【Unity】タイムラインにおけるプレイアブルトラック作成手順

以前の記事で、タイムラインを用いてアニメーションを動かすことについてご紹介しました。よろしければ先に以下の記事を読んでいただけると幸いです。
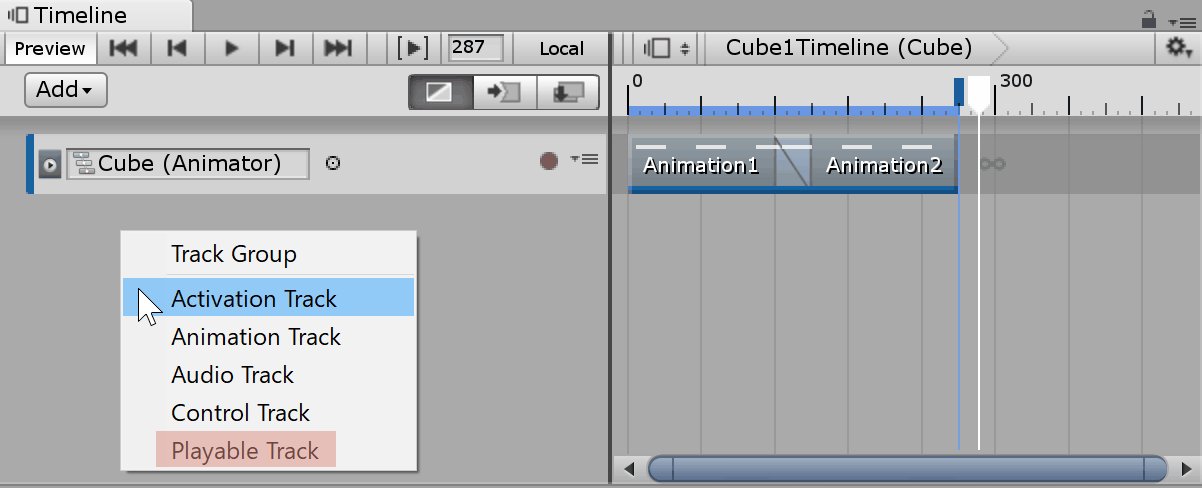
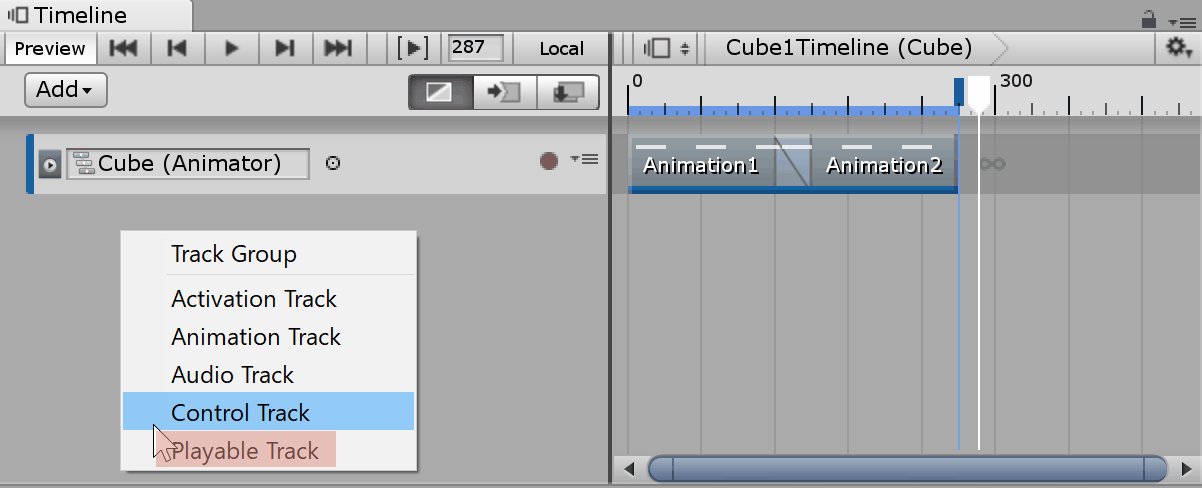
タイムラインは「Animation Track」以外のモノもトラックに追加することができます。種類を挙げると「Activation Track」「Audio Track」「Control Track」「Playable Track」といったものがあります。
今回はスクリプトをトラックに追加して実行することができる「Playable Track」について、以下の流れでご紹介していきます。
- プレイアブルトラックとは
- 下準備
- プレイアブルトラック作成
- まとめ
プレイアブルトラックとは
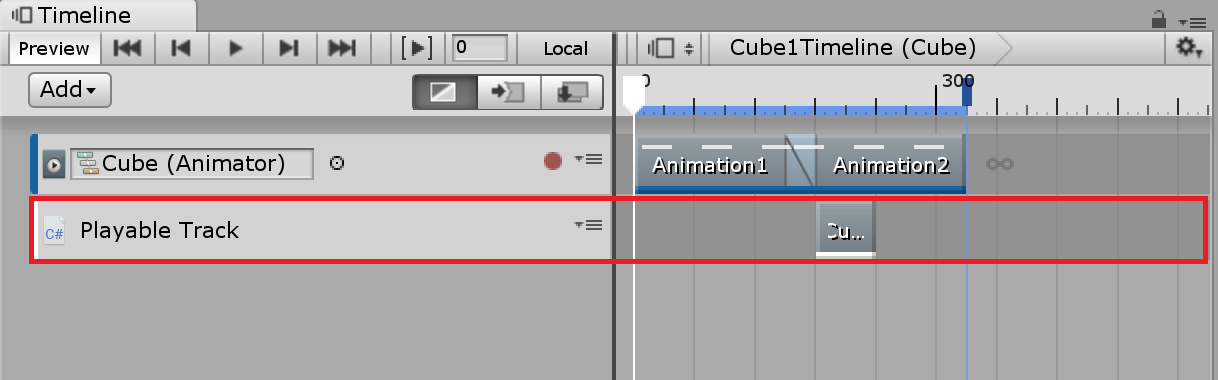
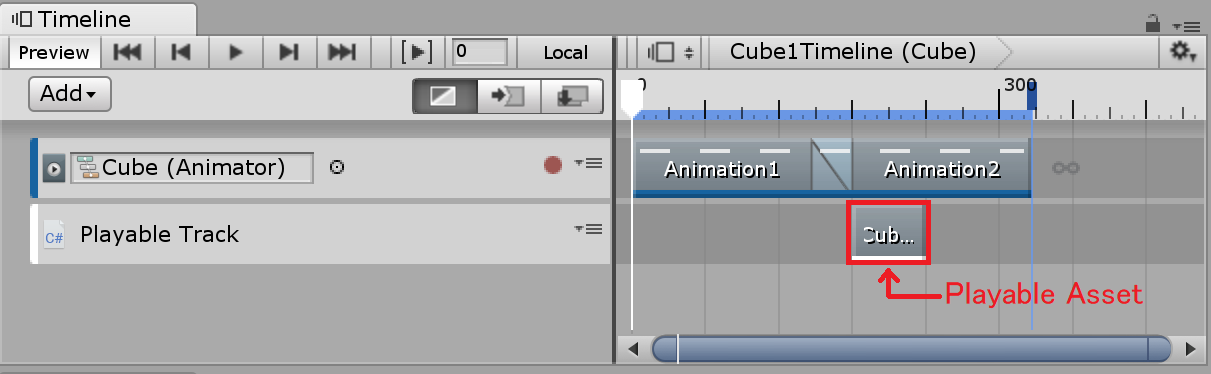
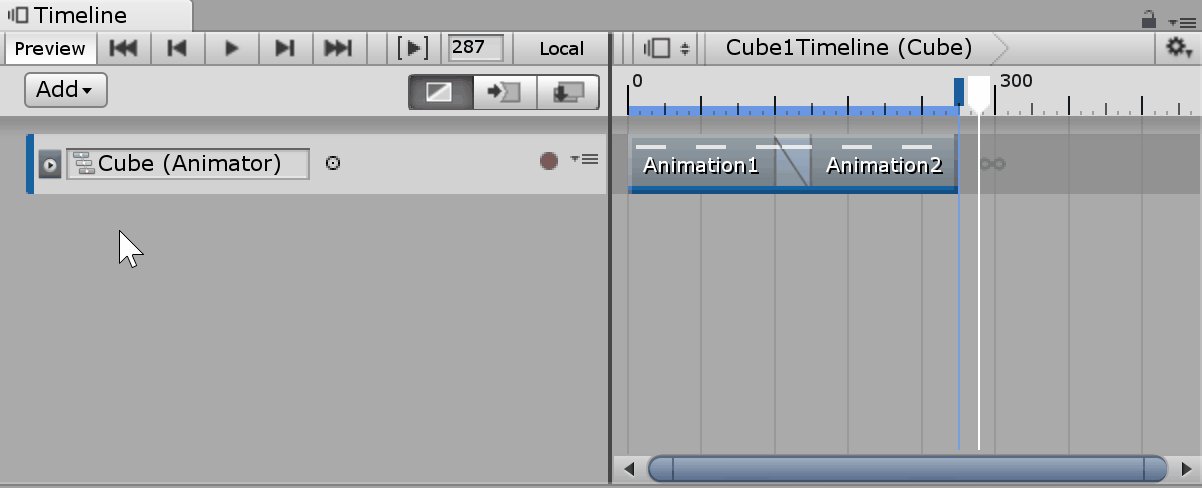
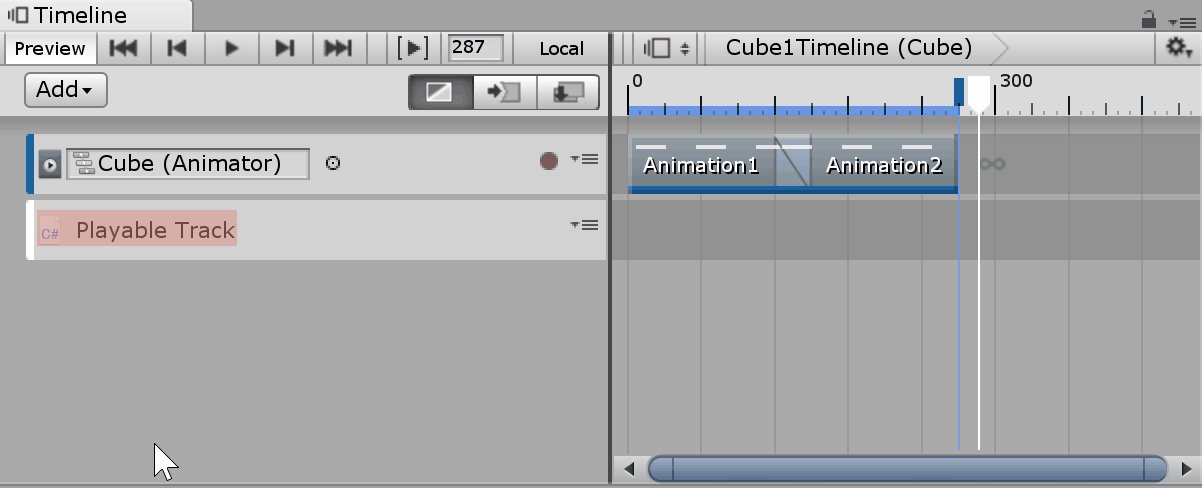
タイムラインに追加できるトラックの一種。タイムライン上のアニメーションを、スクリプトで制御するための仕組みです。タイムラインに追加すると以下のように表示されます。

スクリプトの制御をタイムライン上で行う際に必要になってくるクラスが「Playable Asset」と「Playable Behaviour」の2つです。この2つは基本的にセットで用意して使うものと考えておきましょう。
Playable Asset
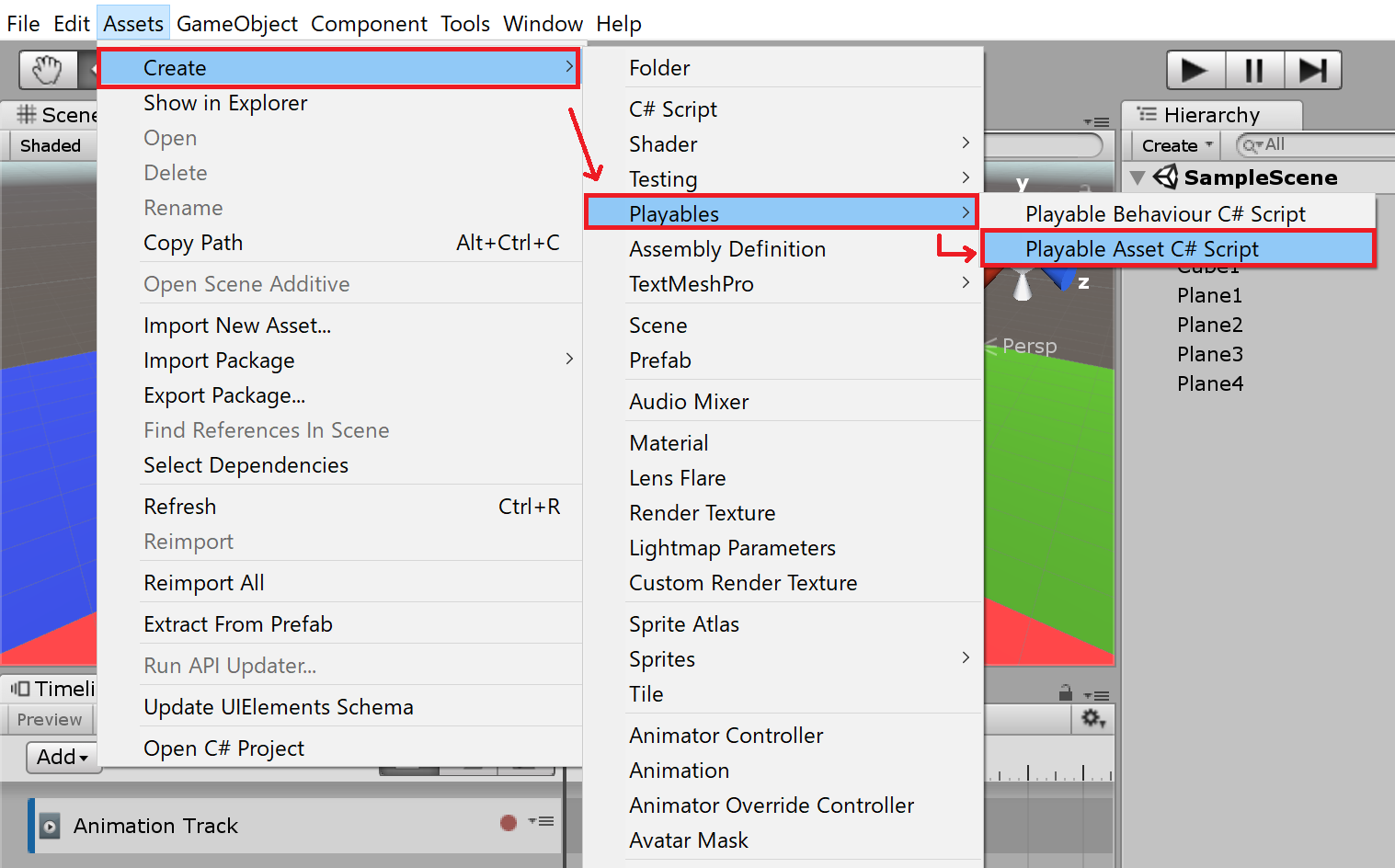
「Playable Asset」のスクリプトはテンプレートが用意されています。[Assets]->[Create]->[Playables]->[Playable Asset C# Script]の手順で作成できます。

「Playable Asset」はその名の通りアセット部分の役割を担うスクリプトです。タイムライン上ではこの部分がトラックに追加され、調整をして利用することになります。

Playable Behaviour
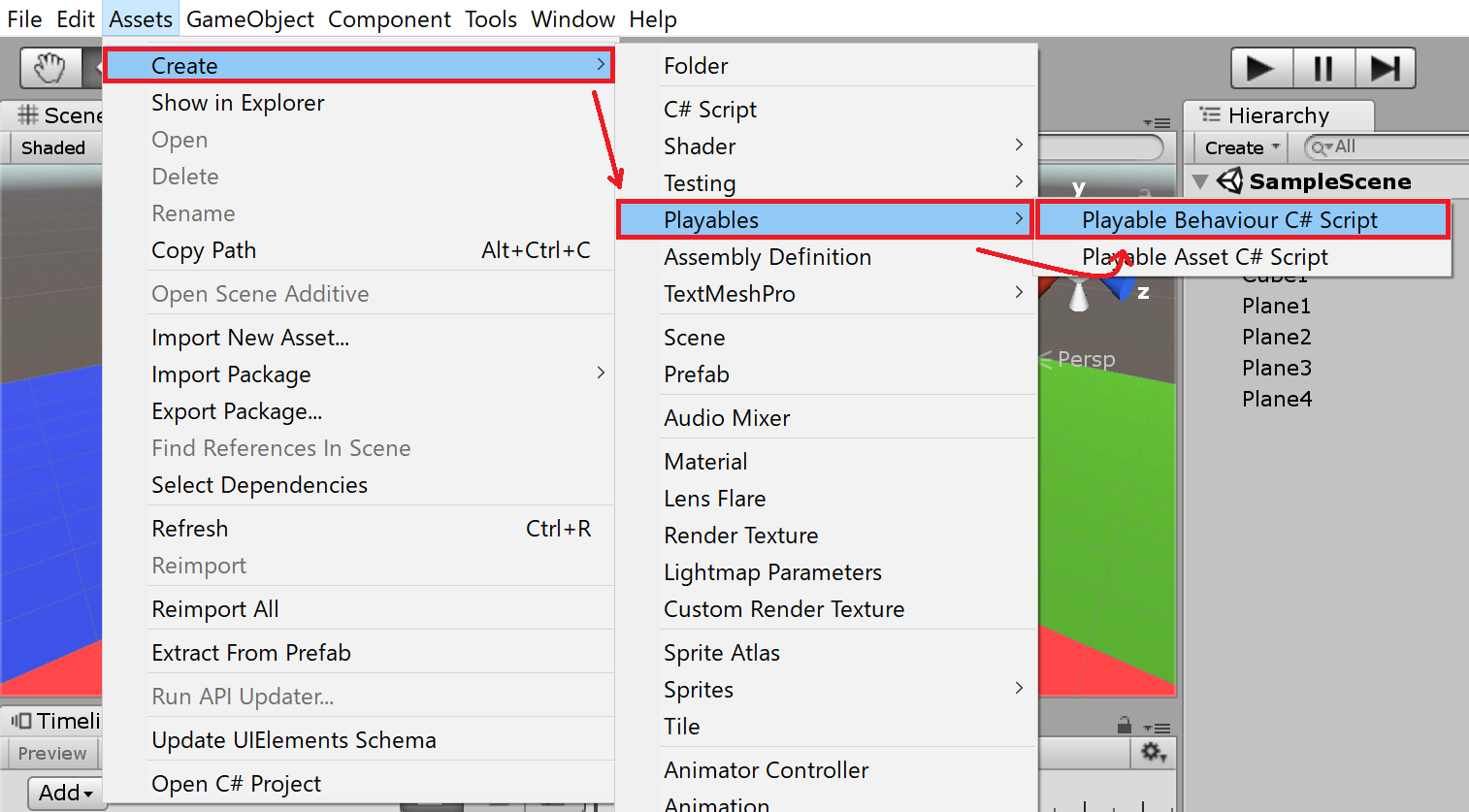
「Playable Behaviour」も「Playable Asset」同様、テンプレートが用意されています。[Assets]->[Create]->[Playables]->[Playable Behaviour C# Script]の手順で作成できます。

実際にアニメーションを実行する際の処理をこちらのスクリプトで作成します。タイムライン上の動作に関するイベントを受け取り、各種の処理を行います。
Playable Behaviourには複数のメソッドがあらかじめ用意されています。メソッドの働きは以下の通りです。
| OnGraphStart | タイムライン開始時に呼び出される。 |
| OnGraphStop | タイムライン停止時に呼び出される。 |
| OnBehaviourPlay | タイムラインでこのスクリプト実行されたときに呼び出される。 |
| OnBehaviourPouse | タイムラインで、このスクリプトが一時停止した時に呼び出される。 |
| PrepareFrame | アニメーションの各フレームごとに呼び出される。 |
簡単な例を用いて動かしてみましょう。
下準備
以前の記事と同様の下準備を施しています。よろしければ先に以下の記事をご覧ください。
*Cubeのアニメーターコントローラーは忘れずに解除してください。
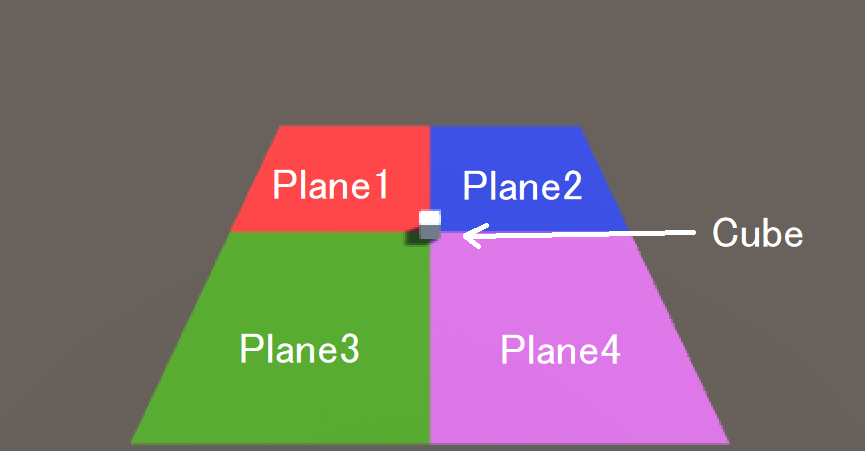
オブジェクトの配置は以下の通りです。

Transformは以下の通りです。
「Cube」 Position ( X: 0, Y: 0.5, Z: 0 )
「Plane1」 Position ( X: 5, Y: 0, Z: 5 )
「Plane2」 Position ( X: 5, Y: 0, Z: -5 )
「Plane3」 Position ( X: -5, Y: 0, Z: -5 )
「Plane4」 Position ( X: -5, Y: 0, Z: 5 )
また今回は色変更のアニメーションを作成していく関係上、「Cube」の色を変えておきます。
今回は青色系のマテリアルを「Cube」にアタッチしています。

プレイアブルトラック作成
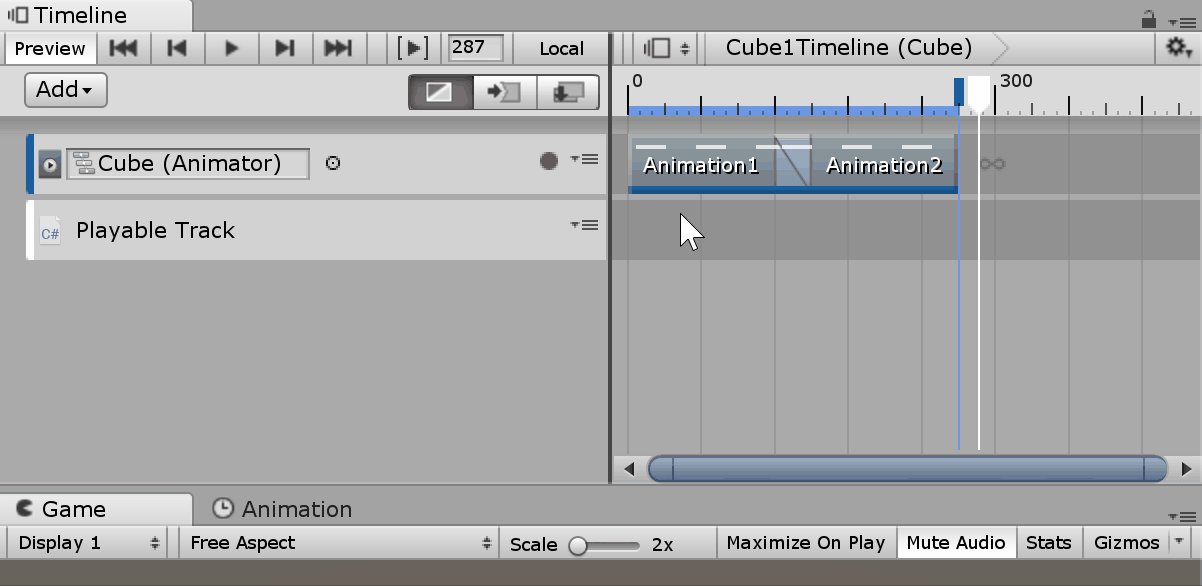
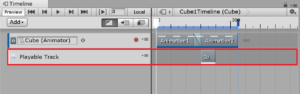
最初にプレイアブルトラックをタイムラインに準備しておきます。タイムラインウィンドウのトラックエリアで右クリック押します。その後「Playable Track」を選択して追加完了です。

では、スクリプト作成していきます。まず先述した手順で「Playable Asset」のスクリプトを作成します。内容は以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Playables; [System.Serializable] public class CubePlayableAsset : PlayableAsset { public override Playable CreatePlayable(PlayableGraph graph, GameObject go) { //今回作成するもう1つのクラス CubePlayableBehaviour behaviour = new CubePlayableBehaviour(); //cubeObjectというプロパティの準備、CreatePlayableの引数で渡されるオブジェクトの設定 behaviour.cubeObject = go; //「ScriptPlayable」クラスの「Create」メソッドの呼び出し //引数に「CreatePlayable」メソッドの引数で渡された「PlayablGraph」と、「CubePlayableBehaviour」を指定 ScriptPlayable<CubePlayableBehaviour> playable = ScriptPlayable<CubePlayableBehaviour>.Create(graph, behaviour); return playable; } } |
「PlayableBehaviourをつくり、オブジェクト設定し、それをもとにScriptPlayableをつくってリターンする」という流れは最初は丸暗記の方が楽かもしれません。
続いて「Playable Behaviour」です。「Playable Asset」と同様の手順で「Playable Behaviour」のスクリプトを作成し、スクリプトの内容を書き換えていきます。
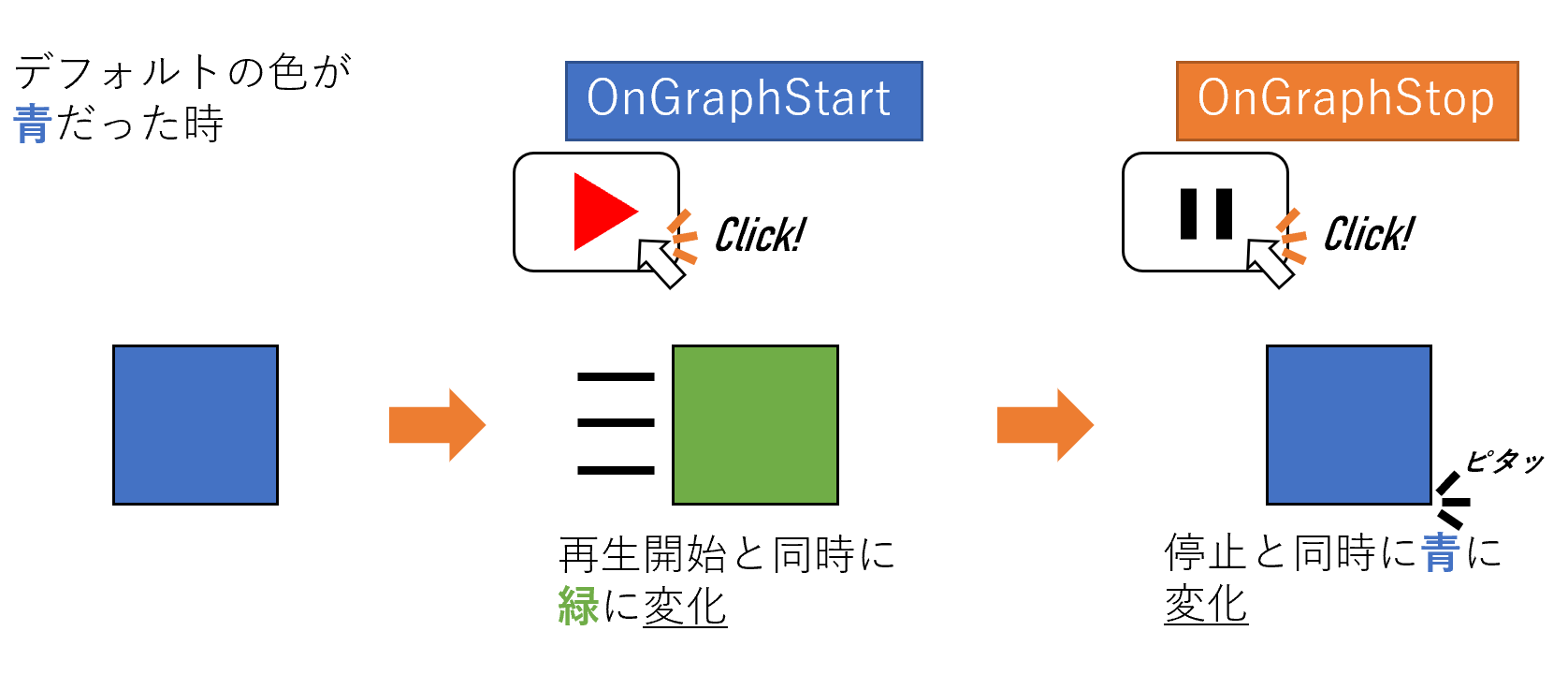
まずは「OnGraphStart」「OnGraphStop」メソッドを用いるパターンをご紹介していきます。
実行することとしては「Cubeの色をタイムライン再生時に緑色、停止時に青色に変化させる」といった内容です。スクリプトは以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Playables; public class CubePlayableBehaviour : PlayableBehaviour { //PlayableAssetで設定したCubeを設定したプロパティ public GameObject cubeObject; //タイムラインが開始したときに実行される public override void OnGraphStart(Playable playable) { if (cubeObject == null) { return; } //GetComponentでRendererを取り出す Renderer B = cubeObject.GetComponent<Renderer>(); //material.colorからColorを取り出す Color c = B.material.color; //取り出した値を書き換え、material.colorに反映する c.b = 0f; c.g = 1f; B.material.color = c; } //タイムラインが停止したときに実行される public override void OnGraphStop(Playable playable) { if (cubeObject == null) { return; } Renderer b = cubeObject.GetComponent<Renderer>(); Color c = b.material.color; c.b = 1f; c.g = 0f; b.material.color = c; } public override void OnBehaviourPlay(Playable playable, FrameData info) { } public override void OnBehaviourPause(Playable playable, FrameData info) { } public override void PrepareFrame(Playable playable, FrameData info) { } } |
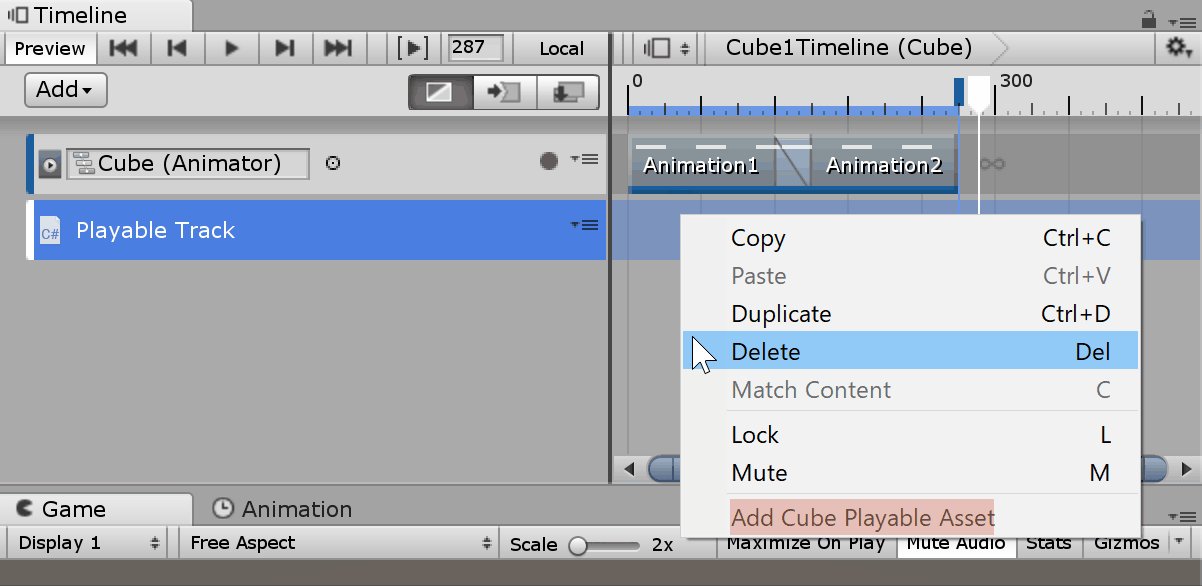
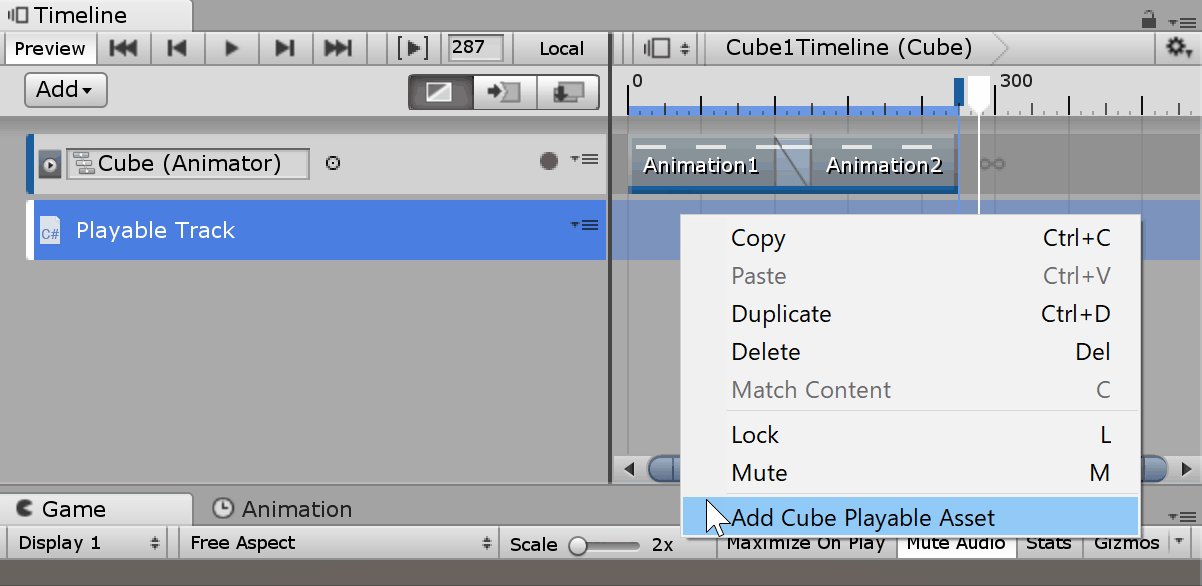
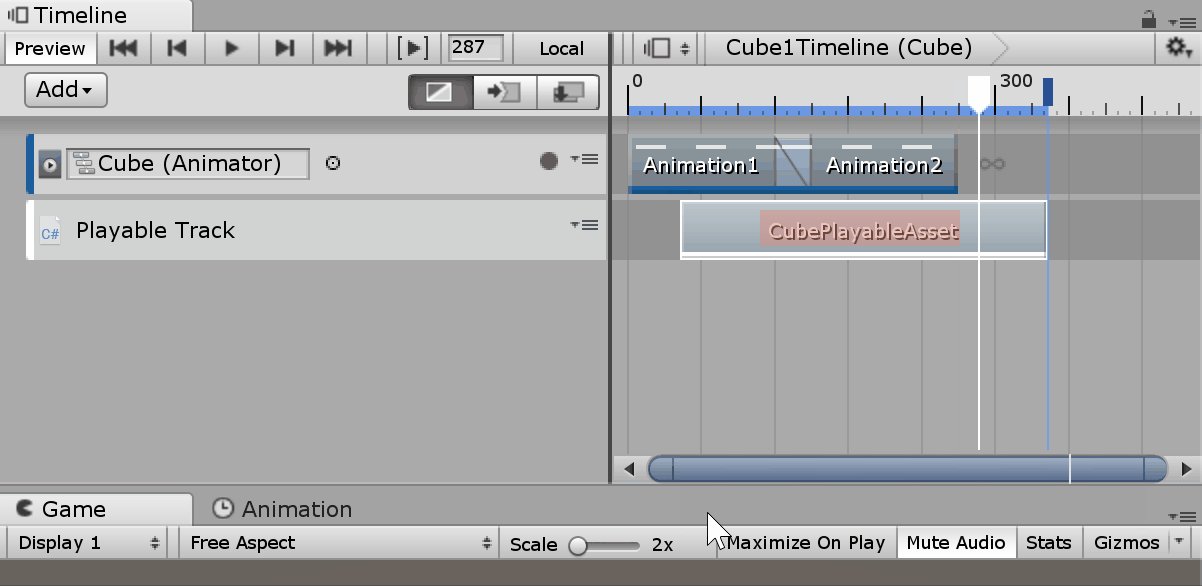
スクリプトが書き終わったら、先ほど準備しておいた「Playable Track」内にアセットを配置していきます。こちらも手順は簡単です。
「Playable Track」のアセットエリアを右クリックし、追加したい「Playable Asset」を選択して完了です。

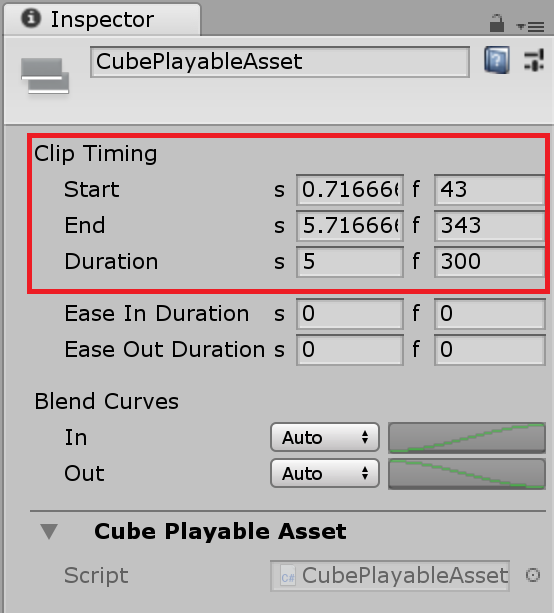
アセットの配置や幅はドラッグ&ドロップもしくはInspectorビューで設定できます。

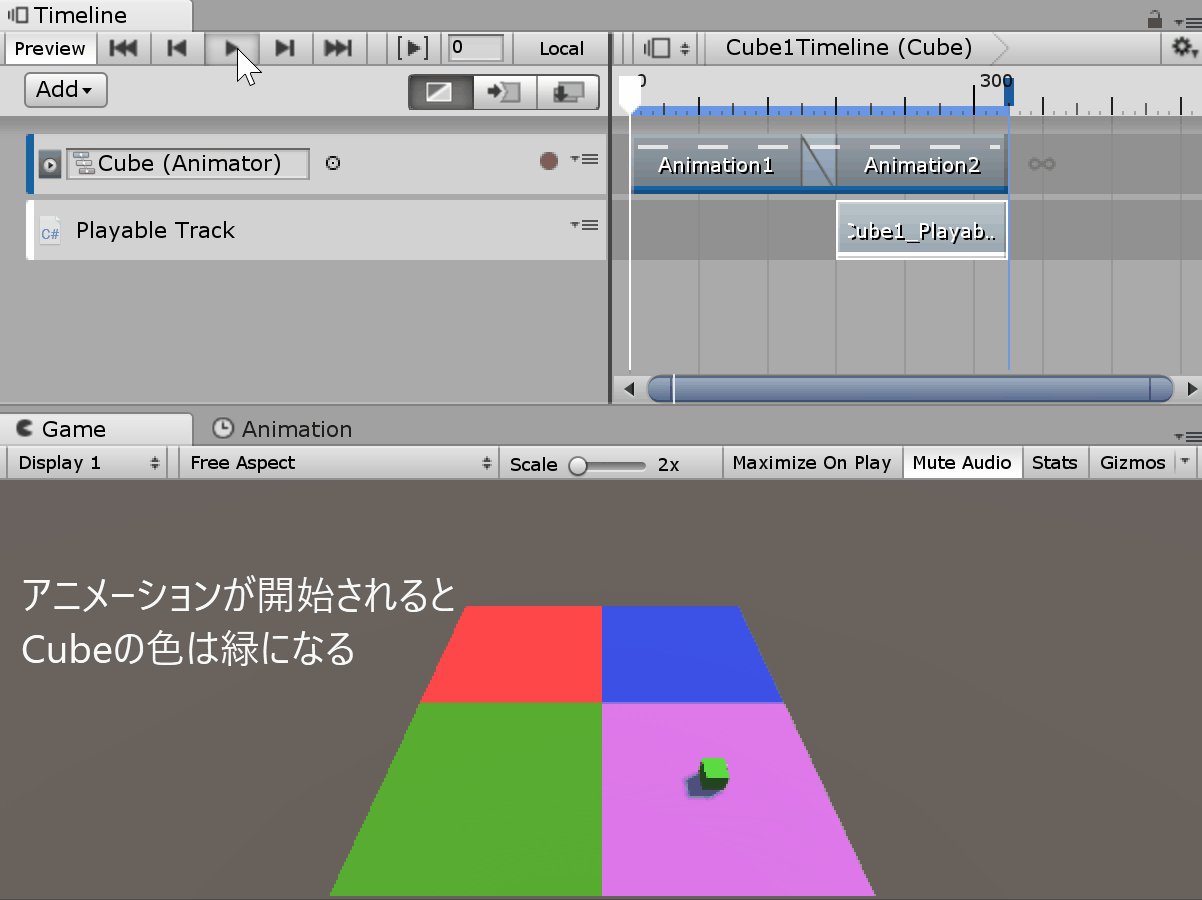
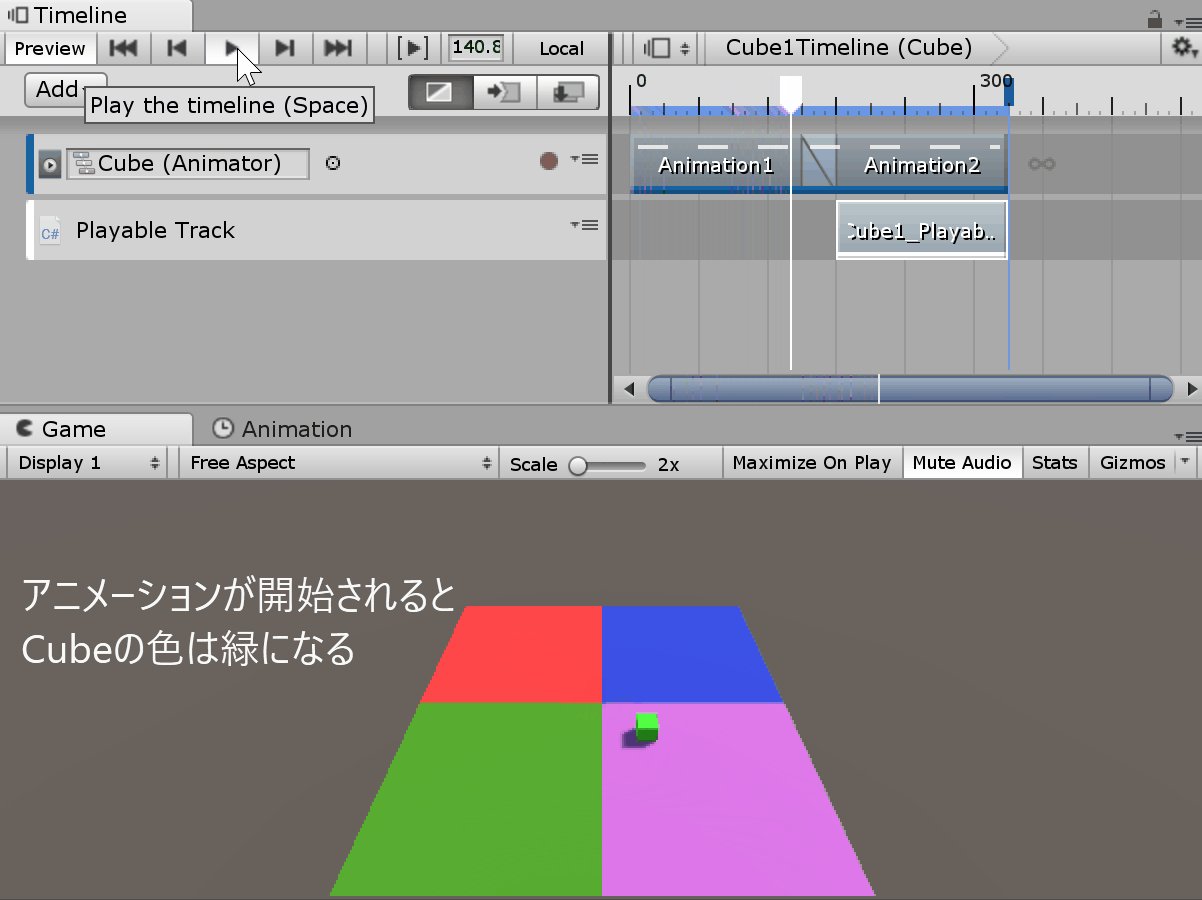
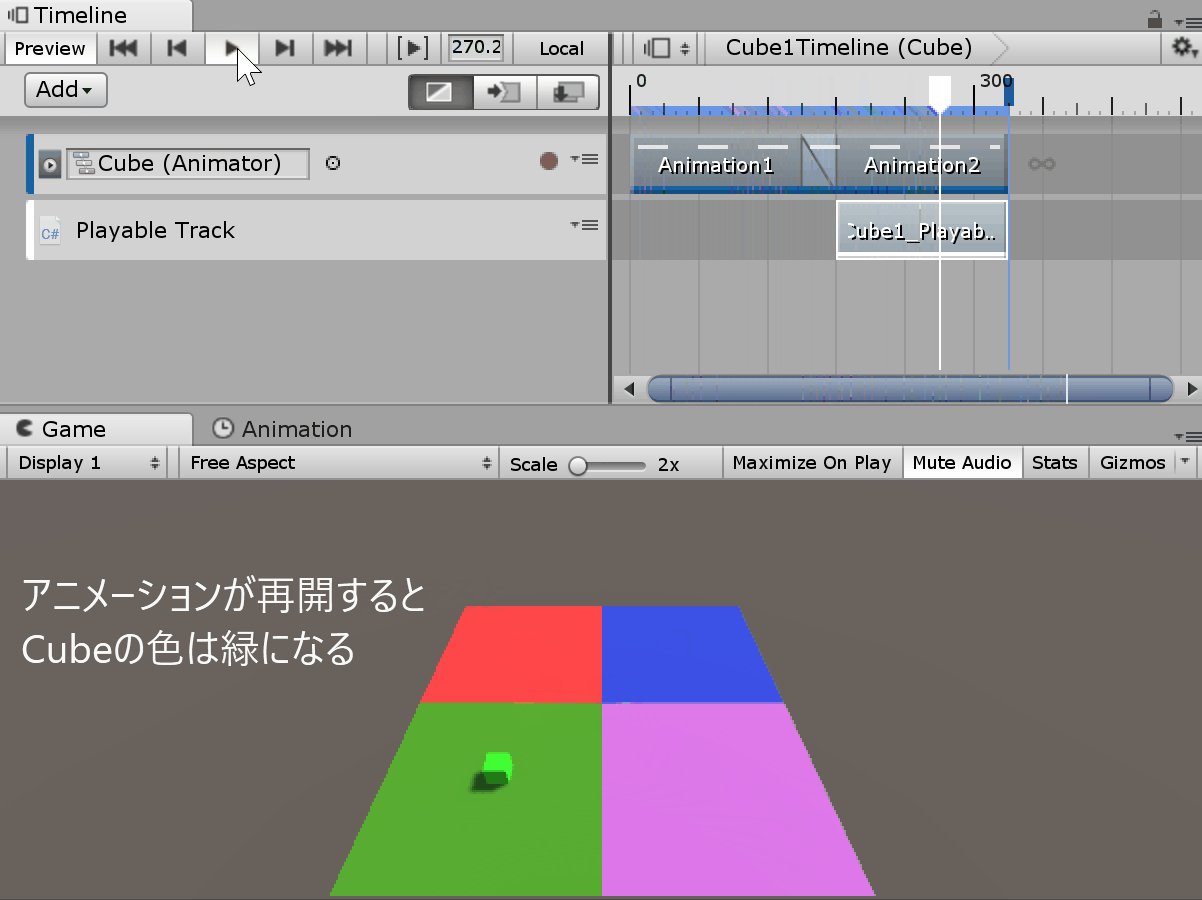
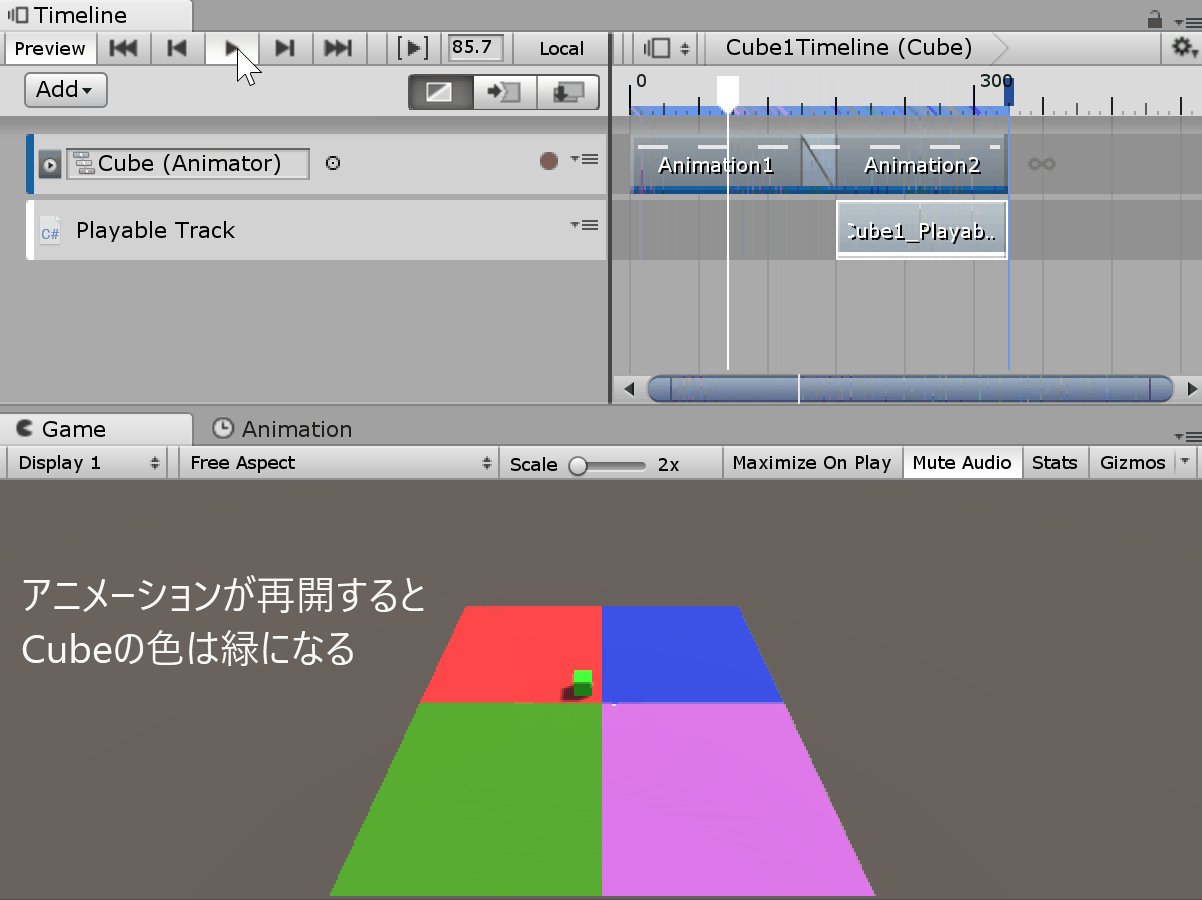
アセットを追加し終えたらさっそく実行していきます。

設定が反映される基準が「タイムラインが再生されているか、いないか」に左右されるため、アセットの配置とは関係なく色の変化が行われていることが確認できます。

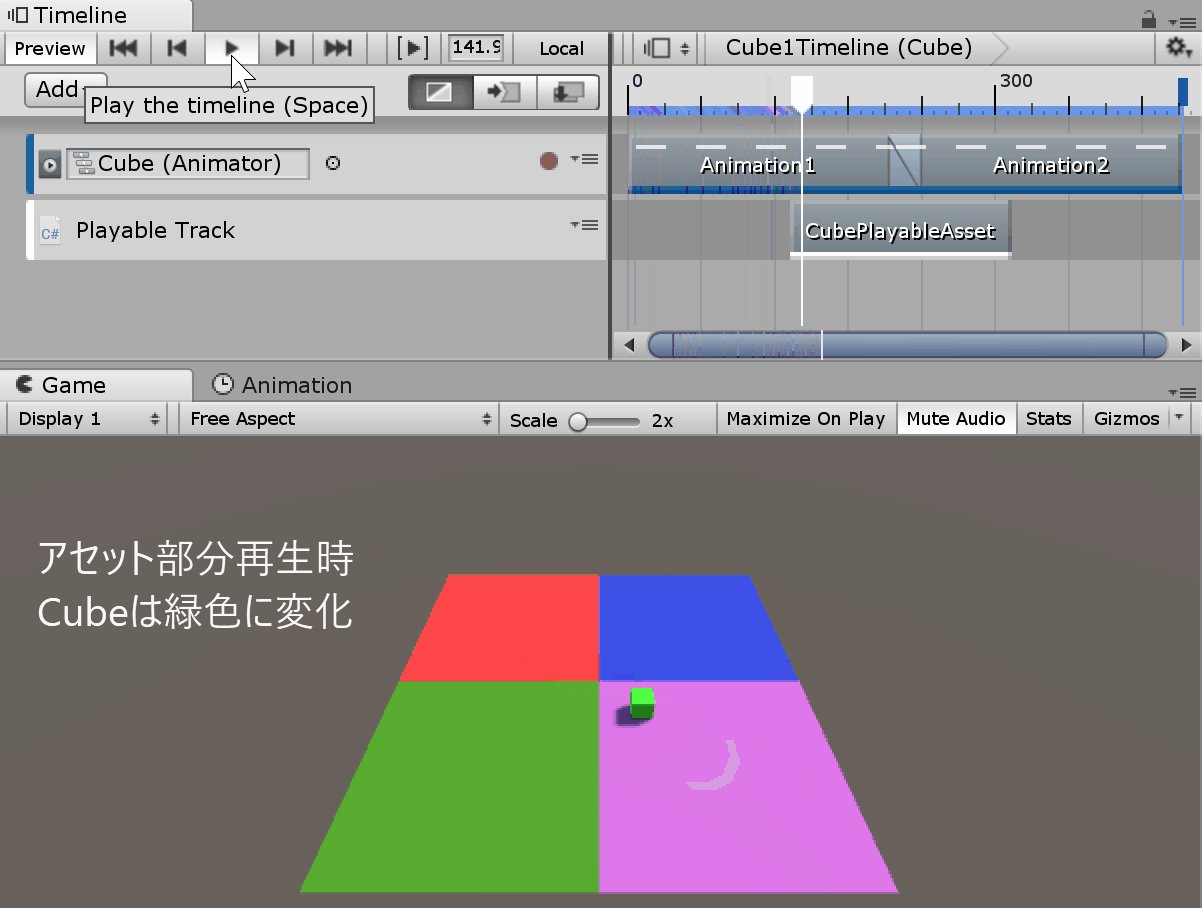
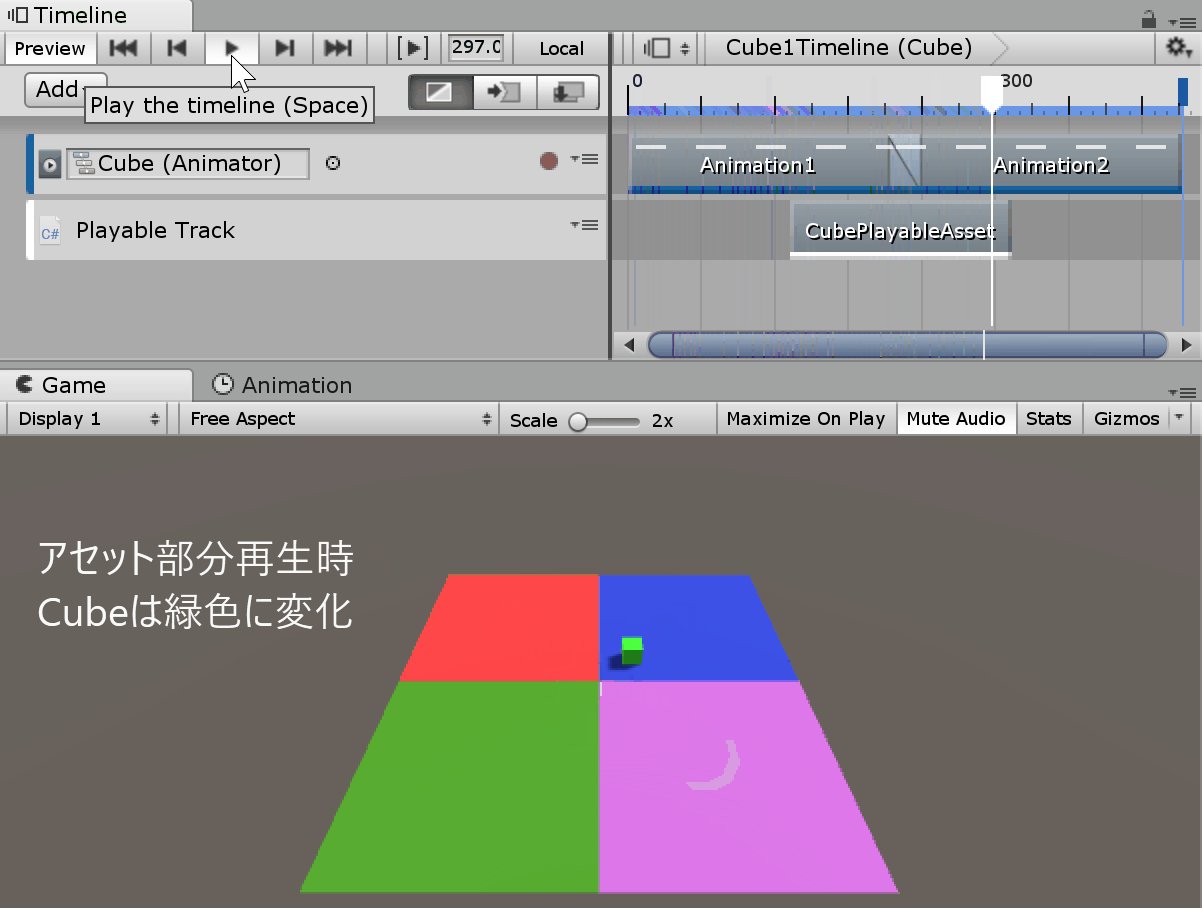
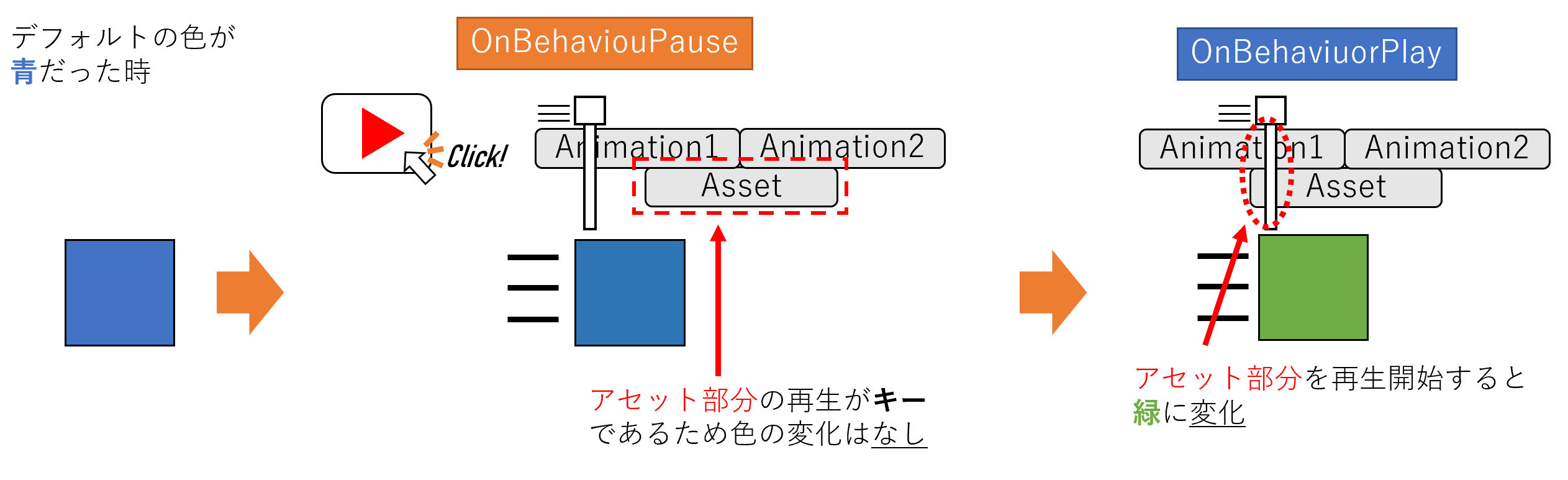
次は「OnBehaviourPlay」「OnBehaviourPause」です。実行内容は「Cubeの色をアセット部分再生時に緑色、非再生時に青色に変化させる」です。
スクリプトは先ほど記載した色変更のプログラムを各メソッドに移し替える形をとっています。メソッド部分のみ記載しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public override void OnBehaviourPlay(Playable playable, FrameData info){ if (cubeObject == null) { return; } Renderer B = cubeObject.GetComponent<Renderer>(); Color c = B.material.color; c.b = 0f; c.g = 1f; B.material.color = c; } public override void OnBehaviourPause(Playable playable, FrameData info) { if (cubeObject == null) { return; } Renderer b = cubeObject.GetComponent<Renderer>(); Color c = b.material.color; c.b = 1f; c.g = 0f; b.material.color = c; } |
*「OnGraphStart」「OnGraphStop」メソッドのプログラムはコメントアウトしています。
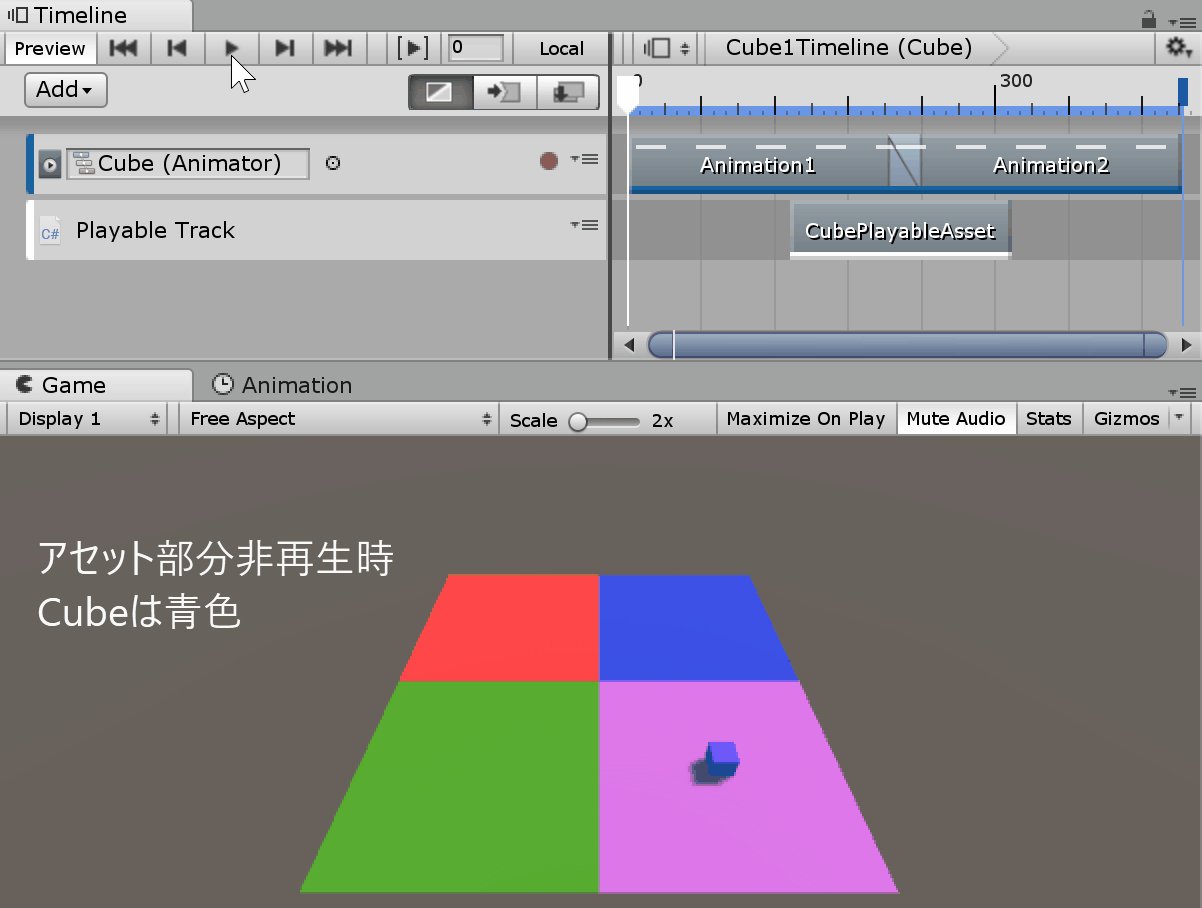
実行すると以下のようになります。

アセット部分を再生しているときのみCubeが緑色になり、それ以外は青色であることが確認できます。

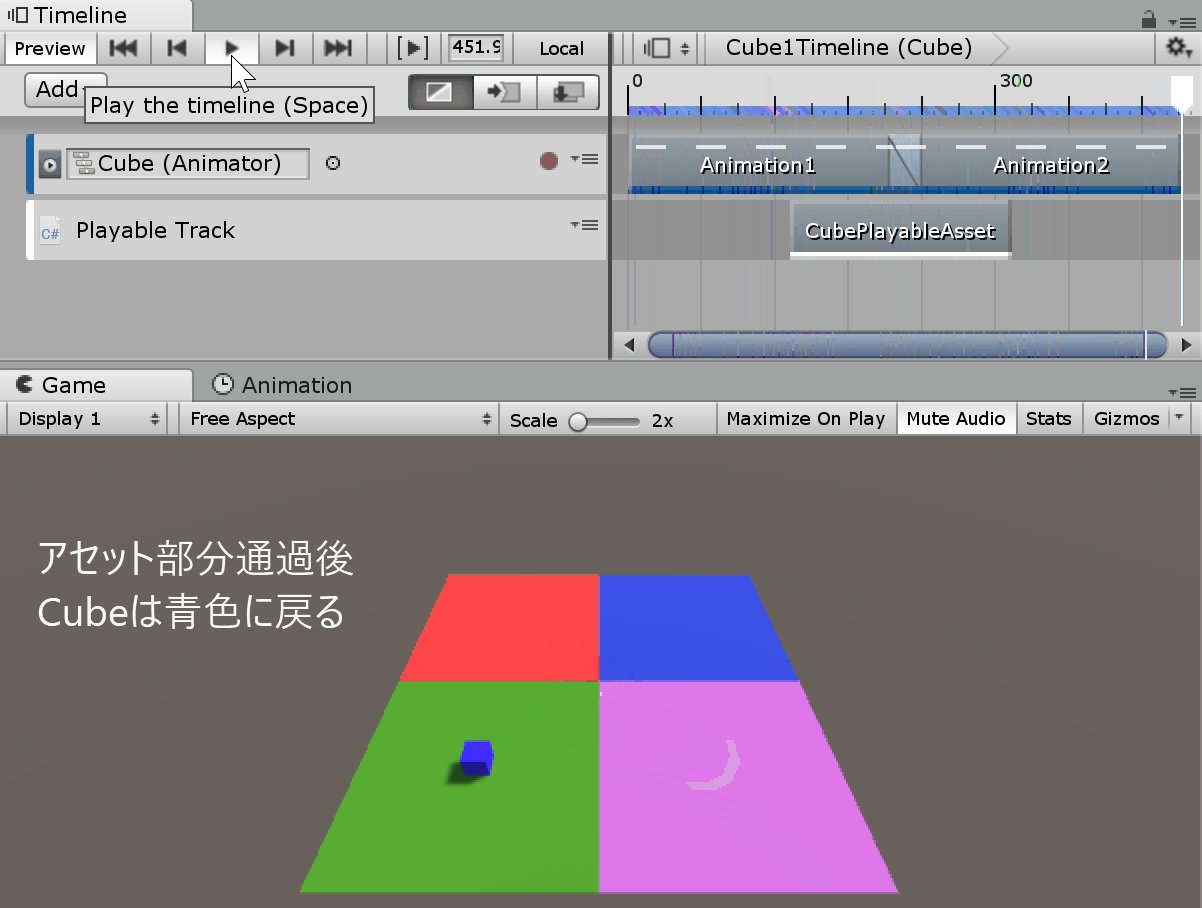
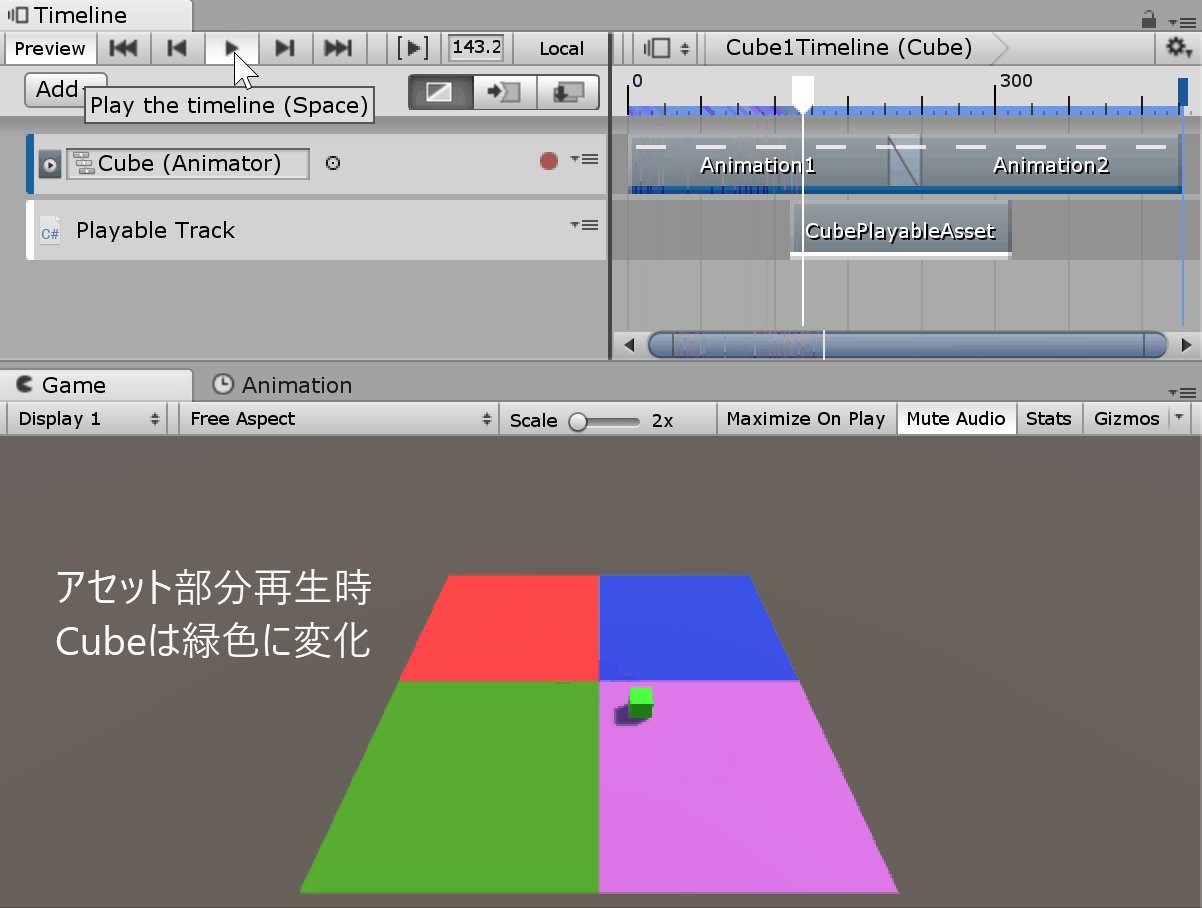
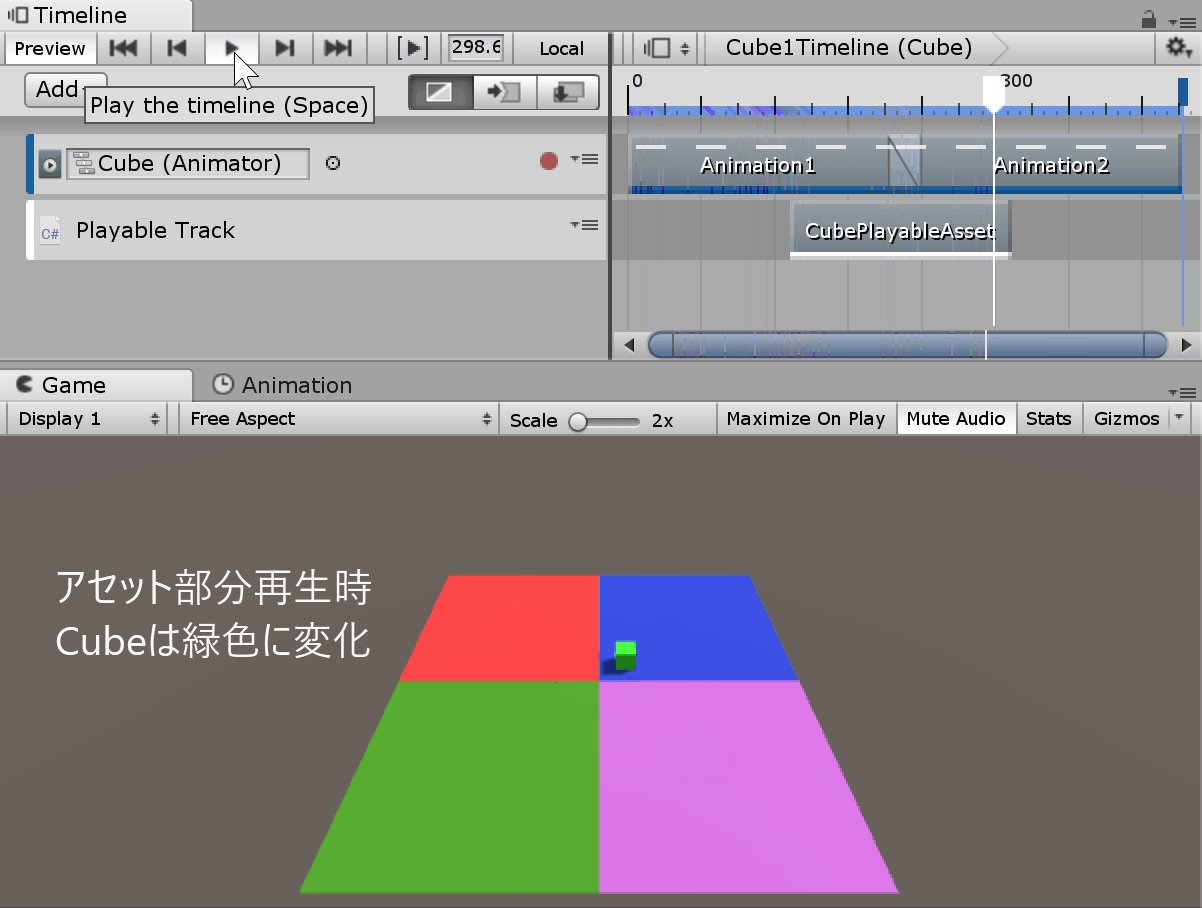
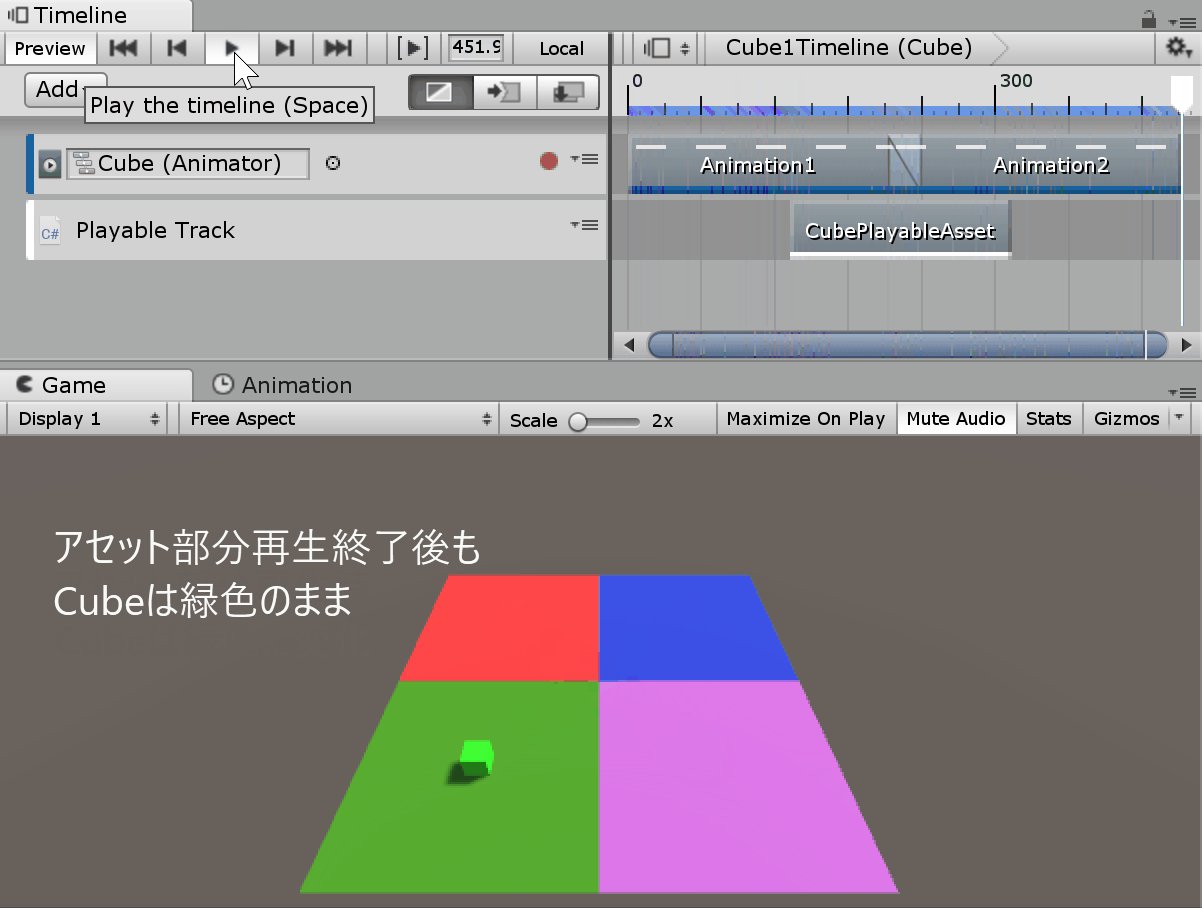
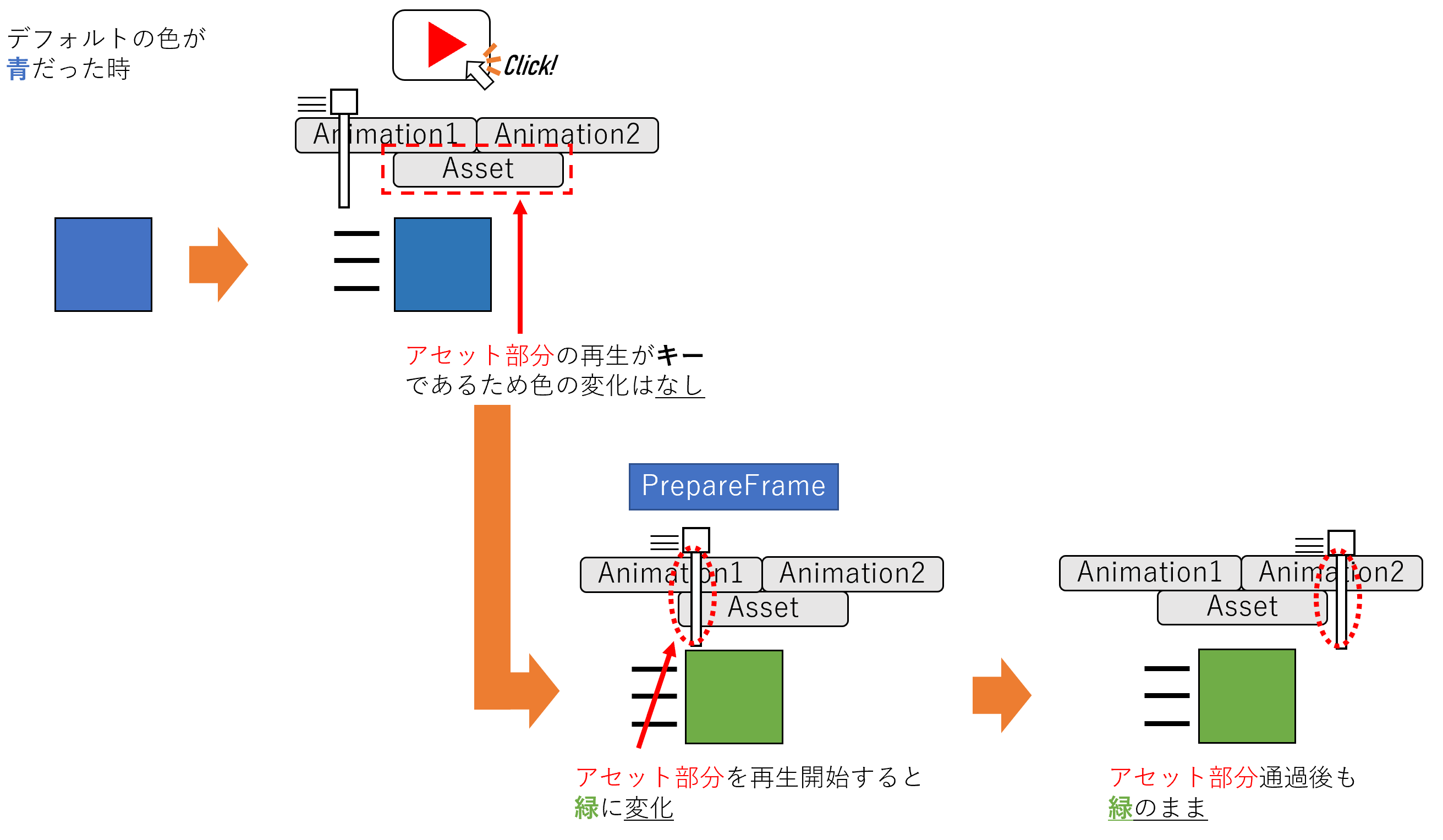
最後は「PrepareFrame」です。実行内容は「アセット部分再生時Cubeの色を緑色に変化させる」です。
スクリプトは以下の通りです。こちらも書き換えるメソッド部分のみ記載しておきます。
|
1 2 3 4 5 6 7 8 |
public override void PrepareFrame(Playable playable, FrameData info) { if (cubeObject == null) { return; } Renderer B = cubeObject.GetComponent<Renderer>(); Color c = B.material.color; c.b = 0f; c.g = 1f; B.material.color = c; } |
実行してみましょう。

ループ再生である場合、「PrepareFrame」単体で用いると、アセット部分を通過して以降Cubeの色はずっと緑色のままです。

変化にメリハリをつけたい場合は他のメソッドと併用してみるといいかもしれません。
例:「OnBehaviourPause」を併用してアセット部分に限った色の変化を行う。
まとめ
いかがでしたでしょうか。今回は「Playable Track」を用いたアニメーション表現についてご紹介していきました。
「Playable Asset」と「Playable Behaviour」といった2つのクラスを併用するものであり、複雑に感じた方もいらっしゃるかもしれません。
先述しましたが「Playable Asset」の書き方は丸暗記が手っ取り早いかもしれません。「Playable Behaviour」はメソッドの使い方次第で様々な表現が可能です。
うまく組み合わせて理想のアニメーション表現を実現しましょう。
その他、アニメーション機能について興味がわいた方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!