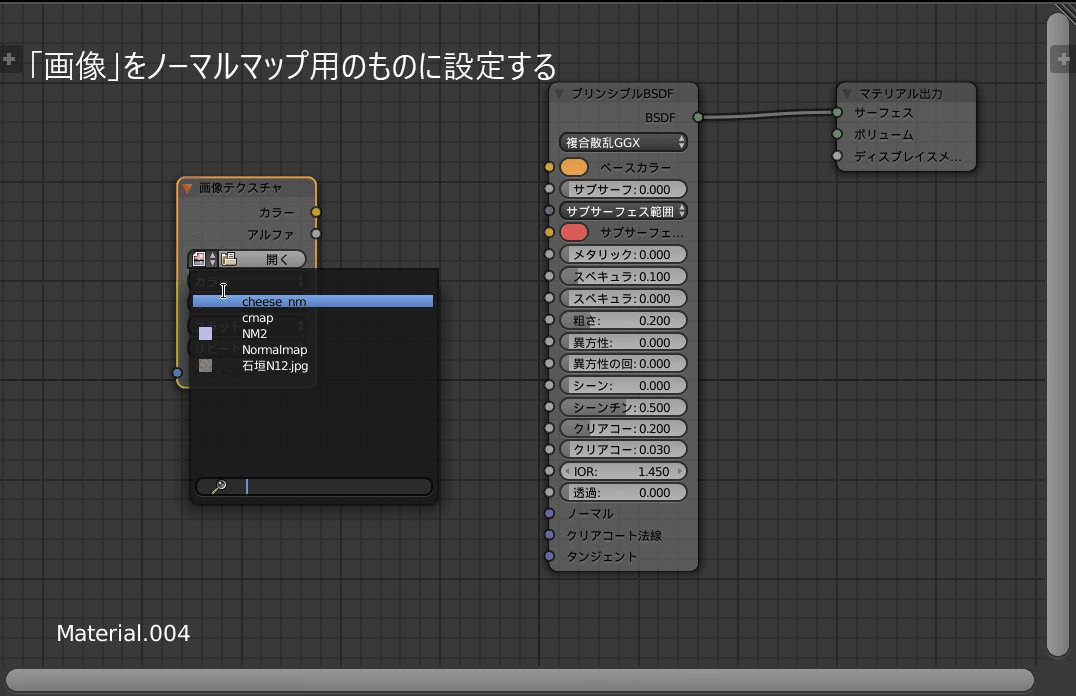
2.画像をノーマルマップ用のものに設定。
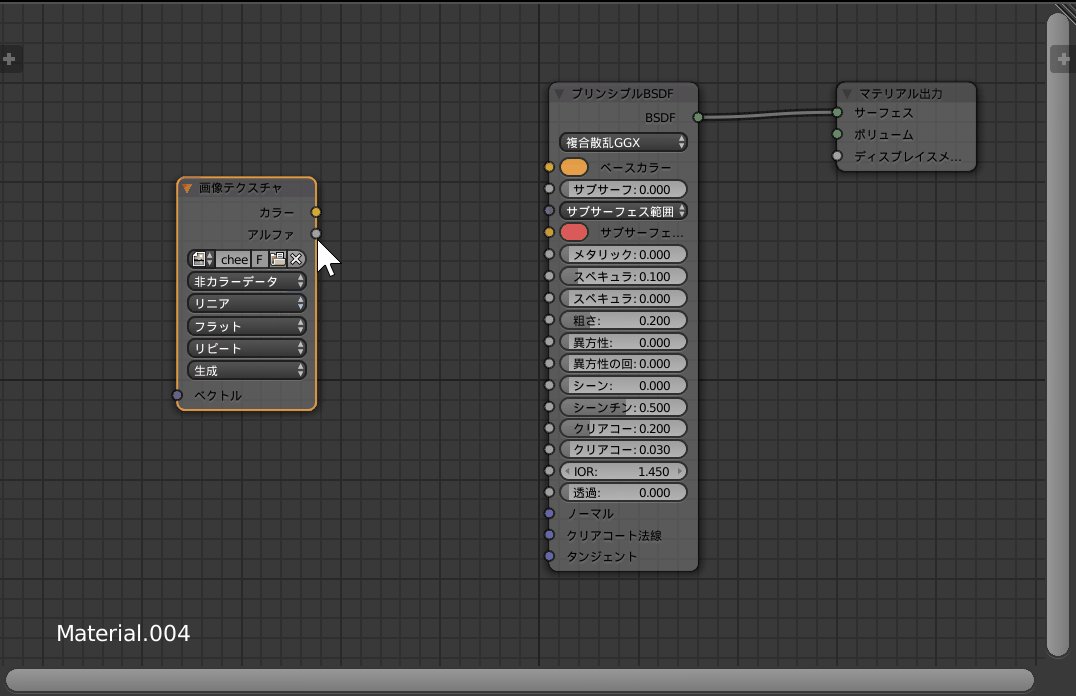
3.色空間を「非カラーデータ」に設定。

*画像は「メッシュ準備」のセクションで新規作成したノーマルマップ用の画像を設定しています。
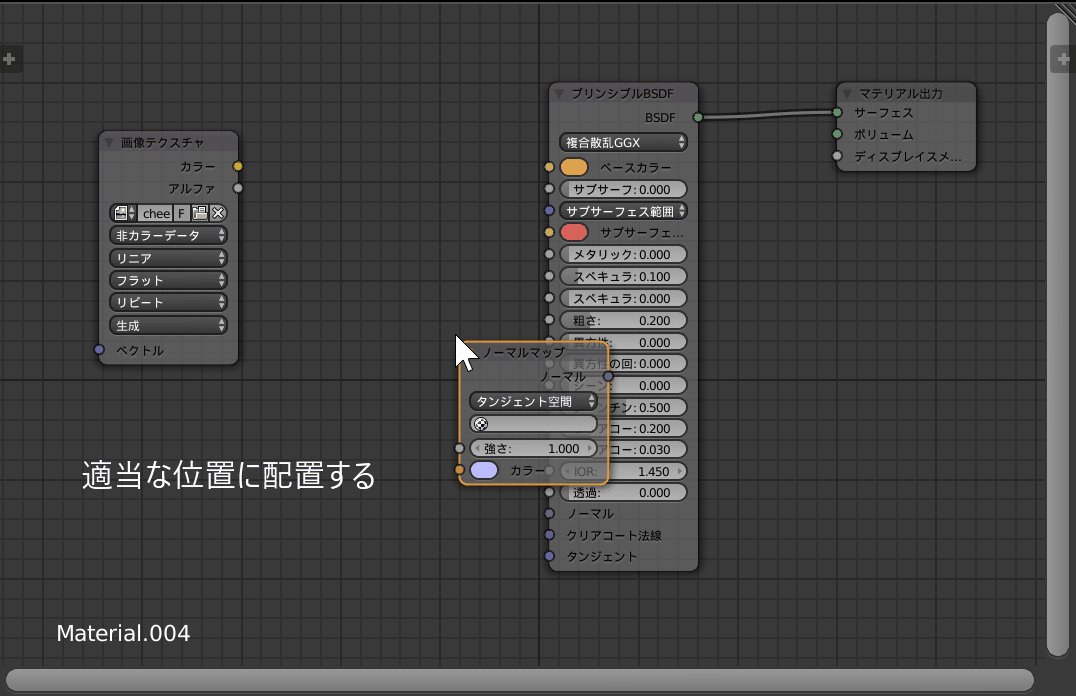
4.「Shift + A」キーを押して「ベクトル」->「ノーマルマップ」を追加。
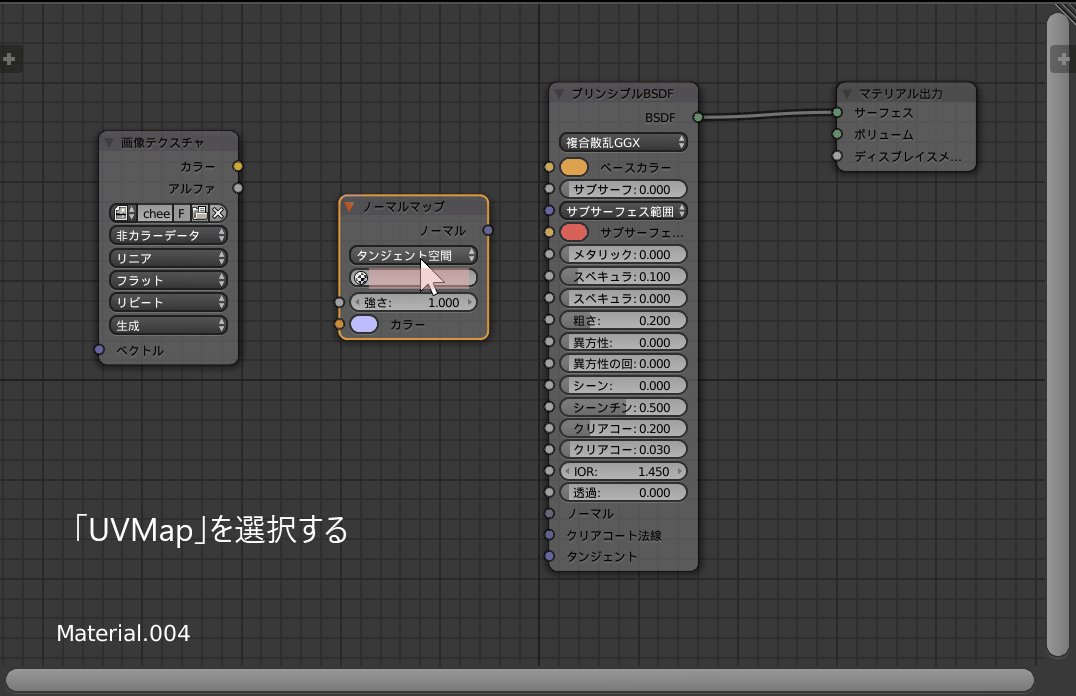
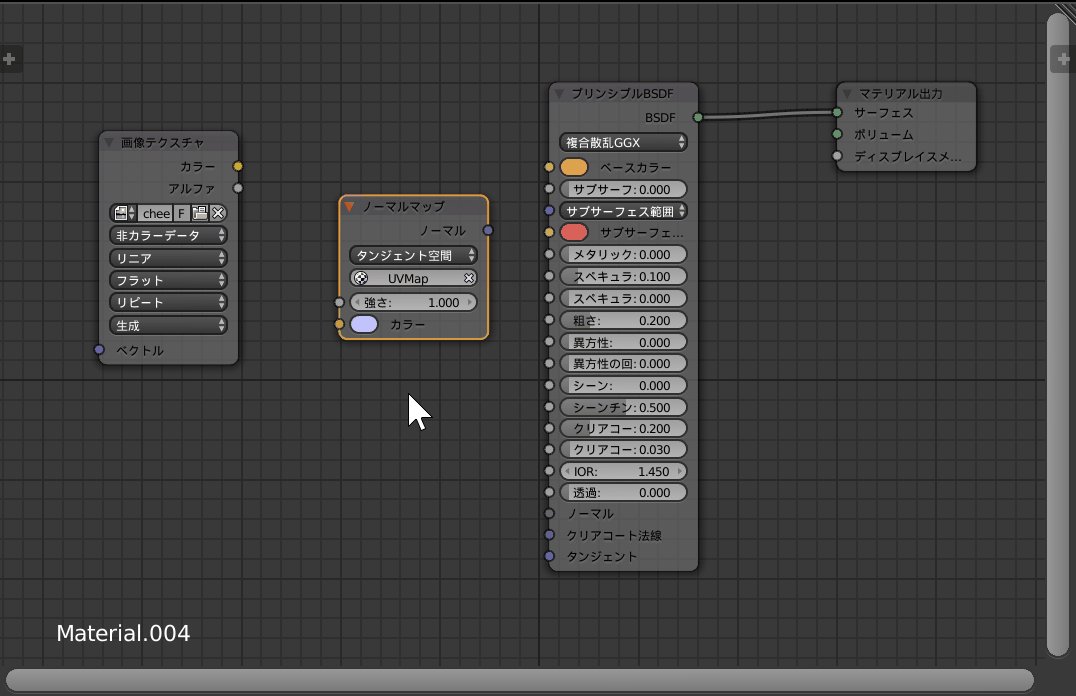
5.「UVMap」を選択。

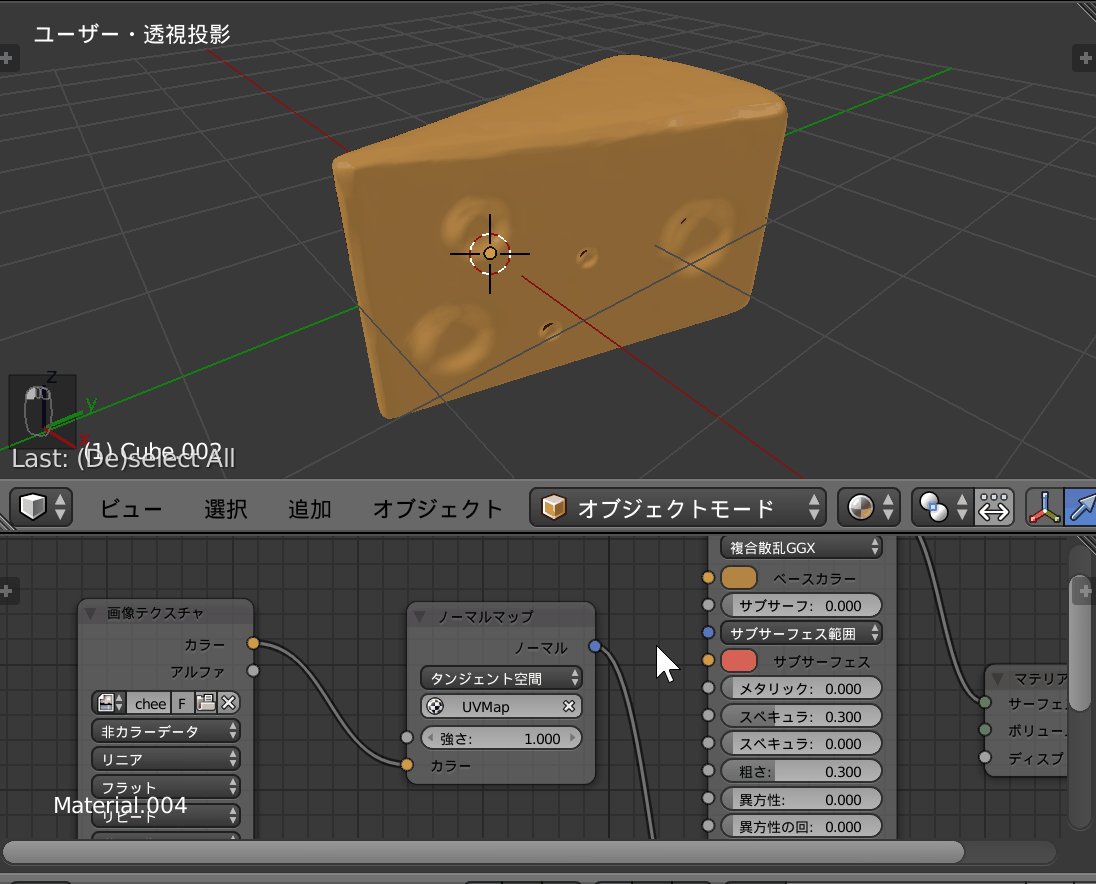
「画像テクスチャ」「ノーマルマップ」の追加が完了したら以下の様にそれぞれつなぎます。「左クリック&ドラッグ」でつなぐことができます。

マテリアル・ノードの設定は終了です。
ベイク
いよいよノーマルマップをベイクしていきます。
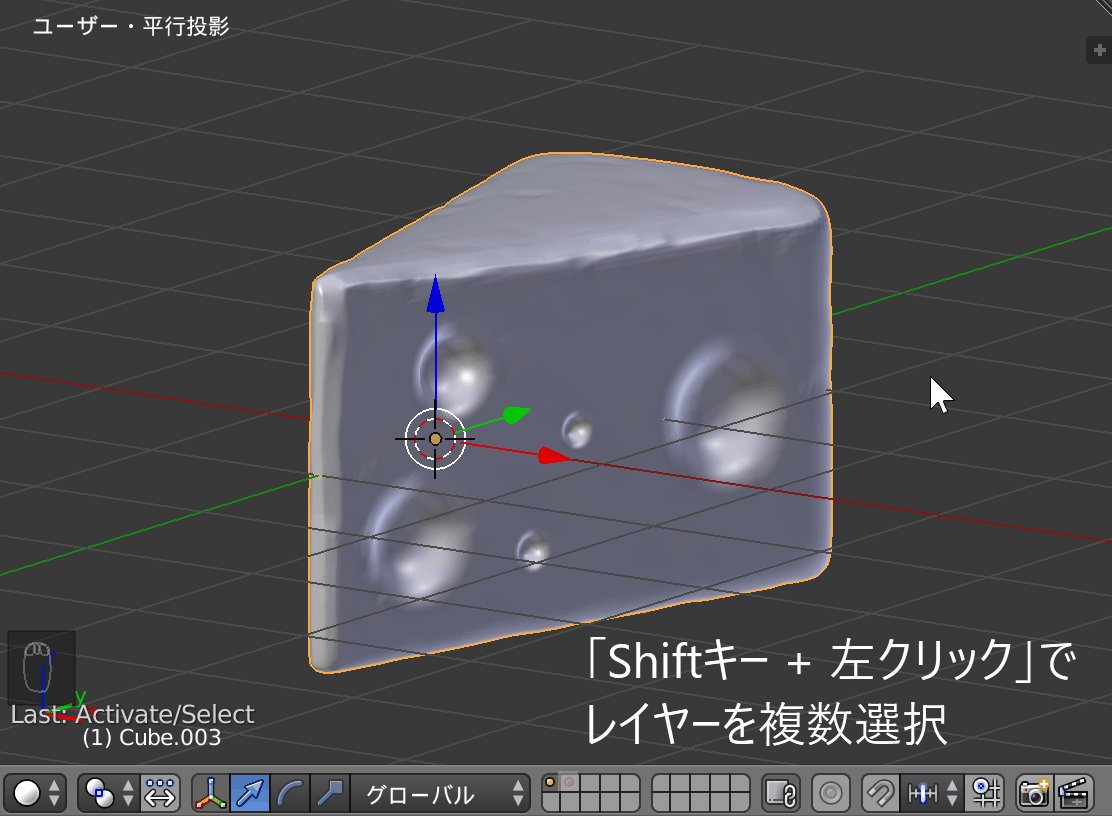
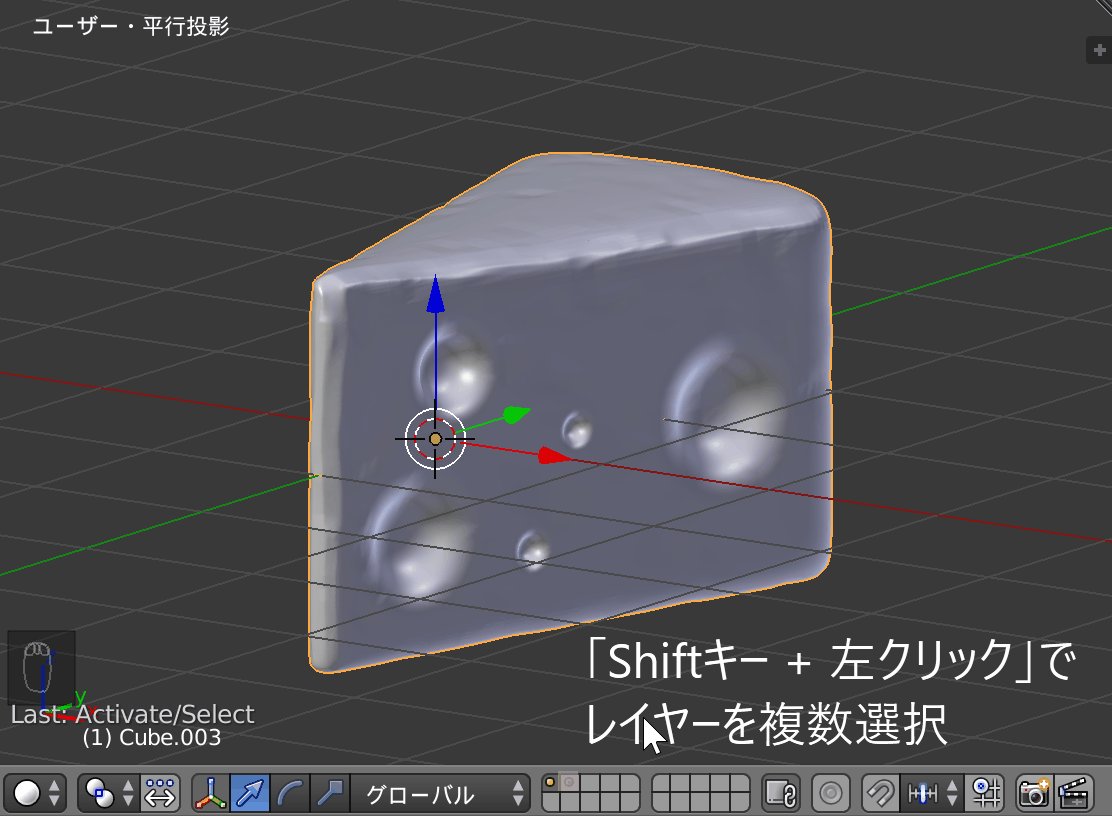
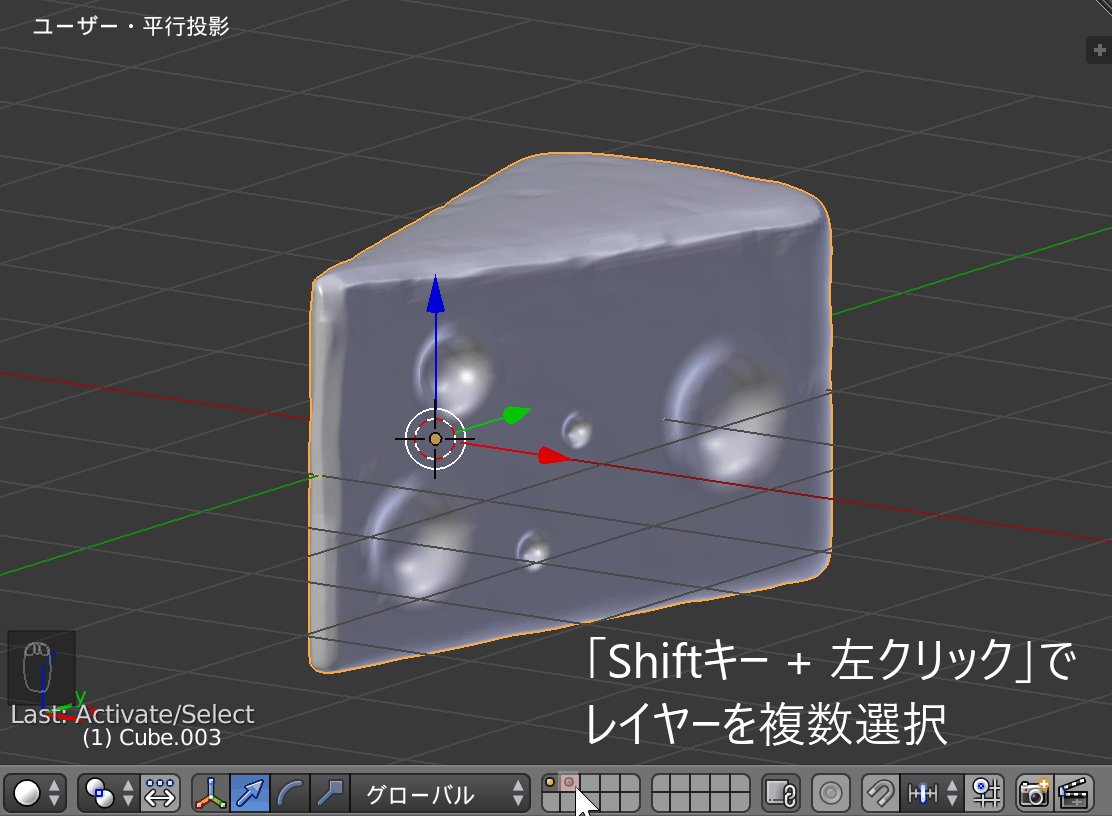
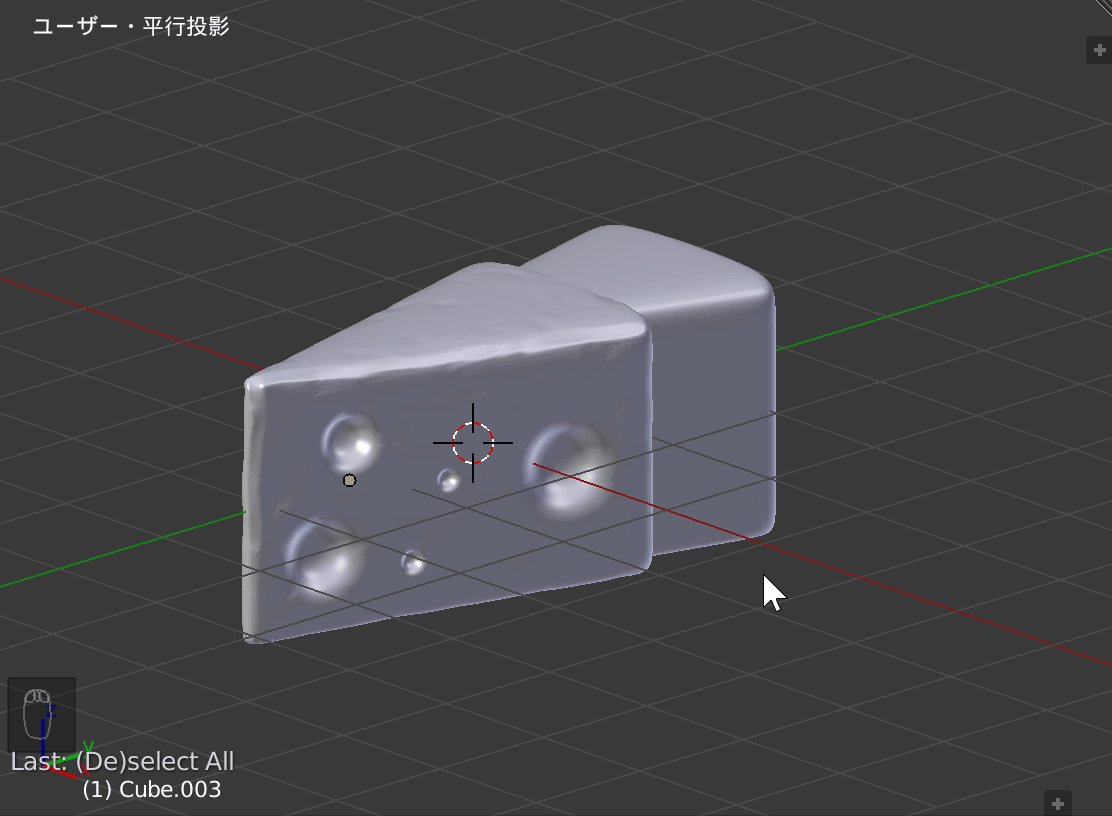
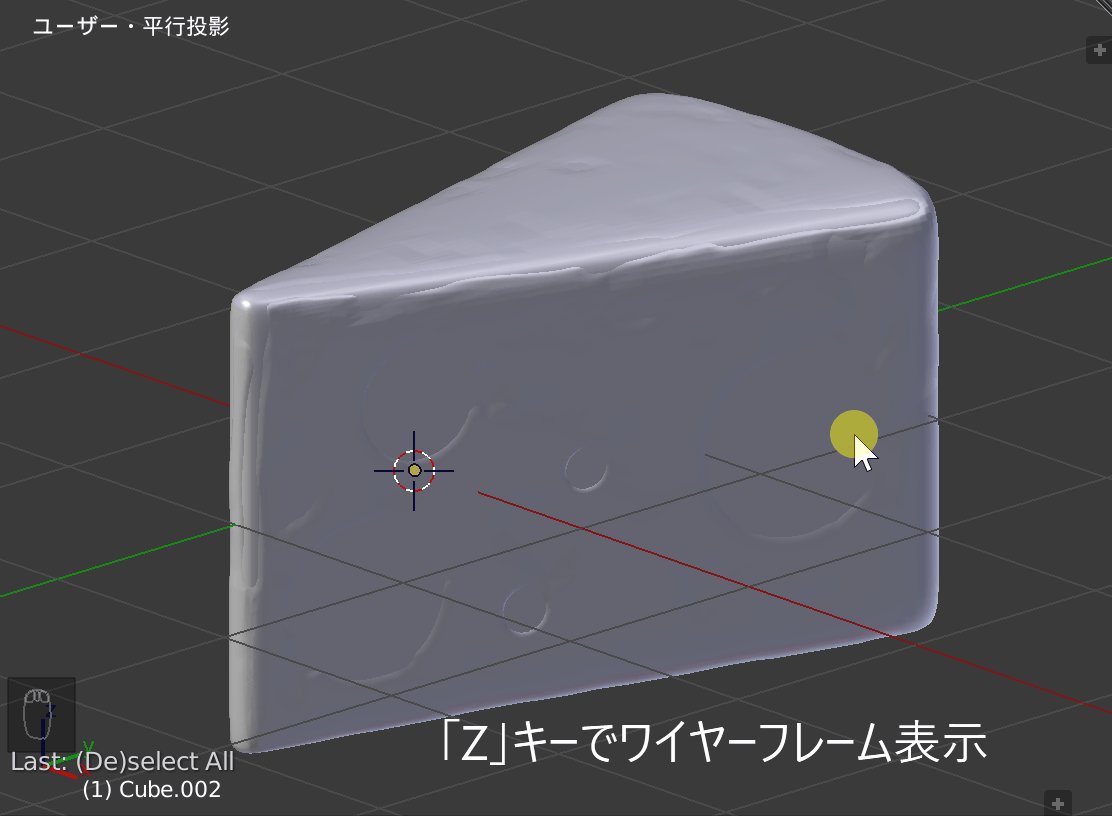
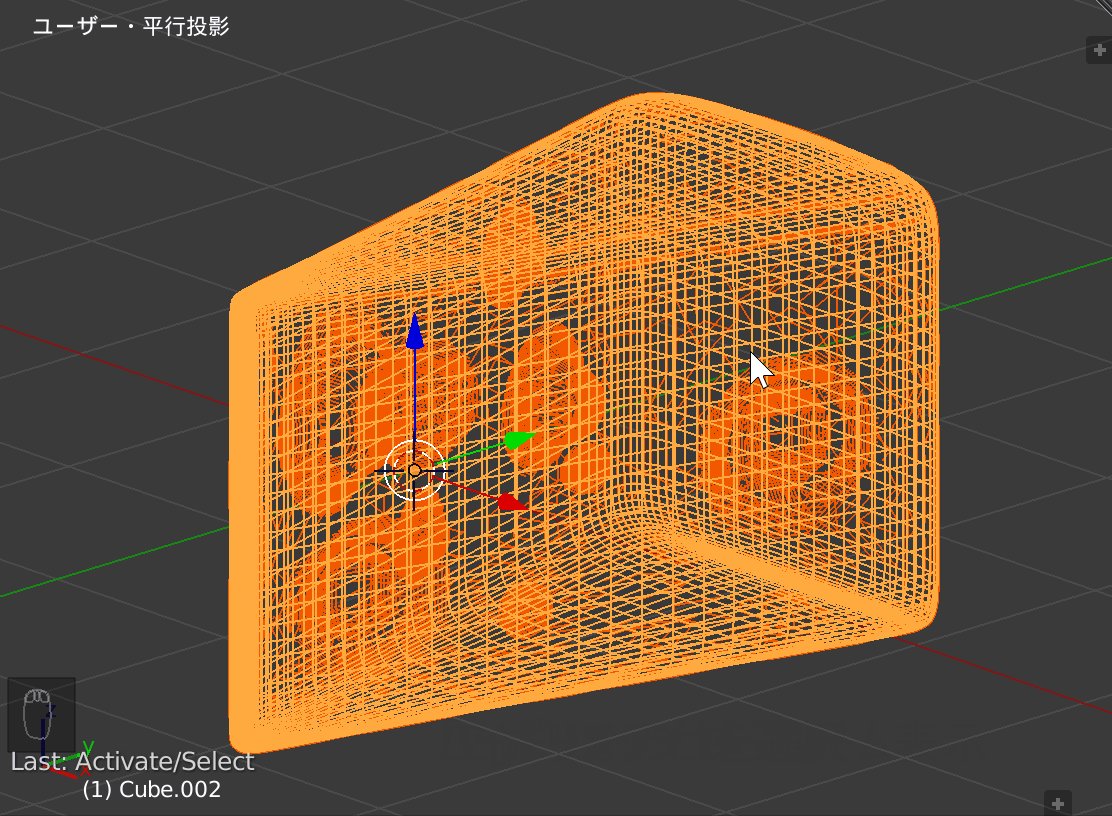
レイヤーを複数選択してハイポリメッシュとローポリメッシュの両方が表示されるようにしてください。

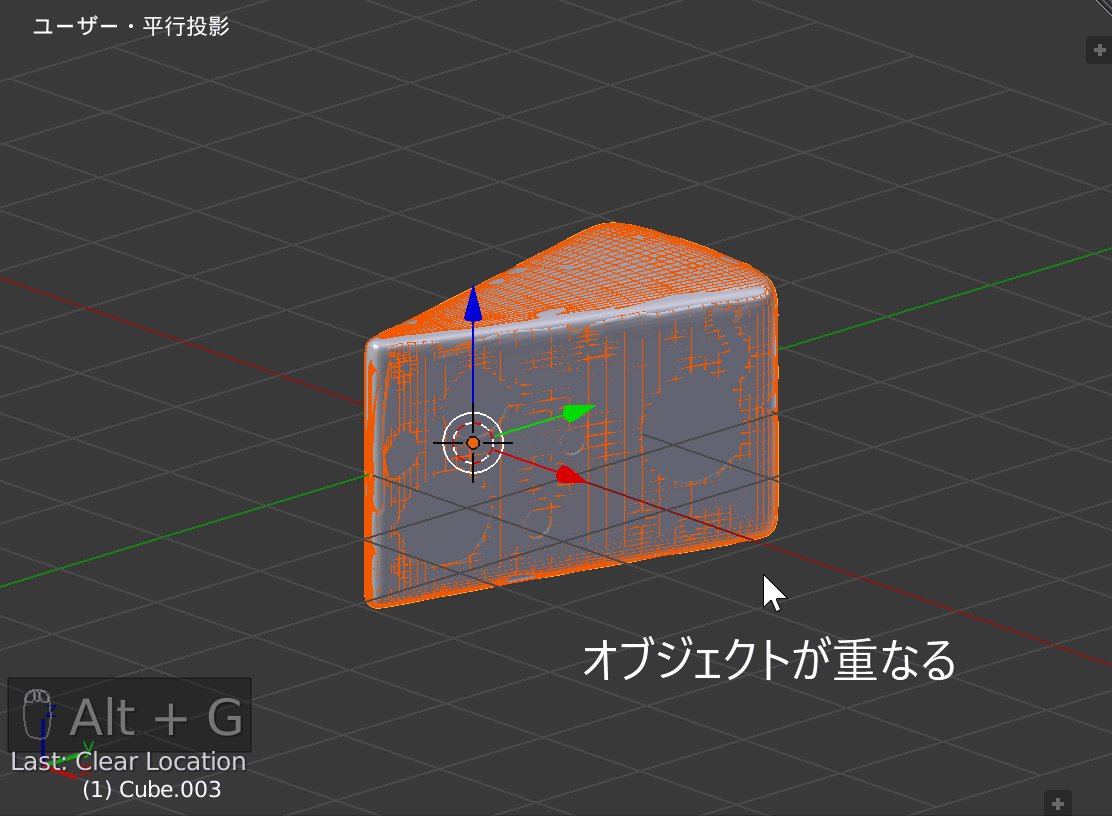
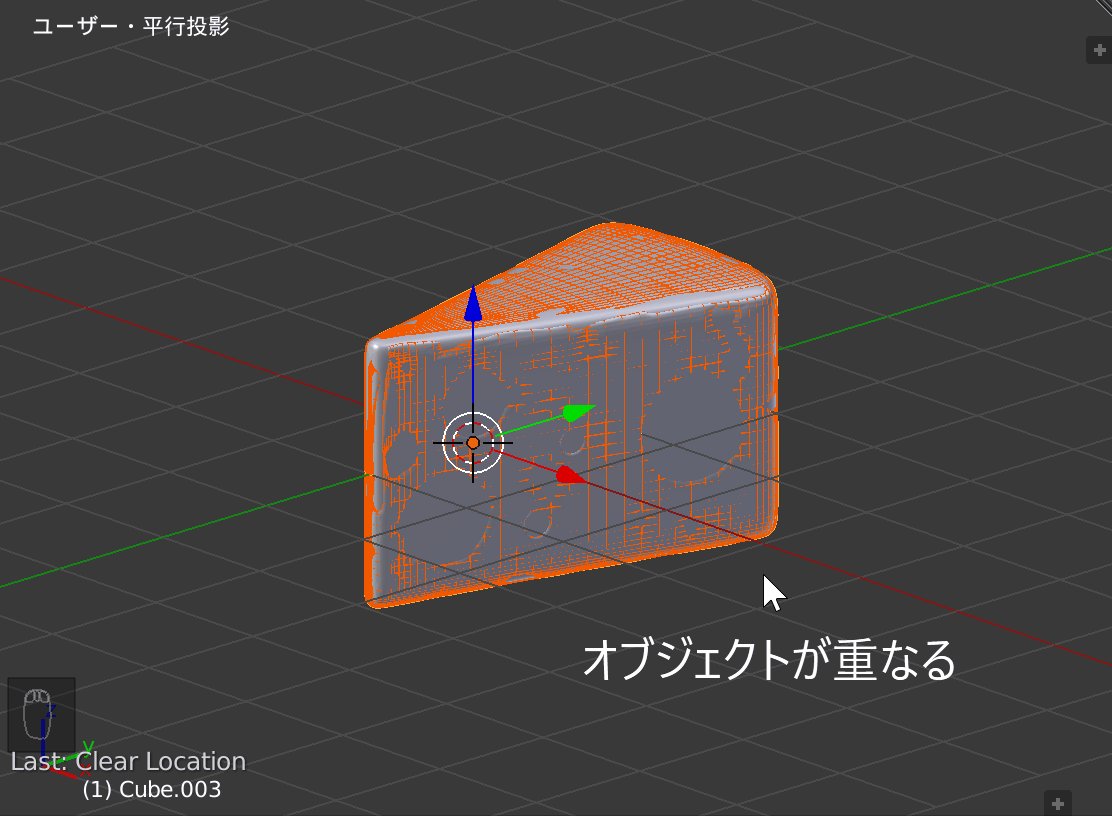
今回は先述した通り、2つのメッシュの差分からノーマルマップを作成していきます。そのためベイクする際にオブジェクトがしっかり重なっていなければなりません。
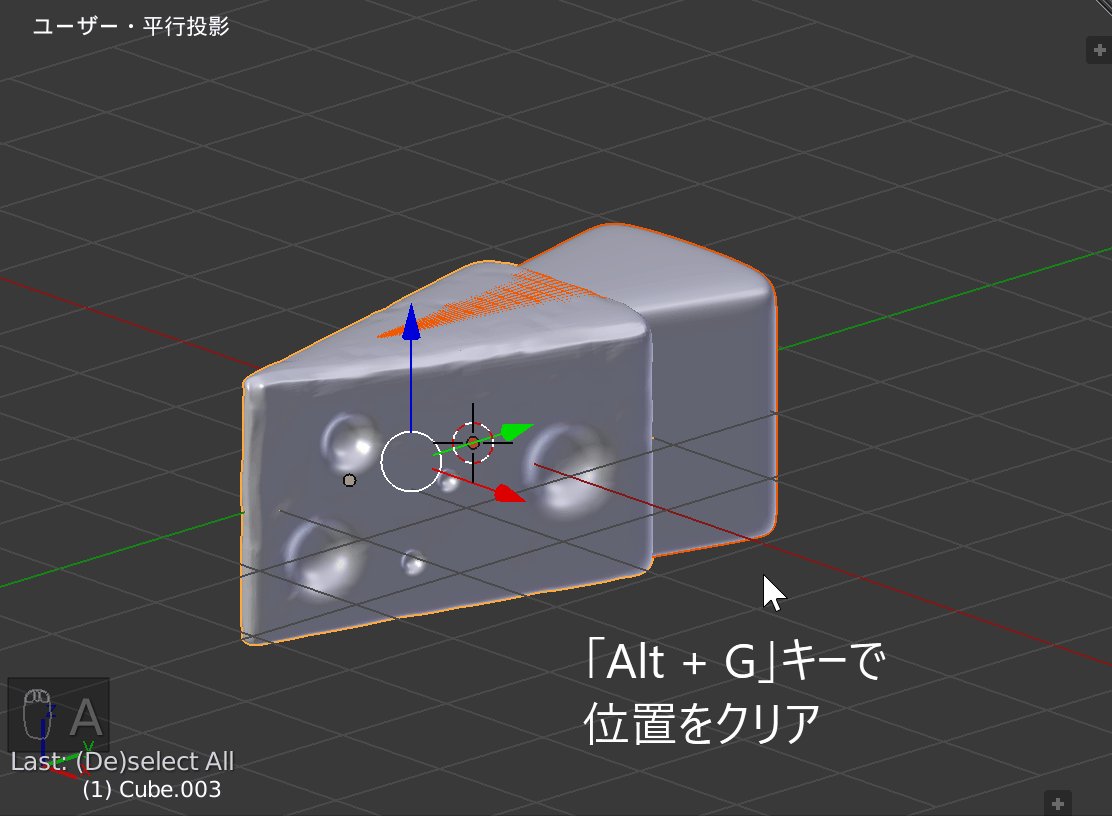
「A」キーを押してオブジェクトを全選択した後、「Alt + G」キーでオブジェクトの位置を揃えます。

*もしオブジェクト同士にずれがない場合でも念のため行っておくことをお勧めします。
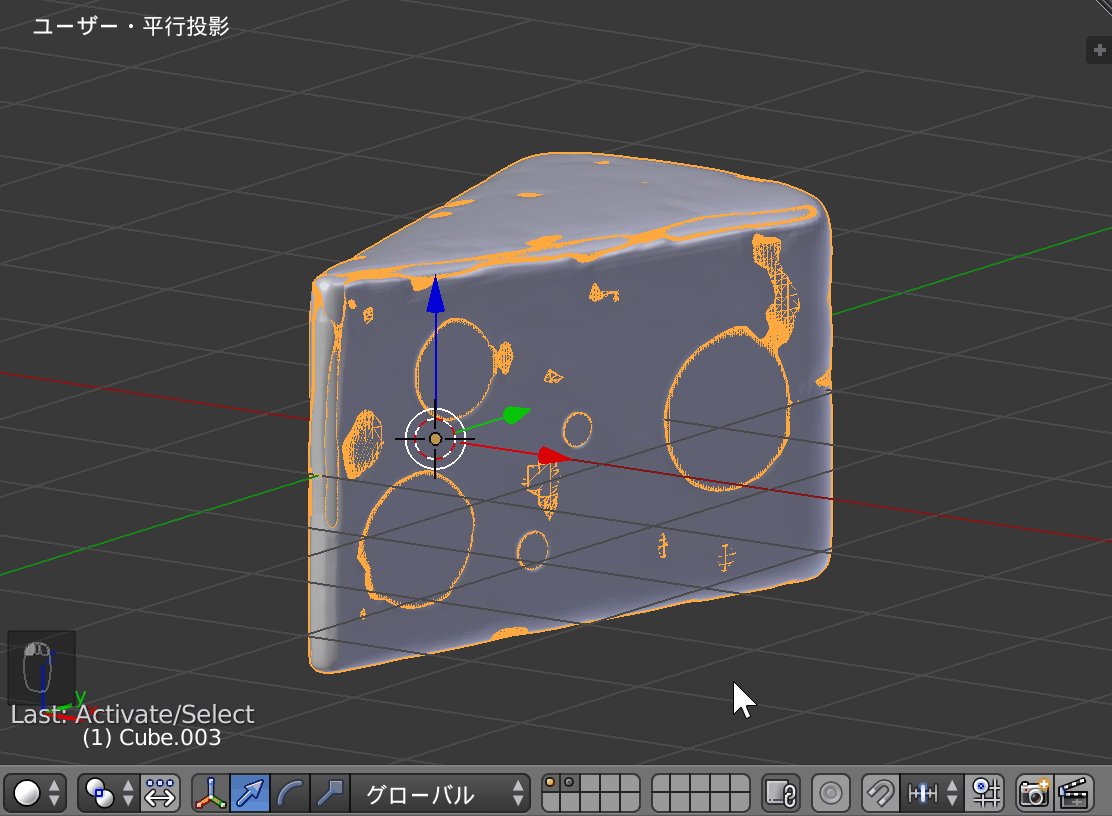
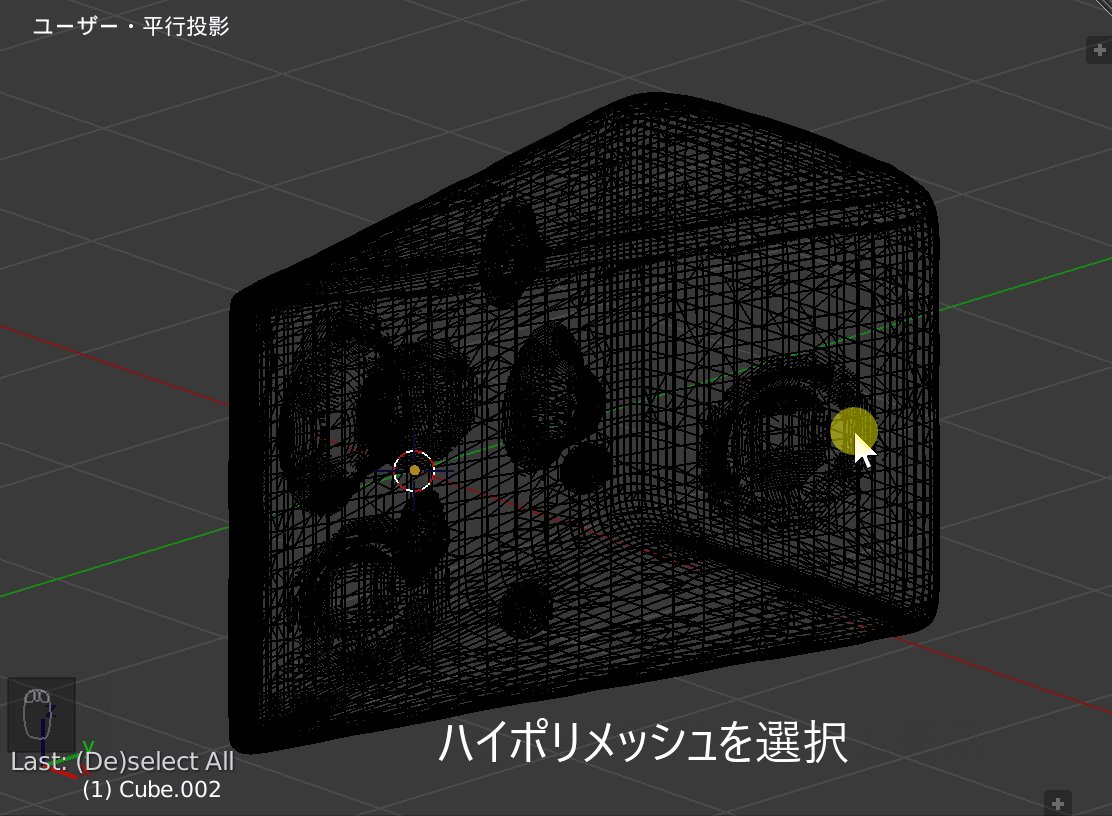
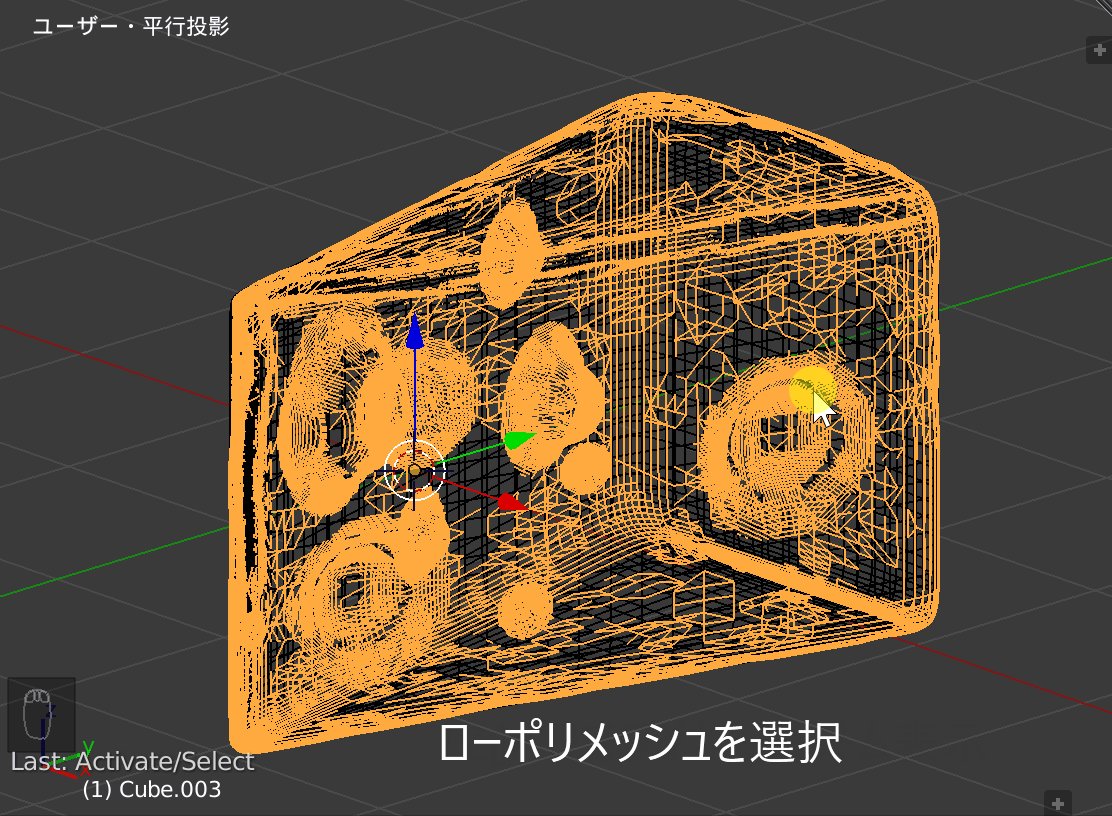
続いてオブジェクトをハイポリメッシュ->ローポリメッシュの順に選択してください。

*順番が逆だとうまくいきませんので注意してください。先に選択したオブジェクトは濃いオレンジ色で表示されます。
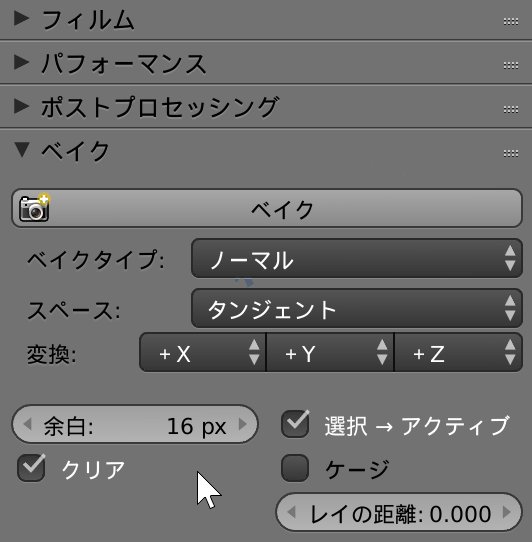
続いてレンダータブを開き、以下の手順でベイク設定を行っていきます。
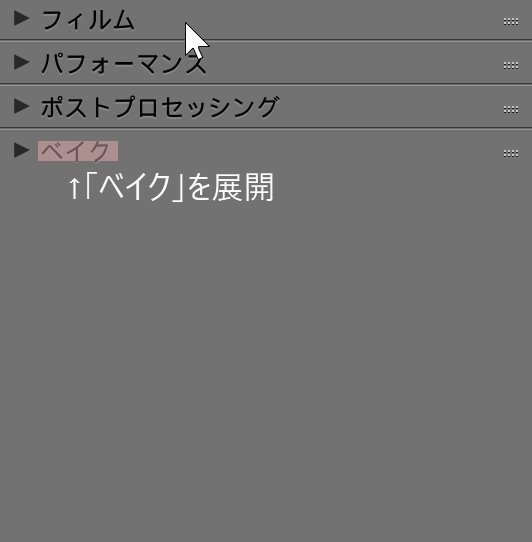
- ベイクを展開。
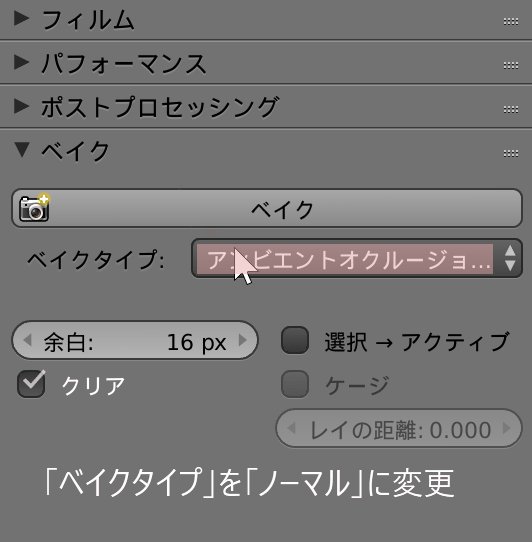
- 「ベイクタイプ」を「ノーマル」に変更。
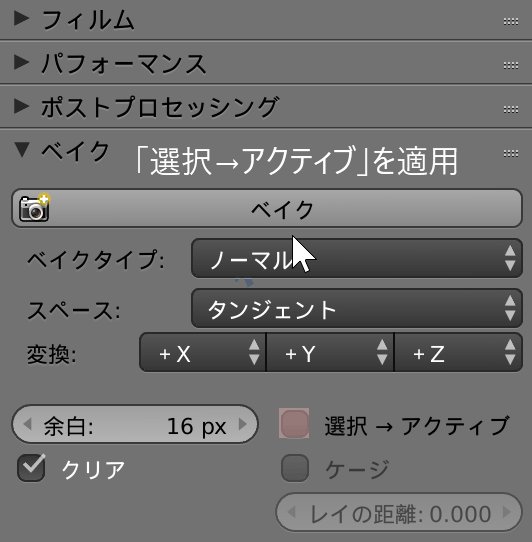
- 「選択→アクティブ」適用。

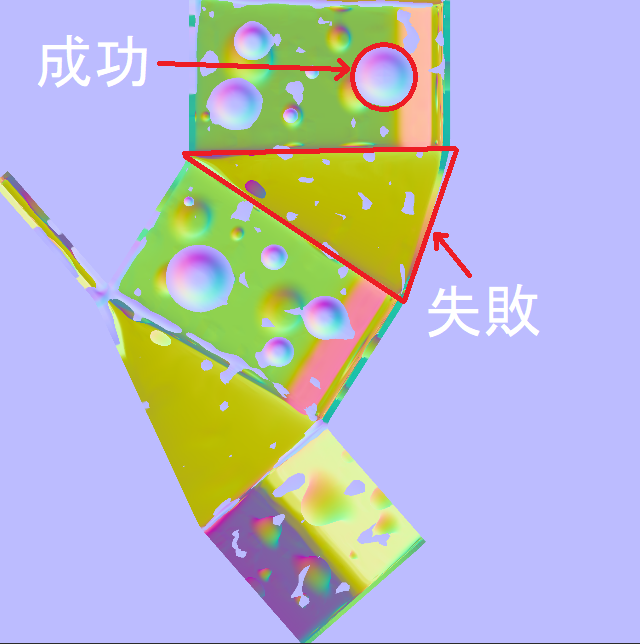
それではベイクしてみます。以下の様な結果になりました。

青紫がかった箇所は成功です。しかし緑~黄色がかった個所はうまくベイクできていません。
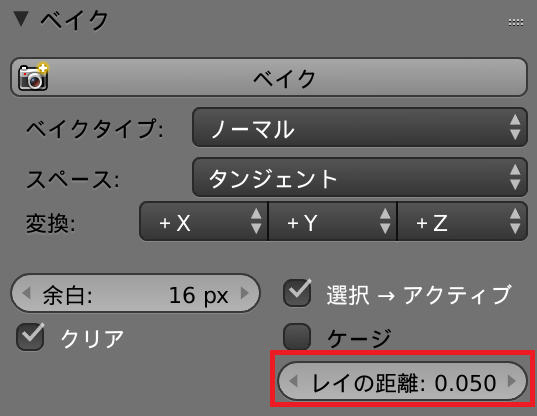
ベイクタブに戻り、「レイの距離」の値を大きくしてみましょう。今回は「0.05」で設定しました。

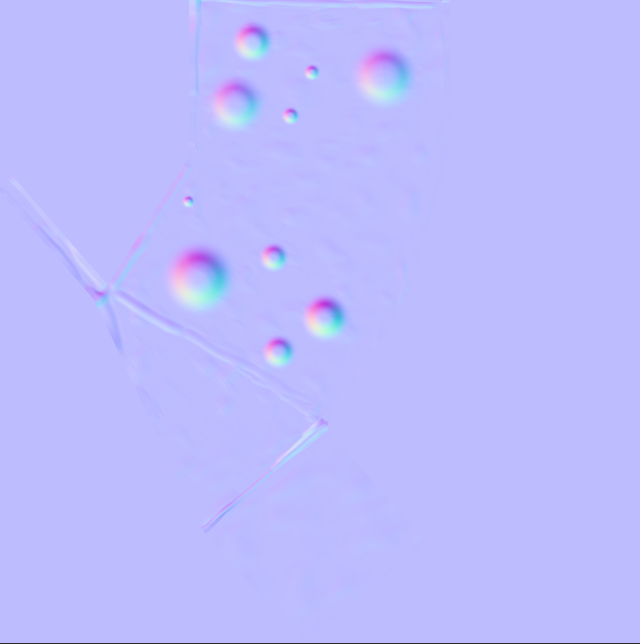
ベイク結果は以下の通りです。

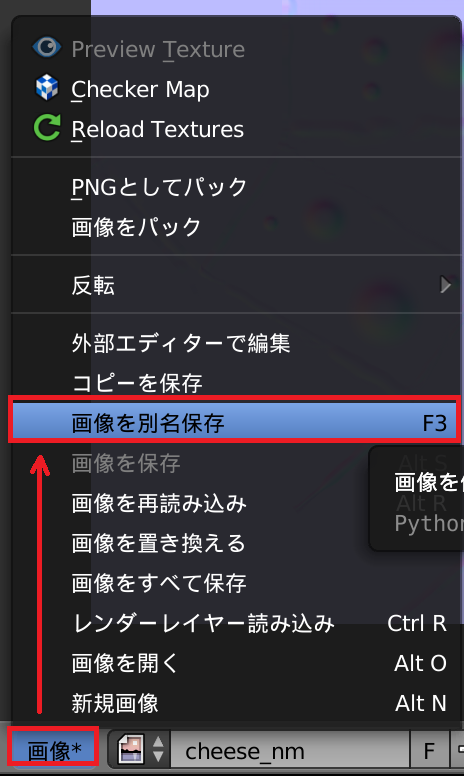
全体的に青紫色にベイクすることができました。うまくベイクできたら忘れずに画像を保存しておきましょう。

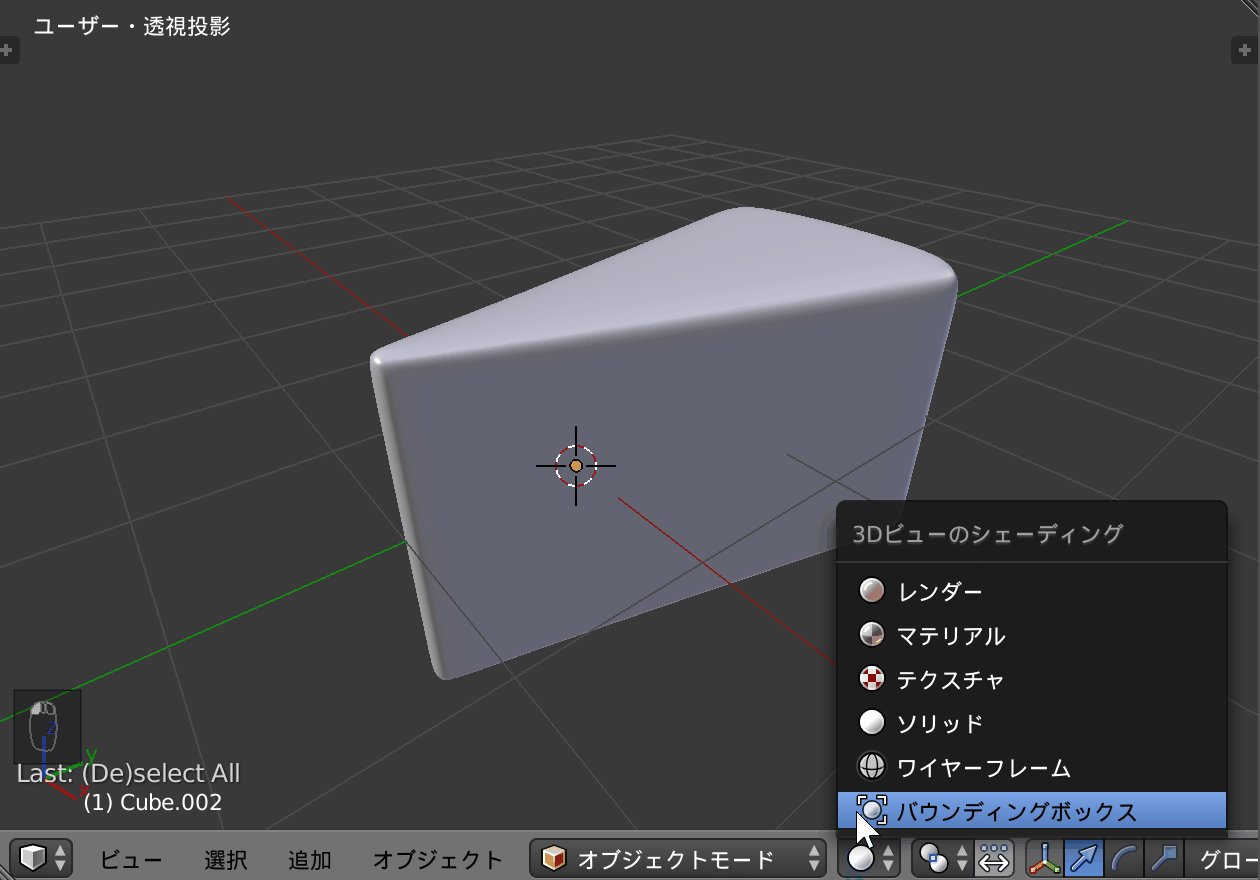
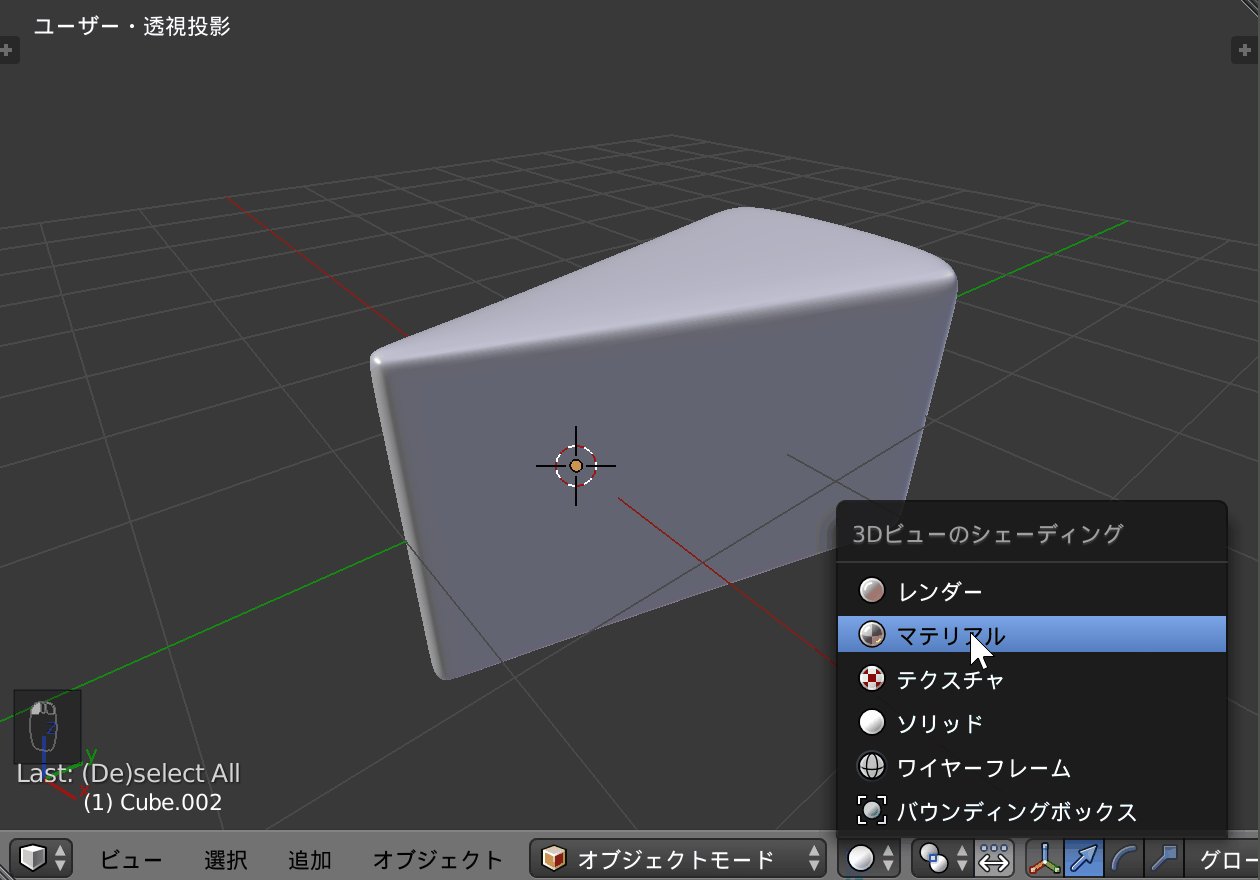
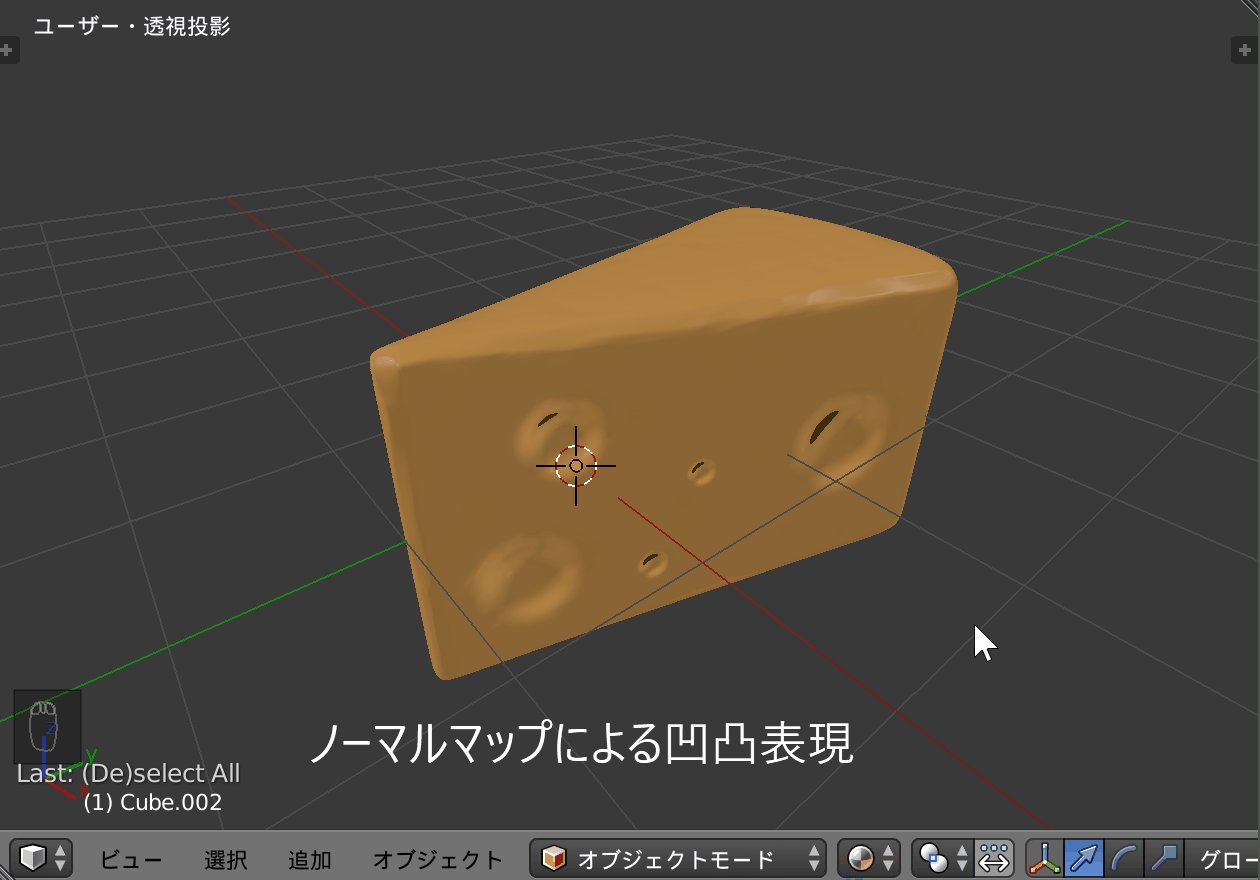
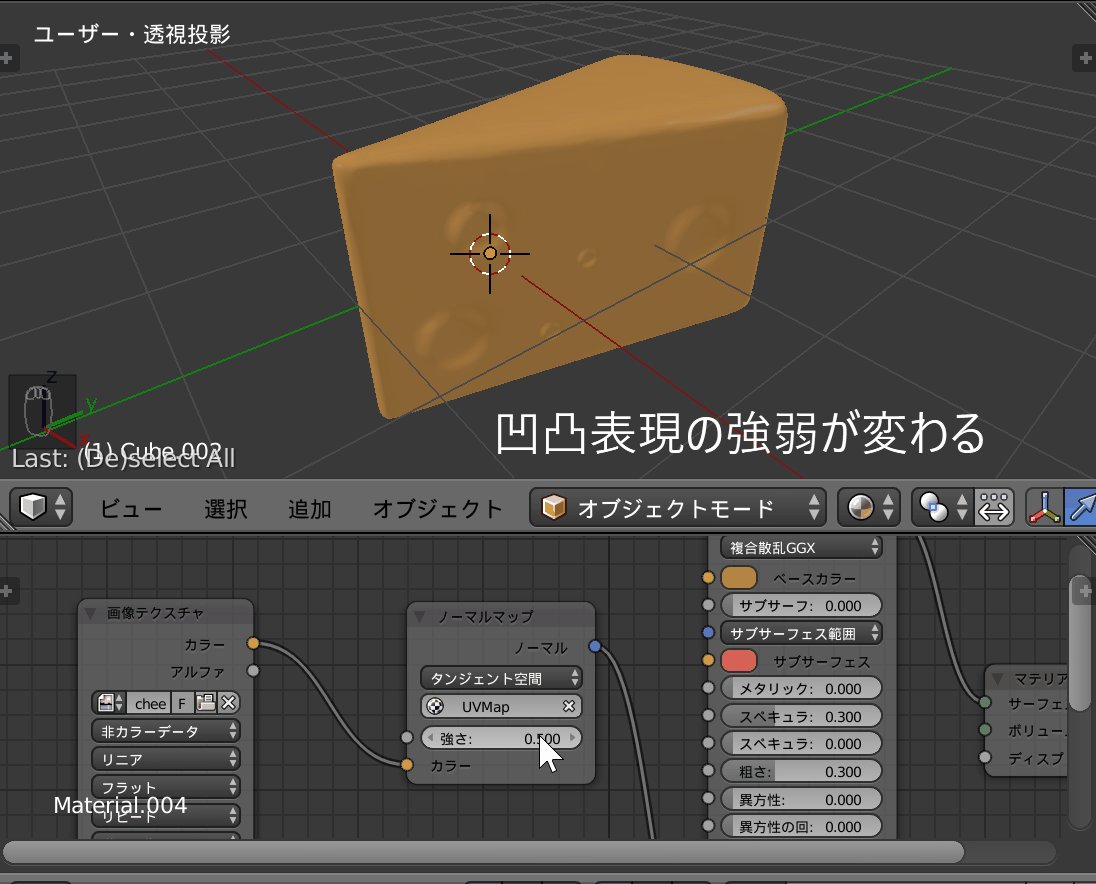
3Dビューのシェーディングをマテリアルに変更してローポリメッシュを確認してみると以下の様に表示されています。

ノーマルマップのおかげで凹凸表現がなされていることが確認できます。
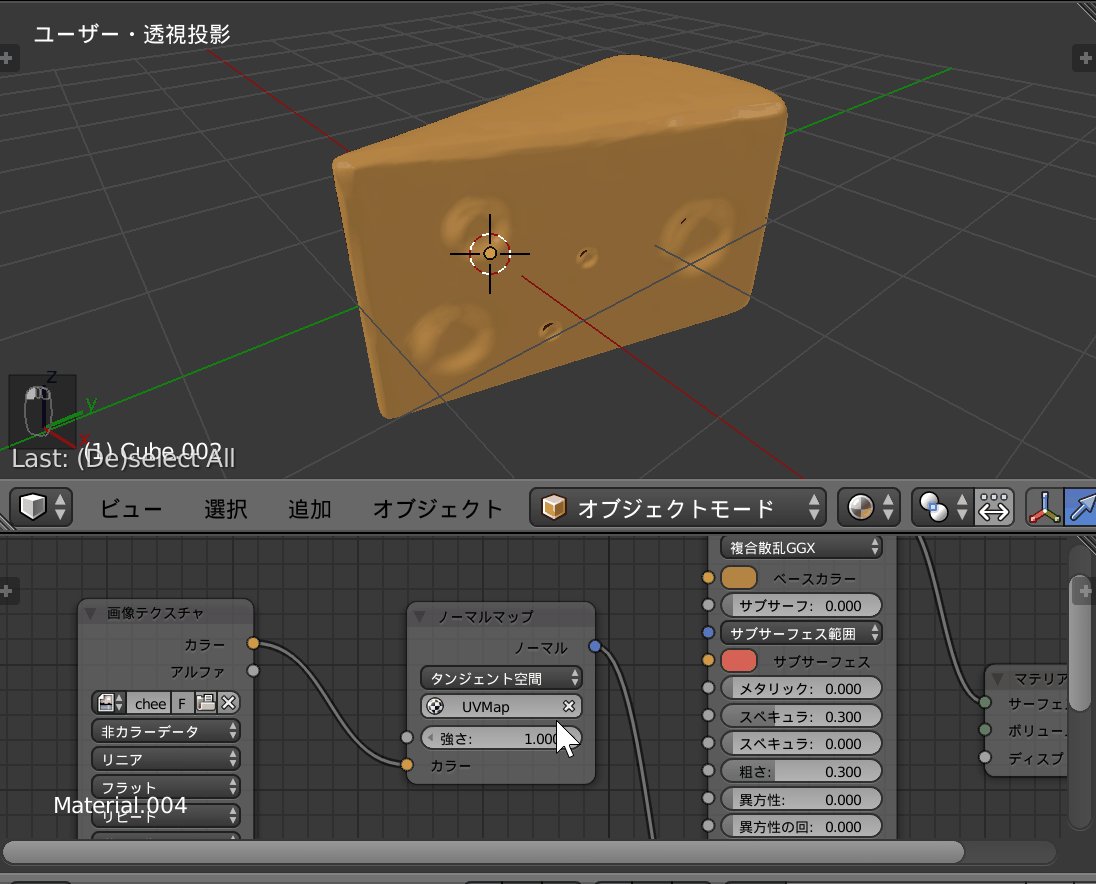
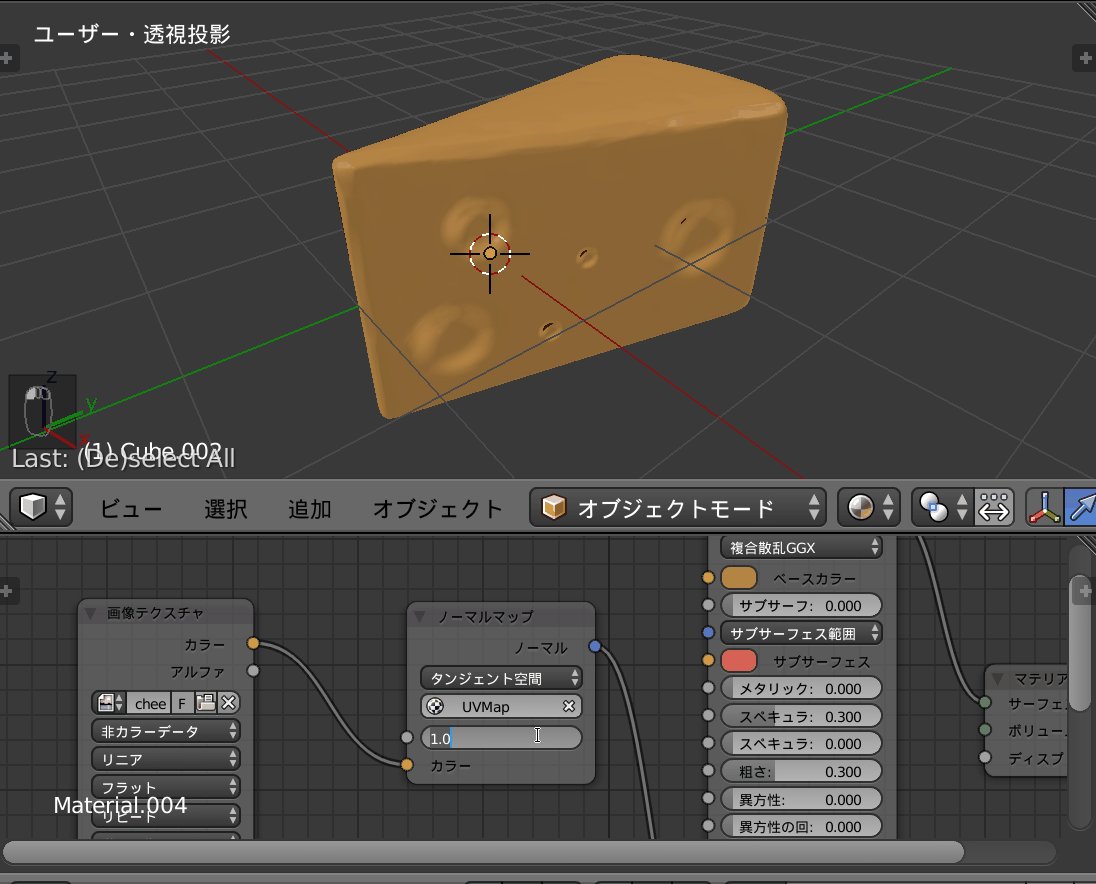
ノードエディターの、「ノーマルマップ」の「強さ」を設定することで凹凸表現の強弱をつけることができます。お好みで設定してください。

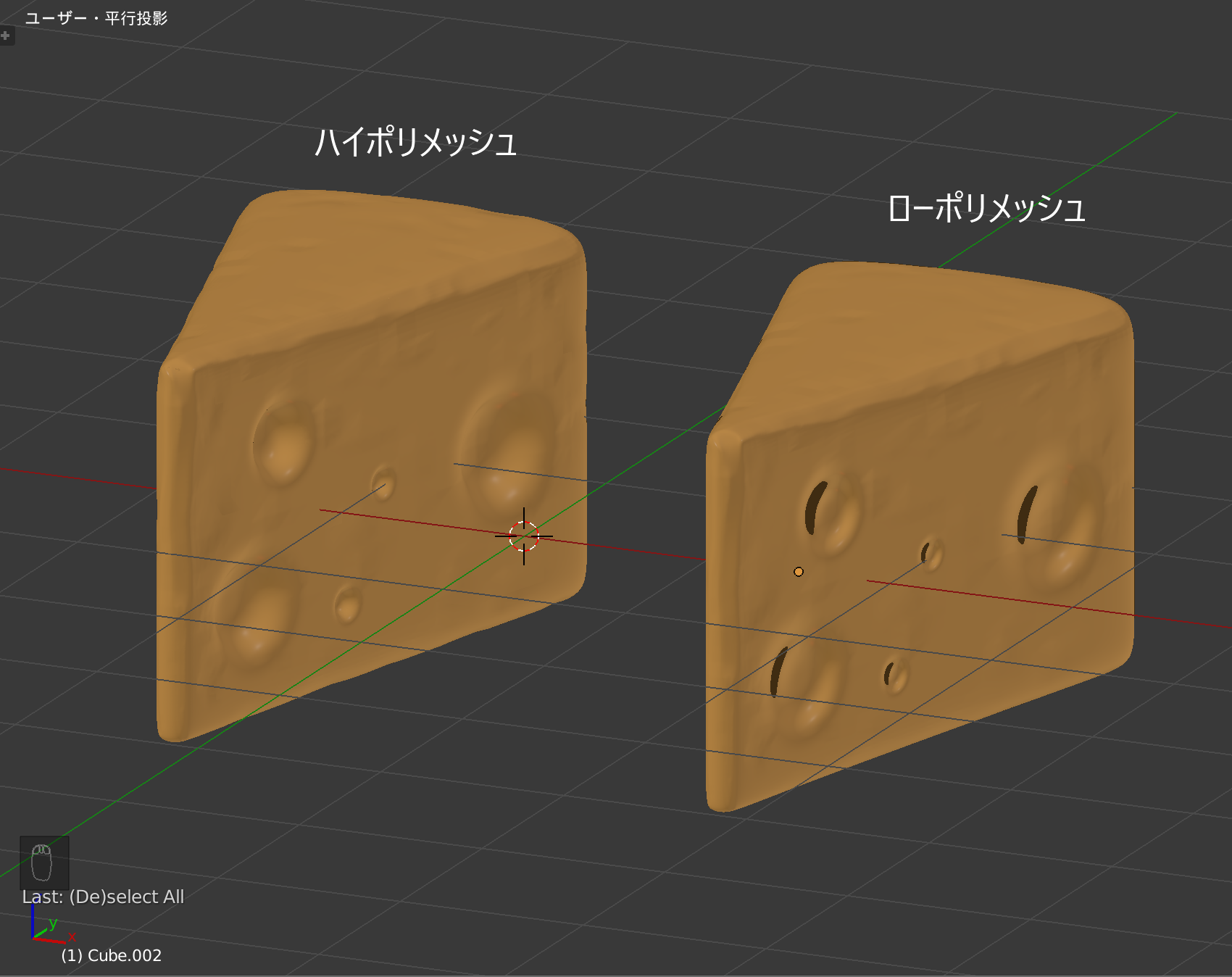
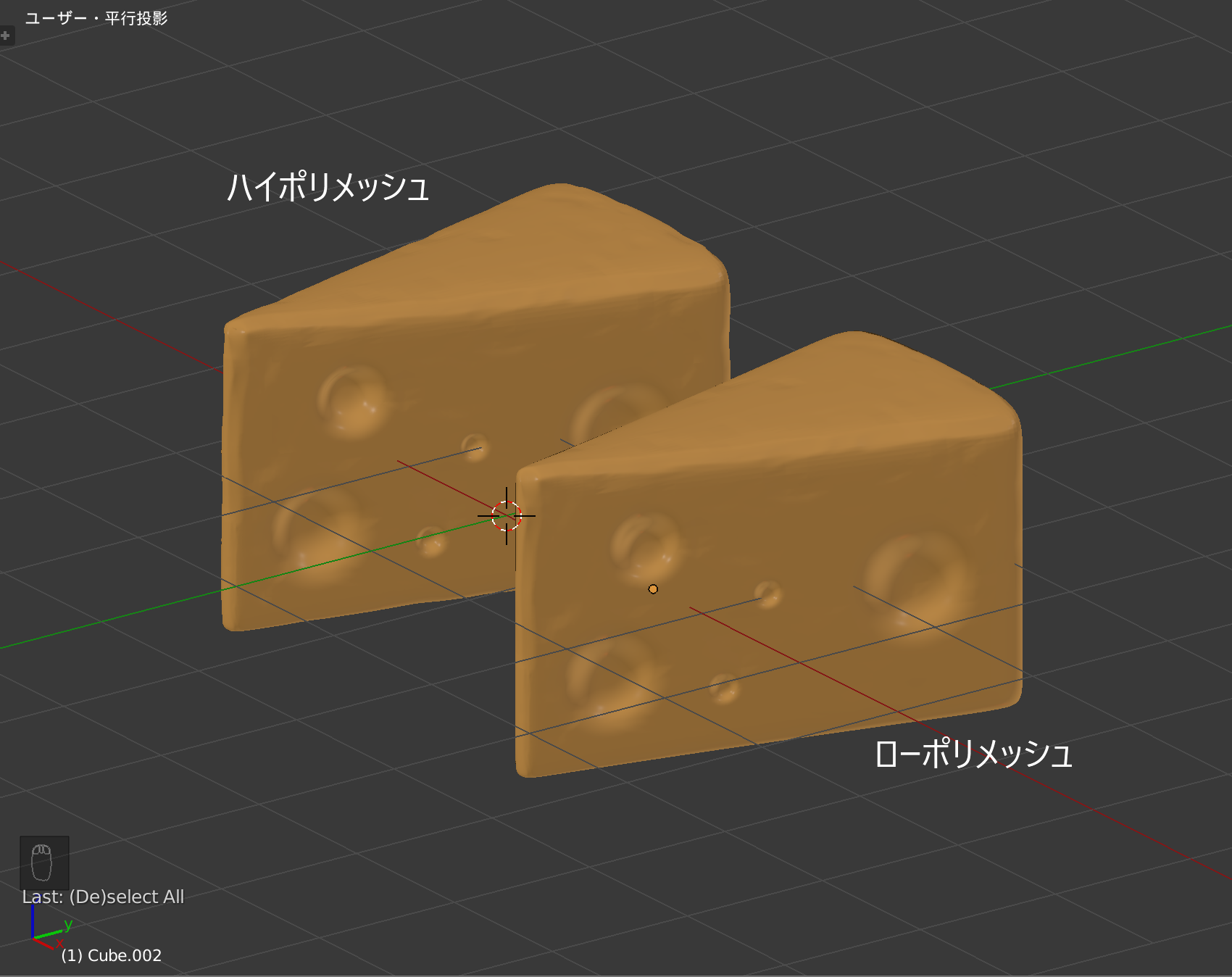
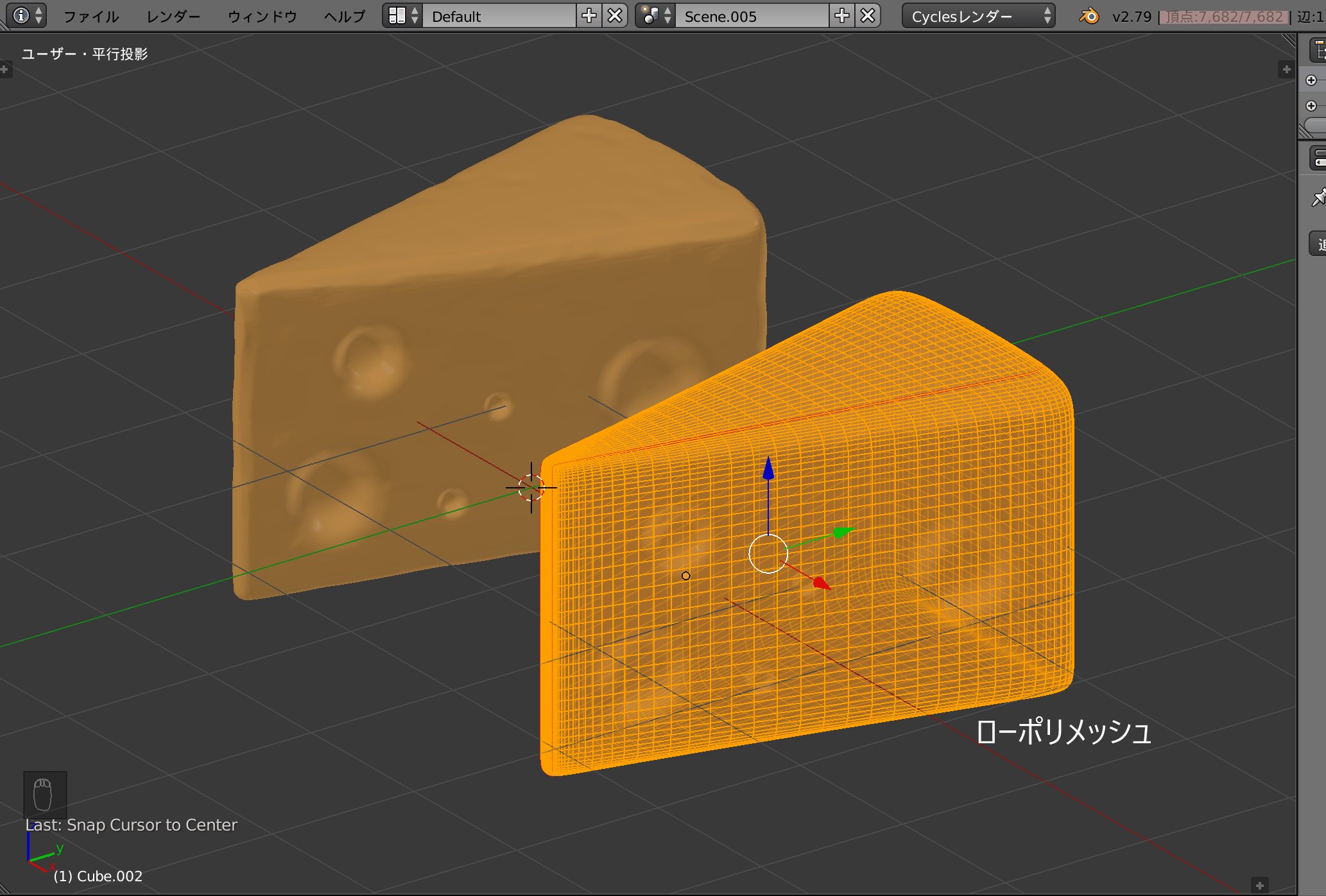
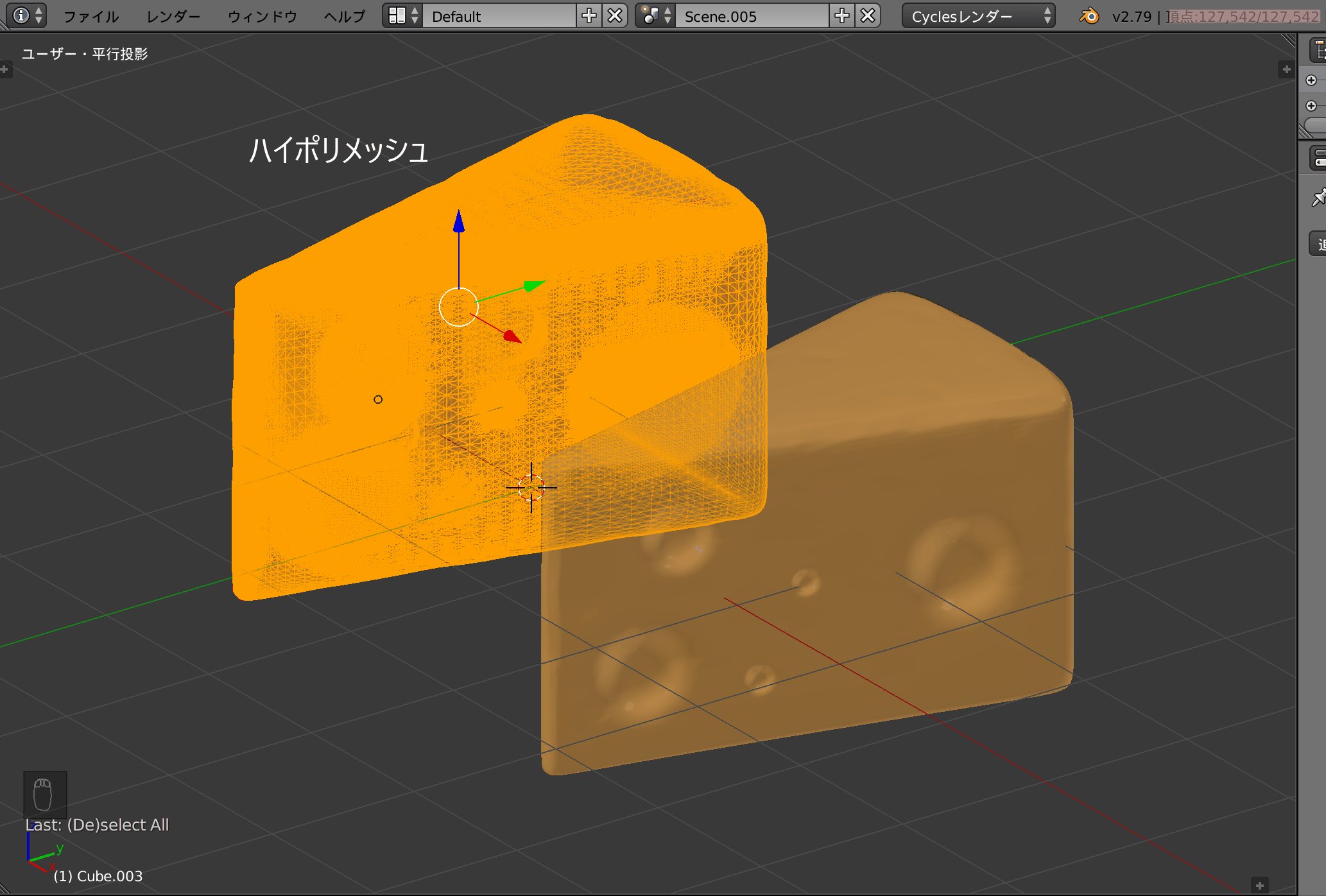
ローポリゴンとハイポリゴンの比較もしてみました。
穴の表現はさすがにハイポリメッシュには敵いませんが、角度によっては全体的に遜色ありません。
頂点数を比較してみるとローポリゴンが「7,682」(これでも多いですが)に対しハイポリゴンは「127,542」と圧倒的に前者の方が軽いデータとなっています。

使用用途に合わせてご利用ください。
まとめ
いかがでしたでしょうか。今回はハイポリメッシュとローポリメッシュの差分からノーマルマップを作成する手順についてご紹介してきました。
注意する点はモディファイア適用のタイミング、Dynatopoの適用、ベイクする際のオブジェクトを選択する順番くらいです。
以前の記事でも言いましたが、ノーマルマップによるオブジェクトの軽量化から得られる恩恵は大きいです。積極的に使用することをお勧めします。
Unityへの適用手順等は以下の記事でご紹介しています。よろしければ参考までにご覧いただけると幸いです。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!