[第2回] Unityのセットアップ・使い方を学ぶ|Unityで学ぶC#入門
「Unityで学ぶC#入門」の連載第1回は「C#(C Sharp)言語とは?」でした。
第2回の今回はUnityのセットアップ、プロジェクトの作成方法や保存方法など基本的な使い方をご紹介していきます。
Javaやそのほかの言語でもそうですが、セットアップに手間取ってしまって断念してしまうこともあるのでできるだけ詳しく解説していきます。

Contents
Unity・VisualStudioのインストール
Unityの開発環境のセットアップ方法をご紹介いたします。
Unityを構築する途中でVisualStudioをセットでインストールできます。さほど難しくありませんのでご安心ください。
Unity公式サイトからインストーラーをダウンロード
はじめにUnity公式サイトからUnityインストーラーをダウンロードします。
上記のリンクを開くと、以下のようなサイトに移動します。
ページが開いたことが確認できたら、ダウンロードを開始します。
以下の手順に沿ってUnityをダウンロードをしてください。
- 利用規約を読んで同意する(チェックする)
- ご自身のOSにあったインストーラーを選択する(デモはMacOSで進めています)
- ダウンロードを開始する

ダウンロードが完了したら、ダウンロードした「UnityDownloadAssistant-XXXX.dmg」を開いてください。
現時点(2018年12月)のバージョンは「2018.3.0」です。

インストールの手順
UnityDownloadAssistantを開くと、まず以下のような画面になりますので赤枠「UnityDownloadAssistant」を選択してください。

選択すると、インストラクション画面になりますので赤枠「Continue」を選択してください。

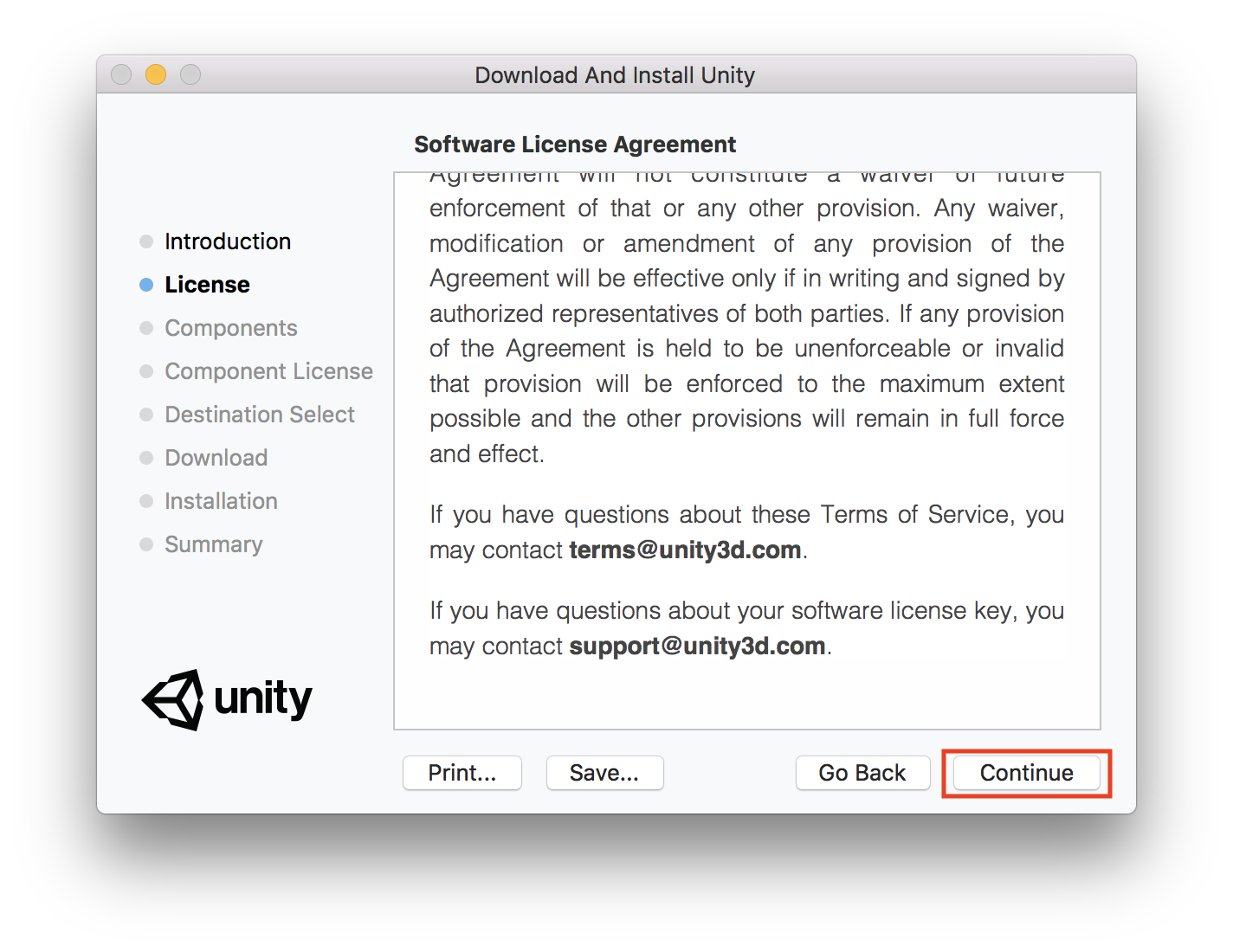
次にライセンス同意です。英語なので読むのが大変ですが、一通り確認して赤枠「Continue」を選択してください。

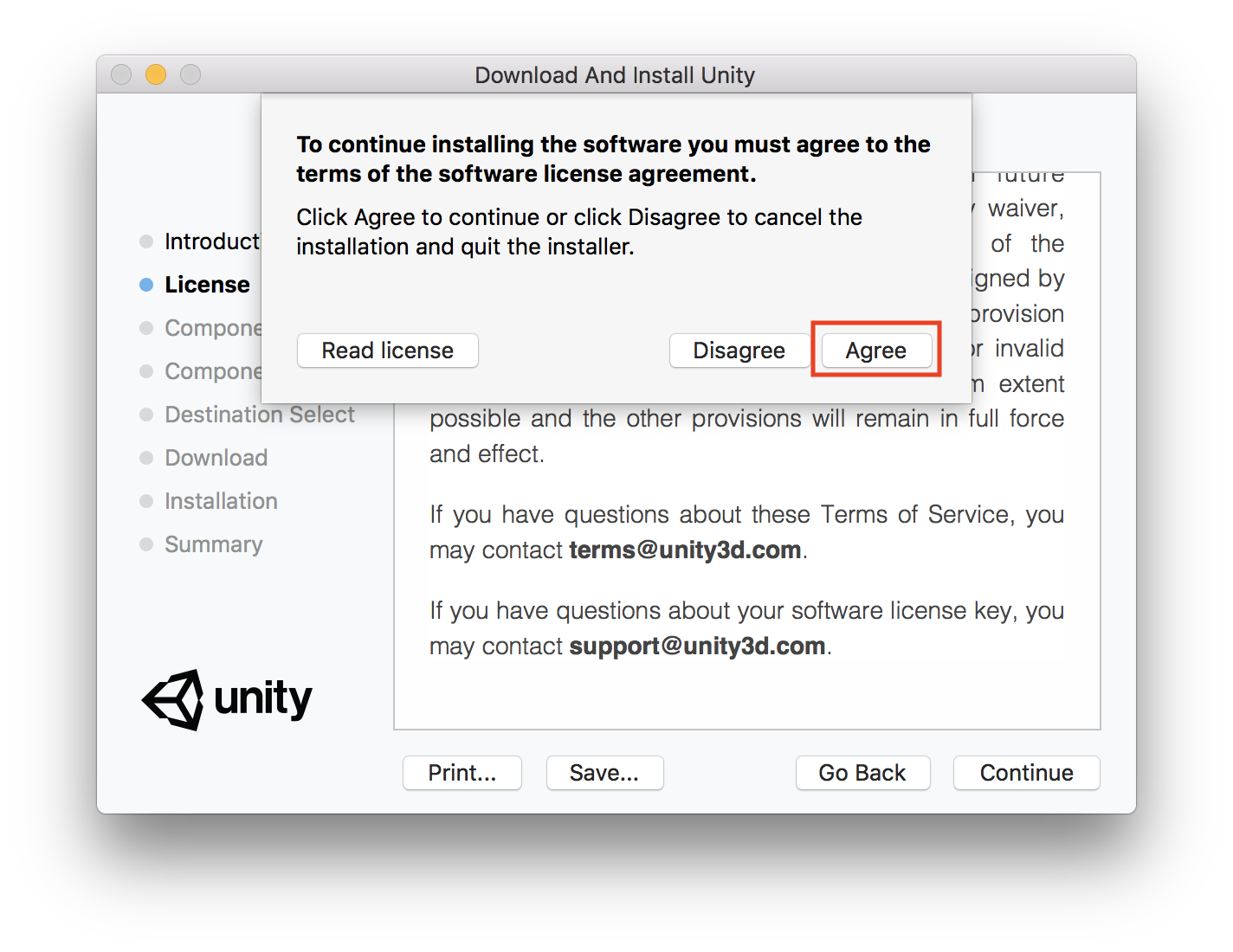
続けてライセンス同意画面が出ますので、赤枠「Agree」を選択してください。

次にダウンロードするUnityコンポーネント画面になりますので、デフォルトでチェックがついているものに加えて、赤枠①「VisualStudio」にチェックをつけて、赤枠②「Continue」を選択してください。

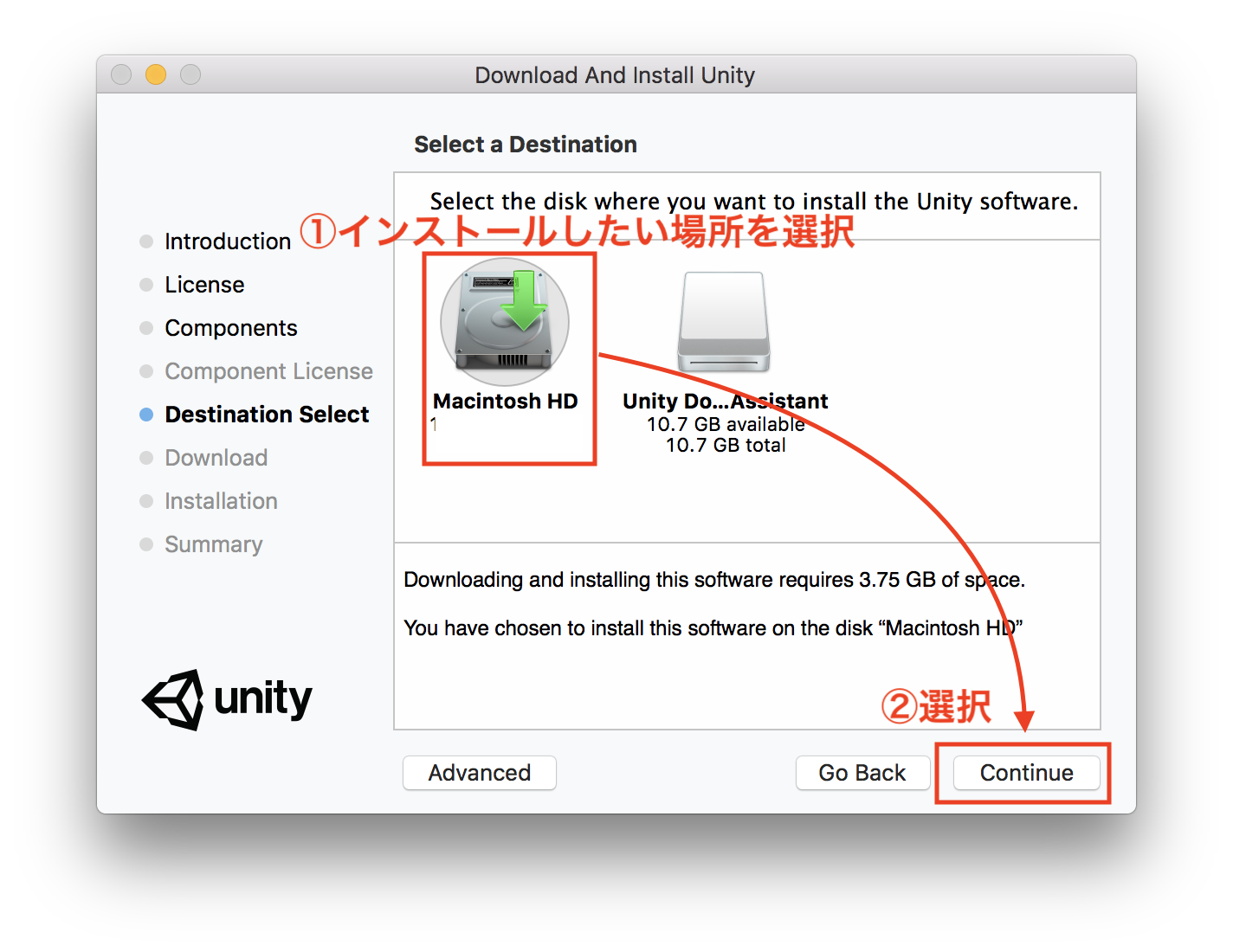
次に保存場所を選択します。保存場所は任意ですが、ここでは赤枠①「MacintoshHD」を選択して、赤枠②「Continue」を選択します。

選択するとダウンロードが始まりますので少々お待ちください。

続けてインストールが始まります。

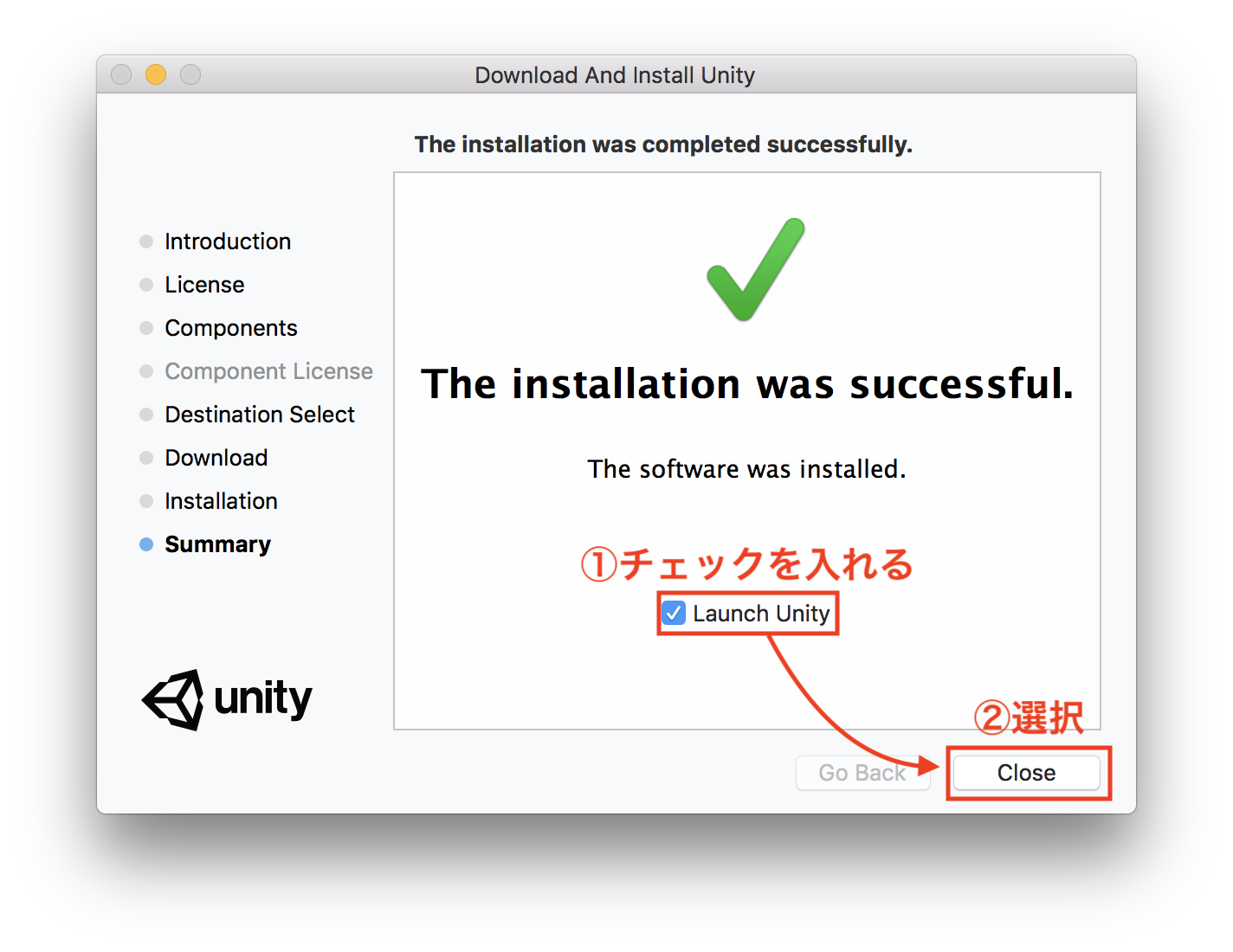
インストールが完了すると以下のような画面になりますので、赤枠①「Launch Unity」にチェックを入れて、赤枠②「Close」を選択してください。これでUnityのインストールは完了しました。CloseするとUnityが開きますのでそのまま「Unity ID」の作成に移ります。

Unity IDの作成
インストールが完了したら、「Unity ID」の作成に移ります。
先ほどの続きの方はUnityが開いていると思いますが、Unityが開いていない方はインストールしたUnityを開いてください。
最初の画面でUnity IDを要求されますので、Unity IDを作成していない方はUnity IDを作成する必要があります。
※すでにUnity IDをお持ちの方はこの章は飛ばしていただいて構いません。
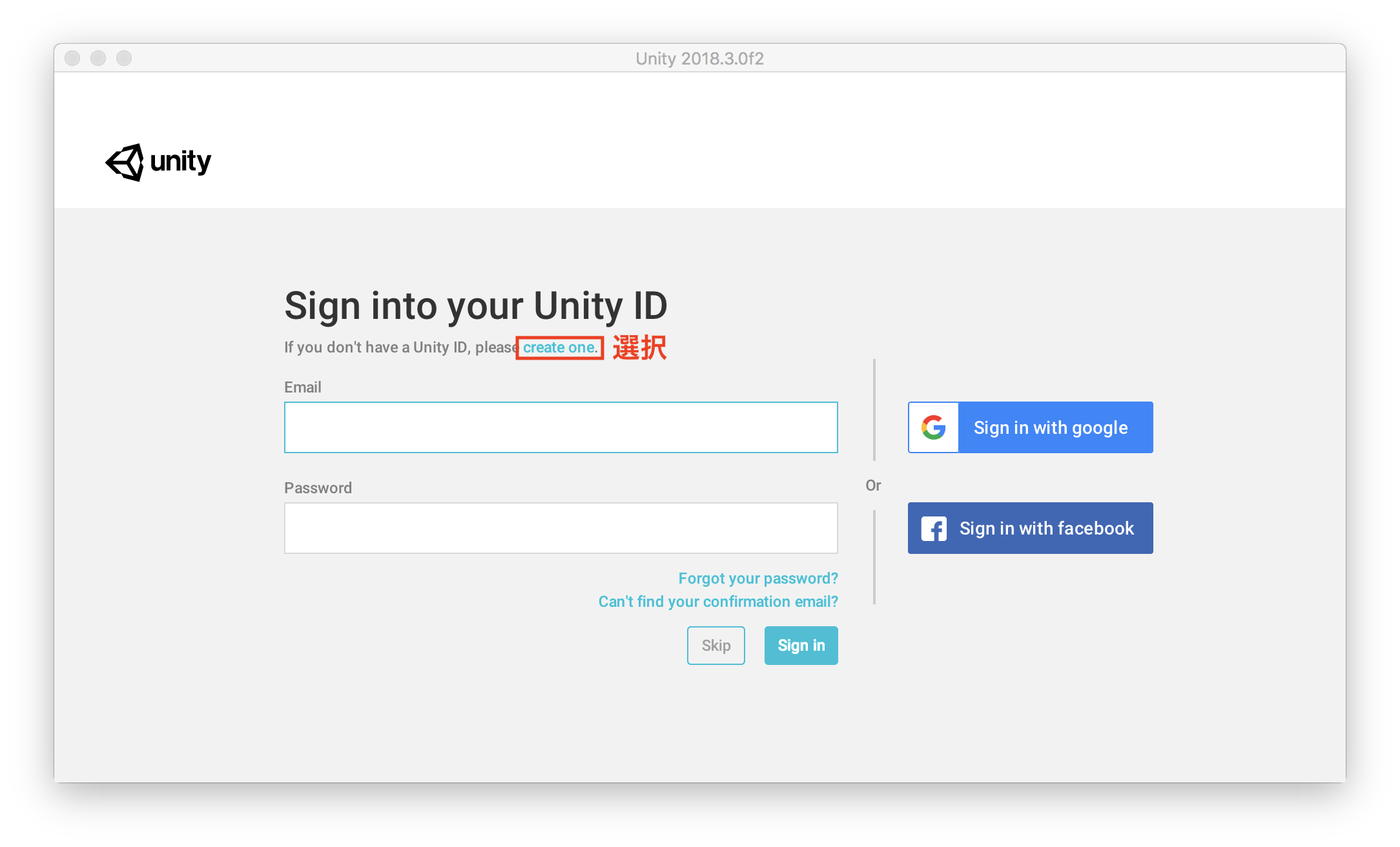
以下画面で赤枠「CreateOne」を選択してください。

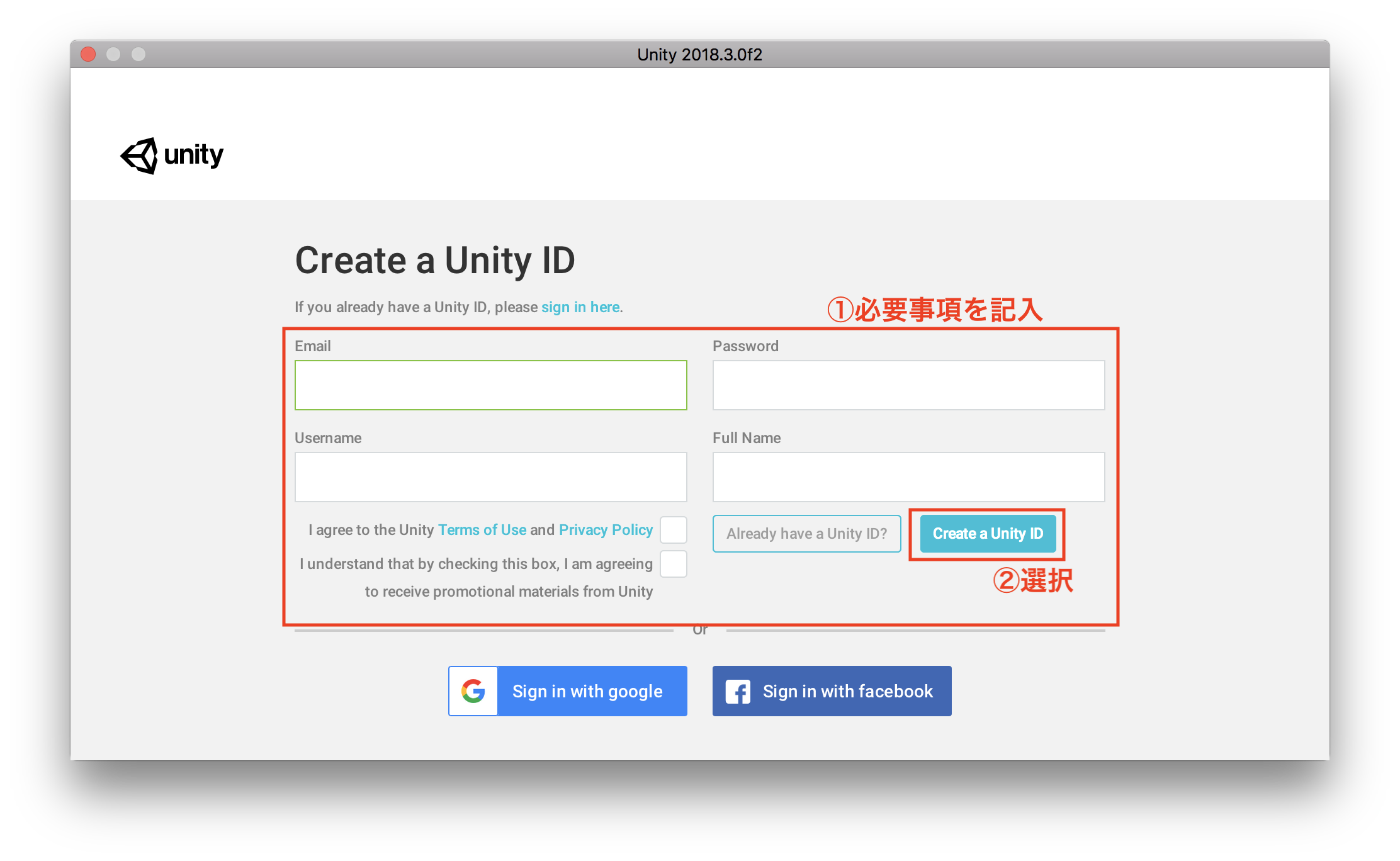
選択するとUnityIDに必要な情報を記入する画面になりますので以下赤枠①に情報を入力して、赤枠②を選択してください。

GoogleアカウントやFacebookアカウントで作成していただいても構いません。
UnityIDを作成したら、先ほどのログイン画面に戻ってサインインしてください。

これでUnityIDの作成は完了です。
Unityプロジェクトの作成方法
新しいプロジェクトの作成方法をご紹介いたします。
プロジェクトとはUnity内でのゲーム全体の構成のことです。このプロジェクト単位でゲームを作成していきます。
UnityIDの続きから進めている方は以下の画面になっていると思いますので、赤枠「New」を選択してください。Unityを開いていない人は開いて同じように選択してください。

選択したら、プロジェクト作成画面になりますので赤枠①「ProjectName」には作成するプロジェクトの名前を入力してください。今回は例として「C#Sample」という名前で作成します。
入力したら「Template」「Location」「Organization」はデフォルトのまま、赤枠②「CreateProject」を選択してください。

これでプロジェクトを作成することができました。
↓作成したプロジェクト

Unityの画面構成
Unityの画面構成についてご紹介いたします。
Unityで使用する主なウィンドウは大きく分けて5つ存在します。
その前にレイアウトを変更します。
レイアウトの変更方法
右上のLayoutを選択して「Default」から「2 by 3」に変更してください。
↓レイアウトを変更する

これでレイアウトを変更することができました。ご自身の好みのレイアウトを作成して保存することもできますので、Unityの操作に慣れてきたらぜひ挑戦してみてください。
画面構成
レイアウトは「2 by 3」の状態でご説明いたします。
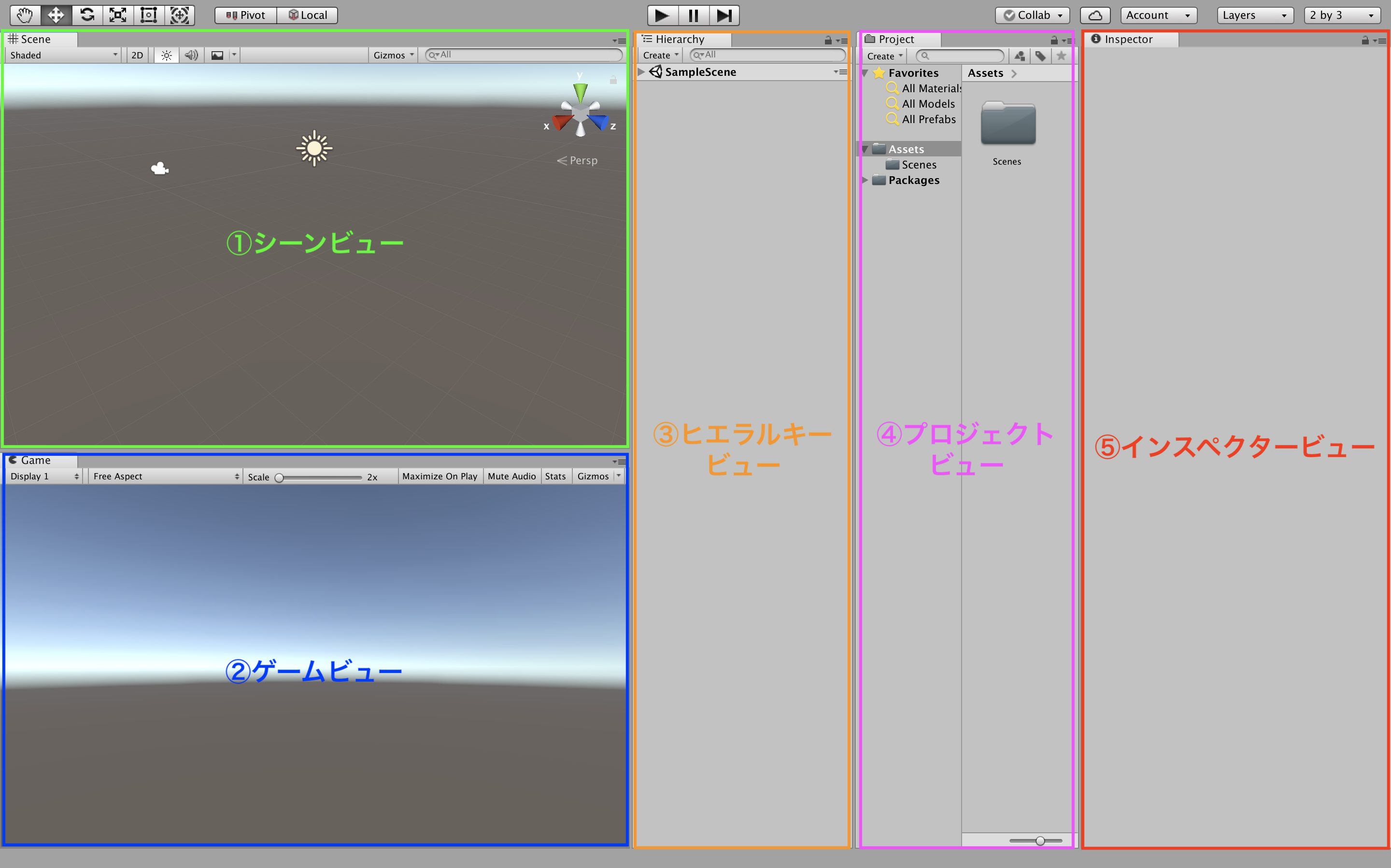
以下のような画面構成になっています。

ではそれぞれについてご説明いたします。
| 名称 | 役割 |
| ①シーンビュー |
ゲームで使用するオブジェクトなどを配置したり、動かしたりする仮想の空間
|
| ②ゲームビュー |
シーンを撮影するカメラによって映されるゲーム画面
|
| ③ヒエラルキーウィンドウ |
シーンに存在するオブジェクトの管理
|
| ④プロジェクトウィンドウ |
プロジェクト内のアセットの管理
|
| ⑤インスペクターウィンドウ |
オブジェクトのコンポーネントを設定
|
詳しくは実際に使用しながら覚えていくことができますので、それぞれの役割を頭の片隅に置いていただければ問題ありません。
プロジェクトの保存・呼び出し方法
プロジェクトの保存方法
作成したプロジェクトを保存する方法をご紹介いたします。
先ほど作成した「C#Sample」を保存します。
全体の左上にあるFile→赤枠SaveProjectを選択してください。

これでプロジェクトの保存が完了しました。
これ以外にもWindowsであれば「Ctrl + S」、Macであれば「⌘ + S」で保存することができます。
プロジェクトの呼び出し方法
保存した「C#Sample」の呼び出し方法をご紹介いたします。
現在開いている「C#Sample」プロジェクトを閉じてください。
再びUnityを開いたら、赤枠①のように直近開いたプロジェクトであればすぐに選択して開くことができます。
直近のプロジェクト一覧に開きたいプロジェクトが存在しない場合は、赤枠②「Open」を選択して開きたいプロジェクトを選択します。

まとめ
いかがでしたでしょうか。
「Unityで学ぶC#入門」の第2弾はUnityのセットアップ方法と簡単な使用方法についてご紹介してきました。
セットアップのみで少し物足りなく感じてしまうかもしれませんが、Javaなどの環境構築を経験した方にとっては非常に簡単に感じたのではないでしょうか。
このようにUnityはとても簡単に準備・使用することができるので、初心者が使用しやすいツールの一つとなっています。
次回からいよいよC#に本格的に触れていきますので乞うご期待ください。
続けて第3回の記事に読む方はこちらをクリック
他の回の記事について気になる方はこちらをクリック

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!