【AR】【Unity】iTweenを使用してロゴを移動・回転させてみた
ARのWebサイトを作る第一弾として、本記事ではARによって、ロゴ(XR-Hub)を移動・回転させるアニメーションの作成方法をご紹介します。
そこで今回はUnityのiTweenと呼ばれる非常に便利なライブラリを用いて、ロゴの移動・回転を実現します。
Contents
iTweenの使い方

まずはiTweenの使い方ついてご紹介します。
iTweenとはUnityのアセットストアからインポート可能なライブラリの一つです。このライブラリを用いることで、ゲームオブジェクトを移動・回転・拡大/縮小させることが可能です。
緩急つけて拡大して、ひっくり返す・・・
これがiTweenだと、2行のコード(ScaleTo、RotateTo)書くだけで済むのか・・・
Unity便利だなぁ。
さて・・・回転前は裏面の絵柄を表示したいのだけど、どうやって実現するかなぁ・・・ pic.twitter.com/Cks1lU5UDu— 弐度寝詩夜 (@Up_tailSoft) 2017年1月24日
ではインポートの方法からご紹介します。
iTweetをインポートする
インポートの方法は非常に簡単です。
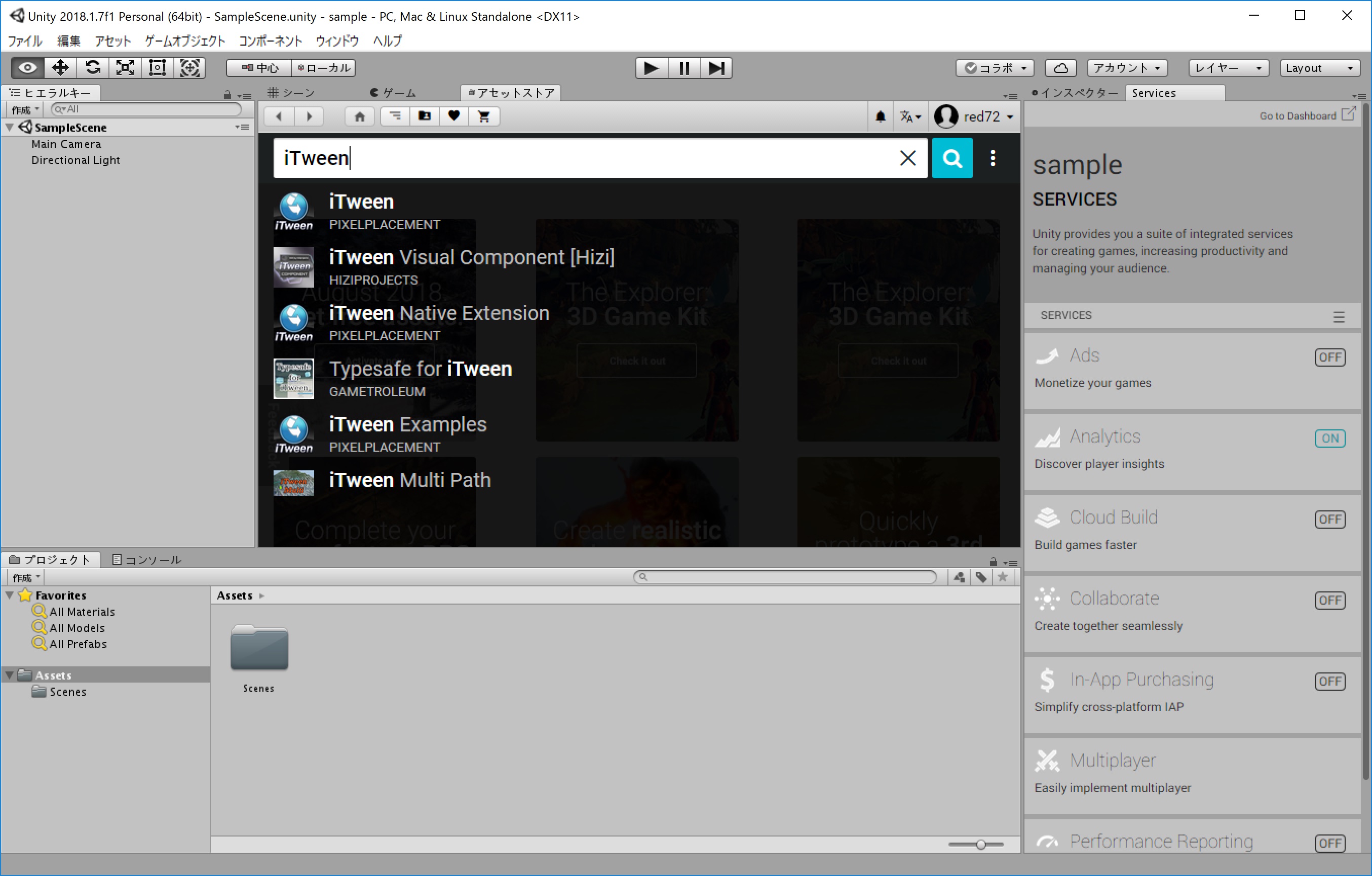
まずはアセットストアを開いてください。

以上のように「iTween」と検索して、一番上のiTweenを選択してください。

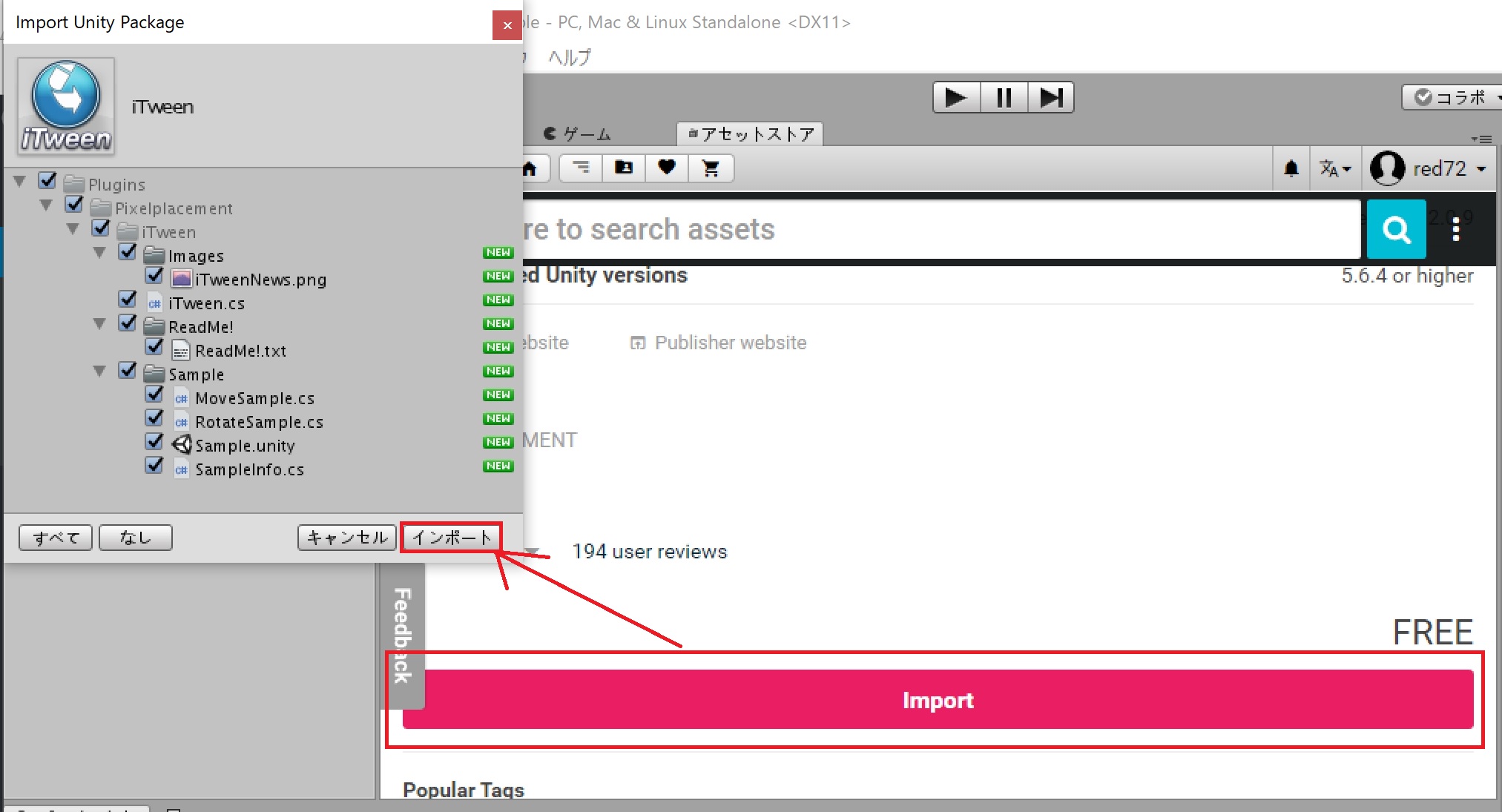
次に、赤枠の「Import」を選択すると、確認画面が表示されます。デフォルトのまま「インポート」を選択してください。
これでインポートは完了です。
以下、今回使用する「移動」「回転」の機能についてご紹介します。
オブジェクトを移動する
まずはじめに移動させたいオブジェクトを作成してください。
今回はサンプルとして「キューブ」を移動させます。

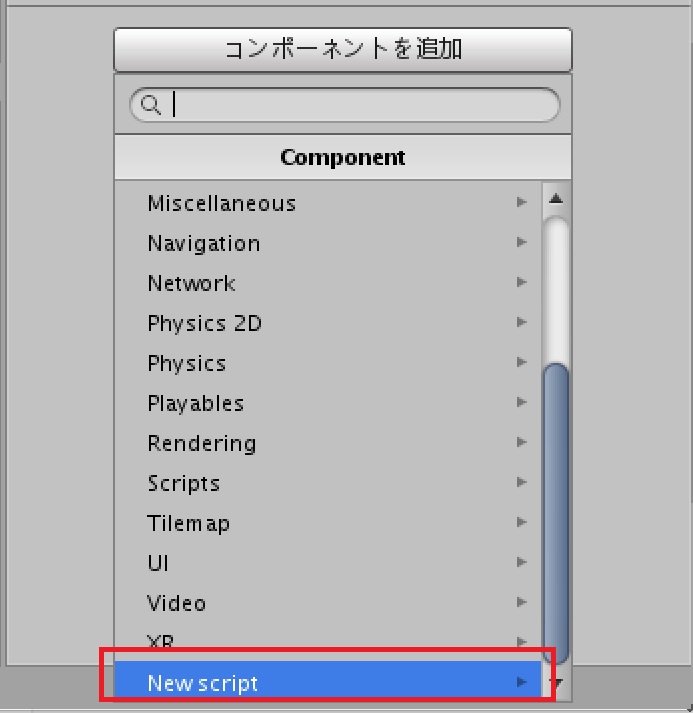
キューブを作成したら、インスペクタービューの下の「コンポーネントを追加」から、NewScriptを選択してください。
名前は「MoveSample(任意)」とします。
ここからスクリプトの編集をはじめます。作成したMoveSampleスクリプトを選択してVisualStudio等のテキストエディタで開いてください。
iTweetを使用した移動方法は複数ありますが、今回はMoveTo()をご紹介します。
|
1 |
iTween.MoveTo(gameObject, iTween.Hash("y", 10f, "time", 10f, "delay", 3f)); |
こちらがMoveTo()です。詳しい中身についての説明は省略して使い方のみをご紹介します。
まずHashの中身について左から順番に説明します。
- 「”y” 」:” “内部は軸方向を決定します。x,y,zどの方向に移動させたいかを指定してください。
- 「10f」:移動させたい距離を指定します。もともとの位置からどの程度移動させたいか指定してください。
- 「”time” 」:移動時間を決定します。” “内部は変更しないでください。
- 「10f」:移動時間を指定します。どの程度の時間で移動させたいか指定してください。
- 「”delay” 」:遅らせる時間を決定します。” “内部は変更しないでください。遅らせる必要がない場合は指定する必要はありません。
- 「10f」:遅らせる時間を指定します。スタートからどの程度の時間遅らせたいか指定してください。
プログラム全体は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class moveSample : MonoBehaviour { // Use this for initialization void Start () { iTween.MoveTo(gameObject, iTween.Hash("y", 10f, "time", 10f, "delay", 3f)); } } |
これでオブジェクトの移動は完了です。ほかにも様々な移動方法もありますがここでは割愛します。
オブジェクトを回転する
まずはじめに移動させたいオブジェクトを作成してください。
こちらでも「キューブ」を使用します。
オブジェクト移動のときと同様に、「コンポーネントを追加」から新しいスクリプトを作成してください。名前は「RotateSample(任意)」とします。
ここからスクリプトの編集をはじめます。作成したRotateSampleスクリプトを選択してVisualStudio等のテキストエディタで開いてください。
iTweetを使用した回転方法は複数ありますが、今回はRotateTo()をご紹介します。
|
1 |
iTween.RotateTo(gameObject, iTween.Hash("y", 180f, "time", 10f, "delay", 2f)); |
こちらがRotateTo()です。詳しい中身についての説明は省略して使い方のみをご紹介します。
まずHashの中身について左から順番に説明します。
- 「”y” 」:” “内部は回転軸を決定します。x,y,zどの軸を中心に回転させたいかを指定してください。
- 「180f」:回転させたい角度を指定します。もともとの位置からどの程度回転させたいか指定してください。
- 「”time” 」:回転時間を決定します。” “内部は変更しないでください。
- 「10f」:回転時間を指定します。どの程度の時間で回転させたいか指定してください。
- 「”delay” 」:遅らせる時間を決定します。” “内部は変更しないでください。遅らせる必要がない場合は指定する必要はありません。
- 「10f」:遅らせる時間を指定します。スタートからどの程度の時間遅らせたいか指定してください。
プログラムの全体は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class RotateSample_1 : MonoBehaviour { // Use this for initialization void Start () { iTween.RotateTo(gameObject, iTween.Hash("y", 180f, "time", 10f, "delay", 2f)); } } |
これでオブジェクトの回転は完了です。ほかにも様々な移動方法もありますがここでは割愛します。
飛び出るロゴを作る
それでは今までご紹介してきたオブジェクトの移動・回転を応用してARのロゴを作成していきます。
まずはARマーカーを作成してください。
今回は以下の画像をマーカーとして使用します。

ARマーカーの作成方法はコチラをご参考ください。
次にロゴのオブジェクトを作成してください。
「XR-HUB」という3Dテキストをロゴとします。今回は文字一つ一つを別のオブジェクトとして作成して、時差のついた動きを実現させます。
次にスクリプトを作成します。スクリプトは以下のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class iTweenTest : MonoBehaviour { public double time = 15f; public double delay = 3f; // Use this for initialization void Start () { iTween.MoveTo(gameObject, iTween.Hash("y", 40f,"time",time,"delay",delay)); iTween.RotateTo(gameObject, iTween.Hash("x", 0f, "time", time, "delay", 20f)); } } |
パブリックな変数timeとdelayはUnity側で簡単に編集できるように作成しています。
このスクリプトを作成した文字オブジェクト一つ一つに登録してください。
※ここまでの説明がよくわからない方は、Unityのチュートリアルを一度お試しください。
これで自分でお好みの移動距離や時間、回転角度や時間を調整することで以下のようなARロゴを作成することができます。

まとめ
いかがでしたでしょうか。
今回はUnityのiTweetを使用したゲームオブジェクトの移動と回転の方法をご紹介しました。
少しシンプルな動きで面白みがないかもしれませんが、これを応用していくことでオブジェクトに様々な動きをつけることが可能になります。
UnityがあればこのようなARのアニメーションを簡単に作成することができるので皆さんもぜひ作成してみてください!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!







