【Unity】GoogleのスマホVRサンプルをiPhoneで動かす!

昨今VRアミューズメントパークやVRゲームなど、様々な形でVRが世の中に普及し始めました。
参考記事)必見!VR ZONEの魅力や楽しみ方、混雑情報を徹底解説!
参考記事)【プロ厳選】おすすめVRゲーム25選!※2019年度最新版
ゲーム開発やシステム開発をしている方の中には、VRのコンテンツを作成してみたいという方もいらっしゃると思います。
しかし、個人でVIVEやOculusなどのVR端末を購入したいが価格が高いとの声も…
VRが素晴らしい世界なのはわかるのだが、如何せん民生の参入ハードルが未だに高いのは間違いない現実なんだよな。HMDの価格帯もさることながら、安定した動作環境の構築に存外資金かかる。
これらは一撃で解決できない問題なので、VRの浸透はまだまだ先やろなぁー、と。— 鬼姫キキ@Vtuber始めてみた! (@kiki_vtuber) 2019年1月31日
そこで今回はVR端末での開発を始める前段階としてスマートフォンを利用したVR開発についてご紹介いたします。
特に今回はUnityでGoogle VRのサンプルをiPhoneで動かす方法について詳しく解説していきます。
Contents
Google VRとは

Google VRとはGoogle社が提供するDaydreamやCardboardを利用したVRサービスで、UnityやUnrealEngineなどでVRを開発するためのライブラリを提供しています。
参考記事)GoogleVR公式サイト
特に今回ご紹介するCardboardはとても簡単にVRを体験することができます。
スマホ用のゴーグルを用意するだけで簡単にVRの世界を体験することができます。

GoogleVRに関する詳しい情報は以下記事をご参考ください。
参考記事)Google VR徹底解剖!Daydream View・Cardboardのスペック/使い方/お勧めアプリを解説!
では、実際にGoogle VRのサンプルを動かす方法を解説していきます。
Google VR SDK for Unityをダウンロード
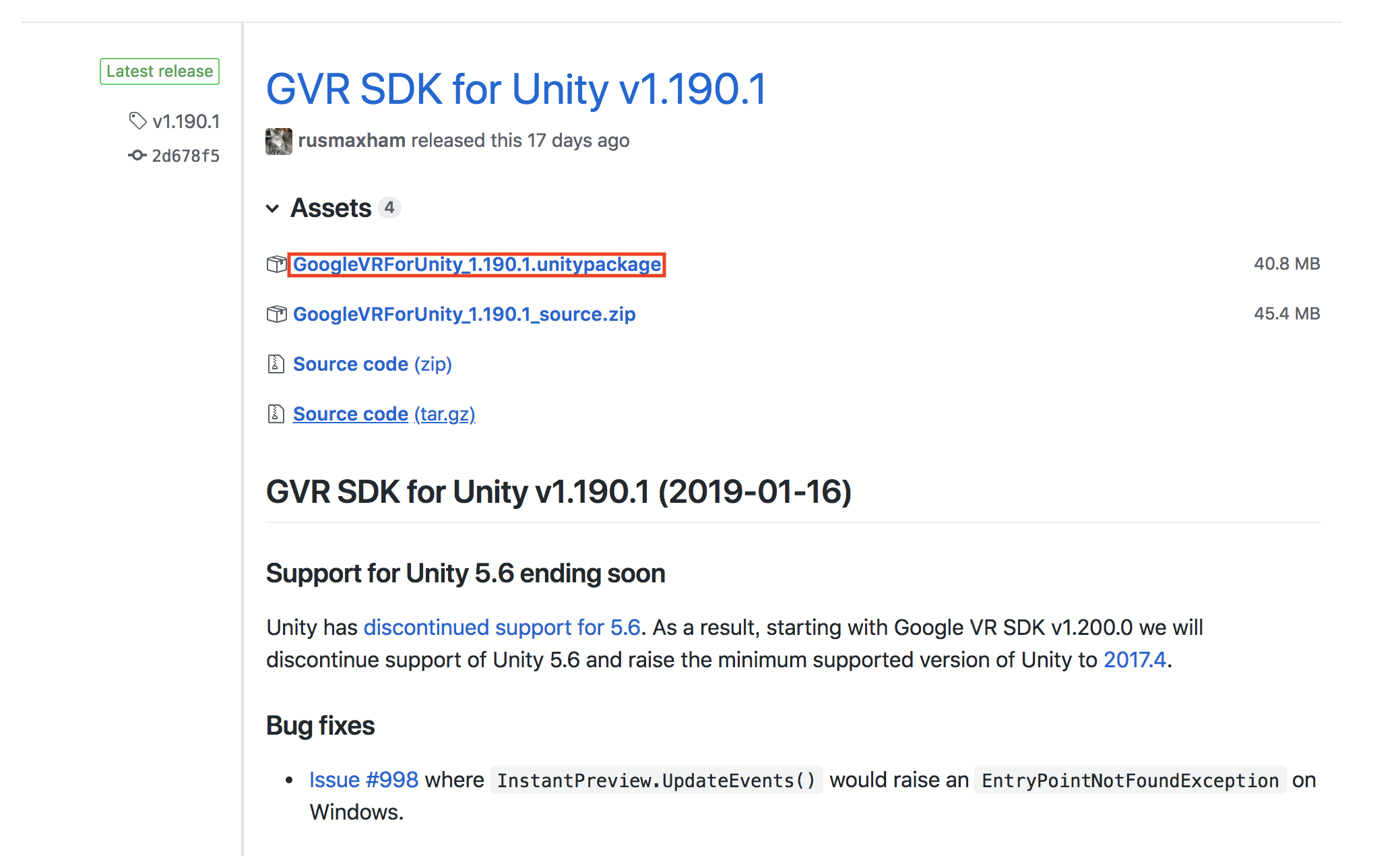
「Google VR SDK for Unity」を以下リンクからダウンロードします。
ダウンロードするファイルは「GoogleVRForUnity_*.unitypackage」です。
※2019年2月3日現在のバージョン:1.190.1
以下画像赤枠のUnityパッケージをダウンロードします。

ダウンロードが完了したら、Unityの準備をします。
Unityを準備する
Unityを準備します。
Unityのセットアップを済ませていない方、Unityの使い方がわからない方は以下記事をご参考ください。
参考記事)Unityのセットアップ方法・使い方
セットアップが完了したら、Unity3Dプロジェクトを作成してください。
プロジェクトを作成したら、先ほどダウンロードしたGoogle VR SDKをインポートします。
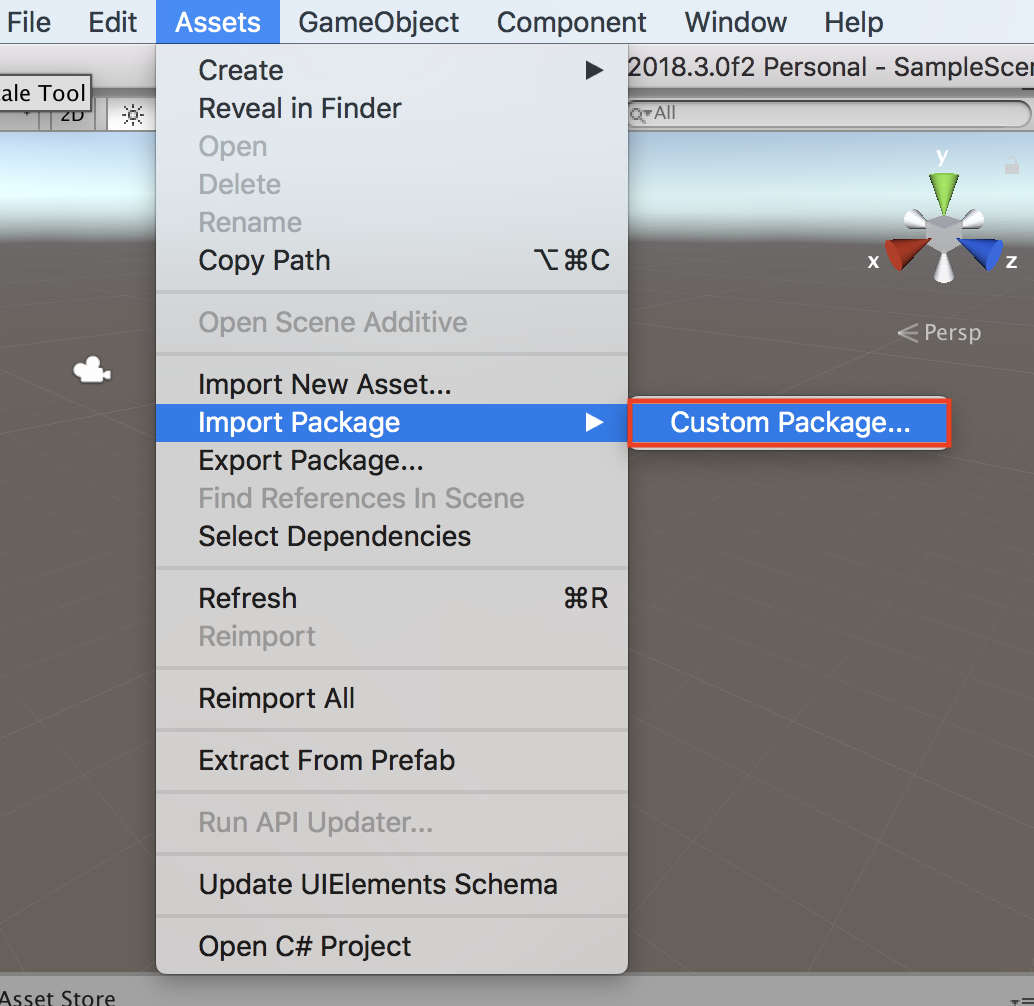
メニューバーのAssets→Import Package→赤枠Custom Packageを選択してください。
↓CustomPackageを選択

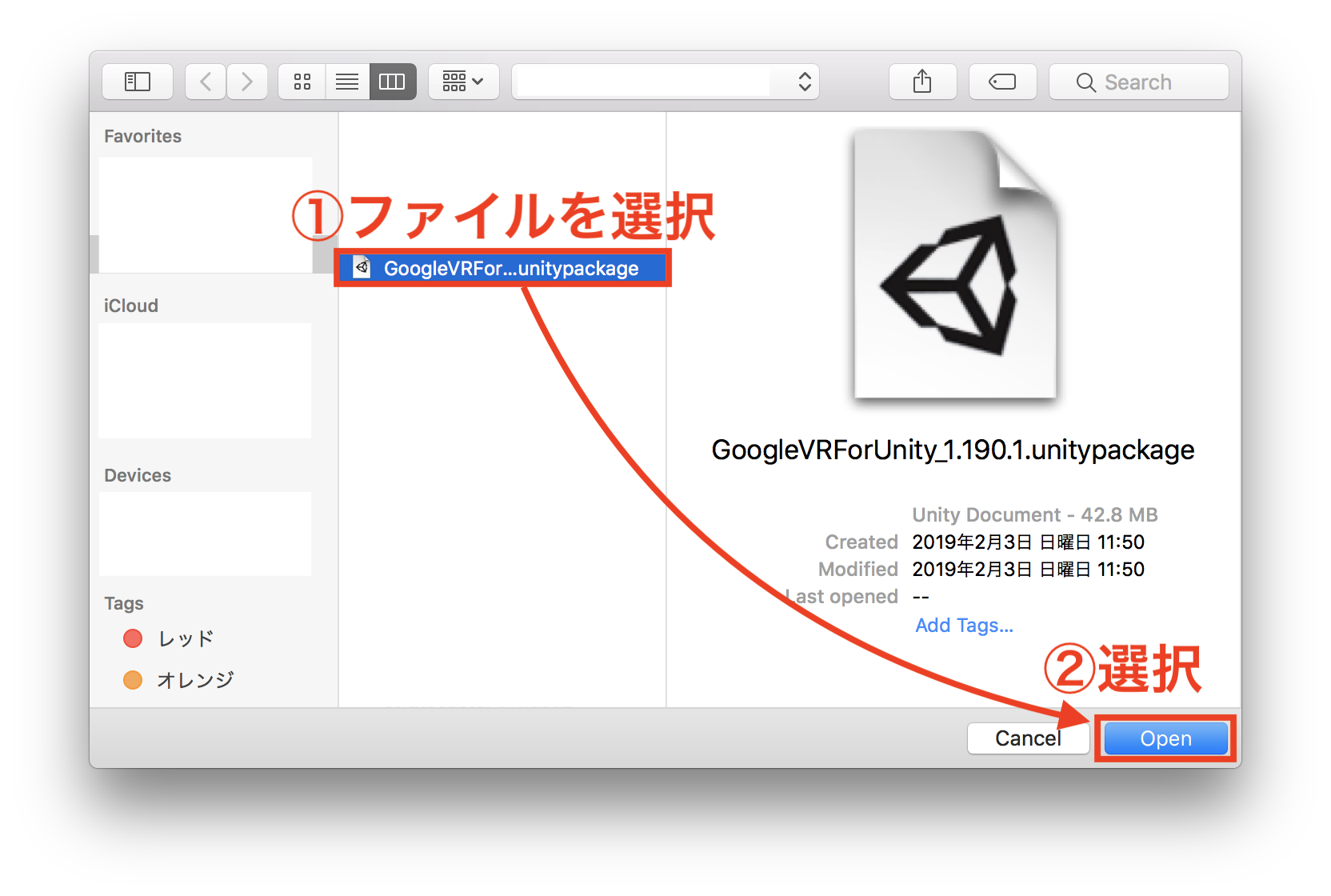
選択したら、パッケージ選択画面になりますので先ほどダウンロードした「GoogleVRForUnity_*.unitypackage」を選択してOpenを選択します。
↓ファイルを選択してOpenを選択する

選択したら、インポートするパッケージの中身を選択するウィンドウが表示されます。
今回は特に変更せずにそのままImportを選択してください。
↓Importを選択する

これでGoogleVRのインポートが完了しました。
サンプルシーンの呼び出し
次にサンプルを動かす方法を解説します。
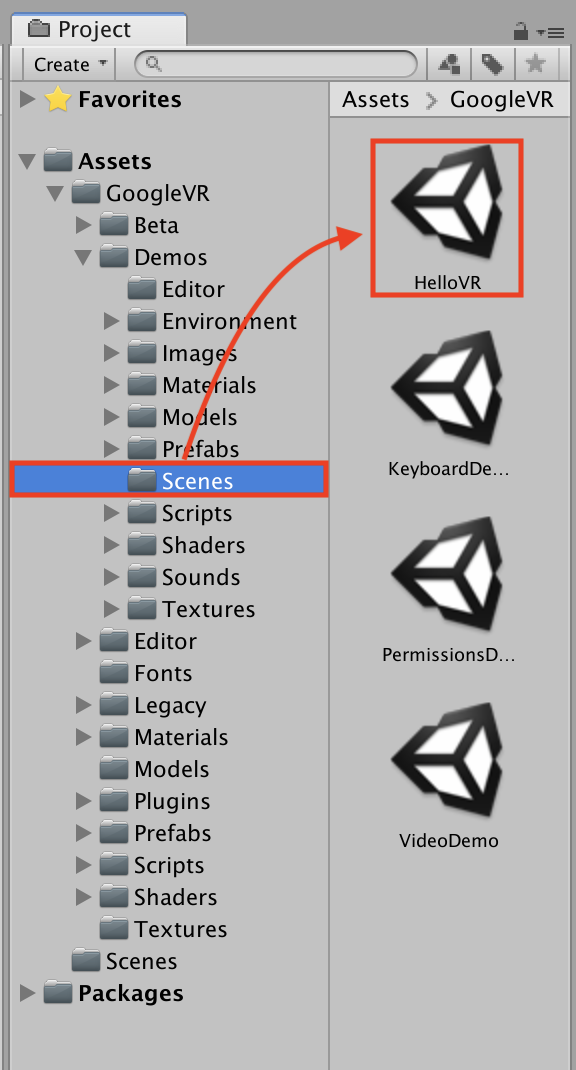
プロジェクトウィンドウのAssets→Demos→Scenesフォルダを選択して、「Hello AR」シーンを選択してください。
↓Scenesフォルダを選択して、HelloVRを選択

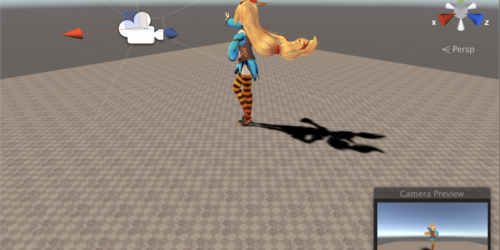
選択すると、シーンが以下のようになります。

ビルド設定の変更
iPhoneでVRを動かすためのビルド設定の変更を行います。
メニューバーのFile→赤枠BuildSettingsを選択してください。

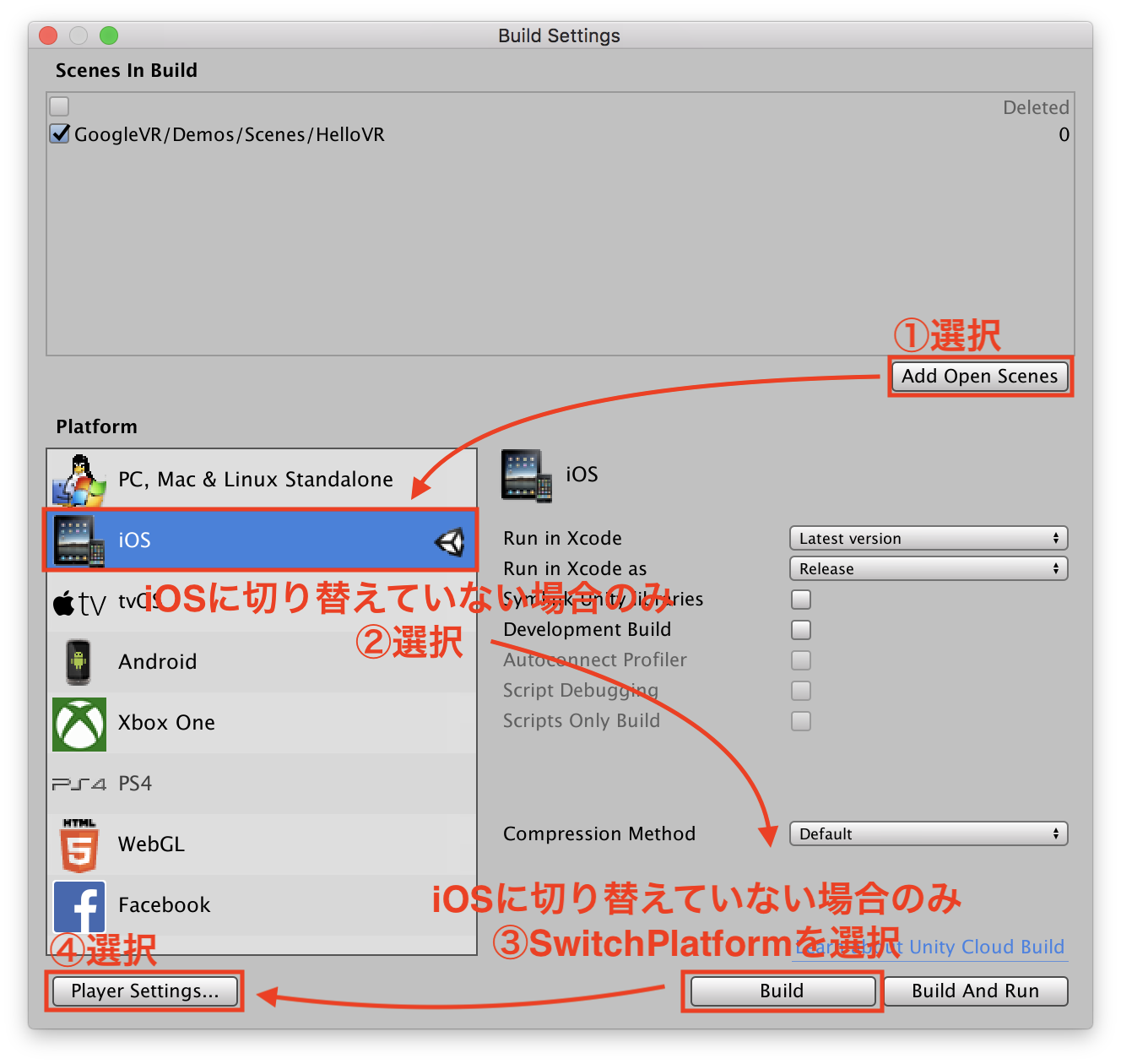
選択したら以下の手順を実行してください。
①AddOpenScenesを選択
※iOSにPlatformを切り替えていない場合のみ②、③を実行
②iOSを選択
③SwitchPlatformを選択
④PlayerSettingsを選択

PlayerSettingsを選択したら、プレイヤー設定を行います。
以下のようにパラメータを変更してください。
OtherSettingsのパラメータ
- Bundle Identifier→「com.xr-hub(任意).GVRsample(任意)」
- Target Device→「iPhone Only」
XRSettingsのパラメータ
- Virtual Reality Supported→チェック
- プラスを選択して「GoogleCardboard」を選択
これでビルド設定は完了です。
実機での実装
先ほどのBuildSettingsウィンドウの「Build and Run」を選択して実際にiPhoneで実行してみましょう。
Xcodeでの操作方法がわからない方は以下記事をご参考ください。
参考記事)iPhoneサンプルアプリの実行方法
では実行結果を確認してみましょう。

iPhoneでGoogle VRサンプルを動かすことができました。
まとめ
いかがでしたでしょうか。
今回はUnityを使用してGoogle VRのサンプルをiPhoneで動かす方法をご紹介しました。
VRコンテンツの開発はハードウェアを整えなければ始められないと思われがちですが、スマホのVRコンテンツの開発もできます。
手始めにスマホでのVRコンテンツを作成してからVIVEやOculusでの開発を進めてみてはいかがでしょうか。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!