【Unity 2D】Spriteを使って2Dゲームに画像を表示する方法
今回はUnityの2Dゲームで画像を表示する際に利用するSpriteについて解説していきます。
「Spriteって何?」「Spriteの設定方法がよく分からない」という方の参考になれば幸いです。
本記事では以下の内容を説明していきます。
- Sprite(スプライト)とは
- Spriteとして利用できるファイル形式(拡張子)
- Spriteの作成方法
- 画像をゲームに上手く挿入できない時の確認事項
- デフォルトで利用できる6種類のSprite
- Spriteの様々な編集機能(Sprite Editor、Sprite Atlasなど)
以上をご紹介していきます。
Contents
Sprite(スプライト)とは
Unityの2Dゲームでオリジナルのキャラクターやアイテムなどの画像データ(image)を表示したい時に利用する2Dグラフィックスオブジェクトです。
2Dゲームで画像を表示したい時に、画像データをSpriteという形式で読み込むことで、2Dオブジェクトとして利用することができます。
「2Dゲームで画像を取り扱う場合はSpriteを使う」と覚えておけば大丈夫です。

Spriteとして利用できるファイル形式(拡張子)
Spriteでは以下の画像データを利用することができます。
BMP・EXR・GIF・HDR・IFF・JPG・PICT・PNG・PSD・TGA・TIFF・GIF・JPG・PNGといった定番の形式から幅広く対応しています。
Spriteの作成方法
Spriteを作成し、ゲームに挿入する方法をご紹介します。
①画像をProjectビューのAssets(アセット)の中にドラッグ&ドロップします。
![]()
②挿入した画像がProjectビューに表示されるので、その画像をSceneビューにドラッグ&ドロップします。
![]()
以上です。
ご覧の通り、ドラッグ&ドロップだけで簡単に画像をSpriteとして作成し、ゲームに挿入することができます。
画像をゲームにうまく挿入できない時の確認事項2点
画像がProjectビューに表示されているのに、ドラッグ&ドロップをしてもうまく画像を挿入できない場合があります。
この時は以下の2点を確認してみてください。
①画像のTexture Typeが「Sprite(2D and UI)」になっているか
Projectビューの画像データをクリックして、InspectorビューでTexture Typeが「Sprite(2D and UI)」(下の画像の赤枠)になっているかを確認してください。
他のTexture Typeになっている場合、ドラッグ&ドロップをしても挿入できません。

②Gameビューに挿入しようとしていないか
画像を挿入する場合はSceneビューに挿入しなければなりません。
誤ってGameビューに挿入している場合があるのでご注意ください。
デフォルトで利用できる6種類のSprite
自分のオリジナルの画像をSpriteとして利用する以外にも、Unityにはデフォルトで利用できるSpriteが6種類用意されています。
- Square

- Triangle

- Diamond

- Hexagon

- Circle

- Polygon

デフォルトのSpriteの使用方法
①ProjectビューのCreateをクリックし
![]()
②開かれたメニューの中でSpritesにマウスを当てると6種類が表示されるので、その中から選択します。
![]()
Spriteの様々な編集機能(Sprite Editor、Sprite Atlasなど)
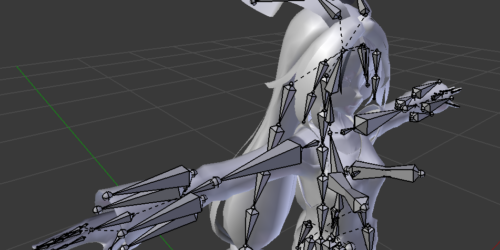
ゲームを作成する際には、下の画像のように1つの画像の中に複数のグラフィックを含めることがよくあります。

このような1つの複合した画像から複数のSpriteを抽出したい場合、Sprite Editor(スプライトエディター)を使います。
また、Spriteを綺麗に拡大・縮小したい場合にもSprite Editorを利用できます。
逆に複数のSpriteを1つのSpriteにまとめたい場合には、Sprite Atlas(スプライトアトラス)を使います。
まとめ
いかがでしたでしょうか。
UnityのSpriteについてご紹介しました。
2Dゲーム作成では必ずと言っていいほど利用するアセットなので、この機会に使い方をマスターしましょう。
他のUnityでのゲーム開発に関する基礎知識を詳しく知りたい方はこちら→
参考記事)【Unity入門】ゲーム開発ができるようになる基礎知識まとめ

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!