Blenderを使ってUnityにアニメーションを追加する手順

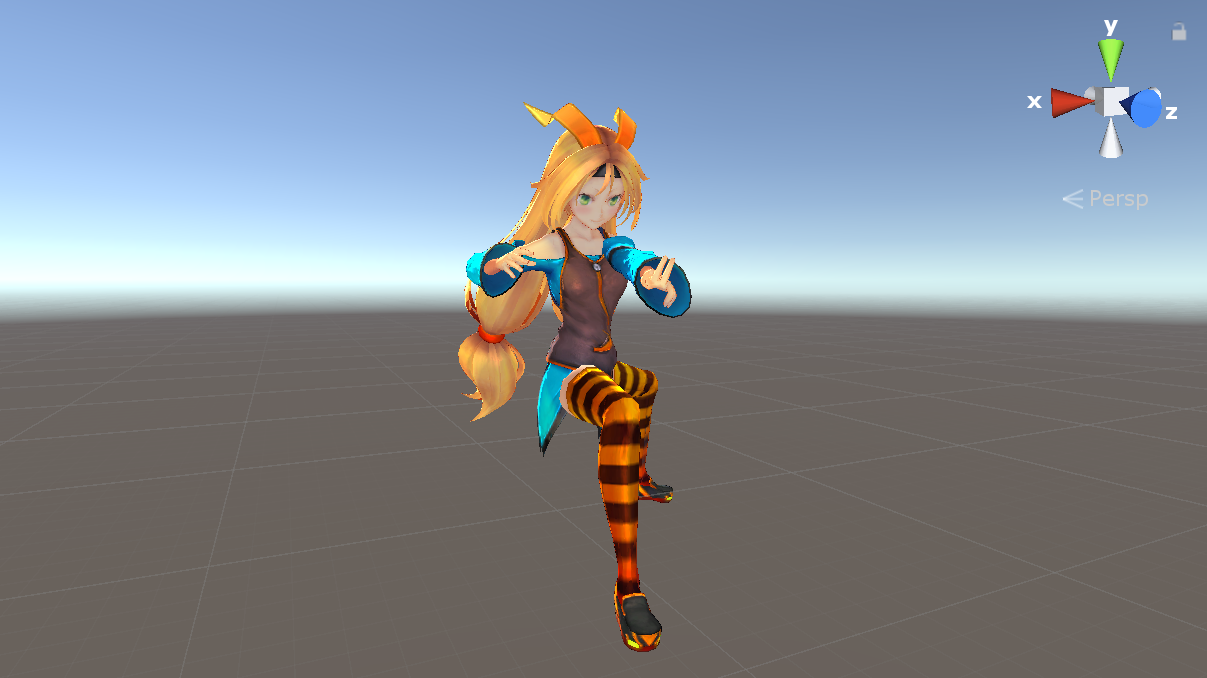
たくさんのアニメーションがデフォルトでついているUnityちゃん。動かしているだけでとても楽しいですよね。
そんなUnityちゃんを動かしているうちに、「自分で別のアニメーションを増やしてみたい」と感じるようになった方もいるのではないでしょうか。
今回は「Blender」を用いたUnityちゃんのアニメーション追加手順についてご紹介します。
今回はこちらの記事を参考にさせていただいております。

本稿はユニティちゃんライセンス条項の元に提供されています。
下準備
Blenderを起動したらまずUI設定を施していきます。手順は次の通りです。
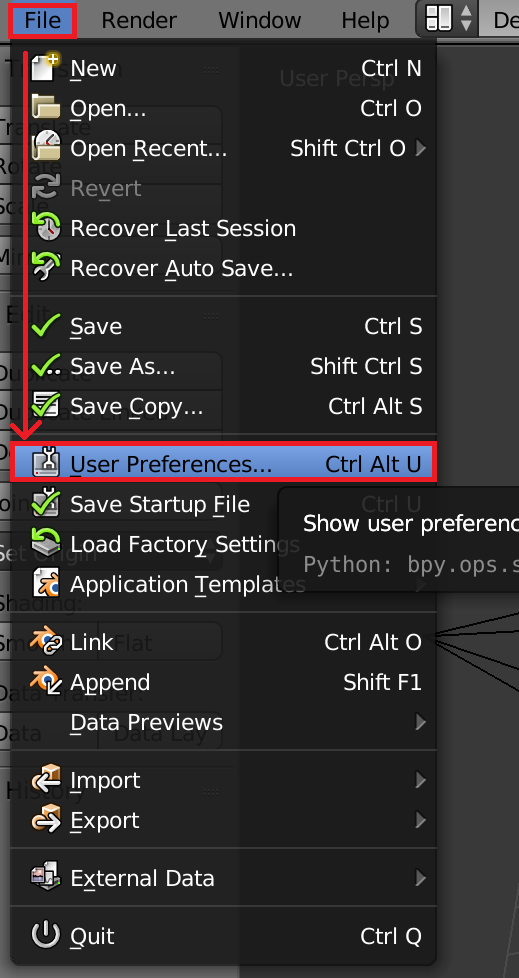
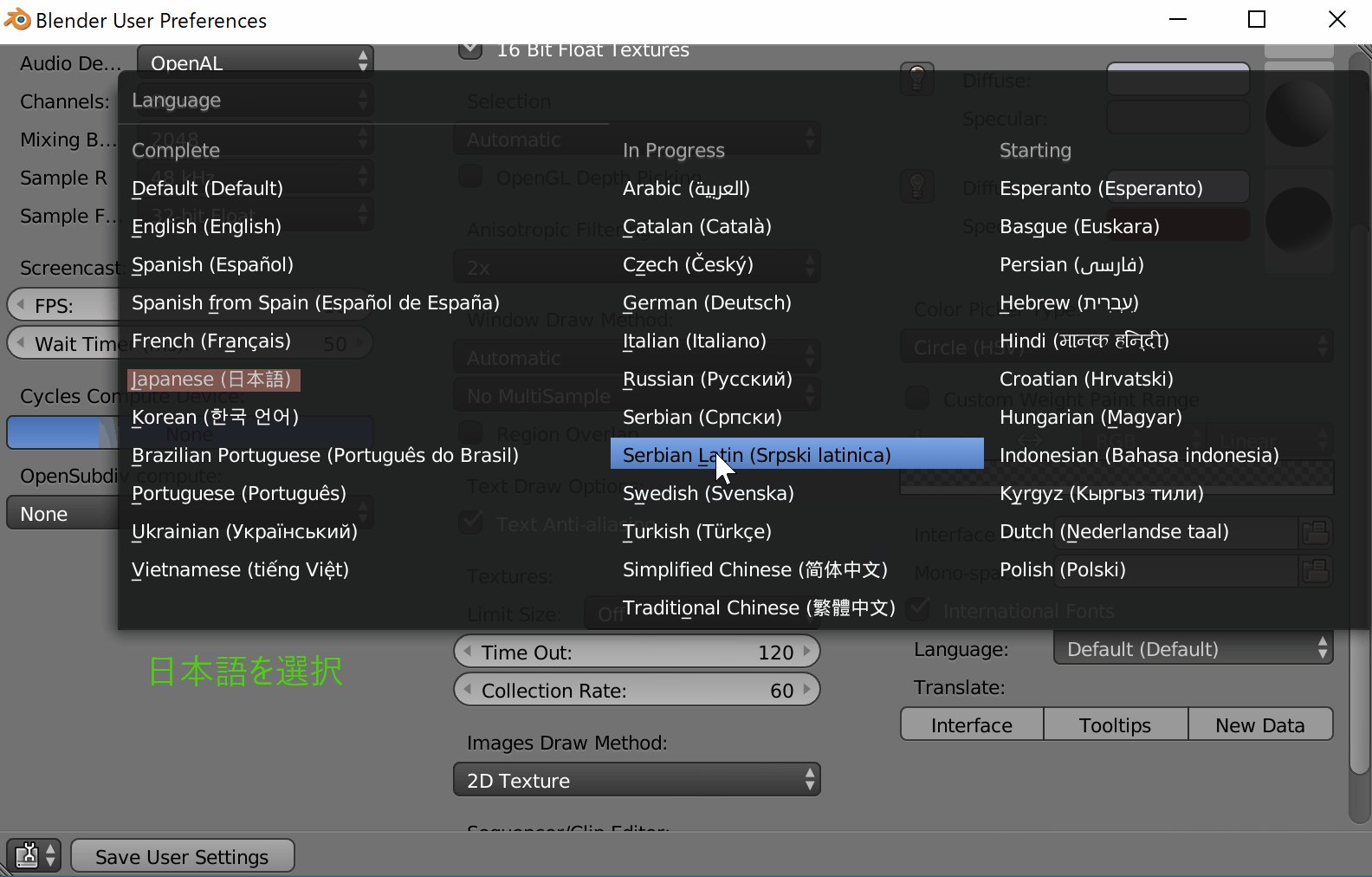
1.[File]->[User Preferences]の手順でUI設定画面を開く。

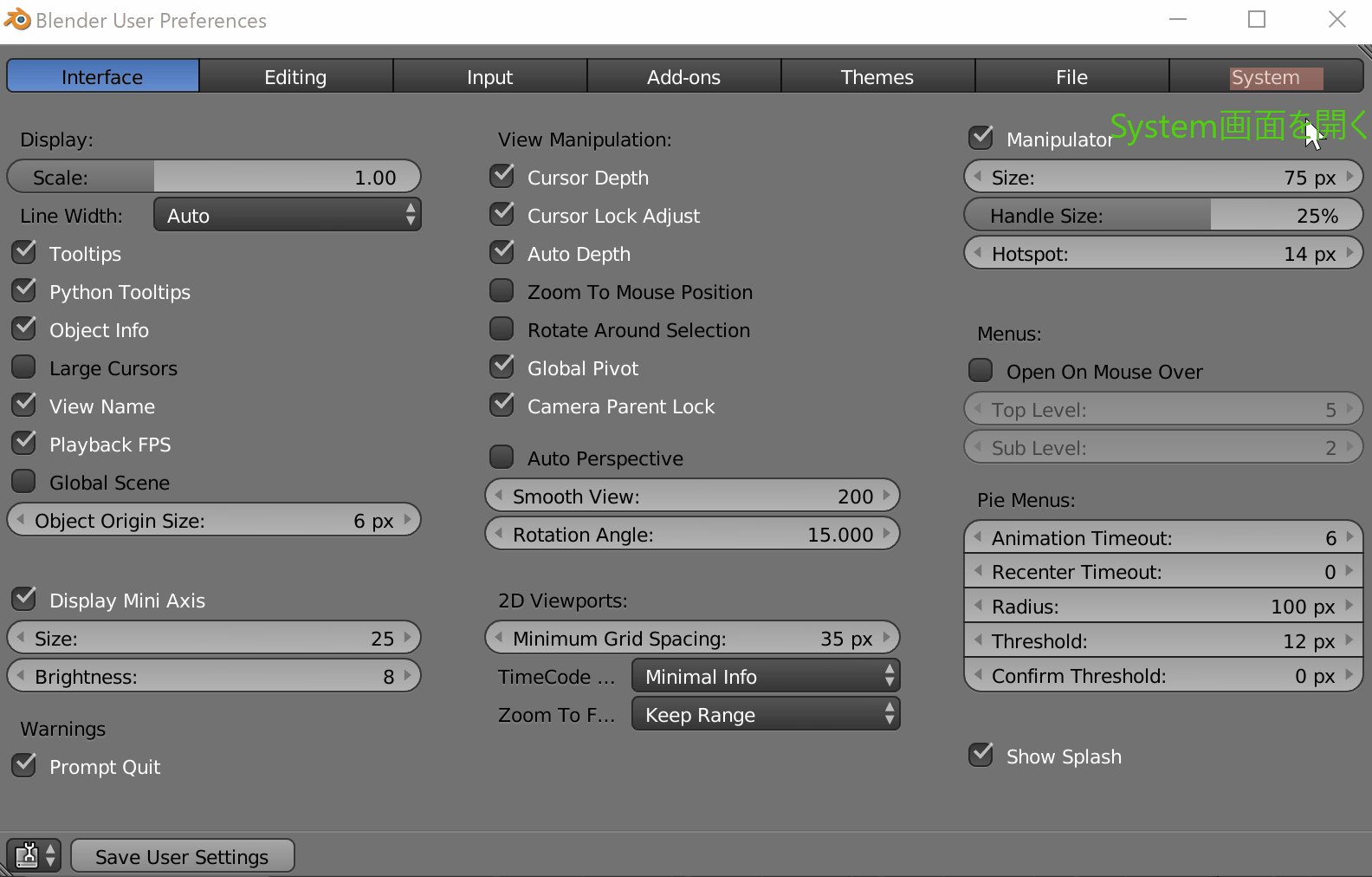
2.「System」画面を開き少し下にスクロールしたら、「Language」右側にあるタブを開き言語選択を行う。
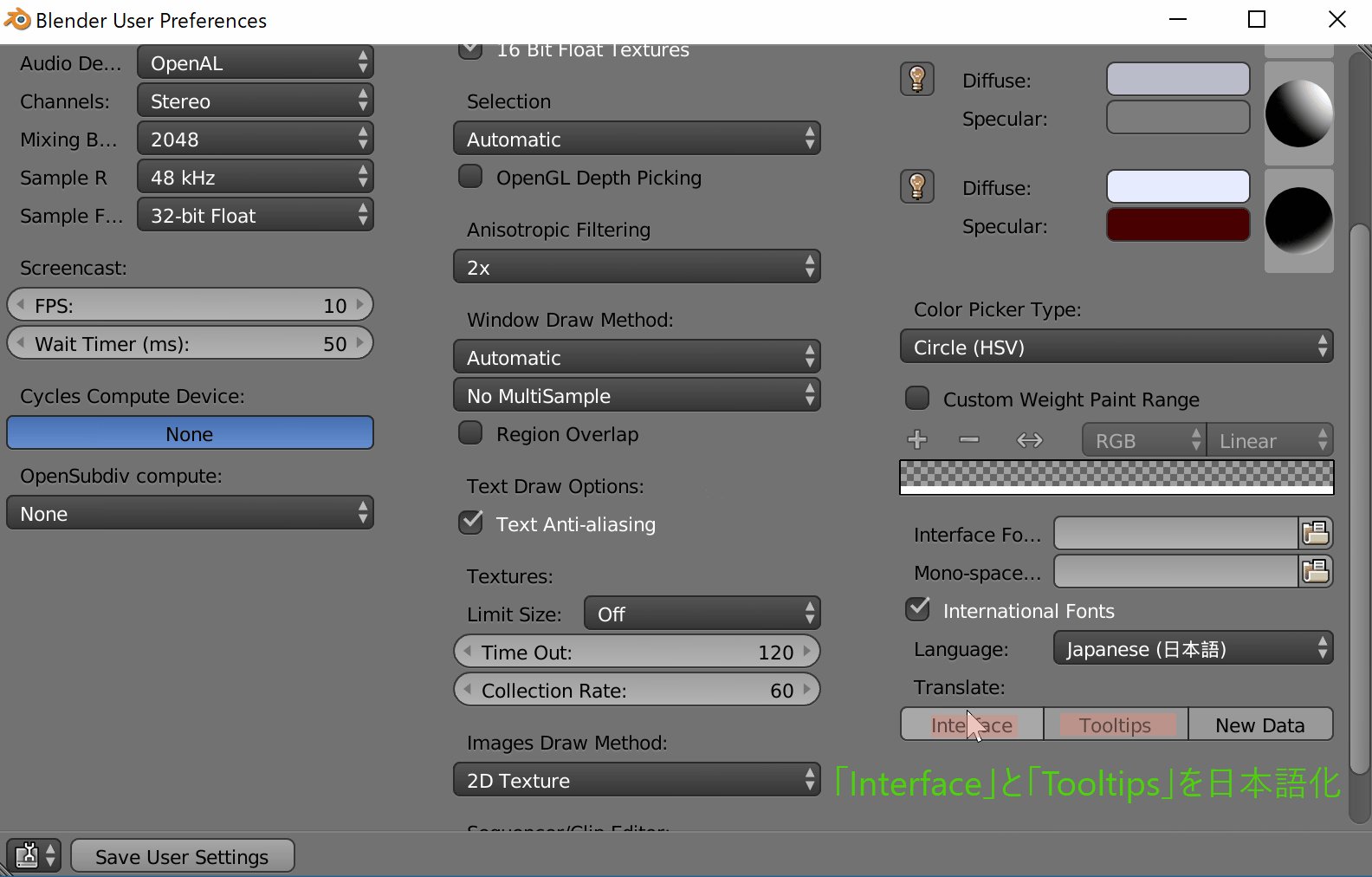
3.「Interface」と「Tooltips」をクリックし日本語化。
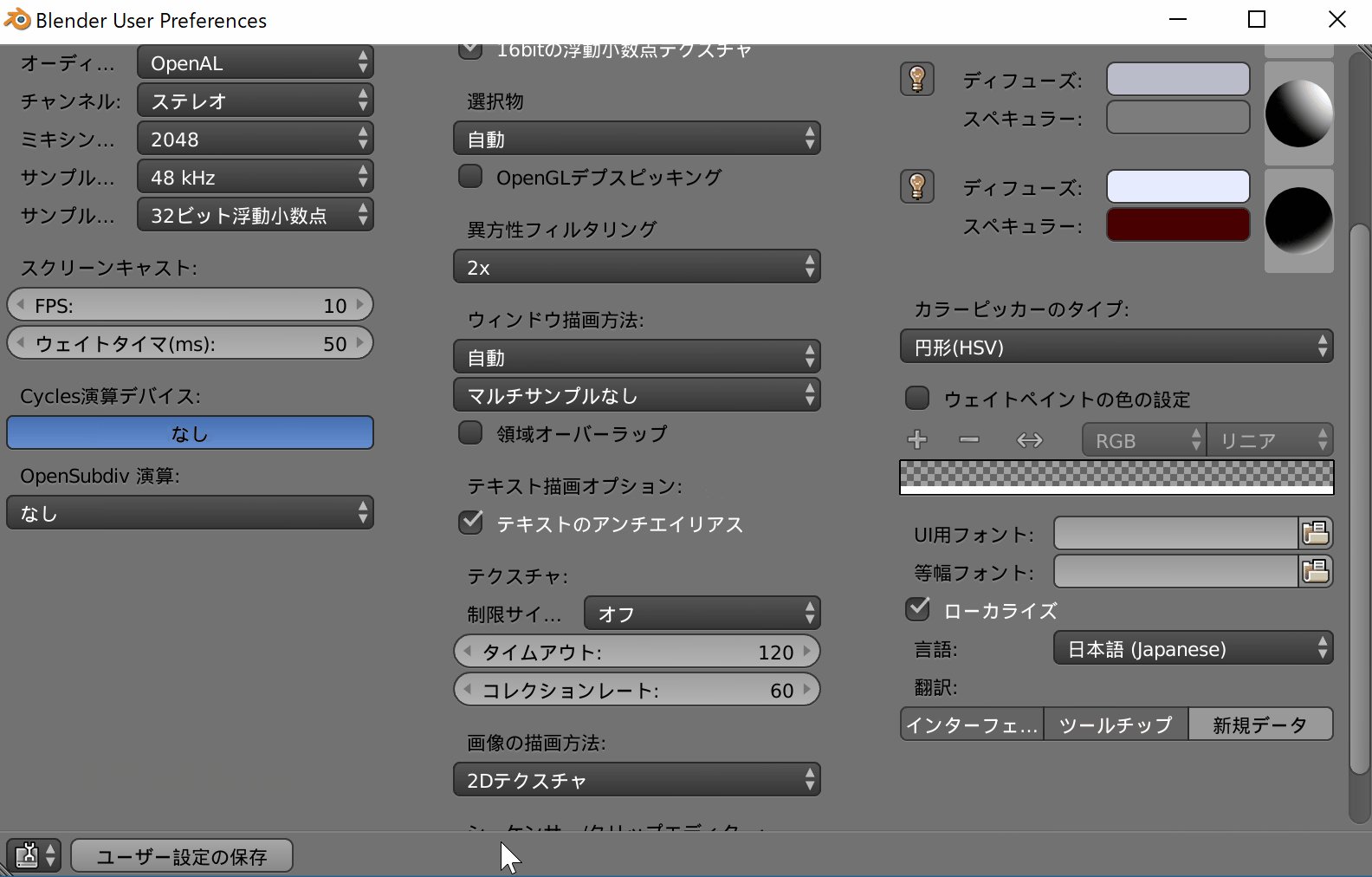
4.「ユーザー設定の保存」を選択し設定の保存を行う。

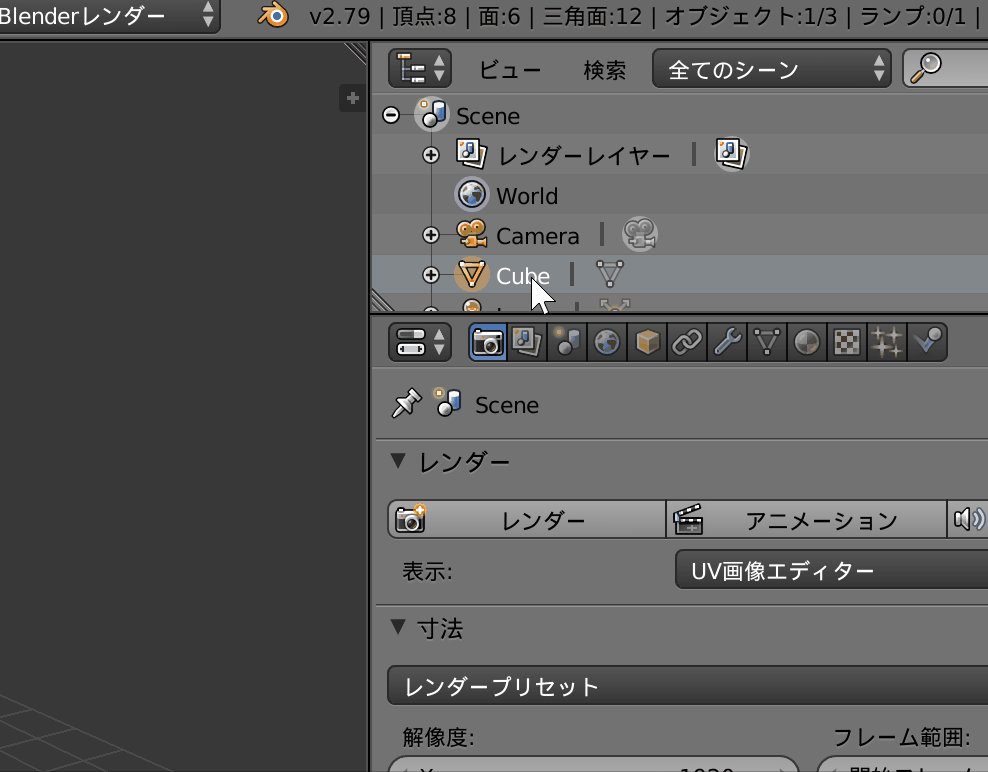
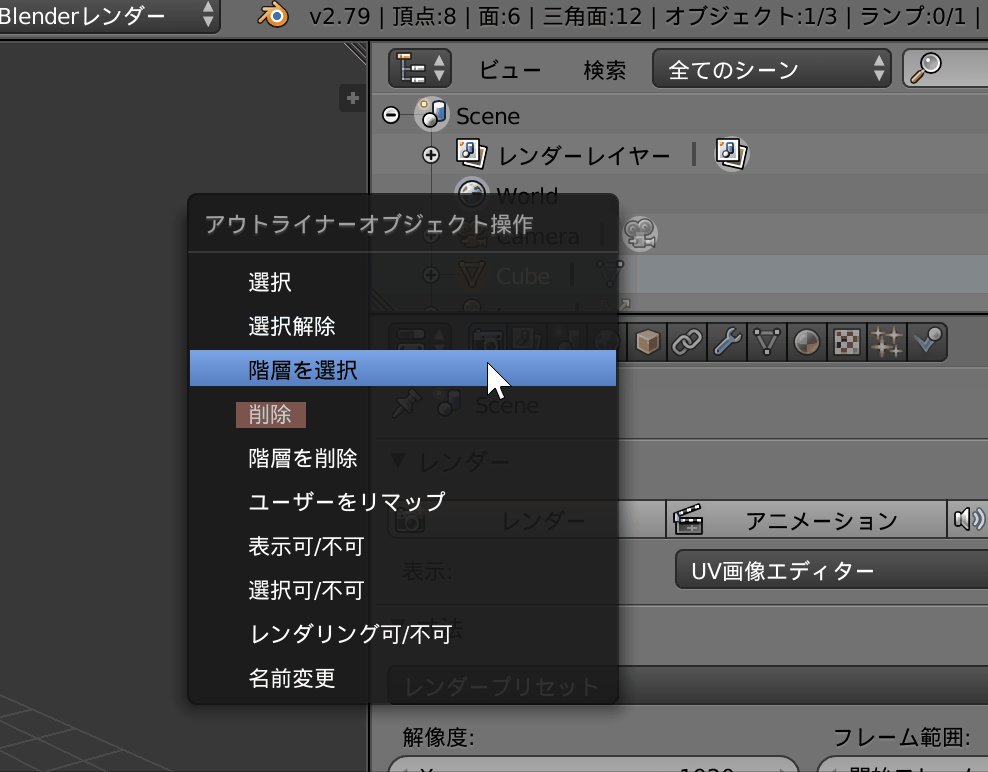
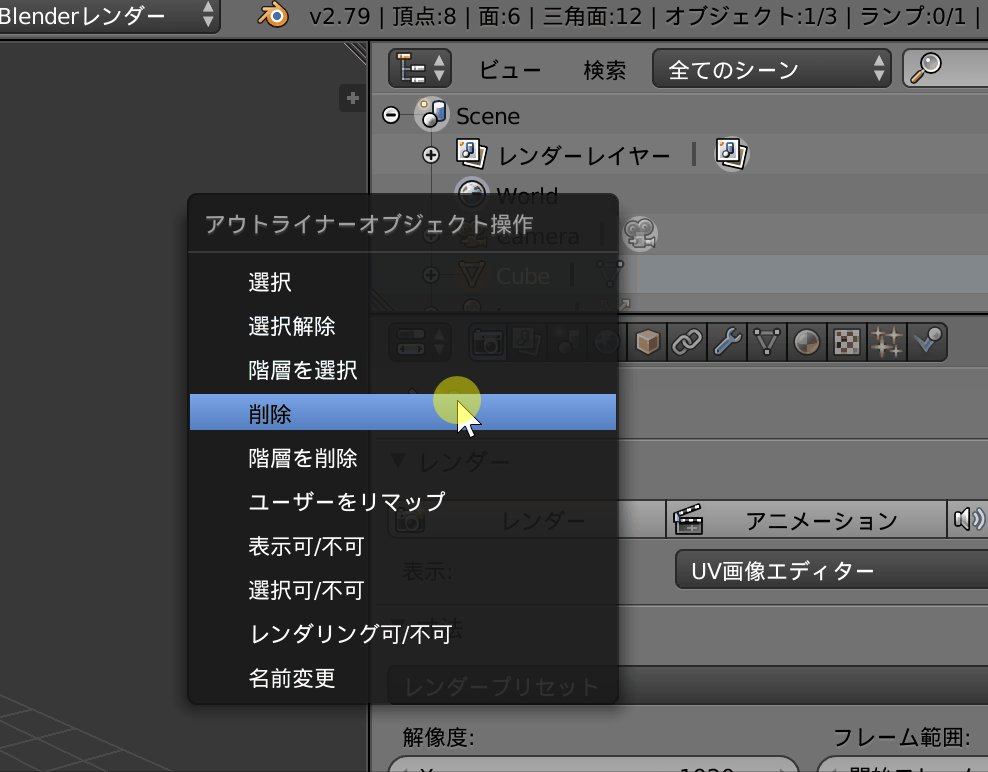
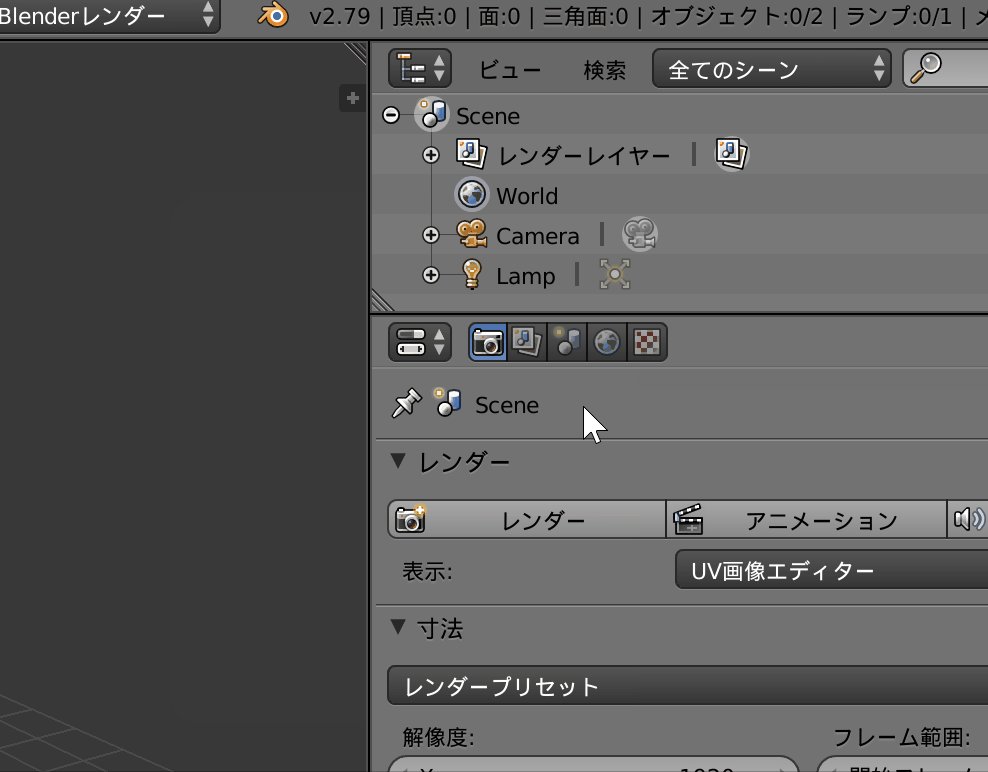
次に標準で配置されている「Cube」を削除します。アウトライナーウィンドウで「Cube」を右クリックした後、削除を選択してください。

以上で簡単な下準備は終了です。
アニメーション作成手順
人型アーマーチュア追加
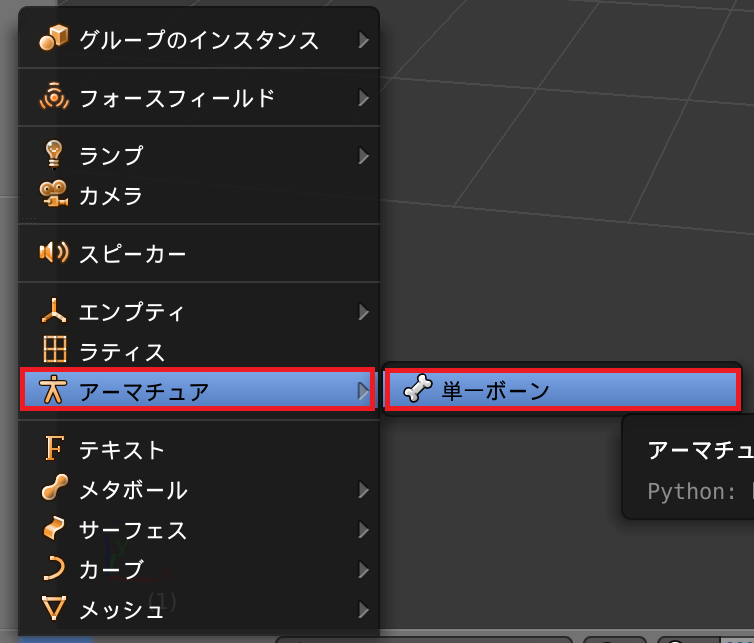
今回はUnityちゃんのアニメーションを作成していくため人型のアーマーチュア(モデルの骨組み)を使います。Blenderはデフォルトの設定では単一ボーンしか利用できません。

利用できるボーンに「人型ボーン」を追加していきます。手順は以下の通りです。
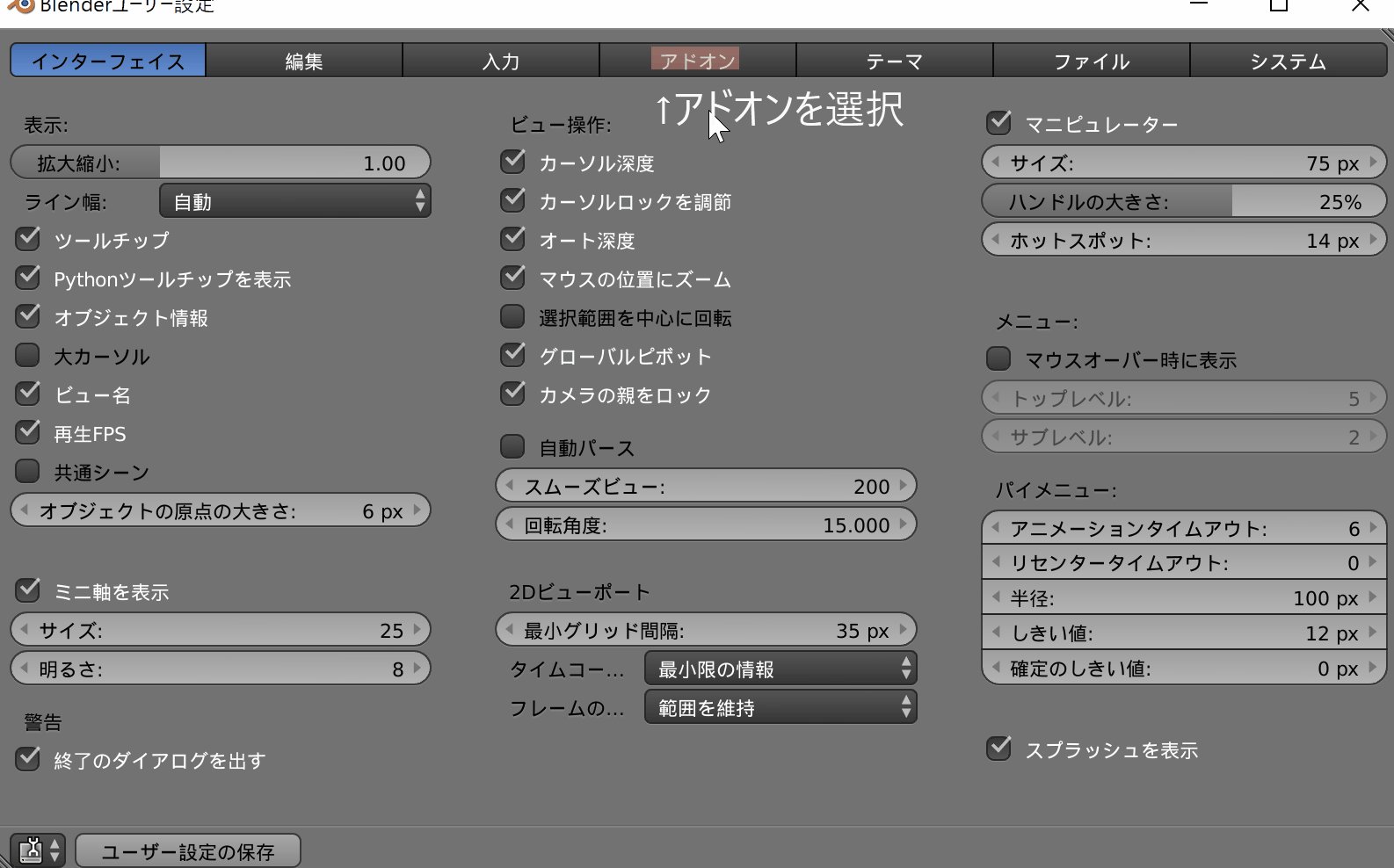
- [ファイル]->[ユーザー設定]の手順でUI設定画面を開く。
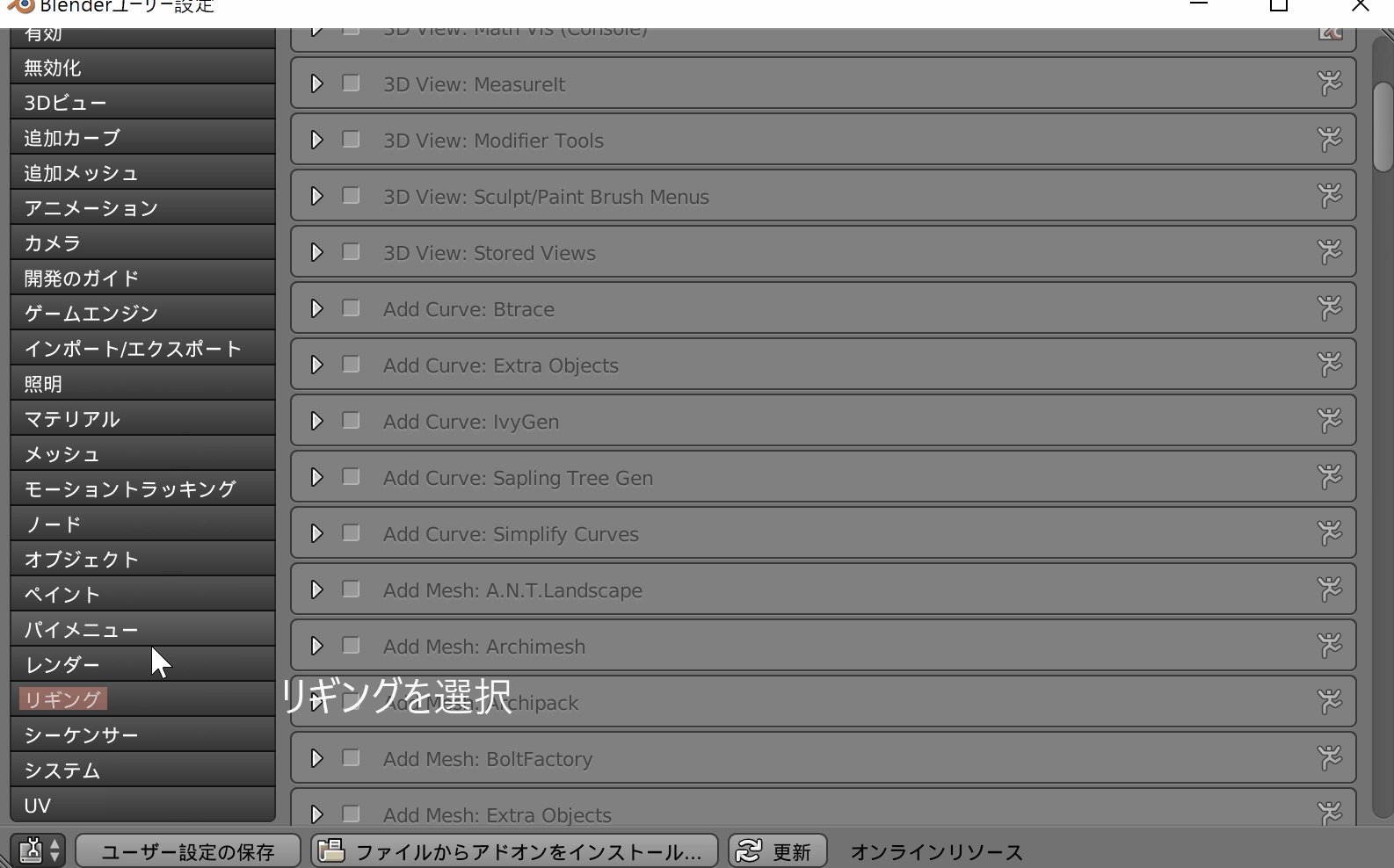
- 「アドオン」画面を開き下にスクロールし、「リギング」という項目を選択する。
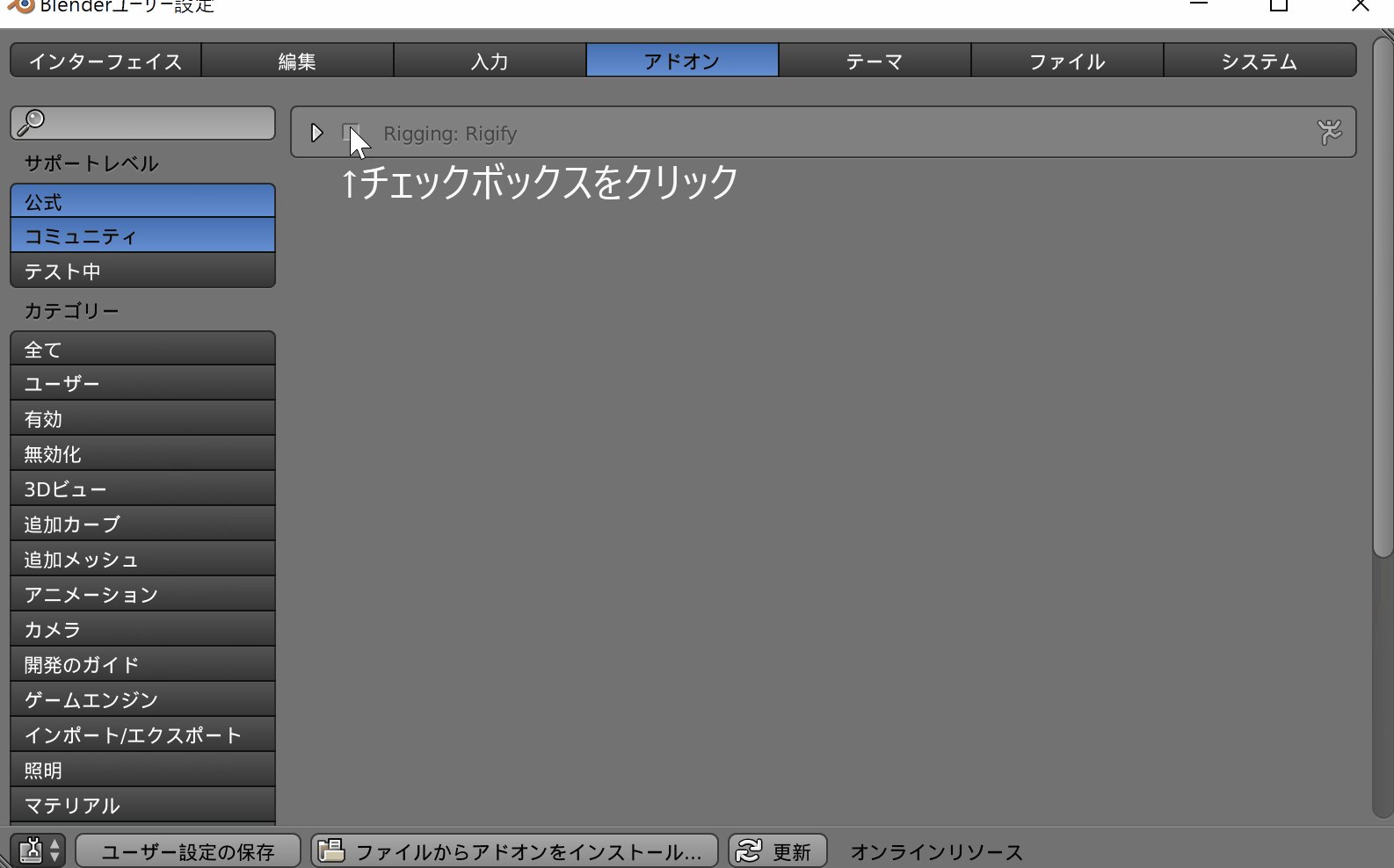
- 上にスクロールし「Rigging:Rigify」左側にあるチェックボックスをクリック
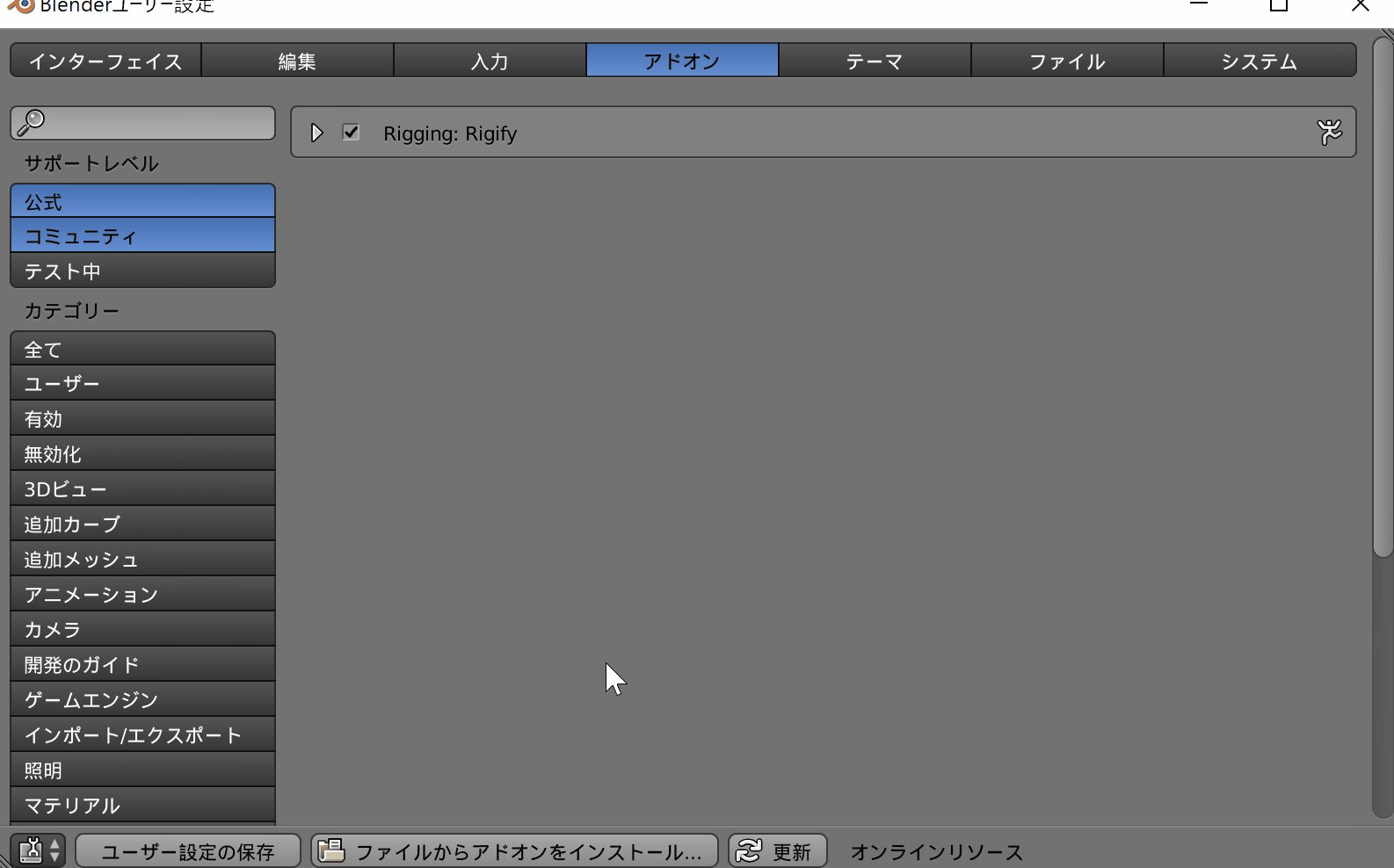
- 設定を保存。

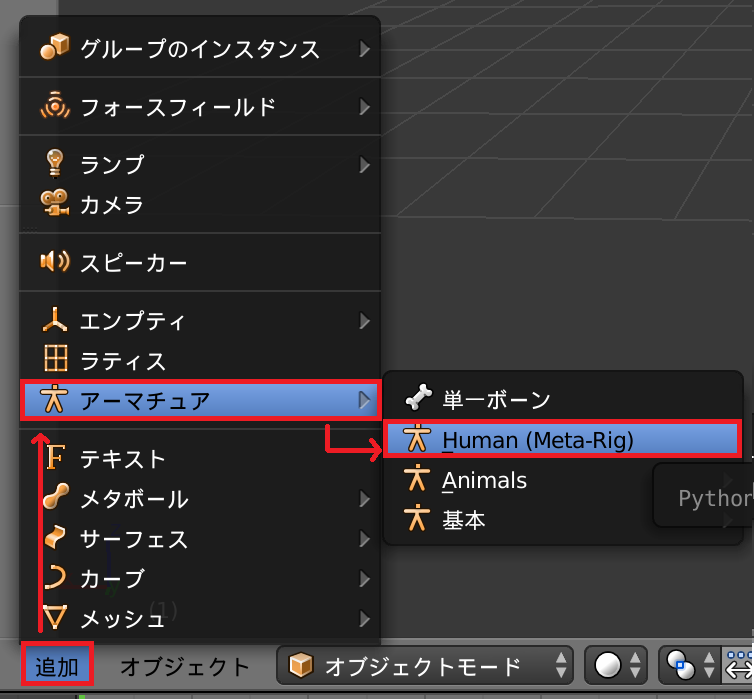
UI設定が済んだら[追加]->[アーマーチュア]->[Human(Meta-Rig)]の手順で人型ボーンをシーンビューに追加していきます。
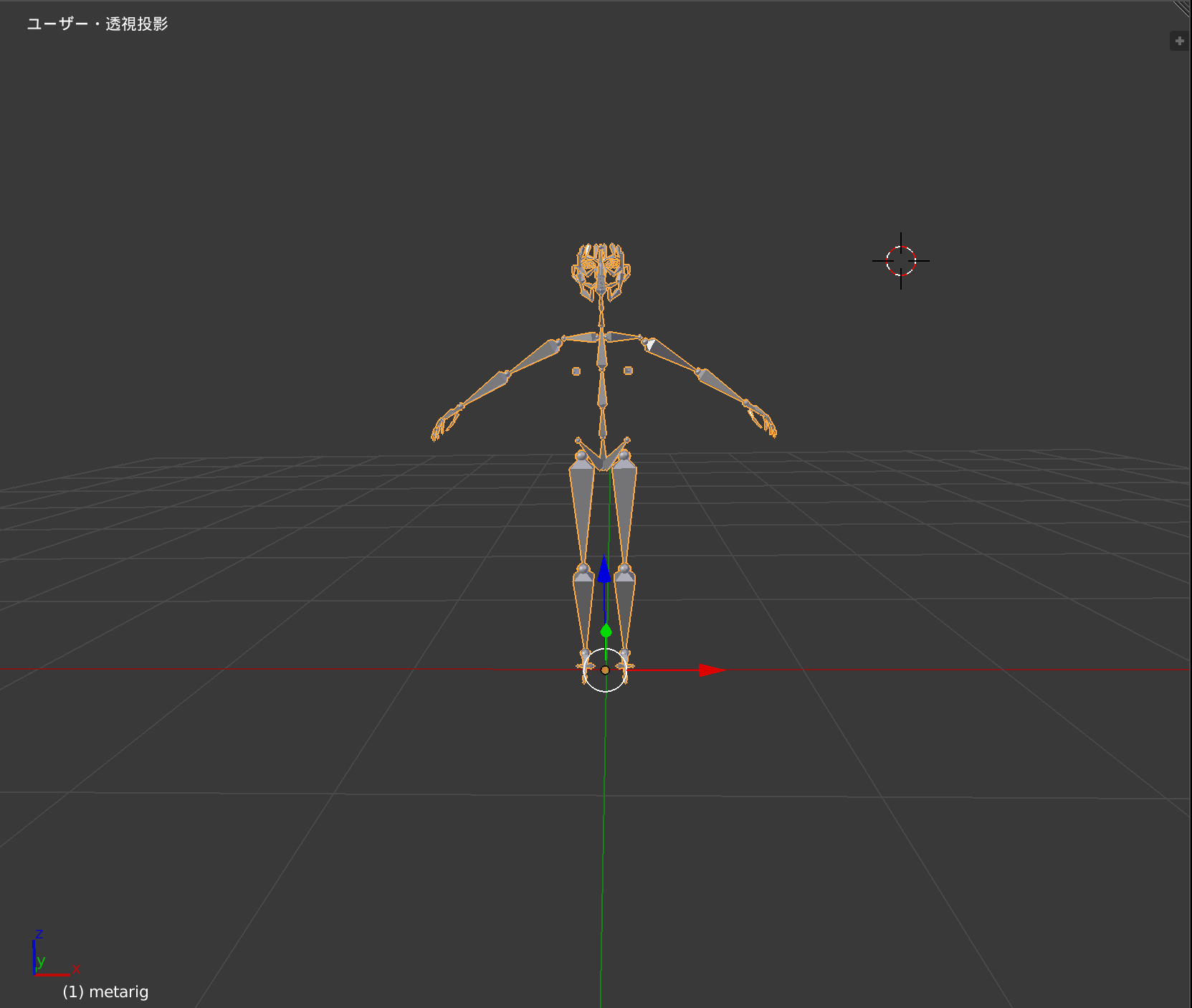
これで人型アーマーチュアの追加は完了です。
アニメーション作成
どういった手法でアニメーションを追加していくかというとタイムラインに「キーフレーム」を追加して行くといった手法になります。
Unityにおいてもアニメーションクリップを作成する際にはキーフレームを用いてアニメーション作成を行います。
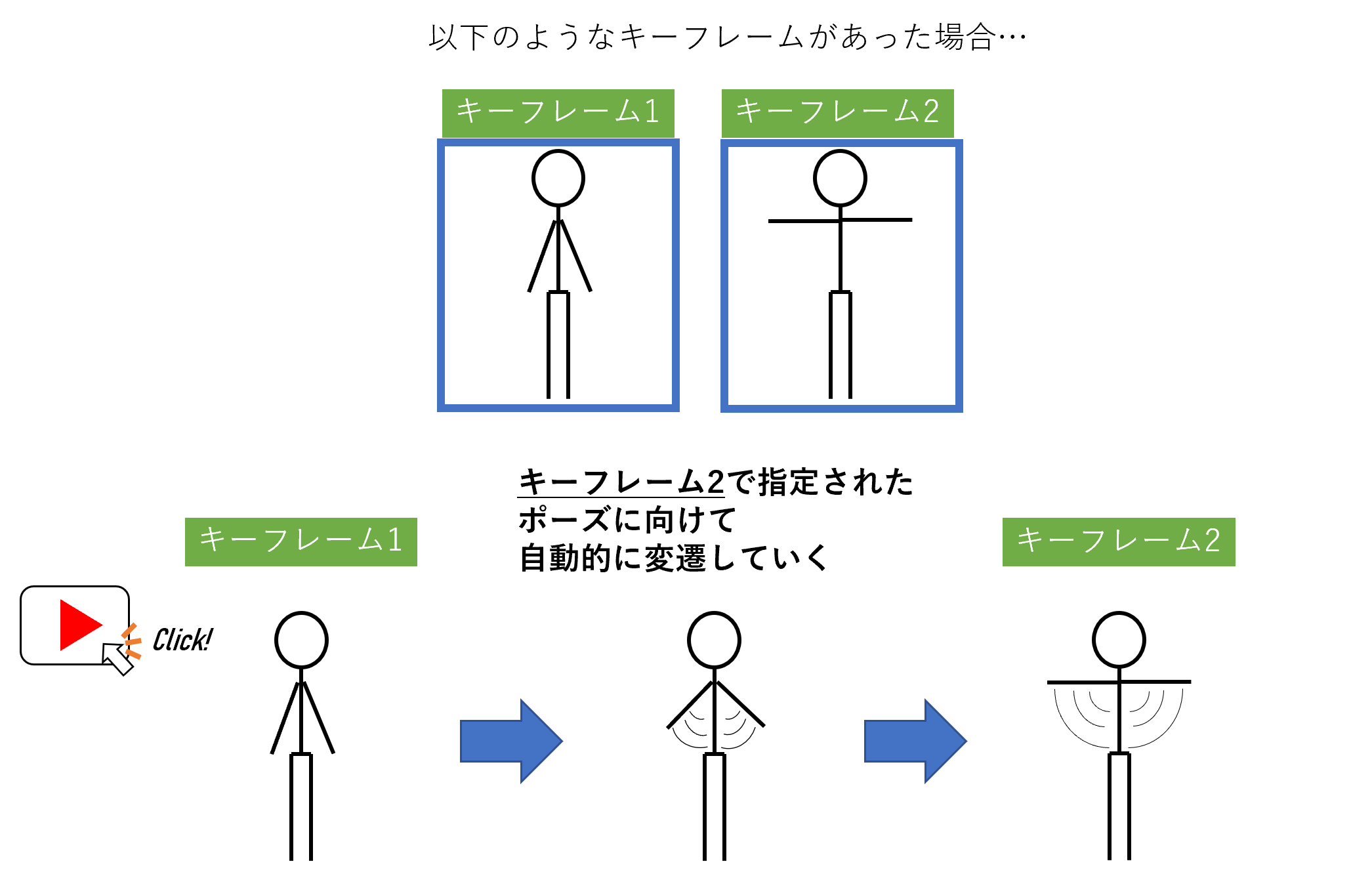
キーフレームについて簡単に説明すると、まずアニメーションの軸となるフレーム(キーフレーム)でオブジェクの「位置」「大きさ」「角度」を調整します。
アニメーションはこのあらかじめ用意されたキーフレームに向かって変遷を行っていきます。

アニメーション作成というと、例えばクレイアニメーションの様なコマ撮りをイメージしがちかもしれません。キーフレームを用いれば簡単にアニメーション変遷を実現することができます。
*もし思った通りの変遷しない場合はキーフレームとキーフレームの間にさらにキーフレームを追加することで、アニメーション変遷の矯正を行ってください。
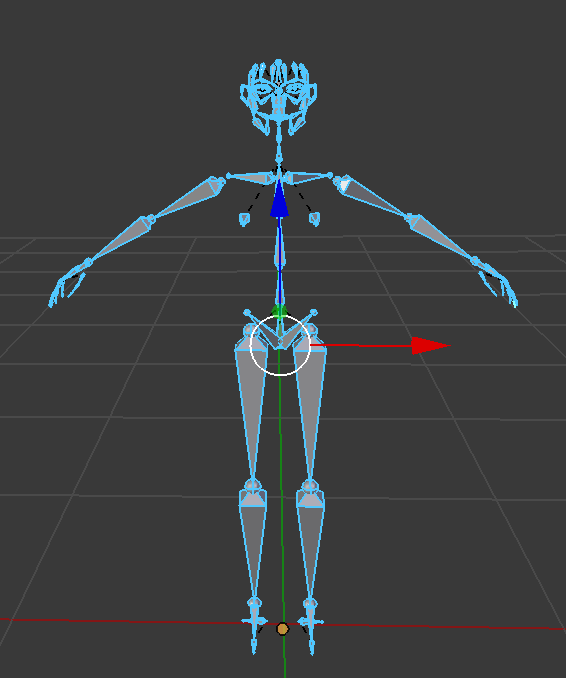
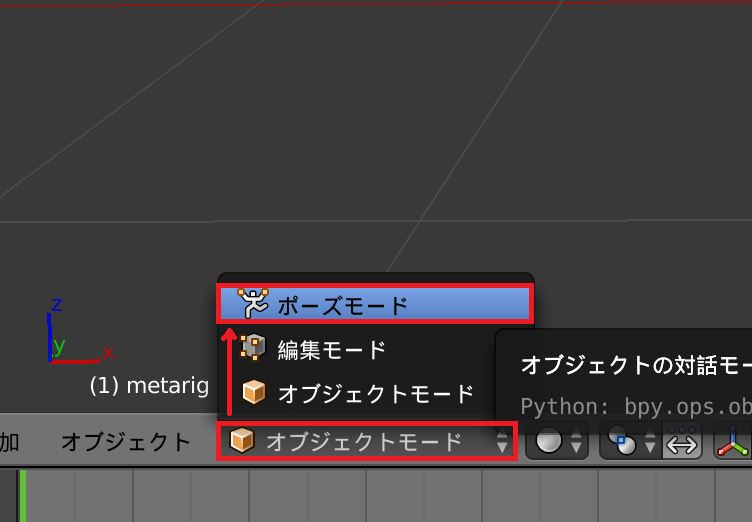
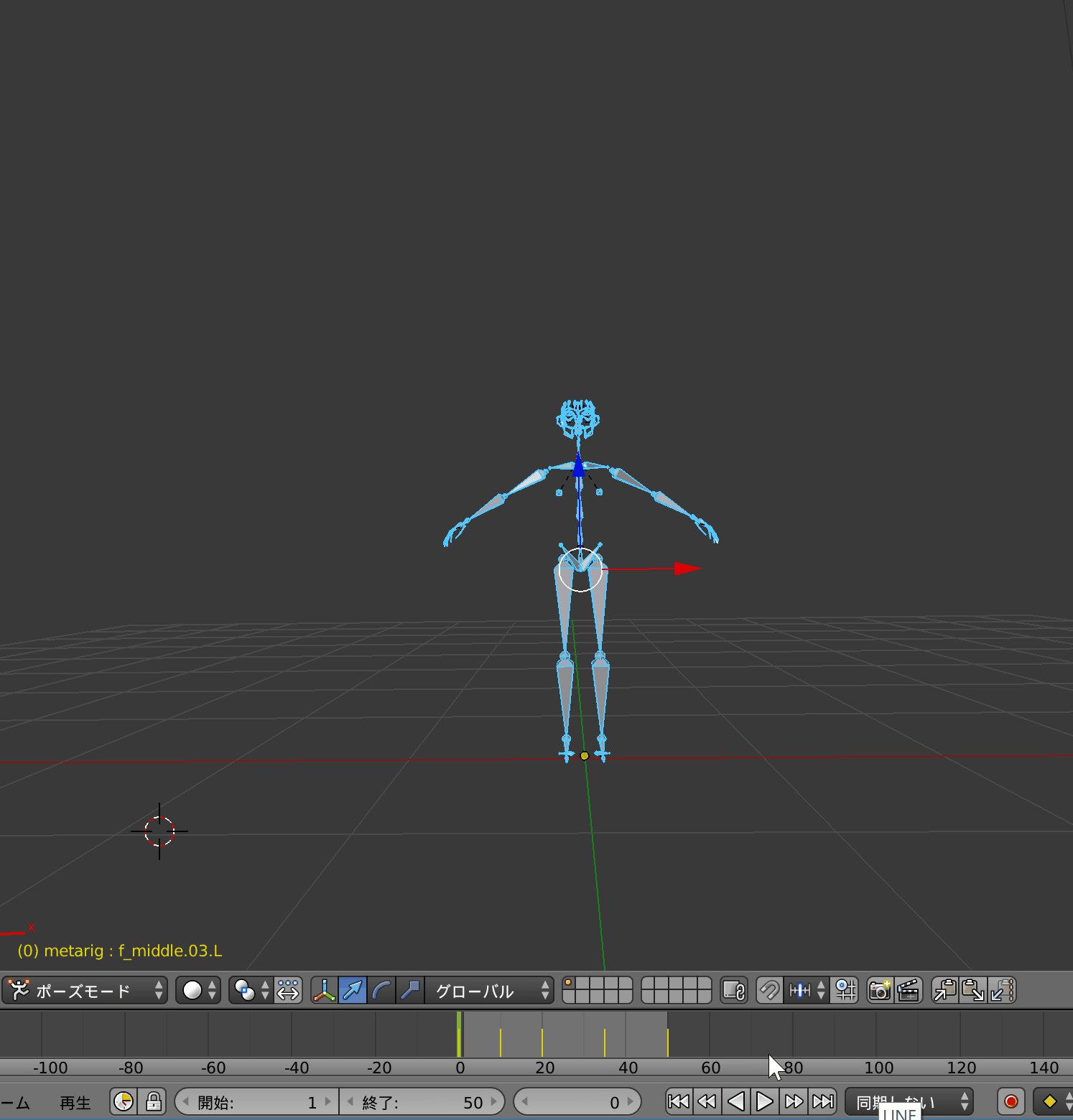
では実際にアニメーションを追加していきます。このままではボーンのポーズを動かすことができないので「オブジェクトモード」から「ポーズモード」に切り替えていきます。

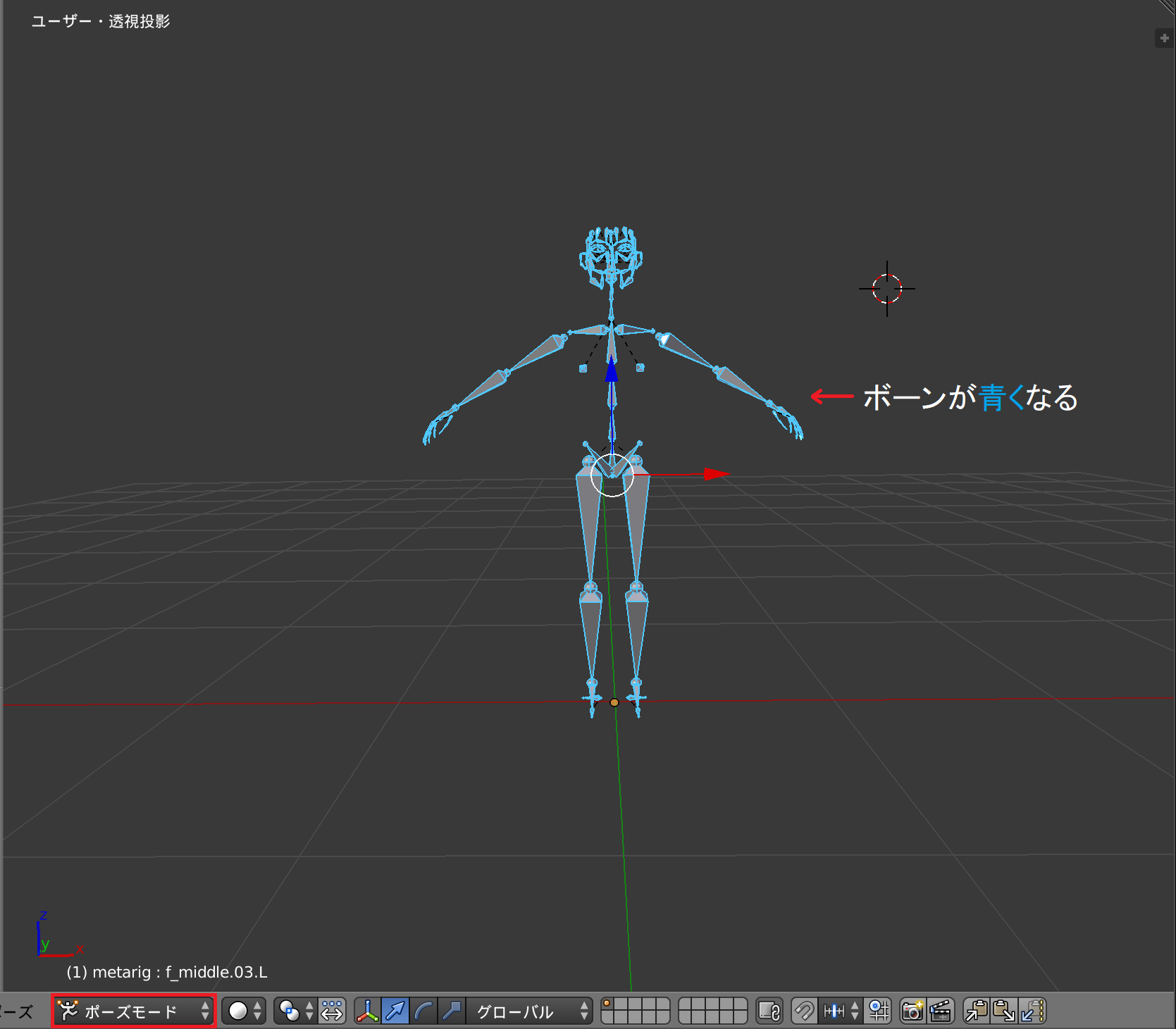
ポーズモードにするとボーンが青くなっていることが確認できます。これはボーンを全選択していることを意味します。

このデフォルトのポーズをキーフレームに保存しておきます。理由としましてはUnityにエクスポートした際に適用しやすくするためです。詳細は後ほど述べます。
保存方法は次の通りです。
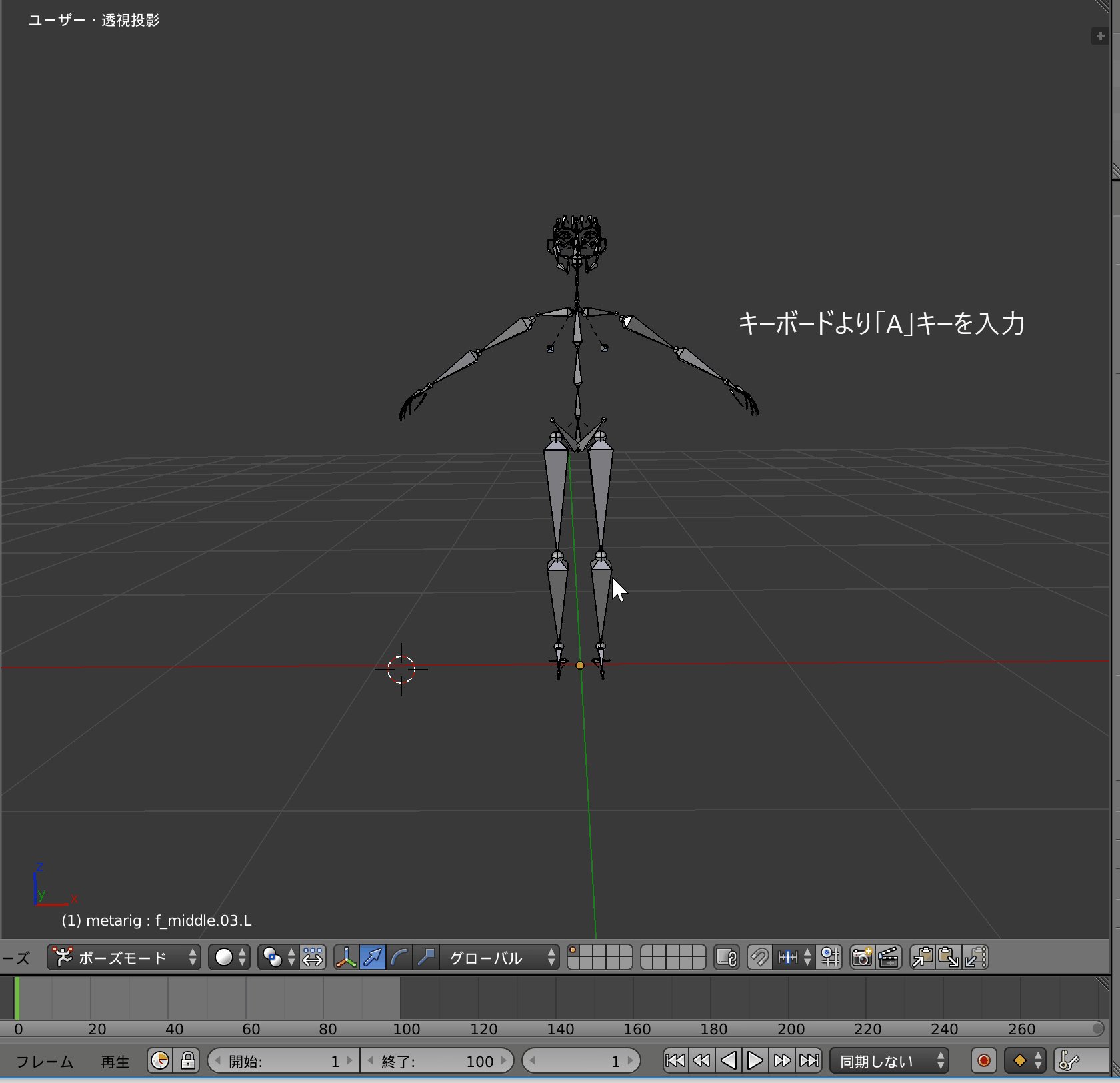
- キーボードより「A」キーを押しボーンを全選択する。
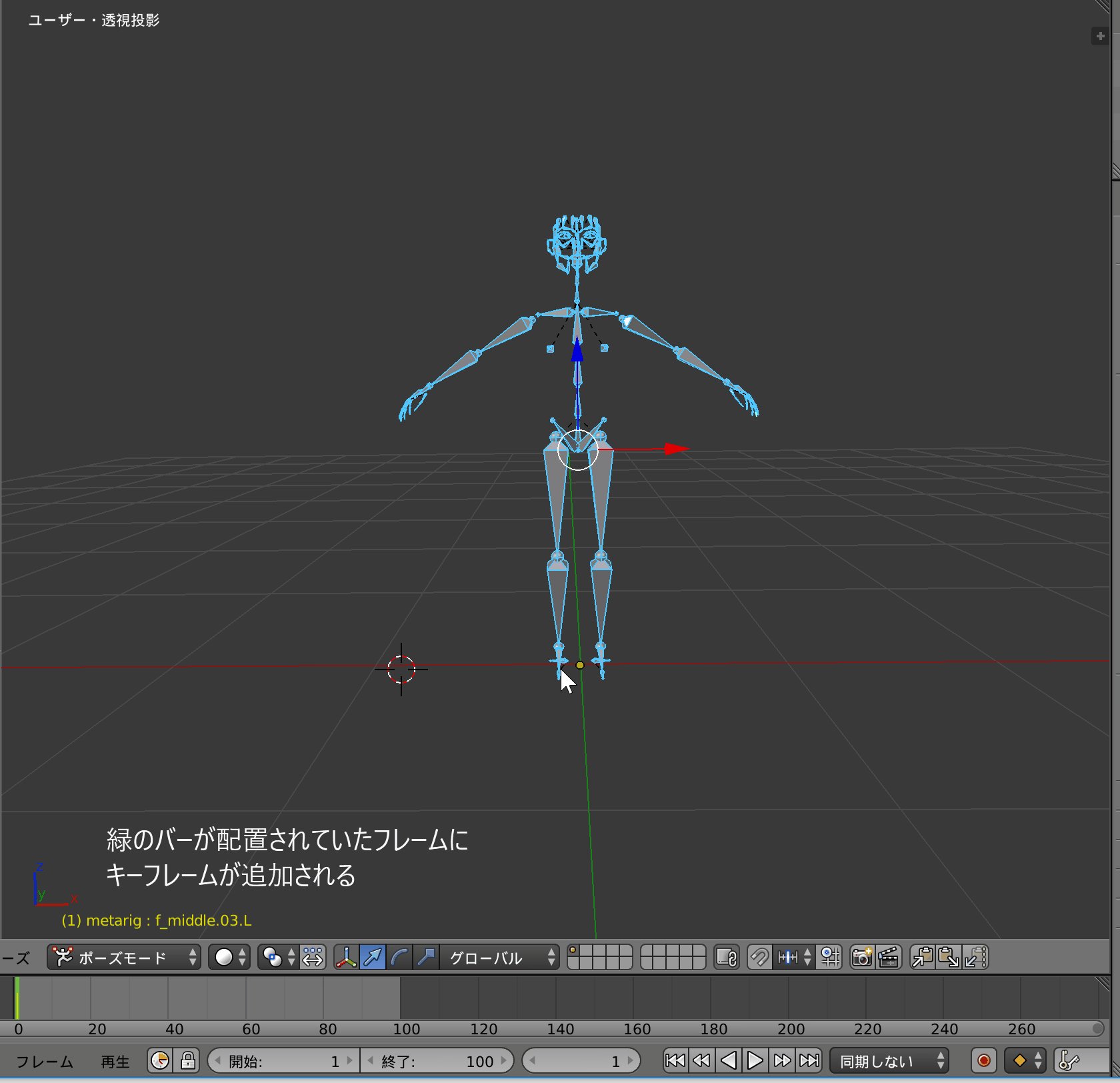
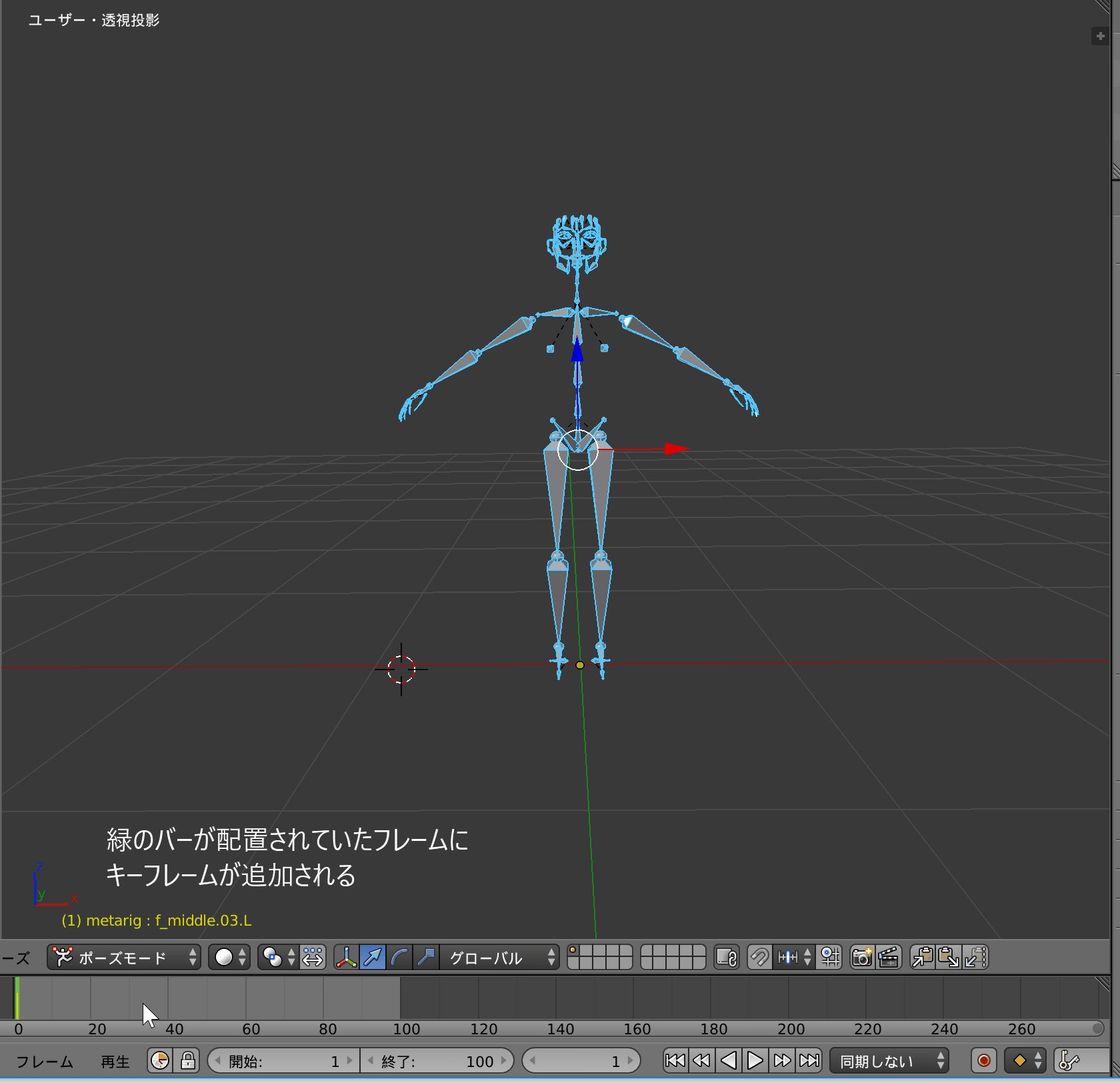
- 「I」キーを押しキーフレーム挿入メニューより「位置/回転」を選択する。
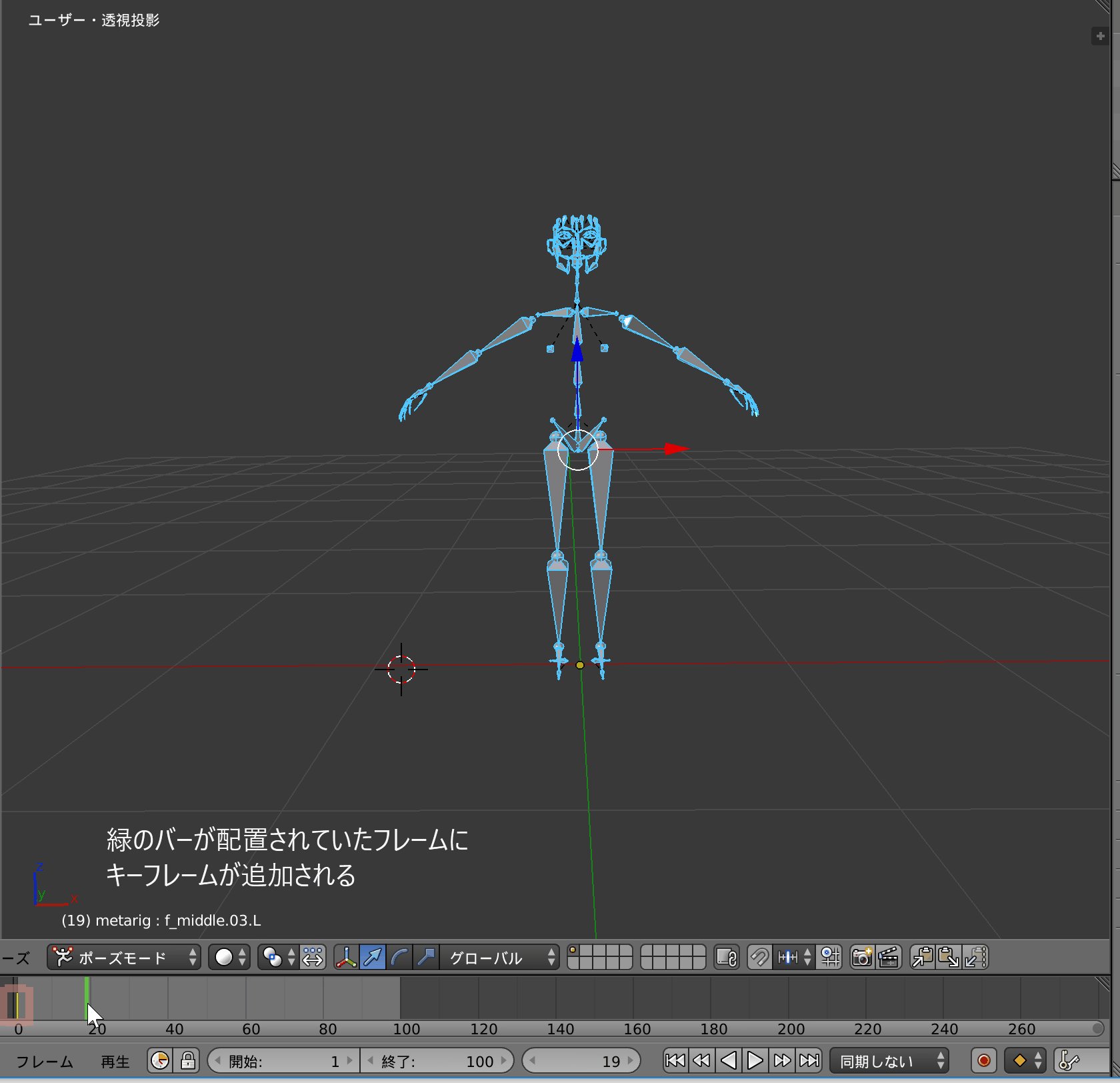
- 緑色のバーが配置されていたフレームにキーフレームが追加される。

*黄色いバーが追加されたキーフレームです。
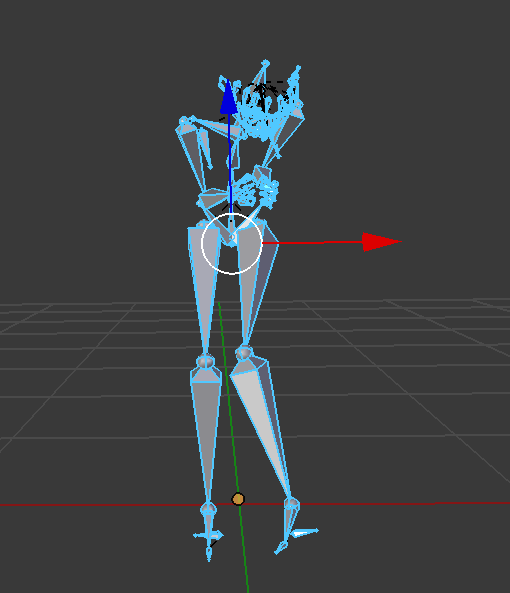
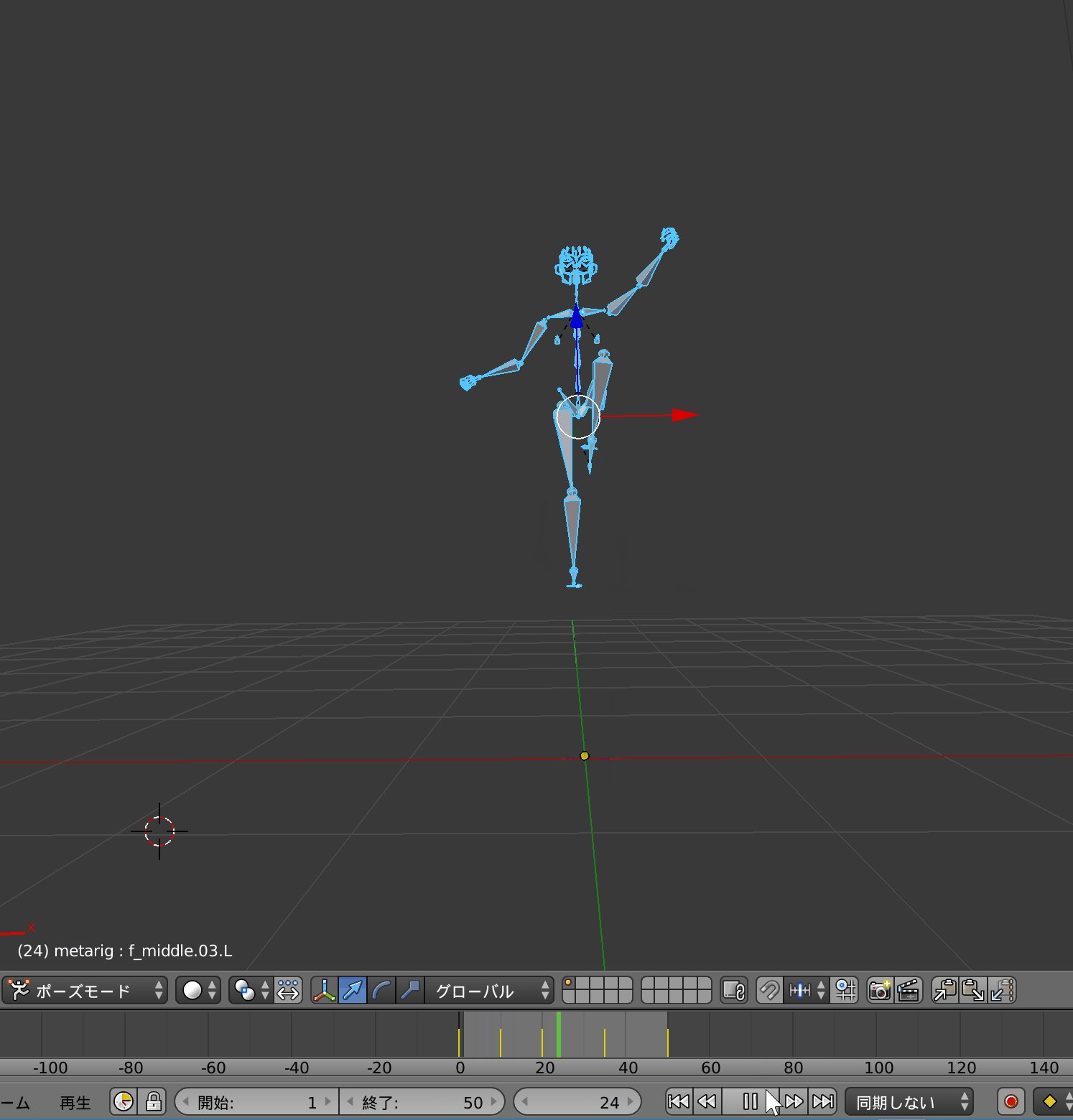
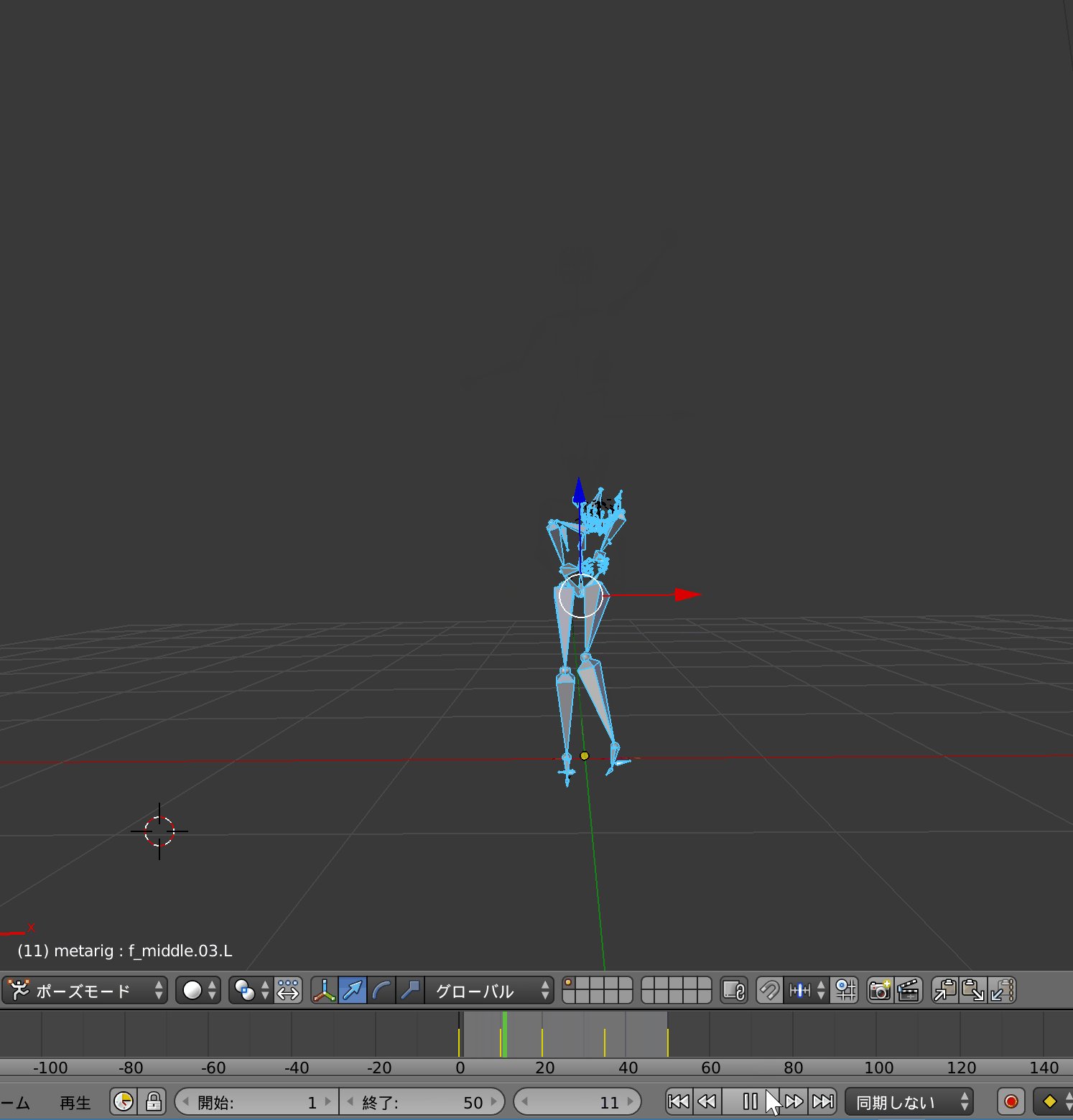
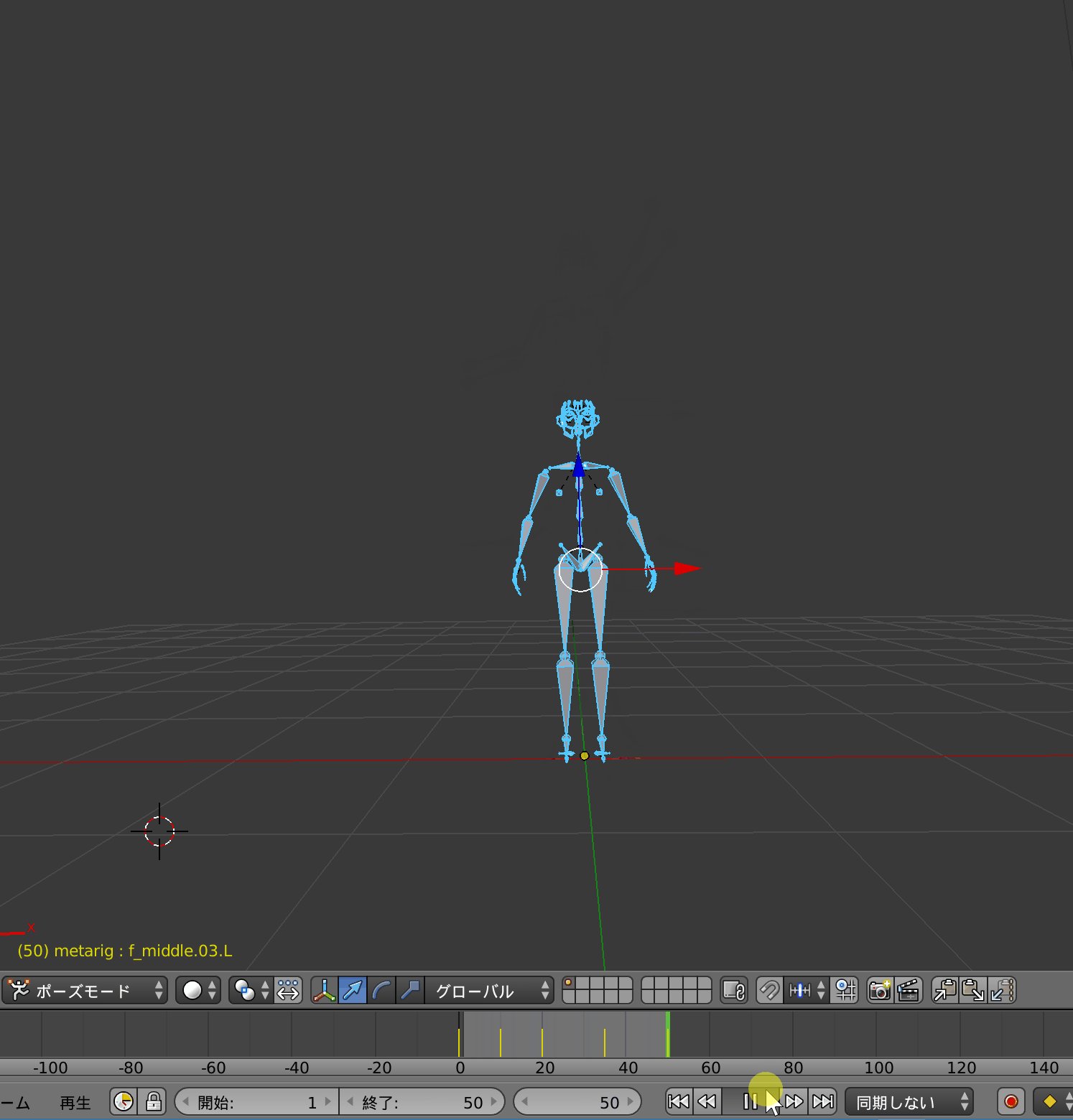
この手順で好きなフレームを選択し、ボーンに好きなポーズをとらせ、キーフレームを追加していきます。
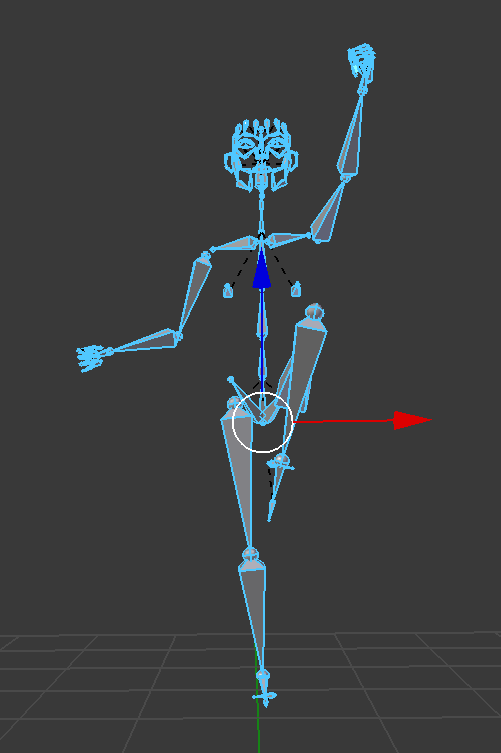
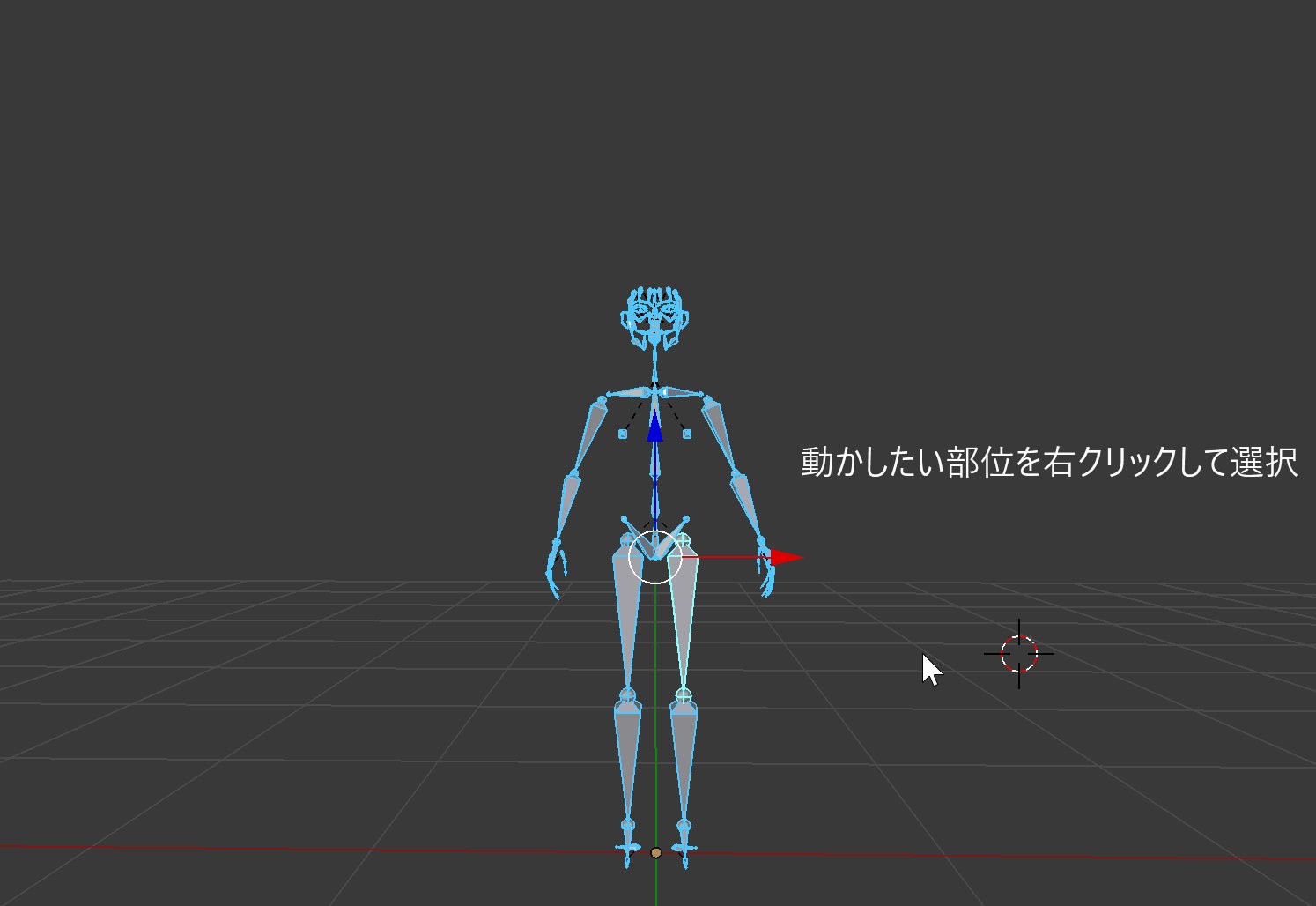
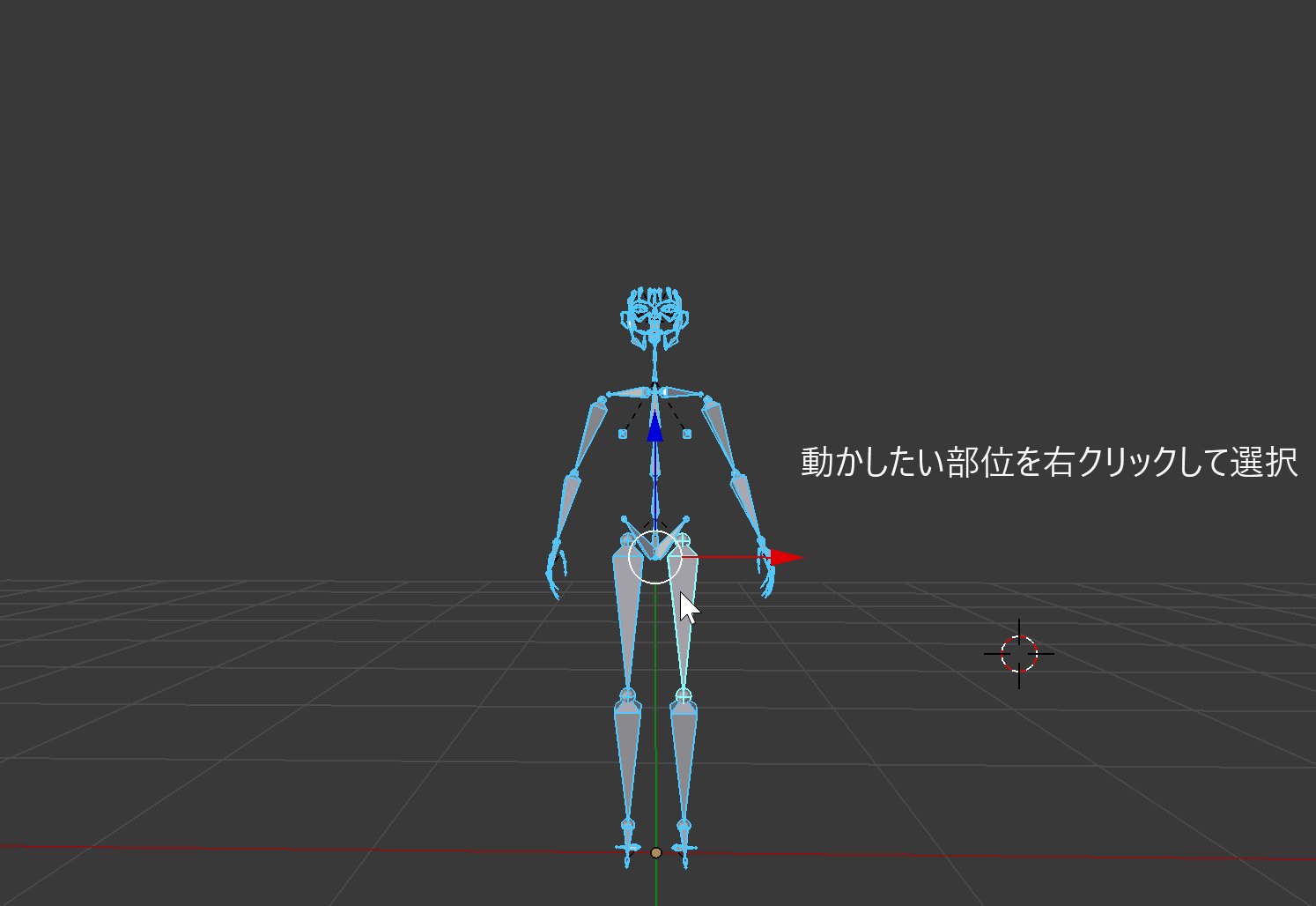
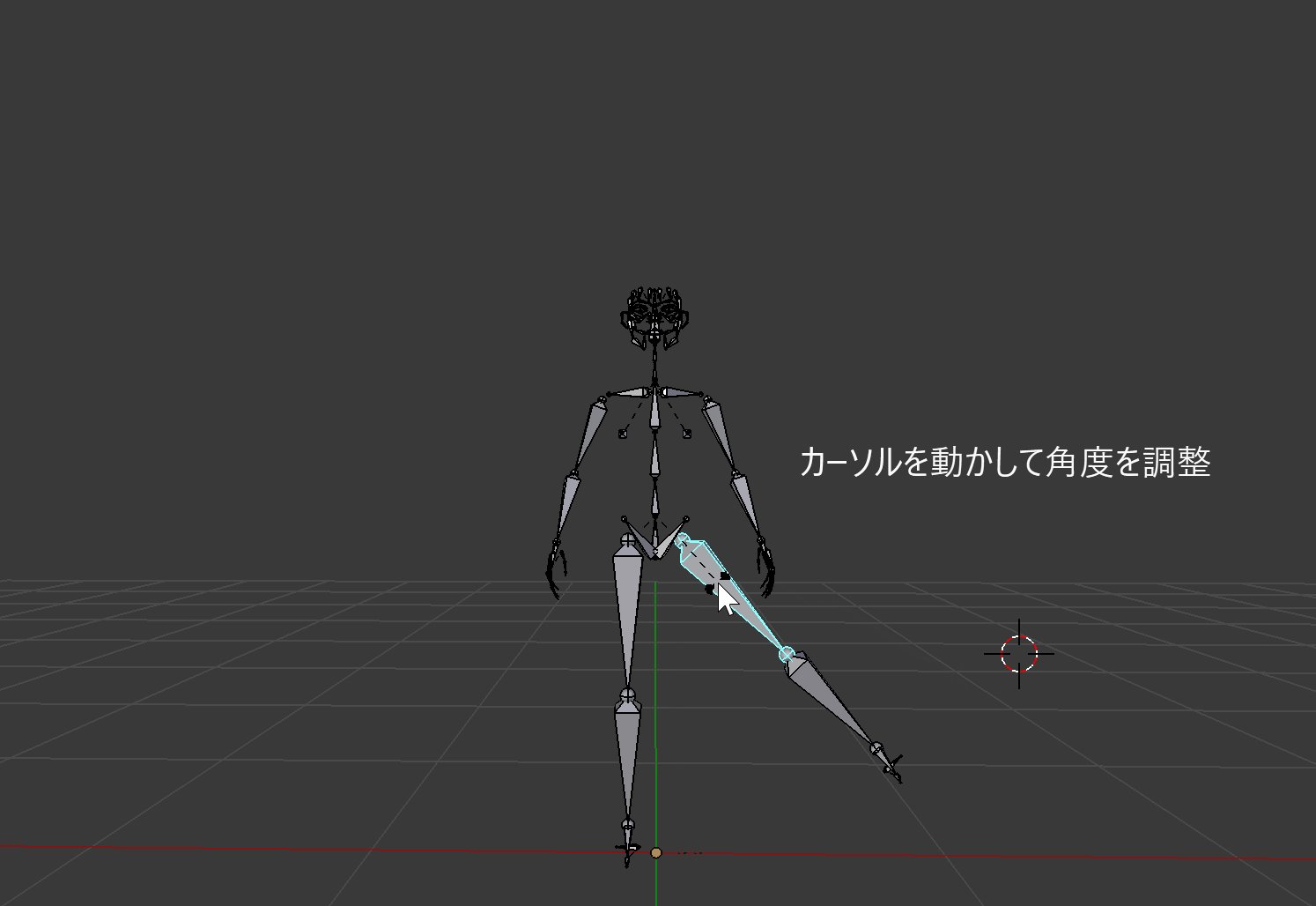
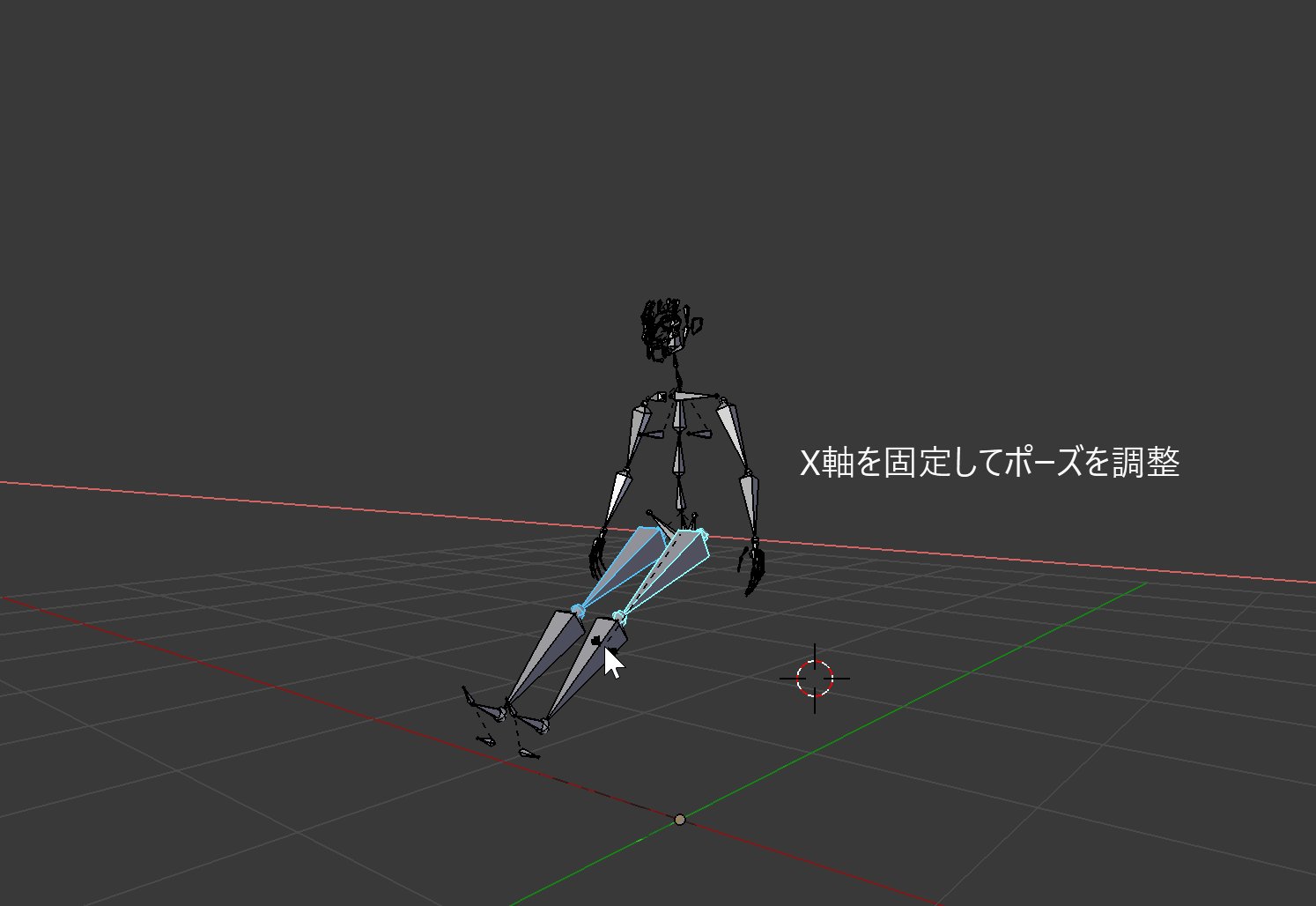
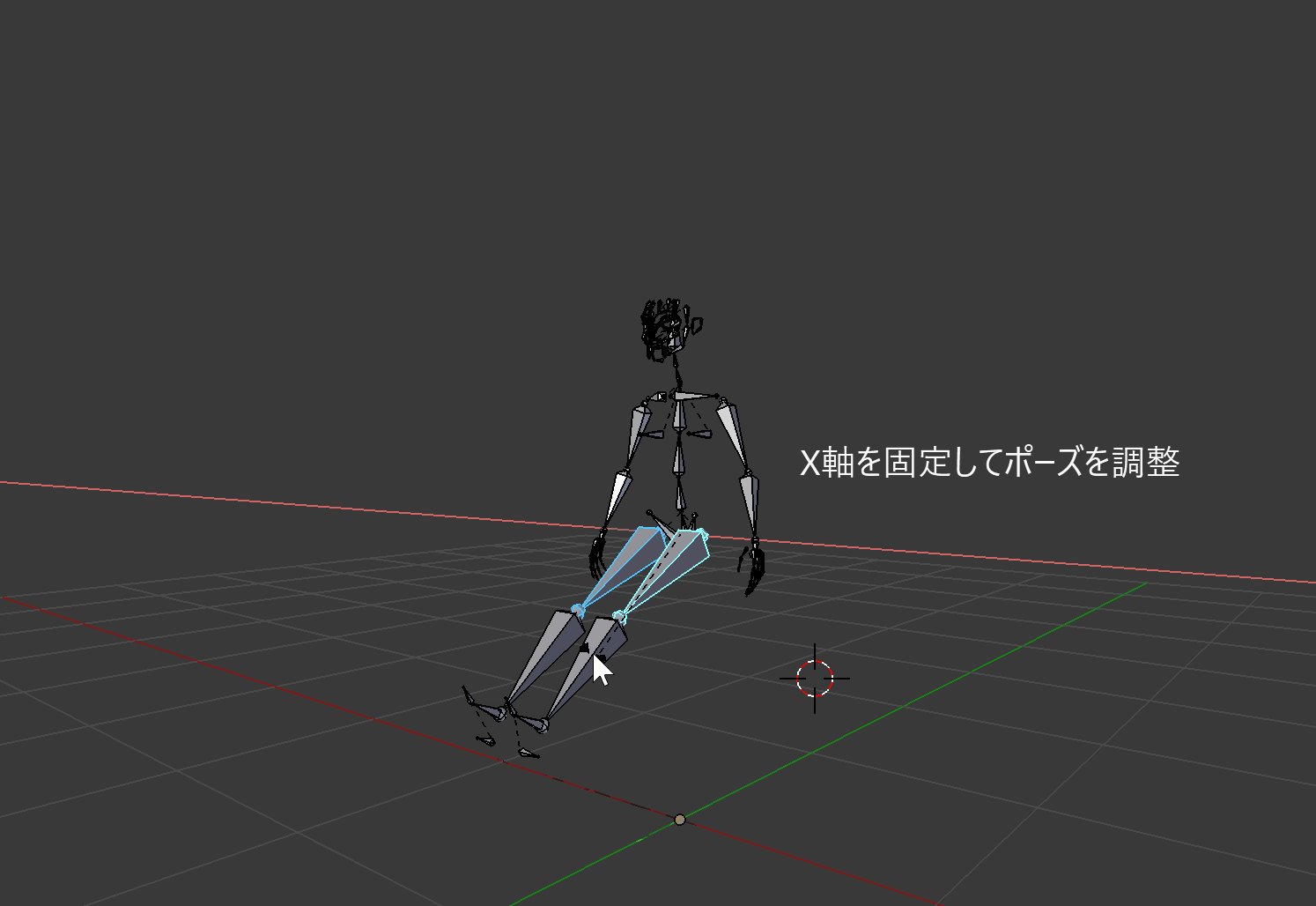
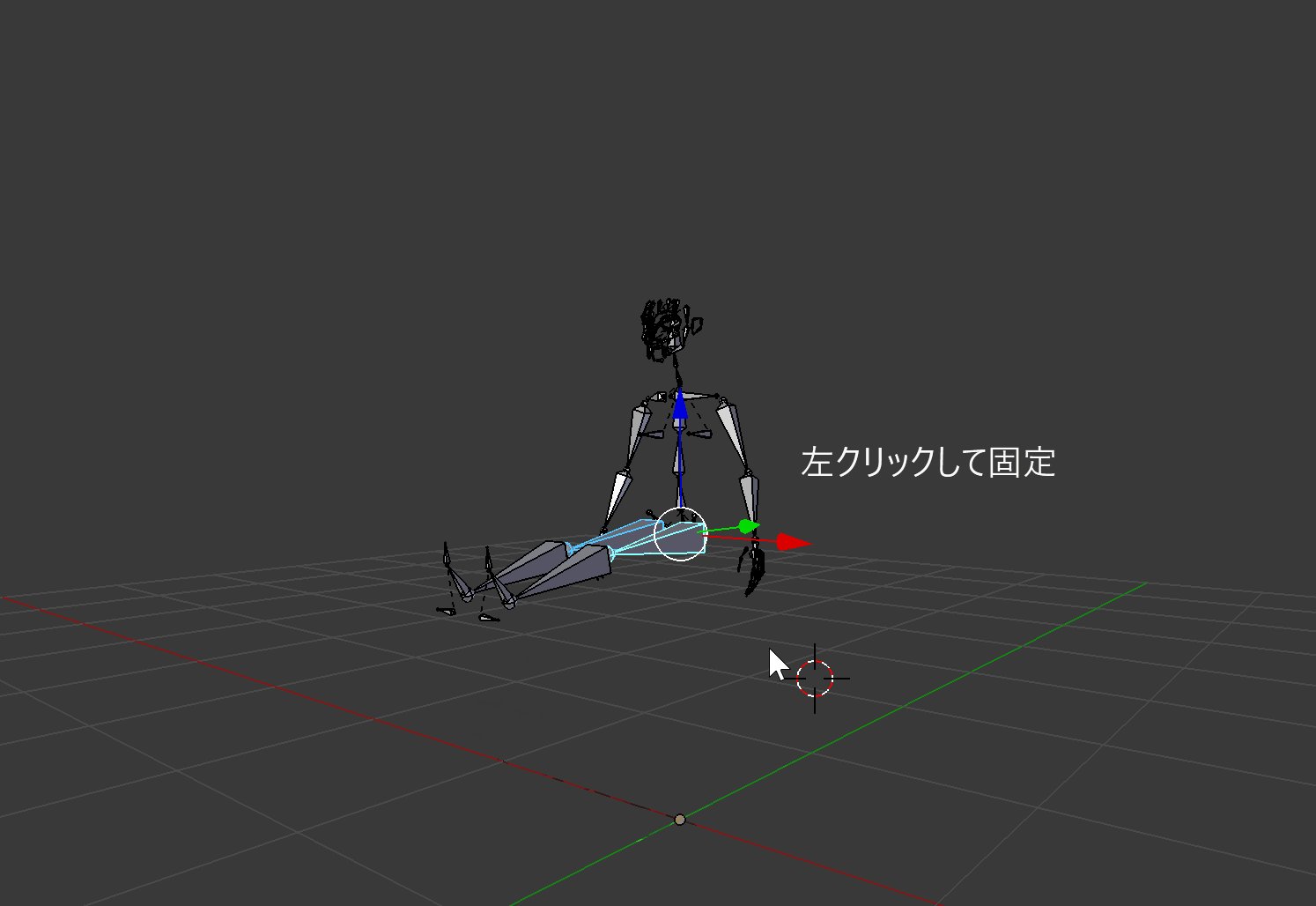
ポーズの取らせ方は、まず動かしたい部位を右クリックで選択します。その後「R」キーを押しカーソルを動かして好きな角度に調整し左クリックを押してポーズを固定します。

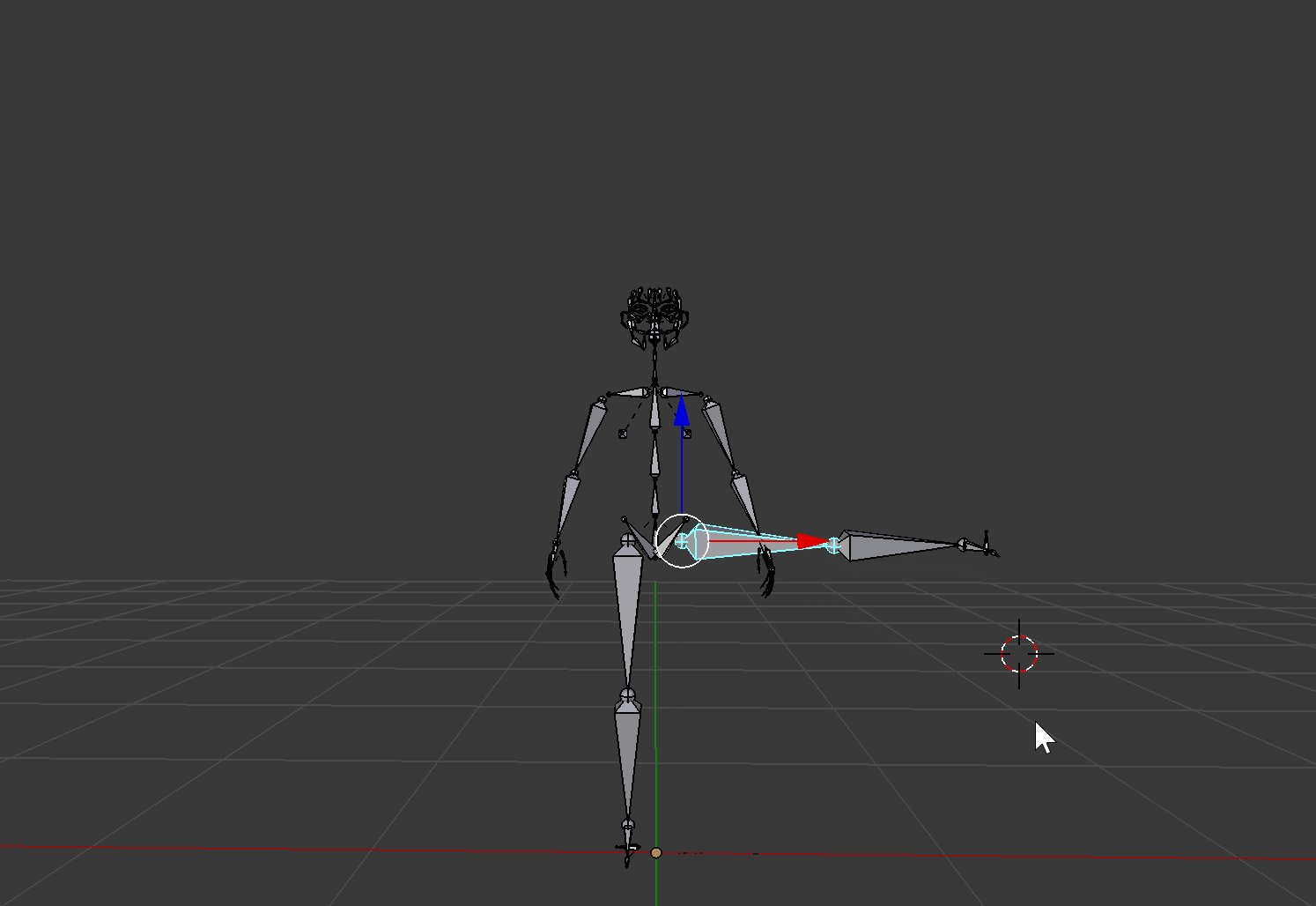
「R」キーを押した後「X」「Y」「Z」のいずれかのキーを押すと軸を固定してポーズ調整ができます。

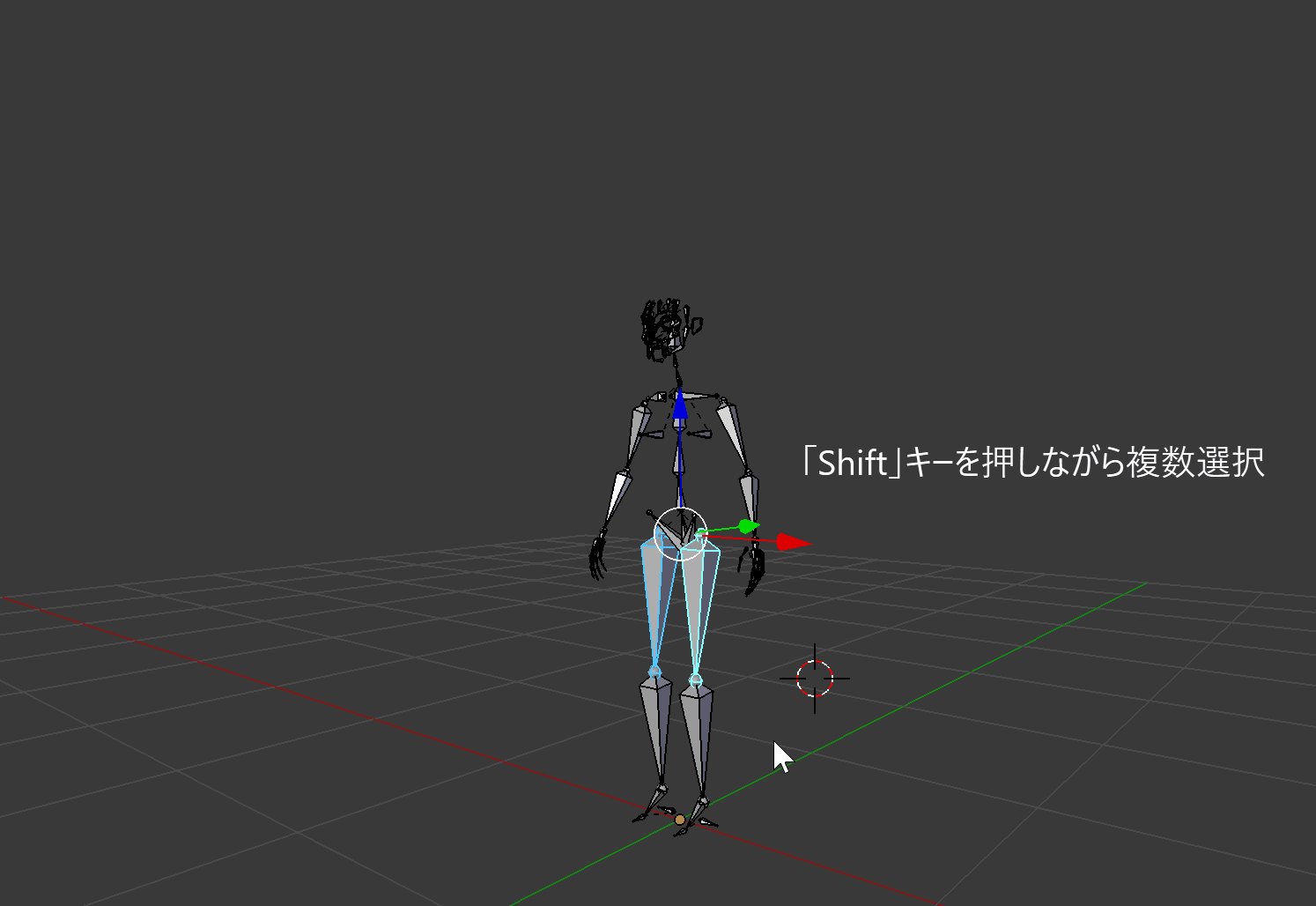
*複数同時に動かしたい場合は「Shift」キーを押しながら右クリックすると複数選択可能です。
以上の手順でキーフレームを追加していってください。本稿で使うアニメーションは以下のものになります。

Blender→Unityエクスポート手順
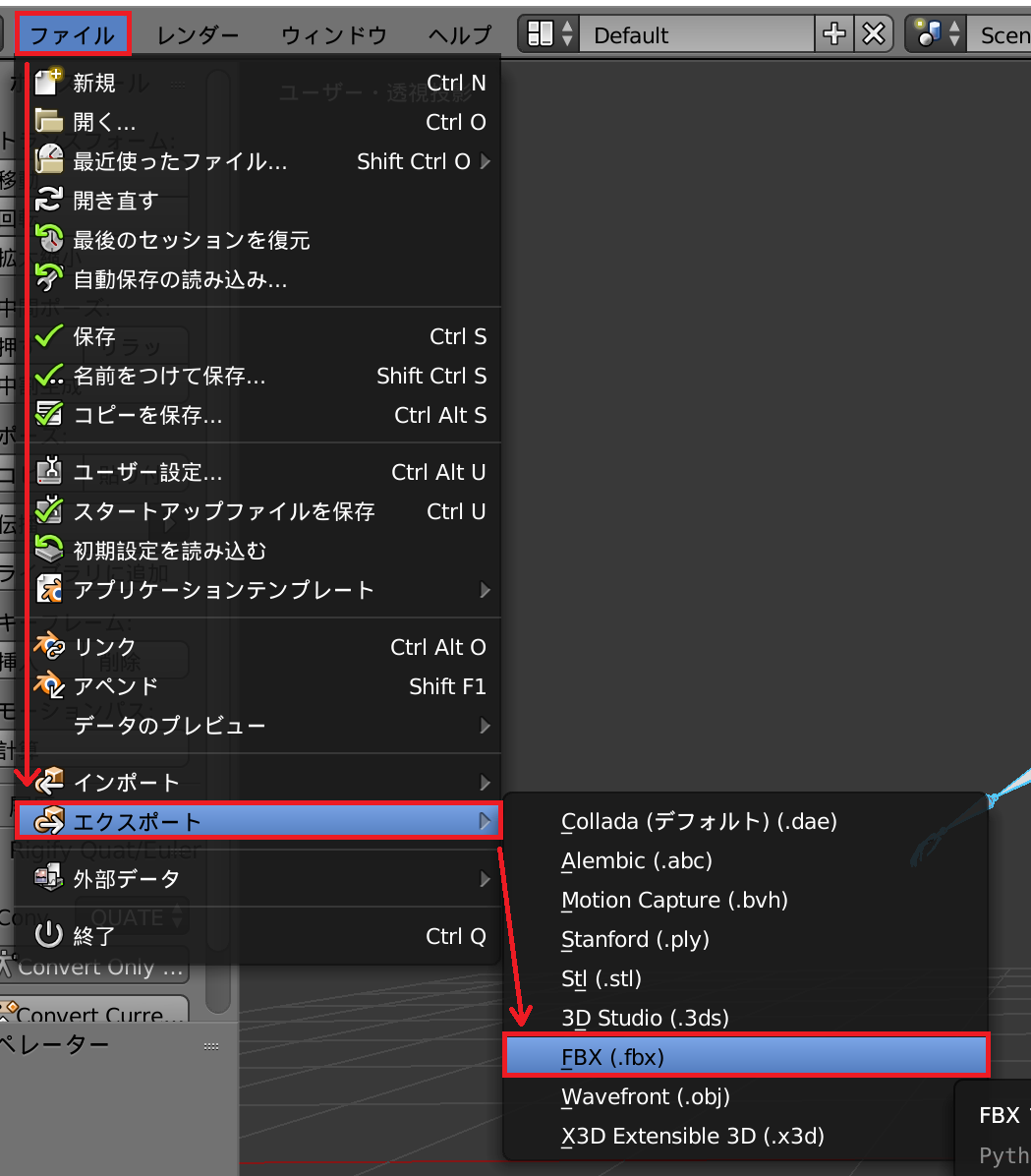
アニメーションが完成したらUnityにエクスポートしていきます。[ファイル]->[エクスポート]->[FBX]の手順でファイル形式を選択してください。

続いて以下の手順でエクスポート設定を施してください。
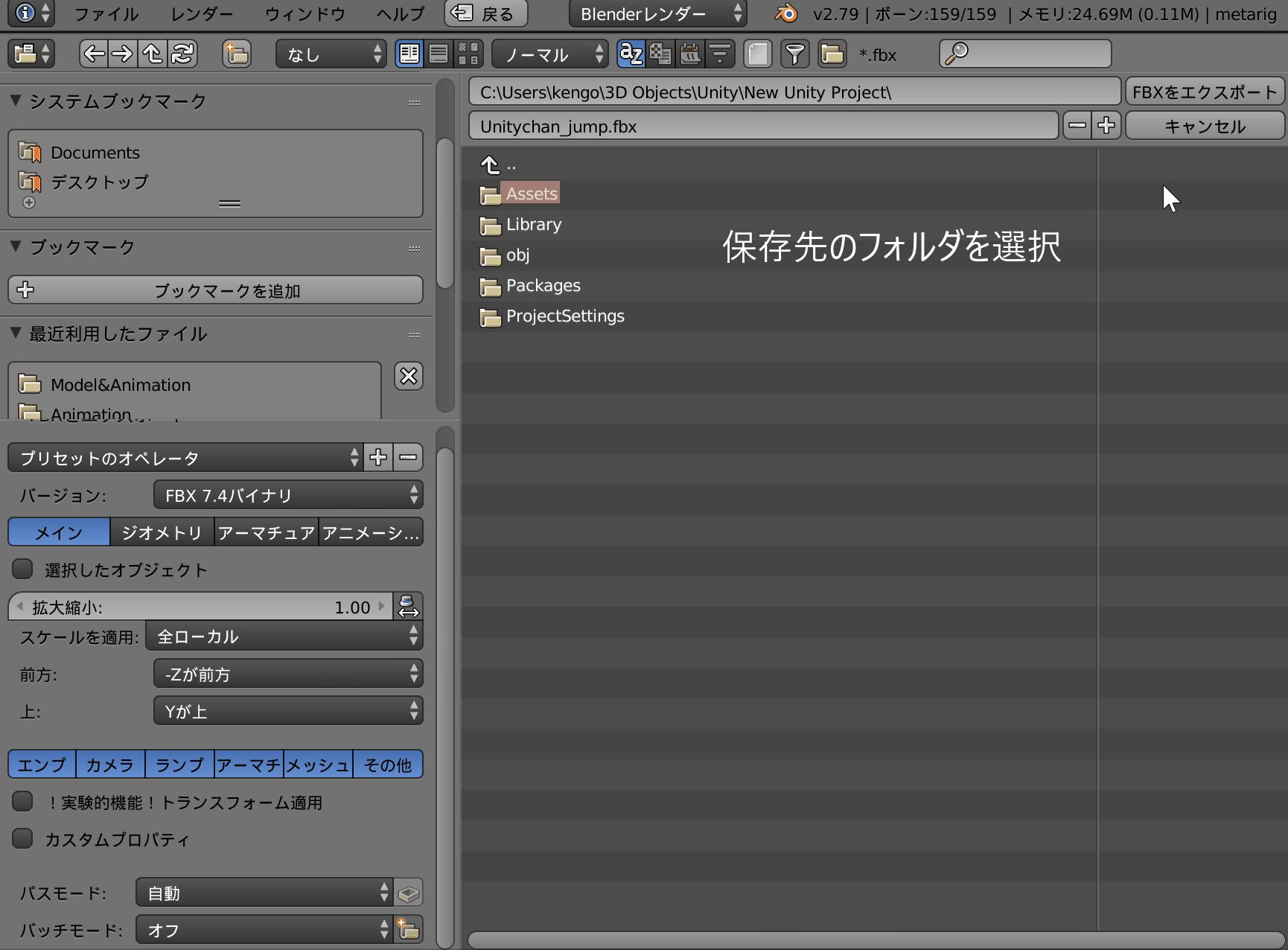
- 保存先のフォルダを選択。
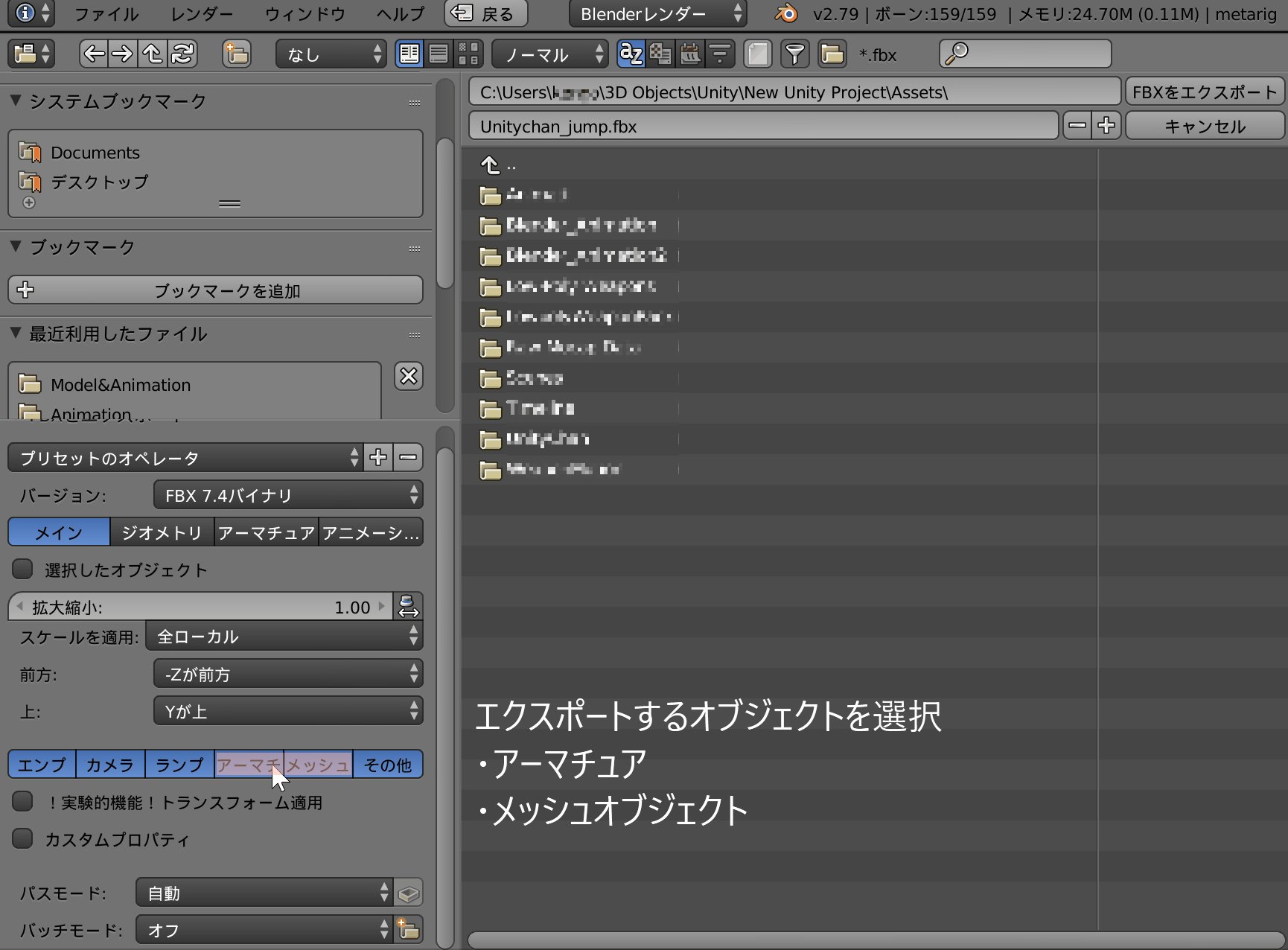
- 「メイン」タブを開きエクスポートするオブジェクト(アーマチュア、メッシュ)を選択。
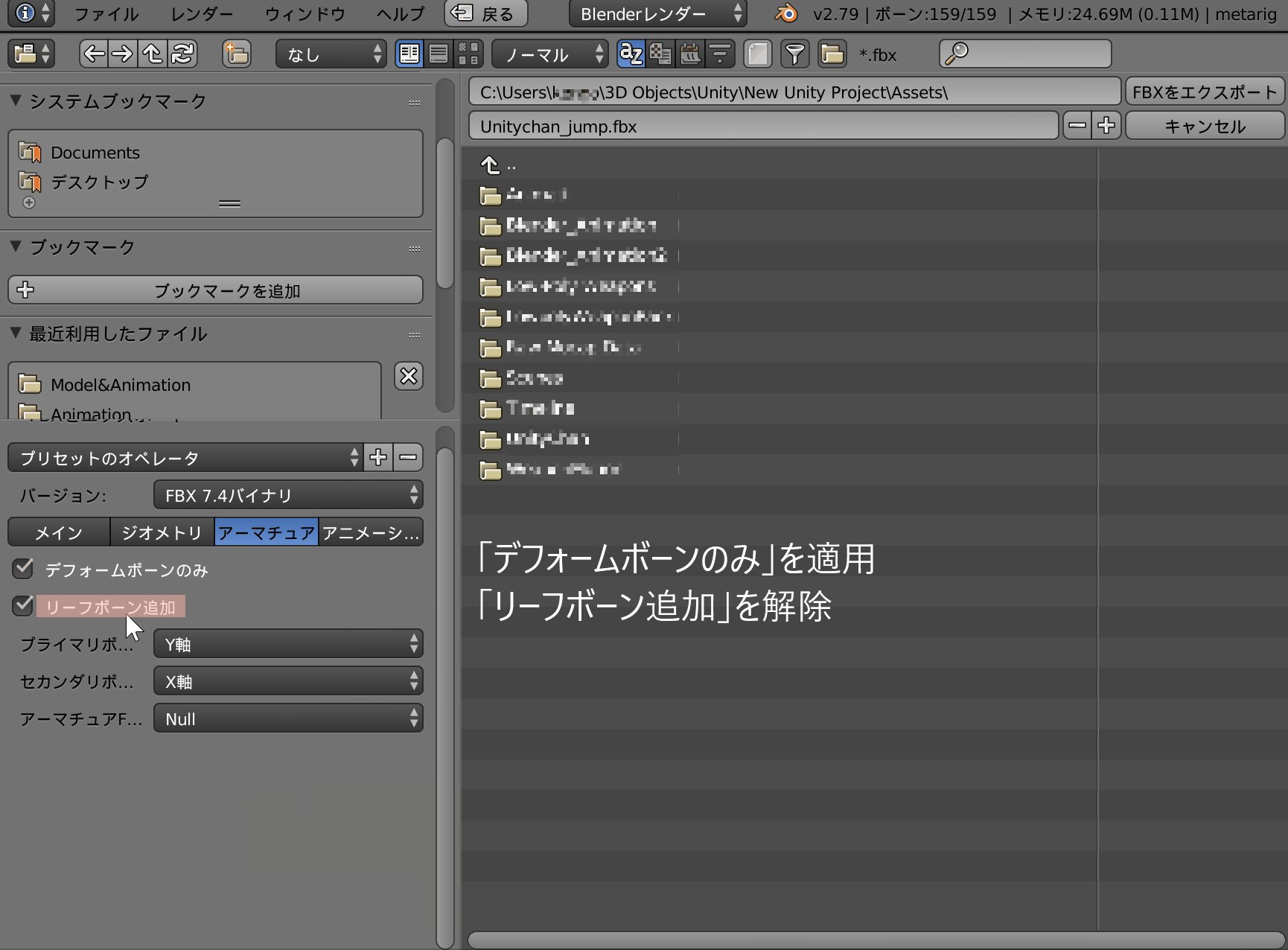
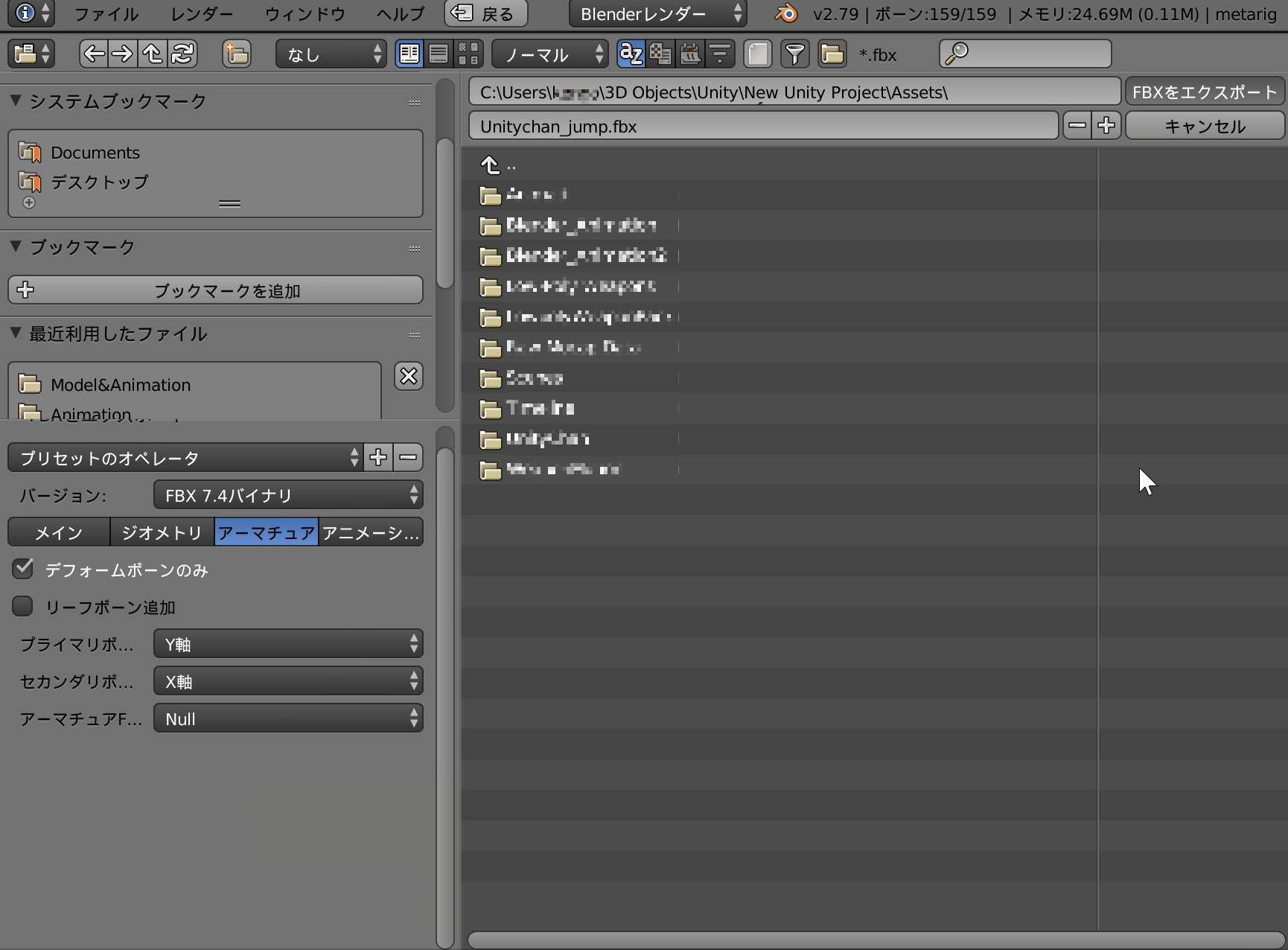
- 「アーマチュア」タブを開き「デフォームボーンのみ」を適用、「リーフボーン追加」を解除。
- 「FBXをエクスポート」をクリック。

*エクスポートしたいUnityのアセットフォルダに直接エクスポートすると楽です。
カメラやランプ等のオブジェクトは必要ないため「アーマチュア」と「メッシュ」のみをエクスポートするように設定します。
以上でBlender側で行う操作は終了です。作成したアニメーションは保存しておきましょう。
Unityちゃんにアニメーションを適用する
それではUnityちゃんを動かしていきます。先ほどBlenderからアニメーションファイルをエクスポートしたフォルダを確認してみてください。
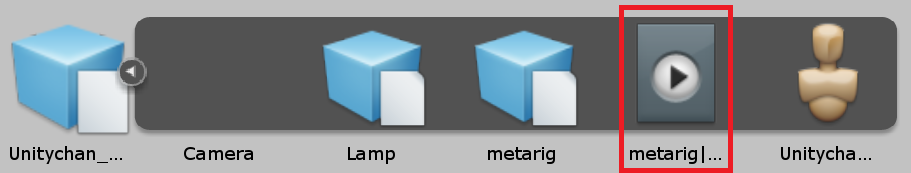
以下の画像がエクスポートされたファイルのアイコンです。

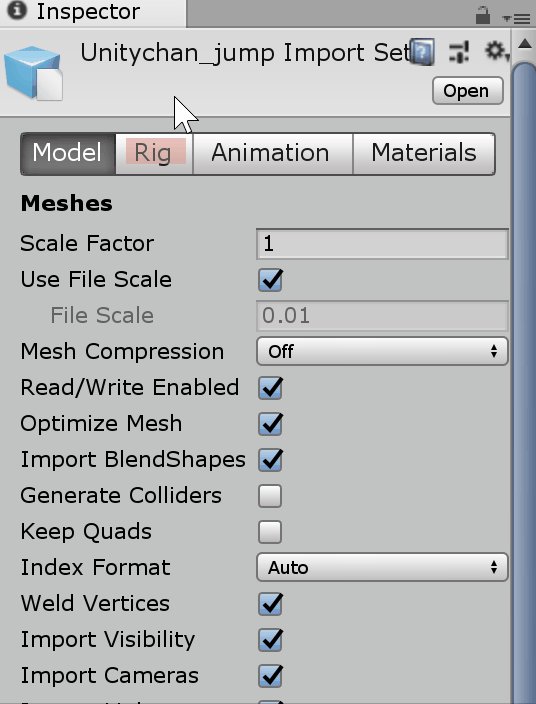
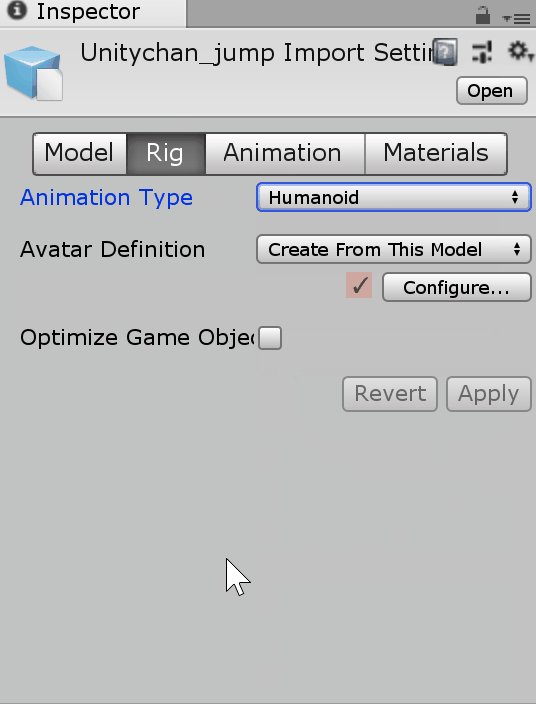
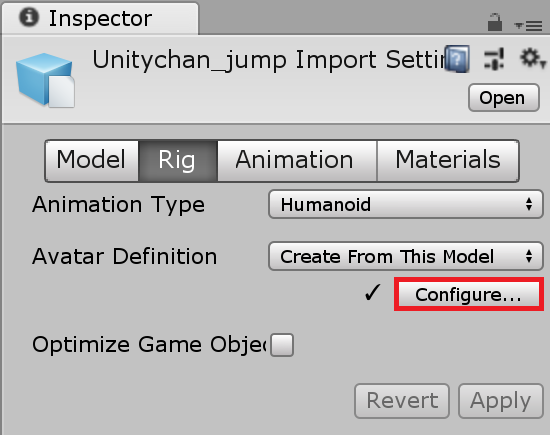
ファイルの設定をしていきます。手順は以下の通りです。
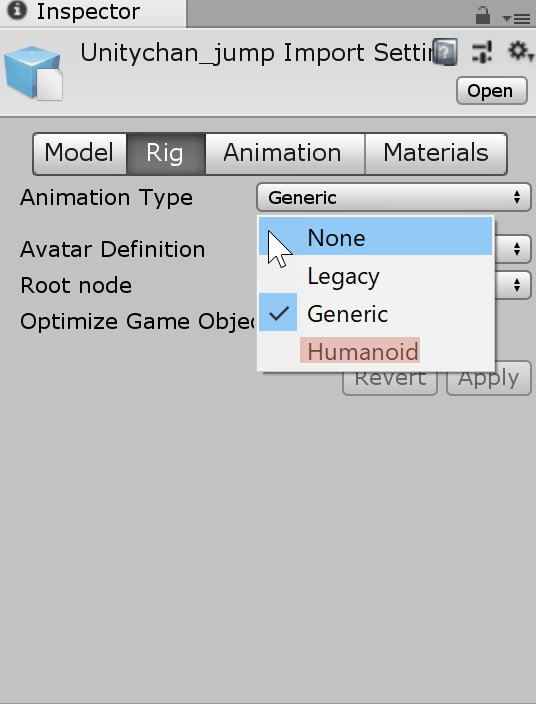
- ファイルを選択したらInspectorウィンドウで「Rig」のタブを選択します。
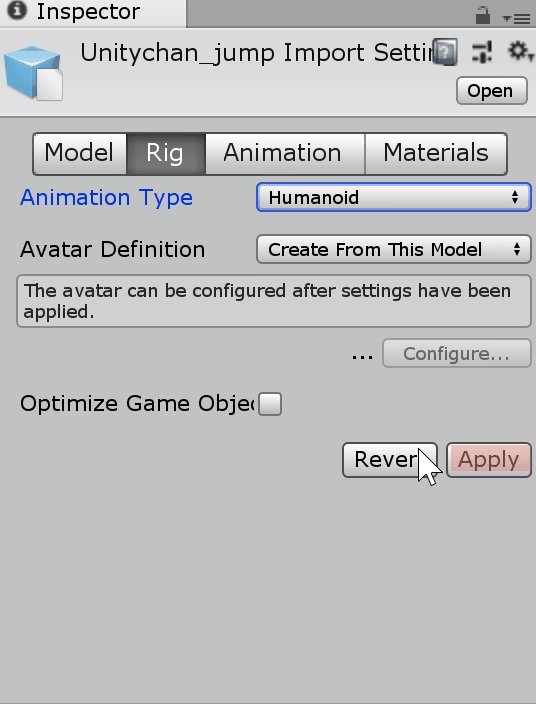
- Animation Typeを「Humanoid」に変更。
- 「Apply」をクリック。

これでアニメーションタイプが人型であると認識されました。
今回エクスポートしたファイル横にある三角形をクリックしてみてください。そこに今回作成したアニメーションクリップが組み込まれています。

このアニメーションクリップを用いてUnityちゃんを動かしていきましょう。今回はタイムラインにアニメーションクリップを追加して動かしていきます。
タイムラインにアニメーションクリップを追加できたらゲームを実行、もしくはタイムラインの再生ボタンを押してみましょう。

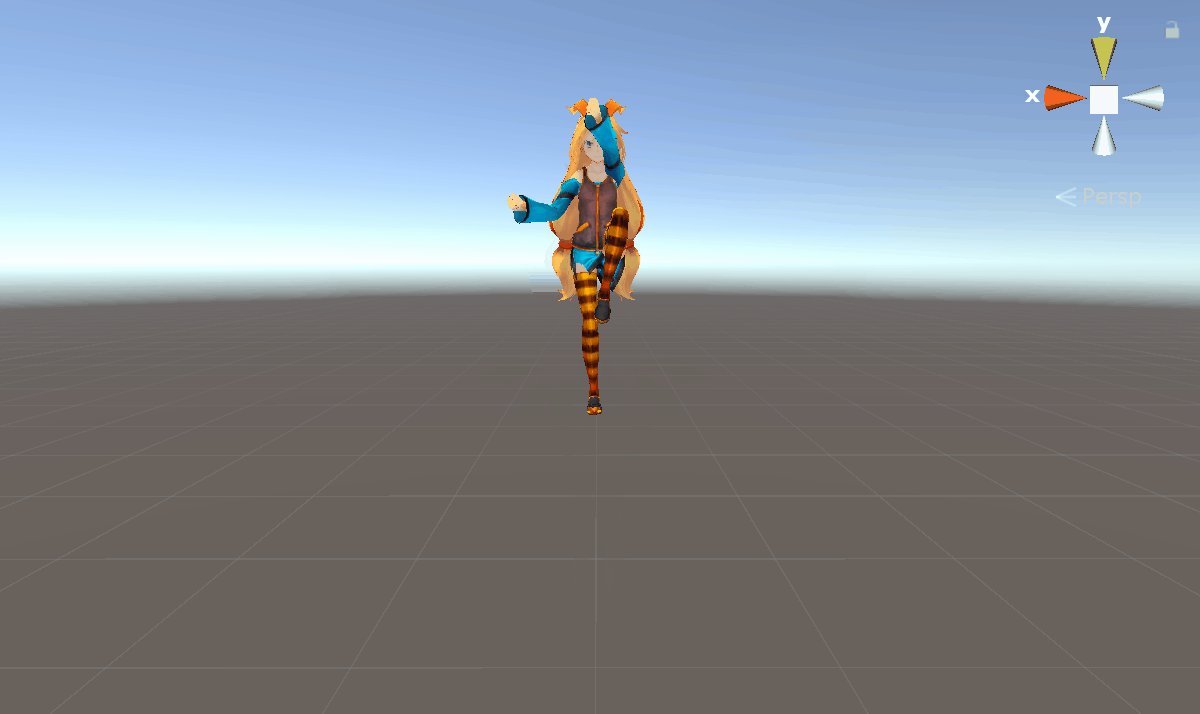
若干Unityちゃんのポーズがぎこちなくなっていることに気づいた方もいらっしゃるかもしれません。

Blenderで指定したキーフレームにおける各ポーズが少しずれてしまっています(もし問題がなかった場合は以下の工程は無視していただいて構いません。)。
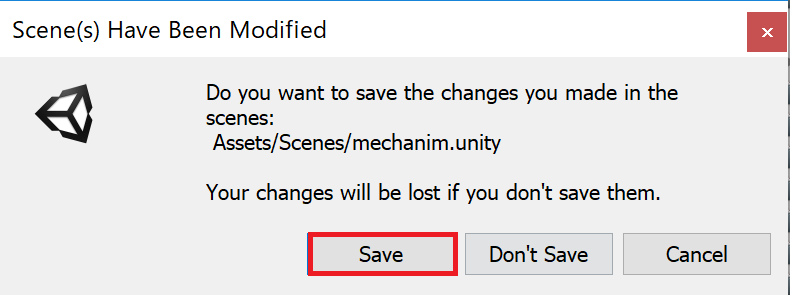
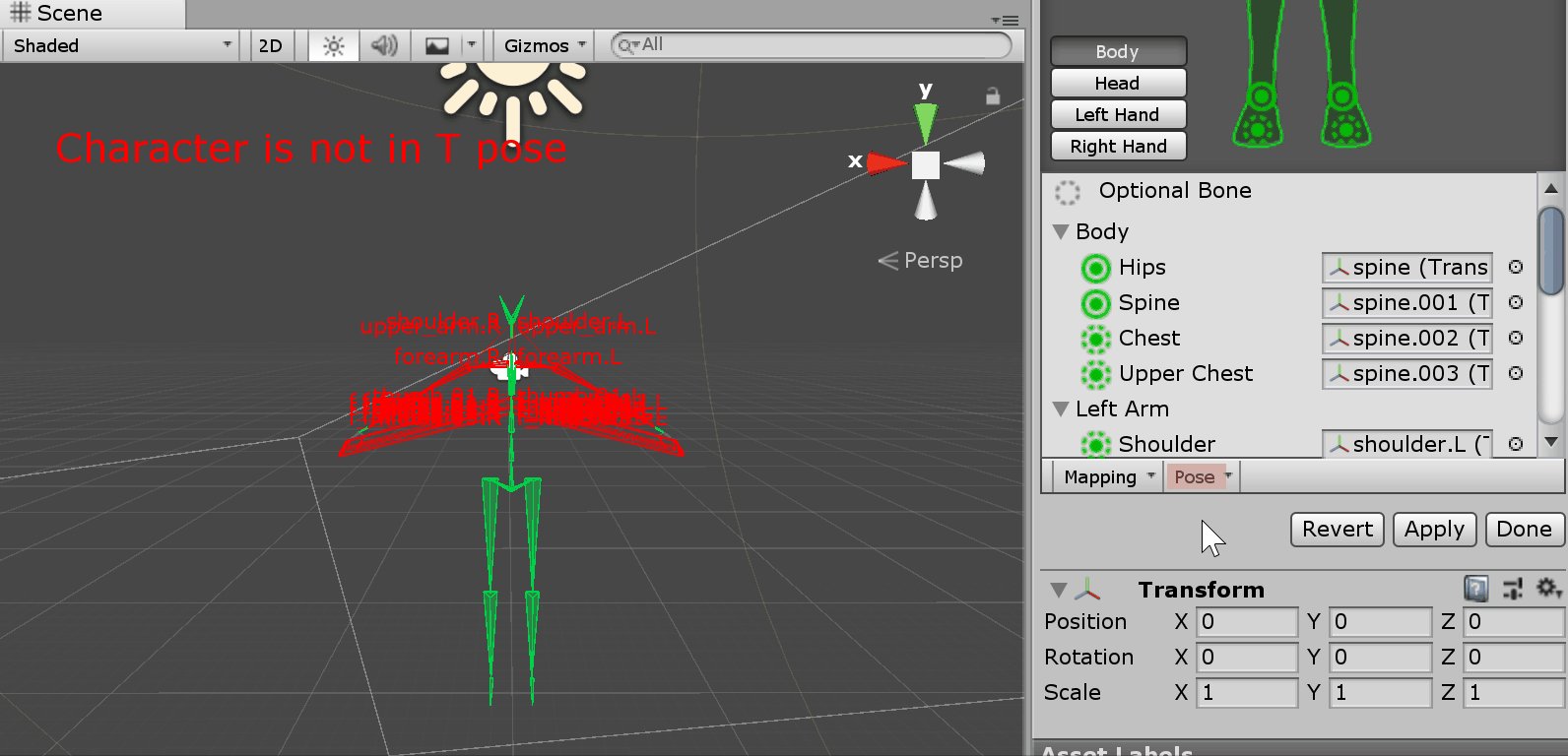
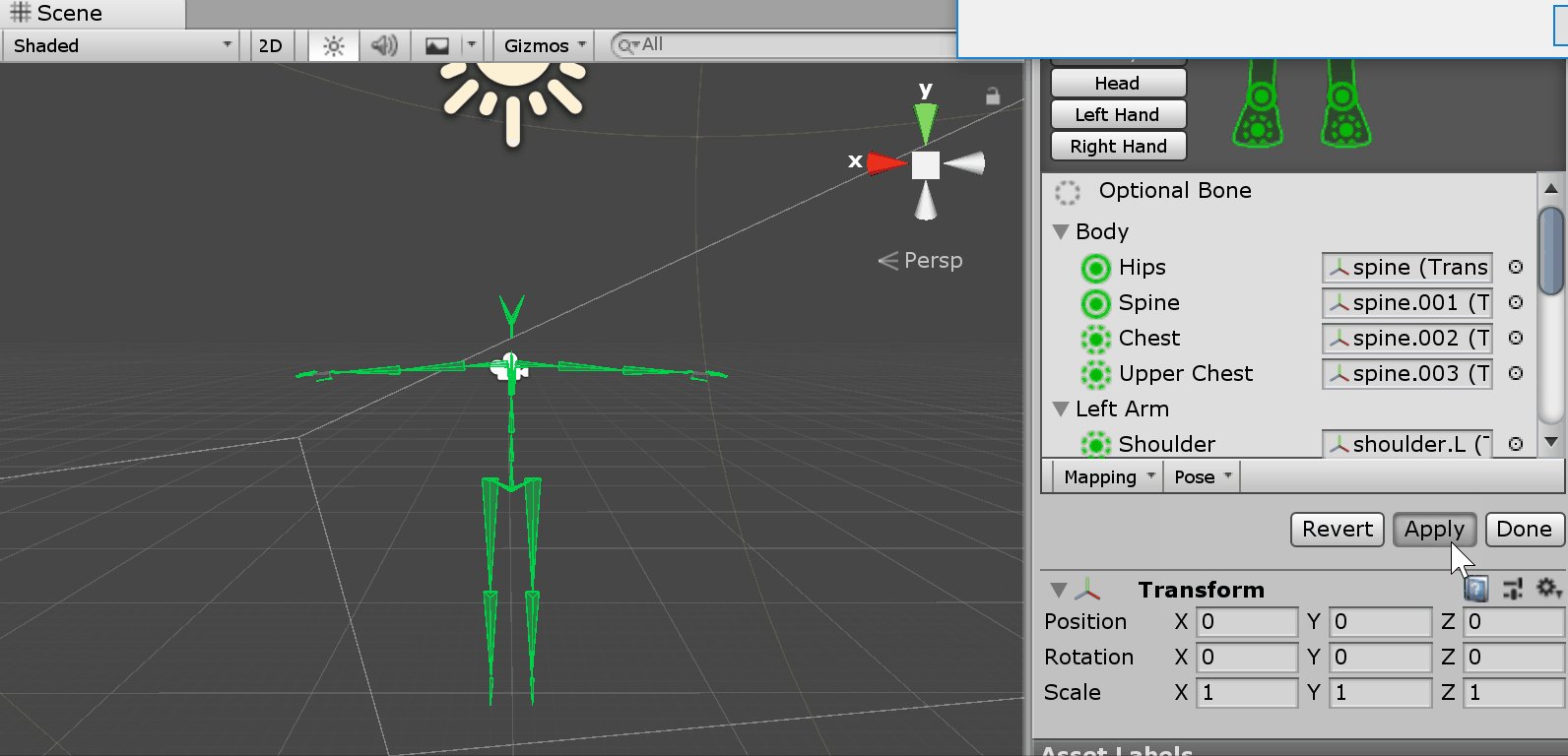
もう一度エクスポートファイルを選択しInspectorウィンドウで「Configure」をクリックしてください。


*ポップアップはSaveを選択しておきましょう。
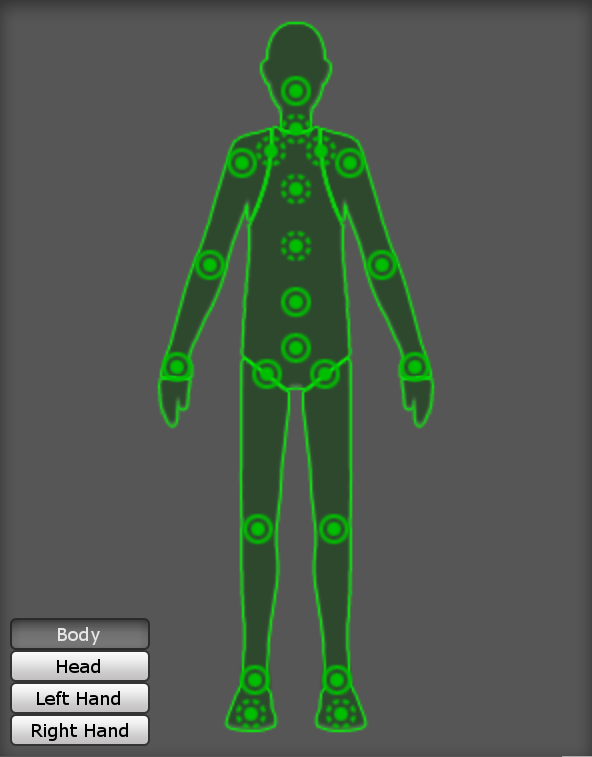
この画面はボーンがどのように割り振られているのかといったことを確認できる画面になっています。

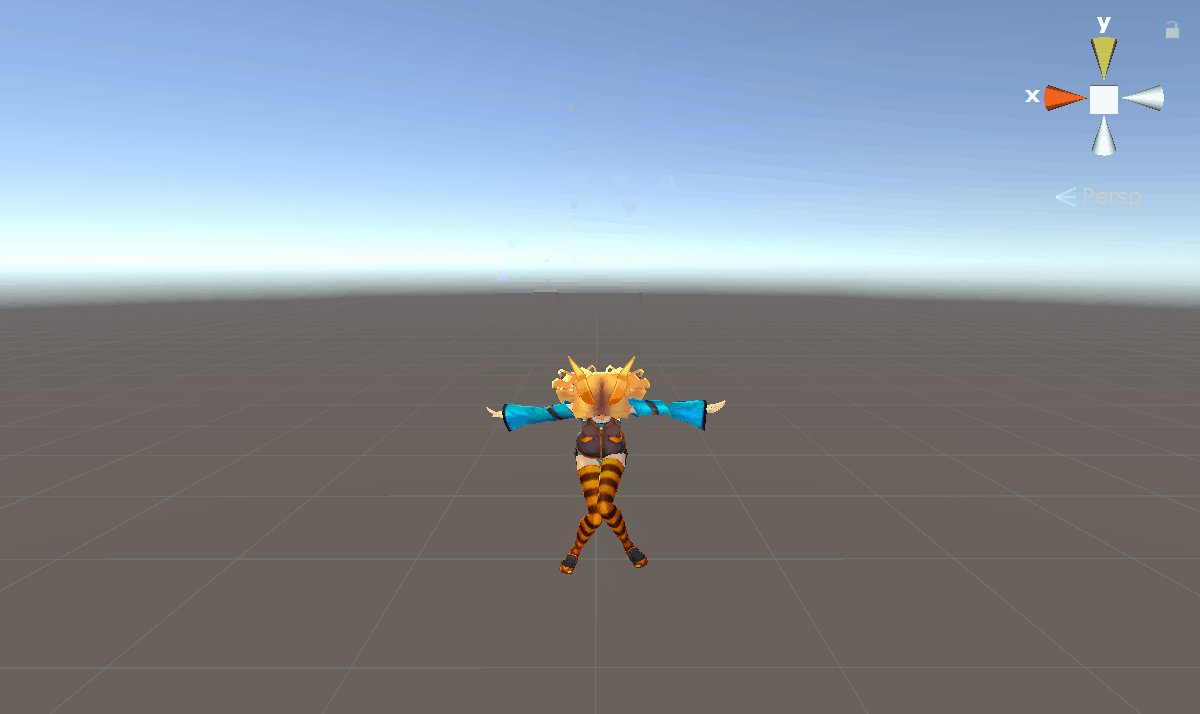
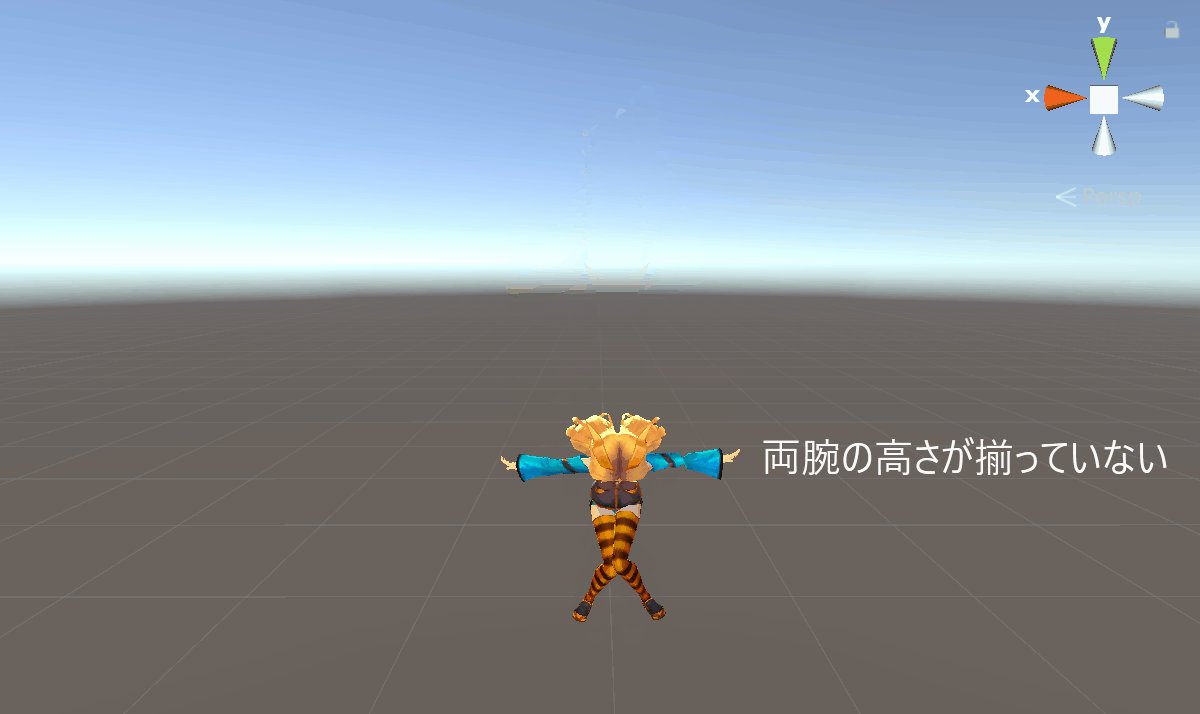
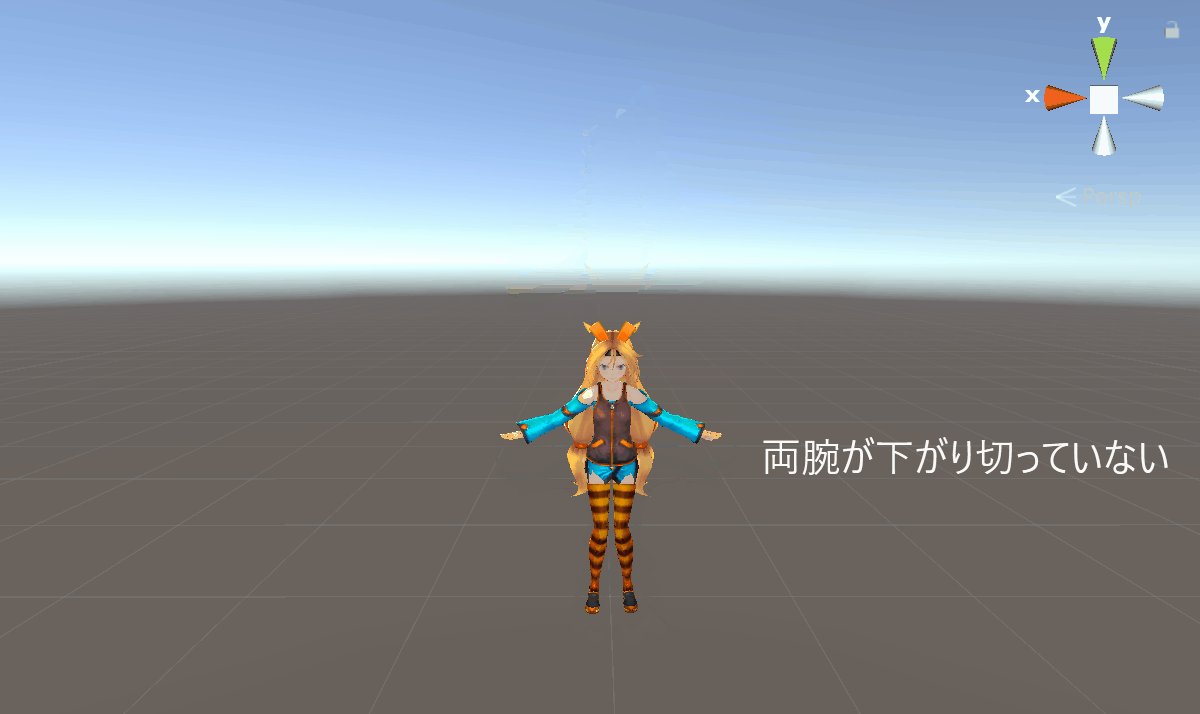
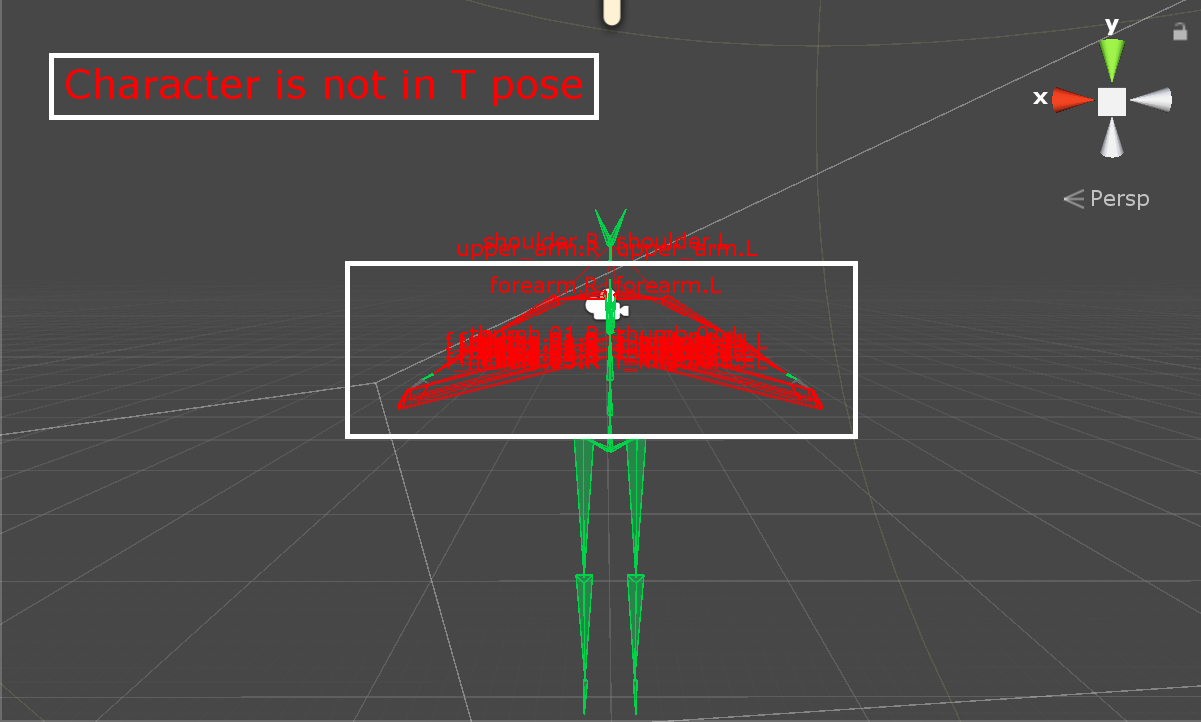
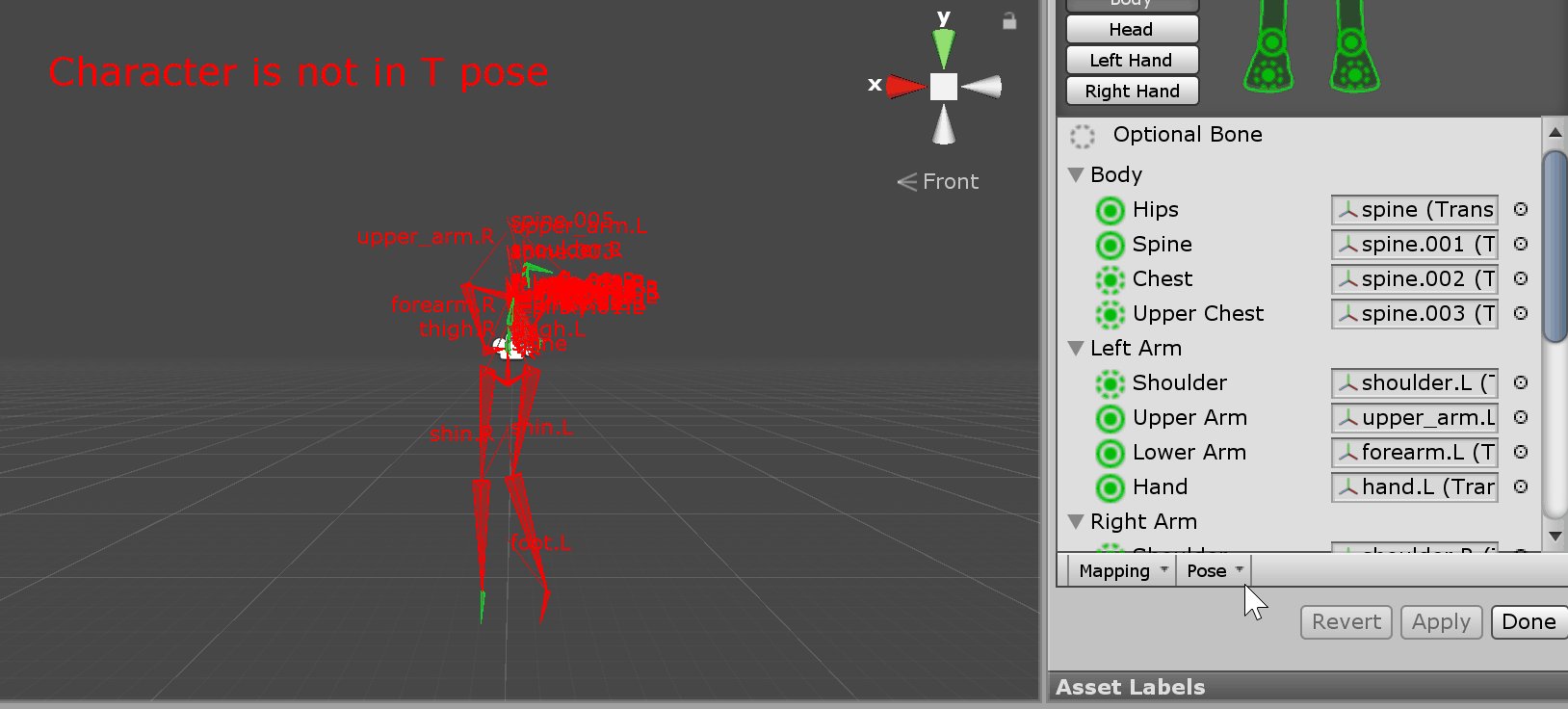
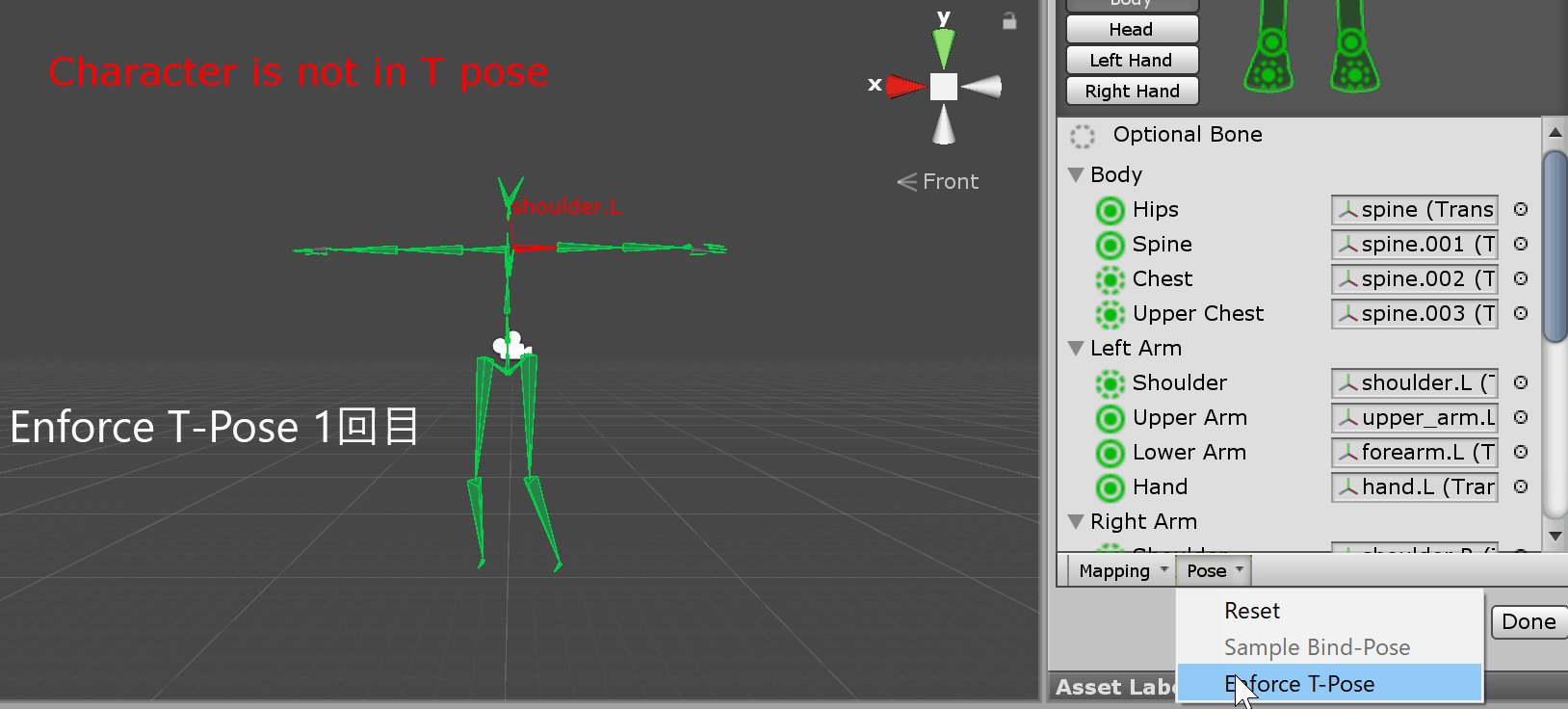
シーンビューを確認すると以下の画像のようなエラーが表示されていると思います。

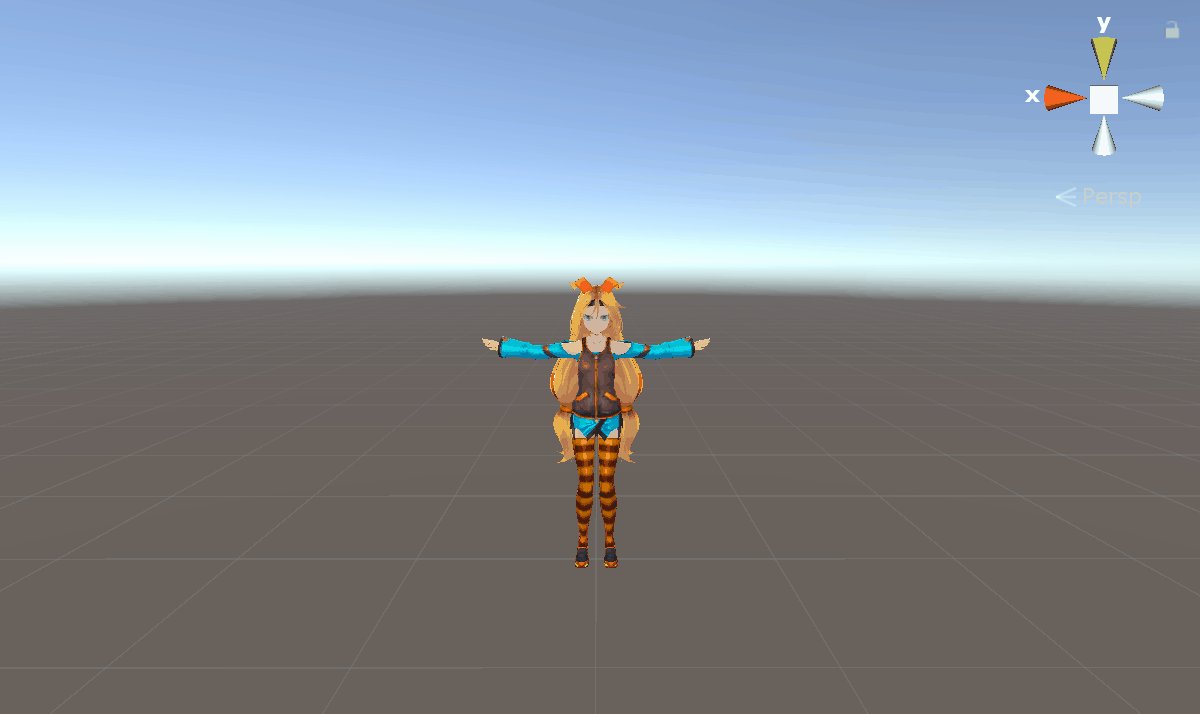
これが作成したUnityちゃんのアニメーションに、わずかなずれを生じさせている原因です。モデルをTポーズに補正しましょう。
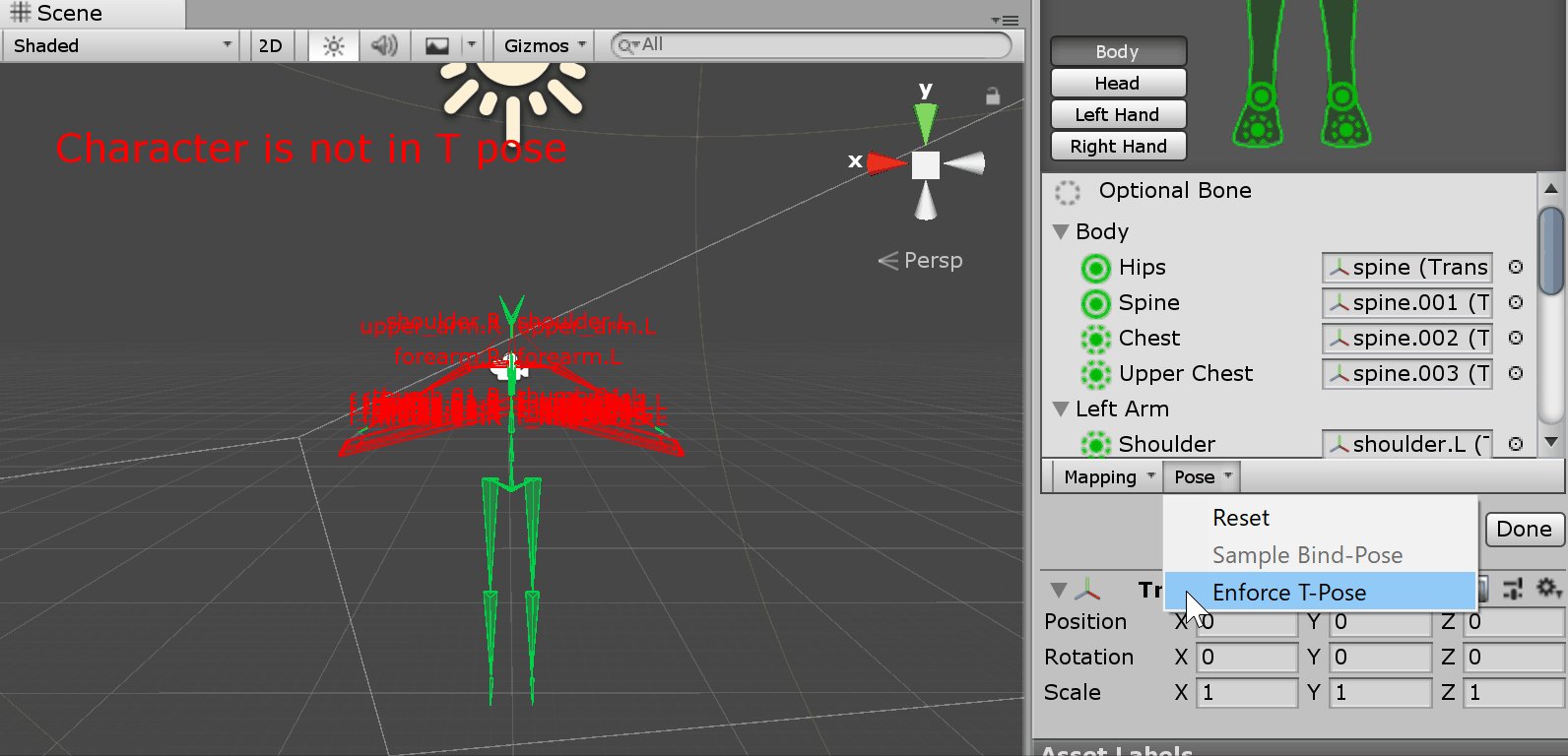
手順は次の通りです。
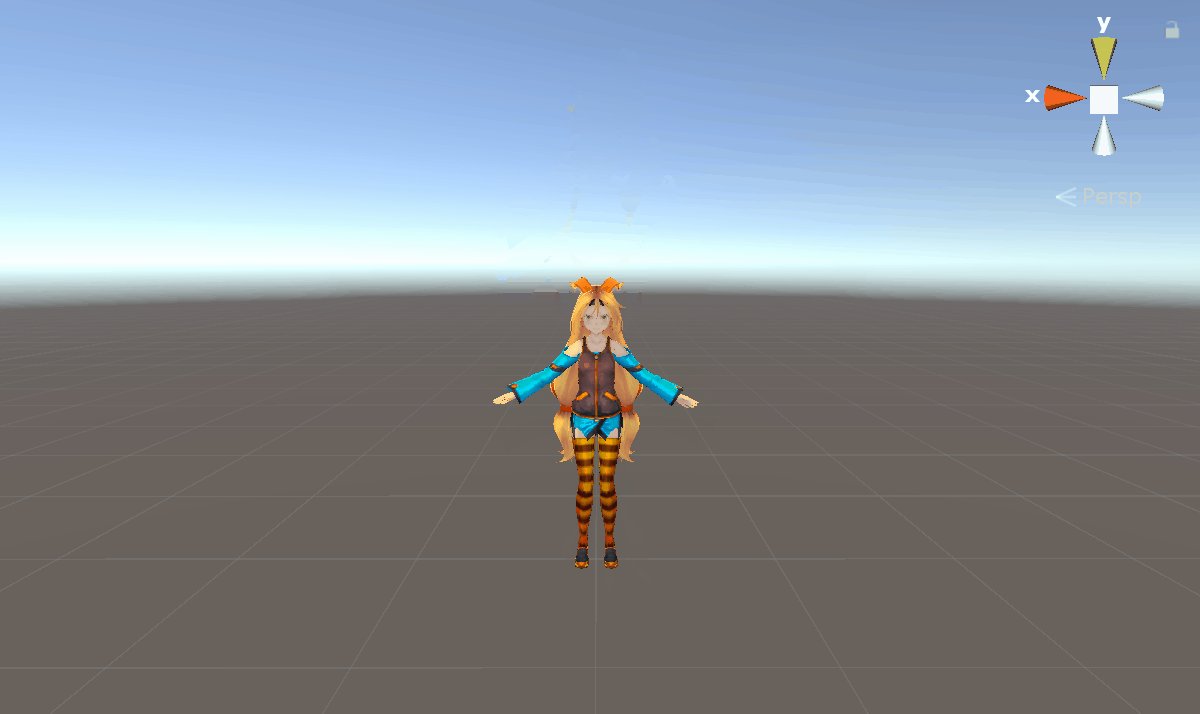
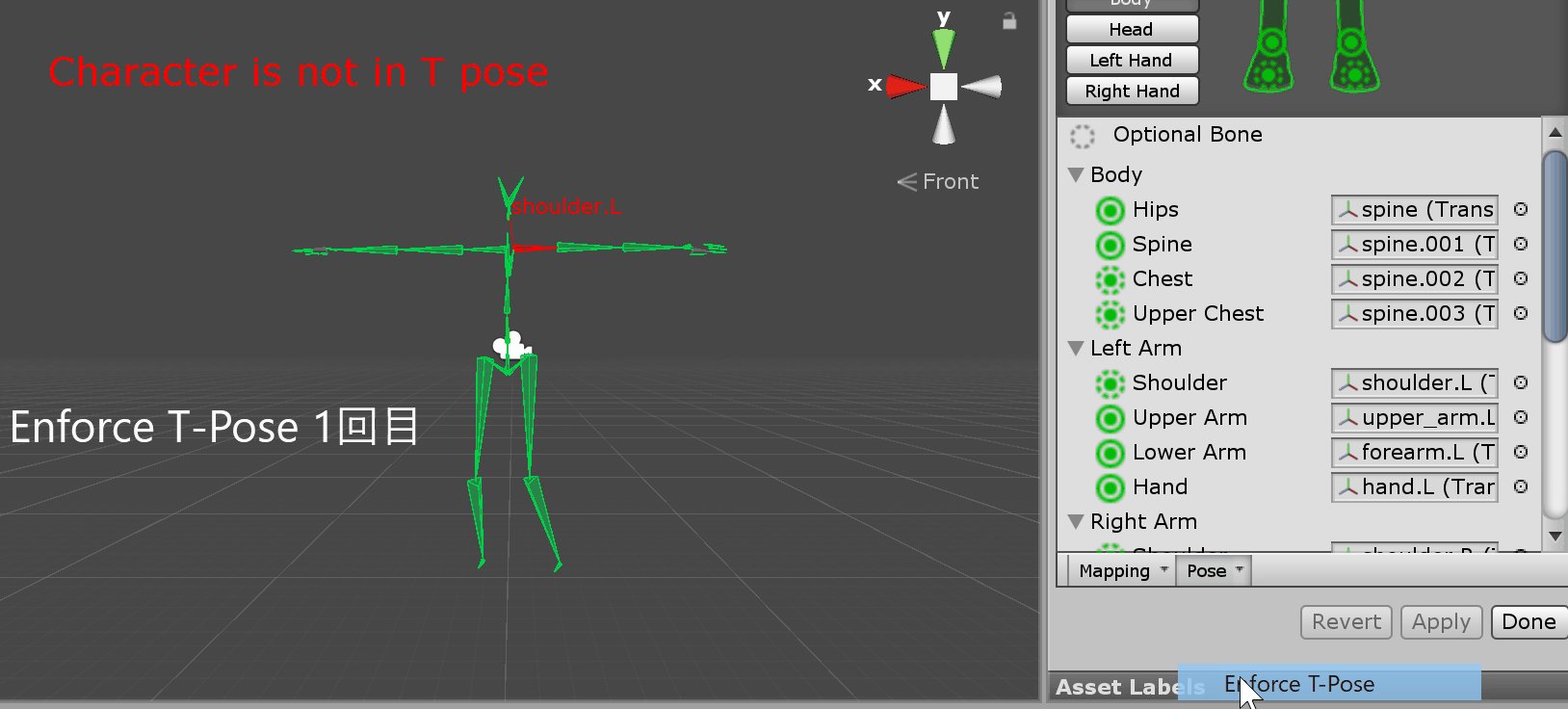
- [Pose]->[Enforce T-Pose]でTポーズに補正。
- [Apply]で適用。
- [Done]でConfigureモードを終了。

先ほどBlenderでアニメーションを作成した際に、一番最初のキーフレームにデフォルトのポーズを追加したのはこのためです。
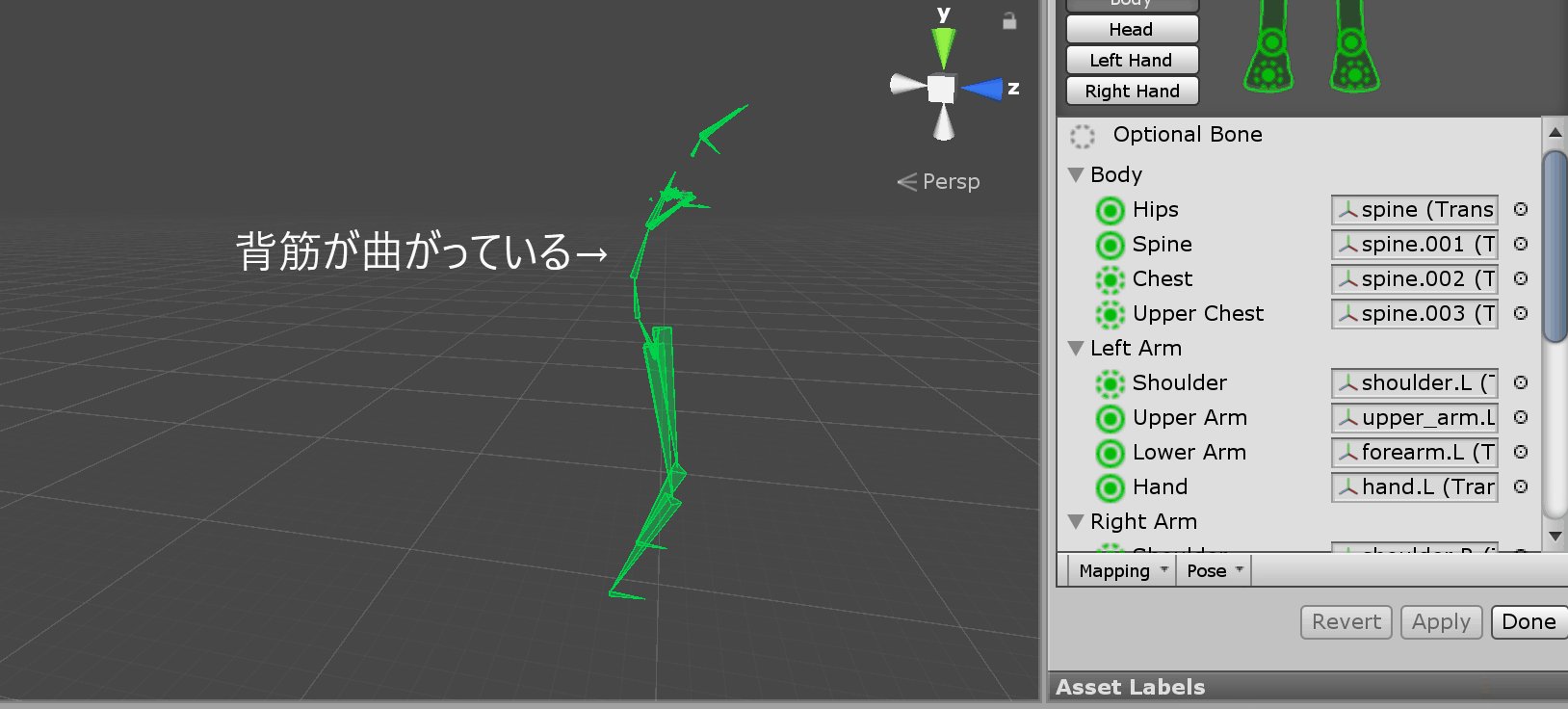
複雑なポーズだと複数回「Enforce T-Pose」しないと、Tポーズがうまく反映されません。
反映されたとしても綺麗なTポーズにはならず、アニメーションの動きにわずかなずれが生じるものになってしまいます。
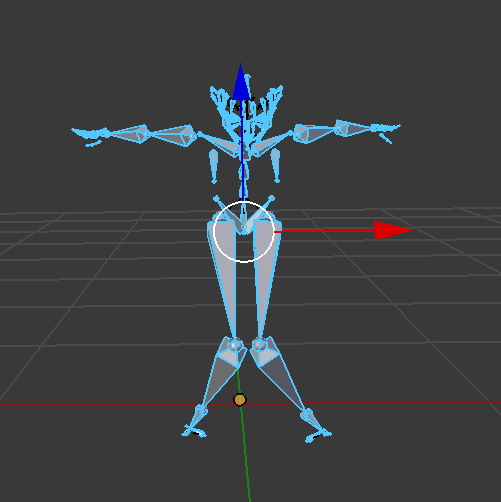
*例えば…最初のキーフレームがかがんでいるポーズ(10フレーム目のポーズ)だった場合

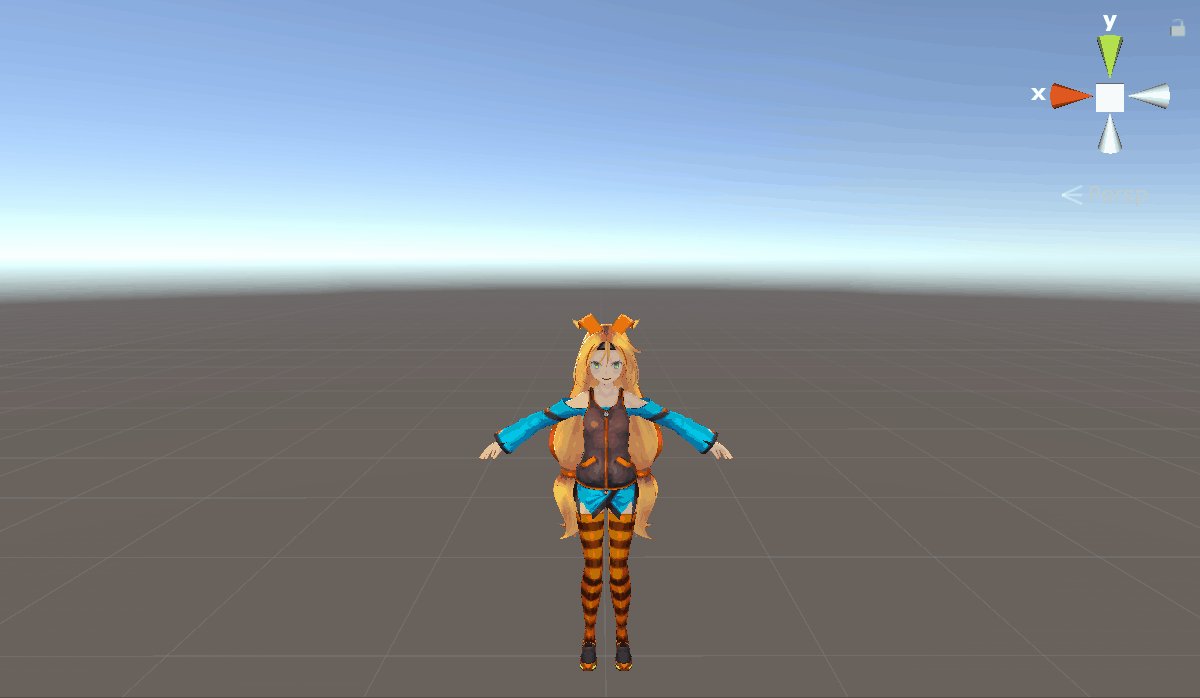
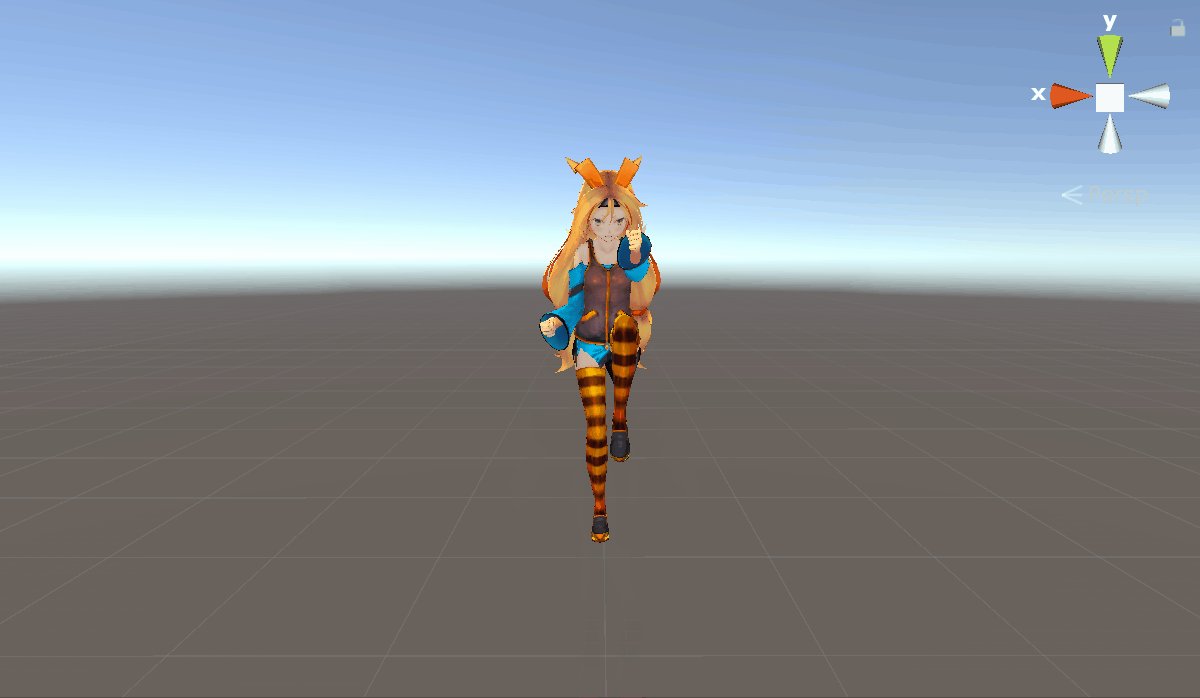
すこし横道に逸れました。アニメーションを再生してみましょう。


各キーフレームで指定したポーズがしっかりと反映されています。
*おまけ

合計フレーム数、キーフレーム数を追加すればこういったアニメーションも簡単に作成で来ます。
まとめ
いかがでしたでしょうか。今回はBlenderで作成したアニメーションをUnityちゃんに適応させる方法についてご紹介してきました。
アニメーション作成となると手間がかかると思われやすいかもしれません。しかし、キーフレームという機能のおかげでアニメーション作成は手軽なものになっています。
Unityちゃん以外にも様々なアセットでこの手順は応用可能です。好きなモデルをガシガシ動かしてみたら面白いかもしれません。
Blenderにおけるアニメーション作成、Unityのアニメーション機能について興味を持った方はこちら↓
モデリングに興味を持った方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!