ARISE#1 レポート|Special Session nreal light – SDKから実機体験レビューまでお届けします!
XR-Hubによる、クリエイター向けリアルイベント書き起こしコンテンツ!
今回はARISEの第4パート「Special Session – nreal light」の内容でお届けします!
- 第1セッション:MoguraVRの久保田氏による「Media Session」はこちら
- 第2セッション:MESON梶谷氏、meleap福田氏、ホロラボ伊藤氏、Graffity森本氏による対談「Startup Session」はこちら
- 第3セッション:MESON比留間氏、XR Guild服部氏、Psychic VR Lab佐藤氏による対談「Developer Session」はこちら

2019年のAWEで高いデザイン性と美しいグラフィックで大きな話題を読んだ、nreal light。
今回はnreal社の方が、
- nreal lightのスペック
- 今後の事業展開ロードマップ
- nreal lightの開発キットについて
の3点を直々に説明する内容でした。
Contents
nreal lightの概要と今後のロードマップ
まずは、nreal lightのスペックについて。
比較的既出ではあるので、サマリでお届けします。

- 軽量(88g)で使いやすい
- 優れた機能性(52度の広い視野角、SLAM機能、トラッキングなど)
- 日常使用が可能なデザイン性
がnreal lightの大きな特徴で、これらに現れているように 「誰でも使えるMRを提供すること」 がnreal社のビジョンであるそうです。
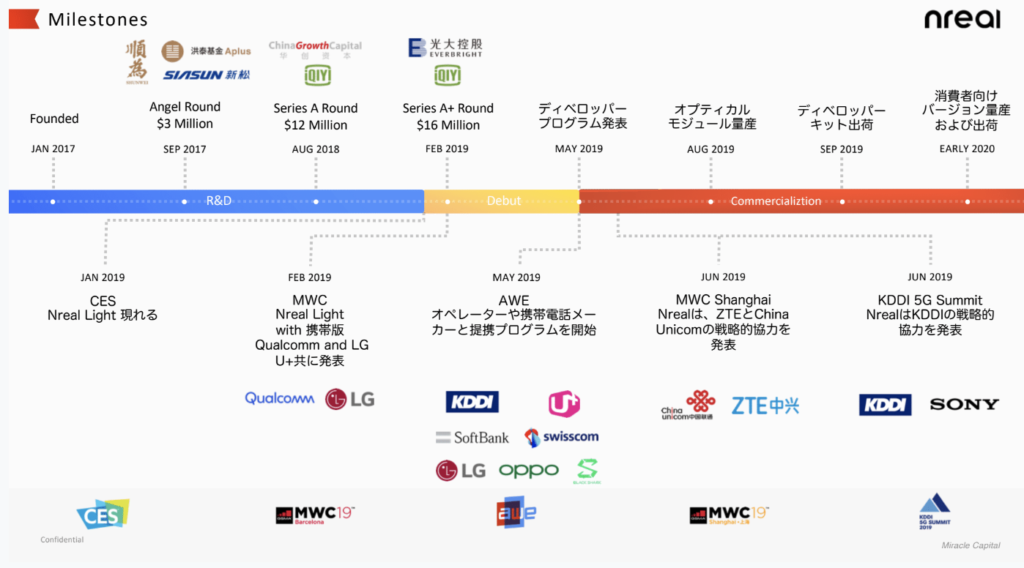
nreal社のマイルストーン
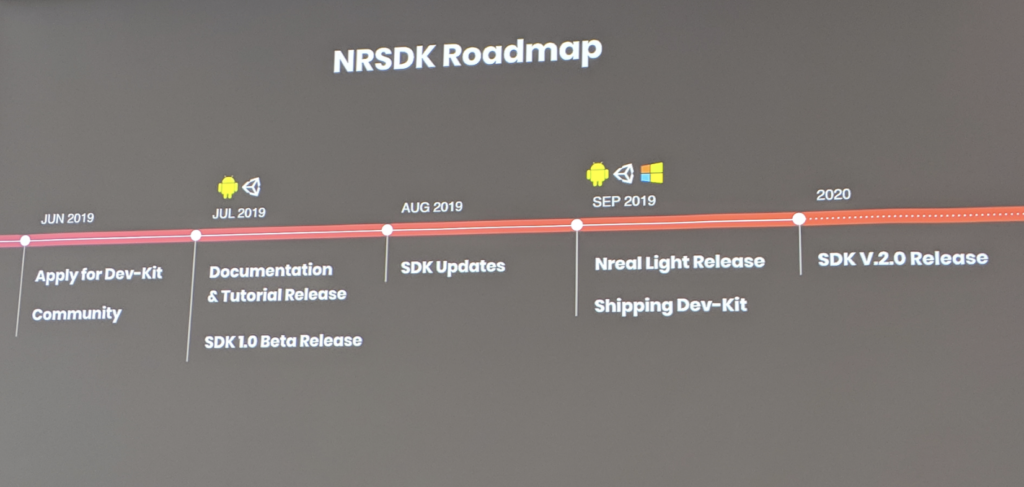
そして、こちらは2017年の創業から来年、2020年までのnreal社の事業ロードマップになります。

2年前の2017年に設立されたnreal社。
約1年半のR&D期間経て今年2019年にAWEでnreal lightを公開するまでの資金調達・他社とのパートナーシップの足跡が分かります。
そして今後の動向については、
- 2019年9月、SDK1.0が登場
- 2020年、消費者向けに出荷開始
の2点が大きなポイントになります。
そしてここからは、その「nreal SDK」に関する説明になります。
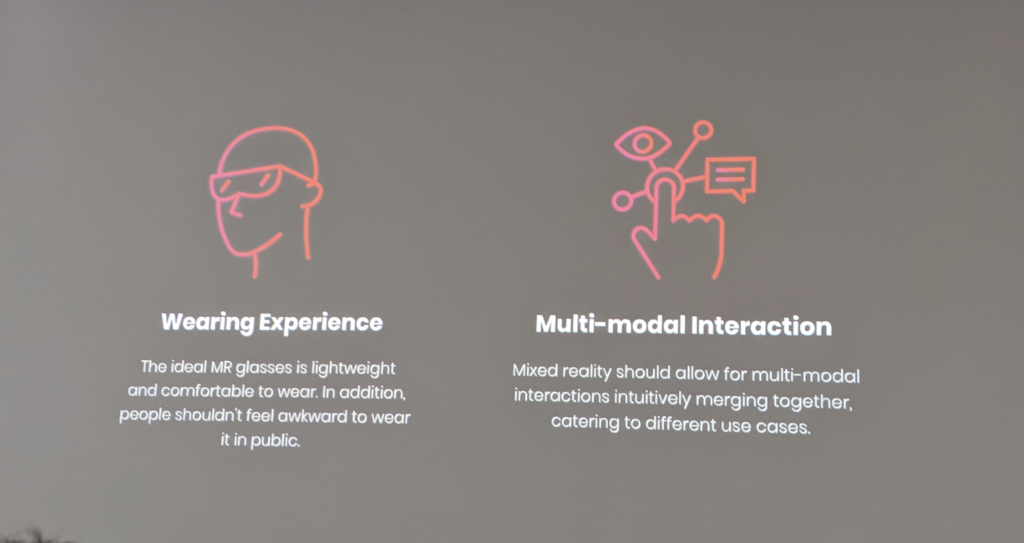
nreal社の、「誰でも使えるMR提供」に向けた2つの取り組み

nreal社は、ビジョン「誰でも使えるMRを提供すること」の実現に向けて大きく以下の2つの取り組みをしています。
- Wearing Experience
=軽く、使い心地がよく、デザイン性に優れたデバイスの提供 - Multi-modal Interaction
=マルチモーダルインタラクションを直感的に融合させ、様々なユースケースに適用させる
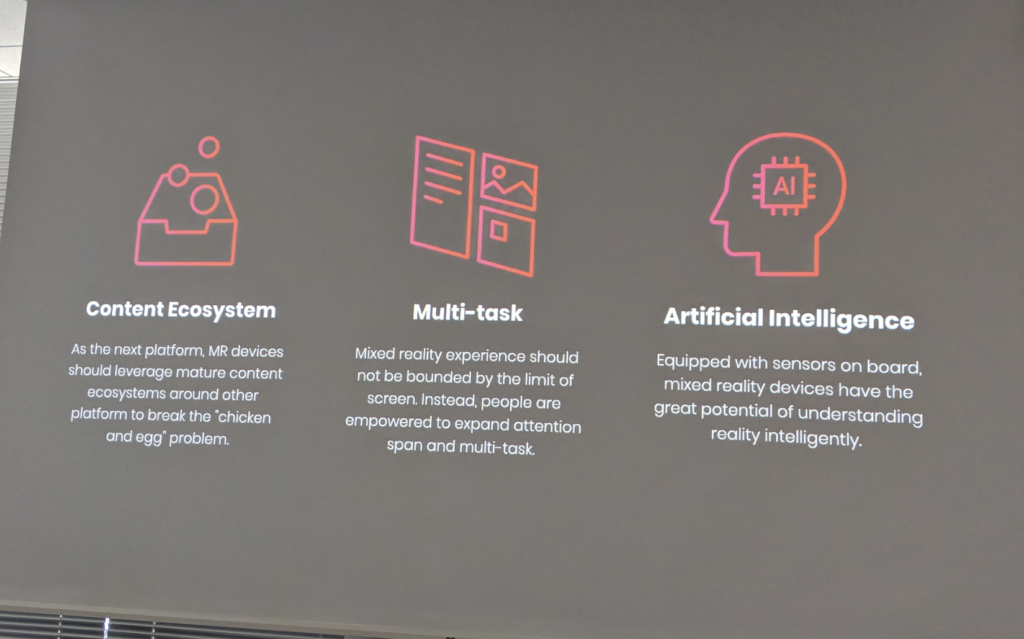
nrealが次世代のプラットフォームになるための3機能
nrealデバイスが今後アプリプラットフォームとなるための機能が以下の3点になります。

- コンテンツエコシステム
- マルチタスク可能なインターフェースを作ること
- センサーとAIにより精度の高い現実認識を行うこと
まず、「1」ですが、nrealを次世代プラットフォームとして洗練させるべく、既に存在するコンテンツプラットフォームにも対応していきます。例えば、モバイルのARアプリやMRアプリ、Androidのネイティブアプリにも対応していくそうです。
「2」のマルチタスクは、画面に制限されないMR体験により、ユーザーがマルチタスク可能インターフェースに拡大すること。
そして「3」についてですが、AI搭載のセンサーにより精度の高い「現実空間の認識」を行います。
nreal lightのユーティリティ

ここまで紹介した機能性に加えたて、3色展開している点もnreal lightの魅力の一つ。
「公の場で使ってもファッショナブルであること」を意識してデバイスを制作していることが伝わってきます。

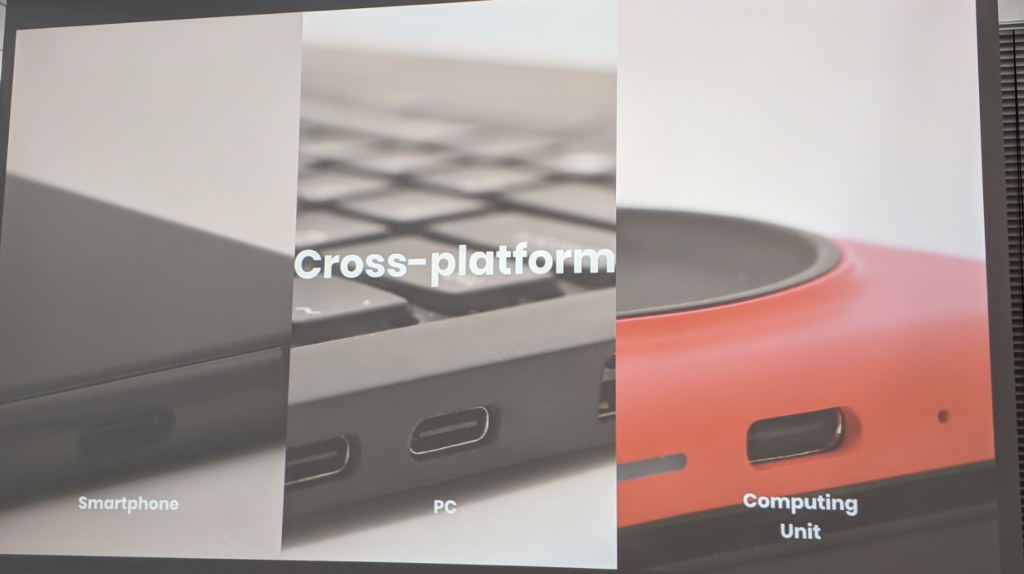
また、nreal lightは、以下の3種類のいずれかに接続することで利用可能です。
- タイプCで接続可能なスマートフォン(Androidなど)
- PC
- コンピューティング・ユニット(Developer Kit付属品)
上記ハードとコントローラーをBluetoothで接続し、グラスに投影されるMRの操作を行います。
以上がハードウェアとしてのnreal lightの紹介になります。
開発者必見!nreal SDKについて
ここからが本題とも言える「nreal SDK」の紹介。
nreal SDKは最先端のMR機能が搭載されたアプリ開発プラットフォームで、シンプルな作りになっているため手軽に高精度なMRプロダクトが開発できる点が特徴になります。
nreal SDK – Unityなどの人気エンジン、Windows/AndroidのOSに対応

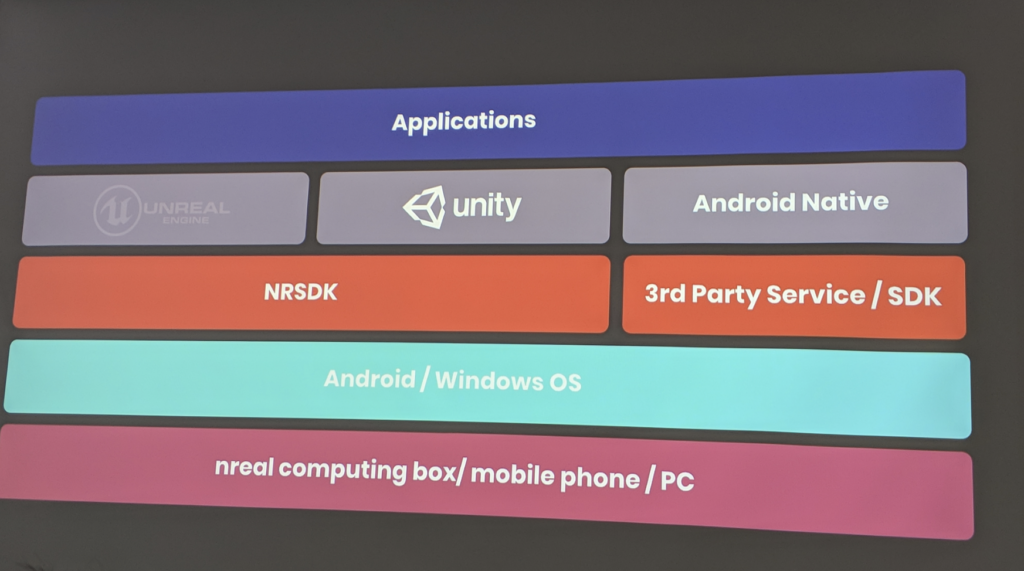
こちらはnreal SDKの対応領域を示した表。
最大の特徴は「モバイルアプリ・ARアプリ双方への対応」で、 新しいMRアプリの開発が可能なだけでなく、AndroidのネイティブアプリもデバイスにMRで投影することが可能になるそうです。
よってAndroidとWindowsの両OSに対応しており、またUnityなどの人気エンジンのAPIがコアMR機能で利用可能。Unreal Engineも2019年内に利用可能になる、と話していました。

既にSDK1.0はnrealのページでベータ版がリリースされいますが、8月中にアップデートし、2020年にはSDK2.0がリリース予定です。
nreal SDKの軸となる「5つのコンセプト」
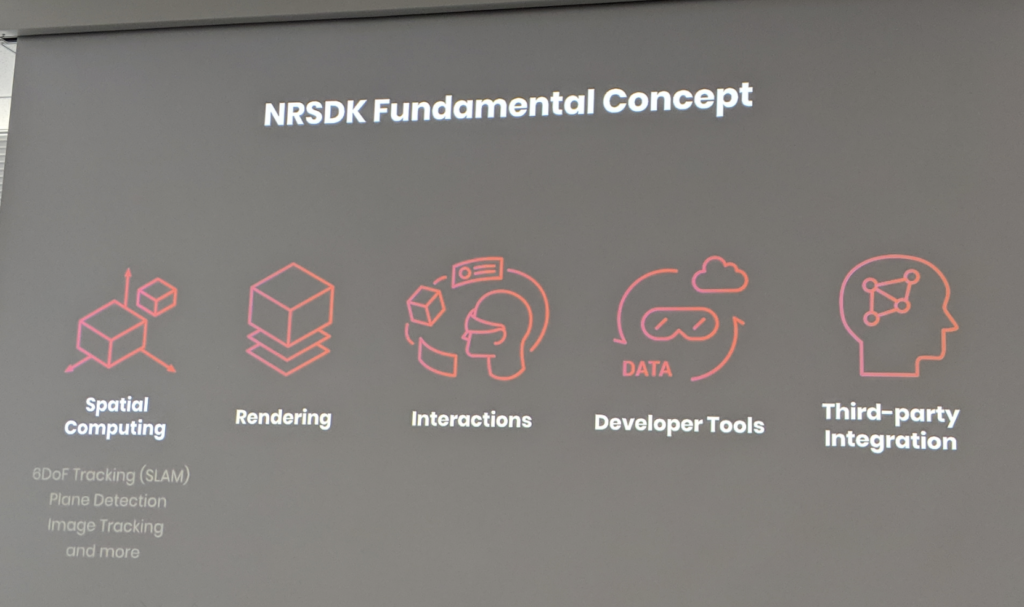
nreal社がSDKで大事にしているのが、以下の5点になります。
- 空間コンピューティング
- レンダリング最適
- インタラクション
- ディベロッパーツール
- サードーパーティ連携

❶、空間コンピューティング
- 環境・ユーザーを複数の高精度なセンサーで認識し、シームレスで没入感の高いなMR体験を可能にする。
- 2台のSLAMカメラをすることで、6DoFのトラッキングを実現
- 水平・垂直の平面認識が可能
- 高精度なイメージトラッキングが可能
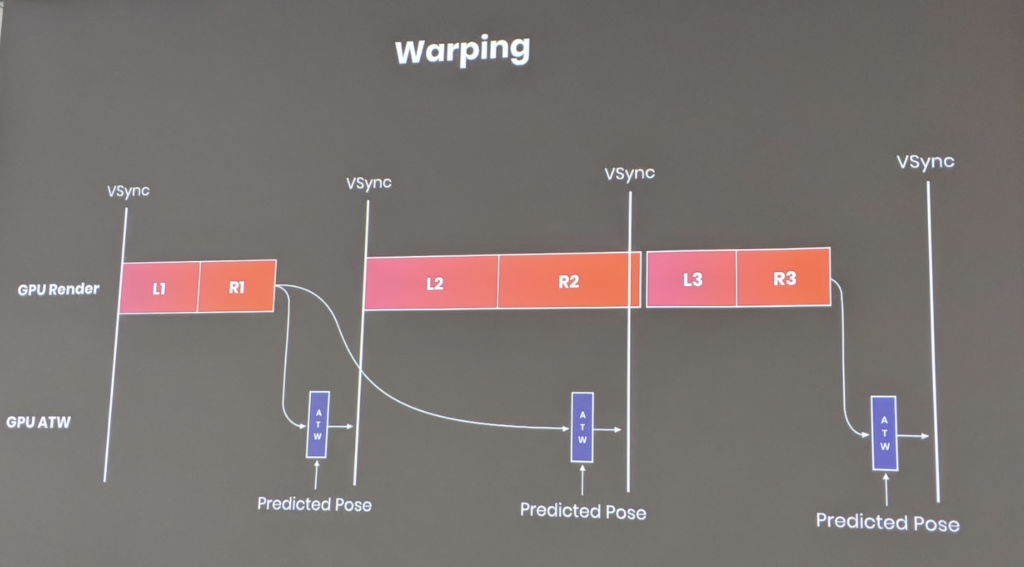
❷、レンダリング最適によるMR体験の向上
- 例:ワーピング(最後のヘッドポーズの位置の自動予測)。

❸、インタラクション
- 操作:コントローラーかスマートフォンで行う
- コントローラーはタッチパッド、ボタン、ジャイロスコープ、加速度センサー、ローテーションなどを搭載
❹、ディベロッパーツール
- オブザーバービュー:デバイスを通して見ているコンテンツをリアルタイムで別のユーザーが見ることができる
- エミュレーター:ハードを持っていない開発者用の、シミュレーション可能なテスティングツール
❺、サードパーティ連携
- 顔認識、音声認識、ハンドトラッキング、文字認識をはじめとしたサードパーティSDKとの連携

これらの❶から❺がnreal SDKのコアなコンセプトになります。
nreal 開発入門 – 手順をスライドでわかりやすく解説
ここからは、NR SDKを使った簡単な開発プロセスの解説です。
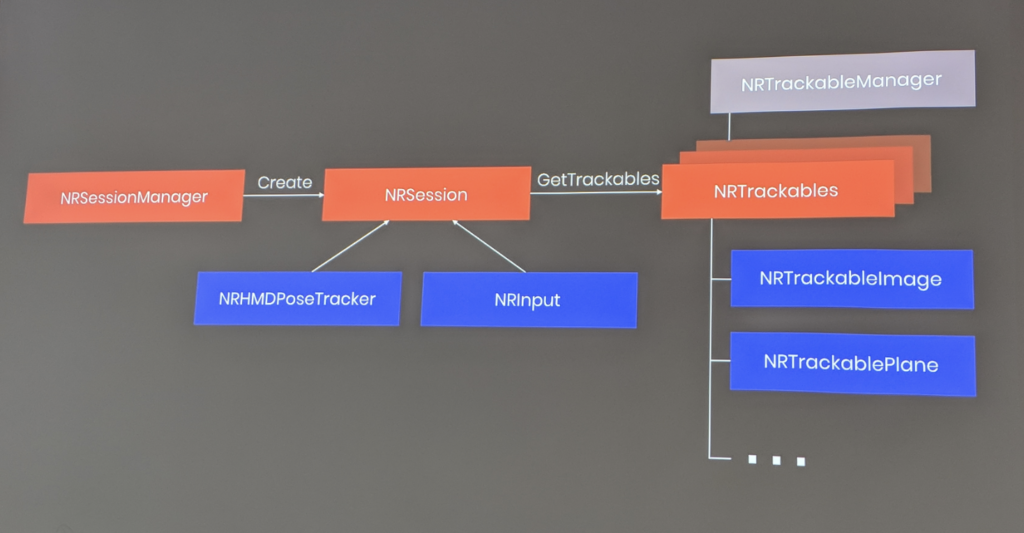
以下の図がNR SDKの大枠の構造になります。

NRsessionがAR関連の全てを操作するオブジェクトであり、NRSessionManagerがNRSessionをローンチ・管理します。
そして、NRSessionにはNRHMDPoseTrackerとNRInputが接続され、NRHMDPoseTrackerで頭の位置、NRInputでコントローラの入力情報を更新します。
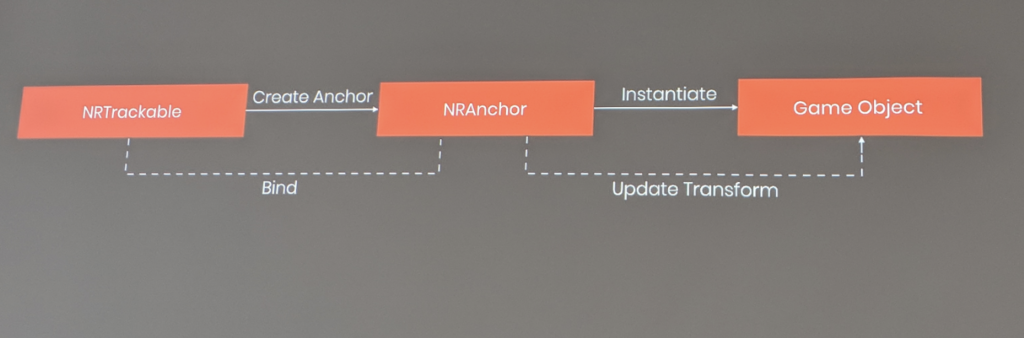
以下の図はNR SDKで3Dモデルを表示する仕組みです。

- 画像や平面などのNRTrackableが検出された場合、NRAnchorが作成される
- NRAnchor(画像や平面など)上にUnityのGameObjectのインスタンスが生成される
- 2のインスタンスが表示される
NRTrackableはNRTrackableManagerで管理され、位置や方向などのアップデートが行われます(NRTrackableとNRAnchorはBindされているので、同時に位置や方向などがアップデートされます。)
ちなみに、Get TrackableというメソッドでNRTrackableを呼び出すこともできます。
NRSDKの簡単なデモを3ステップで紹介
ここからはNRSDKでの簡単なデモを紹介。
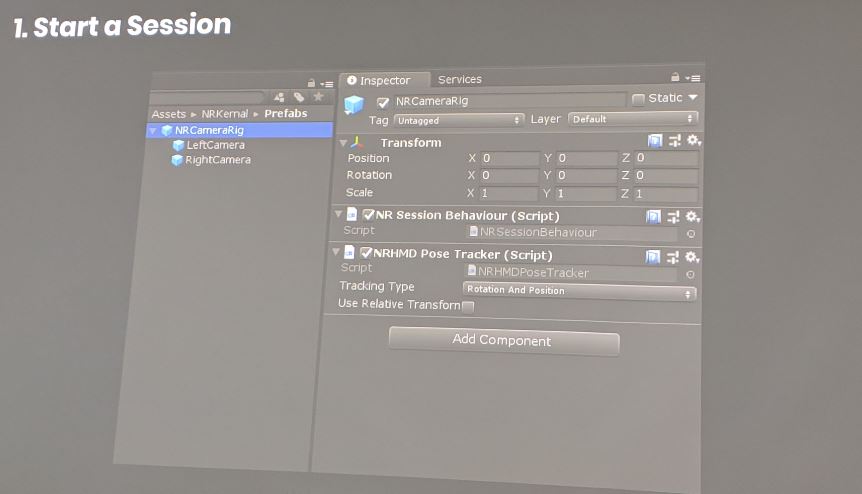
❶、セッションを開始する

NRCameraRigというPrefabを作成します。
このPrefabには2つのスクリプトがアタッチされています。
- NR Session Behaviour:Sessionの作成や実行、削除などに使われます
- NRHMD Pose Tracker:頭の位置をシンクロナイズさせるために使われます
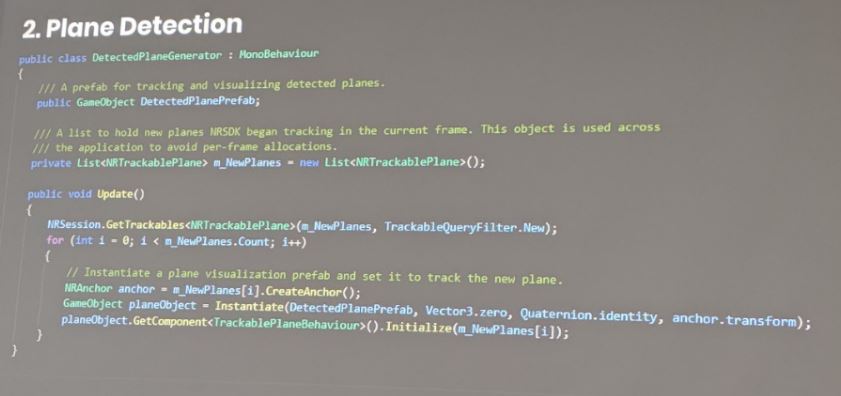
❷、平面を検出する

Get Trackable メソッドを使い、最新のフレームで検出された平面だけを呼び出します。
各平面上にNRAnchorを作成して、以前のフレームで生成した平面のPrefabをインスタンス化します。
これによりデバイスに平面が映し出され、視認できるようになります。
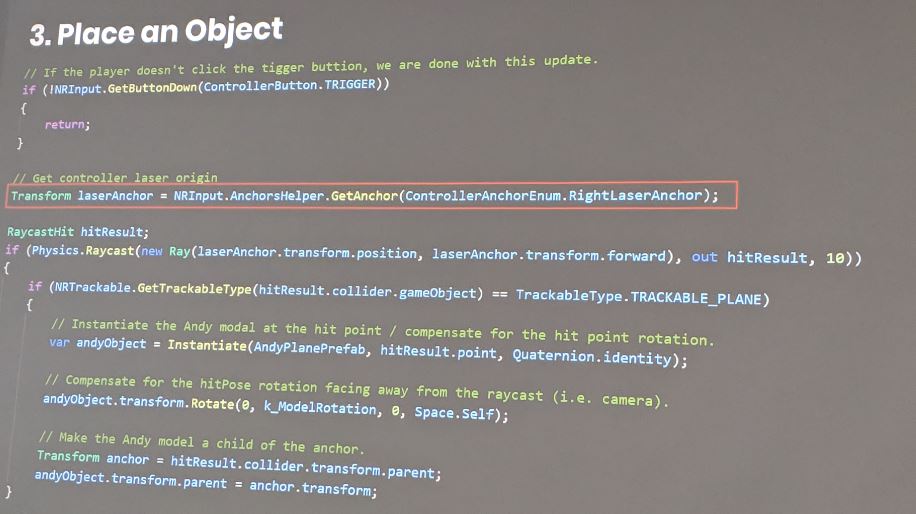
❸、平面にオブジェクトを配置する

コントローラを使って、映し出された平面上にオブジェクトを配置します。
配置の仕組みは以下になります。
- コントローラのレーザーを平面に向け、ボタンなどのInputを行います。
- Unity レイキャストによってレーザーと平面の交点を検出します。
- 交点が検出され、事前に生成した3Dモデルが交点に配置されます。
もちろん、3Dモデルがカメラを向くようにすることも可能です。
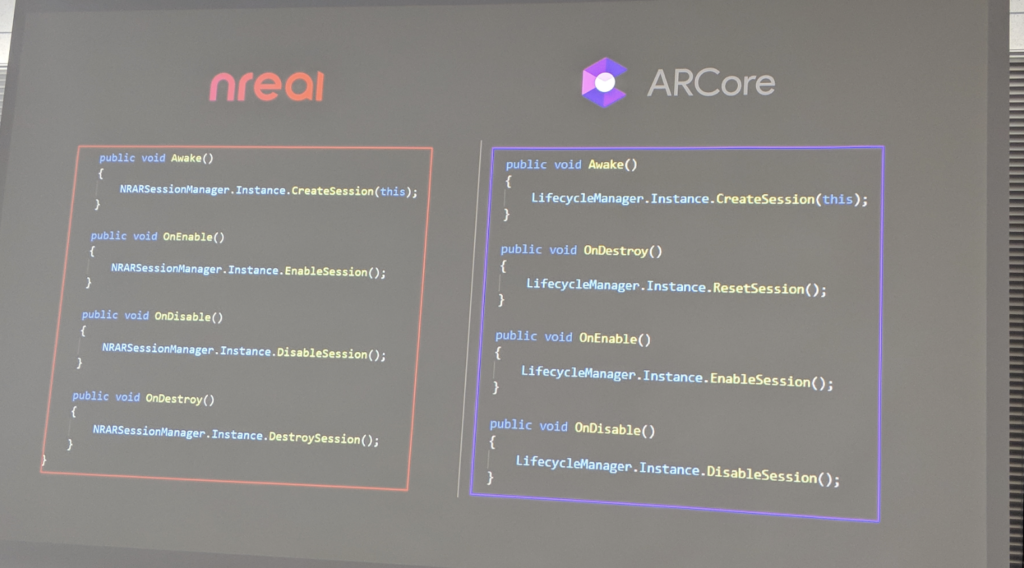
ARアプリをnrealに移行することは容易
ARアプリをnrealに移行することは非常に簡単です。
例えば、ARCoreで見てみると以下のような共通点と相違点が存在します。
- 共通点:ARSessionの管理方法・平面検出の仕組み
- 相違点:オブジェクトの配置方法
- nrealではコントローラを使う
- ARCoreではタッチスクリーンを使う

nrealは現在全てのAndroidアプリに対応しています。
また、既存の2Dアプリの没入感を高めるために3Dモデルを追加することもできたり、アプリのマルチタスクも可能となっています。
nreal Developer Programの紹介
最後にnrealのDeveloper向けプログラムを紹介。

nrealの開発者向けサイトで登録できるとのことです。
このサイトでは関連資料やチュートリアル、NRSDKのダウンロードもできます。
また、開発者キットも販売しており、$1,199で9月にお届け予定になります。
編集部メンバーも体験!nreal lightレビュー

今回のイベントでは編集部メンバーもnrealを実機体験することができました。
実際に着けてみた感想としては
- 解像度:バーチャルのオブジェクトがまさに現実に存在しているかのような違和感のない鮮明さ
- 視野角:水平・垂直共に視野角が広い
- その他:激しい動きでもオブジェクトが一定の位置に存在するトラッキング精度の高さ
の3点が特に印象に残っているとのこと。
登壇者の方々が口を揃えて「nrealが良い」という意味がよく分かり、本当に「nrealをつけながらの生活」が容易に想像できるほどのクオリティだったそうです。
まとめ、ARISE#1 別セッションのご案内
いかがでしたでしょうか?
今回は、ARISEのスペシャルセッション「nreal light」から、ハード・SDKの概要と実機体験のレビューをお届けしました。
5日間に渡る「ARISE Week」も明日は遂に最終日。
明日は、建築家の豊田啓介氏とクリエイティブカンパニー「エンハンス」代表の水口哲也氏の対談セッションを全文書き起こしでお届けします!XR-HubではARISE#1の他セッションの書き起こしコンテンツも全てまとめていますので、ぜひご覧ください!
- 第1セッション:MoguraVRの久保田氏による「Media Session」
- 第2セッション:MESON梶谷氏、meleap福田氏、ホロラボ伊藤氏、Graffity森本氏による対談「Startup Session」
- 第3セッション:MESON比留間氏、XR Guild服部氏、Psychic VR Lab佐藤氏による対談「Developer Session」

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!






