VRoid Studioの機能、使い方・VRChatで使うまでの手順を解説!
2018年は、空前のVRブームとなり、オリジナルの3Dアバターに対する需要が高まっています。
その傾向を受けてイラストコミュニケーションサイト「Pixiv」を運営するPixiv社が「VRoid Studio」を開発し、話題を集めています。
この記事はVRoid Studioを詳しく紹介していきます。
Contents
VRoid Studioとは?ソフトウェアの基本情報
(引用:公式サイト)
Vtuberになる方法を解説した記事でもご紹介した「VRoid Studio」はイラストコミュニケーションサイトを運営するPixiv社が提供する3Dアバター制作ツールです。
Windows・ Mac版どちらも無料でダウンロード可能で、しかも作成したモデルの商用利用もOKとの事。
作成した3DモデルはVRM形式でエクスポートし様々なVR・ARプラットフォームで利用可能で、さらに今後予定されるアップデートでその他の形式にも順次対応予定との事です。
現在のところWindows版とMac版のみでスマホでの利用には対応していません。
(引用:公式ツイッター)
2018年7月末にクローズドベータ版の公募が開始され先行利用応募者は4万5千人を獲得、続いてベータ版が8月3日に一般公開されています。イラスト投稿がメインのPixiv発の3Dアバター作成ソフトだけに、絵を描くようにアバターのデザインが可能になっています。
まずはインストールをしてみよう!
それではここからVRoid Studioの具体的な使い方の手順を説明していきたいと思います。
まずはVRoid Studioのインストール方法を説明します。Pixivによる公式サイトからダウンロード可能です。
トップページの「ダウンロードはこちらから」をクリックします。
ダウンロードページが表示されるので、利用規約を読み、使用するPCに合わせて、Windows版かマック版を選択します。
zipファイルがダウンロードされるので展開します。
フォルダが展開されるので、Mac版なら「VRoidStudio」、Windows版なら「VRoidStudio.exe」のアイコンをクリック。
ちなみにこのフォルダ内に基本操作がわかる簡単なマニュアルも入っています。
下の設定画面(Mac版)が起動します。
解像度とグラフィッククオリティを設定したら「play」をクリックすると「VRoid Studio」のロゴが表示されたあと下の画面に。※Windows版もほぼ同じ流れで行けるようです。
「新規作成」をクリックします。
半角英数字でキャラ名を設定して、「はじめる」をクリックすると編集画面が起動します。
VRoid Studioの使い方、機能の紹介
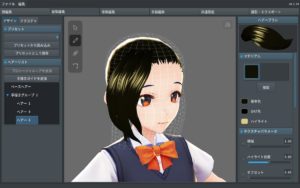
画面上部のタブで「顔編集」「髪型編集」「体型編集」「服装編集」などを切り替えながらモデリングしていきます。
「髪型編集」以外は主に画面右側に表示されるパラメーターを調整する事で形作っていきます。
顔編集では「目」、「目元」、「まゆげ」、「鼻」、「口」、「耳」、「顔の輪郭」など細分化されていてかなり細かく調整できるようになっています。
さらに「肌」「まゆげ」「まつげ」「口」などそれぞれのパーツ毎に貼られたテクスチャを選択して化粧をする様なイメージで直接描画する事ができます。
既存のイラストレーションソフトの様にレイヤーを作成して描いていきます。「Ctrl+Z」で取り消しも可能です。便利!
体型編集では、身長の高さや胸の大きさ、腰回りなどモデルの微調整が可能です。
衣装編集は現時点ではプリセットで「制服」が選択できるのみです。
細かいモデリング機能が備わっていないこのソフトでは現時点でこれ以外の服装の表現は出来ません。
ただし色味の編集やテクスチャ上への描画が出来るのである程度のアレンジは可能です。
VRoid Studioで現時点で最も機能が充実しているのが髪型編集です。
マウスやペンタブを使って絵を描く感覚で毛束単位で髪型をモデリングします。
右側のメニューでメインの色や影色、ハイライトなどを設定、毛束の太さや形状なども細かく設定できます。
ブラシ機能で毛束を描画していきます。
修正ブラシや制御点の調整で細かいニュアンスも表現出来ます。モデルを360度ぐるぐる回転させながら微調整を繰り返す事で思い通りの髪型表現が可能です。
髪型編集で便利なのが「プロシージャルヘア」の作成機能で毛束をまとめて作成する事が出来ます。
プロージャルヘアは画面右側に表示されるスライダーの調整だけで大まかに髪型を作っていけます。
上の画像の髪部分は3つのプロージャルヘアの組み合わせとスライダー調整だけで10分で作成しました。
この機能で大体の形を作ってから、ブラシを使って細かな表現をする事でかなり効率的にモデリングすることが出来ます。
カメラの位置は、マウス操作で簡単に回転や拡大縮小でき、感覚的に操作できます。
描画自体はペンタブレット、あるいは液タブで直接書き込むイメージで操作出来ると簡単ですが、マウスでもそれなりに操作出来る様にデザインされています。
その他の機能としては、各部のテクスチャとして画像ファイルをインポートする事が出来ます。
ただし3Dオブジェクト自体の外部からのインポートは出来ないので、現状では基本のアバターモデルをカスタマイズしていくという感じになります。ゲームのキャラメイキングのイメージです。
とは言ってもそのカスタマイズ機能がかなり充実しており、メイキング自体がかなり楽しいですよ!
こだわれば自分だけの個性的なアバターを作成する事も十分に可能です。
作ったモデルをVR空間で活用する
作成した3DモデルはVRM形式でエクスポート出来ます。
VRM形式は人型3Dアバターを扱うためのファイルフォーマットです。
3Dアバター向けプラットフォーム間でのアバターの互換性を高めるために開発されたファイル形式で様々なVRプラットフォームに対応しており、大きな特徴としては作者、アバター名、連絡先、暴力や性的な表現の可否、ライセンス条件などをファイルに埋め込む事が可能な点です。
VRoid Studioを使ってVRChatで配信するまでの流れ
続いて、VRoid Studioで作成した3Dアバターを今最も勢いのあるバーチャル空間「VRchat」で利用するための流れを大まかに解説していきます。
今回は無料の統合型3DCGソフトのblenderを経由してVRchatへVRoid Studioで作成した3Dアバターをアップロードする方法です。
VRchatへアップロードするにはゲームエンジンのUnityを使います。
関連記事)初心者向け!Unityの基本とアプリを作るようになるまで。
1, VRoid Studioからblenderへとインポート。
前述の通りVRoid Studioで作成した3Dアバターからエクスポートしたファイル形式は「VRM」のため、そのままではblenderで読み込む事はできません。
まずは、「VRM」データを「gltf」形式として読み込むために「gltf-blender-importer Add-on」をBlenderにインストールします。
ダウンロードページ の中程「Find the latest archive here」の下にある「↓」をクリックすると
「io_scene_gltf-0.3.0.zip」というファイルがダウンロードできます。
続いてBlenderを起動して、ユーザープリファレンス画面「アドオン」 タブをクリック「ファイルからインストール」ボタンを押し、ダウンロードしたファイルを選択、インストール。
リストにインストールしたアドオンが出てくるのでチェックを入れて有効化します。
2,VRoid Studioで作成した3Dアバターデータのエクスポート
これは一番右側のタブ「撮影・エクスポート」から行います。
左下の「エクスポート」をクリックするとアバター情報を入力する画面が出るのですが、ファイル形式を変換するとアバター情報は引き継げないので空欄のまま右下の「エクスポート」をクリックし保存先を指定して出力します。
出力した「VRM」形式のファイル名の末尾の拡張子を「.vrm」から「.glb」に変更しておきます。
3, Blenderに読み込み
改めてblenderを起動し、メニューから 「File」→ 「Import」→「 glTF JSON(.gltf/.glb)」の順にクリック、先ほど拡張子を変更したファイルを読み込みます。
モデルの周りに線がたくさん出ている状態で読み込まれます。
4, 各マテリアルごとにシェーダーの置き換えを行います。
blenderではノードネットワークを構築する事でレンダリング処理を構成します。
blenderでいうノードとはblender内である一定の処理を行う機能毎にひとまとめに構成したものです。
blenderではノードをつなぎ合わせていく事でレンダリング処理を構成します。
VRoid Studioで作成したモデルのそのままのノード構成では、正しくレンダリング処理されないので、シェーダノードネットワークを構成し直していきます。
上のメニューから「Node Editor」を選択、Node Editorウィンドウに切り替えてエディットします。
(引用元:https://wiki3.jp/blugjp/page/99)
上画像のように機能毎に一つのブロックにまとめられたノードを接続線(スレッド)でつなぎ合わせる事で、どのようにレンダリング処理するのかを設定します。
詳しい方法はこちらのBlenderのWikiで解説されています。
5, Blenderから「fbx」形式で出力します。
シェーダーの置き換えが完了したら、blenderから「fbx」形式で出力します。まずは、「file」→「Export」→「Autodesk FBX(.fbx)」を選択します。
設定画面が出ますが、基本的に初期設定で大丈夫です。サイズ設定だけは実際に出力してみてから調整すると良いです。「ファイル名」設定して出力します。
6, VRChat対応バージョンUnityをダウンロード
次にVRChat対応バージョンUnityをダウンロードする必要があります。
ここでは推奨されているUnity 5.6.3p1というバージョンを利用します(最新版では上手くいきません)
Unity5.6.3p1パッチリリースこちらからダウンロードしてください。
自分で作成したモデルをVRchatで使用するためにはユーザー登録が必要なのでしておきます。
VRchatにユーザー登録しユーザHomeページ画面中央あたりにある「DOWNLOAD SDK」から「VRCSDK-2018.06.21.13.02_Public.unitypackage」をダウンロードします。
Unityで新しいプロジェクトを作成したら、VRCSDKをUnityにインポートします。このSDKは3DモデルをVRchatにアップロードするために必要です。
設定画面が出ますが、初期設定のままで「Import」で良いです。
このような画面が出ますので、赤枠の部分に先ほど出力した「FBX」ファイルをドロップするとインポートできます。
アバターの設定をしていきます。まずは右サイドメニューにある「inspector」の「Rig」のタブを選び「Animation Type」を「Humanoid」に設定してから「Configure」をクリックします。
(引用元:https://shinrinmusic.com)
すると、ボーンの設定画面に入ります。VRoid Studioで作成したモデルの場合、「UPPER CHEST」の部分でエラーが出るようなので修正します。
Chest J_Bip_C_Chest → J_Bip_C_UpperChest
Upper Chest J_Bip_C_UpperChest → None(なし)
上画像の赤枠部分を上のように変更します。
変更後「Apply」→「Done」でボーン設定が完了します。
モデルを左のサイドバーの(Hierarchy)へとドラッグするとアバターのシーン設定が出来ます。座標とサイズを設定を行います。座標は(x,y,z)をそれぞれ(0,0,0)に設定し、scaleは1m以上5m以内に収めます。
VRC_AVatar Descriptorの設定を行います。左サイドバーからモデルを選択して右サイドバーの「Add Component」から「Scripts」→「VRSDK2」→「VRC_AVatar Descriptor」を開きます。
「View position」は目の位置、VRでの目の位置をどこに設定するかという事です。
「Default Animation Set」は男と女どちらのリアクションアニメーションを使用するかの設定です。
「Lip Sync」は4種類からリップシンクの設定を選びます。
この3つは重要になるので設定しておきましょう。
VRoid Studioで作成したモデルをインポートしたままだと、目の周りがパンダのように黒くシェーディングされてしまうようです。これを修正します。
左サイドバーで「face」のパーツ毎に選択し、右下に表示されるシェーダーを変更します。
下5つのシェーダーを「Transparent」に変更すると目の周りの黒い影が消えるようです。
以上の設定が終わったらいよいよアップロードです。
VRchatSDKにサインインします。画面上部のメニューから「VRchat SDK」→「Setting」→VRchatのユーザー登録で設定したユーザーネームとパスワードを入力しサインインします。
「VRChat SDK」→「Show Build Control Panel」を選択します。
するとウインドウが開くため「Build&Publish」をクリックするとNEW Avatar登録画面が表示されます。
一番上のAvatar Nameを入力、一番下の「「The above information is accurate and I have the rights to upload this content to VRChat.」にチェックを入れて「Upload」をクリックすると登録が完了します。
アップロードには10分ほどかかります。
アップロードが完了したら「VRchat SDK」→「Manage Uploaded Contents」をクリックしてアバター管理画面を開き、アップロードされているのを確認します。
VRchatにログインし「Avatar」メニューに自分のアバターが入れば成功です。
以上がVRoid Studioで作成した3DアバターをVRchat内で利用するための手順となります。
まとめ
今回はVRoid Studioの概要と機能の紹介、さらに作成した3DアバターをVRchatでアバターとして使用する方法を説明しました。
驚くほど簡単に3Dアバターを作成できるVRoid Studioの登場で、自分のオリジナルのアバターをVR空間で利用するためのハードルが大きく下がりました。
ただ、現在のところVRoid Studioで作成する3Dモデルは「VRM」形式のみとなっており、対応していない3Dアバタープラットフォームも多く、反映させるためにはかなり複雑な行程が必要です。
今後VRoid Studioも対応形式のサポートを増やしていくと公言していますし、「VRM」形式に対応するプラットフォームも増えていく傾向となれば、今後VRユーザーはそれぞれオリジナルのアバターを所持しているのが当たり前という状況になる事が期待できそうです!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!