【Unity】エディタ拡張でエディタを自由にカスタマイズしよう!~インスペクタビュー編~
Unityのエディタはカスタマイズすることができ、ボタンやヘルプボックスを表示することができます。
また、複数人のチームでゲームを開発する際に他の人に変更してほしくない部分を変更不可にしたりすることもできます。
このようなエディタのカスタマイズのことを、エディタ拡張と言います。
今回はUnityのエディタの中のインスペクタビューのエディタ拡張をいくつかご紹介します。
Contents
エディタ拡張の実装方法は大きく2つ
エディタ拡張の方法は2つあります。
1つ目がC#のスクリプトに属性([SerializeField]などのAttribute)を追加する方法です。
この属性とはUnityが標準拡張機能として準備しているものです。
非常に簡単にカスタマイズすることができる一方で、拡張の種類は限られています。
2つ目が、エディタAPIを使用する方法です。
この方法は1つ目より実装に手間がかかりますが、APIを使うため非常に多くの拡張の種類があります。
エディタAPIを使用するための手順は以下になります。
- Projectビューで「Editor」フォルダを作成
- エディタ拡張用のスクリプト(C#スクリプト)を「Editor」フォルダ配下に作成
- 2のスクリプトに実装したい機能の処理を記述
ポイントは「Editor」フォルダにスクリプトファイルを保存する点です。
ちなみに、Editor フォルダーの場所は特に制限はなく、かつどこにでも複数作成できます。以下は例です。
- Assets/Editor
- Assets/MyFolder/Scripts/Editor
- Assets/Standard Assets/Editor
属性で準備されているものは属性を使い、属性がないものをエディタAPIで実装すると良いでしょう。
インスペクタビューのデフォルトはカスタムエディタである
カスタムエディタとはその名の通り、特定のパラメータを表示したり隠したりしたカスタマイズされたエディタです。
実はInspectorビューはデフォルトの状態では全てのパラメータが表示されているわけではありません。
ある種デフォルトからカスタムエディタという事が言えます。
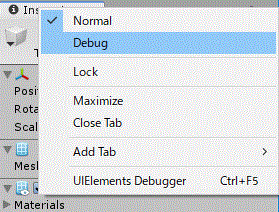
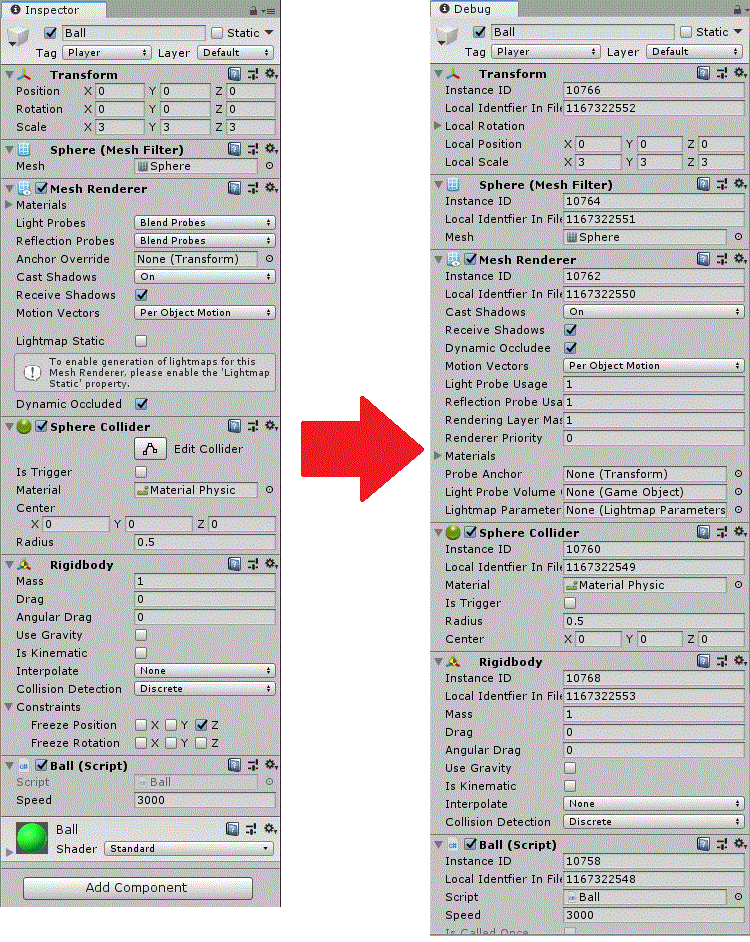
隠されている全てのパラメータを表示するには、インスペクタビューのタブを右クリックし、NormalをDebugに変更すると確認できます。

左がNormalの状態、右がDebugの状態です。比べてみると通常時では様々な要素が隠されていることが分かります。

このように普段表示されていないパラメータをエディタ拡張によって表示させることで、細かい調整もインスペクタビュー上で行えるようにあります。
では、ここからはインスペクタビューの様々なエディタ拡張の方法を紹介していきます。
変数のテキストフィールド追加
スクリプトで変数のデフォルト値を設定する場合はよくありますが、その値をUnity上で設定できると便利です。
これは1つ目の属性の追加で簡単に実装できます。
そこで以下のようなスクリプトを差し込むことで表示されるようになります。
|
1 |
[SerializeField]float speed = 1000; |
[SerializeFiled]を変数の頭に付けるだけで良いのです。
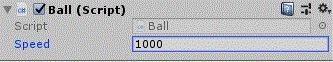
すると下の画像のように編集する欄が表示されます。(上がシリアライズ前、下がシリアライズ後)
![]()

実はUnityでは、シリアライズされたデータを自動で判断して適切なGUIで表示する機能があります。今回は変数をシリアライズ化したことで、その機能を使ったことになります。
「あれ、でもこれってpublic変数にしても同じだよね?」と思われた方もいると思いますが、このSerializeFiledはprivate変数にも使用できるというところがポイントです。
private変数だが、テストで何度も数値を変更したいという場合に使うと良いと思います。
テキストフィールドを複数行入力可能にする
Unityのテキスト入力は1行だけがデフォルトになっています。
しかし、エディタ拡張を使うことで複数行記入可能にもできます。
これも1つ目の属性の追加で簡単に実装できます。
この場合、以下のスクリプトになります。
|
1 2 |
[Multiline(10)] public string test; [TextArea(3,10)] public string test; |
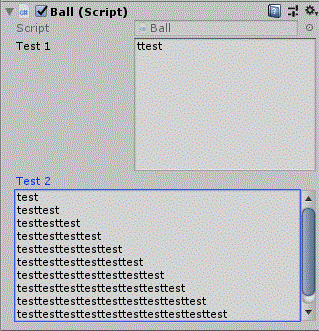
以下のようなエディタに変更されます。

MultilineとTextAreaの両方で実装可能ですが、Multilineには
- 幅に合わせて自動改行されない
- スクロールバーが表示されない
という制限があります。
変数のスライダー追加
変数のデフォルト値をテキストではなく、スライダーで設定できるように拡張することもできます。
これも1つ目の属性の追加で簡単に実装できます。
この場合は以下のスクリプトで実装できます。Range(最小値,最大値)という形で、最小値と最大値を設定することができます。
|
1 |
[SerializeField, Range(100, 1000)] float speed = 100; |
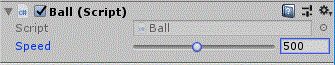
このスクリプトによって以下のようなエディタに変更されます。

このスライダーは数値の設定の操作性を非常にあげてくれます。
特に頻繁に数値を変更する場合やより感覚的に数値を調整したい場合に便利です。
ちなみに、このスライダーは文字列(String型)には使用できません。
コンテキストメニューを追加
インスペクタービューの要素を右クリックした際にコンテキストメニューを表示させることもできます。
この機能は非常に便利なので是非使えるようになってほしいです。これも属性の追加で実装できます。
スクリプトは以下になります。
|
1 |
[ContextMenuItem("表示させたいメニュー名","関数名")] |
要はメニューをクリックすると、事前に準備した関数・メソッドの動作が行われるというものです。
例えば、値をRandomに設定できるようにしたい場合は以下のスクリプトになります。
|
1 2 3 4 5 6 7 |
[ContextMenuItem("Random", "RandomNumber")] public int speed; void RandomNumber() { speed = Random.Range(0, 1000); } |
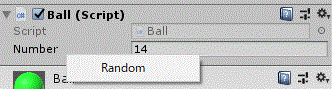
インスペクタービューでは以下のようになります。

勿論、上記のスクリプトを複数連続して記載すると、メニューは複数表示させることができます。
この機能によって簡単に値を変更したりできるので、テスト時に非常に便利になります。
ボタンの追加
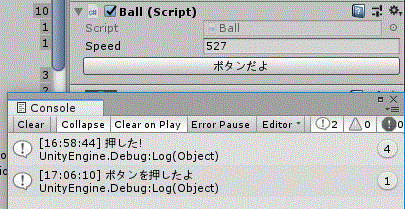
インスペクタにボタンを表示することもできます。
ボタンについては属性で準備されていないので、エディタAPIをすることになります。
さて、ボタンの作り方ですが、GUILayout.Buttonを使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
using UnityEngine; using UnityEditor; //()の中にクラス名を入力 [CustomEditor(typeof(Ball))] public class BallEditor : Editor { //OnInspectorGUIでカスタマイズのGUIに変更する public override void OnInspectorGUI() { //元のInspector部分を表示する base.OnInspectorGUI(); //元のInspector部分の下にボタンを表示 if (GUILayout.Button("ボタンだよ")) { Debug.Log("ボタンを押したよ"); } } } |

ボタンを押した時の関数を作りこむと、非常に便利な機能になります。
インスペクタビューの各項目に色を付ける
インスペクタビューに色を付けることも可能です。
色を付ける属性は準備されていないので、エディタAPIをすることになります。
例えばTestというスクリプトに色を付けようとします。
![]()
以下のスクリプトをEditorフォルダの配下にあるスクリプトに記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
using UnityEngine; using UnityEditor; //()の中にクラス名を入れて、エディタ拡張をするクラスを指定します。 [CustomEditor(typeof(Test))] public class TestEditor : Editor { public override void OnInspectorGUI() { GUI.color = Color.red; EditorGUILayout.TextField("Test1", "赤"); GUI.color = Color.green; EditorGUILayout.TextField("Test2", "緑"); GUI.color = Color.blue; EditorGUILayout.TextField("Test3", "青"); GUI.color = Color.cyan; EditorGUILayout.TextField("Test4", "シアン"); GUI.color = Color.black; EditorGUILayout.TextField("Test5", "黒"); GUI.color = new Color(1.0f,1.0f,0,0.5f); EditorGUILayout.TextField("Test6", "黄"); GUI.color = new Color(1.0f, 0.0f, 1.0f, 0.1f); EditorGUILayout.TextField("Test7", "ピンク"); } } |
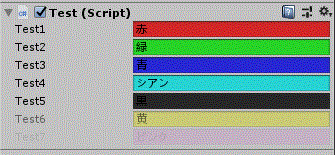
すると以下のようにビューが変更されます。

Testの要素が変更されたのは、OnInspectorGUIをOverride(書き換え)したためです。
テストにおいて値を変更すべき変数の色を変更しておいて、視覚的に認識しやすくしたり、透明度も変更ができるので、意図的に要素を見えないようにしたい場合は透明度を0にすると便利です。
トグルやヘルプボックスなどを表示(EditorGUILayoutを利用)
EditorGUILayoutを使うことで以下の要素を追加することができます。
- メモ(Notice)
- トグル
- スライダー
- カラー
- ポップアップ
- XYZ座標
- テキストフィールド
- ヘルプボックス
この方法はエディタAPIを使う方法になります。
スクリプトは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using UnityEngine; using UnityEditor; [CustomEditor(typeof(Test))] public class TestEditor : Editor { public override void OnInspectorGUI() { //メモを表示 EditorGUILayout.LabelField("ここにメモや注意事項を記載できます"); //トグルを表示 EditorGUILayout.Toggle("トグル", false); //スライダーを表示(引数は「初期値,最小値,最大値」) EditorGUILayout.IntSlider("スライダー", 100, 0, 200); //カラーを表示 EditorGUILayout.ColorField("カラー", Color.white); //ポップアップを表示 EditorGUILayout.IntPopup("ポップアップ", 1, new string[] { "小", "中", "大", }, new int[] { 0, 1, 2 }); //XYZ座標を表示 EditorGUILayout.Vector3IntField("XYZ座標", Vector3Int.one); //テキストフィールドを表示 EditorGUILayout.TextField("テキストフィールド", ""); //ヘルプボックスを表示 EditorGUILayout.HelpBox("ヘルプボックス", MessageType.Info); } } |
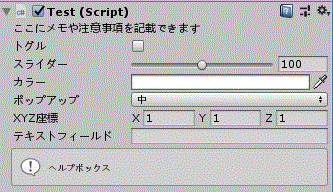
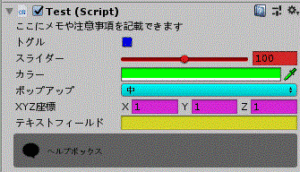
上のスクリプトを使うと下のようなビューが表示されます。

この中でも特にヘルプボックスやメモは非常に便利なので、積極的に使ってみてください。
まとめ
エディタ拡張のインスペクタビュー編はいかがでしたか。
インスペクタビューはゲーム制作中に一番変更を加える部分なので、自分が使いやすいように編集して、ゲーム制作の効率を上げていきましょう。
他のビューの拡張方法に関しても今後記事にしていくので、是非ご覧ください。
Unityの使い勝手を向上させるためには必須の知識・技術であるエディタ拡張なので、是非この記事を機会に少しずつ使えるようになれば幸いです。
Unityについて他にも知りたい方はこちらをご覧ください。
参考記事→)【Unity入門】ゲーム開発ができるようになる基礎知識まとめ

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!