【第3回AWE Nite Tokyo】「ARサービスデザインワークショップ」の全内容を公開!

XR-Hubによる、クリエイター向けリアルイベント速報コンテンツ!
今回は「AWE Nite Tokyo」の第3回目のイベントを取材してきました。
今回のテーマは『AR Serivice Design Workshop』。MESON CEOの梶谷氏によるワークショップ形式でARサービスデザインのプロセスを体験するものでした。

編集部メンバーもワークショップに参加させて頂きましたが、ARのみならず基本的なサービスデザインメソッドのポイントが詰まった、非常に学びの多いワークショップでした。
本記事では、当日のワークの内容や当日の様子をスライド・写真付きで紹介していきます!
Contents
メソッドの説明 -「ARサービスデザインにおける基本メソッド」
まずは、全体的なデザインメソッドの説明から。
従来のサービスデザインメソッドを活用した「ARサービスデザイン」の手法になります。
ARサービスデザインは、通常のデザインメソッドを活用して行う
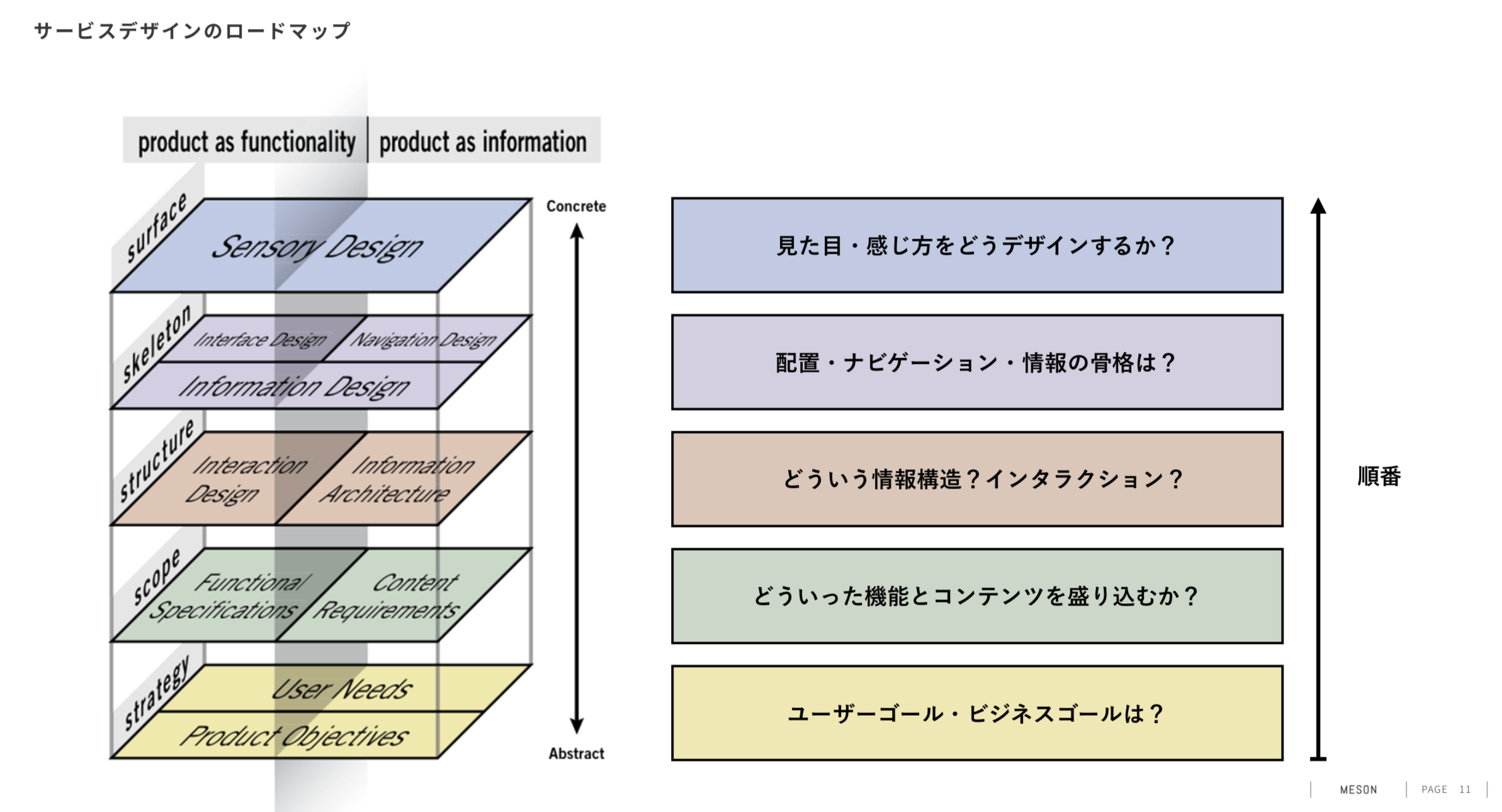
まずポイントになるのはARサービスデザインは通常のサービスデザインプロセスを踏襲しつつも独自のメソッドを使う点。WEB・アプリサービスと同様、Garrettの5レイヤーを活用してデザインをしていきます。

上図の通り、
- ユーザー課題とゴールの設計:黄
- 1を達成するための、機能の洗い出し:緑
- 各機能のインタラクションや情報構造の明確化:赤
- ユーザーの体験フロー(ナビゲーション・情報の骨子など)の作成:紫
※今回のワークショップではここまで - インターフェースや感じ方のデザイン:青
という順序で設計を行い、各セクションでアイディアの拡散と収束を繰り返しました。

テーマ選び「グラスデバイスが普及した、Spatial時代のサービスをデザインしよう」
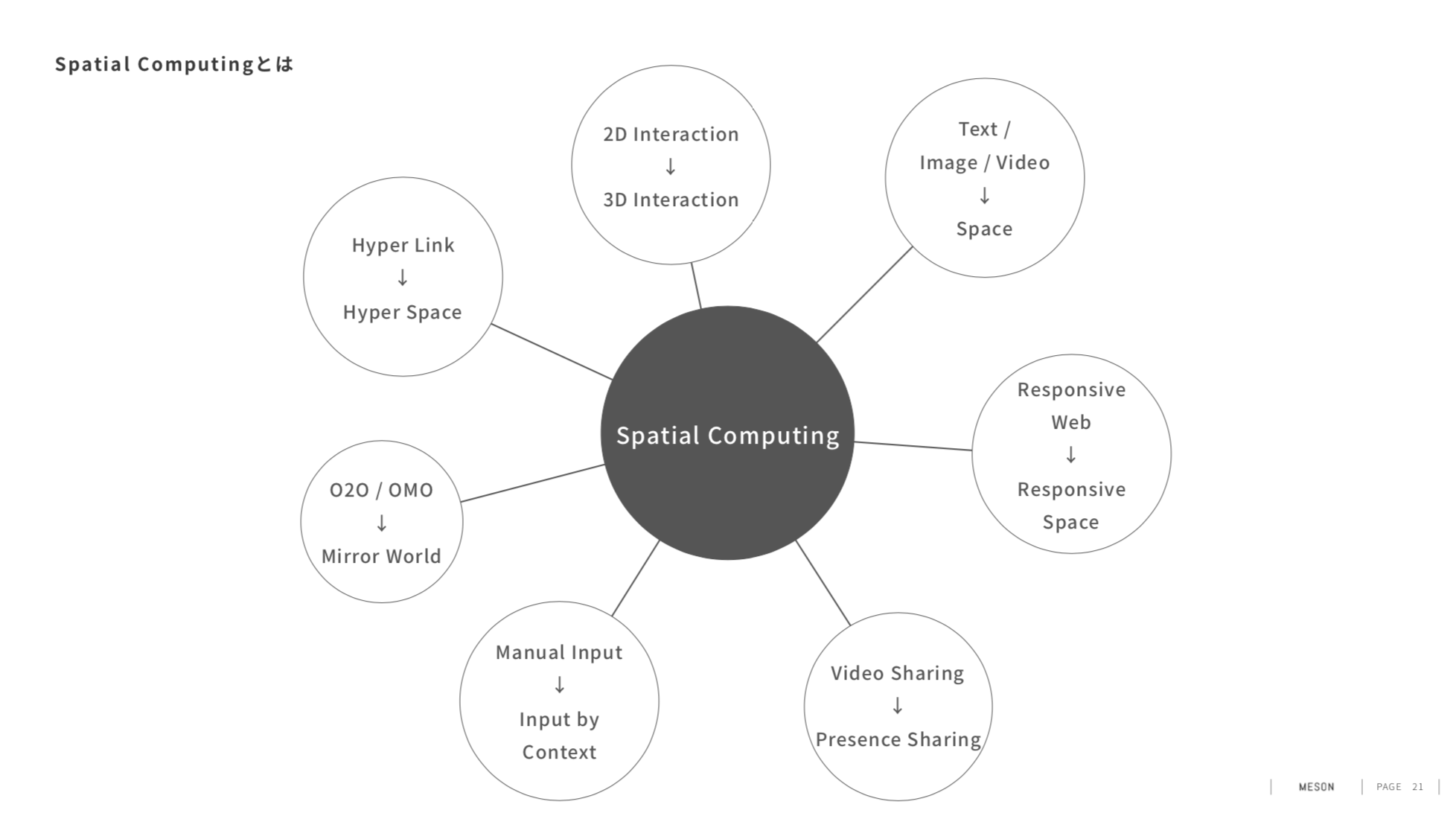
今回のお題は、「グラスデバイスが出ていて、空間的に情報を扱える時代( = Spatial時代)のサービスをデザインする」。
ARの概念は海外だと最近は「Spatial Computing」とも呼ばれており、 WIREDのエグゼクティブエディターであるケヴィン・ケリーは「Hyperlink, Social Graphに続く第3のプラットフォーム」と話しています。

このようなグラス時代の新しいサービスを既存のプラットフォームサービスをベースに各班で考えていきます。
※例:
- Spatial Google
- Spatial Facebook
- Spatial Messenger
- Spatial Spotify
- Spatial X
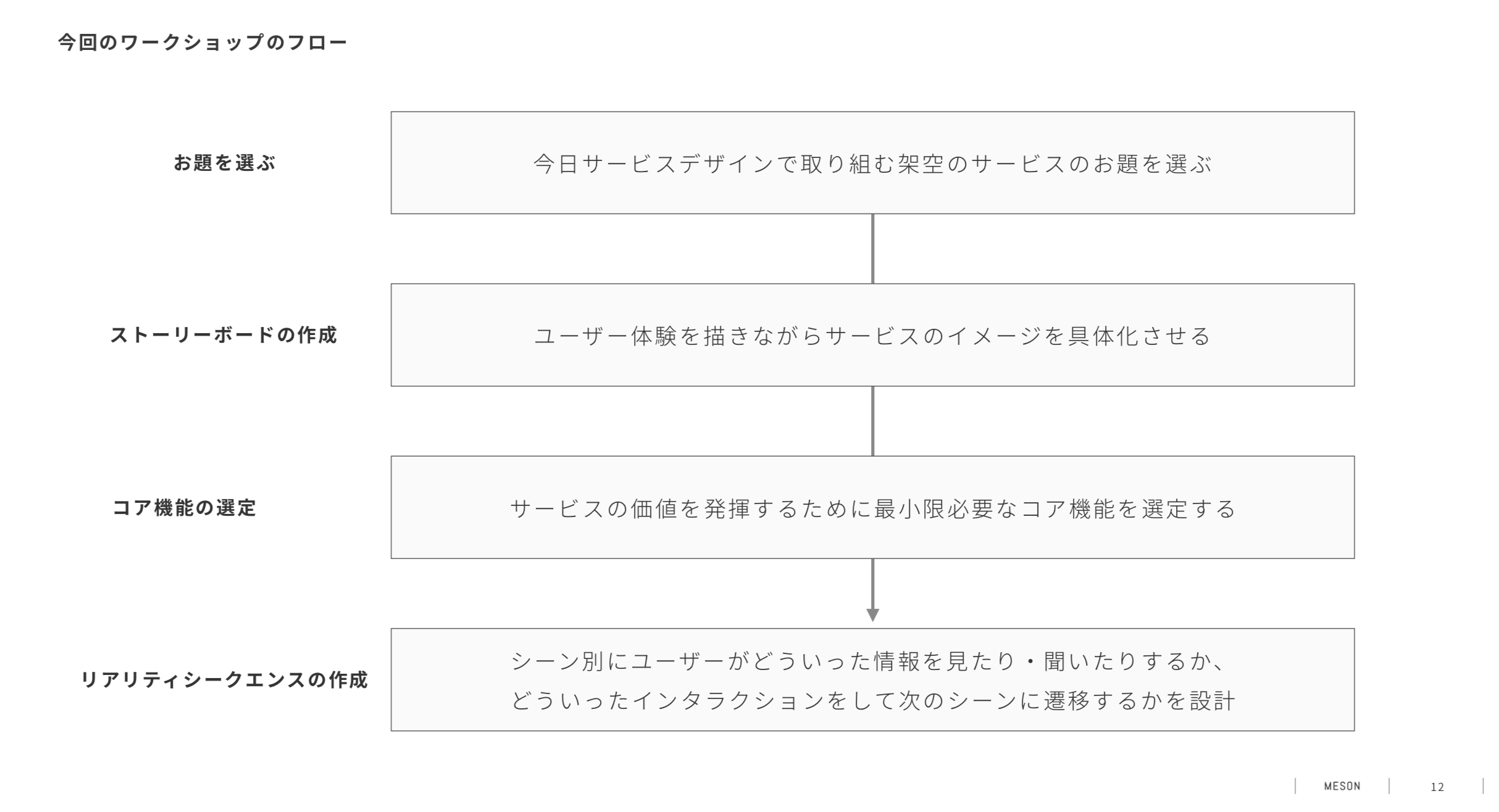
これらを参考にお題を選んだら、ワーク開始です。

ワーク❶, ストーリーボードによるアイデアの明確化
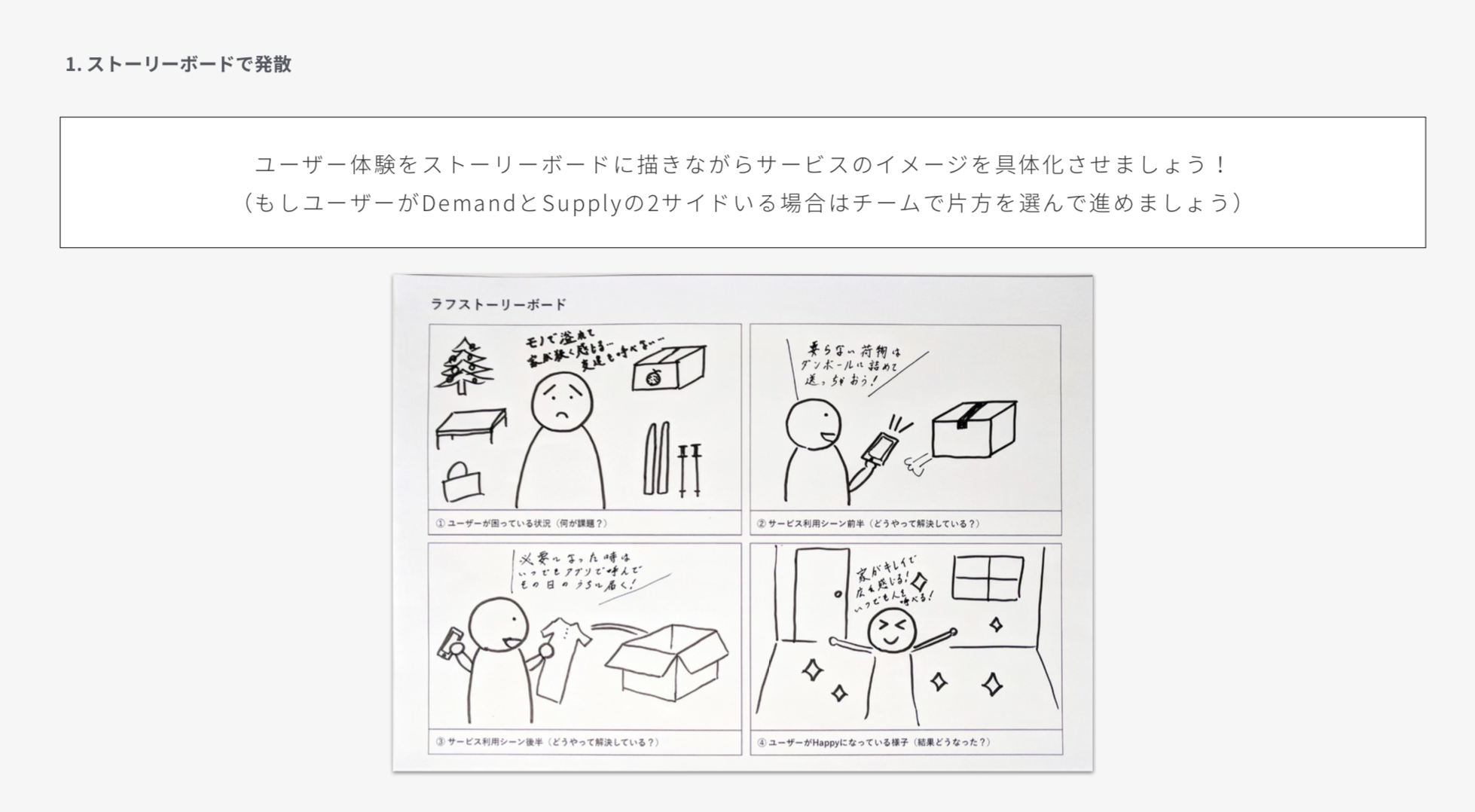
まずは、お題に沿ってユーザー体験をストーリーボードに描き、イメージを具体化していく個人ワークから。
班のメンバーがそれぞれ自分の描く「Spatial 〜」を紙に書き落とし、アイディアを発散させていきます。

ユーザーペインとゴールの明確化を行った上で、ラフ機能を検討するという順番が重要とのことです。
アイディアの発散は個人ワーク
最初のアイデア出しは、まず量を担保するために個人で行います。
この時アイデアの質と量を最大限高めるため、以下のルールに乗っ取って実施しました。
- 1アイデアは 1ポストイットに書く
- 可能な限りビジュアル化する
- ポストイットには太いペン以外で書かない
- 突飛なアイデアほど遠慮なく書き出す
- 質より量 スマホやPCはいじらない。カバンにしまいましょう!
班のメンバーで発散 → 収束を繰り返す

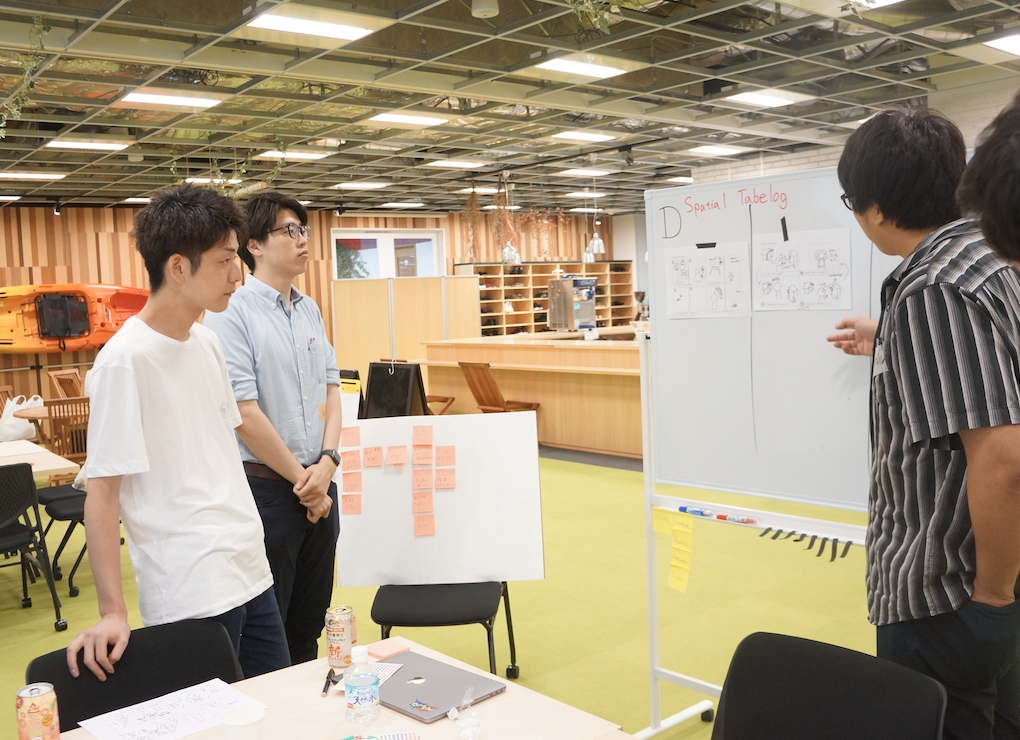
個人で描き終わったのち、「一人一人自らのアイディアを発表する」という班でのワークに移ります。
この時の「拡散ディスカッション」のポイントは下記の通りです。
- チームで議論するときは必ず壁で立って行う
- 発言している人の話をしっかり全員で聞く
- 他人の発言を否定しない
- 他人のアイデアに便乗する
- 議論の時間を厳守する
- コンパクトに発言して話しすぎないようにする

ワーク❶では、
- 班のメンバーががそれぞれ自らのアイディア(ストーリーボード)をホワイトボードの前で発表
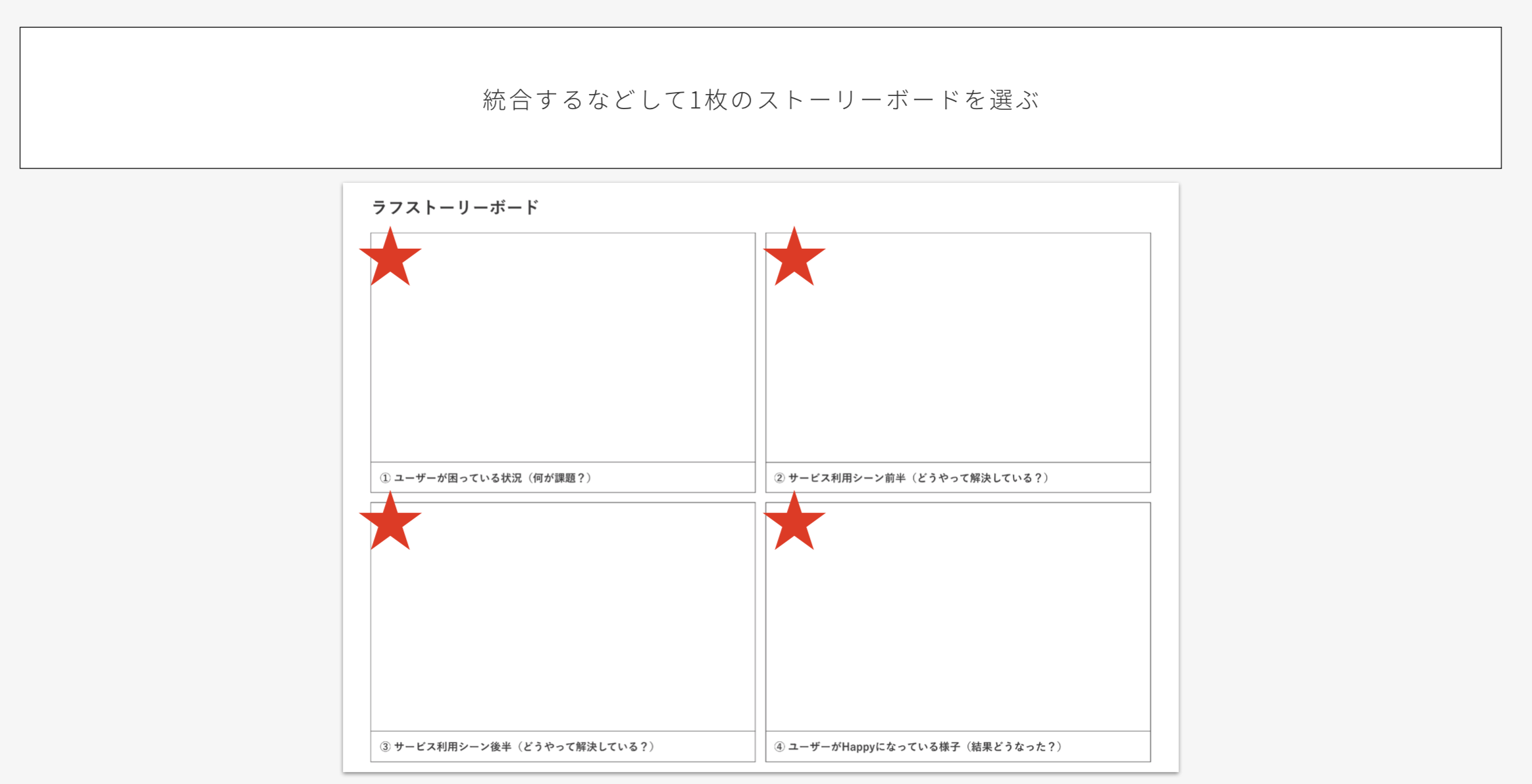
- 良いと感じたストーリーボードに投票
※各自4票、1・4コマ目に2票、2・3コマ目に2票入れる - 投票結果を元にアイデアを統合し、1枚のストーリーボードにしていく。
という形式で実施していきました。
この際、票は「ストーリーボード」ではなく「コマ」ごとに投票されるため、最終的なストーリーボードは複数のメンバーが作成したコマが集合したものになる可能性が高いです。
コマ毎に投票するのは、「着目しているユーザーペイン」と「ユーザーゴール」と「その手段(機能)」を切り分けて評価するため です。非常に考え込まれたワークショップデザインで、大変興味深い進め方でした。こうして班オリジナルの「一枚のストーリーボード」を作成します。

ワーク❷, CPSによるアイデア定義 – 機能の洗い出しと実装へ
次はCPS(Customer Planning Session)を使ったアイディアの定義。
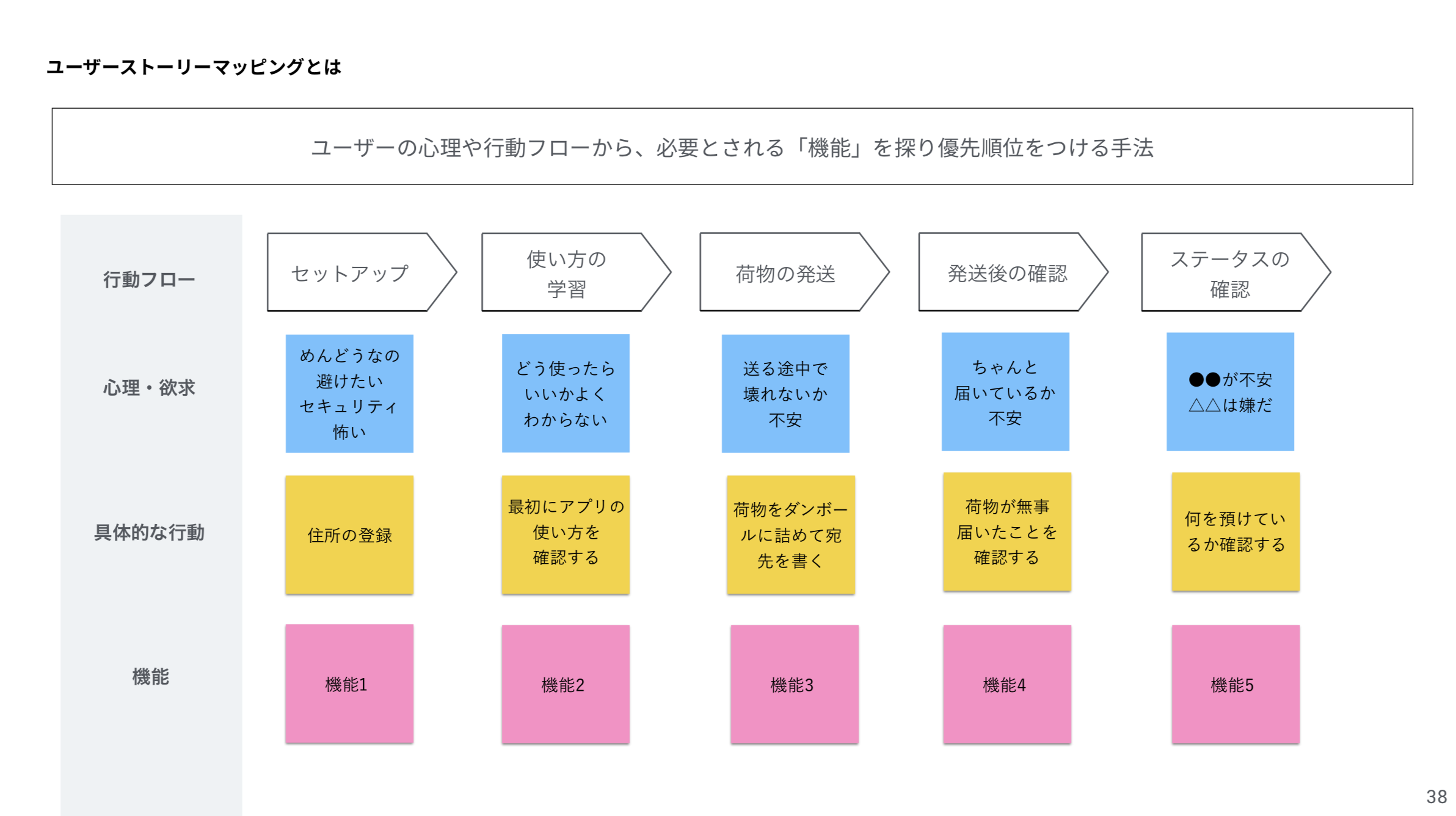
ユーザーストーリーマンピングにより「機能の洗い出しと実装の優先順位付け」を行なっていきます。

上図を作成するプロセスは以下の通りです。
- ユーザーがサービスを使うときの行動を洗い出す(具体的な行動)
- ユーザーの行動を時系列でグルーピング化する(行動フロー)
- 各フローごとにユーザーの心理を考える(心理・欲求)
- 具体的な行動、心理をもとに必要とされる機能を洗い出す(機能)
→ 優先順位をつけてリリース毎に実装する機能を決定
ワークショップでは時間の関係で「4.具体的な行動、心理をもとに必要とされる機能を洗い出す(機能)」から行いました。
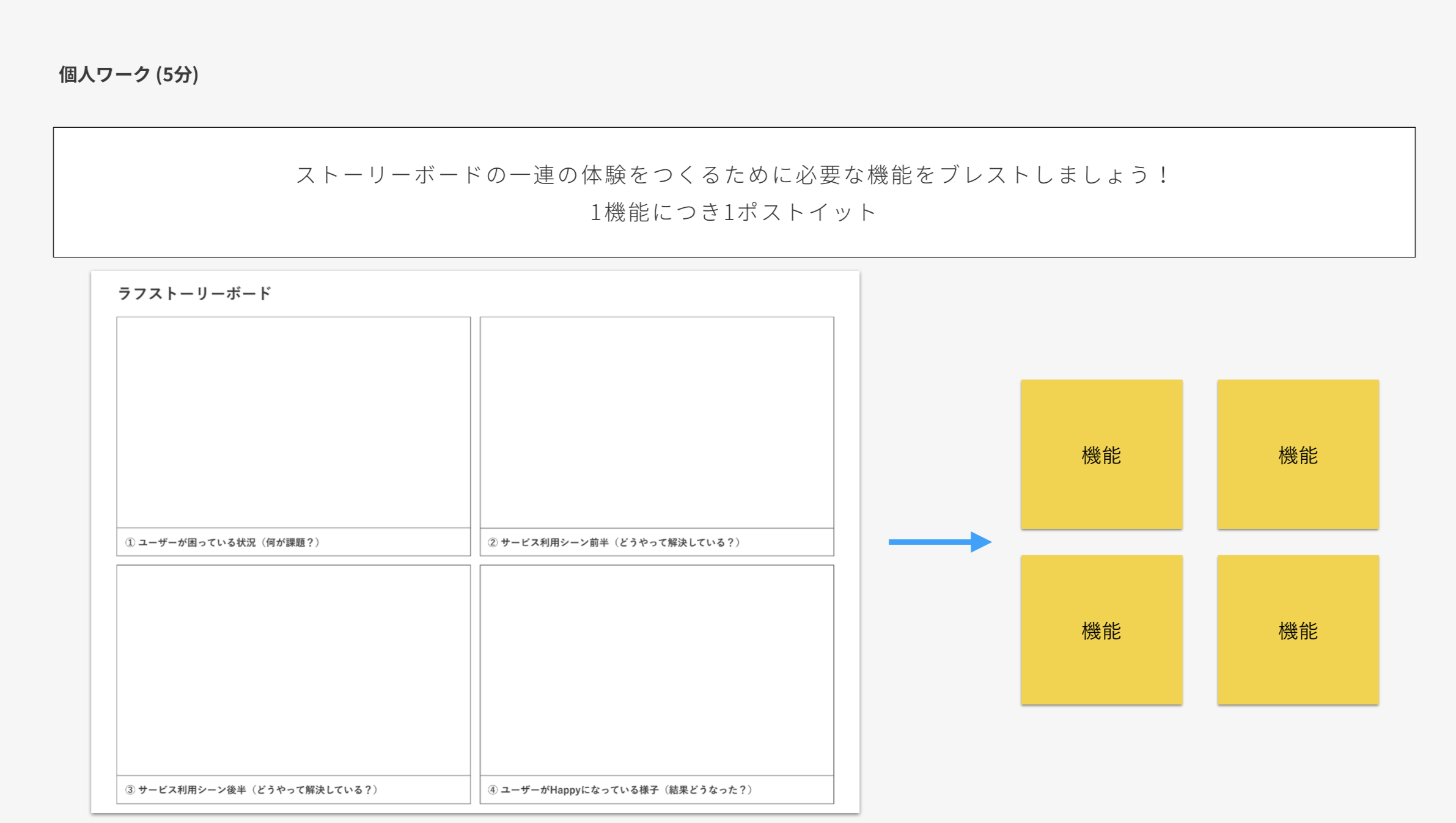
まずは個人で「機能」を発散する
ストーリーボードを実現するための機能を洗い出し、実装していくにあたり今回もまずは個人ワークでアイデアの量を担保します。

このワークも、
- 個人ワークでアイディアを発散
- グループワークで収束させる
という順序で行います。
ちなみに、書き出す機能は、ユーザー主語で◯◯できる、という形で書きます。
※例 / 空中にツイートを置いていくSpatial Twitterの場合:「空間にツイートを置ける」「気になったツイー トを保存できる」。
グループでアイディアを収束させる
機能のブレストの後は、班のメンバーで各自のアイディアを共有します。
そして、「ユーザーのハッピーな状態を作るために欠かせないと思う機能」に1人5票で投票し、票が集まった機能を中心コア機能を5つ選びます(ログインや設定などは基本的な機能を除く)。
その5つの機能を実装するバージョンをMVPとして、設計していきます。

ワーク❸, Reality Sequenceを使ったサービス設計 – ARのワイヤーフレームとは?
今回のワークショップの最後のステップ、ワイヤーフレームの作成。
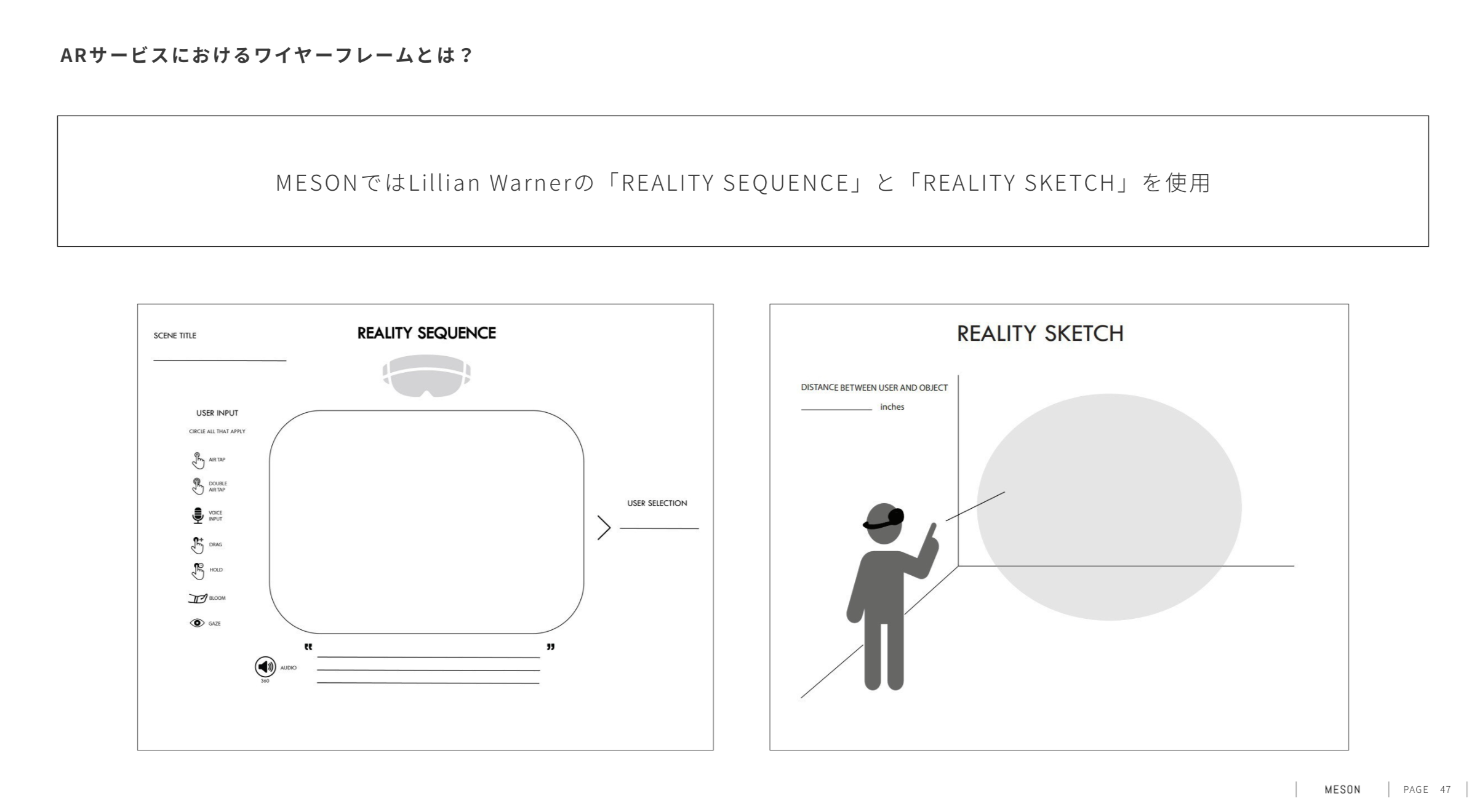
ARサービスは3次元情報やサウンドデータなどを扱うため、Webサービス/APP設計で使用される2D前提のワイヤーフレームでは様々な不足が生じます 。そこでMESON社はLillian Warnerの「REALITY SEQUENCE」と「REALITY SKETCH」を活用してARサービスのワイヤーフレームを作成しているとのことです。

それぞれ
- REALITY SEQUENCE = ユーザーの体験フローを1人称視点で書き出す
- REALITY SKETCH = ユーザーの体験フローを3人称視点で書き出す
というプロトタイピング手法で、今回のワークショップは「REALITY SEQUENCE」のみ行いました。
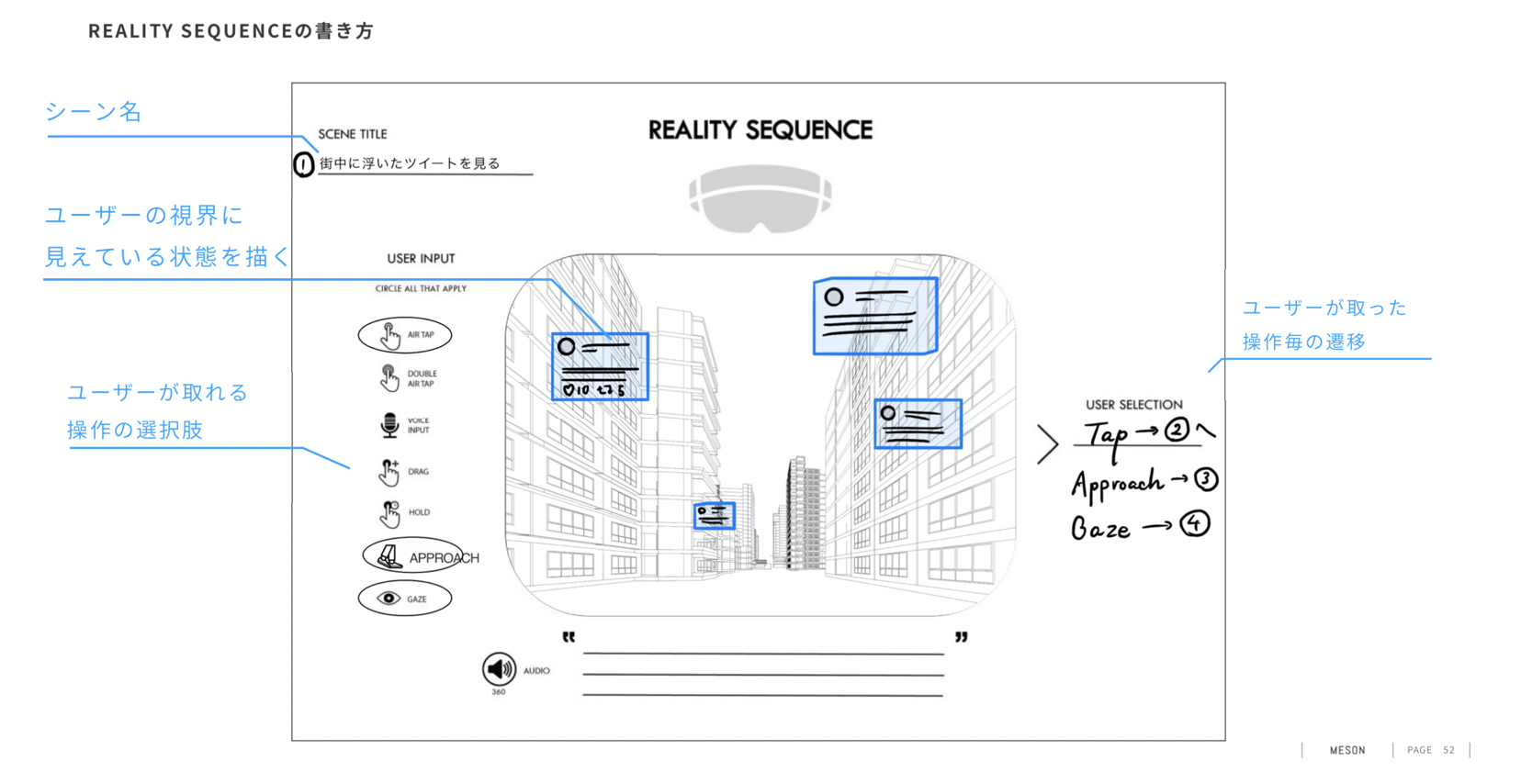
REALITY SEQUENCEの書き方は以下の通り。

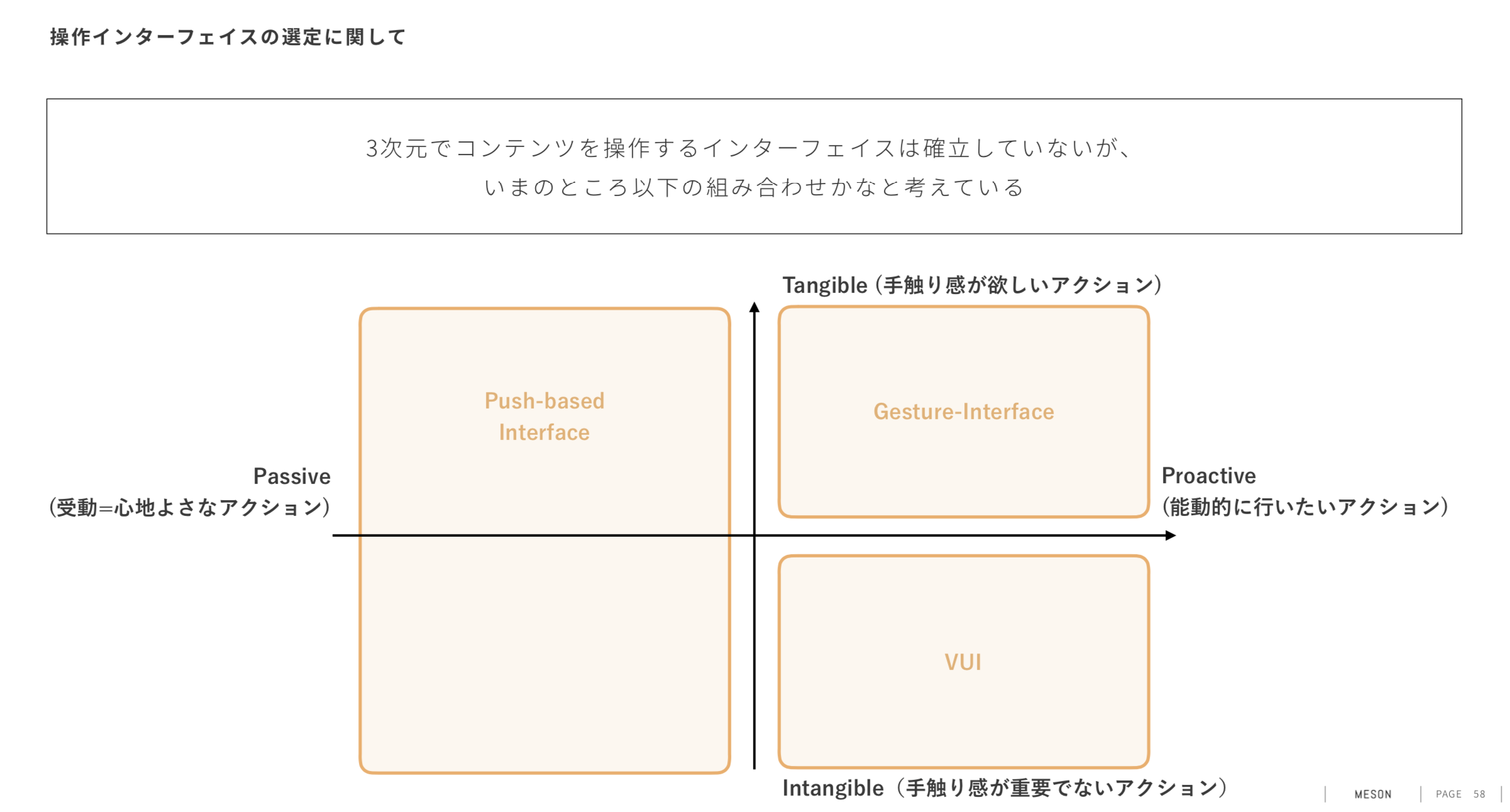
ちなみに、「ARグラスの時代で、各操作をどのように設計すべきか?」という問いに対して、MESONでは現状以下を仮説として持っているとの説明がありました。

インプット操作を
- Push-based Interface:インターフェースのタッチによるシンプルな操作
- Gesture-Interface:手を実際に動かす操作(手を使った配置変更など)
- VUI:音声入力による操作
の3パターンで構造化し、「操作に手触り感が重要か、重要でないか」という軸と「操作を能動的に行いたいか、受動的に行いたいか」という軸で整理しているとのことです。
コア機能ごとに個人で書き出し、全体を統一していく
前のワークで選んだ5つのコア機能をメンバーで分担し、REALITY SEQUENCEに書き出していきます。

個人ワークの後、班のメンバーのREALITY SEQUENCEを統合し、一つのサービスデザインにしていきます。
最後は班ごとにアウトプットを発表
最後は、班ごとにアウトプットをは発表しました。
こちらの班は「Spatial Spotity」。

「新しい曲との出会いが無い」というユーザーペインに対して、目の前にいる人のプレイリストがディスプレイ越しに表示されたり、ARグラス越しに音楽ファイルを店舗の特定空間に”置く”と、その音楽が店内で流れ出すといったまさにSpatialらしいユースケースを考案していました。
こちらの班は「Spatial tabelog」というサービスをデザイン。

店舗を予約した時と、実際にいった際の「店内イメージのギャップ」や、「カウンター席の指定など、席に対するの予約ができないことがある」という課題に着目し、
- 各店舗の屋内3D情報をグラス状に投影
- 各席に対して、予約が取れる
というサービス内容を発表。
ワークショップはお酒片手に運営されていたため、笑いあり、学びありと大盛り上がりしていました。

photographer yuto oshima
まとめ
いかがでしたでしょうか?
今回は「ARサービスデザイン」の基本メソッドについて、ワークショップ形式で学ぶ内容でした。

photographer yuto oshima
最後に、梶谷氏は「ARは空間的な体験なので、適切なデザインメソッドを使いながら、具体化・定義していくことが非常に重要。チーム間でのイメージの統一は重要であり、細かく具体化・定義を行う必要がある」と話していました。
また、使用した梶谷氏のスライドはこちらに全てまとまっていますので、是非チェックしてみてください。
(少しでも参考になった!という方はぜひ本記事をツイッターでシェアいただけますと幸いです^^)
今回参加できなかった方も、ぜひ次回参加してみてはいかがでしょうか!
<AWE Nite TOKYOへの参加はこちらから!>
※関連記事:
▶︎:【AR R&D徹底解剖!】MESONが明かすR&Dプロジェクトの苦難と成功の舞台裏!
▶︎:【第2回AWE Nite Tokyoレポート】AR Prototypingにおける各社のノウハウをスライド付きで大公開!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!






