【Blender】カーブを使用した効率的なモデリング方法
「カーブ」とはその名の通り曲線です。このカーブをうまく使うことで、例えばパイプ状のオブジェクト・キャラクターの髪の毛など様々なオブジェクトを作ることができます。
頂点を一個ずつ動かして作成するよりはるかに効率的で簡単です。
今回はカーブを用いたモデリングについていくつか例を用いてご紹介していきます。
カーブとは
カーブとは曲線です。それに沿ってメッシュをならべたり、押し出したりすることで滑らかなメッシュや複雑なメッシュを効率的に生成することができるオブジェクトです。
ここでは2種類のカーブについてご紹介していきます。
ベジエカーブ
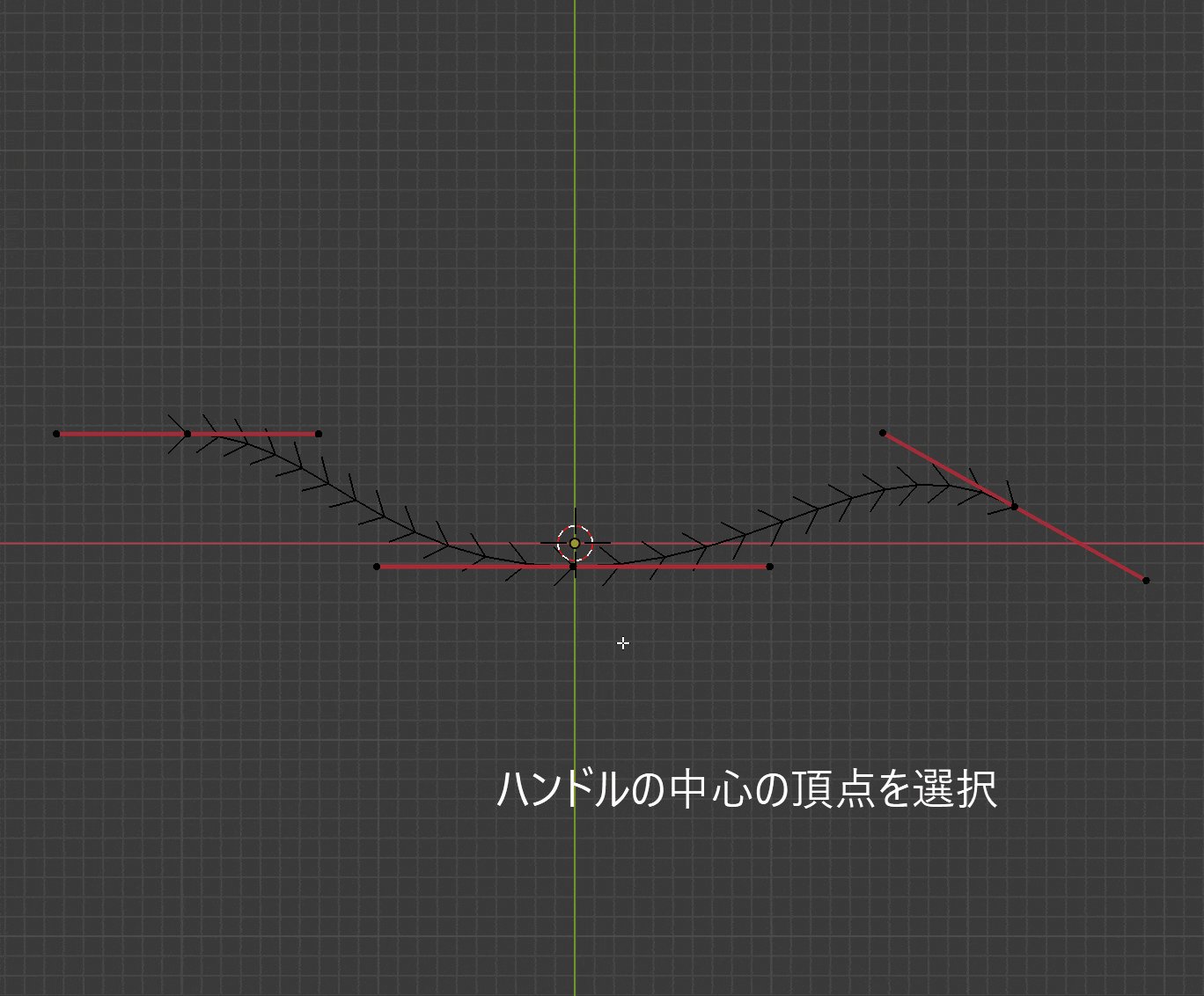
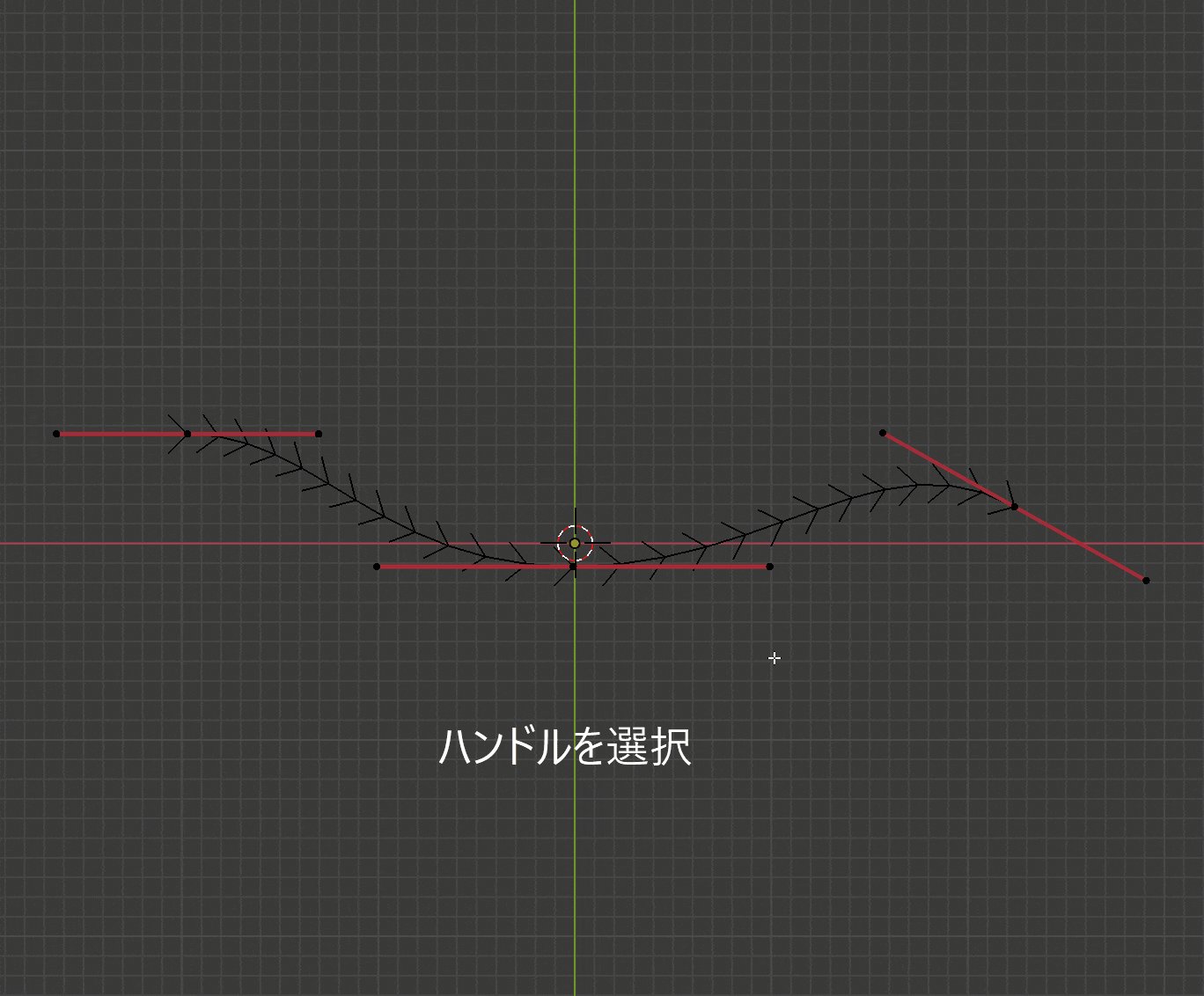
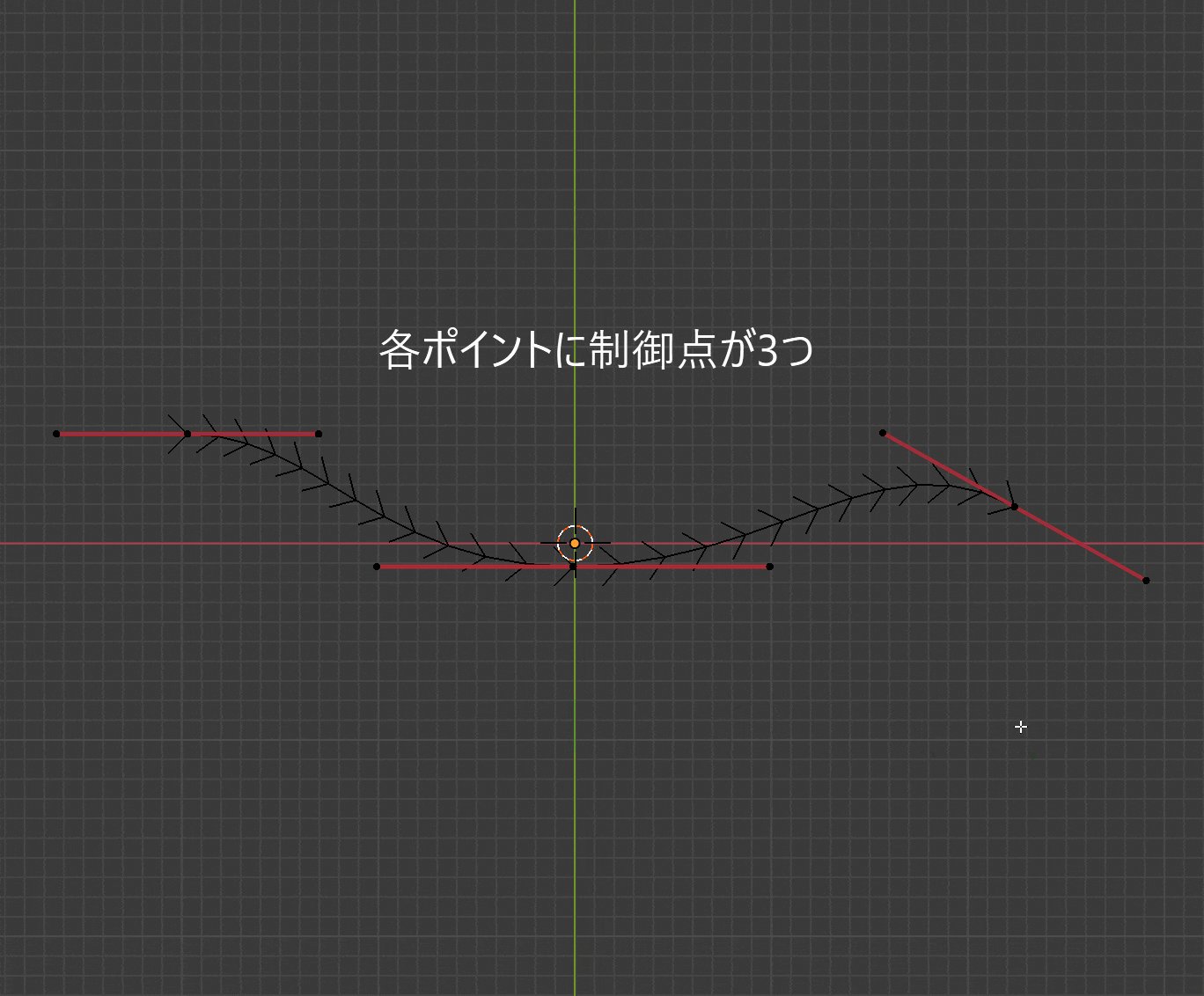
ベジエカーブは、各ポイントにつき3つ頂点を持つハンドルを用いて曲線を制御していきます。

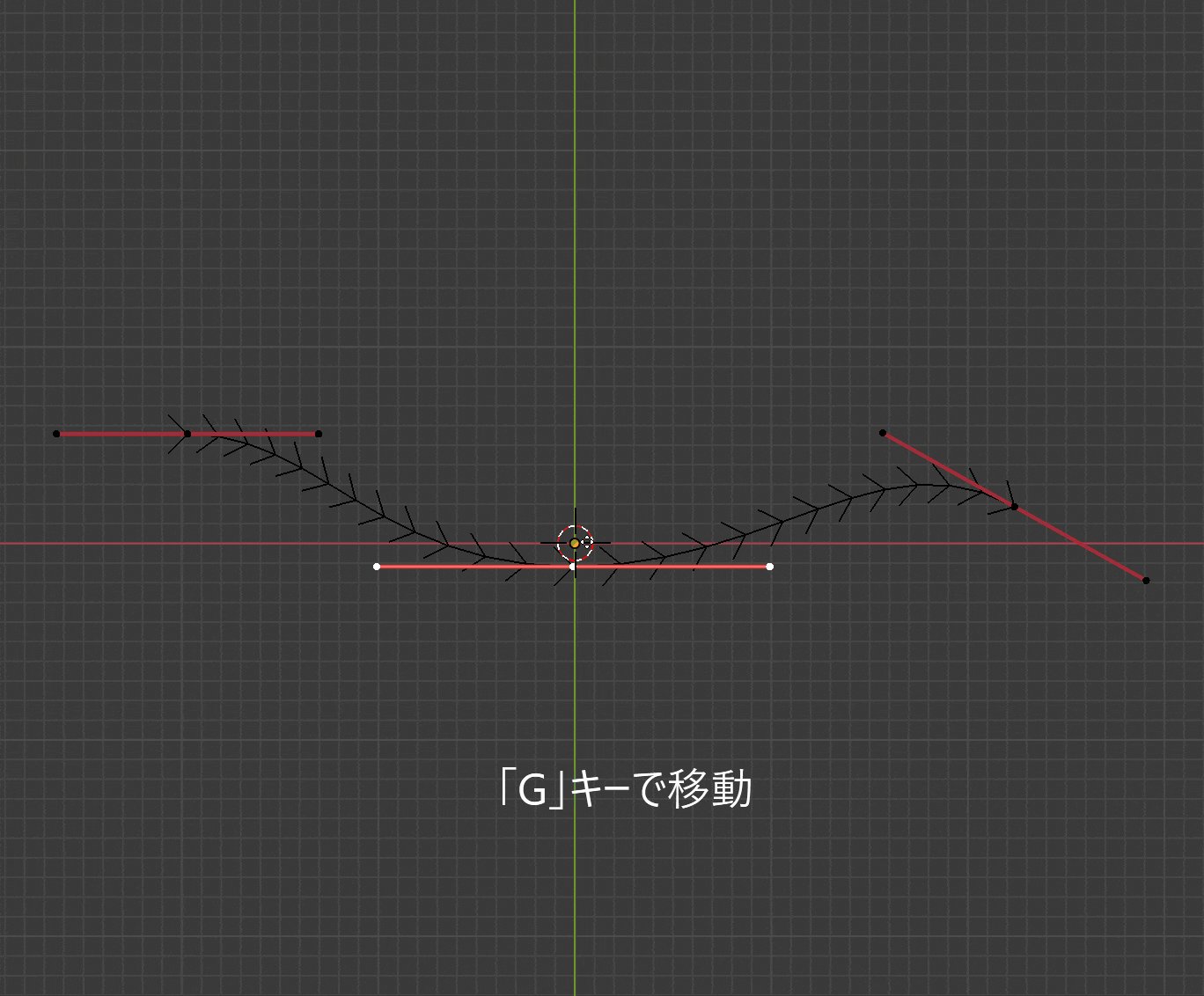
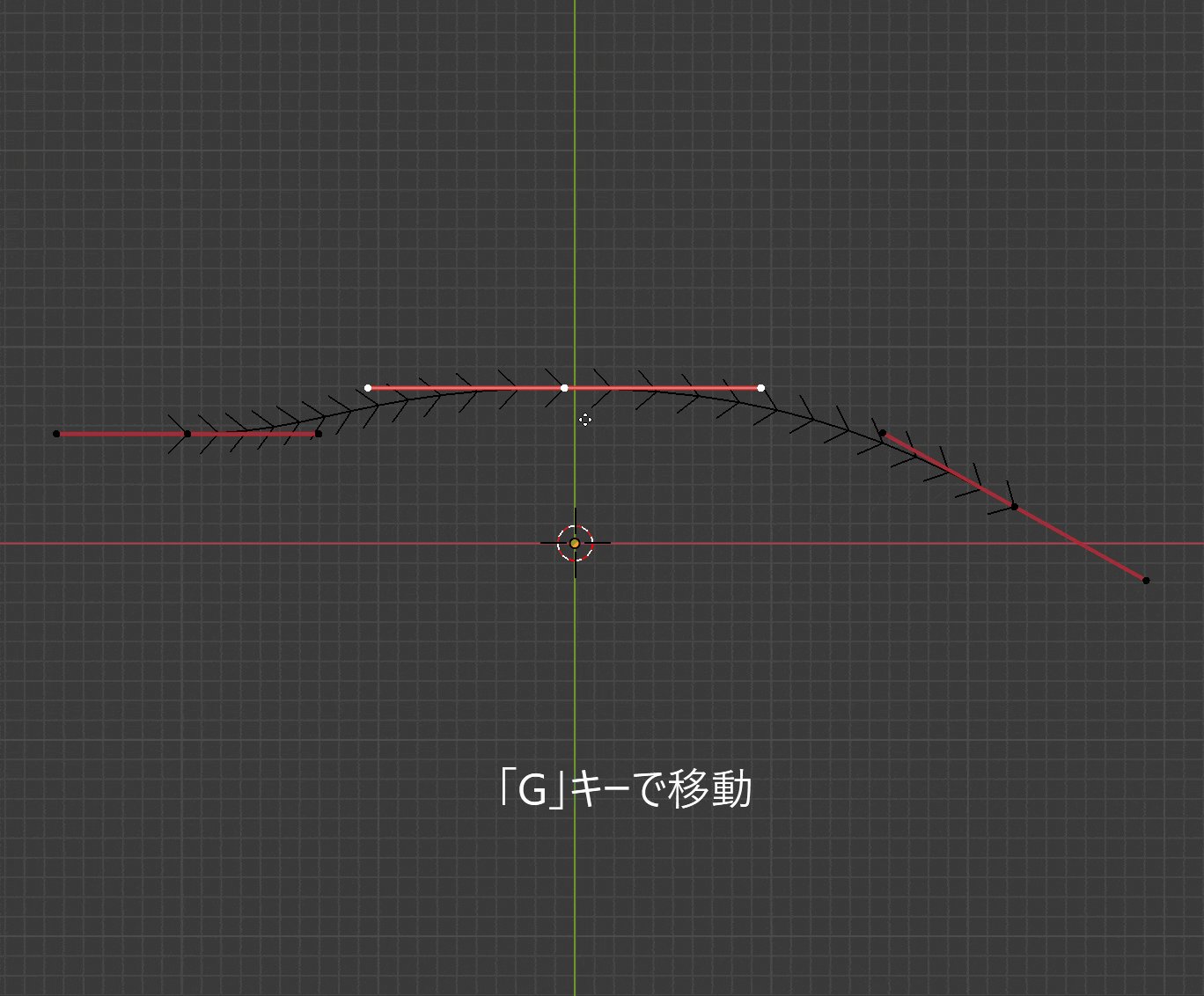
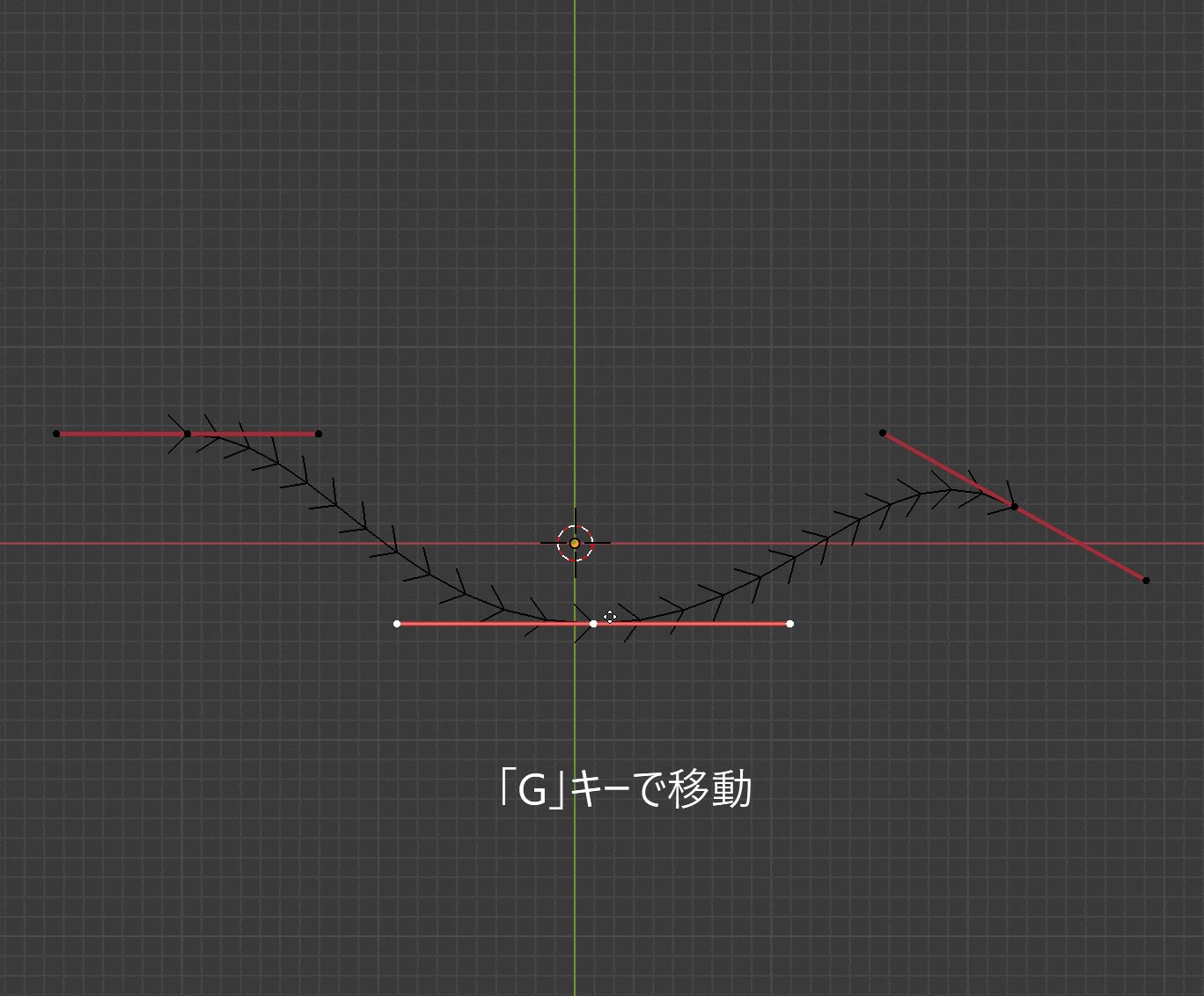
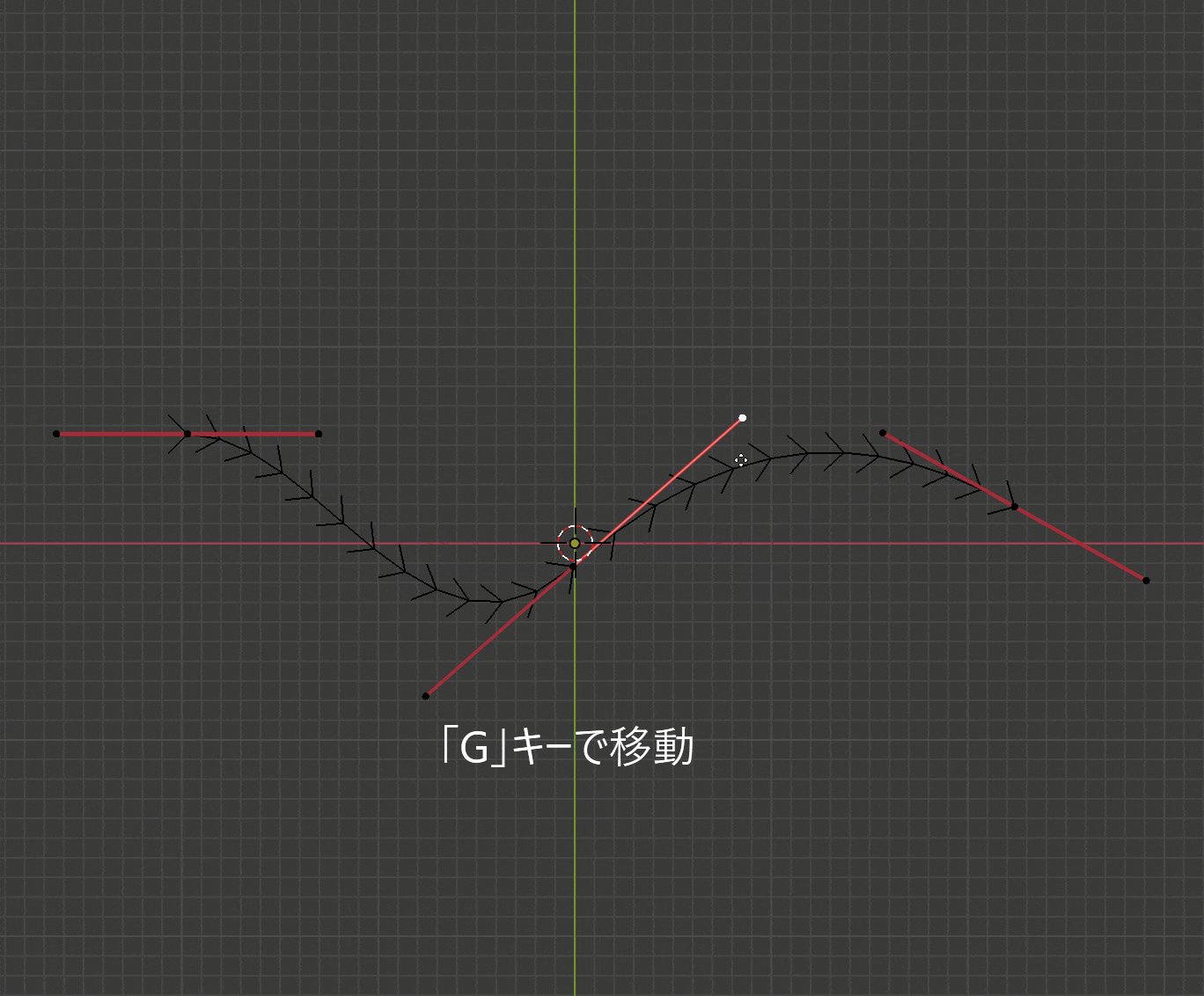
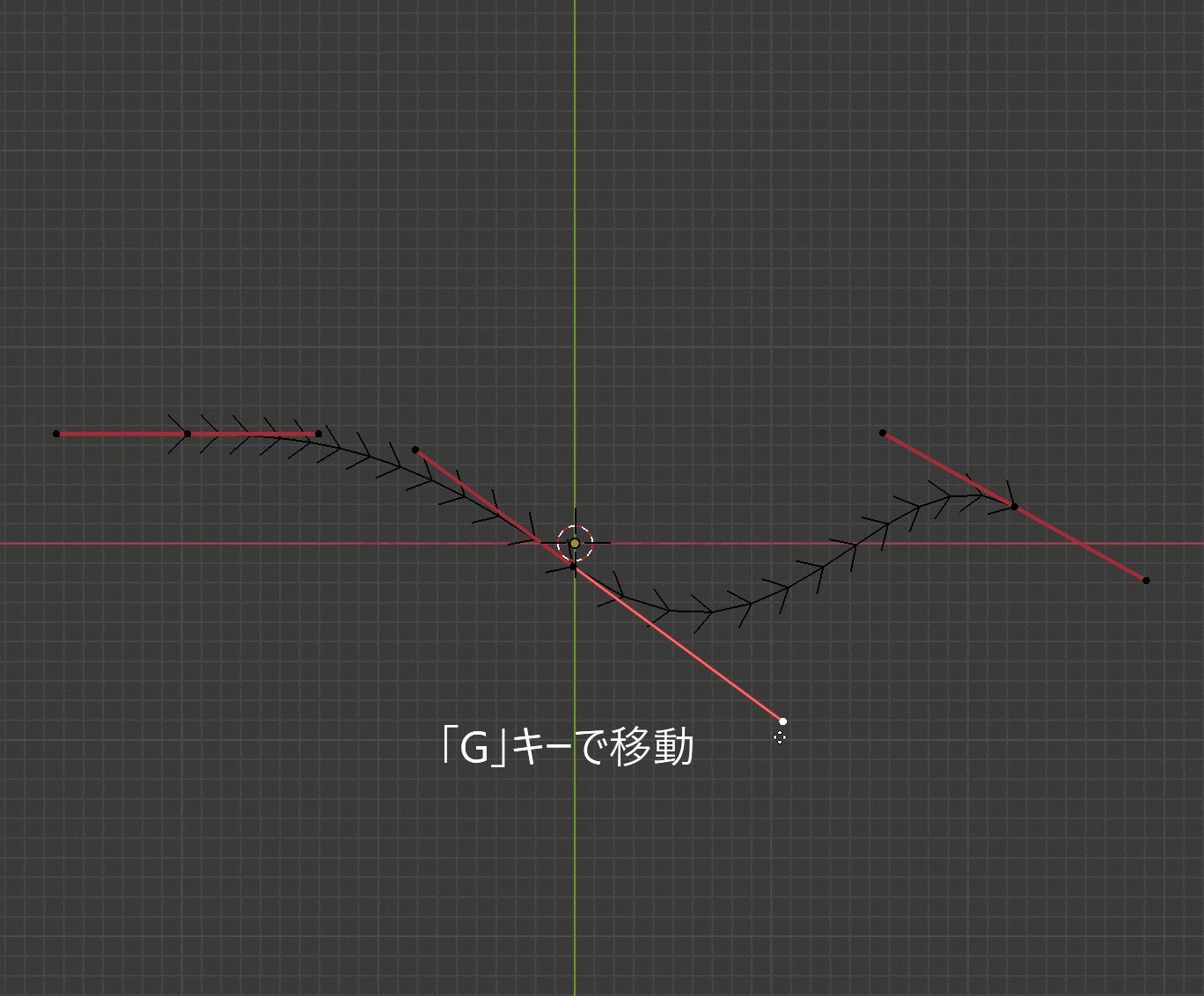
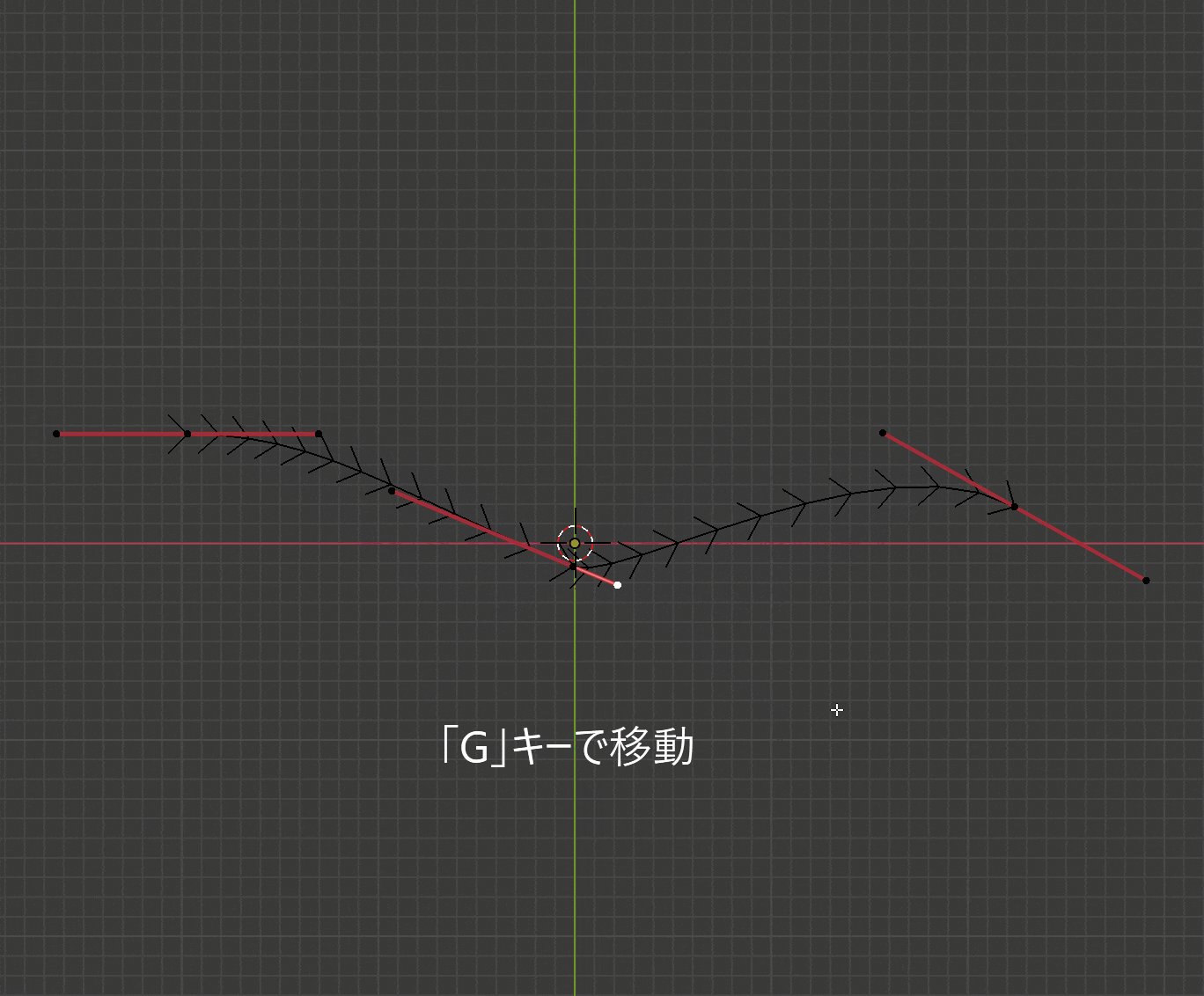
「S」キーや「R」キーを用いて拡大縮小・回転といった操作も可能ですが、基本は「G」キーの頂点移動で事足ります。
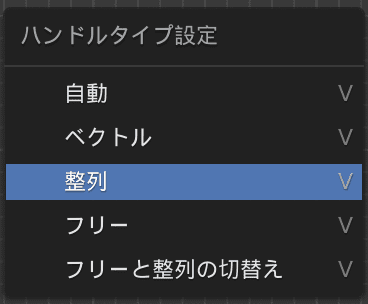
また、ベジエカーブにはハンドルタイプがいくつか存在します。変更したいハンドルを選択した状態で「V」キーを押すとハンドルタイプを変更できます。

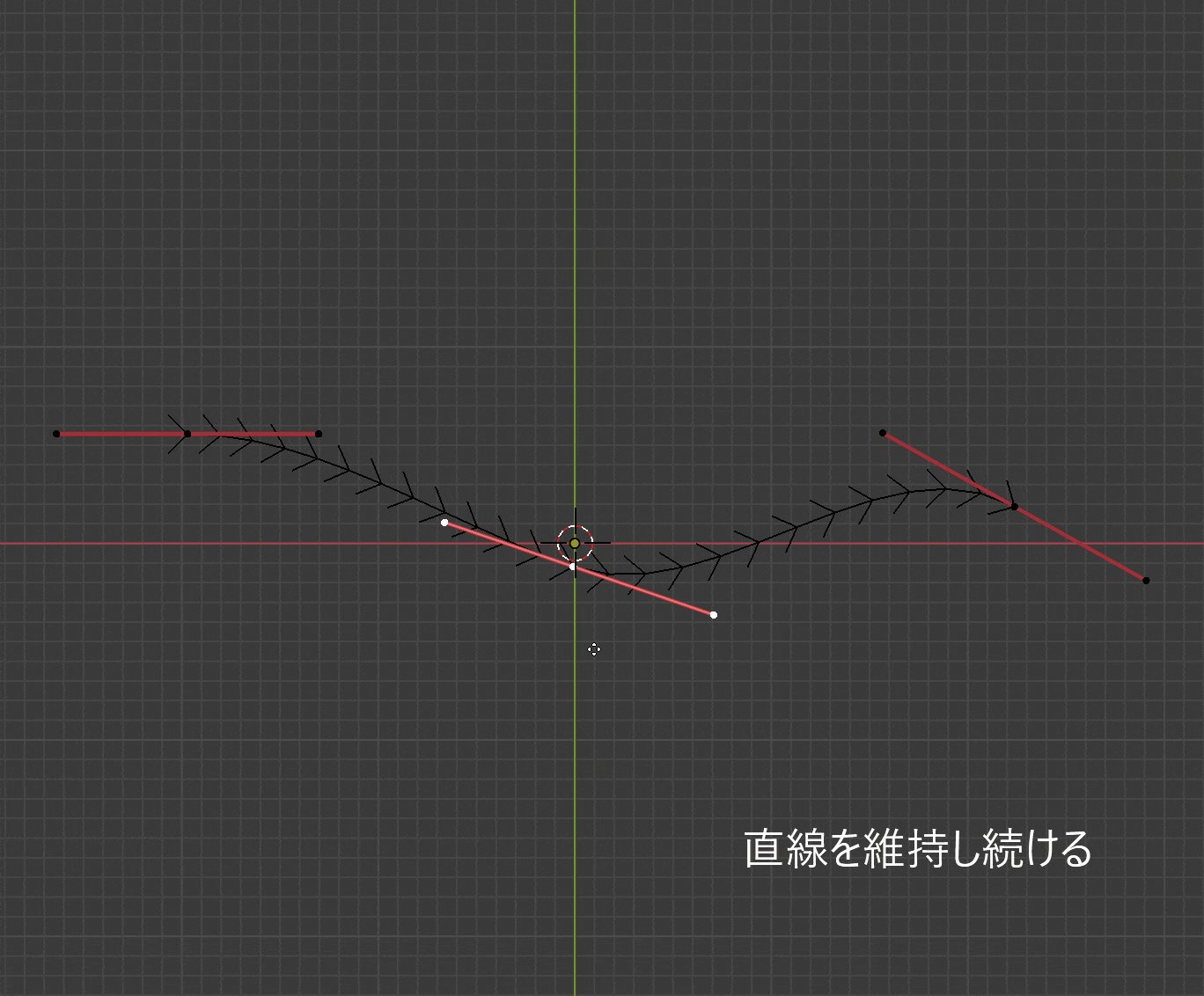
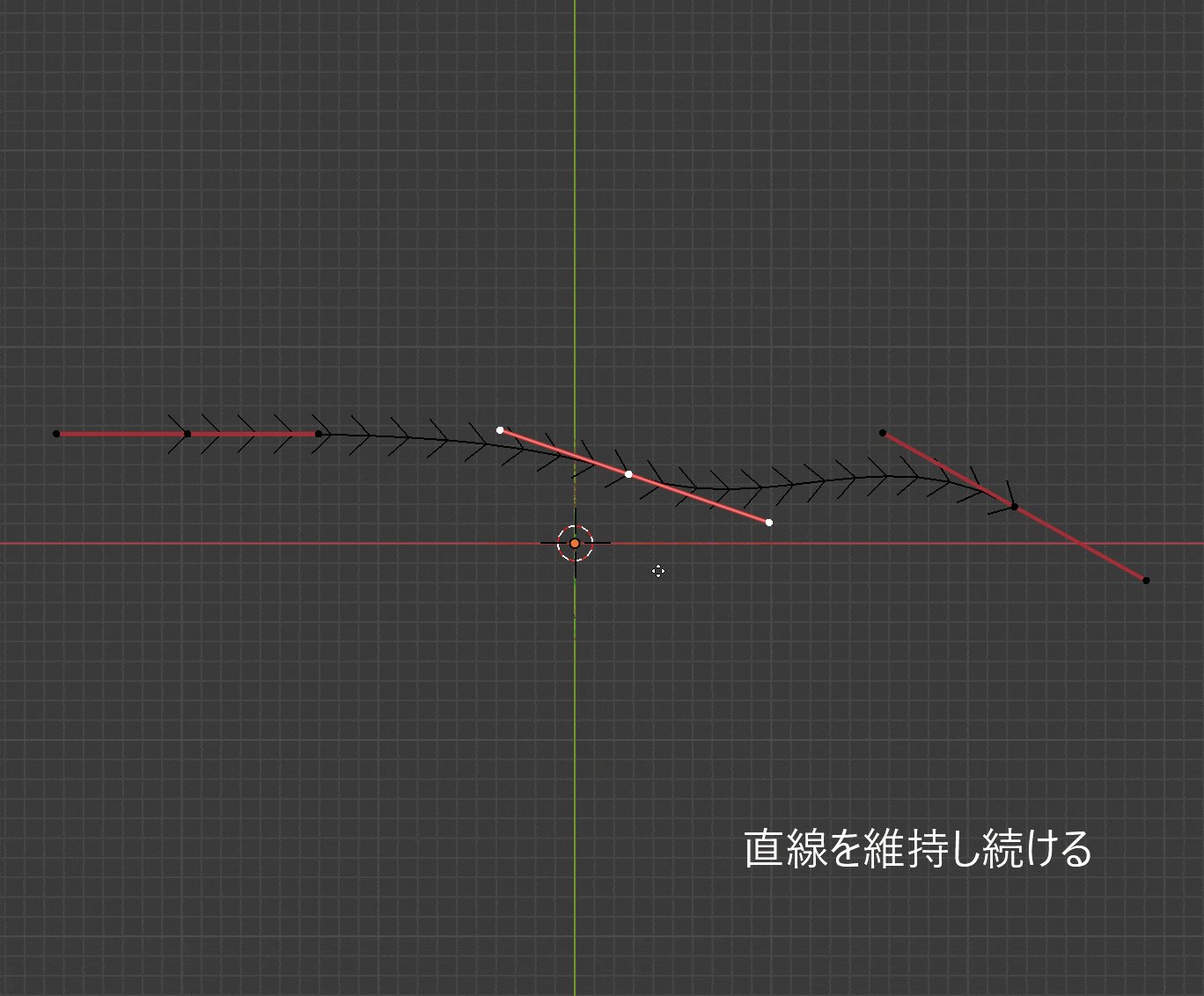
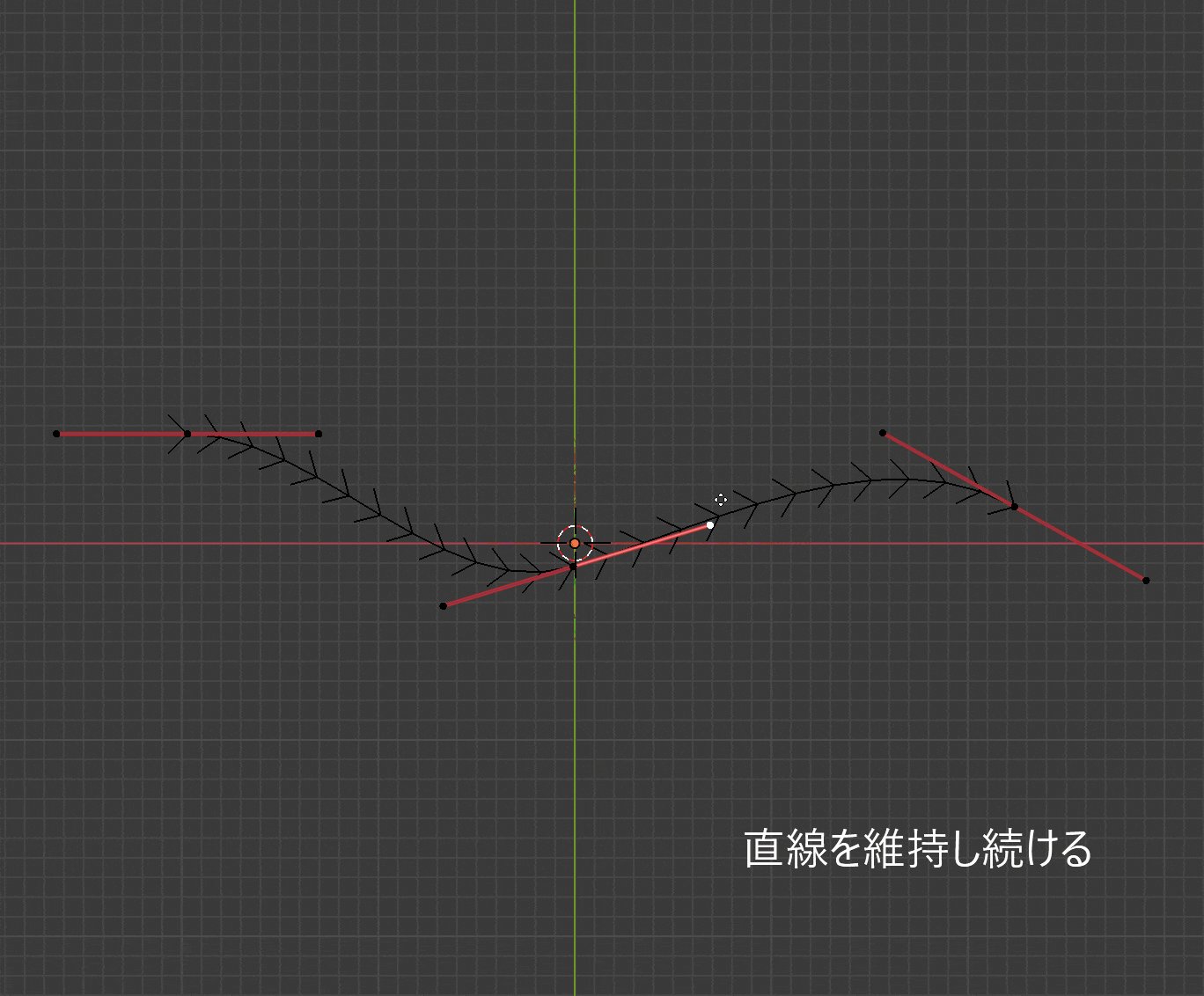
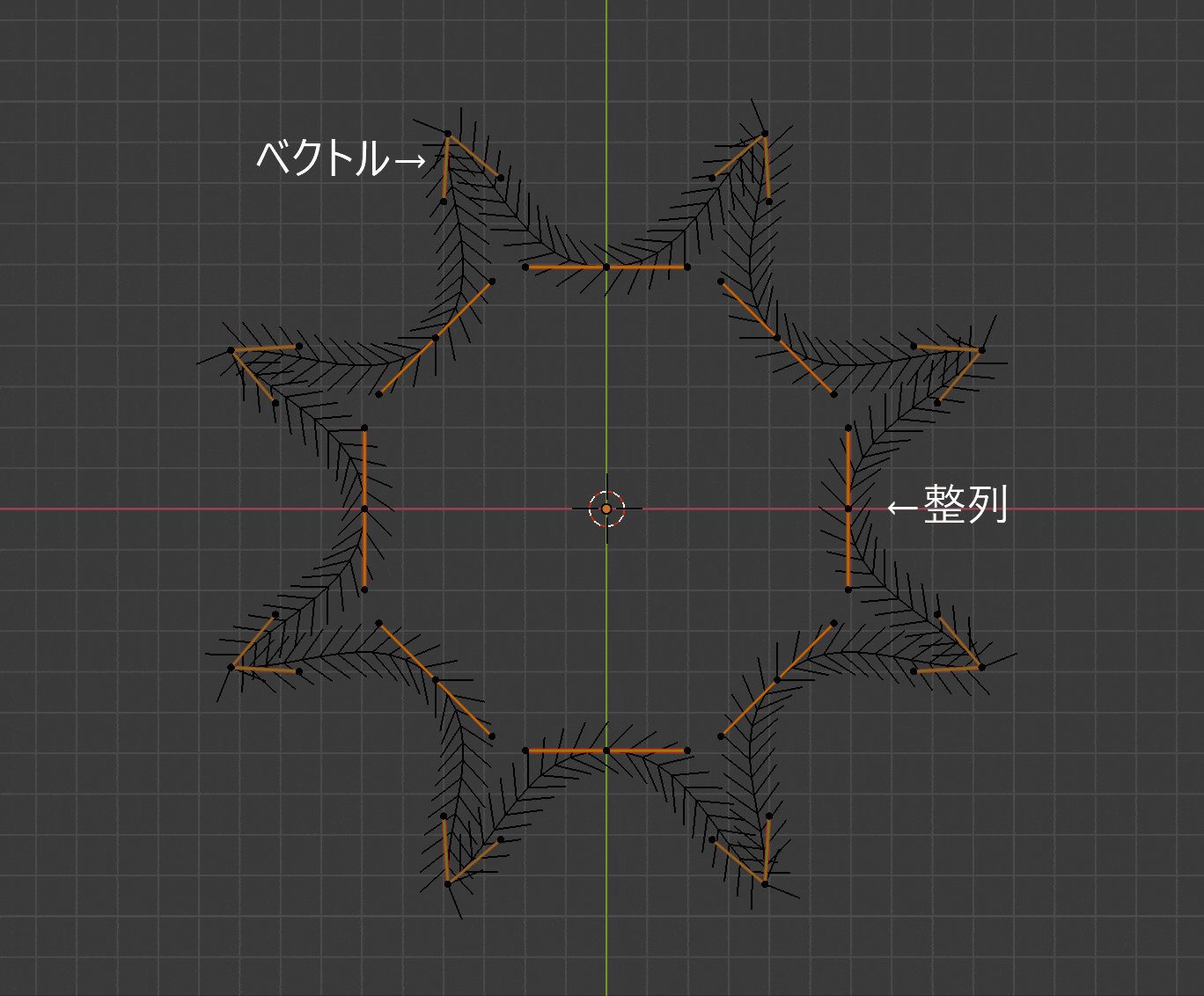
「整列」はデフォルトで設定されているもので、ハンドルが常に直線になるものです。きれいな曲線が描きやすいです。

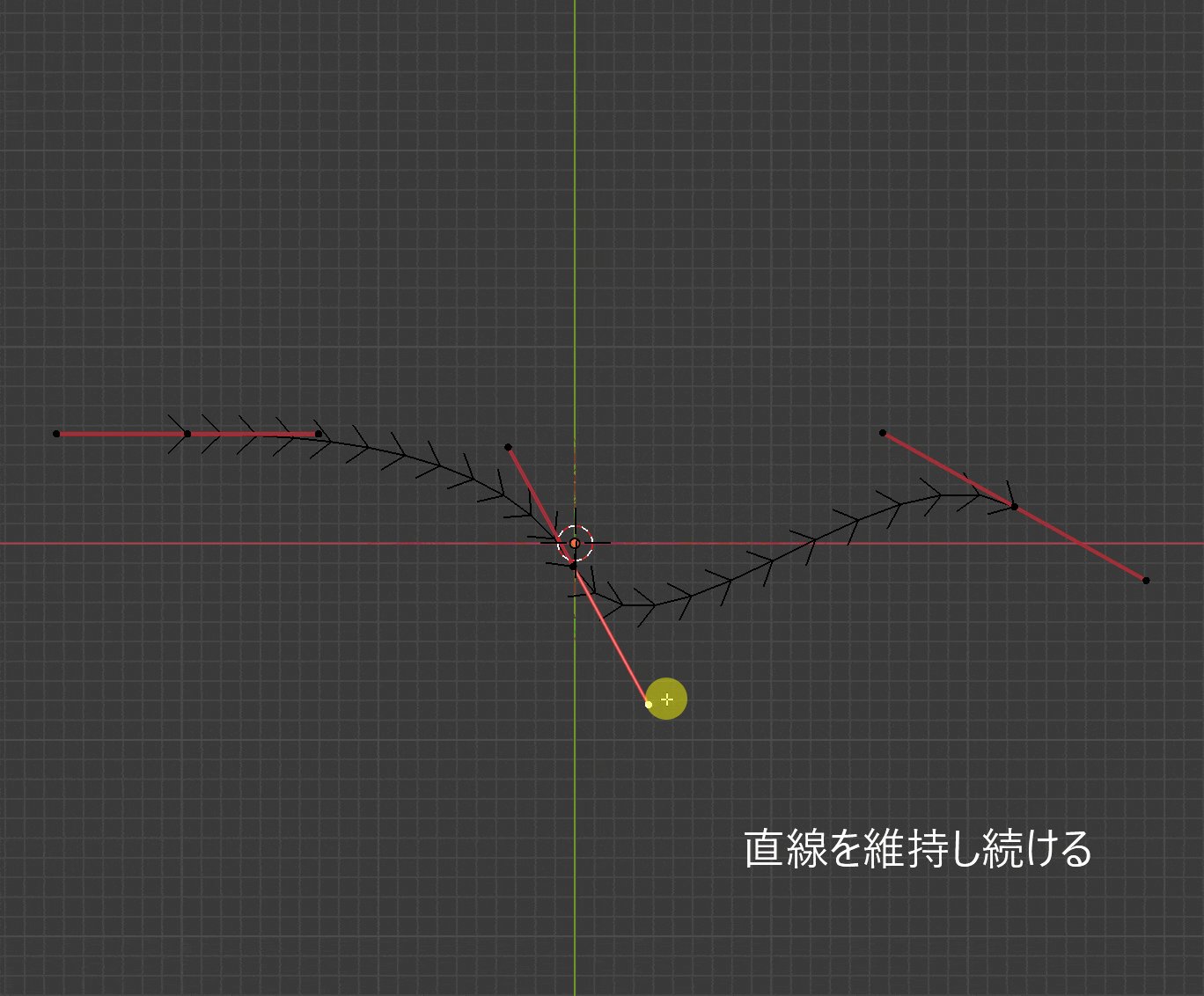
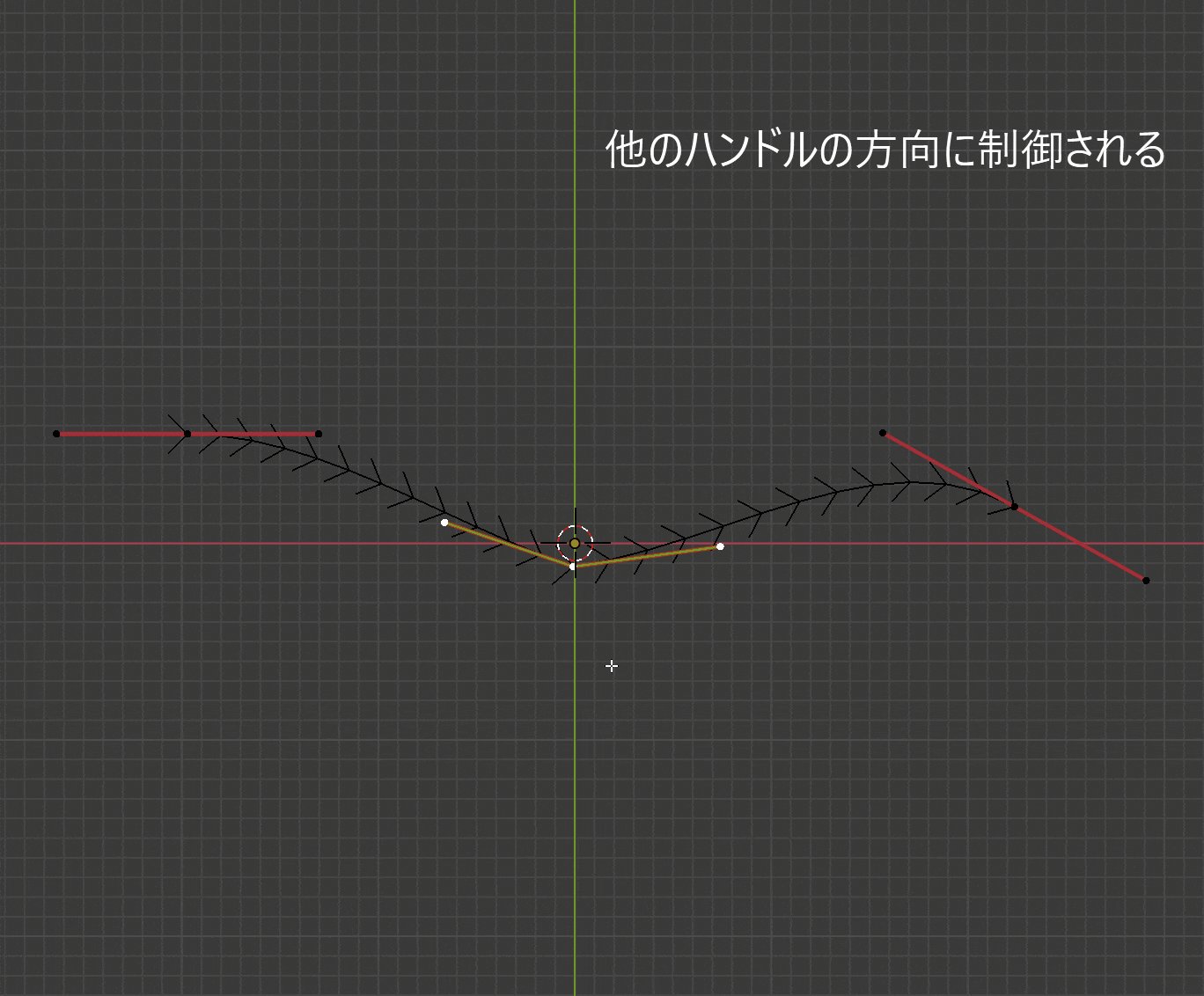
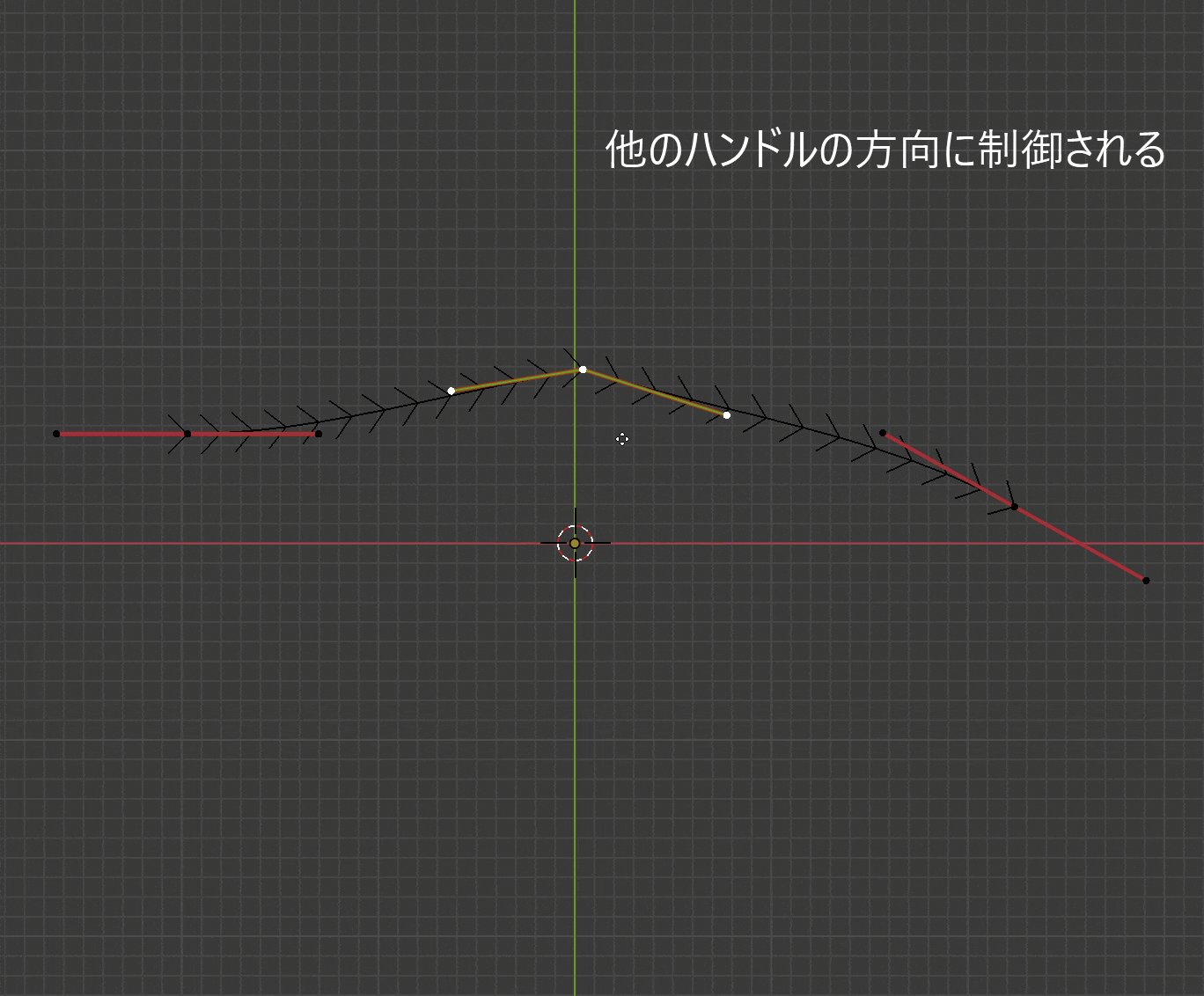
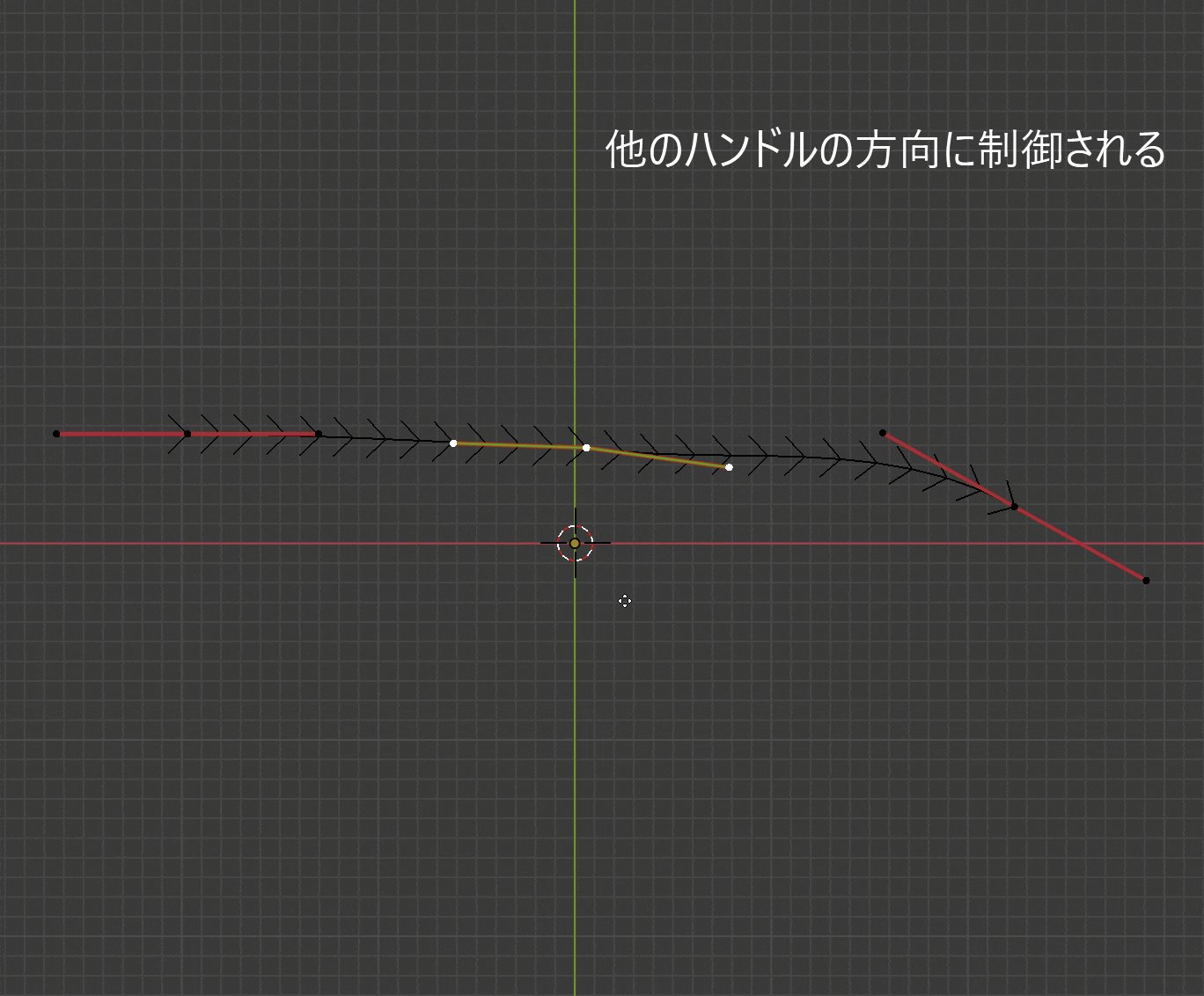
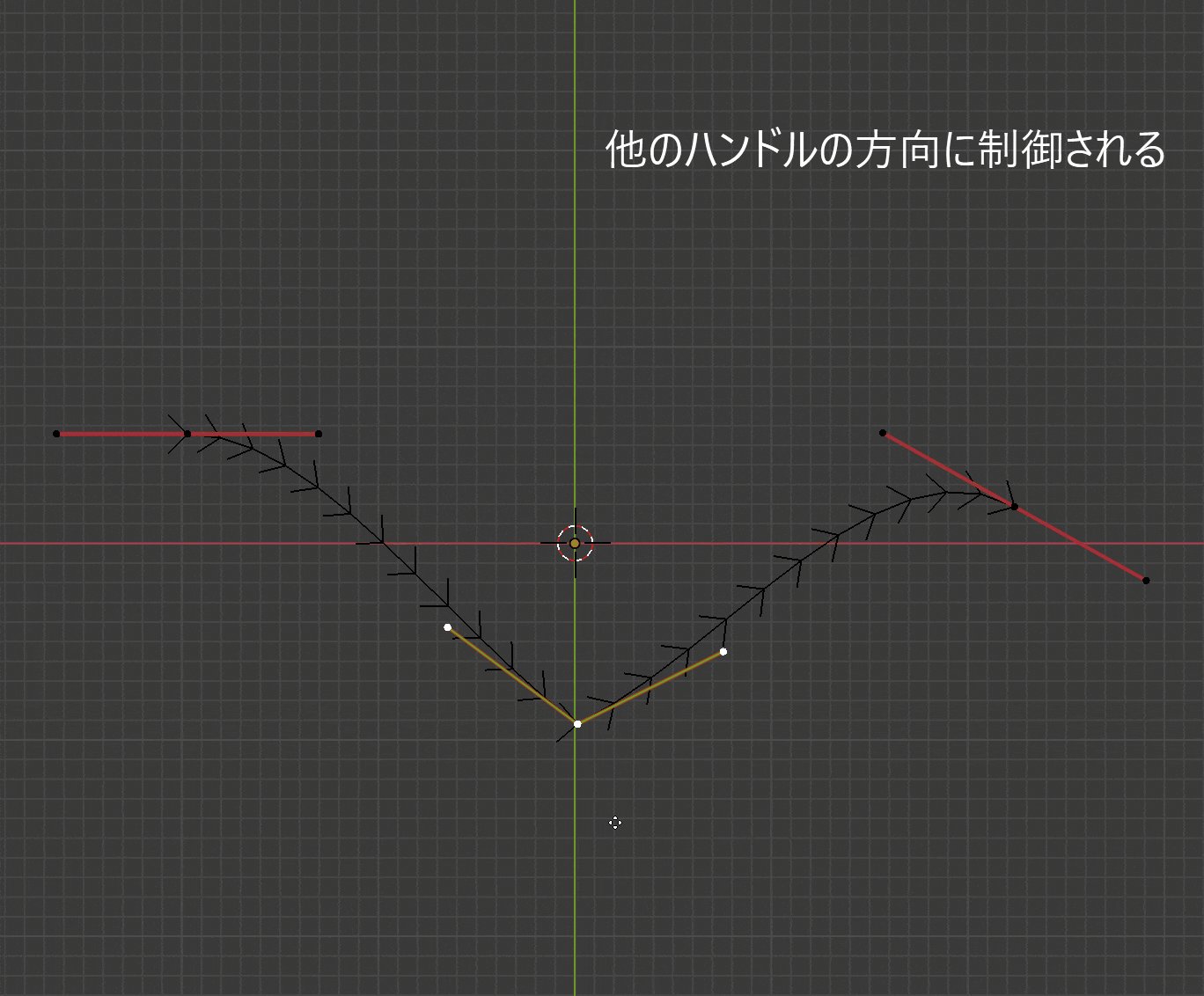
「ベクトル」は適用されたハンドルが常に他のハンドルの方向に制御されるものです。

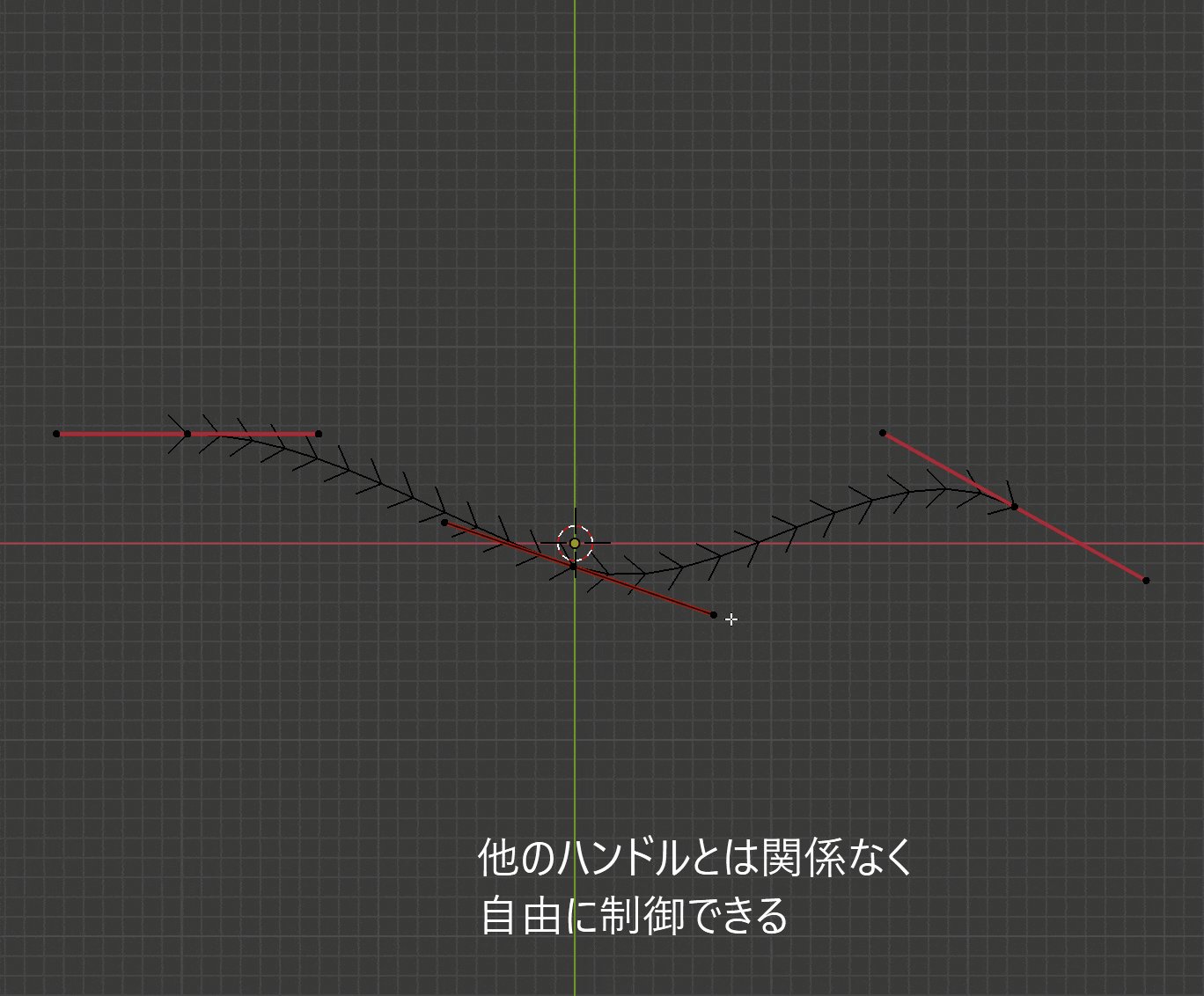
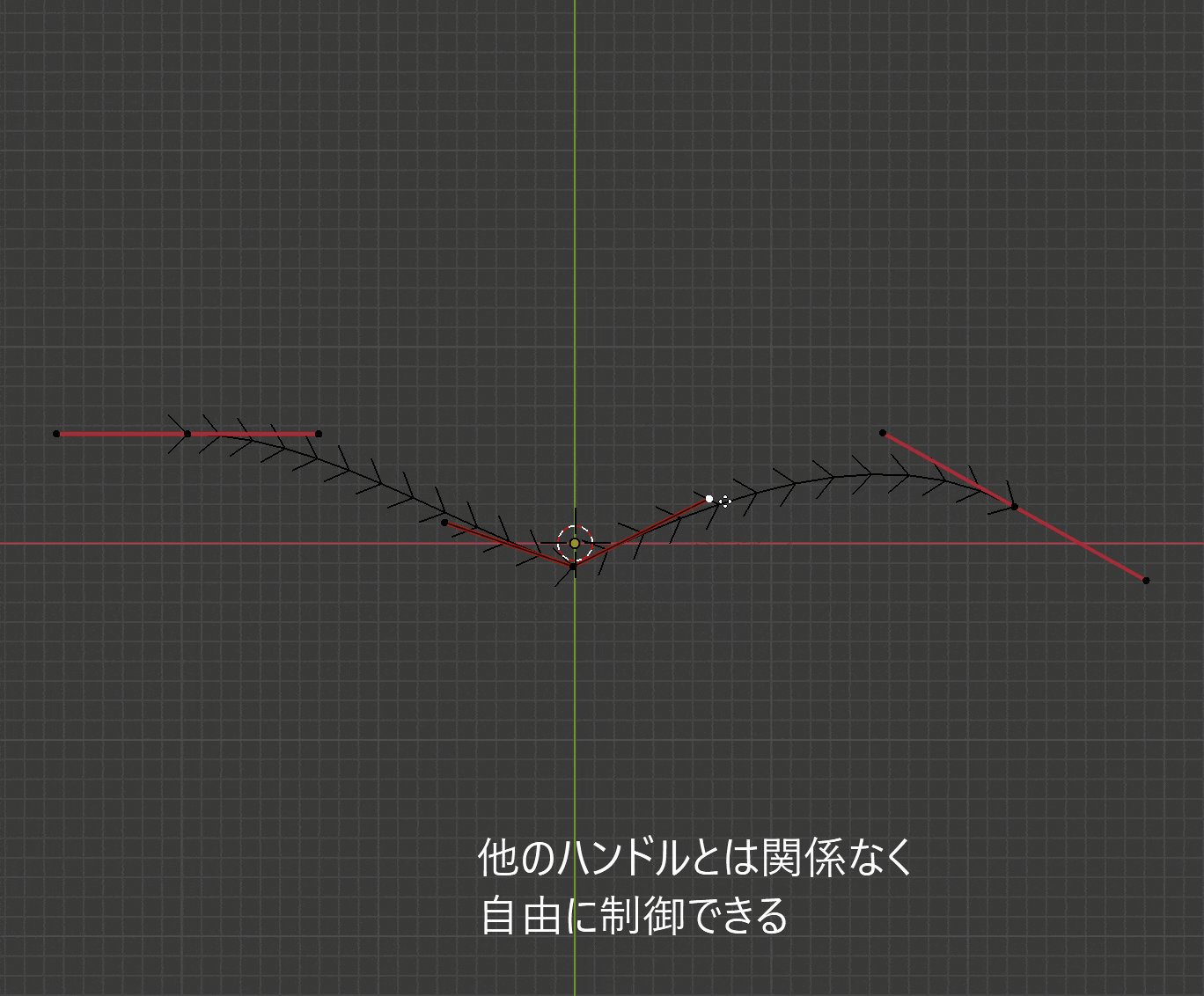
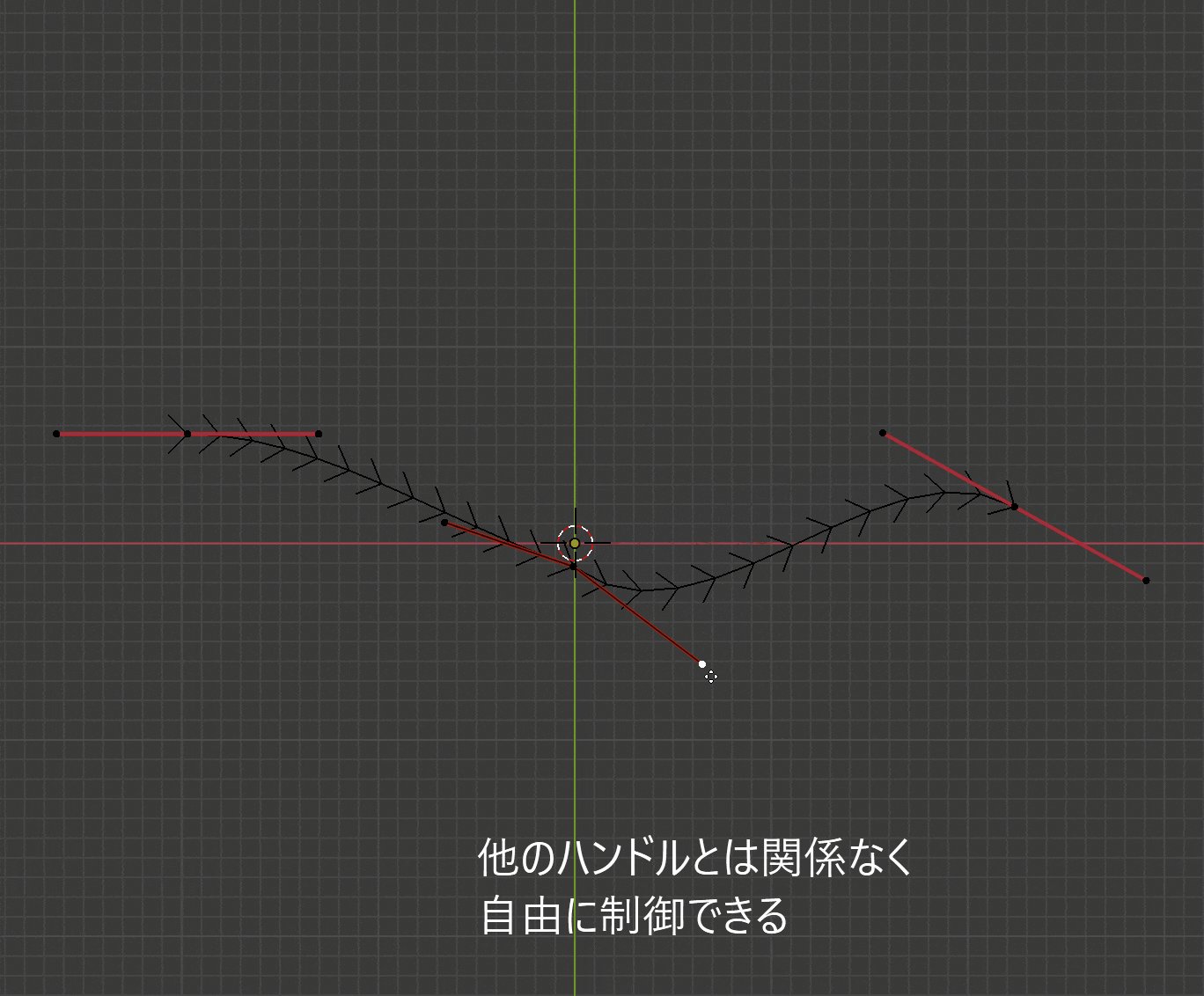
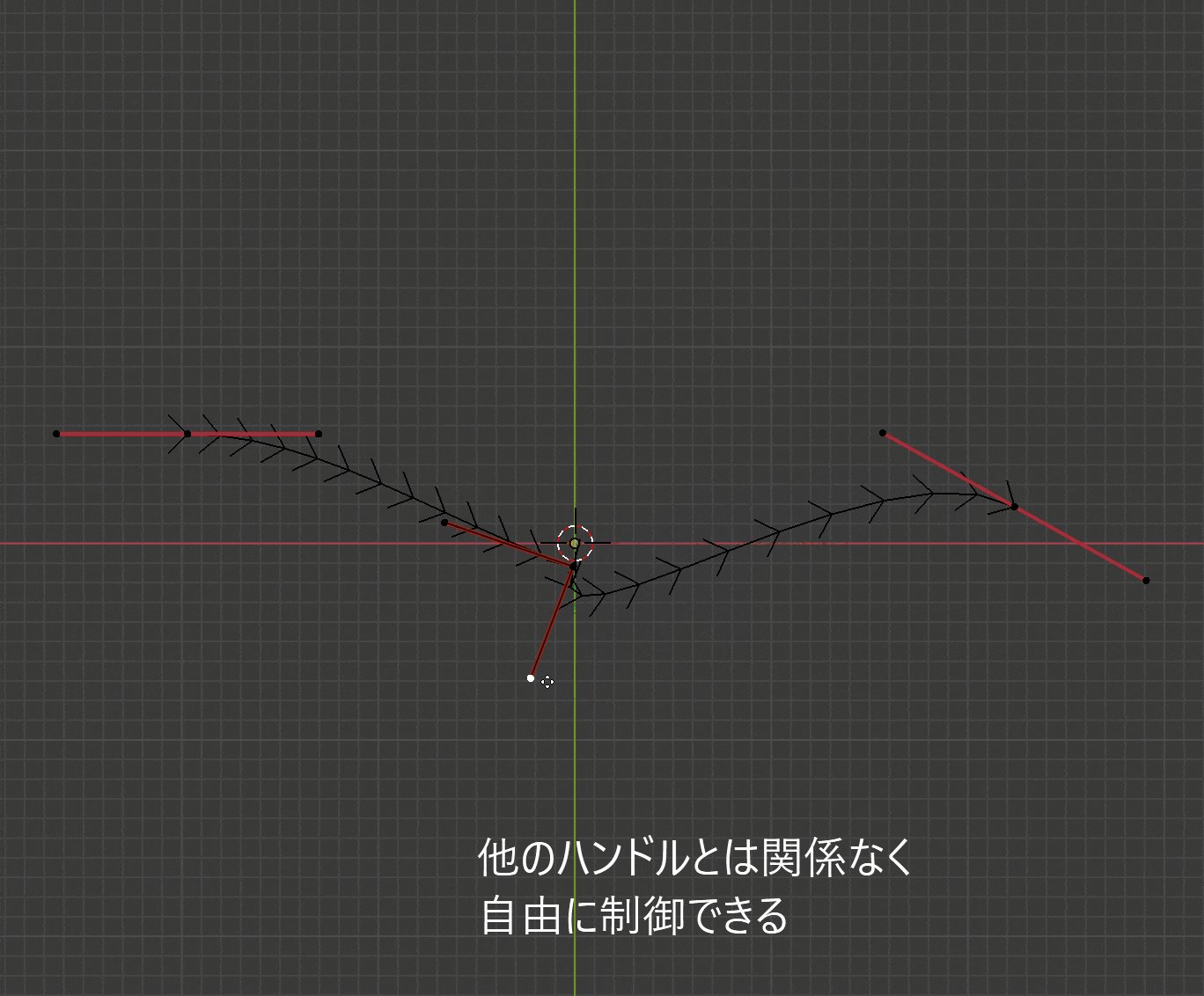
「フリー」はその名の通り操作が自由で好きにハンドルを動かせます。それゆえ曲線がカクついてしまうことが起こり得ます。

状況に応じてハンドルタイプを使い分けられると理想的です。
NURBSカーブ
NURBSカーブはハンドルではなく頂点、ポイントでカーブを制御します。

カーブをメッシュに変換して行う方法
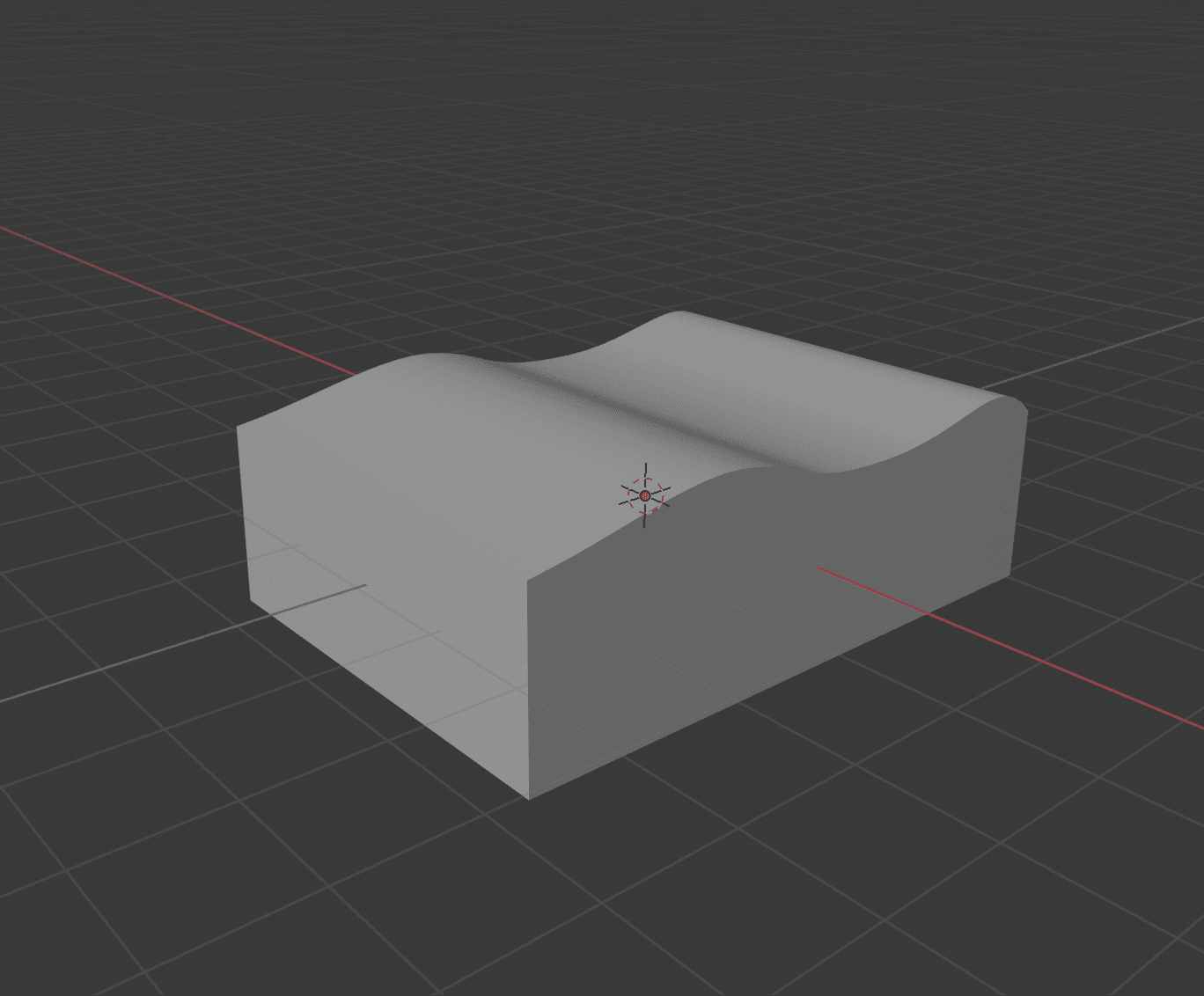
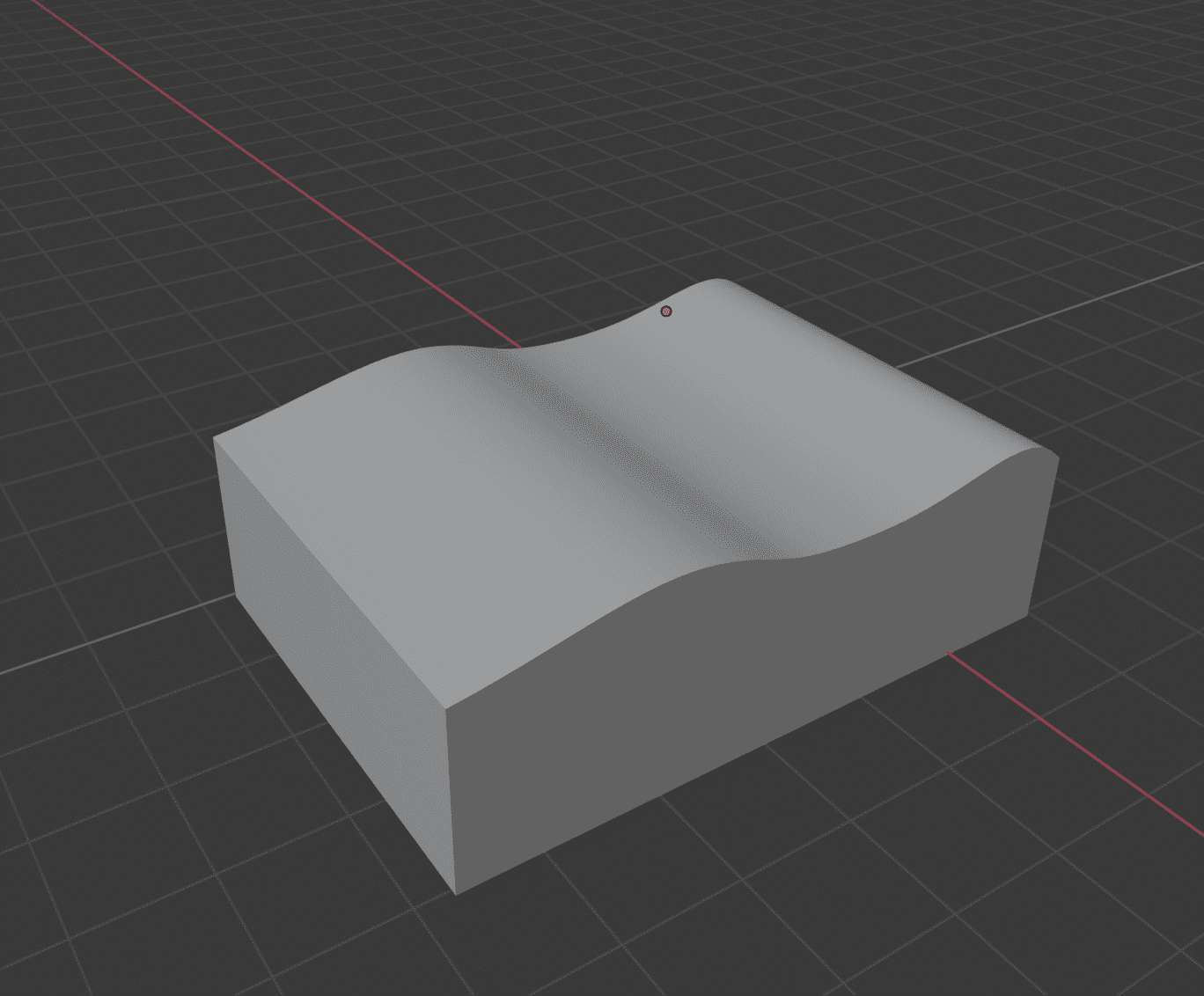
以下の様な波打ったオブジェクトを作成したい場合があったとします。

もちろん立方体のメッシュの各頂点をプロポーショナル編集等で動かして、波を形作るといったこともできます。
しかし、これでは滑らかさに欠ける部分が出てきたり、モデルを作るのに時間がかかることもしばしばです。
カーブを用いれば効率的に作成可能です。今回はベジエカーブを使用していきます。
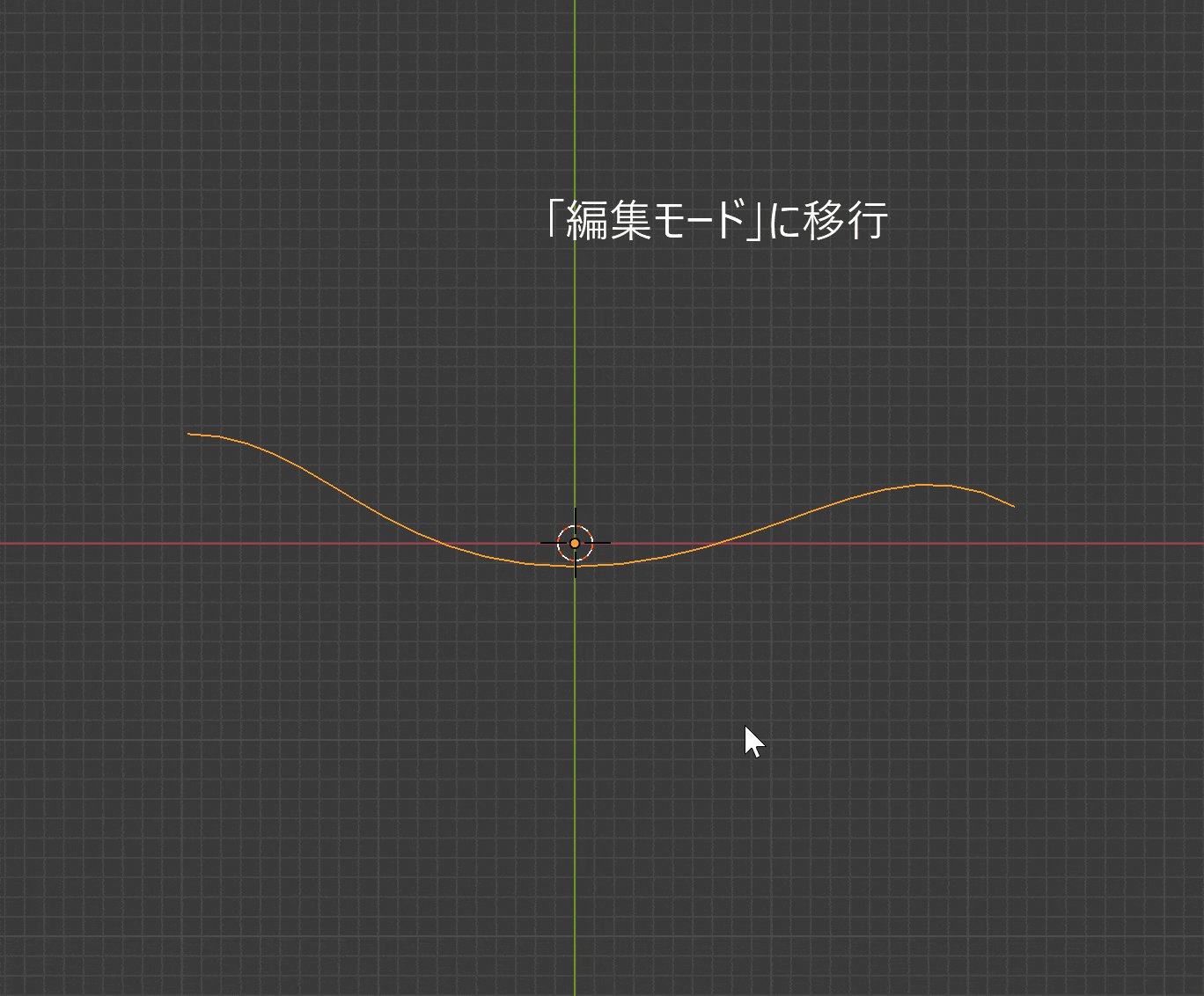
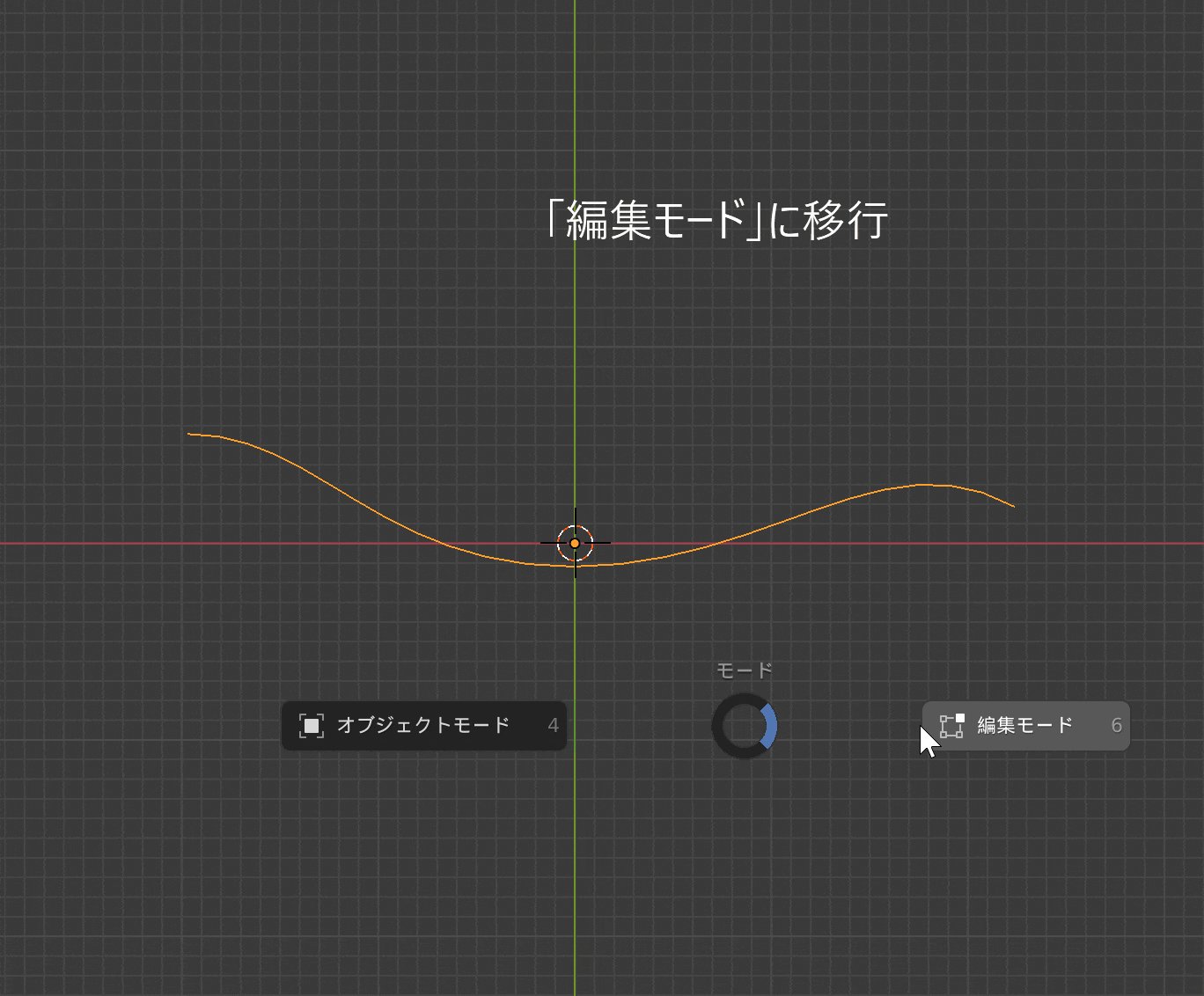
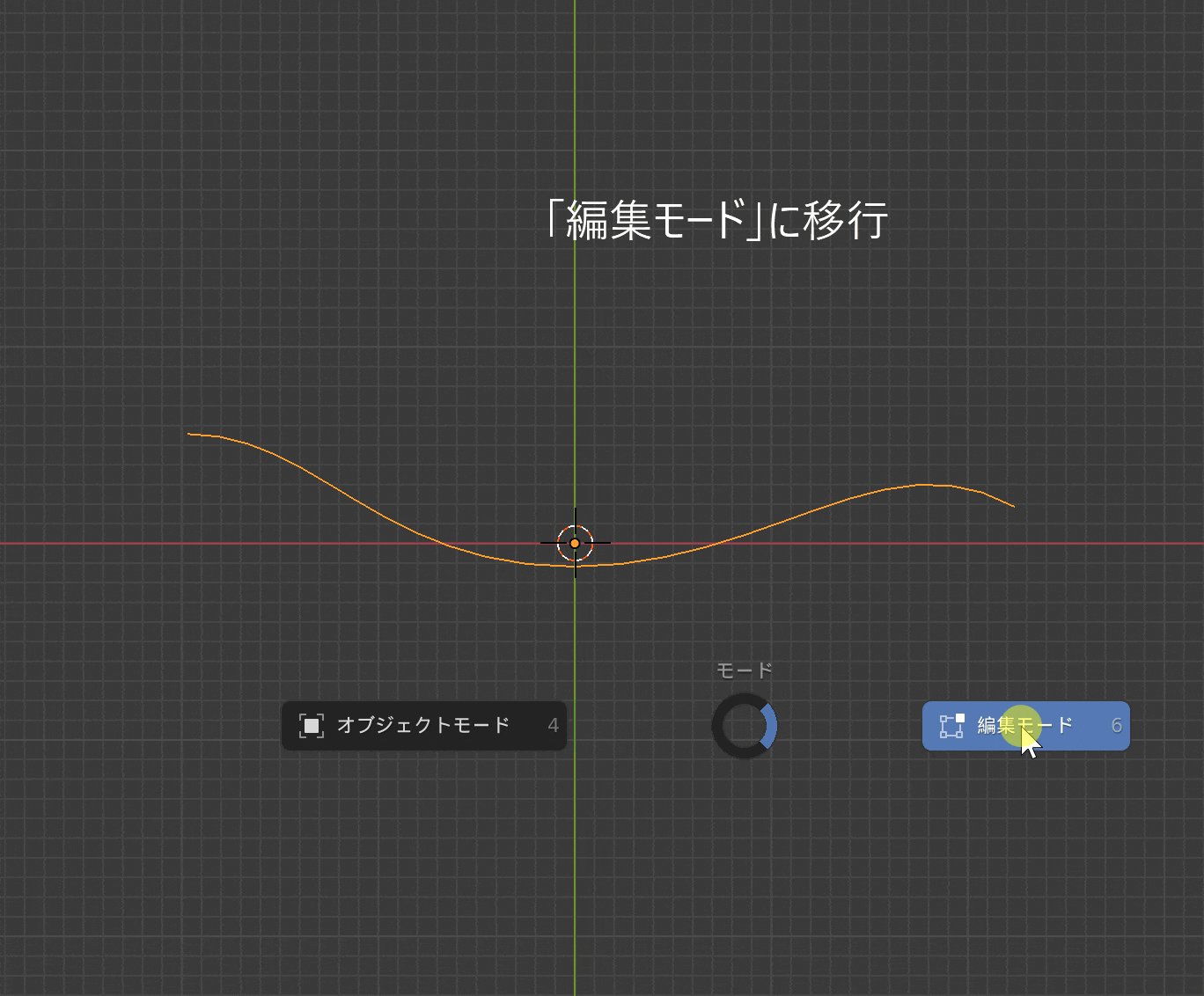
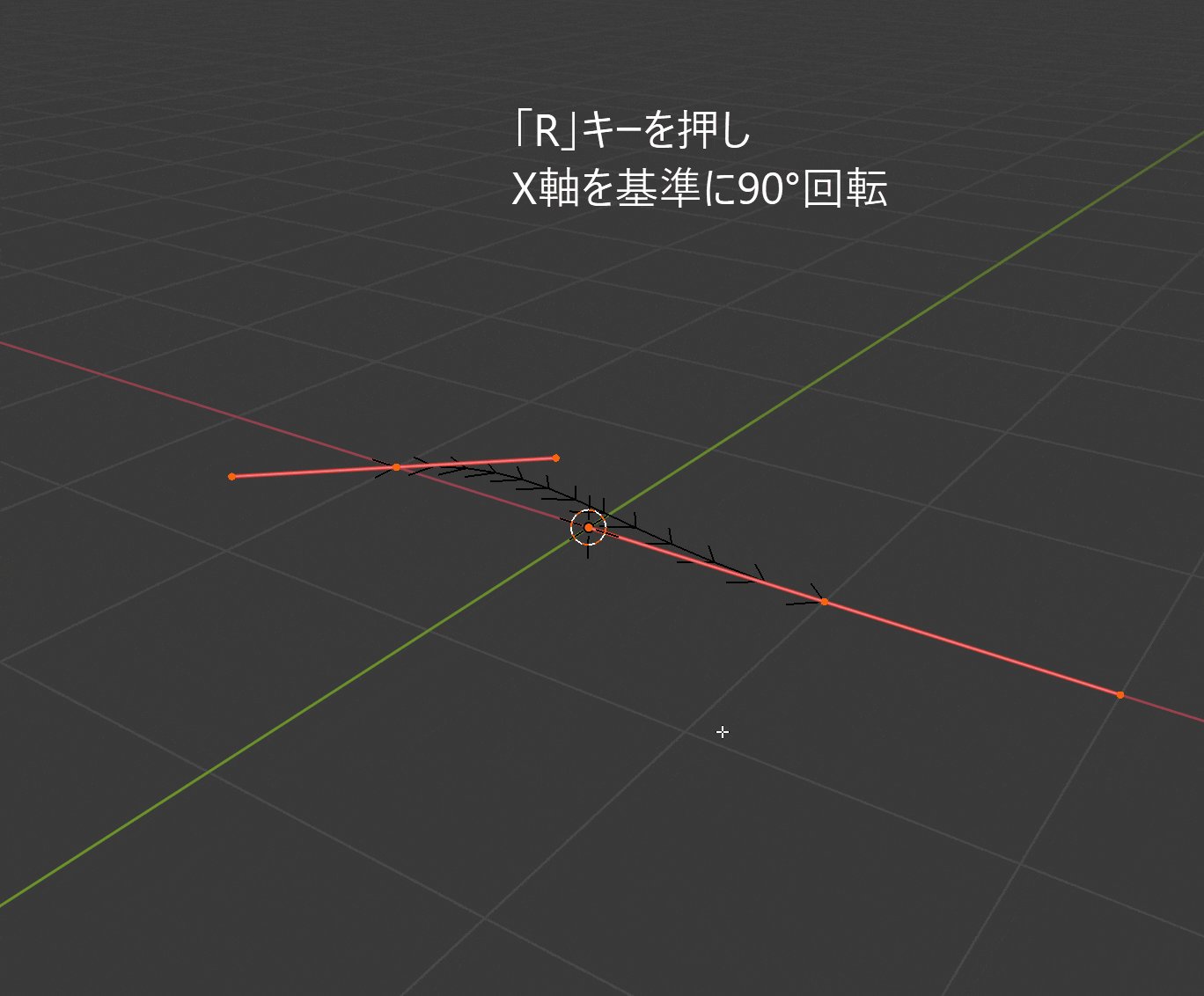
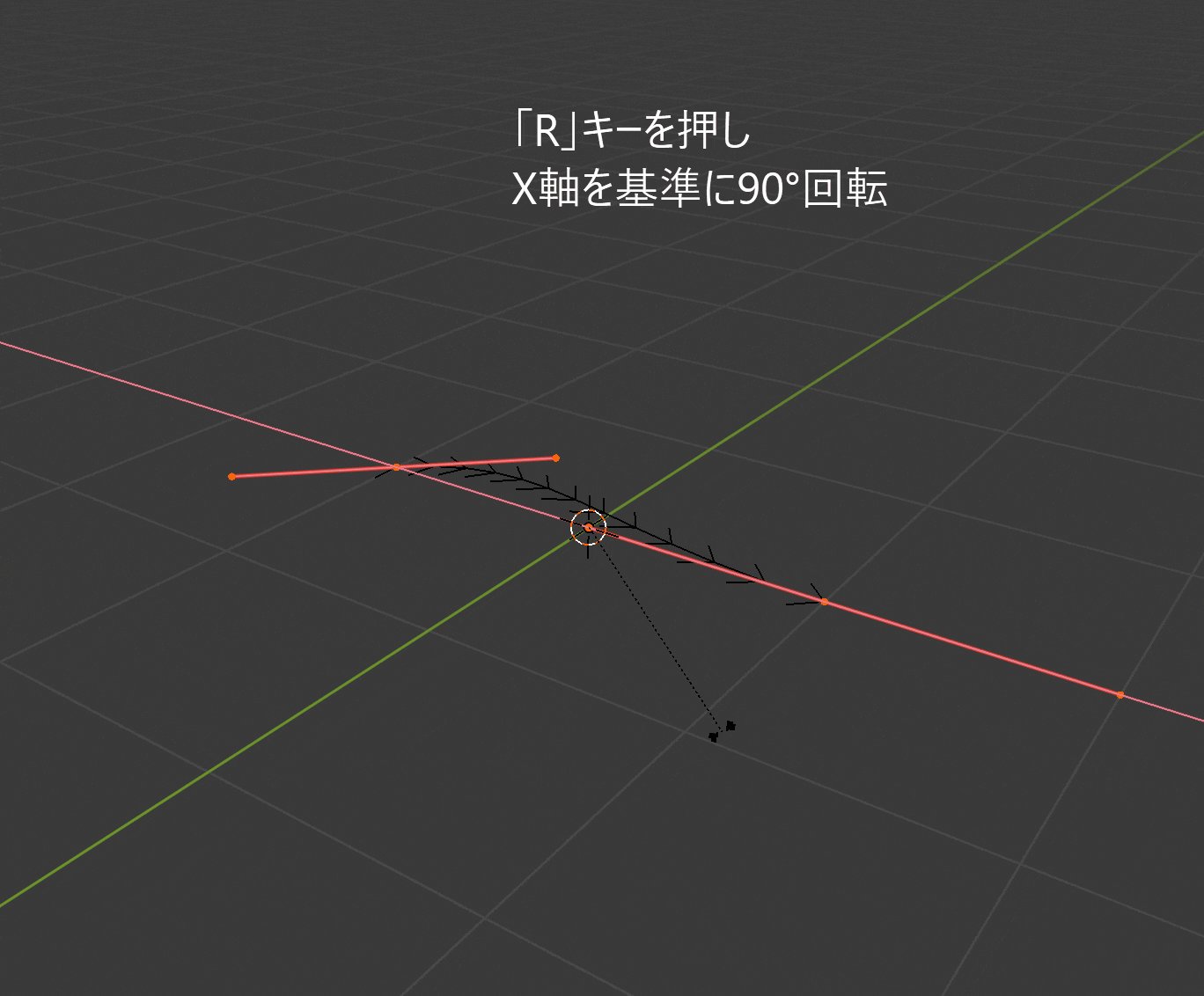
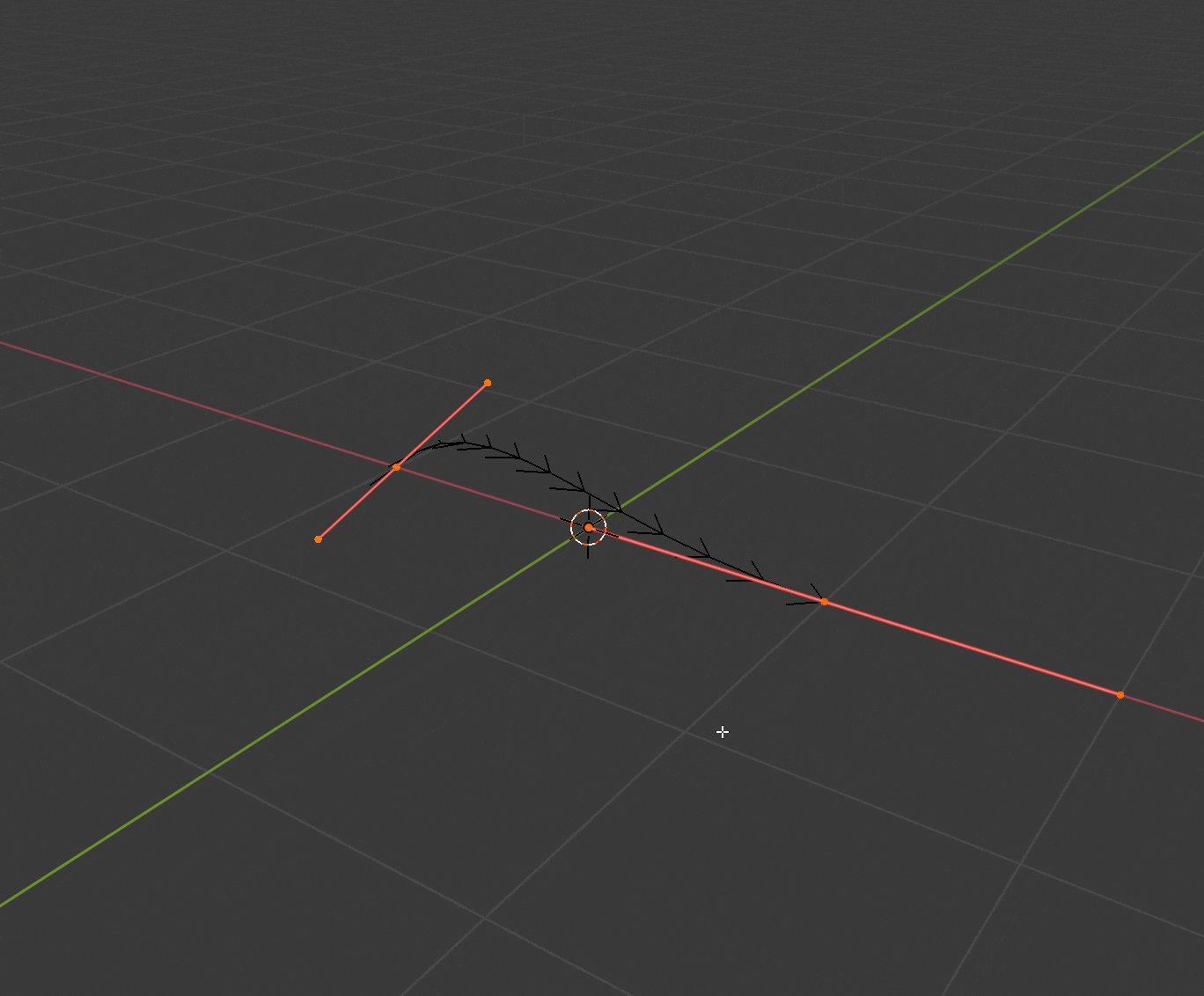
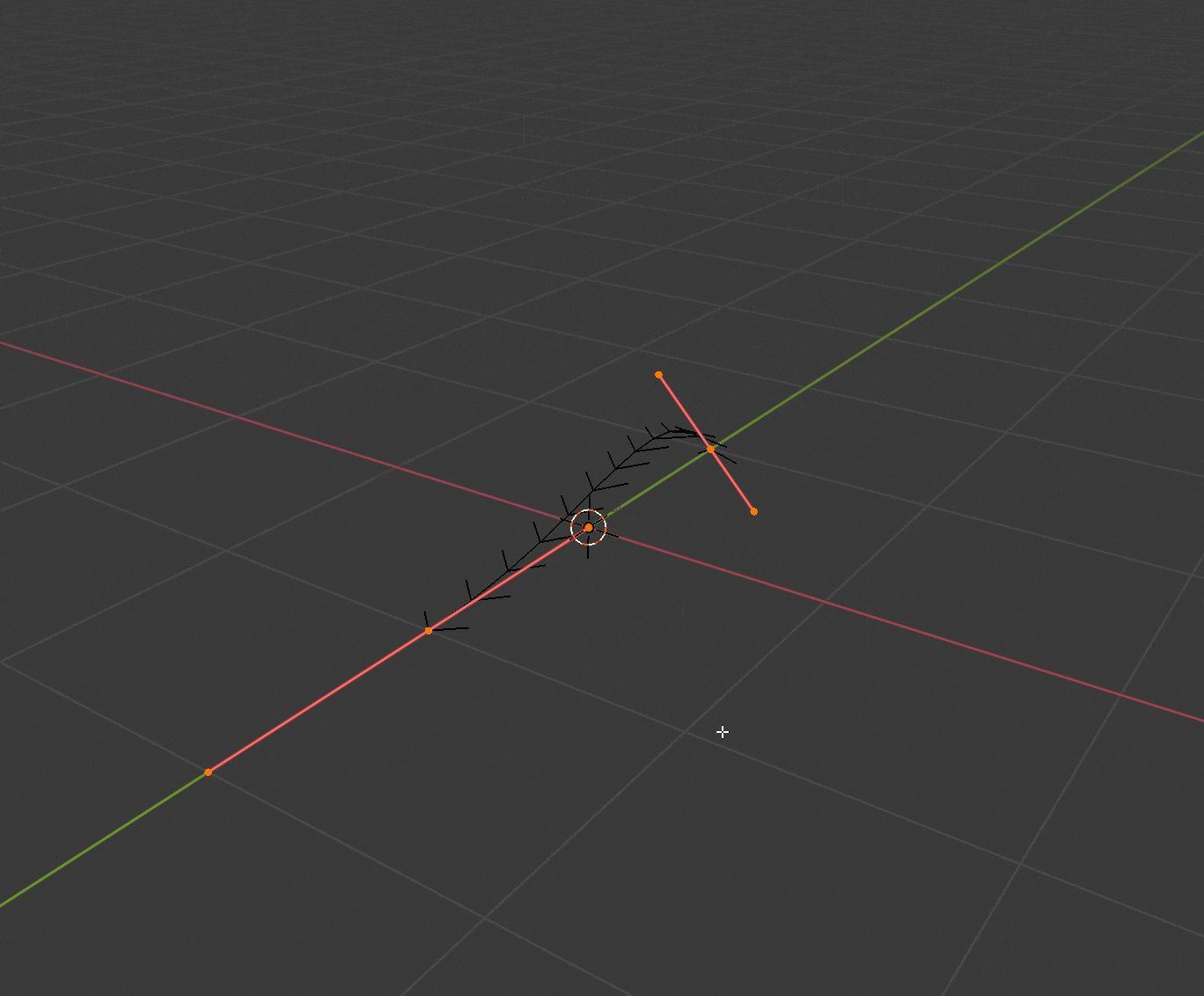
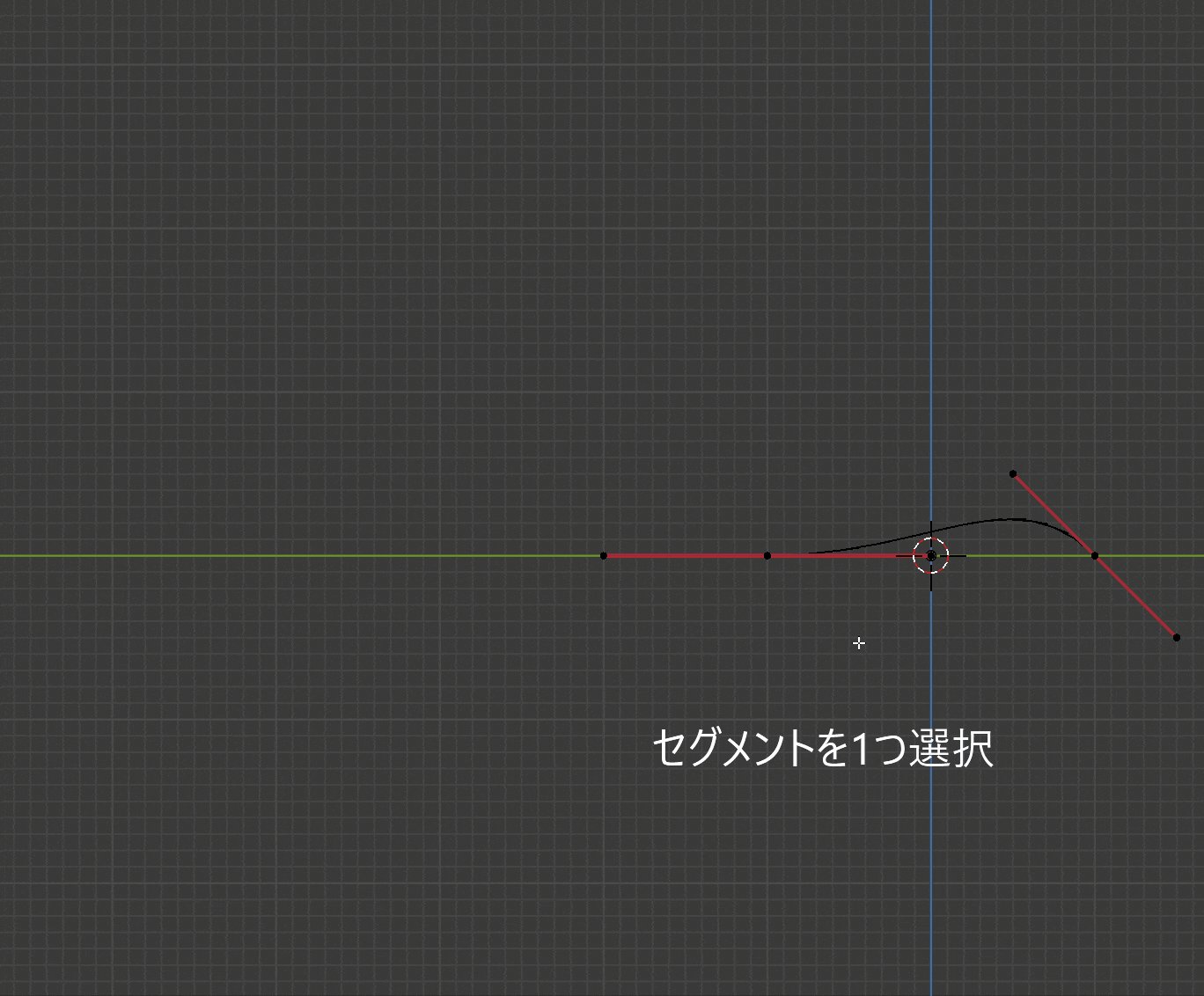
ベジエカーブを追加し、編集モードに移行したら、セグメントを全て選択した状態で「R」キーでX軸を基準に「90°」、Z軸を基準に「-90°」回転させます。

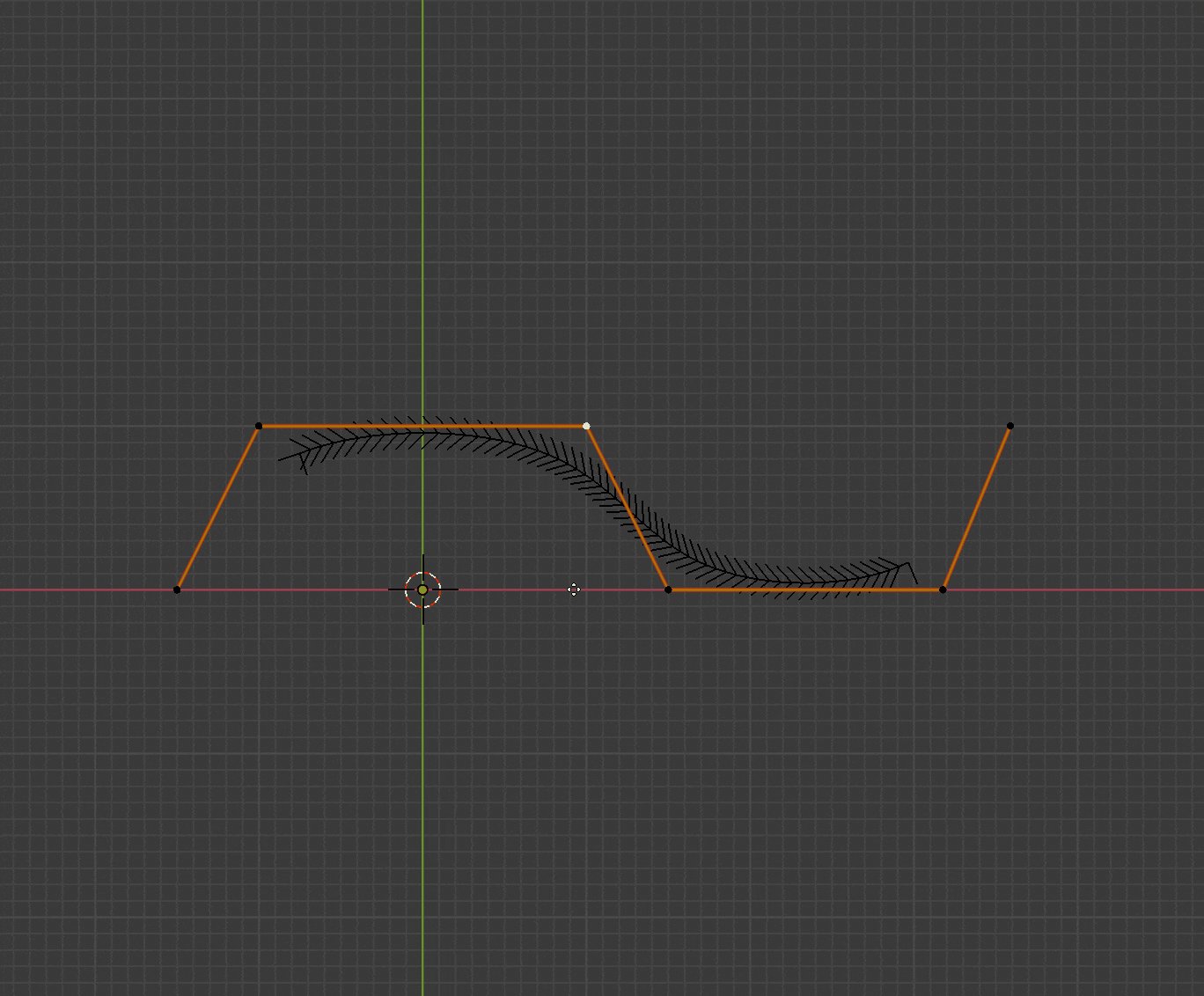
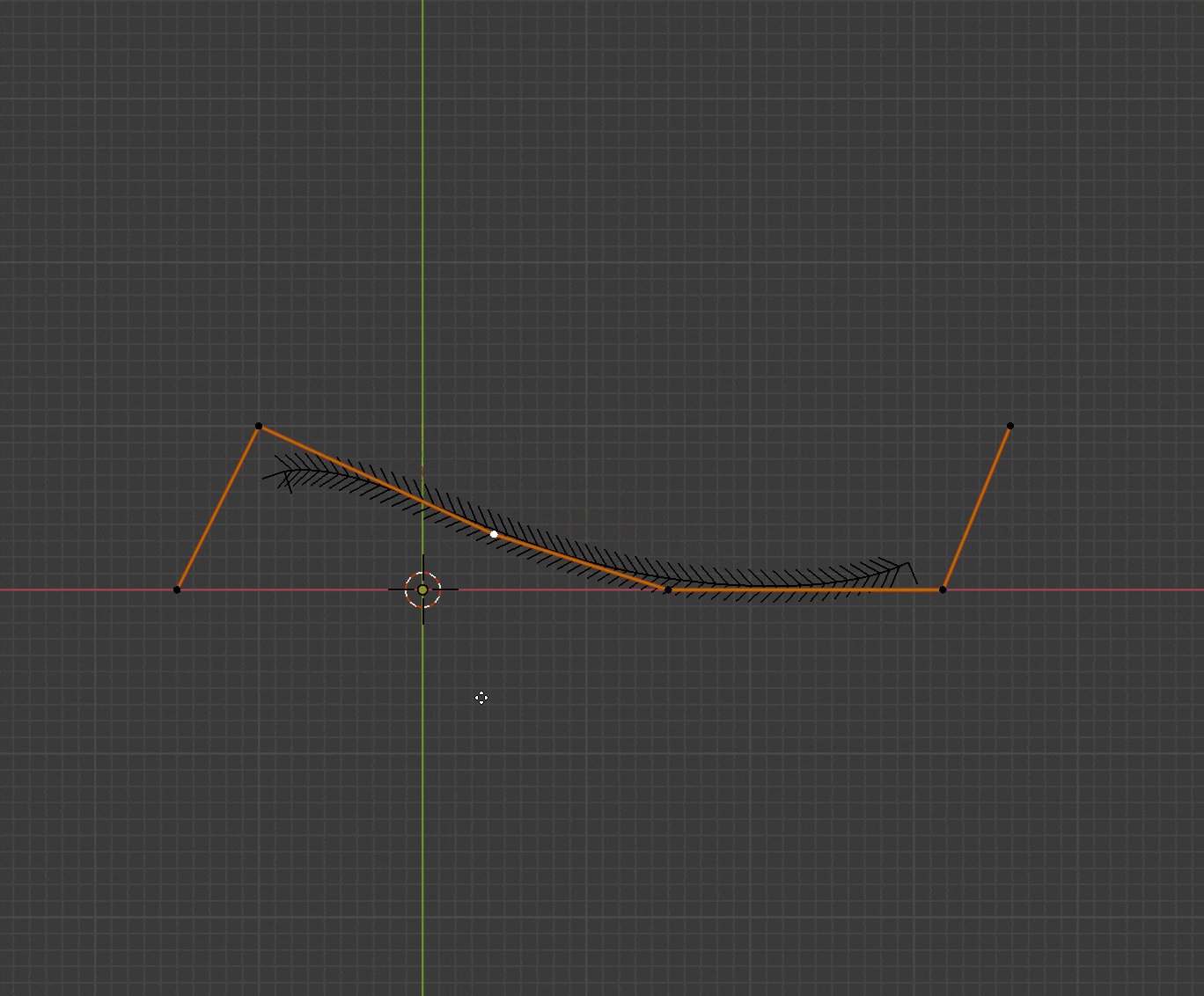
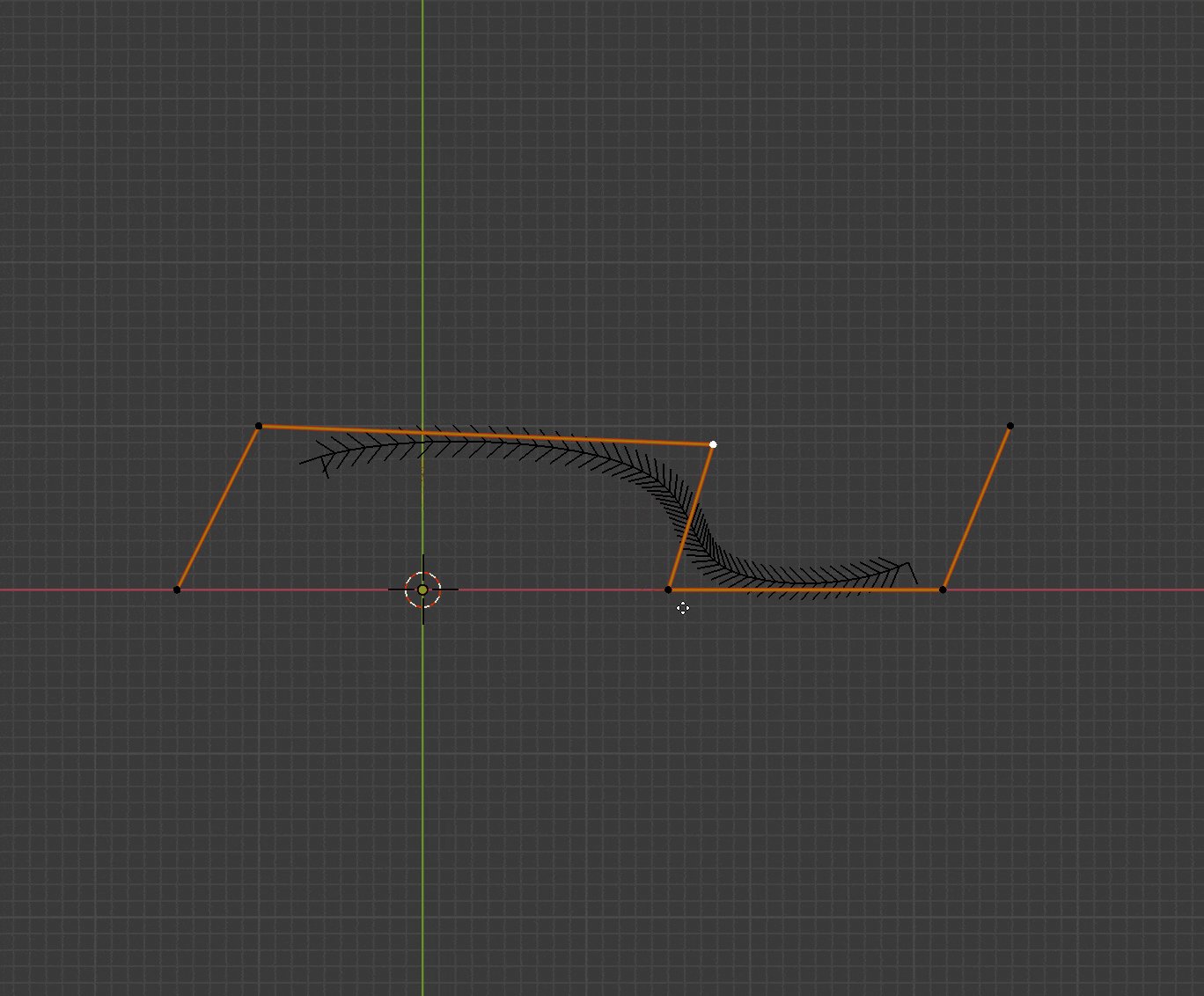
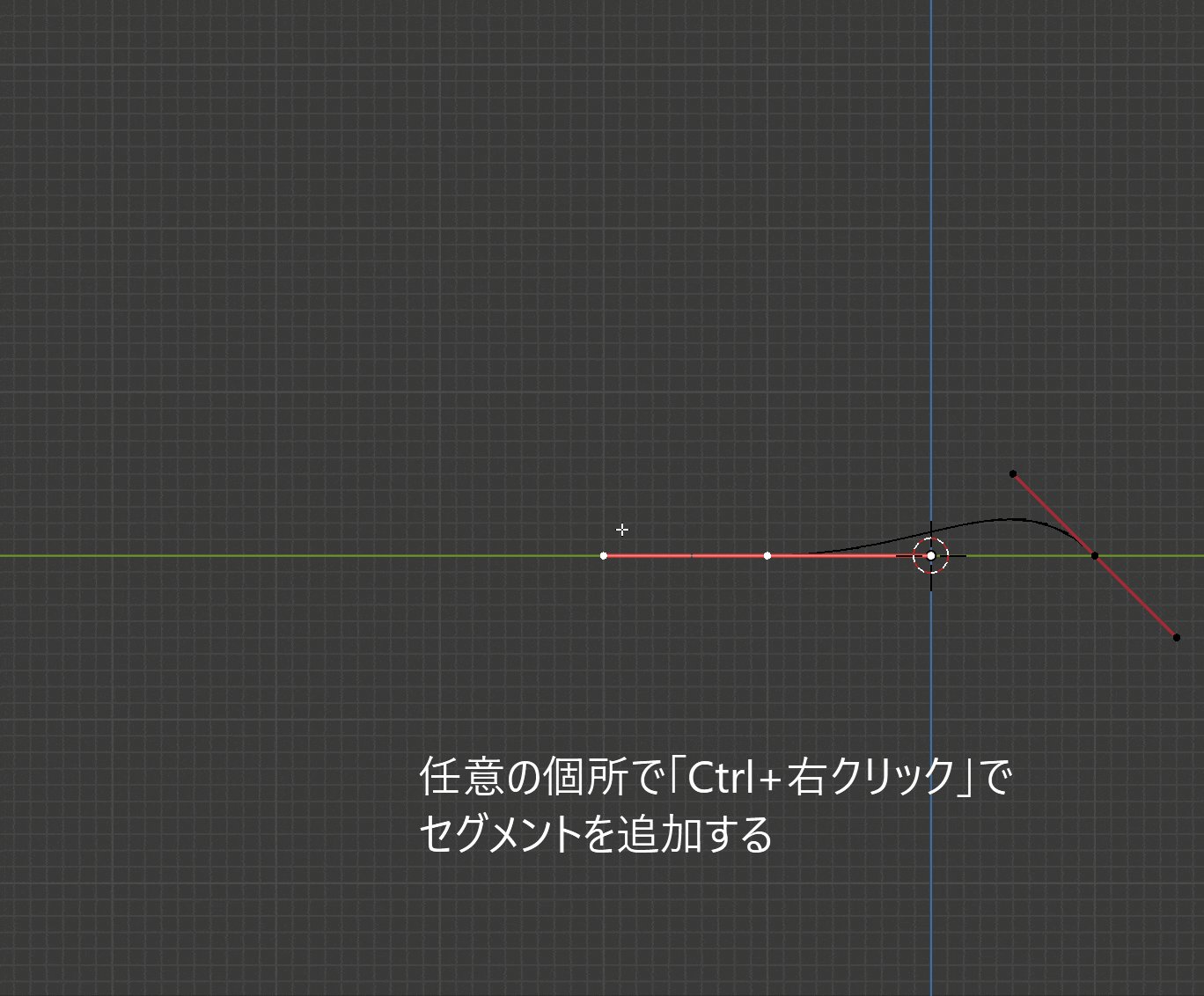
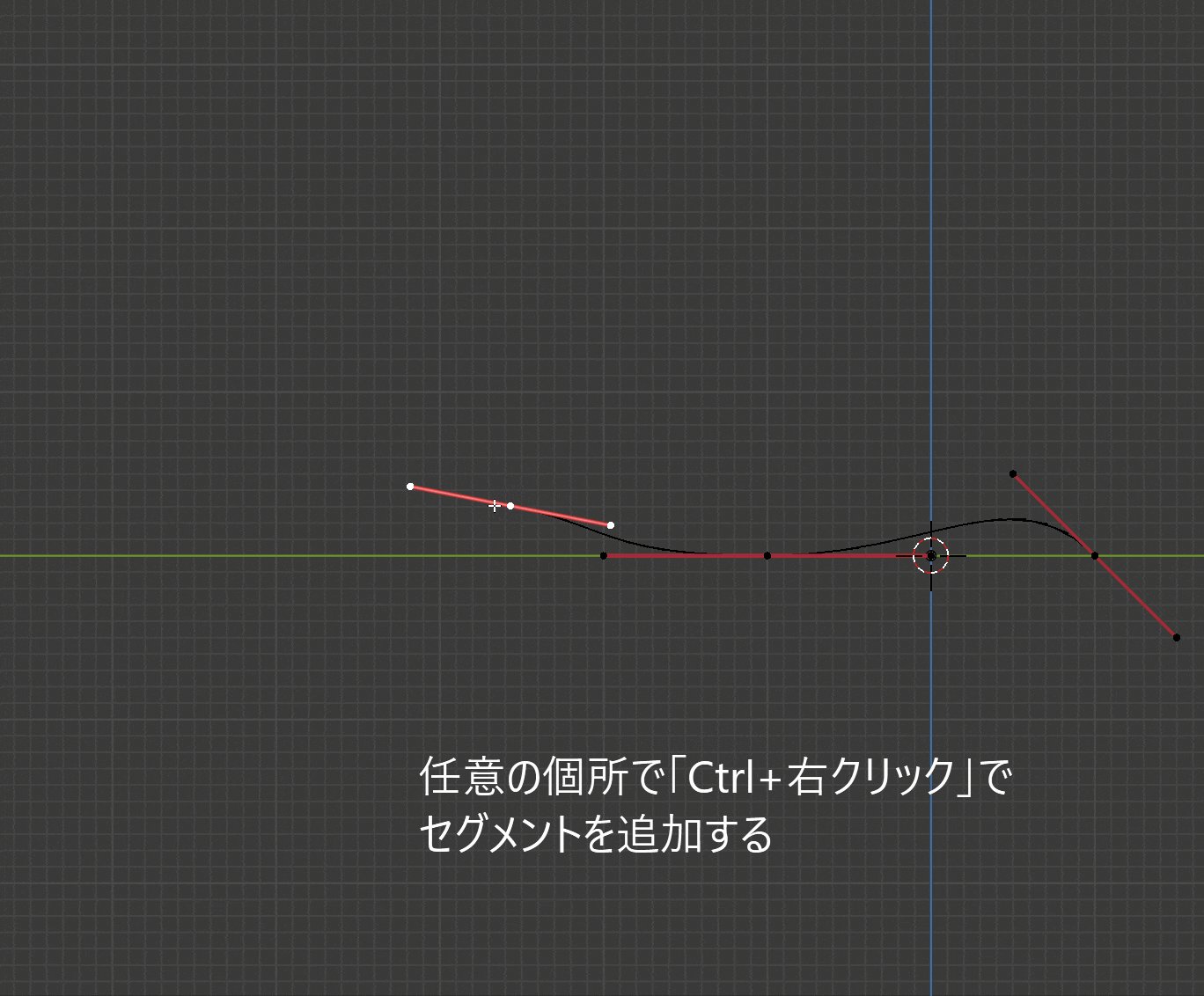
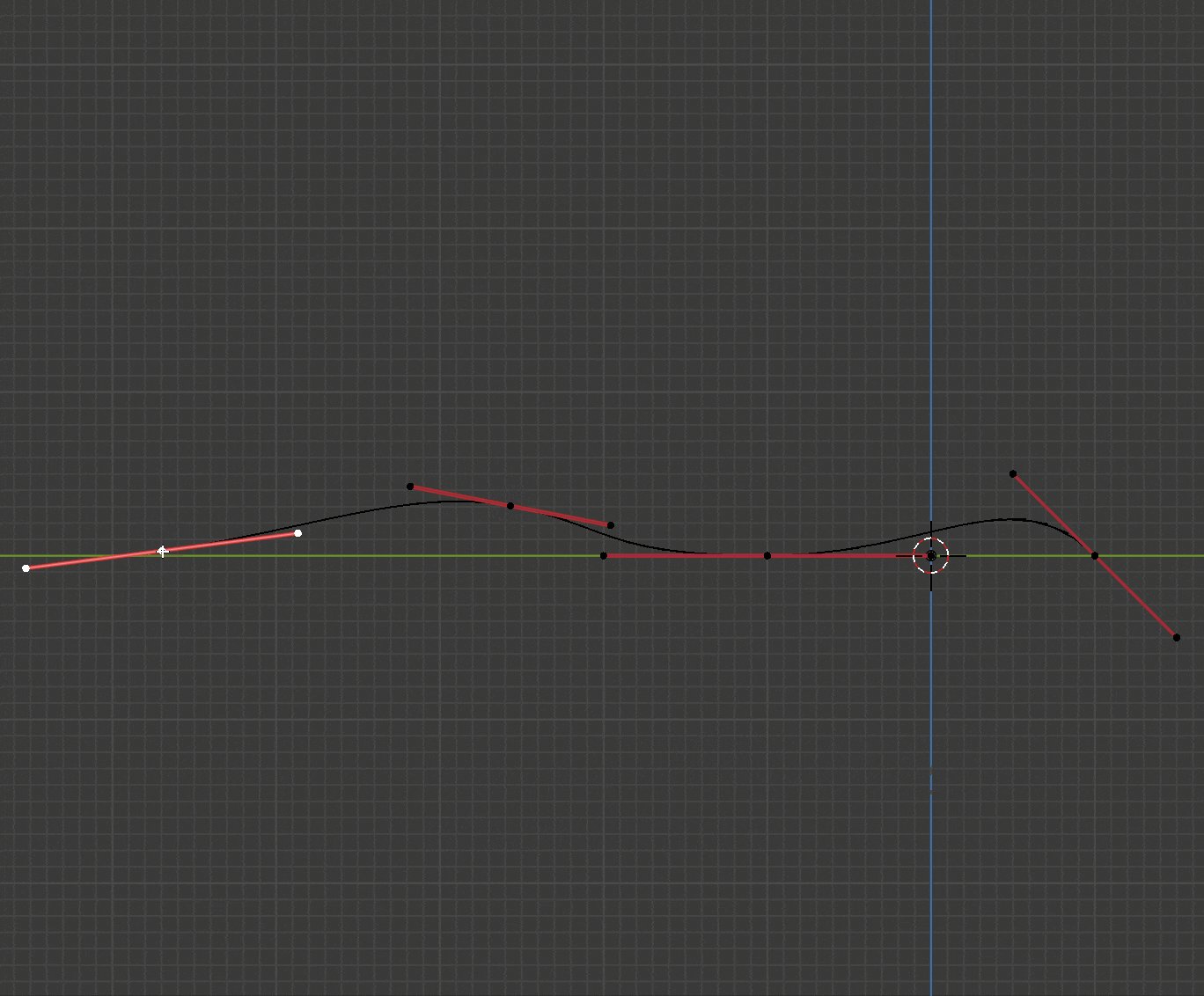
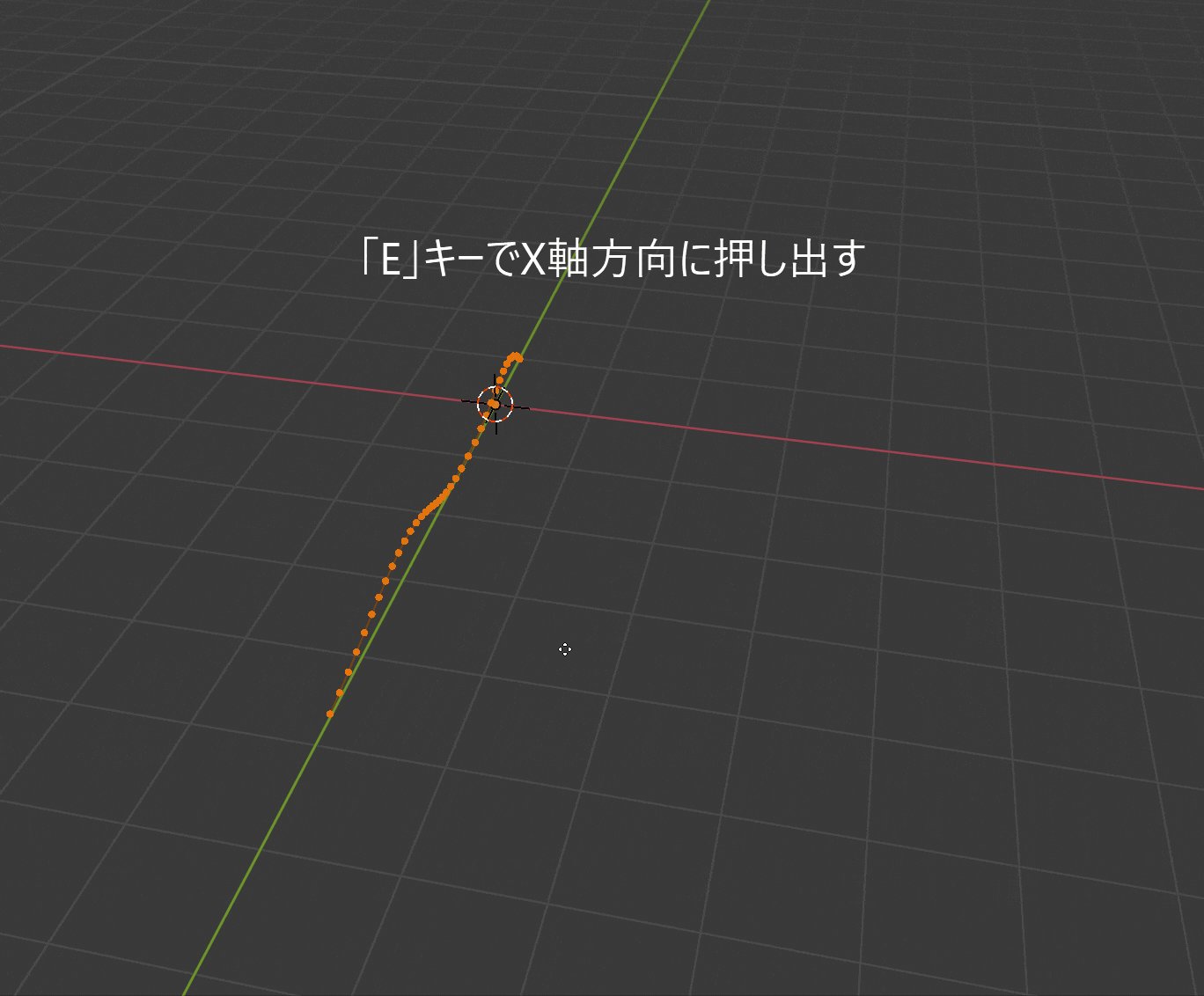
次に視点をライト・平行投影(「3」キー)にしてハンドルセグメントを追加していきます。追加方法は「Ctrlキー+右クリック」もしくは「E」キーです。前者の方が任意の個所にセグメントを配置しやすいため、おすすめです。

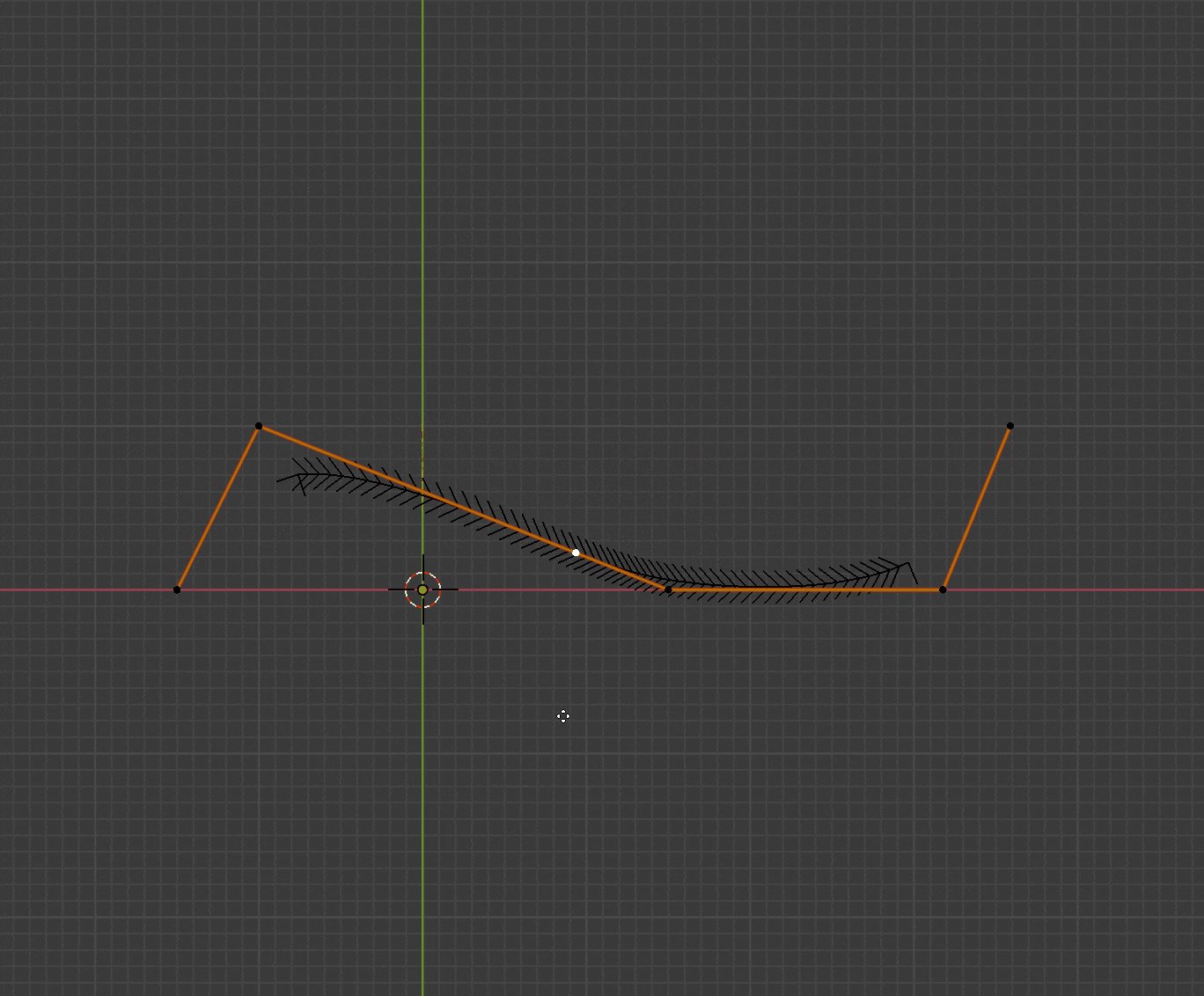
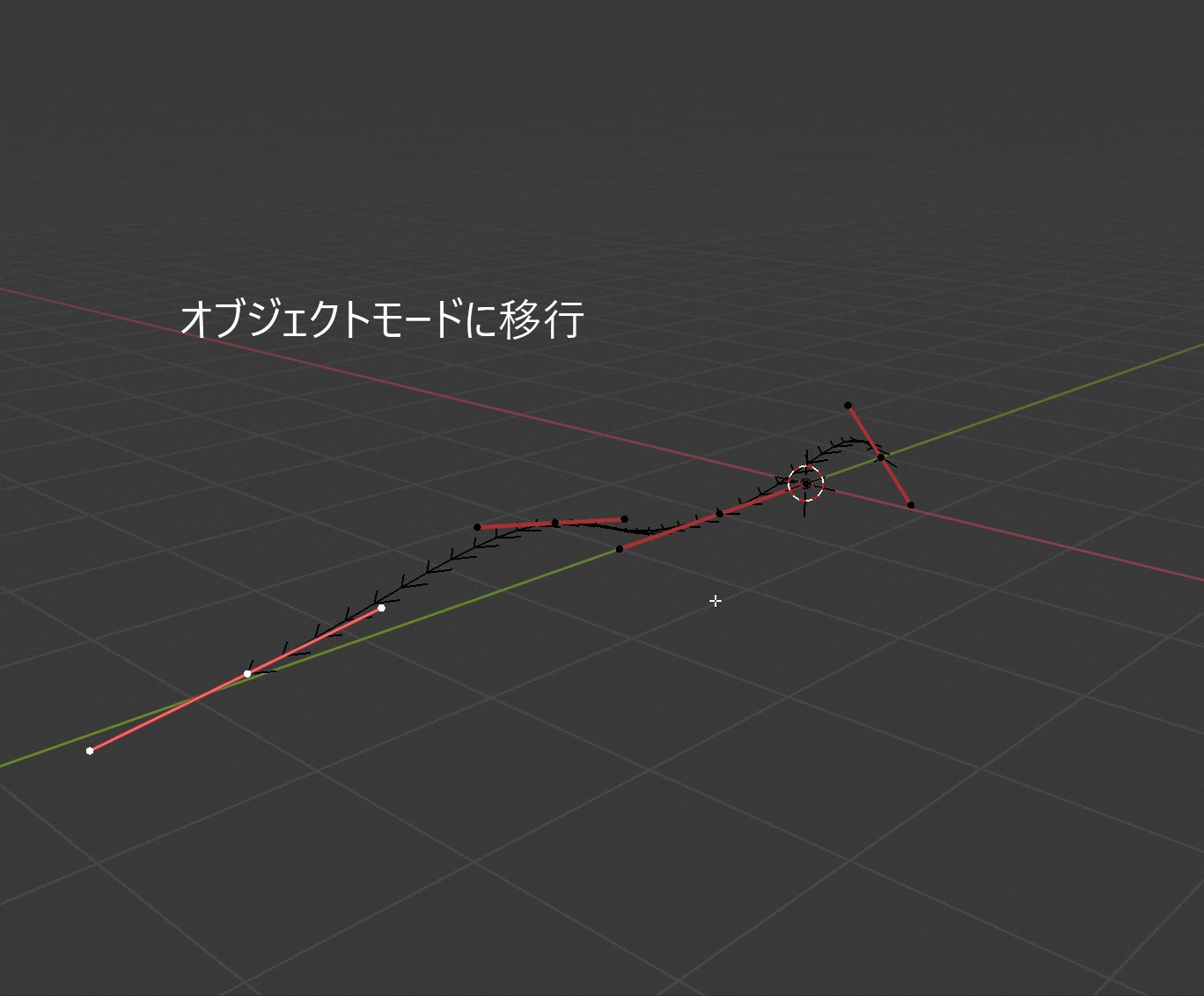
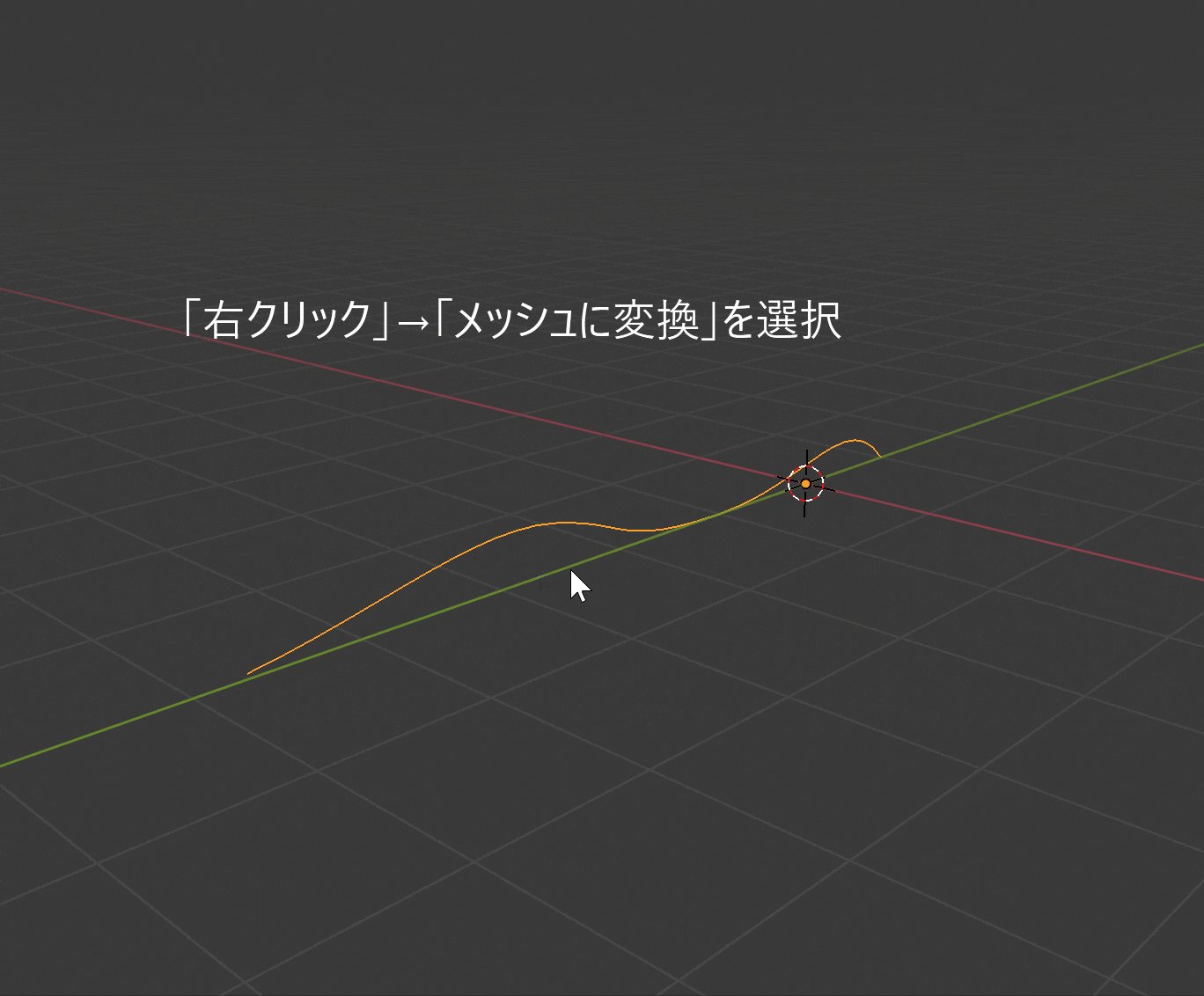
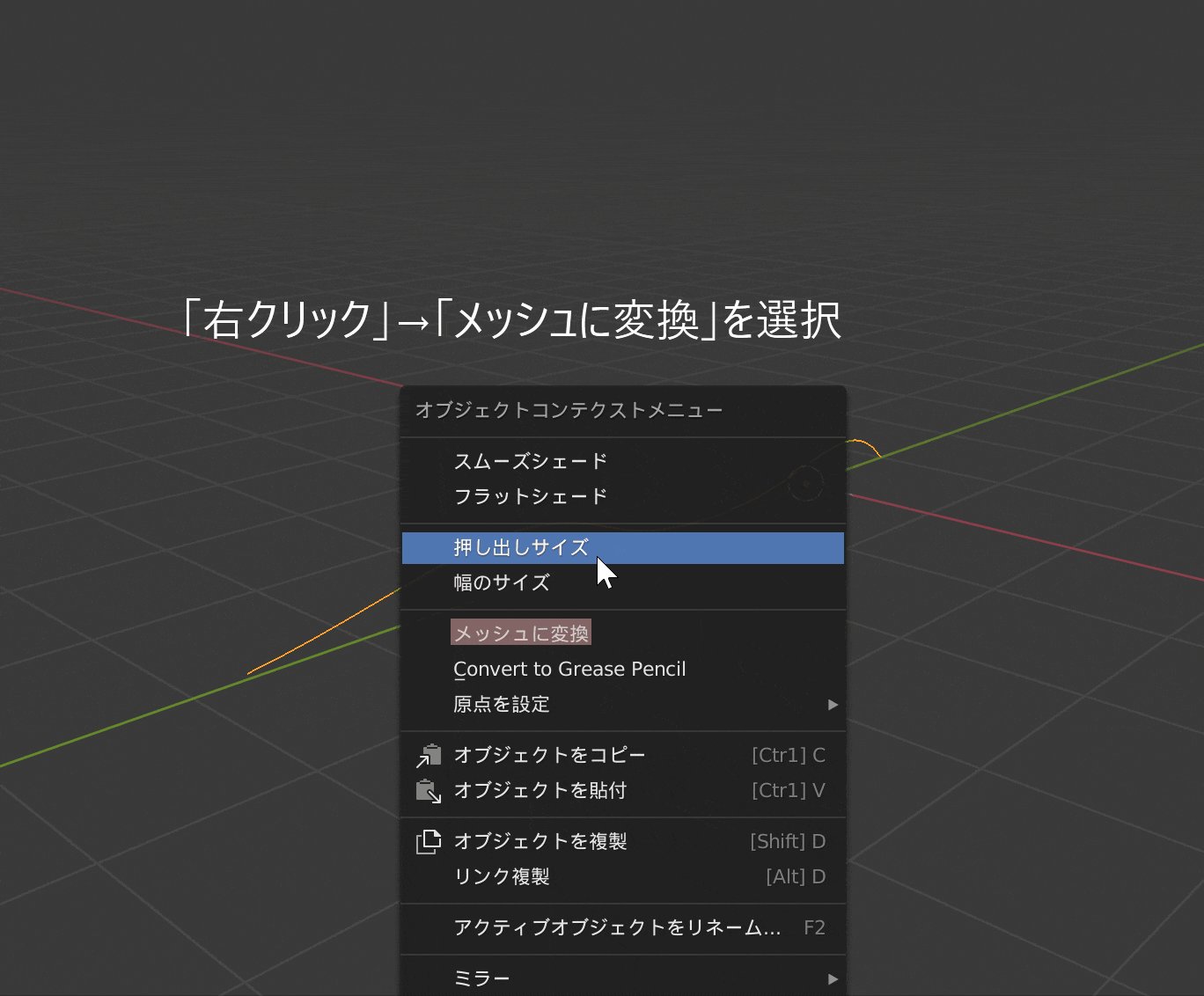
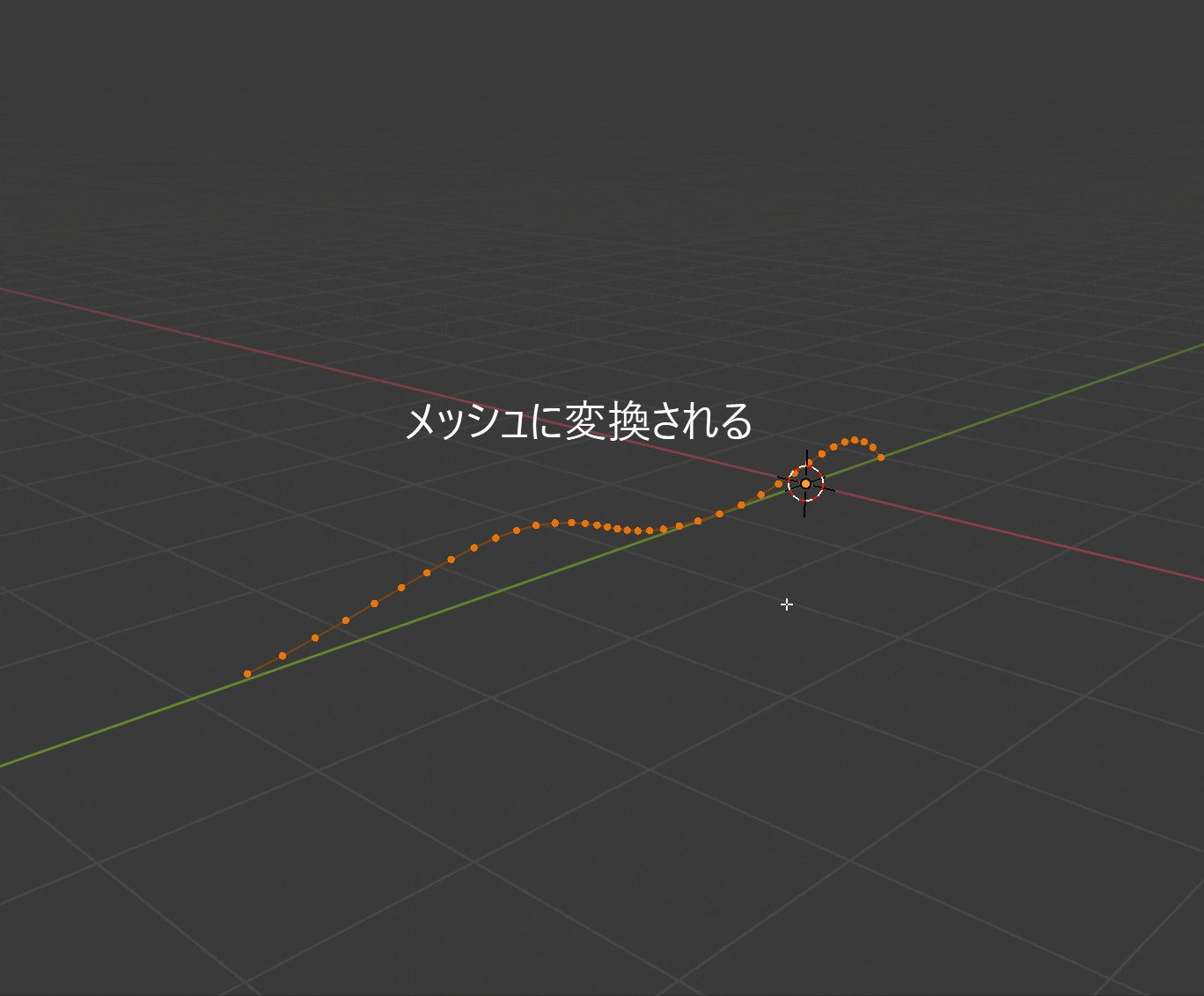
お好みで配置して波の形を作ってください。位置が決まったらオブジェクトモードに切り替え、[右クリック]->[メッシュに変更]を選択します。

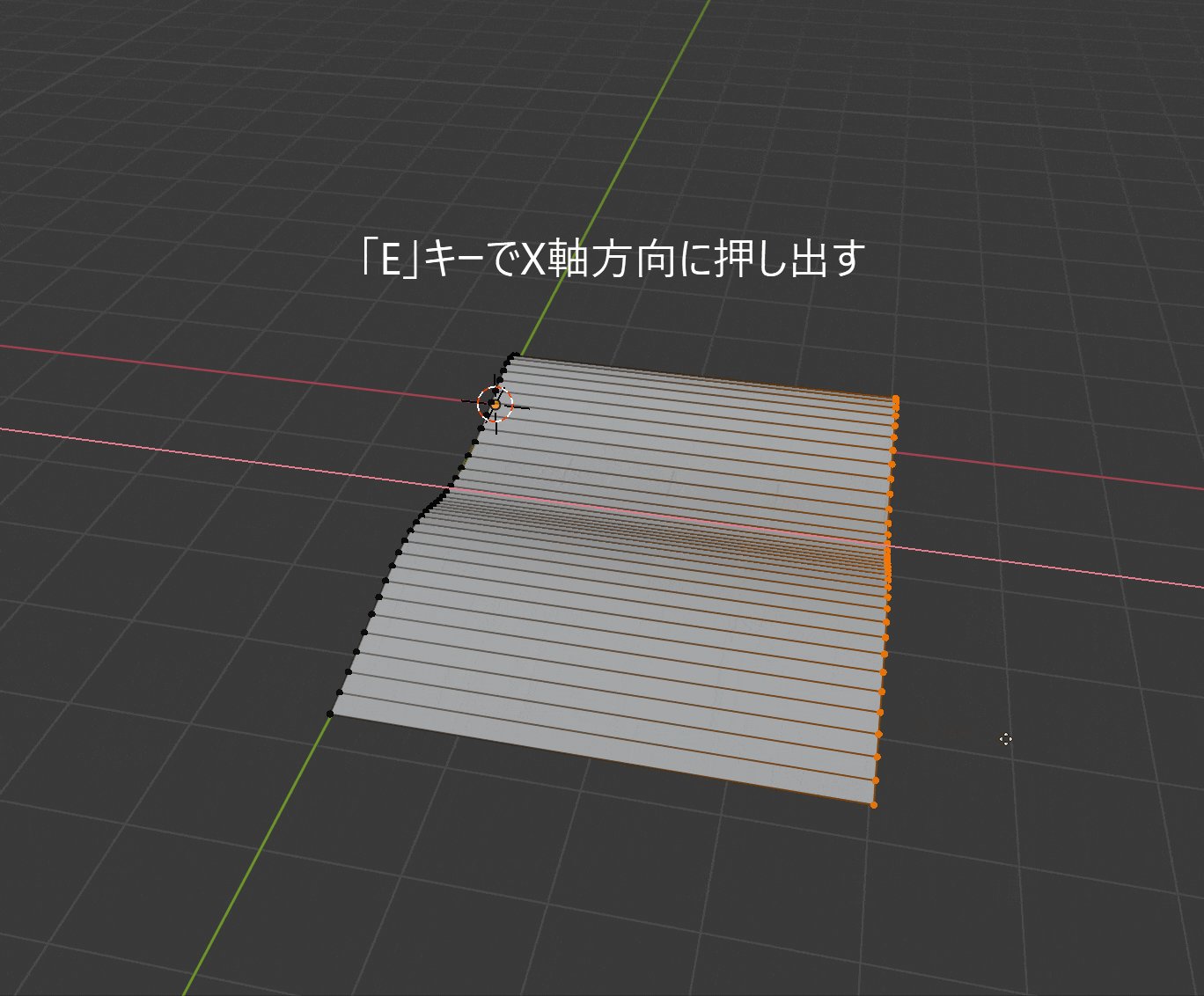
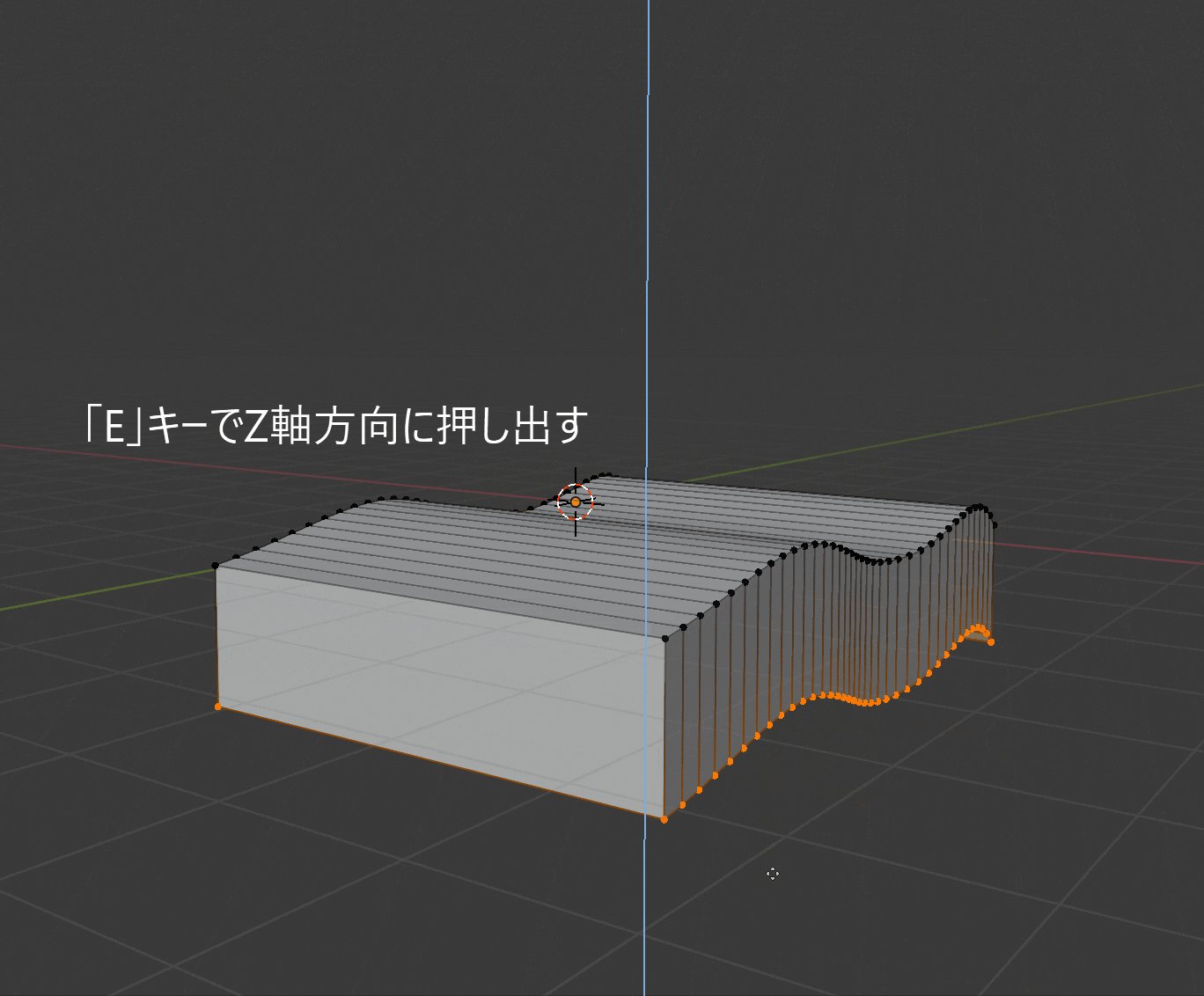
あとはこのメッシュをX軸方向に押し出した後、Z軸方向にメッシュを押し出し、底面の高さをそろえて完成です。

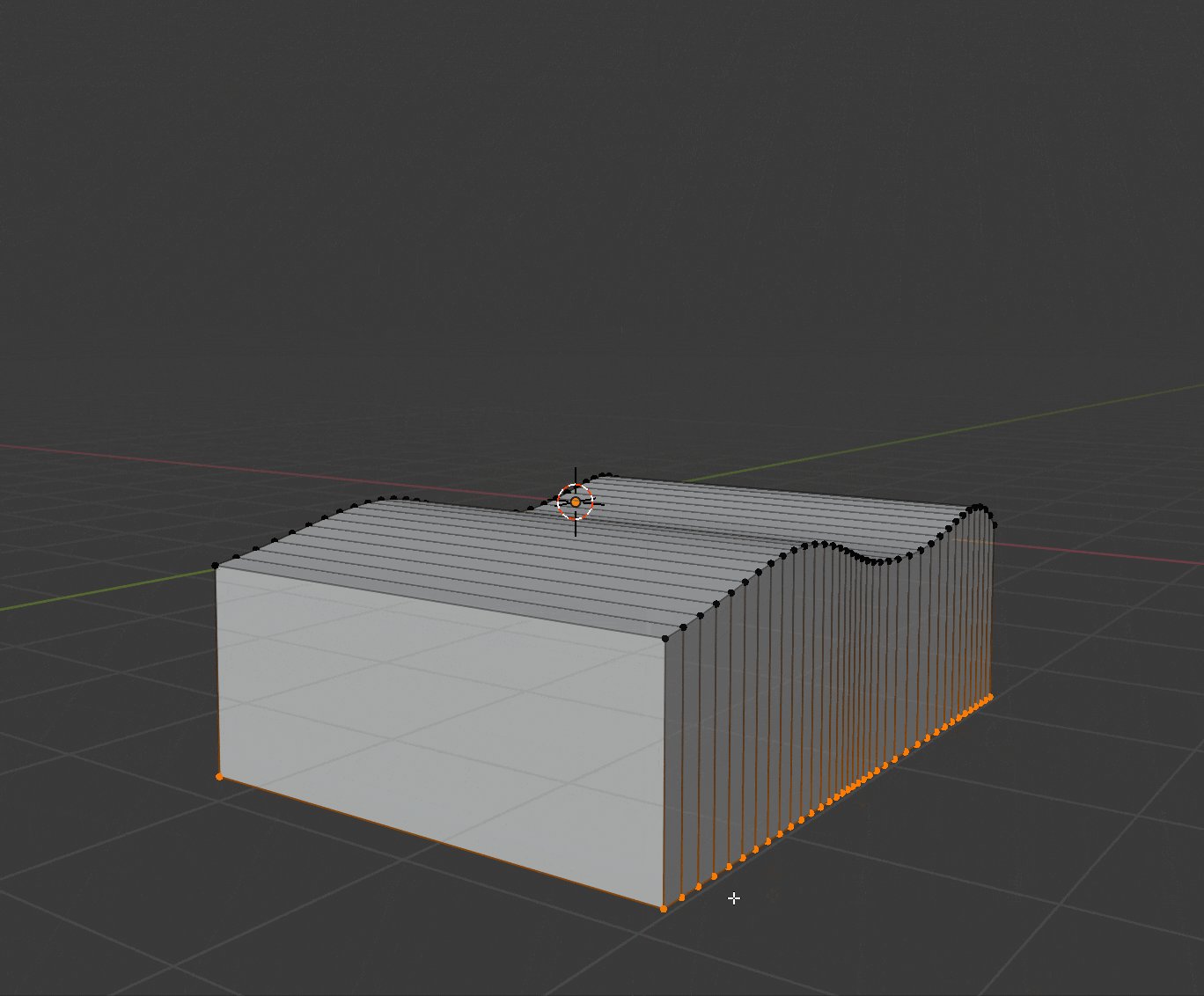
底面のそろえ方は、揃えたいメッシュをすべて選択し「S」キーを押した後、揃えたい軸方向のキーを押し(今回はZ軸のため「Z」キー)、「0」キーを押すことで高さを平均化できます。
完成品は以下の通りです。

*シェーディングは「スムーズ」・コンテクストタブの「ノーマル」設定の「自動スムーズ」にチェックを入れています。
波の曲線を気軽に表現できるためとても便利です。
押し出し
続いて特定の形状をカーブに沿って押し出していく手順です。例えばソフトクリームやマヨネーズなどを作成するときに便利な手法です。
形状カーブ・パスカーブ作成
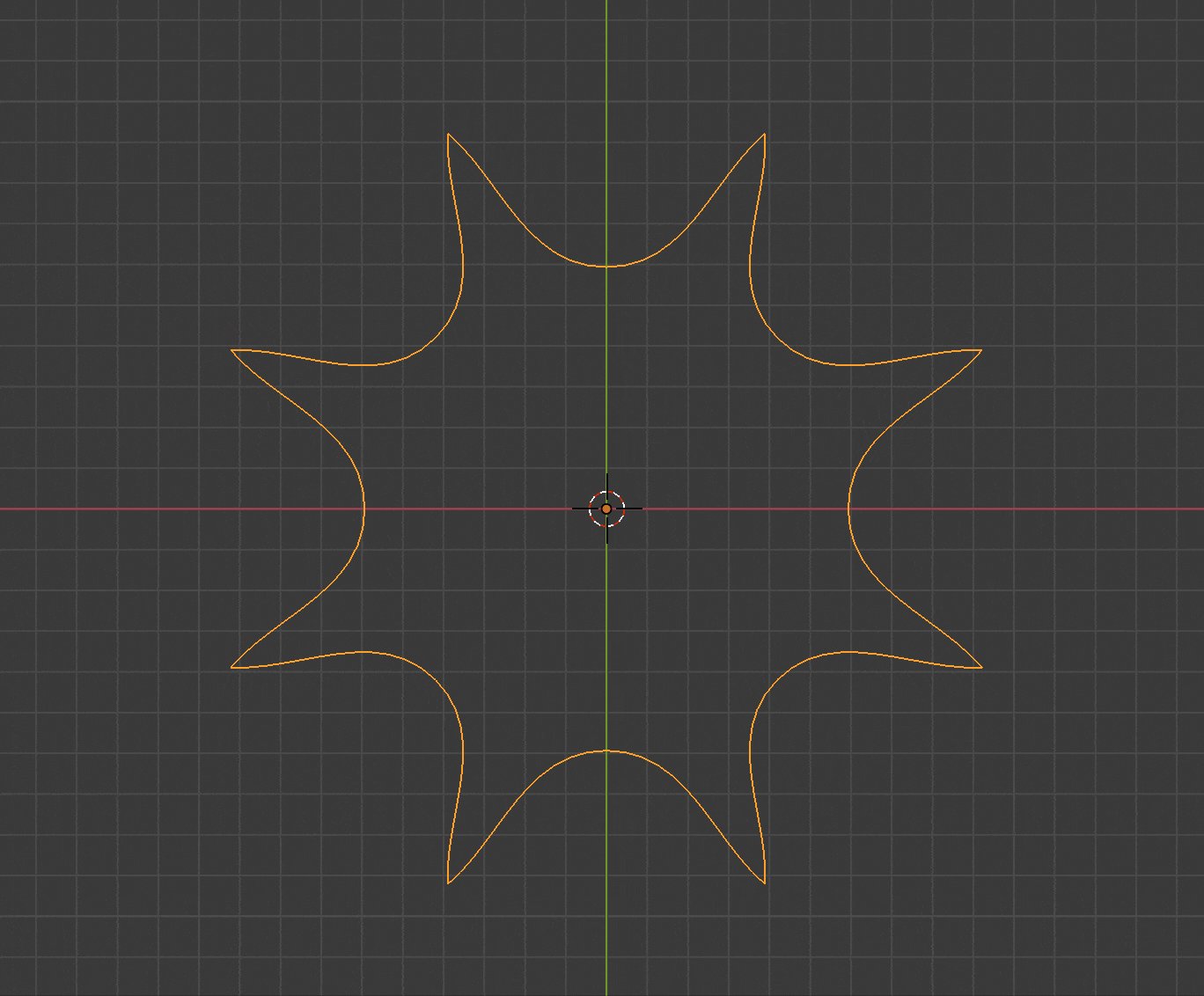
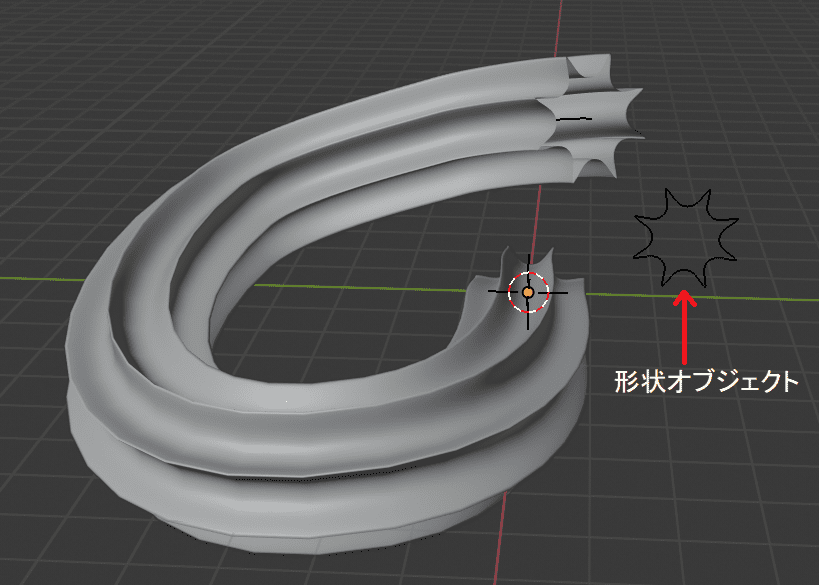
最初に押し出す形状を作成していきます。形は何でも大丈夫です。今回はせっかくなので形状にもカーブを用いてみました。

円カーブを細分化し、内側と外側のハンドルタイプをそれぞれ整列・ベクトルに変更しています。
続いてこの形状を押し出すパスになるカーブを作成します。先ほどと同様の手順でカーブを追加していきます。任意の形状で構いません。

ベベル設定
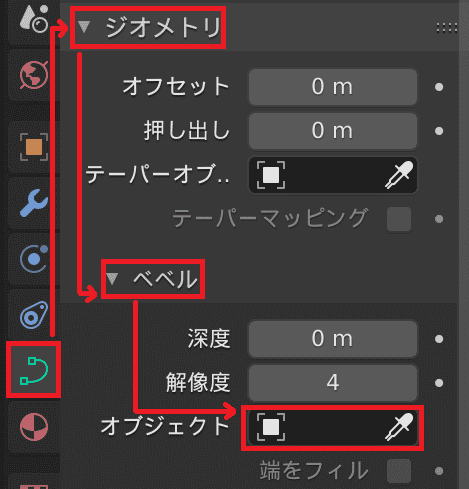
パスになるカーブが作成できたら、そのカーブを選択しデータタブを開き、「ベベル」に先ほど作成した形状のカーブオブジェクトを選択します。

3Dビューを確認してみるとカーブに沿って形状カーブの形で押し出されていることが確認できます。

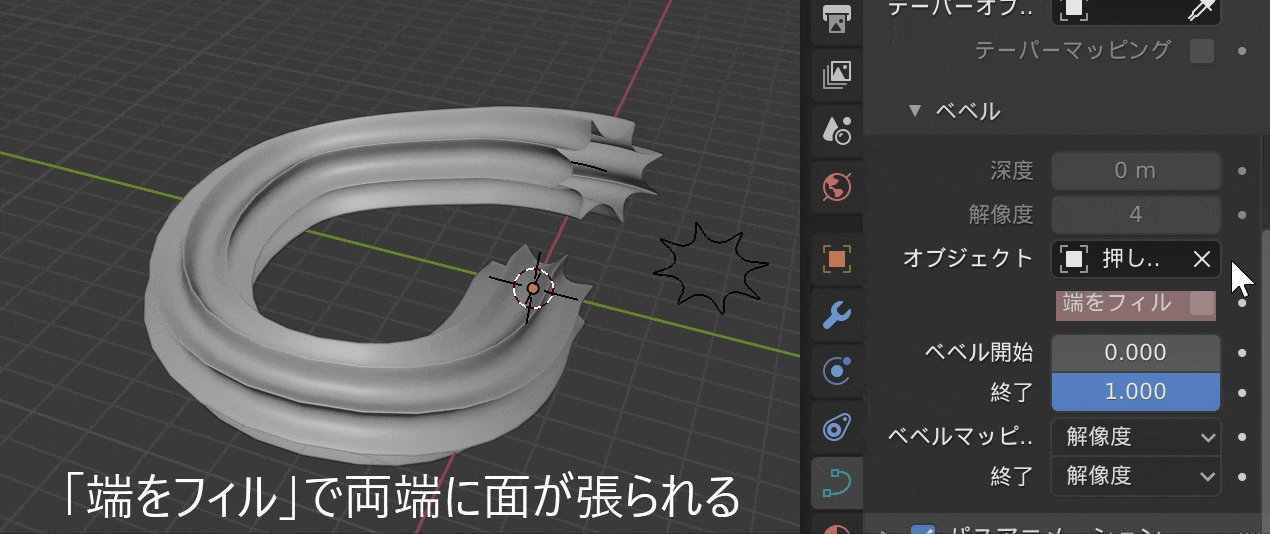
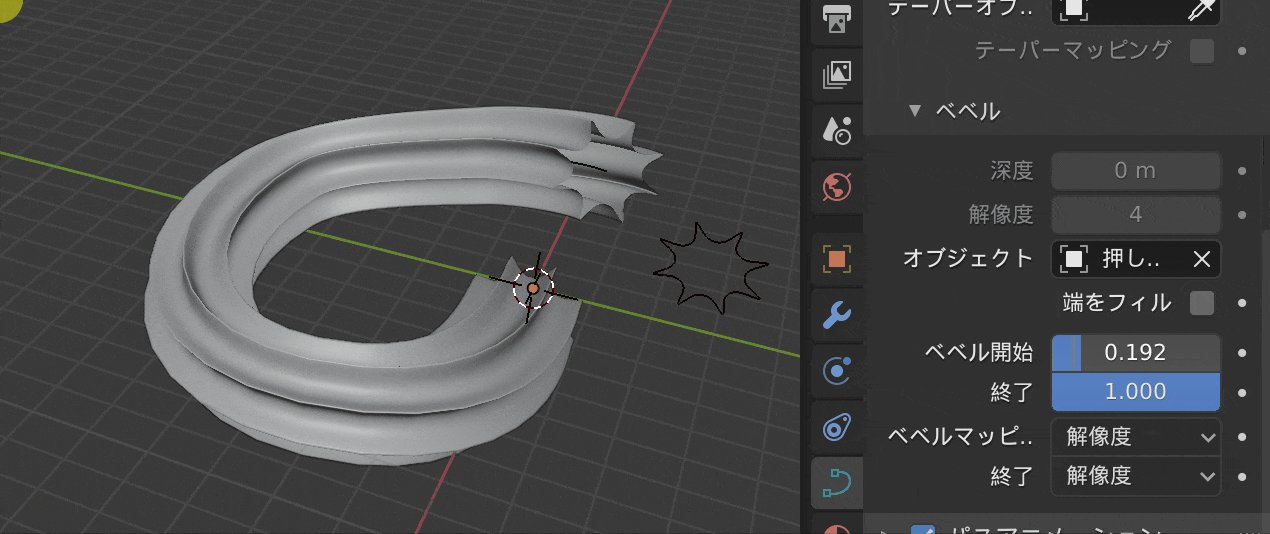
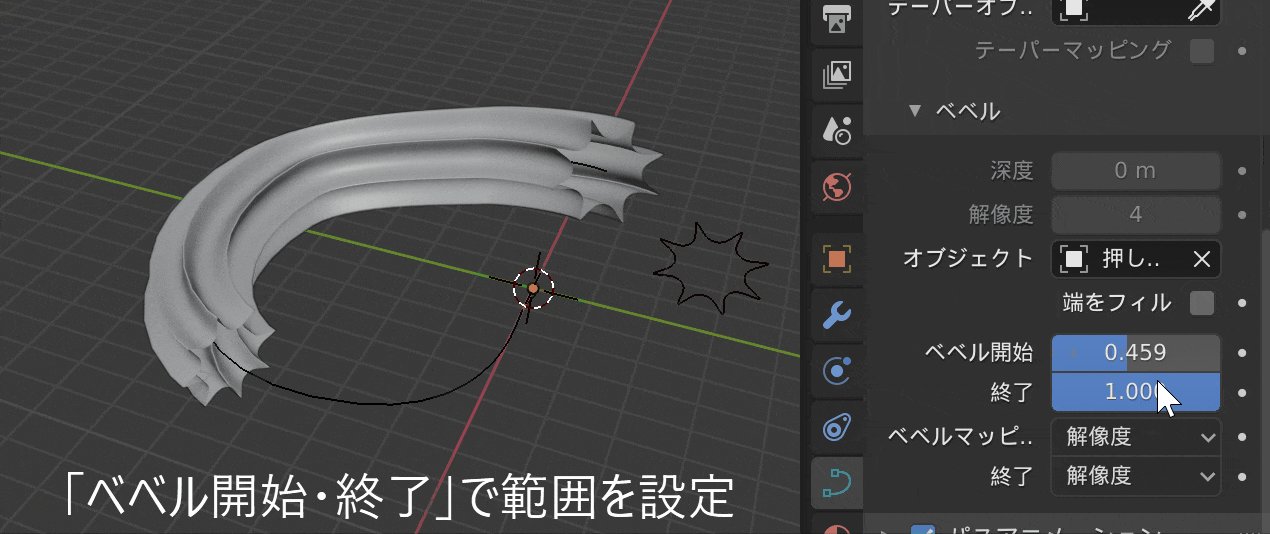
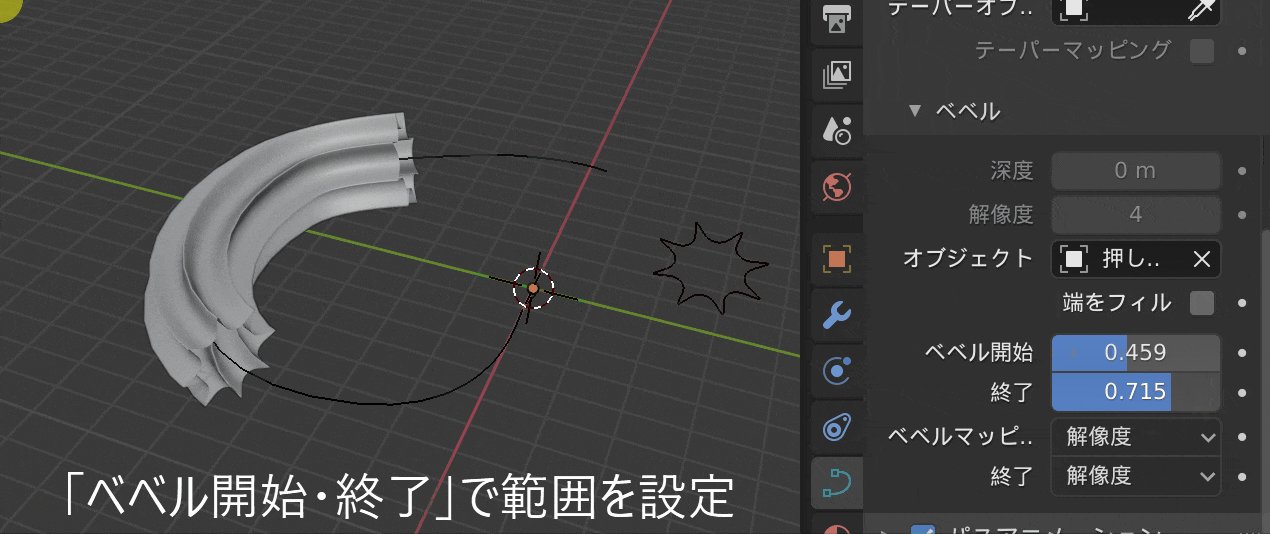
ベベルの設定で「端にフィル」で面張り、「ベベルの開始・終了」で範囲の設定が可能です。

テーパー設定
ベベル設定が完了したら終了でもいいのですが、テーパー設定も覚えておくと便利です。
カーブをもう1つ追加してテーパーオブジェクトに設定することでカーブの太さを段階的に設定可能になります。
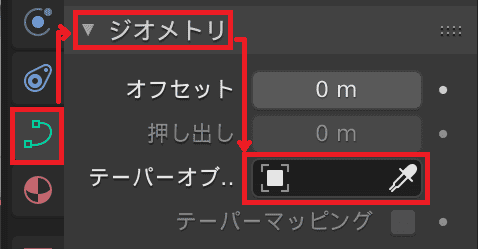
カーブが追加できたら、パスカーブを選択した状態でデータタブを開き、「ジオメトリ」の「テーパーオブジェクト」にその追加したカーブを設定します。

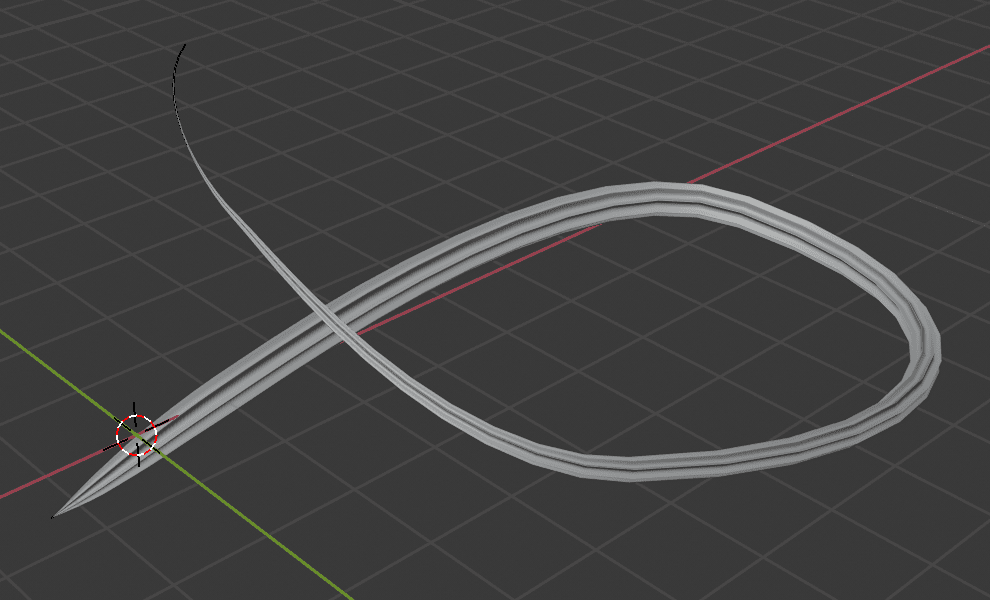
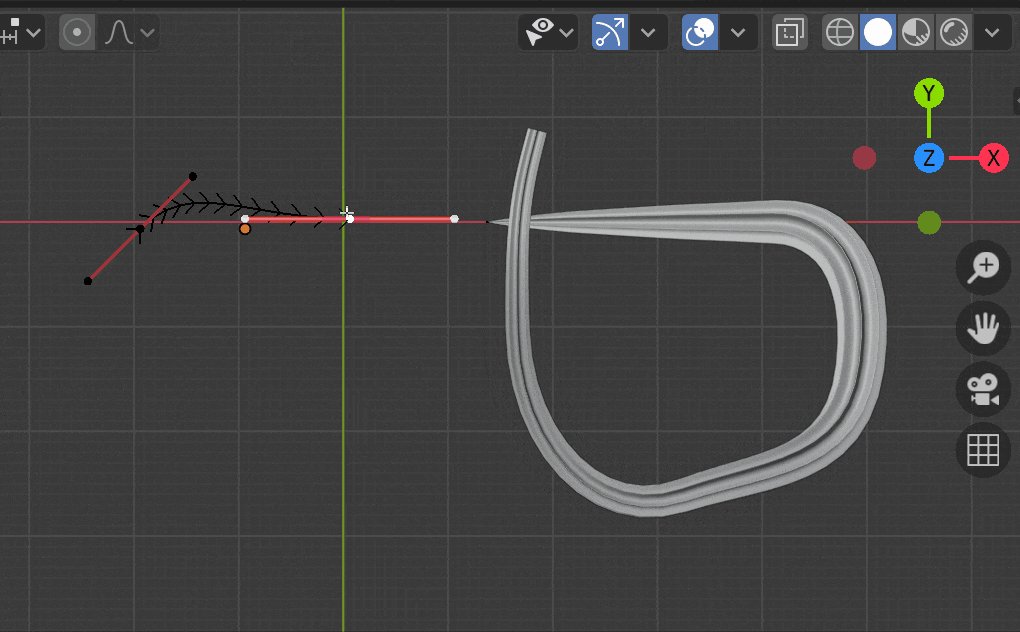
するとパスカーブの太さがテーパーという名の通り、先細りになっていることが確認できます。

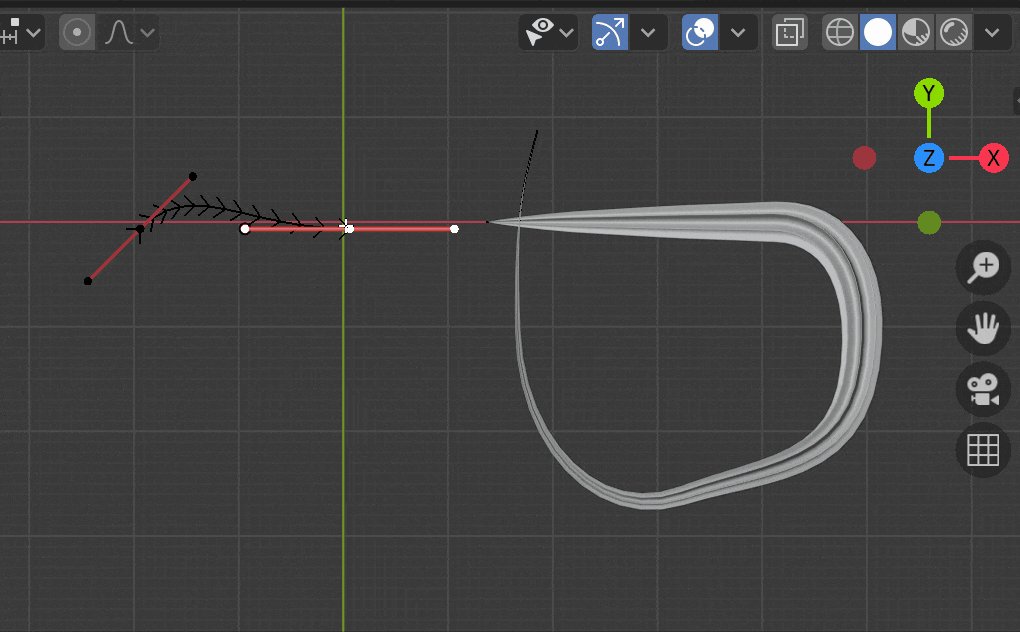
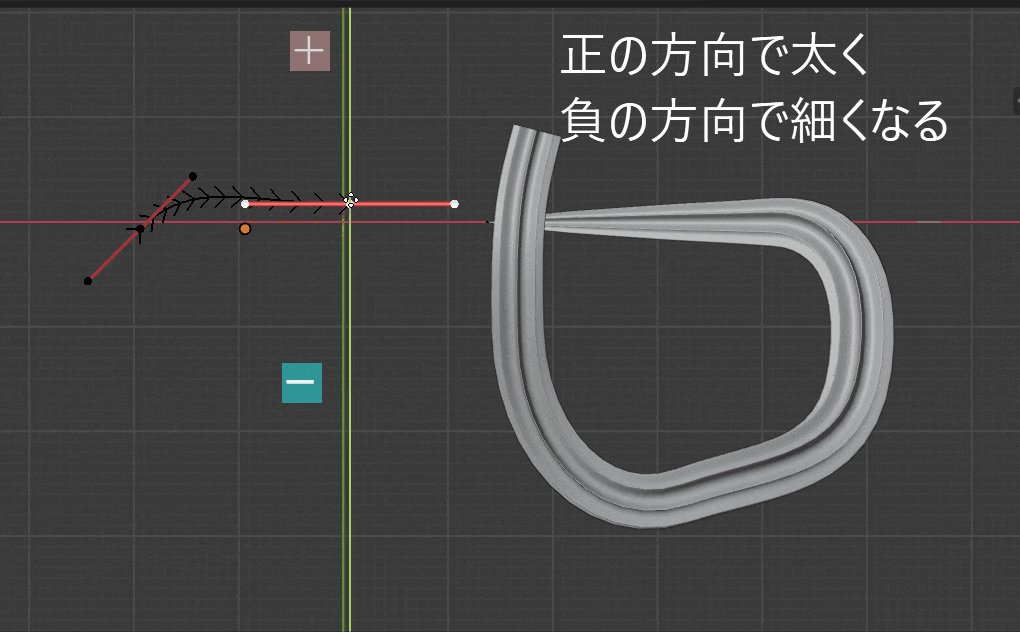
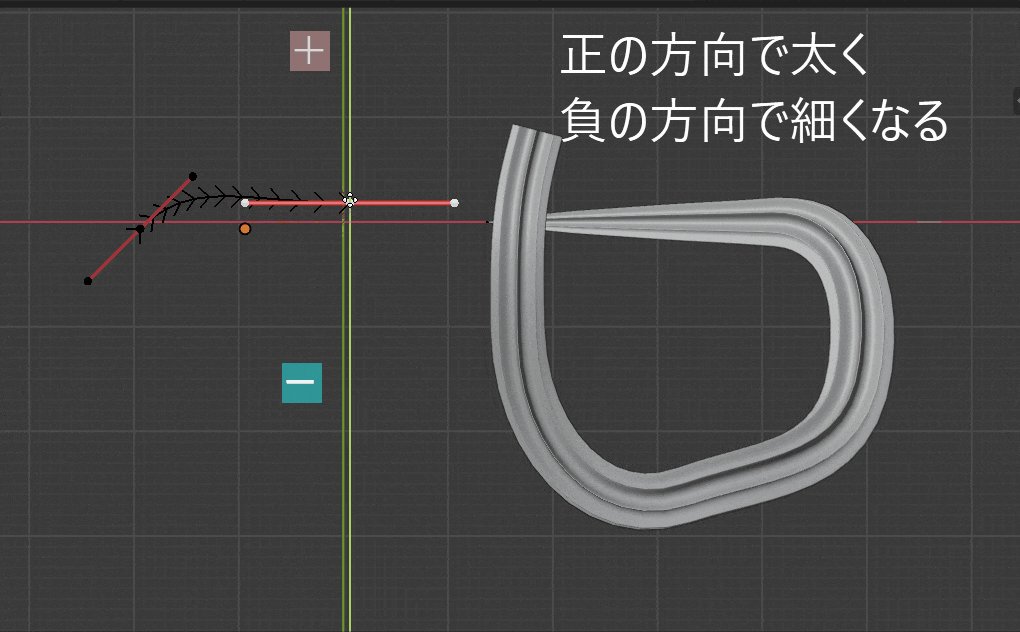
この太さを調整するにはテーパーオブジェクトに設定したカーブを編集モードで動かすだけです。
調整方法としてはカーブハンドルの始点と終点に応じて、Y軸正の方向で太く、負の方向で細くなります。

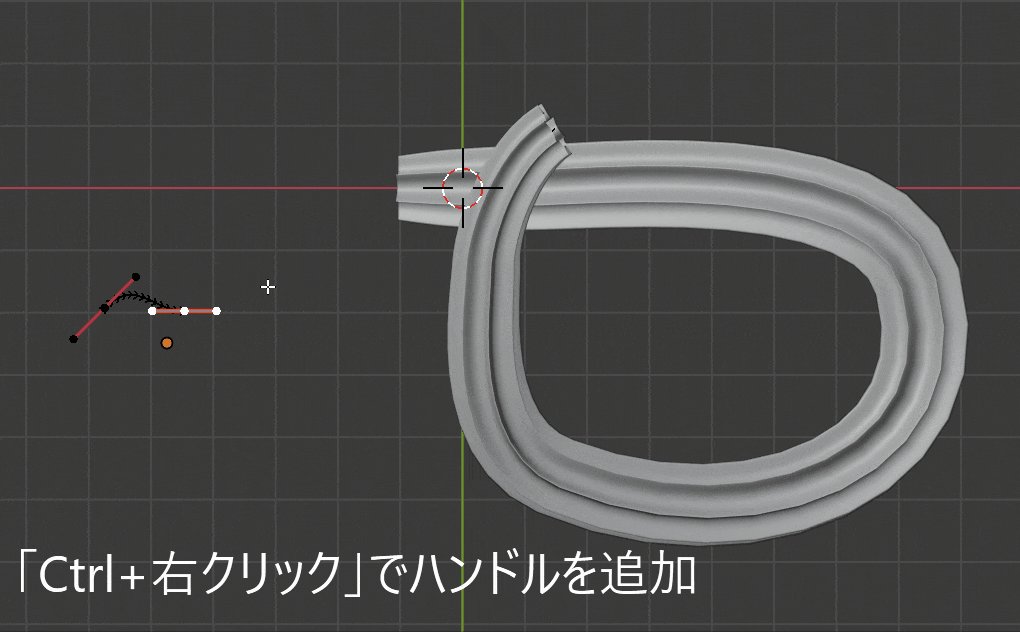
ハンドル数を追加してより細かいセクションに分けて太さを設定することも可能です。

設定が完了したら[右クリック]->[メッシュに変更]でメッシュに変更可能です。
回転
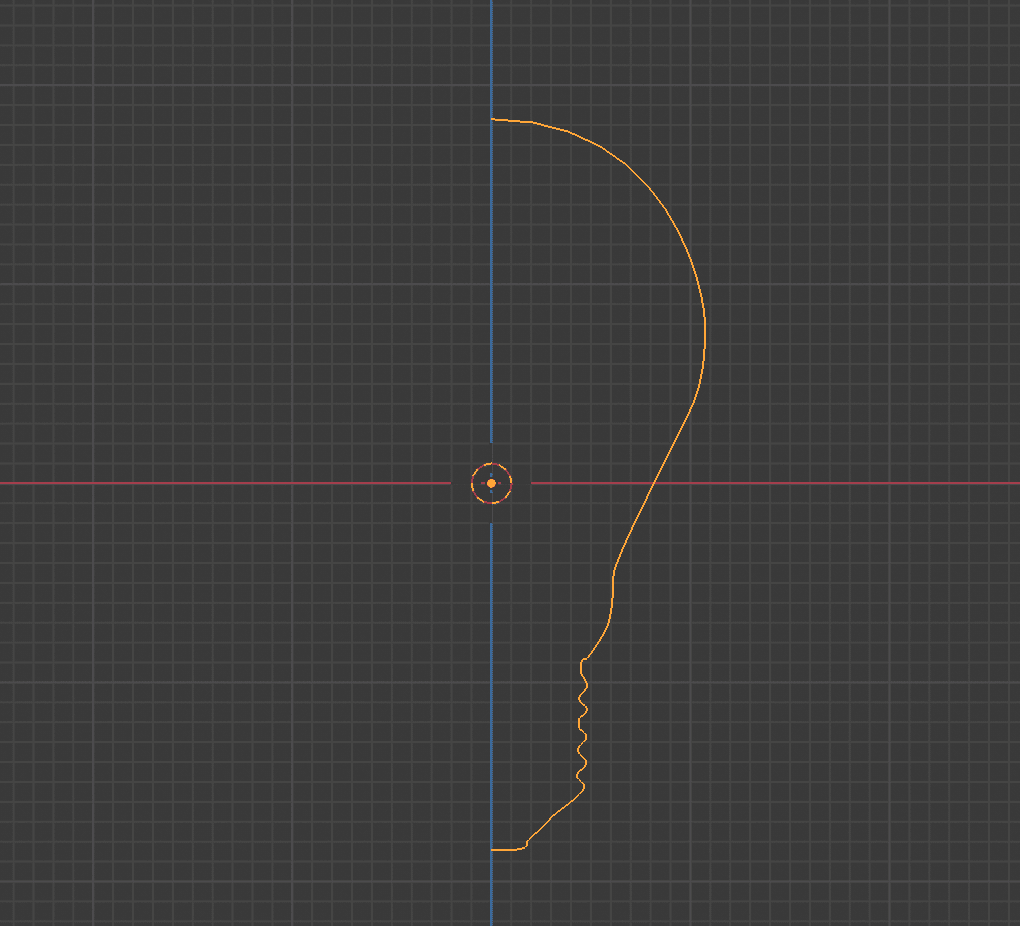
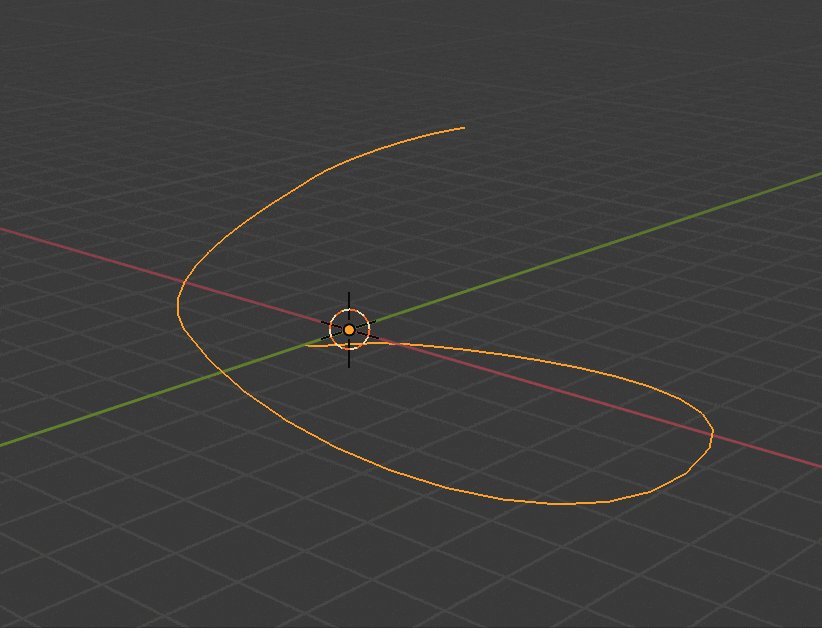
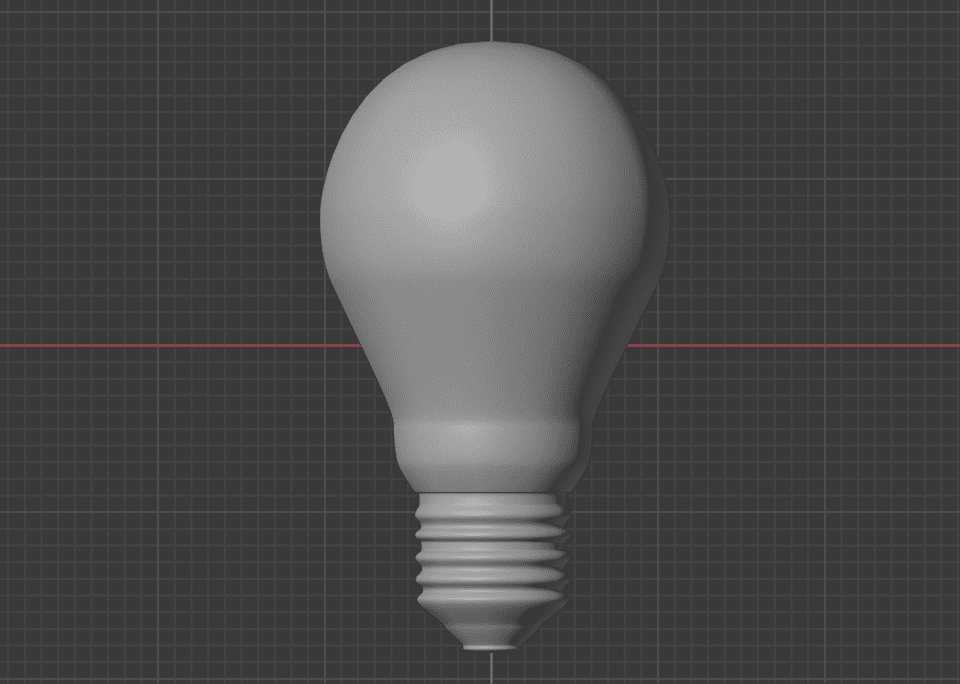
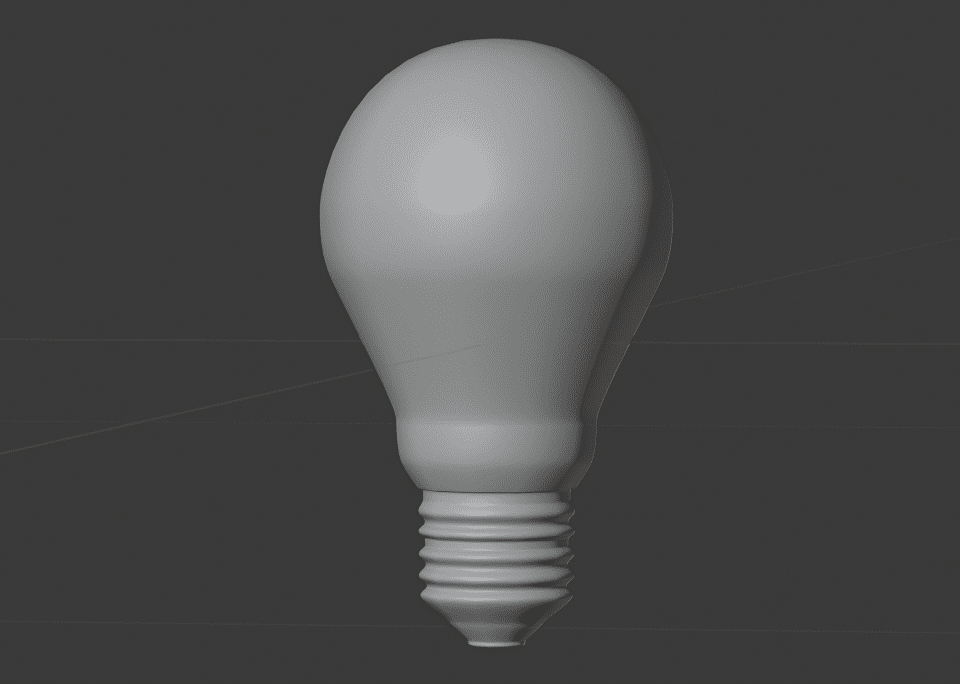
カーブとスピンツールを組み合わせた手法です。ここでは以下の様な電球を作っていきます。

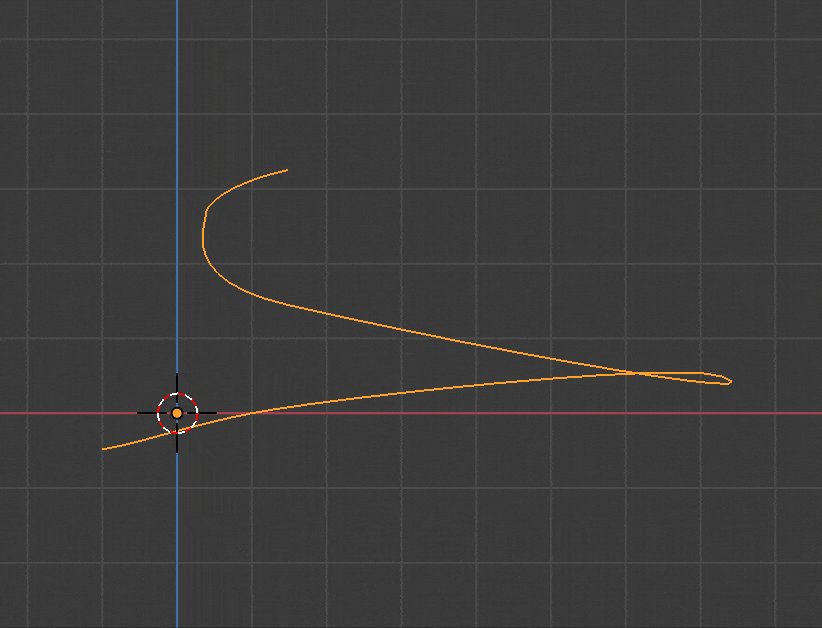
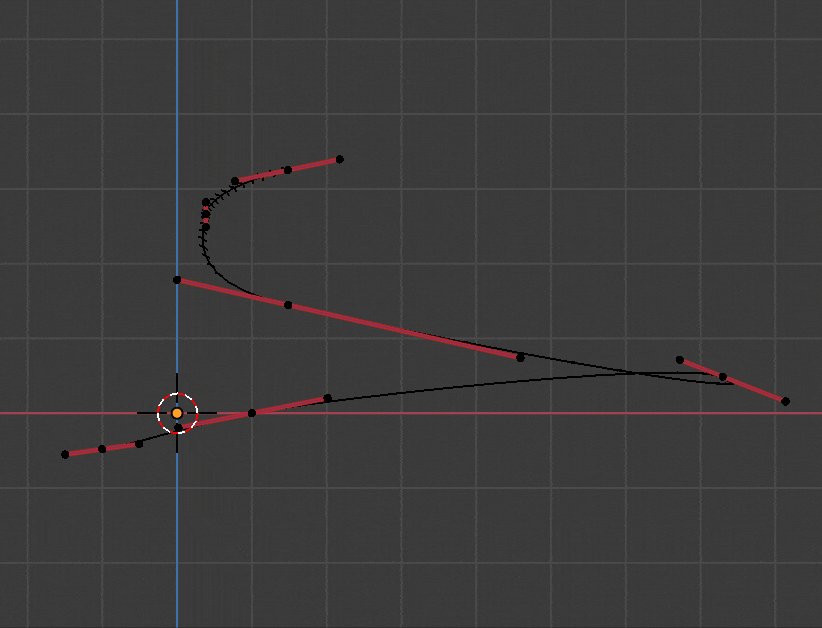
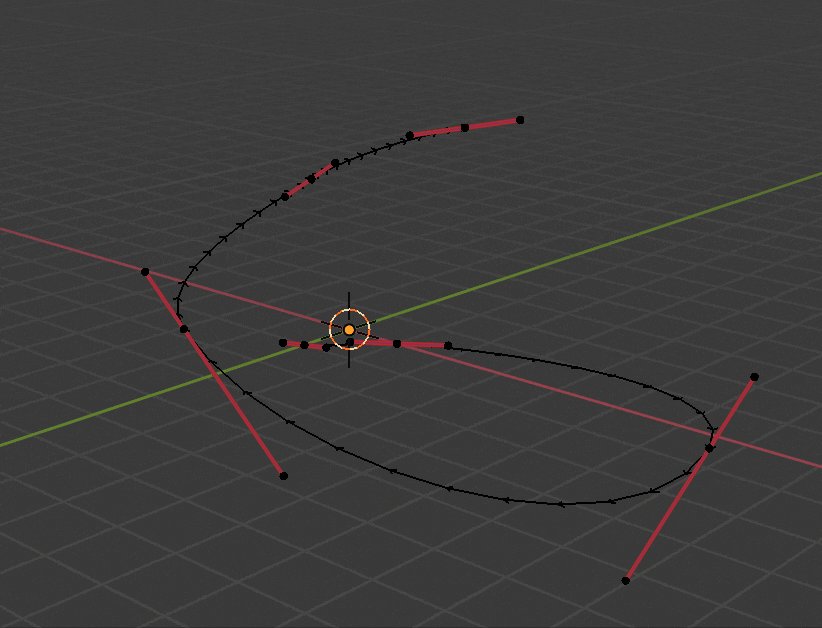
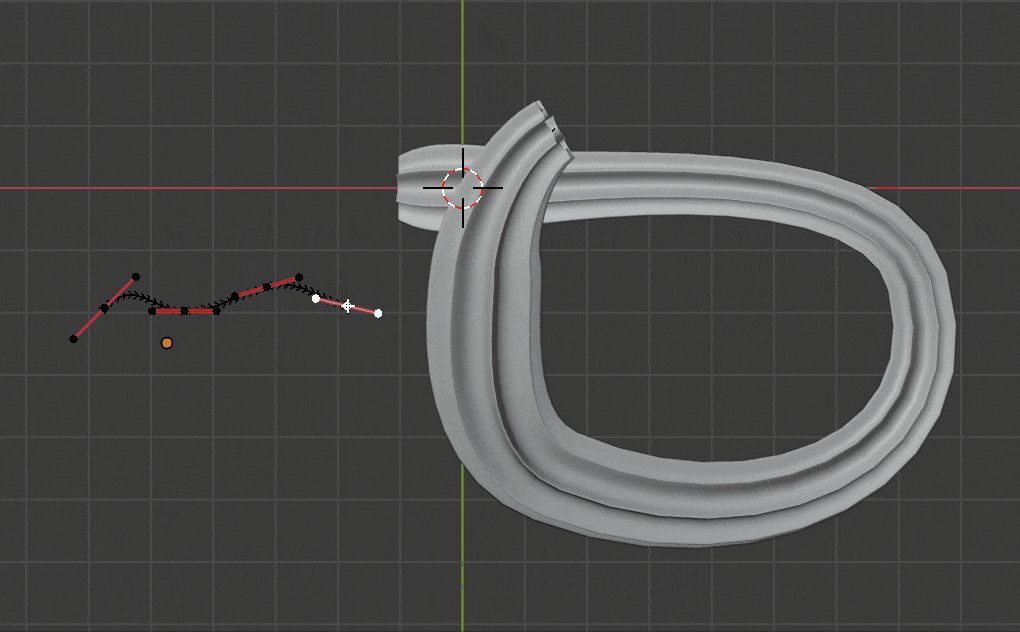
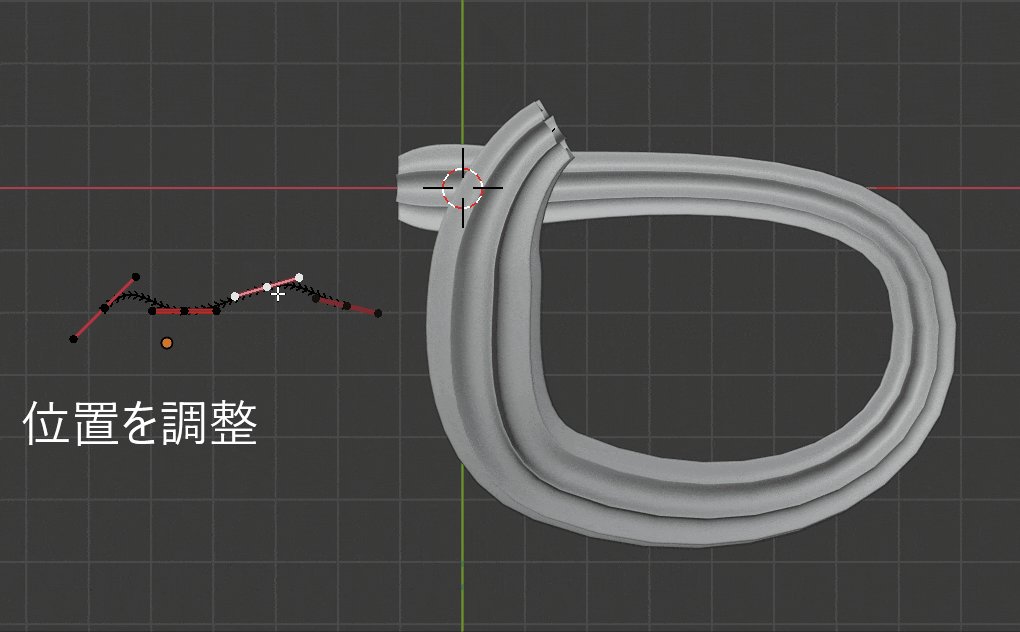
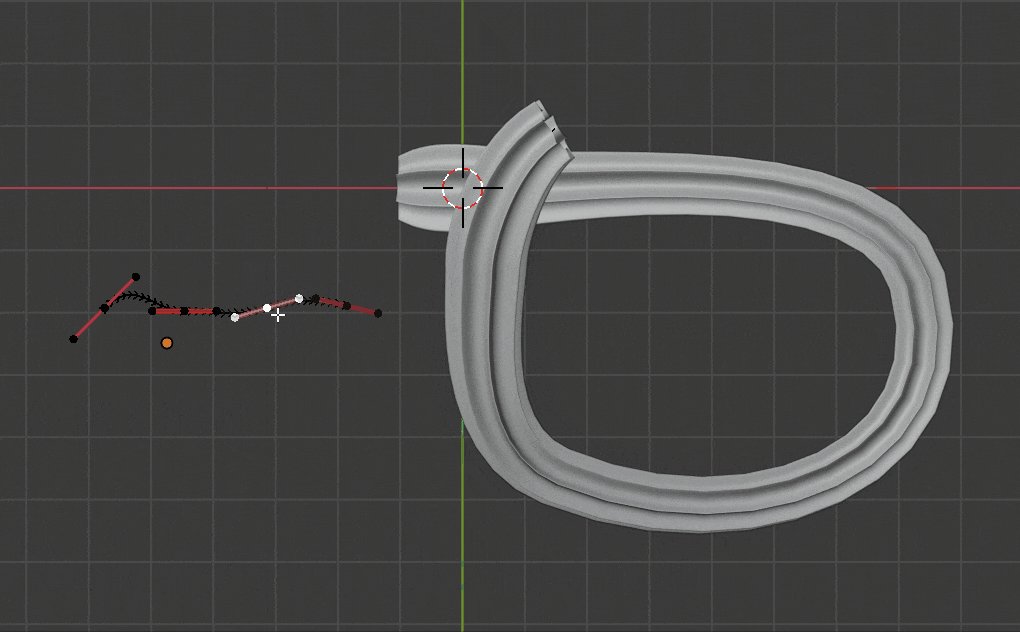
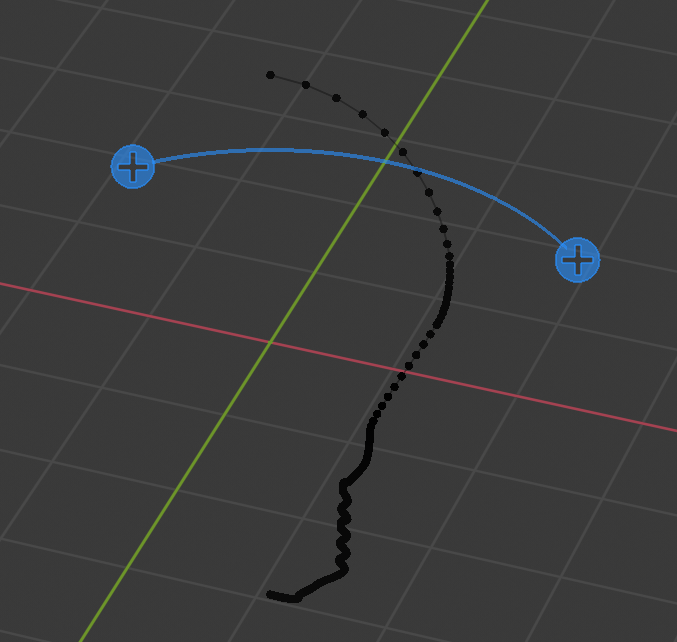
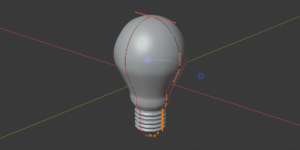
先ほど同様にベジエカーブを追加したらハンドルの位置調整・追加を行い以下の様に配置します。下絵を設定して行うとかなり調整しやすいです。
スピンツールはピボットポイントを軸に回転するため、カーブメッシュとピボットポイント位置関係に注意してください。軸に接しているハンドルがある場合は必ずX座標を「0」にしてください。
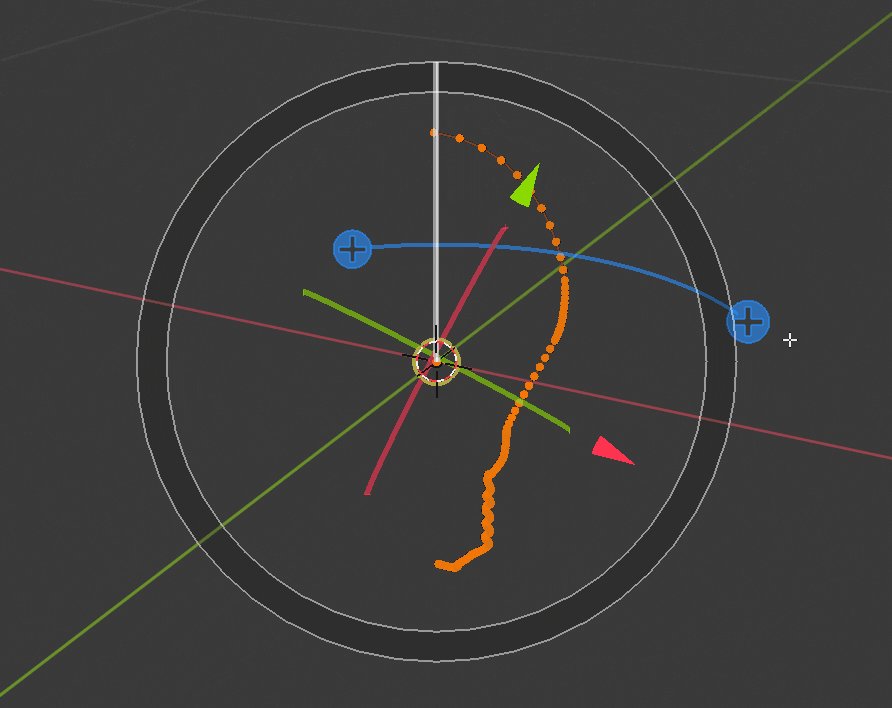
次に上述した手順でカーブをメッシュに変換します。変換できたら編集モードに入り、Tキーを押しスピンツールを選択します。

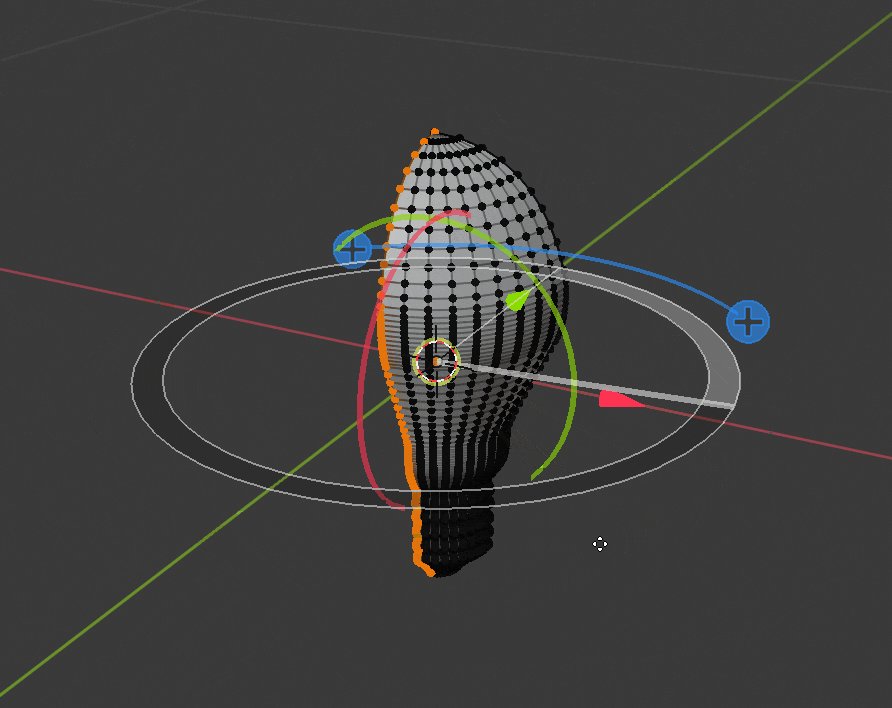
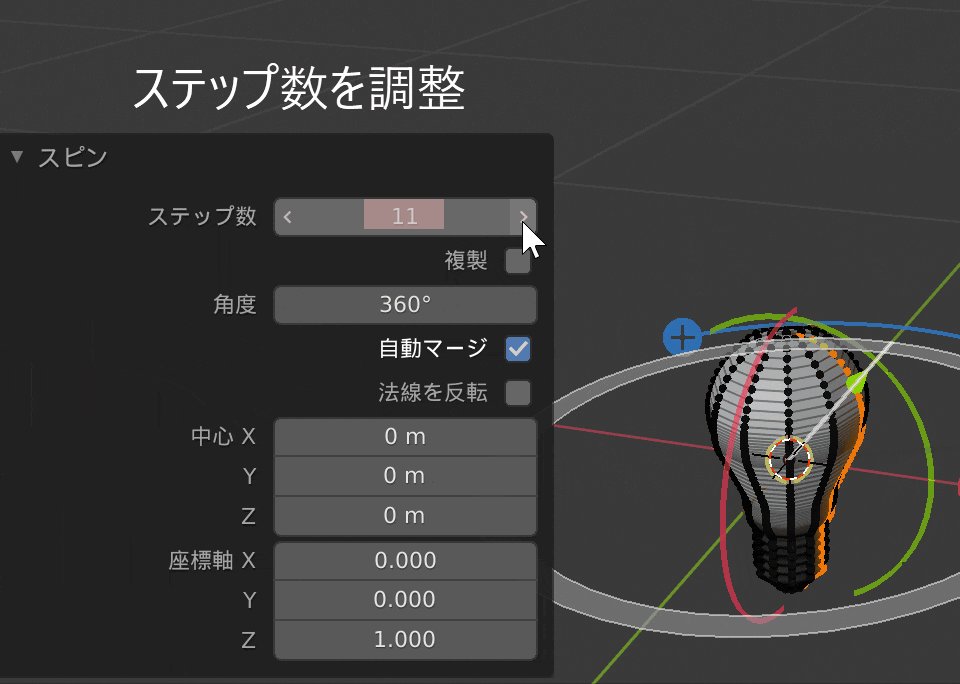
すると以下の様な押し出しツールが表示されます。

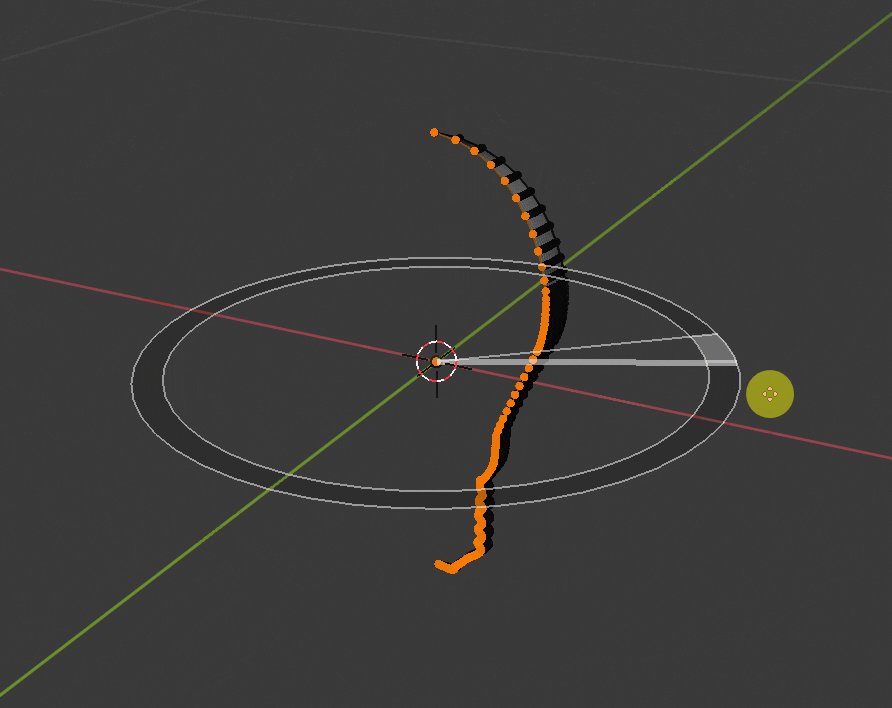
押し出しツールが表示されたら、メッシュを全選択した状態で、「+」マークが書いてあるボタンを左クリック+ドラッグで動かします。するとピボットポイントを軸に回転しながらメッシュが押し出されます。

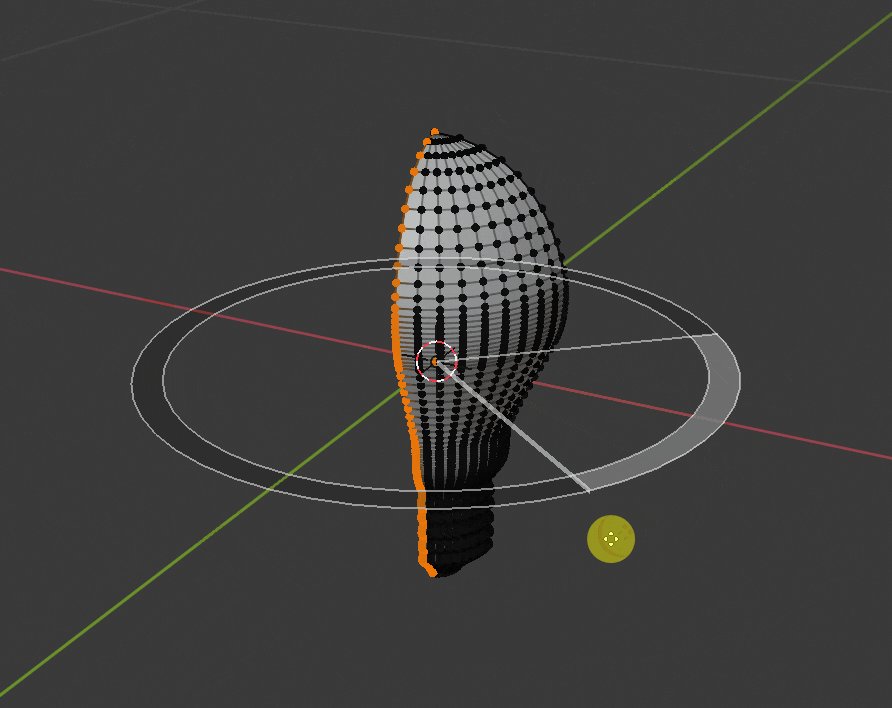
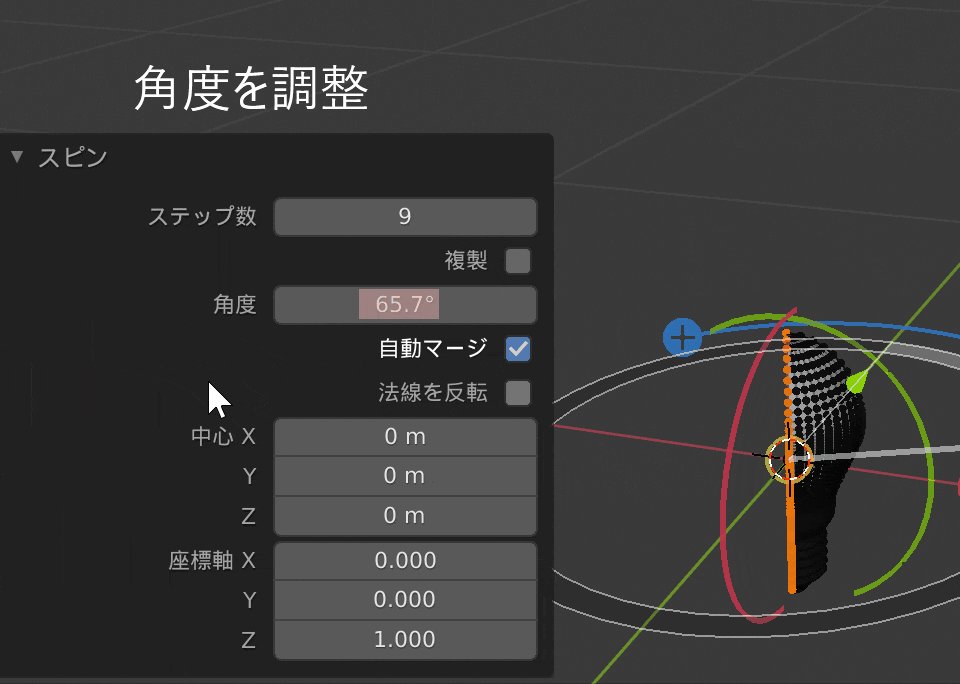
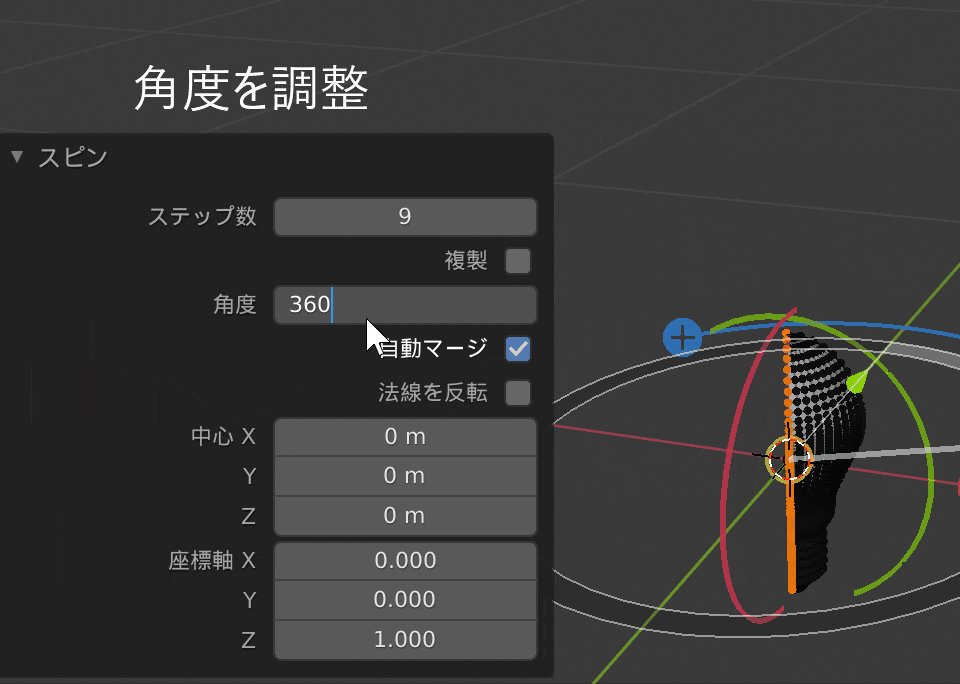
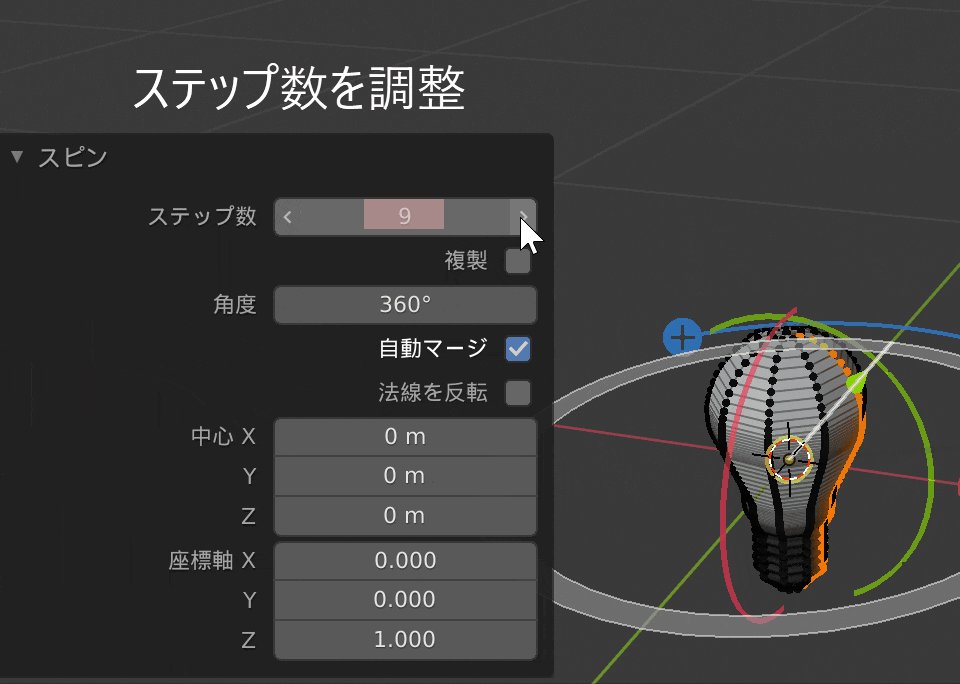
正確に1回転させるために角度を360°に設定、自動でマージを適用します。これで重なった頂点をマージしてくれます。ステップ数はお好みで調整してください。

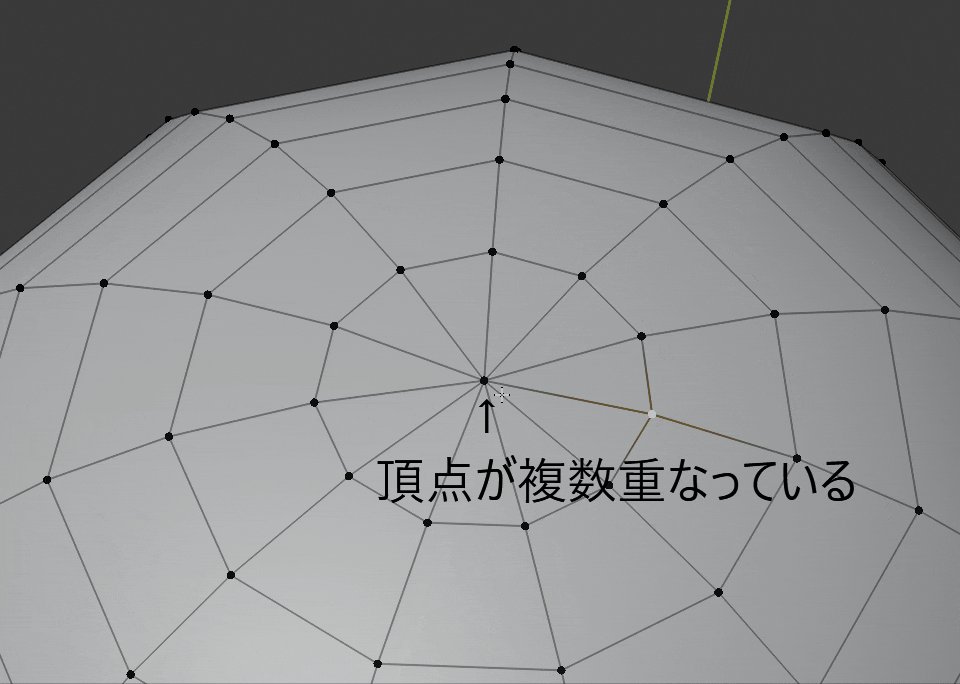
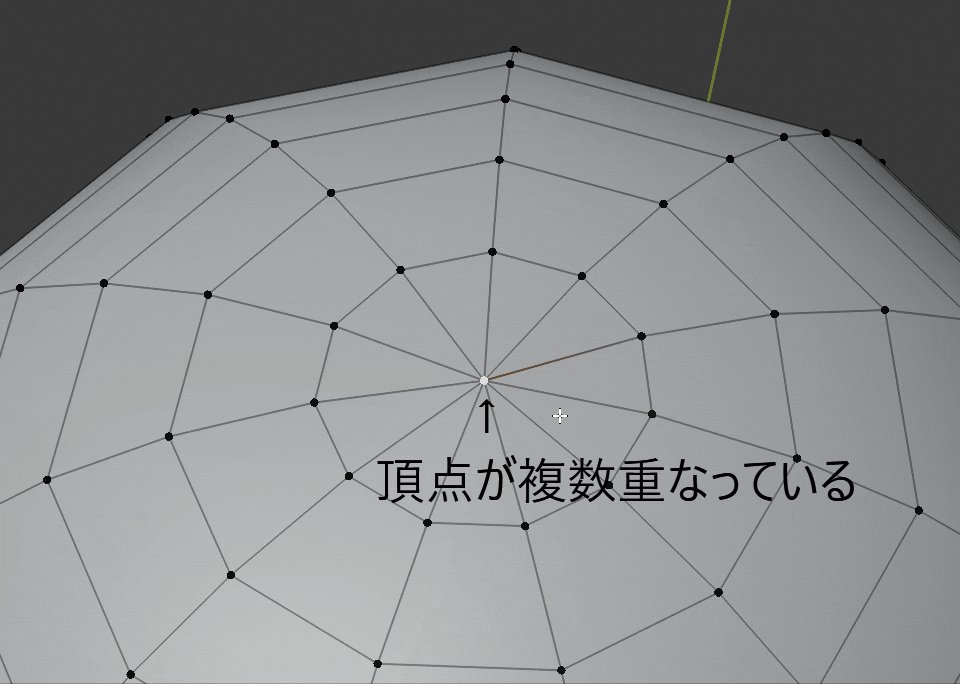
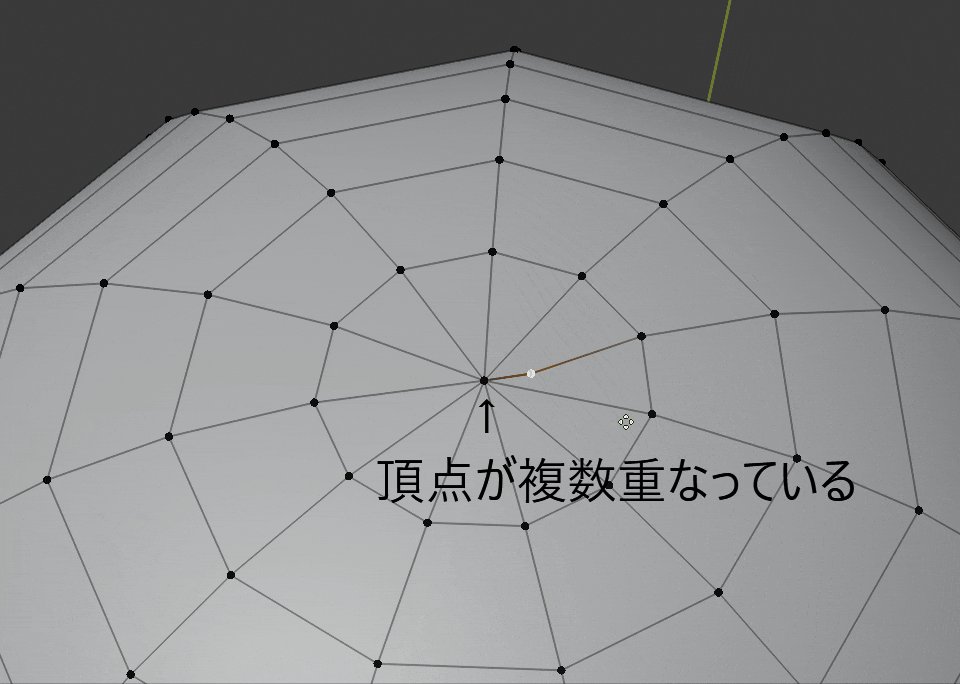
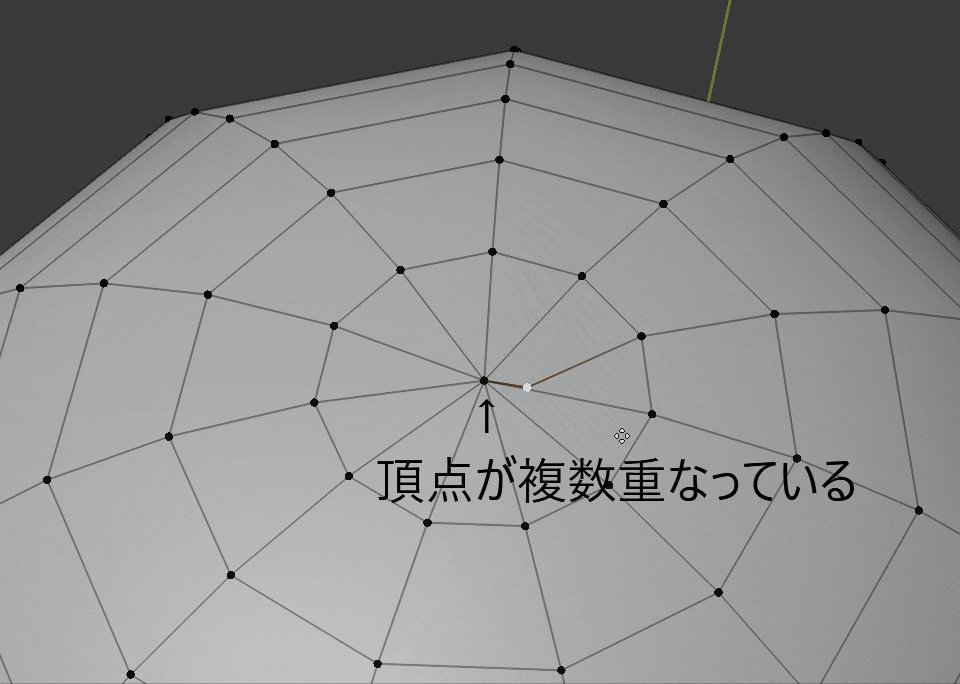
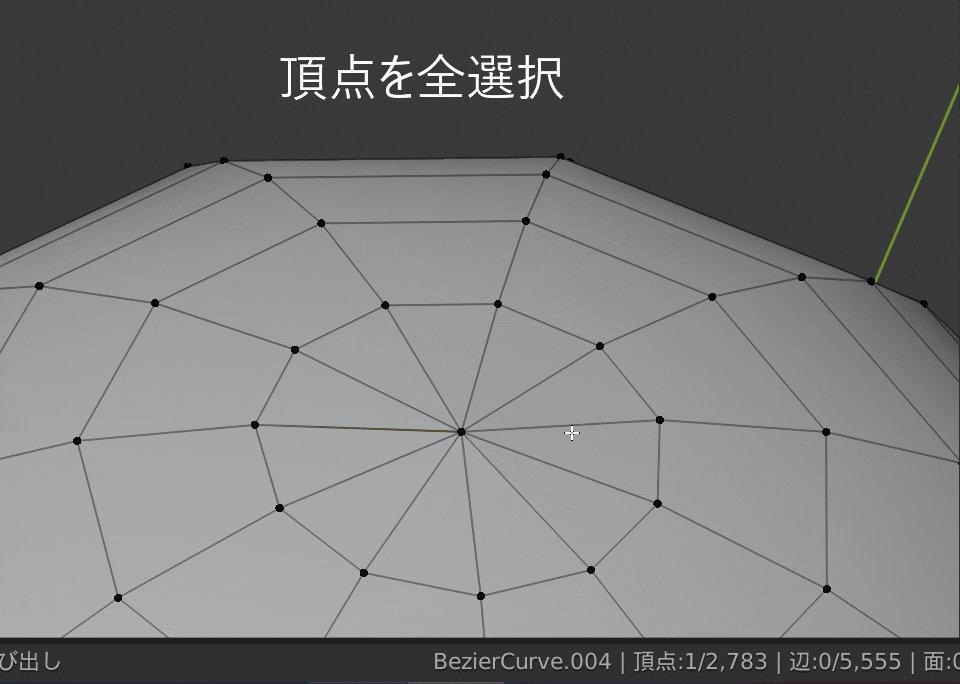
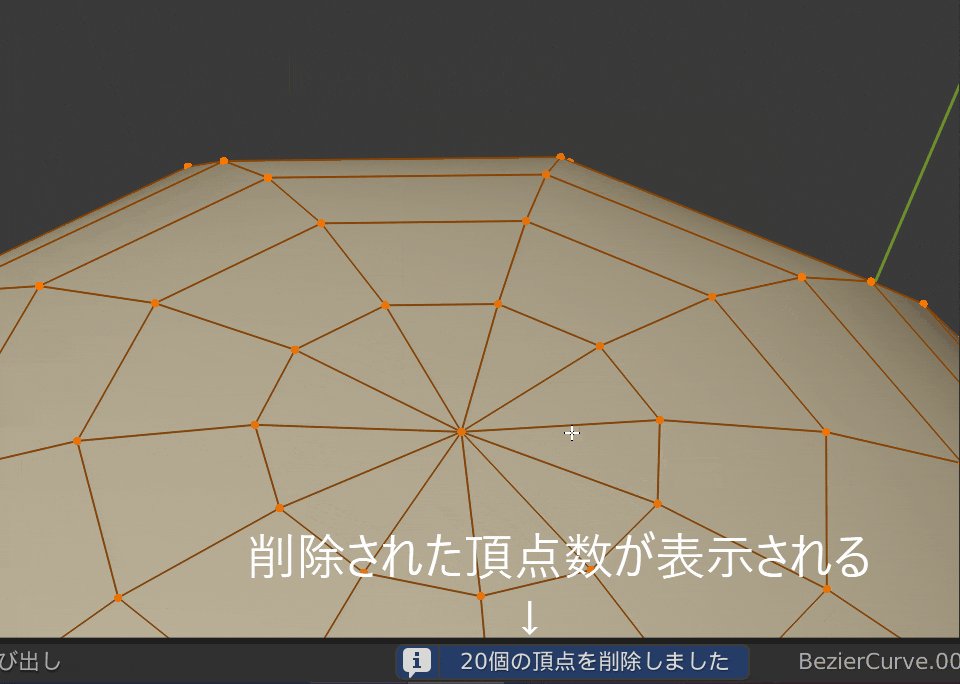
回転軸上の頂点は複数重なってしまっているためマージします。

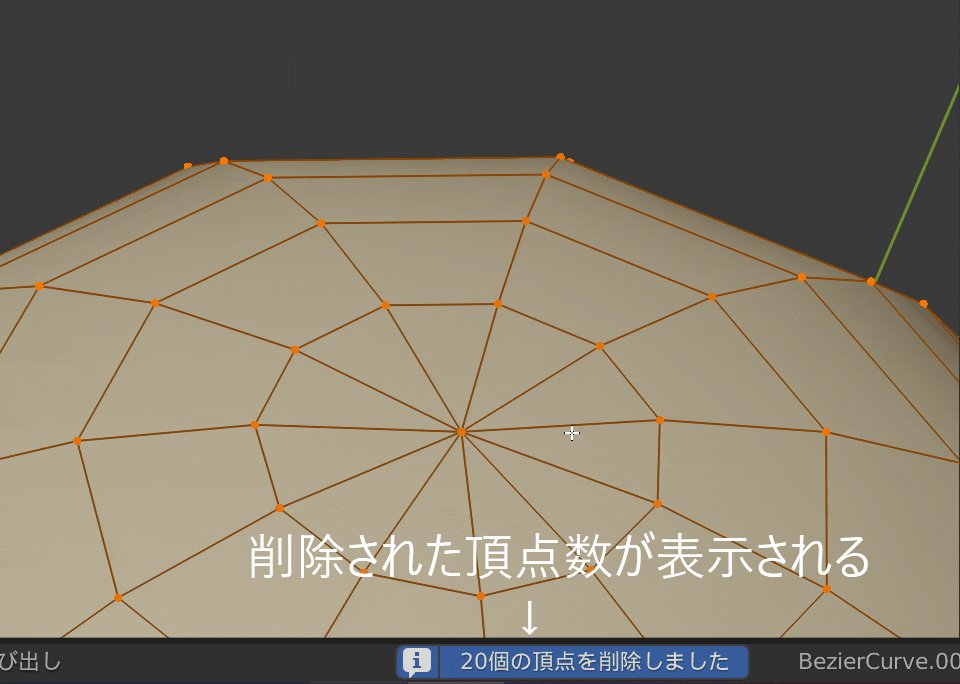
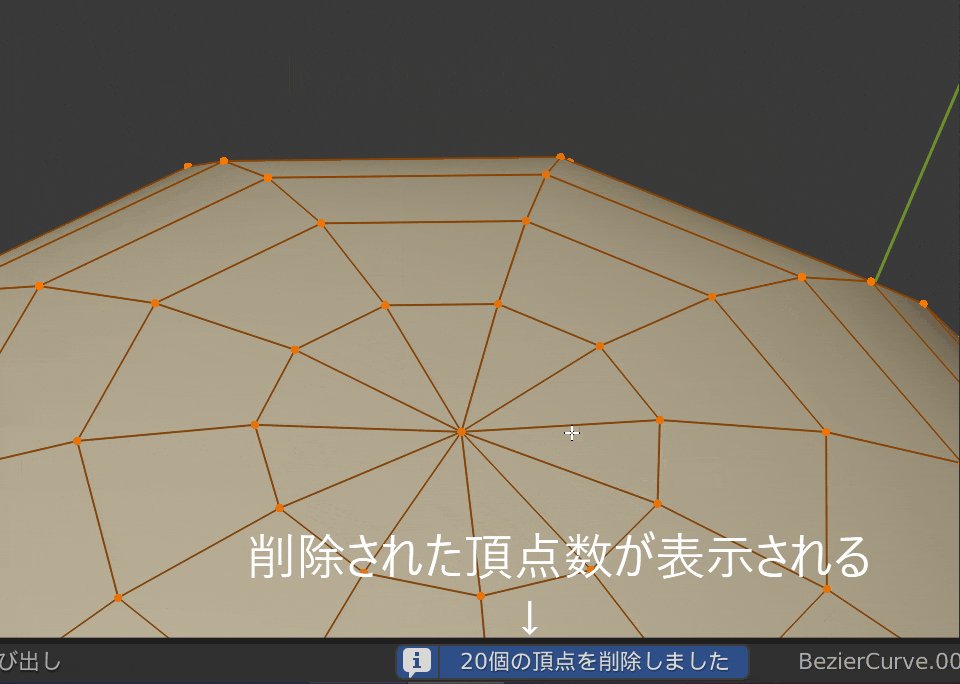
メッシュを全選択した状態で、頂点を距離でマージ(Alt+M)すると楽です。

これで完了です。

細かいところを言うと、ねじの箇所は正確とは言えませんが、波打った感じを簡単に表現できます。是非お試しください。
まとめ
いかがでしたでしょうか。今回はカーブを用いたモデリング方法についてご紹介してきました。
ハンドル操作は若干癖があり最初は抵抗感があるかもしれません。しかし、うまく活用できれば例えば曲面、らせん状のものといったオブジェクトを簡単・きれいに作成可能です。
また、メッシュに変換するタイミングも重要なため、後々やり直しがきくように複製をストックしておくことをお勧めします。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!