【Unity】ヘッドトラッキングを簡単にスマホで実装する方法 -Vuforia、ARCore、ARkitまで
Unity Asset Storeで素材を集めたり、ProBuilderで3Dオブジェクトを造ったり。。。
自分で3D空間を設計すると、やはりヘッドセットを着けてその作品へ没入したいものです。
今回は、端末の姿勢をUnity空間のカメラに同期させ、ヘッドトラッキングを実現する方法をご紹介します。
最初に、ジャイロスコープを用いるシンプルな方法に触れた後、VuforiaやARCore、ARKitのARカメラを利用する方法を見ていきしょう。
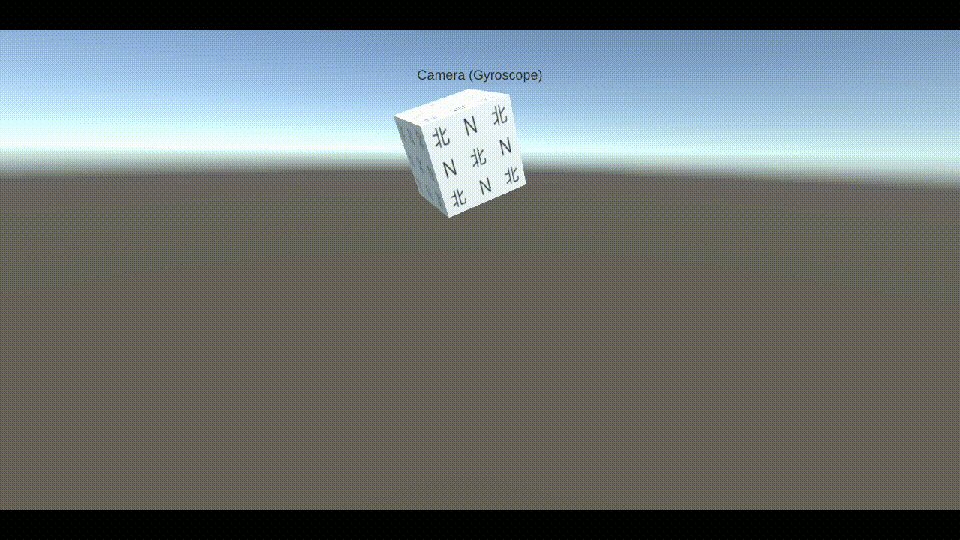
方法1:ジャイロスコープを利用する。
端末に搭載されているジャイロスコープの情報を使う方法です。後述するVuforiaやARCore、ARKitでもジャイロスコープは使われていますが、本方法が最もシンプルです。
今回は、Github上で公開されている、Pete D氏の作成したスクリプトを応用しましょう。
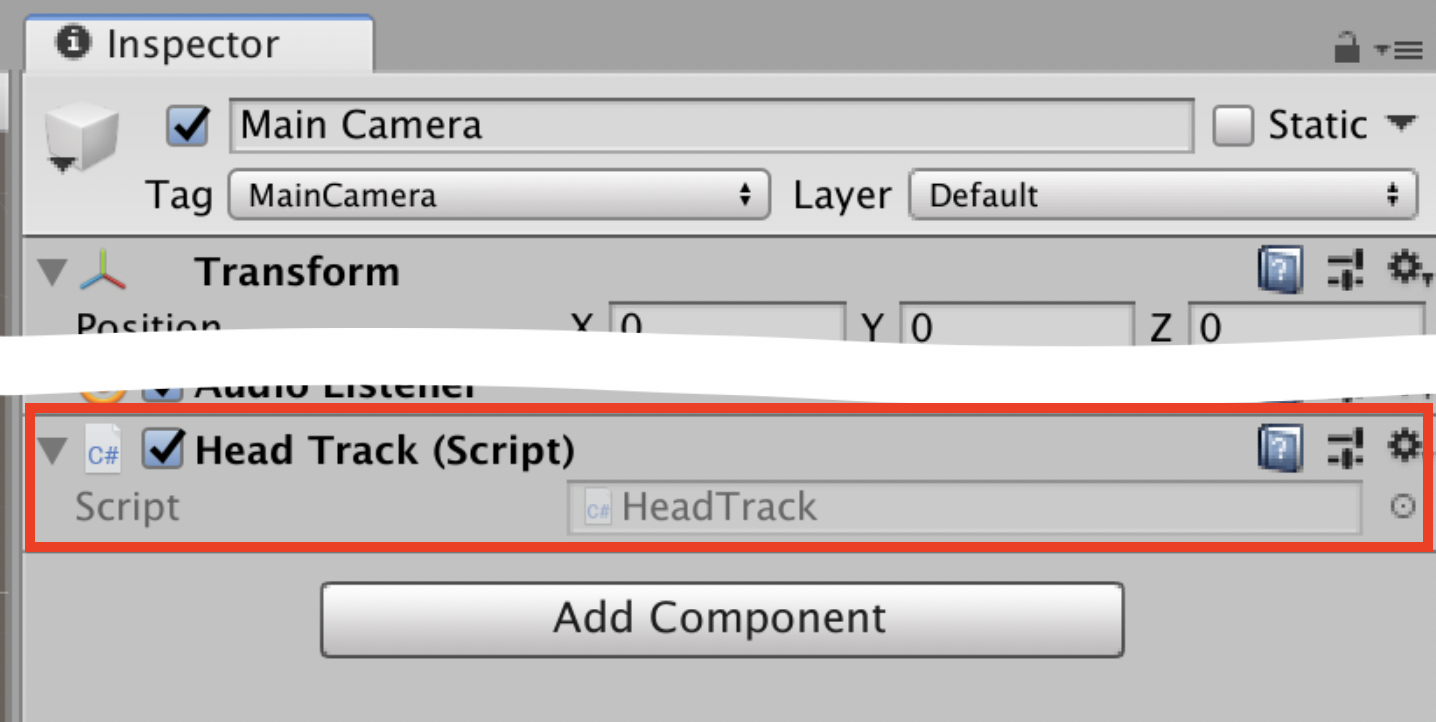
HeadTrack.csをインポートし、通常のCameraにアタッチして下さい。

やりたいのは、 センサの座標系(右手系)での回転とUnityの座標系(左手系)での回転とを一致させる ことです。
この処理がもう少し明示的になるように、コードを改変してみましょう。
先ず、rotFixに関するところは全て削除して下さい。そして、Update以下を次のようにします。
|
1 2 3 4 5 6 7 8 9 10 11 |
void Update(){ if(gyroBool){ var camRot = R2L(gyro.attitude); //クォータニオンを右手系から左手系へ変換 transform.eulerAngles = initial; //カメラの向きを端末の始状態に合わせる transform.localRotation = camRot * transform.localRotation; //カメラを回転 } } private static Quaternion R2L(Quaternion q){ //クォータニオンを右手系から左手系へ変換する関数 return new Quaternion(-q.x, -q.z, -q.y, q.w); } |
クォータニオンに関しては、以下の記事をご覧ください。
(関連記事:【Unity】Quaternionでオブジェクトを回転させる方法)
これだけではVRアプリへの実装に留まりますが、端末のカメラ映像を投影するスクリプトを書けば、AR・MRプロジェクトへの実装も可能です。

- メリット:シンプルで理解しやすい。
- デメリット:精度が低い(スコア:5段階中1)。
方法2:Vuforia・ARCore・ARKitのARカメラを利用する。
ARカメラはジャイロスコープに加え、加速度センサの情報や画像認識の技術も用い、より高精度にスマートフォンの姿勢を捉えることができます。
ARアプリへの実装はもちろん、 カメラ映像の投影を止めれば、VRアプリでもその高い精度を活用する ことができます。
今回は、Vuforia、ARCore、ARKitのARカメラを利用する方法をご紹介します。
方法2-1:VuforiaのARCamera
VuforiaのARCameraアセットを利用する方法です。
Vuforiaのインポート、ARCameraの設置に関しては、以下の記事をご覧ください。
(関連記事:【Unity】スマートフォンをARゴーグル化する方法)
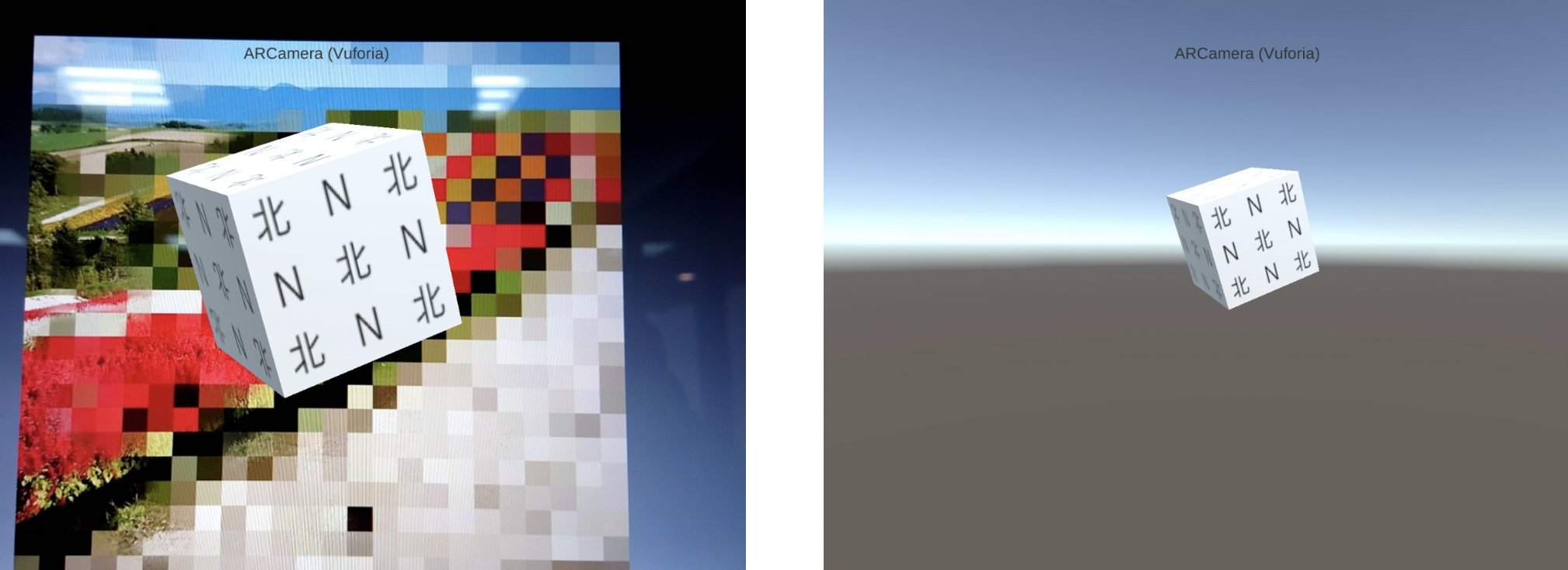
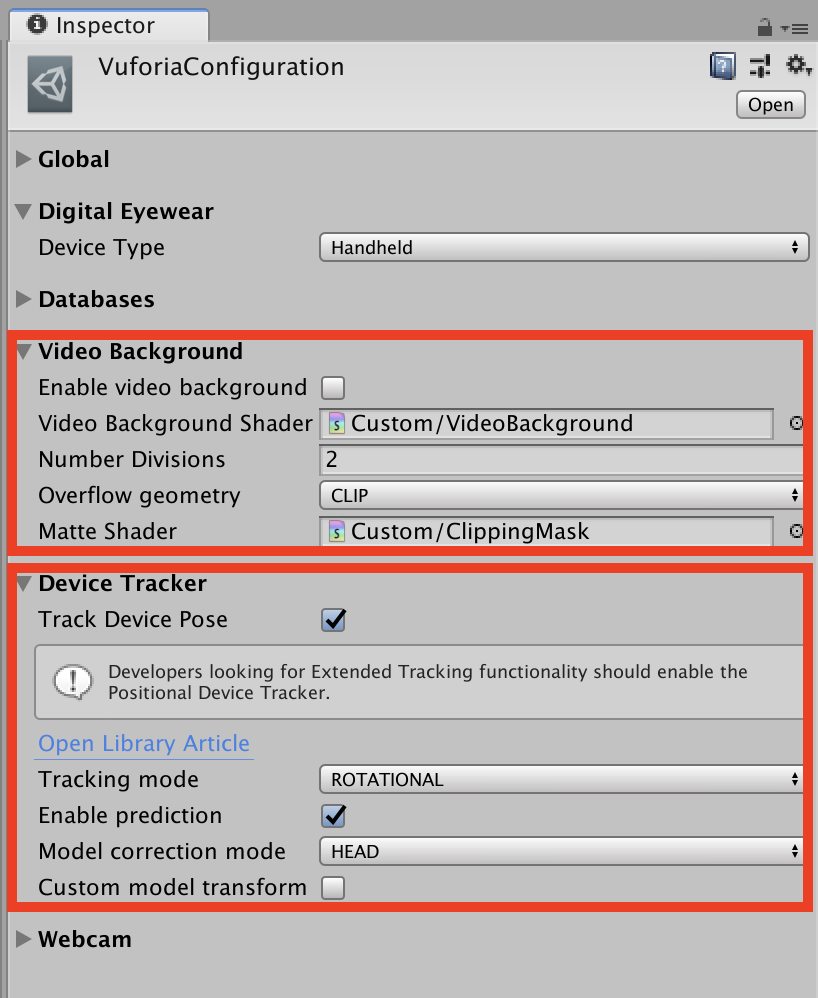
先ず、Vuforia Configurationの中盤あたりにあるBackgound RenderingをOFFにして下さい。これがONだと、背景にカメラ映像が出力され、ARアプリへの実装が可能となります。

次に、Vuforia ConfigurationのDevice Trackerの欄で、Track Device PoseをONにして下さい。

最後に、以下のパラメータを任意に設定して下さい。
- Tracking mode:トラッキングの種類(端末の回転 or 位置)
- Enable prediction:Modelや端末の軌跡、システムの遅延などを考慮した補正の有無
- Model correction mode:補正の際の回転の中心(頭 or 手)

- メリット:導入のハードルが低い。
- デメリット:精度は普通(スコア:5段階中3)。
方法2-2:ARCoreのARカメラ
ARCoreのARカメラを応用する方法です。Androidスマホ向けです。
以下、ARCore SDK for Unityのインストール等の初期設定を終えたところから説明します。
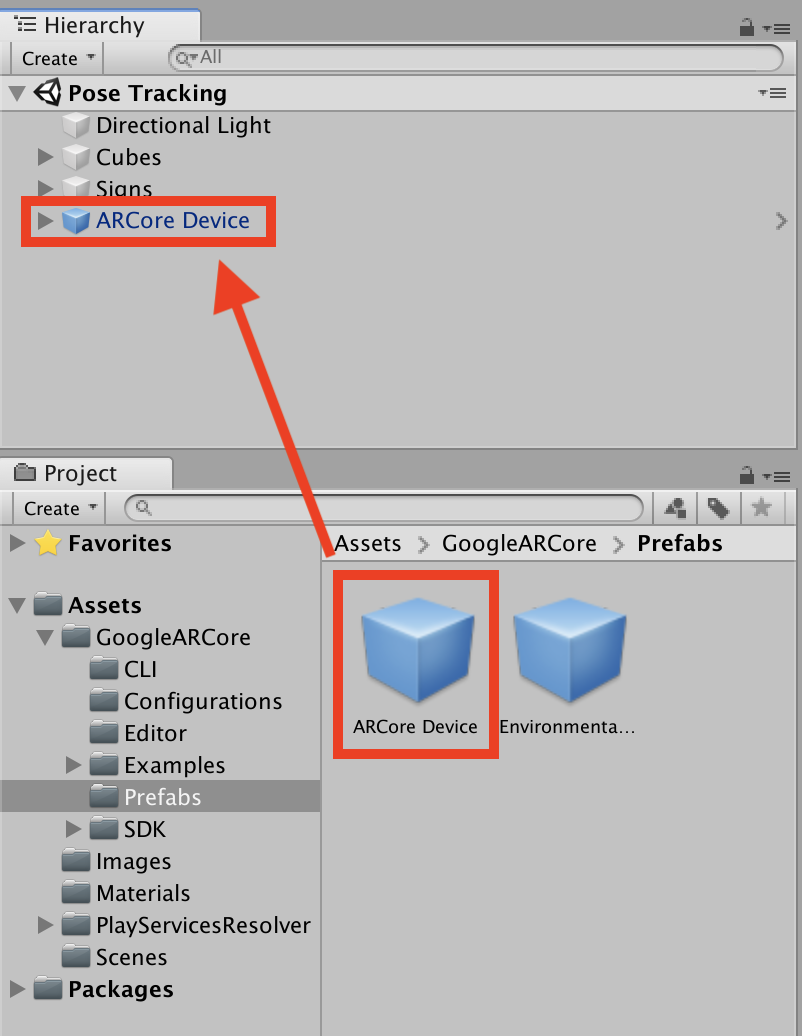
先ず、GoogleARCore/Prefabsディレクトリから、ARCore Deviceを追加して下さい。

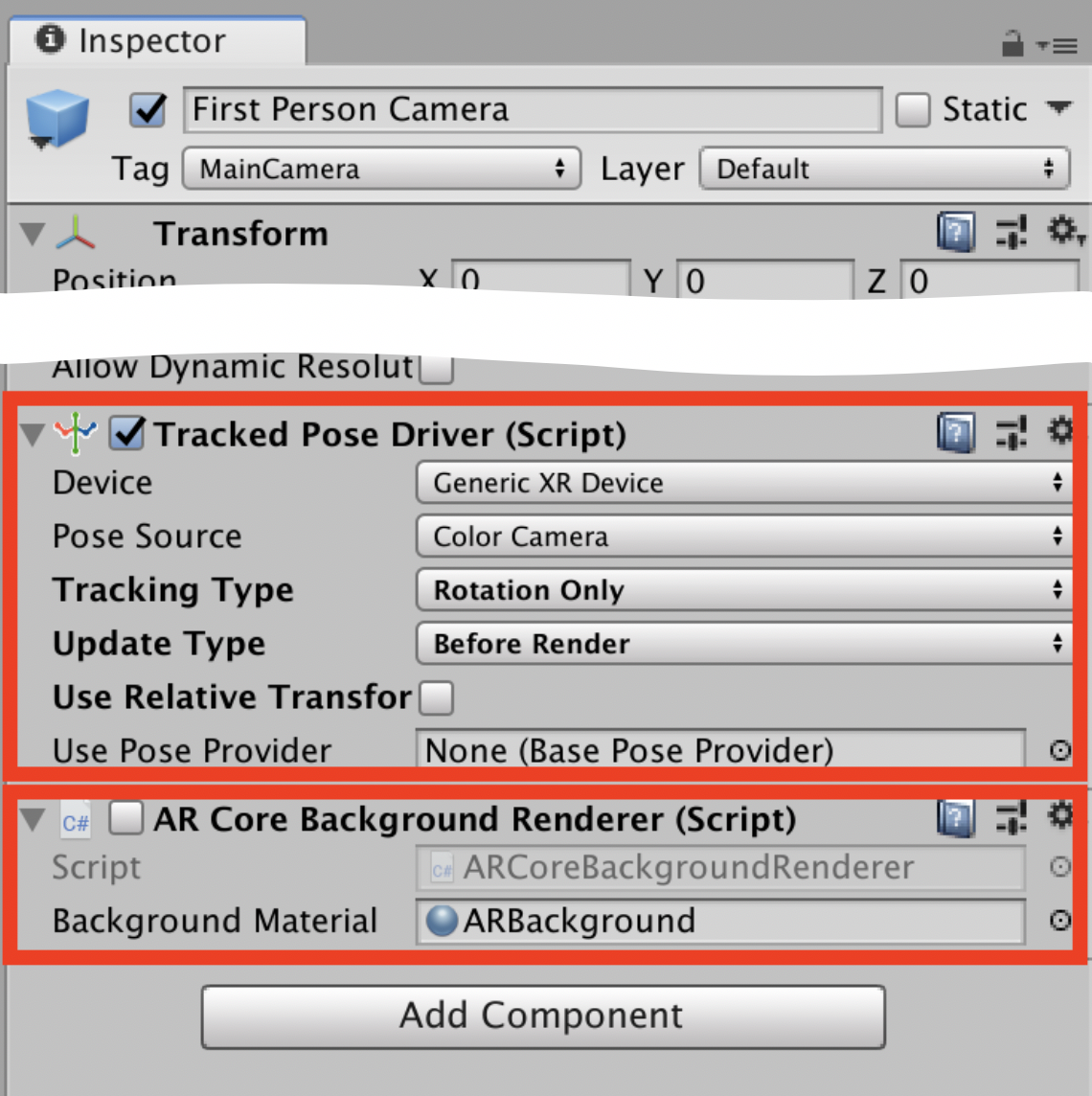
次に、ARCore Device下のFirst Person Cameraのインスペクタを開いて下さい。

Vuforiaの場合と同様、VRアプリへ実装する場合には、ARCore Backgound RendererをOFFにします。
最後に、Tracked Pose Driverの欄で、以下のパラメータを任意に設定して下さい。
- Device:トラッキングの対象(端末一般、コントローラ、外部端末)
- Pose source:姿勢情報の出所(HMDの左/右/中央カメラ、HMD頭部のカメラ、端末のカメラ)
- Tracking Type:トラッキングの種類(端末の回転, 位置 or 両方)
- Update Type:姿勢情報を反映するタイミング(ゲーム・ロジック中, レンダリング直前 or 両方)
- Use Relative Transfer:姿勢情報を相対値とするか否か
- Use Pose Provider:他の姿勢情報源

- メリット:精度が高い(スコア:5段階中4)。
- デメリット:ファイル・サイズが大きくなる。
※GoogleARCoreディレクトリをダイエットしたい際は、ExamplesやCLI等を削除すると良いでしょう。
※Android端末であっても、ARCoreに非対応な場合があります。詳しくは、公式ページをご確認ください。
方法2-3:ARKitのARカメラ
ARKitのARカメラを応用する方法です。iOSスマホ向けです。
Unity ARKit Pluginのインストール、ARカメラの設置など、操作の大半は次の記事の「2. ARKitを使用する」までで完了します。
(関連記事:【Unity】ARKitを使用して平面にオブジェクトを置く方法)
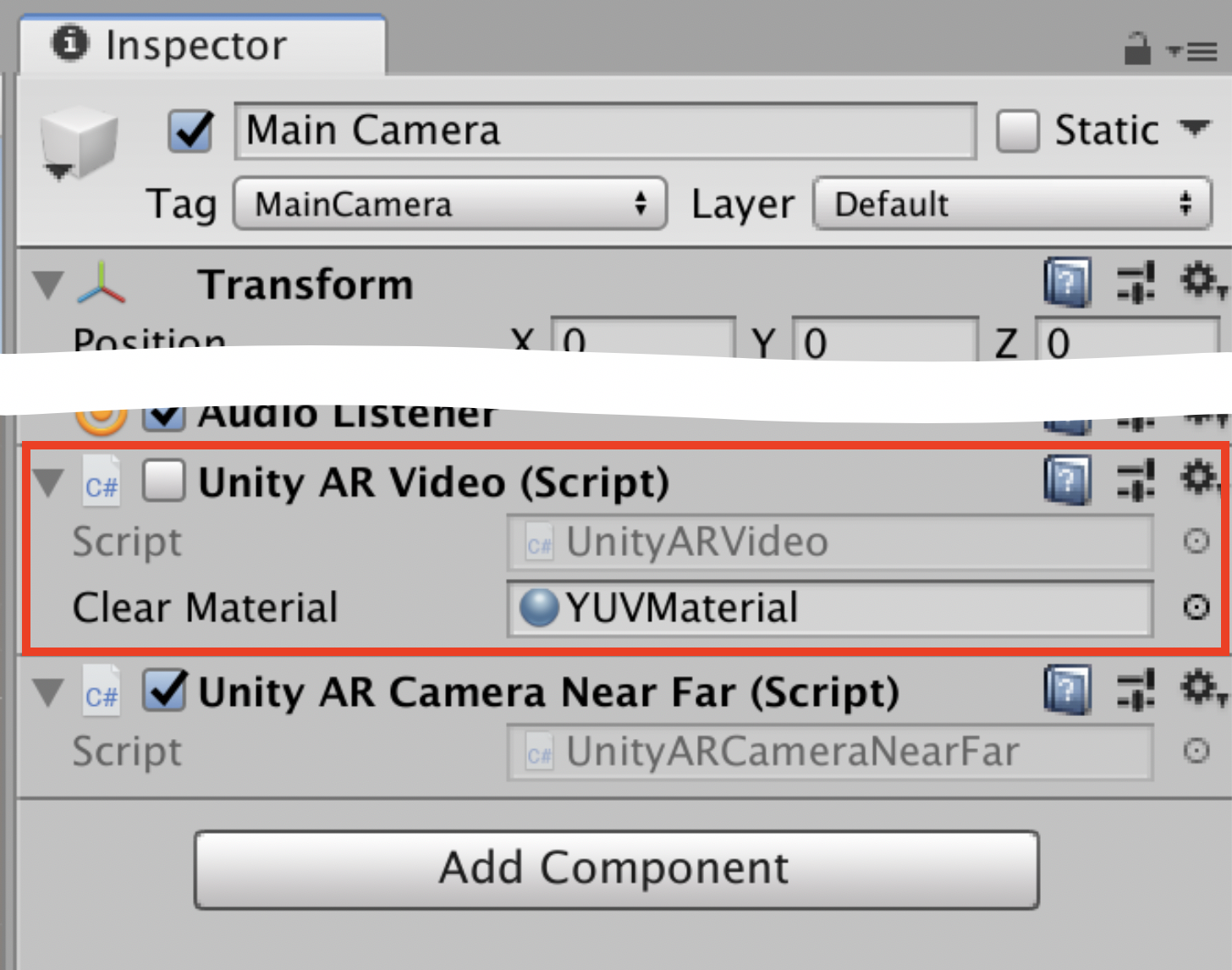
最後に、カメラにアタッチされたUnityARVideo.csをOFFにすれば、背景へのカメラ映像出力が止まり、VRアプリへの実装が可能となります。

- メリット:精度が高い(スコア:5段階中5)。
- デメリット:ファイル・サイズが大きくなる。
まとめ(スコア早見表)
以上、VRアプリにヘッドトラッキングを実装する方法のご紹介でした。
| メリット | デメリット | 精度スコア(Max:5) | |
| ジャイロスコープ | 理解しやすい | 精度低い | 1 |
| Vuforia | 導入が容易 | 精度普通 | 3 |
| ARCore | 精度高い | ファイルサイズ大きい | 4 |
| ARKit | 精度高い | ファイルサイズ大きい | 5 |
ARカメラを使った方法では、オプションによってはポジショントラッキングも実現することができます。
これをきっかけに、ぜひARアプリの開発も始めてみて下さい!
それでは、楽しいXR開発を!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!







