Web VRとは?導入メリットや実装方法、サンプル集を紹介
コンテンツをダウンロードすることなく、ブラウザだけで簡単にVRを楽しむことができるWebVRは、VR体験の敷居を大きく引き下げる存在です。
WebVRとは一体何か、そして何ができるのか、コンテンツは一体どうやって作るのかを解説いたします。
Contents
Web VRとは何か?
WebVRはブラウザ上で簡単にVR体験ができる技術であり、WebVRに対応したWebサイトを作るだけで多くの人とVR体験を共有することができ、不動産の物件紹介や、自社製品のプロモーションなどに活用され始めています。
webVRとは何か?ユーザー体験が分かりやすい動画
WebVRはMozillaが中心に開発を進めてきた技術ですが、現在主要ブラウザではChromeとFireFoxが正式に対応しています。
WebVRとはその名の通り、特別なソフトウェアをインストールすることなくWebブラウザでVR体験を実現できる技術です。
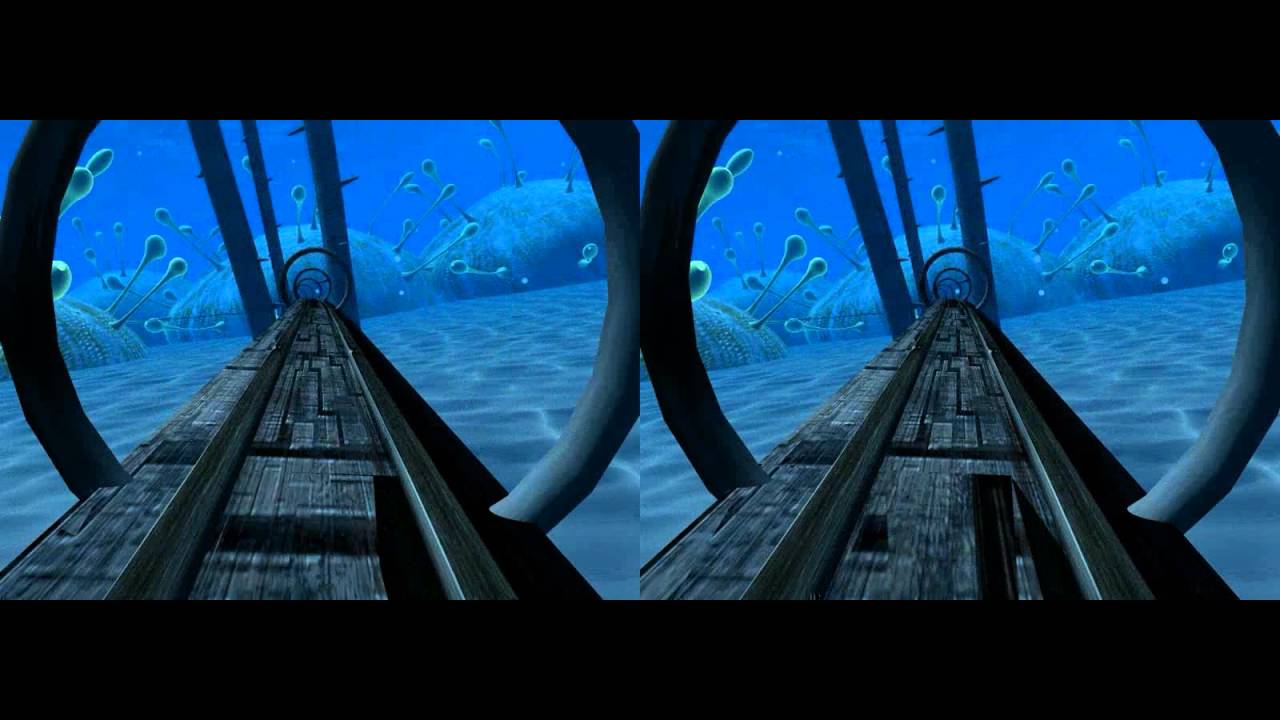
VRヘッドセット用に、コンテンツがふたつに分かれて歪んだ映像を目にした方も多いかと思いますが、WebVRを実装したブラウザはこのような映像の出力が可能になっています。

Web VR導入のメリット、閲覧方法

従来、VRコンテンツは専用ストアへの登録が必要であり、Oculus riftやなど異なるVRヘッドセットでは動作できないケースもあるなど、機種依存が大きいことが問題でした。
しかし、WebVRのコンテンツは通常のブラウザコンテンツですので、デバイスごとの互換性の問題や配布に関する制限がありません。
WebVRに対応したコンテンツを楽しむためには、現在大きく2つの方法があります。
1つ目はPC環境でOculus RiftやHTC Viveを使う方法で、対応ブラウザはChromeとFirefoxです。
2つ目はスマホ環境で、スマホ用VRゴーグルを利用するものです。こちらはブラウザは何でも構いません。
WebVRの普及によってVRヘッドセットはもちろん、スマホVRゴーグルなどを使って手軽にVR体験をすることができるようになったのです。
一方で、WebVRで作ったコンテンツはUnityで作ったような高度なコンテンツはまだ作ることができません。
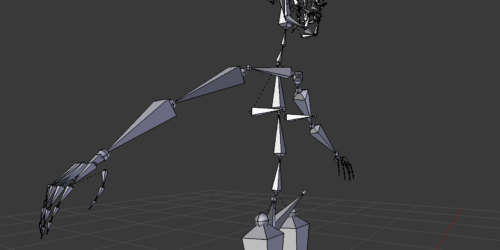
Web VR対応の3Dコンテンツの作成方法

WebサイトのコンテンツをWebVRで閲覧させるためには、当然ながらすべてのコンテンツを3D対応にする必要があります。
Web上で3Dコンテンツを作成するためには大きく以下の2つの方法があります。
・WebGLを使う方法
・A-Frameを使う方法
WebGLはWeb上で3Dコンテンツを作成するための技術で、Three.jsというJavascriptのプラグインを使用すると比較的簡単に実装することができます。
一方のA-FrameはFireFoxを開発するMozillaのVRチーム「MozVR」によって設計された「WebVR」用フレームワークであり、HTMLを書くような感覚でWebVRコンテンツを開発することができます。
WebVR and A-Frame Showcase in Firefox
WebGL(Three.js利用)とA-Frameのどちらが簡単かというと、やはりWebVRコンテンツを作るために開発されたA-Frameに軍配が上がります。
Three.jsはあくまでも、ブラウザで3Dオブジェクトを作るための技術であり、WebVRに特化したものではありません。
A-Frame は WebGL上に構築されたフレームワークで、アプリケーション内で使える構築済みコンポーネント (モデル、ビデオプレイヤー、スカイボックス、ジオメトリ、コントロール、カーソルなど)が準備されています。
マークアップ言語に慣れた技術者が手軽に扱えるように作られており、入門レベルのHTMLとJavascriptの知識で流行りのVRゲームなどを製作できる、WebVR専用開発環境といえます。
ただし、Three.jsに比べてA-Frameは少し重いようです。
How To Create A VR Experience With A-Frame
Web VRのdemo/サンプル集
それではWebVRの動画デモをご覧いただきましょう。
Web VRで新車体験
まずはFaraday Future社のEV「FF91」の新車紹介用コンテンツです。
単純に格好よく、いろいろ触って楽しいコンテンツですので、是非操作してみてください。

ヘッドライトモードとか走行モードやデザインを好きにいじることが出来るので車好きにはたまらない仕上がりになってます。
次はUnityで作ったインディーゲームのゲームプレイ動画になります。
SECVRITY はコンピュータウィルスをモチーフにした、モグラ叩きゲームです。
コンピュータセキュリティの専門家として、たくさんのモニタを監視しつつ、次々にやってくるコンピュータウィルスの侵入を阻止するというゲームですが、こちらの開発期間は1か月だそうです。
SECVRITY VR Gameplay Video
本家A-FRAMEによるデモ
次にご紹介するのは、本家A-FRAMEのデモです。下のリンクをたどって、画面をクリックしていただければデモが始まります。
いろいろなサンプルがありますので触ってみてください。WebVRで何ができるのかよくわかるデモだと思います。
360° Video – A-Frame
https://aframe.io/examples/showcase/videosphere/
Googleのデモ集
次はGoogleが公開しているサンプルになります。
ピンポンや花火などのゲーム系のサンプルや、音楽ライブで視線を振って演奏者を追うVRサンプル、火星の表面を探索車に乗ってドライブするVR映像など様々なサンプルがありますので、こちらもいろいろ触ってみていただければと思います。
またソースコードも公開されていますので、WebVRコンテンツを作ってみたい方は参考にしてみてください。
Google WebVR Experiments
https://experiments.withgoogle.com/collection/webvr
まとめ:webVRは今後どう浸透する?
WebVRはJavaScriptのAPIにより、WebサイトでVRを実現するための技術です。
コンテンツを利用するデバイスを選ばず、ブラウザでVR体験が可能となるWebVRは、ユーザーのVR体験の敷居を大きく下げる存在です。
現在は、Unityなどで作ったコンテンツの方が表現力が豊かですが、WebVRのコンテンツはA-FRAMEを利用すると非常に簡単に作成することができ、ゲームやエンターテインメント利用だけでなく、VRの業務利用も大きく推進する存在になると思われます。
ARアプリやVRアプリは「ダウンロードしてもらわなければならない」という大きな問題がありましたが、WebVRにはこの問題がないからです。
またMozillaからはスタンドアロン型VR/ARヘッドセットやARヘッドセットで動作するWebブラウザー「Firefox Reality」が発表されました。
こちらは今後の動きが非常に楽しみな存在です。
スマートフォンの性能向上や、A-FRAMEなどの技術進化により、WebVRはVR体験の本命になる可能性が十分にあるのではないでしょうか。
こちらの記事では「WebAR」について言及しておりますので、ご参考になればと思います。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!