【AR】【Unity】OpenURLを使用してオブジェクトにリンクを挿入する
ARのWebサイトを作る第二弾として、本記事ではARオブジェクトにWebページのリンクを挿入し、クリックすることでそのWebページを開く方法をご紹介します。
今回はUnityのOpenURLという関数を使用して、リンクを挿入します。
Contents
ARオブジェクトの作成
ARマーカーの設定
まずはじめにリンクを挿入するARオブジェクトの作成について簡単にご紹介します。
今回は以下の画像をARマーカーとして使用します。

以下のリンクを参考にARマーカーを設定するところまで進めてください。
オブジェクトの作成
平面オブジェクトに以下の画像を張り付けたものをARオブジェクトとして使用します。
では画像を平面オブジェクトに貼り付ける方法を解説していきます。

ヒエラルキービューの作成から3Dオブジェクト、平面を選択してください。

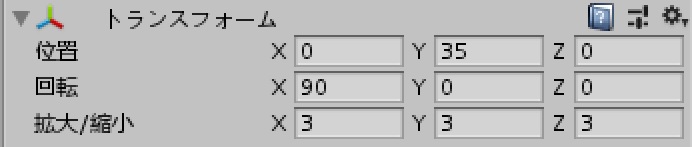
次に位置・回転・拡大/縮小を編集します。値は以下のような数値に設定してください。
- 位置:x=0,y=35,z=0
- 回転:x=90,y=0,z=0
- 拡大/縮小:x=3,y=3,z=3
次にUnityに画像を登録します。方法は非常に簡単です。

登録したい画像ファイルをUnityのプロジェクト画面にドラッグ&ペーストします。この操作だけで画像ファイルをUnity内で使用することが可能になります。
次に登録した画像を平面オブジェクトに貼り付けます。

以上のように、登録した画像を先ほど作成した平面オブジェクトにドラッグ&ペーストしてください。
また、作成したオブジェクトをImageTag(ARマーカーのオブジェクト)の子オブジェクトにし忘れないように注意してください。
以上でARオブジェクトの作成は完了です。
OpenURLの使い方
ここからOpenURL関数の使い方についてご紹介します。
スクリプトの作成
まずはじめにスクリプトを追加します。
ヒエラルキービューのPlane(作成した平面)を選択してください。

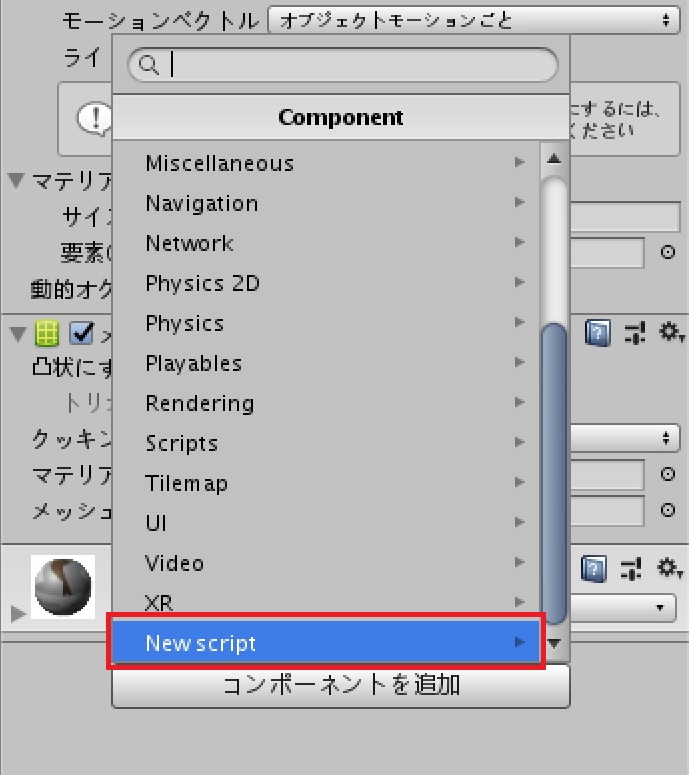
インスペクタービューの「コンポーネントを追加」からNewScriptを選択してください。
スクリプトの名前は任意ですが、今回は「OpenXR_hub」とします。
次に、作成したスクリプトを開いて、以下のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class OpenXR_hub : MonoBehaviour { private void Update() { if (Input.GetMouseButtonUp(0)) { Application.OpenURL("https://xr-hub.com/archives/1904"); } } } |
プログラムの簡単な解説をします。
まずはじめにInput.GetMouseButtonUp(0)について説明します。
|
1 2 3 |
if (Input.GetMouseButtonUp(0)) ここにクリックしたときの処理を書く } |
これによりオブジェクトが左クリックされたときに{}内を実行します。
次にApplication.OpenURL()について説明します。
|
1 |
Application.OpenURL("ここにリンク先のURLを書く"); |
これにより記載されたURL先のページを開きます。
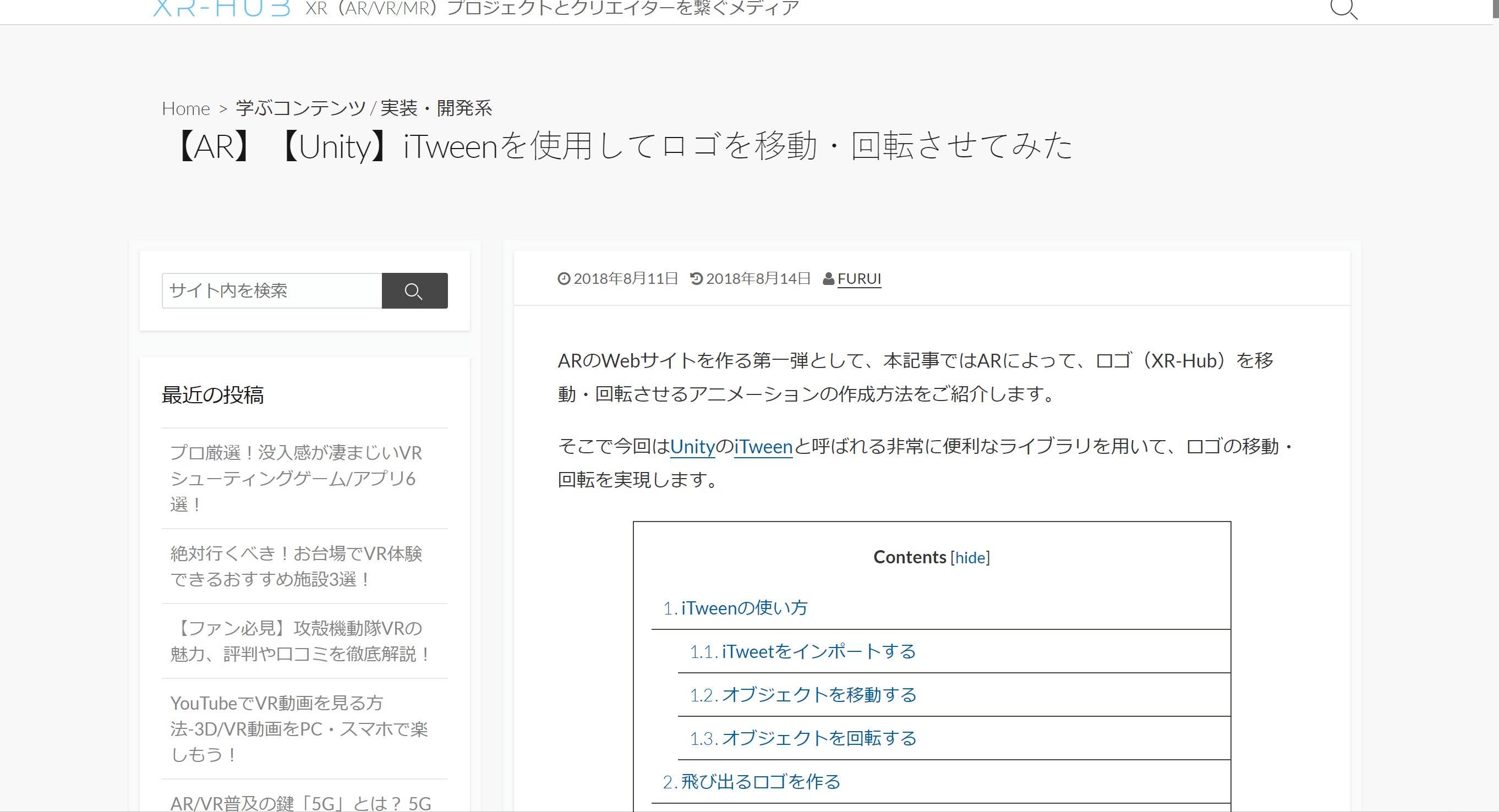
つまり、このプログラムはオブジェクトが左クリックされたときに、”https://xr-hub.com/archives/1904“のページを開く動作をします。
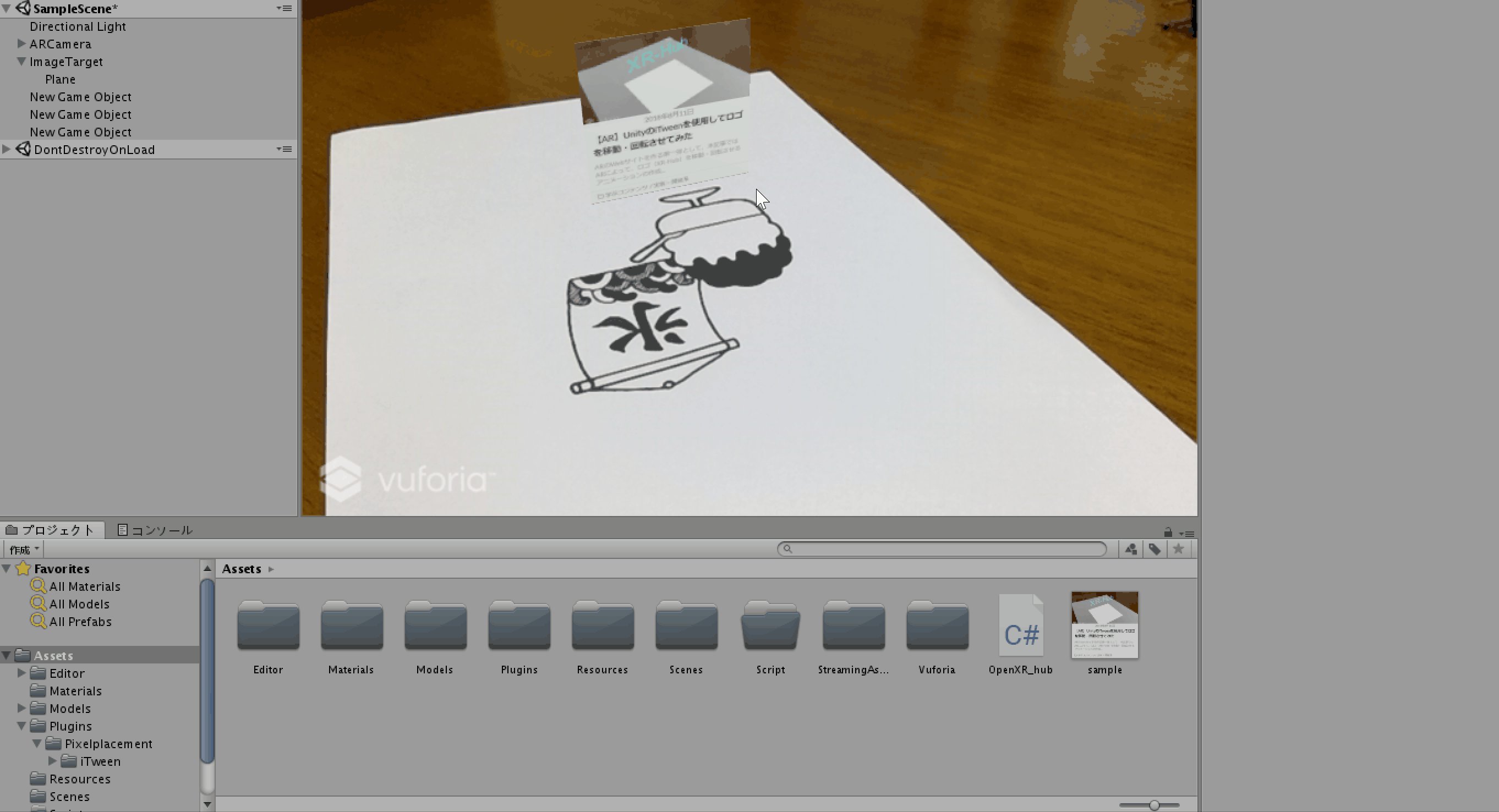
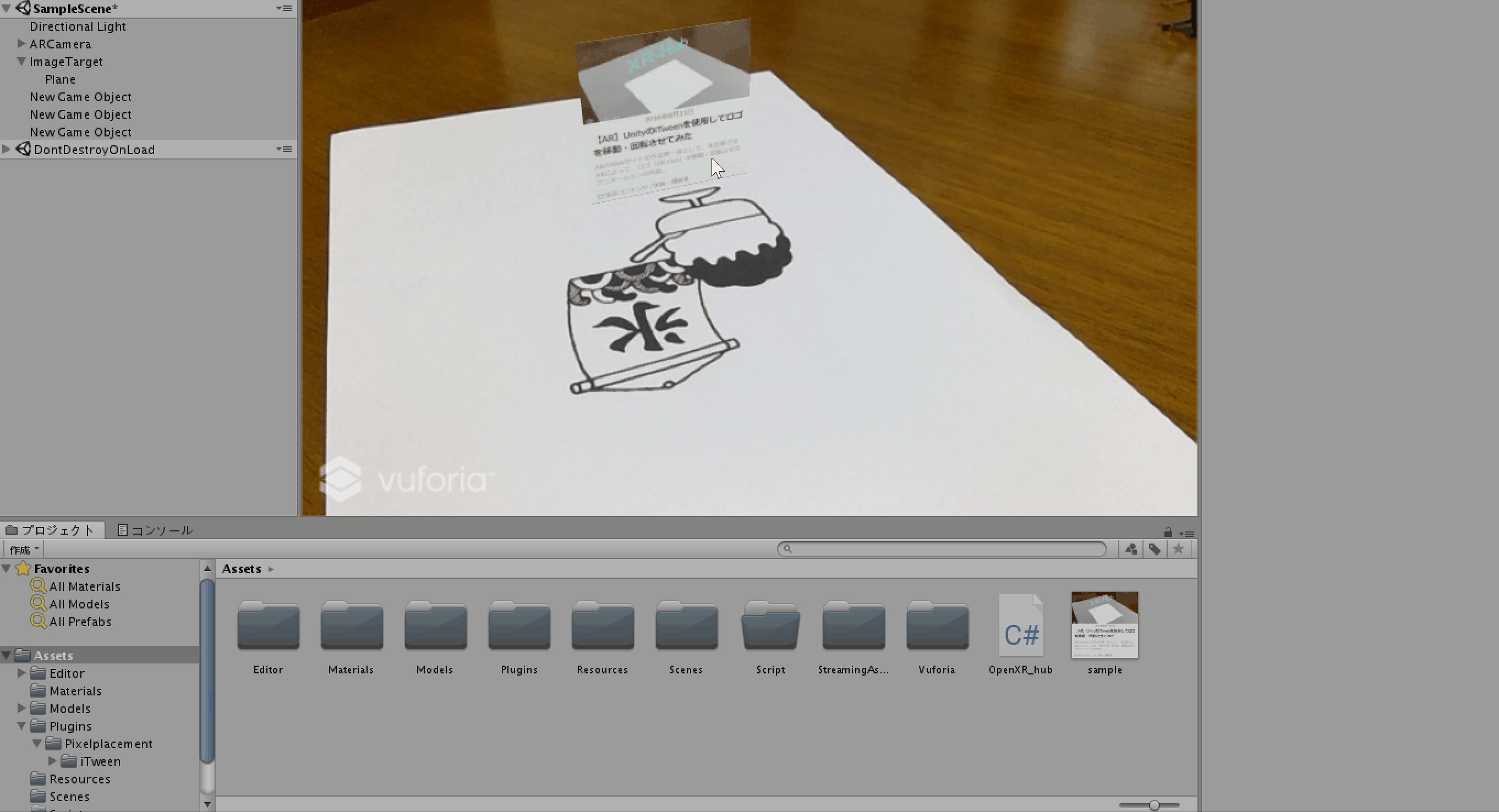
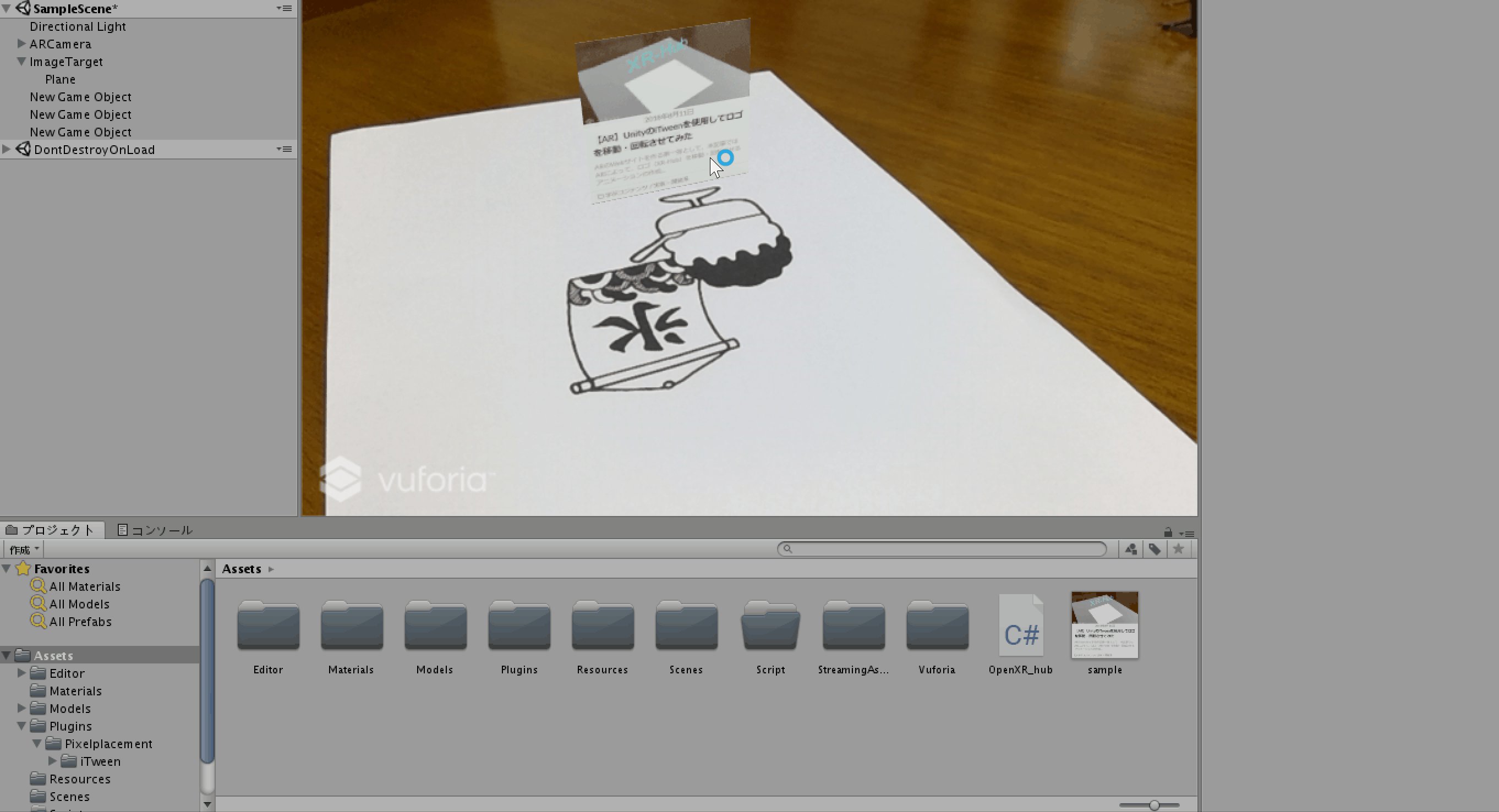
では実際に試してみましょう。

開発画面からではありますが、左クリックすることで指定したページを開くことができました。
まとめ
いかがでしたでしょうか。
今回はOpenURLを利用することで特定のオブジェクトにリンクを挿入する方法をご紹介してきました。これにより、ARで出現したオブジェクトをクリックすることでWebページを開くことが可能になりました。
今後ARグラスが発達してAR広告が流行ると、ウェブの新しい広告媒体の一つとして注目されるかもしれませんね。
最終的にはARでXR-Hubのサイトを作成してみなさんにご紹介しようと思っているのでご期待ください!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!