ARアプリ開発初心者必見!UnityでVuforiaを使用してARを作成してみた
前回の記事ではUnity・Vuforiaの概要を説明しました。今回はUnity・Vuforiaを実際に使用してARアプリを作成します。Unityの開発環境構築につきましてはコチラをご参考ください。
Contents
Vuforiaの登録方法
このセクションではARライブラリのVufoliaの準備について紹介いたします。
現在VuforiaはUnityに統合されているため、最新のUnityを使用している場合はこちらの記事でARを実装することが可能です。
アカウントの作成
Vuforiaを使用するためにはアカウントが必要です。まずはアカウントの作成方法についてご紹介いたします。
まずは以下のURLからVuriforiaアカウント作成ページに飛びましょう
※すでにVuforiaのアカウントを所持している場合、このセクションはスキップしてください。

必要情報を入力してアカウントを作成してください。
登録したメールアドレスに認証メールが送信されますので、そこで認証することでアカウントの作成が完了します。
ダウンロード
次にダウンロード方法についてご紹介します。
まず以下のURLからダウンロードページに飛びましょう。

(以降の操作はアカウントでログインした状態で行ってください)
赤枠を選択してVufoliaのUnity版をダウンロードしてください。
ダウンロード後のファイルをこの段階で操作することはないので以上でVufoliaのダウンロードは終了です。
ライセンス キーの発行
次にライセンスキーを発行します。ライセンスキーが無いとARアプリを作成できません。
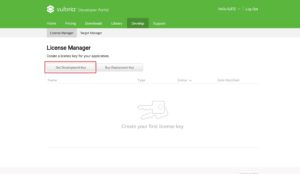
まずDevelopを選択してDevelopページに移動してください。

赤枠を選択してライセンスキーを発行します。

AppNameには任意の名前を登録してください。ここでは「XR-HUB」として登録します。
Confirmを選択して登録完了です。
データベースの作成
次にARマーカーを登録するためのデータベースを作成します。
また今回はARのなかでもマーカー有のARを作成します。
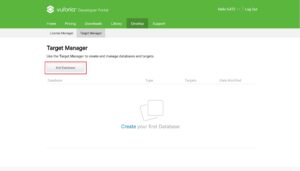
DevelopのTarget Markerページに移動します。

赤枠を選択してデータベースを作成します。任意の名前を登録してください。ここでは「db_sample」とします。またTypeはデフォルト(Device)で登録してください。
マーカーの作成
次にマーカーを作成します。
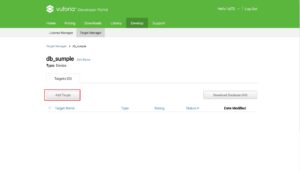
作成したデータベースを選択してください。

赤枠を選択してください。マーカー作成ページに移動します。

Fileにはマーカーとして使用する画像を登録してください。今回は以下の画像を用います。

Widthは「100」と登録してください。Nameは任意の名前を登録してください。今回は「XR-HUB」と登録します。
Addを選択して作成完了です。
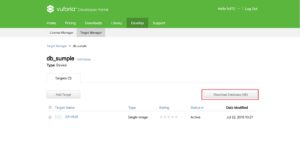
データベースのダウンロード
最後にここまで作成したデータベースをダウンロードします。

赤枠を選択してください。

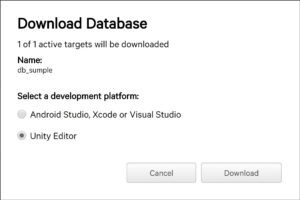
Unity Editorにチェックを入れてDownloadを選択してVufoliaページでの操作は終了です。(後程キー確認のために戻ってくるので画面は消さないでください)
UnityでのAR作成
このセクションではUnityを使って実際にARを実装していきます。
Unityプロジェクトの作成
このセクションではUnityプロジェクトの作成方法についてご紹介します。すでにUnityの使い方を理解している方はスキップしてください。
まずはUnityを起動します。

赤枠を選択してプロジェクトを作成します。
任意のプロジェクト名を登録してください。今回プロジェクトの名前を「AR_sumple」としています。
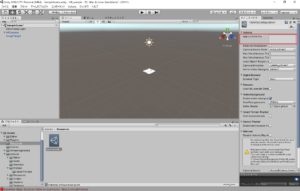
作成すると以下のような画面になり、プロジェクト作成が完了します。

Vufoliaをダウンロードした後にUnityを起動するとインポート画面が出てきますので、指示通りインポートしてください。
UnityとVufoliaの連携
このセクションではUnityとVufoliaの連携方法をご紹介いたします。

赤枠の編集、プロジェクト設定、プレイヤーを選択してください。

赤枠のVufoliaARサポートをチェックしてください。
これでVufoliaの使用が可能になりました。
ARカメラ・ARマーカーの設定
まずはじめにヒエラルキーウィンドウのMainCameraを削除してください。

次に赤枠のゲームオブジェクト、Vufolia、ARCameraを選択します。
そのままヒエラルキーウィンドウのARCameraを選択します。

赤枠のOpenVufoliaConfigureを選択します。

赤枠にライセンスキーを入力します。ここで先ほど登録したVuforiaのライセンスのキーを使用します。

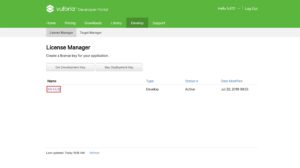
ライセンスマネージャーを開いて赤枠を選択してください。

赤枠のライセンスキーを先ほどのUnityのライセンスキー入力部分にコピーしてください。以上で自身が登録したライセンスと連携が完了します。
そのままヒエラルキーウィンドウのARCameraを選択してください。

ここではPCにカメラが内蔵されていることを前提に話をします。赤枠部分のMicrosoft Camera Rearを選択します。これで再生を押すと、PCの後ろ側のカメラが起動します。これで後程作成するARマーカーを移すことでオブジェクトの生成が可能になります。
マーカーオブジェクトの作成
次にARマーカーを作成します。

赤枠のゲームオブジェクト、CameraImage、CameraImageTargetを選択します。
ヒエラルキーウィンドウのImageTargetを選択してマーカーの設定をします。

赤枠で先ほど登録した「XR-HUB」ファイルを選択します。
サイズは右上のパラメータを変更して調整してください。今回は拡大/縮小のパラメータをすべて100にしてあります。それ以外はデフォルトです。
出現させるオブジェクトの作成
ARで出現させるオブジェクトを作成します。基本的にどのようなオブジェクトを出現させるかは任意ですが、今回はシンプルに四角の箱を出現させます。

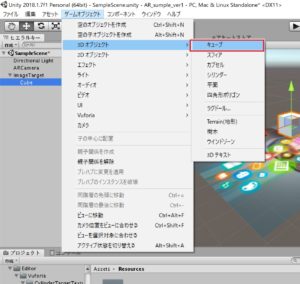
赤枠のゲームオブジェクト、3Dオブジェクト、キューブを選択します。
ヒエラルキーウィンドウのCubeを選択してください。

赤枠のようにパラメータを設定してください。
このパラメータは任意ですので、どのように変更すると図形の大きさ、位置
が変化するのか試してみてください。
実行
いよいよ実行です。

赤枠の再生ボタンを選択してください。カメラが起動します。

以上のようにカメラが起動してマーカー画像を映すとオブジェクトが生成されます。

今回はキューブのため少し寂しいARですが、キューブのオブジェクトをもう少し凝ったオブジェクトにすることで様々な応用が可能になります。
以上でARの簡易的なアプリ作成は終了です。
まとめ
今回の記事ではUnityを用いたARのアプリを開発しました。今回は簡単に実装できるアプリの作成ですが、今後は少し複雑なARアプリの開発もご紹介していく予定です。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!