UnityちゃんをBlenderにインポートしてアニメーションを作成する
以前の記事でBlenderでアニメーションを作成してUnityにエクスポートする手順についてご紹介しました。よろしければ以下の記事もご覧ください。
Blenderを使ってUnityにアニメーションを追加する手順
Blender側で用意されている人型ボーンを用いればUnityちゃんの手足は簡単に動かすことができます。
しかしポーズを調整しているうちにボーンの角度が複雑になり、想像していたポーズと実際のポーズにギャップが生まれてしまうことがあると思います。
今回はUnityちゃんをBlenderにインポートしてアニメーション作成を行っていく手順についてご紹介していきます。
Unityちゃんのモデルを読み込むことのメリットは、メッシュオブジェクトの実際の動きを確認しながらアニメーションを作成できることです。
今回は
- UnityちゃんをBlenderにインポートする手順
- UnityちゃんのBlender上でのTransform調整
- ボーンの連動
についてご紹介していきます。
本稿は以下の記事様を参考に作成させていただきました。

本稿はユニティちゃんライセンス条項の元に提供されています。
UnityちゃんをBlenderにインポートする
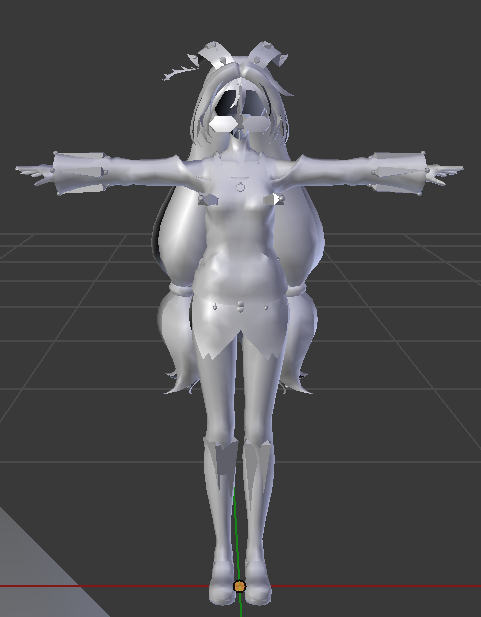
まず最初にUnityちゃんをBlenderにインポートしていきます。
Unityちゃんのダウンロードについては以下のリンクへ飛んでください。
手順は次の通りです。
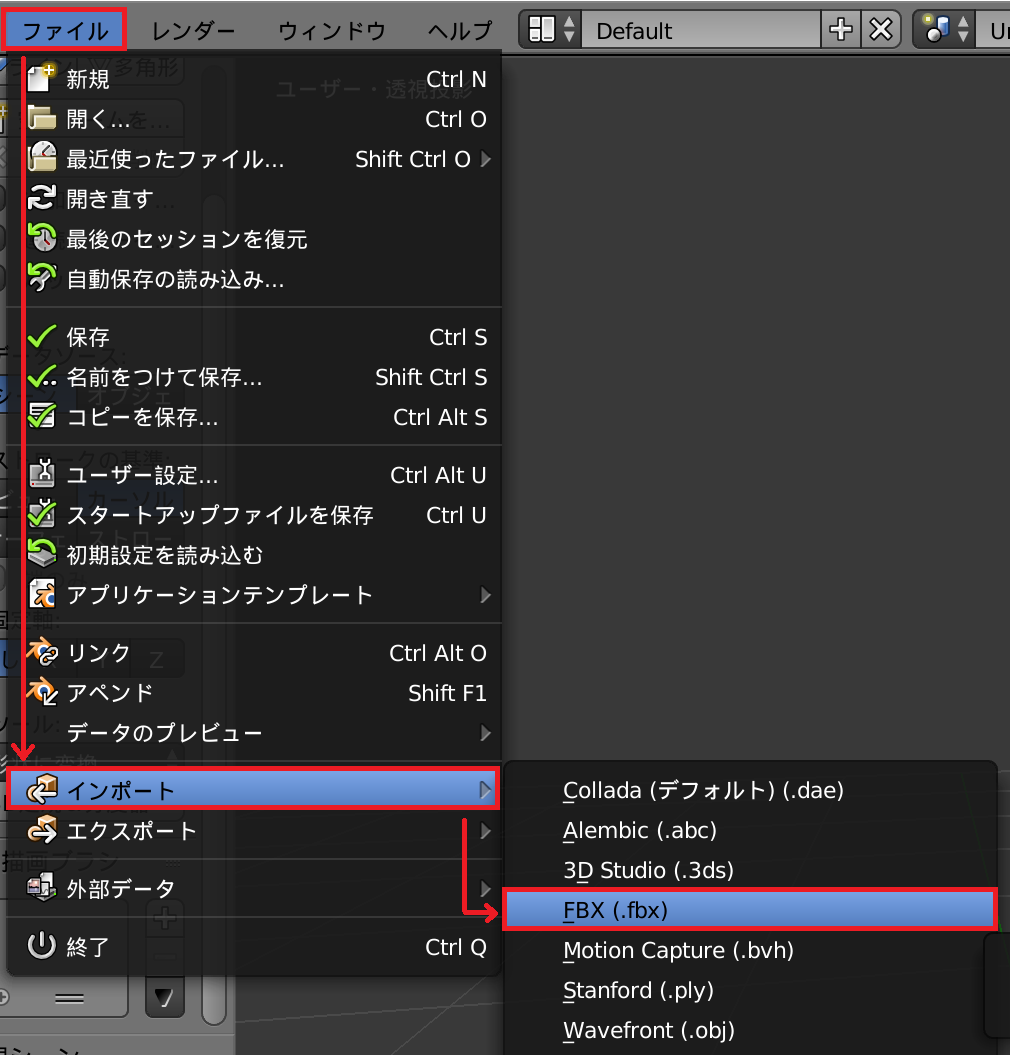
1.[ファイル][インポート][FBX.(.fbx)]の手順で選択。

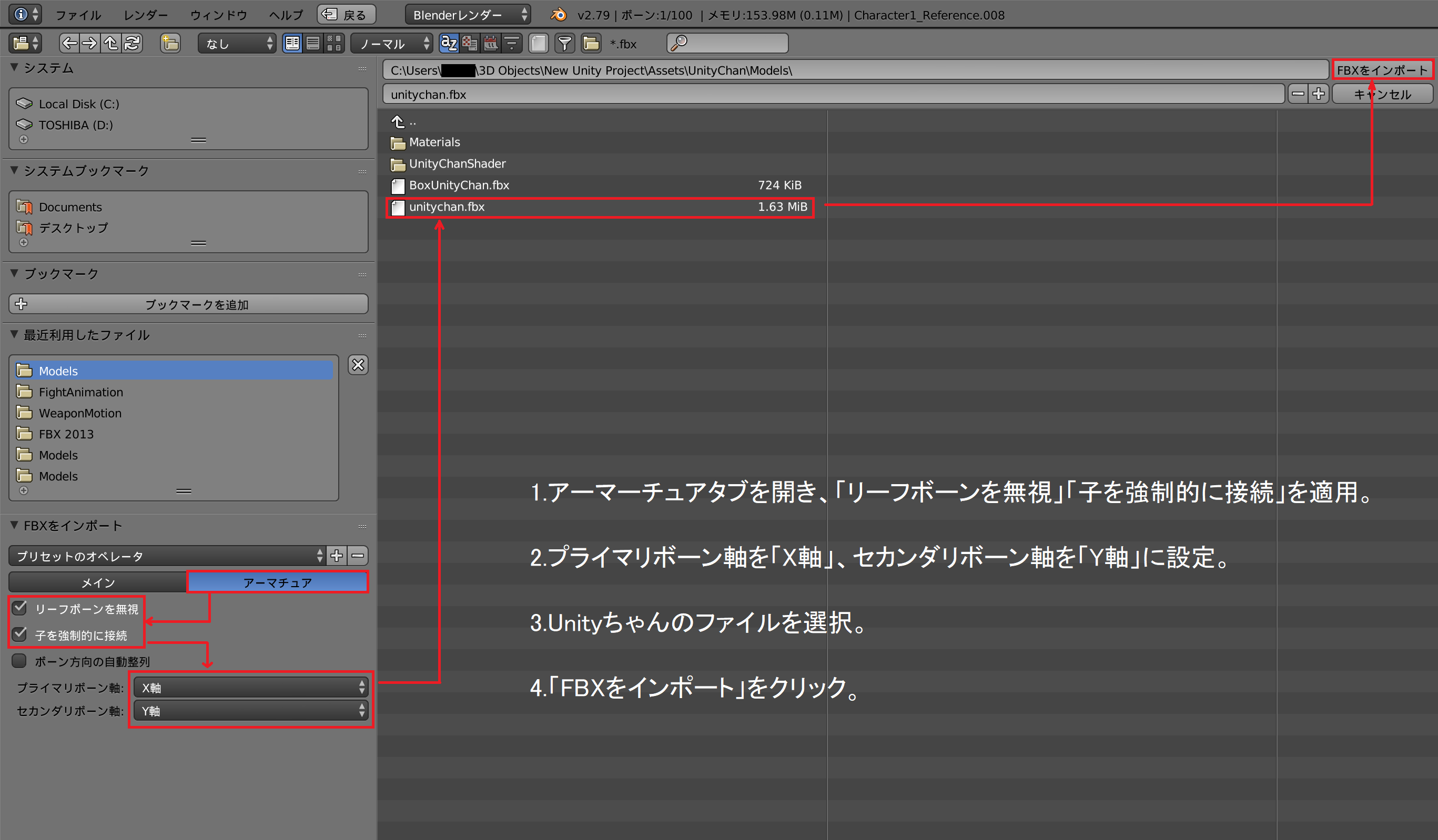
2.アーマーチュアタブを開き、「リーフボーンを無視」「子を強制的に接続」を適用。
3.プライマリボーン軸を「X軸」セカンダリボーン軸を「Y軸」に設定。
4.Unityちゃんのファイルを選択。
5.「FBXをインポート」をクリック。


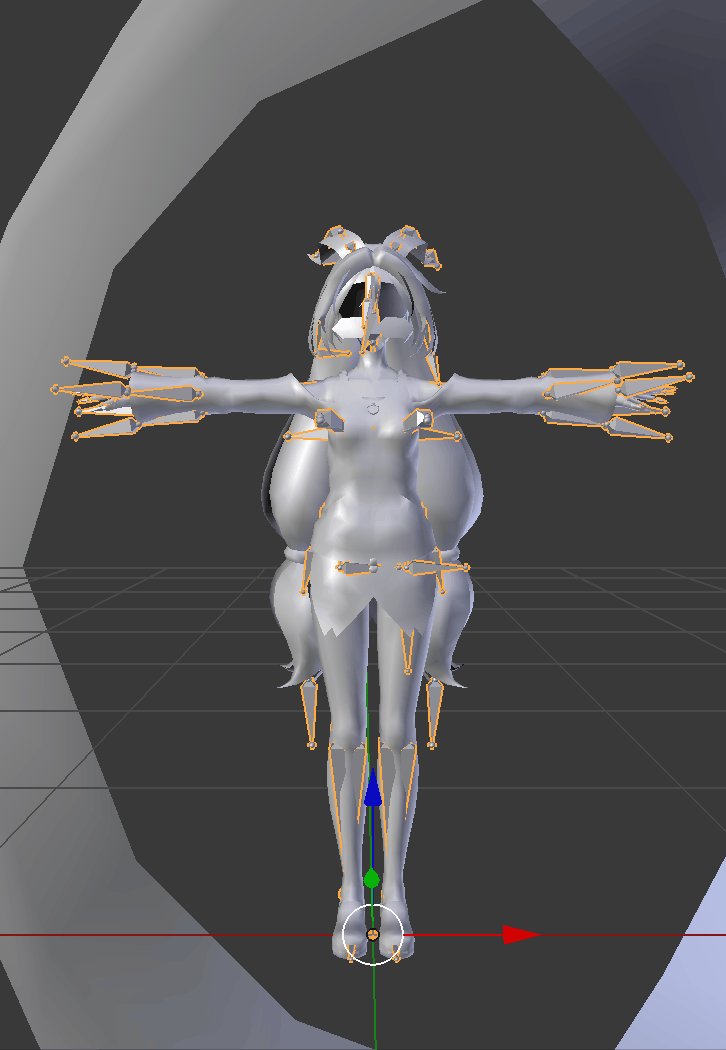
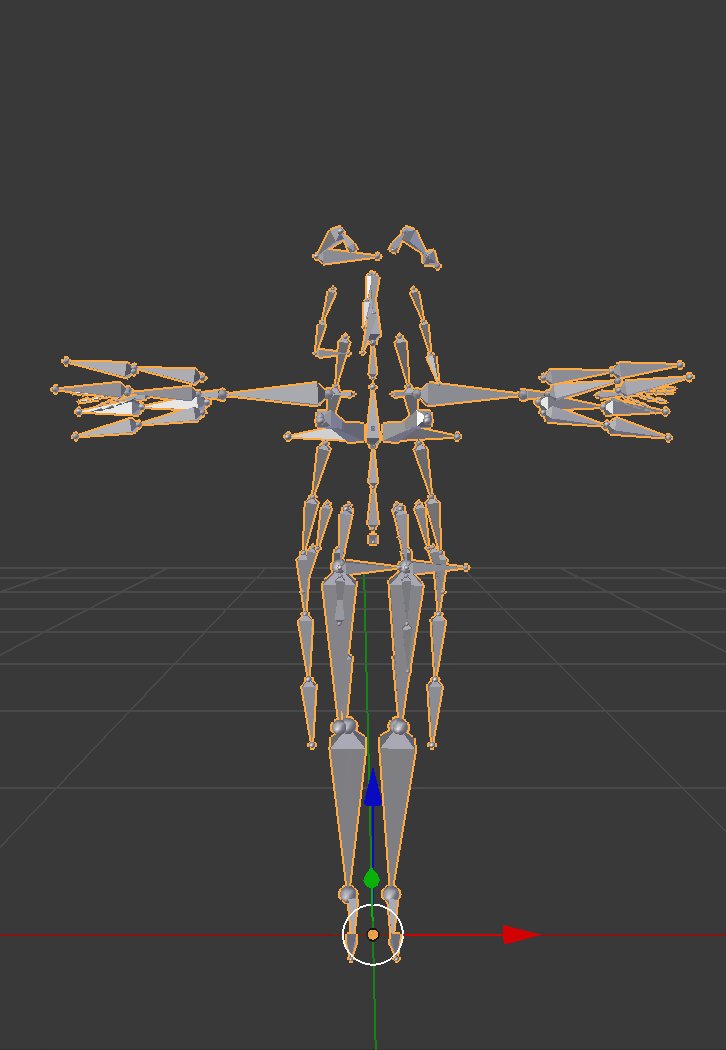
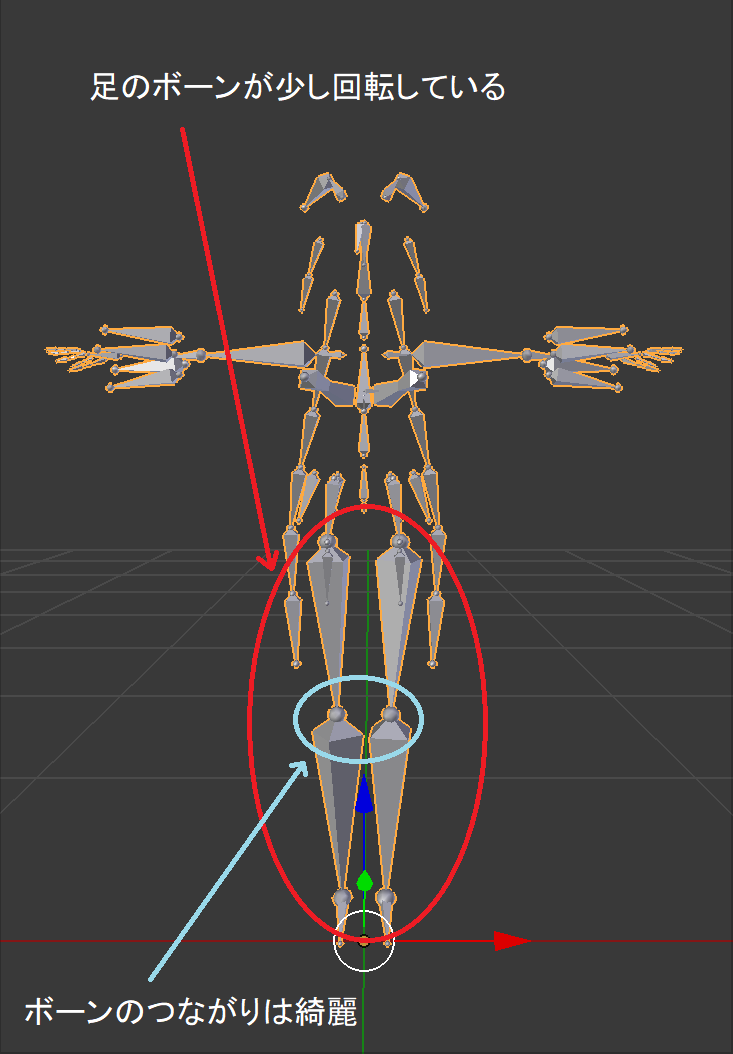
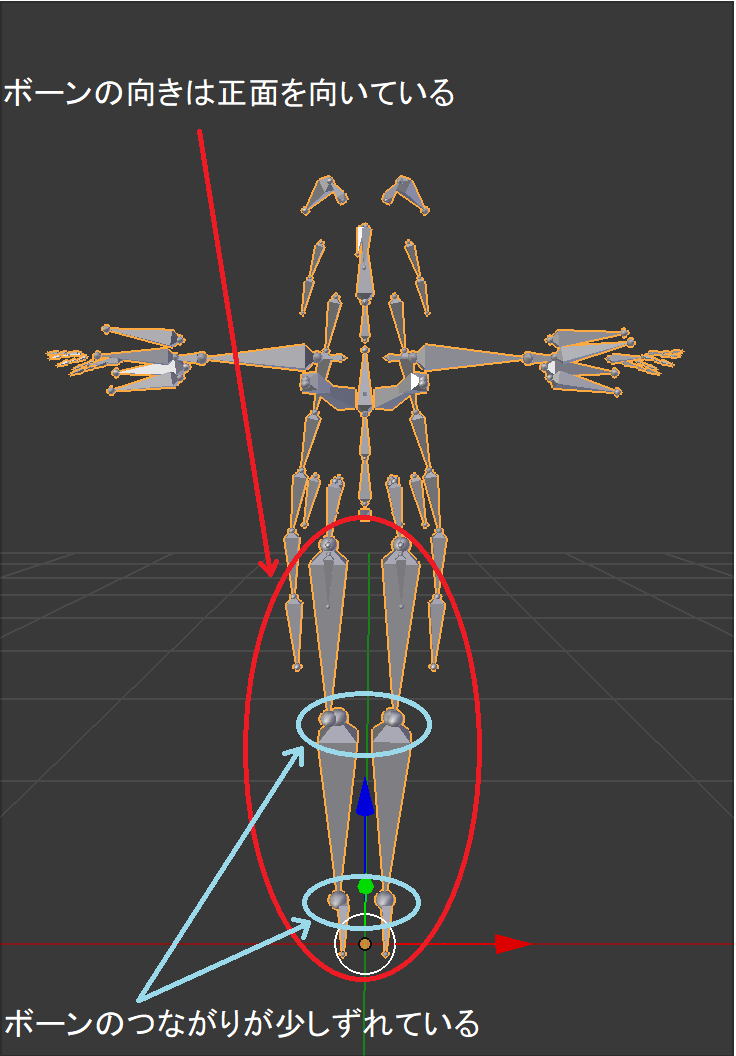
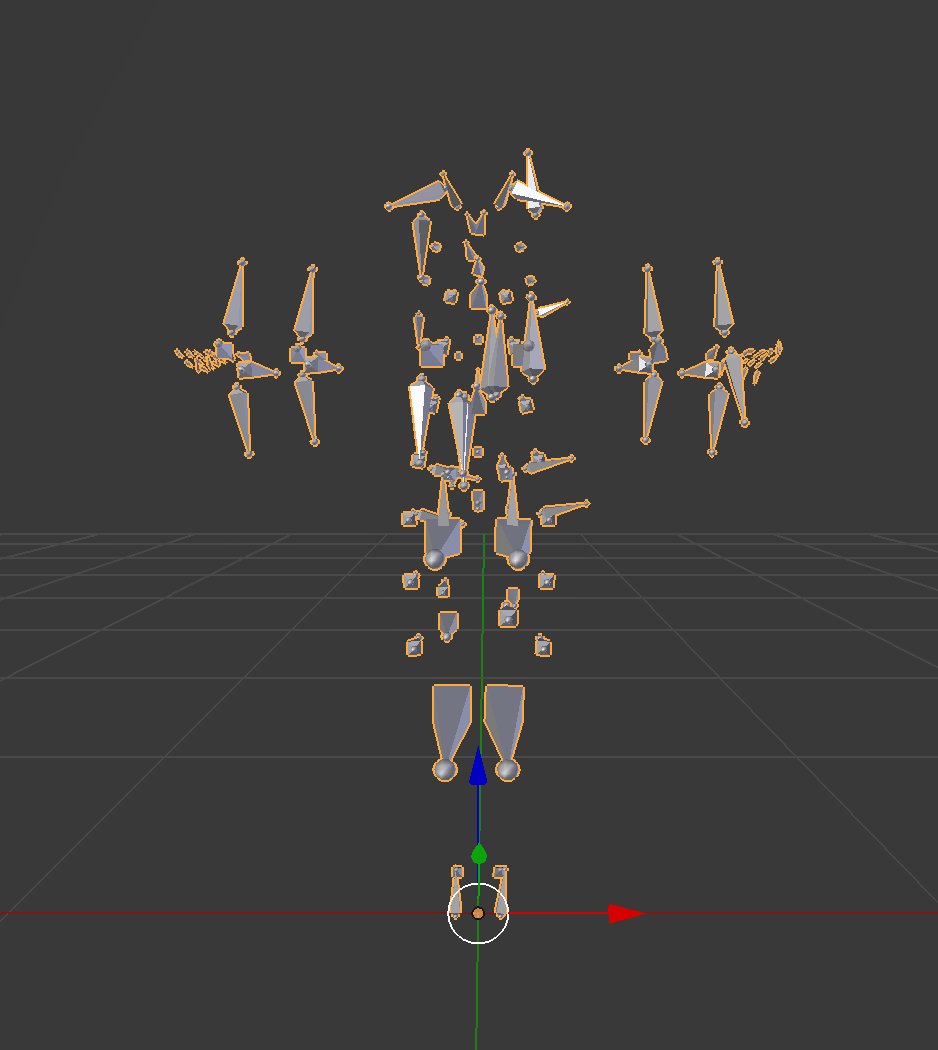
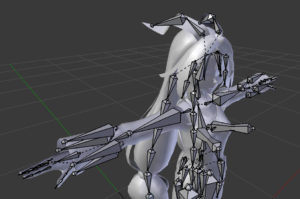
インポート手順の重要な点は「子を強制的に接続」「軸設定」です。ここを設定しておかないと、Unityちゃんのボーンが乱れ、アニメーションをつくる際のポーズ決めに支障が出ます。

上記のようにボーンの向きがバラバラになりポーズをとるのが困難になります。
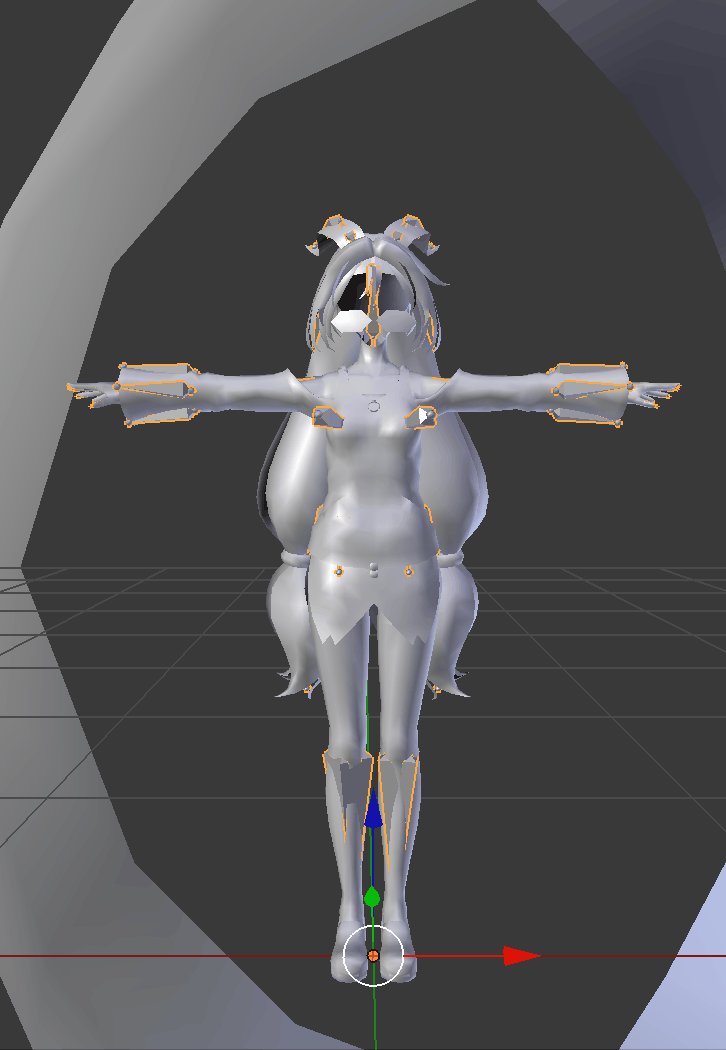
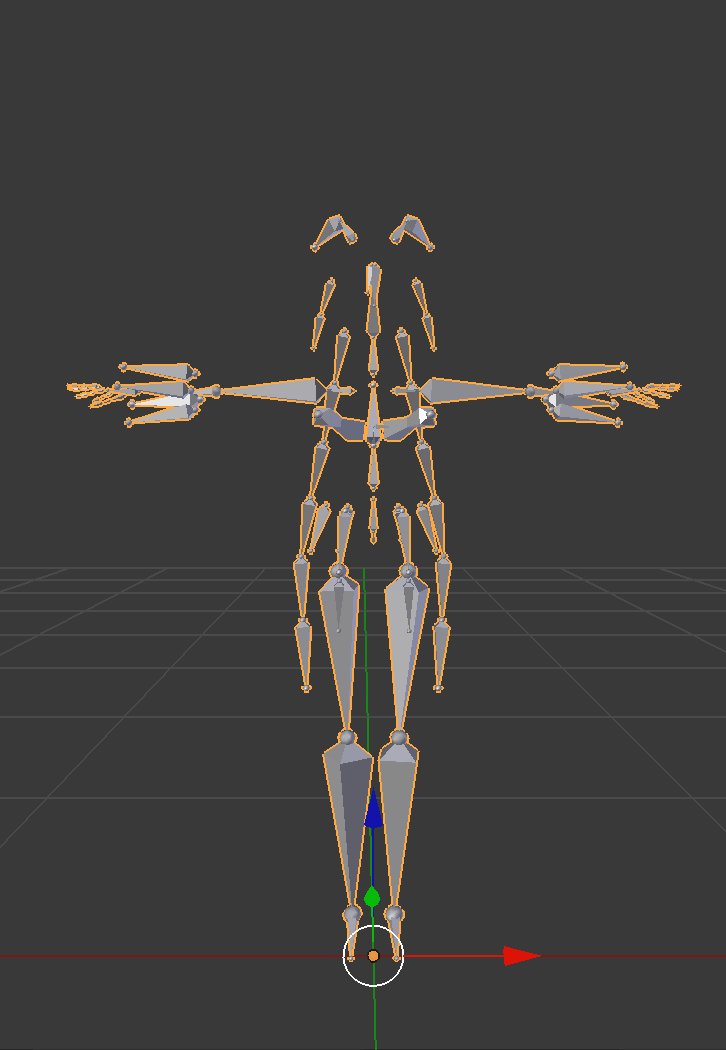
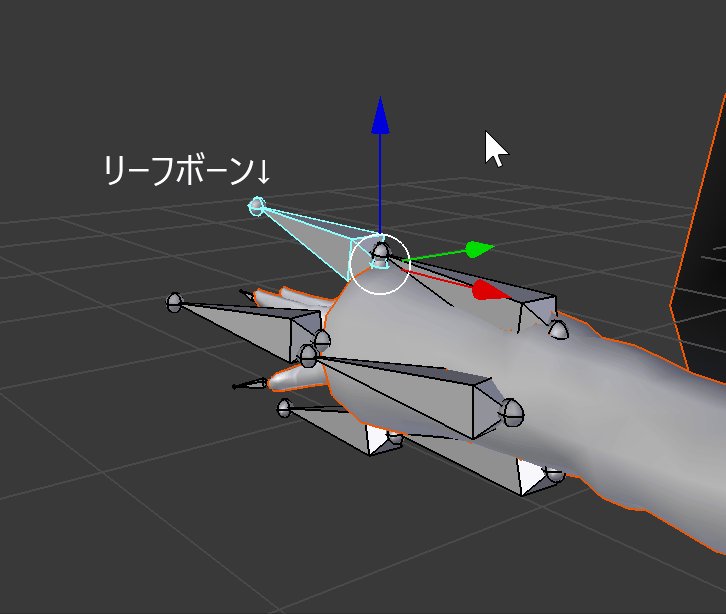
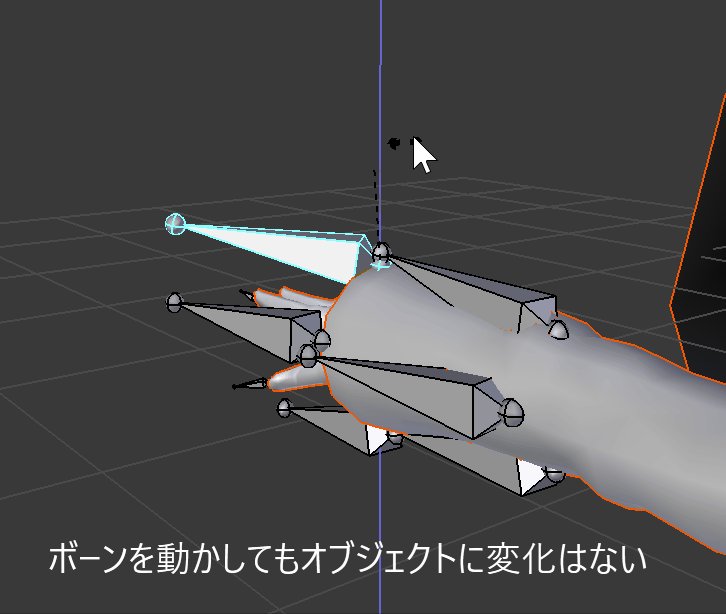
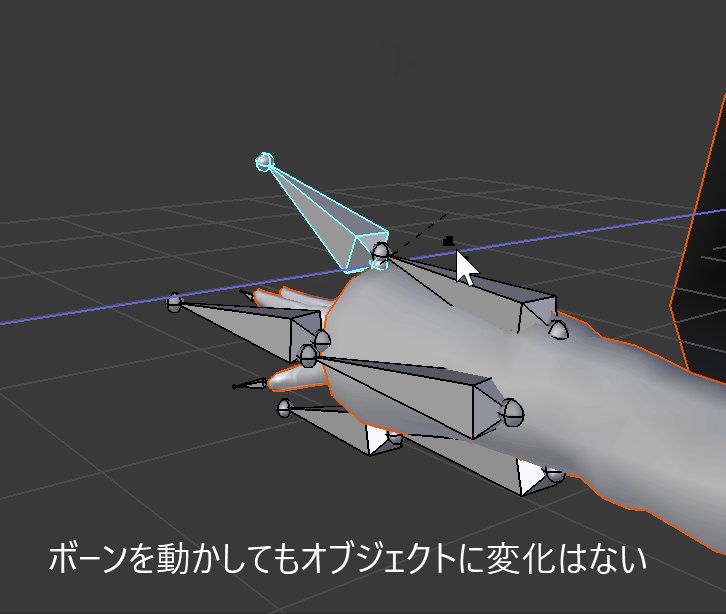
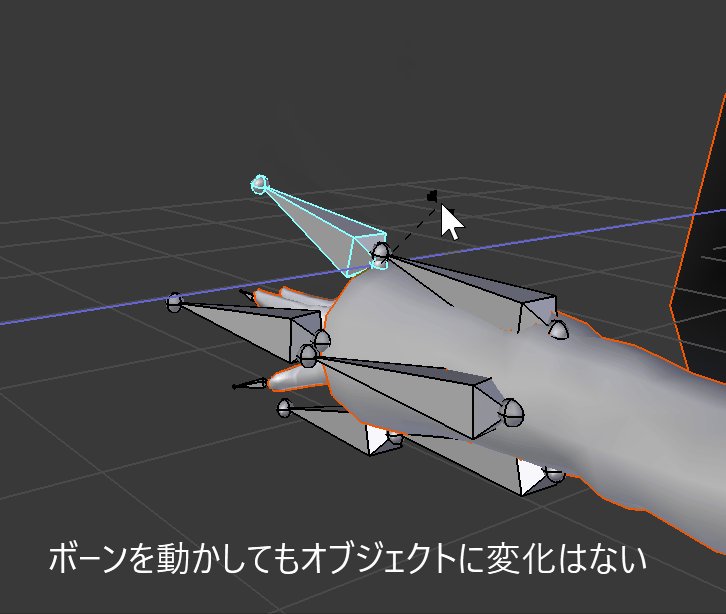
また、リーフボーンを動かしてもオブジェクトに変化はないため、無駄を省く意味で「リーフボーンを無視」を適用しています。

見た目的にもすっきりします。
足のボーンを見ると、少し回転が加わった状態がデフォルトになっていることが確認できます。
もしそれが気持ち悪いようでしたら、「子を強制接続」の設定を解除してください。
アニメーションを作成する際の動きに関してはどちらでも問題ないため、お好みで設定して下さい。
今回は子を強制接続している状態で設定していきます。
頭部オブジェクトの修正
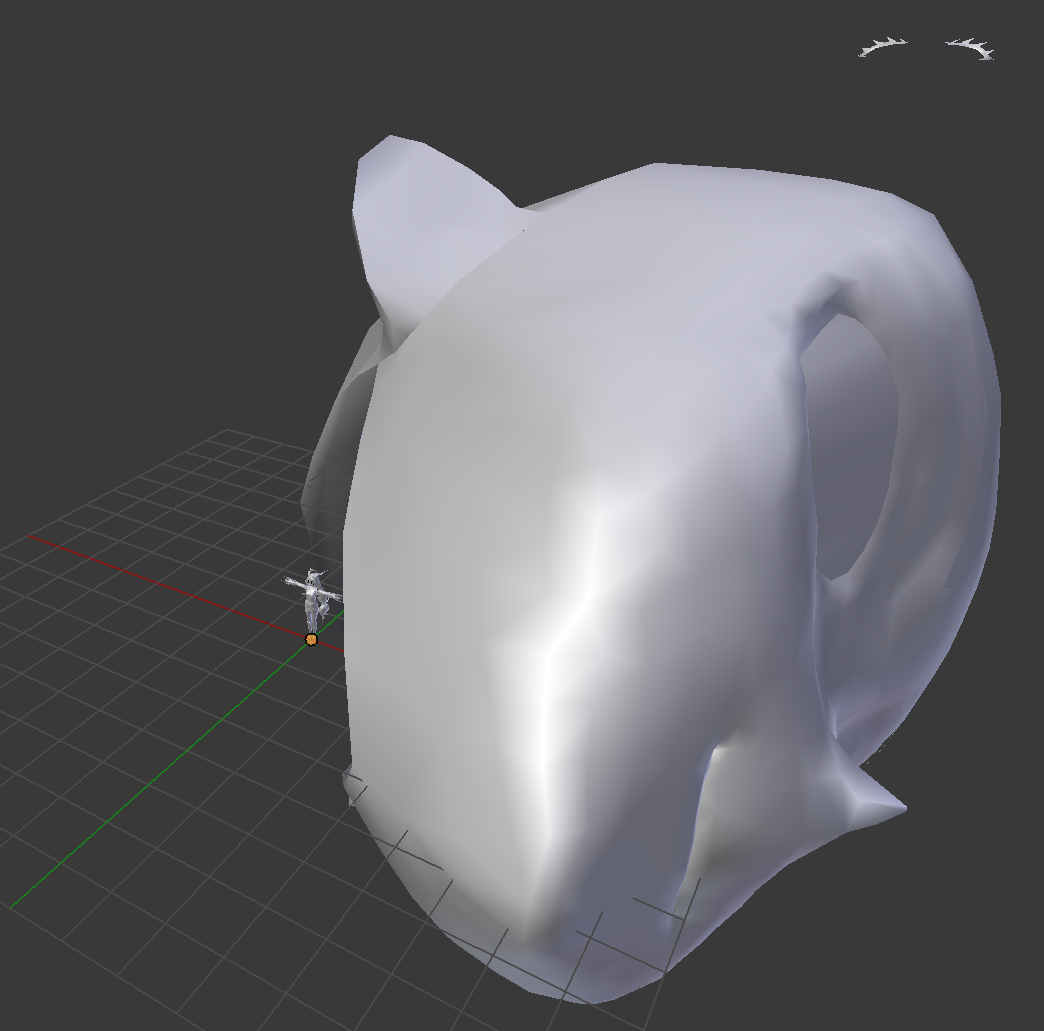
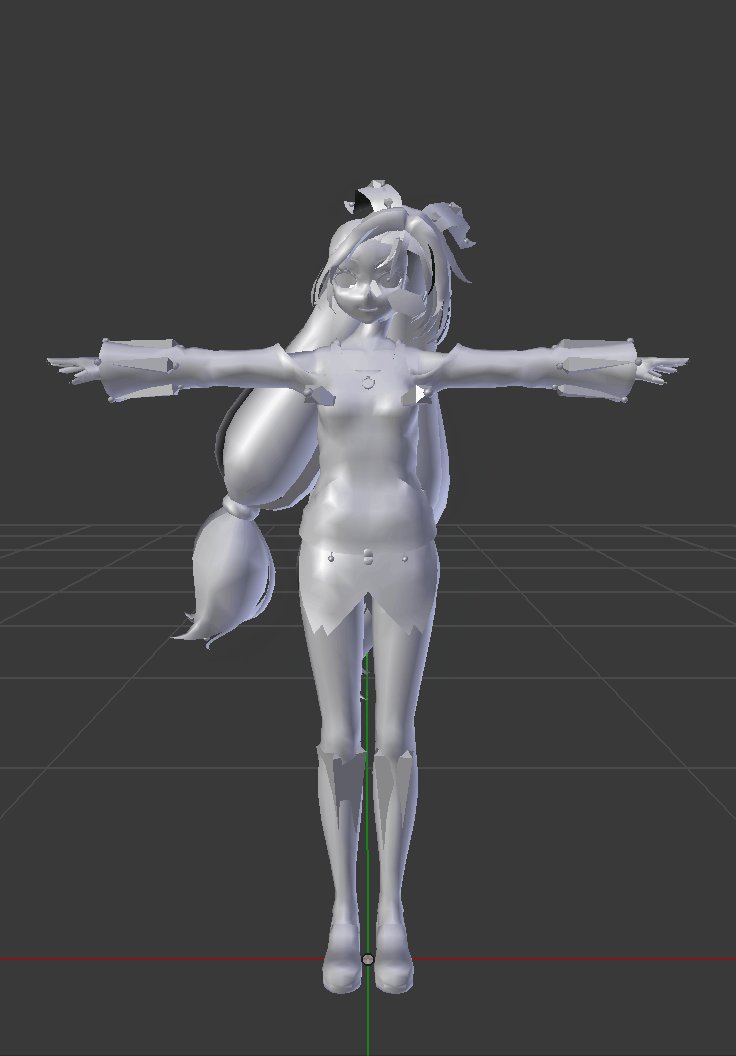
UnityちゃんをBlenderにインポートして驚かれた方もいらっしゃるのではないでしょうか?
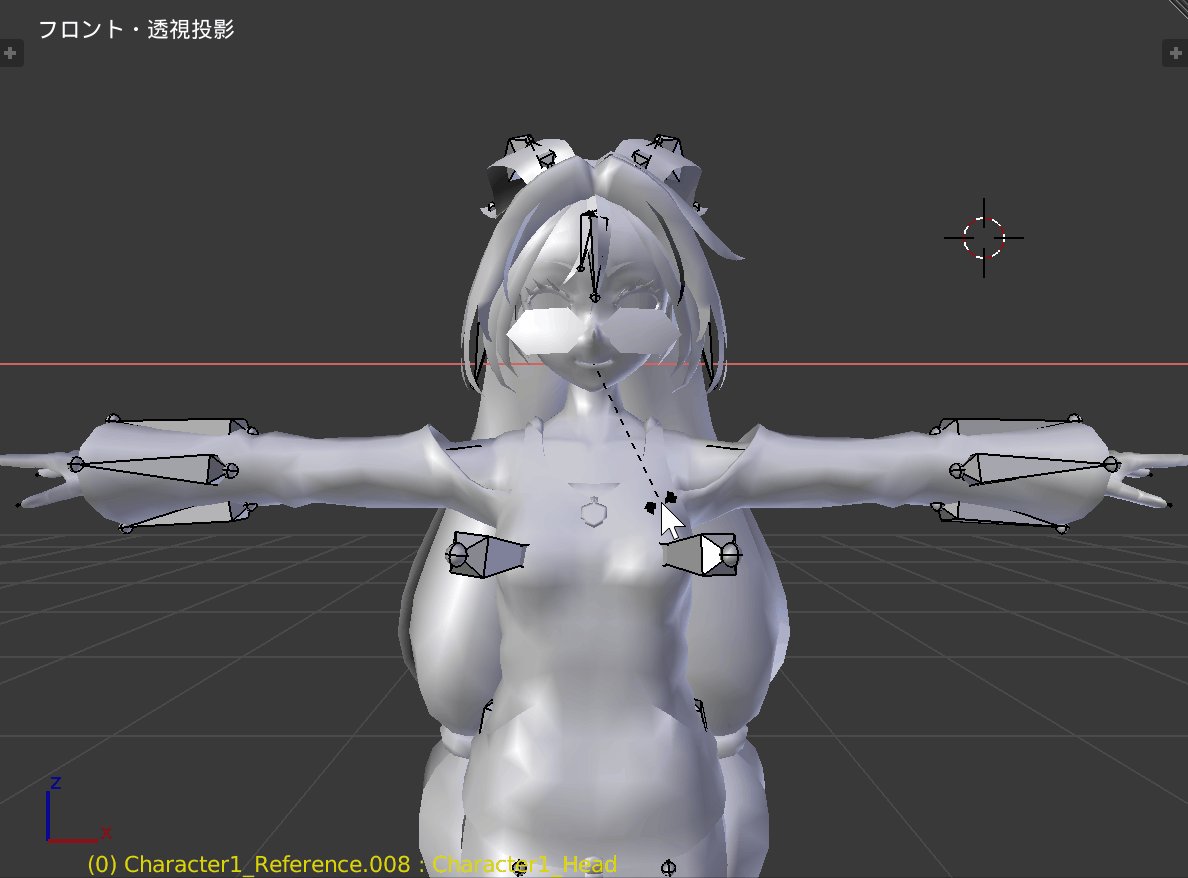
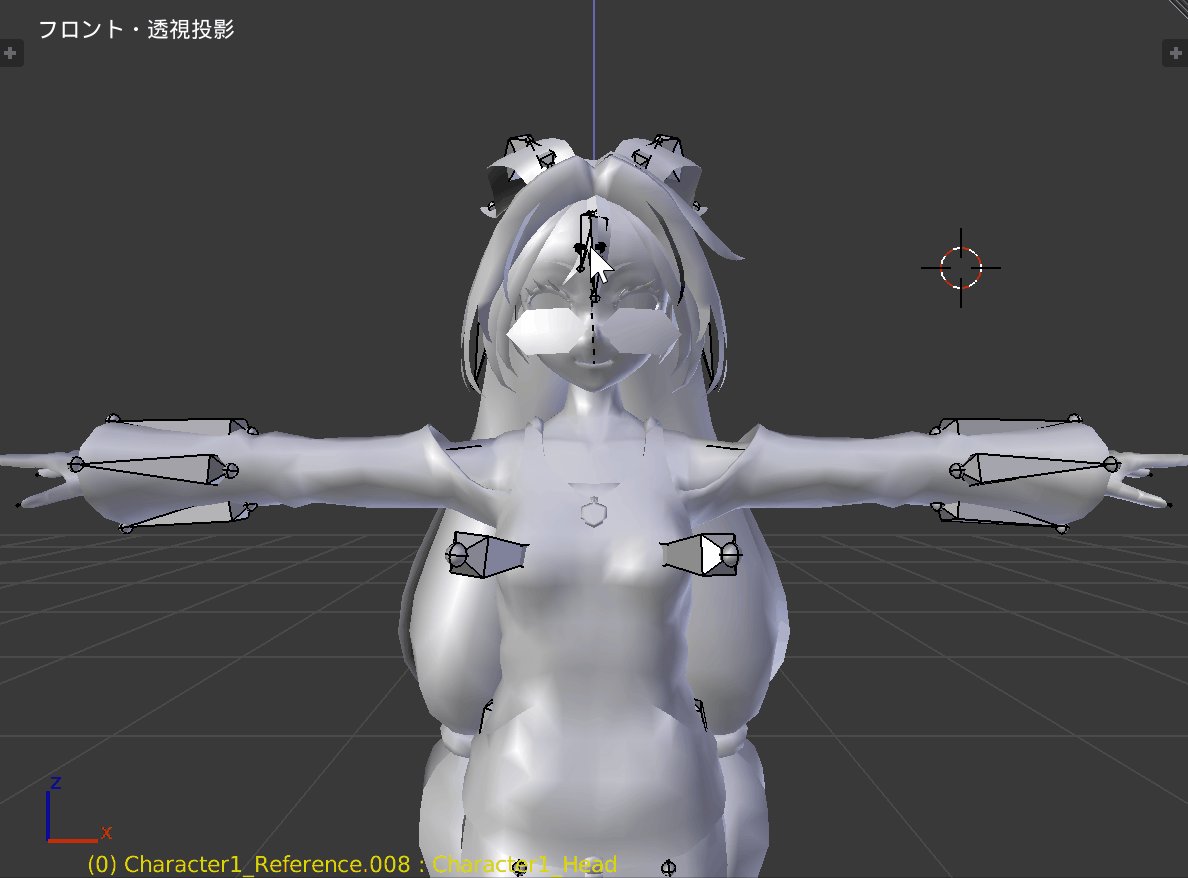
Unityちゃんの頭部を形成するオブジェクトだけ他のオブジェクトよりも大きくなってしまっています。

まずは大きさ・角度を合わせていきましょう。
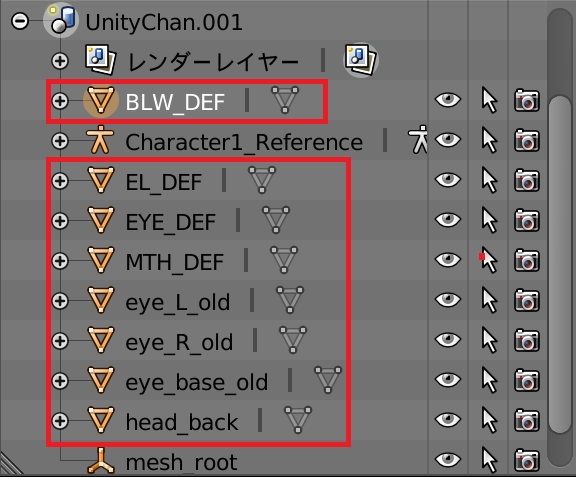
調整を施していくオブジェクトは以下の通りです。
- BLW_DEF
- EL_DEF
- EYE_DEF
- MTH_DEF
- eye_L_old
- eye_R_old
- eye_base_old
- head_back

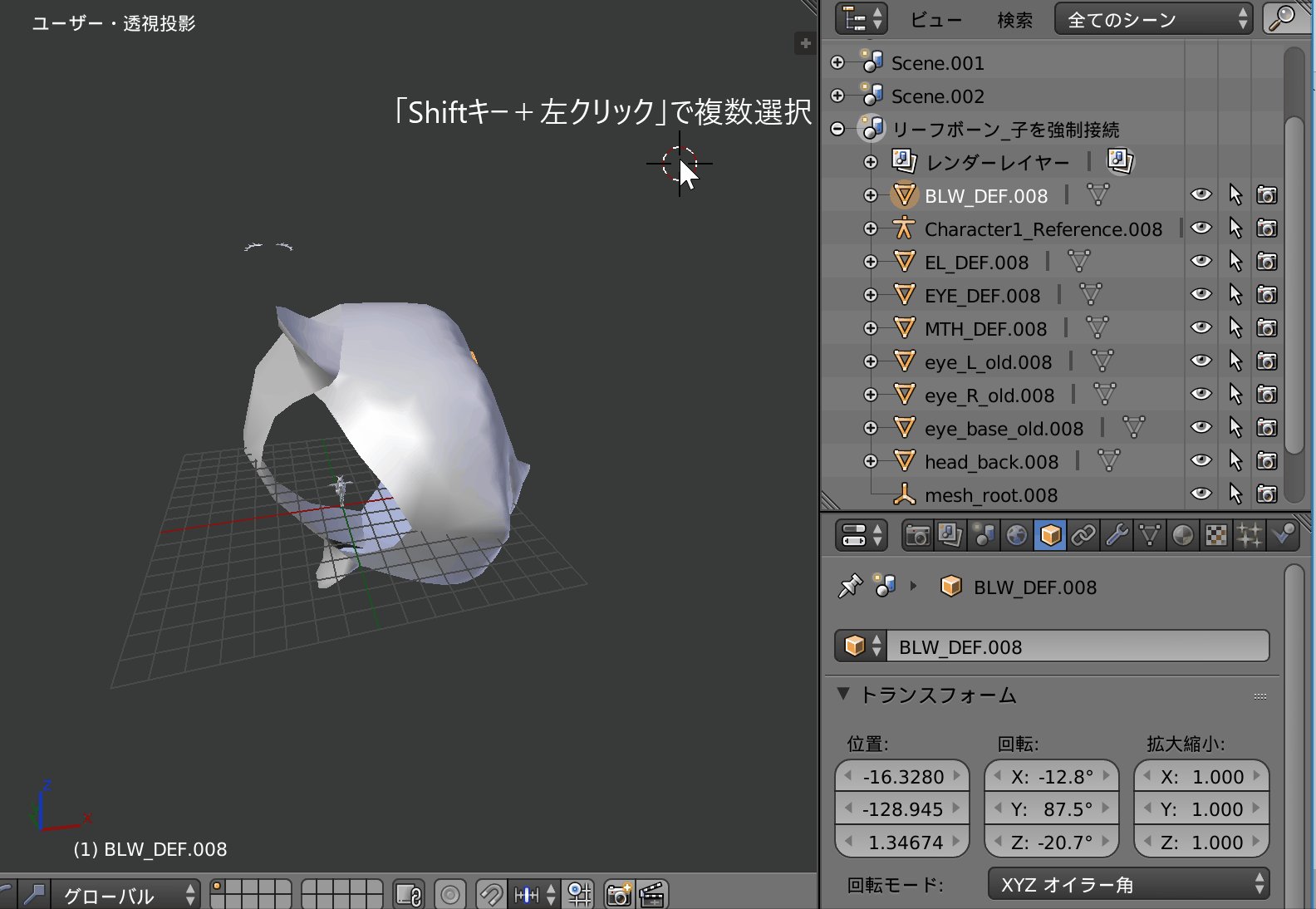
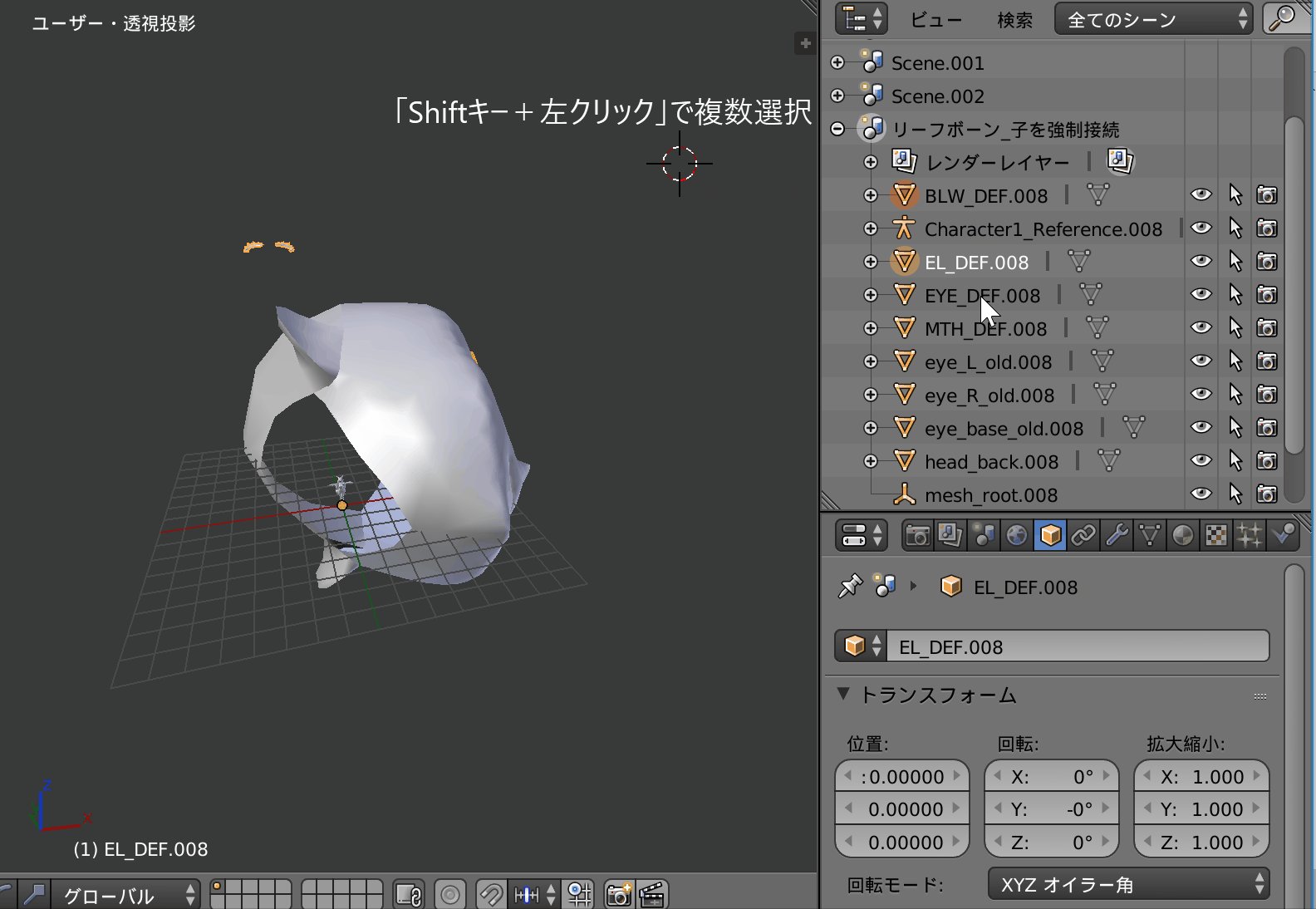
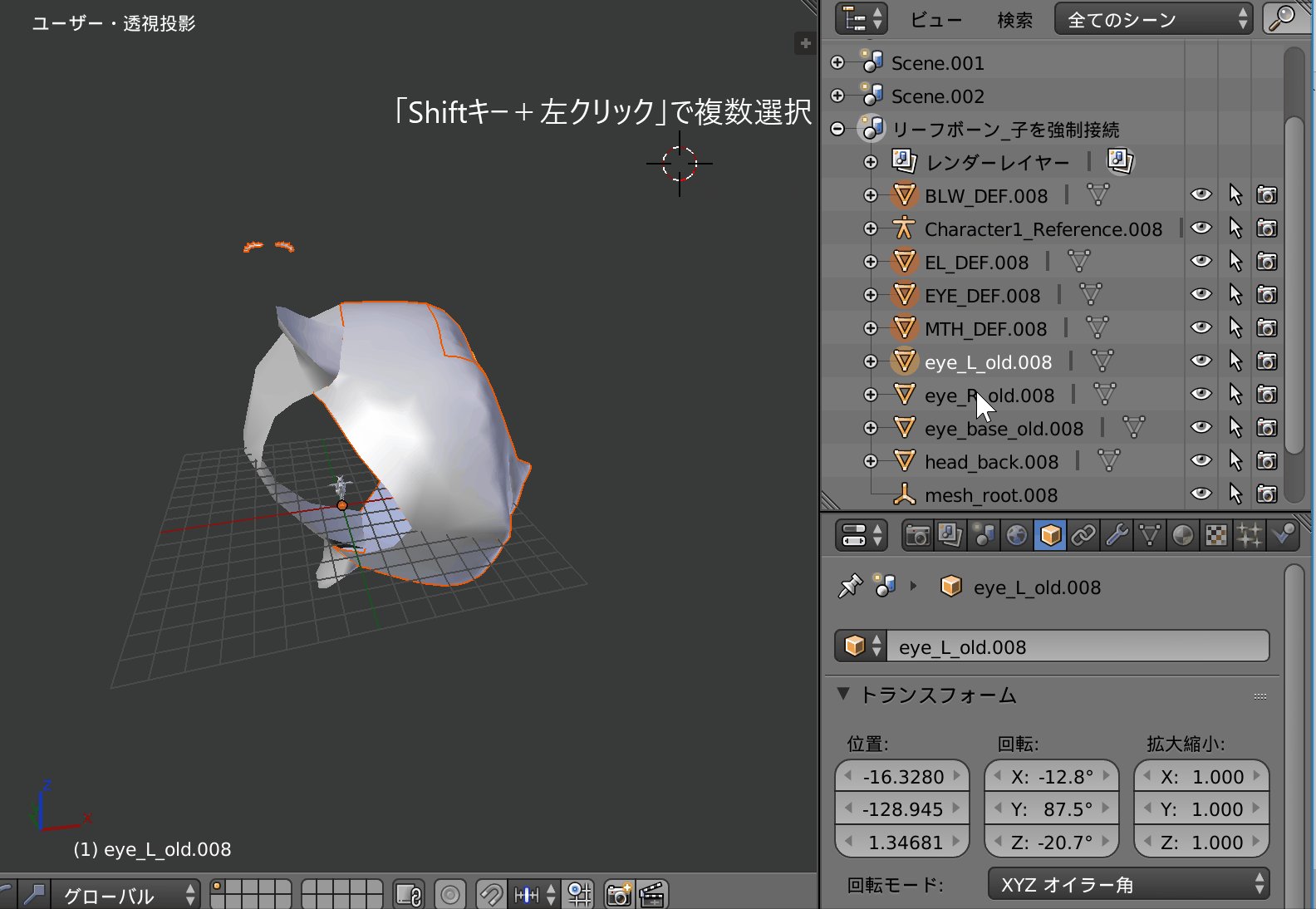
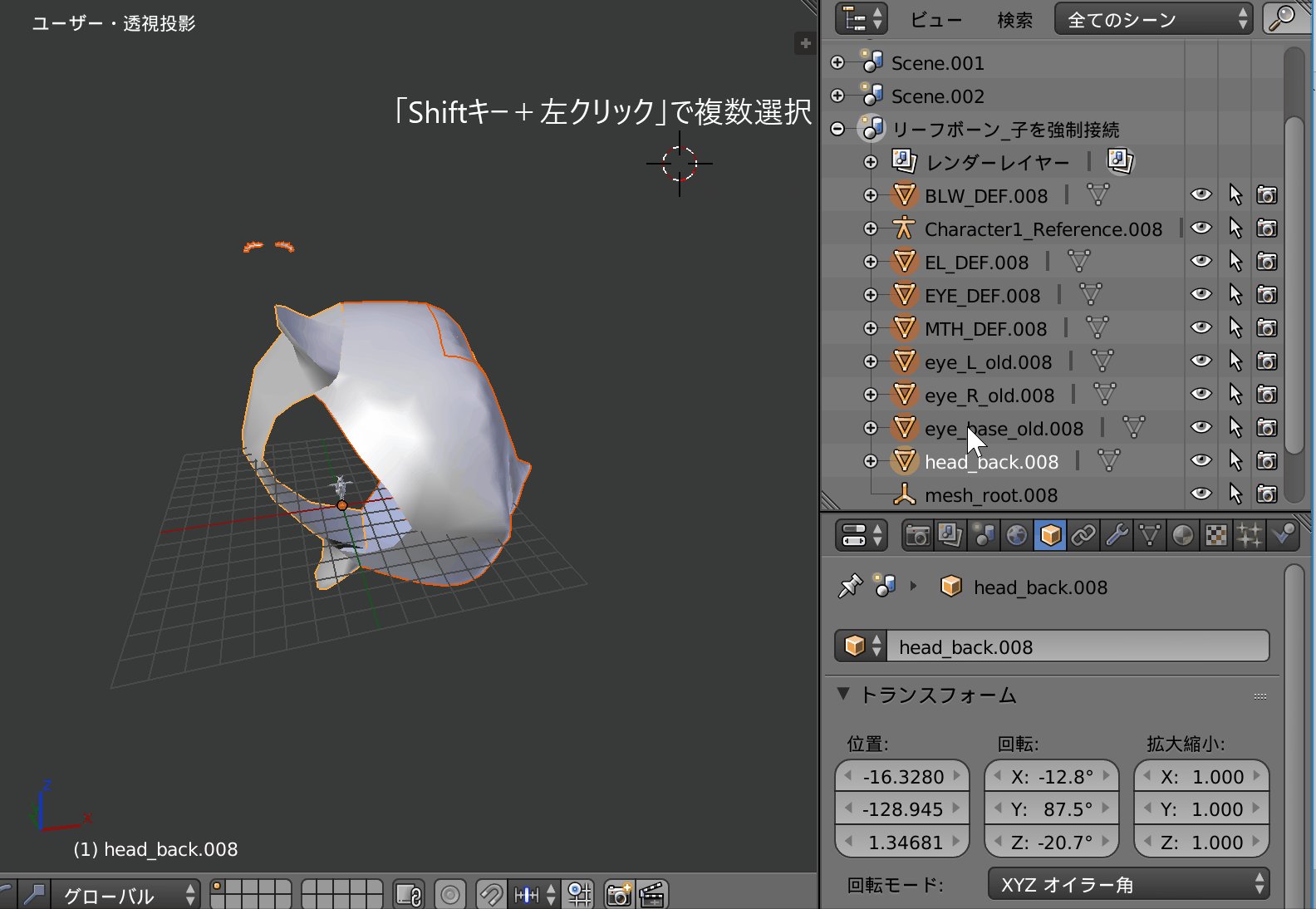
それでは実際に調整していきます。手順は以下の通りです。
1.「Shiftキー+左クリック」でオブジェクトを複数選択。

2.「Altキー+Gキー」で位置のリセット。
3.「Altキー+Rキー」で回転のリセット。

4.「Sキー」を押した後「0.01」と入力し一括で拡大縮小を変更。

5.「Rキー」を押した後「Xキー」を押して軸を固定。その後「90」と入力して角度を調整。

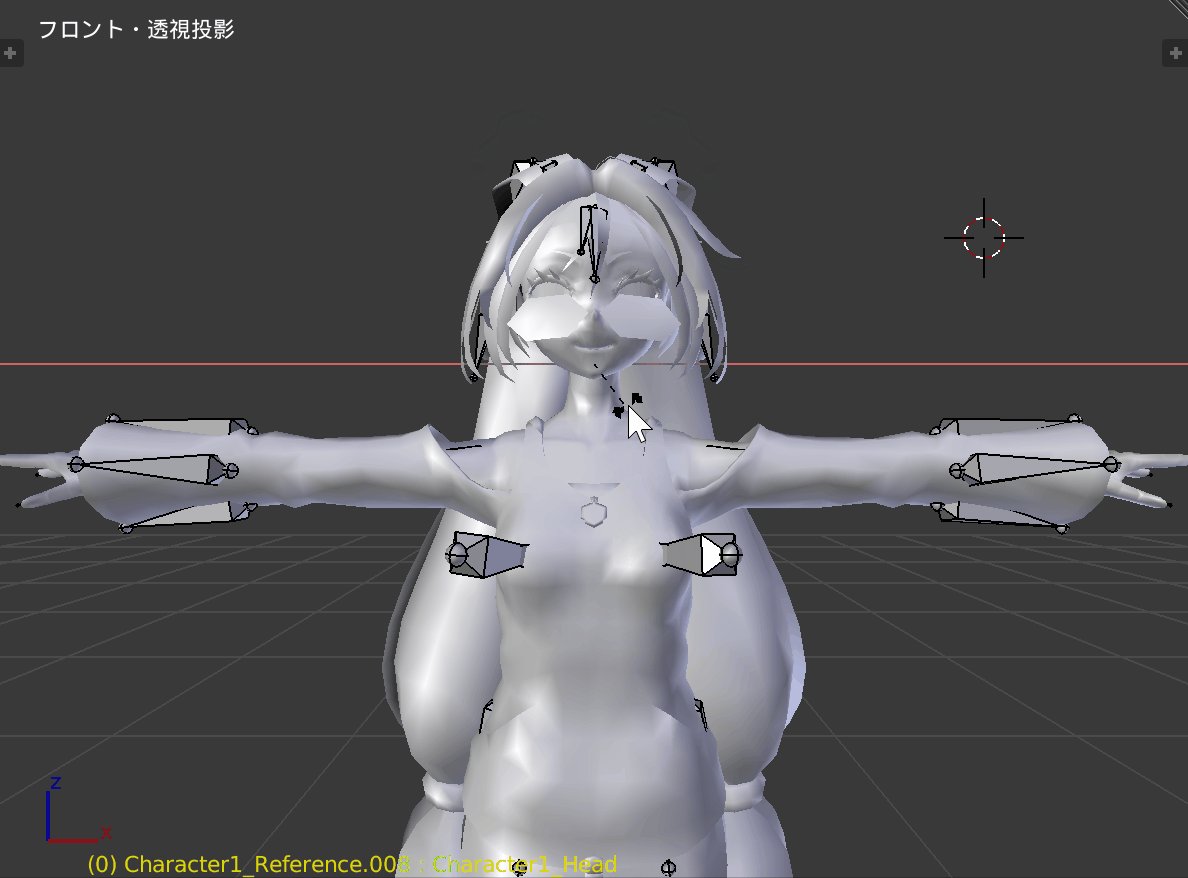
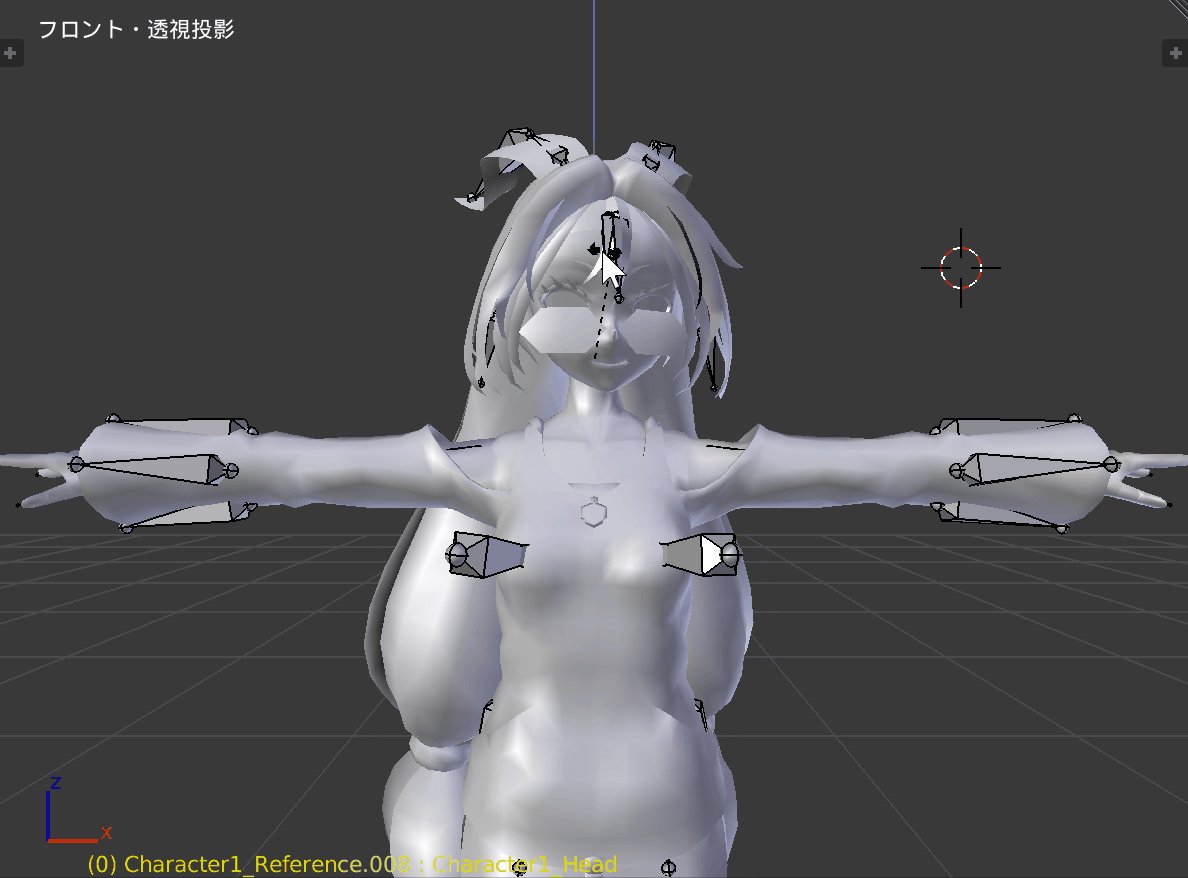
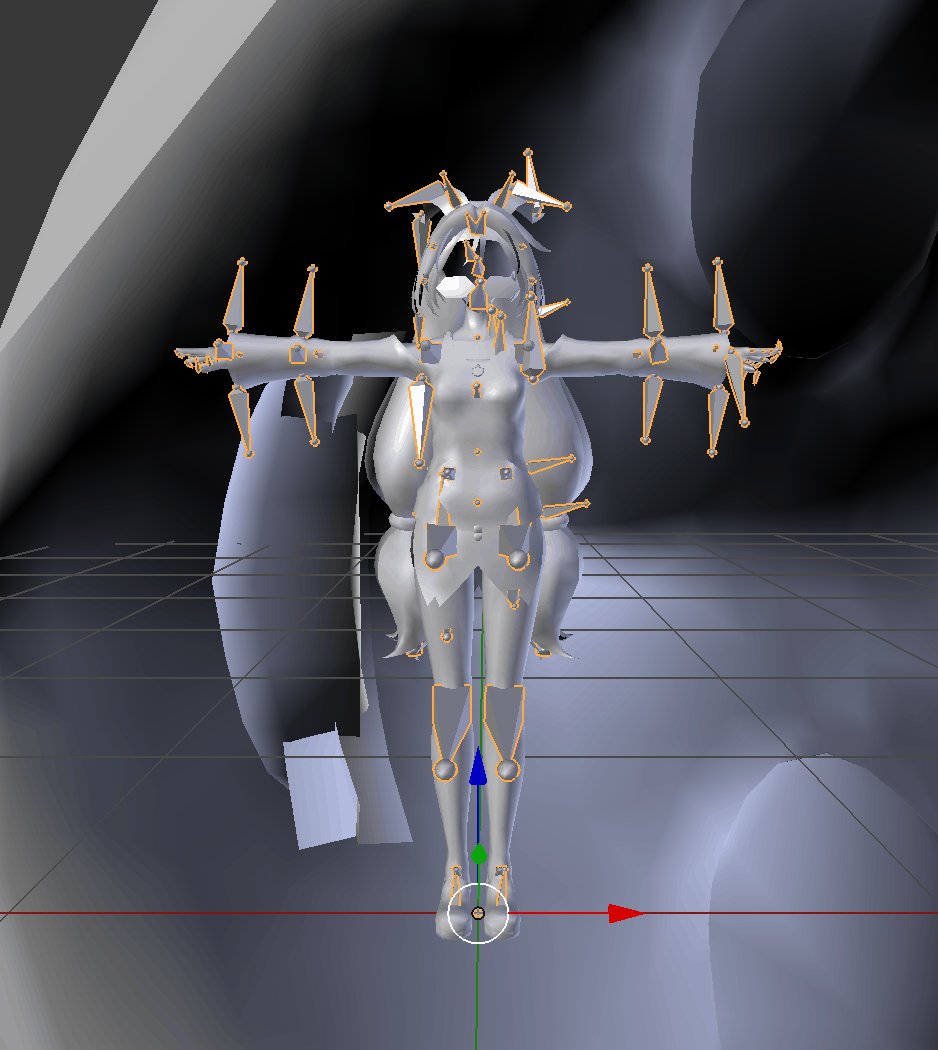
これで頭部オブジェクトを自然な位置に配置することができました。
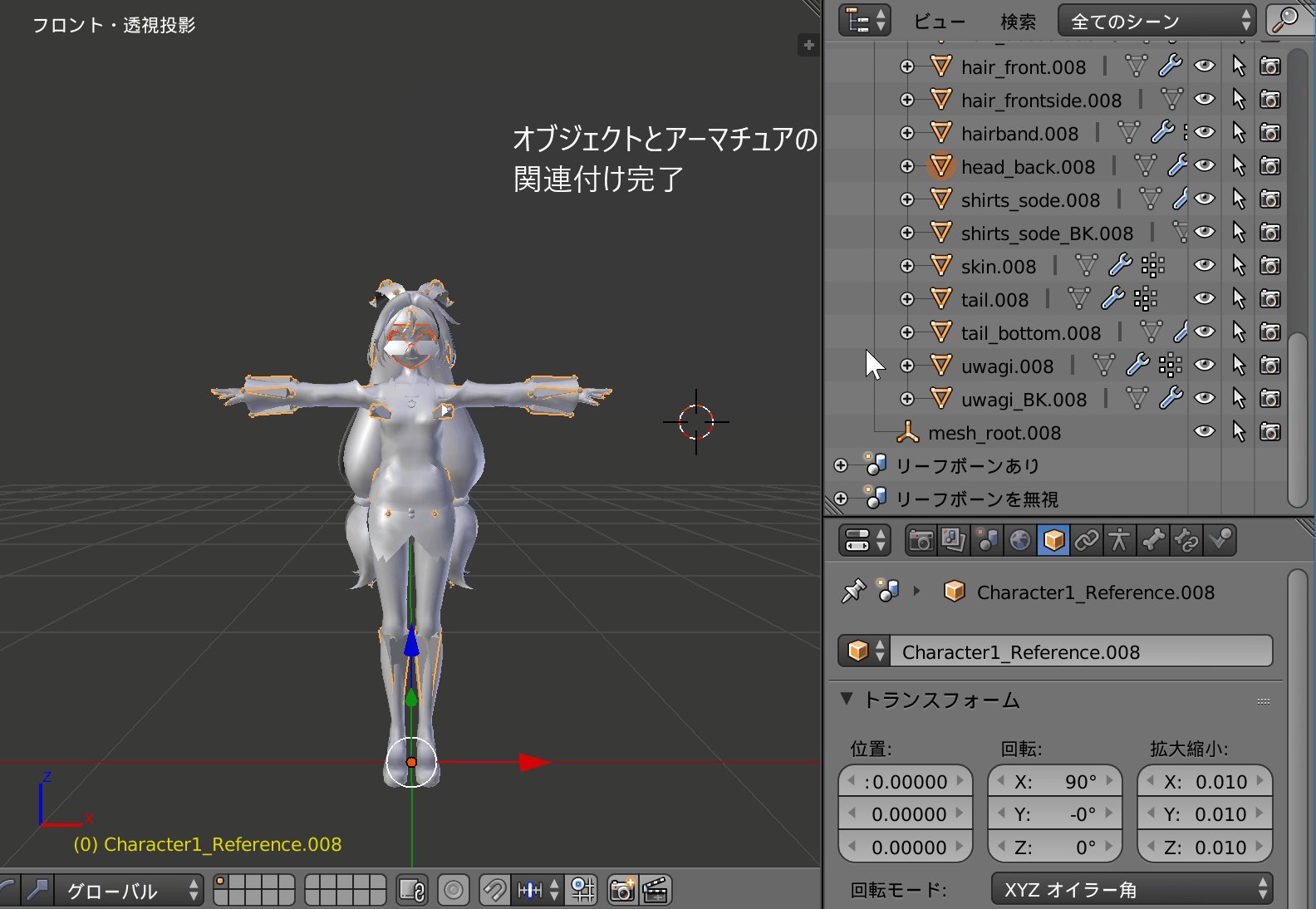
アーマチュアとの関連付け・Transformの統一化
ここではアーマチュアの関連付けと、Transformを一定の値に適用していきます。
Unityちゃんの頭部オブジェクトの配置はできましたが、まだ他のオブジェクトとは連動する関係になく、それぞれバラバラのオブジェクトとして存在している状態にあります。
イメージとしては頭部オブジェクトをUnityちゃんの子オブジェクトにしていきます。
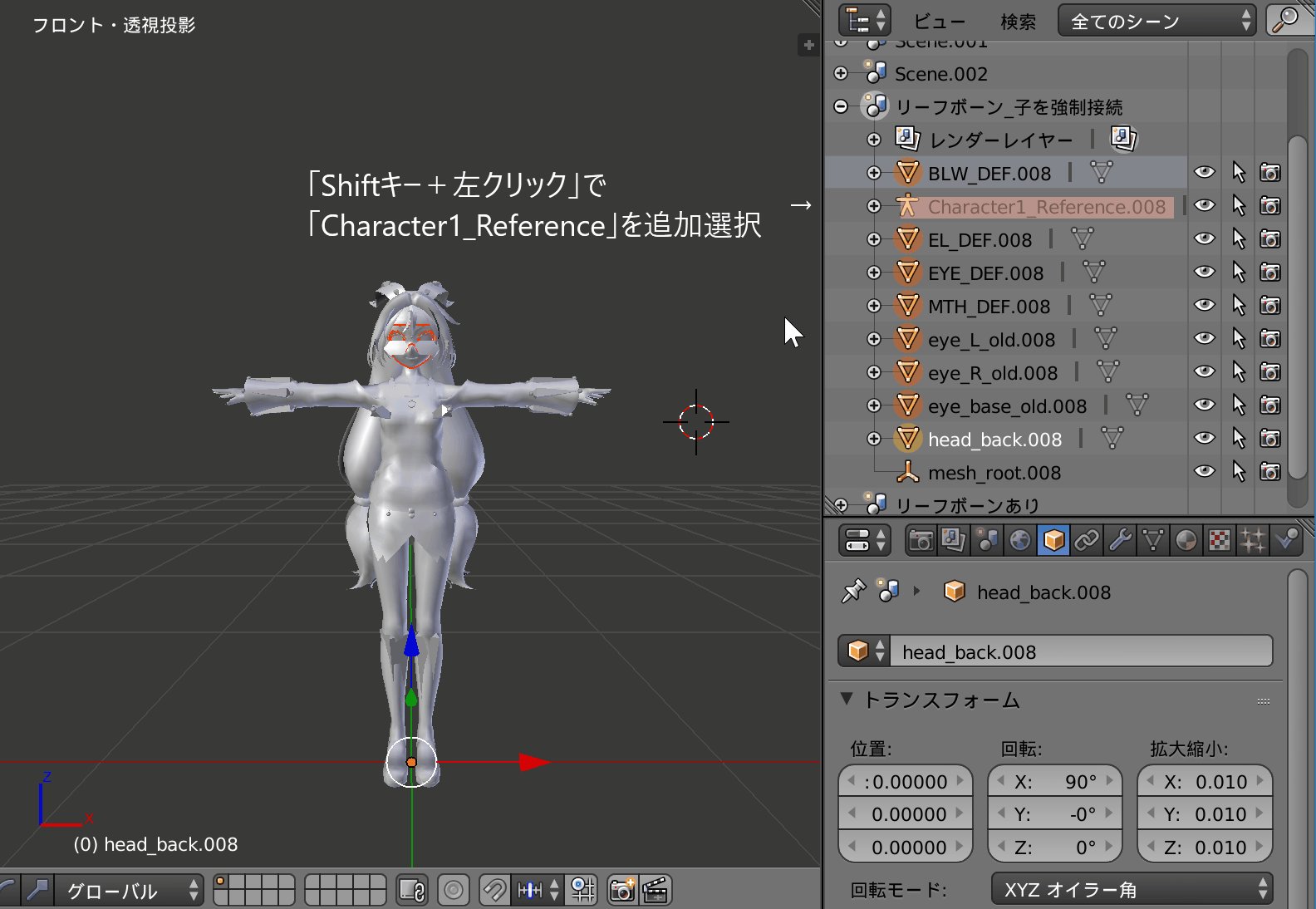
まずアーマチュアの関連付けを行っていきます。手順は次の通りです。
1.「Shiftキー+左クリック」で頭部オブジェクトと「Character1_Reference」を複数選択。
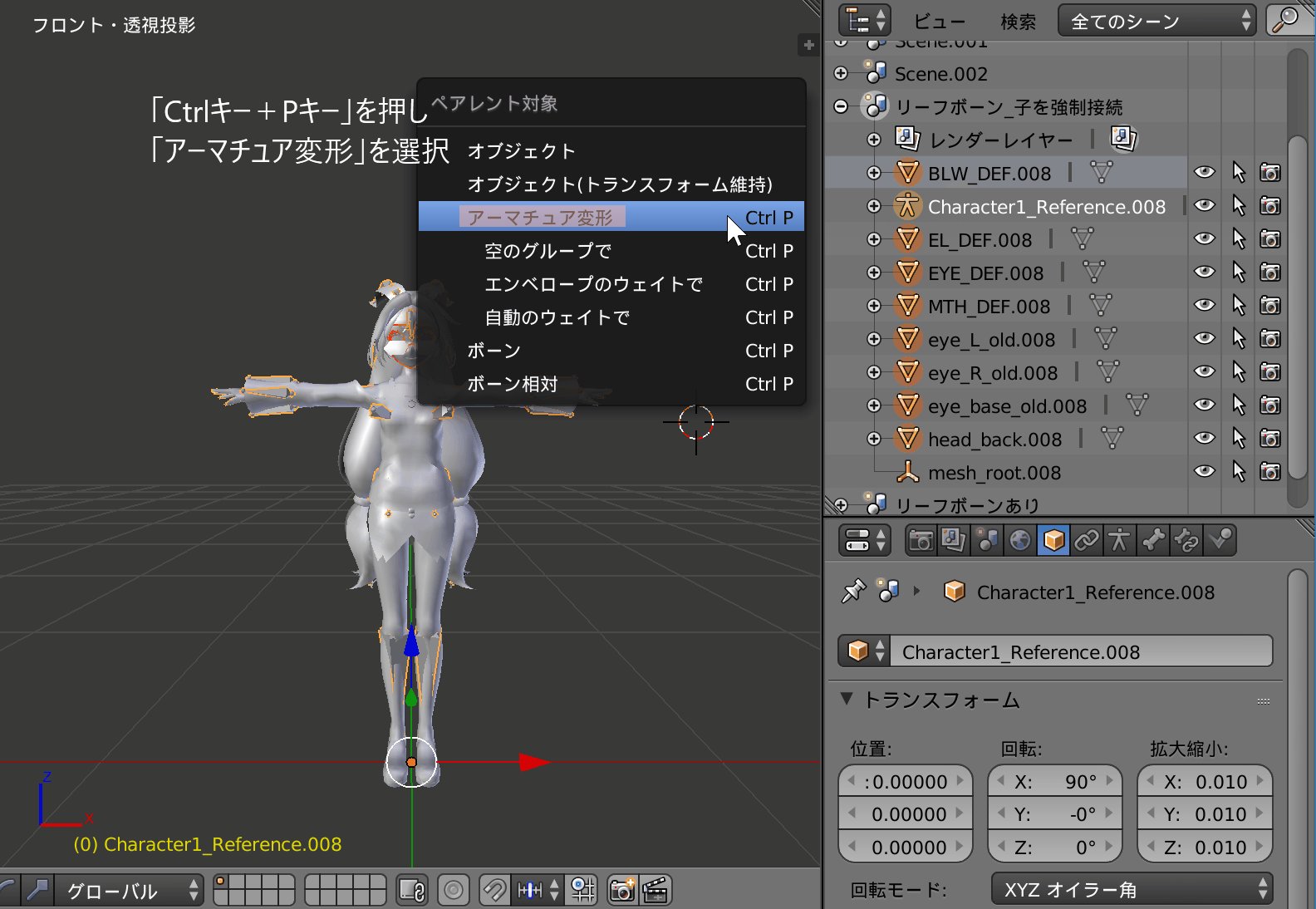
2.「Ctrlキー+Pキー」を押し、「アーマチュア変形」を選択。

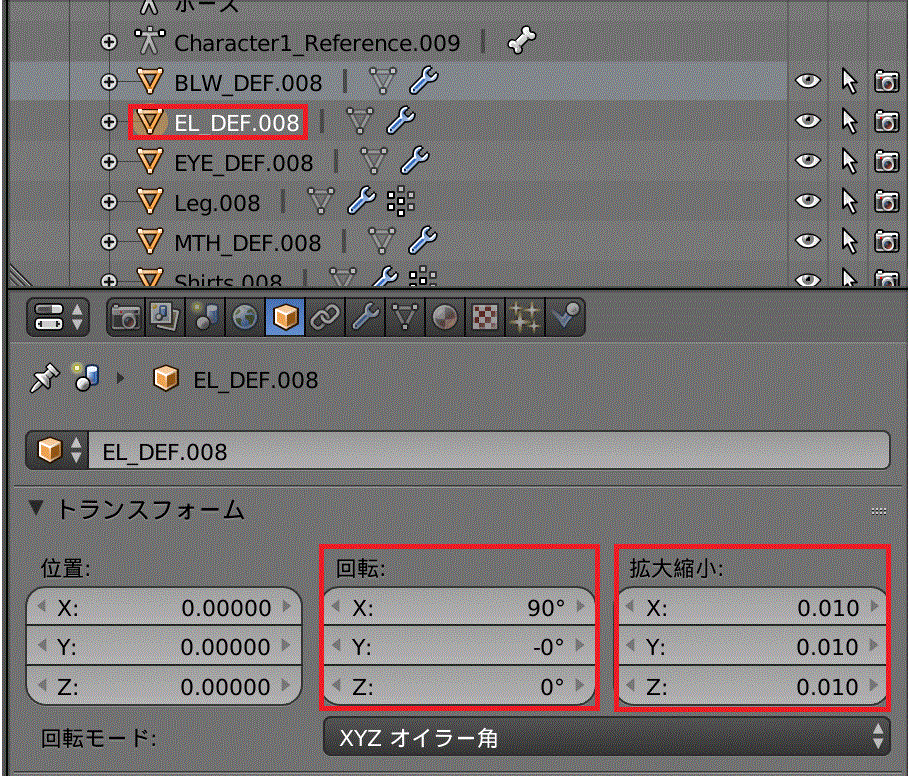
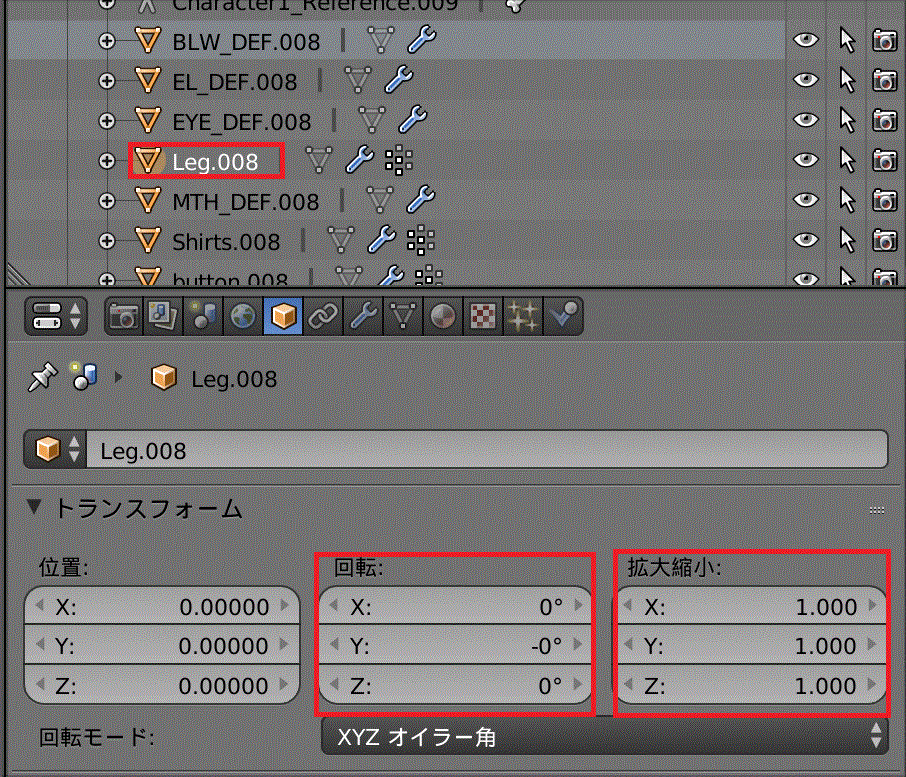
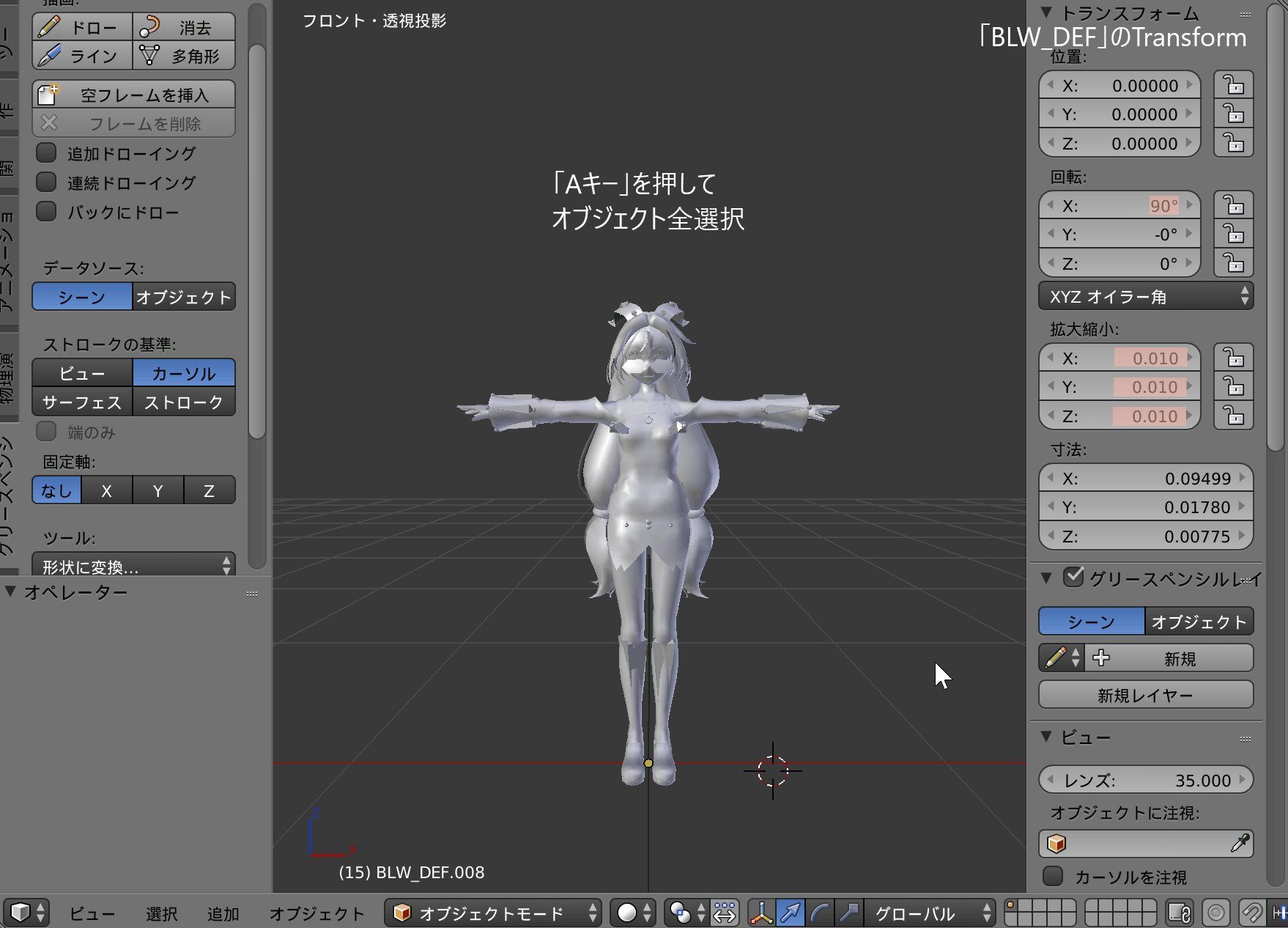
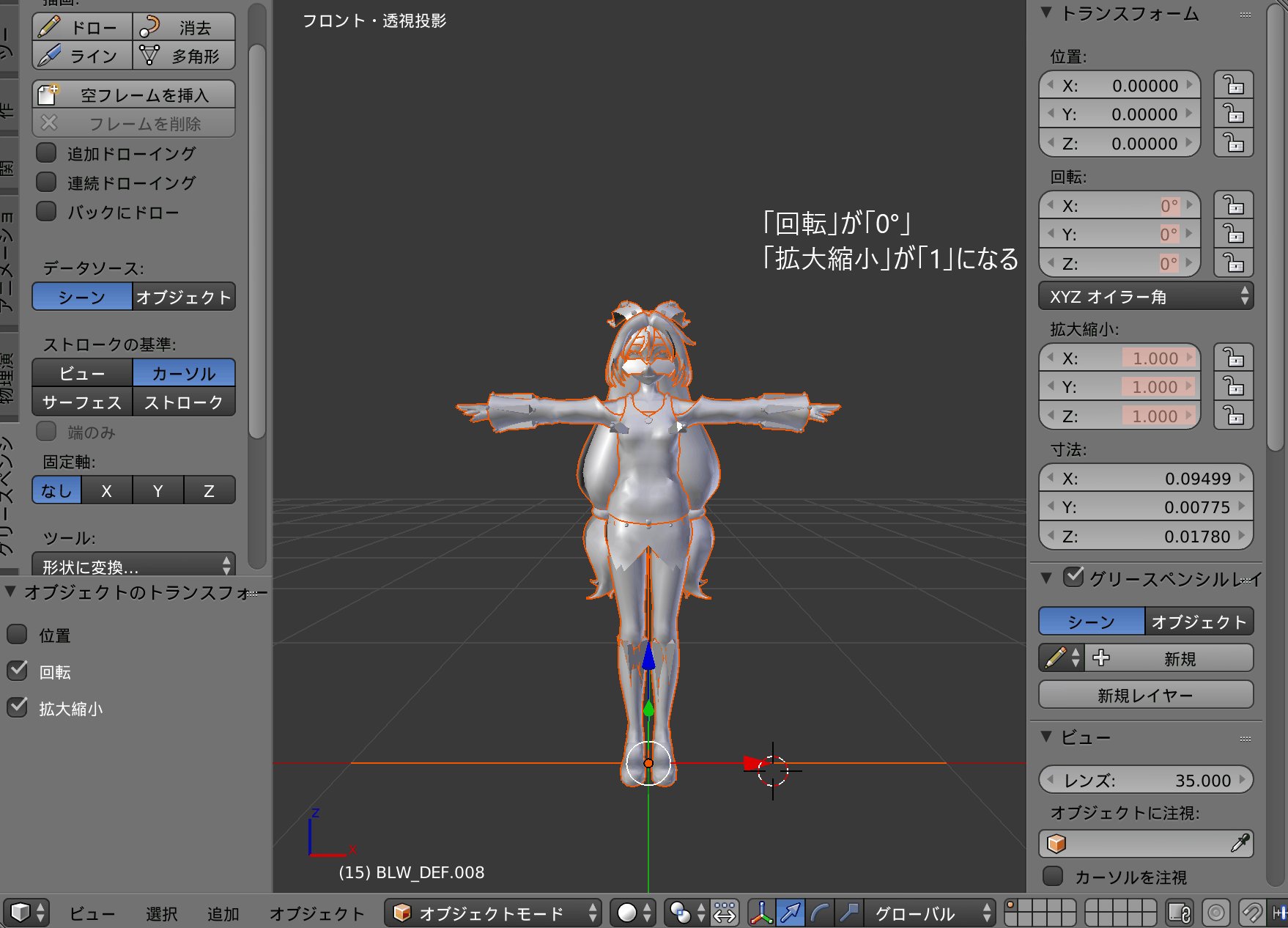
次に各オブジェクトのTransformを一定の値に調整します。今の状態だと先ほど修正した「頭部オブジェクト」と「その他のオブジェクト」ではTransform(回転・拡大縮小)の値がバラバラになっています。
Transformの値を調整していきます。手順は次の通りです。
1.マウスカーソルが3Dビュー上にある状態で「Aキー」を押してオブジェクト全選択する。
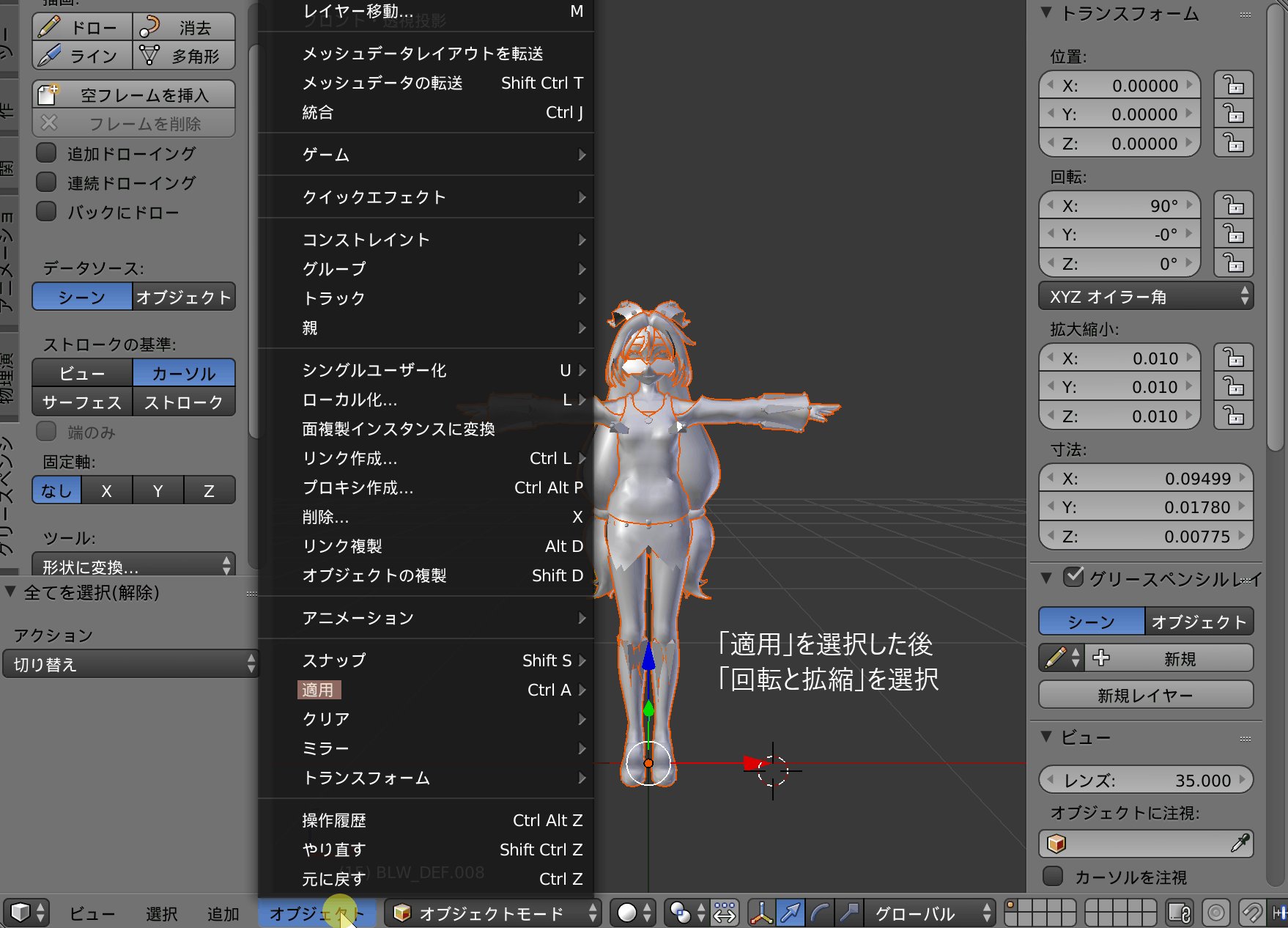
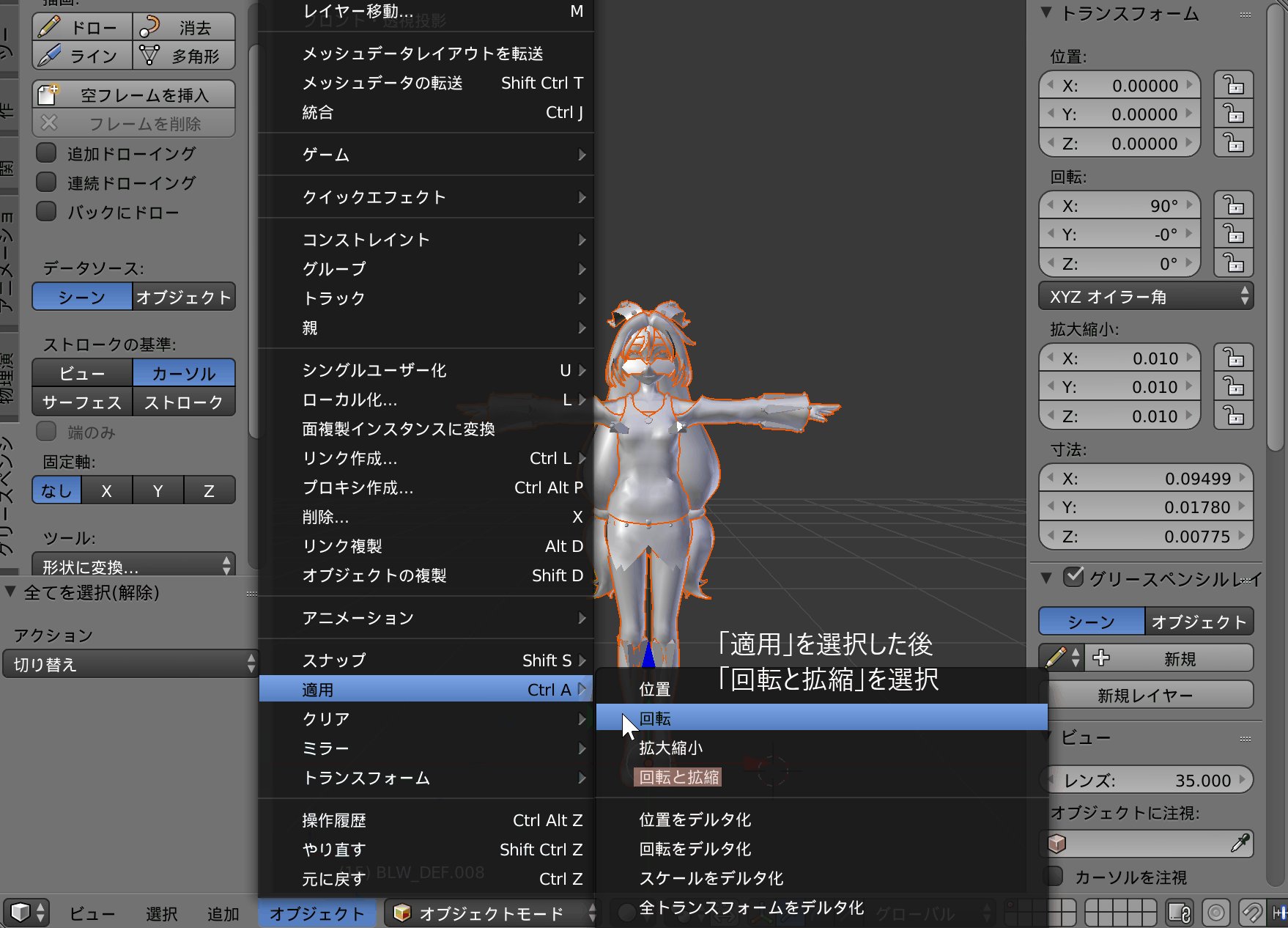
2.「オブジェクト」タブを開き「適用」ー>「回転と拡縮」の順で選択する。

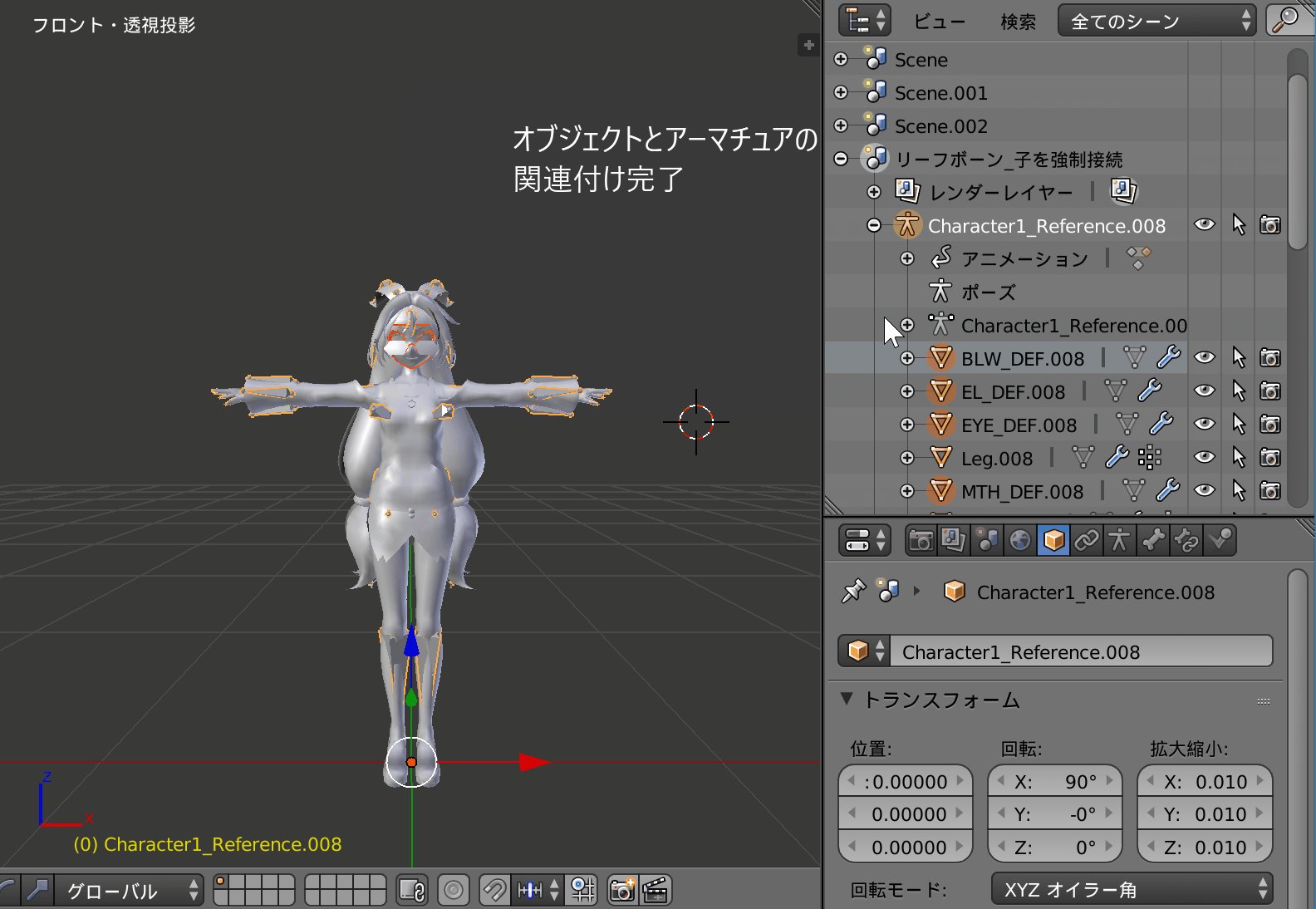
以上でアーマチュアの関連付けとTransformの調整は完了です。
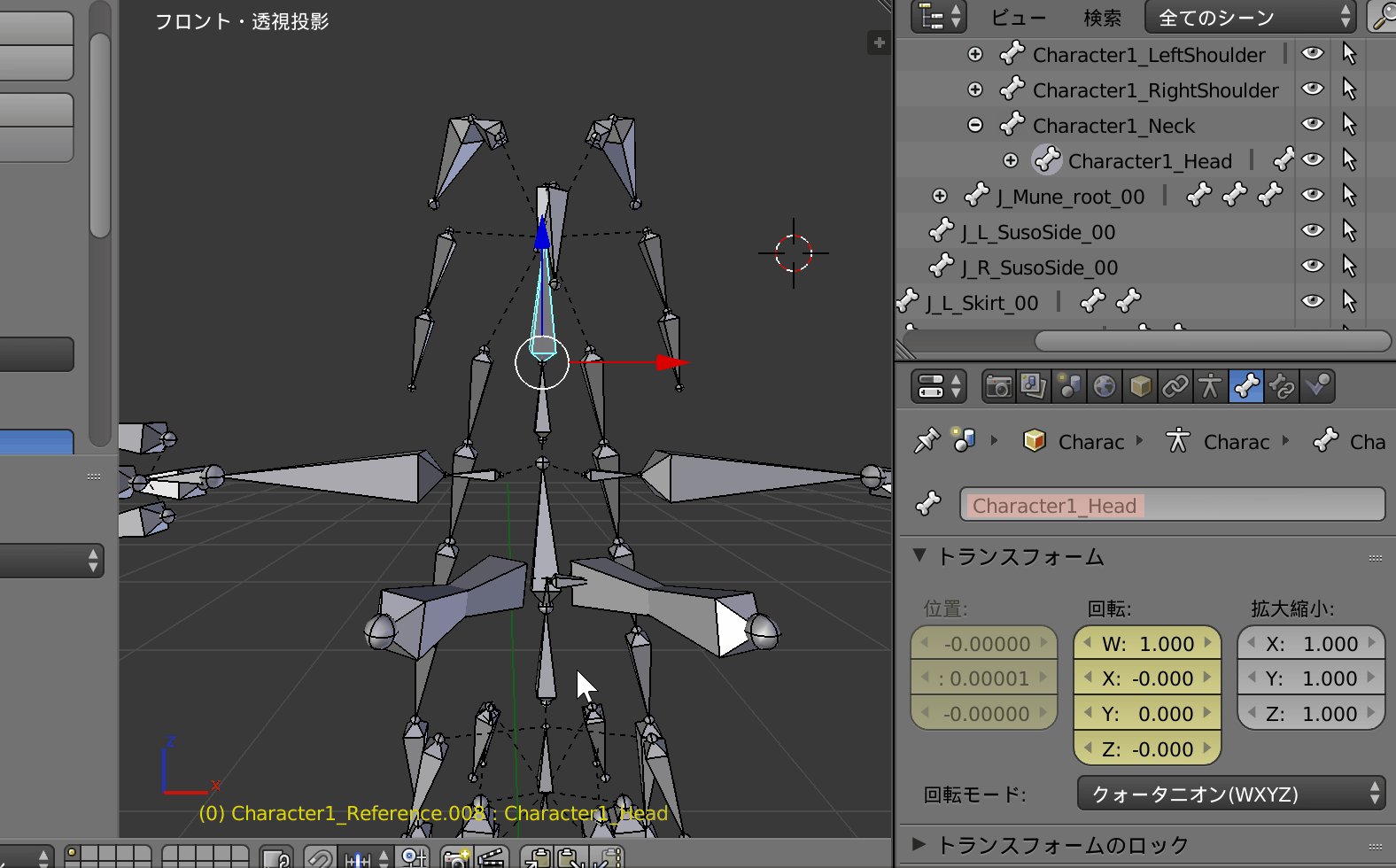
頭部オブジェクトとボーンの連動
「ボーンとオブジェクトの調整も済んだしアニメーションを作成していこう!」となった方、まだ調整が残っています。
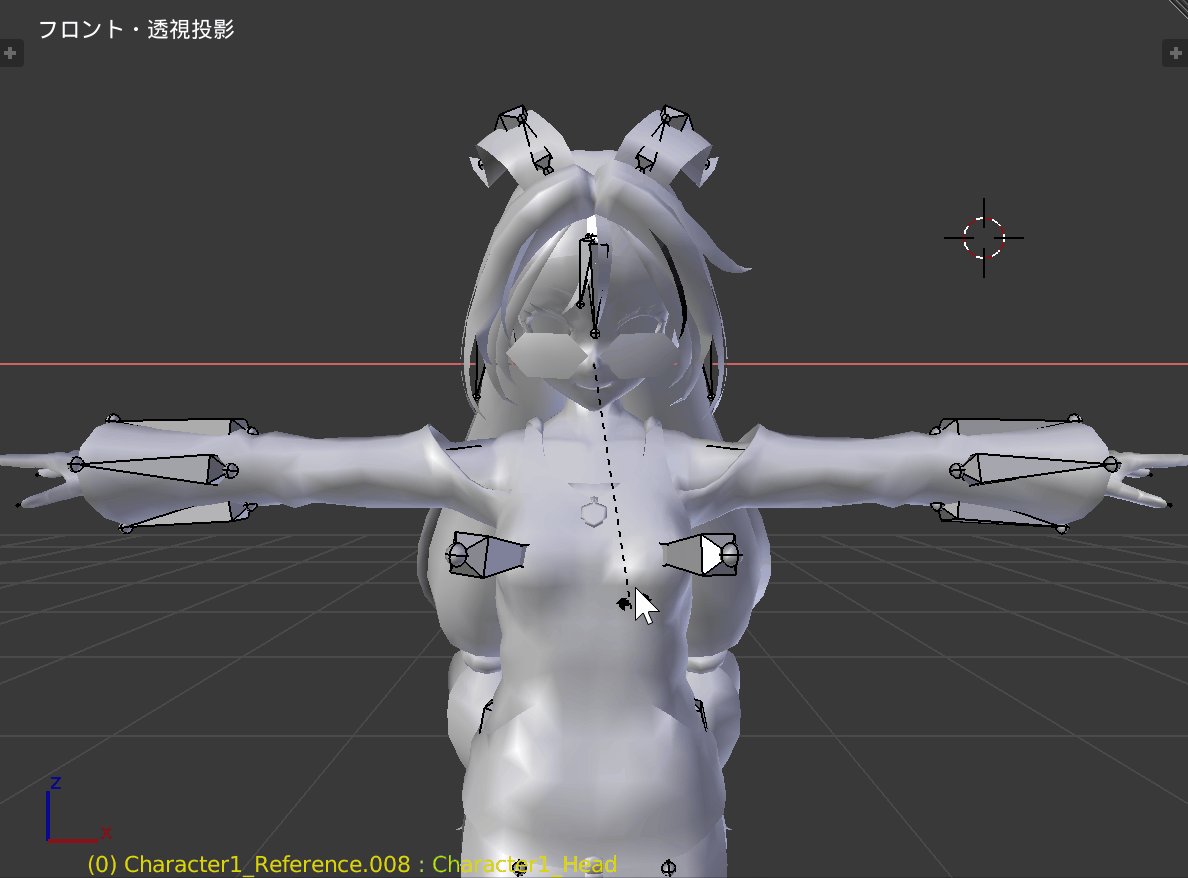
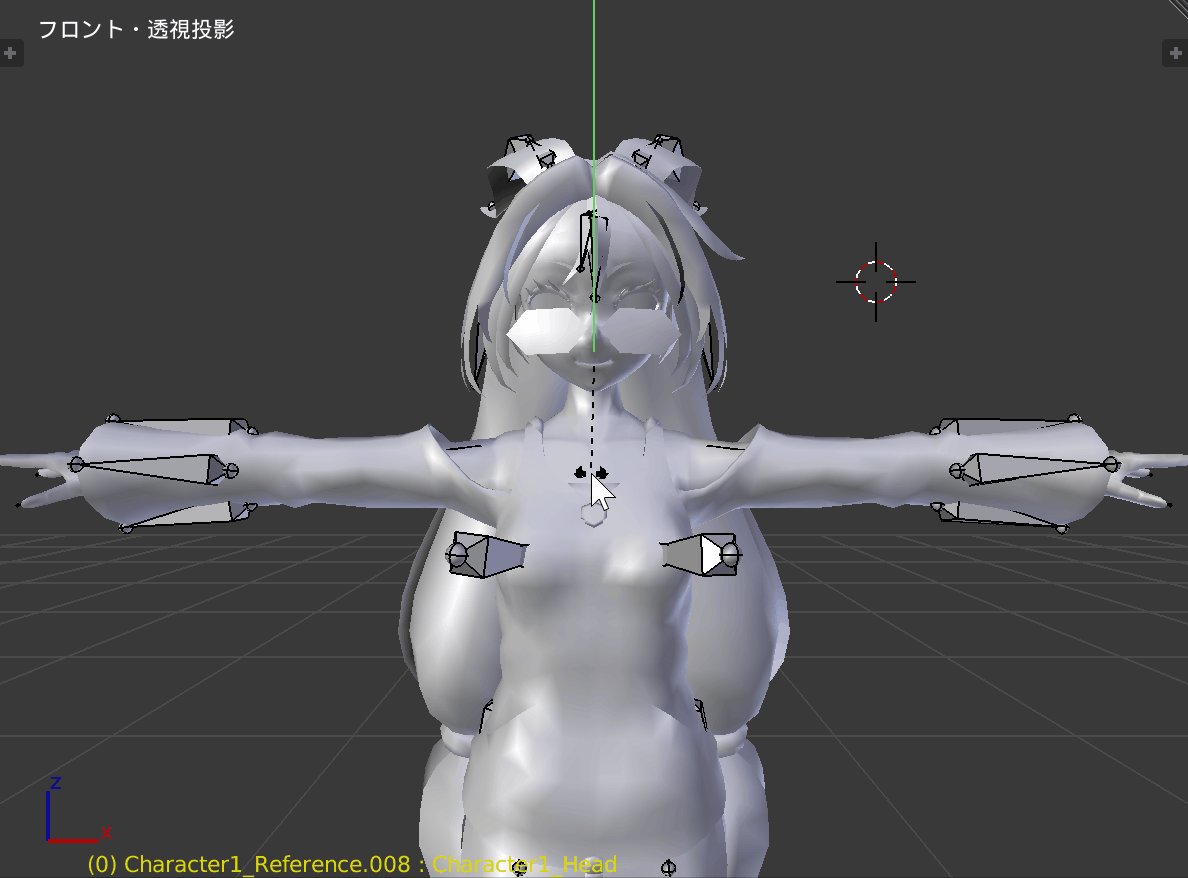
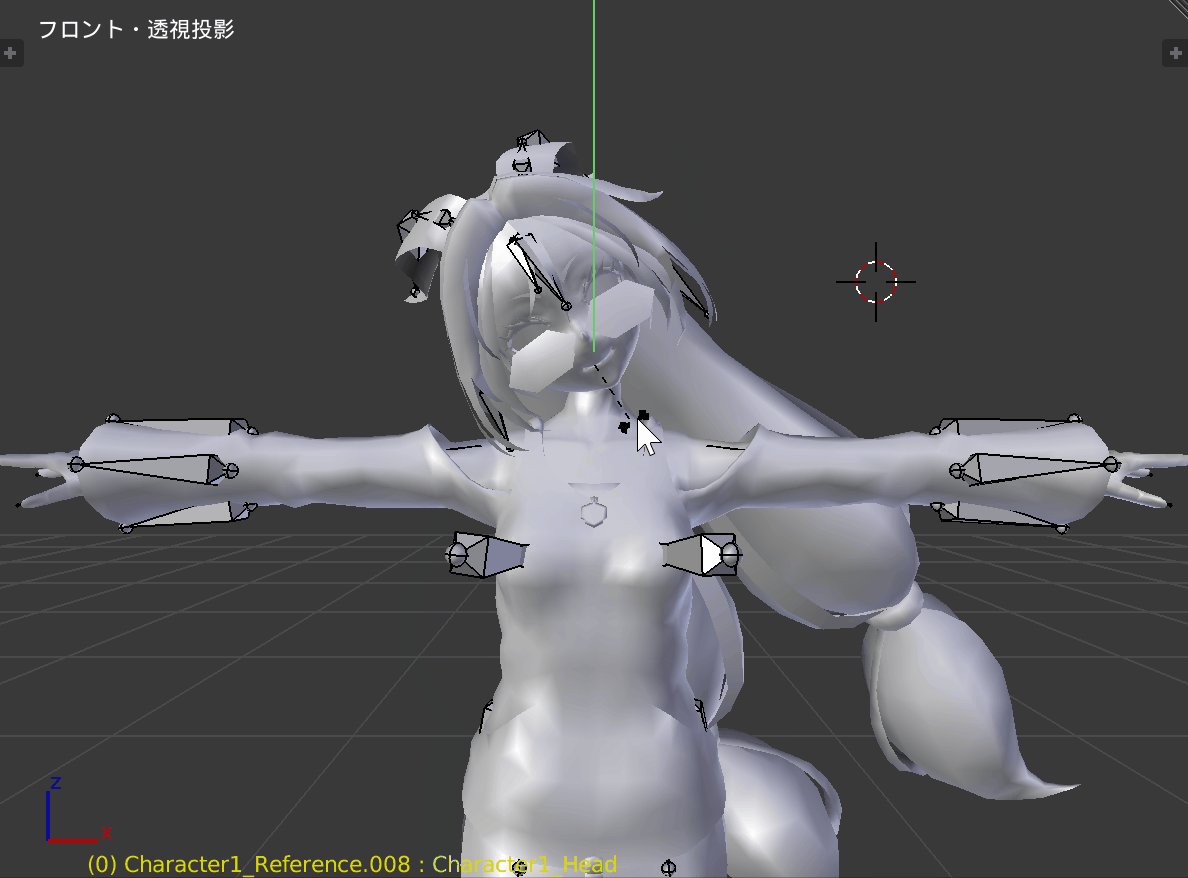
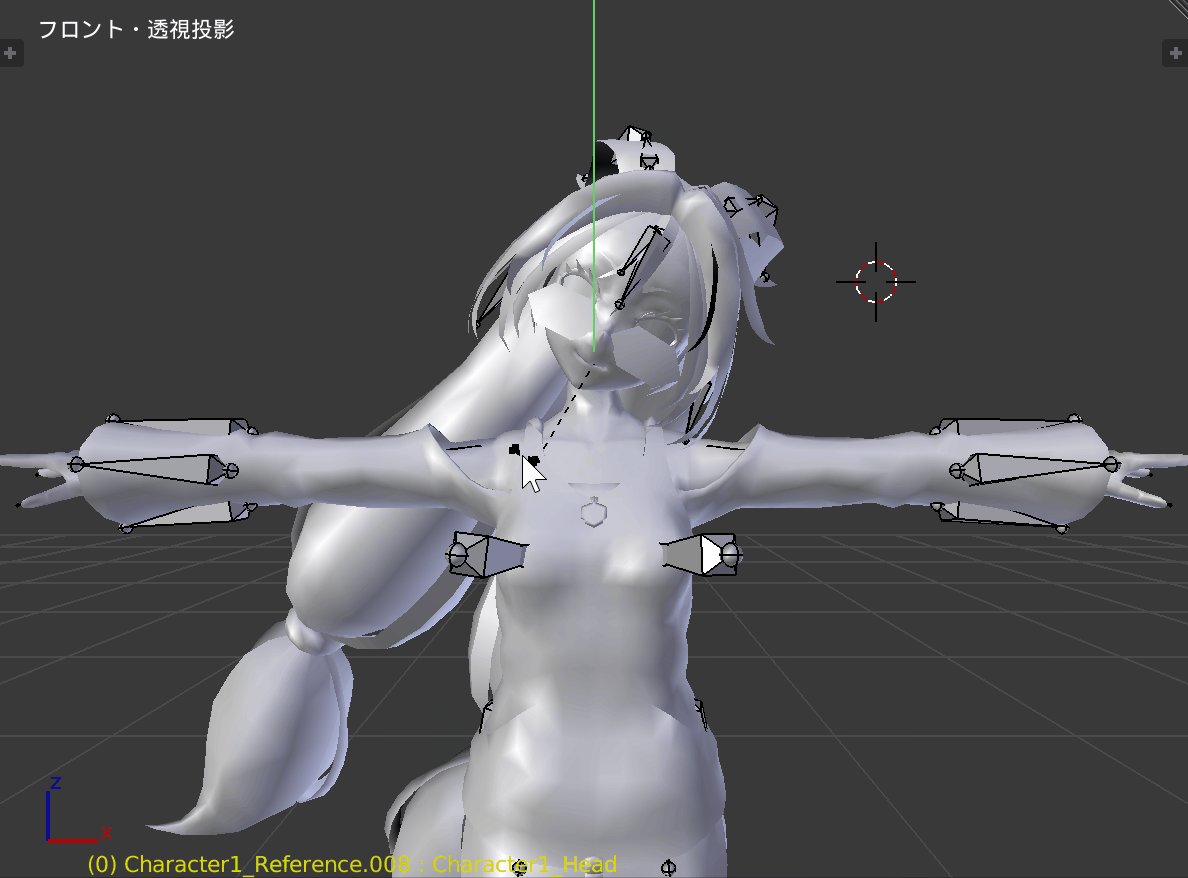
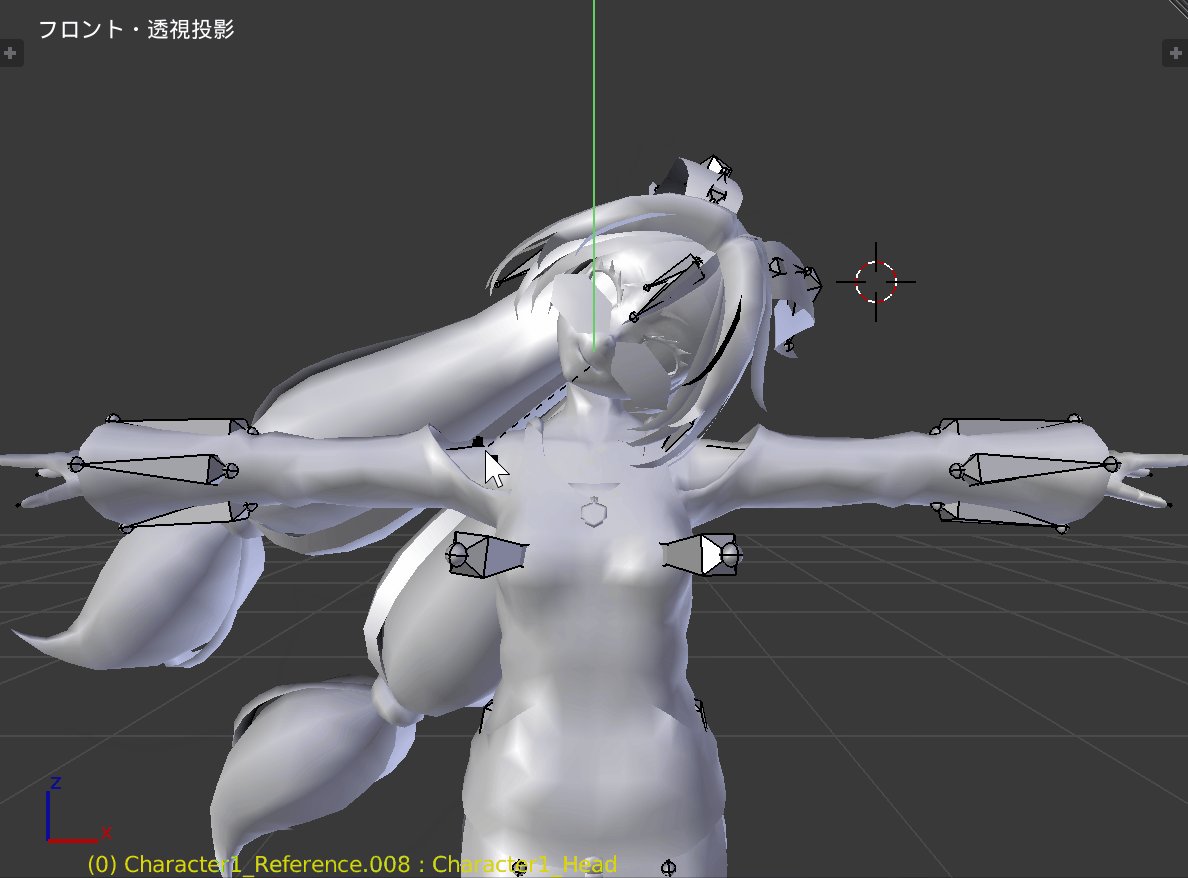
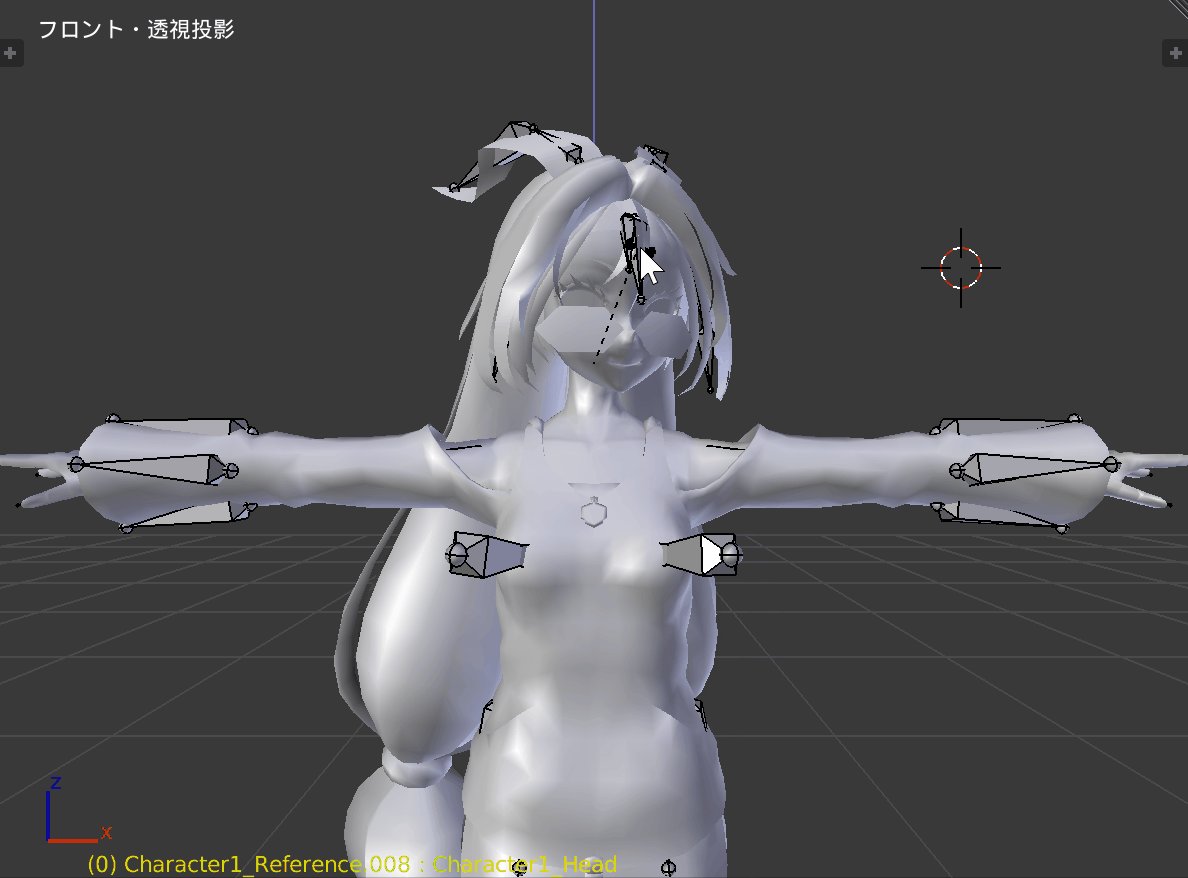
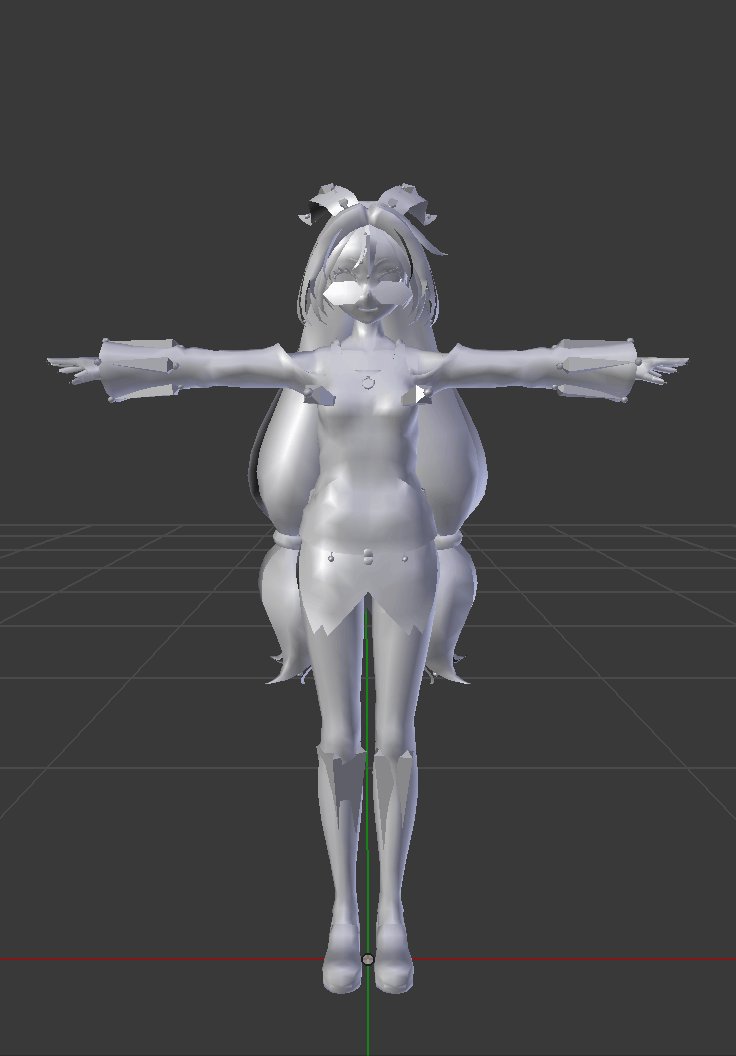
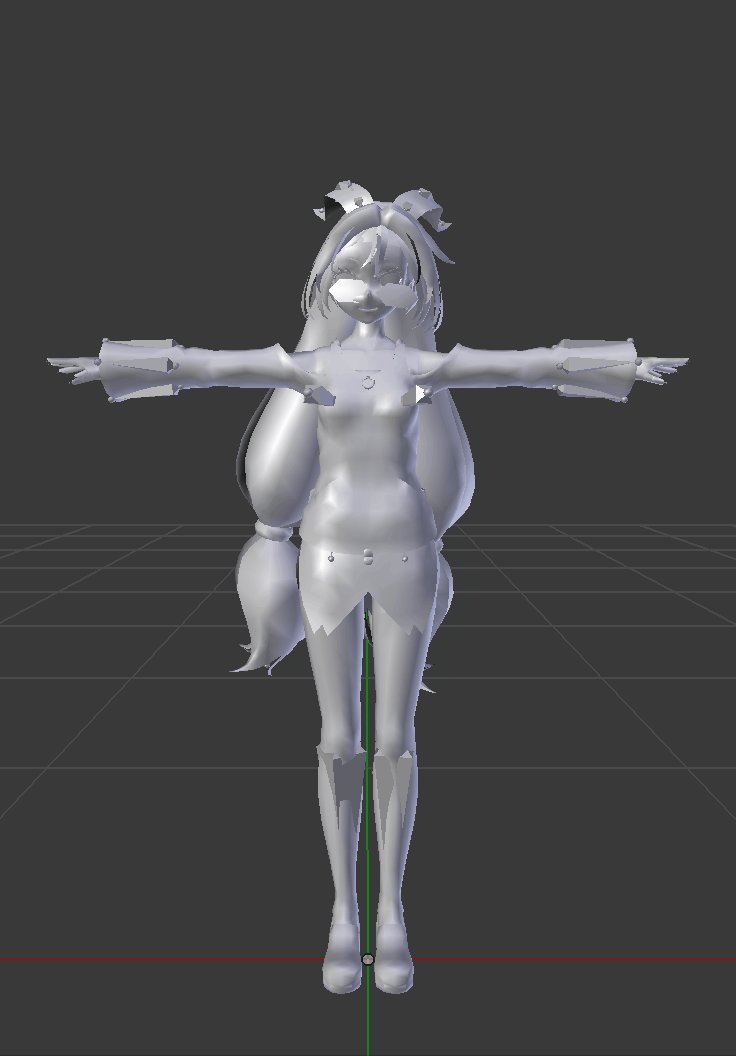
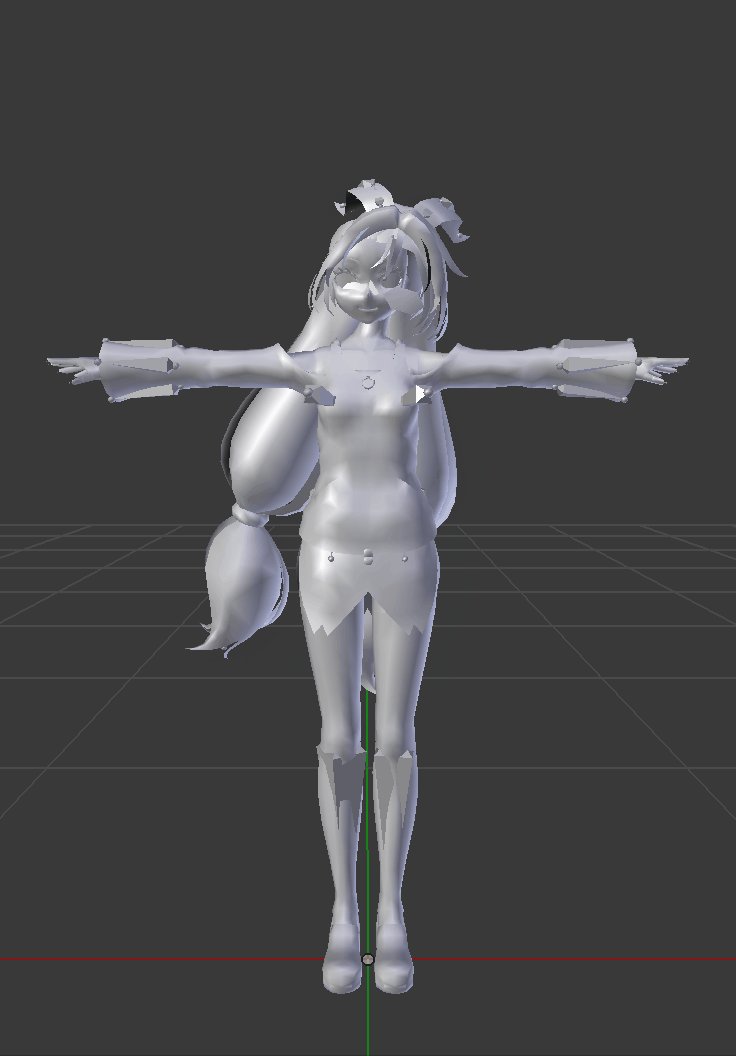
このままの状態で動かそうすると頭部オブジェクトとボーンが連動していないため、以下のようなずれたアニメーションが生まれてしまいます。

頭部オブジェクト(先ほどTransformを修正したオブジェクト)とボーン(アーマチュア)を連動させていきます。
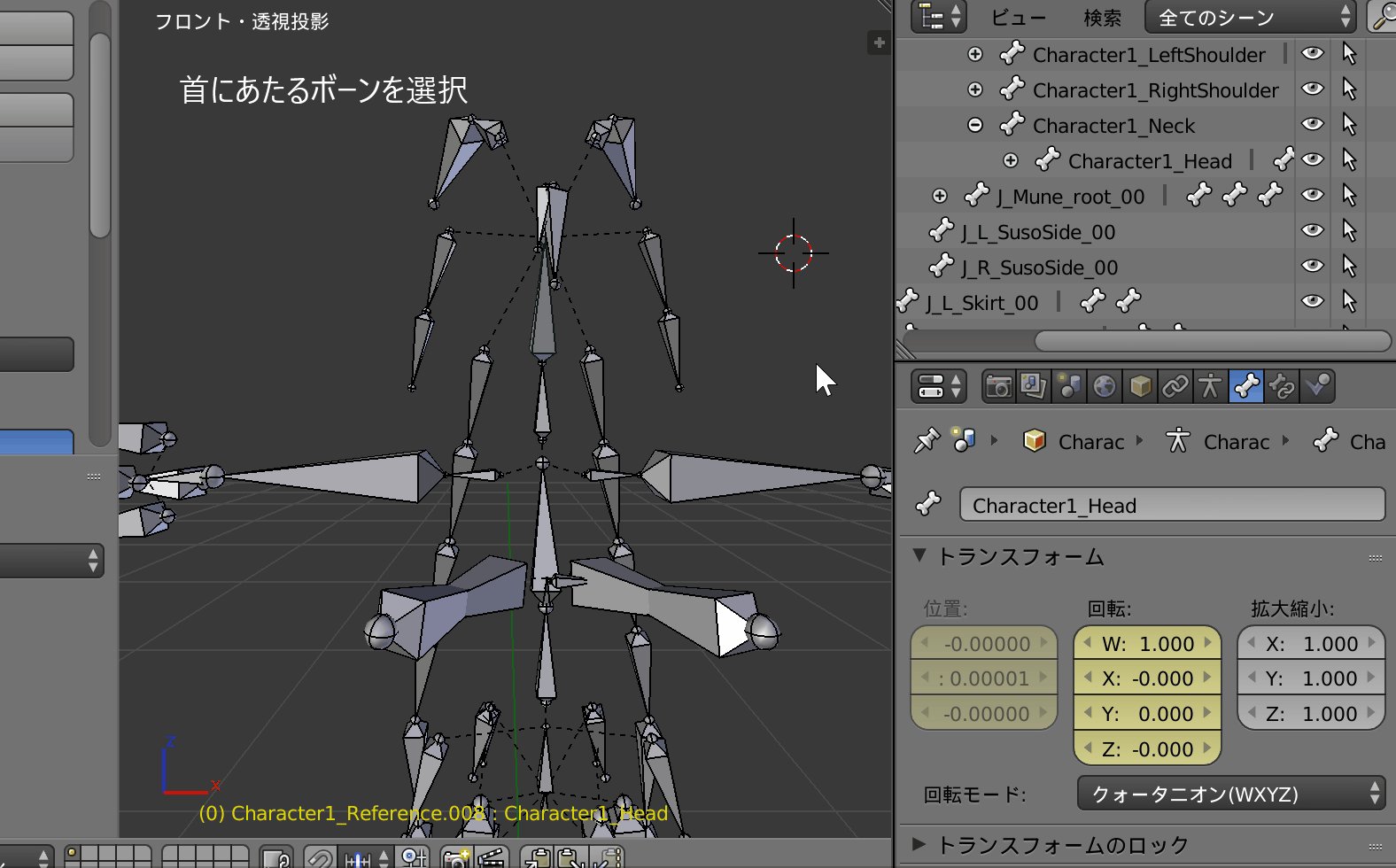
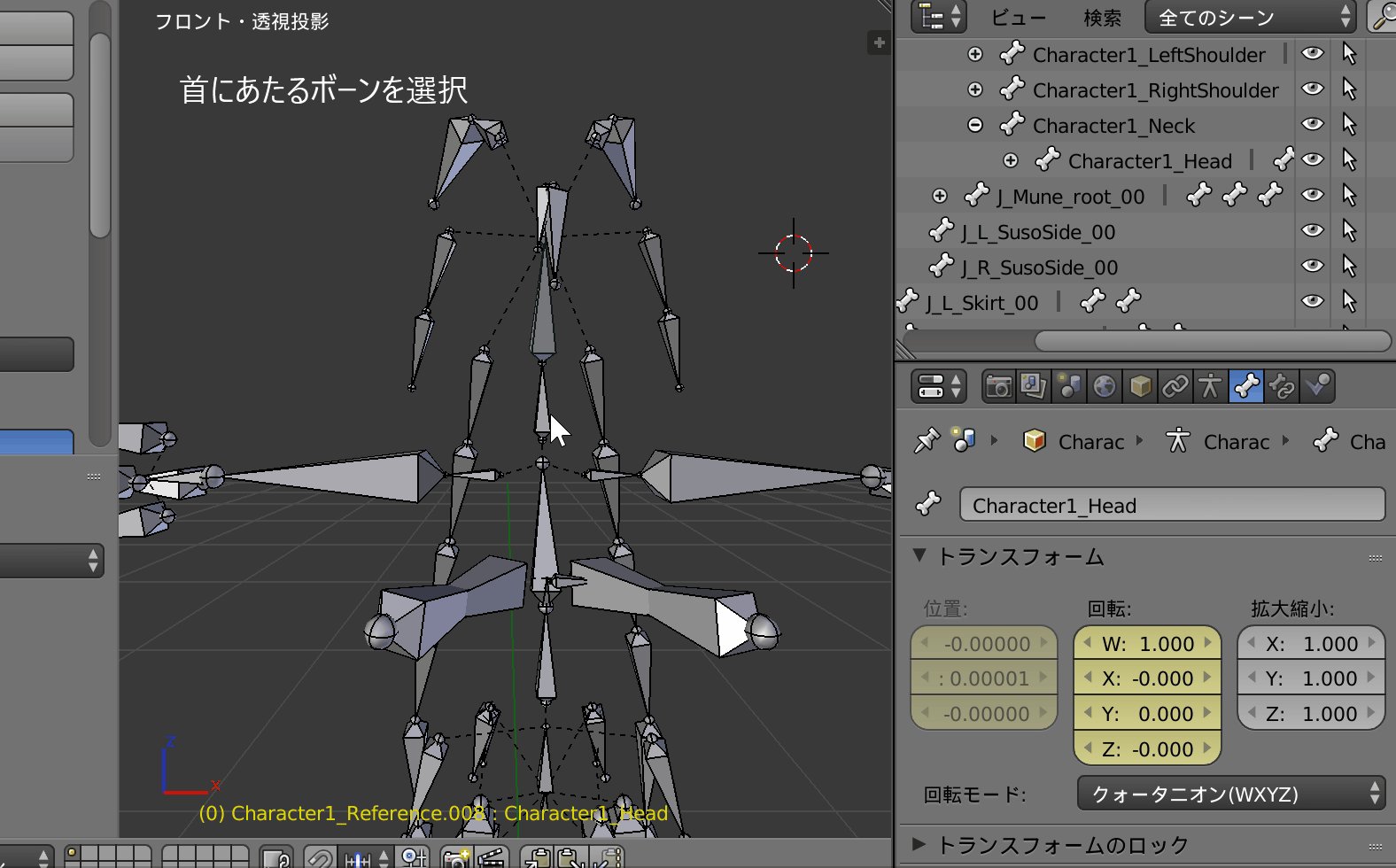
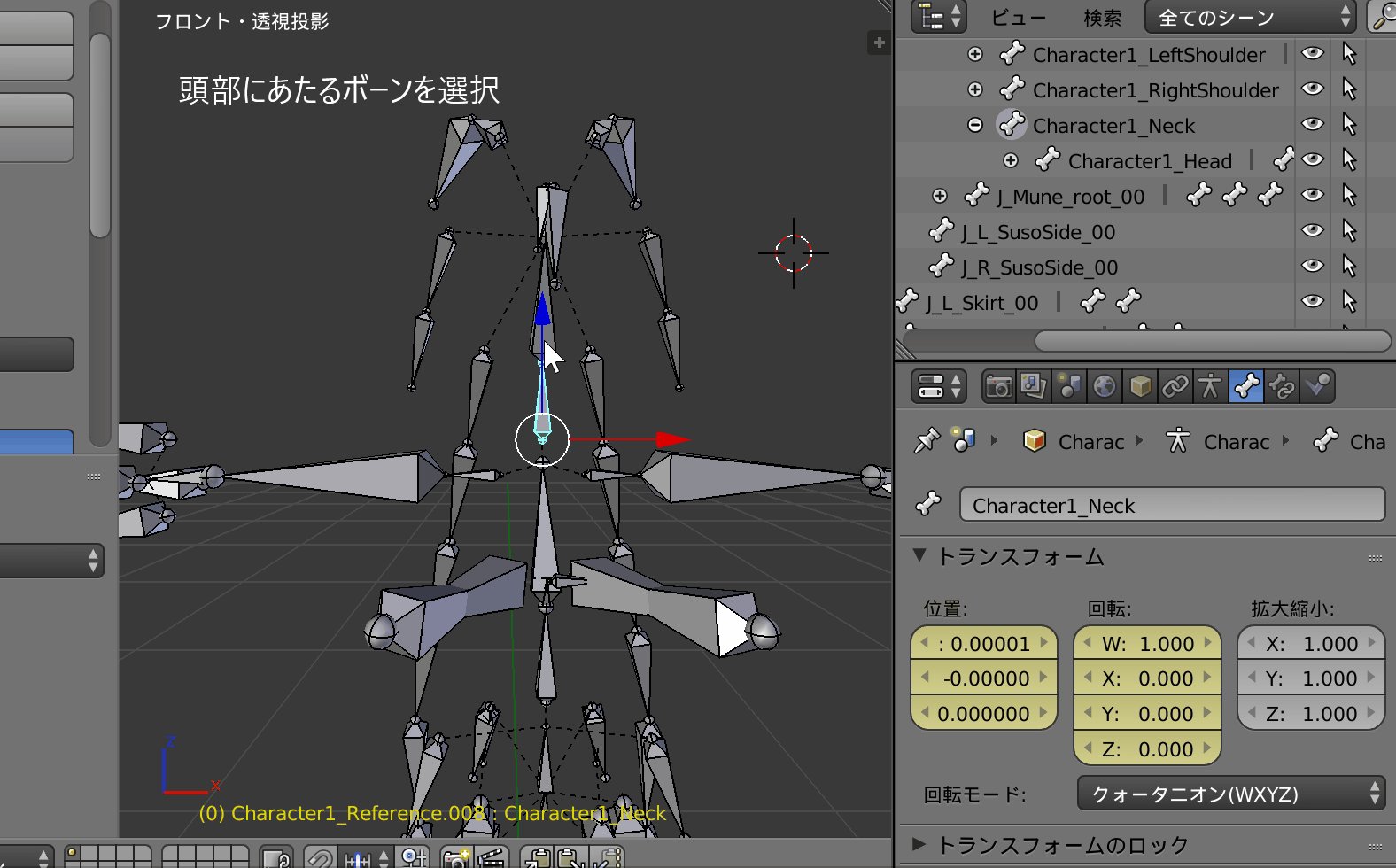
失敗例をよく見るとお分かりいただけると思いますがどうやら首のボーンまでは連動していることが確認できます。そこから連動させるボーンを割り出していきます。

頭部オブジェクトに連動させるべきボーンは「Character1_Head」であることがわかりました。
それではボーンと頭部オブジェクトを連動させていきます。手順は次の通りです。
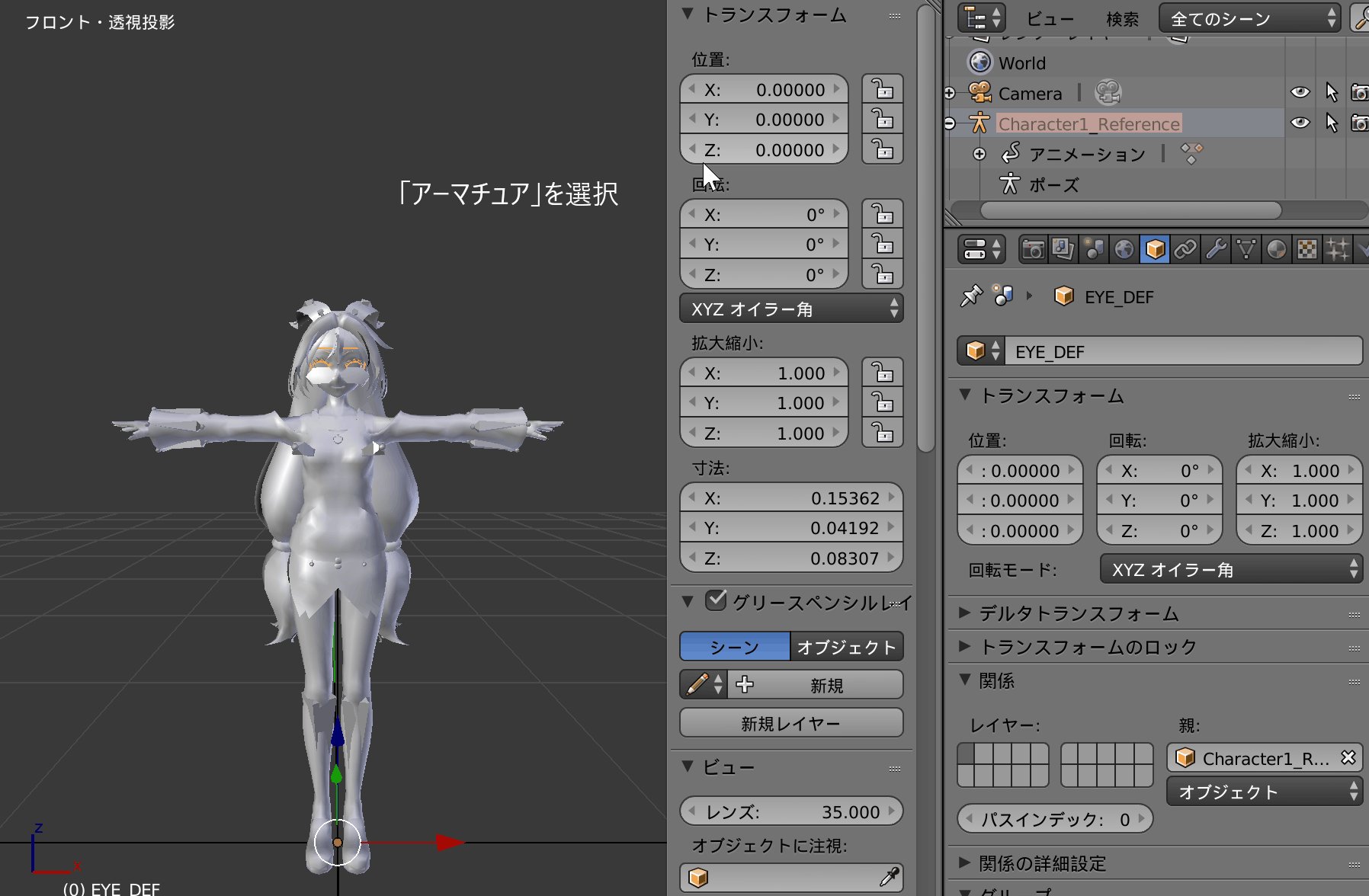
1.頭部オブジェクトのいずれか(例ではまつ毛のパーツである「EL_DEF」)を選択。
2.データタブ(逆三角形のマーク)を開く。
3.「頂点グループ」の「+」をクリック。
4.グループ名を頭部ボーンと同じ名前にする。

5.「編集モード」にモード変更。
6.「Aキー」を押して頂点を全選択(選択されていなかった場合)。
7.頂点グループの「ウェイト」を「1」に設定。
8.「割り当て」を選択。

*頂点の全選択については念のため「Aキー」を押し全選択しなおしています。
上記の手順を他の頭部オブジェクトにも同様の手順で設定を施していきます。
- BLW_DEF
- EL_DEF
- EYE_DEF
- MTH_DEF
- eye_L_old
- eye_R_old
- eye_base_old
- head_back
設定が終了したら、連動して動くかどうか確認していきます。ボーンを選択してポーズモードにモード変更して動かしてみましょう。
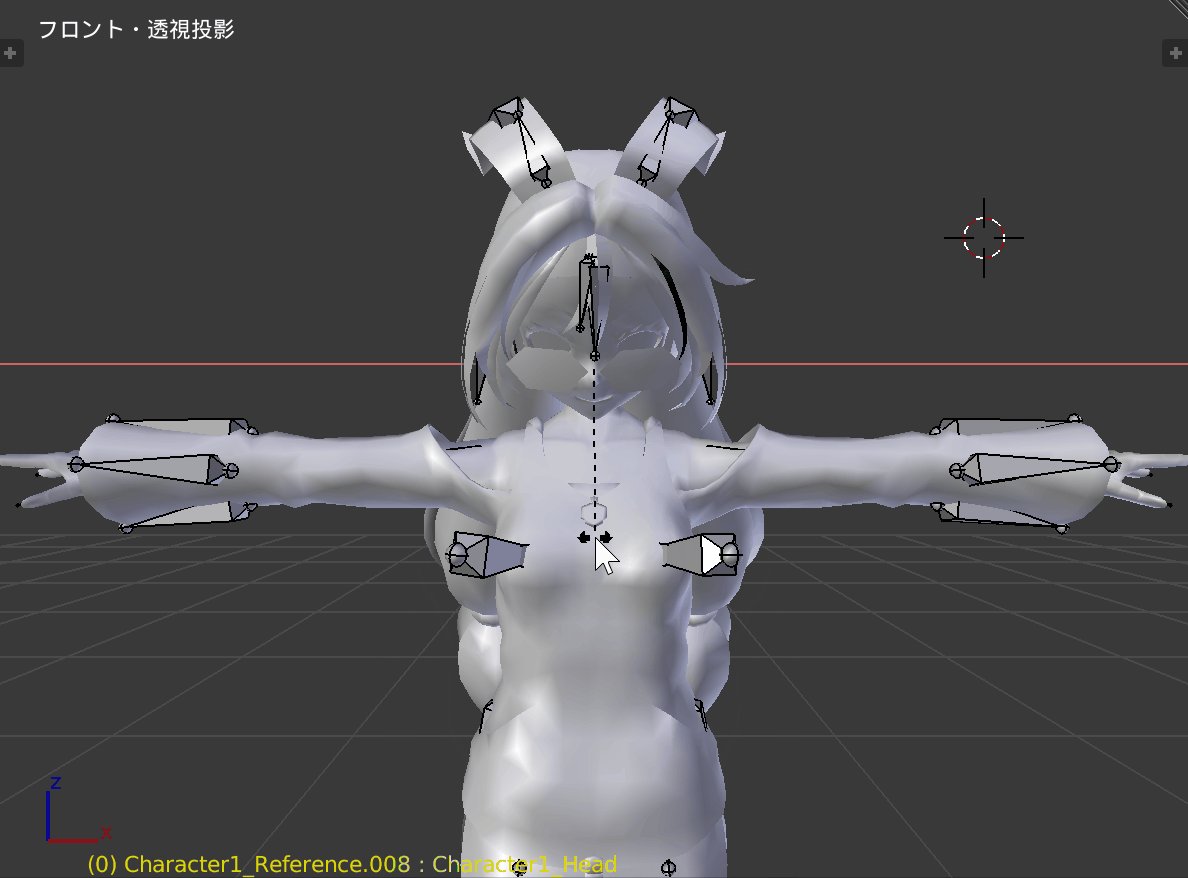
連動して動くことが確認できました。
この段階に来ればUnityちゃんにポーズをつけてアニメーションを作成可能です。
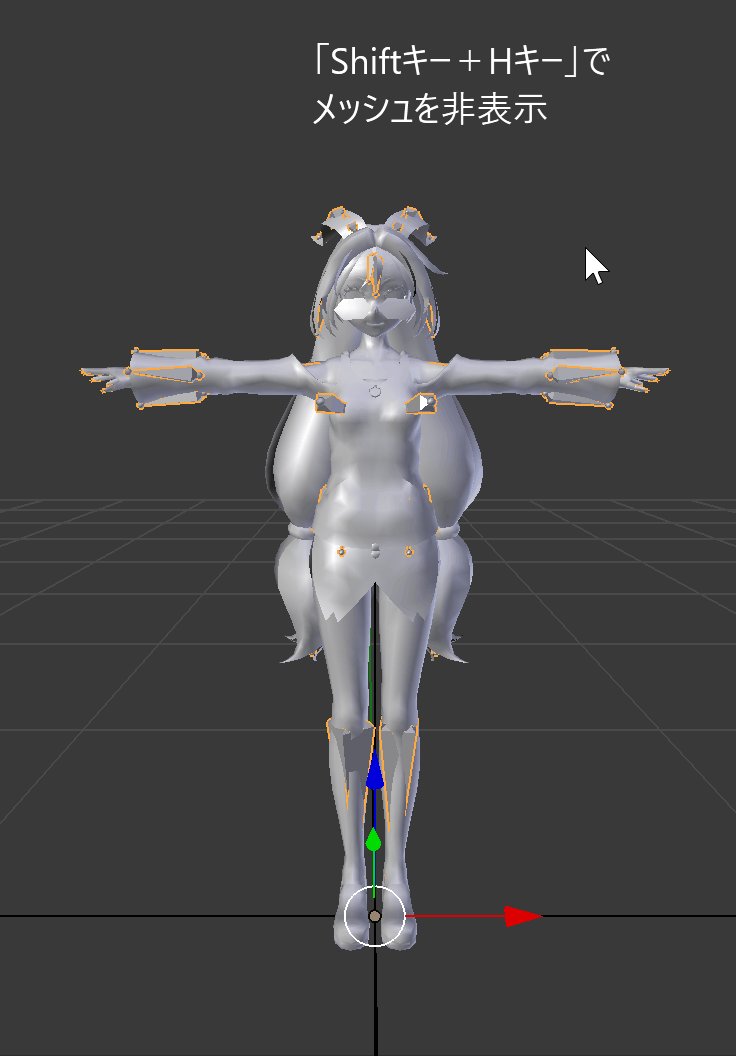
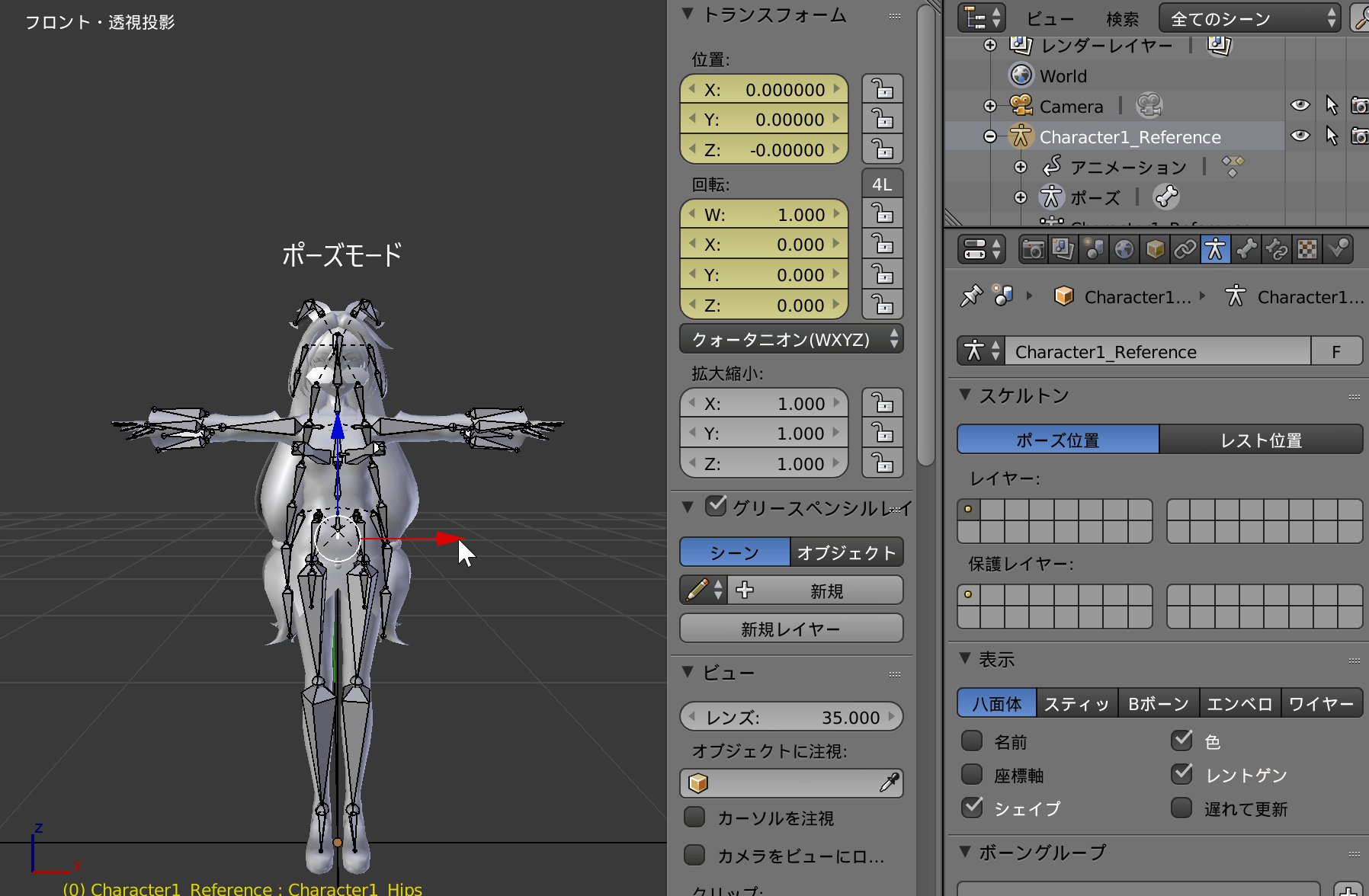
アニメーション作成のコツ「ボーンの透過」
ここではアニメーションを作成するうえで覚えておくと楽になるコツについてご紹介していきます。
オブジェクトモードでボーンを選択した状態で「Shiftキー+Hキー」でメッシュオブジェクトを非表示にすることができます(「Altキー+Hキー」でメッシュを表示)。

そのあとボーンモードにモード変更してポーズをつけていくといった手順も考えられます。しかしそれでは手間がかかります。
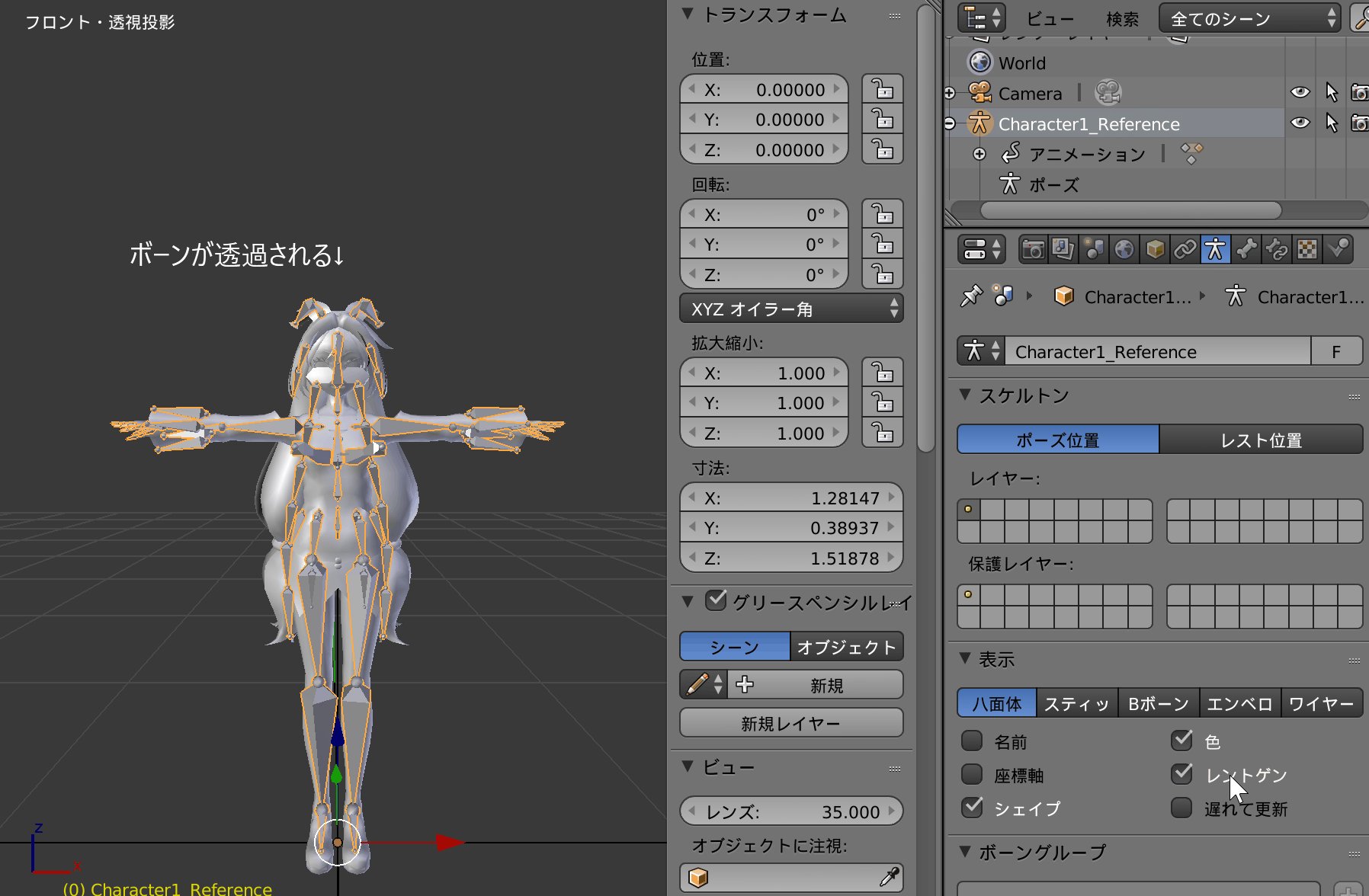
そこで「ボーンを透過」していきます。
設定は簡単です。手順は以下の通りです。
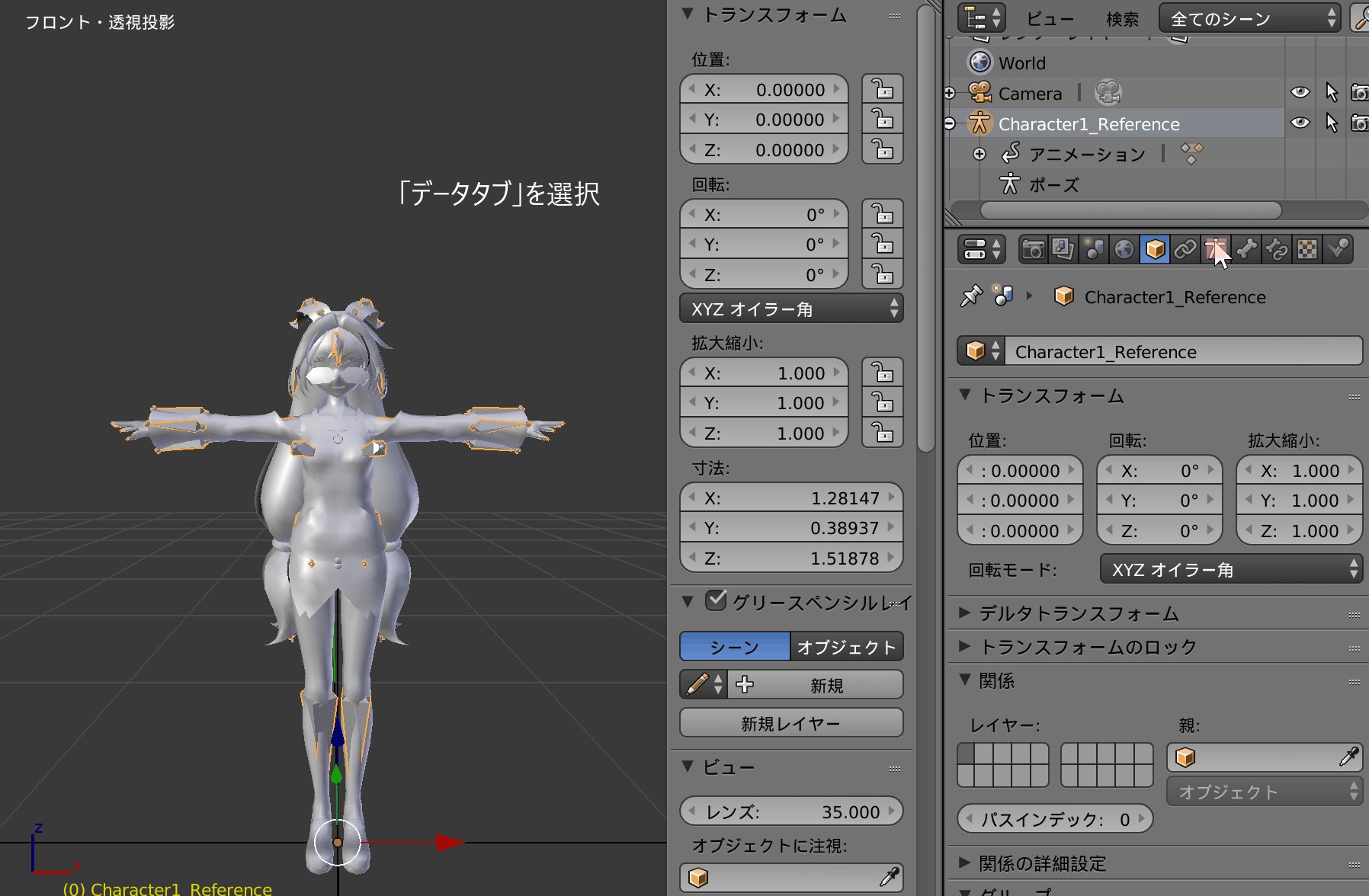
- アーマチュアを選択しデータタブを開く。
- 「表示」の設定箇所で「レントゲン」チェックを入れる。

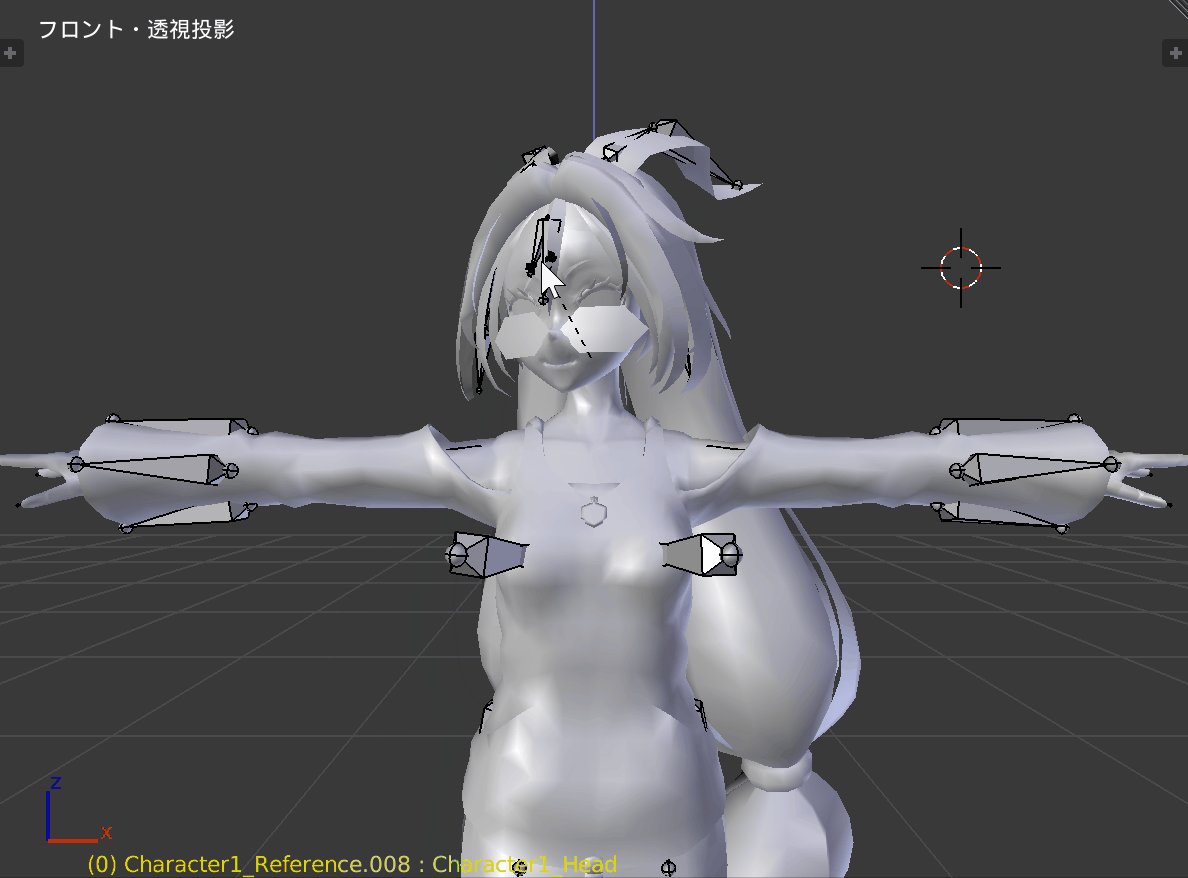
後は好きなようにポーズをとってアニメーションを作成していってください。
*Unity側のUnityちゃんは、今回Blenderで調整したものとは別のUnityちゃんを用いています。
アニメーションの作成方法(ボーンの動かし方等)からUnityへのエクスポート手順については以下の記事をご覧ください。
その他Unity・Blenderにおけるアニメーションに関する記事は以下の記事でまとめています。よろしければご覧ください。
まとめ
いかがでしたでしょうか。今回はUnityちゃんをBlenderにインポートして、アニメーションを作成する手順についてご紹介してきました。
最初はその見た目から焦ることもあるかもしれませんが一つ一つ対処していけば、Unityちゃんを正常なものに設定しなおすことができます。落ち着いて設定を行っていきましょう。
また、今回はアニメーションを作成することがゴールであったため、Unityちゃんのマテリアル設定については触れていません。
色付け設定等についても気になった方は、よろしければ以下の記事をご覧になっていただけると幸いです。
Blenderにおけるアニメーション作成、Unityのアニメーション機能について興味を持った方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!