【Unity】タイムラインを用いたアニメーション管理方法

以前の記事で「Animator Controller」を用いた簡単なアニメーション表現についてご紹介しました。先に以下の記事を読んでいただけると幸いです。
【Unity】アニメーションクリップを用いてオブジェクトを動かす方法
本稿では、また別のアニメーション機能であるタイムラインの利用方法について簡単にご紹介していきます。
タイムラインは直感的なアニメーションクリップの配置が行え、視覚的にも操作しやすいものとなっています。
アニメーターコントローラーで若干操作しにくいと感じた方は、タイムライン機能の方がしっくりくるかもしれません。
今回はそんなタイムライン機能について、以下のような流れでご紹介していきます。
- タイムラインとは
- 下準備
- タイムライン操作手順
- 複数のアニメーションの変遷
- まとめ
タイムラインとは
たくさんのオブジェクトが複雑に作用しあうアニメーション操作となると、アニメーターコントローラー方式では管理が難しくなります。
そこでUnity2017から追加されたのが「Time Line」というアニメーション制御システムです。
タイムライン機能とは、アニメーション全体の動きを、きれいに並べて操作するための仕組みです。
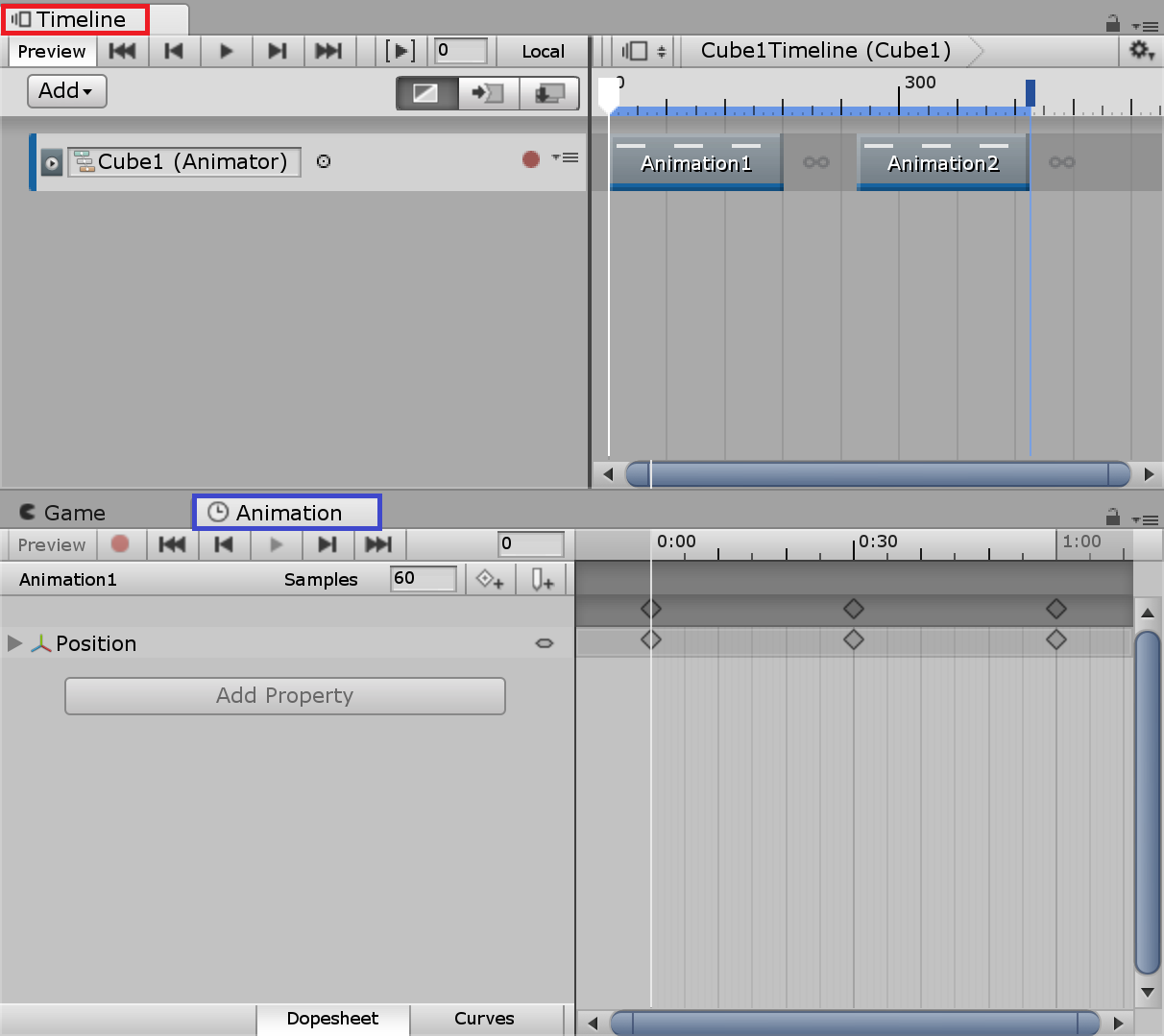
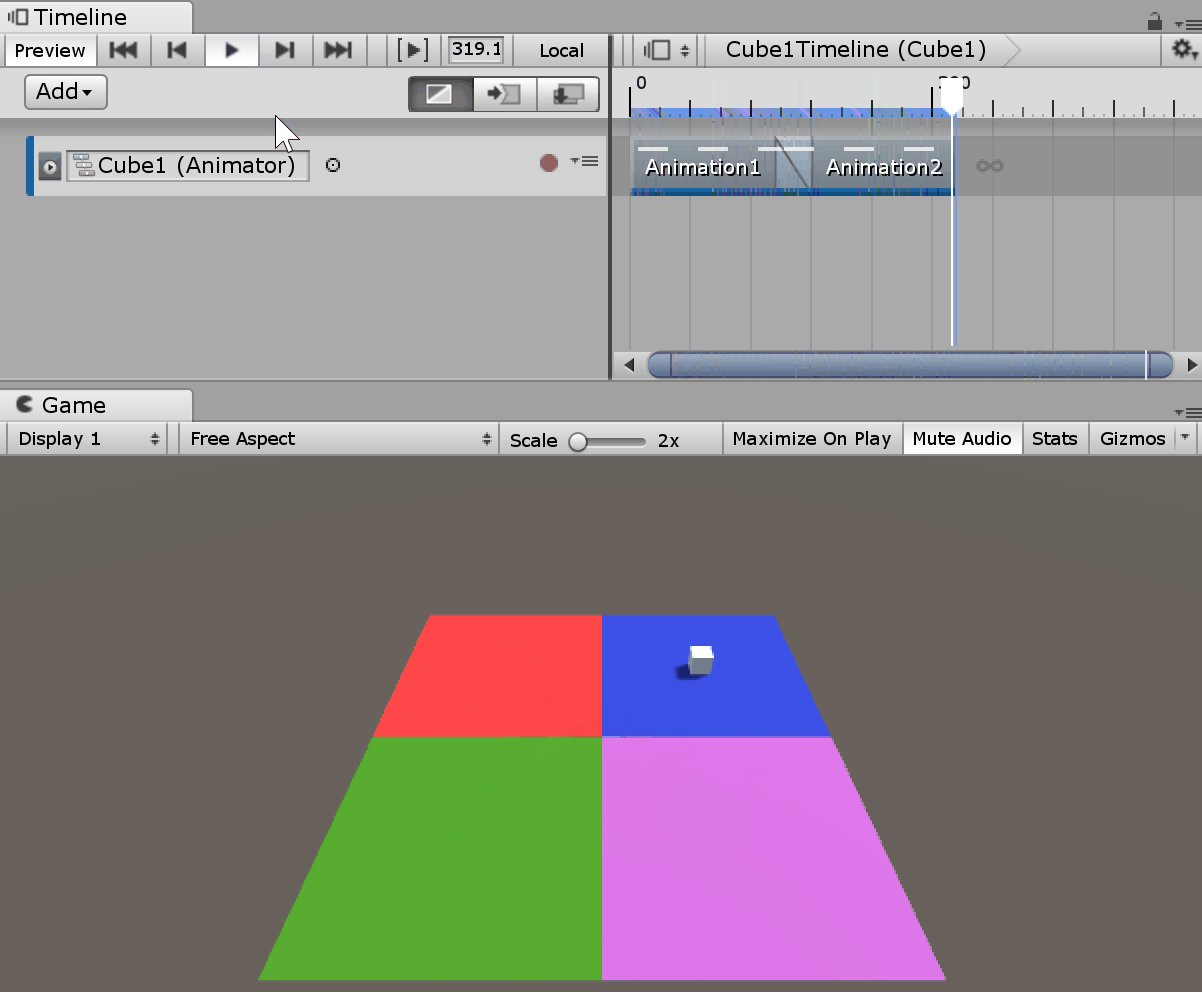
タイムラインウィンドウはその見た目や、操作感が少しアニメーションウィンドウと似ているかもしれません。

* 上がタイムラインウィンドウ、下がアニメーションウィンドウです。
下準備
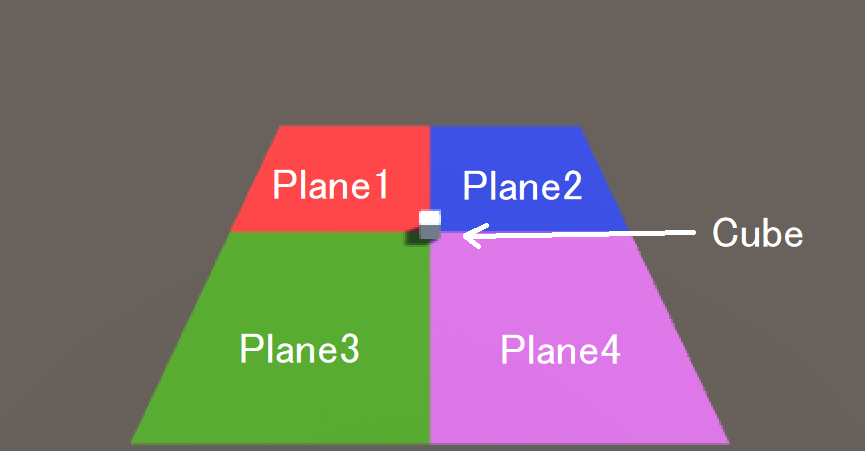
今回も以前と同様の下準備を利用していきます。

「Cube」 Position ( X: 0, Y: 0.5, Z: 0 )
「Plane1」 Position ( X: 5, Y: 0, Z: 5 )
「Plane2」 Position ( X: 5, Y: 0, Z: -5 )
「Plane3」 Position ( X: -5, Y: 0, Z: -5 )
「Plane4」 Position ( X: -5, Y: 0, Z: 5 )
また、今回使うアニメーションクリップも以前ご紹介した記事で扱ったものを利用していきます。よろしければ先に以下の記事をご覧いただけると幸いです。
【Unity】アニメーションクリップを用いてオブジェクトを動かす方法
【Unity】Animator Controllerを用いたアニメーション切り替え方法
次に、本記事ではタイムラインを用いてアニメーションの制御を行うためオブジェクト(「Cube」)のアニメーターコントローラーを外しておきます。
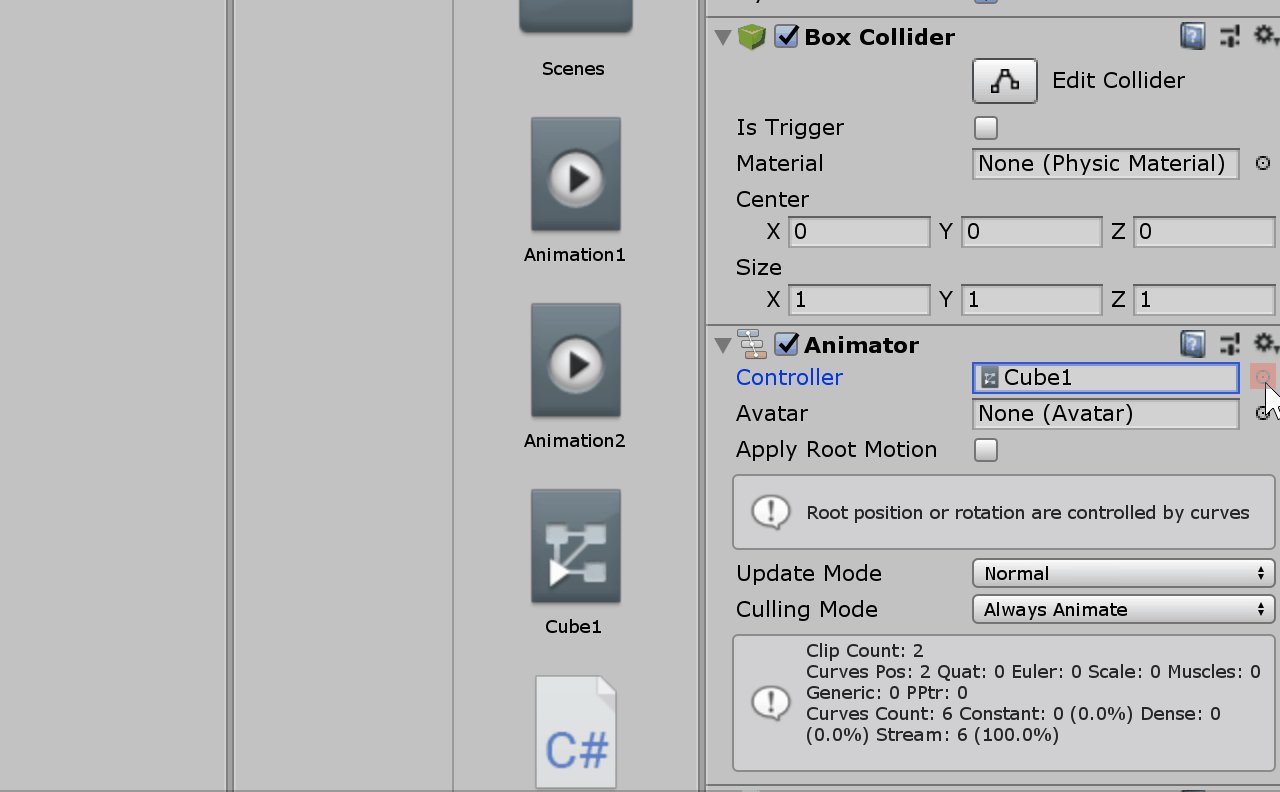
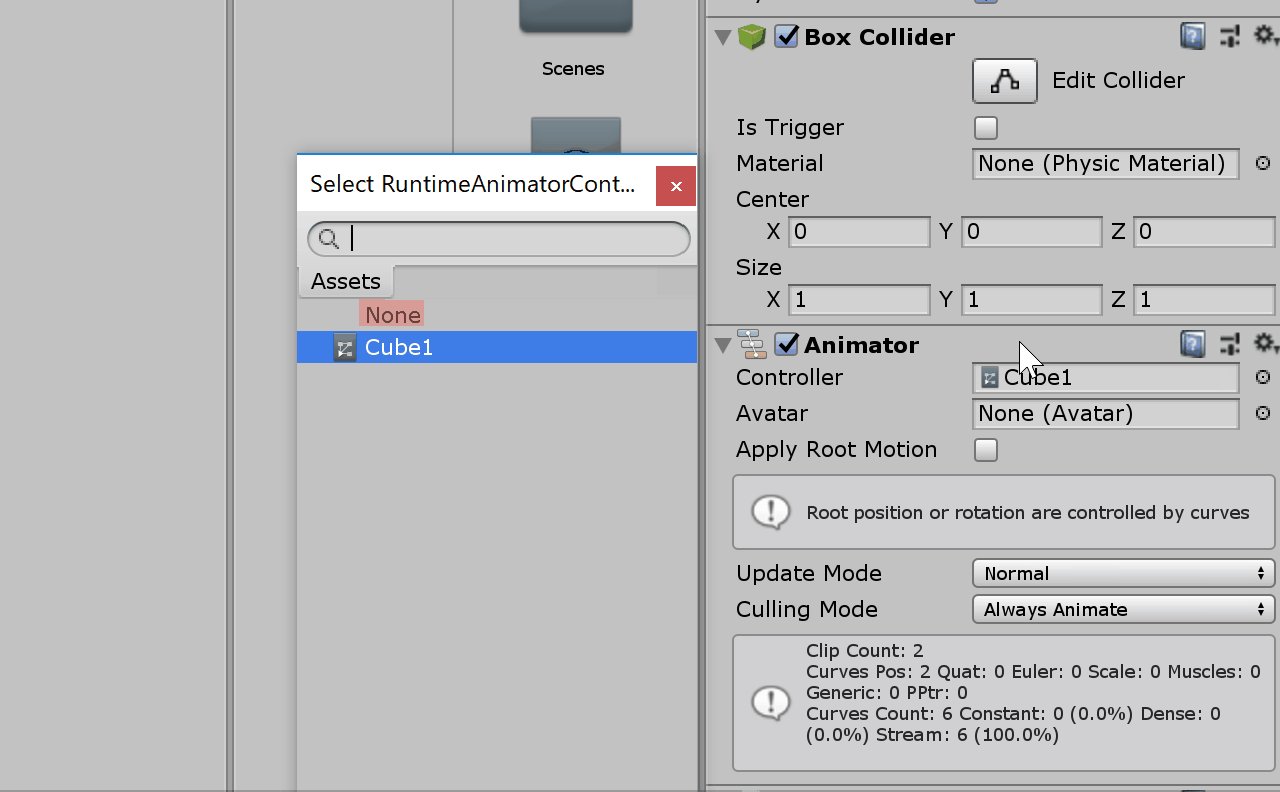
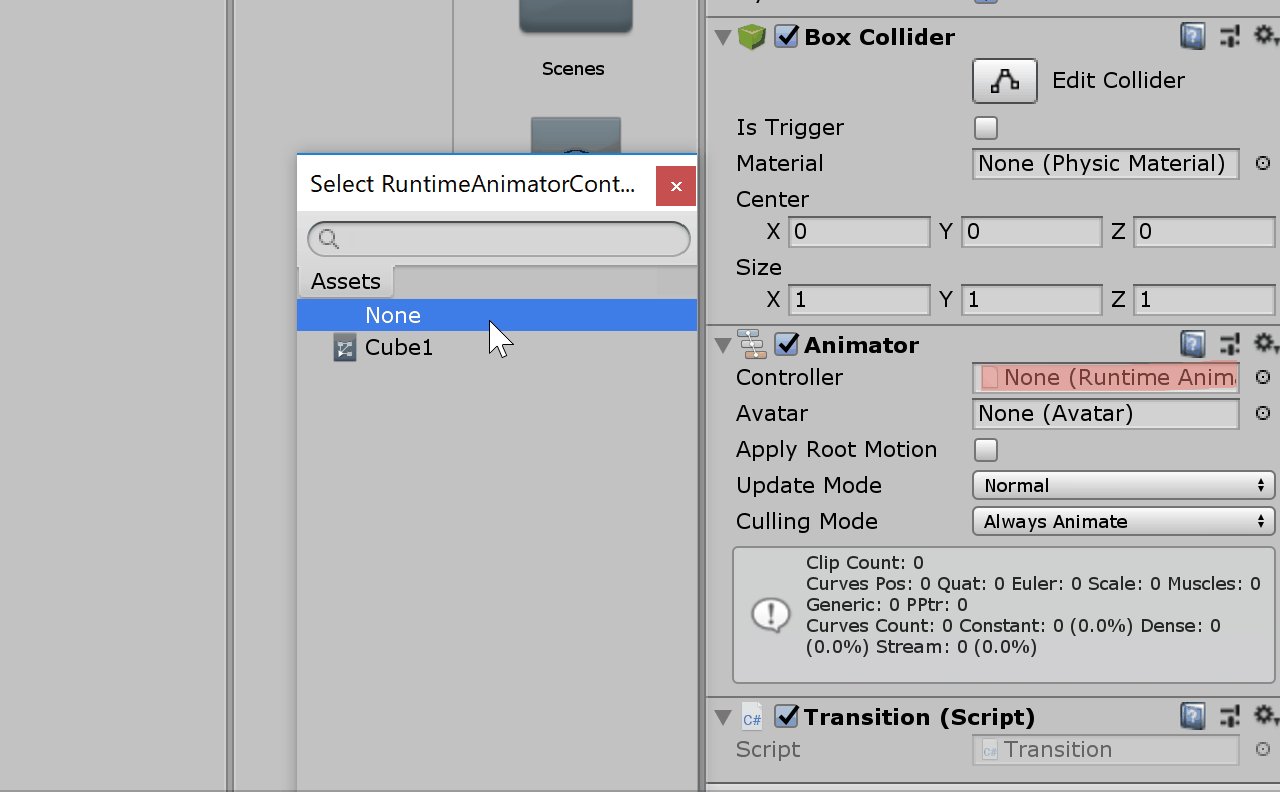
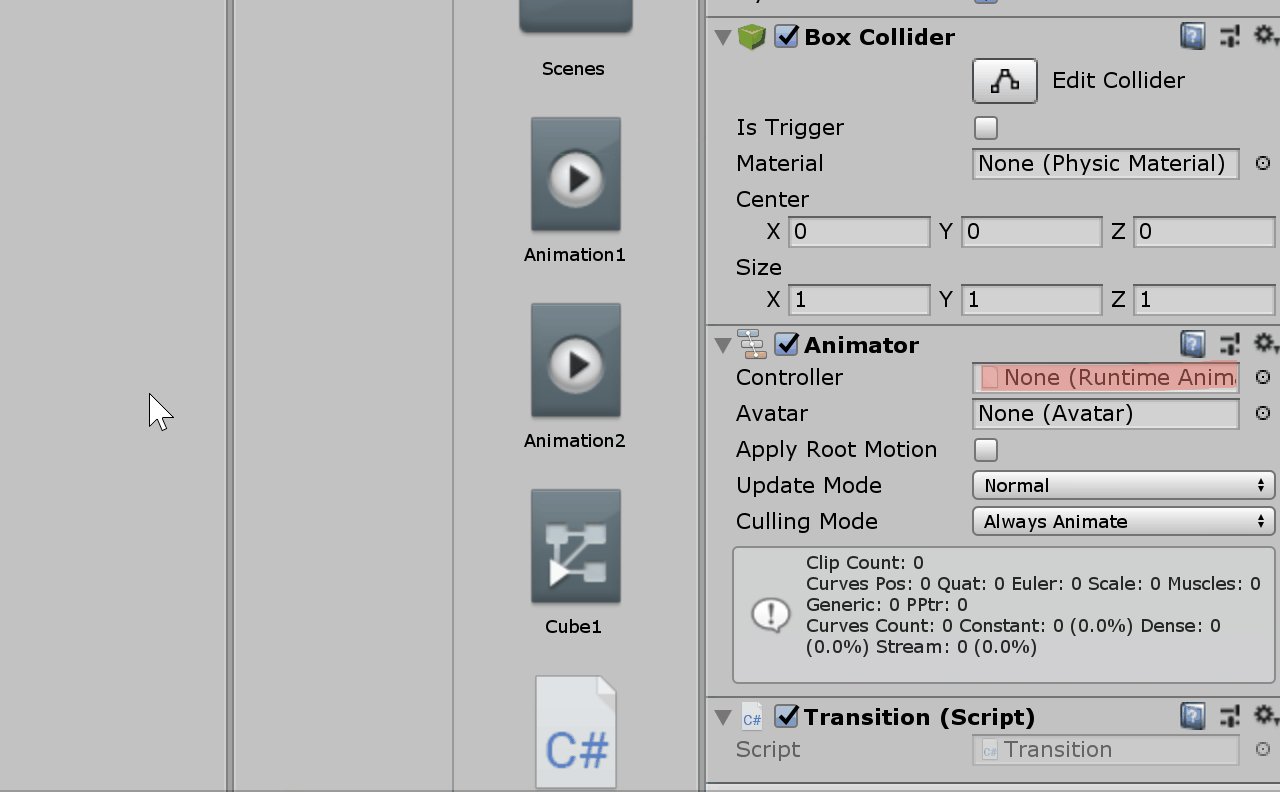
「Cube」のInspectorビューを表示します。「Animator」コンポーネントに「Controller」というものがあります。「Controller」の右側にある丸ボタンを押し、「Select RuntimeAnimatorController」から「None」を選択します。

これでアニメーターコントローラーの解除完了です。
タイムライン操作手順
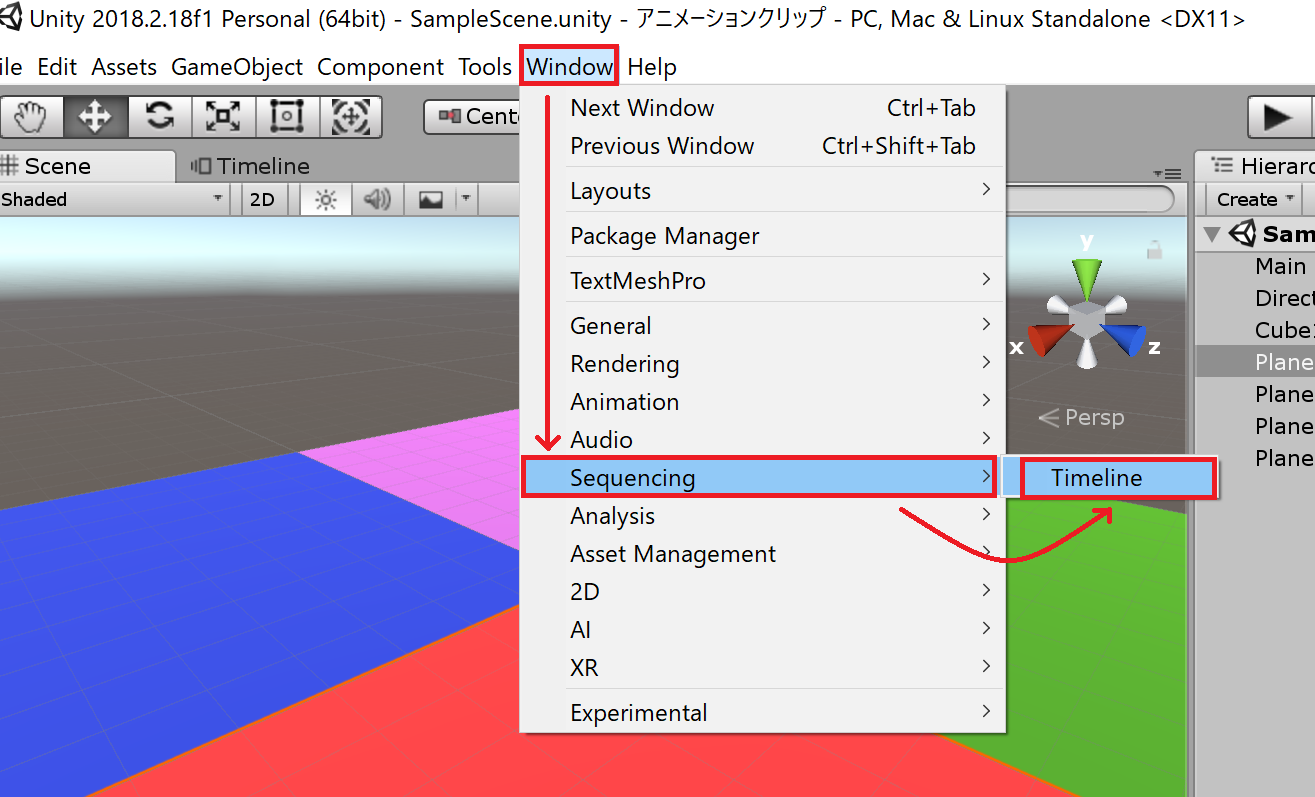
まずタイムラインウィンドウを追加していきます。[Window]->[Sequencing]->[TimeLine] の手順で選択します。

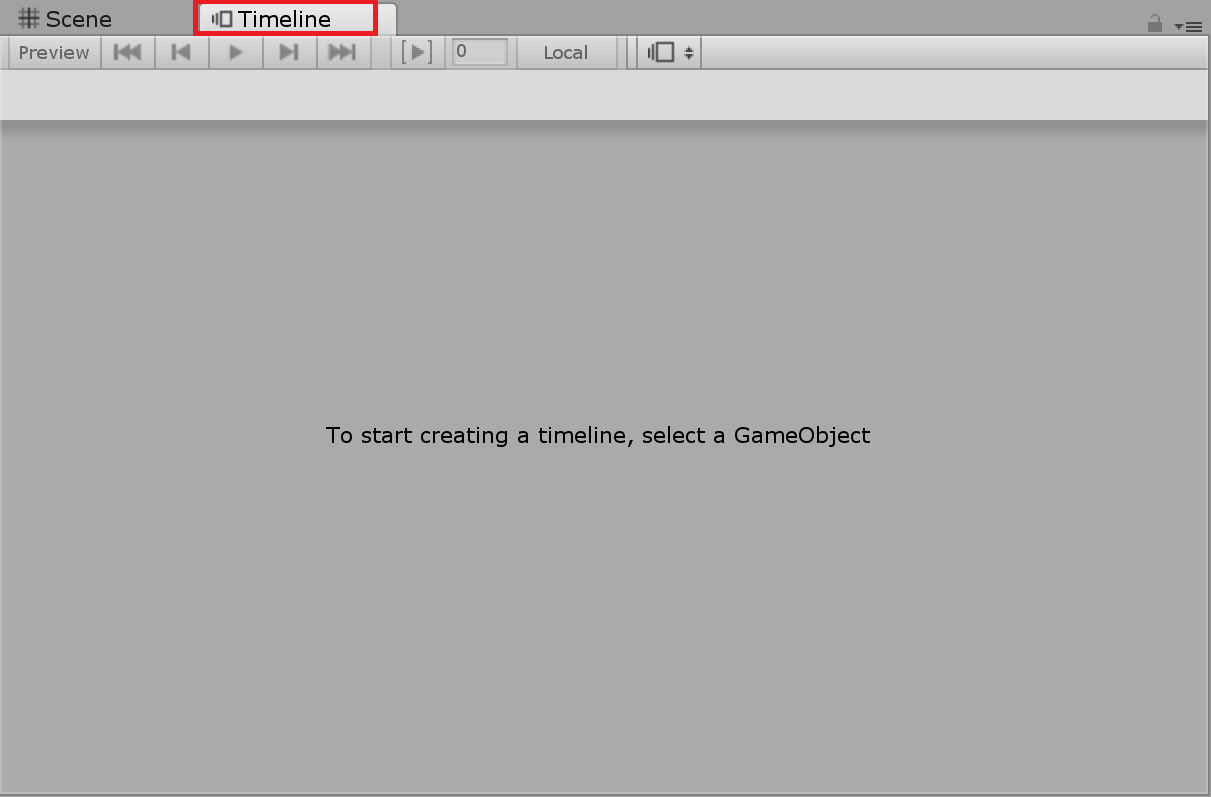
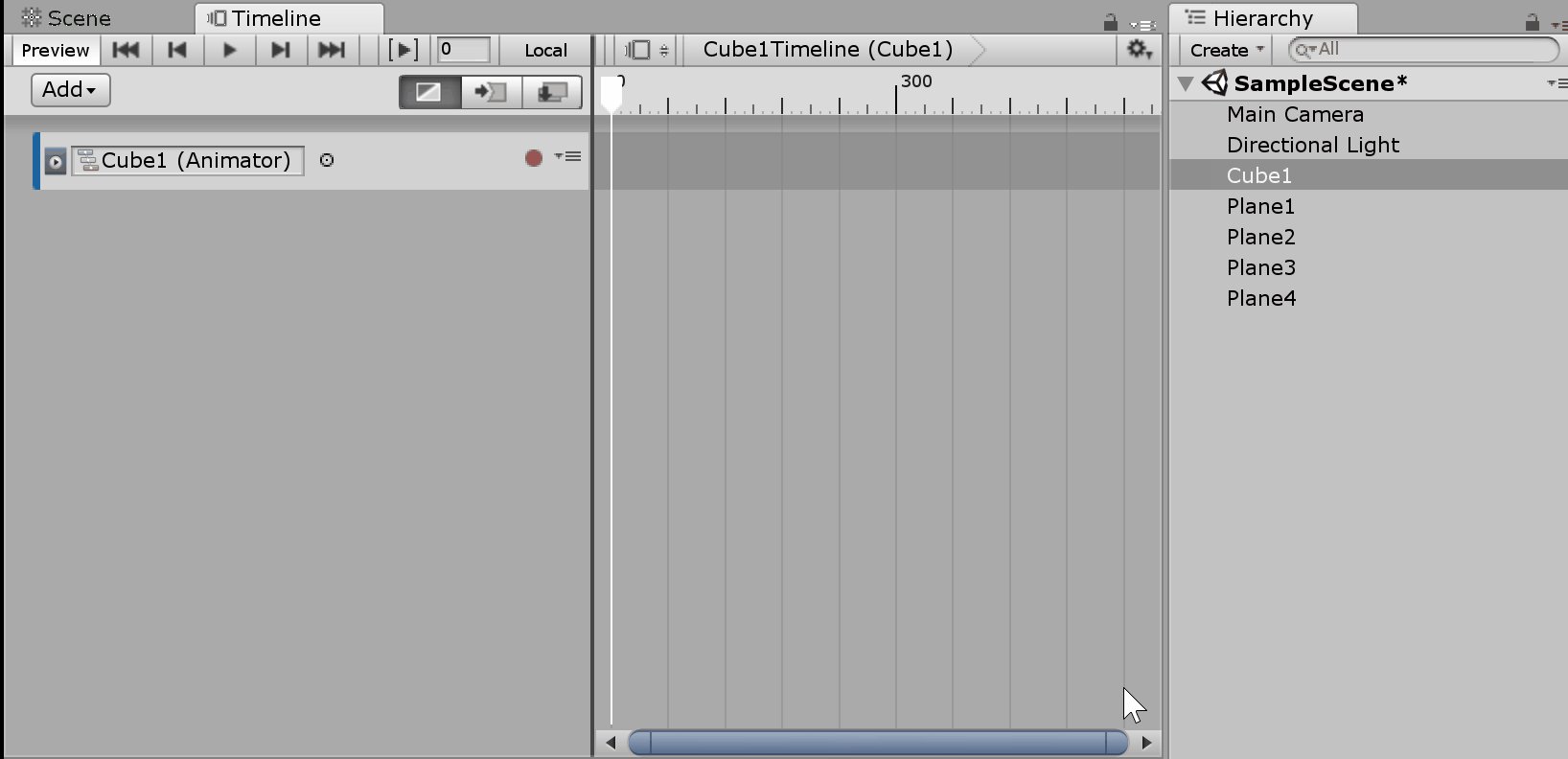
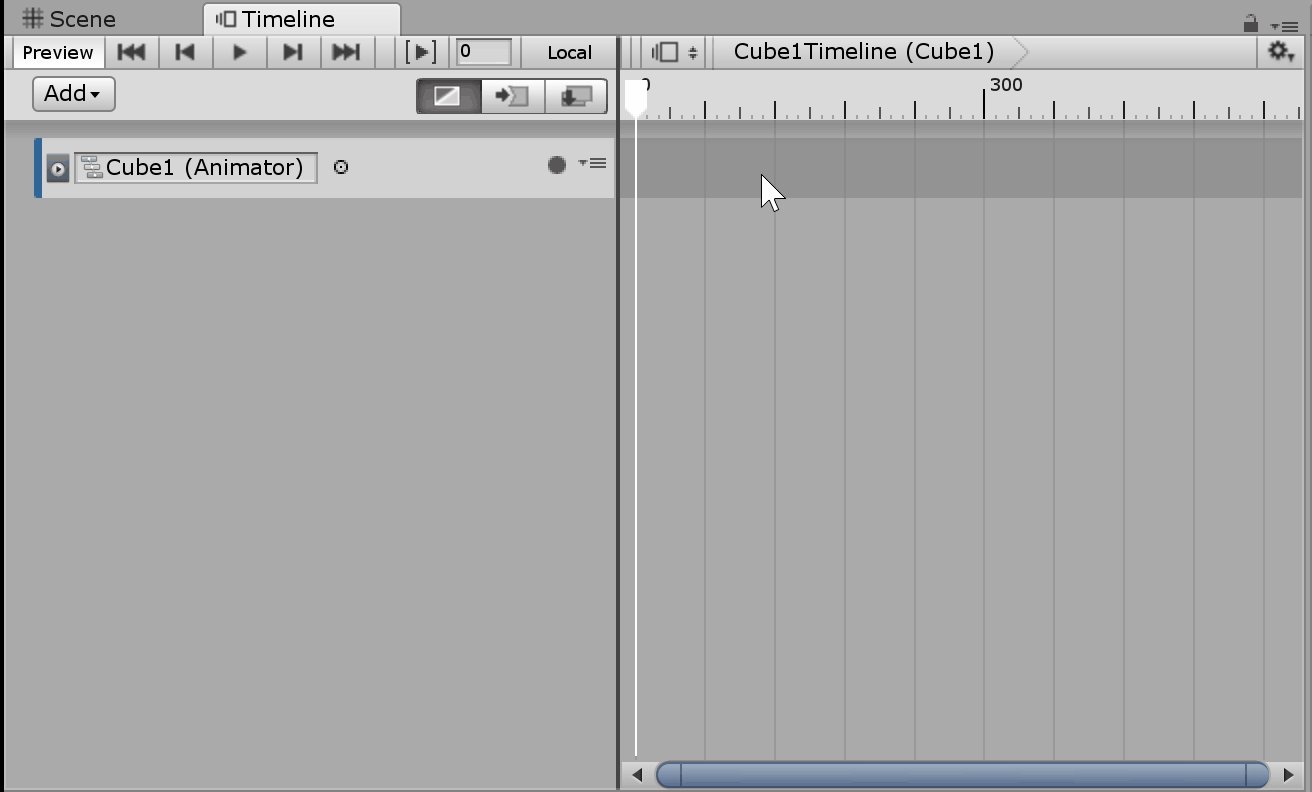
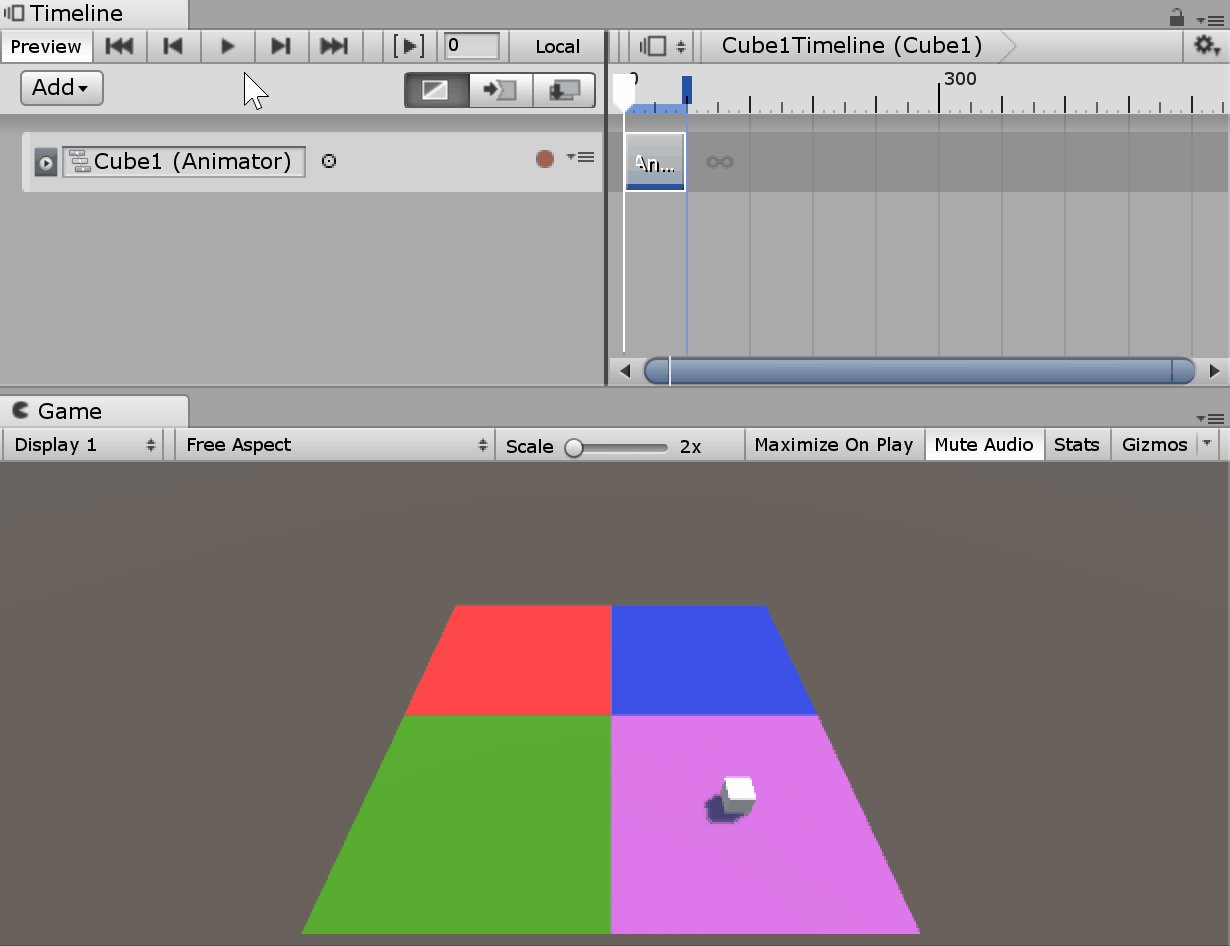
すると以下のようなウィンドウが追加されます。

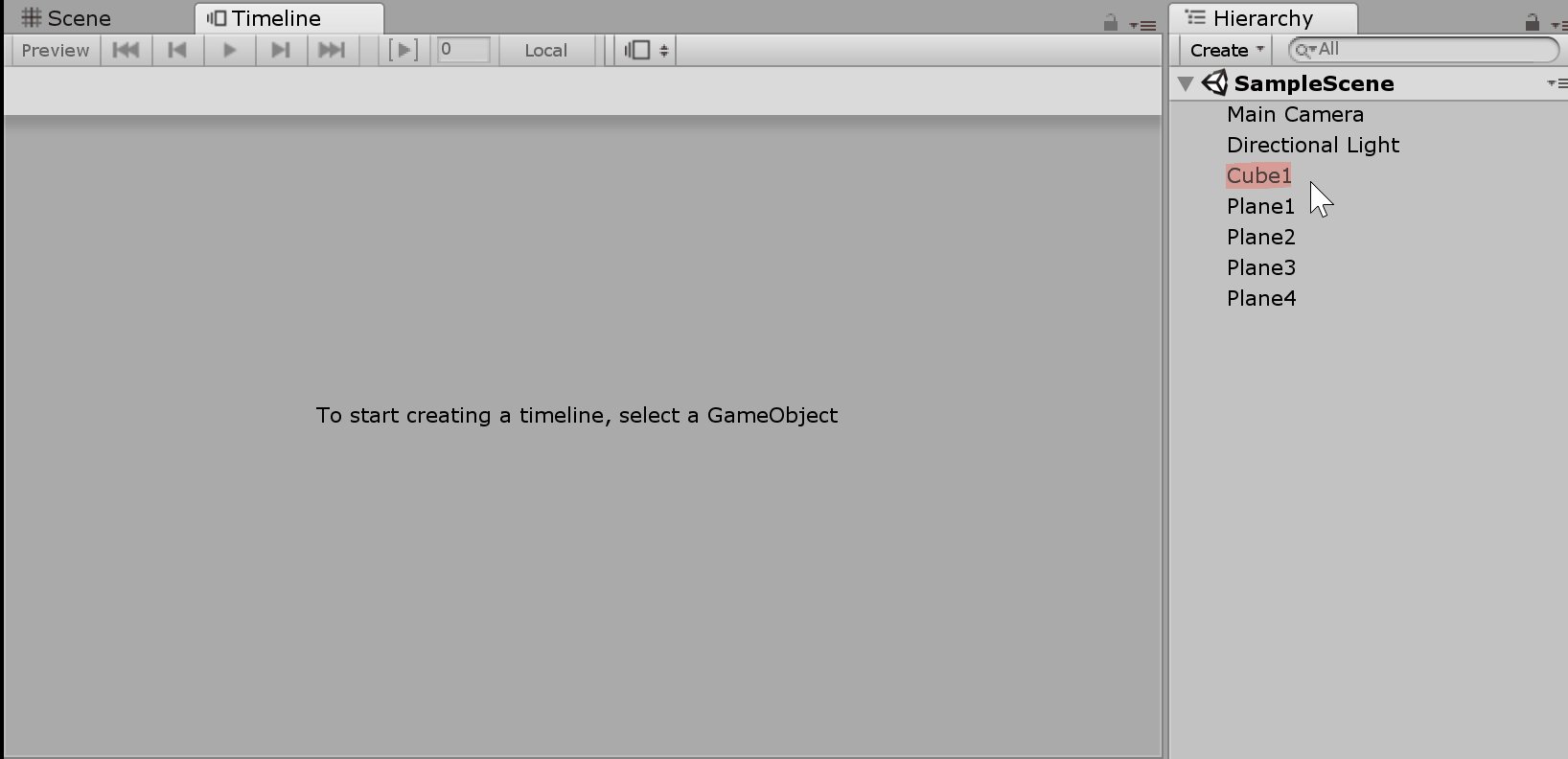
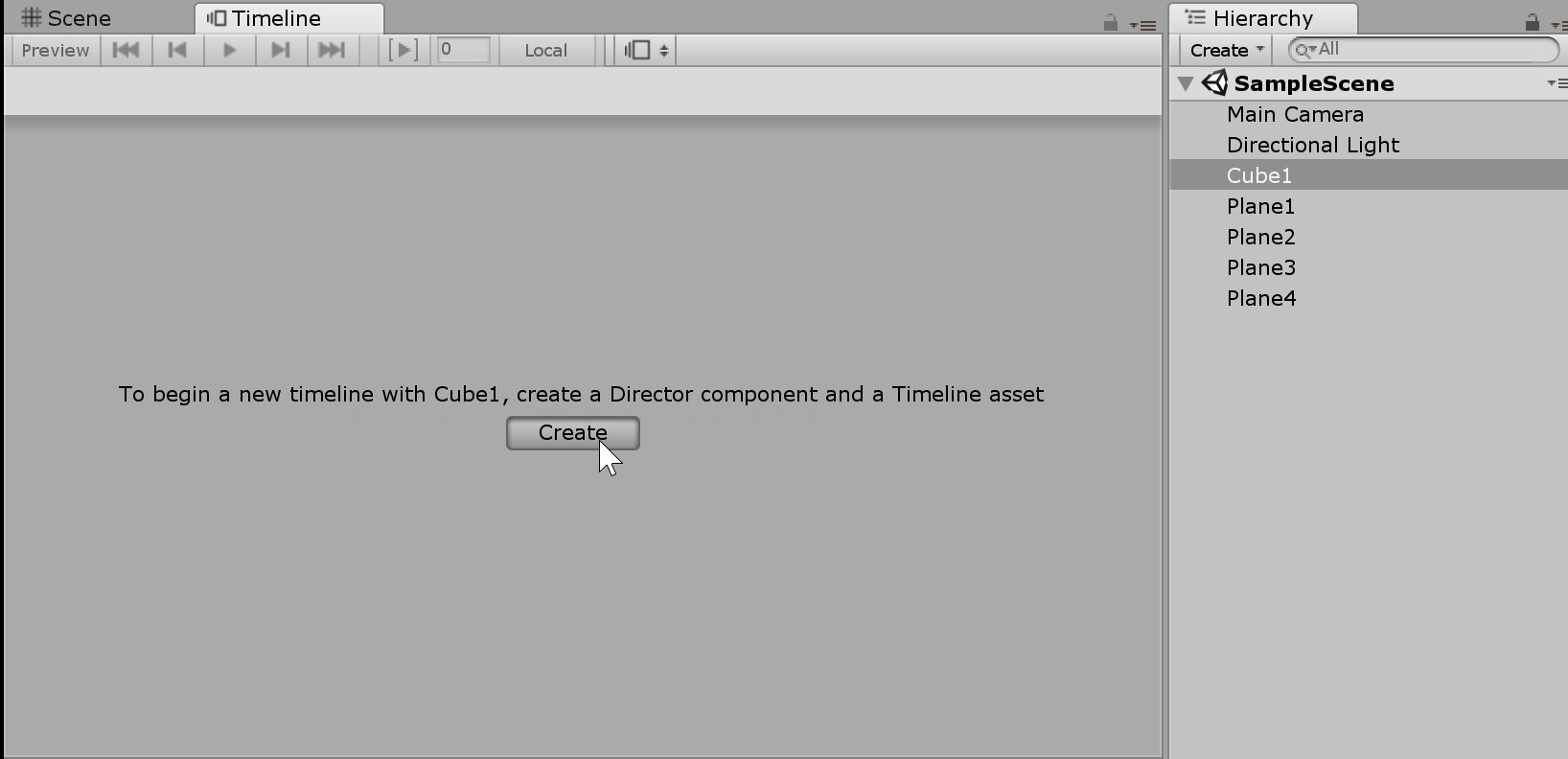
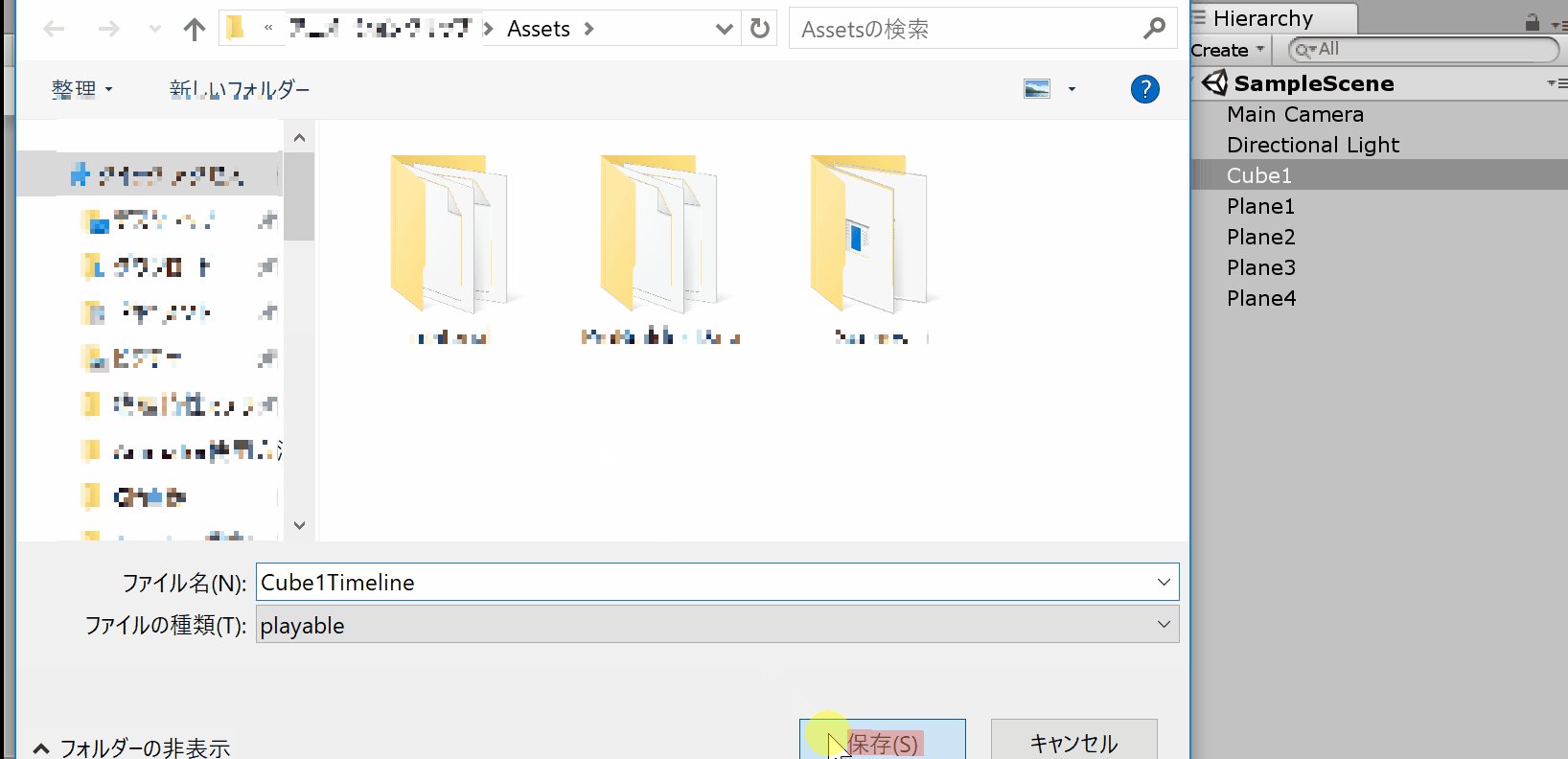
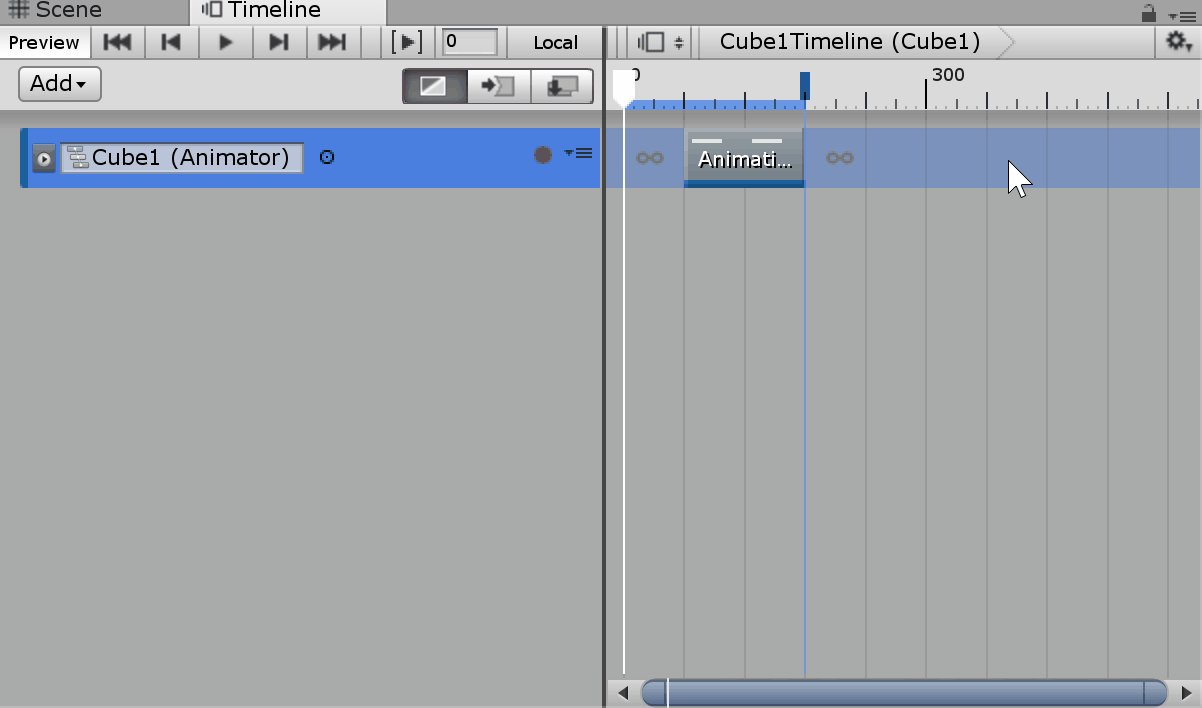
Hierarchyエリアで「Cube」を選択してください。するとタイムラインウィンドウに「Create」ボタンが表示されます。「Create」ボタンをクリックし保存してください。するとタイムラインウィンドウにタイムラインが追加されていることが確認できます。

以下の様なアイコンがタイムラインのアイコンです。

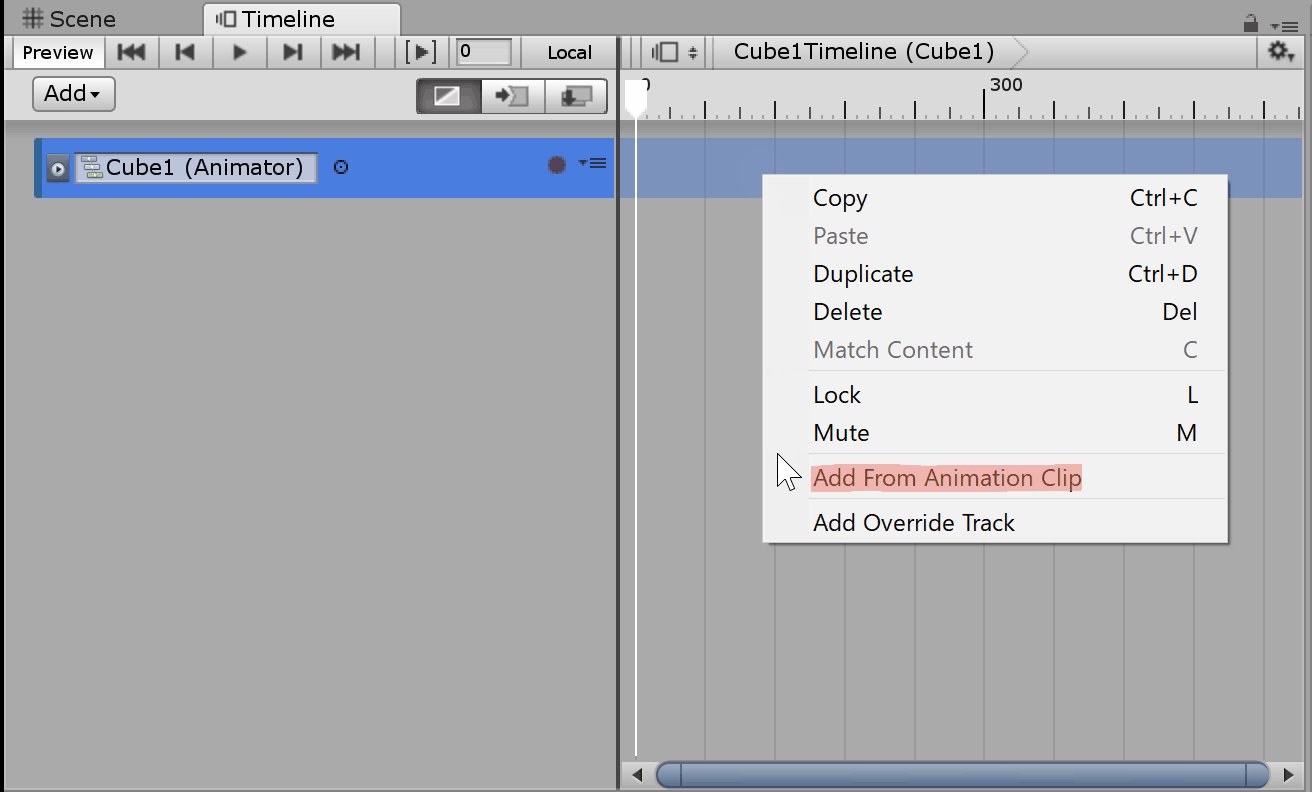
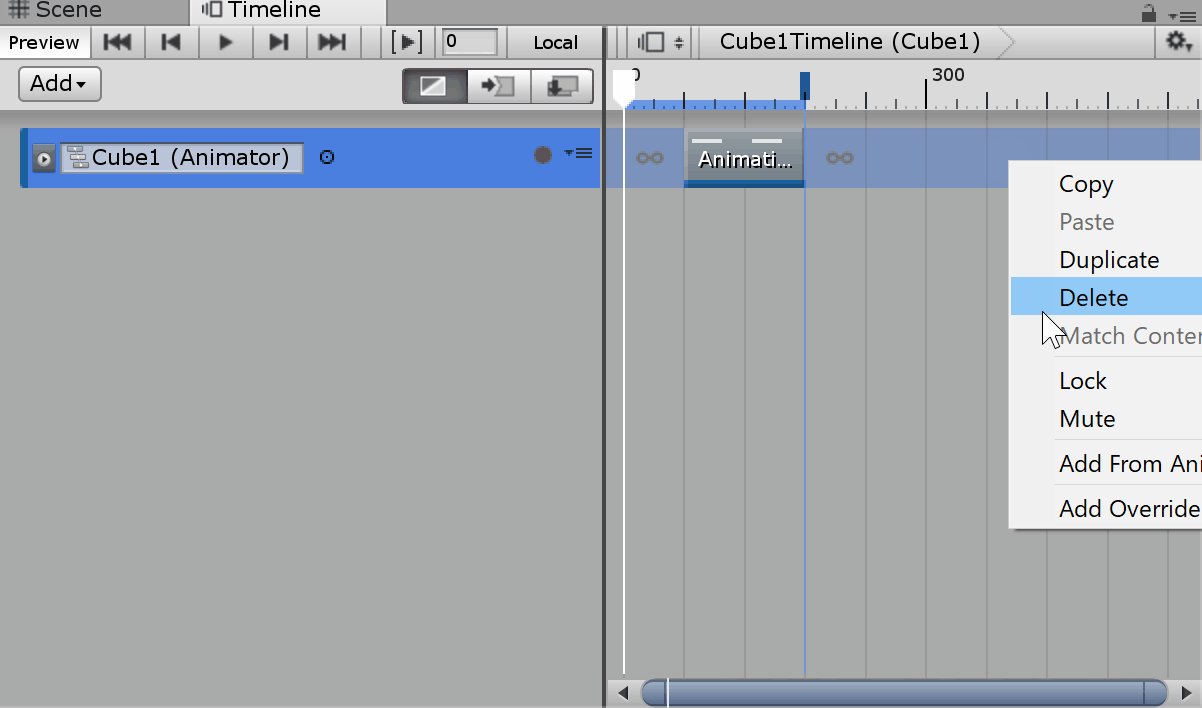
では早速アニメーション追加をしていきます。アニメーションを追加したいオブジェクトトラックの好きな箇所で右クリックをします。
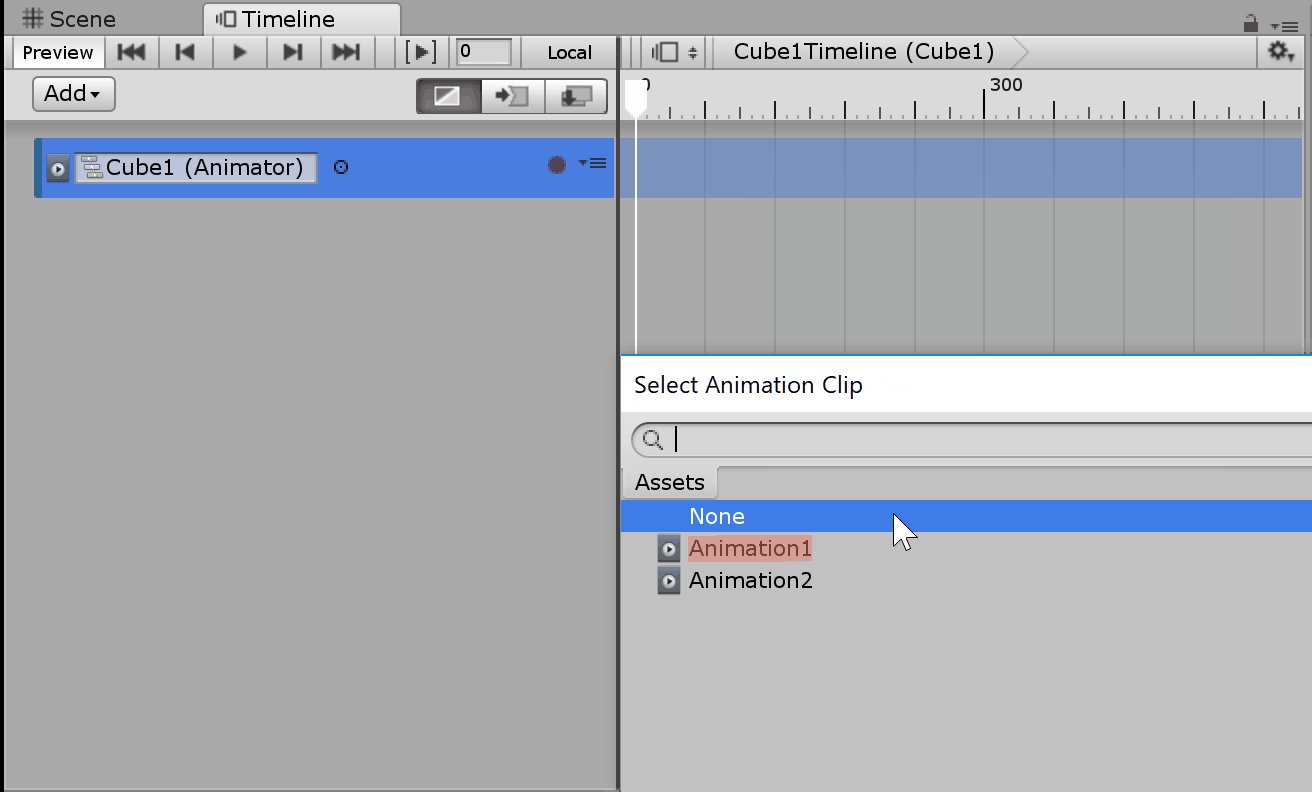
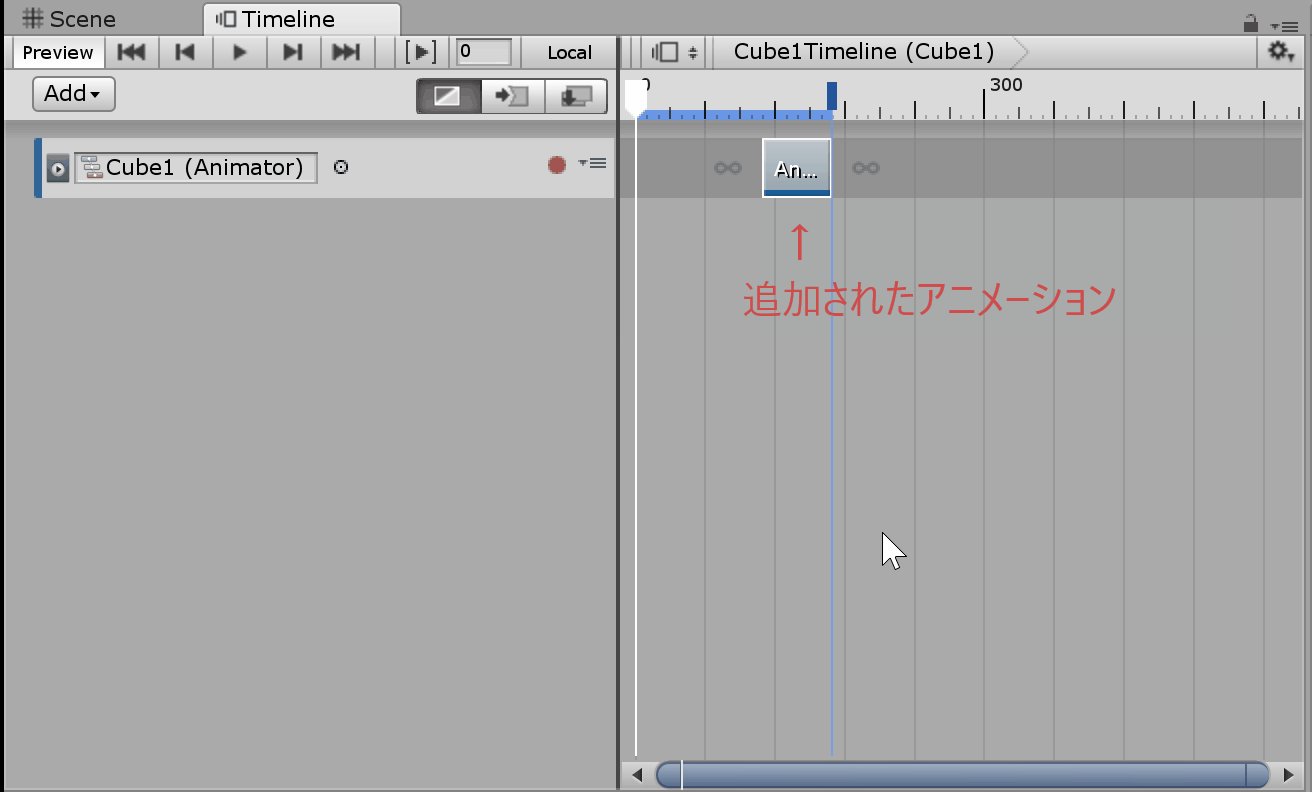
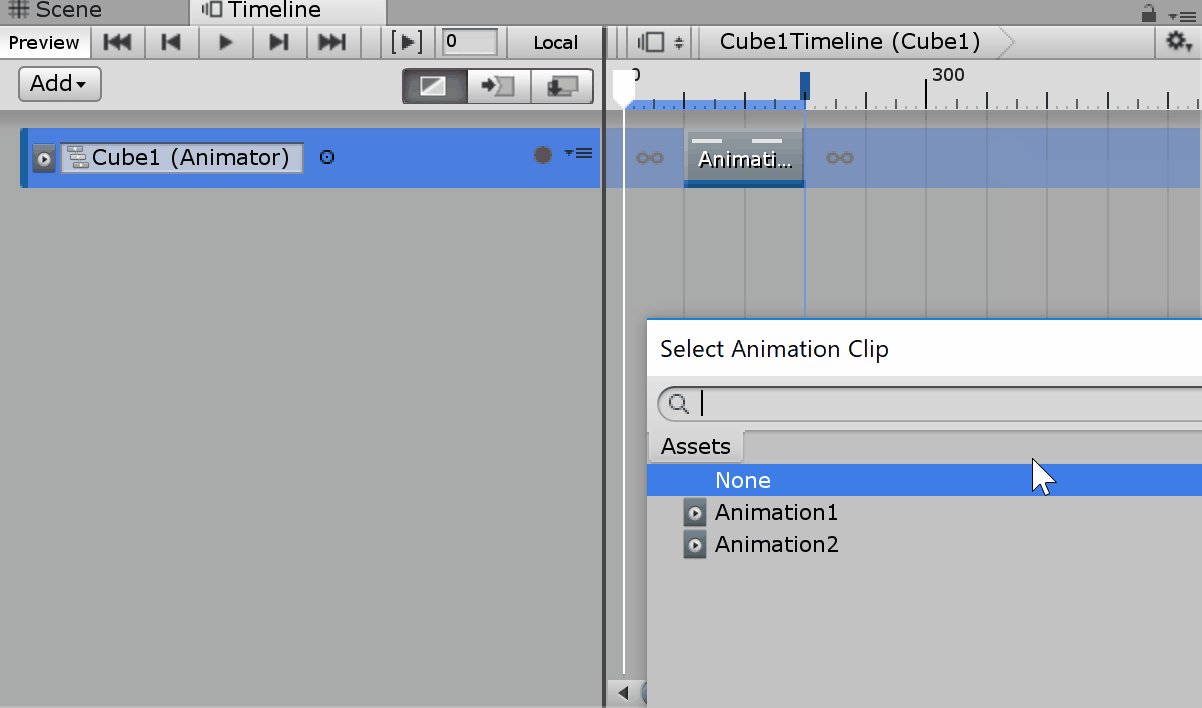
[Add From Animation Clip]->[Animation1]の手順で追加していきます。

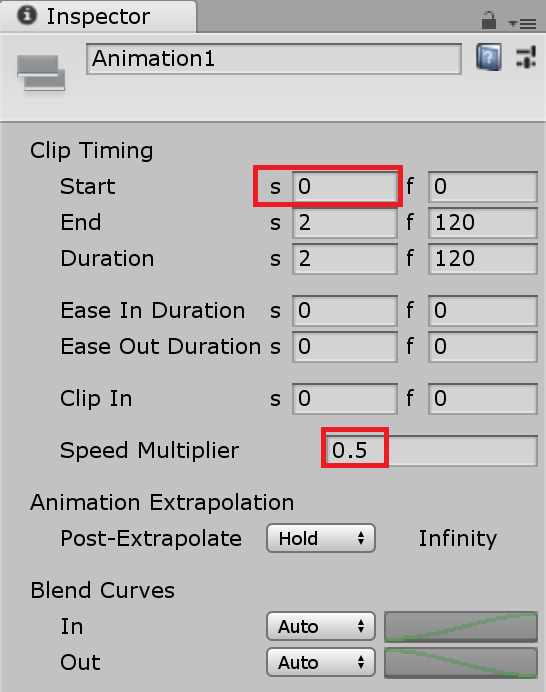
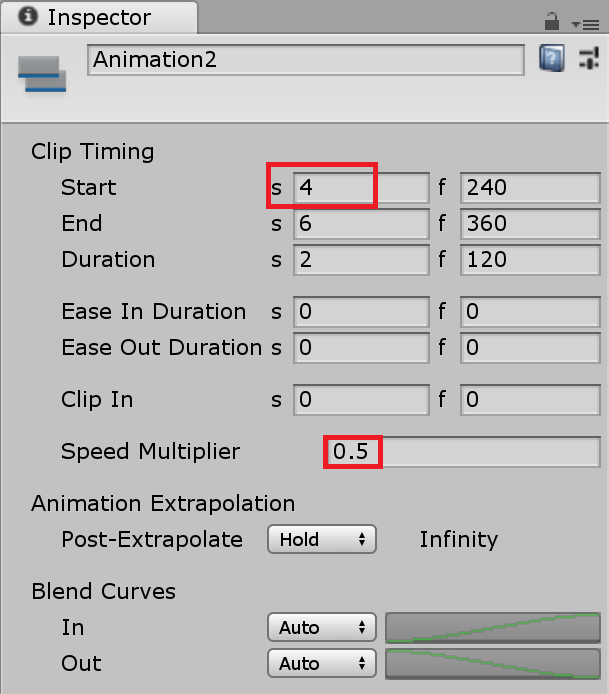
タイムライントラックに配置された「Animation1」をクリックすると、Inspectorビューでアニメーションの開始・終了位置、再生速度の設定ができます。
今回はアニメーションの開始位置(Start)を「0」、再生速度(Speed Multiplier)を「0.5」に設定しています。

*値を変更するとその他の値も設定に合わせて自動的に変更されます。
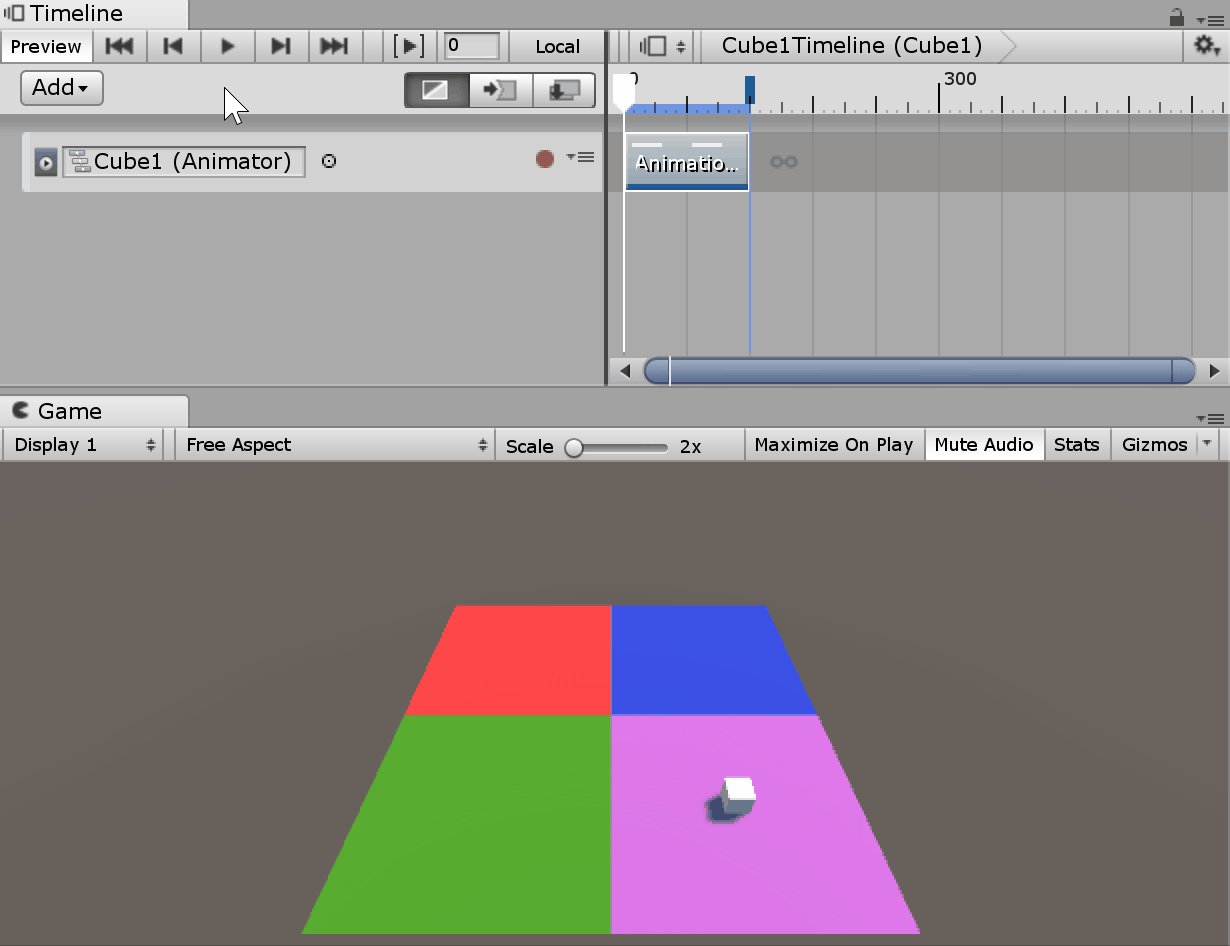
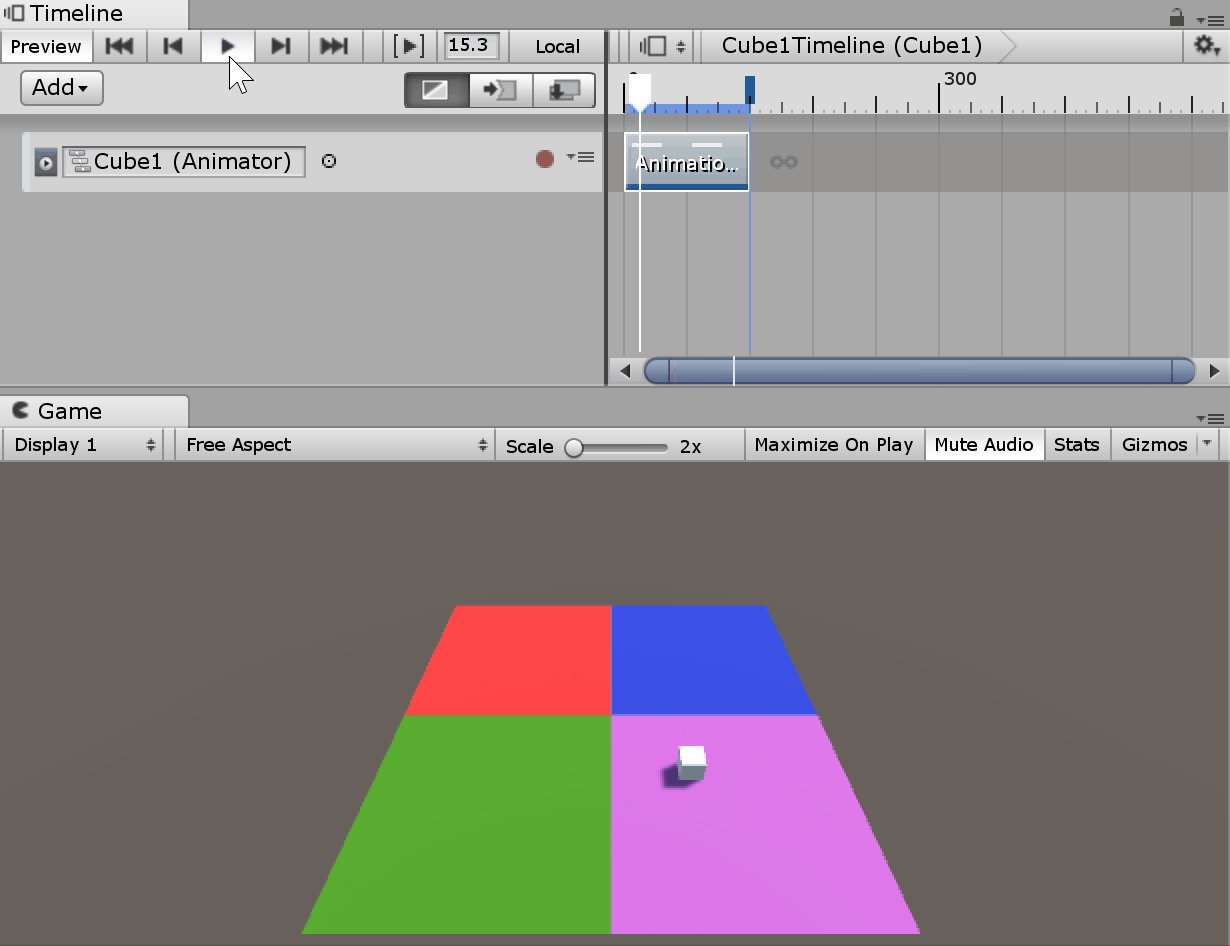
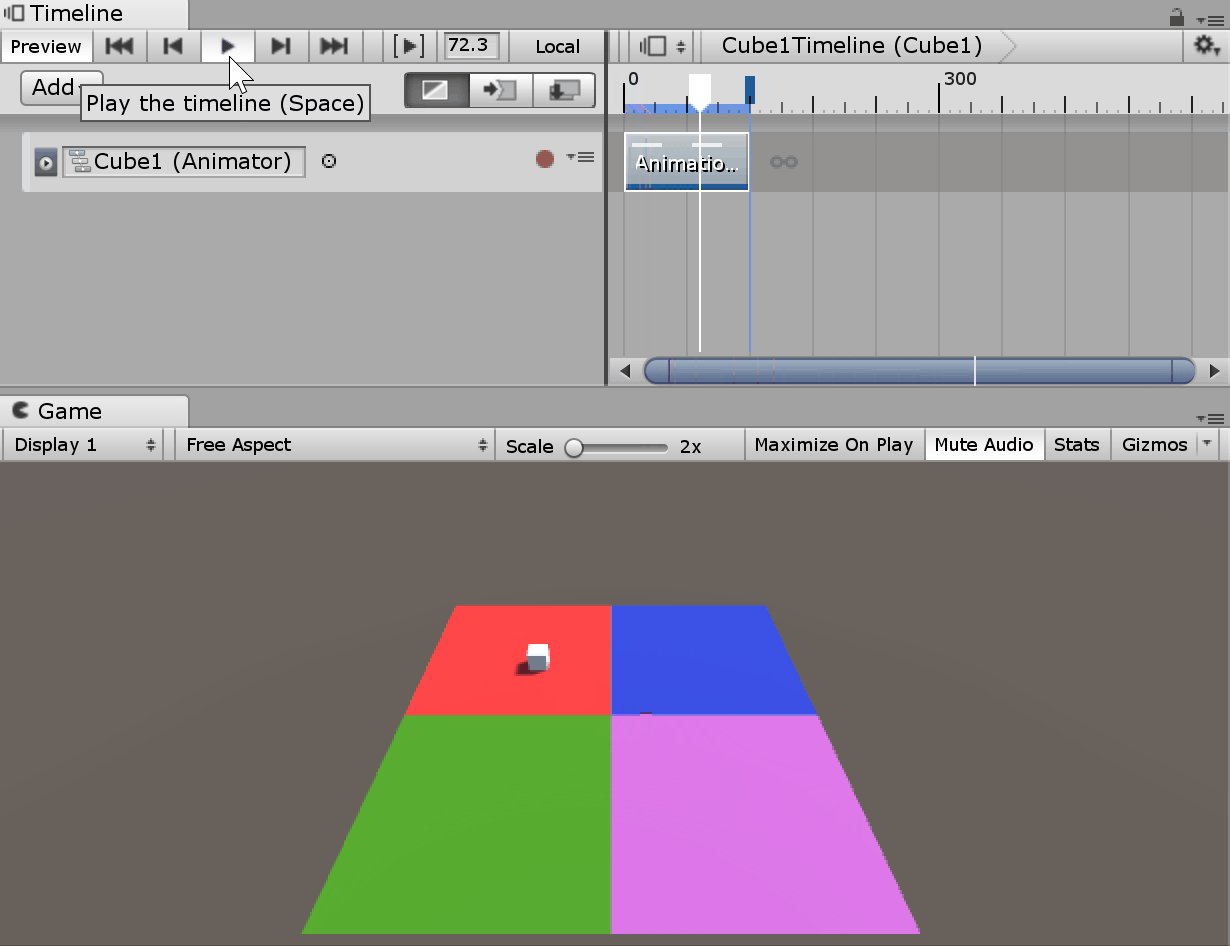
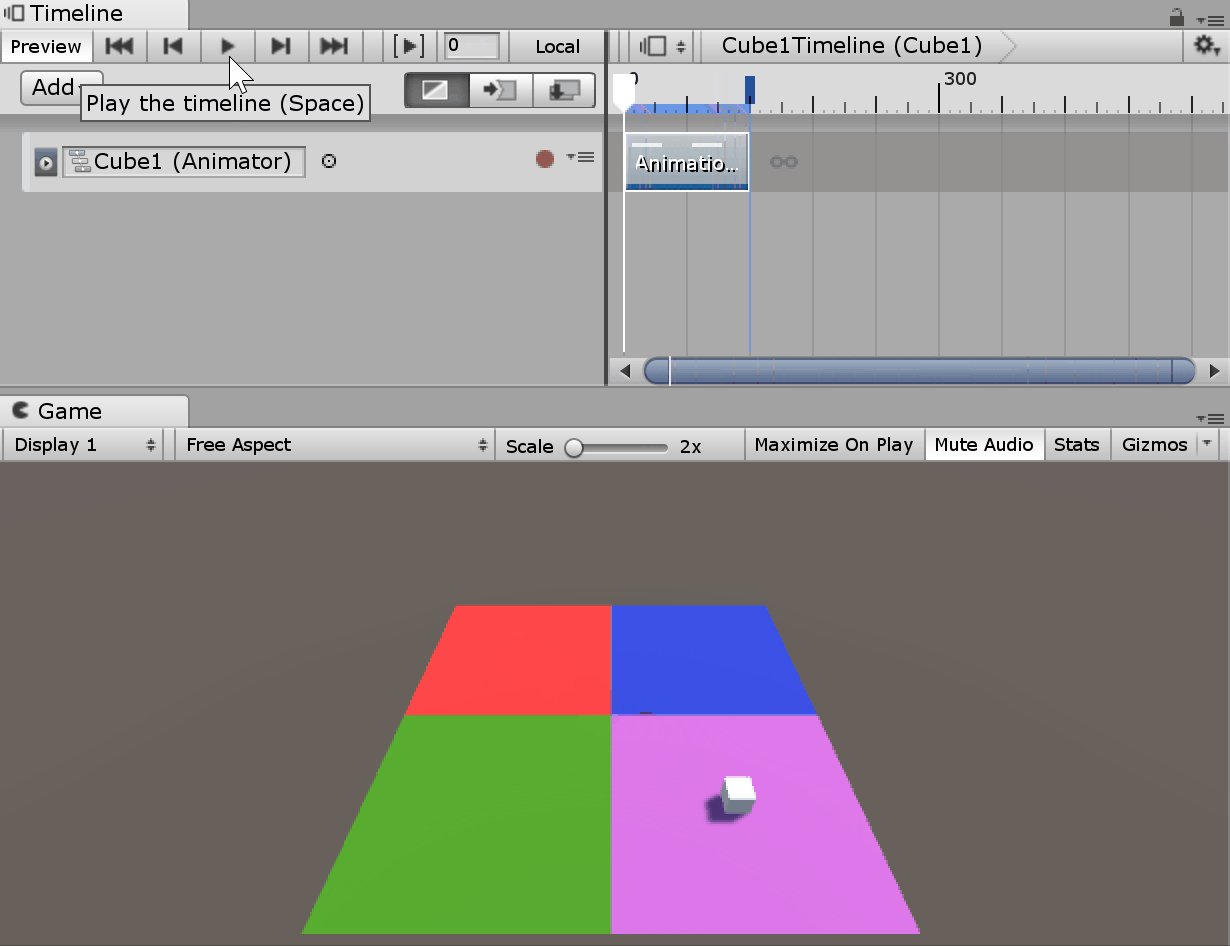
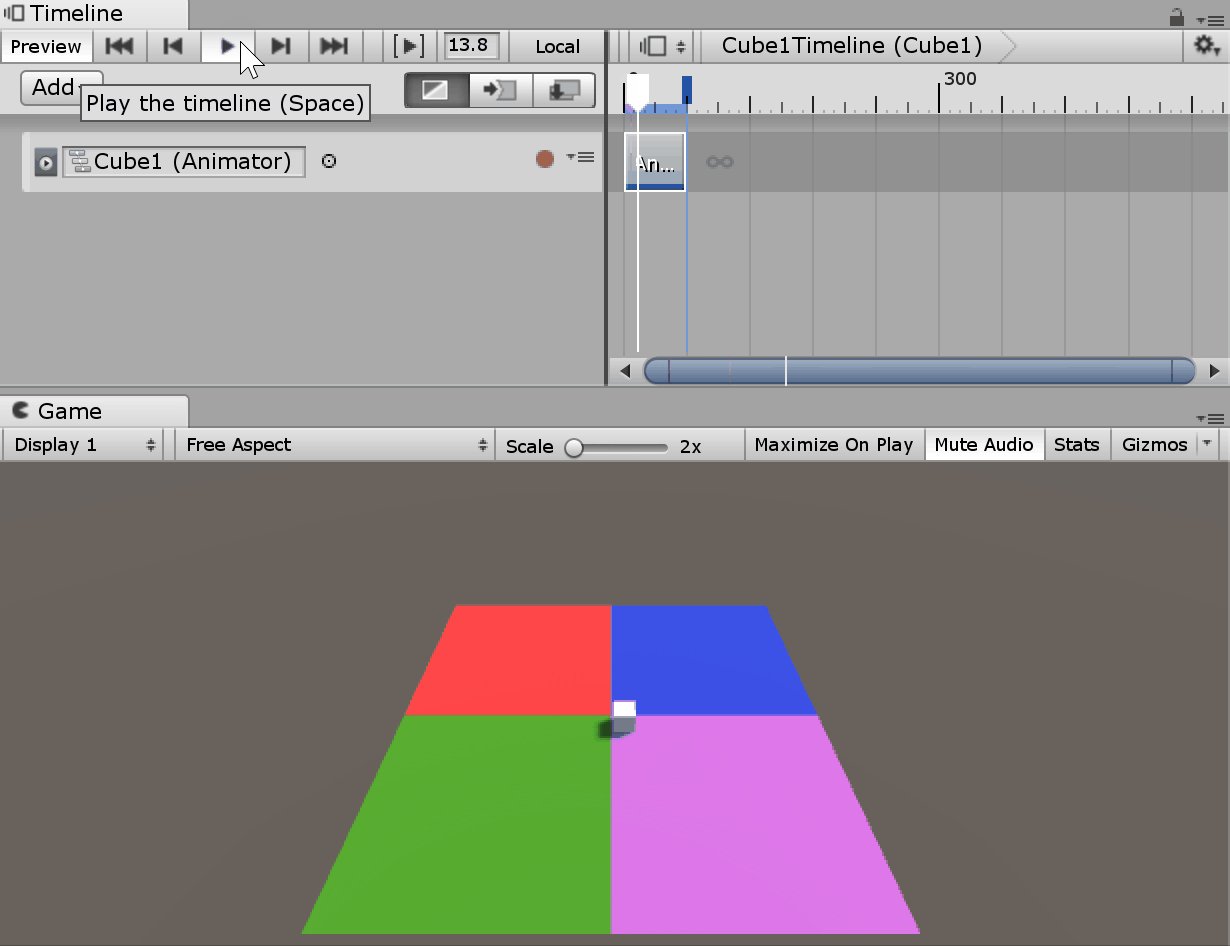
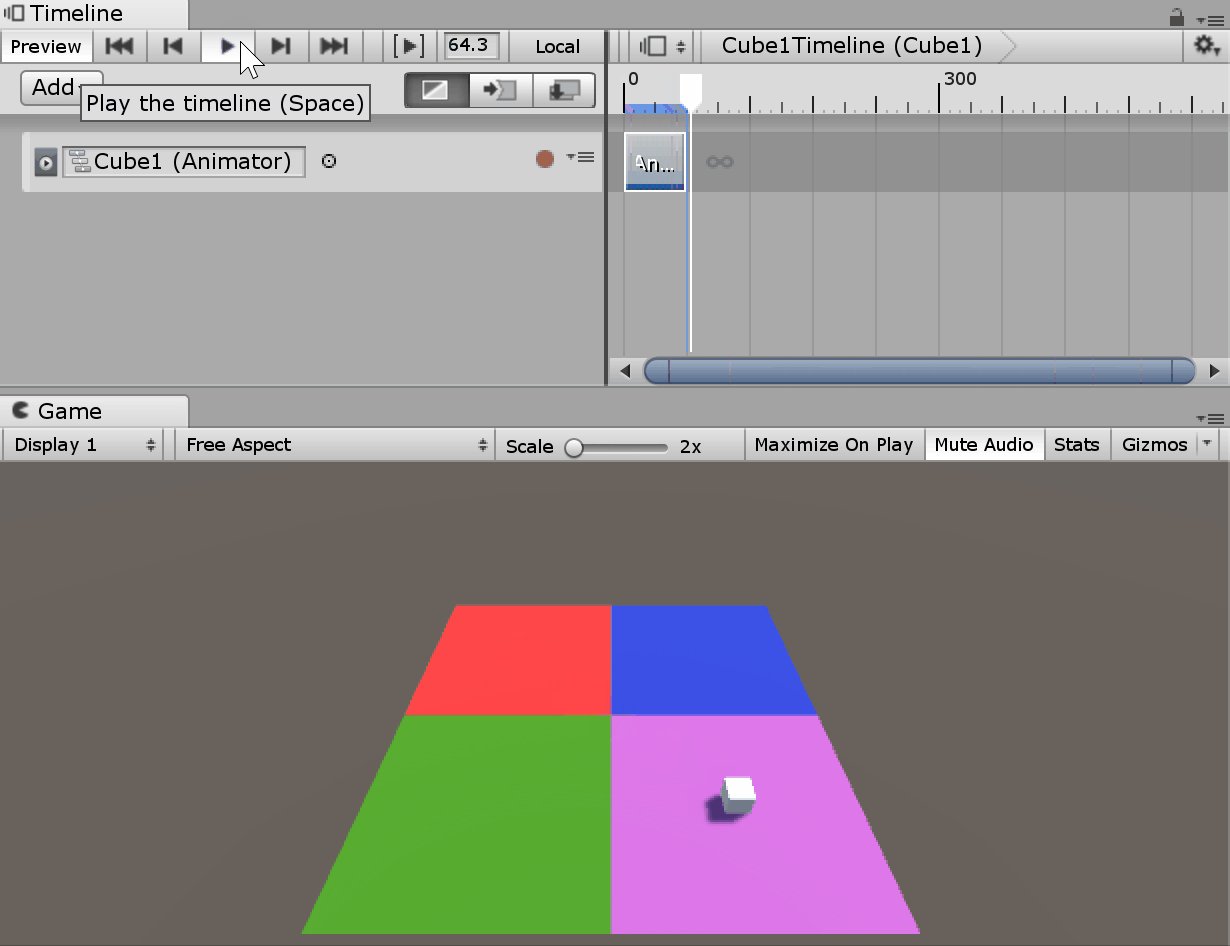
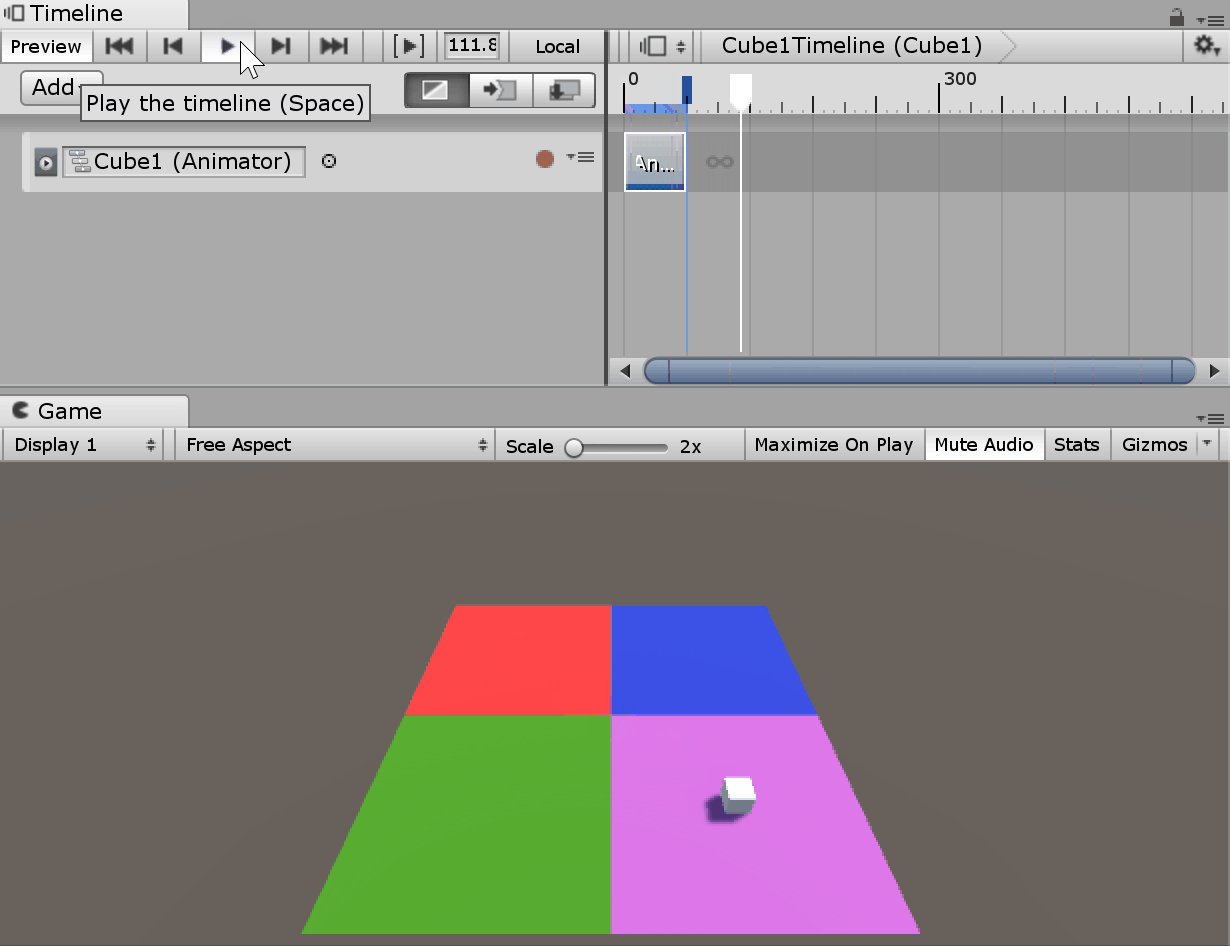
アニメーションを動かしてみましょう。

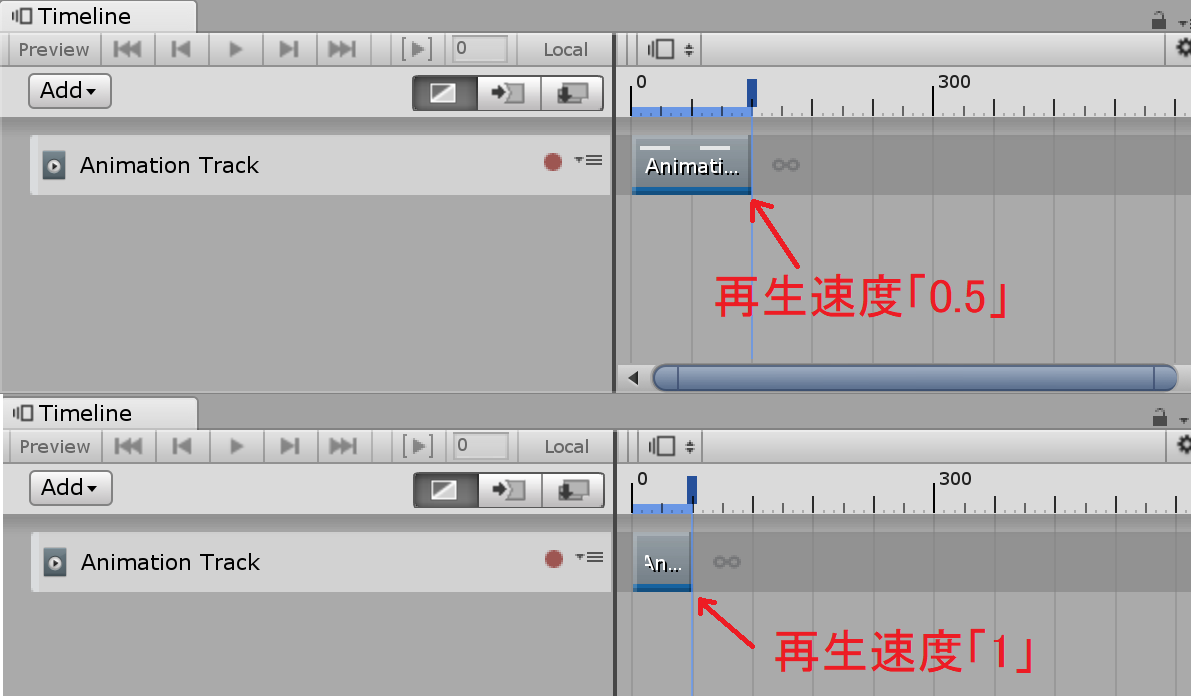
再生速度を「0.5」と設定しているため、アニメーションが通常よりゆったり変遷していくことが確認できます。

* ↑ 再生速度「1」の場合
タイムライントラックを確認してもAnimation1の幅が再生速度が「1」の時よりも「0.5」の時の方が幅が広くなっていることが確認できます。

アニメーションのループ再生
アニメーションを繰り返し再生させたい場合は「Wrap Mode」を変更します。
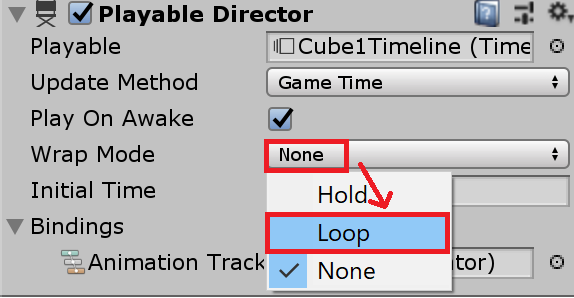
「Cube」オブジェクトを選択すると「Playable Director」というコンポーネントが追加されていることが確認できます。「Wrap Mode」を選択しモード「Loop」に変更しましょう。

これでアニメーションが繰り返し再生されるようになりました。
複数のアニメーション変遷
次はアニメーションクリップを複数配置してアニメーションの変遷を行っていきます。
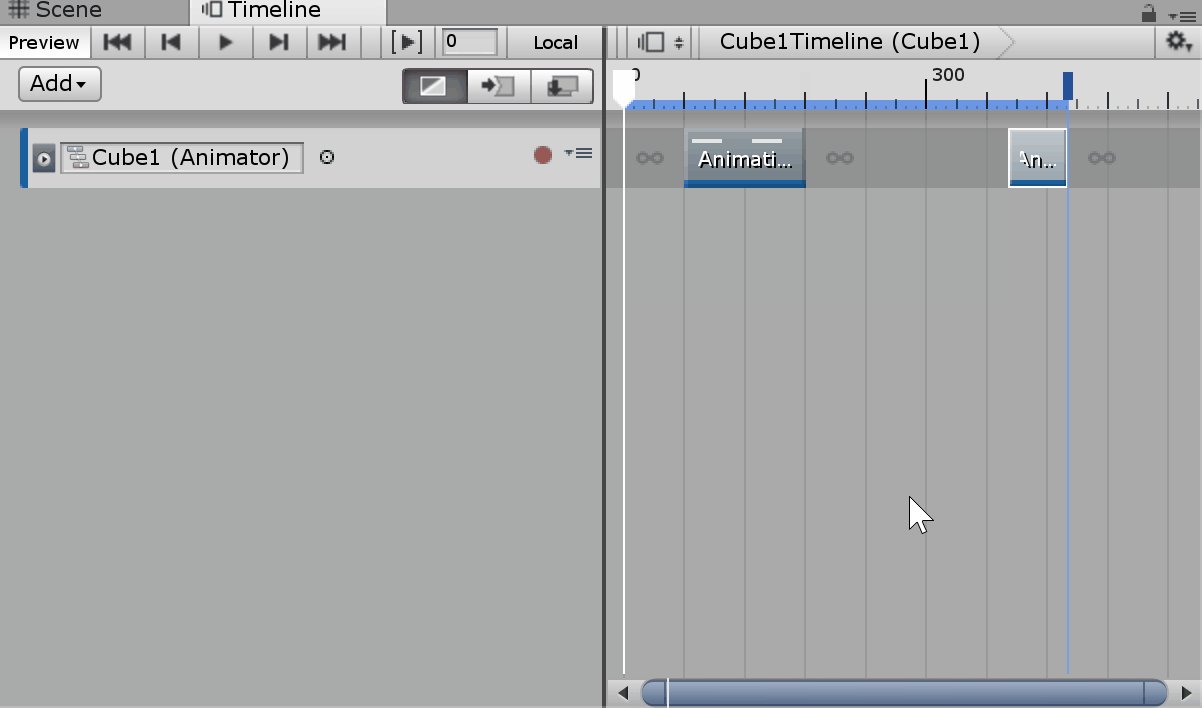
まず、先ほどと同様の手順でトラックにアニメーションを追加していきます。

アニメーションの開始位置を「4」、再生速度を「0.5」に設定します。

アニメーションを実行してみましょう。
.gif)
Animation1が再生開始されてから1秒後に動作を開始し、2秒かけてアニメーションが実行されています。その後、また1秒空けてAnimation2が再生開始され、2秒かけてアニメーションが実行されています。
アニメーションクリップを並べるだけでアニメーションの変遷を実行できることが確認できました。しかし、このままでは変遷が滑らかではありません。
アニメーションの変遷を滑らかにするために「イージーイン」と「イージーアウト」の設定を施します。
これはアニメーションクリップ同士の切り替わりの際に発生するギャップを滑らかにするものです。アニメーションが切り替わる際にオブジェクトが瞬間移動するのではなく、つながりのある動きでアニメーションの変遷が行われるようになります。
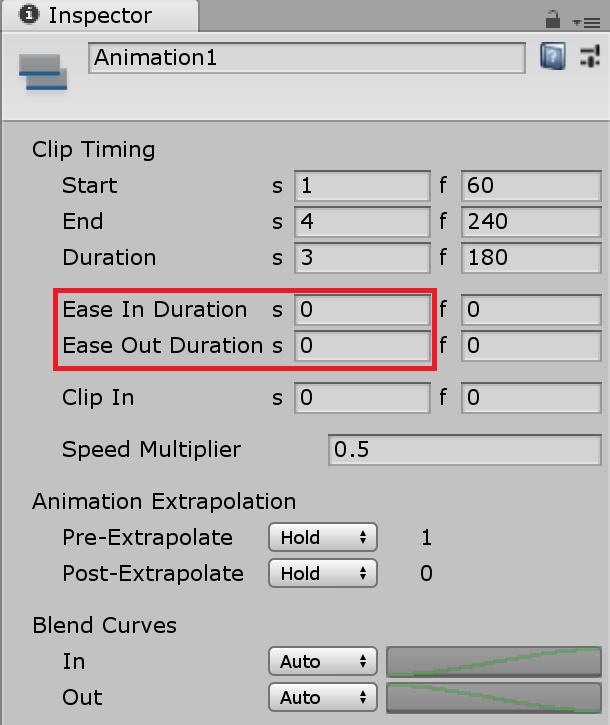
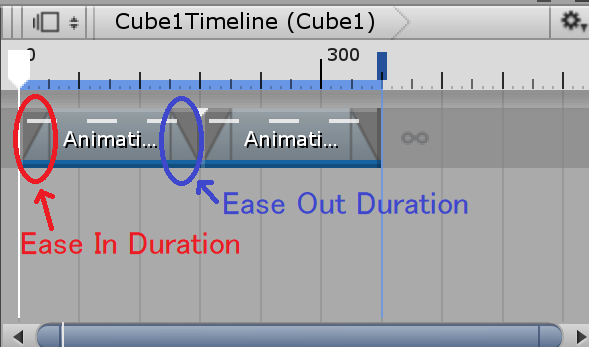
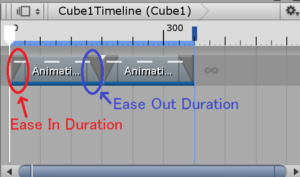
設定する箇所は「Ease In Duration」「Ease Out Duration」です。

*今回は両アニメーションともそれぞれ「0.25」に設定します。
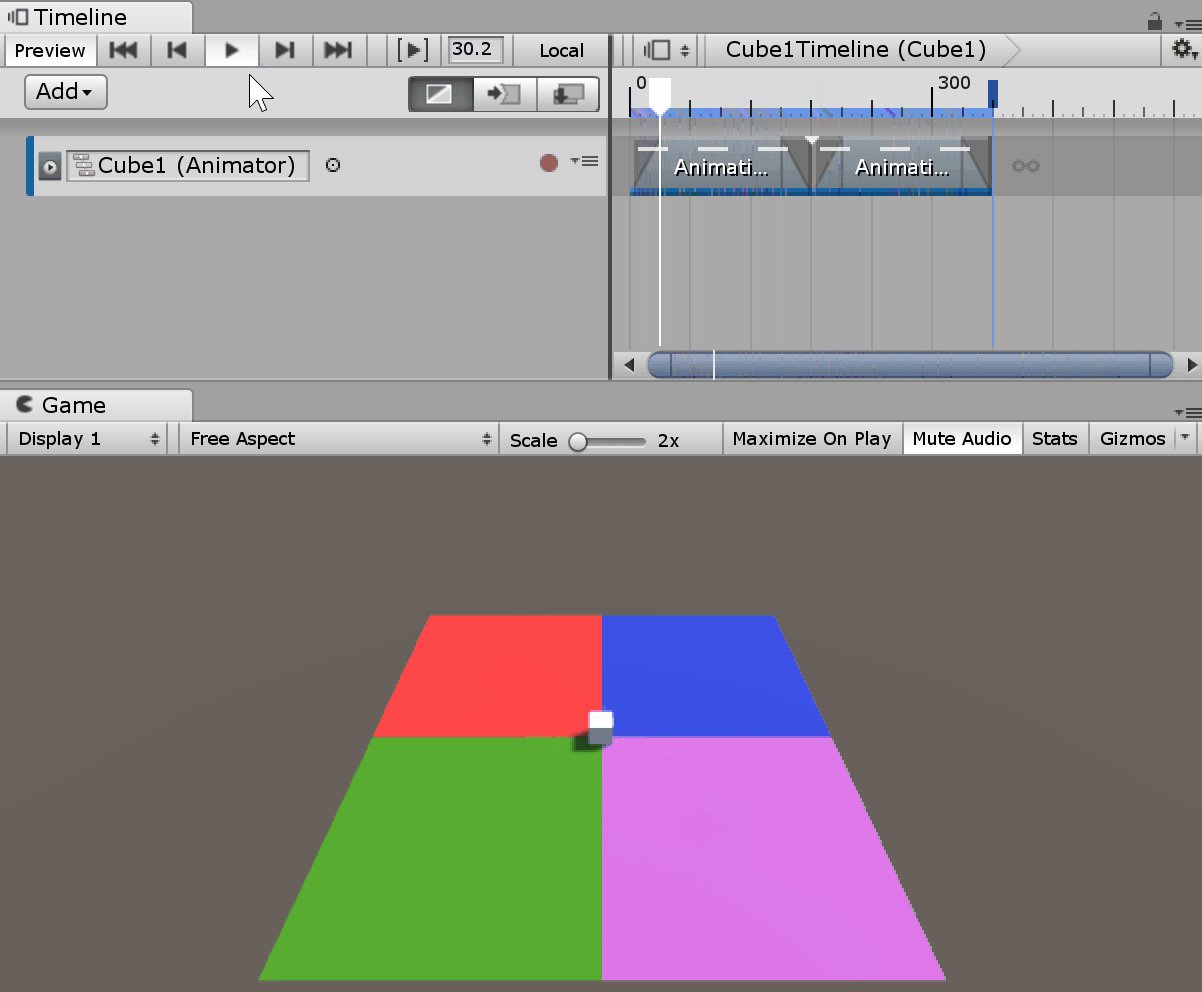
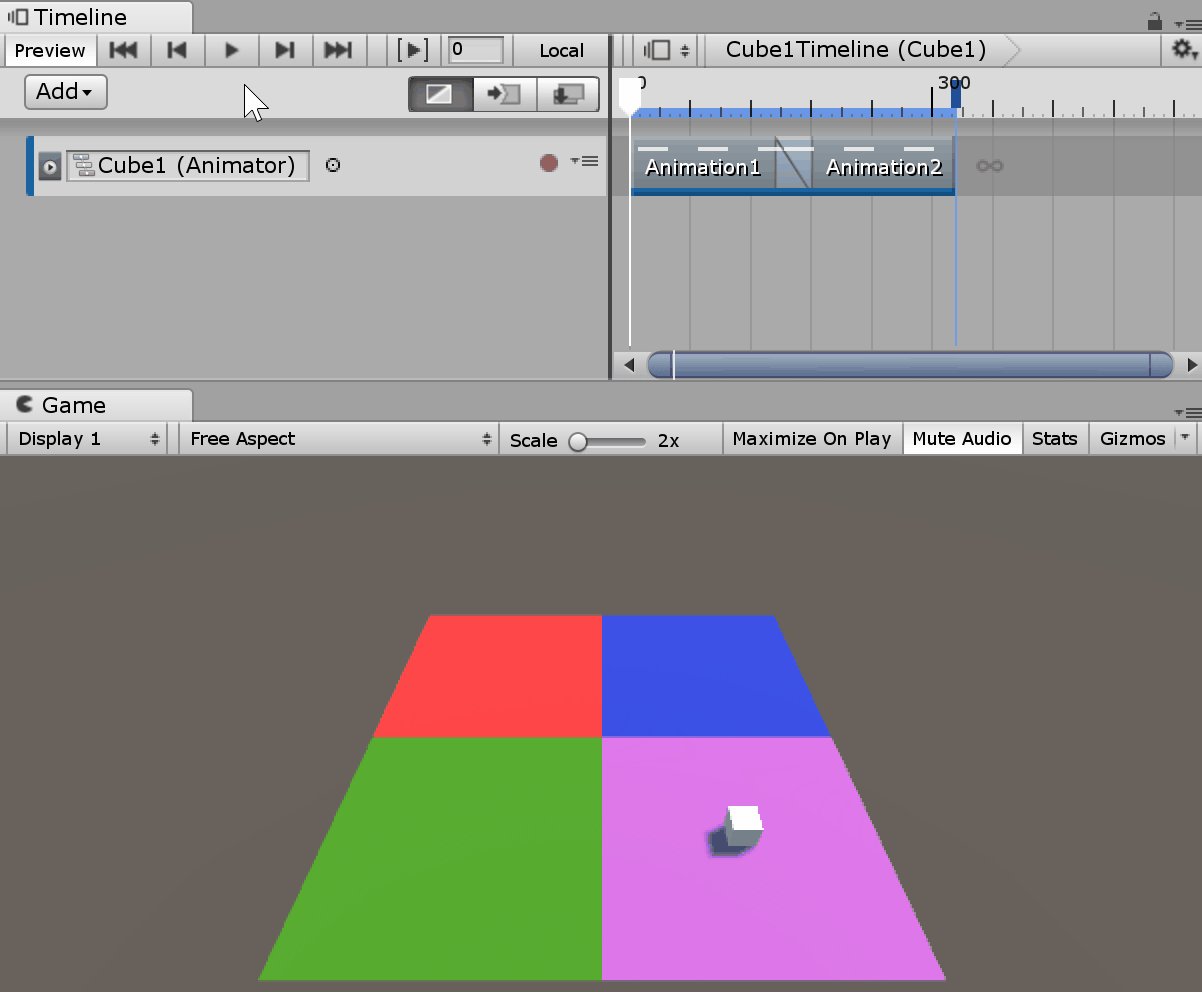
イージーインとイージーアウトを設定すると、タイムライン上のアニメーショントラックが台形のような形になります。

*フェードインして、フェードアウトしていくイメージ
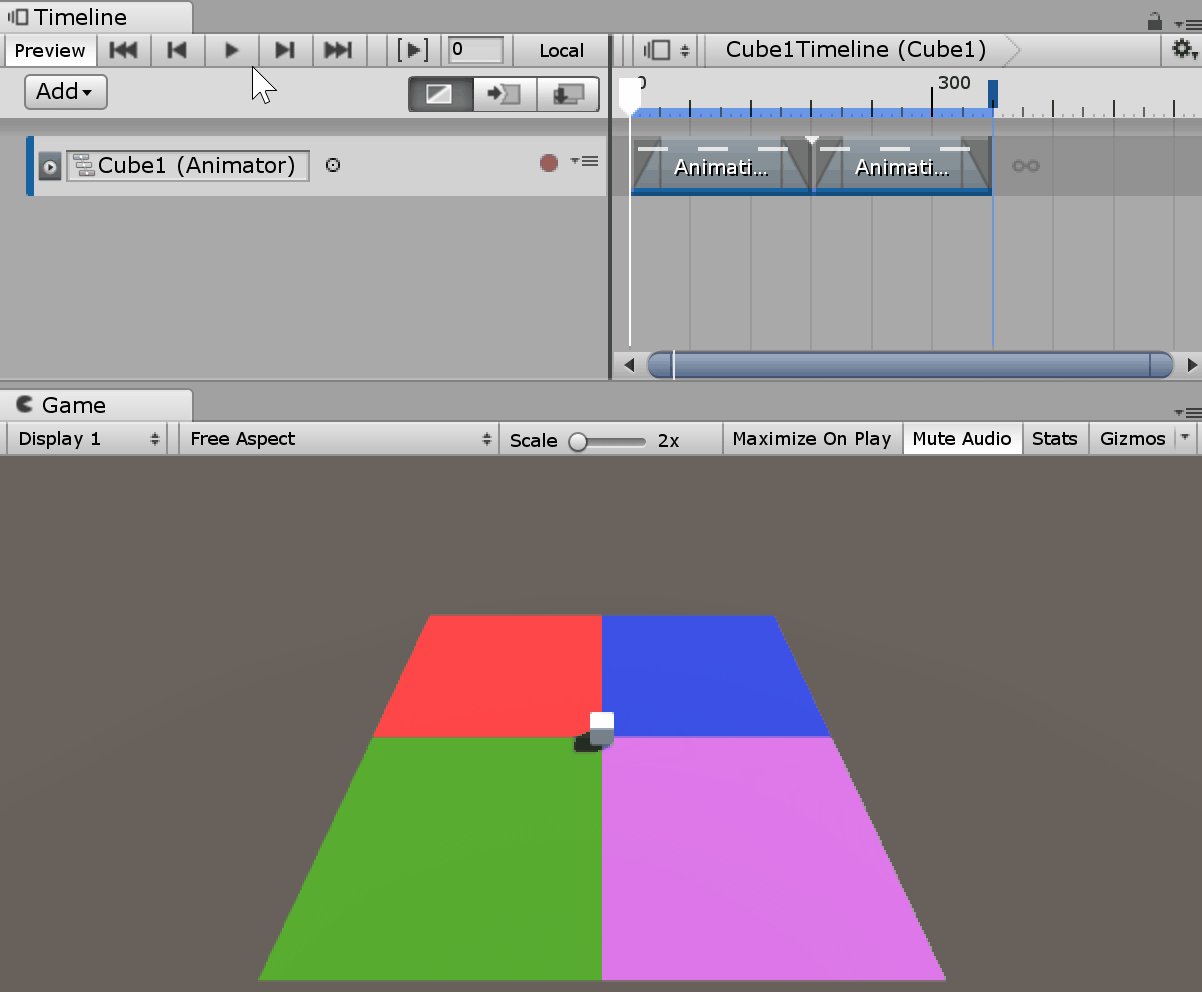
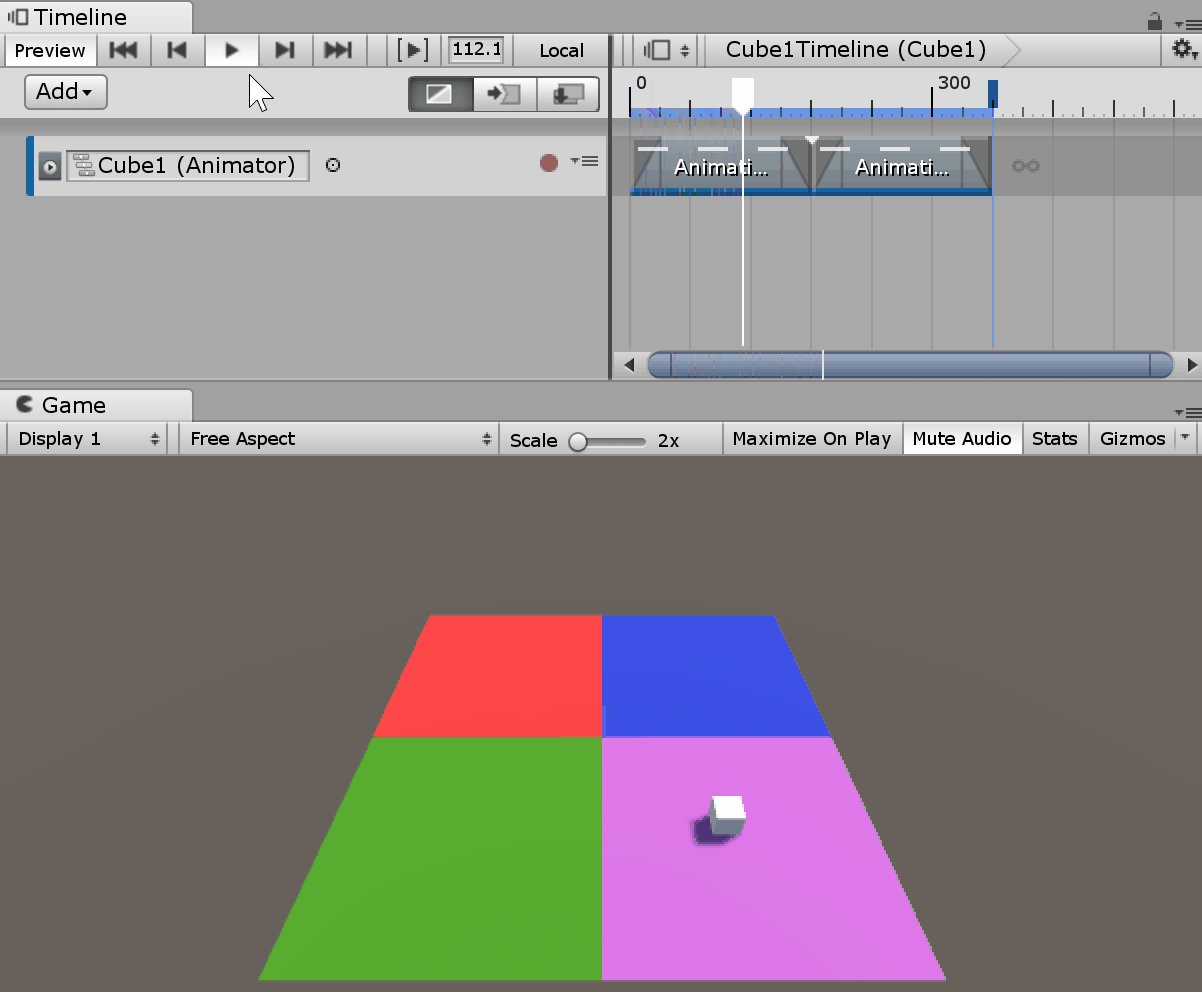
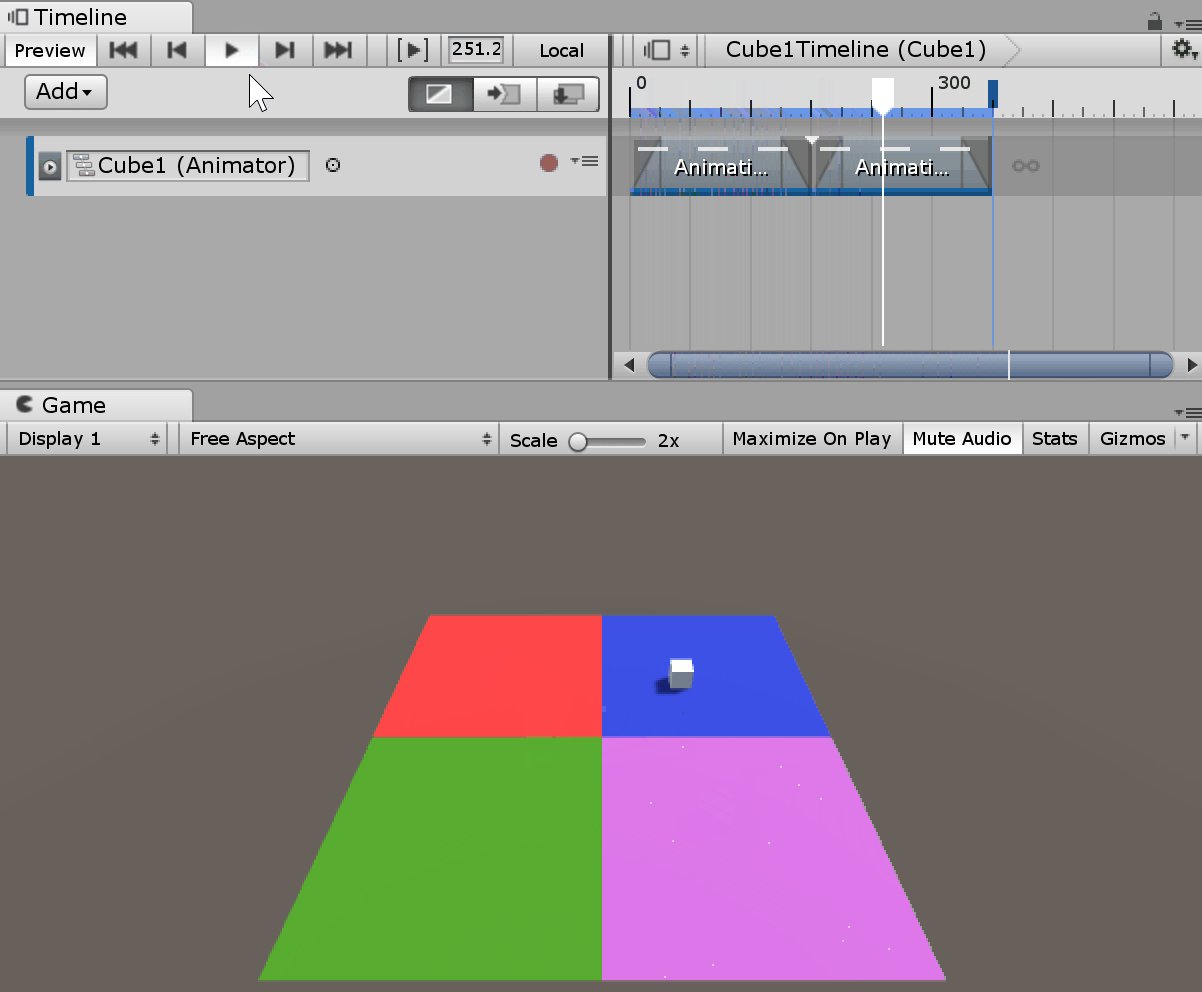
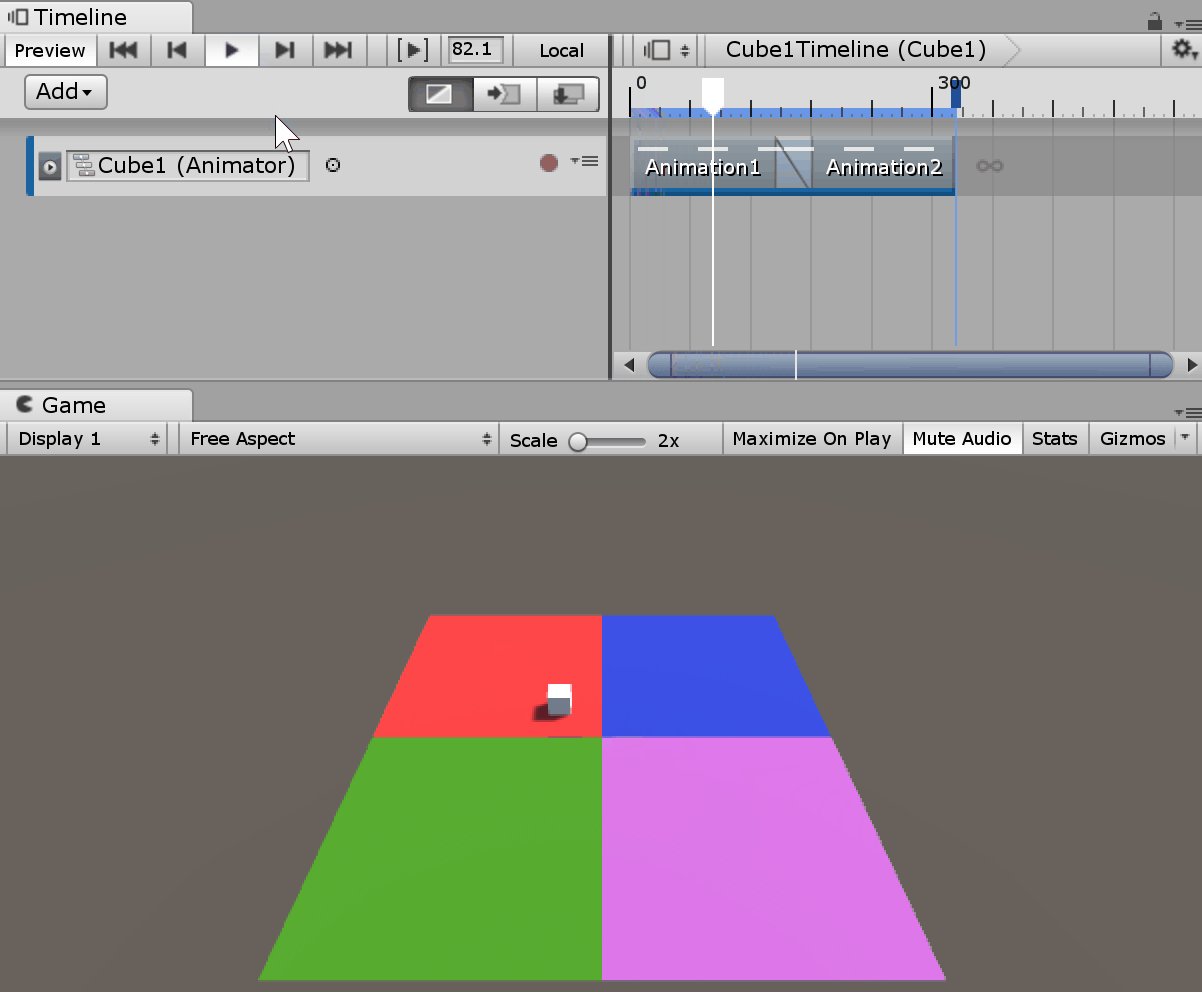
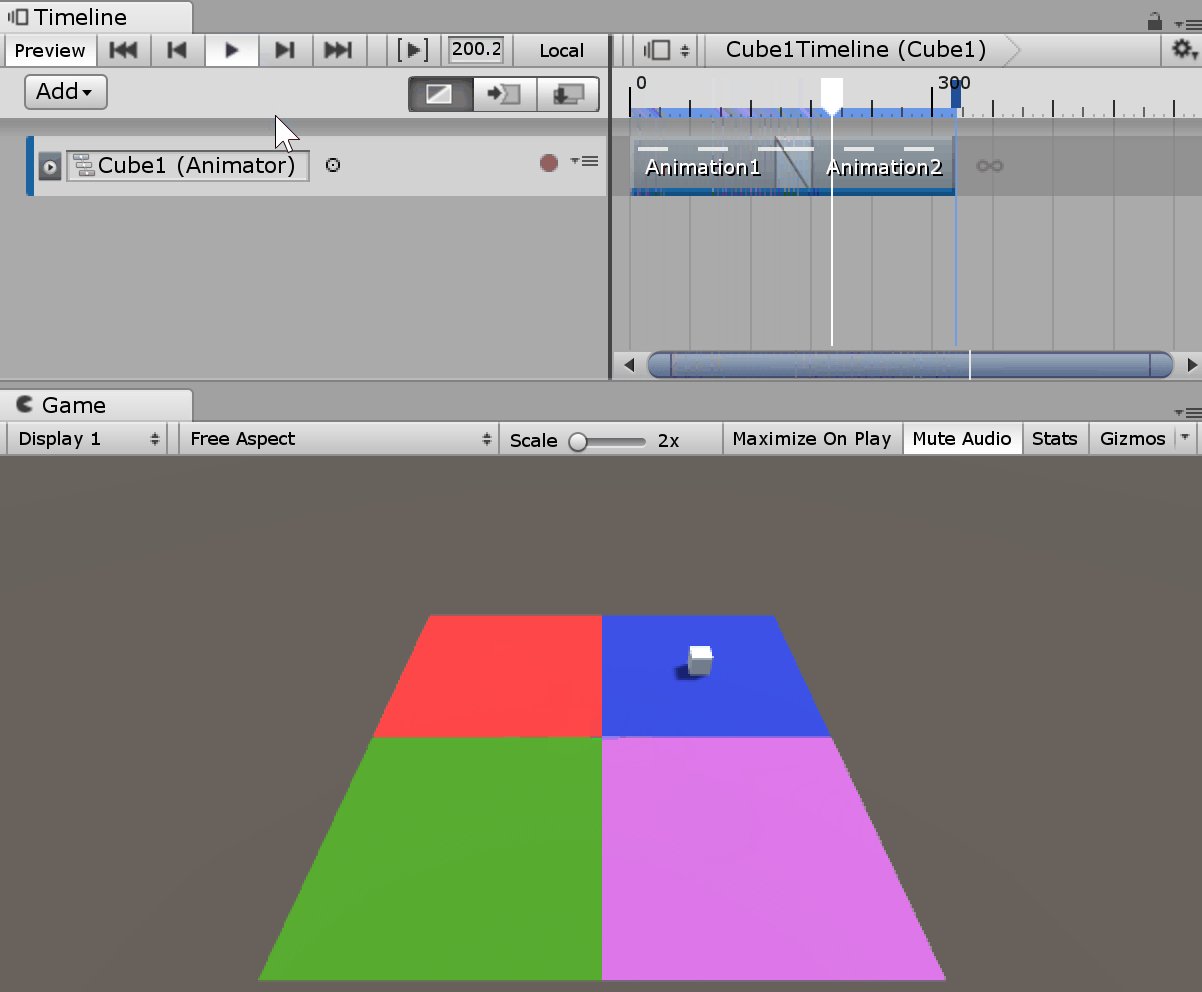
実行してみましょう。

*変遷をわかりやすくするため、アニメーションクリップをすぐ隣に並べて配置しています。
「Cube」がもともと配置されているPositionから、つながりのある動きで「Animation1」へ変遷し、再生開始します。再生開始から3秒後「Animation2」へ、これも一連のつながりのある動きの中でアニメーションが変遷していることが確認できます。
イージーイン・アウトの別の設定方法
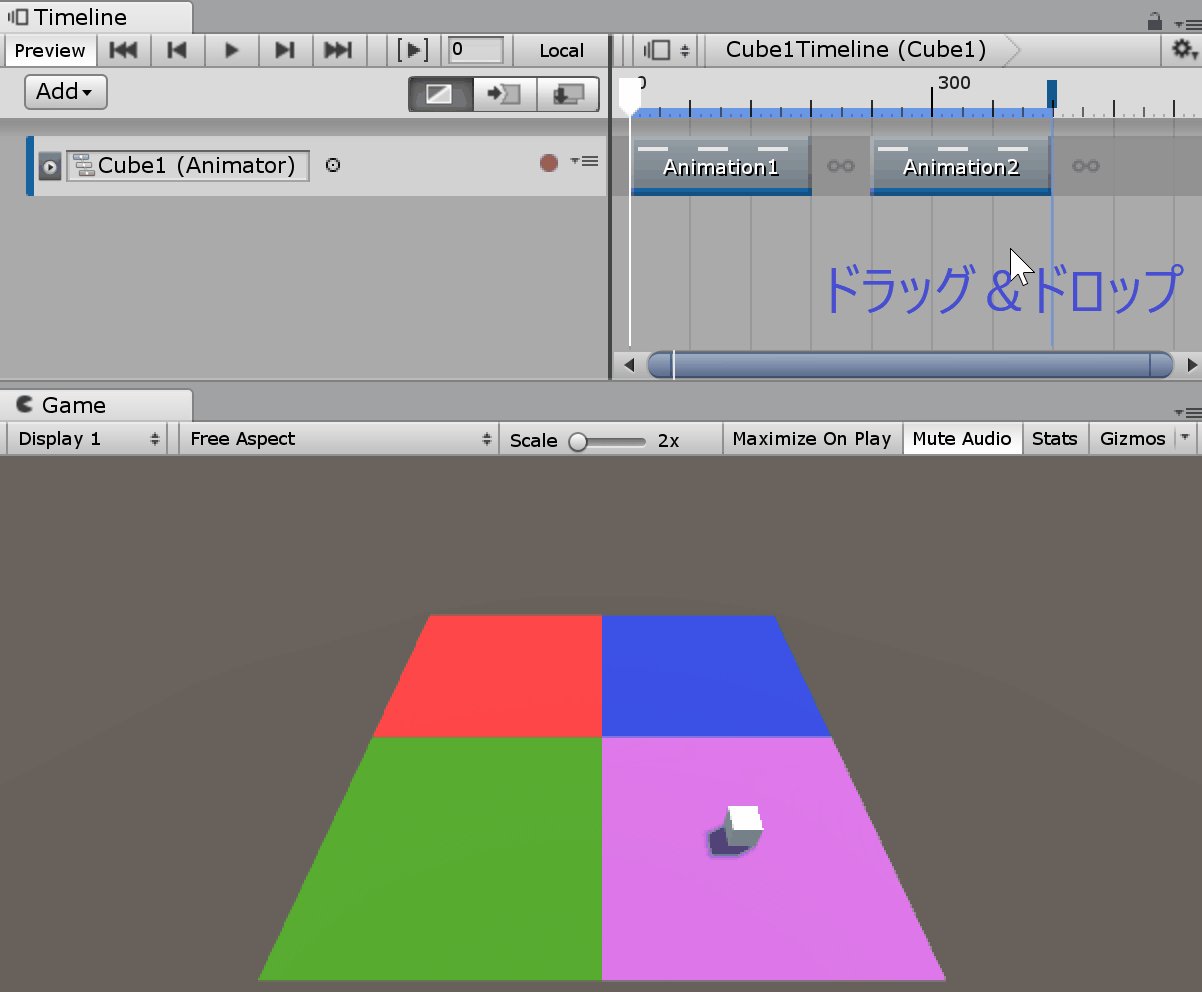
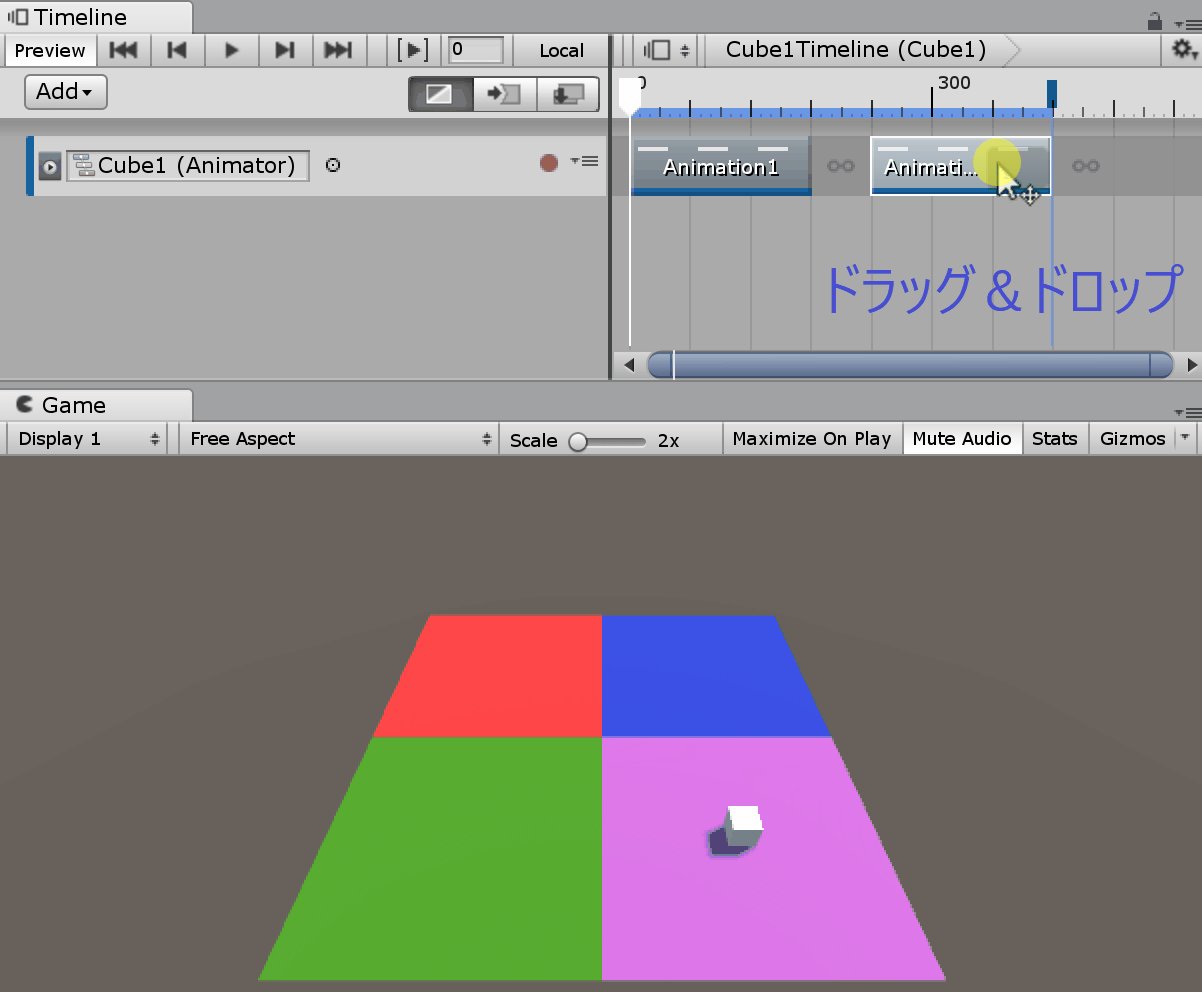
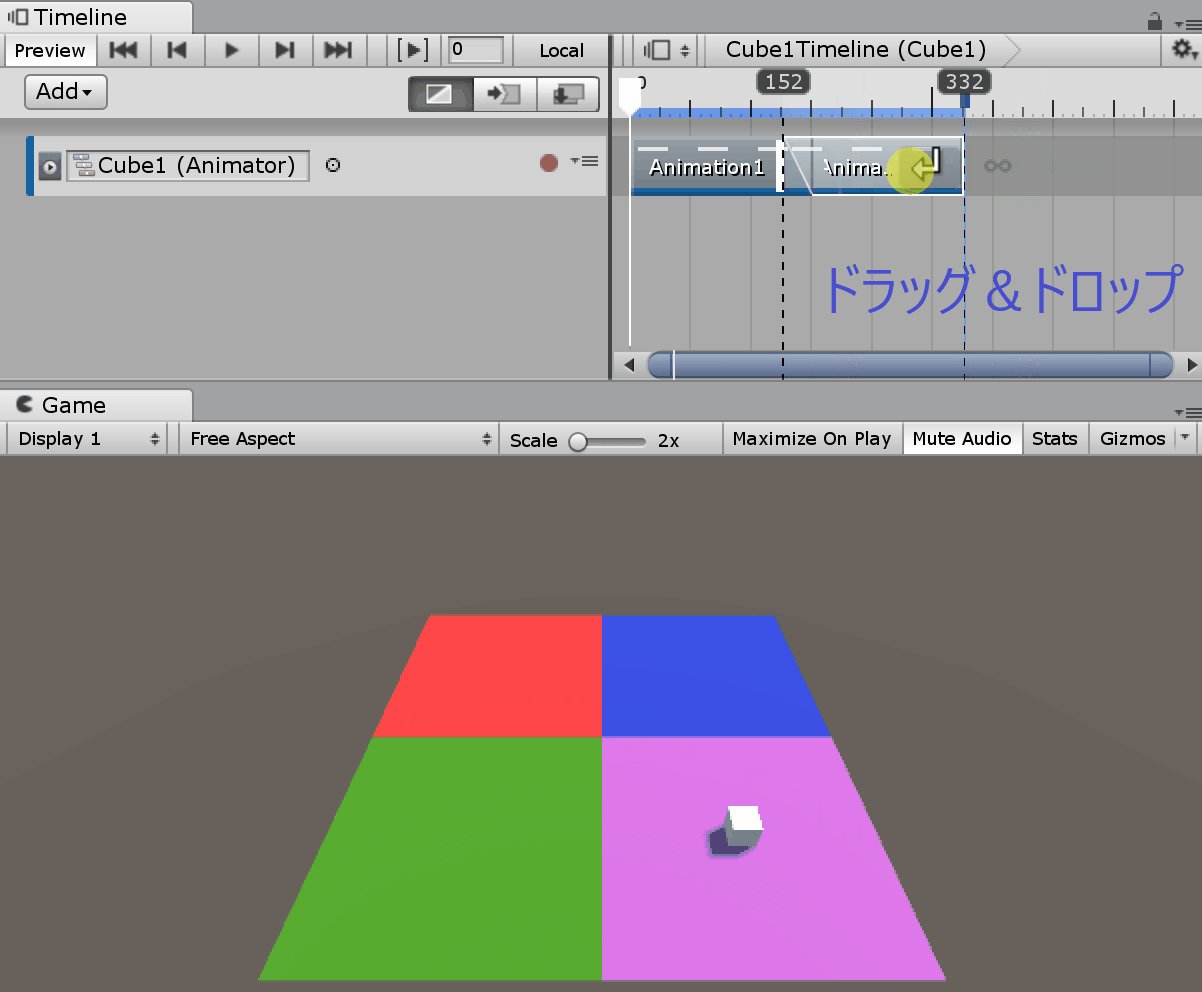
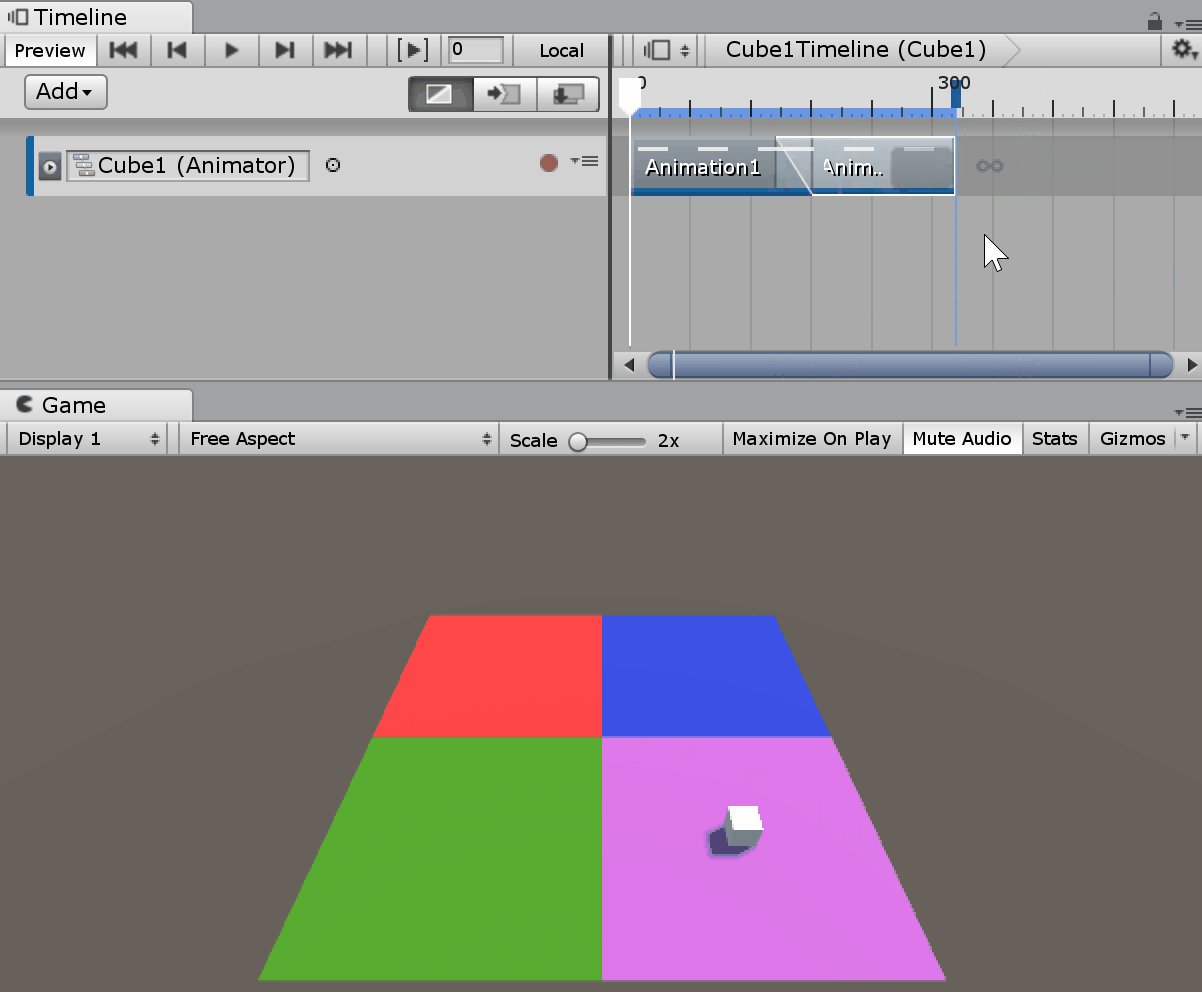
イージーイン・アウトはInspectorビューで値を設定する以外にも、別の方法で設定することが可能です。それはタイムライン上でアニメーションクリップの位置をずらすといった方法です。
操作自体は非常に簡単です。位置を調整したいアニメーションクリップをドラッグ&ドロップして別のアニメーションに重ねて配置するだけです。


直感的なアニメーションクリップの配置が行えます。最初から値を細かく自分で設定するよりは、まずドラッグ&ドロップで配置してから細かい値を調整していくといった配置の仕方がベストかもしれません。
まとめ
いかがでしたでしょうか。今回はタイムラインについてご紹介してきました。
タイムラインはアニメーションの再生時間や変遷の仕方などを直感的に操作できます。そのためアニメーターコントローラーと比較するとタイムラインの方が使いやすいと感じる方もいらっしゃるかもしれません。
アニメーターコントローラーでのアニメーション管理が複雑さを極めるようでしたらタイムラインを利用してみることをお勧めします。
今後はスクリプトとタイムラインを組み合わせた(プレイアブルトラック)アニメーション表現についてご紹介していきます。ご覧になっていただけると幸いです。
プレイアブルトラックについてはこちら↓
その他、アニメーション機能について興味がわいた方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!