XRプラットフォームの入力と知覚のデザインについて : ティム・スタッツ氏
XR-Hubによる、XR業界の先駆者と知を共創するコンテンツ「XR Innovators Talk」。
今回はプロダクトエクスペリエンスデザイナーとして、Oblong Industries、IBM WatsonやMagic Leapでキャリアを積んできたティム・スタッツさんとMagicLeap開発の国内第一人者とも言える徳山 禎男さんとの対談記事をお届けします。
- ARのUI/UXを考える基本的なプロセス
- MagicLeapに搭載されたオブジェクト認識の仕組み
- 空間コンピューティング時代のテキスト入力のあり方
- 感覚フィードバックがAR/MRに与える影響
などなど、MagicLeapのプロダクトエクスペリエンスデザイナーとして第一線で活躍してきたからこそ語られる大変濃いインタビュー内容となりましたのでXR業界に関わる方・興味がある方はぜひ最後まで読んでみて下さい!
今回のインタビュー相手:ティム・スタッツ氏

プロダクトエクスペリエンスデザイナーとして、Oblong Industries、IBM WatsonやMagic Leapでキャリアを積んできました。詳細については、http://stutts.io でご確認いただけます。
インタビュアー
徳山 禎男 (Twitter:@tokufxug)

システムエンジニア。Google TangoやHoloLensなどの開発経験あり。日本で初めてMagic Leap Worldアプリケーションをリリースした人。Magic Leapのコミュニティ、LEAPERS JAPANを運営している。
松下 日昇(Twitter: ARヒノボル@liketableteninu)

AR/MR ソフトウェアエンジニア, HoloLab Inc.電脳コイルの世界を夢見て Magic Leap や HoloLens のアプリ開発に携わっている。LEAPERS JAPAN の共同運営者。
1. まずはじめに、ティム・スタッツさんのこれまでの経歴について教えてください。
answer: 私は多面的なデザイナーで、映画やゲームのサウンドデザイナーとして働き始めました。
プロとしてユーザーインターフェース設計に初めて携わったのは、 2000年半ば「Unreal Championship 2」のゲームでダイアログオーディオファイルを処理するアプリケーション開発に参加した頃でした。
このツールによって手動でおこなっていた音源編集の作業時間を大幅に短縮することができました。私はすぐに夢中になり、アプリケーション設計のキャリアを積んでゆきたいと思うようになりました。

Unreal Championship 2:The Liandri Conflict のゲーム画面 (2005)
私はデザイナーと称していますが、長年にわたり、コーディングにも携わってきました。
メインストリームプロジェクトのフロントエンド、データの視覚化、プロトタイピング、さらにはビジュアルエフェクトの開発経験もかなり積んできました。
最近では、Magic Leapで、プロジェクトの規模が大きくなるにつれ、専任のデザイナー、プロトタイパー、エンジニアとチームを組むようになりました。
このようなコラボレーションは、とてもワクワクするものでした。
私はMagic Leapに雇われ、最初はプロトタイパーとして、バーチャルキーボードの設計などを行っていましたが、その後、オペレーティングシステムのシンボリック入力、LEDとハプティックパターン、システムアプリやオブジェクト認識などの設計をリードしました。
そして、Magic Leapのキャリアの終盤には「Settings and Capture」の設計を監督しました。
これは、コンテンツが重畳された写真やビデオを撮影する機能で、Twitchやモバイルアプリケーションへのストリーミングにも使用できます。
また、空間コンピューティングにおけるデータプライバシーについて、Magic Leap内部での提唱やアクセシビリティを向上させるためのUX設計に取り組んでいました。

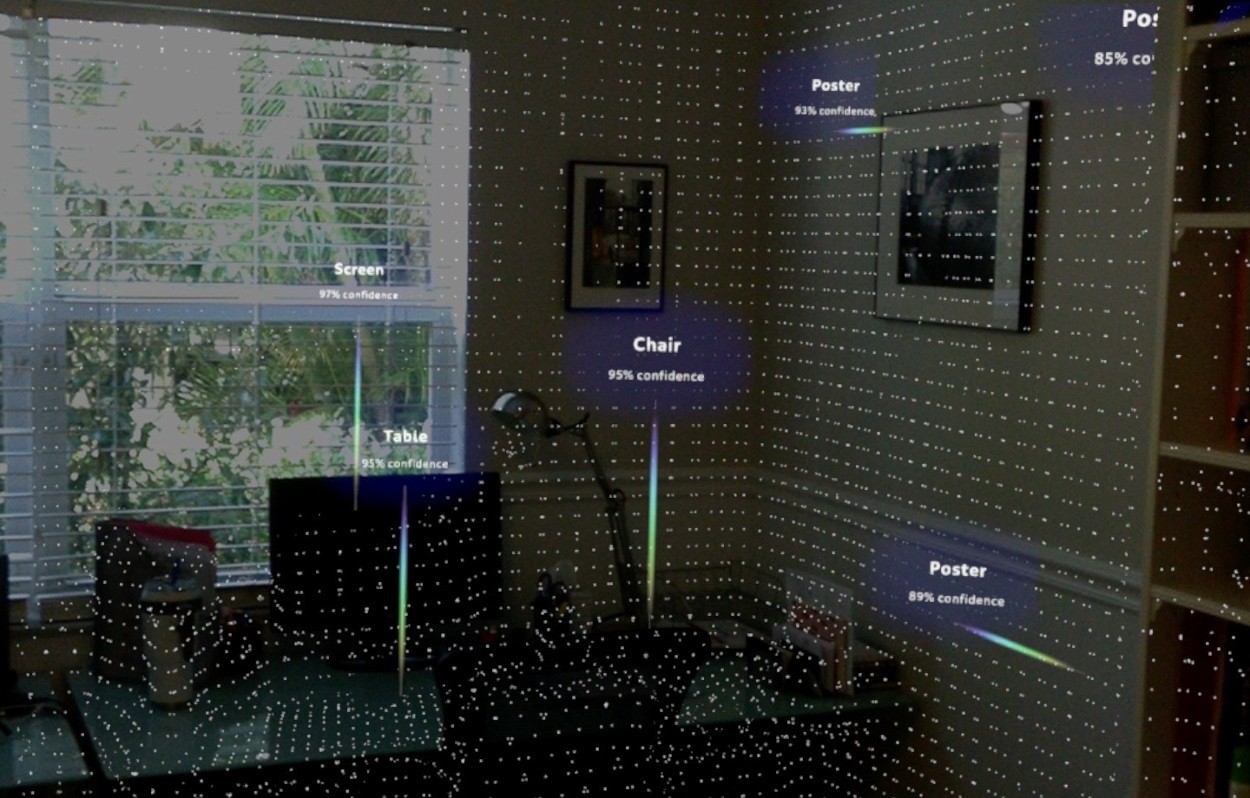
Lumin OS上でWorld Understandingのラベルが、物理オブジェクトに紐づいて表示している状態をMagic Leap1で撮影
2. AR の UI/UX 設計にどうして携わろうと思ったのでしょうか?
answer: 私がARに初めて触れたのは2010年、IBM Smarter Planet 商業キャンペーンのビジュアルエフェクトのプログラミングを担当している時でした。
私はMotion Theoryのデザイナー/プログラマーのチームで数ヶ月働き、実写のビデオ映像を撮り、映像に重畳するグラフィックを作成しました。
プロシージャルに生成されたアニメーションのライン、メッシュ、パーティクルシステム、パーリンノイズ、そして、都市を移動するデータは実際のデータを使用し、それを可視化するアート的表現として使用しました。
この作品はいわゆるARと呼べるものではないですが、ウェアラブルなARデバイスを身につけたユーザーが、未来の都市で体験する可能性は否定できません。
私たちは主にProcessingとopenFrameworksで作業しましたが、ここでも、バッチ処理を実行するためにカスタムUIを作成しました。
今回は、これらのアプリケーションが音声ファイルではなくグラフィックの制御と出力に使用されました。
Line Traffic (2010) from Tim Stutts on Vimeo.
- 電気の動きをデータにインスパイアされたアート的な解釈で表現
- プログラミング言語:Processing (2010).
Power Lines (2010) from Tim Stutts on Vimeo.
- 田舎風景の実写映像を省いた送電線のイメージ映像
- プログラミング言語: openFrameworks (2010).
私にとって、2013年のホンダ・リサーチ・インスティチュートが、初めてのARアプリケーション制作となりました。
ここでは、車のフロントガラスのディスプレイに映し出される、コンテンツや周辺情報のデザインとプロトタイプを作成しました。
私はいわゆるビジュアルデザイナーやモデラーにはそれほど興味がありませんでしたが、2Dと3Dの両方でビジュアルプログラミングを楽しむことができました。
幾何プリミティブから成るシンプルなグラフィックによって、運転手は車の前を横切る犬やブレーキを掛け始めた車両、後方から近づいてくるスピード違反の車など、経路内の移動障害物に気づくことができます。
これらの情報提示は、コンテンツを直接ディスプレイに重畳することで行われましたが、HUDの上部には車周辺部情報を提供しました。
このアプリケーションの主な利点は、タイヤへの意識が高まることに加えて、ドライバーが周囲を確認するために見回す必要がなくなり、道路から目を離さず運転できることにあります。
このARアプリケーションは、日常的な使用という意味では時代を先取りした機能ではありましたが、エキサイティングで実用的なものだと思っています。

ホンダ・リサーチ・インスティチュートのヘッドアップディスプレイコンセプト
スピード違反している車の接近を後方から可視化 (2013).

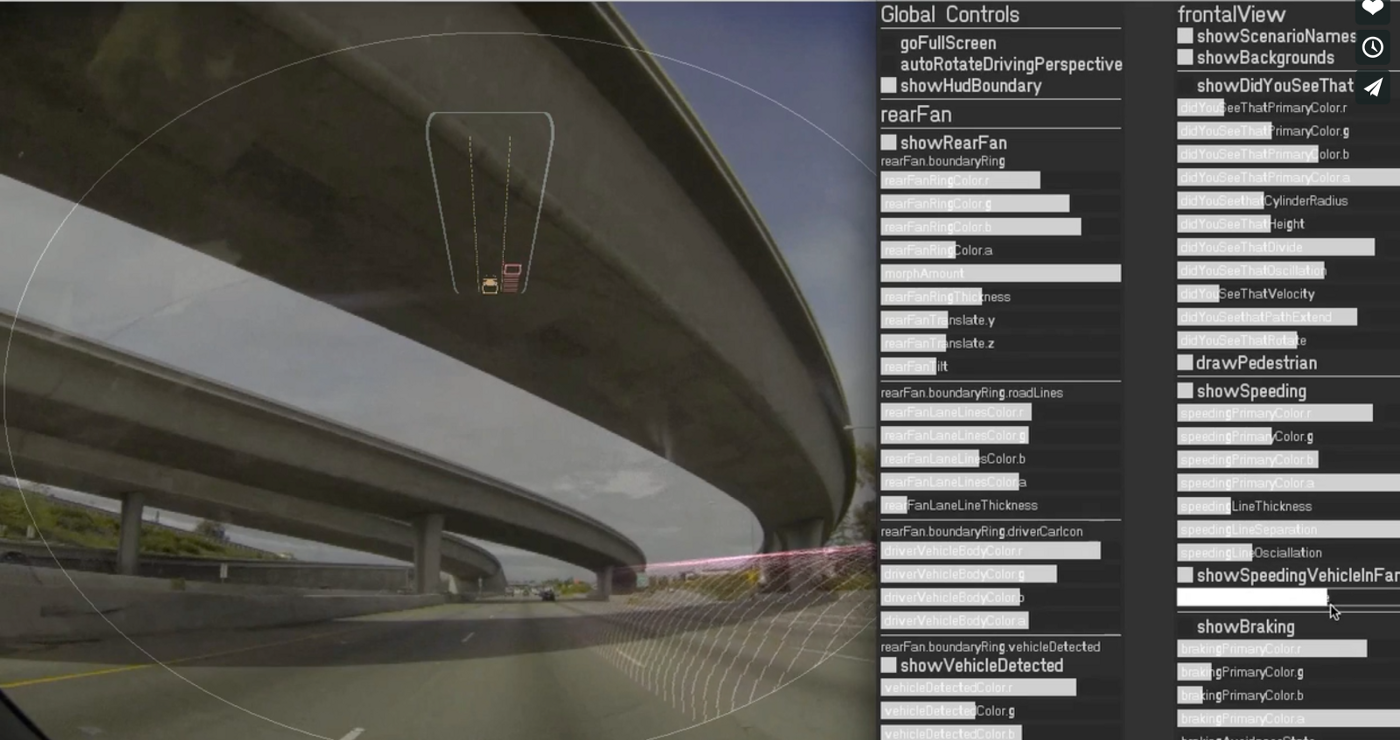
ホンダ・リサーチ・インスティチュートのヘッドアップディスプレイアプリケーション
スピード違反車両の接近を後方から可視化し、カスタムGUIで視覚処理を制御(2013).
2015年に友人のOculus Riftを1週間ほど借りました。
とても素晴らしいデバイスでしたが、翌年、HoloLensを初めて体験し、ウェアラブルな空間コンピューティングデバイスに可能性を感じました。
その年に私はMagic Leap社に入社したのですが、それは転職したホンダの元同僚の推薦による所が大きかったです。
その後の4年間、私は空間コンピューティングに注力しました。
3. AR UI / UXを設計するための基本的なプロセスは何ですか? 分かりやすいUI / UXを設計するには何が重要ですか?
answer: ウェアラブルディスプレイ体験設計の開始点として、入力/インタラクション側に焦点を当てましょう。
ユーザーの視線とコントローラとコンテンツの位置関係を把握する
ここで最も重要な構成要素は、ユーザーの視線(頭のポーズまたは視線追跡の組み合わせの場合があります。)、身体およびコントローラ(手で持っているか、どこかに置いているかなど)の空間における位置を把握することです。
対照的に、多くのPC向けアプリケーションを設計する場合、これらの事項はそれほど考慮されません。
ユーザーが机に向かって座っているか、ラップトップを膝の上に置いており、カーソル操作にタッチパッドを使用していると想定できるからです。
カメラを備えたラップトップでは、視線と顔の検出を利用できますが、ユーザーがシステムとともに動いているわけではないため、別の問題空間の話になります。
ウェアラブルディスプレイに戻ると、デザイナーはユーザーが6DoFコントローラまたはハンドジェスチャーを使用して、どこにターゲットを設定するかなどについて考える必要があります。
- コンテンツはFOV(視野)内にあるのか?
- さらに、インタラクションは発見可能な状態であるか、それらの操作は簡単であるか?
- 疲労感と不快感の蓄積を考慮しているか?
- ユーザーは最終的に座りたがっているのか?
- 間接(遠くから)ではなく、直接的な(仮想コンテンツに手を近づける)操作によってアプリケーションをナビゲートできるのか?
デザイナーがこの領域を理解する上で最良の方法は、既存のアプリケーションに触れて、何が機能して何が機能しないかについてメモを取ることです。
とにかく頻度高くプロトタイプを行う
次のステップは、Unityのようなツールで直接プロトタイピングし、実行を通じて学ぶことが必要です。
専任のソフトウェア開発者がいるような大規模なプロジェクトに携わっている場合は、仕様設計に入る前に、事前に多くのプロトタイピングとユーザーテストを行って設計を検証することをお勧めします。
しかし、入力は多くの探求すべき領域の1つにすぎません。
他にも、効果的なグラフィックデザイン、感覚フィードバック(音、触覚、固有感覚、LEDなど)などが挙げられます。
4. オブジェクト認識はどのような仕組みで実現しているのでしょうか?
answer: 禎男さん、空間コンピューティングの中で、あなたがこの技術について興味を持っていただけたことに、私は感激しています。
今回、私たちをつないだもののひとつです。この機能をあなたが執筆したことがきっかけで、このインタビューが実現したのですから。
技術的な詳細については省いて、この質問に答えます。
一般に、物体認識システムはオブジェクトのクラス(シンクや子猫など)でトレーニングされるため、カメラデータを介して類似のオブジェクトが観測された場合、十分に高いレベルでそれらを検出し、今見ているものが何かを教えてくれます。
この種の認識(知覚と呼ばれることもある)を備えたシステムのアプリケーションは、たくさんあります。
実用的なeコマースでは、シンクを検出したら、歯ブラシホルダーのようなアクセサリーの購入を推奨するアプリケーションが挙げられます。
(OK. このアイデアが素晴らしいものではないと分かってはいますが、できることに限界がないことは分かってもらえたかと思います)。
また、コンピューターアーティストは創造的な側面から、このような素晴らしい映像をミュージックビデオとしてまとめています。
真鍋大度監督のスクエアプッシャー「Terminal Slam」
外向きのカメラを備えたウェアラブルな空間コンピューティングデバイスに関しては、現実世界の物体またはその周囲を、メッシュに直接または決められた距離を保ちつつ、仮想コンテンツをレンダリングすることで、オブジェクト認識をさらに進めることができます。
ユーザーが現実世界の物体を意識せず見回ることで、観測するための視点が増加し、システムの信頼性が向上します。
そして、認識された空間マップと物体データがパブリッククラウドに保存されている場合、異なる空間コンピューティングデバイス間で、空間マップは共有され、瞬時に同じ物体データにアクセスすることができます。
また、以前に認識済みの空間内の物体を既に検出したことがある場合は、その空間全体が認識されたタイミングで物体データを復元することができます。
5. オブジェクト認識のUXデザインで最も重要なポイントは何ですか?
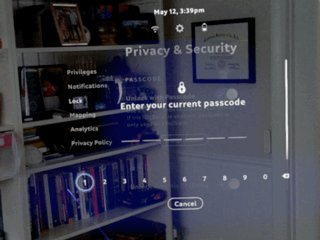
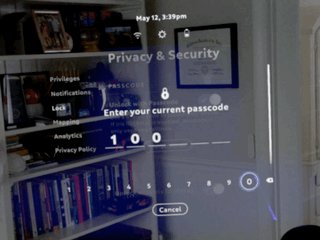
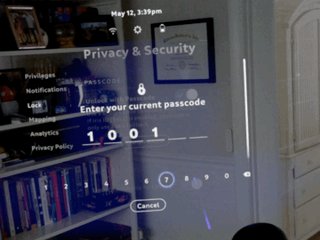
answer: エキサイティングな空間デザインの設計と言いたい所ですが、最も重要なのは、プライバシーデータの利用に関し、ユーザーから同意を得る方法を確立させることだと思っています。
ユーザーには、物体認識によって何が可能になり、そのデータがどのように使用されているのかを明確に伝える必要があります。
その際、テキストでは伝わりきらない説明は、図を使用することで明確に伝えることができます。
図とテキストを2つ組み合わせて説明するのが賢明です。さらに、ユーザーがサードパーティのアプリケーション上で、このデータの利用を許可した場合、アプリケーション側で使用目的を説明すべきです。
これらの説明を隠すことなく、分かりやすく伝えることができ、かつユーザーがいつでもこの機能を無効にできるようになってはじめて、効果的なUI設計ができたといえるでしょう。これはプラットフォーム側の推奨事項です。
そして、私は空間コンピューティングにおけるデータプライバシーについて、Magic Leap内部で提唱しました。
このトピックは私にとって非常に興味深いもので、執筆、パネル参加、グループ参加を増やす方法を模索し始めています。
コンテンツ側では、設計者は同様の手順を実行して、ユーザーのデータプライバシーが最大の懸念事項であることをユーザーに保証するため、プラットフォーム側と同じ措置を講じる必要があります。
あなたのアプリケーションを利用している多くの人は、海外ドラマ「ブラック・ミラー」を1度は視聴したことがあり、このようなシステムを懐疑的に感じているかもしれないことだけ頭に入れておいてください。
もちろん私たちがそのような未来を選ぶ必要はありませんが。

海外ドラマ、ブラック・ミラー 「ホワイト・クリスマス」のシーン (2014).
6. オブジェクト認識を十分に活用できると思われるユースケースはありますか?
answer: 空間コンピューティングでは、現実の物体が仮想コンテンツのアンカーになるというアイデアが好きです。それらの物体は、移動した後でも再度検出できるからです。 少し曖昧かもしれませんが、一旦ここまでにしておきます。
7. 空間コンピューティング時代のテキスト入力はどうあるべきだと思われますか?
answer: 理想の文字入力手法に対するソリューションは多面的で、それら全てを満たすキーボードはありません。
今回の回答では、主にコントローラで操作するバーチャルキーボードに焦点を当てます。これは物理的なキーボードではなく、通常、ユーザーが入力している間、目の前に投影されるものです。
禎男さんが作成したSpatial Tagというアプリケーションを紹介します。このアプリケーションは、Magic Leap Lumin OSのバーチャルキーボードを使用した例になります。
Magic Leapのバーチャルキーボードを使用しているSpatial Tag というLandscapeアプリケーション
ターゲティングとアクティブ化に使用できるハードウェアコンポーネントを備えたコントローラが存在する場合、6DoF、タッチパッド、トリガー、またはそれらの組み合わせなど、バーチャルキーボード入力には、これらを利用する必要があります。
タイピングはUIボタンを操作するのと同じようなものだと仮定すると、キーボードは一般に、このようなインタラクションのテストの場として機能すると見なせます。
カーソルのオブジェクトへの張り付き具合や、重力の感じさせ方などの挙動は、ユーザーに与えられる疲労感とアクセシビリティを念頭に置いて、速度と正確さのバランス(これらはトレードオフの関係になる場合がありますが)を見つけるために、十分に調整する必要があります。
タッチパッドを用いたターゲティングの場合は、6DoFのようにユーザーの動作とUIに反映される動作が1対1ではないため、小さなターゲットを指すのに適しています。
6DoFを使用すると、ユーザーはカーソルを素早く、そして大きく移動できますが、ユーザーの腕を疲れさせる可能性があります。
触覚、音声、およびLEDも利用可能な場合は活用して、複数の感覚フィードバックを提供するとよいでしょう。
空間コンピューティングでバーチャルキーボードを使用するよりも高度な文字入力をもし考えるなら、タッチパッド(Apple Watchの表面のテキスト入力と同様)または空中(6DoFコントローラ)で文字を描画し、それらを認識してテキストに変換するシステムは、検討する価値があると思います。
コントローラを介した入力では、外付けのBluetoothキーボードやモバイルアプリのキーボードほどのスループットは得られません(プラットフォーム側がテキスト入力用にこれらをサポートしている前提として)。
このパフォーマンスを改善するためには、コントローラのターゲティング動作の精度向上が必須であるわけではありません。
思いつく限りで有効なものとして、リッチなオートサジェスト機能と音声認識機能を用いる方法があります。どちらもユーザーの文字入力速度を大幅に増加させることが可能です。
文字列の選択やカーソルの移動を含む、テキストの編集やコピー/貼り付け機能も検討することが速度向上につながります。
以前の入力を修正しようとするたびに、入力した文字全てを削除することを求められたら非常に煩わしいですから。
バーチャルキーボードに関する考え方
最後にこのトピックに関連して話したいことは、バーチャルキーボードの配置についてです。
VR空間内では、ボディ、ディスプレイやコントローラを中心とした設計、またはそれらが混ぜ合わさった設計になりがちです。VRのような広い視野角の場合、この設計によって、より使いやすくなります。
しかし、視野角が狭いARにおいては、バーチャルキーボードがその視野の大部分を占めることが多いため、使いやすくなりません。
そこで、コントローラやボディオブジェクトではなく、アプリケーションとそのテキストフィールドに関連付けて、バーチャルキーボードの向きを設定することで、視野を節約するだけでなく、ユーザーが大きく異なるデプスにレンダリングされたアプリとキーボード間を視線移動させる時に発生する輻輳調節の不一致(視線を押し上げるための専門用語)を軽減させることができます。
さらに、ラベル付けされているか、他の手がかりを提供している可能性があるテキストフィールドと文字入力の体験を結び付ける役割も果たします。
かなり大きなFOVを持つディスプレイであれば、上述にあるテキストフィールドのコンテキスト問題の解決策が見つかるかもしれませんが、それまでは空間コンピューティングにおけるバーチャルキーボードの配置場所には十分注意を払う必要があります。

Magic LeapのLumin OSで6DoFターゲティングを備えたコントロールバーチャルキーボード。 キーボードは、Landscapeアプリケーションのプリズム前に配置されます。
8. 感覚フィードバックがAR/MR体験に与える影響は何だと思いますか?
answer: 複数の感覚を活用することは、没入感を提供するだけでなく、インタラクションとシステム動作の向上にも不可欠です。
ヘッドマウントディスプレイの空間音響から始めましょう。頭部伝達関数(HRTF: Head Related Transfer Function)によって、ユーザーの周囲にサウンドを自由に配置できるのですが、これは視野外でレンダリングされるグラフィックスよりも、遥かに多くのことをユーザーに伝えることができます。
ユーザーに空間を巡回させ、部屋のメッシュを構築させるアプリケーションを作る場合、ビジュアル表現でユーザーを誘導しようと思うと、設計に細心の注意が必要になります。
それに対し音声は、画面外に配置することができ、精巧なビジュアル表現がなくとも、意図した方向へユーザーを誘導することができます。
次にハプティクスに移りましょう。ハプティクスはAR / MRにおいて、非常に役立ちます。
完全に透過性のある光で作られた世界では、Magic Leap Socialで遠距離のアバター同士が拳をぶつけ合う時の感触や、仮想物体の表面に沿って手を動かした時に感じられる微妙な反発を、ハプティクスモーターが身体性と抵抗を伴った錯覚を与えます。
また、サウンドとハプティクスは全盲の方や弱視の方へのアクセシビリティ向上にも役立ちます。
ハードウェアに取り付けられたLEDについても触れておきましょう。
これは、ある意味で最小限のビジュアル表示装置となります。
基本的には、デバイスを操作する準備ができたことを通知できます。また、LEDはユーザーがデバイスを装着してオンディスプレイUIを操作しなくても、バッテリーレベルなどの役立つシステム情報を瞬時に取得することにも役立ちます。
AR / MRがよりメインストリームに迎えられるためには、物理的な社会環境でプライバシーを尊重し、また、それをアピールすることが大事になります。
そのため、ヘッドマウントディスプレイに取り付けられたLEDを使用して、画像や音声のキャプチャ、またはより高度なカメラプロセスが実行中だと他者に伝達できることにも大きな意義があります。

Magic Leap 1 Lightpackの電源ボタンを静電容量式でタッチすると、LightpackとペアリングされたControlの両方のLEDにバッテリー残量が表示されます。
AR / MRで最も重要かつ頻繁に行われるユーザー操作の1つは、おそらくターゲットの仮想オブジェクト選択によるアクティブ化でしょう。
コントローラでは、これは通常、ある種のボタンメカニズムを介して物理的に行われます。
このようにしてインタラクションは、ヘッドマウントディスプレイ上のグラフィックスに加え、空間音響、ハプティクス、LEDによって向上させることができます。
感覚フィードバックの設計に携わった私は、アクセシビリティを向上させるため、継続的な取り組みも行ってきました。
色盲の方にも判別しやすいようにLEDインジケータの色をユニークなアニメーションを使って表現したり、音が聞き取りにくいユーザーのためにハプティックパターンを活用したり、様々な入力にまたがったタイピング操作にまつわるフィードバックを、感覚を通して強化するようにしました。
9. 日本のARエンジニアやUI / UXデザイナーにメッセージはありますか?
answer: 数年前、日本に訪れたことがあります。
私は東京で数日間過ごし、秋葉原や他の地区をめぐりました。テクノ中心でポップカルチャーを取り入れている街の素晴らしさに驚きました。
また、デジタル通貨の交換から娯楽の消費に至るまで、さまざまな商品の仮想化に対して非常にオープンでした。これは近年、欧米の間でようやく徐々に適応してきました。当時の私にとって日本はとても未来的でした。
今後、この技術が発展してゆく中で、空間コンピューティングの取り組みがどのように展開されてゆくのか、想像するだけでワクワクします。
近い将来、空間コンピューティングのデザインは、一般的なデザイン議論の一部となり、日本のような国ならすぐにそれを受け入れられると思います。
10.次のステップでは、どのようなことに取り組みたいですか?
answer: 私は独自のハードウェアとソフトウェアを組み合わせた包括的な設計に取り組むのが大好きです。
ここ数年間、工業デザイナー、ヒューマンファクターの専門家、メカニカルエンジニア、電子工学エンジニア、ソフトウェア開発者、法律・コンプライアンスの専門家、その他のデザイナーと一緒に仕事するのは本当に楽しかったです。
パンデミック時代には、このようなコラボレーションは従来のWebアプリケーションの設計より難しいかもしれませんが、どんなときにも乗り越えるための方法が生まれるものです。
とは言いつつも、近い将来、このような事に関われる新しい役職に就く予定で、とても楽しみです。

LEAPERS JAPAN
日本でMagic Leapを盛り上げるために様々な企画運営に取り組むコミュニティです。
主に以下のような取り組みを行っています。
・Magic Leapデバイスの体験会
・Facebookグループによる情報共有 など
まとめ
いかがでしたでしょうか?
今回はプロダクトデザイナーとして活躍されている、スタッツ氏をインタビューさせて頂きました。
「ARにおけるプロダクトデザイン」という未知の領域を、理論的に説明してくださったスタッツ氏。今後の動きも目が離せませんね!
XR-Hubでは今後も「XR企業のクリエイター・リーダー達のインタビュー」を通じて、読者の皆さまに有益な記事を提供して参ります。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!