【Unity】スマートフォンをARゴーグル化する方法
UnityをVuforiaやARKit、ARCoreと連携させれば、容易にARゲーム、アプリケーションを作ることが出来ます。
それらをスマートフォンの画面(単眼表示)で見るのも良いですが、やはりゴーグル(双眼表示)を通して見たいものです。
ただ、Holo LensやMagic Leap Oneは少々お高い。。。
今回は、そんな悩みを解決する方法をご紹介します。あなたのゲームやアプリを、ゴーグル化したスマホで体験しましょう!
方法1:VuforiaのARCamera
VuforiaのARCameraアセットを使う方法です。
Unityの基本的な操作のみで扱えるので、初心者にもオススメです。以下、Licence発行やインポート等、Vuforiaに関する初期操作は終えているものとします。
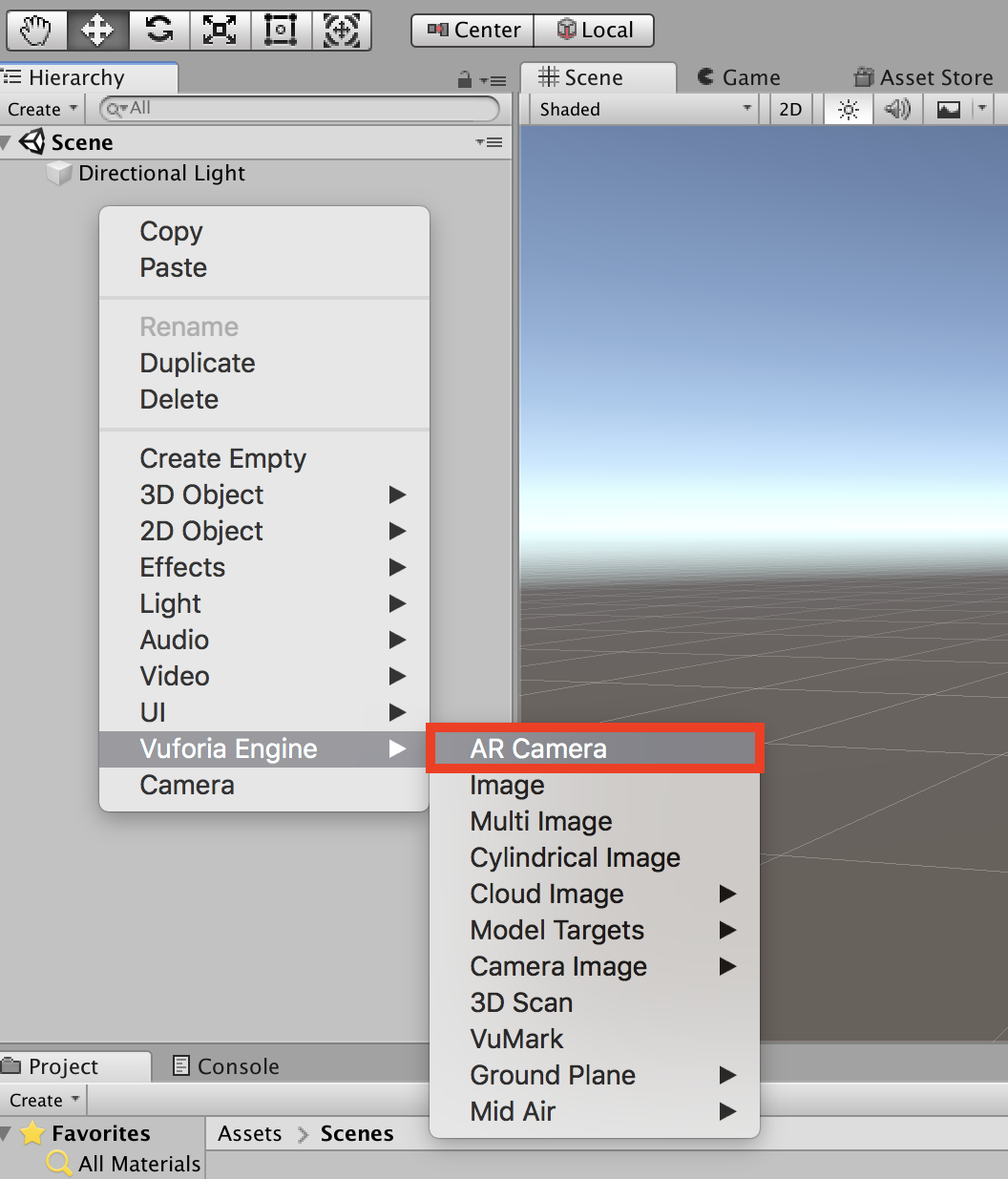
先ず、ヒエラルキ・ウィンドウでVuforia EngineからARCameraを追加します。通常のCameraは削除して下さい。

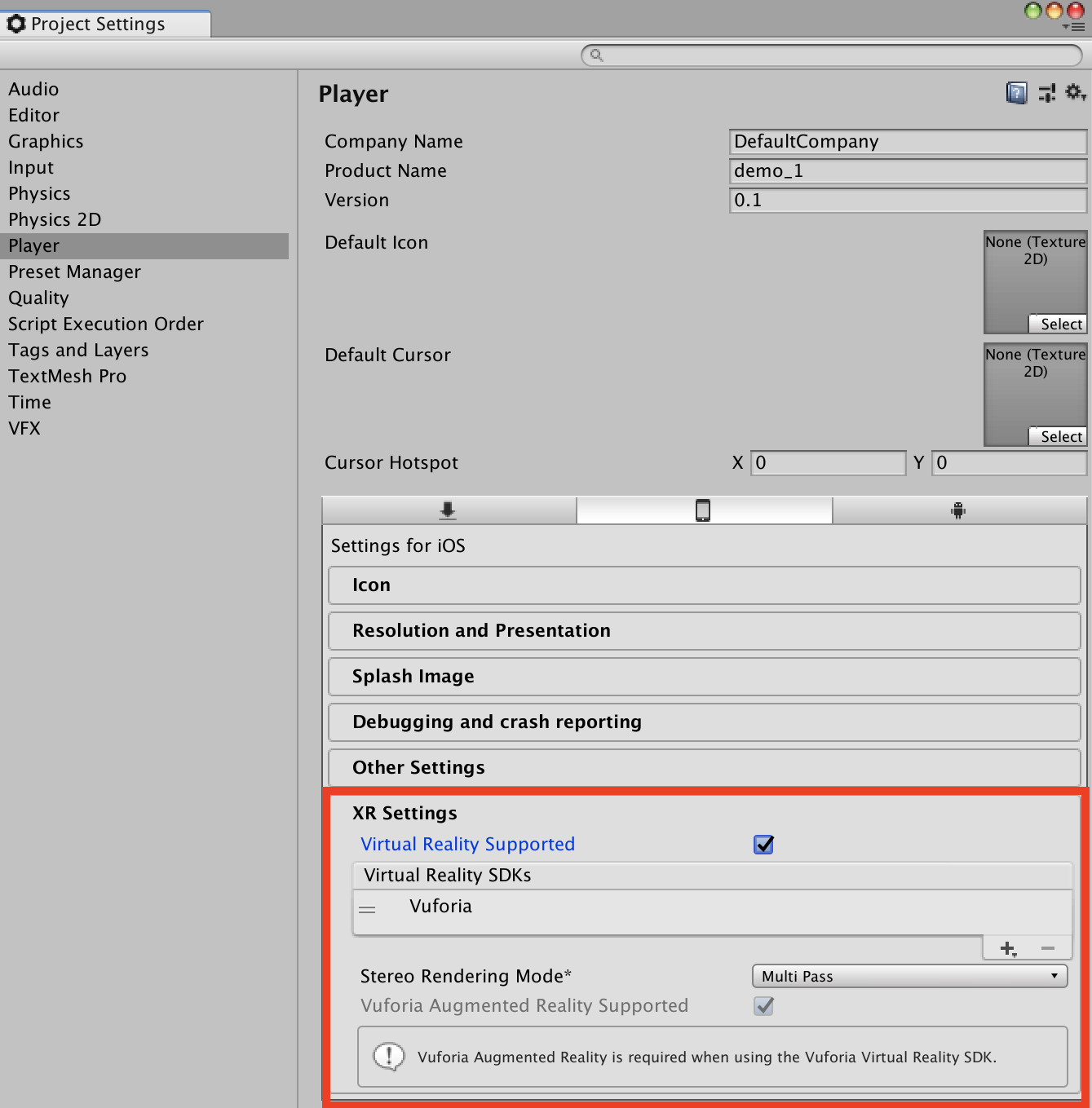
次に、Project SettingsのPlayerを開き、XR SettingsのVuforia Augmented Reality SupportedとVirtual Reality Supportedにチェックを入れます。
すると、Virtual Reality SDKsの項目が現れるので、Vuforiaを追加して下さい。

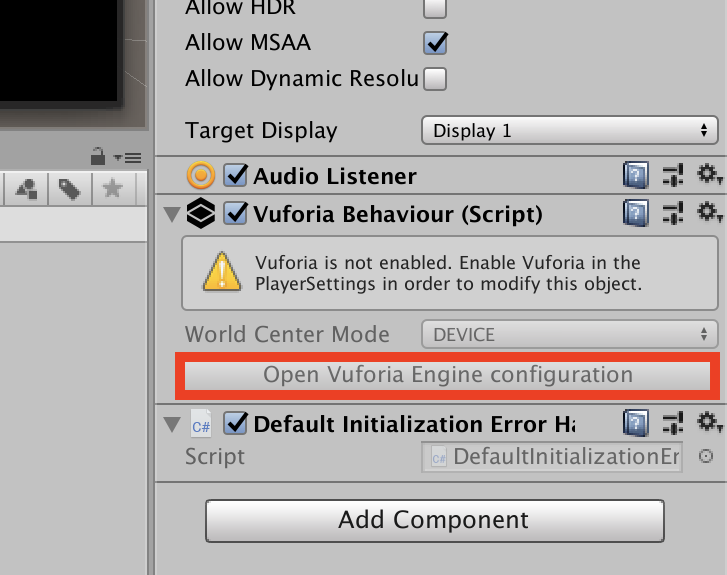
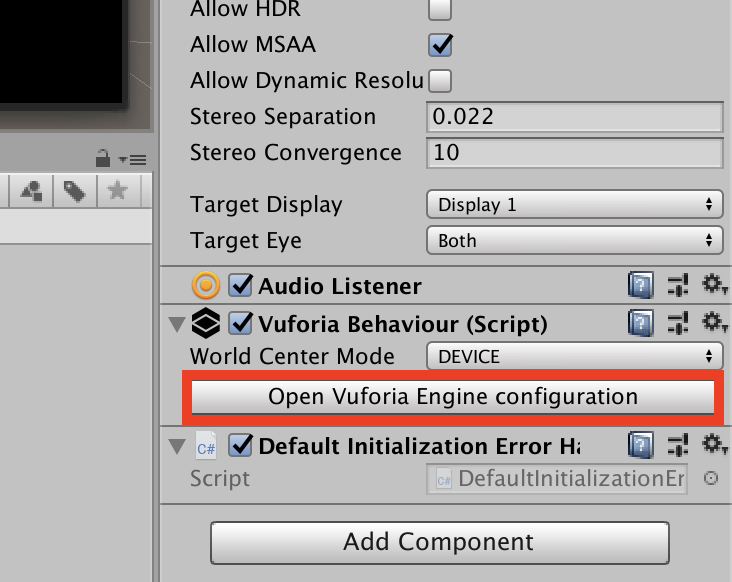
設定が完了すれば、ARCameraのインスペクタでVuforia Behaviour (Script)が操作できる状態になっているはずです。
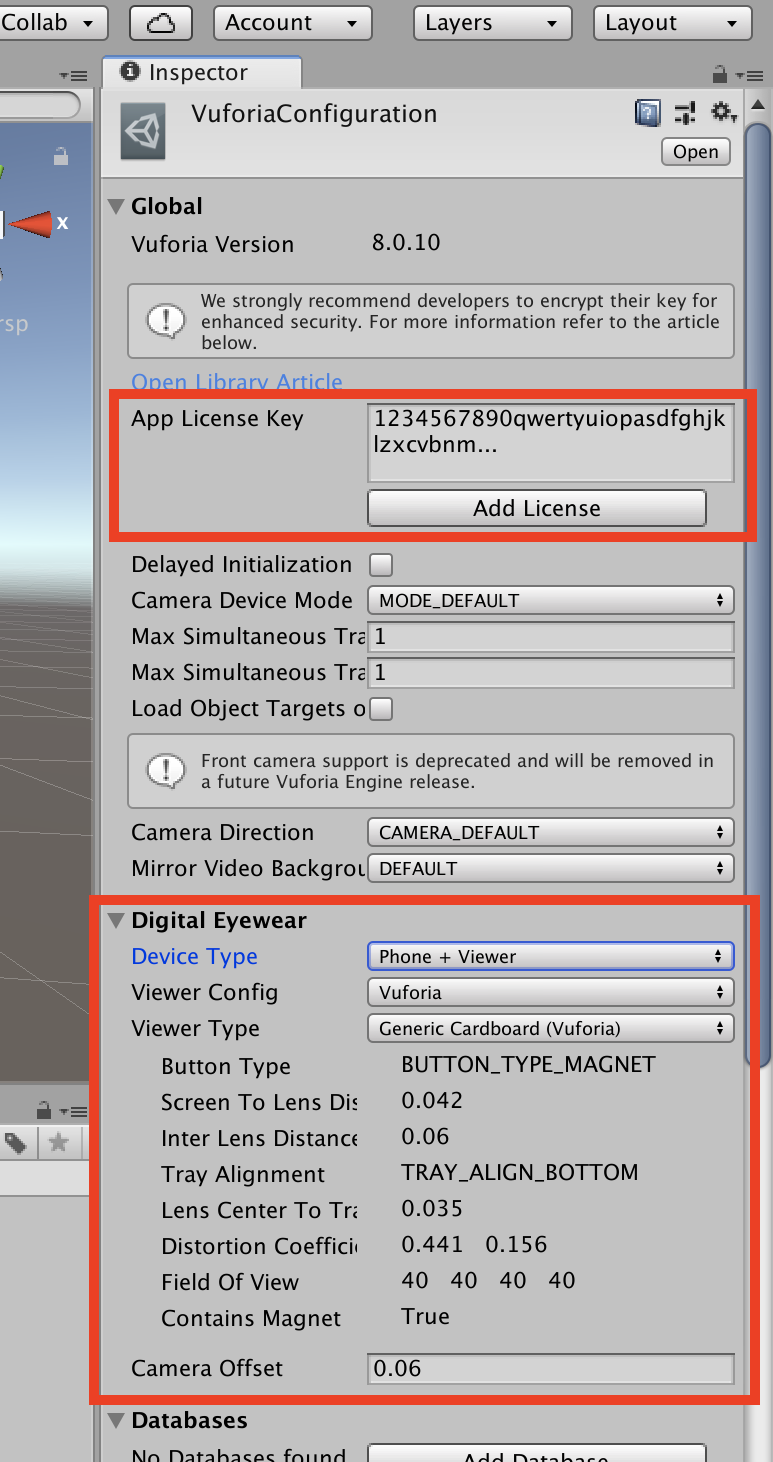
最後に、Vuforia Configrationで、Vuforiaのライセンス・キーを入力し、Digital EyewearをPhone + Viewerに設定します。Viewer Typeはお手持ちのゴーグルに合わせて設定して下さい。

以上で最小限の設定が完了です。
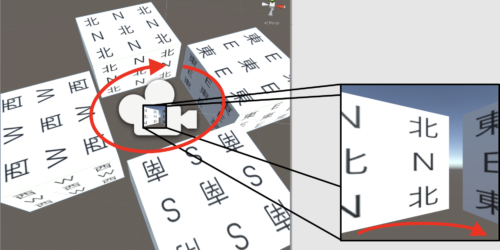
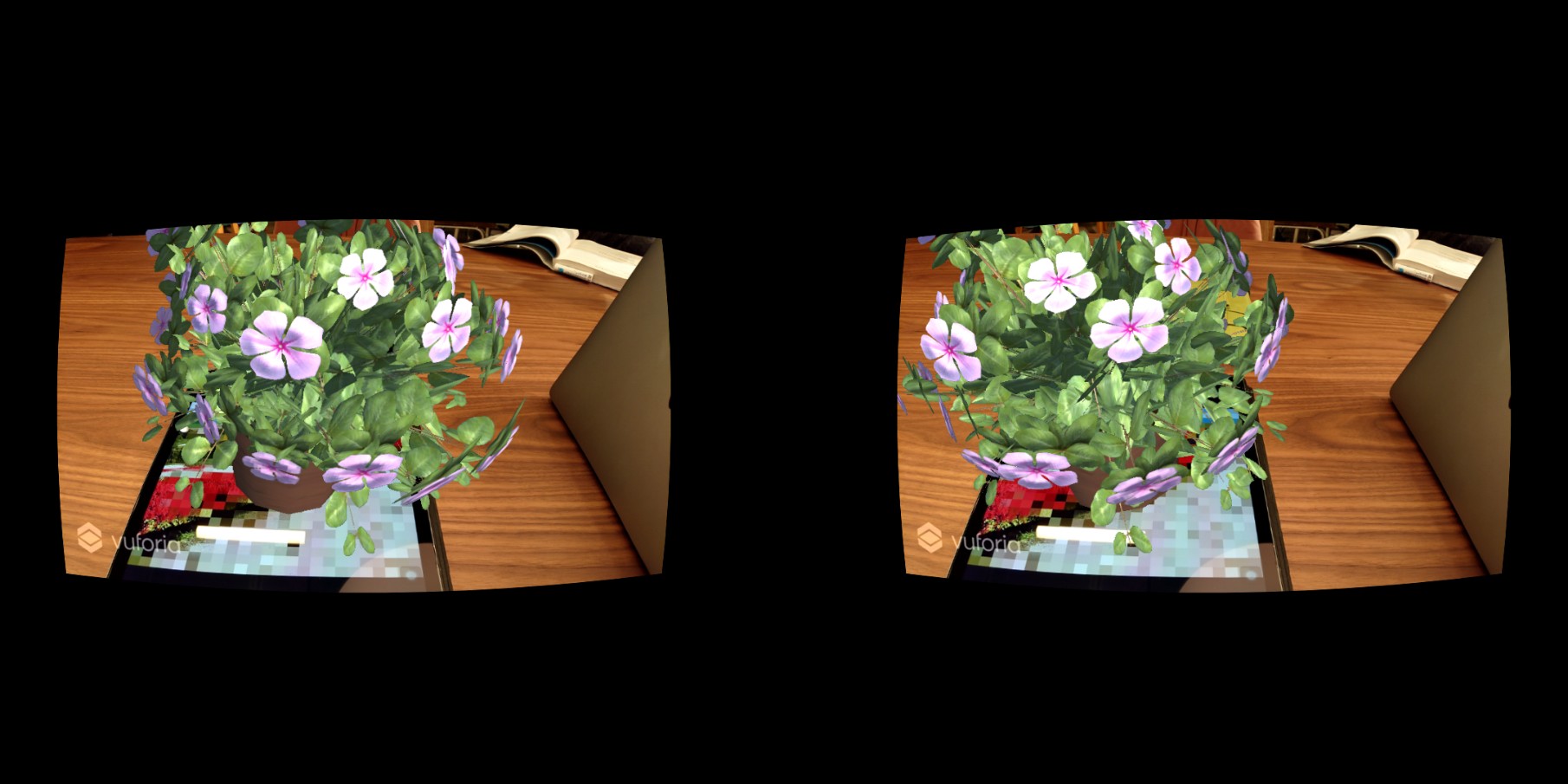
お手持ちの端末でビルドすれば、あなたの作ったアプリがゴーグル用の双眼表示で見ることが出来ます。
- メリット:導入のハードルが低い。
- デメリット:カスタマイズの幅が狭い。

※注意: iOS端末でカメラを使用する場合、Player SettingsのOther SettingsでCamera Usage Descriptionを適当に記述して下さい。
※注意: Android端末でビルドする場合、Android TV CompatibilityをOFFにして下さい。
※写真では、GAME ASSET STOREさんのOrnamental Flower Setを使いました。
VuforiaでのAR開発に関する記事はこちらをご参考ください。
方法2:Cardboard See-Through
Long Qian氏の作成したアセットを応用する方法です。
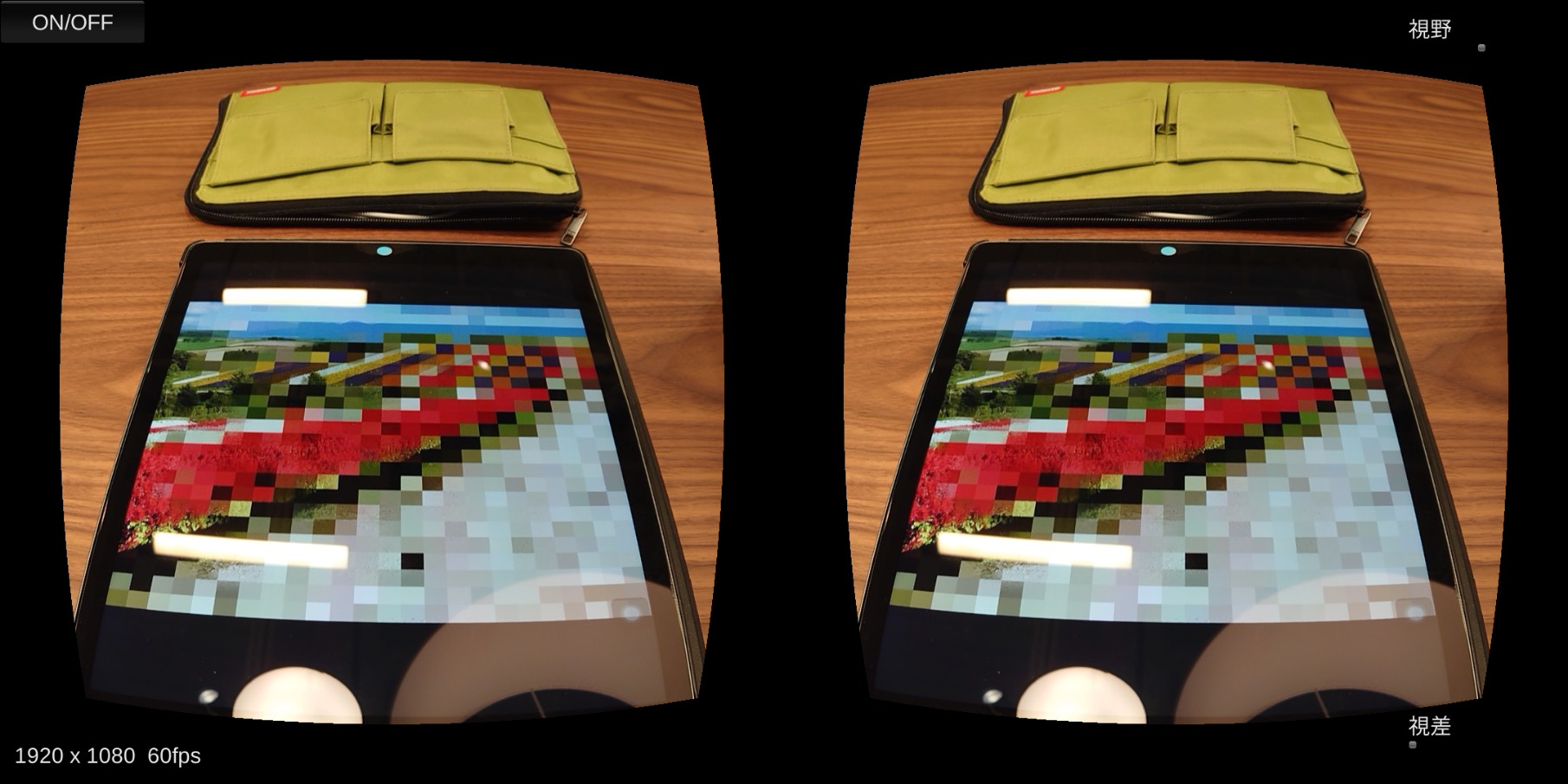
画角と視差を調整できるGUIも実装されています。2016年にGithubで公開されたものなので、上記VuforiaのARCameraよりプリミティブではありますが、逆にそれが使いやすい場合もあります。
以下、アセットをインストールしたところから説明します。
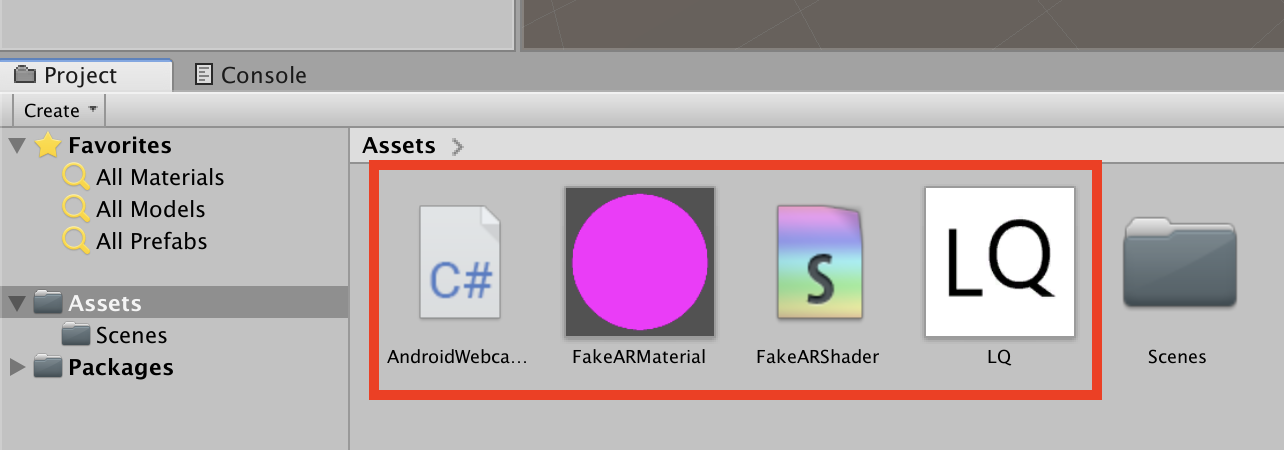
先ず、以下のアセットをインポートします。
- AndroidWebcamDisplay.cs
- FakeARMaterial.mat
- FakeARShader.shader
- LQ.jpg(任意)

方法①とは異なり、こちらは通常のCameraを使用します。
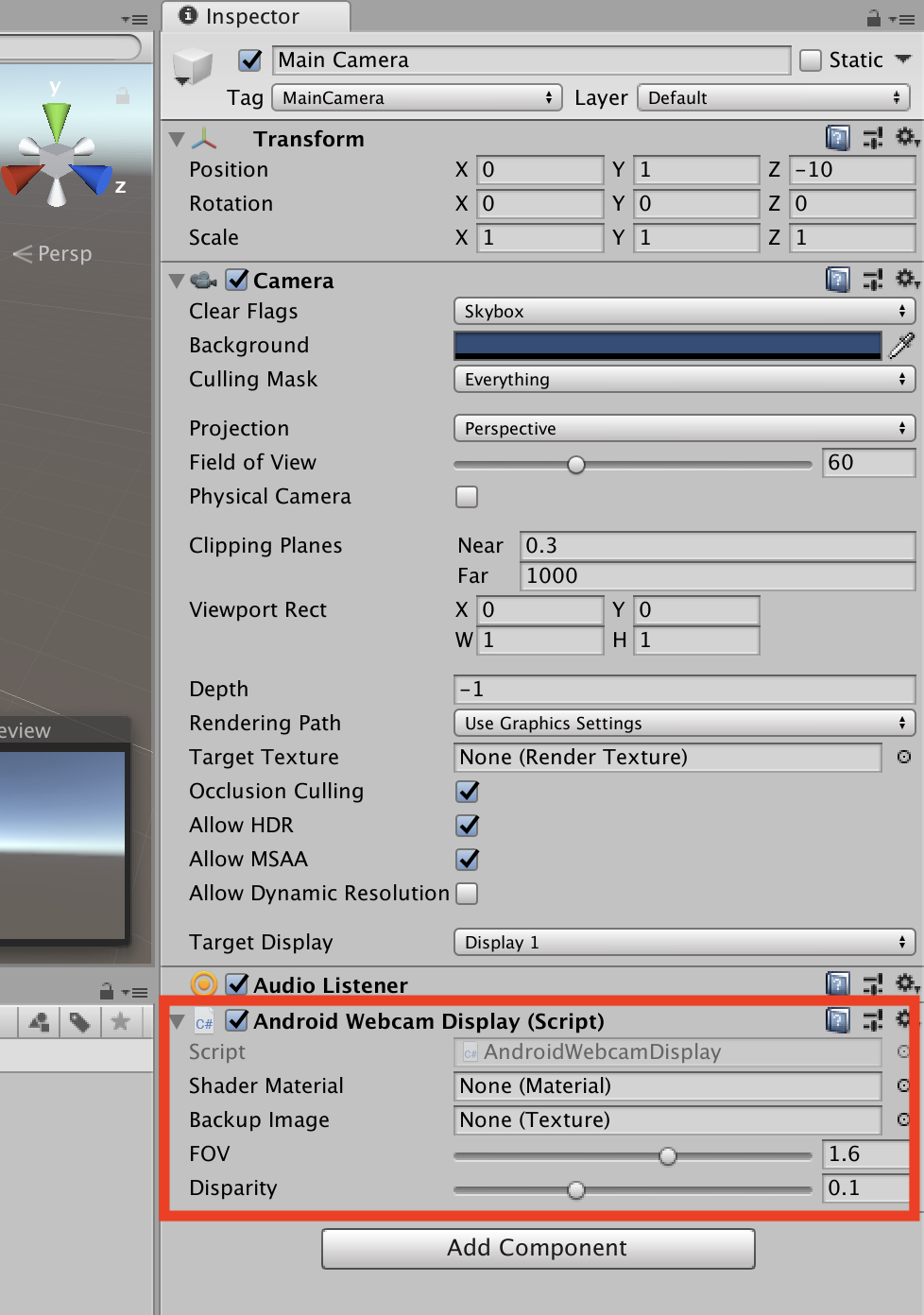
先程インポートしたスクリプトをCameraにアタッチして下さい。

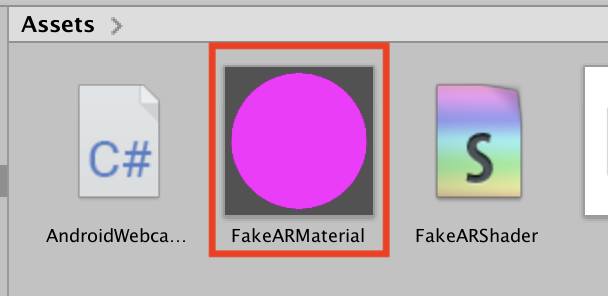
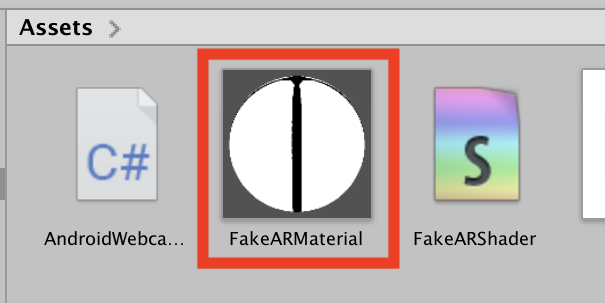
次に、FakeARShader.shaderをFakeARMaterial.matにアタッチして下さい。
すると、プロジェクト・ウィンドウでマテリアルの見た目が下図のようになるはずです。
最後に、Android Webcam DisplayのShader Materialに先程のマテリアルを、Backup ImageにLQ.jpgを設定します。以上で、Webカメラの映像を双眼表示する部分が完成です。

ただ、このままではUnityのオブジェクトを重ねて見ることは出来ません。
Webカメラの映像を背景にレンダリングするとしても、現実空間との紐付けがやはりネックとなります。
しかし、ここで用いているフラグメント・シェーダを応用すれば、VuforiaやARKit、ARCoreでも容易に双眼表示することが可能なのです。
方法②の肝はまさにそこにあって、方法①ではなかなか難しい画角・歪曲の調整などをすんなり実現することが出来ます。
- メリット: カスタマイズの幅が広い。
- デメリット: シェーダの知識が必要。
シェーダーの基礎知識や使い方についてはこちら→)シェーダーの入門!
※注意: iOS端末で使用する場合、適当な方法でレンダリング座標系を変換して下さい。
まとめ
以上、スマートフォンをARゴーグル化する方法のご紹介でした。
ビュアーはGoogle Cardboard Ver.1やVR BOXなど、スマートフォンのカメラが露出するタイプのものを選びましょう。
それでは、楽しいXR開発を!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!