【第2回AWE Nite Tokyoレポート】AR Prototypingにおける各社のノウハウをスライド付きで大公開!

XR-Hubによる、クリエイター向けリアルイベント速報コンテンツ!
今回は6月に開催された「AWE Nite Tokyo」の第2弾を取材してきました。
テーマは『AR Prototyping』。
登壇者の方のスライド付きで、各セクションの内容を分かりやすくまとめましたので、AR開発に関わる方は是非最後まで読んでみてください!
Contents
LT #1:Graffity社 Game Director 斉藤翔太氏

まず最初の登壇者は、Graffity斉藤氏。テーマは「AR PROTOTYPING」になります。
AR時代のプロトタイピングは4種類
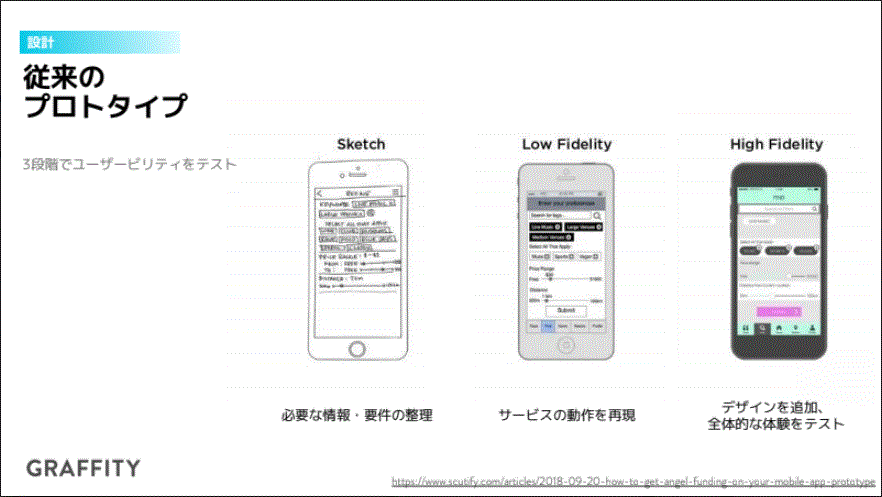
まずアプリケーションの設計ですが、Webやアプリケーション開発などの従来の開発においては、以下の3段階でプロトタイピングを行うことがほとんどです。

しかし、このプロトタイピングは2Dが前提となっており、ユーザが実際の3D空間に対してどうインタラクトしているのか、というAR独自のプロトタイピングにおける課題を解決することができません。
そこで、GraffityではAR開発において4種類のプロトタイプで価値検証を行っています。

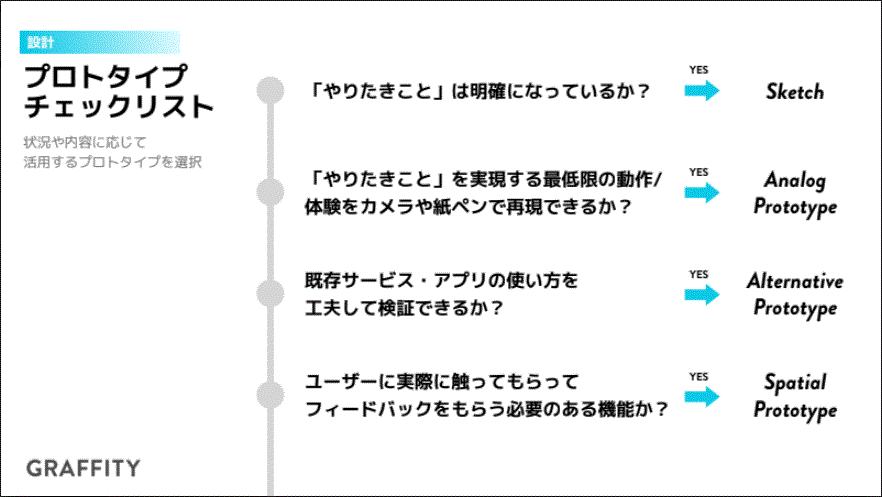
- Sketch:どういうアクションをさせて、どういう感情を持たせたいのかを紙面上で設計する。
- Analog Prototype:紙やペンとカメラアプリを使って、最低限の動作や体験を手動で再現・テストする。
- Alternative Prototype:既存のARサービスを使って、工夫の方向性を把握する。
- Spatial Prototype:実際のAR空間で動作する機能をテストする。ユーザに実際に触ってもらってフィードバックをもらうのも良い。
最も重要なプロトタイピングは3段階目のAlternative Prototype
ARコンテンツの状況や内容によって、この4種類のプロトタイピングは使い分ける必要がありますが、使い分けの基準は以下になります。

同氏曰く、この中でも最も重要なのがAlternative Prototypeとのこと。
既存のサービスやアプリを使うことで、プロトタイプの制作を省略できるため時間を短縮できる点や具体的なプロダクトイメージをチームで共有できる点が有効とのこと。
仕様検討時の実装で気を付けるべきポイントは3つ
実装のフェーズでは、「やりたきこと」(実現したいこと)を極限までシンプルにしたプロトタイプを作成することが重要になります。

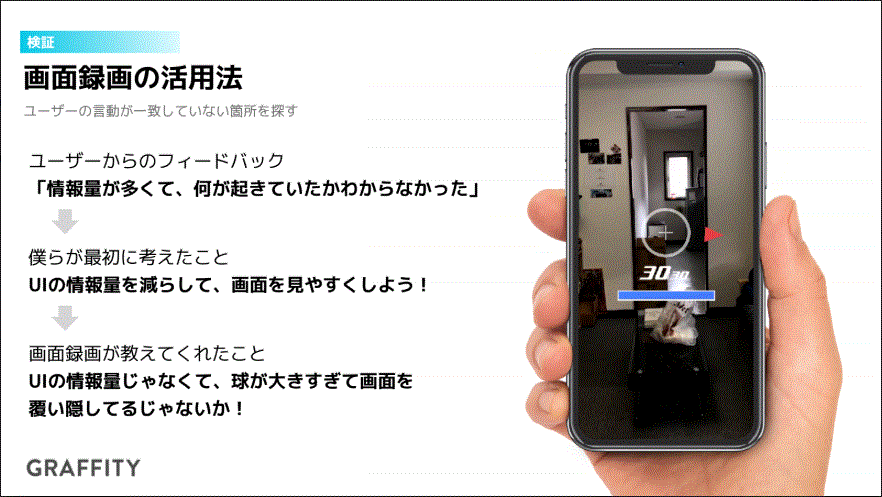
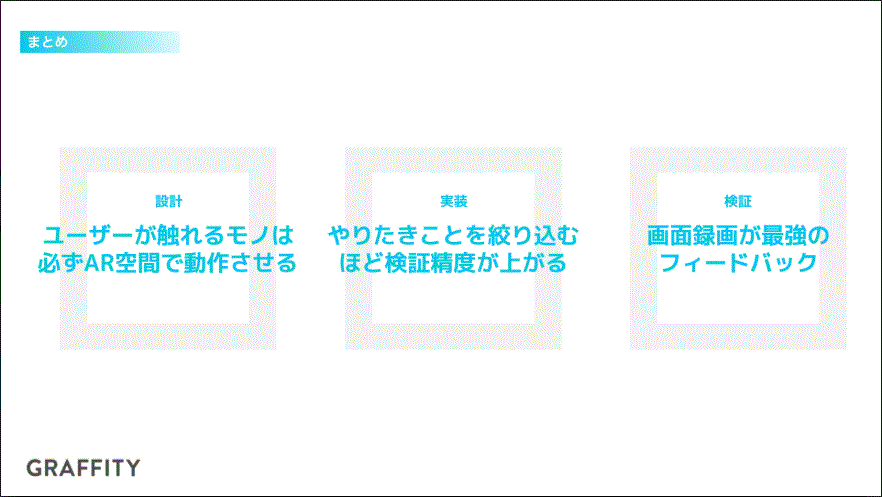
ユーザテストでは必ず画面録画をせよ!

ユーザテストを実施する場合は、「必ず画面録画を行うべき」というのが同氏からの提案。
ユーザからのフィードバックには抽象的な表現が多く、課題をミスリードしがちになるので注意が必要と斉藤氏は指摘。
そこで録画した画面の映像を確認すると、ユーザが言語化できなかった体験を正しく把握することができ、的確な修正をかけることができるそうです。

LT #2:MESON社 XR / Unity エンジニア ⽐留間和也氏

二人目の登壇者は、MESON社XR / Unityエンジニアの⽐留間和也氏。
今回は、MESON社で実施しているプロトタイピングの手法の中で、比留間氏が新しく考案、開発した「ARアプリをVR空間内で起動させる」というプロトタイピングの手法についての解説しました。
AR開発が机上の空論にならないために

前提、AR開発はディスカッションやアイディア出しの際のイメージと、実際にモックを制作した後の体験で乖離が起きがちです。
よって、「体験を想像できる状態」にするためにどういったプロトタイピングの手法をとるか、という点が非常に重要になります。
MESON社が実施する2パターンのプロトタイピング

MESON社で導入しているプロトタイピングは2パターン。
1つ目はペーパープロトタイピングで、ユーザーの体験フローを1人称視点で書き出す「リアリティシークエンス」と、3人称視点で書き出す「リアリティスケッチ」がこれに該当します。
2つ目は既存のアプリを使用したプロトタイピングで、「自分たちの作りたいARに近い体験が可能なアプリ」を使用する手法になります。
加えて、MESON社では更に「体験イメージの詳細さ」「テストにおけるイテレーションの早さ」を追求したプロトタイピングの手法「ARプロトタイピング in VR 」 を新たに導入したとのこと。
VR空間内でAR体験することで、スムーズなイテレーションが可能に

この「ARプロトタイピング in VR 」という手法は、Unity上で編集したものを即座に再生し、VR空間でARのプロトタイプをチェックするものです。
具体的なメリットとしては
- その場でスムーズに仕様変更のチェックができる
- ノンコーディングなので開発コストが低い
の2点が挙げられ、これによりモバイルARアプリのイテレーションで掛かっていた工数を大幅に削減できるようになるとのこと。
特に「実機で確認する」という工数負荷の高いプロセスが簡素化できるのはメリットが大きいとのことです。
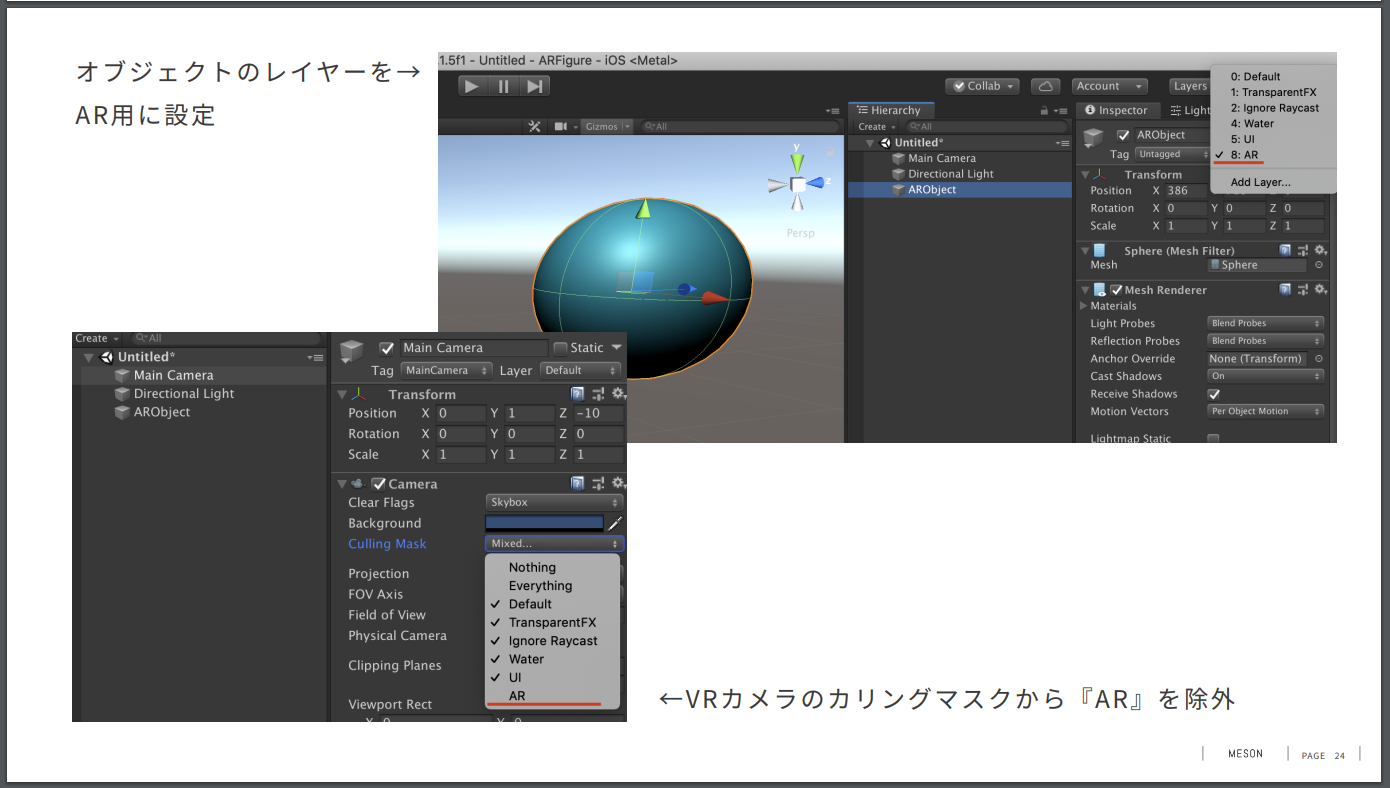
Unityを使って、VR空間内でAR体験する仕組み
以下の設定により、PCVRでAR体験が可能になります。

- オブジェクトのレイヤーをAR用に設定
- VRカメラのマスキングから「AR」を除外
- プレイヤー視点であるVRカメラから映らないオブジェクトを配置
(「カリングマスク」機能) - iPadオブジェクトに取り付けたカメラからのみ表示

この設定により、ARオブジェクトはユーザー視点のカメラには映らなくなり、iPadに取付けられたカメラにのみ表示され、VR空間内でAR体験が可能になるとのこと。
ここまでが今回の大まかな登壇内容ですが、比留間氏は最後に「現状、” これ “というスタンダードな手法はまだ存在しない。AR時代を作っていくためにも、より良い手法があればノウハウを共有し合っていきたい」と話していました。
LT #3:ENDROLL社 リードエンジニア 荒木恭輔氏

続いての登壇者はENDROLL社 ゲームエンジニアの荒木 恭輔氏。
アカツキ社が運営するエンターテイメント施設アソビルで提供したARゲーム「アソビルモンスター」を題材に、ユーザーテストを通じていかに「初見で面白いサービス」を作っていくか?という話が主な内容。
荒木氏のパートにおける一貫したメッセージは週1のユーザーテストの重要性でした。

今回の周遊スペースはアカツキ社が設立した横浜にある総合エンターテイメント施設のアソビル。
AR導入の背景として、お客さんが特定のフロアに留まっていることが多いため他のフロアへの回遊率をあげたいというニーズがあったとのことです。

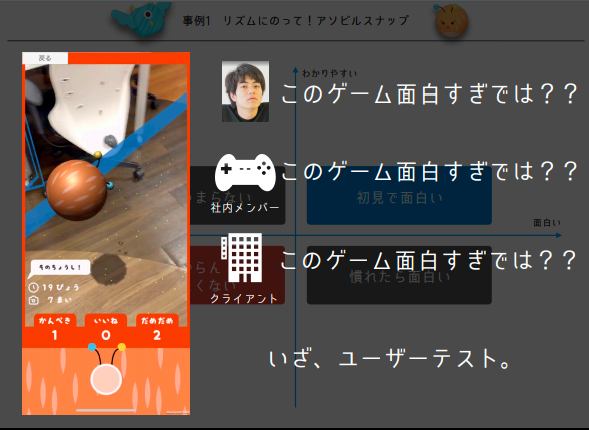
荒木氏曰く、最初から分かりやすくて面白いゲームを作るのは非常に難易度は高く、自分たちが最高に面白い!と思っても、いざユーザーテストを実施すると「分かりづらい」か「面白くない」という感想が多かったとのこと。
何度もプロトタイプをプレイしていると、自分たちでは面白いか面白くないか客観的に見れなくなってくるため、主観的な見方ではなくユーザーテストを通じた客観的な課題を浮き彫りにしていくべきという点は繰り返し指摘されていました。

またプレイヤーからは「分かりづらい」「面白くない」といった感想は聞くことが出来ますが、「こうした方がいい」という具体的な改善案までは出してもらう事がないため、課題に対する改善案は自分たちでとにかくユーザーの行動を観察しながら考える必要があるとのことです。
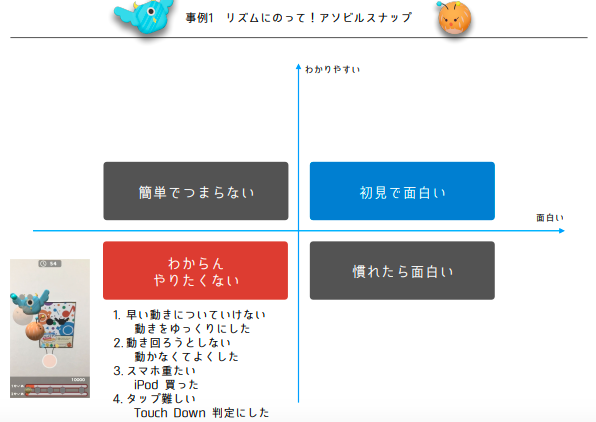
「分かりやすさ」が問題なのか、「面白さ」が問題なのかを切り分けてアプローチする事で、上記の4象限の右上を目指していくという話は課題整理の観点から有効なフレームワークのように感じました。

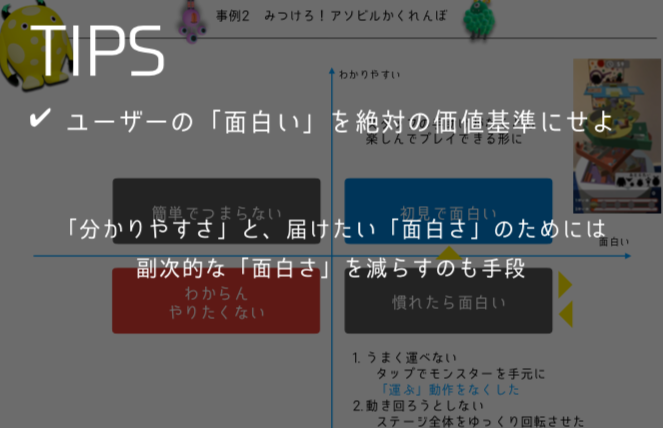
また多様な体験を追求するあまり、操作性を複雑にするとユーザーが操作に迷ってしまうめ、「自分たちが本当に届けたい面白さ」にフォーカスする重要性についても指摘。
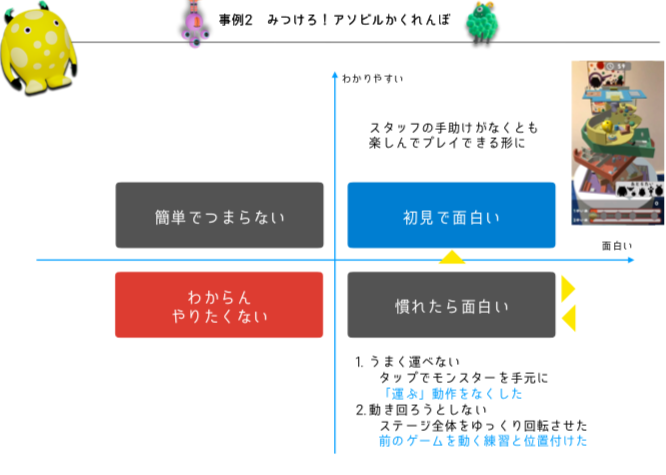
具体的な事例として「みつけろ!アソビルかくれんぼ」というゲームで、プロトタイプでは「モンスターを見つける(本命)」という体験と「モンスターを運ぶ(副次)」という2つの体験を設計したところ、「運ぶ」という機能に対してユーザーから「分かりづらい」という感想から寄せられたそうです。

そこで「運ぶ体験」を思い切って削ぎ落とし、「見つける体験」だけにフォーカスした事で「初見で面白い」を実現できたそうです。
開発者視点で「面白いだろう」と追加したものが、ユーザーからすると分かりづらいUXになってるという事は往々にして起こり得るため、開発者とユーザーの感覚のズレを把握するためにも、「週一程度のユーザーテストをとにかく実施する」という言葉で締めくくられました。
LT #4:プレースホルダ社 Interactive Engineer 渡邉清峻氏

続いて、プレースホルダ社のInteractive Engineerの渡邉氏より、企業でのAR開発ではなく、1クリエイターとしてのAR Prototypingにおいて最も意識している「体験の翻訳」について説明しました。
体験を技術(AR)抜きにいかに説明できるか、が重要
ARコンテンツの体験を端的に表現するという「体験の”翻訳」で生まれた一言を通して、ユーザがAR体験の内容を正確に把握できるかどうかが重要になります。
渡邉氏はこれまで作った体験を以下のような一言に翻訳していました。

3つの内の一番下にある「”別世界が溶け込んだ魔法のジュース”」はTwitterでもかなりの反響を呼んでいた作品になります。
別世界が溶け込んだジュースから、あちらの世界を覗き込むAR表現作りました。ちょっとした魔法感。#AR #unity #ARKit #shader pic.twitter.com/VHFhbeP6fI
— キヨ (@kiyossy0715) June 9, 2019
この「体験の”翻訳”」という考え方は、スキューモーフィズム・デザインという考え方に由来しています。
スキューモーフィズム・デザインとは、ユーザが既に体験している既知のものを共通のメタファーとして使い、見ただけで体験を理解できるようにするという考え方です。
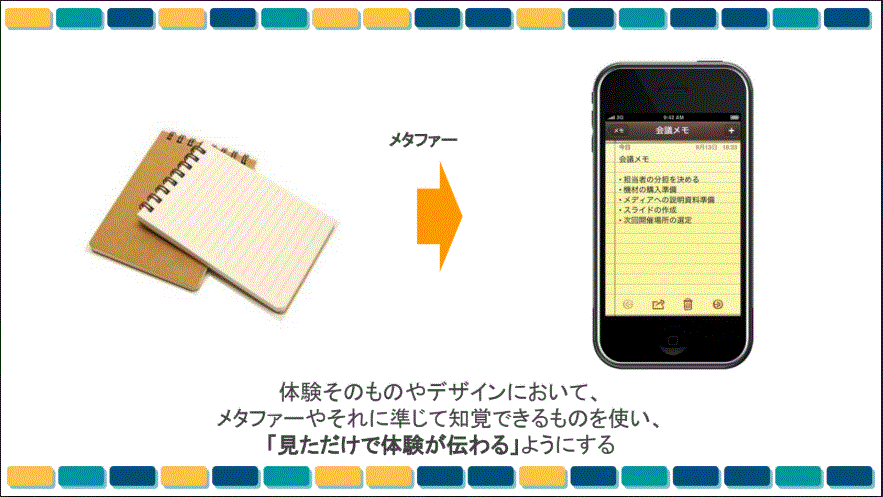
このデザインの代表例として、初期のiPhoneのOS・アプリデザインがあります。

例えばメモアプリでは、メモ帳というメタファーを用いるために罫線を引いたり、色をメモのような茶色にして、一目で見ただけで「メモができるアプリ」だと認識させました。
このようなユーザがいかに負荷なく、かつ違和感なく体験させるかがAR体験でも重要になると指摘されていました。
体験の翻訳には2段階存在する
「体験の”翻訳”」では2段階の翻訳作業があります。
【1段階目】メタファーを使い「一言で伝わる」体験に翻訳する
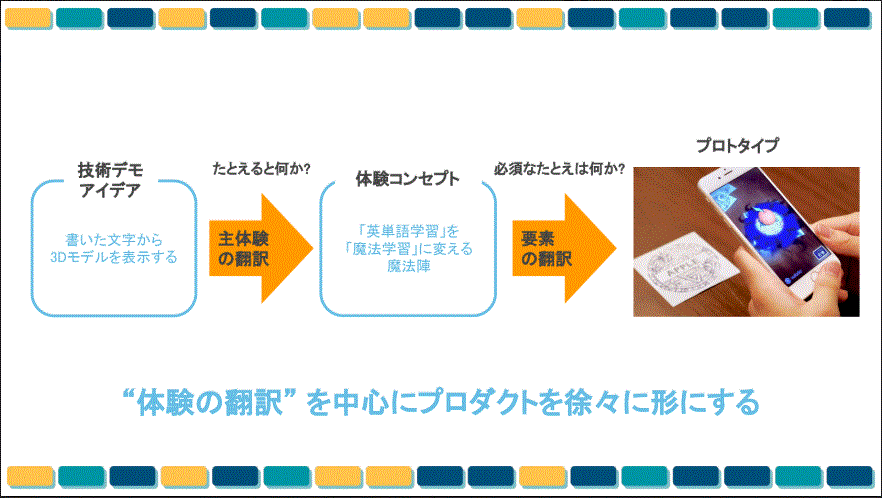
まず1段階目で、実現したい技術的なアイデアをメタファーなどを用いて「一言で伝わる」体験に”翻訳”します。
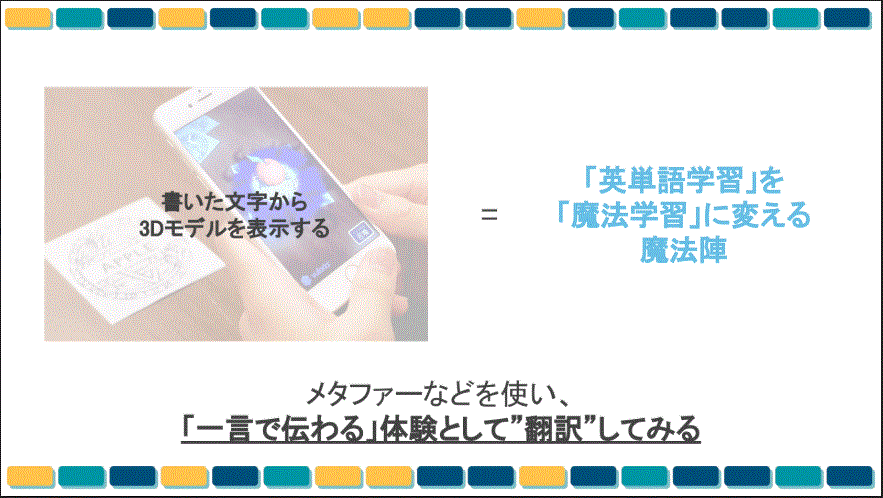
例えば、「書いた文字から3Dモデルを表示する」という技術的なアイデアがあった場合に、
- 文字から物が急に出現する
- 人が文字から物を召喚する
- 人が魔法によって文字から物を召喚する
といった流れで、魔法というメタファーを加えた「一言で伝わる」体験として翻訳します。
この流れにより『「英単語学習」を「魔法学習」に変える魔法陣』という「翻訳した体験」が生まれます。

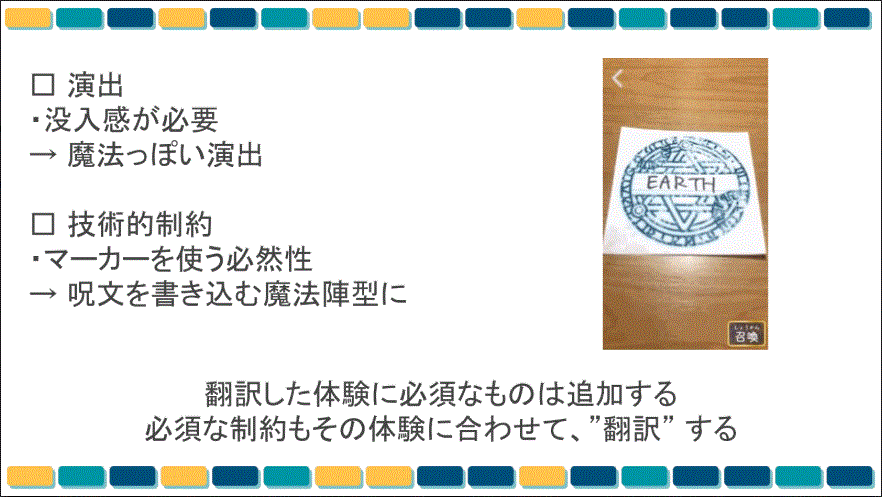
【2段階目】翻訳した体験に必要な要素を踏まえて、演出や制約を翻訳する
2段階目では1段階目の翻訳した体験に沿った演出にしたり、技術的な制約も翻訳した体験を味わえるものに翻訳します。
先ほどの例であれば、魔法という言葉が主たるメタファーなので、演出面では魔法っぽさ出す。
ARマーカーを使用する必要がある、という制約があるのであれば、体験上必須なアイテムとしての魔法陣という違和感のない物とする。
以上のように、各要素も翻訳した体験に沿ってさらに翻訳していきます。

以上の流れをまとめると下の図のようになります。
“体験の翻訳”を中心に段階を踏んでプロトタイプを作成すると、違和感のないAR体験を早く、かつ完成度高く作成することができます。

LT #5:meleap社 HADO コンテンツディレクター 川崎誠氏

5番目の登壇者はテクノスポーツ「HADO」を運営するmeleap社のコンテンツディレクター、川崎氏より、すでに多くのプレイヤーを抱える「HADO」ならではのプロトタイピングについての紹介です。
① HADOについて

まず、HADOの定義やポリシーから。
meleap社は、HADOの目指す形を「AR技術によって実現される、身体運動を伴った競技性がある遊び」としています。
そして
「HADOを、世界中の人に日常的にプレイ&観戦してもらえるコンテンツにする」というポリシーを掲げています。
これらを目指す中で、川崎氏はプロトタイピングにおける重要項目を
- 納得感との戦い
- 個人差との戦い
という2つのキーワードを使って説明しました。
② 制作は「納得感との戦い」
1つ目の「納得感との戦い」ですが、この「納得感」とは「プレイヤー・観客が正しく事象を認識し、コンテンツにおける意味の理解」という定義します。
この「納得感」が必要な理由としては大きく以下の2つ。
①:HADOが実物と仮想オブジェクトが入り混じるインターフェースであること
→ 実際には存在しないエナジーボールやシールドを「それ」として認識できず、戸惑うユーザーが一定数存在する
②:HADOの競技性は「当たり判定」で成り立つこと
→ 複数人数でプレイし、高頻度での撃ち合いがある中でも「自分や他のプレイヤーに、本当にエナジーボールが当たったか」という納得感が醸造されることが競技性の肝である
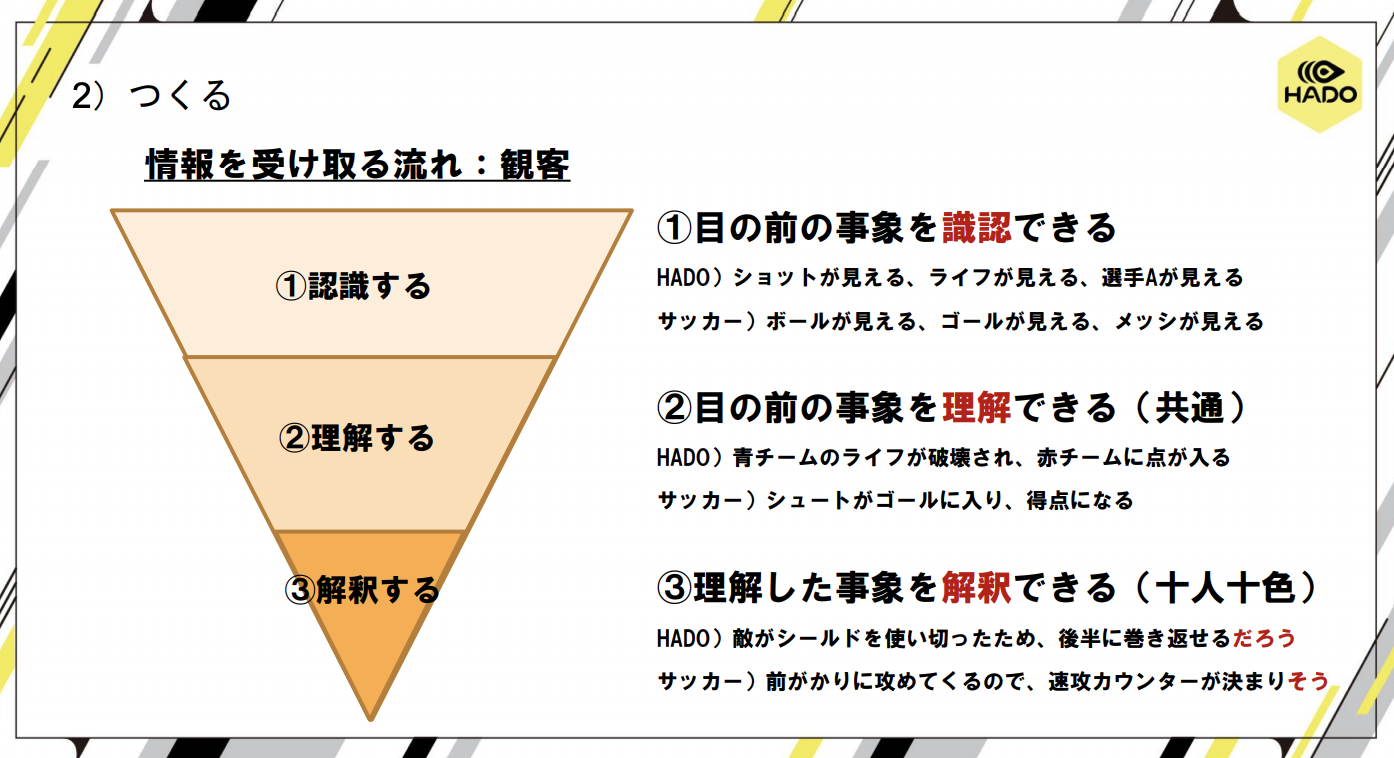
これらの背景から、全てのプレイヤー・観客が正しく情報を受け取り、正しく解釈するまでのプロセス設計が重要になります。

そこで、meleapではこのような形でユーザー体験を細分化し、「納得感」が生まれるよう改良し続けているとのこと。
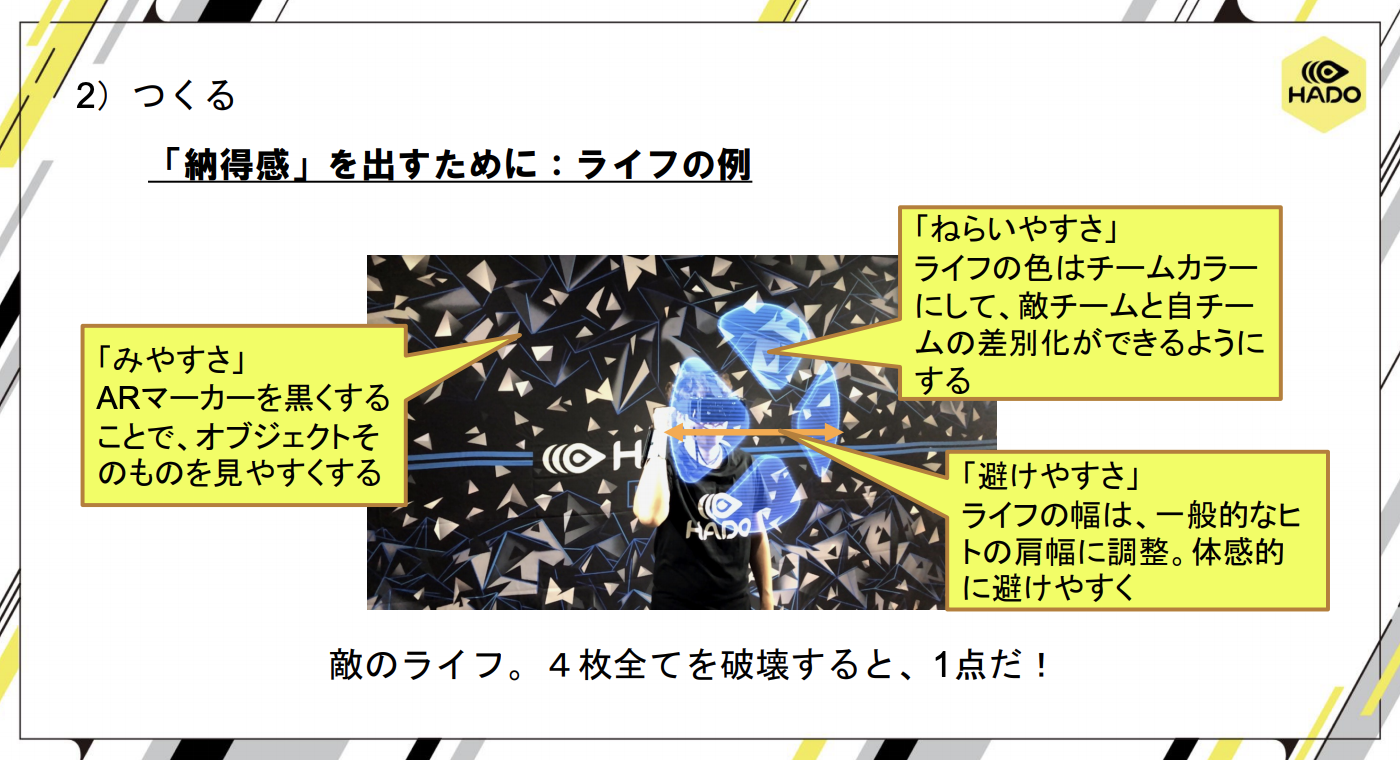
例えば、プレイヤーの「ライフ」においては、以下のような改修を行ったそうです。

このような形で、ユーザーや観客がプレイ・観戦する中での「納得感」を作る取り組みを続けています。
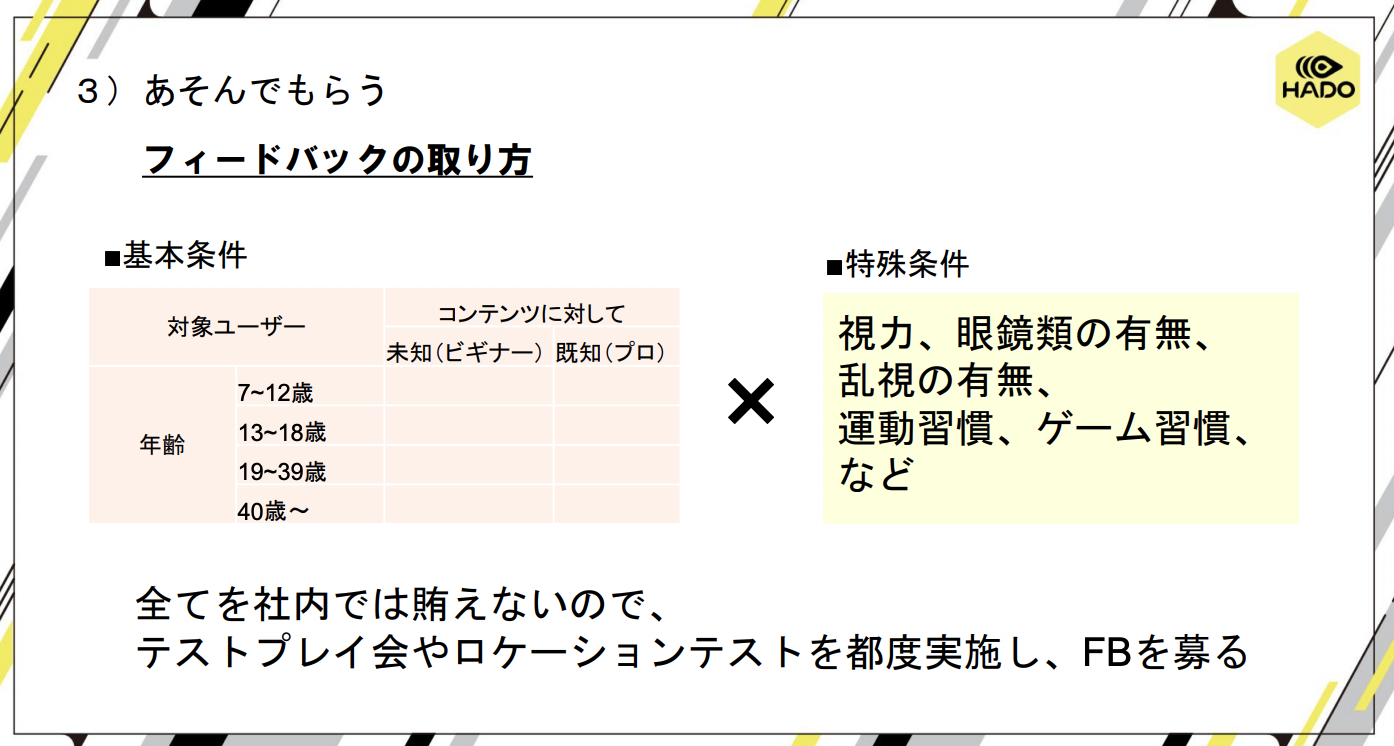
③ ユーザーにプレイしてもらうのは「個人差との戦い」
ここでの「個人差」とはユーザーの身体や経験値によるプレイ感の「個人差」。
身長や腕の振り方が競技に大きく影響する場合があるため、meleap社ではテストプレイ会や現場でのテストを都度実施し、フィードバックを集めています。

年齢・プレイ歴といった基本条件から日常の生活習慣・視力といった様々な特殊条件を踏まえてアンケート調査し、「身体による個人差」により競技に大きな支障が出ないよう、調整を行っているそうです。
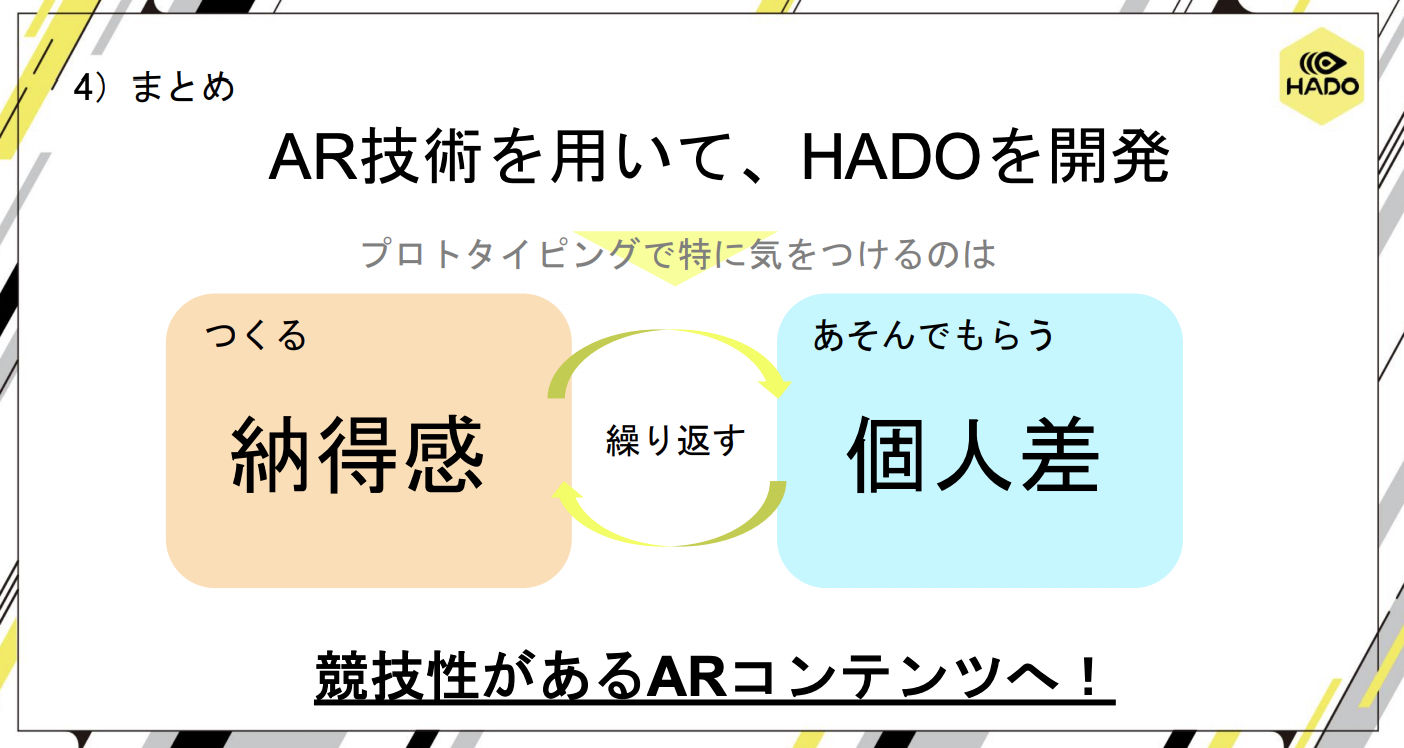
④ 「納得感」と「個人差」を反復し、競技性を磨き続くける
まとめになりますが、川崎氏は「コンテンツを成立させる根幹要素とARの関係性」を定義して、 プロトタイプのテーマを決めることが重要であること。
そして、競技性・競技観戦のエンターテイメント性を高めるための「納得感を生むプロダクト制作」と、プレイヤーの個人差の調整により、「多くのプレイヤーに楽しんでもらう取り組み」を反復し、競技性のあるARコンテンツとしてHADOをブラッシュアップし続けたい、と話していました。

LT #6:GATARI社 CEO 竹下俊一氏

最後の登壇者はGATARI社 CEOの竹下氏。
同社はユーザーが持っているVRMアバターを現実空間に重ね合わせて写真が撮れるARカメラアプリ「Vismuth」を開発しており、今回の登壇ではVismuth開発で利用したスマホARのユーザビリティ検証方法のTipsについて解説していただきました。

スマホの画面録画はAR検証として万能ではない
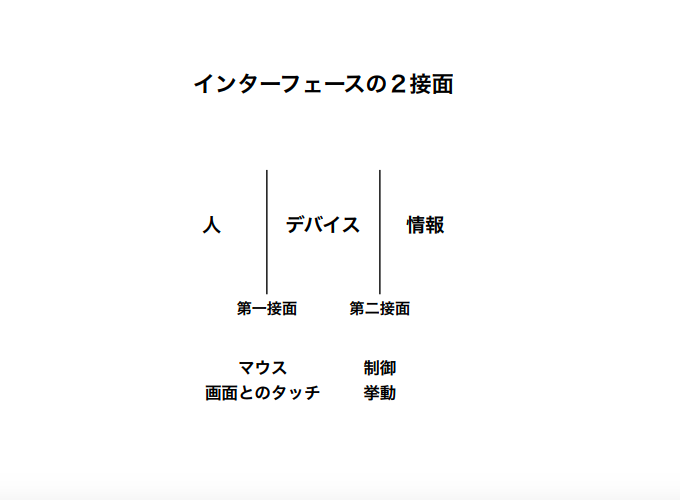
GATARI社では「人間↔︎スマホ↔︎情報」の間に存在する2つの面を切り分けて考え、まず第一接面であるユーザーとスマホのインタラクションの把握に注力しています。
MR時代にはデバイスが透明化するため第一接面だけを意識して考える必要は薄まるものの、スマホARでは「画面とのインタラクション」という第一接面のユーザビリティ検証が重要になります。

竹下氏曰く、スマホARにおけるユーザーテストとして一般的な「画面録画」は1つの手段になるが、画面録画の場合、スマホとユーザーのインタラクションを観測しづらいため万能ではないと指摘。
そのために編み出した方法が下記の右下に写っている、額からユーザーとスマホの関係性を録画する手法です。

スマホカメラを装着すると重すぎるため超小型カメラを購入し、ヘッドマウント用のベルトとつなぎ合わせることで、低価格で始められるスマホARの高コスパ検証方法を編み出したそうです。(機材合計:13,000円)

実際に取り付けたカメラで撮影された動画
額に取り付けたカメラによりスマホ上における指の動きや、ユーザーの音声反応などがプロダクトの改善案に活用できるとのことです。
(個人的に、ユーザーの音声反応には本音が隠れていることが多く、仮説検証としての情報価値が高いと感じました)
ユーザーテストはコンパクトな規模で複数回実施し、精度を上げる
ユーザビリティを検証するためのプロトタイプにおいては、大人数でテストを行いユーザーのつまづきを全て洗い出す以上に、コンパクトな規模でユーザーテストを行い、共通するつまづきを素早く直し、次のユーザーテストに移った方が精度高くユーザビリティの向上が見込めるそうです。
よって一度のユーザービリティの検証は、3~5名ユーザーテストで十分とのこと。
この辺りのテスト人数はプロダクトの種類(BtoBかBtoCか等)によってもアレンジが必要になるかと思いますが、一つの目安になりそうだと感じました。

まとめ
いかがでしたでしょうか。
初回のAWE Nite Tokyoは「海外のXR事情のキャッチアップ」という内容がメインでしたが、今回は「プロトタイピング」というテーマ上、特にクリエイターの方々にとっては非常に学びの多い内容になっていたのではないでしょうか?
(少しでも参考になった!という方はぜひ本記事をツイッターでシェアいただけますと幸いです^^)
今回参加できなかった方も、ぜひ次回参加してみてはいかがでしょうか!
<AWE Nite TOKYOへの参加はこちらから!>

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!