狼と香辛料のVRアニメが制作決定!VR化の詳細と見所とは
2006年の刊行からアニメ化やゲーム化など大人気を博すライトノベル「狼と香辛料」シリーズ。
原作者支倉凍砂氏が主宰する同人サークル「Spicy Tails」が「狼と香辛料VR」の制作を発表しました。
「Spicy Tails」はVRアニメーション作品「Project LUX」をリリースしたことでも知られています。
この記事では現在までわかっている内容や制作陣などの情報をまとめると共に大人気シリーズ「狼と香辛料」の魅力についても解説します。
Contents
『狼と香辛料 VR』の概要~原作のアニメ化やVR化でのクラウドファウンディングなど

「狼と香辛料VR」は2019年初頭にリリースが予定されているVRアニメーション作品です。
制作元の「Spicy Tails」は原作ライトノベル「狼と香辛料」の作者支倉凍砂氏が代表を務める同人サークルで、2017年にはVRアニメーション作品「Project LUX」をリリースしています。
原作ライトノベル『狼と香辛料』のアニメ化まで

原作となるライトノベル「狼と香辛料」は中世のヨーロッパをモデルとした世界観です。
青年の行商人・ロレンスは巨大な狼の化身である狼の耳と尻尾を持つ少女「ホロ」と出会い、故郷である北の大地へ連れて行って欲しいと頼まれた事をきっかけに、二人は共に旅をする事となります。
様々な事件に遭遇しながらも協力し合い乗り越えていく事で二人は絆を深めていきます。
2008年にはテレビアニメも放送され人気を博し、翌年には第二期も放送されています。

その他にもビデオゲームや漫画など様々な派生作品を展開、現在でも大人気のシリーズとなっています。
『狼と香辛料 VR』の制作概要
今回制作が発表された「狼と香辛料VR」は、シナリオを原作者である支倉凍砂氏が担当し、CVはアニメ版「狼と香辛料」のキャストが担当する事が発表され、往年のファンからの期待も高まっています。
現在公開されている情報によると、視聴者はVR空間の中で実際にアニメ世界に入り込む事ができ、ある程度動き回りながら物語を体験できるとのこと。
ホロに近づく事も出来るようです。
制作にあたってクラウドファウンディングを実施
SpicyTailsは『狼と香辛料 VR』制作開始にあたってクラウドファウンディングを実施しました。
開発資金やプロモーション費用に充てる目的で開始され、現在も
にて行われています(テキストのクリックでクラウドファウンディングをのページに遷移できます)。
当初800万円の目標額から始まりましたが、開始2時間で目標達成しました。
3000円から出資可能で、リターンとしてはゲームのDLキーやオリジナルTシャツ、デジタルアートブックなどになる予定です。
対応機種としては「HTC Vive」「Oculus Rift」のみの予定でしたが、クラウドファウンディングでの資金調達が目標達成したこともあり、PSVRやOculus Questに対応した仕様になるというストレッチゴールを設定しています。
作品の基本情報
最後に、『狼と香辛料 VR』の作品の基本情報を紹介します。
| ジャンル | VRアニメーション |
| プレイ人数 | 1名 |
| 発売日 | 2019年初頭 |
| 価格 | 未定 |
| 対応HMD | Oculus Rift
PSVR(予定) Oculus Quest(予定) |
| 制作元 | Spicy Tails |
| プレイ人数 | 1~2人 |
狼と香辛料VRのあらすじと見所は?

現時点で、シナリオなどは一切公開されていないため、あらすじは不明です。
見所としては、何と言ってもVRでホロと同じ世界に没入できるという点になりますが、
- どの程度物語に没入できるのか
- 視聴者がどういった立ち位置でストーリーに絡んでいくのか
といった点は明らかにされていません。
ただし、原作者でシナリオを担当する支倉凍砂氏のインタビューでの発言では、視聴者はロレンスの視点で動ける様になっていて、ホロの耳や尻尾に触る事が可能でホロから反応があると発言されているので、そのあたりも見所になりそうです。
アニメの中に入って、アニメの舞台に立てることです。視聴者はロレンス視点で動けるようになっていて、ホロの耳を触ったり、尻尾を触ったりもできて、ちょっとした反応がもらえます。
※参考記事:http://originalnews.nico/133653
「Spicy Tails」の前作VRアニメーション作品「Project LUX」では、視聴者は主人公目線で物語に参加し、マルチエンディング形式を採用しており、ちょっとした選択肢の選択もあるなどアドベンチャーゲームの要素もありました。
しかし狼と香辛料の場合は「ホロ」と「ロレンス」の関係性が物語の主軸となるため、もう少し純粋な観客的要素が強くなるのかな?という予測はできそうです。
『狼と香辛料VR』の物語を彩る匠の技
狼と香辛料VRに使われるであろう技術面や物語面での制作スタッフについても紹介していきます。
先ほども少し触れましたが企画とシナリオは原作者である支倉凍砂氏が担当しています。
気になる声優陣はアニメと同じホロ役に「小清水亜美」さんロレンス役に「福山潤」さんという事が公開されています。
その他の登場人物の有無は現在のところ発表されておらず、支倉凍砂氏もインタビューで登場人物はこの二人と発言されているので、この二人だけの可能性が高そうですね。
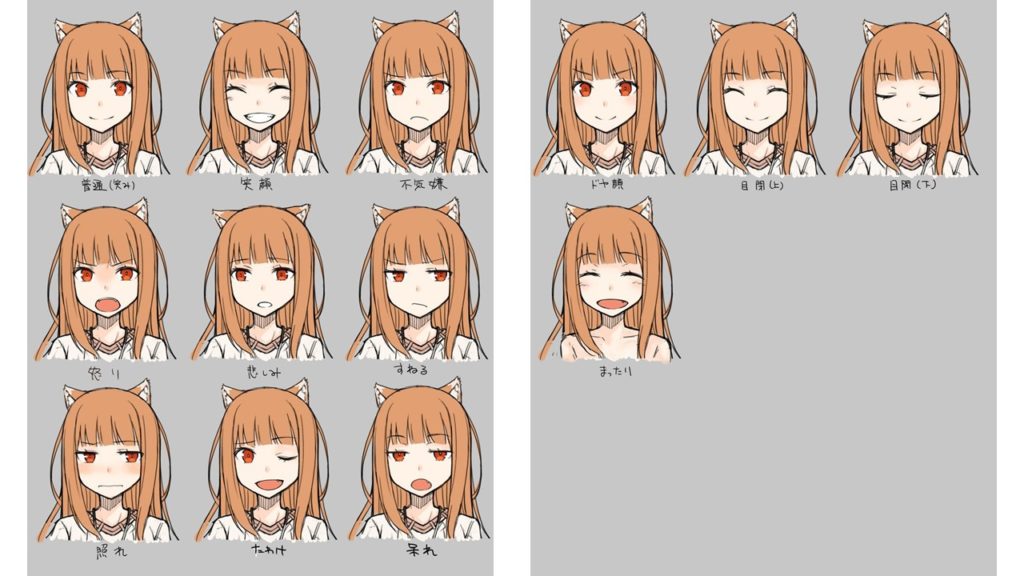
キャラクターデザインは原作を担当した「文倉十」氏で、公式Twitterでホロの表情集が公開されています。
(引用元:「Spicy Tails公式Twitter」 https://twitter.com/spicytails)
コンセプトアートと設定画はイラストレーターの「よー清水」さんが担当しています。
下記は公式Twitterで公開されたホロの3Dモデルです。
3Dモデリングとモーションは前作「Project LUX」に引き続いて3DCGデザイナーの「榊原圭介」氏が担当しています。「Project LUX」の「ルクス」の動きはかなり可愛かったので期待大ですね。
さらに、今作の舞台設定についてですがキャッチフレーズとして「君へ会いに森の中へ」が公開されており、ニコニコ生放送で放送された「狼と香辛料VRアニメ化記念 わっちに会いに来てくりゃれ」の舞台も森の中だったので「森」がキーワードになりそうです。

(引用元:「Spicy Tails」公式Twitter:https://twitter.com/spicytails)
こちらは公開されたチェック中の画像ですが、こちらは小屋の中の様です。コンセプトアートでも森の中に建つ小屋が描かれているので、「森の中の小屋」というのが舞台設定になりそうですね。
その他、音楽も「Project LUX」に引き続きボカロPとして活躍する「n-buna」氏が担当しています。切ないメロディーラインに定評があるコンポーザーさんですが、現在のところサントラ盤などは予定されていないみたいです。
原作/アニメ版『狼と香辛料』の評判・感想とは
最後に、参考にはなりますが、「狼と香辛料」の魅力を伝えるために原作のライトノベルや人気となったテレビアニメーション化作品の評判や感想を紹介していきたいと思います。
①「経済学的要素×ラノベのラブロマンス」の絶妙な融合が魅力的
「狼と香辛料」の最も画期的なポイントはファンタジーな世界観での可愛い獣耳少女とのラブロマンス的要素と、経済の世界をかなり専門的に掘り下げて語られる、商人のサクセスストーリーを融合させた所でしょう。
②繊細なヒロイン・ホロと恋愛不器用な主人公・ロレンスの恋愛模様がたまらない
数百年生きてきた狼の化身で、博識と鋭い洞察力を持ちながら、多感な10代の少女の様な内面を持つヒロイン「賢狼ホロ」。
そして商人としては切れ者なのに恋愛面では不器用な主人公「ロレンス」との恋愛模様が多くのファンの心を掴んでいます。
ヒロイン「ホロ」の独特な話し言葉「廓(くるわ)言葉」も人気です。声優の小清水亜美さんの声ともよく合っています。

「ホロ」と「ロレンス」の軽快で知的な会話も魅力の一つ、賢い二人の会話は経済や商学の入門にもなるし、古き良き正統派のラブロマンスとしても楽しめます。
VR版の公開がますます楽しみになりますね。
まとめ
今回は「狼と香辛料VR」の現在までにわかっている情報をまとめて来ました。
原作者支倉凍砂氏の物語世界に入り込みたいという長年の夢を叶えるVRアニメーション「Project LUX」に続く第二弾作品は自身の代表作である「狼と香辛料」の世界が舞台でした。
「狼と香辛料」は10年以上前に初刊行された作品でありながら、現在でも多くのファンから愛されている作品です。往年のファンからすれば、実際にホロと同じ世界に立って触れる事ができるのはまさに夢が実現する様な出来事と言えます。
また、今まで狼と香辛料に触れた事がないという方もこれを機会に是非体験して欲しい作品です。
公開予定は2019年初頭との事なので、楽しみに待ちたいと思います。

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!