【Unity】ARCoreでARアプリ開発 – 環境構築から実装まで徹底解説!
今回は、ARCoreを使って、 UnityでAndroid向けARアプリケーションを開発する方法 をご紹介します。
Android向けにはVuforia Engineを用いる方法もありますが、ARCoreを使えば、より高機能・高クオリティのARアプリを実現できます。
先ずはUnityにおけるARCore開発環境の構築をした後、4つのサンプルアプリについて詳細に解説していきます。
ARCoreとは

ARCoreとは、Googleが提供するAndroid端末向けAR開発プラットフォームです。
- モーショントラッキング
- 環境把握(特徴点抽出、平面認識)
- 環境光推定
という3つの技術を土台に、仮想世界と現実世界を高いレベルで相互作用させることができます。
Experiments with Googleでは、ARCoreを活用してAndroidデベロッパ達が創り上げた力作が、多数取り上げれられています。
ARCoreをサポートするAndroid端末は、 基本的にはOSがAndroid 7.0 (Nougat)以上のもの です。ただ、例外も多数ありますので、詳しくはこちらのページをご参照ください。
Cloud Anchorという複数端末の間で仮想空間を共有する機能のみ、iOS端末もサポートしています。OSの異なる端末間でもこれが使えるのは有難いですね。
ARCoreについてもっと知りたい方は、以下の記事をご覧ください。
(関連記事:ARcore大解剖!Googleの描く未来とARcoreを支える技術について)
ARCore開発環境を準備する
UnityでARCoreを利用して開発を行うには、下記のものが必要です。
この項では、これらをセッティングする方法をご説明します。
- Unity(バージョン2017.4.15f1以上)
- Android Studio
- Android SDK(バージョン7.0、APIレベル24以上)
- Android NDK
- ARCore SDK for Unity(バージョン1.8.0以上)
Unityの開発環境構築に関しては、以下の記事をご覧ください。
(関連記事:ARアプリ開発初心者必見!Unity・Vuforiaの活用と環境構築フロー)
次に、Android Studioをこちらのリンクからインストールして下さい。ウィザードに添って進めば基本的に問題ありません。

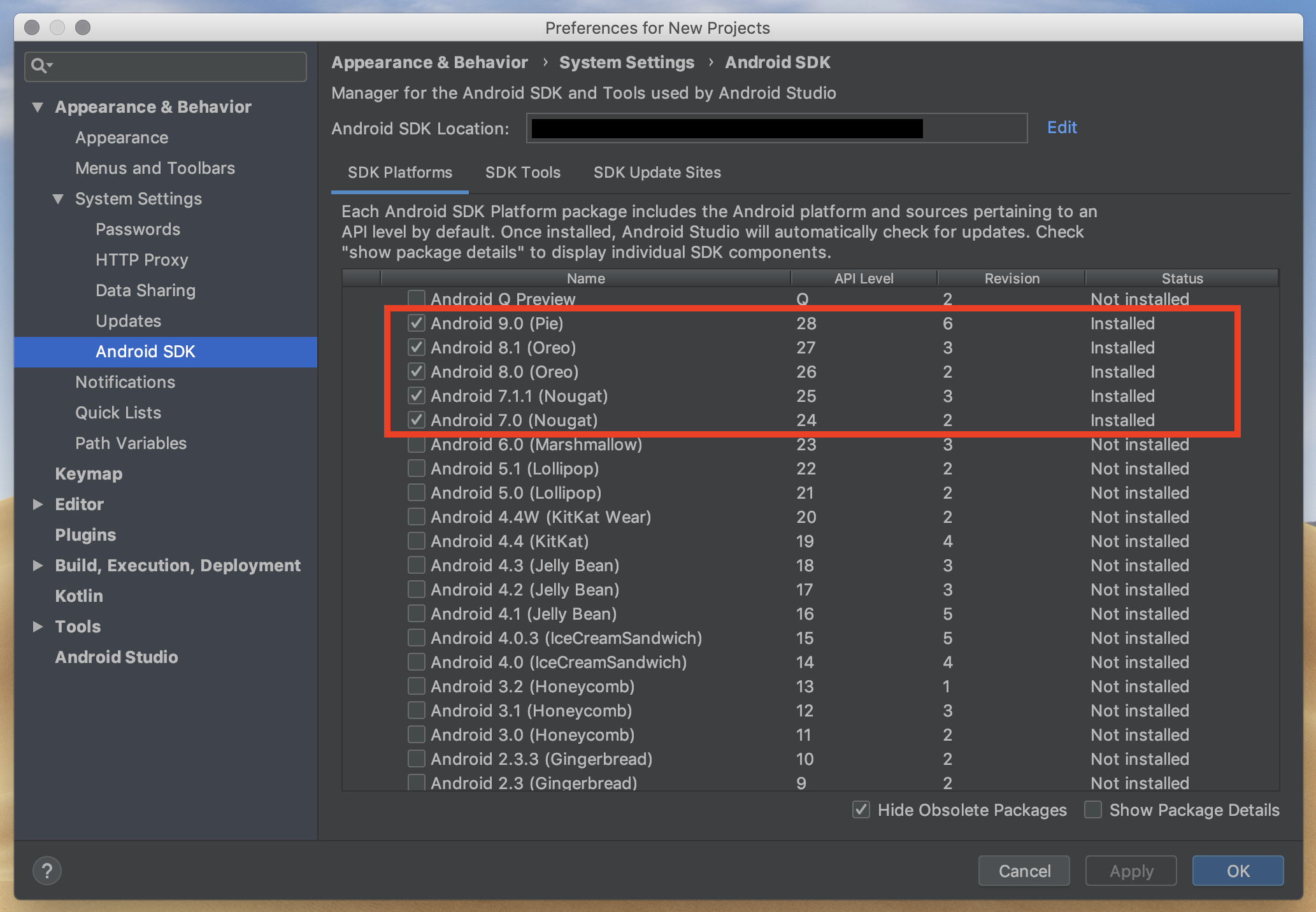
Android SDKは、Android Studioの「Preferences for New Projects」から所望のバージョンをインストールして下さい。

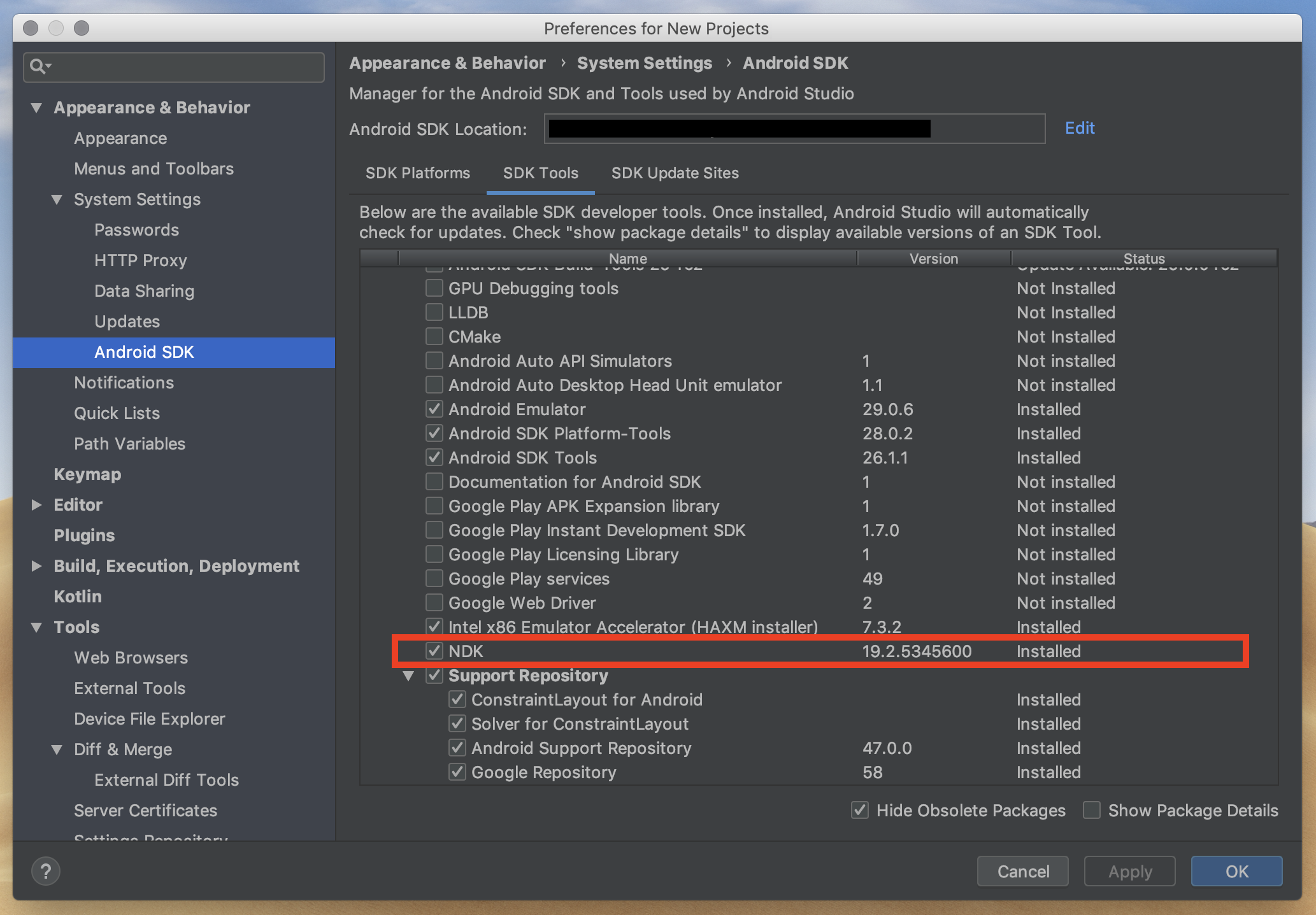
Android NDKも同様にAndroid Studioからインストールして下さい。

これら3つは、 UnityでAndroid向けアプリをビルドする時に必要 となります。
最後に、ARCore SDK for UnityをUnityプロジェクトに導入します。これらが UnityとARCoreを繋ぐプログラム群 です。
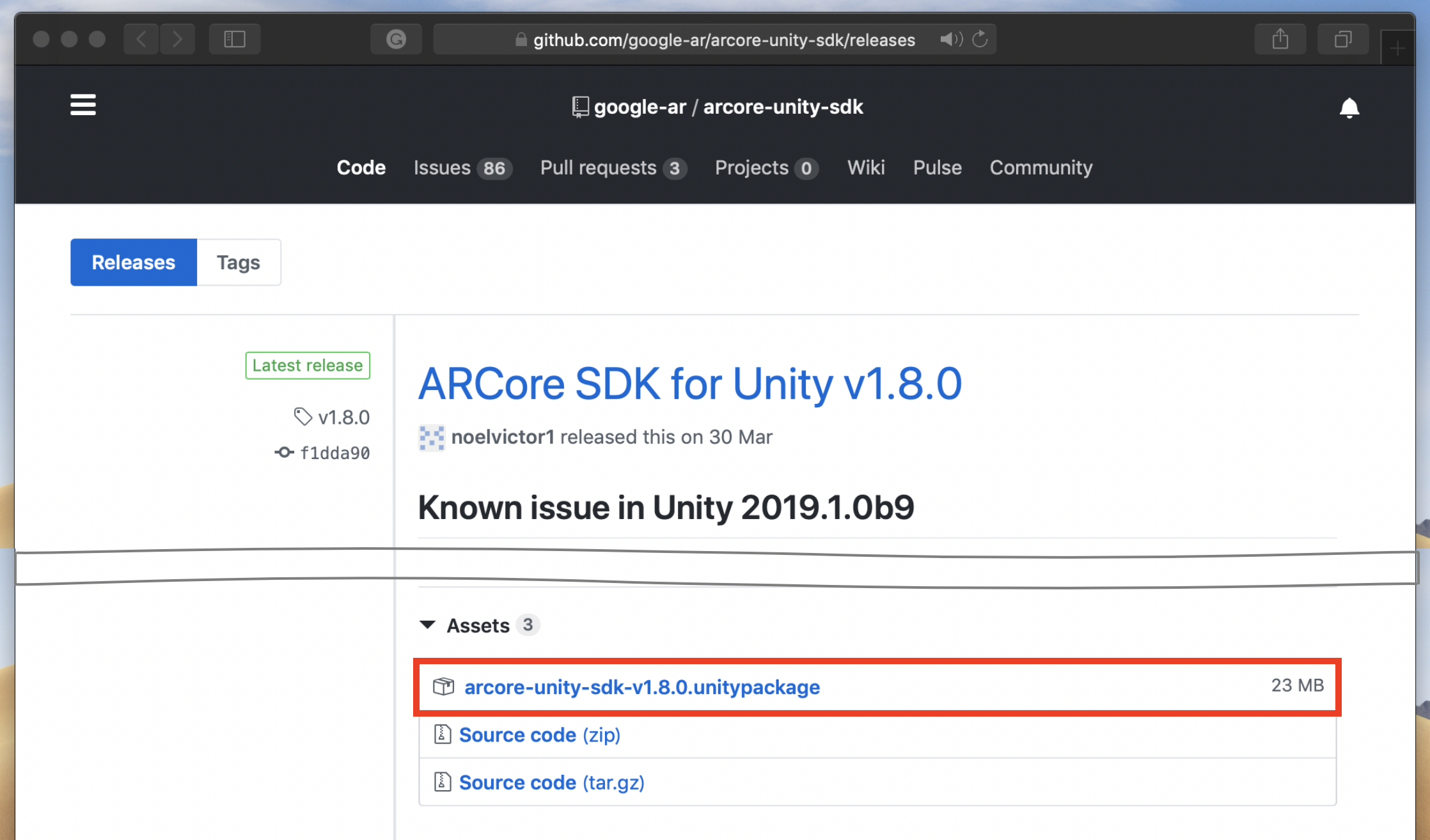
Githubのこのページから、最新の「arcore-unity-sdk-v*.*.*.unitypackage」をダウンロードして下さい。Unityプロジェクトを新規作成し、パッケージの中身全てをインポートすれば、ARCoreの開発環境構築は完了です!

※注意: Unity 2019.1以降をお使いの方は、Package Managerから別途XR Legacy Input Helpersもインストールして下さい。
サンプルアプリ「HelloAR」を動かす
いよいよUnity上で作業スタートです。
この項では、先ずHelloARというサンプルを試します。
HelloARは、Andy(Googleのマスコット)を机や壁などに置いて遊ぶことができるアプリです。最初に取り上げる理由は、 UnityでARCoreを用いるにあたっての基本構造が詰まっている からです。
前半でビルドする手順を簡単に説明し、後半でシーン内の各アセットについて解説していきます。
HelloARをAndroid端末でビルドする
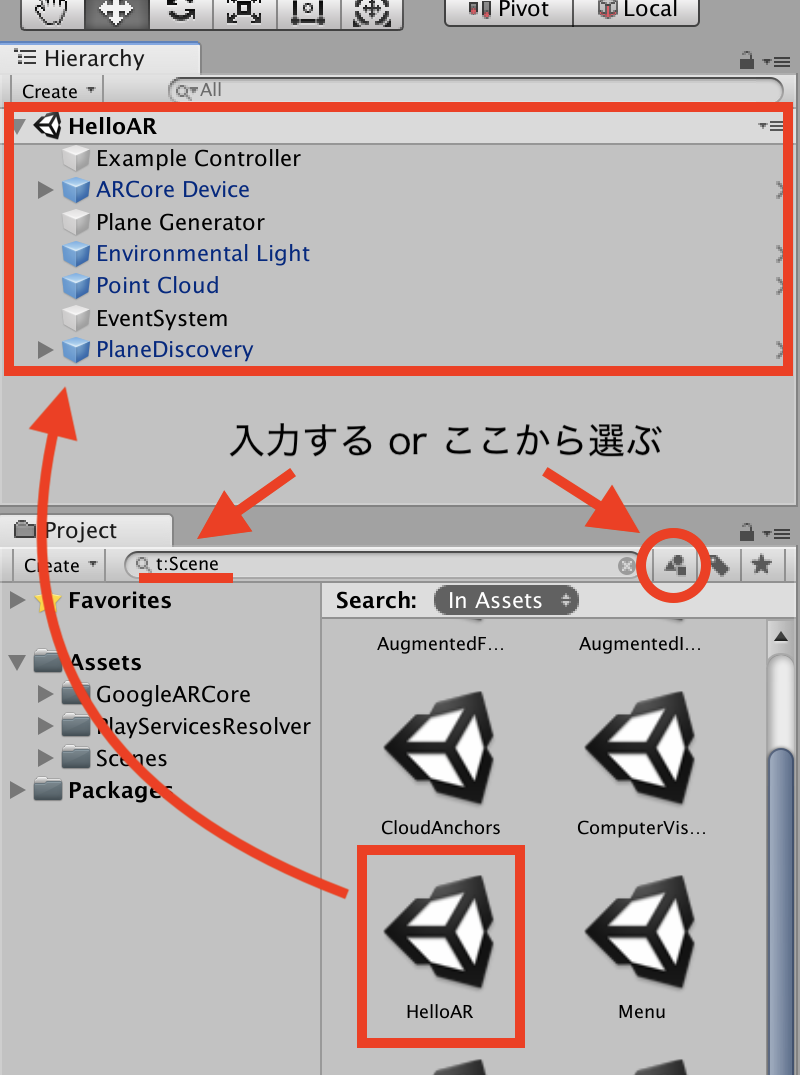
先ず、先ほどのプロジェクトで、HelloARを開いて下さい。

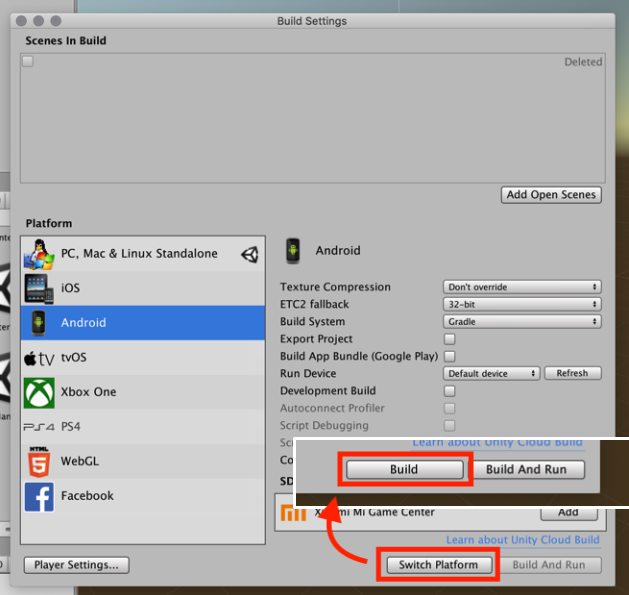
次に、Build Settingsを開き、プラットフォームをAndroidに切り替えて下さい。

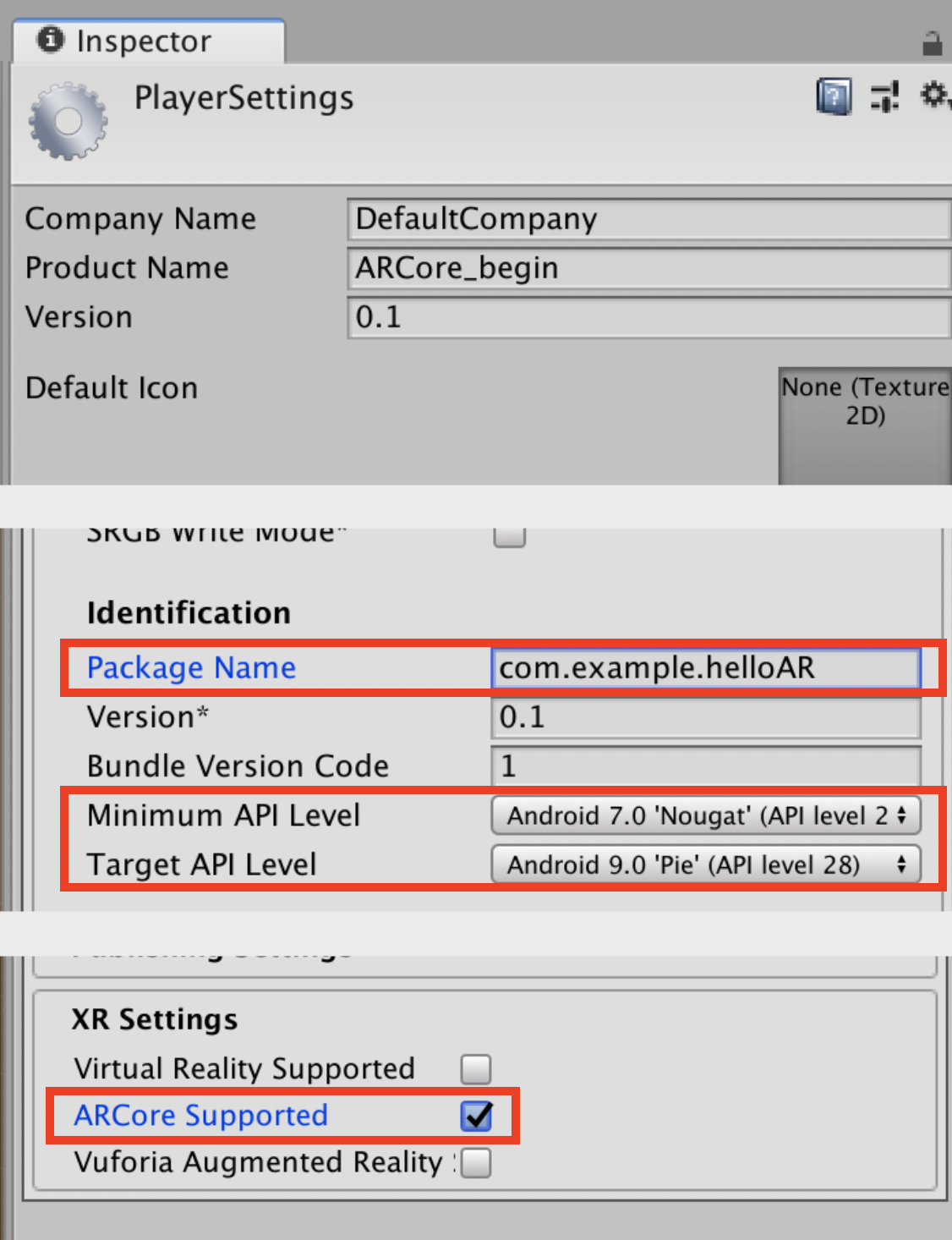
同じ画面からPlayer Settingsを開き、以下の変更を加えて下さい。
- Other Settings – Package Name: com.example.helloAR
- Other Settings – Minimum API Lebel: Android 7.0 ‘Nougat’ (API level 24)
- Other Settings – Target API Lebel: 所望のバージョン
- XR Settings – ARCore Supported: 有効化

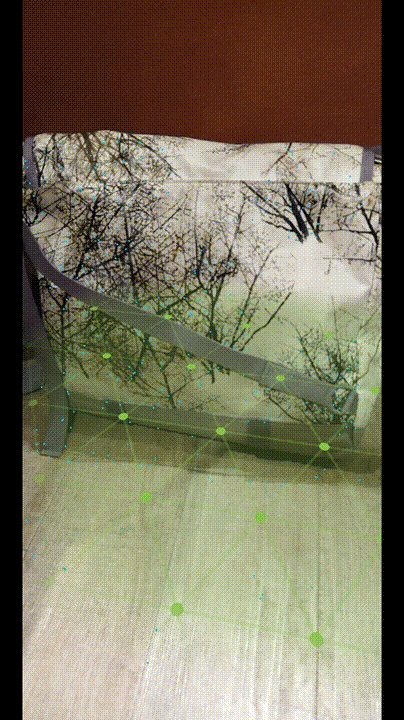
最後に、Buildボタンを押せばビルド完了です! 成功していれば、次のように遊べるはずです。

各アセットの解説
繰り返しになりますが、HelloARにはUnityでARCoreを用いるにあたっての基本構造が詰まっています。シーンの中身それぞれの機能を理解し、使いこなせるようになりましょう!
以下、重要度の高い順に各アセットを解説していきます。
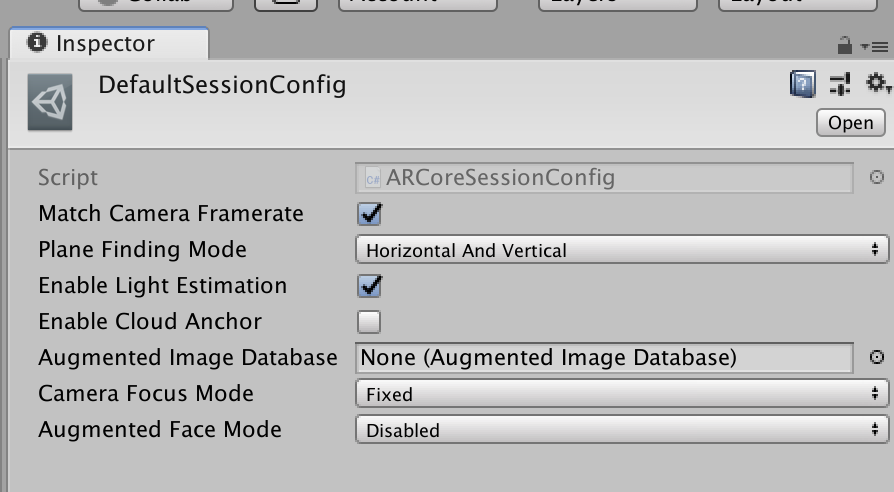
ARCore Device
UnityにおけるARCore本体と言えるでしょう。平面認識や環境光推定、Cloud Anchor等の設定が、SessionConfigから行えます。 UnityでARCoreを使う場合、余程のことがない限り、このプレハブの導入・設定で事足ります。 その際には、Assets – Create – GoogleARCoreからSessionConfigを新規作成しましょう。

Environmental Light
ARCoreが推定した環境光を、Unityワールドに反映させる機能を担っています。ARアプリに環境光推定を実装し、現実世界との親和性を上げたい場合、このプレハブを導入しましょう。
Example Controller
名前の通り、HelloARController.csは、アプリのゲーム・ロジックを担っています。平面認識したエリア内で、タッチされた位置にAndyを置くというのが主要な内容です。 ここでのポイントは、TrackableとTrackableHitです。 これらの扱い方を習得すれば、画面上でのタッチと実空間での位置の対応を自在に操れます。
Plane Generator
平面認識したエリアにPlaneGridを置くというのが主要な内容です。DetectedPlaneVisualizer.csが認識した平面単体の視覚化を、DetectedPlaneGenerator.csがシーン内の全平面の視覚化を制御します。 これらでのポイントは、DetectedPlaneです。 取り扱いをマスターすれば、ARCoreが認識した平面を自在に操ることができます。
Point Cloud
カメラ画像から抽出された特徴点(point cloud)を視覚化する機能を担っています。 認識した平面や特徴点の視覚化は、ユーザがアプリの空間認識状況を把握するのに役立ちます。 ここでのポイントは言わずもがなPointCloudですが、ついでにFrame.csまで遡っておくと、ARCoreがトラッキングしている全情報の取り扱い方を学べます。
Plane Discovery
平面認識をガイドするUIを管理しています。平面認識のためにはカメラを少しパーンする必要がありますが、その際の動作を説明するものです。 ARアプリに慣れないユーザにも優しい設計をぜひ見習いましょう。
以上、HelloARの中身を深掘りし、UnityでARCoreを利用する概ねの方法を見ていきました。
ARCoreの高い空間認識能力は、以下の記事のようにARアプリ以外でも活用できるので、ぜひマスターしたいものです。
(関連記事:【Unity】ヘッドトラッキングを簡単にスマホで実装する方法 -Vuforia、ARCore、ARkitまで)
他のサンプルを動かす(オブジェクト操作・マーカーAR・顔認識)
ARCore SDK for Unityには、他にも様々なサンプルアプリが含まれています。HelloARでは実装されていない機能もあるので、目ぼしいものを順番に見ていきましょう。
ビルド方法はHelloARの場合と同様です。個別にビルドするのが面倒な方は、メイン・メニューとなるシーンを作るなり、シーン切り替えボタンを作るなりすることをお勧めします。
(関連記事:【Unity】ゲームに使えるシーン切り替えを実装する手順(2D))
(関連記事:【Unity uGUI】ボタン(Button)の基本的な使い方を徹底解説!)
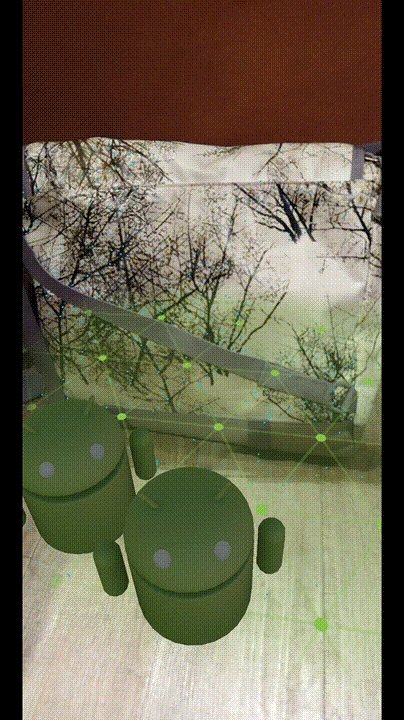
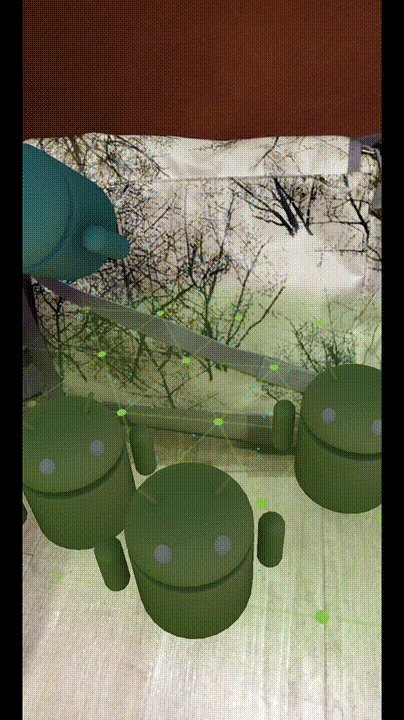
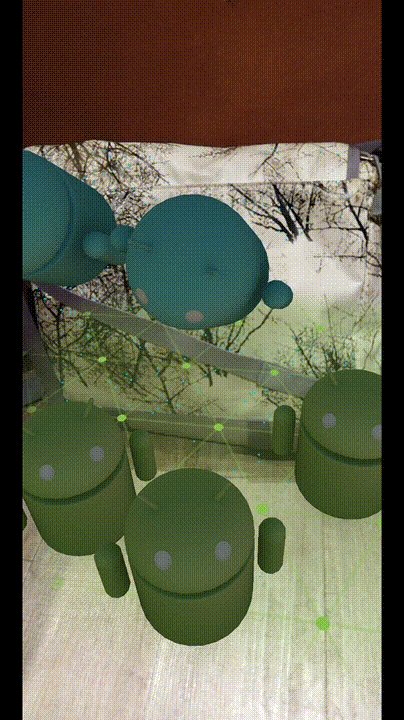
1:ObjectManipulation
HelloARではAndyをタップで置くだけでしたが、このアプリでは、置いたAndyを再選択し、位置を変更したり(平面に沿って or 上向きに)、回転・拡大・縮小したりすることができます。
次の2つのアセットを除き、基本的な構成要素はHelloARと同じです。

Manipulation System
5種類のジェスチャー(タップ、ドラッグ、ピンチ、ツイスト、2本指ドラッグ)を管理しています。 後述するManipulatorと一緒に動作する ので、画面上のジェスチャーによってARオブジェクトを操作したい場合には、これら2つのプレハブをセットで導入しましょう。
Andy Generator
ジェスチャーによるAndyの生成・操作を担っています。AndyPlacementManipulator.csを見れば分かる通り、 ジェスチャーに起因するオブジェクトの操作は、直接的にはManipulatorプレハブに対して行われます。 よって、動かしたいオブジェクトをManipulatorの子オブジェクトとするのがポイントです。
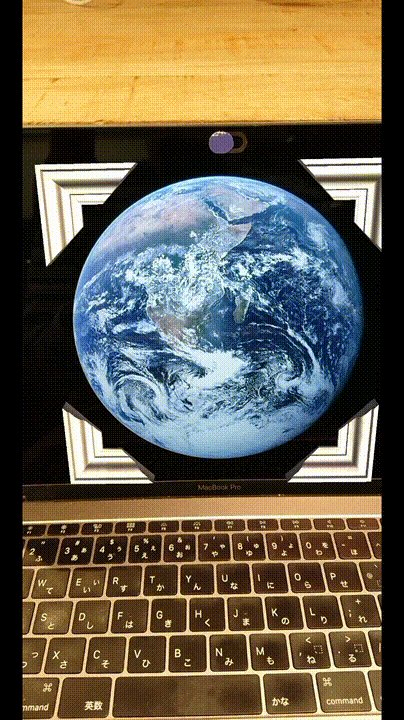
2:AugmentedImage
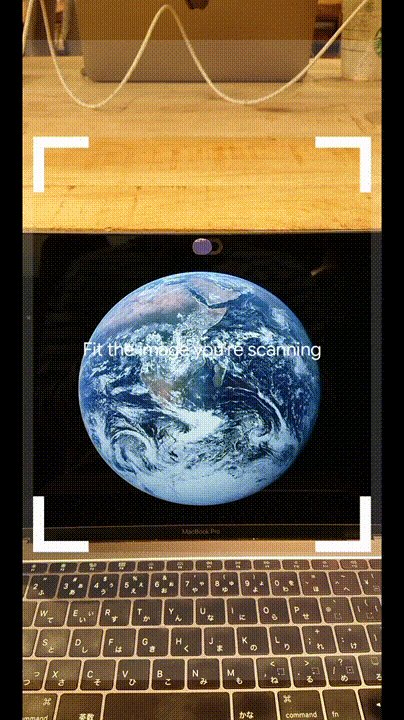
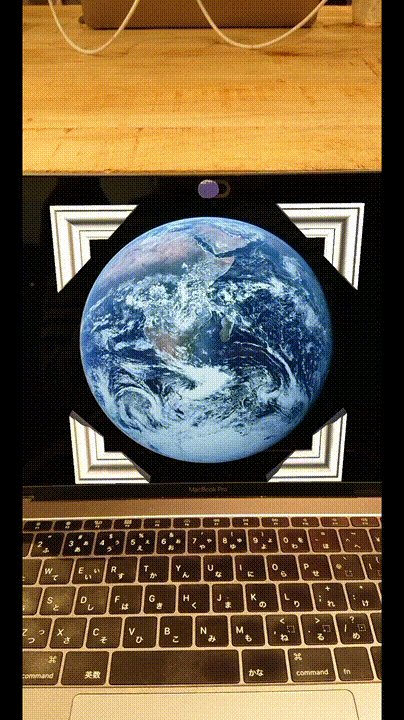
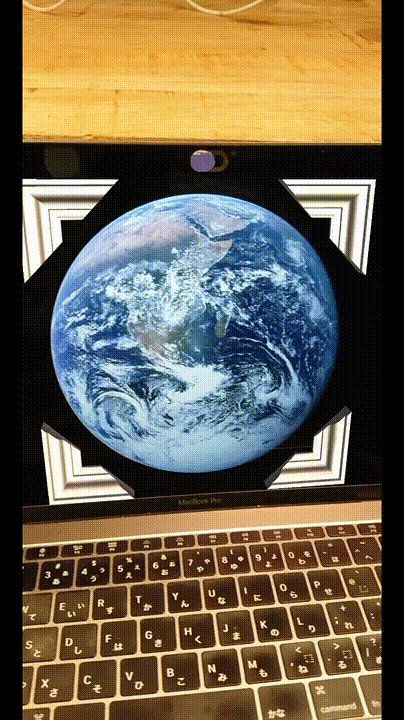
登録された画像を認識し、四隅にバーチャルな額縁を描画するというマーカーARアプリです。
マーカーのトラッキング精度が高かったり、複数の画像(最大20枚)を同時に認識できたりと、これを応用することで高クオリティのマーカーARアプリを開発できます。

AugmentedImageDatabase
マーカーとなる画像のデータベースで、サンプルシーンでは、Imagesディレクトリ下に見つけることができます。最大1,000枚の画像(JPEG or PNG)を登録できます。自前のプロジェクトに導入するには、 マーカーにしたい全画像を選択した状態で、Assets – Create – GoogleARCore – AugmentedImageDatabaseから作成し、SessionConfigにアタッチ しましょう。認識しやすさが自動的に計算されますが、スコア75以上が推奨されています。また、マーカーの実際のサイズを入力すると、カメラをパーンせずとも認識できるようになります。
ExampleController
AugmentedImageExampleController.csは、言わずもがなアプリのゲーム・ロジックを担っています。ここで注目したいのは、AugmentedImageVisualizer.csの方です。 ARCoreが認識・予測した画像の横幅と縦幅をもとに、ARオブジェクトを置く位置を算出する のがポイントです。複数マーカに対して同じオブジェクトを出力したい場合は、サンプルシーンのようにVisualizerをプレハブ化しておきましょう。
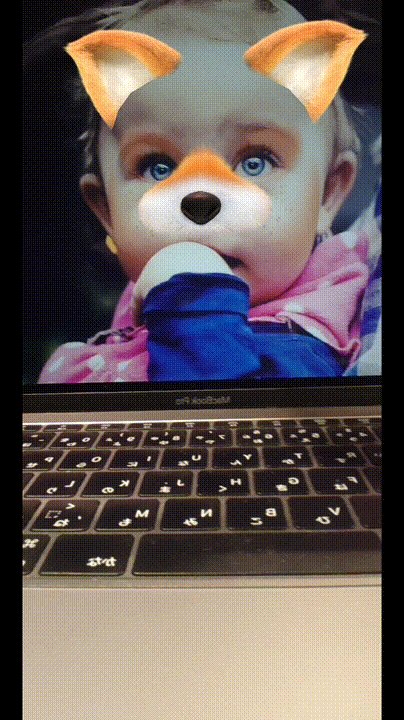
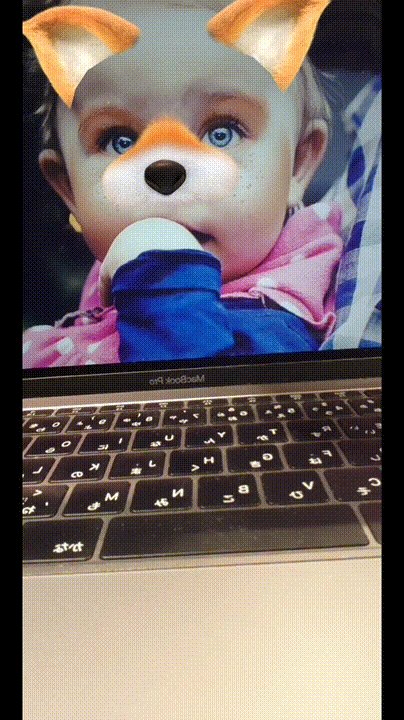
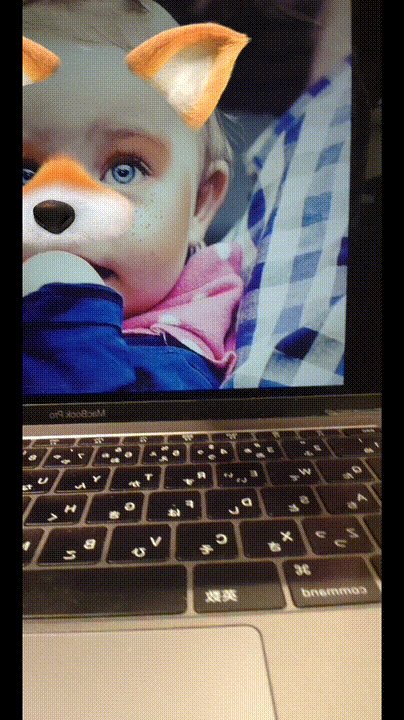
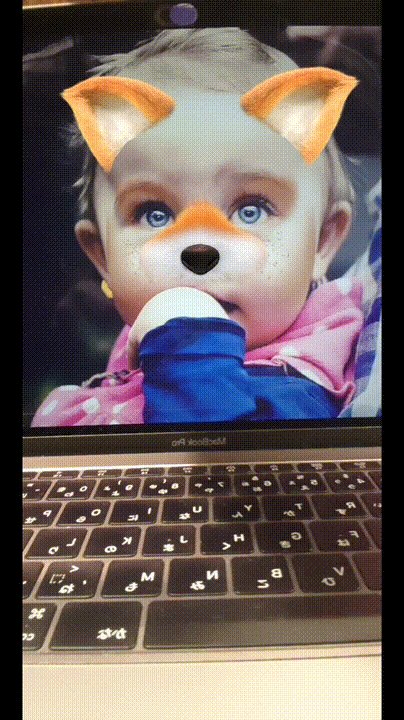
3:AugmentedFaces
人間の顔を認識し、バーチャルな狐の鼻・耳を描画するマーカーレスARアプリです。
応用すれば、顔を基点にアセットを置いたり、顔面にテクスチャを貼り付けたりするアプリを作成できます。

ExampleController
アプリのゲーム・ロジックを担っています。少々ずれますが、顔認識を利用する場合には、 ARCoreSessionでFrontFacing(前面カメラ)を選択 しましょう。BackFacing(背面カメラ)での顔認識の使用は、現段階でARCoreが許可しないようです。
FaceAttachment
顔認識で肝となる、2つのスクリプトが含まれています。 ARCoreは、カメラ画像を基に、頭の中心位置の推定と顔面メッシュの構成を行います。 逐次更新されるそれらの情報を受け、1つ目のARCoreAugmentedFaceRig.csでは親オブジェクトを置く位置の更新が、2つ目のARCoreAugmentedFaceMeshFileter.csではテクスチャを貼り付ける位置の更新が行われています。用途に応じて、それぞれのスクリプトを利用しましょう。また、アセットを置く際、顔面で区別できる領域は額の左右と鼻の先端です。これらの3ヶ所の位置は、サンプルでは親オブジェクト下のrootアセットで設定しているので、この仕組みをそのまま利用するのも手です。
まとめ
以上、Unity × ARCoreでARアプリ開発を行う方法のご紹介でした。
Unityを使えば、ARCoreやARKitを介して、比較的容易にARアプリの開発が行えます。
ARCoreに対応する機種が増えることを願うばかりです。。。
今回紹介したサンプルアプリを参考に、仮想と現実をまたいだ世界を創ってみましょう!
それでは、楽しいXR開発を!
(関連記事:【Unity】ARKitでARアプリ開発! 開発環境構築からサンプルアプリの実装まで)

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!







