[第9回] switch文を利用した条件分岐を学ぶ|Unityで学ぶC#入門
「Unityで学ぶC#入門」の連載第8回は「for文を利用したループを学ぶ」でした。
第9回の今回はswitch文を利用した条件分岐を学びます。
連載の第6回にif文を利用した条件分岐の方法を学びましたが、条件分岐はswitch文を利用しても実現することができます。
条件分岐については連載第6回「if文を利用した条件分岐を学ぶ」をご参考ください。

Contents
switch文の使い方
今回はサンプルコードを使用して解説していきます。
switch文は以下のように記述します。
↓サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Test : MonoBehaviour { // Start is called before the first frame update void Start() { //条件となる変数 int number = 1; //switch文 switch(number){ //条件1 case 1: //処理1 Debug.Log("処理1"); //break文 break; //条件2 case 2: //処理2 Debug.Log("処理2"); //break文 break; //条件3 case 3: //処理3 Debug.Log("処理3"); //break文 break; //デフォルト処理 default: //処理Default Debug.Log("Default"); //break文 break; } } } |
↓実行結果

それでは詳しくコードを確認していきます。
↓12行目
|
1 |
int number = 1; |
switch文では条件となる変数を利用します。ここではint型の変数「number」を準備しています。
↓15行目
|
1 |
switch(number){ |
「switch(条件にしたい変数)」という形でswitch文を記述します。
↓17行目
|
1 |
case 1: |
条件にしたい変数(ここでは「number」)の値が1であるかどうか判定することを意味します。
もし条件にしたい変数の値が1だった場合、それ以下の処理(ここでは18行目から21行目)を実行します。
↓18行目から21行目
|
1 2 3 4 |
//処理1 Debug.Log("処理1"); //break文 break; |
それぞれの条件のときに処理したい条件を記述します。
最後にbreak文が記述されていますが、ここではswitch文を利用するときのルールとして覚えておいてください。
「case 2:」「case 3:」は上記の「case 1:」の例と全く同じです。numberの値を2や3にして実行して出力内容が変化することを確認してみてください。
|
1 |
default: |
ここではこれまでの条件が全て満たされなかった場合の処理が実行されます。
if-else文のelse文にあたる処理と認識していただいてかまいません。
以上がswitch文の使い方です。
名前によって色を変える
次にUnityを使用した実例としてオブジェクトの名前によって色を変えるプログラムを記述していきます。
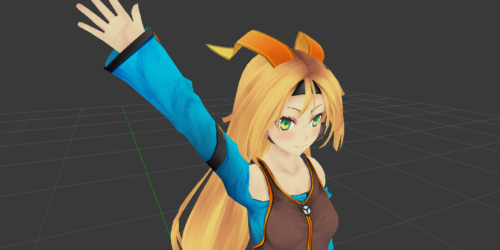
↓イメージ

オブジェクトの準備
オブジェクトをシーンビューに表示します。
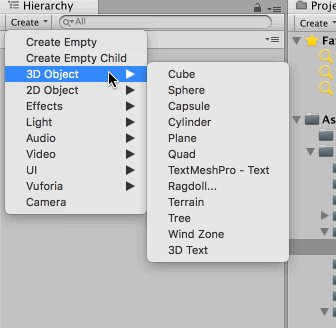
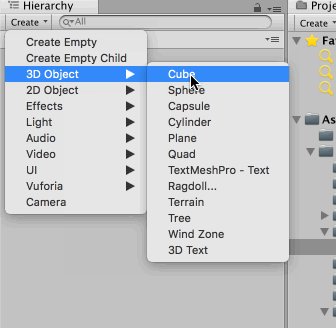
ヒエラルキーウィンドウ上部のCreateから「Cube」と「Sphere」と「Capsule」を作成してください。(StarはないのでCapsuleを代用します)
↓Cubeの作成方法

作成したら、位置を調節します。
それぞれのオブジェクトを選択してTransform.Positionの値を変更します。
値は以下のように変更してください。
- Sphere:X = -2, Y = 0, Z = 0
- Cube:X = 0, Y = 0, Z = 0
- Capsule:X = 2, Y = 0, Z = 0
↓変更後のゲームビュー

以上でオブジェクトの準備は完了です。
色変更スクリプトの作成
色を変更するためのC#スクリプトを作成します。
任意の名前のスクリプトを作成してください。ここでは「Test」とします。
作成したスクリプトを以下のように変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Test : MonoBehaviour { // Start is called before the first frame update void Start() { //条件となる変数 string objctName; //オブジェクトの名前を取得する objctName = gameObject.name; //switch文 switch(objctName){ //名前が「Sphere」のとき case "Sphere": //色を赤に変更する gameObject.GetComponent<Renderer>().material.color = Color.red; //break文 break; //名前が「Cube」のとき case "Cube": //色を赤に変更する gameObject.GetComponent<Renderer>().material.color = Color.blue; //break文 break; //名前が「Cube」のとき case "Capsule": //色を赤に変更する gameObject.GetComponent<Renderer>().material.color = Color.yellow; //break文 break; //デフォルト処理 default: //処理Default Debug.Log("Default"); //break文 break; } } } |
コードを解説していきます。
基本的な使用方法は先ほどintを使用した例と同じです。
違いは条件となる変数をstring型で定義している点です。
型が違いますが、「case」の後ろに条件となる文字列をダブルクオーテーションで囲って記述するだけですのでint型とほとんど同じように使用することができます。
またUnity特有の記述もあるので確認します。
↓15行目
|
1 |
objctName = gameObject.name; |
「gameObject」とはスクリプトが取り付けられているオブジェクト自身を意味しています。
この自分自身の名前を「gameObject.name」で取得することが可能です。
↓22行目
|
1 |
gameObject.GetComponent<Renderer>().material.color = Color.red; |
次に色変更をしている記述を確認します。ここでは自分自身を指す「gameObject」から「Renderer」コンポーネントを取得し、その中の「material」の「color」を指定しています。
コンポーネントの取得は「GetComponent<コンポーネント>()」で取得することができます。今回取得した「Renderer」コンポーネントは画面出力に関するコンポーネントです。
「Renderer」の中の「material」の「color」を指定します。「color」はオブジェクトの色を管理しています。
指定したcolorを「Color.red」 に変更することで色を赤にすることができます。
これを各オブジェクトに対して色を変更するように作成してアタッチすれば完成です。
↓オブジェクトにアタッチする

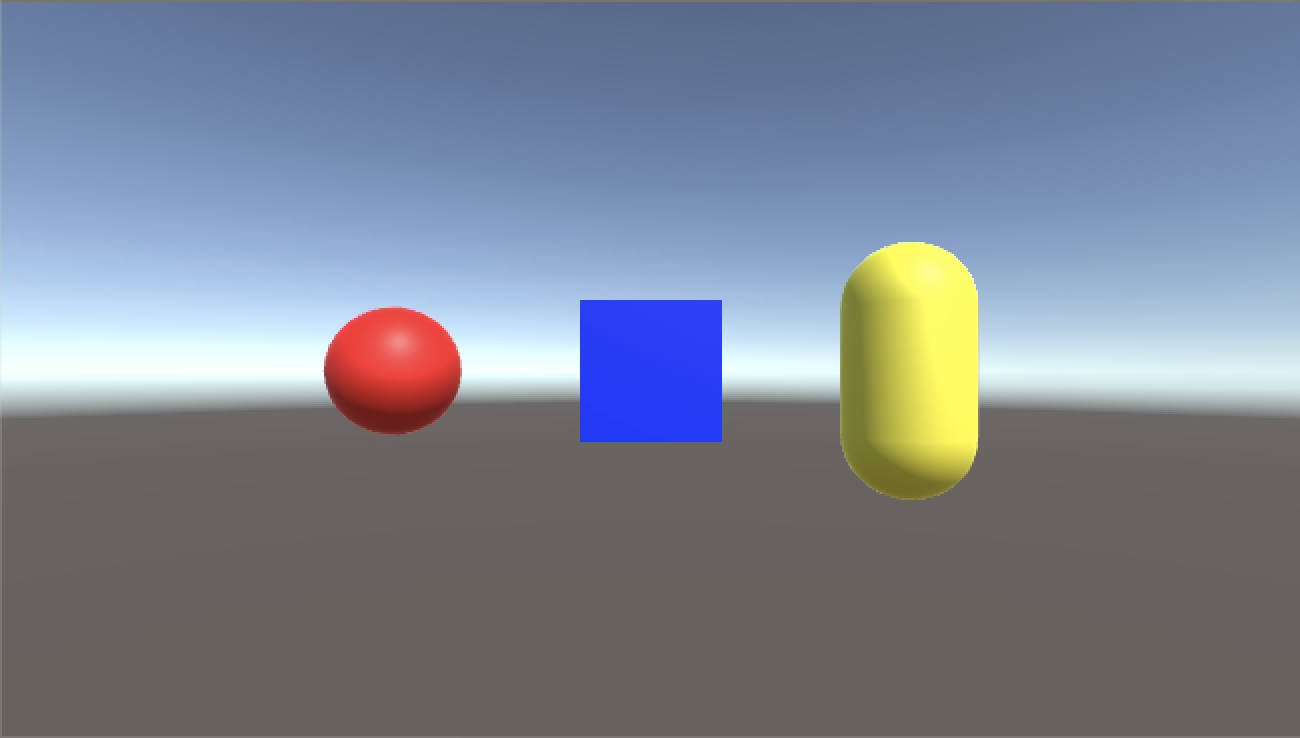
では実行して確認してみましょう。

それぞれの色が変更されることが確認できました。
まとめ
いかがでしたでしょうか。
今回はswitch文を利用した条件分岐の方法をご紹介してきました。
switch文を使用して適切な条件分岐をすることでより良いゲーム開発を進めることができます。
if文の条件分岐と絡めてしっかりと理解しておきましょう。
続けて第10回の記事に読む方はこちらをクリック
他の回の記事について気になる方はこちらをクリック

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!