WebARとは?業界別の活用事例から開発方法まで徹底解説
現在、プロモーションやゲーム、業務効率化まで、様々な産業で活用されているテクノロジー、AR(拡張現実)。
スマートフォンでARを体験する際、多くの場合専用のアプリをインストールしなければならない点がネックでした。
その問題を一気に解決するのが、WebARです。
今回の記事では
- WebARとは:ネイティブアプリとの違い
- WebARの活用メリット
- WebARの活用事例5選
- WebAR作り方:の開発方法とコスト
といった点解説していきます。
WebARを活用した企画を実施しようと考えている企業担当者の方、WebARのアプリケーションを開発してみたいクリエイターの方はぜひ参考にしてみてください!
Contents
WebARとは:ブラウザで体験できるARコンテンツ・技術のこと
WebARとは、専用アプリを必要とせずに、Webサイト上で動作するARサービスのことです。
「ポケモンGO」によって一般的になったAR(拡張現実)。通常であれば専用のアプリをインストールする必要がありますが、WebARではスマホやタブレットをマーカーにかざすだけでARが起動します。
WebARの特徴:利用ハードルの低さ・拡張性の高さ
- 専用アプリが不要
- スマホなどの機種に依存しない
WebARはスマホをかざすだけでARコンテンツを表示できる手軽さが一番の特徴。

専用アプリを必要としないためAR体験のための敷居が低く、より多くの人にAR体験を提供することができます。
さらにWeb上で動作するため、AndroidやiOSなどのOSやスマホの機種・性能に依存しないコンテンツ開発も可能です。
WebARとネイティブアプリの比較・制作すべきケース
ARというテクノロジーを世間に知らしめたきっかけになったコンテンツに「Pokemon GO」では、アプリを起動した状態で実際の風景にスマホをかざすと、現実の世界にポケモンたちが現れたかのようなAR体験ができます。
ところが、WebARには専用アプリケーションのインストールを必要としません。
Webサイト上(ブラウザを開いた状態)でARを起動させることができる技術で、 WebARはアプリの起動ハードルを取り除いてAR体験を楽しむことが最大のメリットです 。
WebARとネイティブアプリの比較
では、WebARとネイティブアプリ(ARKit/ARCore)を比較してその特徴を更に掘り下げて見てみましょう。
| 比較項目 | WebAR | ネイティブアプリ(ARKit / ARCore) |
| 開発元 | 8th Wall、ARToolkit、LessAR、palanAR、raton |
|
| 対応OS |
iOS、Android 主なブラウザ:Safari、Chrome、Firefoxなど |
|
| コスト | 開発元に依存 ※有償が多い |
|
| メリット | 平面トラッキングや環境光推定など、 WebAR用SDKとしては機能が充実。 公式ドキュメントが見やすく、 サンプルも多いため、 開発が容易。 |
|
| デメリット |
ネイティブアプリと比較すると、機能が見劣りする。 |
|
| 開発環境 | three.js、A-Frame、Babylon.js、Amazon Sumerian等 |
|
ARKit / ARCoreとは
ARKitはAppleが提供するAppleデバイス用のAR開発SDKで、対するARCoreは、Googleの提供するAndroidデバイス向け(一部iOS)のAR開発SDKです。
現状、スマホ向けのARアプリ開発SDKでは上記2種がスタンダードとなっています。
基本的にはARKitはAppleデバイス専用、ARCoreはAndroid端末専用のアプリを開発するためのキットであり、両方でアプリをリリースするためには、それぞれの開発環境での起動を用意する必要があります。
一方のWebARは、ネイティブのアプリケーションと比較するとコストは比較的小規模に収まります。
もちろん、ネイティブアプリには独自の機能などのメリットもあるので一概にどちらが良いとは言えませんが、特にWebAR開発サービスの一つ「8th Wall webには豊富なサンプルや公式ドキュメントが用意されているので開発がしやすく、敷居が低い開発プラットフォームもあります。
WebARで制作すべきケース
WebARは結論、「多くの人に体験して欲しい、ライトなARコンテンツ」を制作する場合に最適であると言えます。その背景としては、以下三点。
- 専用アプリケーションのインストールが不要であることによる「利用ハードルの低さ」
- リッチコンテンツ制作には不向き(マルチプレイ可能なインタラクティブなゲームなど)
- (企画コンテンツ次第ではあるもの)短期間で低コストで開発することが多い
ARコンテンツの配布も、URLやQRコードをシェアするだけなのでとても手軽。
キャンペーンやイベントなどの期間限定コンテンツや、ARアプリのお試しとしての導入も容易なため、あらゆる業種やコンテンツでの利用が見込まれます。
しっかりと作り込んだARコンテンツを提供するならやはりiOSやARCoreを使用したネイティブアプリの開発が最適ですが、例えば、イベント会場やアミューズメント施設でARコンテンツが提供されていたとしも、大半のユーザーは「わざわざアプリをインストールする必要がある」と知った時点で離脱してしまう可能性が高いです。
しかし、ARコンテンツ体験の条件が「スマホのカメラでQRコードやマーカーを読み込むだけ」であれば離脱率の現象が期待できるでしょう。
WebARをきっかけとしてAR自体が世間により認知されることは、開発する側にとっても非常に大きなメリットとなるのです。
WebARの活用事例3選
では、WebARでどんなコンテンツを提供できるのか、実際のサンプルとなる活用事例を見ていきましょう。
導入事例①コスメ業界のWebAR活用事例
メイクアップアーティストの植村秀が手掛けるコスメブランド、「シュウ ウエムラ」の公式オンラインショップでは、ルージュなどのコスメアイテムのカラーや質感を自分の顔で試せる「バーチャルメイクアップ」が利用できます。
このバーチャルメイクアップはAR機能を利用したコスメティックの『お試し』機能で、実際に自分の顔でシミュレーションが可能。
しかもWebARのため、わざわざ専用アプリをインストール必要はありません。
公式オンラインショップで気になる商品があれば、そのまま手軽にARによるバーチャルメイクアップが試せます。
バーチャルメイクアップの利用方法

バーチャルメイクアップの利用方法もとても簡単で、以下の3ステップになります。
- 商品とカラーを選択する
- 「カメラモードで試す」をタップする
- スマホカメラで自分の顔を写し出す
アプリケーション側が顔を認識して自動的にメークアップを施すため細かな調整は一切必要なく、自動的に唇を認識して、ルージュを使用した状態を確認できます。
「季節ごとに新色・限定商品が次々にリリースされる」という化粧品の特性から、新作を試したいと思っていてもなかなか手が出ないという方も多いのではないでしょうか。
コロナウイルスの影響もあり、実店舗での試用が難しくなる中で、ARを活用したバーチャルメイクはプロモーションの新しいスタンダードになるかもしれません。
※ARをプロモーションに活用するノウハウ・事例集:2020年ARの広告・プロモーション活用事例|仕組みやメリットなど徹底解説
導入事例② 家具・インテリアEC業界のWebAR活用(LOWYA)
家具とインテリアのECサイトを展開する「LOWYA(ロウヤ)」は、商品を3Dモデル化し、自宅や部屋とのマッチング感をWebARで確認できる「LOWYA AR」機能をリリースしました。
先日リリースしたLOWYA ARをお使いいただき、ありがとうございます!皆さまからのご要望にお答えして、より分かりやすくご利用いただくためのHOW TO動画を作成いたしました
▼さっそくLOWYA ARを体感するhttps://t.co/aXEezIz60L pic.twitter.com/xPwV628g7N
— LOWYA (@lowya) March 9, 2019
LOWYAのAR試し置きの利用方法
- AR対応商品の中から好きな商品を選択する
- 見たい商品の画像をタップしてARを起動する
- ARモードで商品を自分の部屋に配置する
※iPhoneのみ。Androidは非対応
LOWYAはECサイトへのAR導入により、大幅に事業を成長

家具やインテリア製品のECは
- 商品単価が高く、ユーザーもECでの購買において服などと比較しハードルが高いこと
- 実際に配置する予定の場所に置いたときのサイズ感や色のイメージは、従来のECの2D画像からだと分かりづらいこと
という特徴からAR配置との相性が良いと言えます。
※参考記事:ARをECサイト・店舗に導入する|11の事例から見る小売のアップデートと活用方法
米国の家具販売サイトである「Houzz」は自社のECにARを導入したところ、「ARを使って家具を試し置きしたユーザー」は、「そうでないユーザー」と比較してCVRが11倍も高かったそうです。
現在様々な家具メーカーがARを活用していますが、ネイティブアプリケーションによるAR活用がほとんどですが、LOWYAのAR試し置きは誰でも気軽に利用できるという点が強みであり、 LOWYAは2020年3月に1ヶ月の売上としては過去最高の7億円を叩き出しました 。
これには新型コロナウイルスによるステイホームやリモートワークの影響もありますが、AR試しおきサービスに代表される、徹底したEC戦略の結果であるとも言えます。
※LOWYAは実店舗は一切抱えておらず、Webでの販売のみを行っています。
LOWYAの来季の売上予想は151億円(11.3%増)、営業利益4.7億円(303.6%増)の大幅な増収・増益を見込んでいます。
LOWYAによると、「引き続き、自社サイトにおける全商品の3D化を進め、今後は部屋全体の空間デザインをAIで実現し、家具・インテリアの購入における必要不可欠なツールとなるよう技術開発に取り組んでまいります」とのこと。
WebARの活用は、LOWYAの企業としての成長における大きな武器の一つとなっているのです。
※インテリアEC領域でのARの活用事例などは、こちらを参考にしてみてください→)家具をARで配置する!シミュレーションアプリ・インテリアECのAR導入事例5選
導入事例③飲食業界のWebAR活用(スターバックス)

スターバックスは、今年の2月15日から3月12日までにかけて、店内で満開の桜を楽しめる「#スターバックスさくら2020」キャンペーンを実施しました。
このキャンペーンでは、店内にあるQRコードをスマホで読み込むと、スタバ店内に満開の桜がARで表示されるというもの。
WebARを利用しているため、専用アプリをわざわざインストロールしなくても、手軽にソメイヨシノ、八重桜、しだれ桜などの桜を楽しめます。
桜の大きさはスマホ画面をスワイプ操作することで桜の出現場所も自由に移動させられるため、好きなアングルでスタバ店内に美しい桜の様子を撮影することが可能です。
桜を表示させる第1弾のキャンペーンのあと、第2弾としてフラペチーノの上に桜が先、その周りを3人の小人たちが歩き回るというARコンテンツも提供。
花びらが舞い散る演出だけではなく、小人が歩き回る可愛らしい様子がARで表現され、WebARのポテンシャルを垣間見ることができました。
毎年、この時期に行われるスターバックスのさくらキャンペーンを多くのスタバユーザーは楽しみにしていますが、WebARを活用した今年のキャンペーンは、文字通り『花を添える』ものして非常に好評でした。
低コストかつプロモーション効果が高い、WebARによる店舗装飾を実現

ハッシュタグによるSNSでのバズを前提としたこの企画ですが、『#スターバックスさくら2020』というキャンペーン名がインスタグラムやTwitterで数多く投稿されました。
また、実店舗装飾としては非常に低コストで、大掛かりな内装工事やコストをかけずにユーザー体験を向上できるコンテンツを実施できることは、WebARの非常に大きなメリットと言えます。
※参考記事:商業施設・不動産のAR事例6選|活用メリット・企画方法を解説
飲食店や実店舗でのWebARを活用したプロモーションの企画・開発のご相談はこちらからご相談ください。
WebARを導入する際の費用とスケジュール感
WebARは自社でも開発サービスを使って開発することは可能ですが、ここでは委託した場合の一般的な費用とスケジュールを解説します。
もし、WebARを導入したコンテンツを作成したい場合は参考にしてください。
WebAR導入の費用
WebAR導入の費用は大きく以下の4項目になります。
- 企画・ディレクション費:企画全体をAR専門家として推進する費用
- 開発・保守費:AR開発エンジニアの工数(ARエンジニアが希少なため高単価が多い)+開発後の保守費用
- UI/UXデザイン費:WebARのUI、CVまでのUX設計費用
- 3Dモデリング費:ARコンテンツに登場する3Dモデルのモデリング費用
相談する会社にもよりますが、これらすべての費用を含めておよそ100万円~500万円程度で相談可能なケースが多いです。
もちろんコンテンツ開発のみなどの場合はこれの限りではないですが、WebARの導入にはこのくらいの費用感を持っておくといいでしょう。
WebARをプロモーションに活用したい方はこちらから無料相談できます

本メディア「XR-Hub」運営元・株式会社x gardenはARアプリケーション開発事業を展開しているスタートアップで、国内の大手観光会社・通信会社・ガーデニング会社を始め、幅広い開発実績があります。
WebARを専門とした開発チームもありますので、
- WebARを活用したプロモーションを実施したい
- 自社のECサイトで、(ブラウザ上で)AR試着・AR仮想配置機能を搭載したい
- イベント・実店舗などでARを活用したコンテンツを用意し、集客を強化したい
という企業担当者の方は、初回無料で相談できますのでこちらからご相談ください。
WebAR開発の5サービスの特徴・コスト感
では、ここからはWebARを開発するための必要な環境や開発方法、開発に必要なコスト面などを見ていきましょう。
1.8th Wall:リッチで本格的なARコンテンツをWebで実現
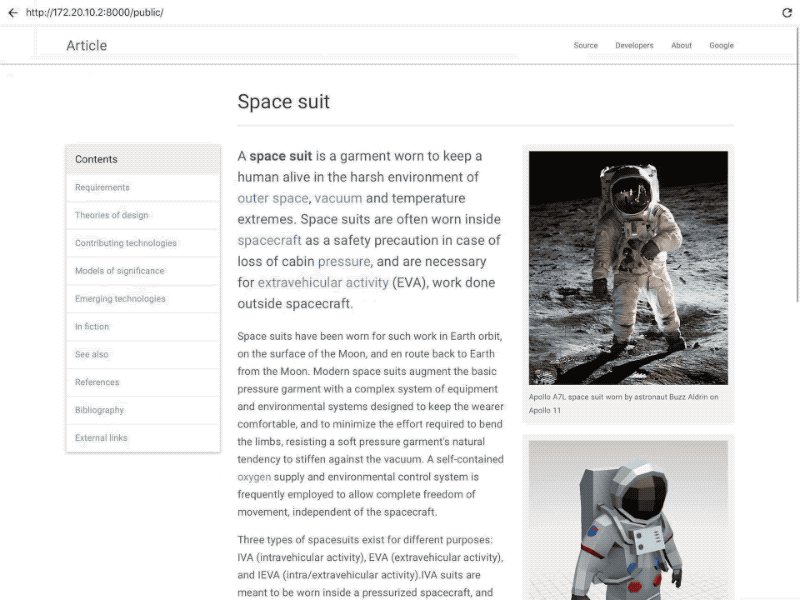
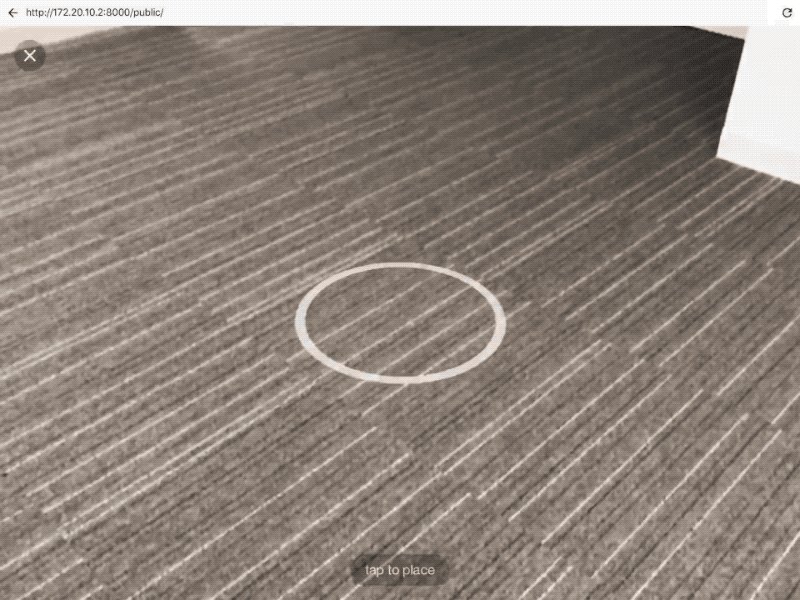
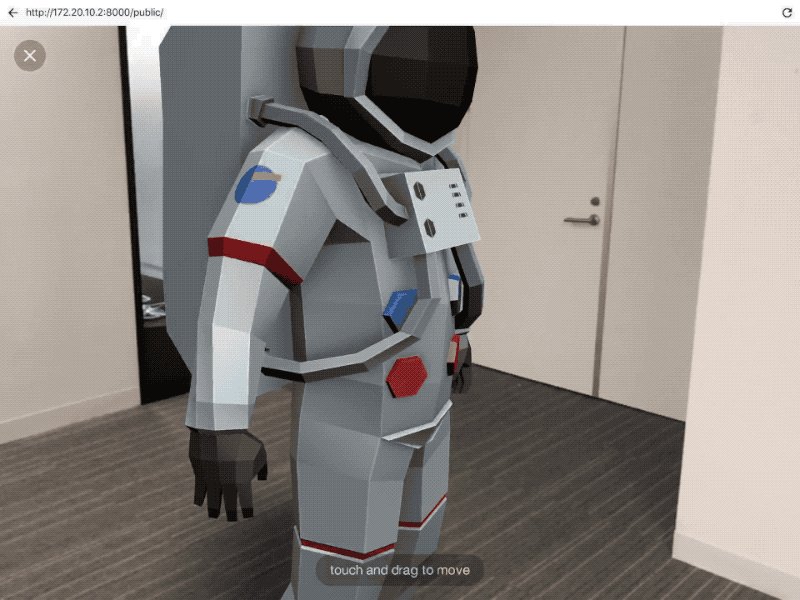
「8th Wall」は、WebARを簡単に作成できる開発プラットフォーム。
このようなWebARコンテンツを、Webベースで簡単に制作することができます。
8th Wallにはデモやアシスタントツールも豊富に用意されているため、WebARだけではなく、ARコンテンツ自体を初めて作成するという開発者にも、AR開発の入門ツールとしておすすめです。
また短期間で制作が可能なため、期間限定イベント用のARコンテンツなどもスピード感を持った開発が行なえるのも大きな魅力。
入門ツールとは言ってもしっかりとした本格的なARコンテンツが作成できるため、ARを導入しようと考えている企業や、AR開発者にも利用しやすいプラットフォームと言えるでしょう。
8th Wallのメイン機能一覧
- 6-DoF Tracking
- Image Targets
- Lighting Estimation
- Surface Detection
- World Points
- Hit Tests
8th WallではSurface Detection(平面認識)やImage Targets(画像認識)、Hit Testsなどの機能を利用できるため、本格的なARコンテンツが開発が可能です。
また、8th Wallは映像や動画をAR表示させるだけではなく、3DキャラクターやインタラクティブなARコンテンツも開発可能。
現在のWebARのツールの中ではトップクラスにリッチなコンテンツを制作することができます。
8th Wallの利用費用
8th Wallには14日間の無料トライアル期間が設けられており、その後も引き続き利用したい場合は有料プランに切り替えることになります。
有料プランに参加すると、8thWall Webの開発者向けツール一式が入手できます。
- Agency:99ドル/月。8thWall Webの機能全てが使用できるが、ビジネス利用は不可。フリーの開発者や研究所、開発会社向けのプラン。※個人ではなくチーム単位の金額
- Business:250ドル/月。開発ライセンスが付与される。自社でプロジェクトを構築する企業向け。
※WebARの開発だけなら上記のライセンスで行なえますが、ビジネス目的で利用するには、250ドルのBusinessプランを取得した上で、別途商用ライセンスを購入する必要があります。ビジネスライセンスはトラフィック量によって金額が定められています。
2.ARToolKit:世界最大のユーザー数誇るAR開発ツール
「ARToolKit」は、世界中で最も使われているAR開発ツールの一つで、マーカーやマーカーレスといった画像認識(ビジョンベース)タイプのARを開発可能です。
長年の実績と信頼から開発者の支持も厚く、多くの開発導入実績を誇ります。
ARToolKitのメリット
- 対応マーカーが豊富:ARToolKitはQR、画像、マーカーレスに対応し、マーカー型の場合は25個、マーカーレス型の場合は10個程度の認識が可能(目安)。実行する端末の搭載するメモリや実行環境によって上限は異なります。
- オープンソース:ARToolKitは無料で使えるオープンソースです。
ARToolKitの利用費用
ARToolKitは2015年に著作権を保有していたARToolworks社がオープンソース化したため、完全無料で利用できます。
- ARToolKitの入手先:https://github.com/artoolkit
上記サイトからダウンロード可能。現在ARToolWorks社ではサポートを行っていません。サポート企業による有償の個別技術サポートなどは存在します。
3.LESSAR:豊富な商用機能が魅力

「LESSAR(レッサー)」は、スターティアラボ株式会社が提供するWebAR開発用のクラウド型のソフトウェアで、LESSARで制作したARコンテンツはWebブラウザ経由で配布が可能です。
LESSARはアクセスログ管理やアクセス制限、ARスタンプラリー機能など豊富な備えており、新たな機能の追加や改修も数週間ごとに行っています。
LESSARの利用費用
LESSARにはAR作成可能数によって異なる4つのプランが存在します。
- LESSAR Free:AR作成可能数/1個まで
- LESSAR Suite:AR作成可能数/20個まで
- LESSAR Premium:AR作成可能数/50個まで
- LESSAR Enterprise:AR作成可能数/500個まで
※ARのコンテンツ登録数は追加可能。料金は要問合せ。
- LESSAR公式HP:https://less-ar.jp/
4.palanAR(パラナル):ライトなARコンテンツ制作向き
とにかく簡単に作れる!をコンセプトに、難しいコードを書かなくても誰でも簡単にWebARを作成するためのツールが「palanAR(パラナル)」。
palanARはWebサービスのデザインやシステム開発を手がける、株式会社palanが手がけるオンラインツールで、Web制作やAR作成の知識がなくても簡単にWebARコンテンツを作成することができます。
palanARのメリット
- 簡単にWebARが制作可能:好きなファイルをアップロードするだけという最低限の操作だけでWebARが制作可能
- 様々なファイル形式に対応:画像ファイル、動画ファイル、3Dモデル(FBX、GLTF、OBJ)に対応。 また、アップロードしたオブジェクトの位置や大きさ、角度、タッチした時のアクションも編集可能
- 複数オブジェクトの設置:複数のオブジェクトを組み合わせて設置できます。複数の3Dモデルや3Dと動画オブジェクトの組み合わせも可能
palanARの利用費用
palanARはフリープランでお試し利用ができ、商用利用も可能です。有料プランではより豊富な機能が利用できるようになります。
- お試しフリープラン:1ヶ月間無料で利用可能、作成可能コンテンツ数は3個
- レギュラープラン:月額費用1万円 、初期費用8万円。作成可能コンテンツ数は5個。
- エンタープライズプラン:レギュラープランより豊富な機能が利用可能。価格は要問合せ。作成可能コンテンツ数は無制限。
WebARのポテンシャルを確認するためにも、ライトにWebARを作成していたいという方は、palanARを試して見ると良いでしょう。
- palanAR公式HP:https://palanar.com/
5.raton:マーカーレスでARを実現
『次世代ブラウザ型AR』をうたうのが、業務アプリケーションの開発を行うインフォテックス株式会社のリリースする「raton」です。
ratonが次世代ブラウザ型ARと銘打っているのは、ただ単に専用アプリが不要なWebARを制作できるだけではなく、マーカーレスのWebARサービスを実現したからです。
ARコンテンツを読み込み、起動するには通常QRコードなどのARマーカーが必要です。ところが、ratonではそうしたマーカーがなくともARコンテンツを楽しむことができます。
そのため、写真やポスターなどのデザインに制限をかけることなく、より自然にARコンテンツの表示が可能。
例えば、雑誌を見ていて気になる商品を見つけたときにスマホのカメラでその写真を撮ると、商品の動画や詳細情報をARで表示させ、販売ページまでシームレスに移動、そのまま購入することができます。
- raton公式HP:http://raton.jp/index.html
【一覧で比較】WebAR開発5サービスの機能
それでは、ここまで紹介したAR開発ツールを一覧で比較します。
| 機能 | 8th Wall | ARToolkit | LessAR | palanAR | raton |
| 3Dモデルの使用 | ◯ | ◯ | ◯ | ◯ | ◯ |
| 3D映像の使用 | ◯ | ◯ | ◯ | ◯ | |
| オブジェクトとのインタラクション | ◯ | ◯ | 不明 | ◯ | 不明 |
| 音声の付与 | ◯ | 不明 | 不明 | ◯ | ◯ |
| 対応マーカー | QR・画像 | QR・画像・マーカーレス対応 | QR・画像・顔認識対応 | QR・画像 | QR・画像・マーカレス対応 |
| GPS機能 | ◯ | ◯ | 不明 | 不明 | 不明 |
| 平面認識 | ◯ | ◯ | ◯ | ◯ | ◯ |
| 画像認識・追従 | ◯ | ◯ | ◯ | ◯ | 不明 |
| トラッキング | 6DoF | 不明 | 不明 | 不明 | 不明 |
その他のWebARの開発方法
WebARを開発するには他にも方法があります。
1.AR.jsで開発する方法
その中の一つが、「AR.js」。AR.jsは誰でも簡単にWebARを制作するための開発ツールです。
AR.js 1.0 is ready! Efficient #AR for the web – 60fps on 2y old phones – Full #opensource https://t.co/eRU3rmG7rX So proud the baby is out pic.twitter.com/iaKss8CJRk
— Jerome Etienne #ARjs (@jerome_etienne) February 21, 2017
参考:AR.jsとは?

「AR.js」とはLearning Three.jsの創業メンバーであるアレクサンドラ氏とJavascript開発者のジェローム・エティエンヌ氏が、共同で開発したjava scriptのライブラリで、AndroidとWindows Mobile端末のブラウザでもAR体験ができるようするものです。
AR.jsはGitHubで入手することができます。
「AR.js」は、1秒間に60フレームという速さのARを実現していますが、これらを可能にしているのが、下記の4つの要素です。
- Three.js:ブラウザ上で3Dモデルを製作するライブラリ
- ARToolKit:AR技術を自分の製作するプログラムに組み込むライブラリ
- emscripte、asm.js:ARToolkitをJavaScriptにコンパイル出来る
- Chromium:高速化を強化するオープンソース
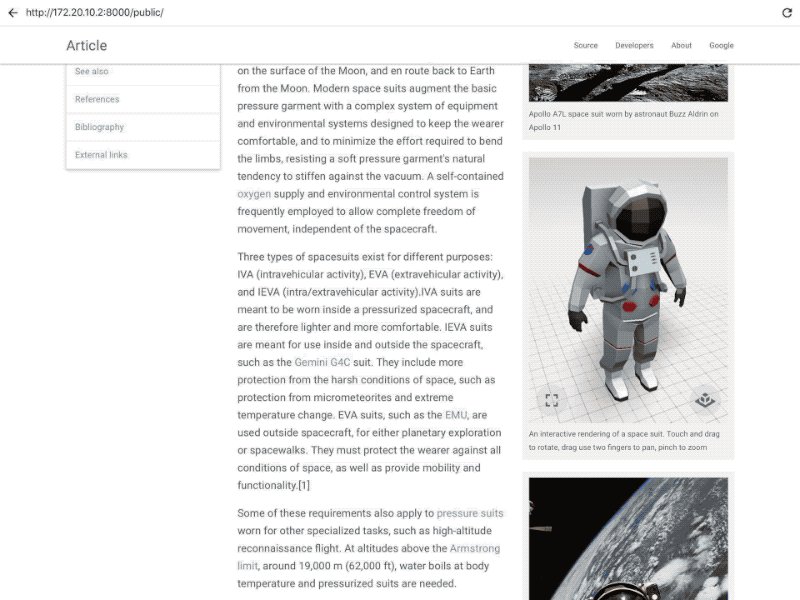
ベースになっているのがthree.jsとjsartoolkit5のため、Webブラウザ上で動作可能ですが,さらにA-FrameというWebVRフレームワークを利用すれば、javascriptを書かずとも、タグベースでWebARが制作できます。
例えば、『設定したマーカーにカメラを向けるとオブジェクトが表示される」ような設定も、簡単に行うことができます。
AR.jsを利用すれば、スマホのカメラをで3Dモデルを表示させるという、ARの基本コンテンツも簡単に作成可能。
AR.jsを利用したWebARの制作方法
- Webページの作成
- 3Dモデルのダウンロード
- コーディング
- ホスティングサービスにアップ
- マーカーの用意
- WebARコンテンツ起動
基本的な流れは、HTMLファイルでWebページを作成し、Googleが公開しているAR向けの無料3Dオブジェクトライブラリ・「Poly」から3Dモデルをダウンロード、ソースコードを記入し、無料ホスティングサービスの「BitBalloon」にアップロード、AR.jsが用意している「Hiro」マーカーをセット。それだけで3DモデルがARとして表示されます。
AR.jsの利用費用は無し
AR.jsはオープンソースのため、完全無料。Three.js と jsartoolkit5に基づいているため、インストール不要も不要です。
2.UnityでWebARを開発する方法

AR.jsよりもさらにハイクオリティなWebARを制作したいなら、ゲーム用の開発言語として広く利用されている「Unity」での開発がおすすめ。
Unityは3Dモデルを扱うための物理エンジンが用意されているため、ARで3Dモデルを利用するにも適しています。
UnityでWebARを制作する際は、以下の手順になります。
- Unityのインストール:https://store.unity.com/ja#plans-individualからUnityをインストール。
- プロジェクトの作成:Unityを立ち上げて新しいプロジェクトを作成します。
- Vuforiaの設定:AR開発用ライブラリーであるVuforiaを設定します。始めにアカウントを作成し、Development Keyを発行、最後にマーカーを登録したら設定は完了です。作成したマーカーをダウンロードしてUnityに導入しましょう。
- ARを実行する:Vuforiaを導入することで、モデル製作が可能になります。Unityに戻って設定を行っていきましょう。
- 3Dモデルの制作:3Dモデルの制作は大変なので、始めはUnity が用意している 「AssetStore」から3Dモデルを入手するといいでしょう。他にも音楽やプラグインなど、様々な素材が用意されています(無料のものもあり)。
- AR使用の設定とビルド:ARを利用する際の設定と、作成したモデルのビルドを行います。
- ホスティングサービスにアップ:制作したモデルを無料ホスティングサービスの「BitBalloon」にアップロードします。
- マーカーの用意:AR.jsが用意している「Hiro」マーカーを利用して、マーカーを用意します。
- 実機で動作確認:スマホのカメラでマーカーを読み込みましょう。無事にモデルが浮かび上がれば、WebARの制作成功です。
※関連記事:AR用SDK全17個を徹底比較! – 開発ターゲット・機能・料金を一覧表付きで解説
まとめ
いかがでしたでしょうか?WebAR広告の仕組みからその事業ポテンシャルまで読み解いてみましたが、未来を思うと非常にワクワクするものであり、GoogleやAppleが本気で取り組む理由が分かりますね。
編集部では今後もWebARの技術進化の過程をしっかりウォッチしていきます!
WebARに近い概念であるwebVRについてはこちら→)Web VRとは?導入メリットや実装方法、サンプル集を紹介
また、XR-HubではVR・ARに精通した起業家による事業創造のコンサルティングも行なっております。
- ARやVRを、自社の既存事業 に導入することを検討している
- ARやVR事業を立ち上げたい
こんなニーズがある方にはコンサルティングを行なっておりますので、
もし「話だけでも聞いてみたい」と興味がありましたらこちらからお問い合わせください。
※関連記事:
【2019年最新版|ARビジネス活用事例11選】効率化や精度の向上など、産業のAR化のメリットに迫る

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!