【Blender】3DモデルをUV展開しテクスチャペイントする手順
以前の記事でノーマルマップ・マテリアルカラーをベイクする手順についてご紹介しました。よろしければ以下の記事もご覧いただけると幸いです。
- Blender・Unityを用いたノーマルマップ(法線マップ)の作成、適用手順
- 【Blender】メッシュの差分からノーマルマップ(法線マップ)をベイクする手順
- 【Blender】レンダリングの質感(マテリアル)をテクスチャにベイクする
上記の記事でも述べましたが、テクスチャを作成する上で3DモデルのUVを展開する箇所、UV配置はとても重要になってきます。
UV・テクスチャのマッピングが適切でないと、適用したテクスチャが間延びしたり、途切れたりといろいろな問題が起こります。
そういった問題を防ぐために、今回はUV展開~テクスチャ作成の手順についてご紹介していきます。
今回は看板のモデルを例にUV展開・テクスチャペインティングを行っていきます。
*使用しているBlenderのバージョンは 2.80 です
UV展開
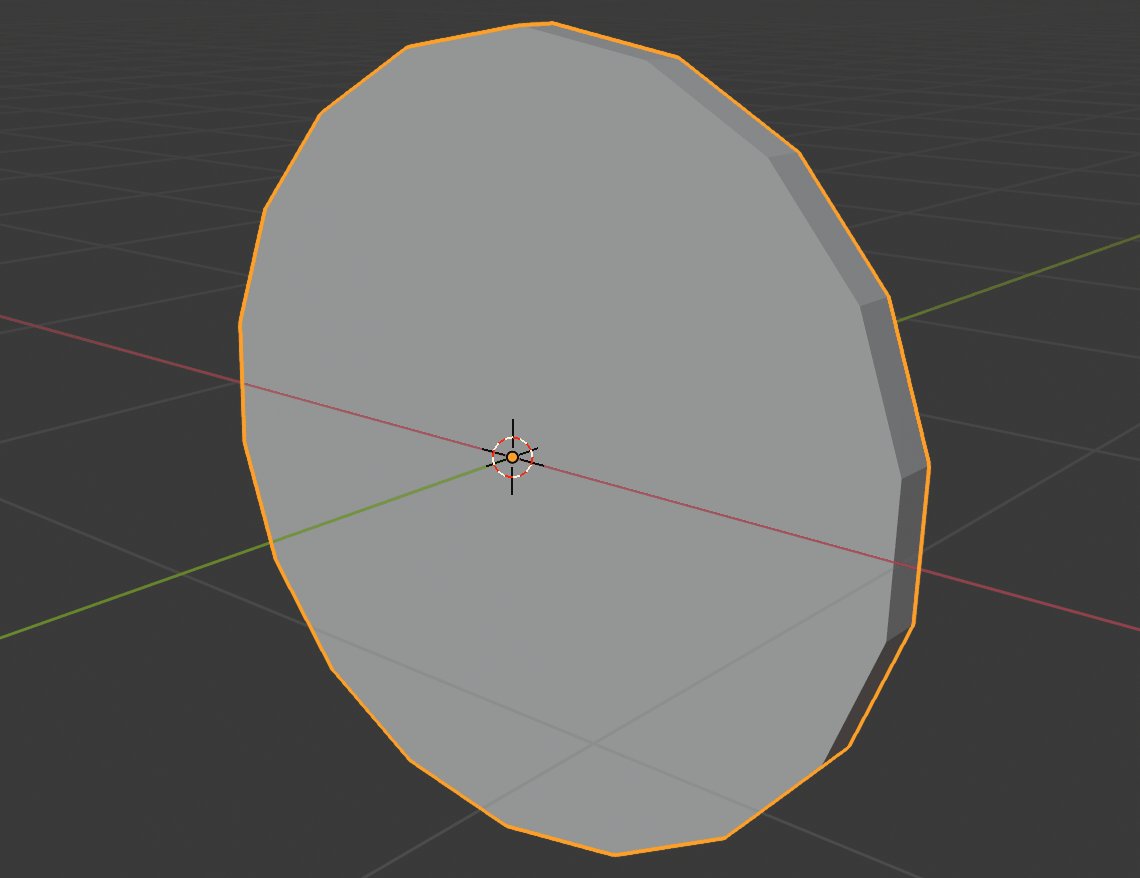
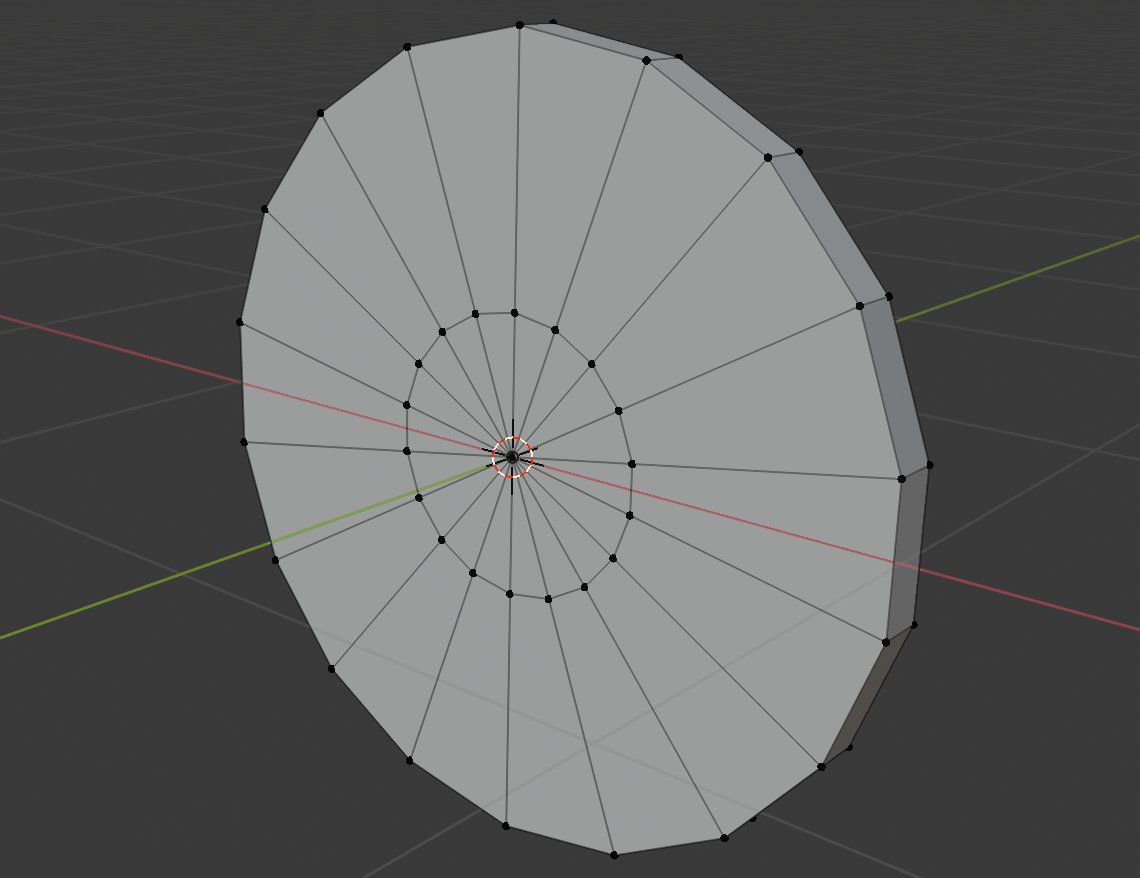
以下の様なオブジェクトを作成しました。

上記のオブジェクトをUV展開し、テクスチャを割り当てていきます。
シーム~UV展開
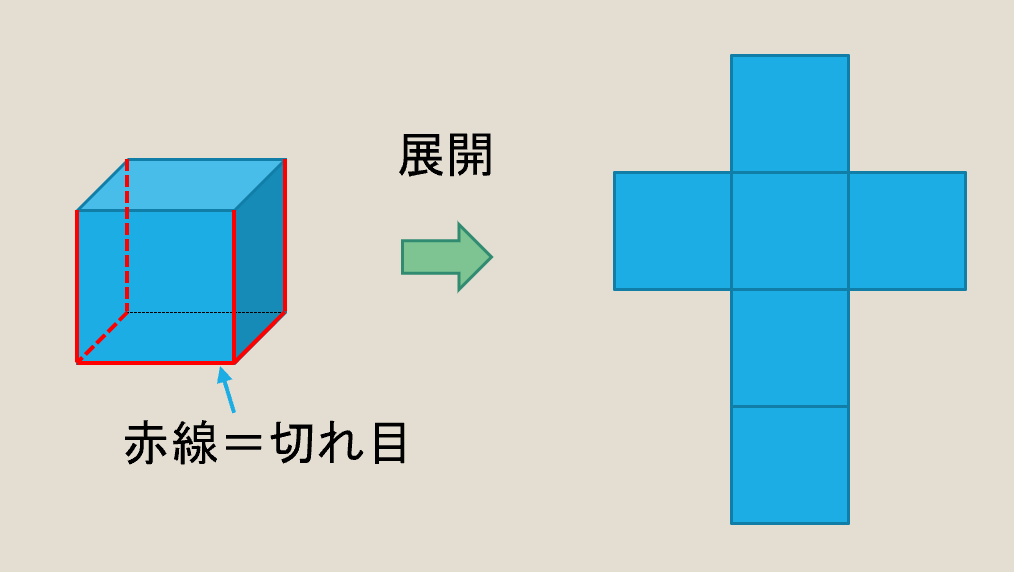
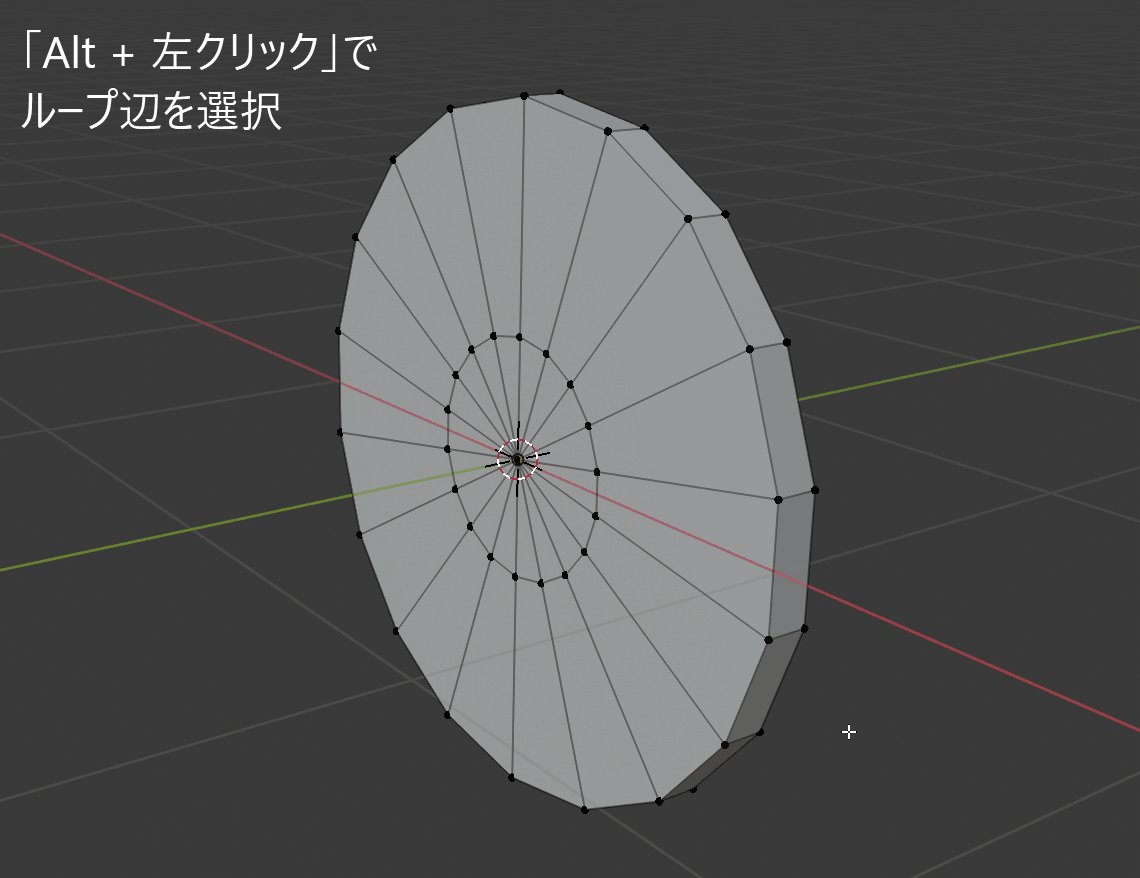
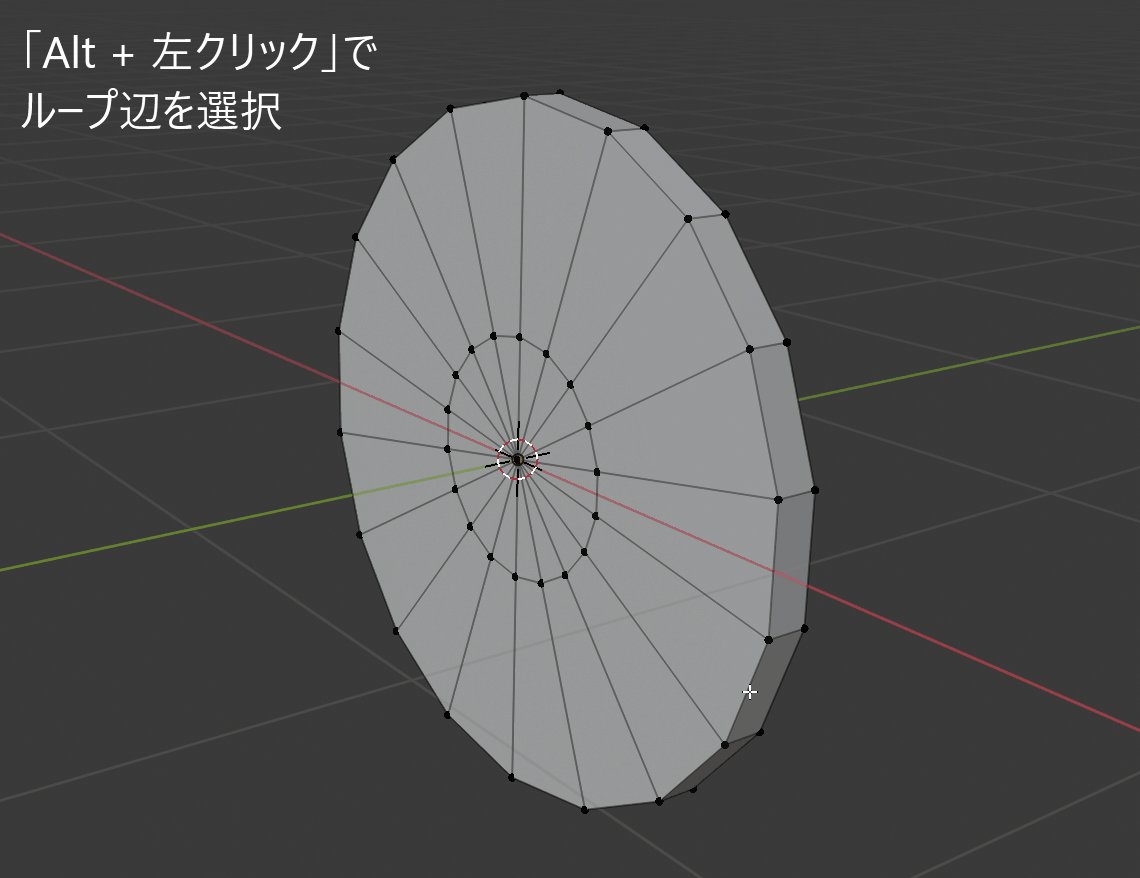
UV展開を行うにはまずオブジェクトのエッジ(辺)にシームをつけていかなければなりません。シームとはいわゆるオブジェクトの切れ目です。
切れ目を入れてオブジェクトをパーツごとに分けていきます。ペーパークラフトに近いイメージです。

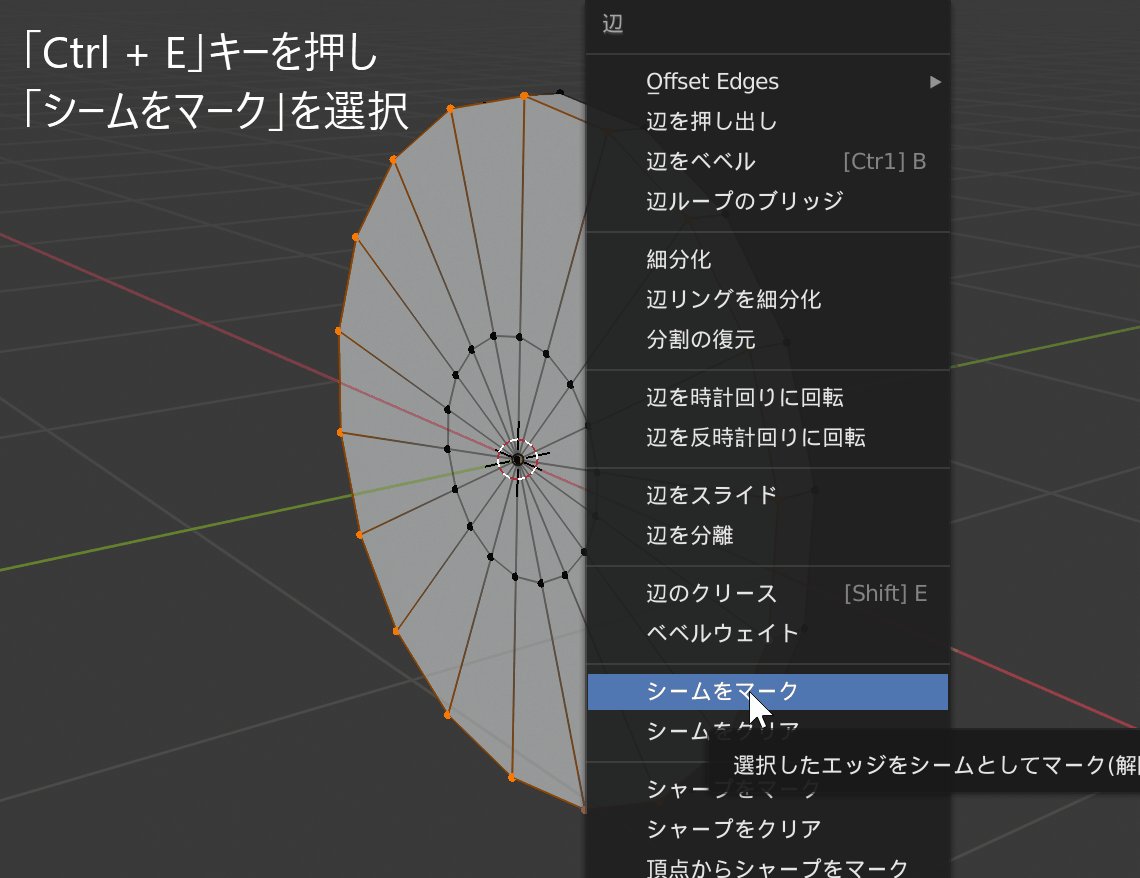
テクスチャを割り当てる箇所を意識してシームを入れていきます。
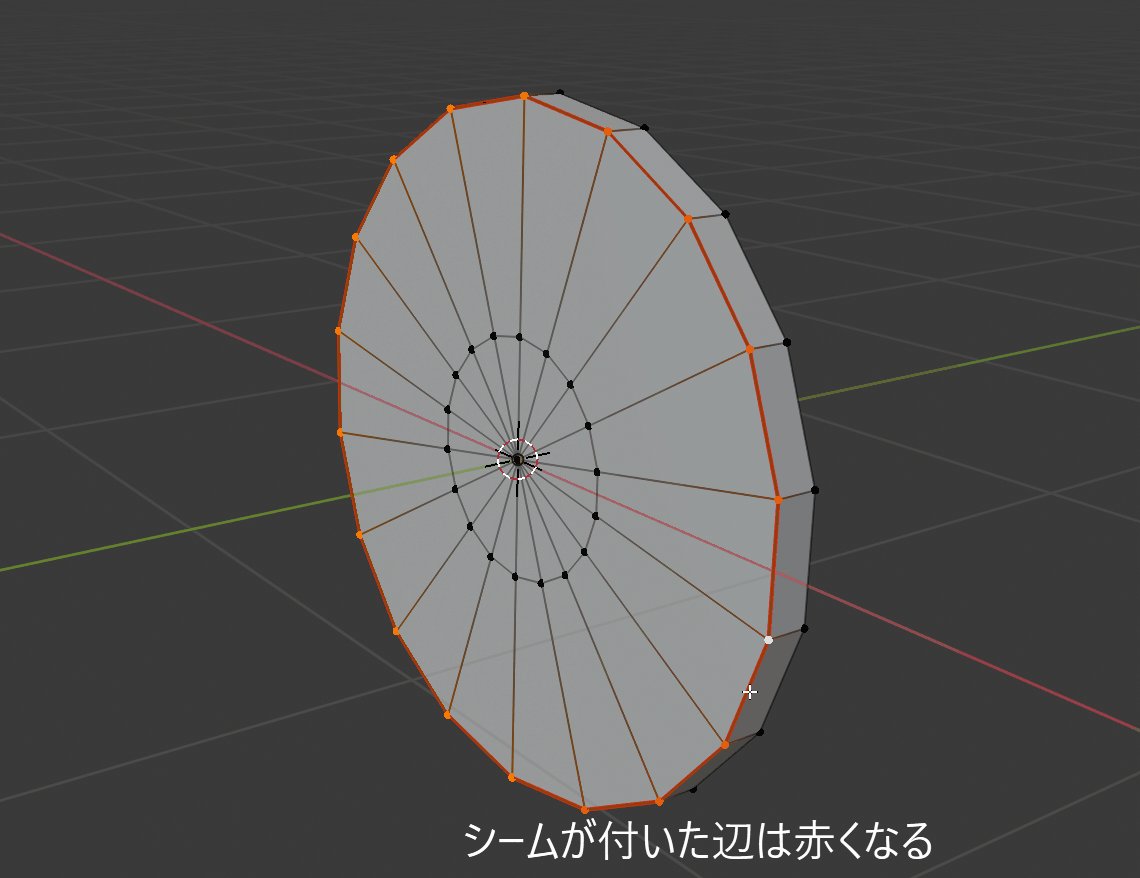
看板の前面となる箇所にシームをつけます。

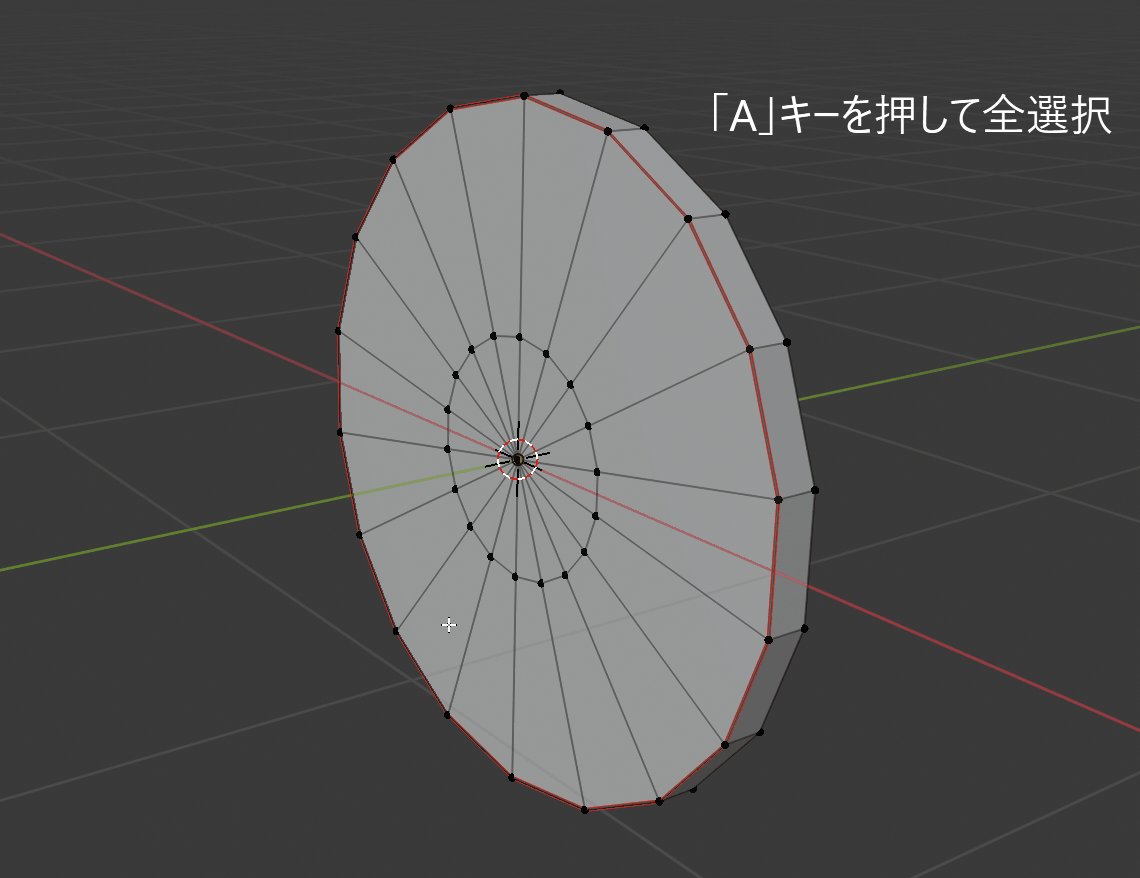
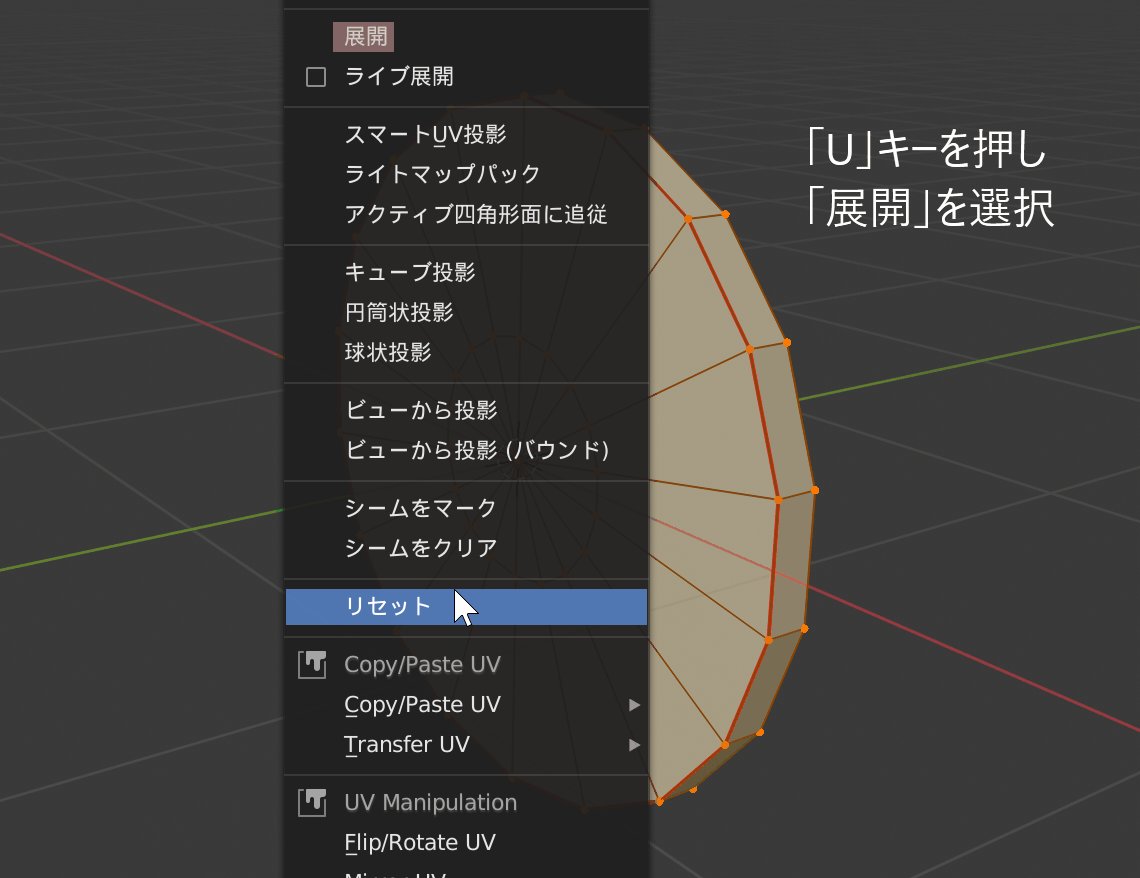
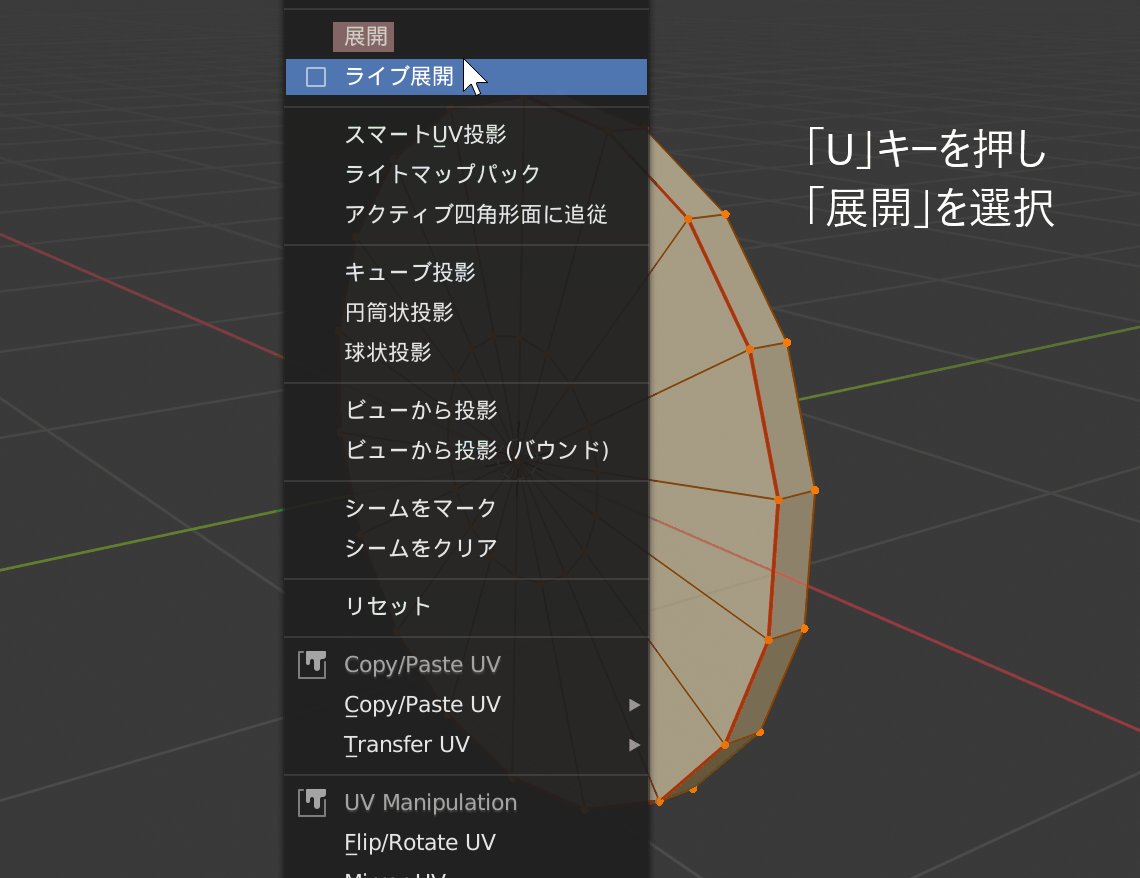
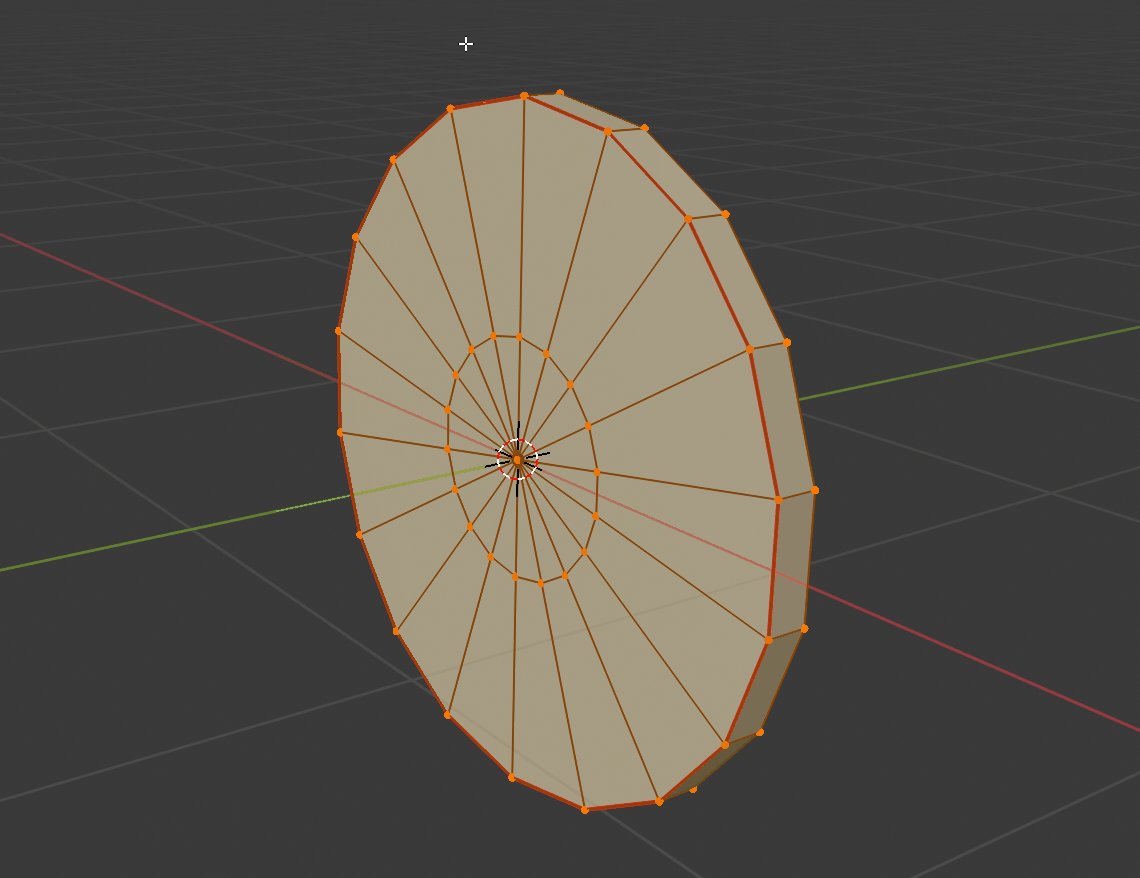
この状態で一度UV展開してみます。「編集モード」で「A」キーを押しオブジェクトを全選択してください。続いて「U」キーを押して「展開」を選択すると、UVが展開されます。

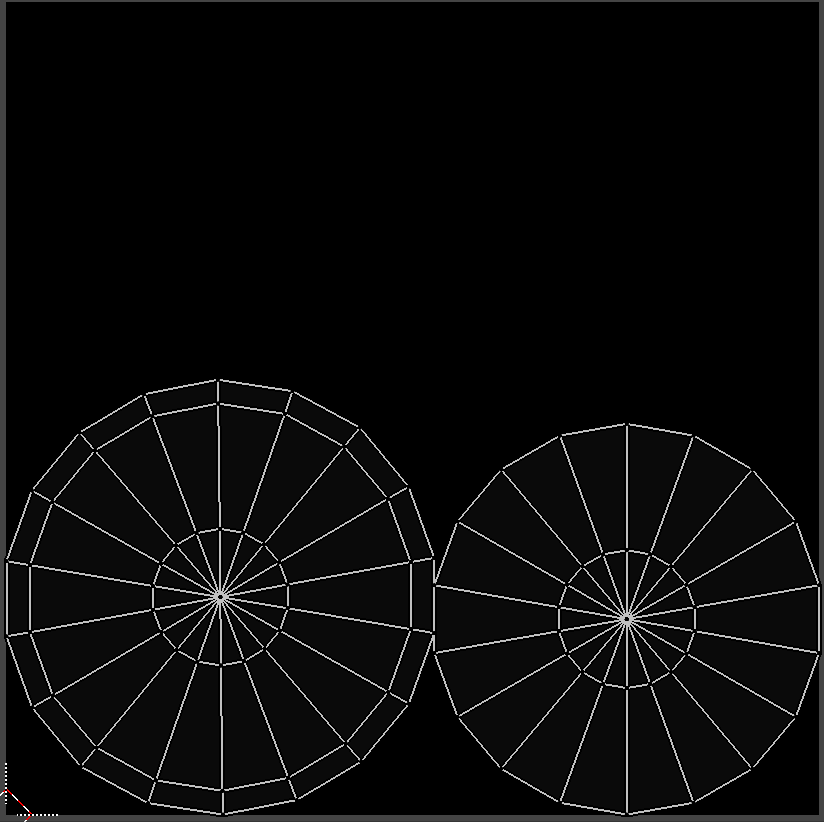
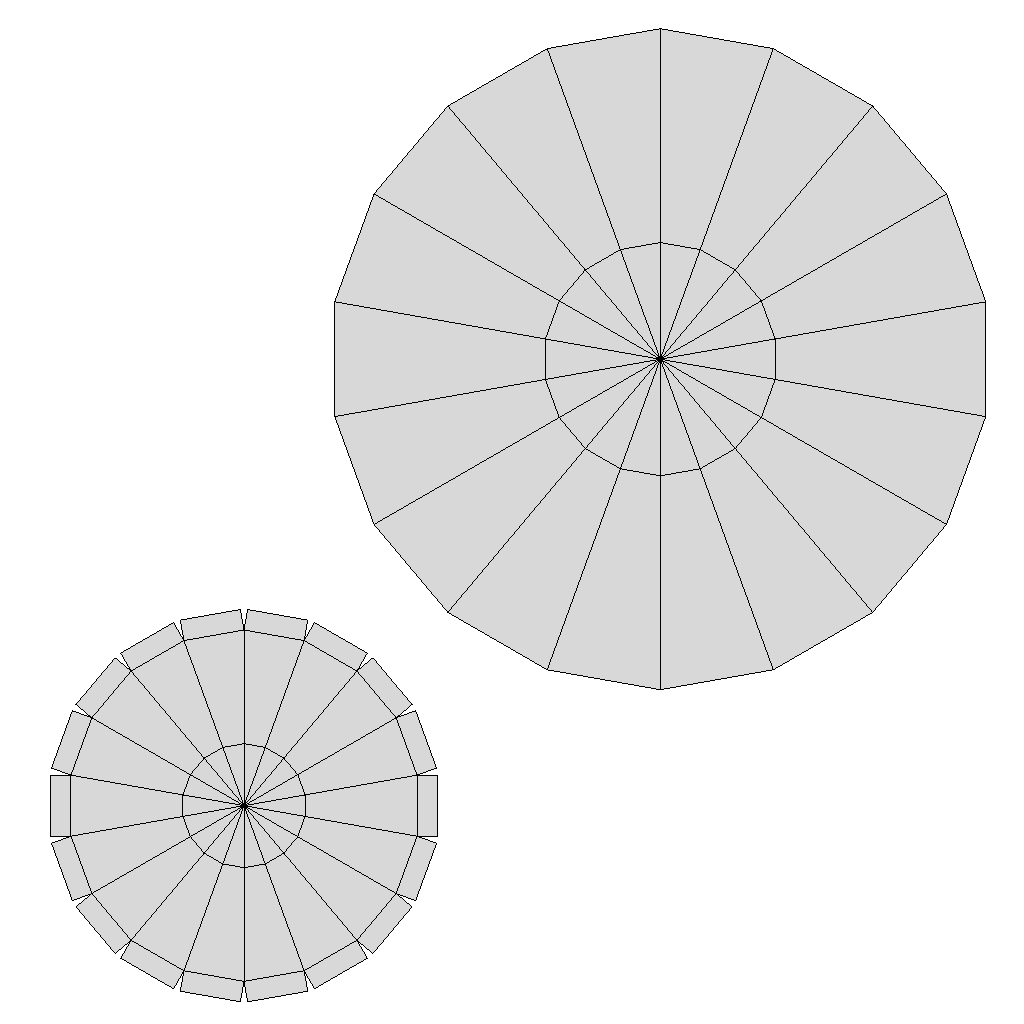
すると以下の様なUVが表示されます。
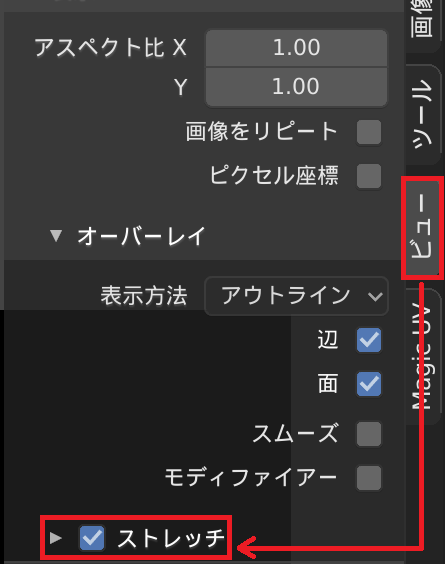
*ストレッチはUVエディタービューで「N」キーを押した後、「ビュー」タブを展開し「ストレッチ」を適用することで表示されます。

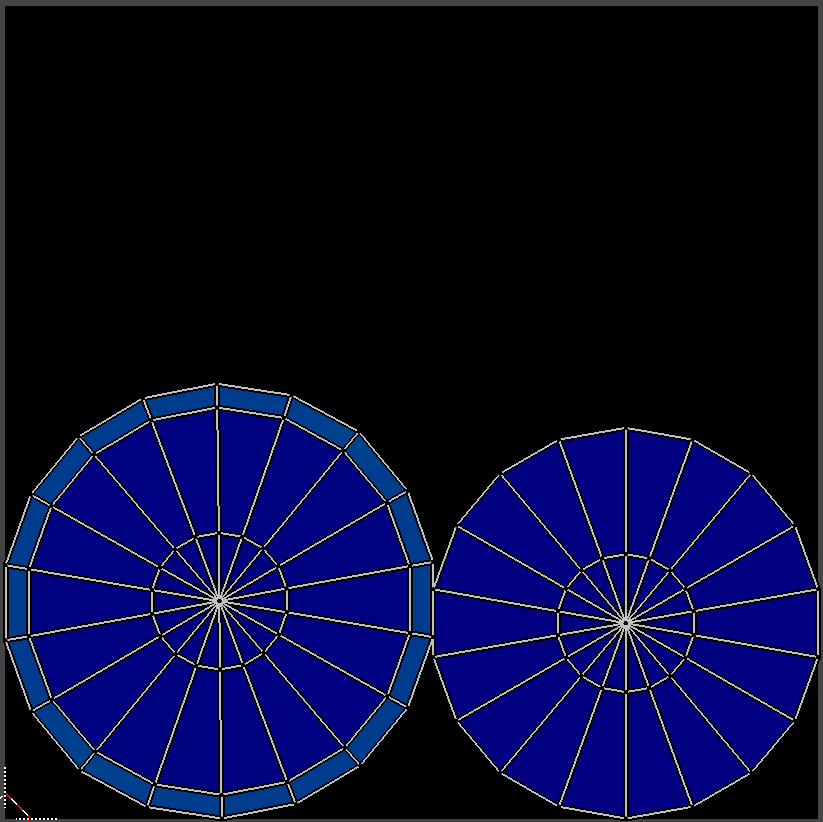
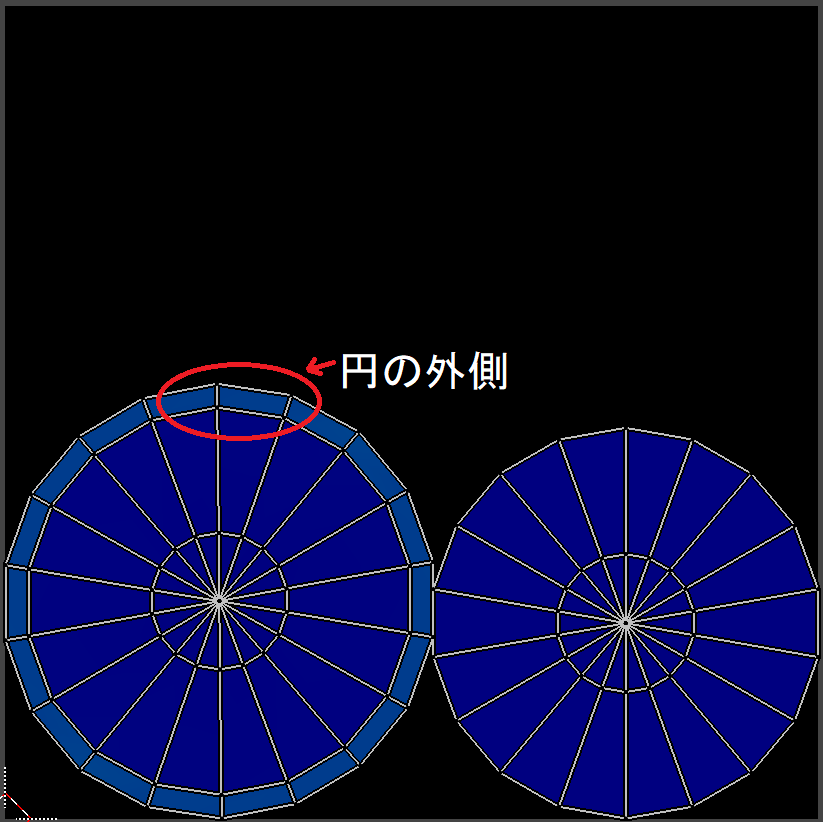
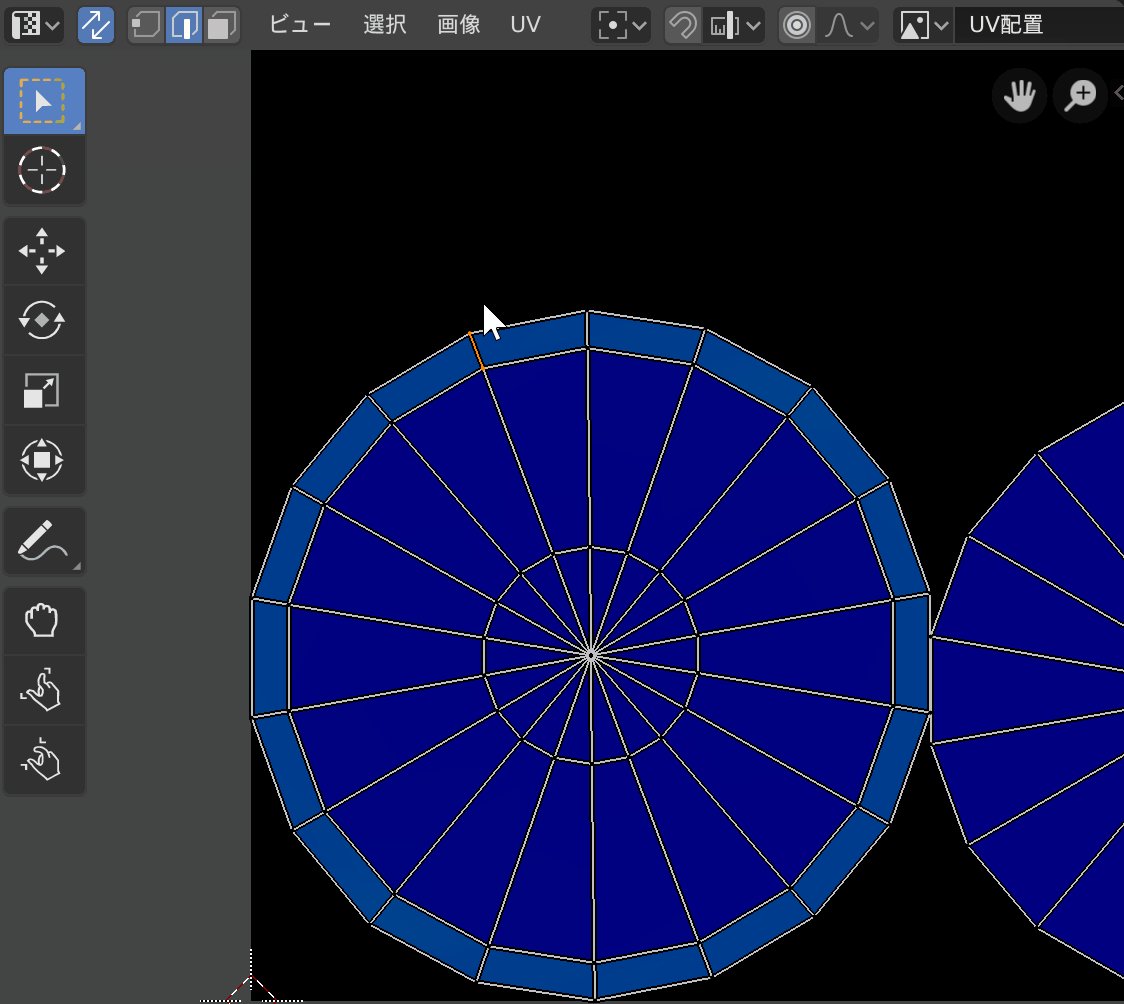
ストレッチが青い箇所はUVが無理なく展開されていることを表しています。全体的に正常に見えますが、以下の箇所の色が少し薄くなっていることが確認できます。
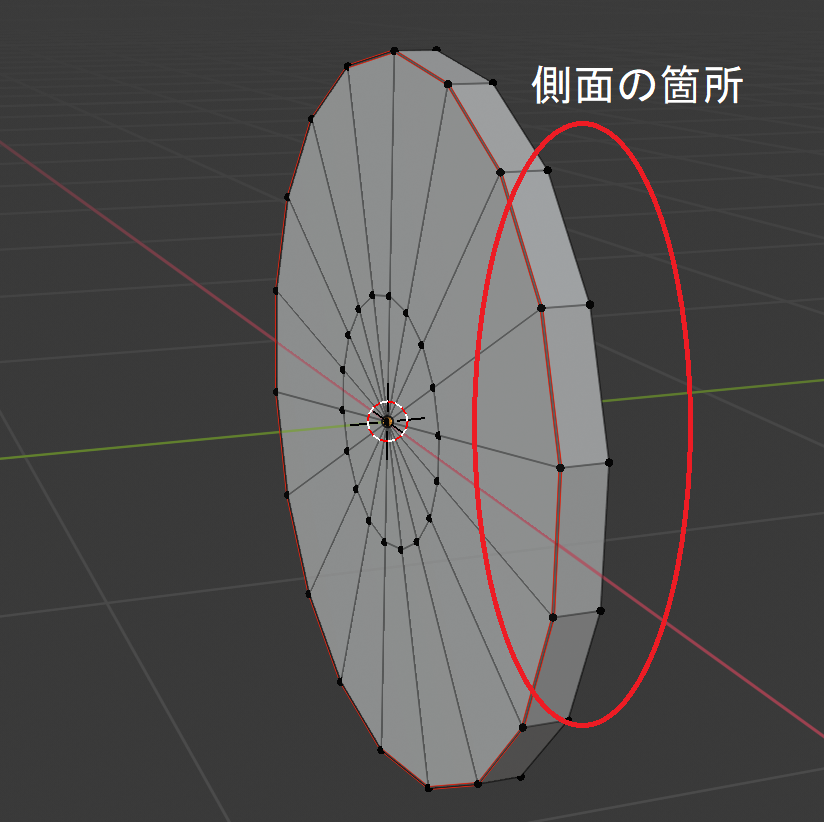
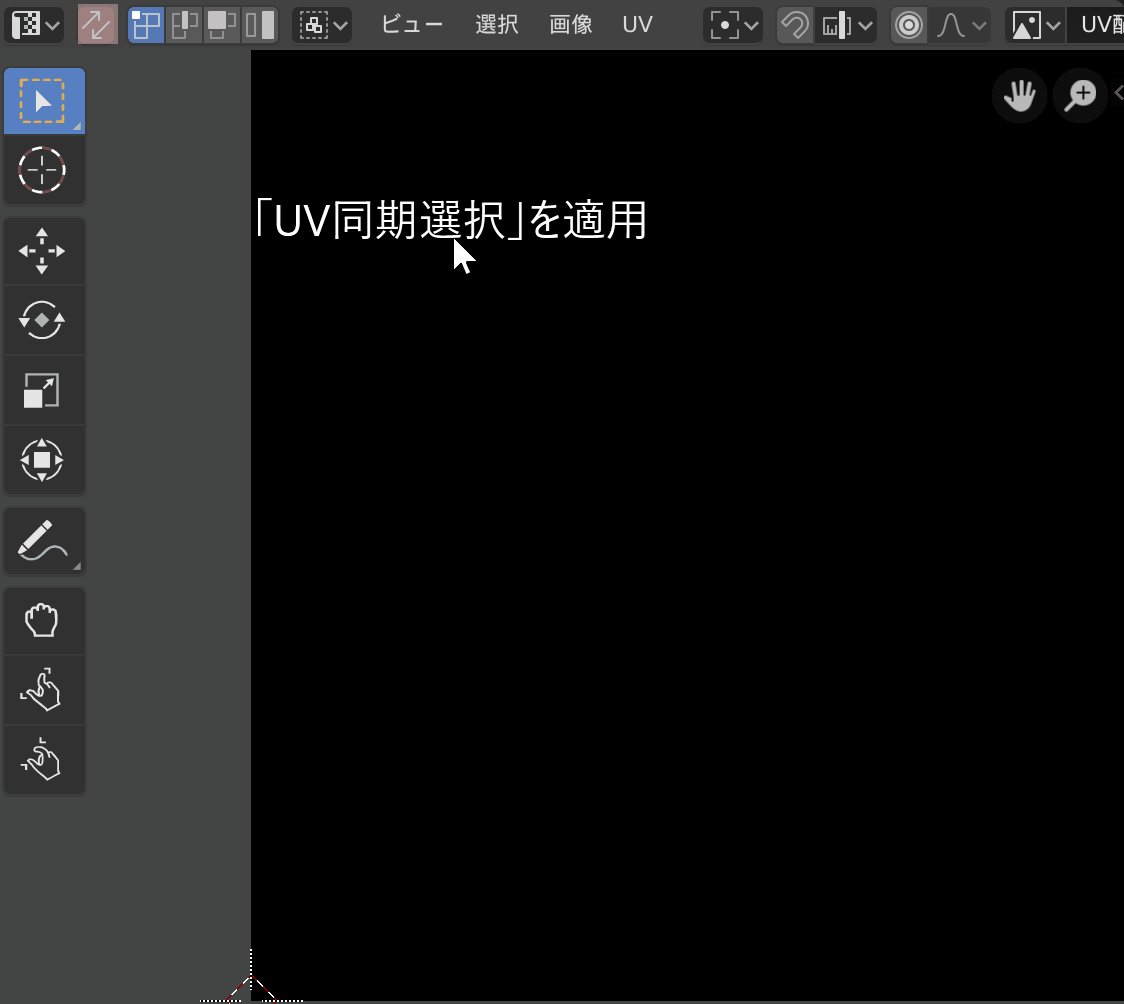
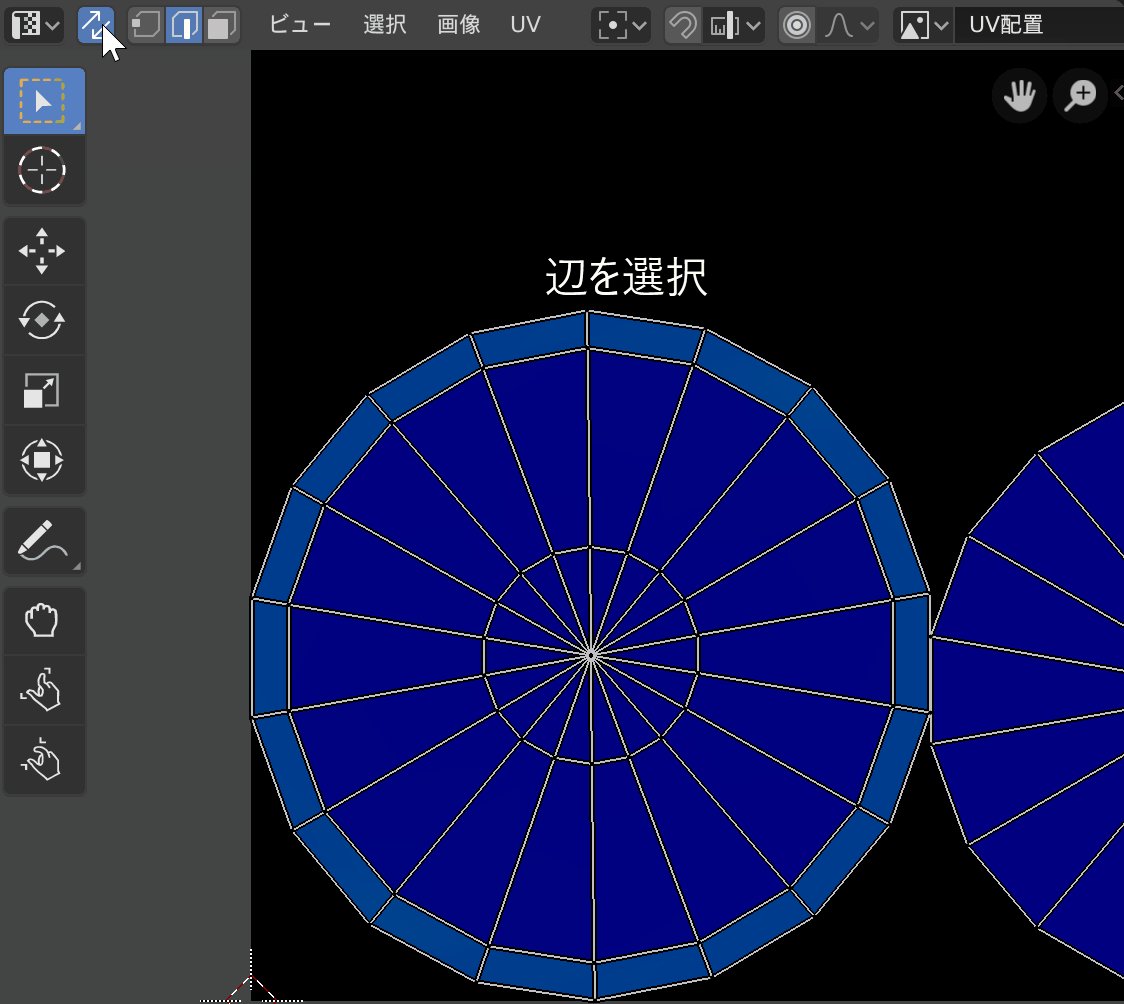
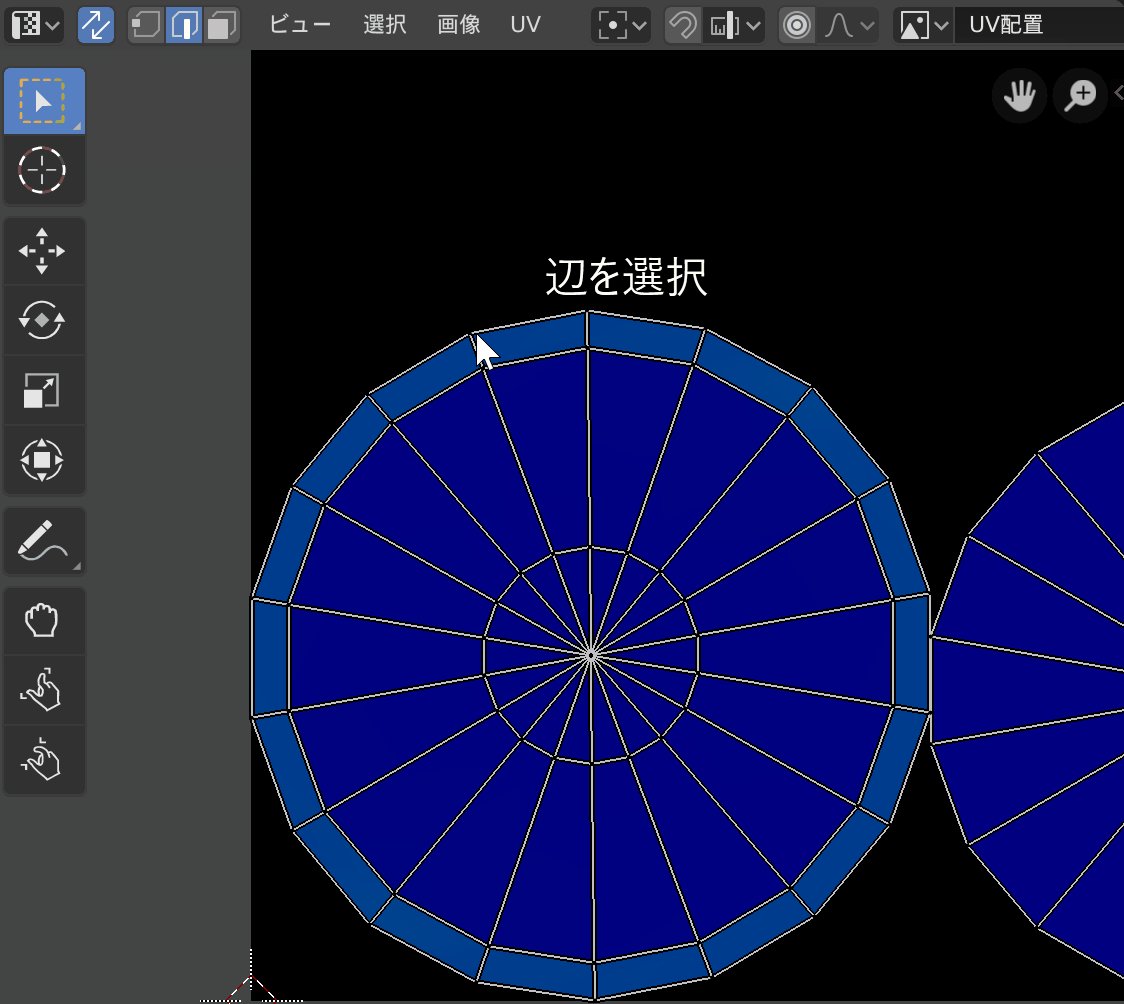
上記の個所にシームを追加していきます。シーム追加は先ほどの手順、もしくは「UV同期選択」を適用することでUVエディター上でも追加可能です。

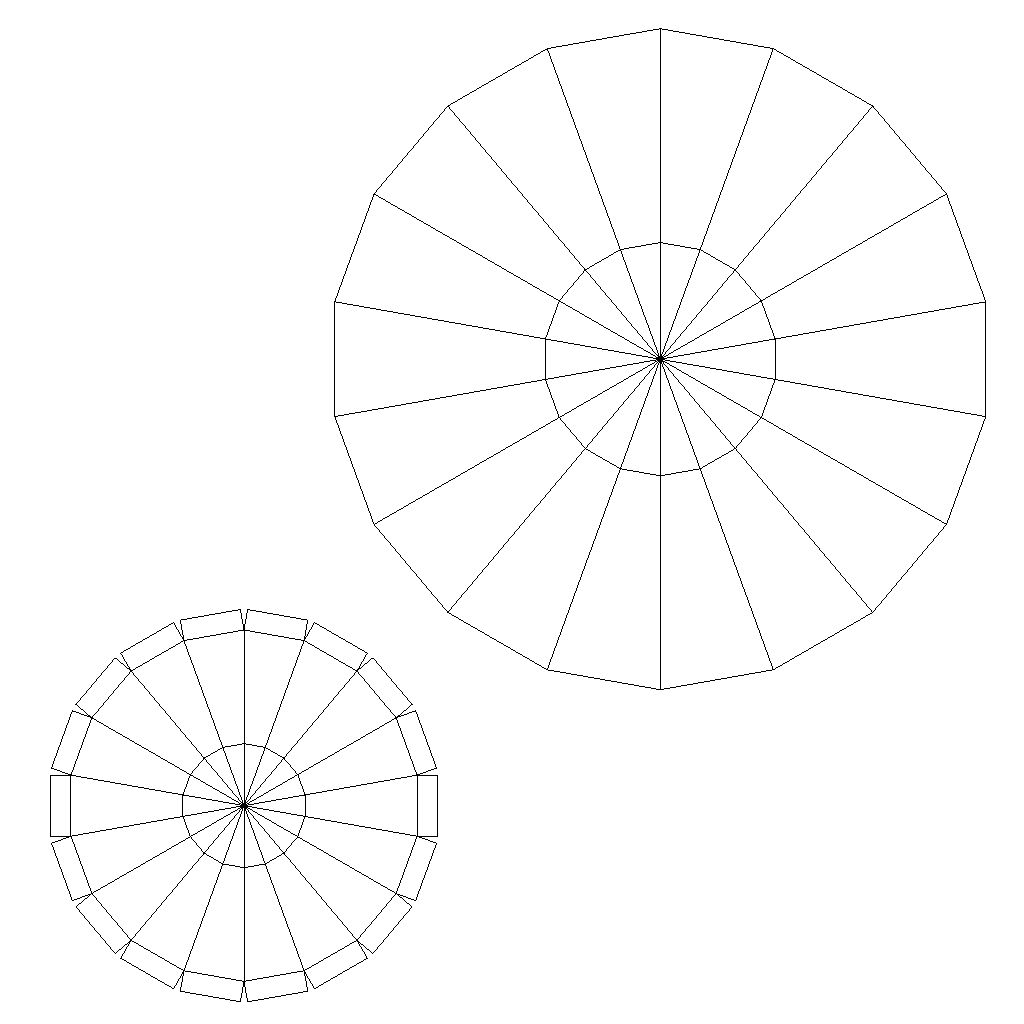
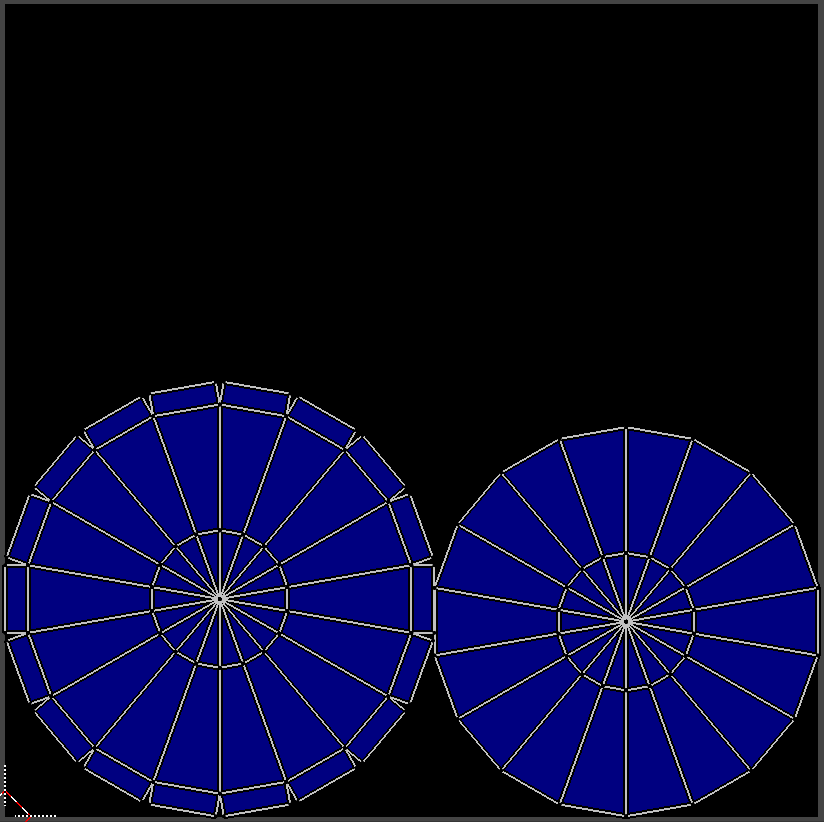
該当の箇所にシームを追加し、UV展開したものが以下になります。

UV全体が青くなり正常に展開されています。以上でシームの追加は完了です。
UV配置
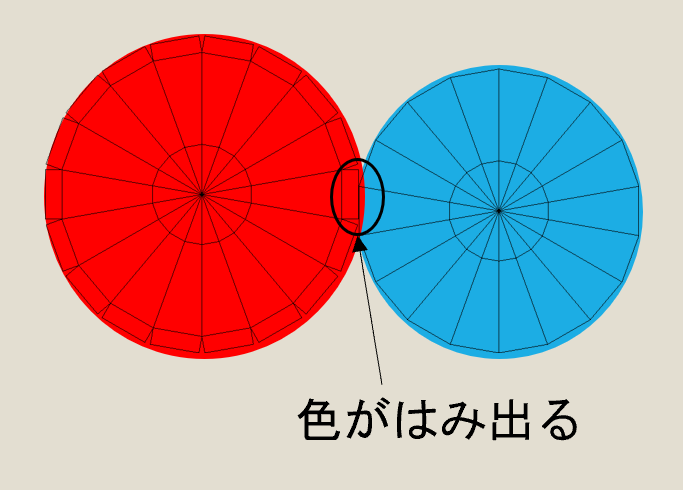
続いてUVの配置を変更していきます。現在の状態ではUV同士の距離が近いため、ペイントがしにくく、色のうつりこみといった問題が発生します。

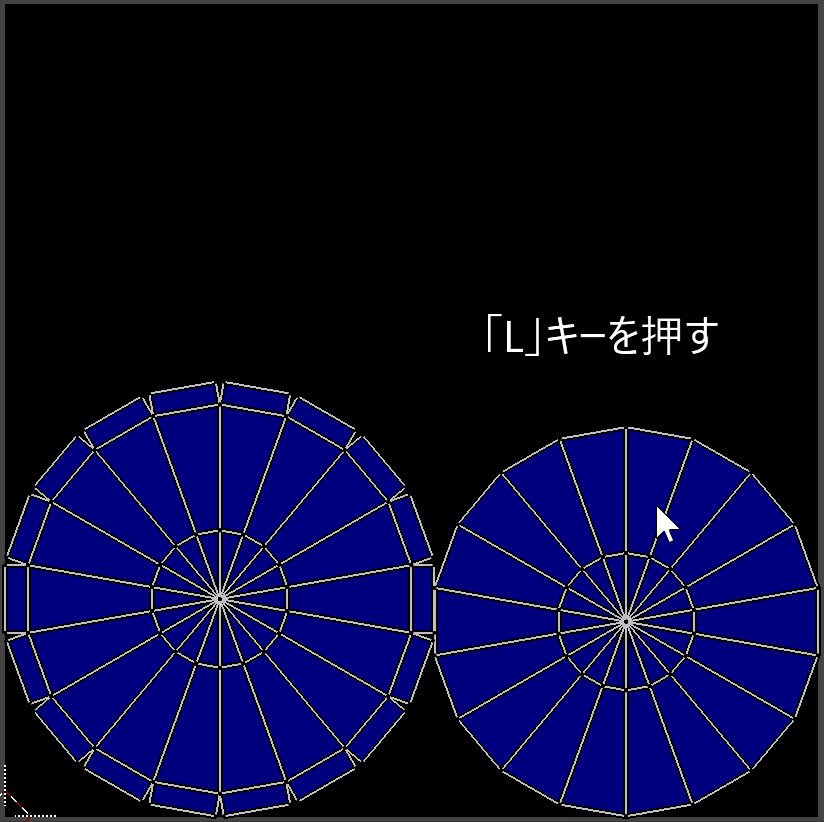
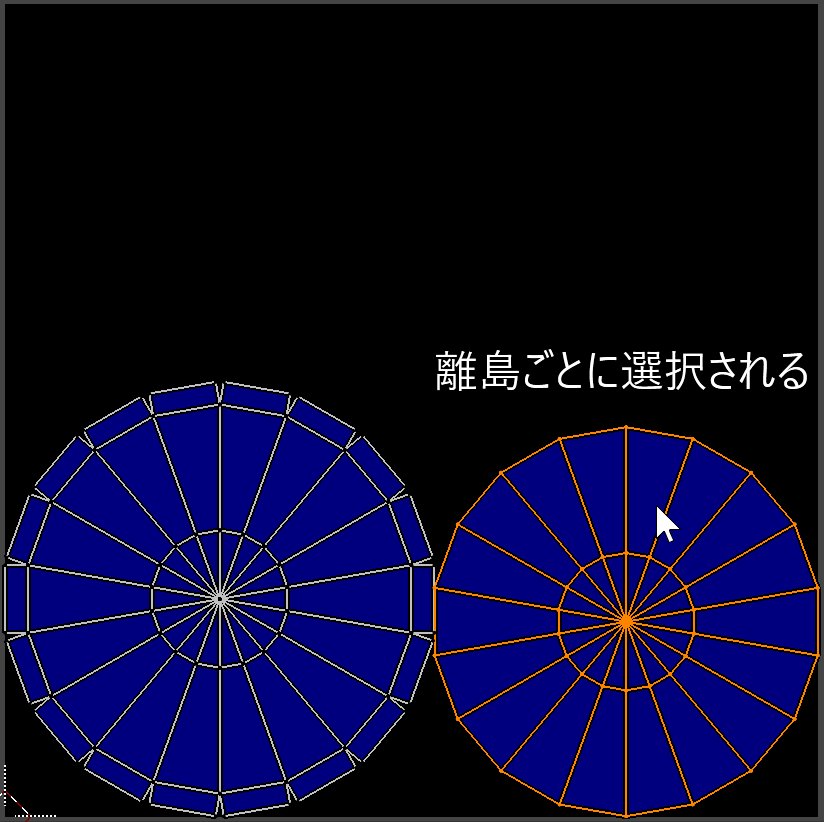
UVとUVにある程度距離を設けて配置していきます。「L」キーを押した状態でカーソルをUVにかざすと離島ごとに選択ができるため便利です。

UVが選択できたら「G」キー「R」キー「S」キーで位置・回転・拡縮を調整して配置します。
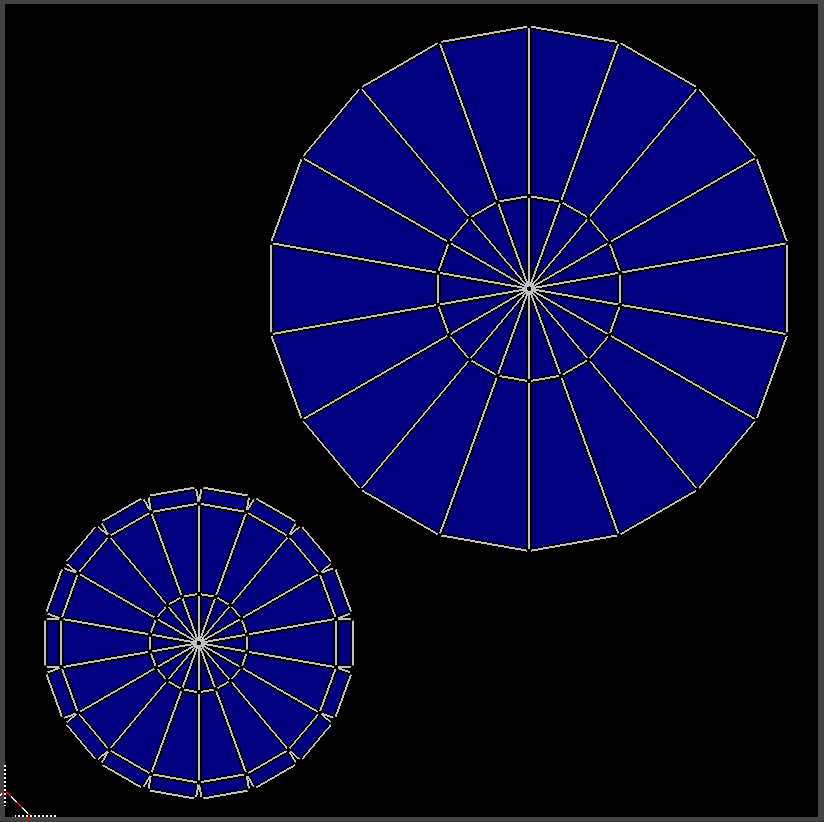
今回は以下の様に配置しました。

ペイントを行いやすくするために、看板の前面となるUVを大きめに設定しています。
以上でUV配置は完了です。
テクスチャペインティング
UV配置をエクスポート
今回は他のグラフィックソフトを利用する手法についてご紹介していきます。
こういった場合、展開したUV配置をPNG画像で保存すると便利です。UVに沿ってテクスチャの作成が行えます。
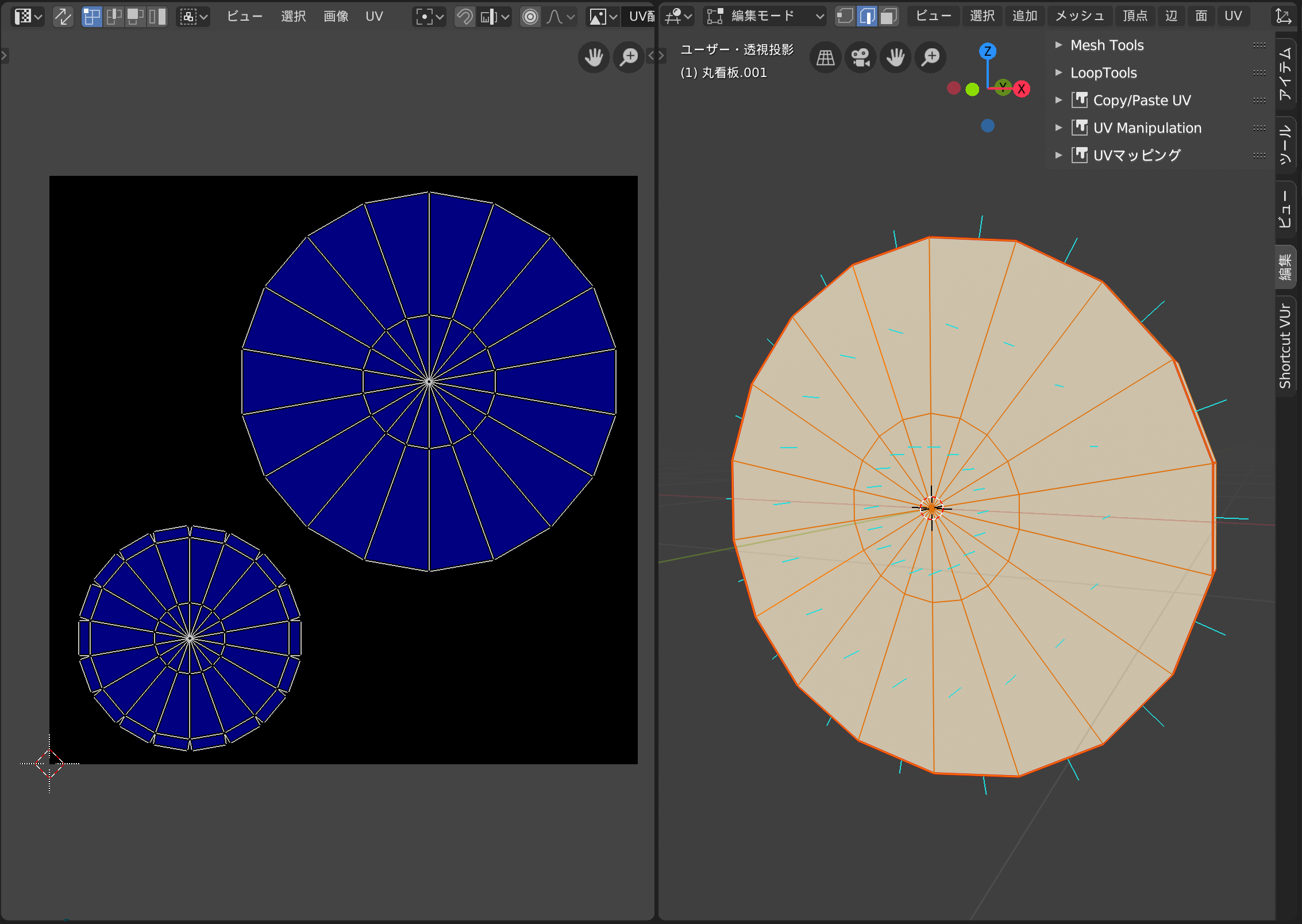
保存方法はまず、UVエディターで対象オブジェクトのUVを表示します。

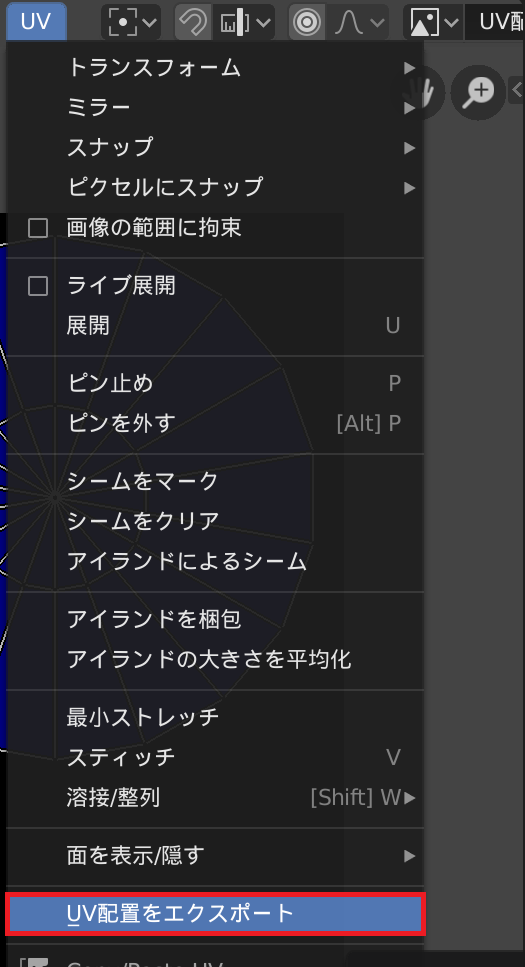
次にUVエディター上部の「UV」から「UV配置をエクスポート」選択することで保存できます。

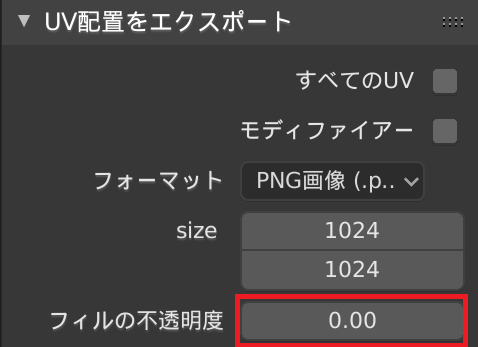
フィルの不透明度は「0」にしておくと、UV線のみが画像として保存されます。

*フィルの不透明度の値を上げた状態で保存すると、UVがグレーっぽくなります。
これでUV配置の保存は完了です。
テクスチャペイント
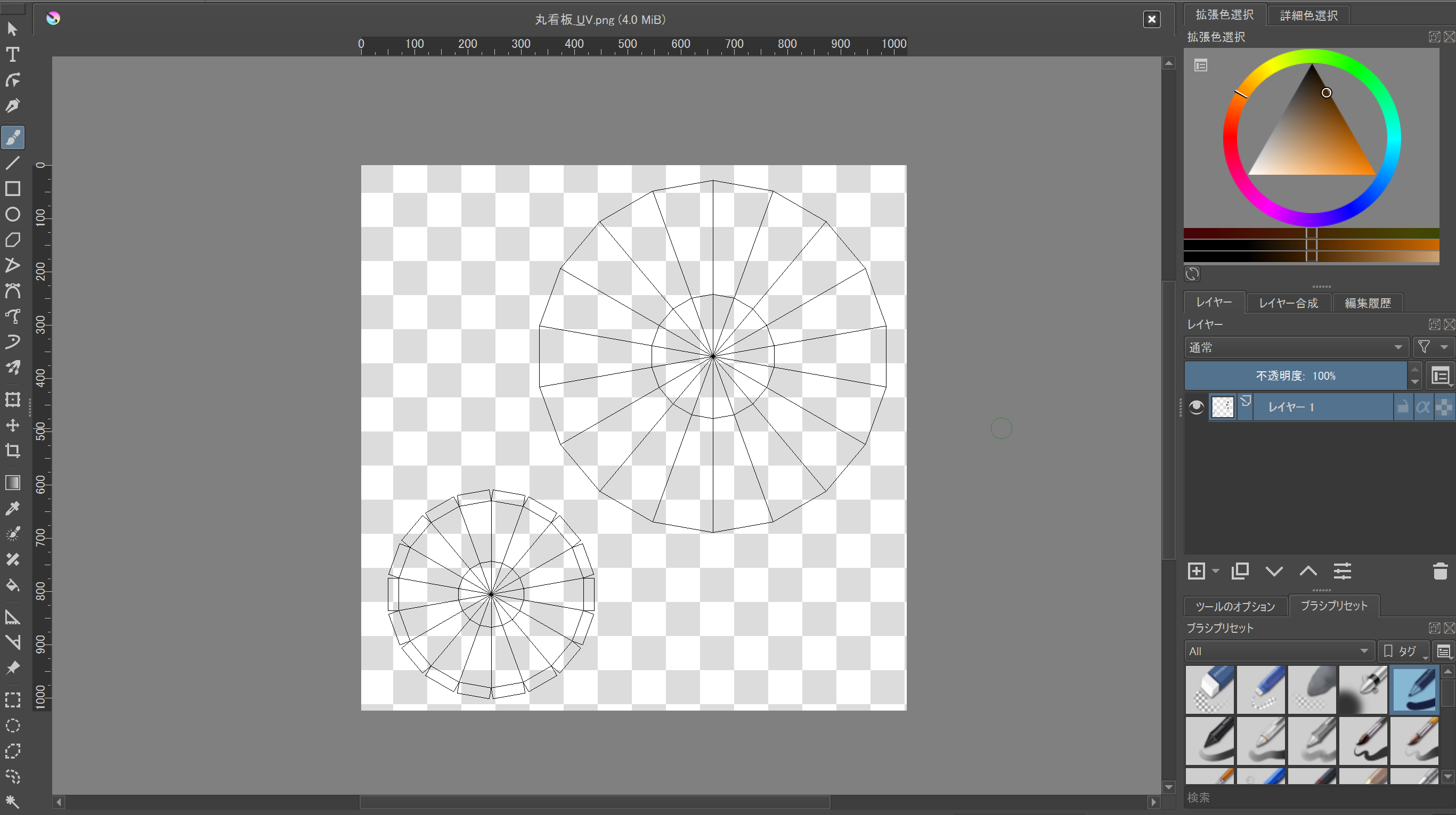
それではペイントしていきます。お好みのグラフィックソフトで先ほど保存したUV画像を開いてください。

*本稿ではKritaというオープンソースのツールを用いています。
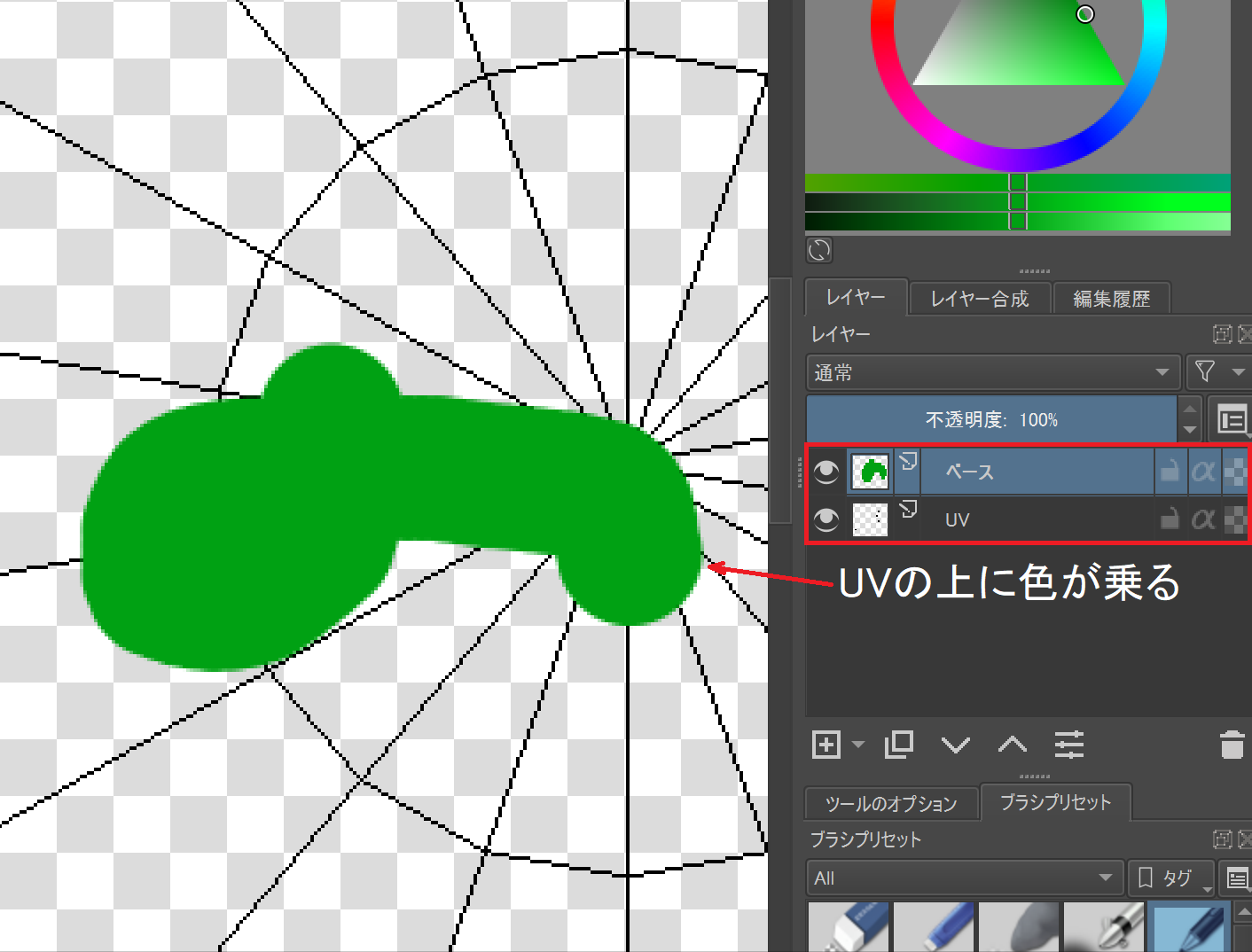
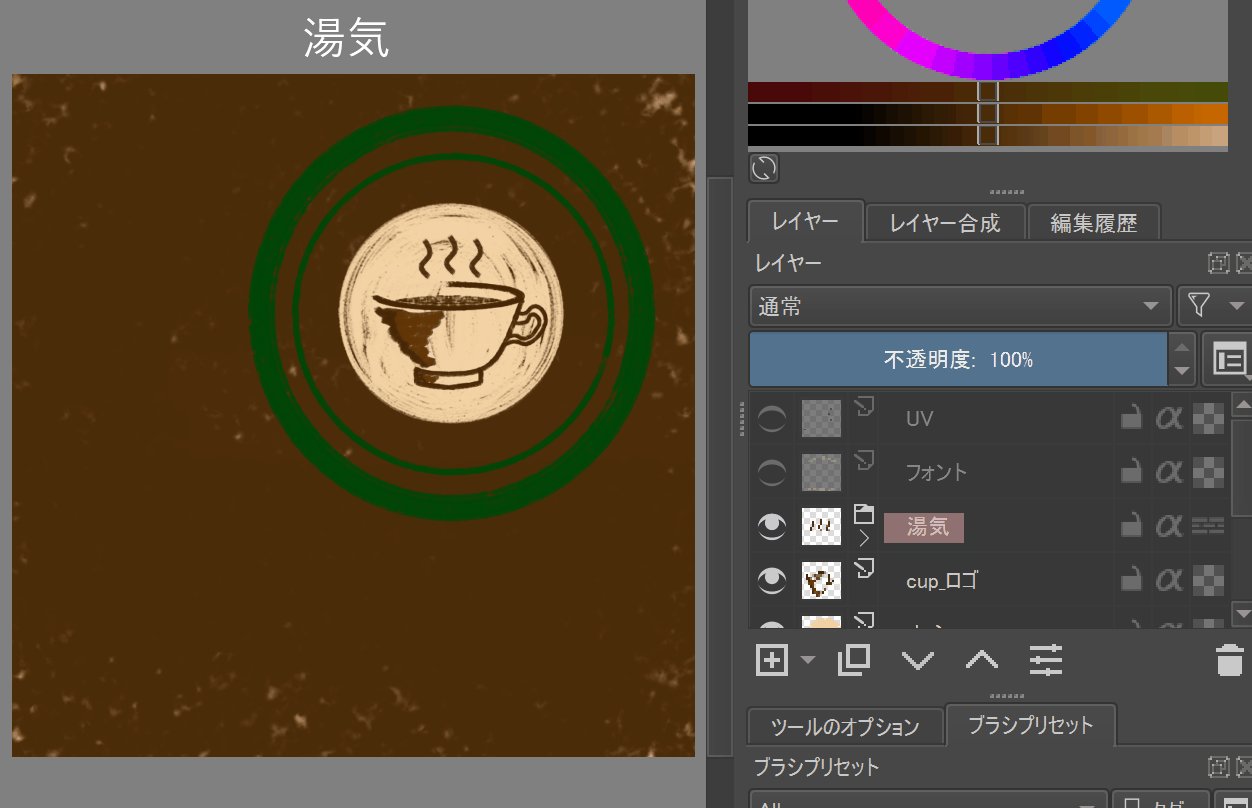
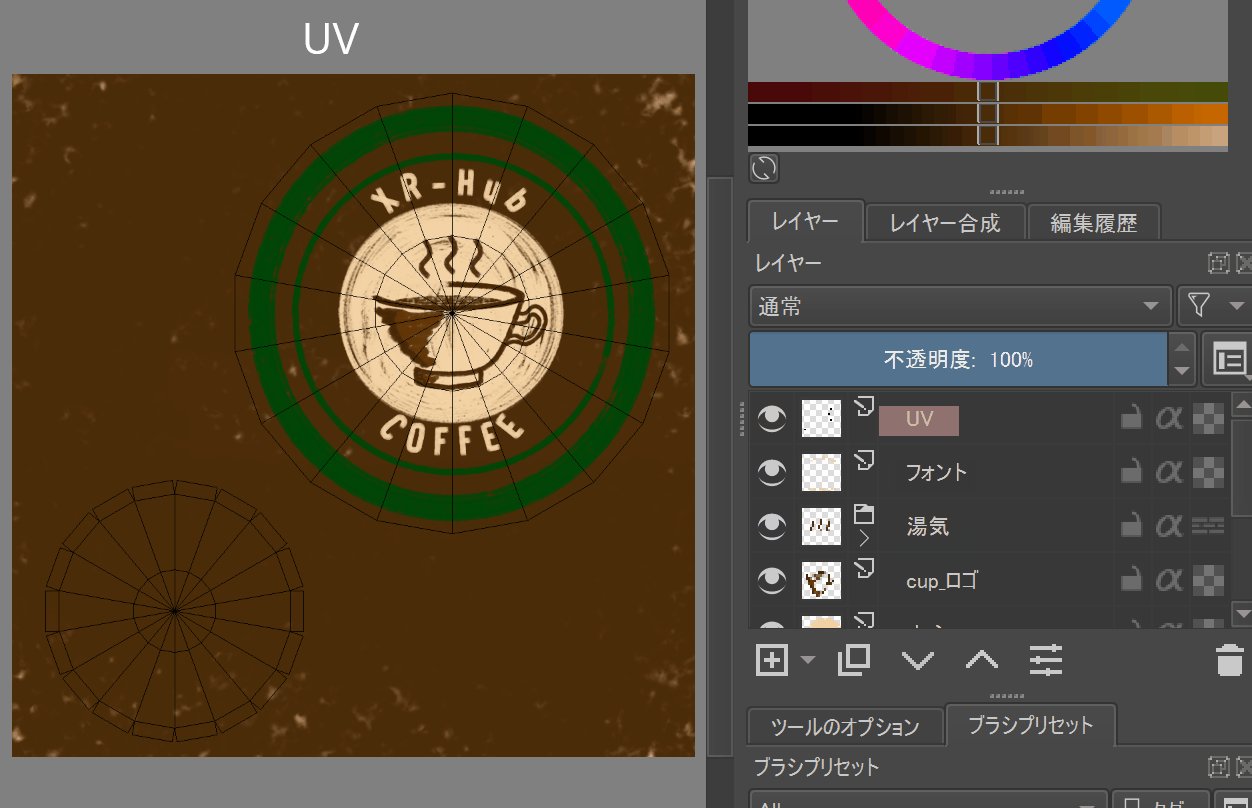
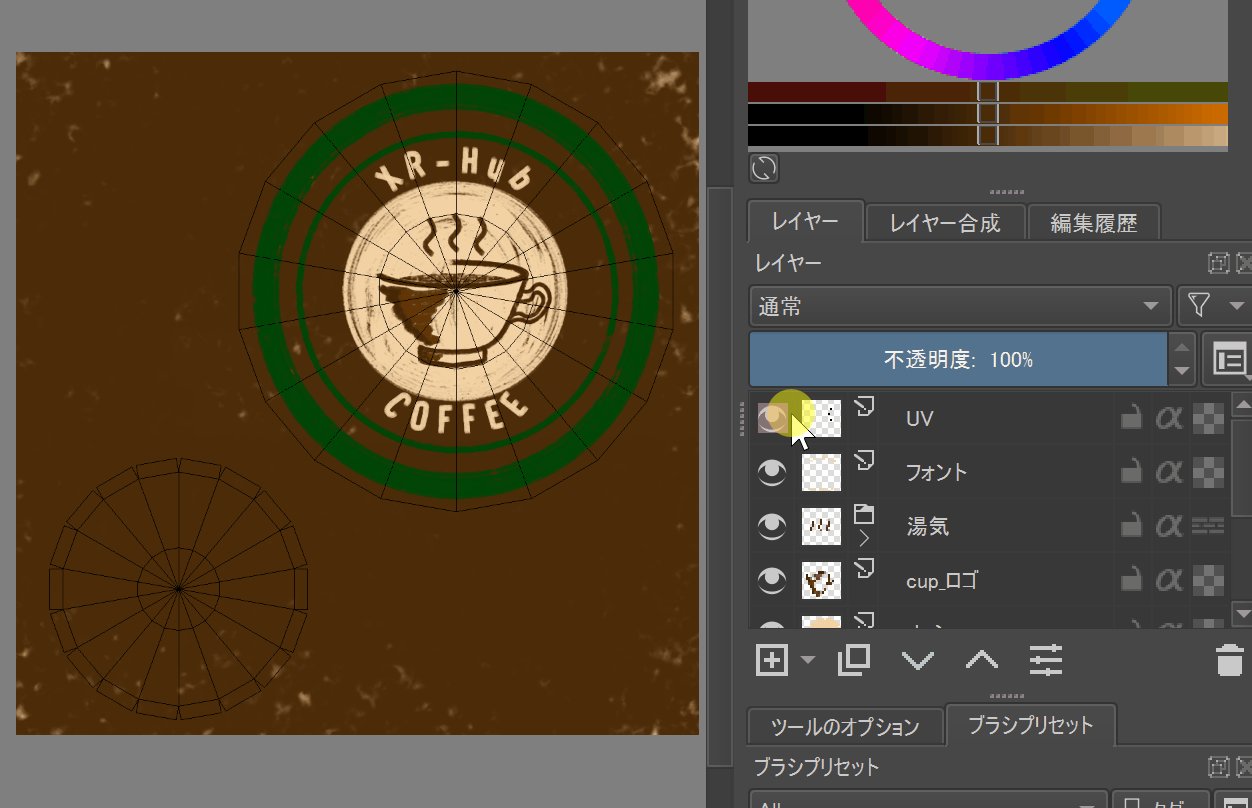
レイヤーを追加して色を付けていきます。UVのレイヤーは一番上に設定しておきましょう。UV配置を確認しながらテクスチャが作成できるため便利です。
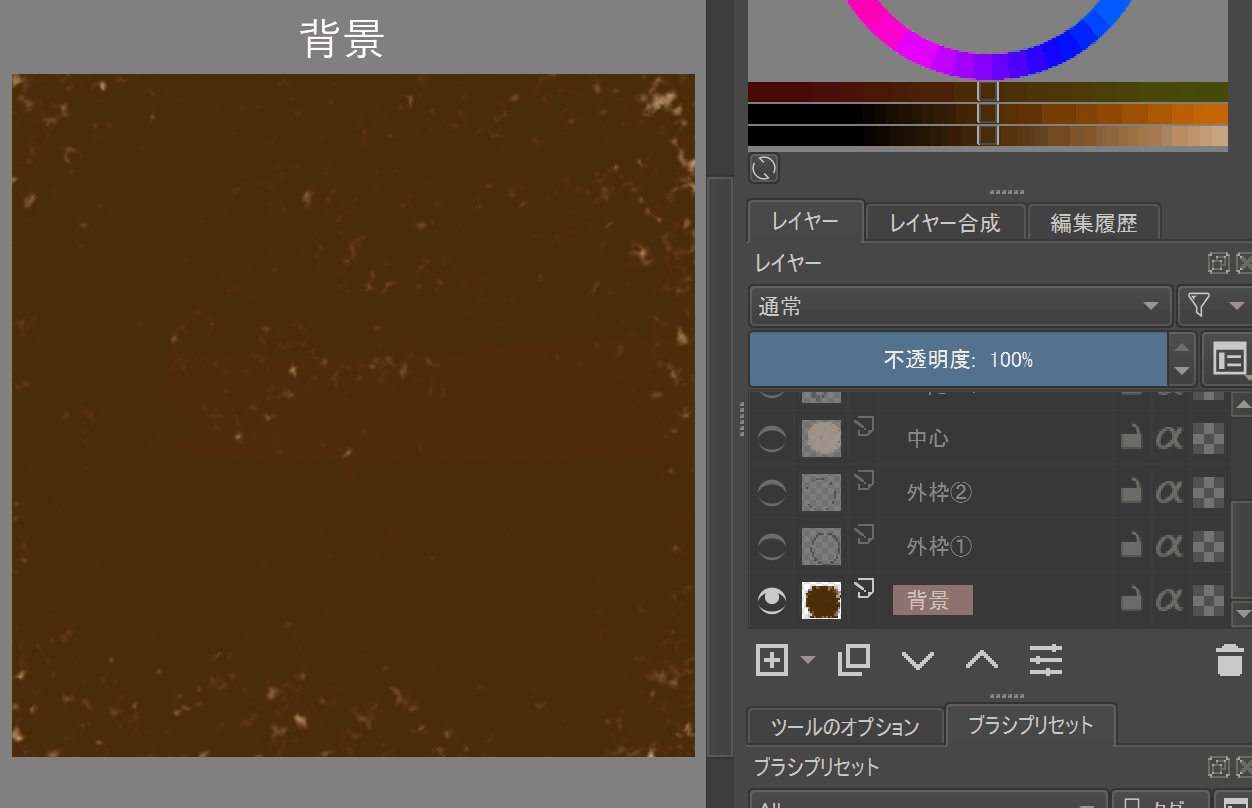
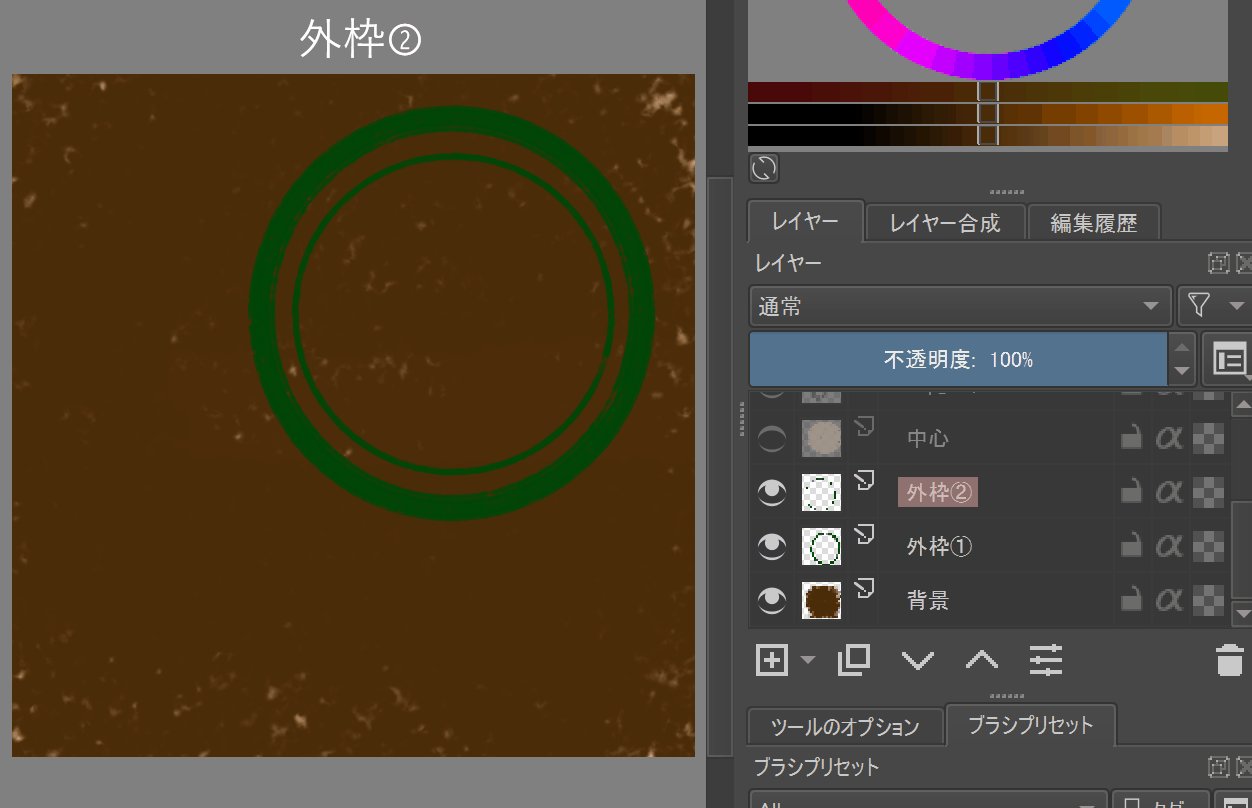
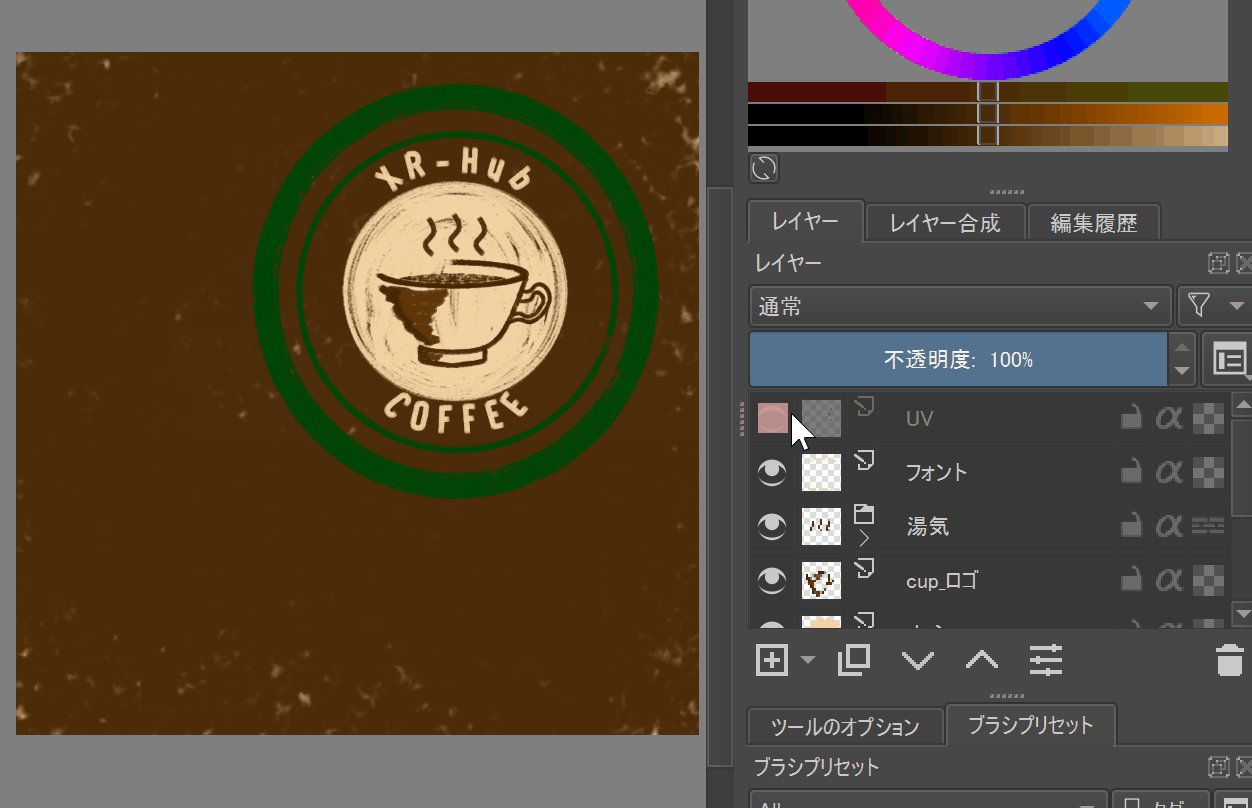
後はお好みでレイヤーを追加して色を付けていきます。今回は以下の様なテクスチャを作成しました。

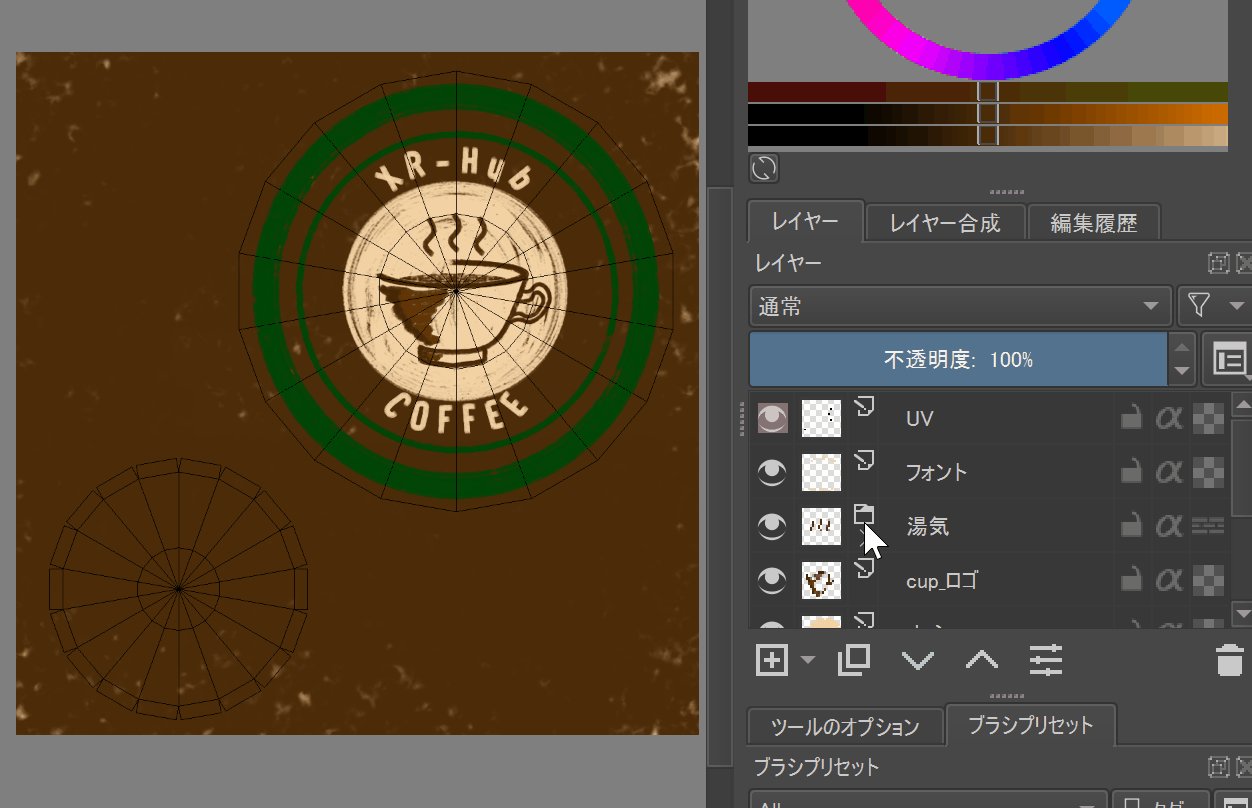
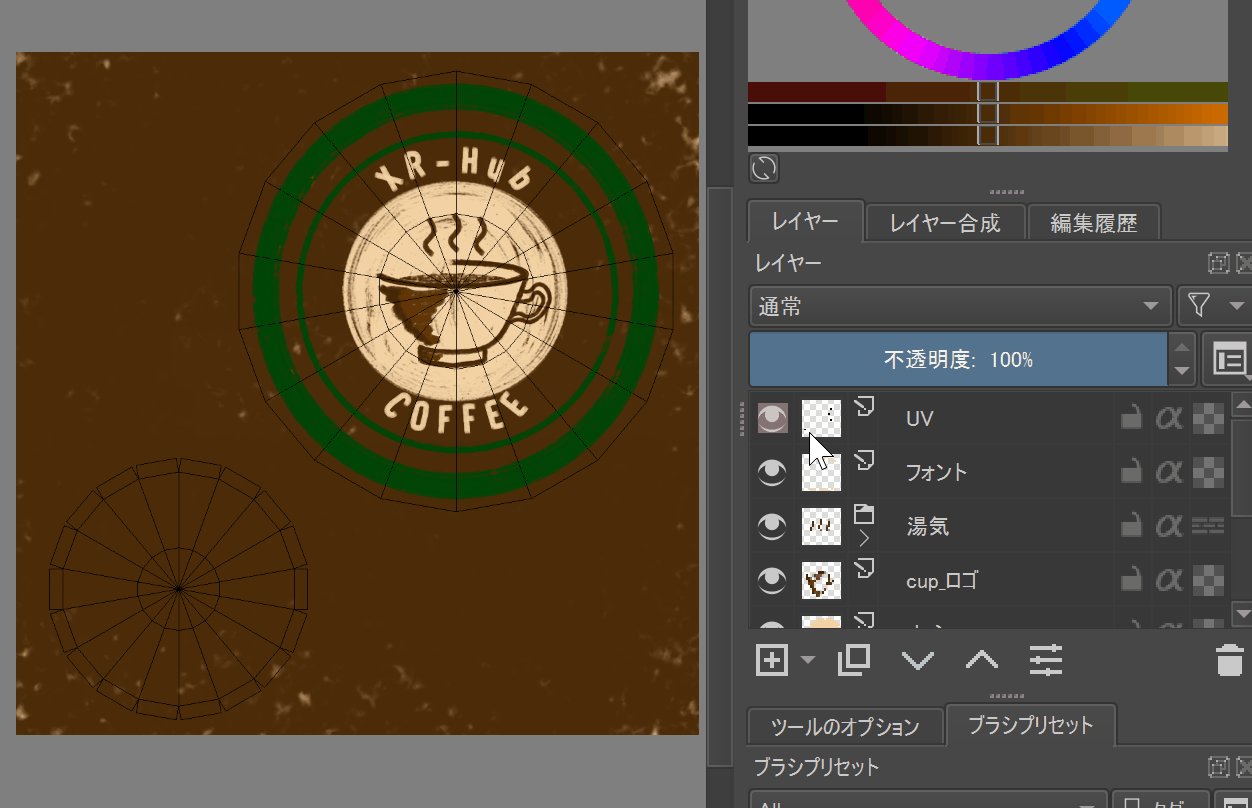
レイヤー構造は以下の通りです。参考程度にご覧いただけると幸いです。

*保存する際はUVのレイヤーを非表示にして保存してください。

テクスチャ割り当て
いよいよ最後です。作成したテクスチャをオブジェクトに割り当てていきます。
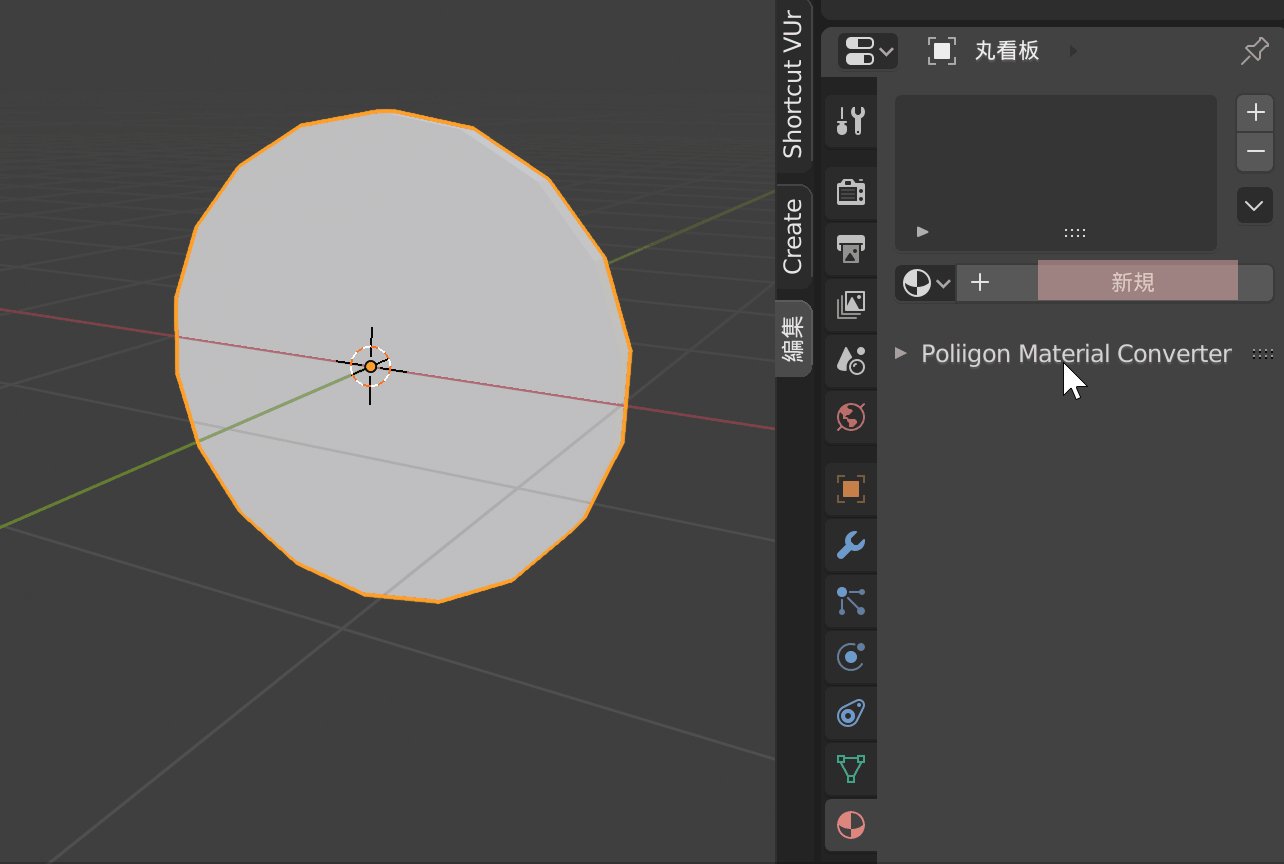
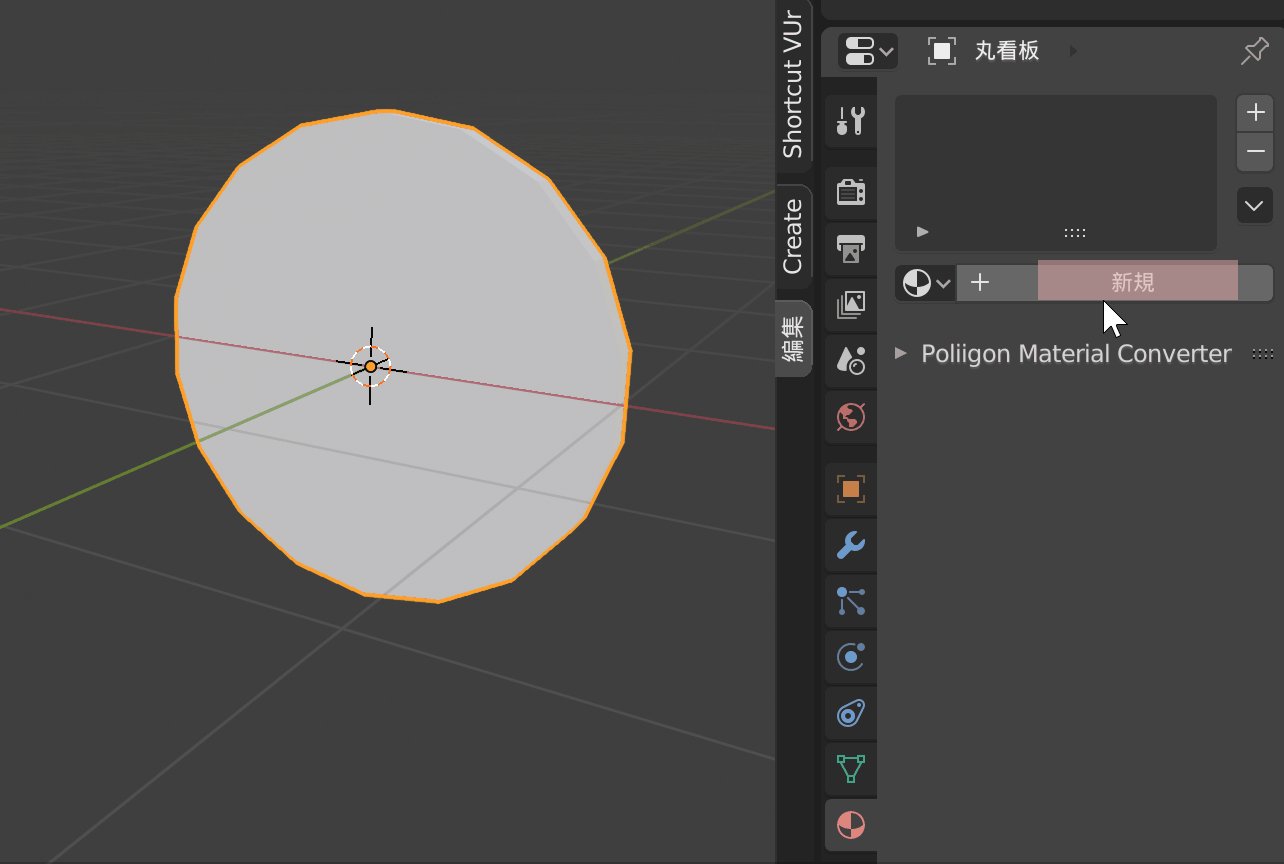
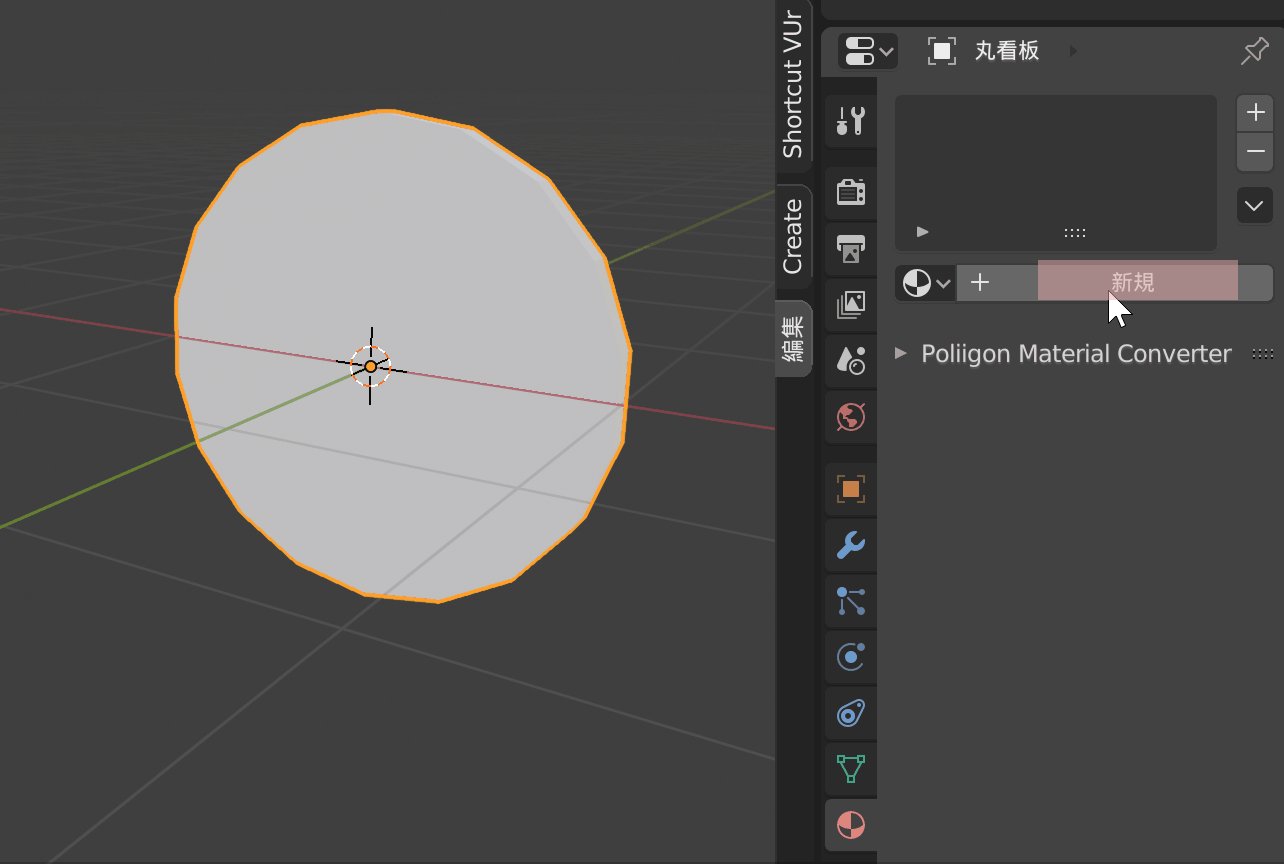
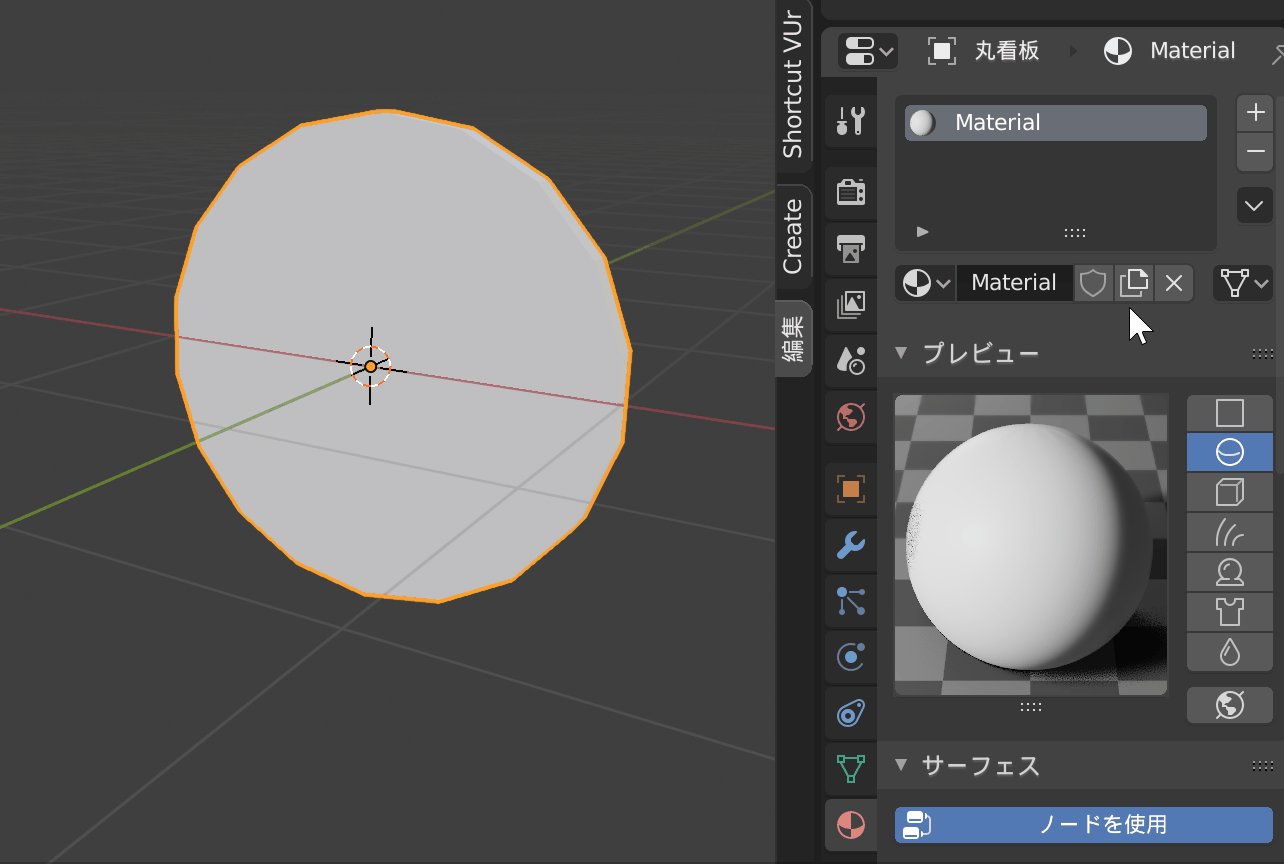
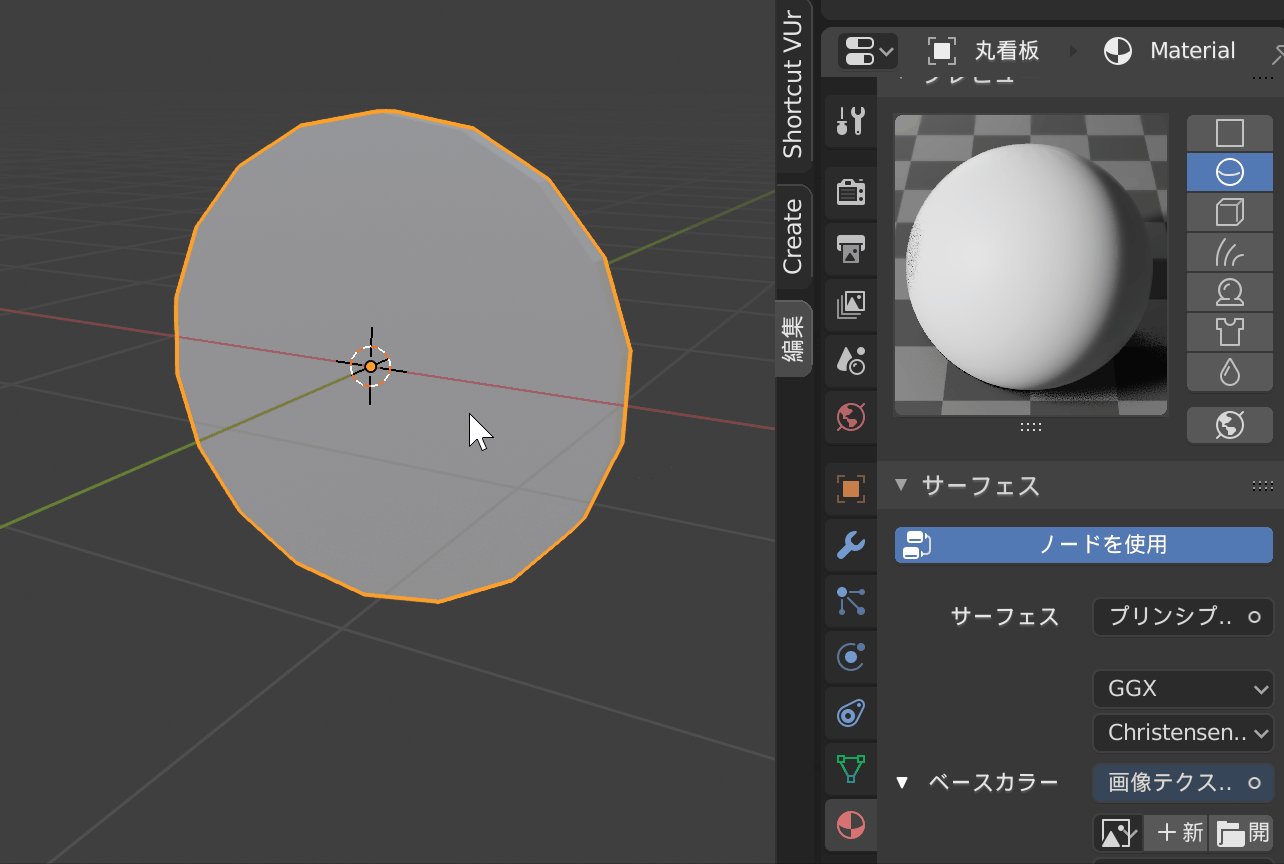
対象のオブジェクトを選択してマテリアルを追加します。

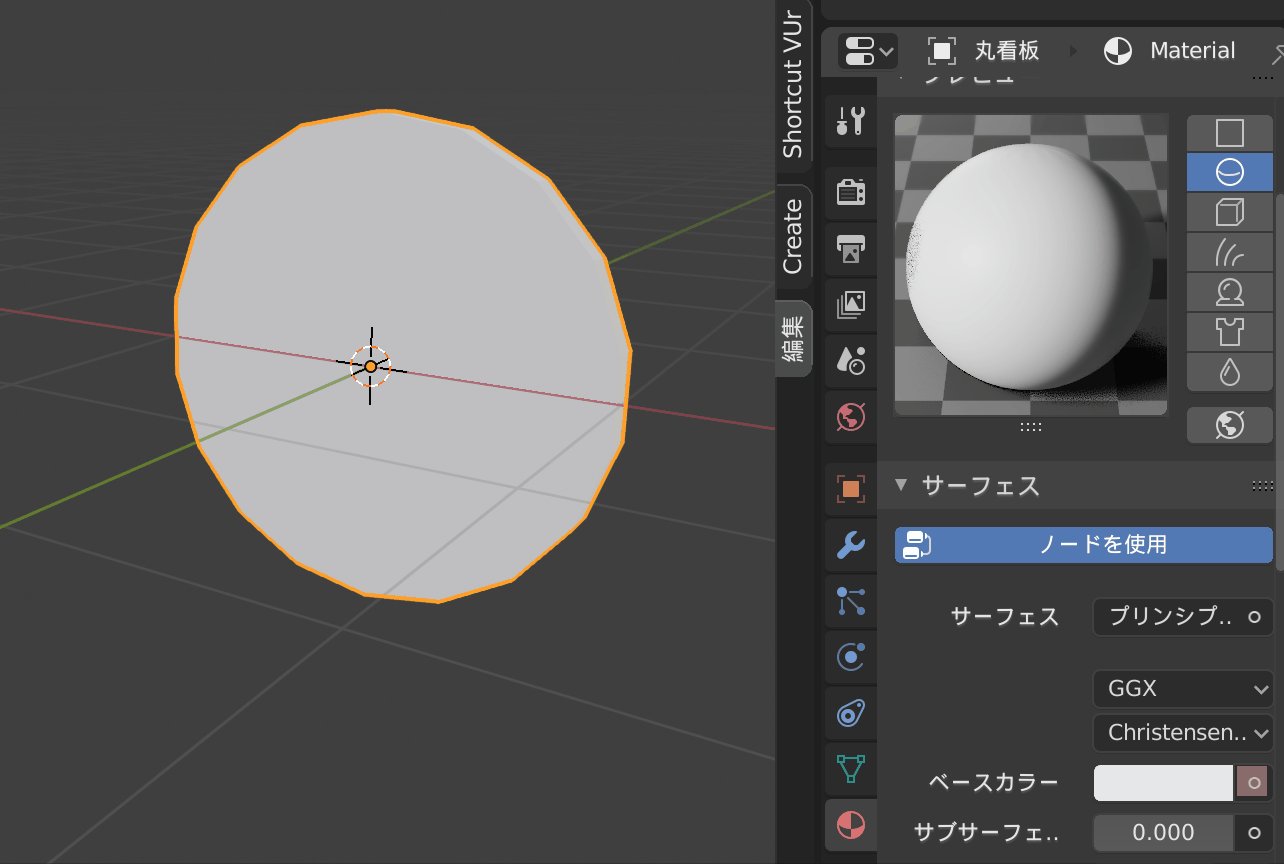
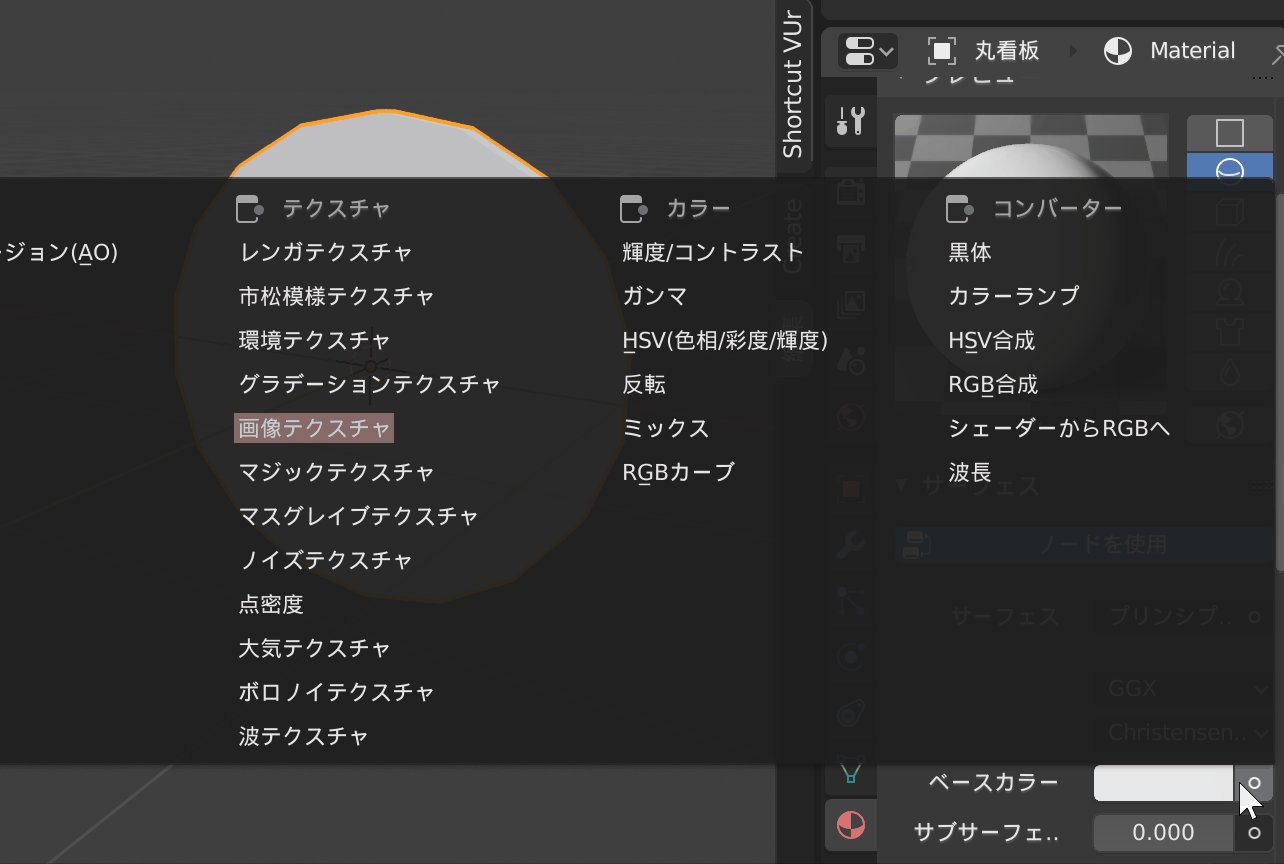
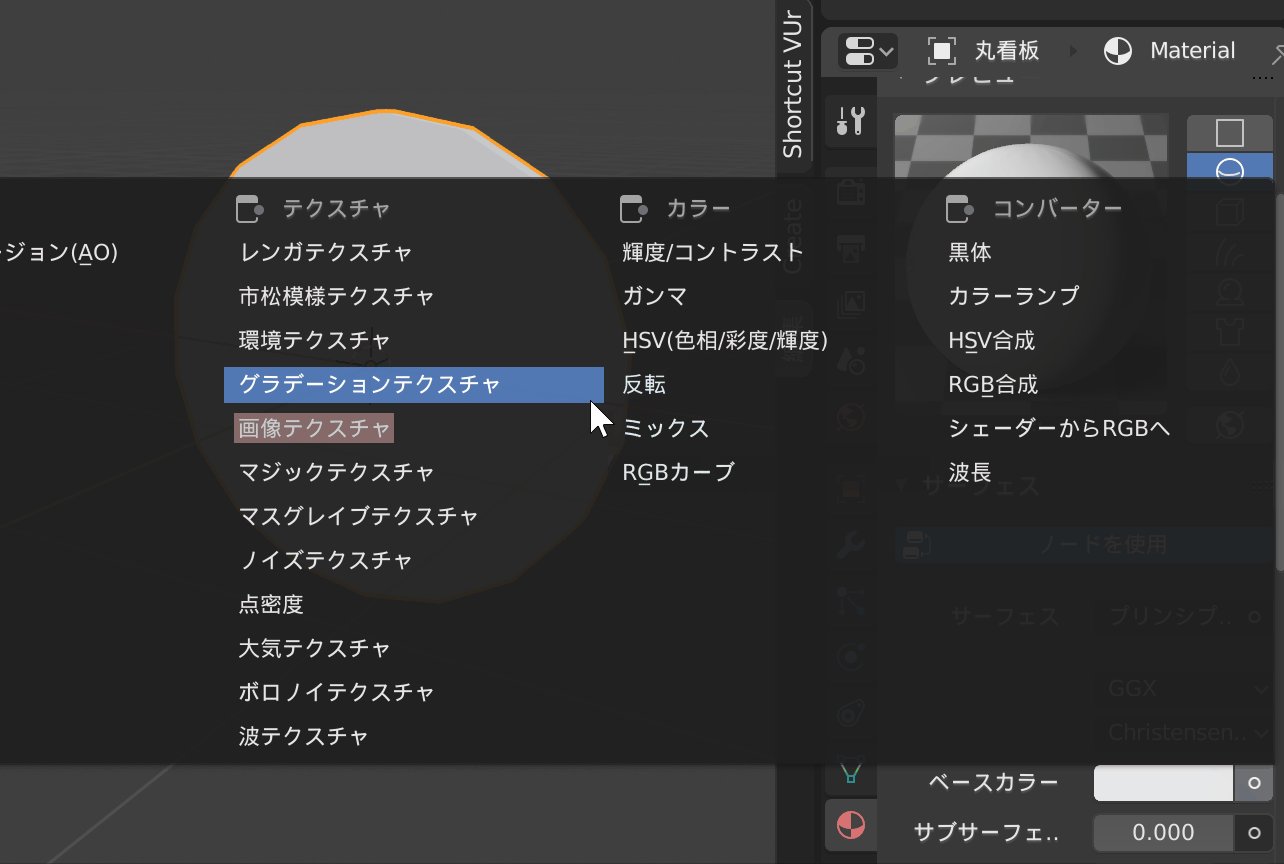
マテリアルが追加できたら「ベースカラー」右横の〇ボタンを押し、「画像テクスチャ」を選択します。

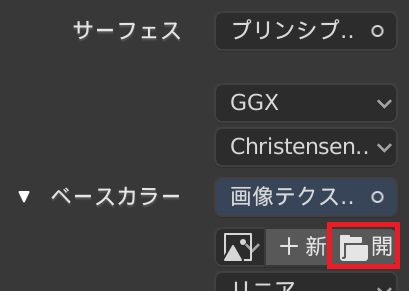
「開く」から先ほど作成したテクスチャを選択します。

*シェーダーエディターで「画像テクスチャ」ノードをベースカラーにつなげるといった手順でも同様のことが可能です。
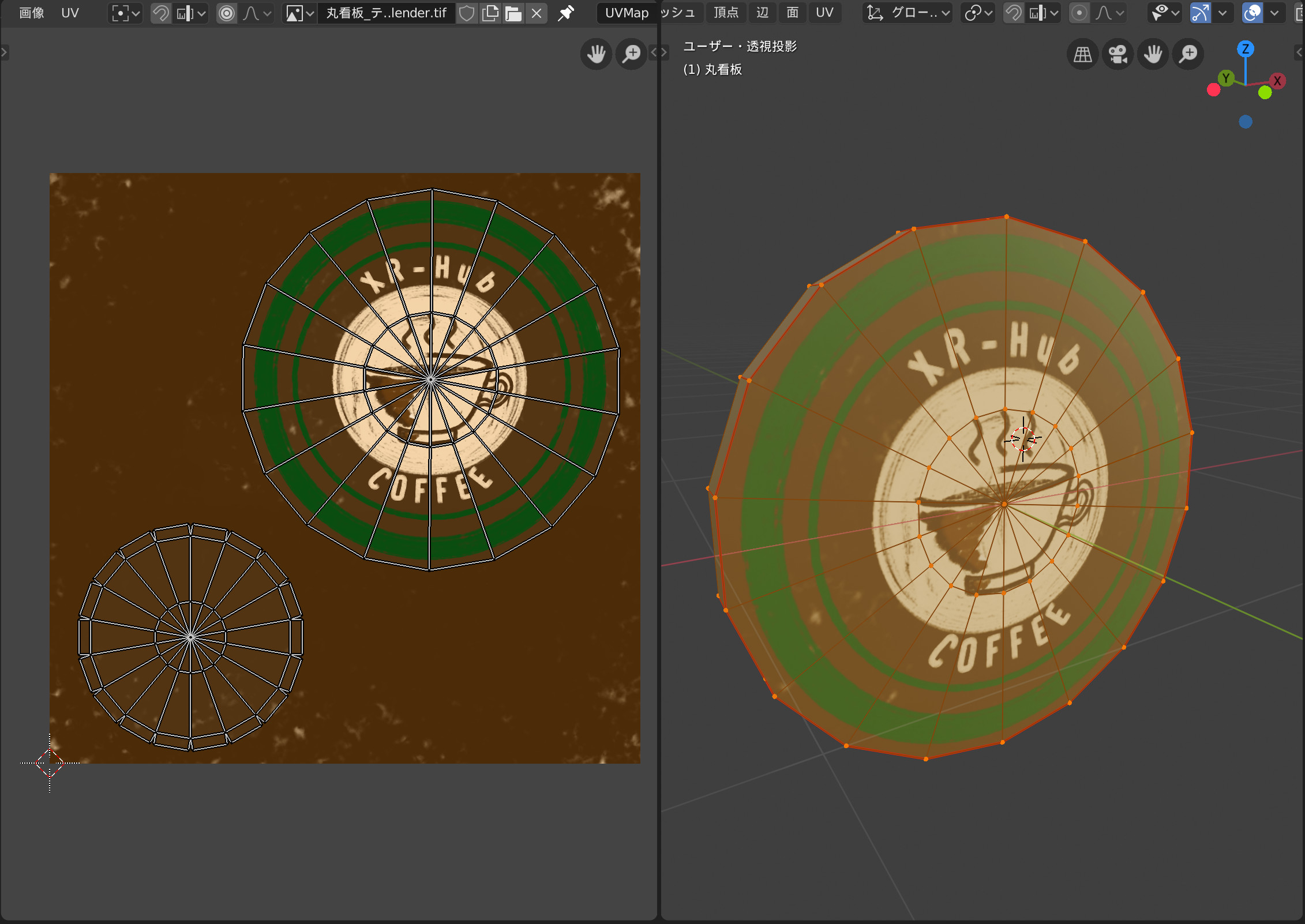
これで割り当ては完了です。オブジェクトは以下の様になりました。
全面にテクスチャのカラーが行き届いていることが確認できます。また、UV画像をもとにテクスチャを作成したためマッピングが正常に行えています。
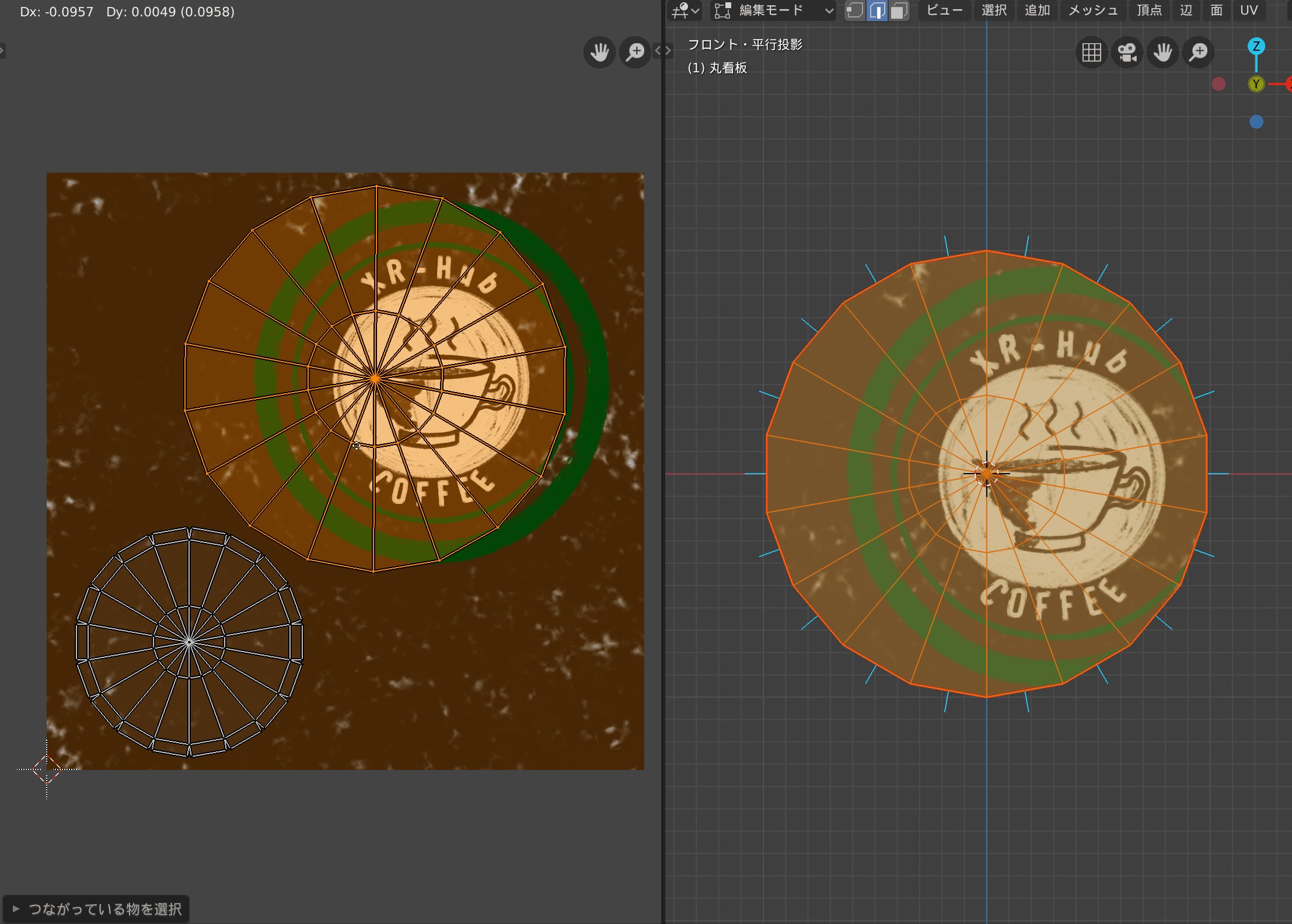
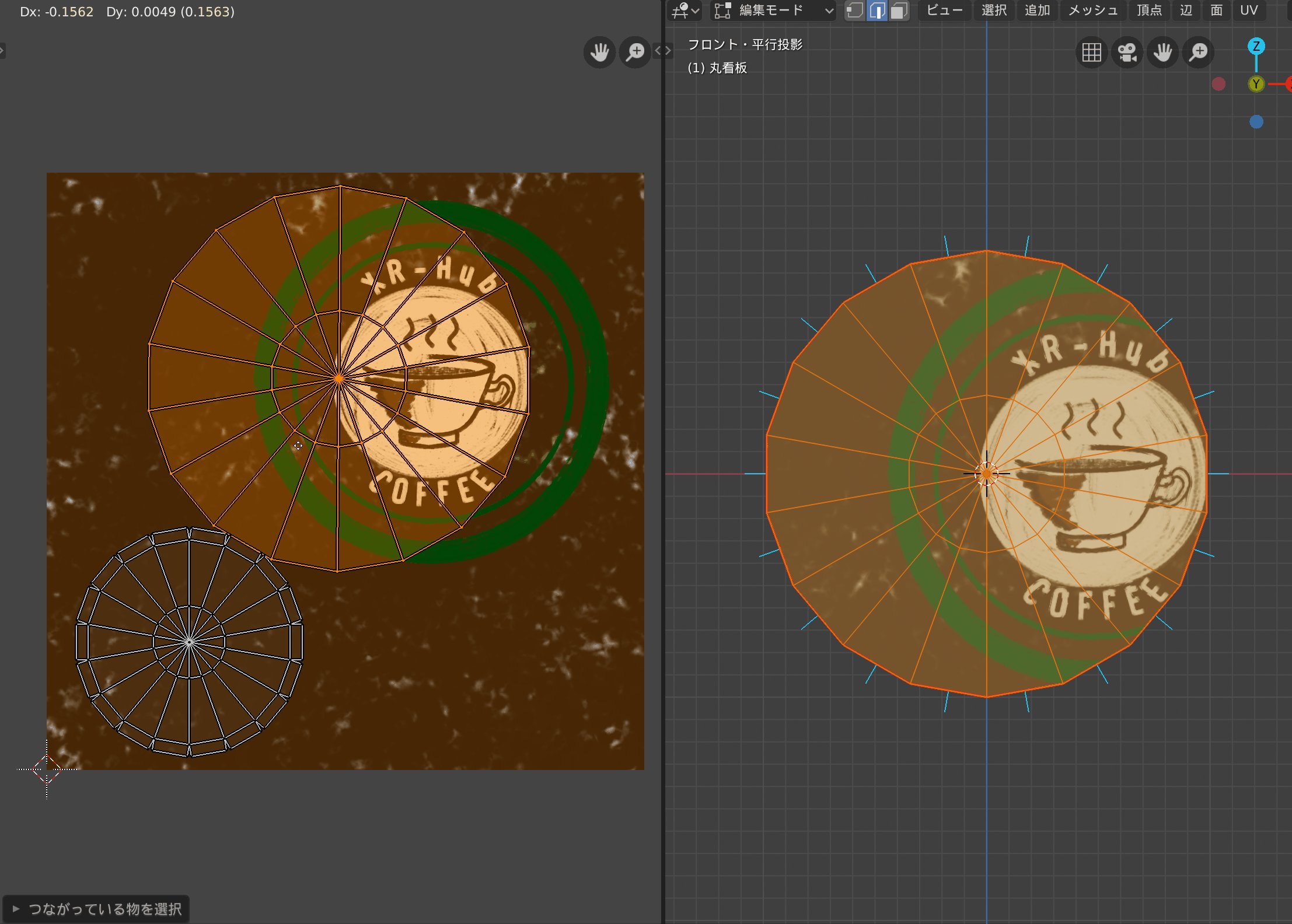
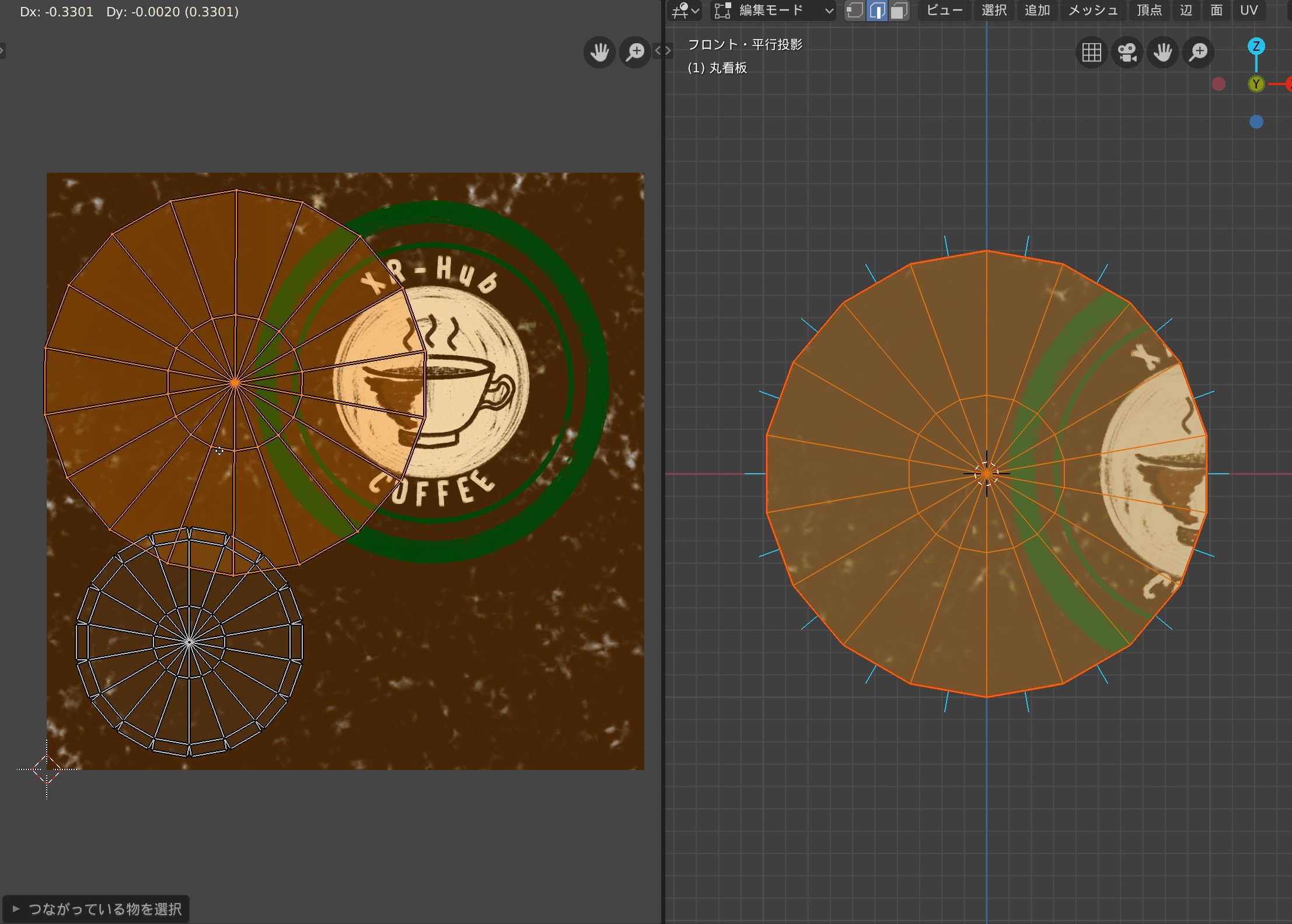
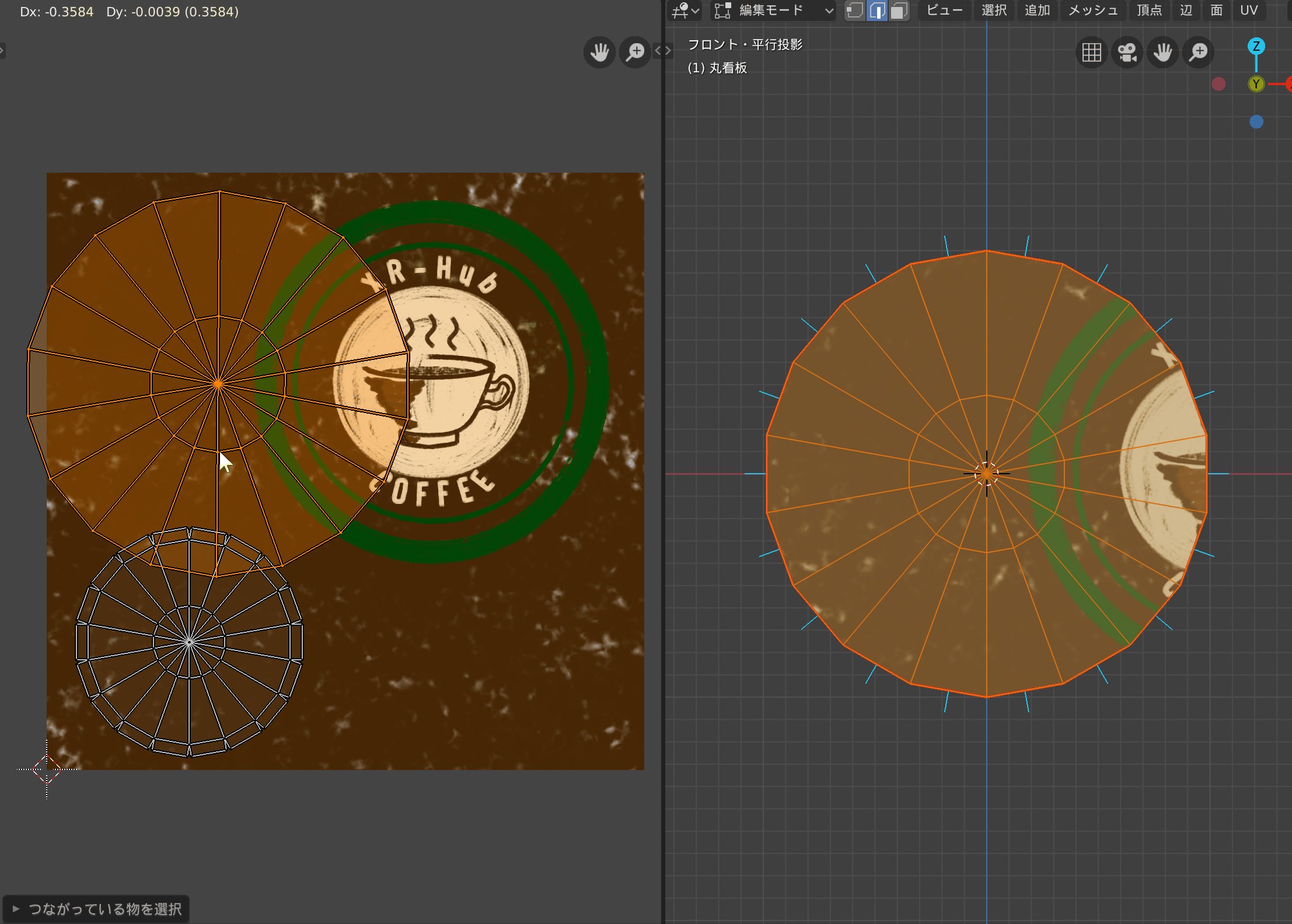
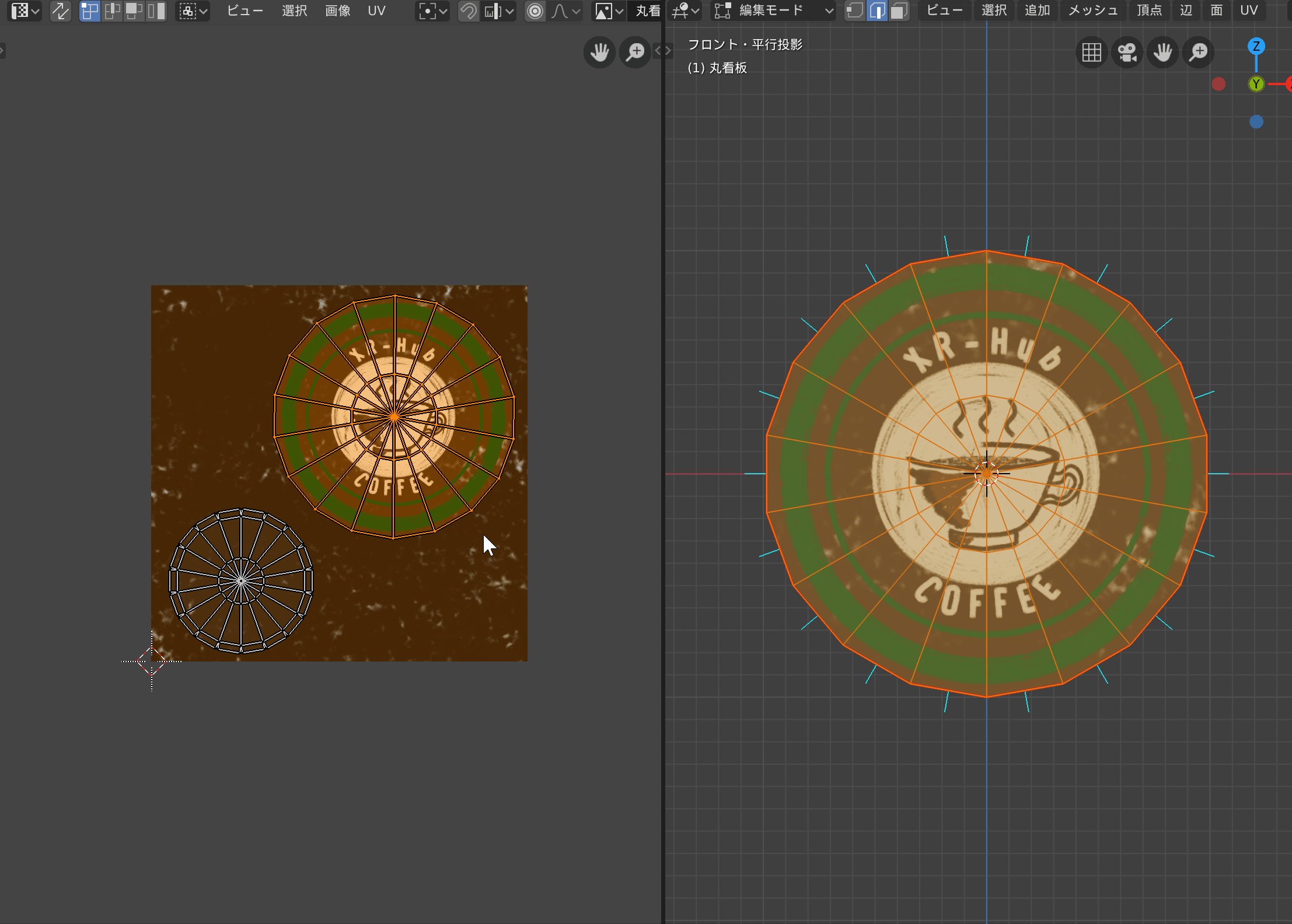
UVエディターでも、前面の模様が指定のUVの位置に配置されていることが確認できます。

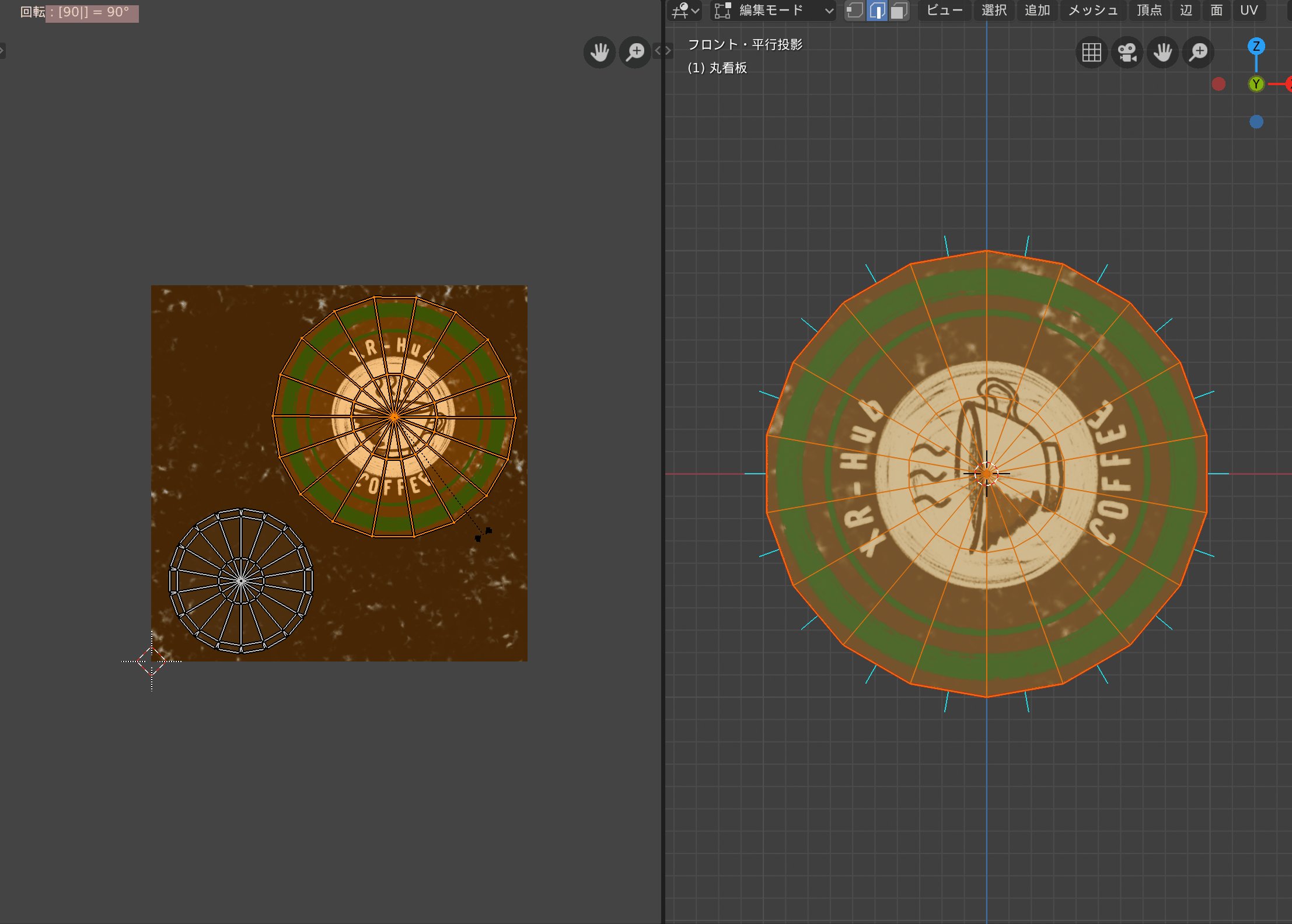
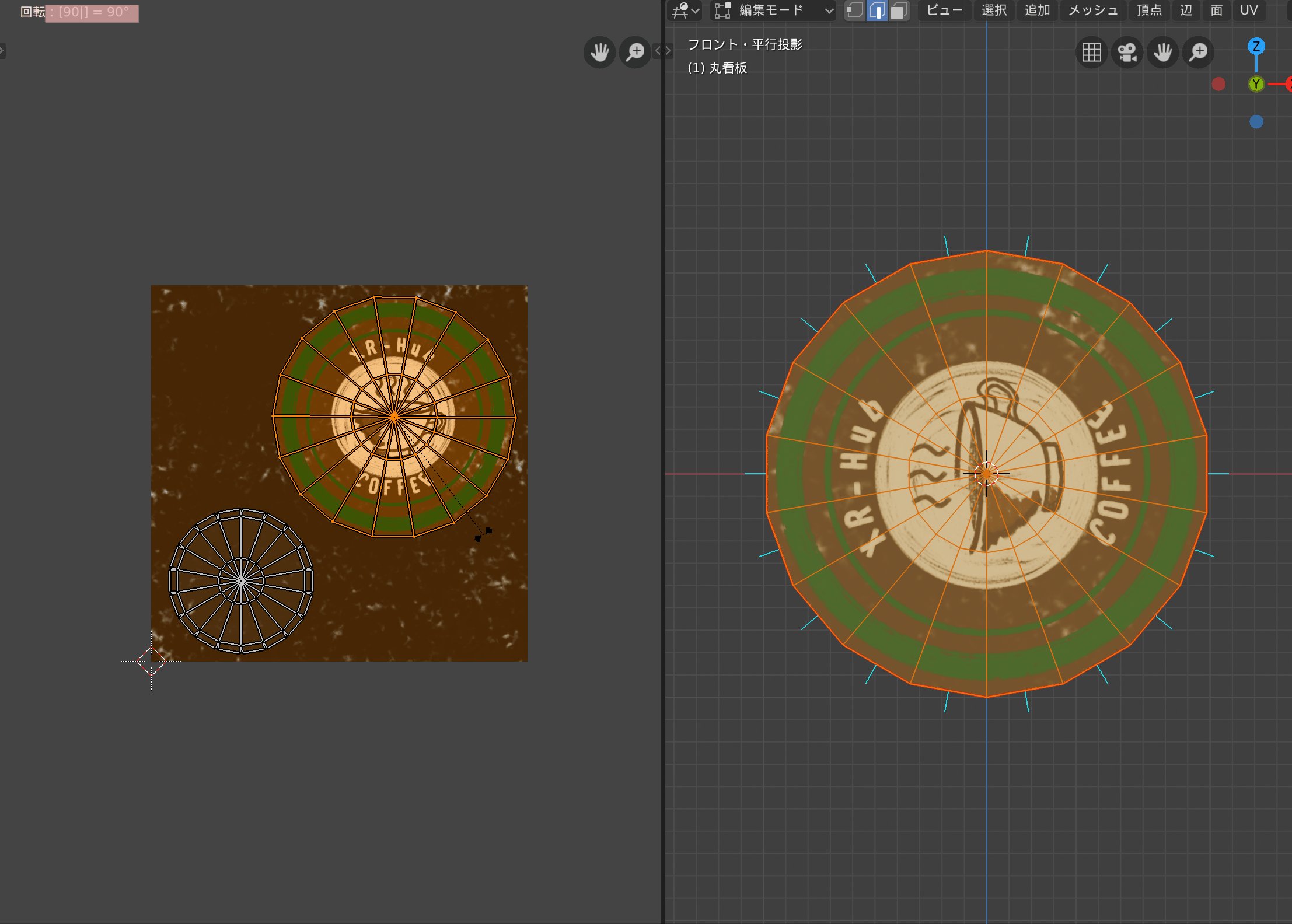
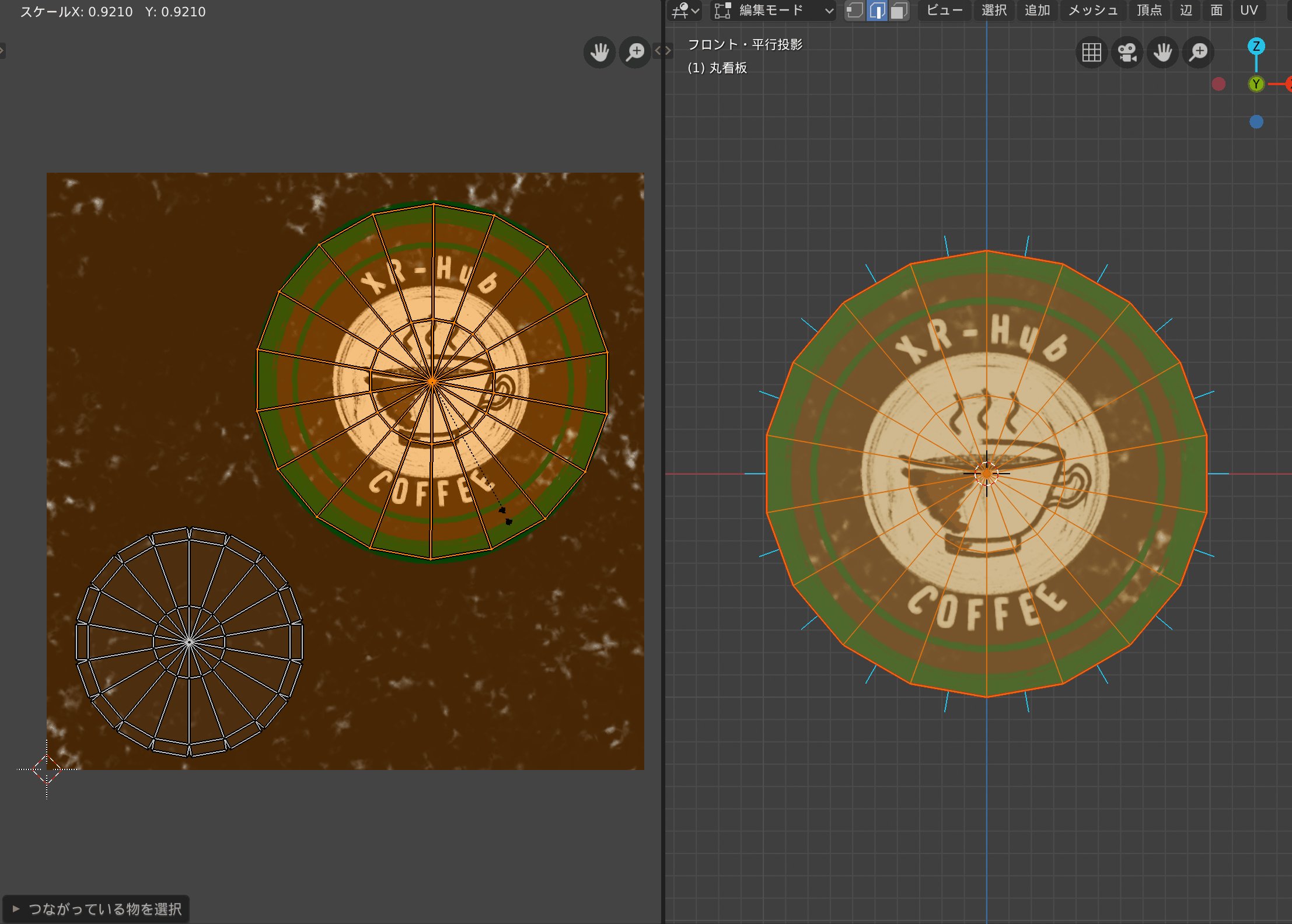
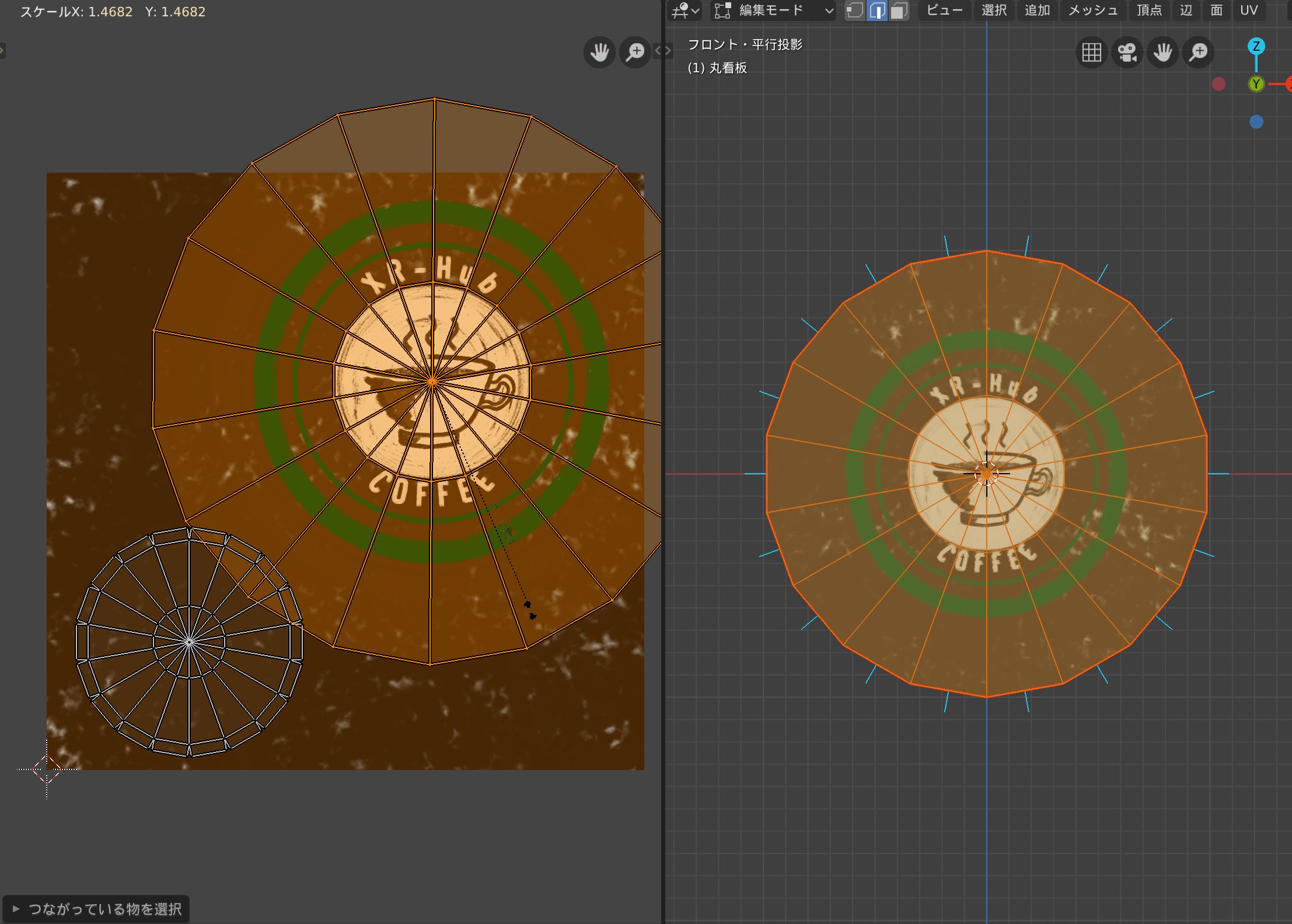
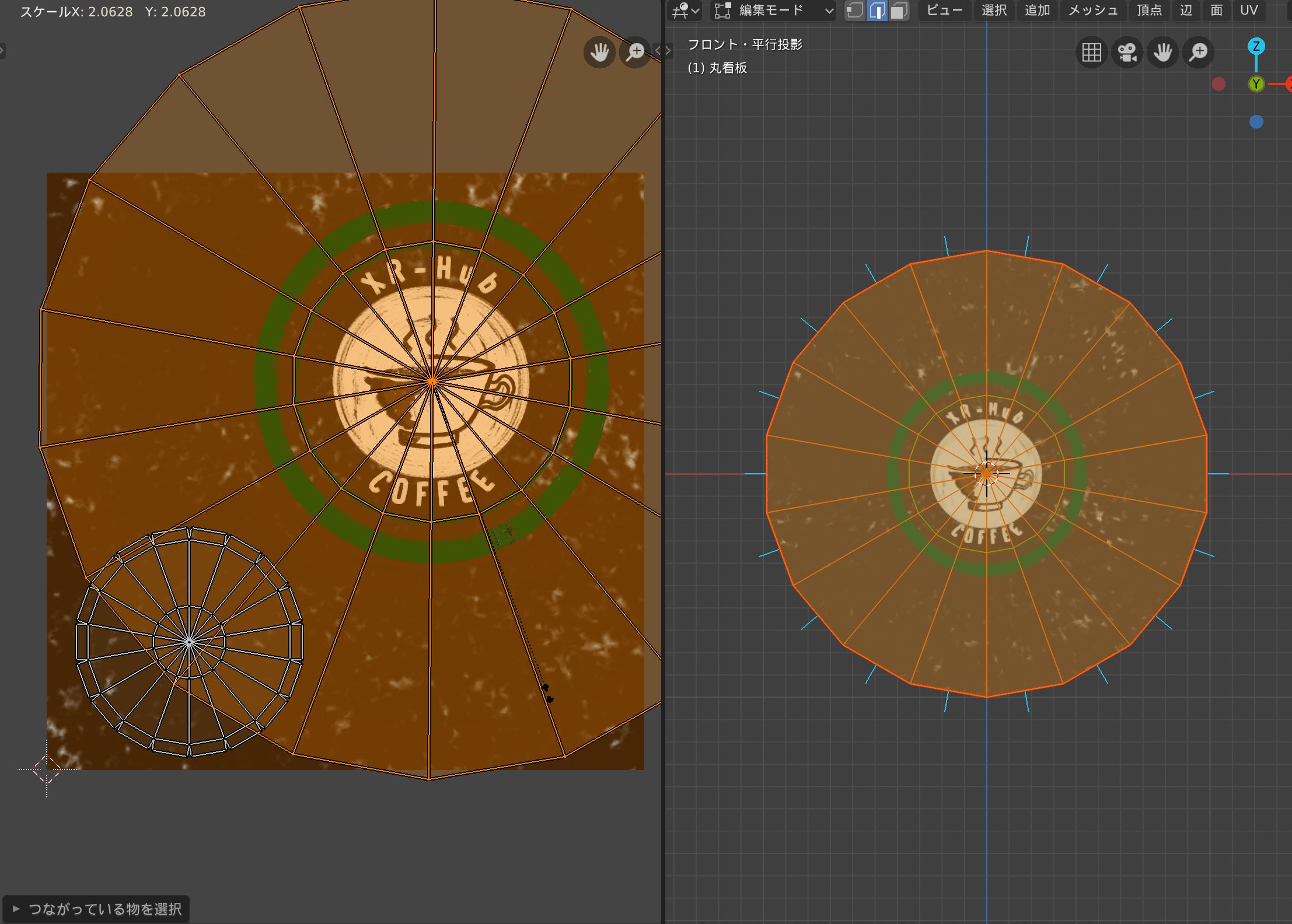
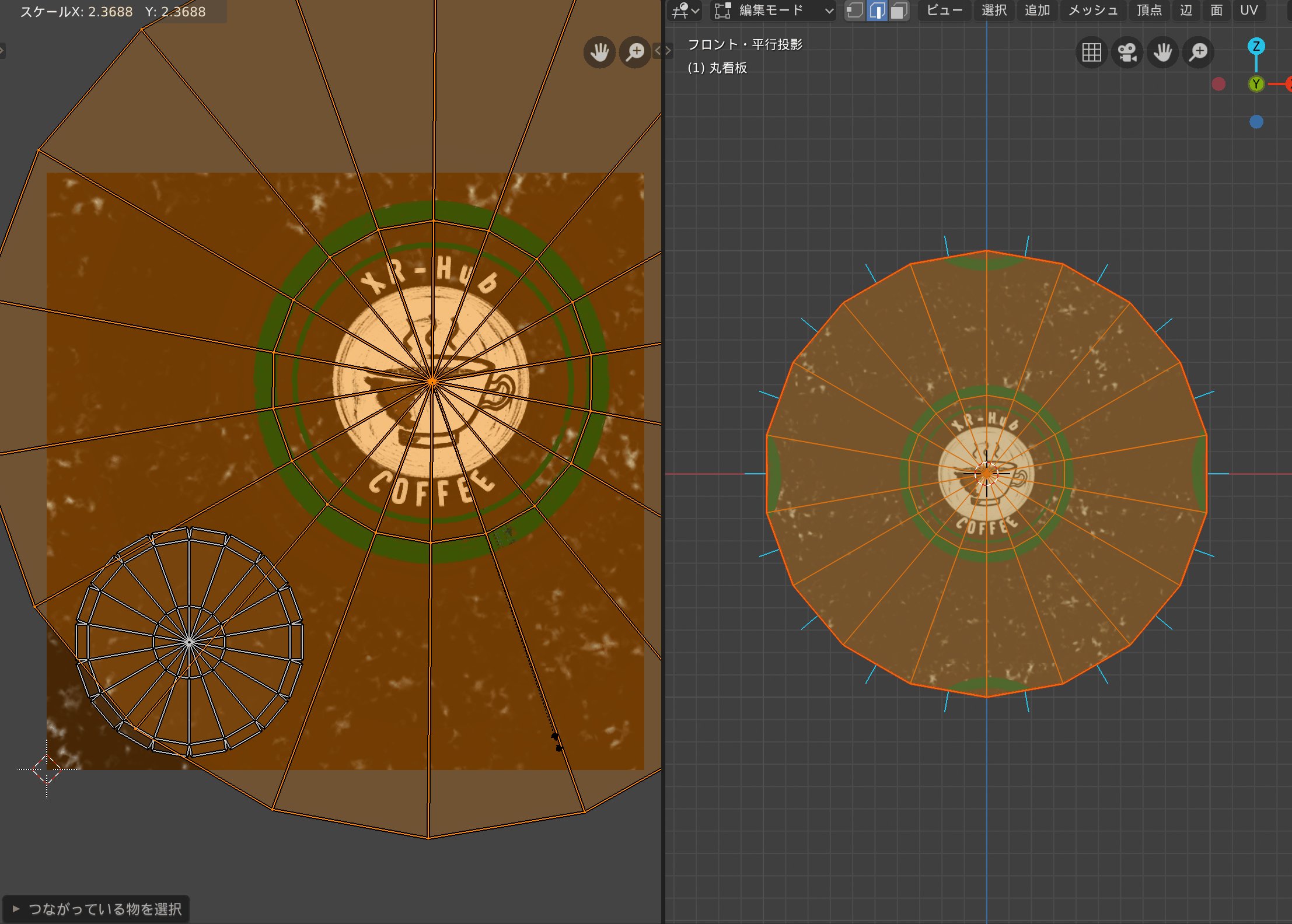
UVの位置、回転、拡縮が変更されるとそれに伴ってテクスチャの見え方も変わってきます。注意しましょう。
*おまけ

ノーマルマップを組み合わせればより豊かな表現が可能です。ノーマルマップについては以下の記事をご覧いただけると幸いです。
まとめ
いかがでしたでしょうか。今回は3DモデルのUV展開、テクスチャペインティングについてご紹介してきました。
UVの配置、サイズ、角度がテクスチャ作成においてとても重要です。作成したいものに応じて適切なUV展開ができると、テクスチャ作成がスムーズになります。
UVの配置さえ設定できれば、お好みのペイントツールを用いて自由にテクスチャペイントを行えます。この手法は覚えておくと何かと便利です。ぜひ活用してみてください。
作成した3Dモデル・テクスチャをUnityで使用したい方は、以下の記事をご覧になっていただけると幸いです。
参考)【Blender】レンダリングの質感(マテリアル)をテクスチャにベイクする

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!