【Unity入門】Vuforiaの初期設定をする|AR楽器アプリ作成①
UnityでVuforiaを使用したAR楽器アプリを作成します。
ARは今後様々な用途で使用されていきます。そのうちの一つとして今回は「ドラム」を再現したARを作成していきます。
ARアプリと聞くと「作るのが難しいのでは?」と思うかもしれませんが、非常に簡単に作成できますのでぜひチャレンジしてみてください。
今回はVuforiaの初期設定の方法をご紹介します。
(Vuforiaの使用方法がわかる方は楽器作成方法をご参考ください)

アプリ概要
今回作成するAR楽器アプリはARマーカーを使用して、マーカー上にドラムを出現させます。
↓完成イメージ

出現したドラムをタップすることで音とエフェクトを出力するような仕様を実現していきます。
今回はドラムのアセットを含めて全て無料の素材を使用します。
作成の流れは、
- VuforiaでARマーカーとなる画像を登録する
- UnityでVuforiaを使用できる状態にする←本記事ではここまで
- ドラムを作成する(一つのみ作成方法を紹介)
- AR化する
- ドラムを拡大・縮小できるようにする(おまけ)
- iPhoneで実装する
以上の流れで作成していきます。
Vuforiaでマーカーを登録する

まずはじめにVuforiaでマーカーを登録します。
VuforiaはAR開発をサポートするライブラリの一つです。
VuforiaDeveloperAccountの作成
Vuforiaを使用するためにはVuforia開発者アカウントを作成する必要があります。
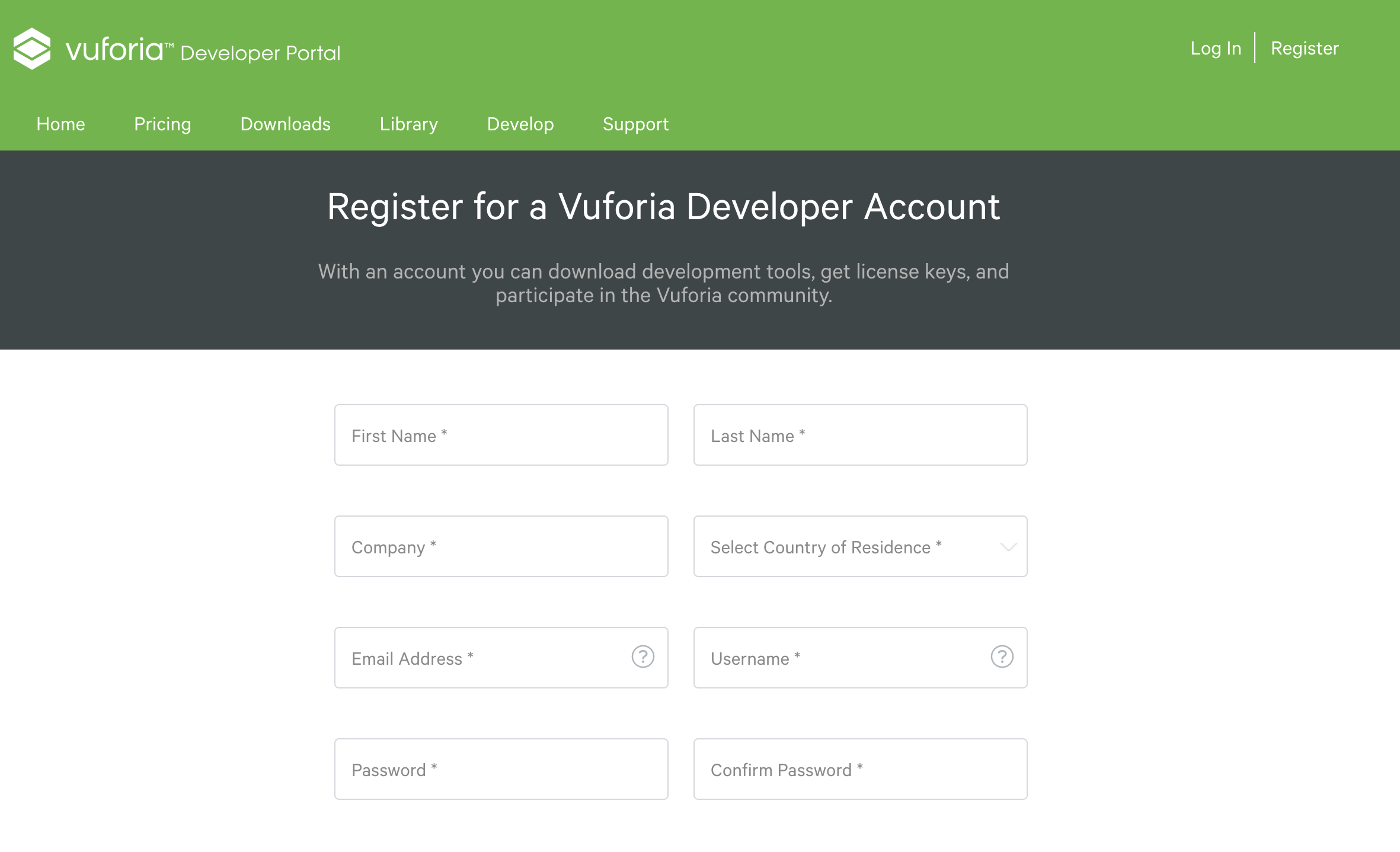
アカウント発行ページにて必要情報を入力してアカウントを作成してください。
↓アカウント発行ページ
作成した方、すでにアカウントお持ちの方はログインしてください。
以上でアカウントの作成は完了です。
ライセンスの発行
次にVuforiaを使用するためのライセンスを発行します。
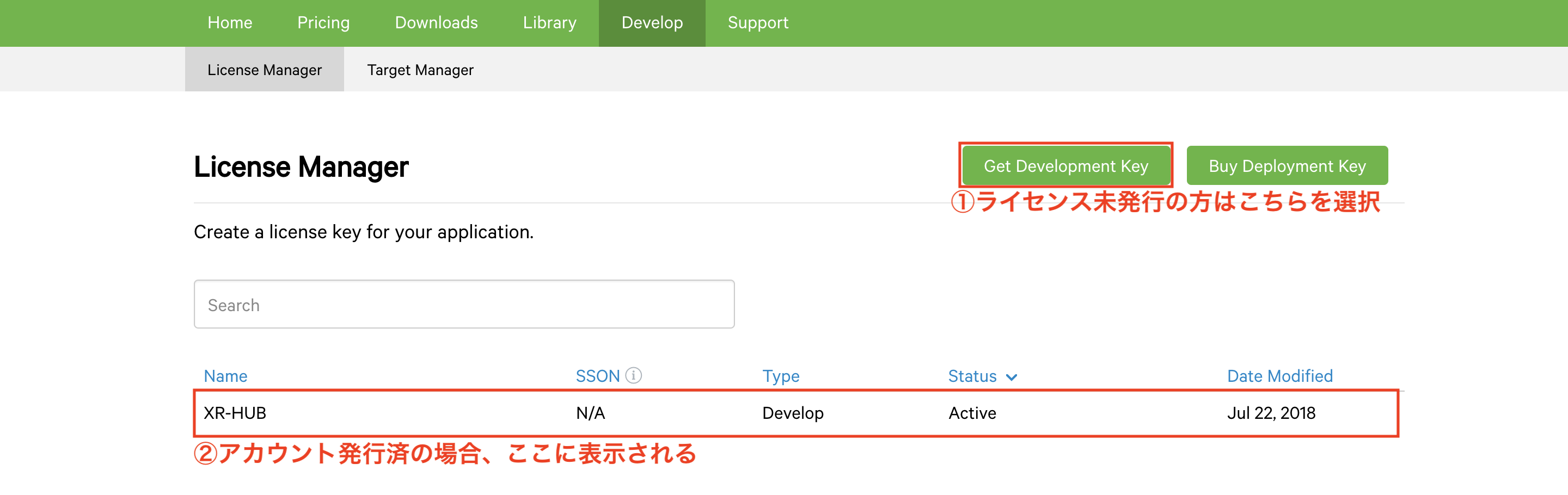
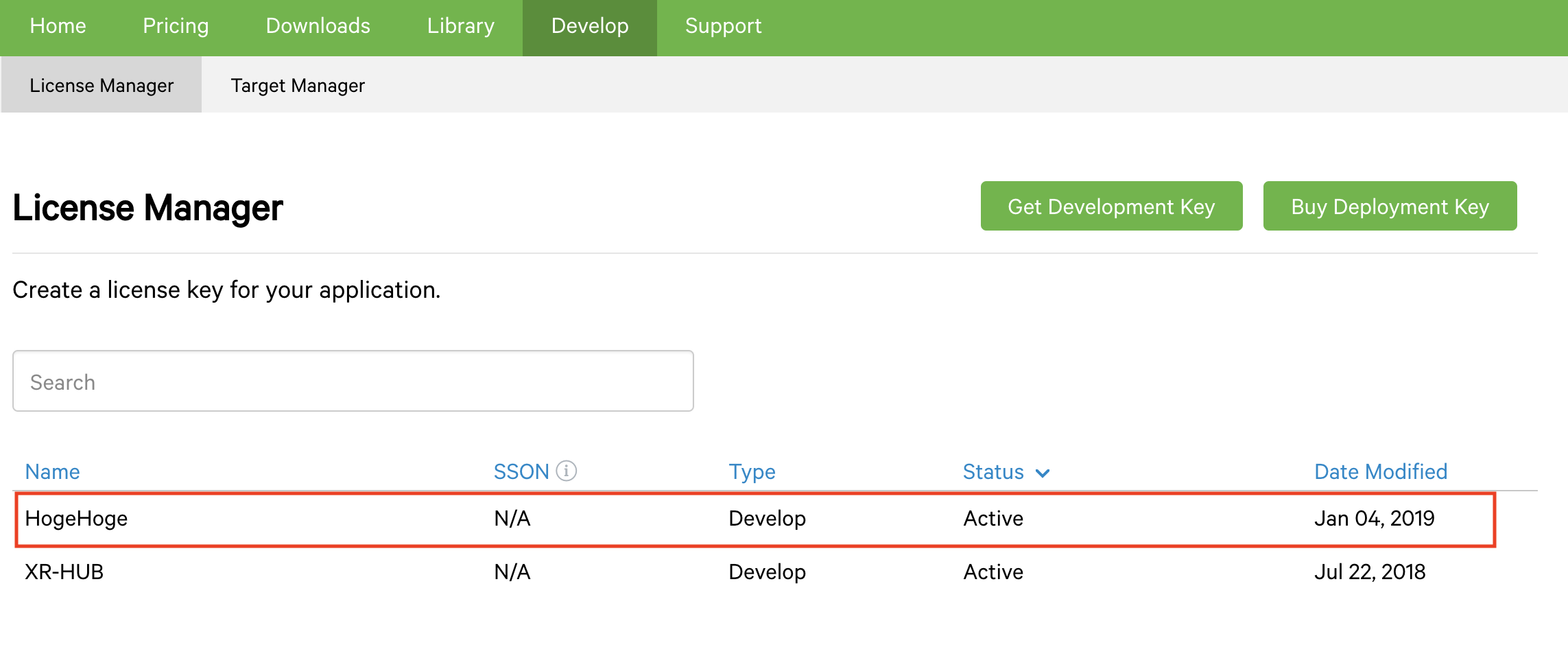
すでにライセンスを発行している方は以下赤枠②の位置にライセンスが表示されるので、この章は飛ばしていただいて構いません。
アカウント未発行の方は以下赤枠①を選択してください。

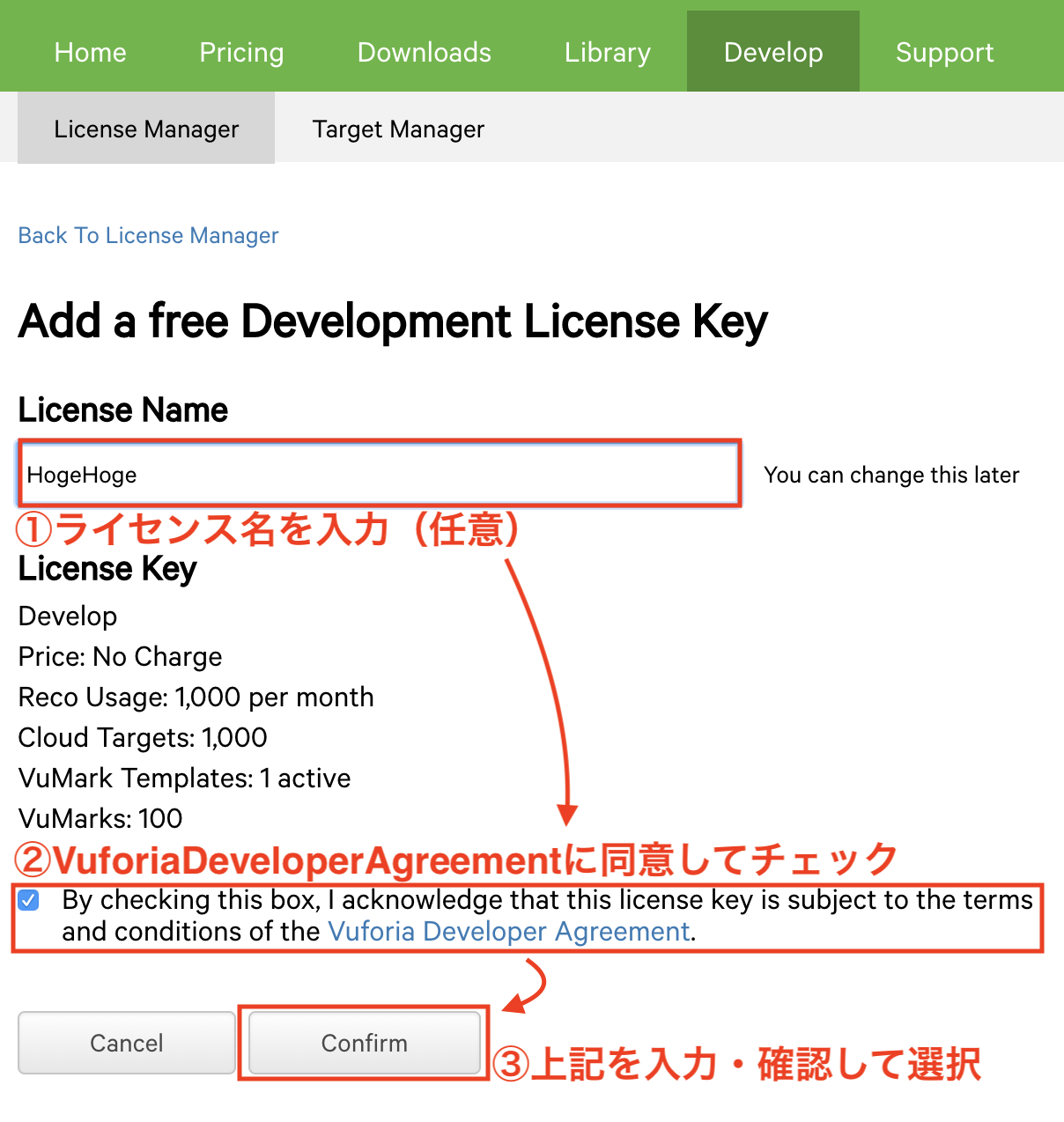
ライセンス発行ページが開いたら、以下赤枠①にライセンス名を入力してください。ここでは「HogeHoge」としていますが、名前は任意ですのでお好きな名前を入力してください。
名前を入力したら、赤枠②VuforiaDeveloperAgreementを確認・同意してチェックを入れてください。
ここまでが完了したら赤枠③を選択してライセンスを発行してください。

ここまでが完了すると、ライセンスマネージャーに先ほど作成したライセンスが登録されます。

以上でライセンス発行は完了です。
ARマーカー画像の登録
最後にARマーカーを登録します。
Vuforiaではデータベースを作成、作成したデータベースに画像を登録、画像を登録したデータベースをダウンロードしてUnityで使用します。
この章では画像を登録するところまでご紹介します。
まずはデータベースを作成します。
赤枠①TargetMabagerを選択して、赤枠②AddDatabaseを選択します。

データベース作成ページの以下赤枠①にデータベース名を入力します。名前は任意ですが、今回は「DB_hoge」とします。
名前を入力したら、赤枠②Deviceを選択してください。最後に赤枠③を選択してデータベースを作成します。

ARマーカーとなる画像を登録します。
ここでは以下の画像をマーカーとして登録します。
↓ARマーカー画像

先ほど作成したデータベースに画像を追加します。
以下赤枠①を選択してください。

選択したら、以下赤枠①を選択してください。

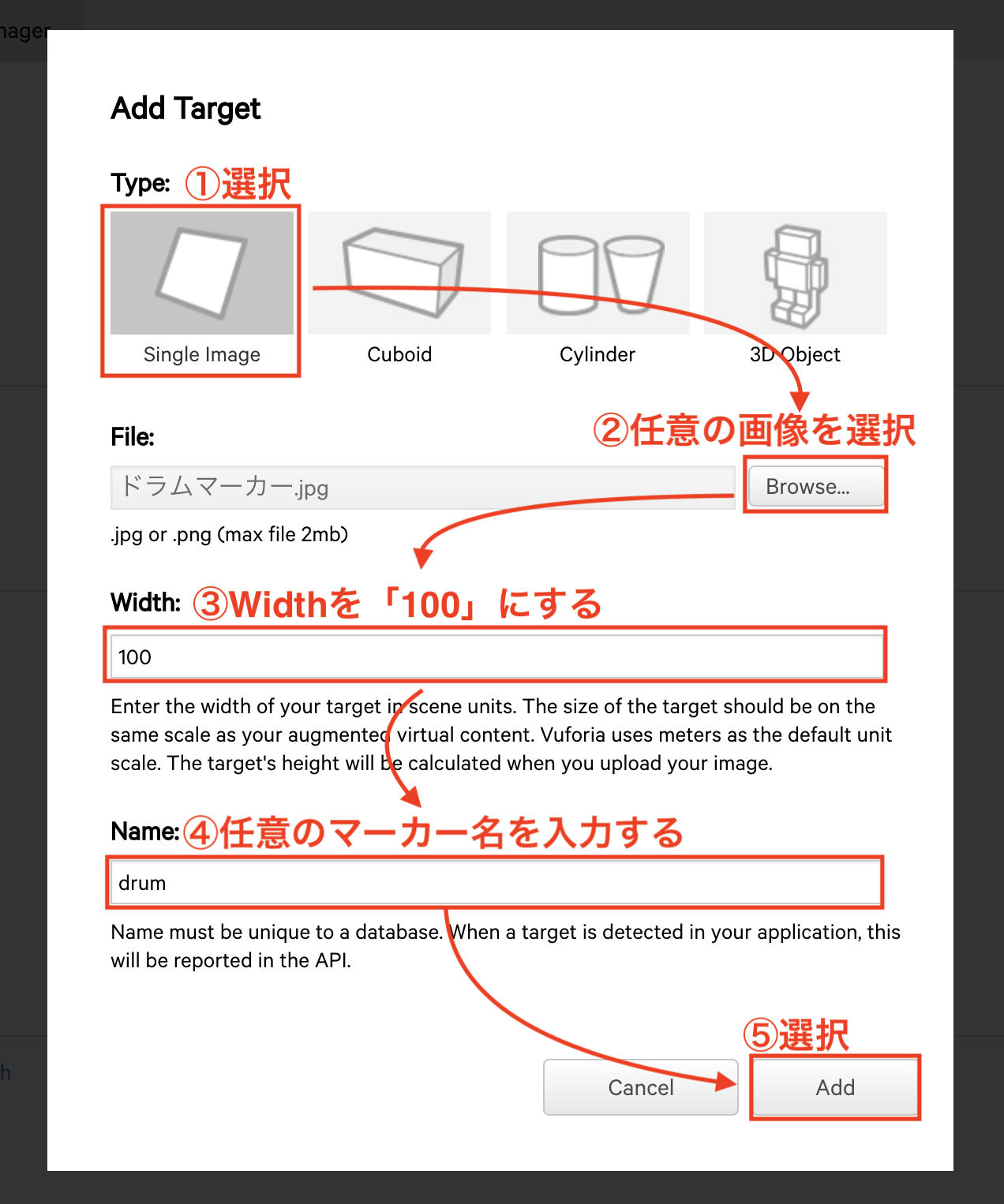
ターゲット画像詳細入力画面になります。
赤枠①SingleImageを選択してください。これによって2D画像をARマーカーとすることができます。
次に赤枠②を選択してマーカーにしたい画像を選択します。ここでは先ほど紹介した画像を選択しました。
赤枠③Widthを「100」に設定、赤枠④に任意のマーカー名を入力して、最後に赤枠⑤を選択すればマーカー登録は完了です。

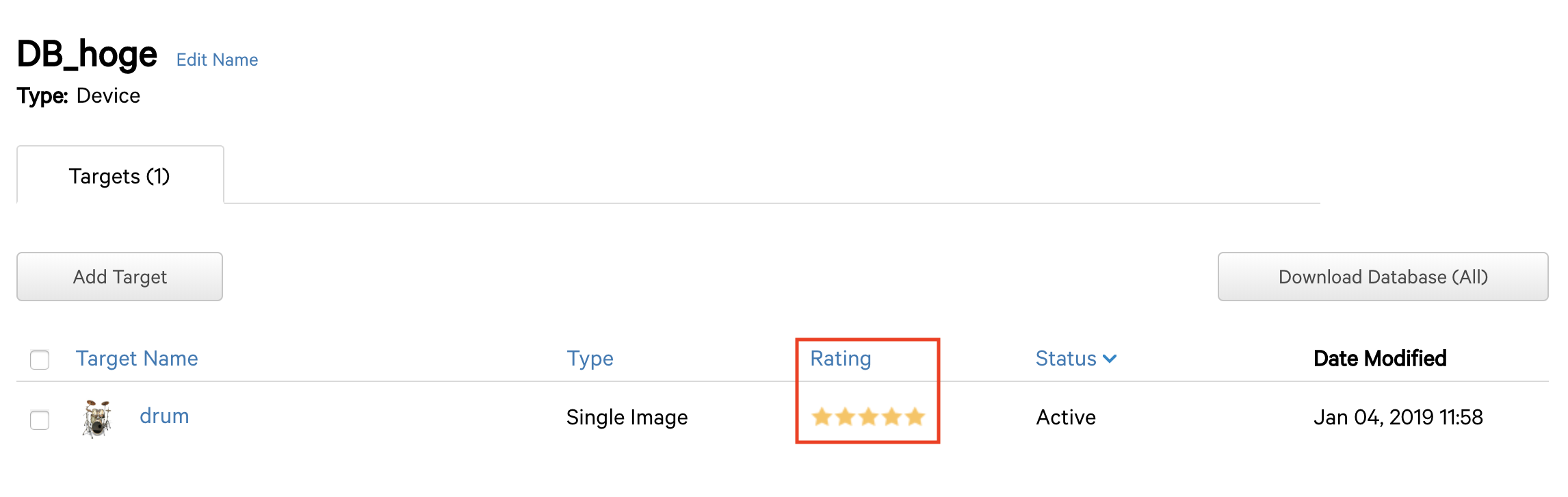
登録すると以下のように表示されます。
赤枠部分が認識のしやすさを表します。5段階で認識しやすさを評価してくれるので、ご自身が登録したマーカーが星1の場合は変更をお勧めします。

以上でARマーカー画像の登録は完了です。
UnityでVuforiaを使用する
UnityでVuforiaを使用する準備をします。
先ほどまでのVuforiaのデベロッパーページは閉じないようにしてください。
閉じてしまった場合は後ほど使用するので開いておいてください。
プロジェクト設定を変更する
Unityプロジェクトを作成して以下赤枠Edit→ProjectSettingを選択してください。

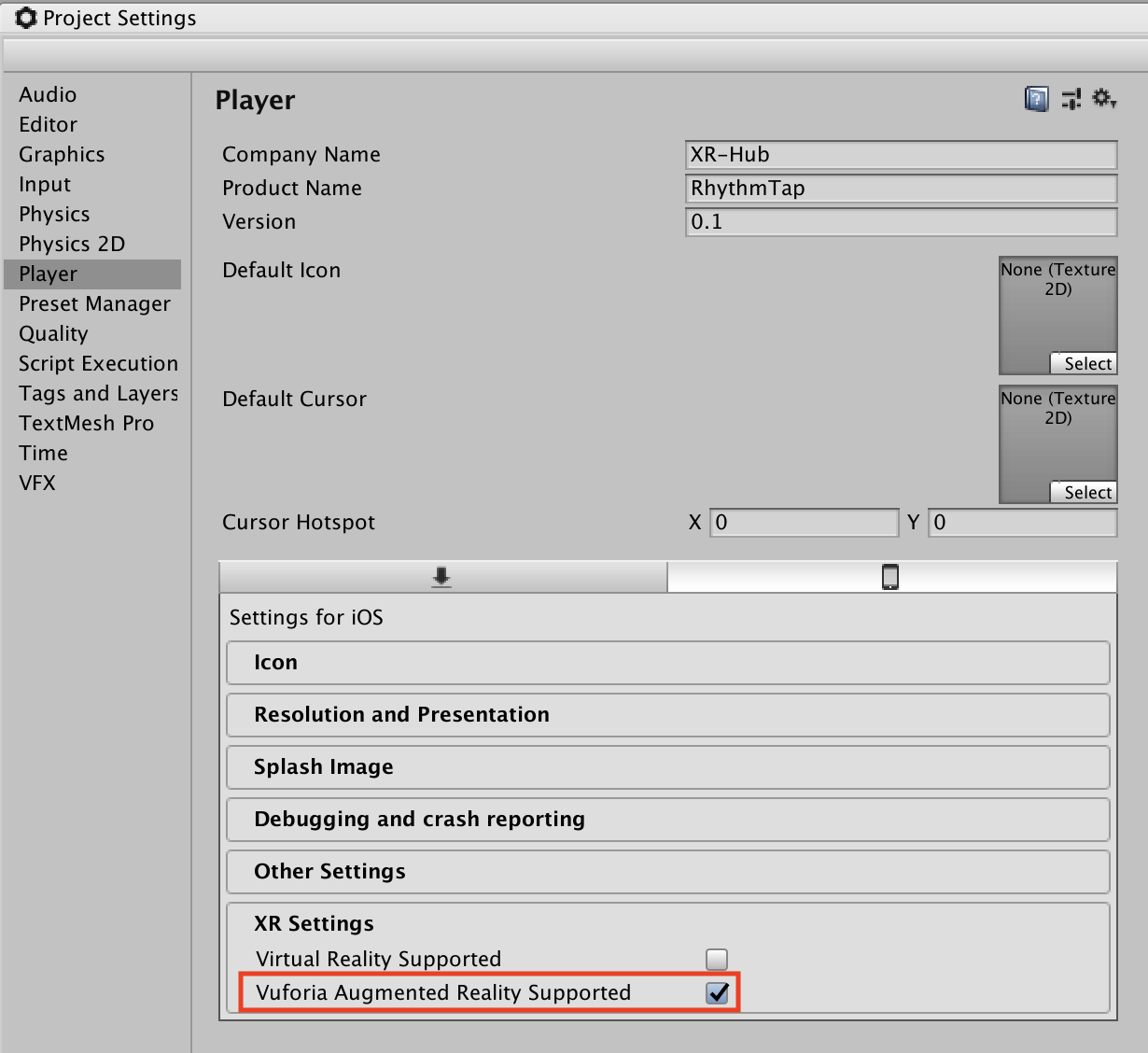
選択したら、以下赤枠①Playerを選択して、赤枠②の情報を入力します。ここではCompanyNameには「XR-Hub」、ProductNameには「RhythmTap」と入力しました。(どちらも任意です)

そのままPlayer情報を変更していきます。Player項目の「OtherSettings」を選択してください。
赤枠①Identification→BundleIdentifierを「com.CompanyName.ProductName」に書き換えます。ここでは「com.XR-Hub.RhythmTap」と入力しています。
次に赤枠②Configuration→TargetDeviceを「iPhoneOnly」に変更します。

Player項目最下部の「XRSetting」を変更します。
以下赤枠にチェックを入れてください。これにより、VuforiaがUnityで使用できるようになります。
もしUnityでVuforiaをインストールしていない場合は、インストーラをダウンロードしてVuforiaコンポーネントをインストールして、同じようにチェックを入れてください。

以上でプロジェクト設定は完了です。
ARカメラを作成する
AR用のカメラを作成します。
はじめにデフォルトのメインカメラを削除してください。
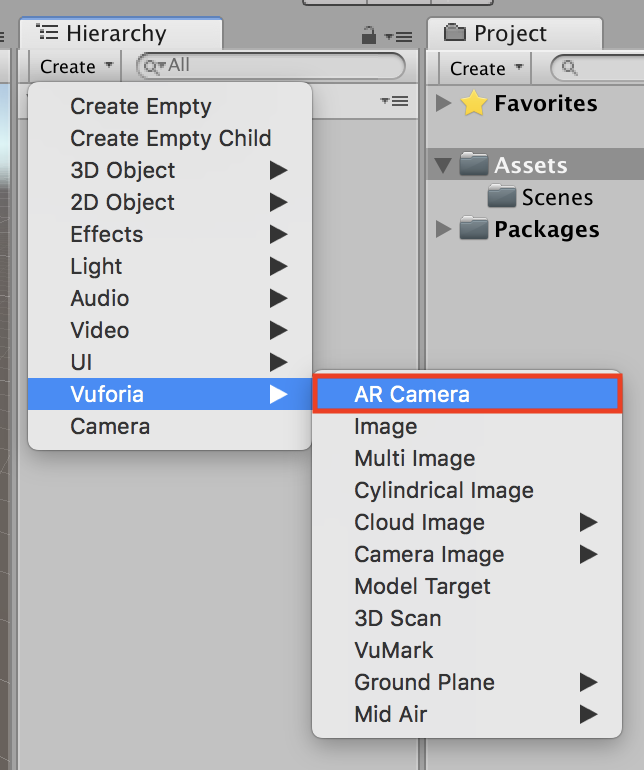
ヒエラルキーウィンドウのCreateを選択して、以下赤枠Vuforia→ARCameraを選択してください。

このとき、Vuforiaをインポートしていない場合はVuforiaをインポートしてください。
ARカメラの設定をします。
ヒエラルキーウィンドウで作成したARカメラを選択してください。
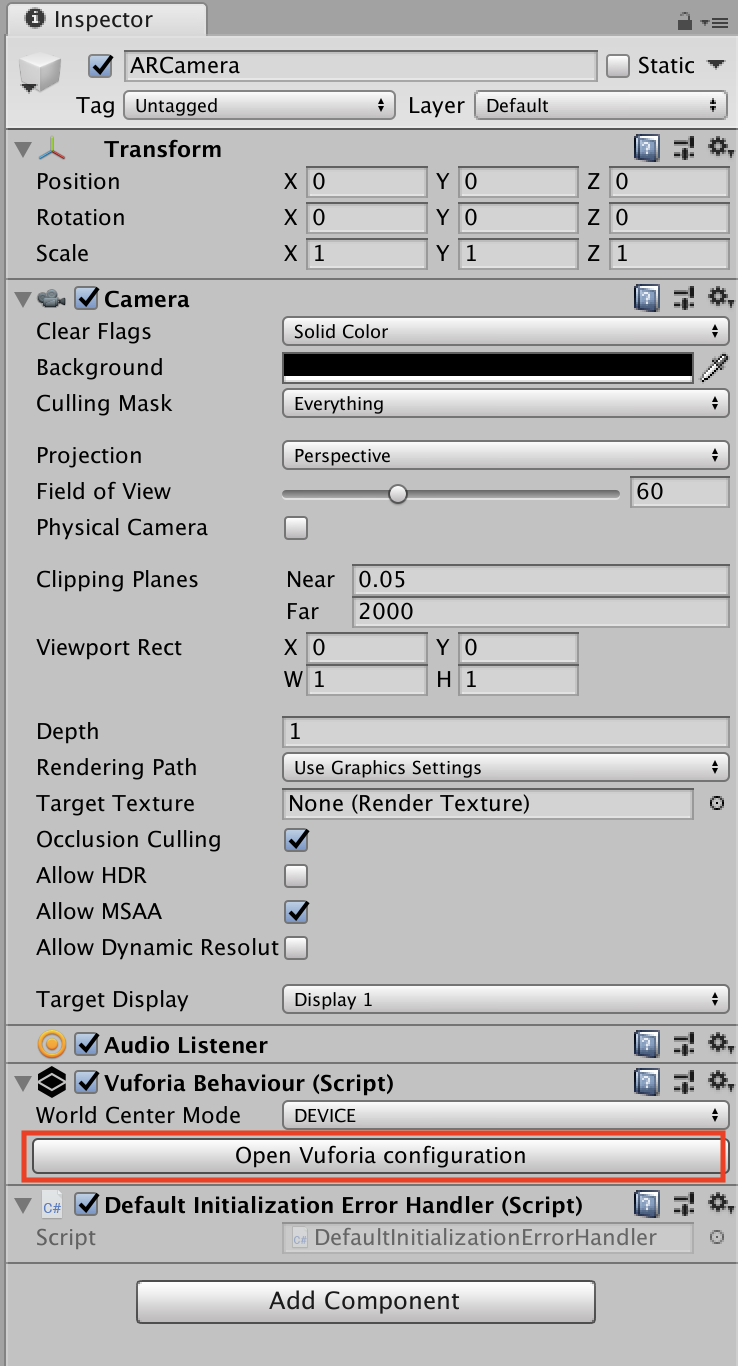
インスペクターウィンドウの以下赤枠OpenVuforiaConfigurationを選択してください。

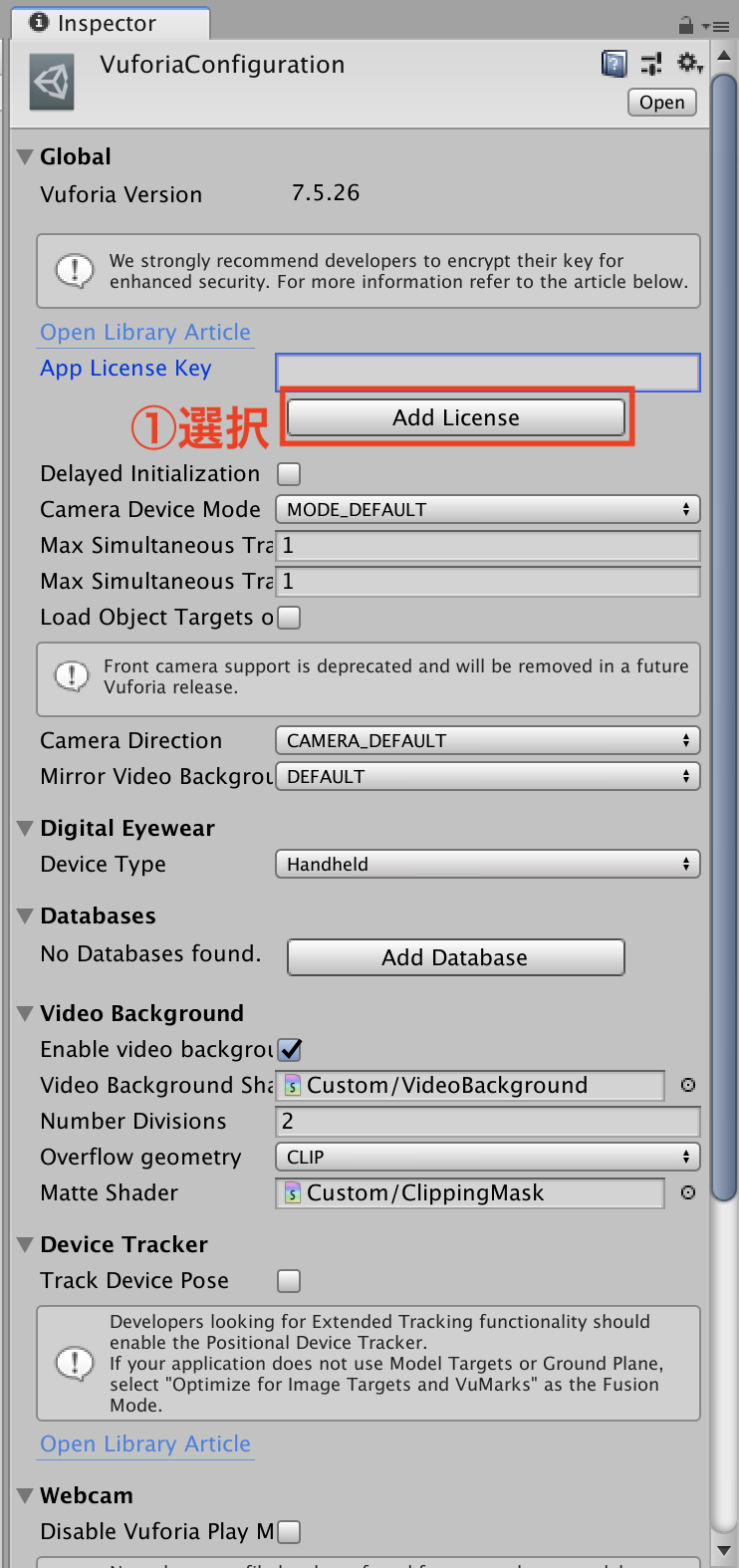
ライセンスキーを入力します。
赤枠①を選択して先ほど作成したライセンスを選択します。

以下赤枠ライセンスキーをコピーしてAppLicenseKey欄にペーストしてください。

次にデータベースをダウンロードしてインポートします。
以下赤枠AddDatabaseを選択して先ほど作成したデータベース情報をダウンロードします。

ダウンロードしたいデータベースを選択して、以下赤枠DownloadDatabaseを選択してください。

選択すると以下のようなページが開きますので赤枠①を選択後、赤枠②を選択してください。

ダウンロードしたデータベースを選択すると、以下のようなウィンドウが開きますのでImportを選択します。

以上でARカメラの作成は完了です。
ARマーカーの作成
ARマーカーを作成します。
ヒエラルキーウィンドウのCreate→Vuforia→CameraImage→赤枠CameraImageTargetを選択してください。

作成したImageTargetを選択してScaleの値をそれぞれ「1」に変更してください。
次にTypeを「Predefined」に変更して、Database・ImageTargetを先ほど作成したデータベース・ARマーカーに変更してください。

以上でARマーカーの作成は完了です。ARで出現させたいオブジェクトを、作成したImageTargetの子オブジェクトにすることでAR化することができます。
まとめ
いかがでしたでしょうか。
今回はVuforiaの初期設定方法についてご紹介してきました。
ここまでは地味な作業が続きましたが、次回はUnityでドラム部分を作成していきます。
C#スクリプトも使用していきますのでぜひ引き続きチャレンジしてみてください。
次回は実際に打楽器を作成し、音やエフェクトを作成していきます。
↓次回記事
打楽器作成はこちらをご参考ください。
↓参考記事
ARを簡易的に使用してみたい方はこちらをご参考ください。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!