【Blender】180°以上の回転アニメーションをつくる際の注意点

以前の記事でBlenderで簡易的なアニメーション作成する方法ご紹介しました。よろしければ先にそちらの記事をご覧ください。
Blenderを使ってUnityにアニメーションを追加する手順
「結構簡単に作れる!!」と思って好きにポーズをとって動かしていると、ある壁に突き当たります。それは「回転アニメーション」です。
かっこいいアクロバティックなアニメ―ションに回転は必要不可欠です。それでも
- 思ったようなルートで回転してくれない
- 逆回転してしまう
といったことがあるのではないでしょうか?
今回はそんな回転アニメーションの作成する上での注意点、コツをご紹介していきたいと思います。

本稿はユニティちゃんライセンス条項の元に提供されています。
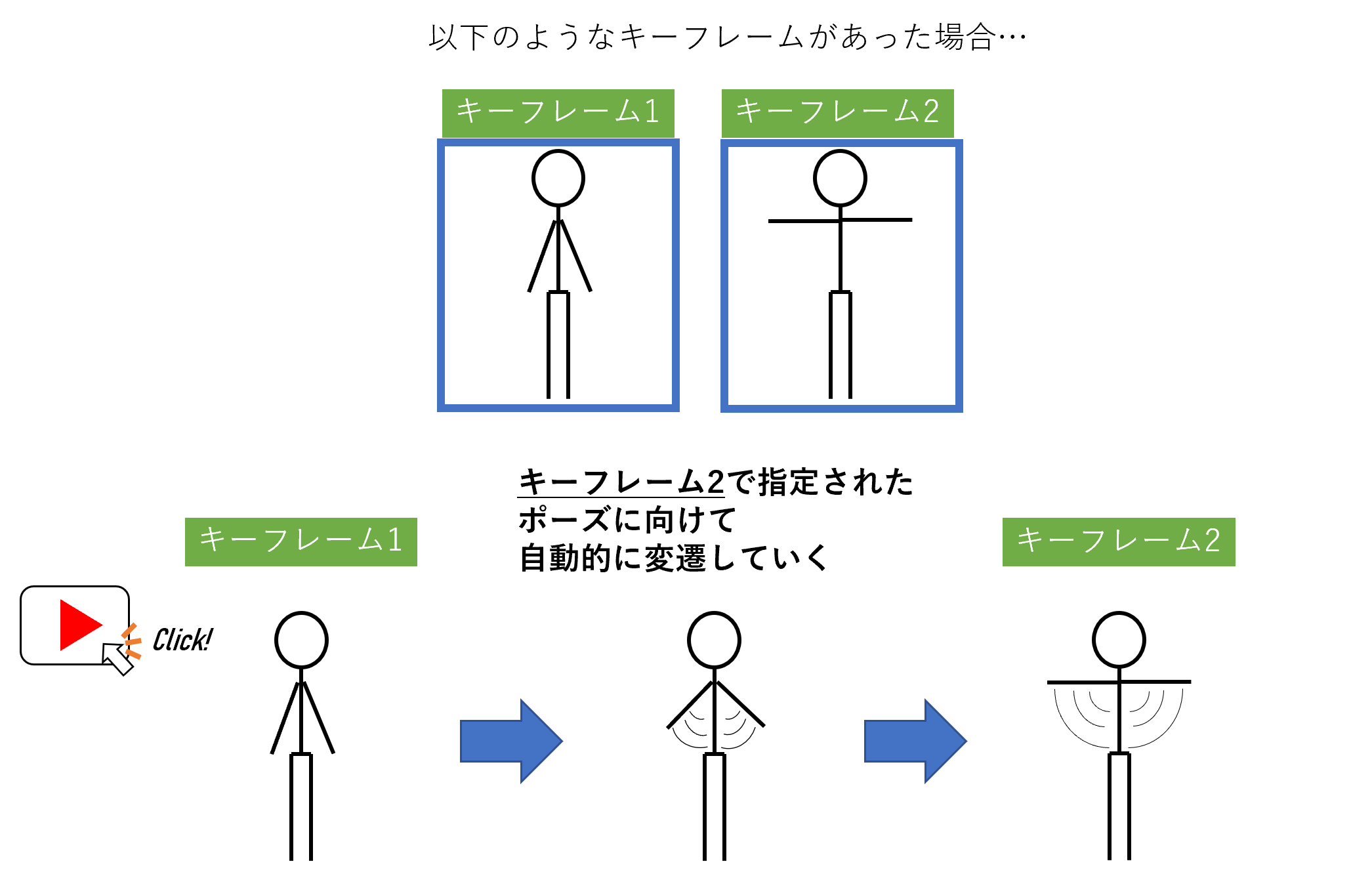
キーフレームについて
キーフレームとは任意のフレームにオブジェクトの位置、角度、大きさ等を設定し、フレーム間のオブジェクトの動作を自動で補完してくれる機能です。

以下の記事でもキーフレームについて触れています。よろしければご覧ください。
キーフレームとキーフレームの間を補完していく動きは基本的に最短ルートを通っていきます。
補完された動きが納得いかないものだった場合は、その間にさらにポーズを調整したキーフレームを挟み、アニメーションの流れを調節していきます。
思うような回転をしてくれない理由
先述しましたが、Blenderでアニメーション作成を行う上で欠かせないのがキーフレームの存在です。このキーフレームは基本的に最短距離を通って変遷を行っていきます。
これが回転アニメーションにおいてどういうことを表すかというと、180°を超える回転アニメーションは最短ルートが優先され、逆方向に回転してしまうということです。
例えば 270° 回転させたい場合に、回転角度を 270° で登録すると、-90°(逆回転の90°)の回転が優先されてしまいます。
調整手順
270°の回転を行いたい場合はキーフレームを増やして調整しましょう。
手順は以下の通りです。
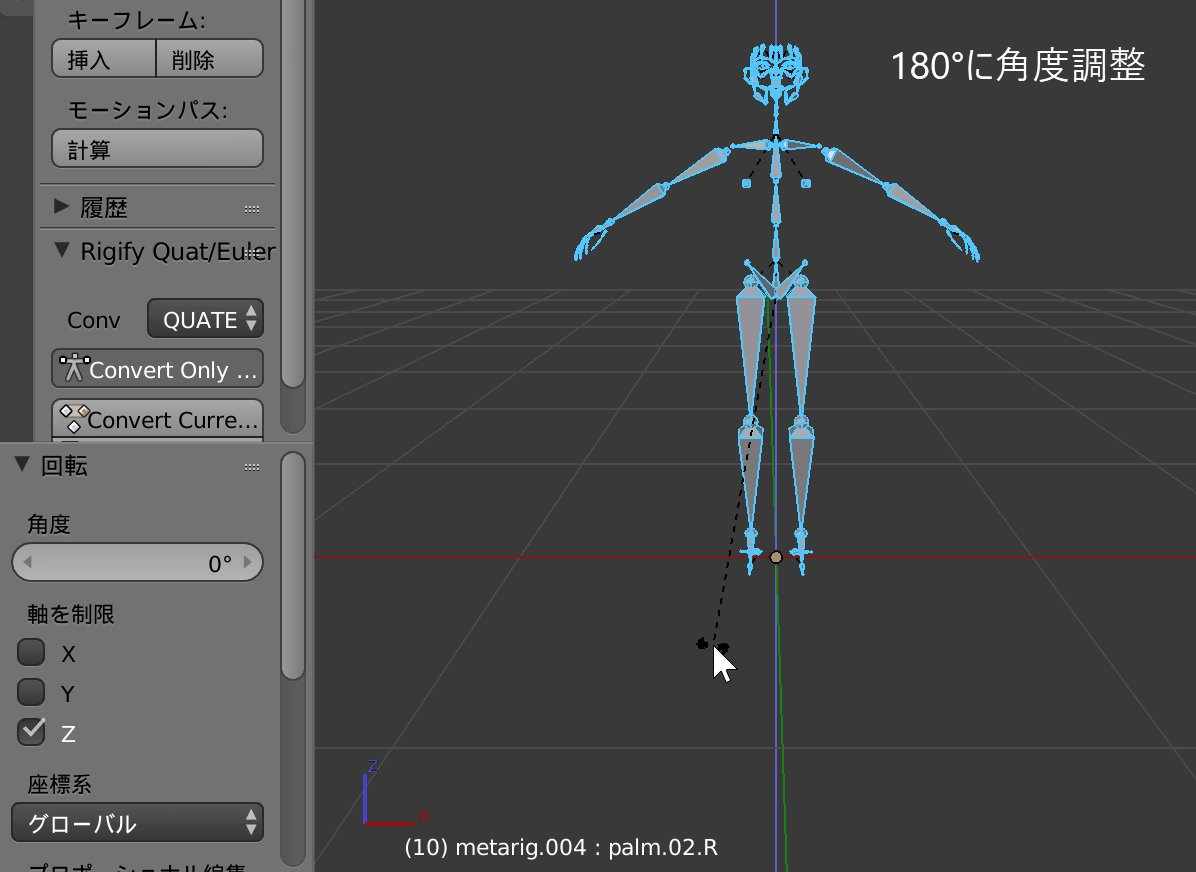
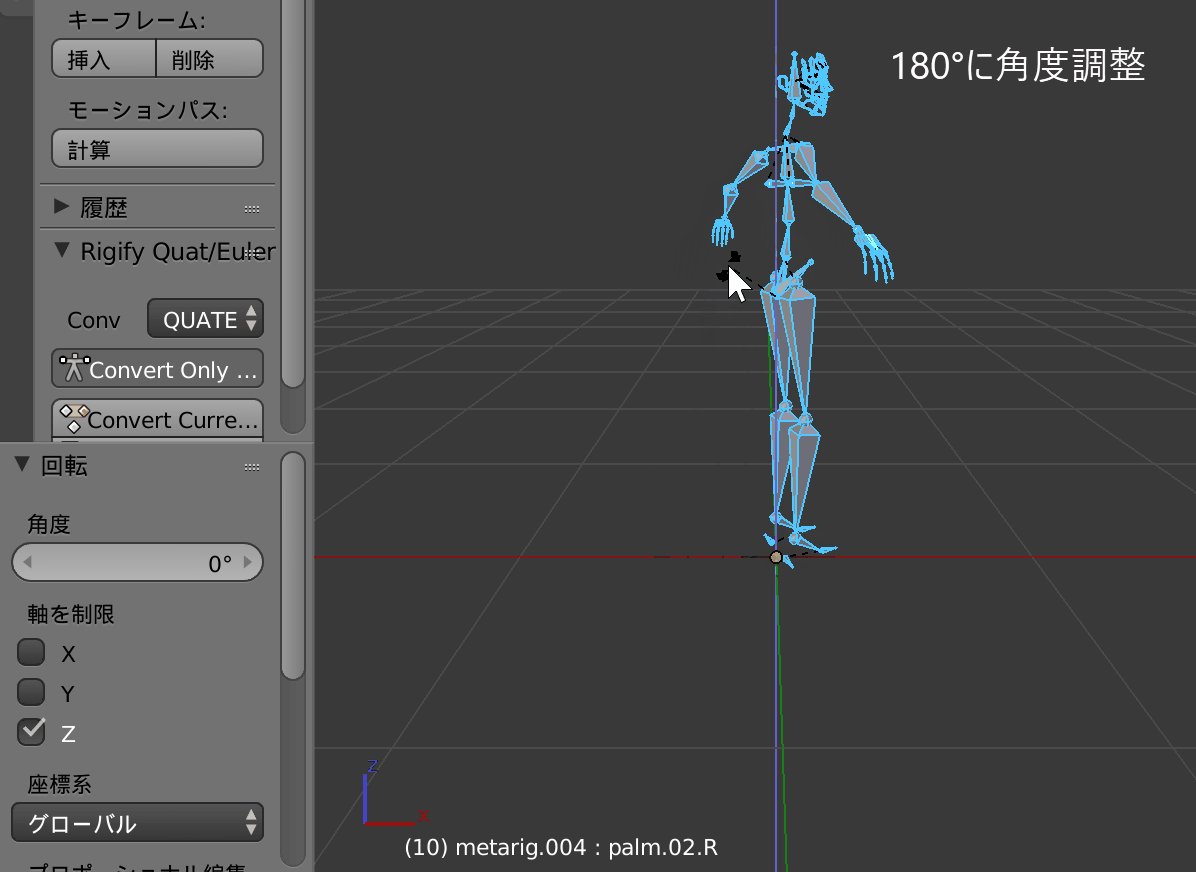
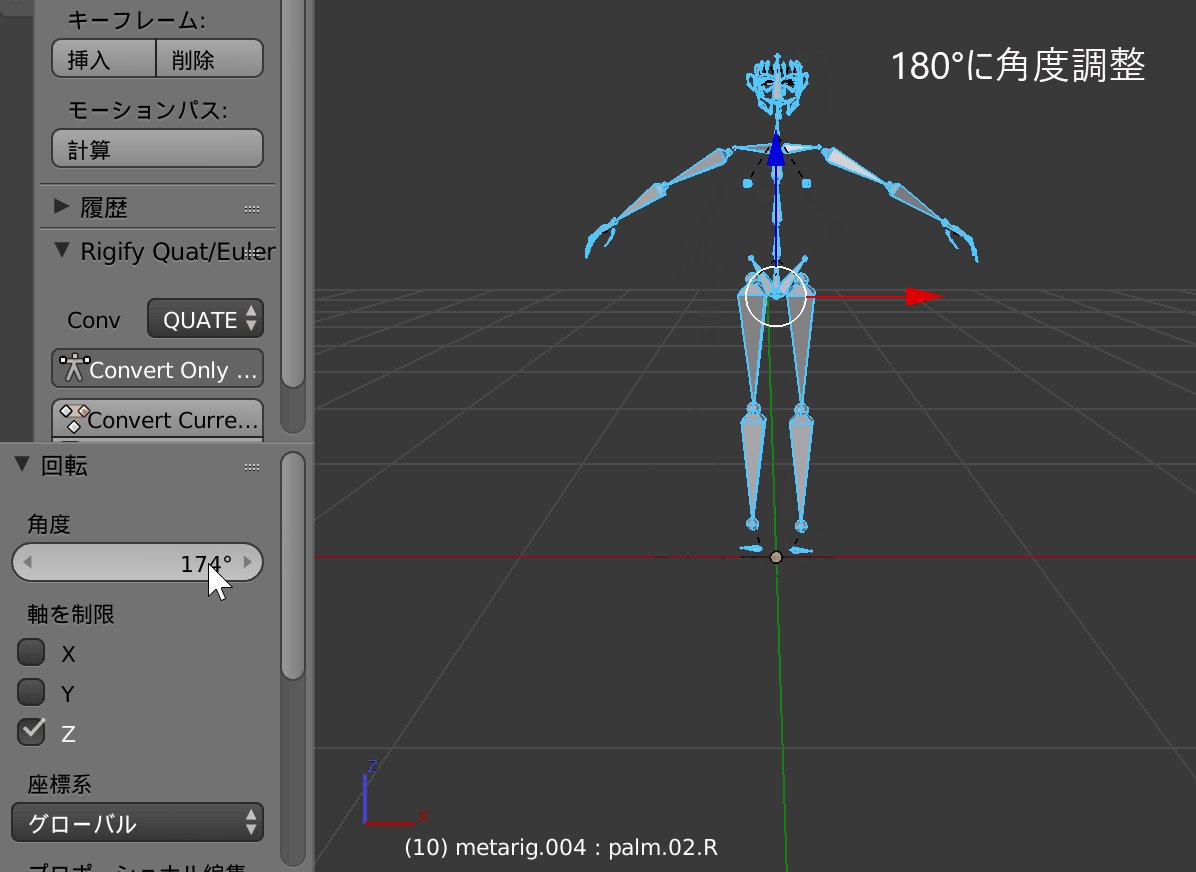
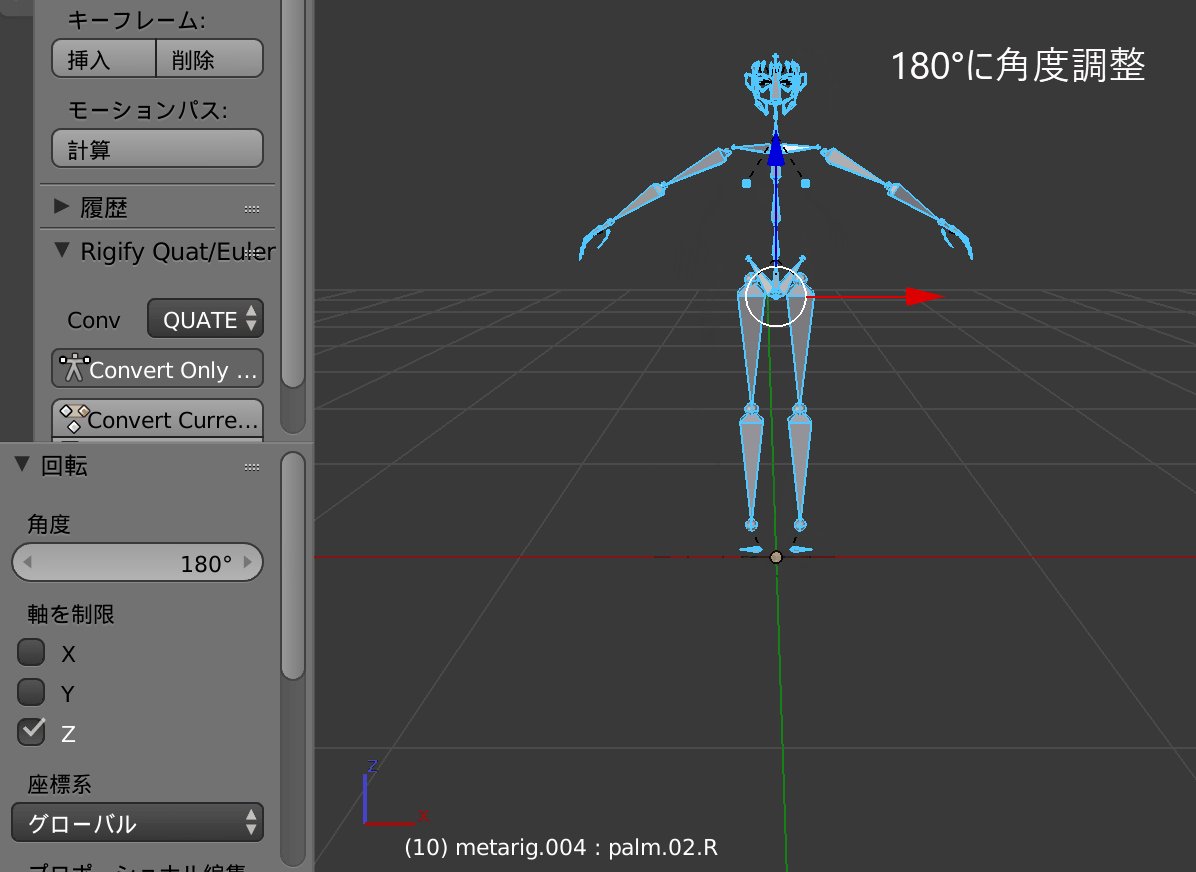
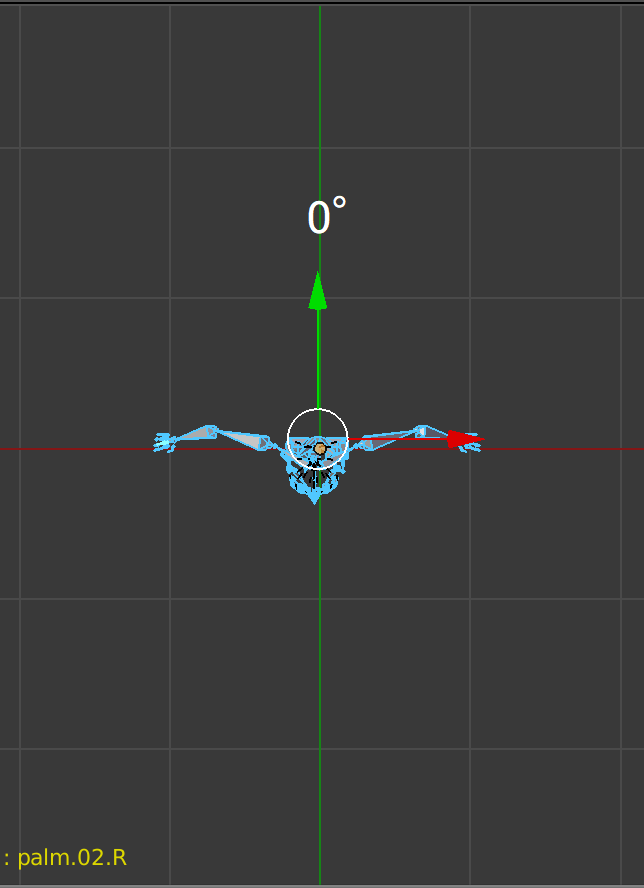
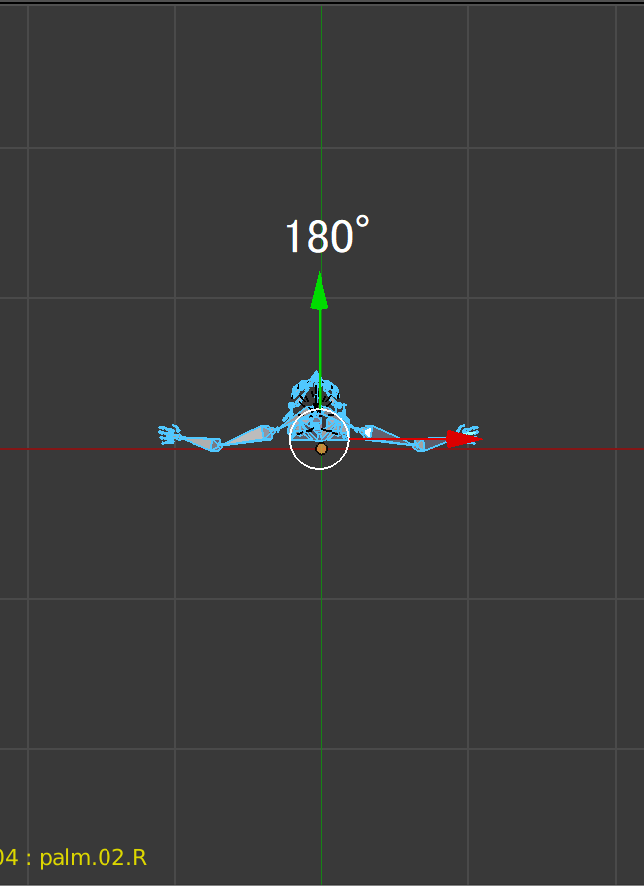
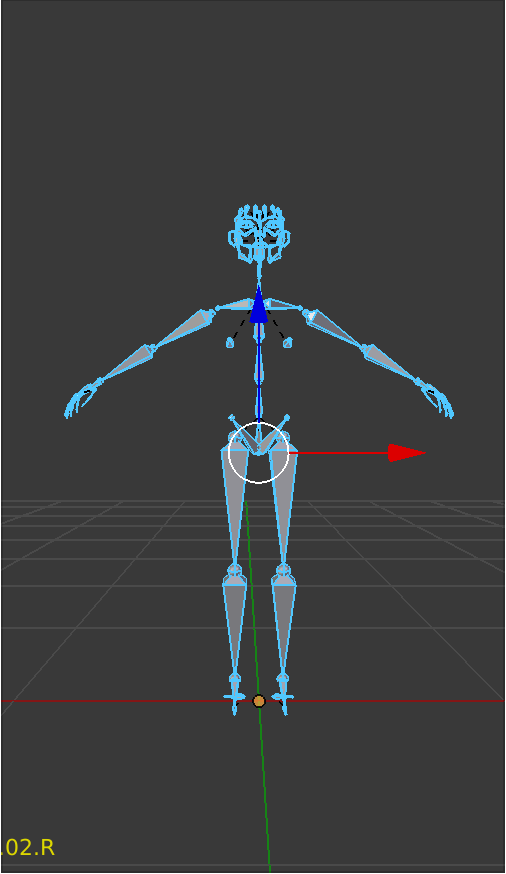
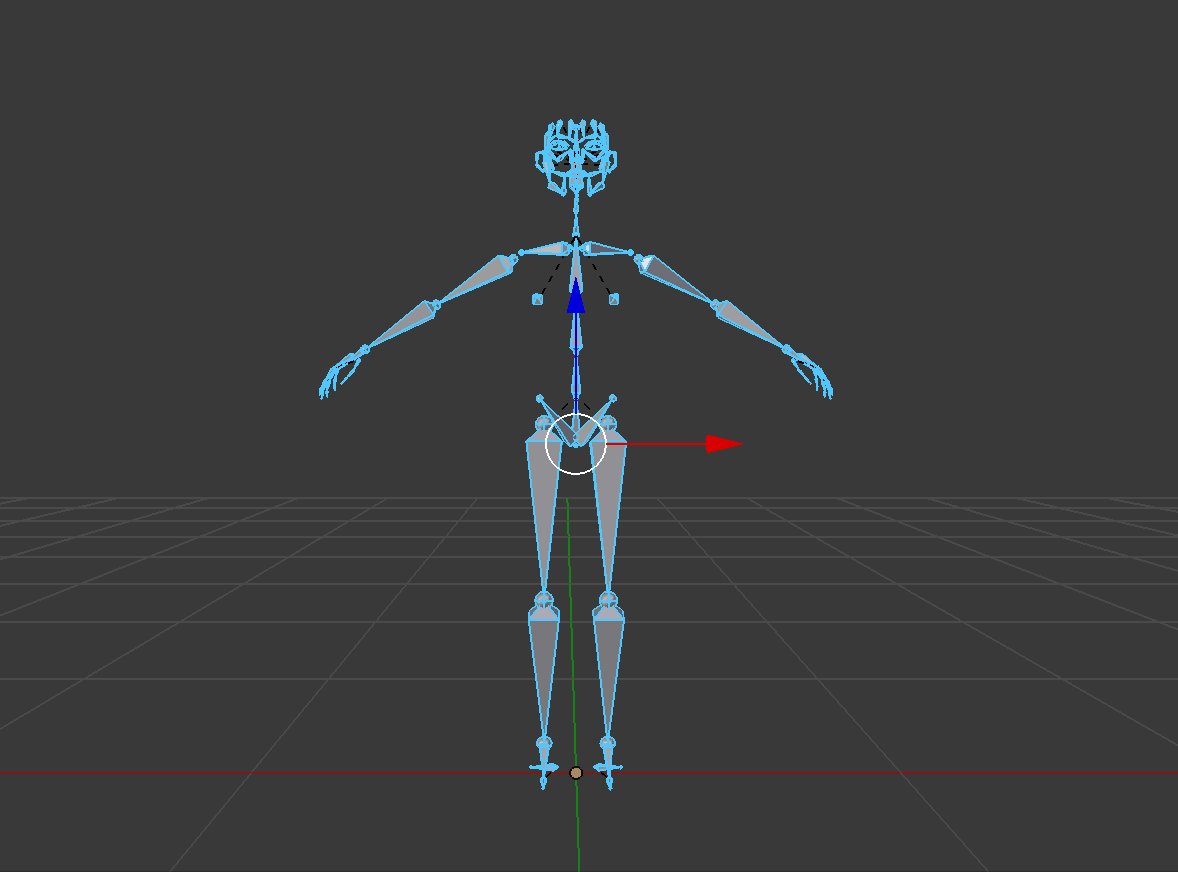
- ボーンを 180° 回転させたポーズをキーフレームとして登録する。
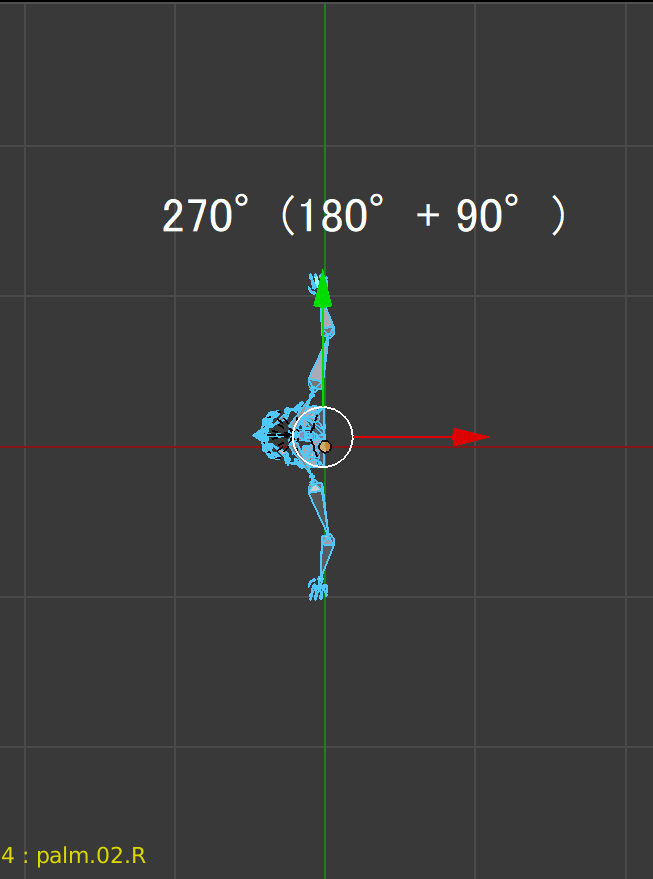
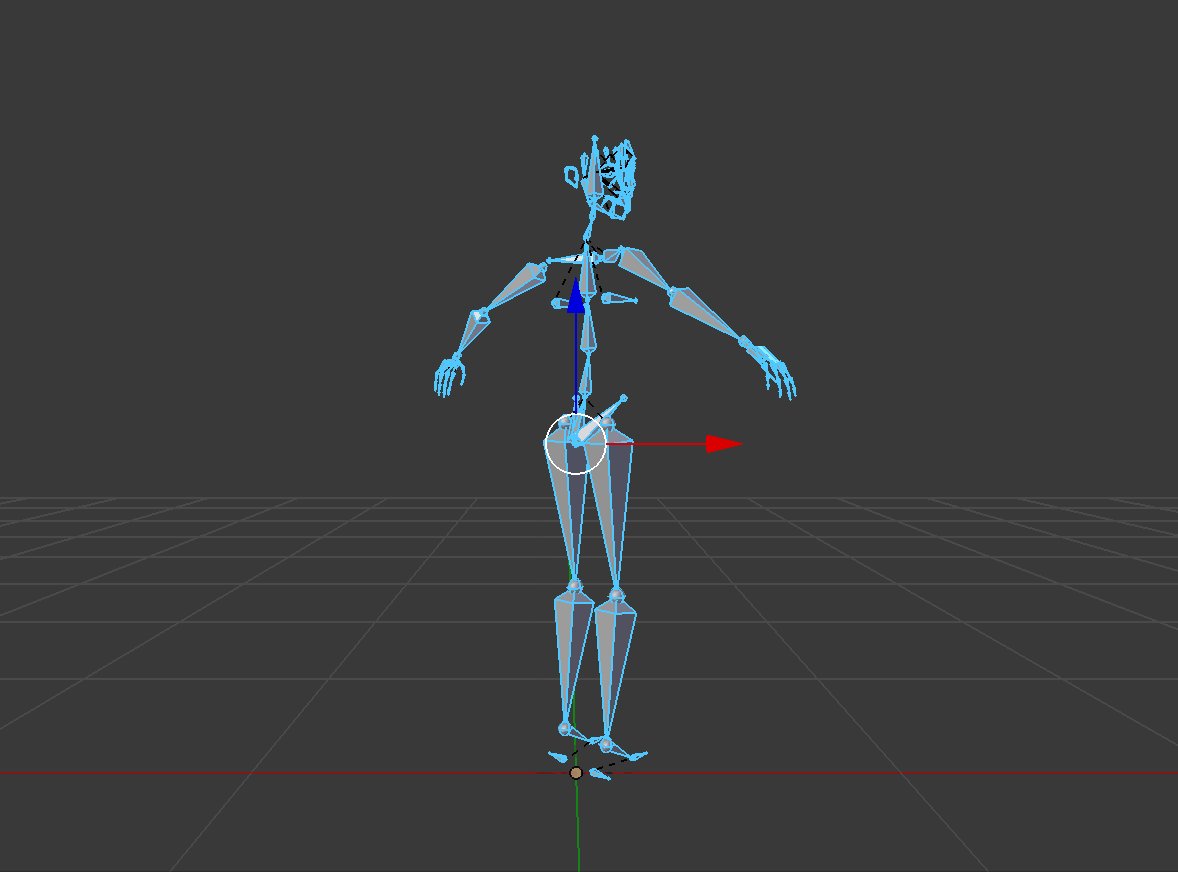
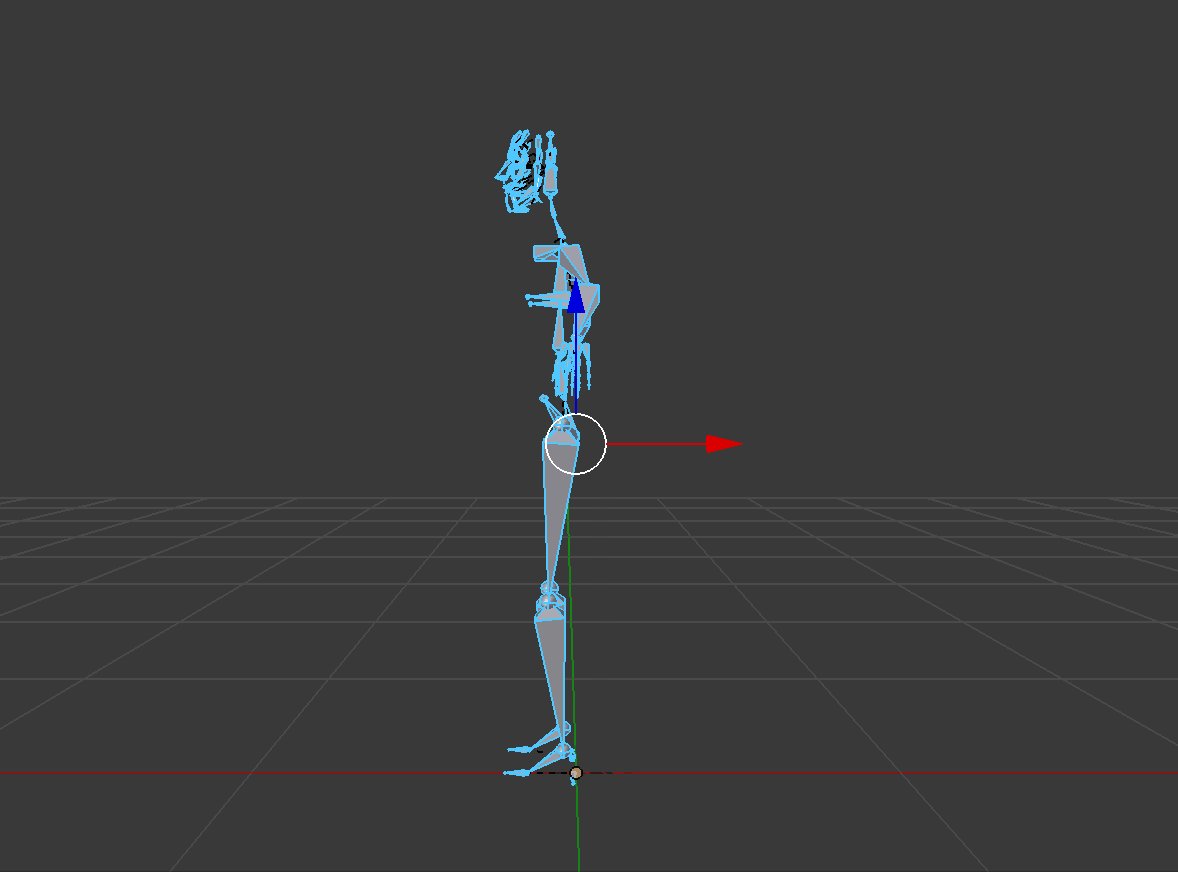
- そこからさらに 90° ボーンを回転させてキーフレームを登録する。
各キーフレームは以下の通りです。
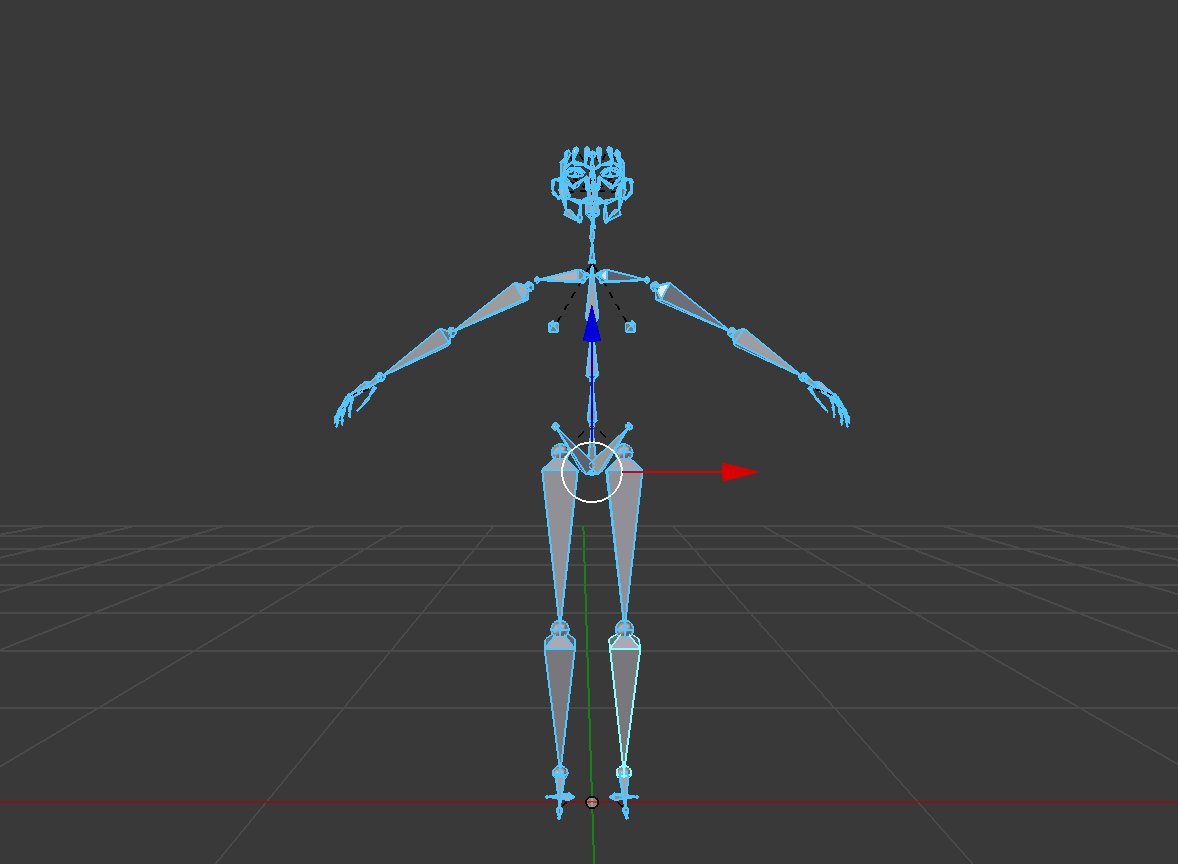
アニメーションを再生してみます。
Unityちゃんでも動かしてみました。

[180°+90°]という形で 270° 回転していくことが確認できます。
この手法の難点は終了フレームを先に決めることができないため、順を追ってキーフレーム登録を行っていかなければならない点です。
回転の角度は「-180°~180°」の間で調整されることを念頭におき、180° 毎にキーフレームを設けてポージングを施すとスムーズかもしれません。
回転アニメーションに複雑なポーズが絡んでくる場合
先に大枠の回転キーフレームだけ登録して、ポージングはその後といった手法がいいかもしれません。
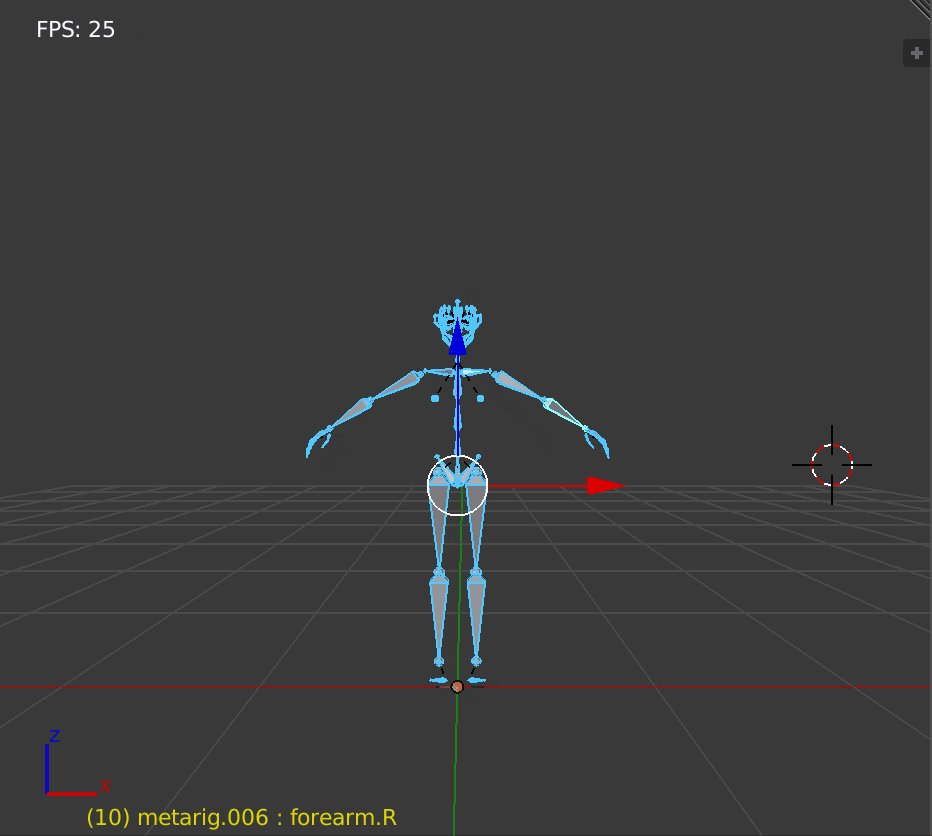
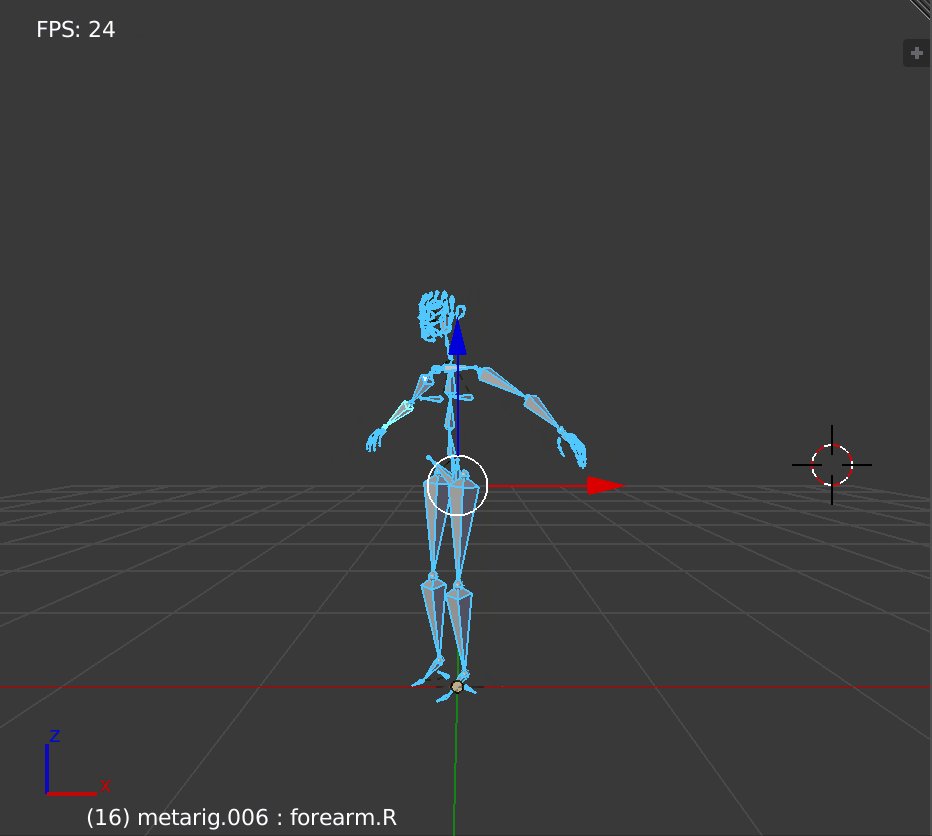
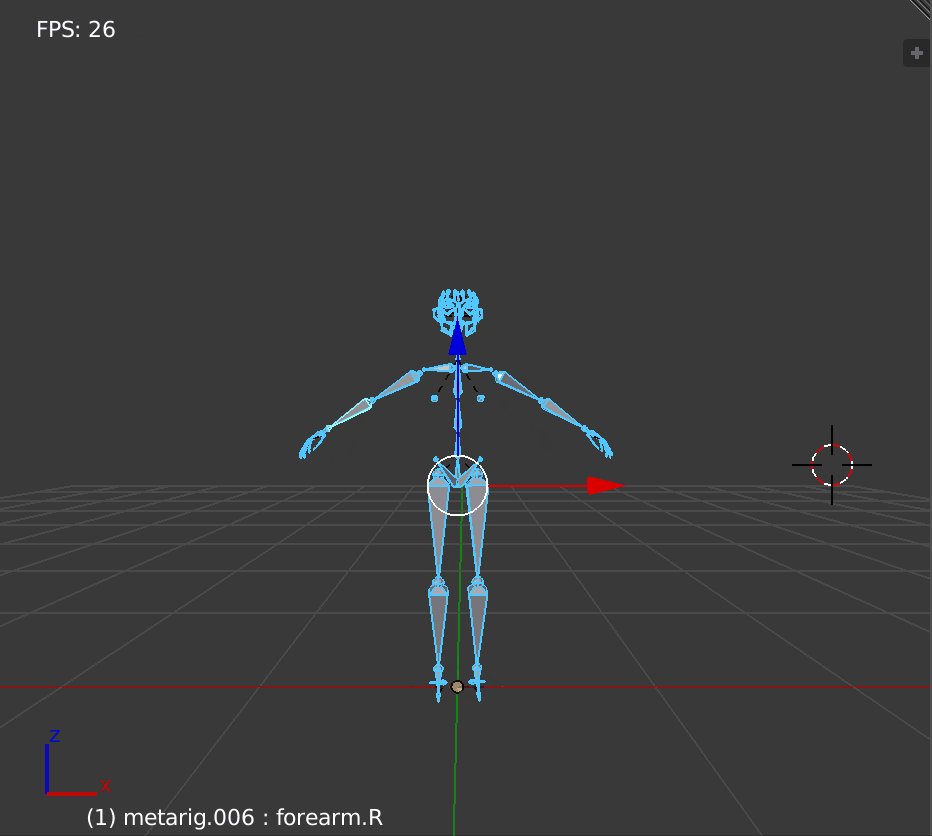
例えば、20フレームかけて 360° 回転を行う格闘アニメーションを作成する場合、先に以下の手順を施します。
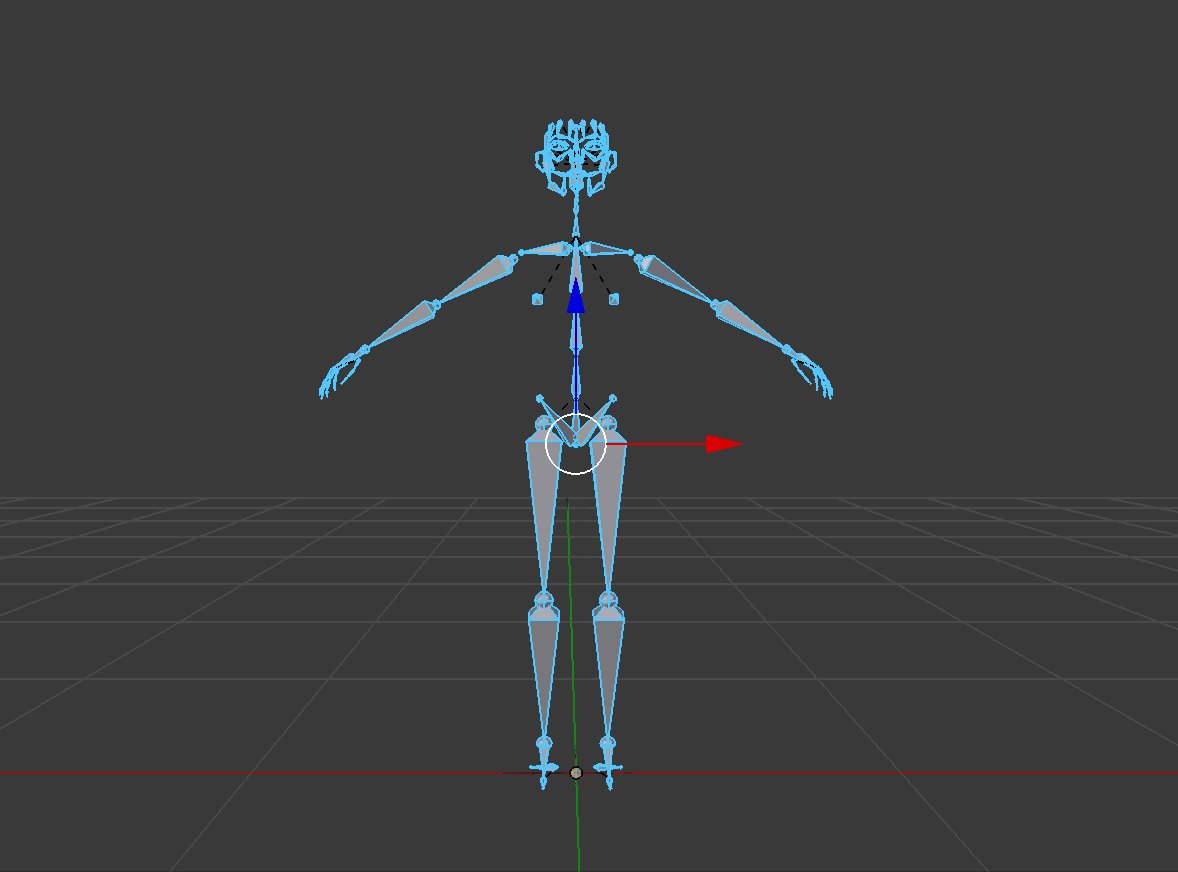
- 0フレーム目: 0° の回転のキーフレームを登録。
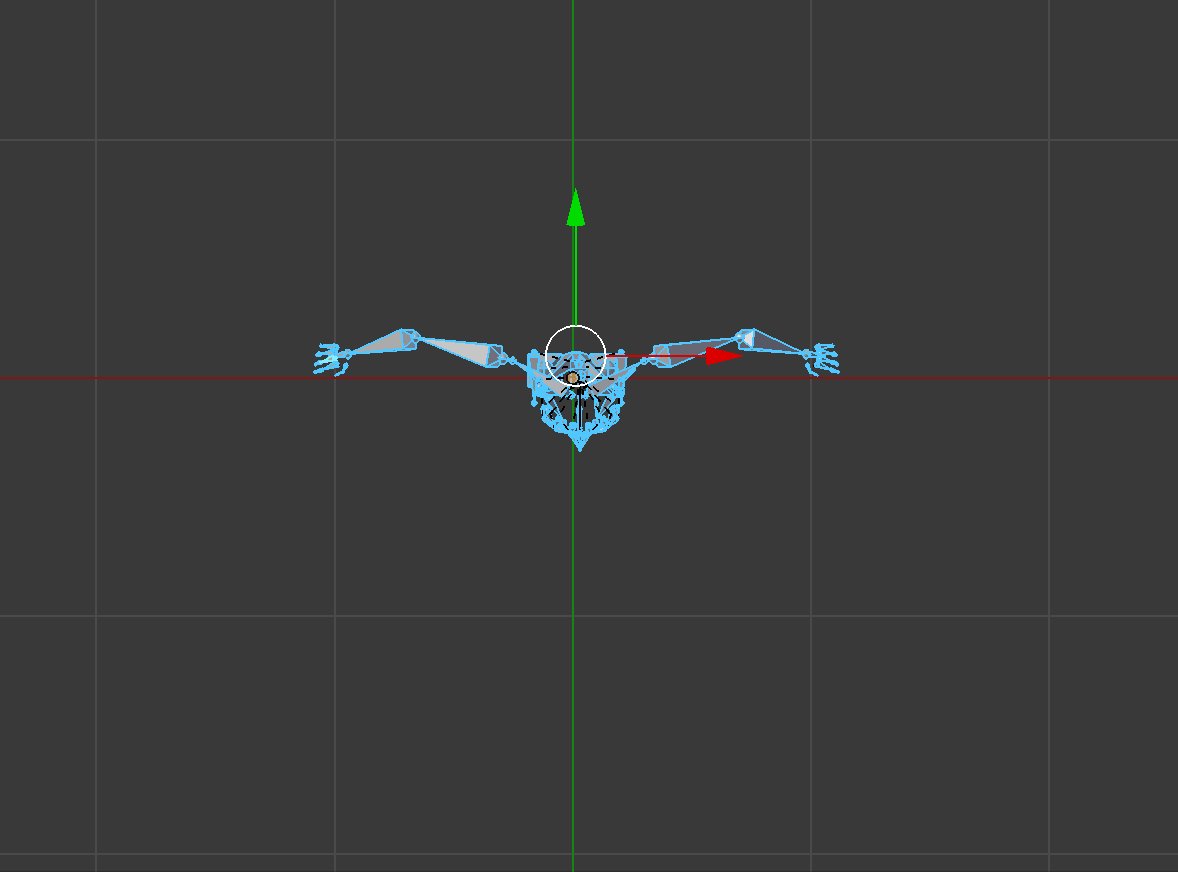
- 10フレーム目:ボーンを 180° 回転させてキーフレーム登録。
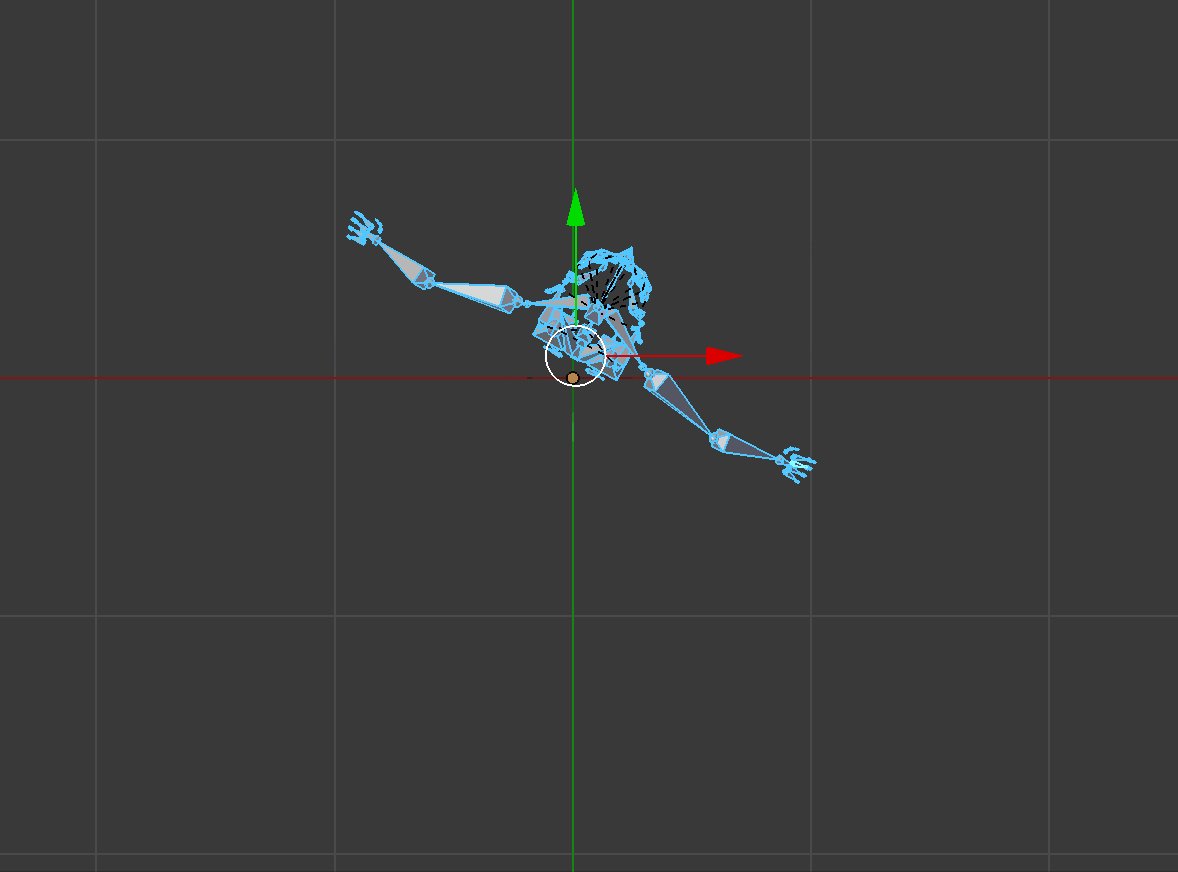
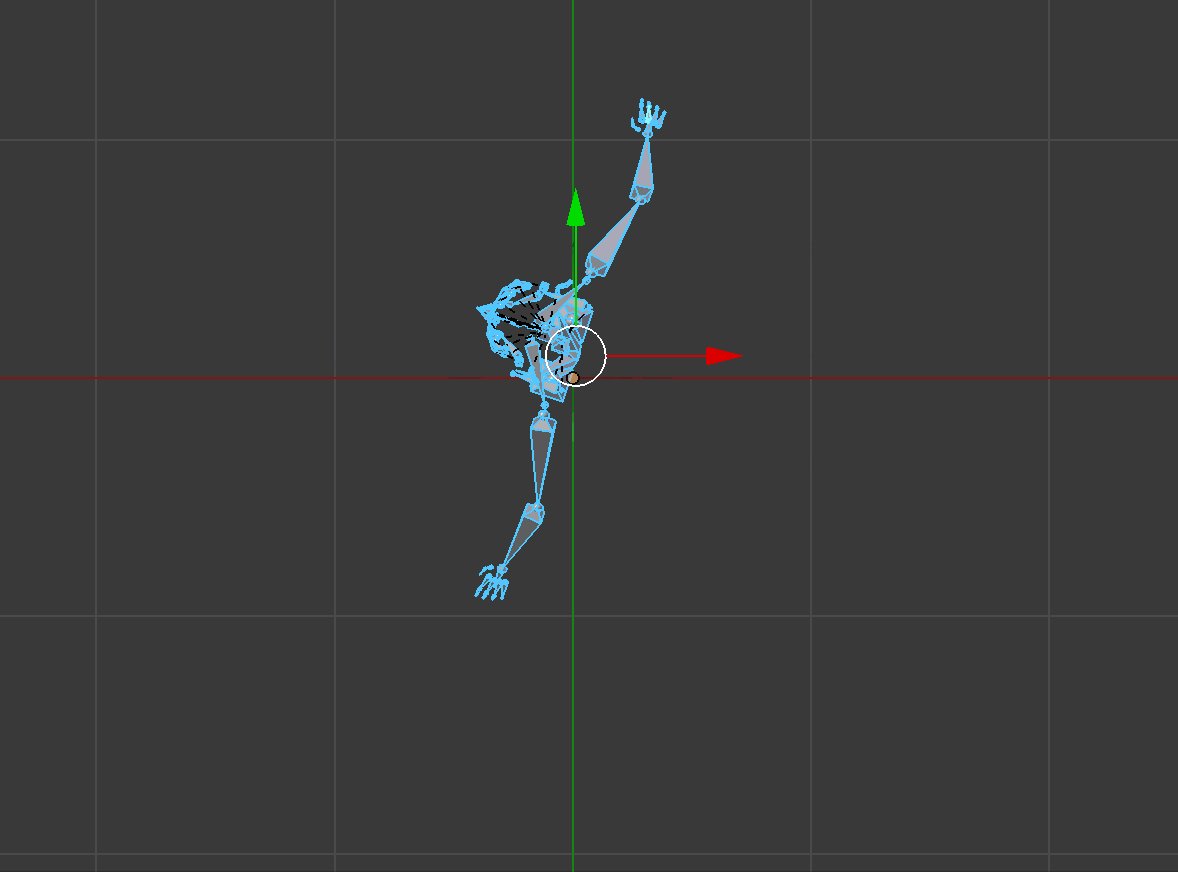
- 20フレーム目:ボーンを10フレーム目から 180°(合計360°)回転させてキーフレーム登録。
合計360°の回転アニメーションの下地、土台をつくるということです。
*アニメーションの合計フレーム数は25で設定しています。
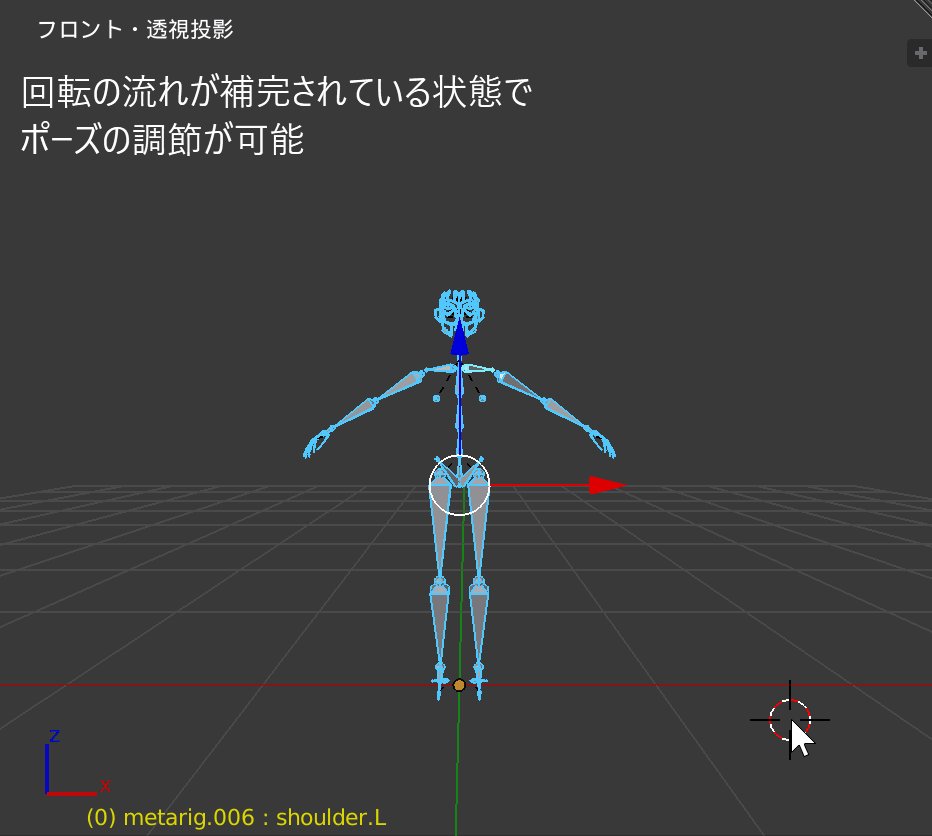
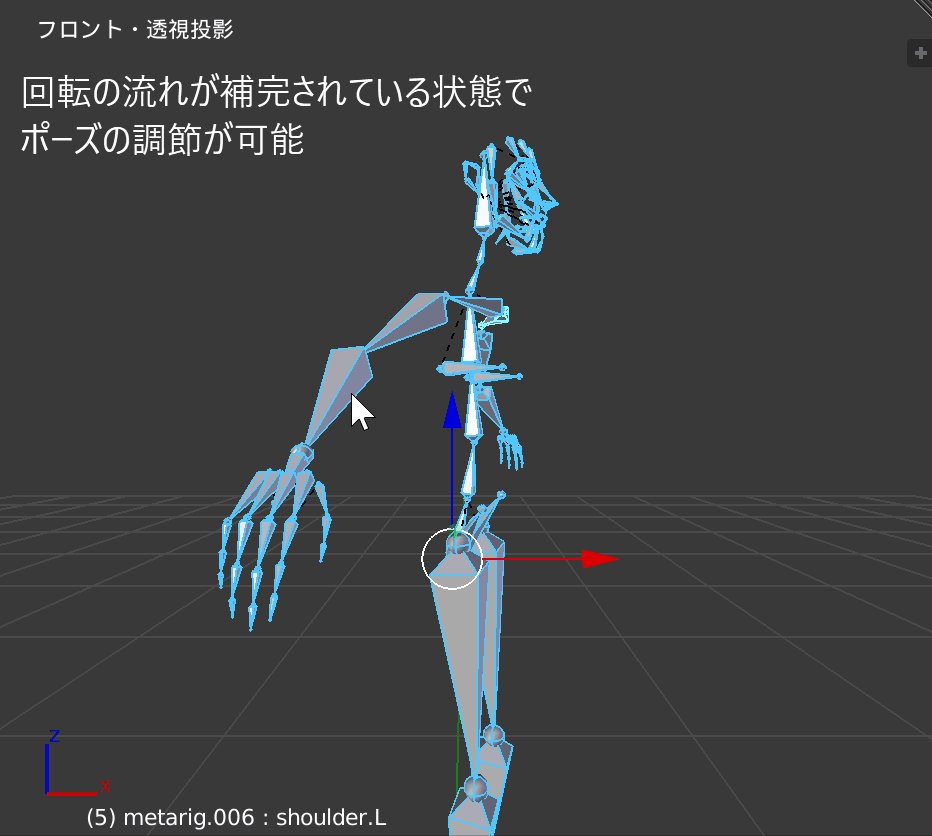
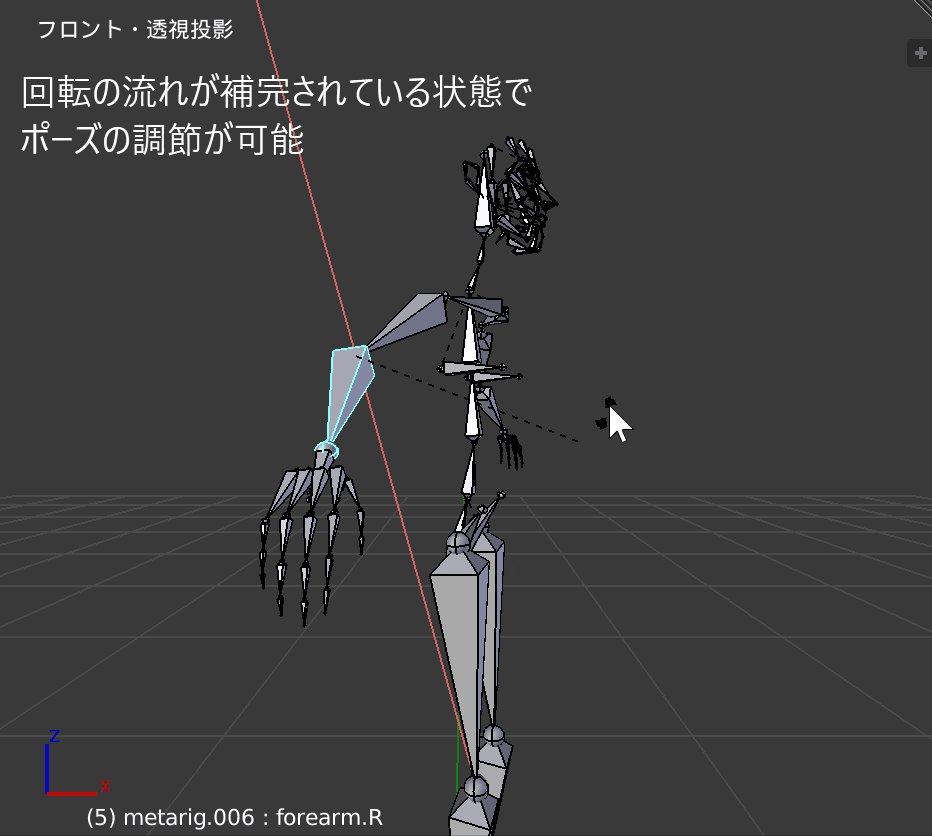
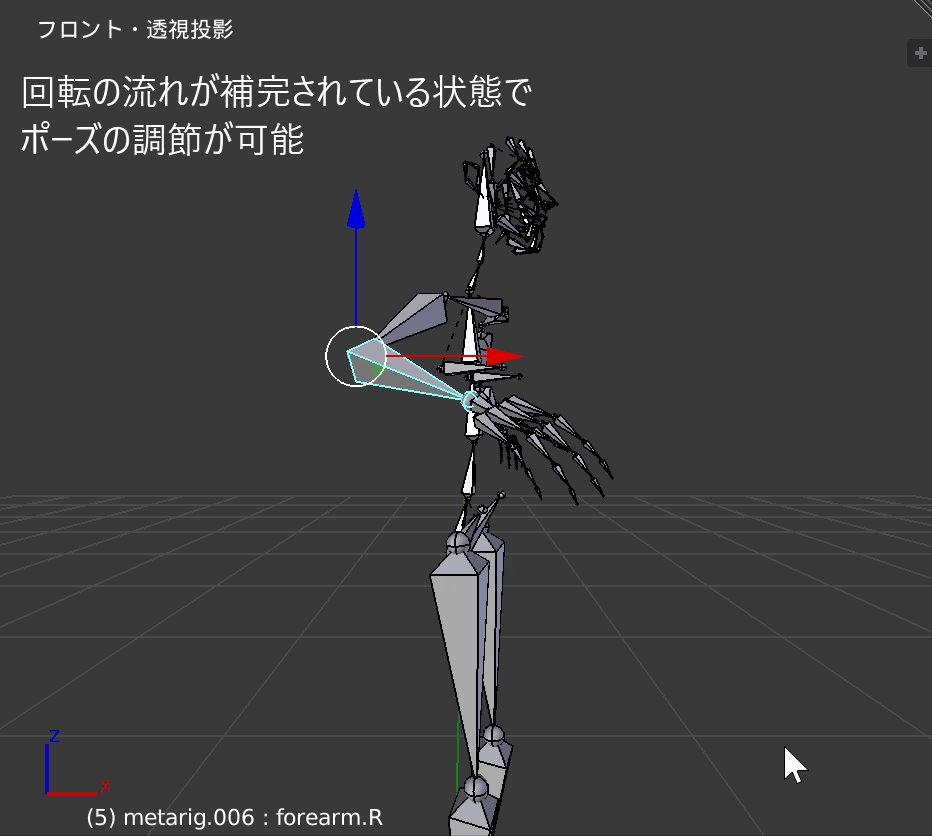
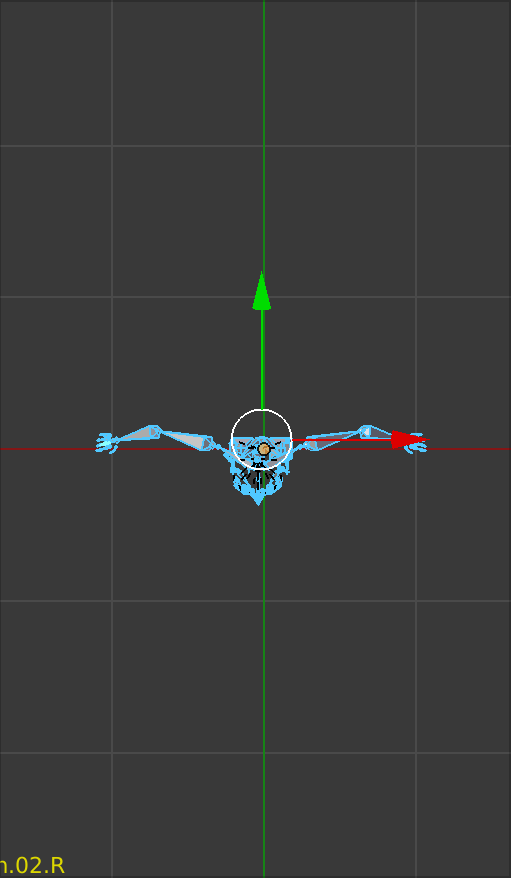
回転の下地があれば、各フレームにおけるボーンの角度が補完されているため、その上でポージングをしていくことができます。
ポーズの角度のイメージが付きやすく、複雑なポーズもとりやすいものと思われます。
力技編
これは開始地点と終了地点を先にキーフレーム登録をして、違和感のある回転をしているフレーム部分に、ボーンの角度を調節したキーフレームをその都度挟むという手法です。
実際には逆回転をしているアニメーションでも、細かく各フレームにキーフレームを挿入していくため、結果として逆回転が描写されないといったものです。
例をご紹介していきます。
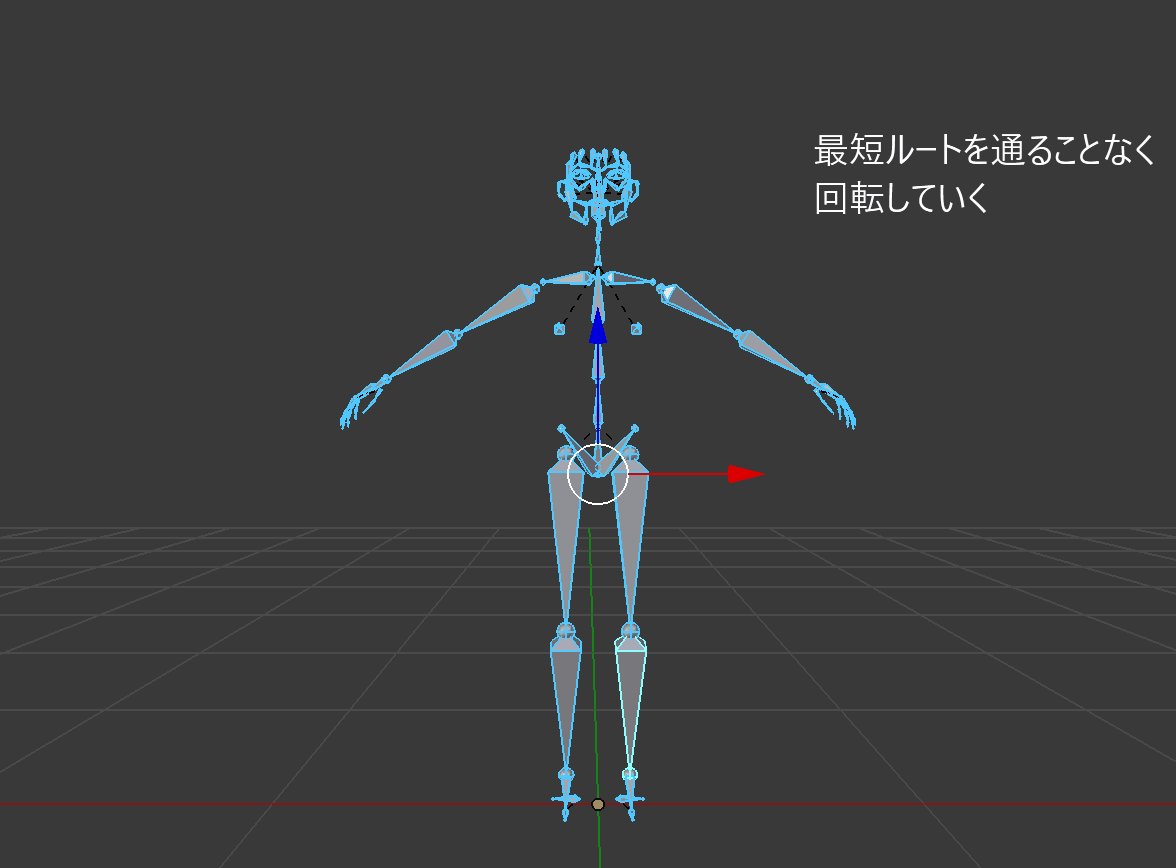
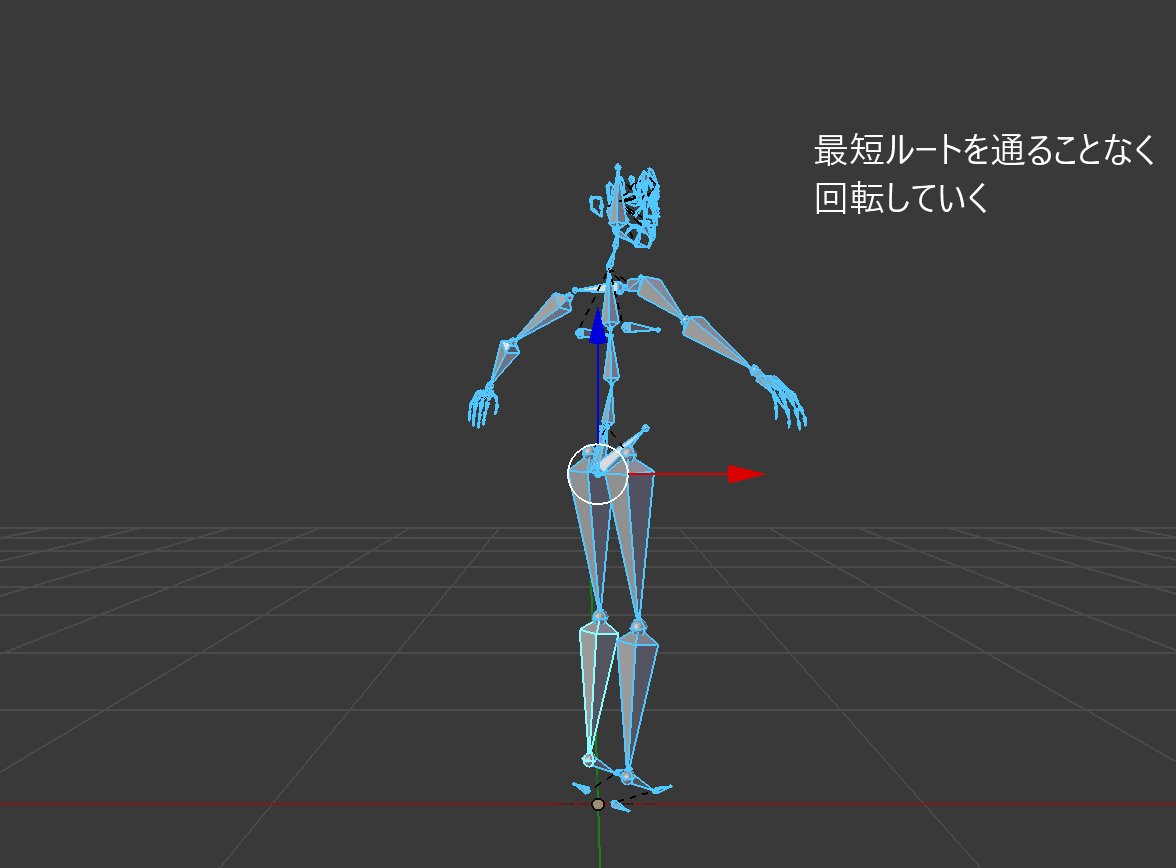
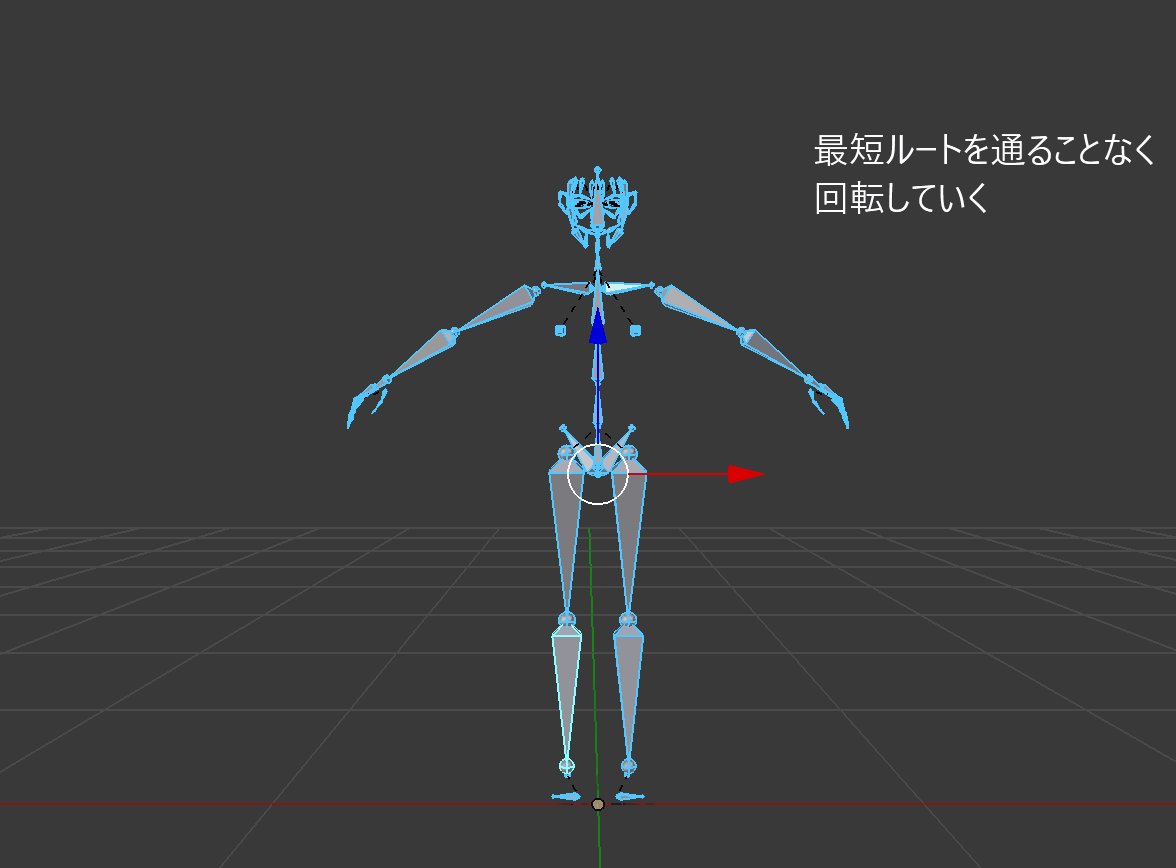
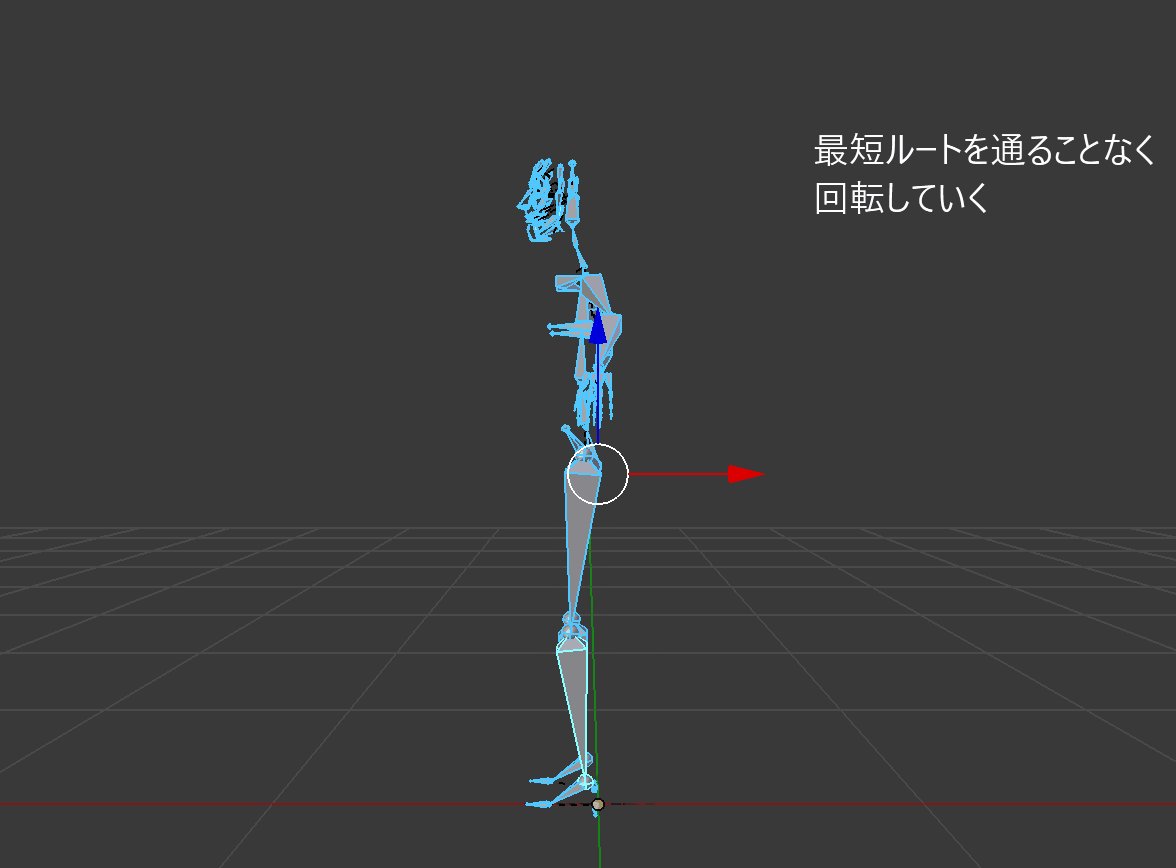
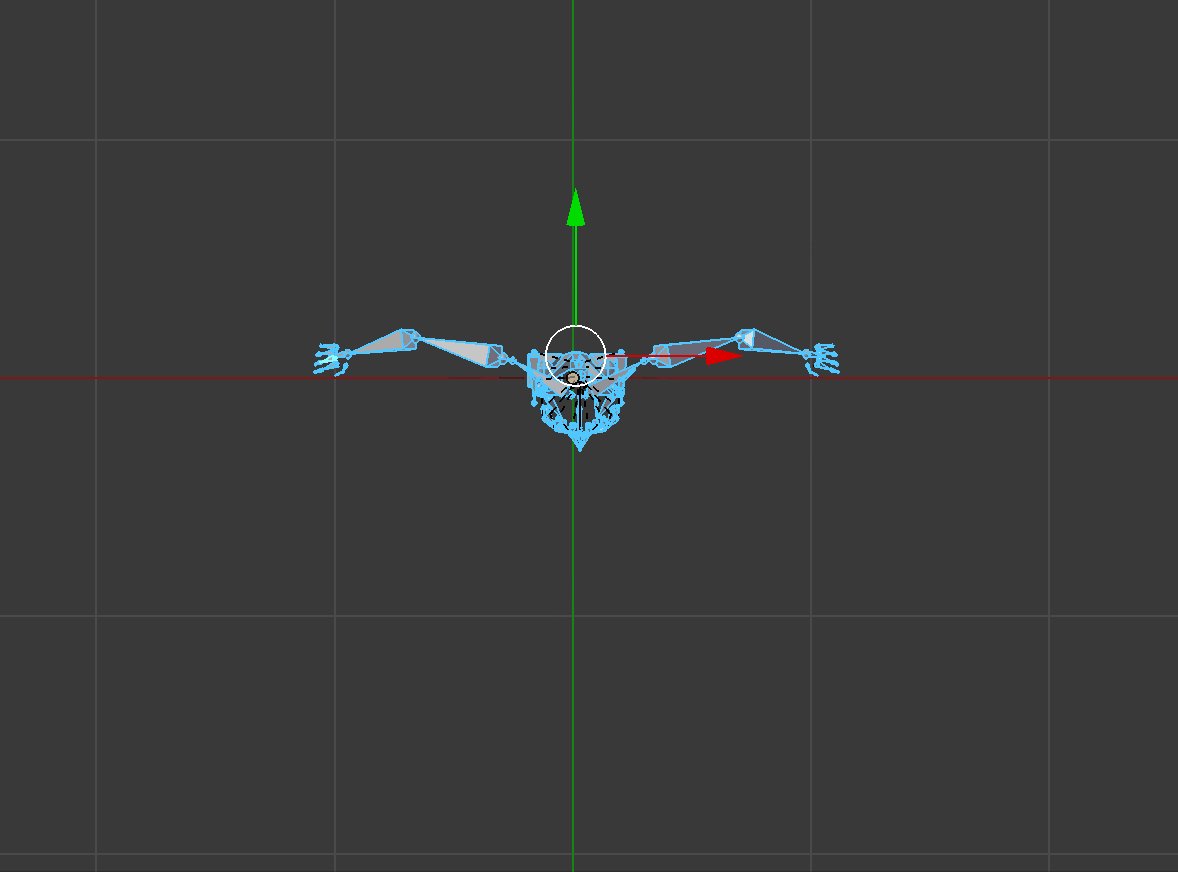
ボーンが 360° 回転するアニメーションを作成していきます。キーフレームの登録手順は以下の通りです。
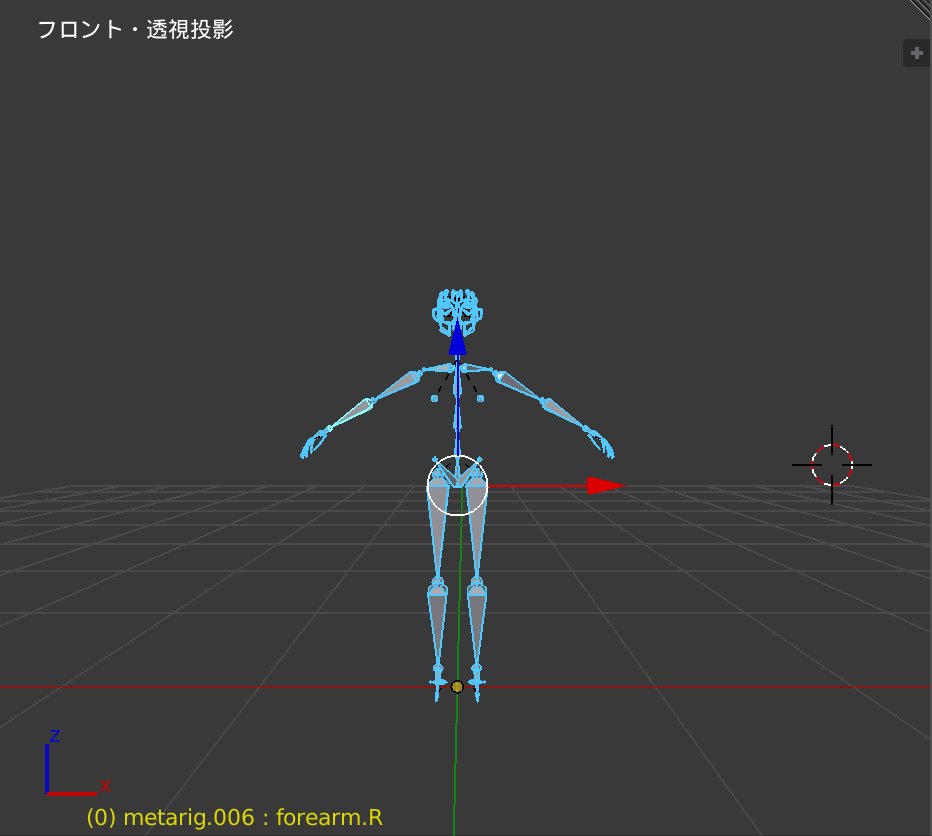
- 開始フレーム(0フレーム)と終了フレーム(20フレーム)を最初に登録する(360° 回転なので同じポーズを登録しています)。
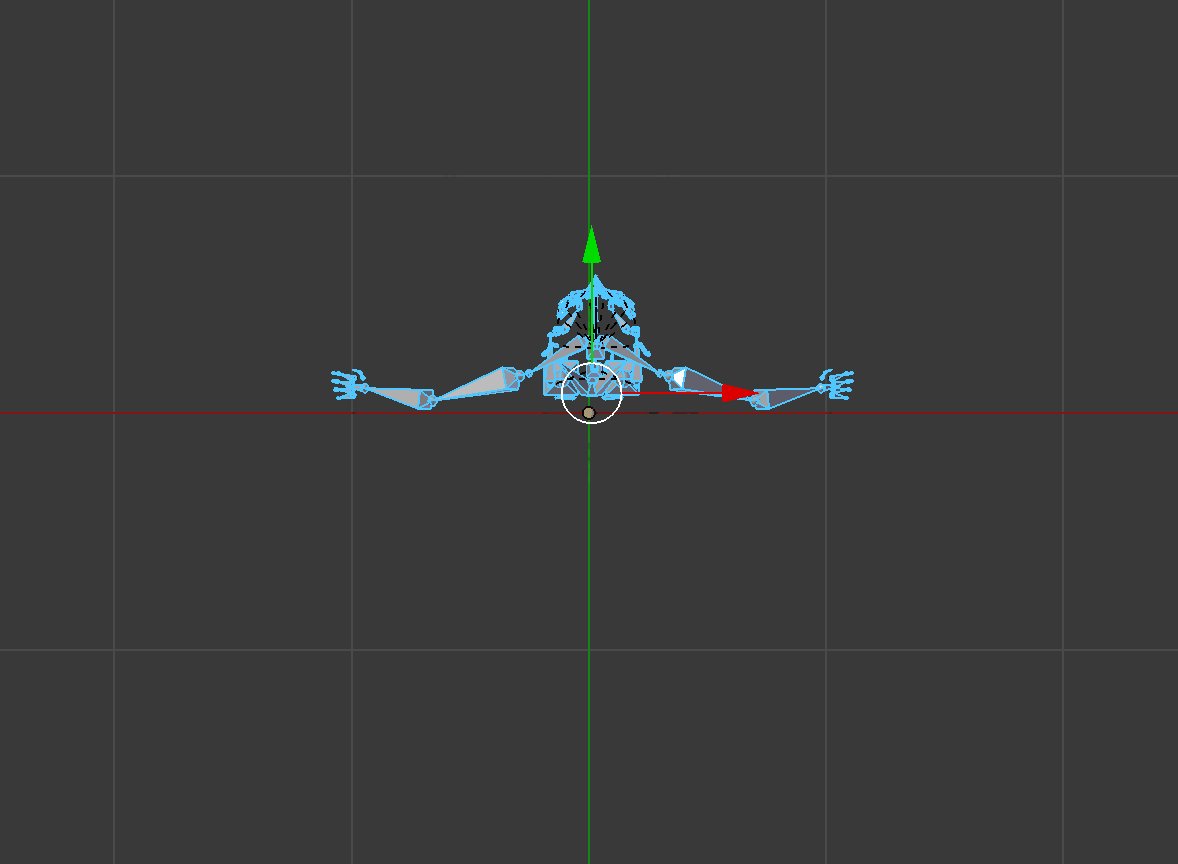
- 間(10フレーム)にボーンを 180° 回転させたキーフレームを挟む。
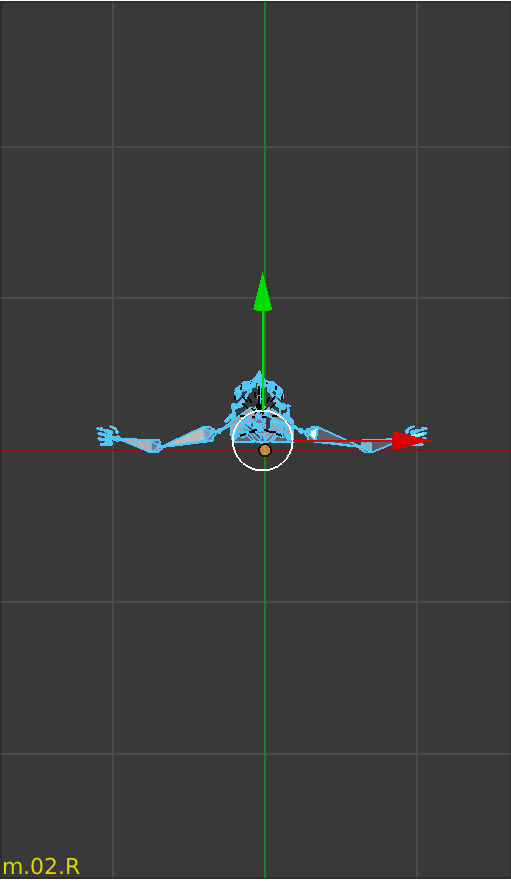
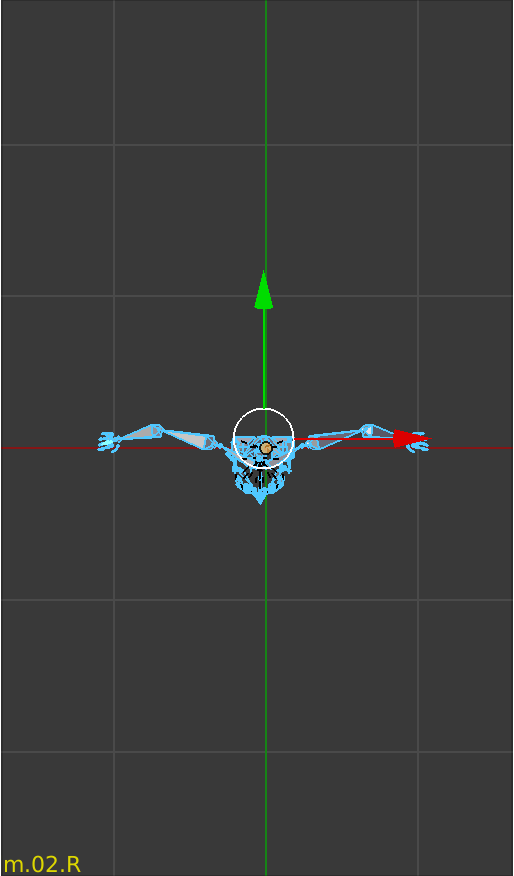
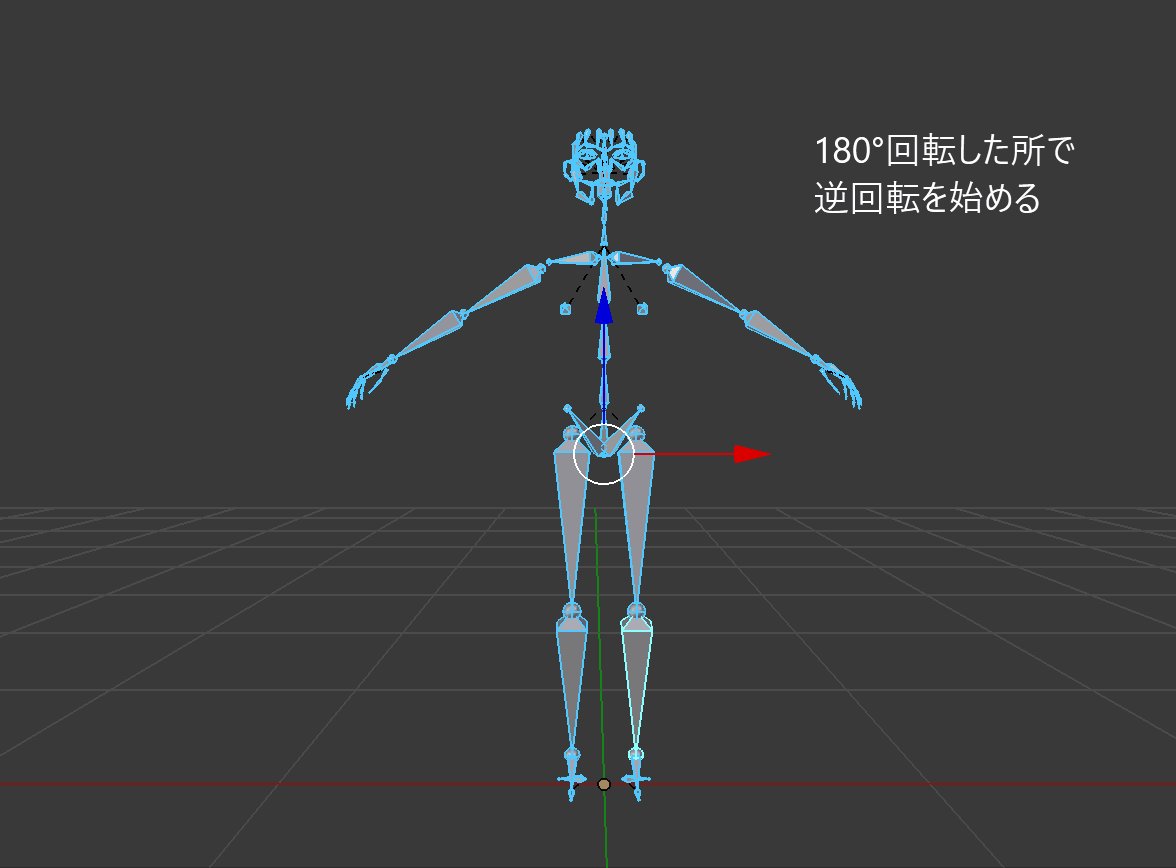
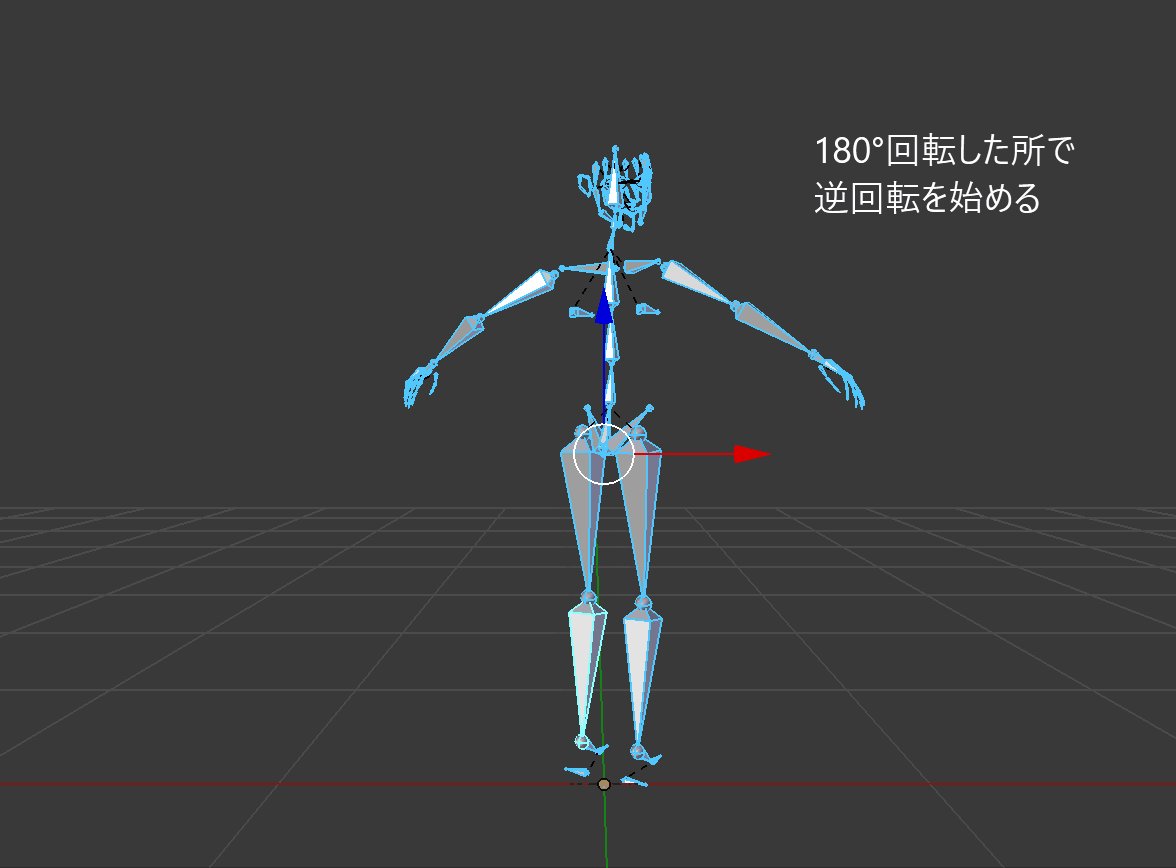
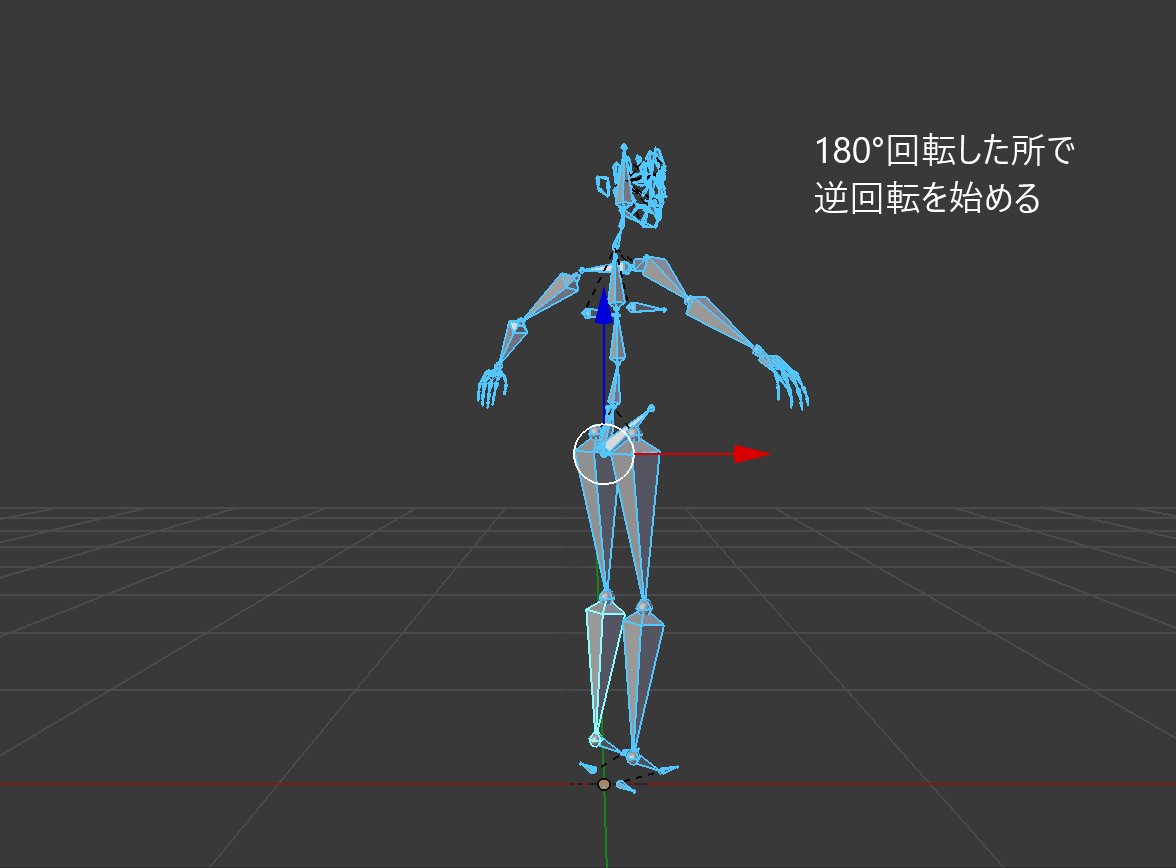
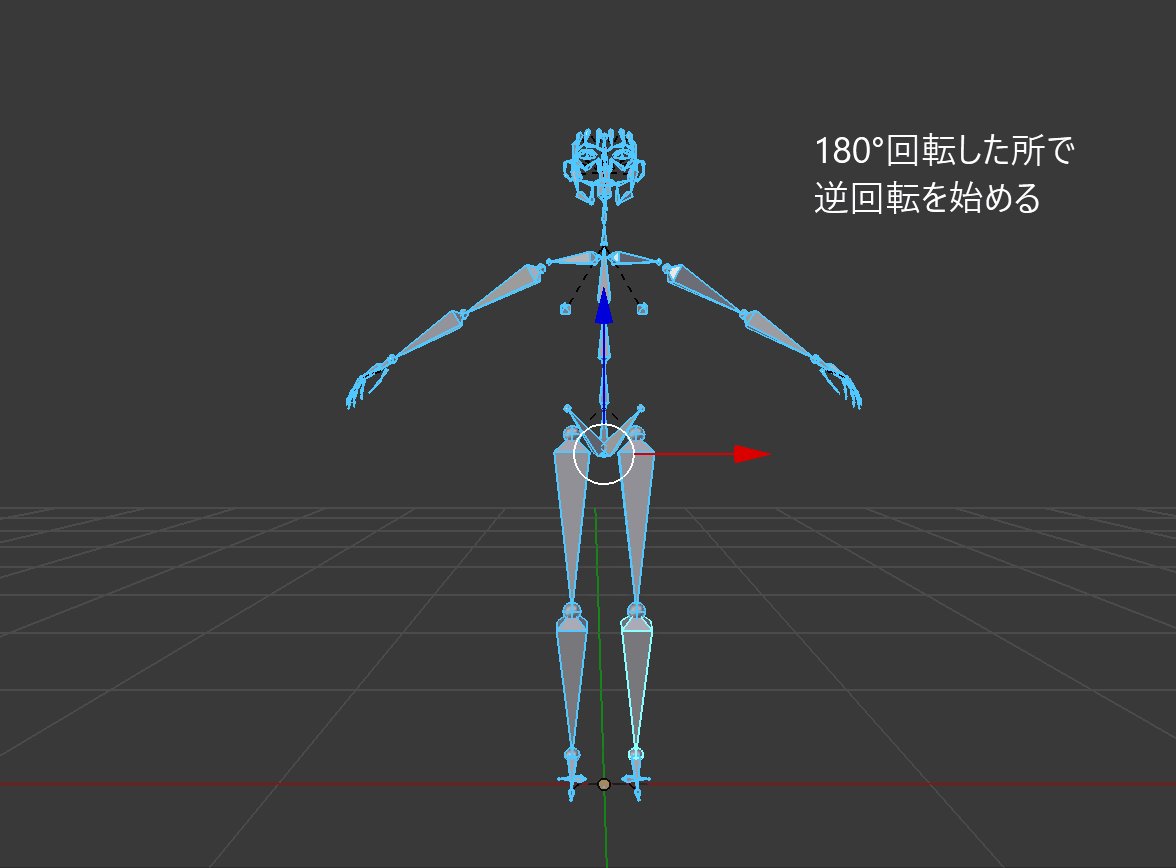
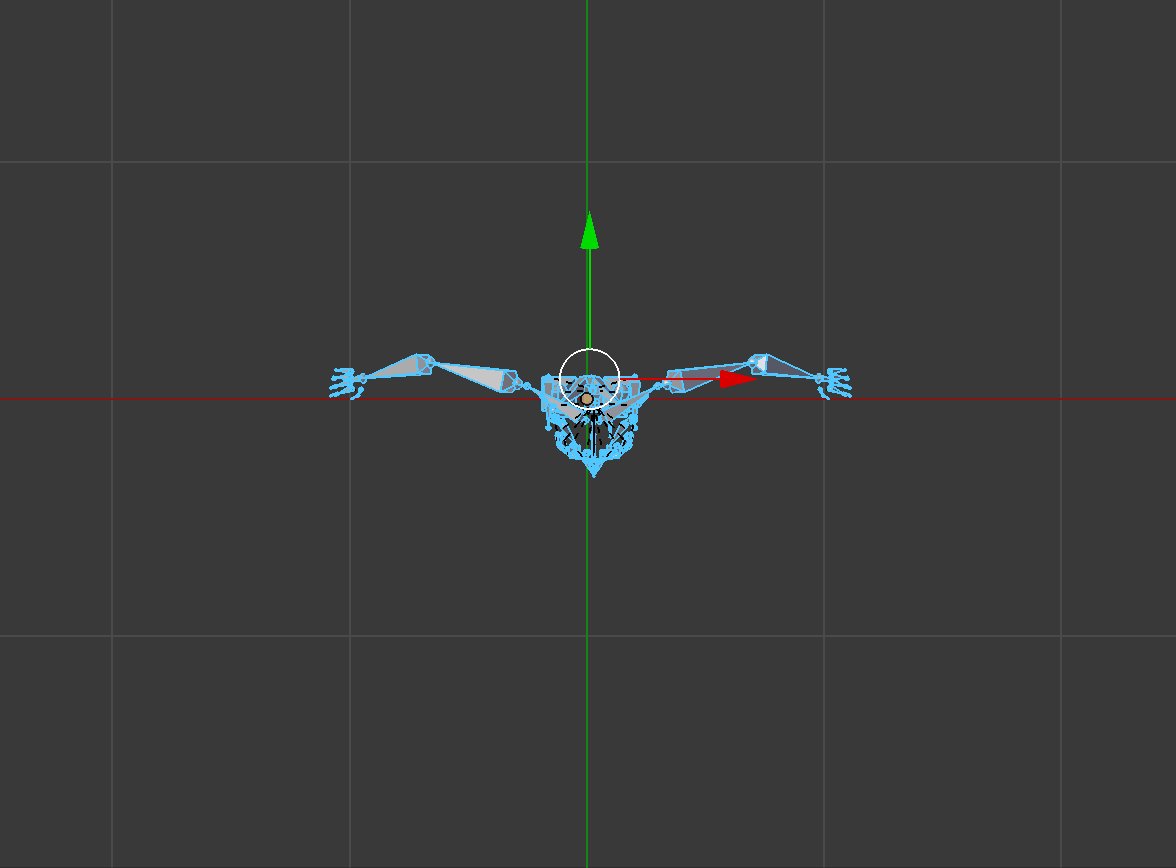
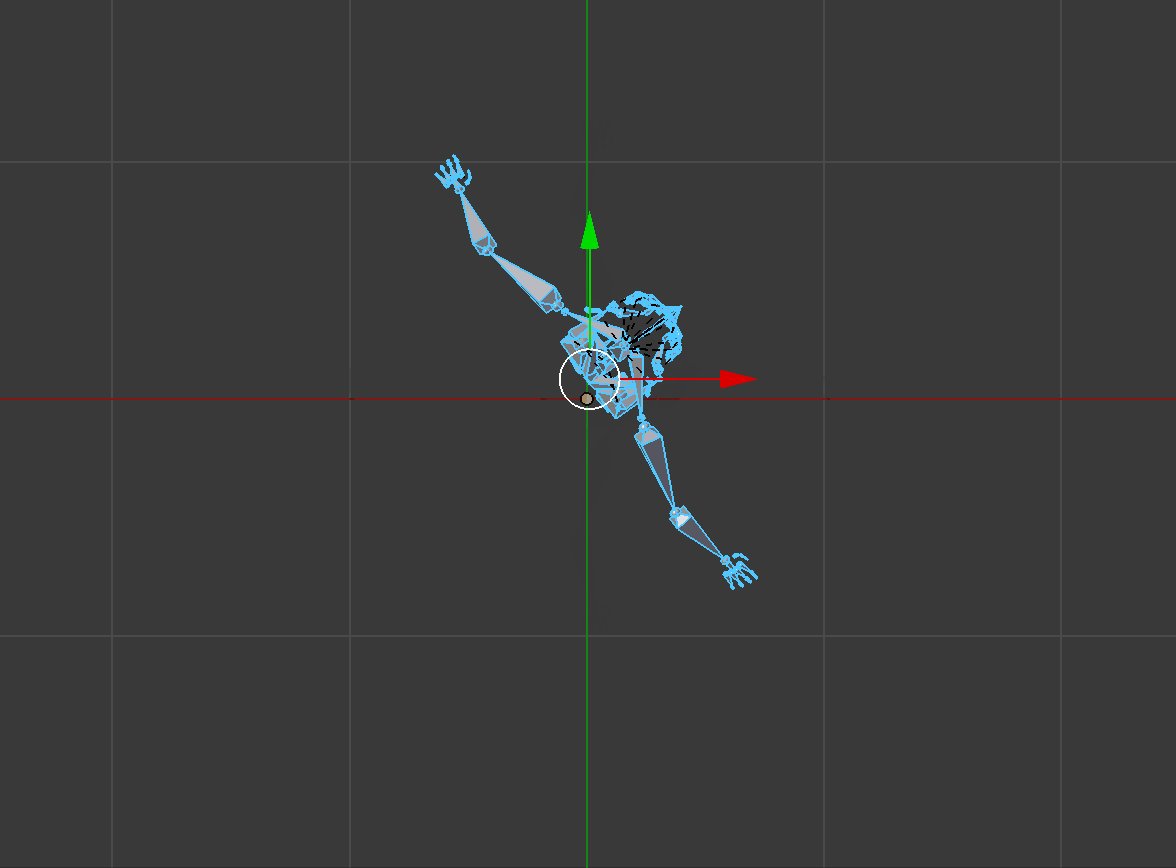
すると以下のようになります。
180° 回転した所で逆回転が始まり、1回転していません。
*今回は開始・終了フレームともにボーンの回転を 0° で登録していますが、終了フレームのボーンの回転角度を 360° にしても同様の現象が起こります。最短ルートが優先されているものかと思われます。
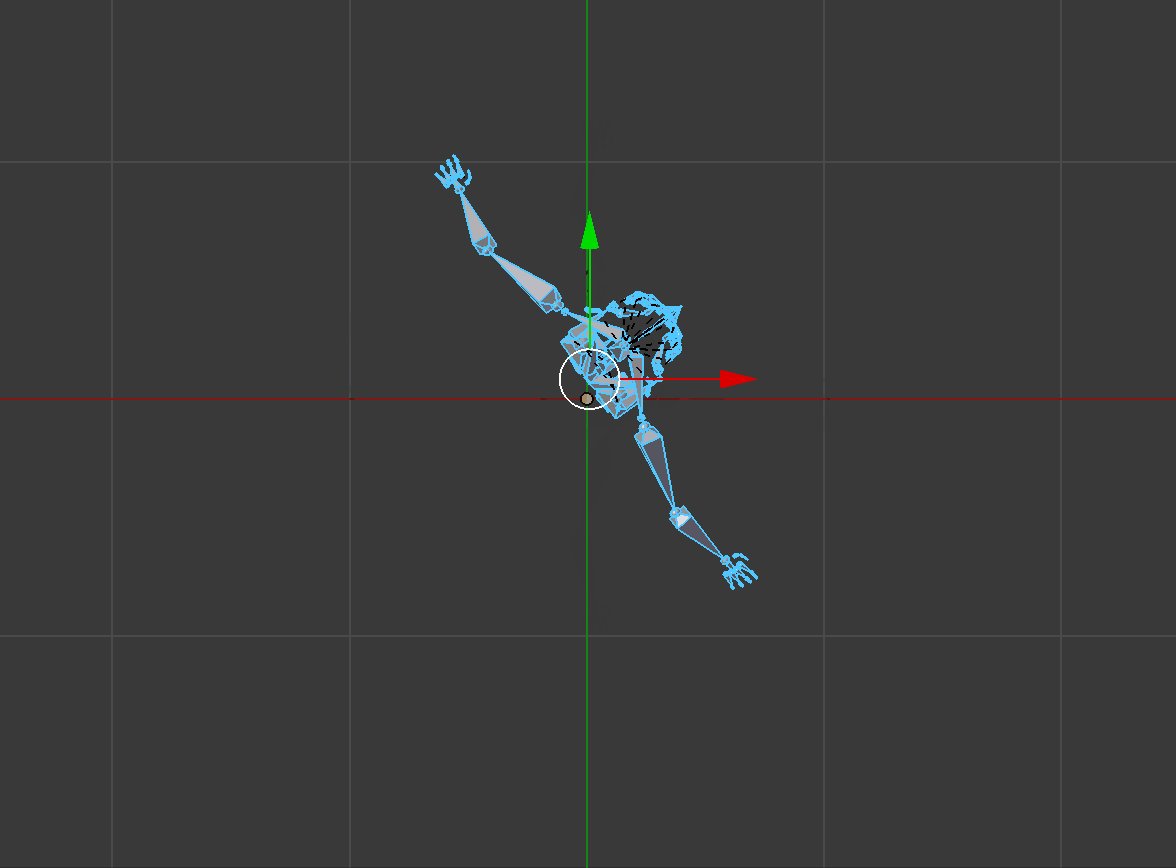
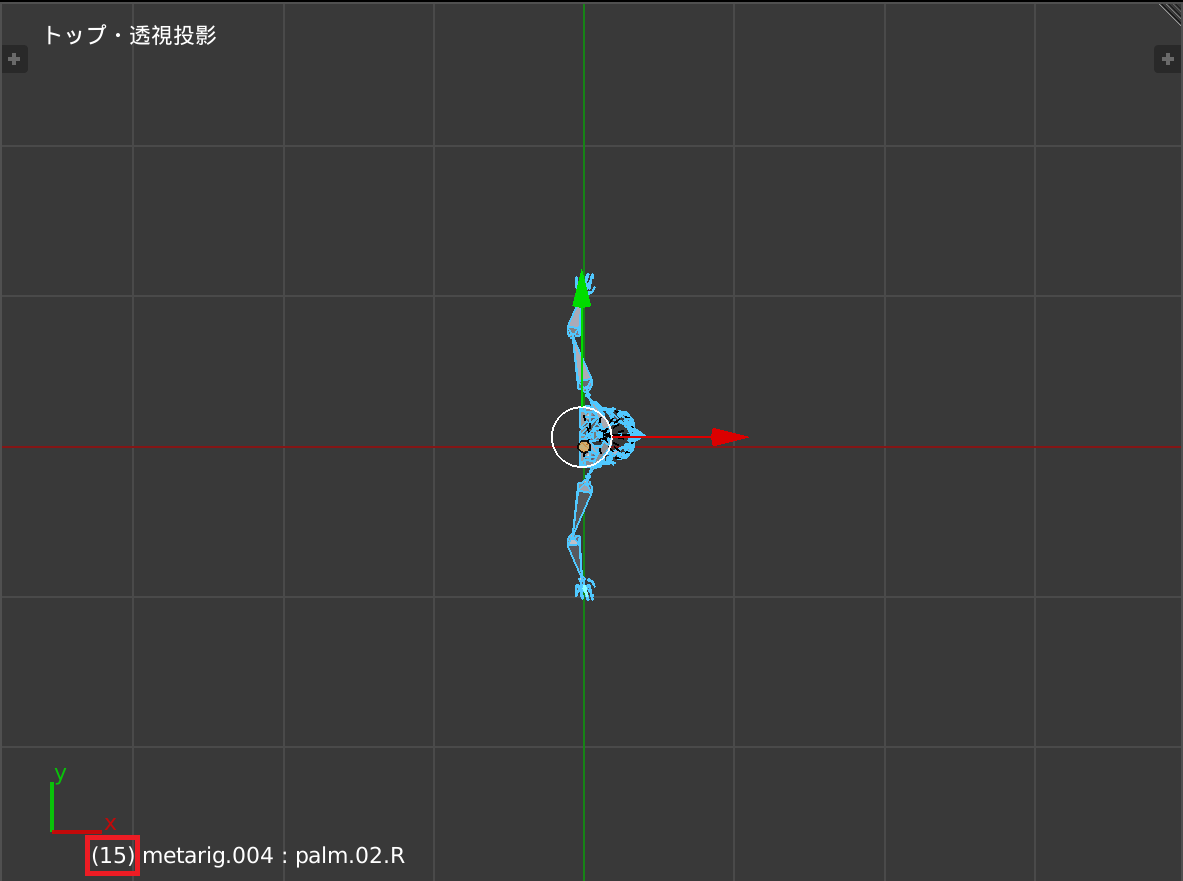
ここから新しくキーフレームを挟み、アニメーションの流れを矯正していきます。手順は次の通りです(カッコ内の角度は「0フレーム目」からの回転角度です)。
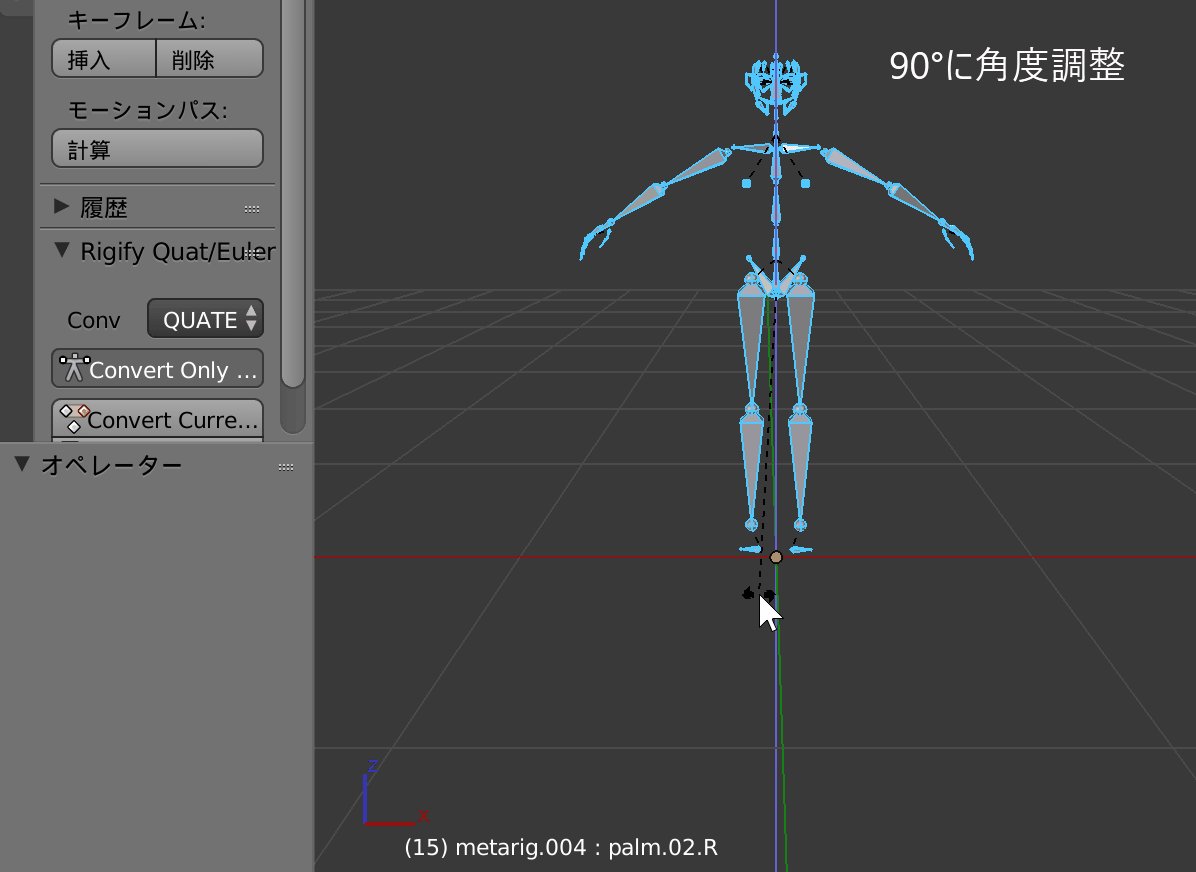
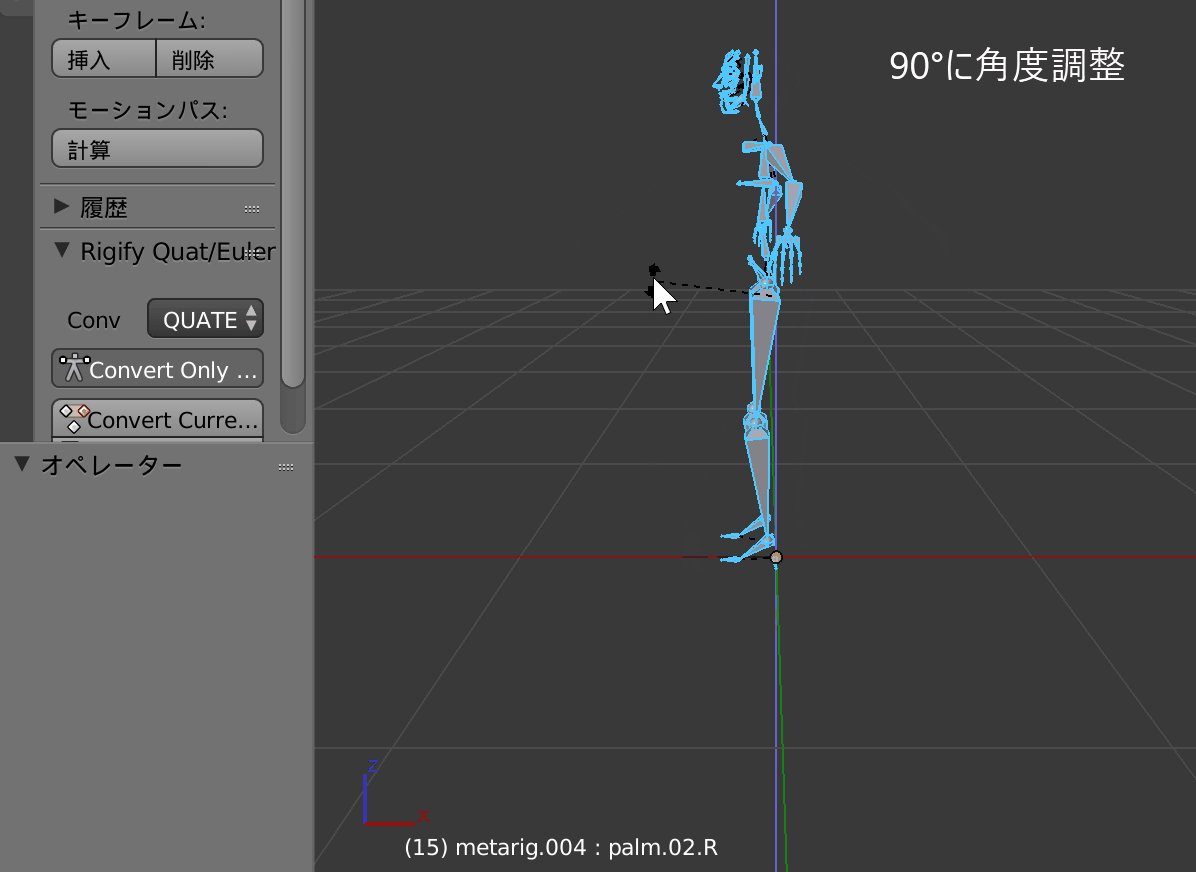
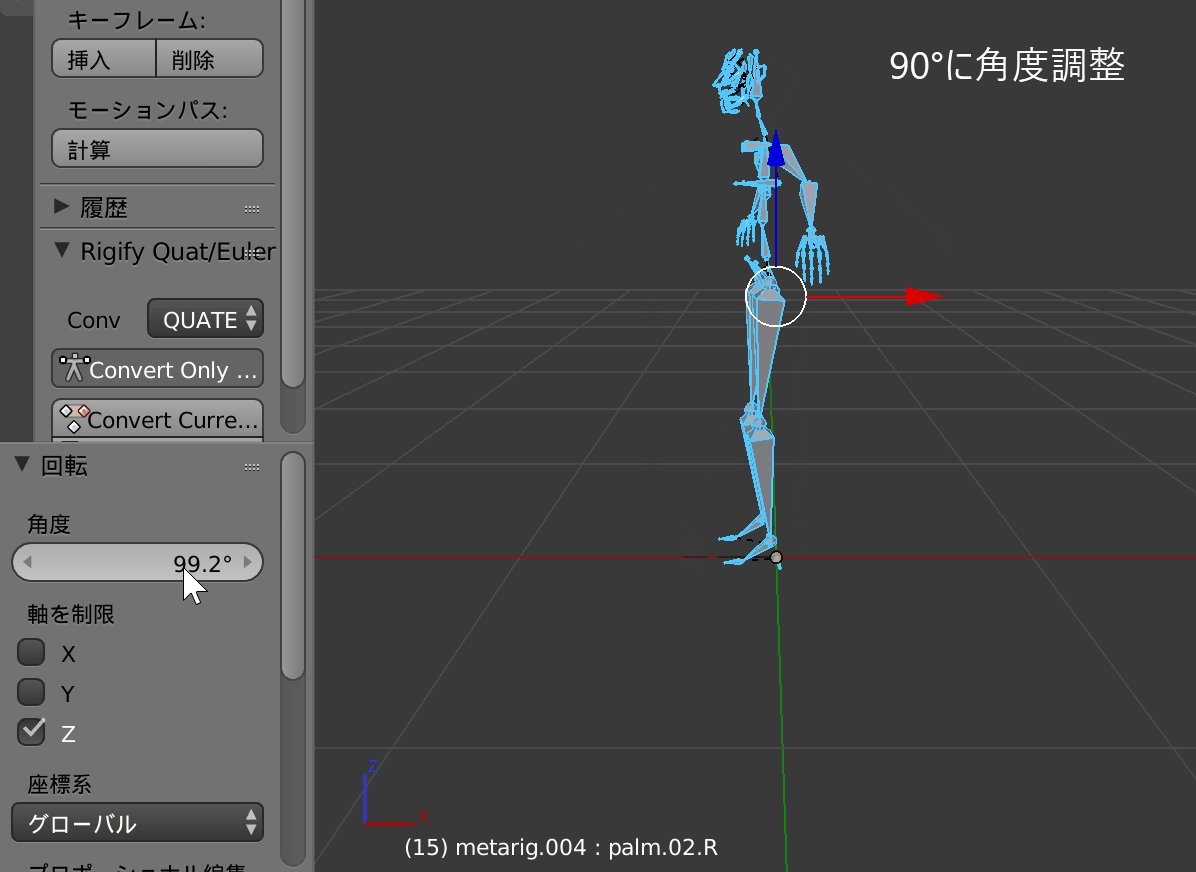
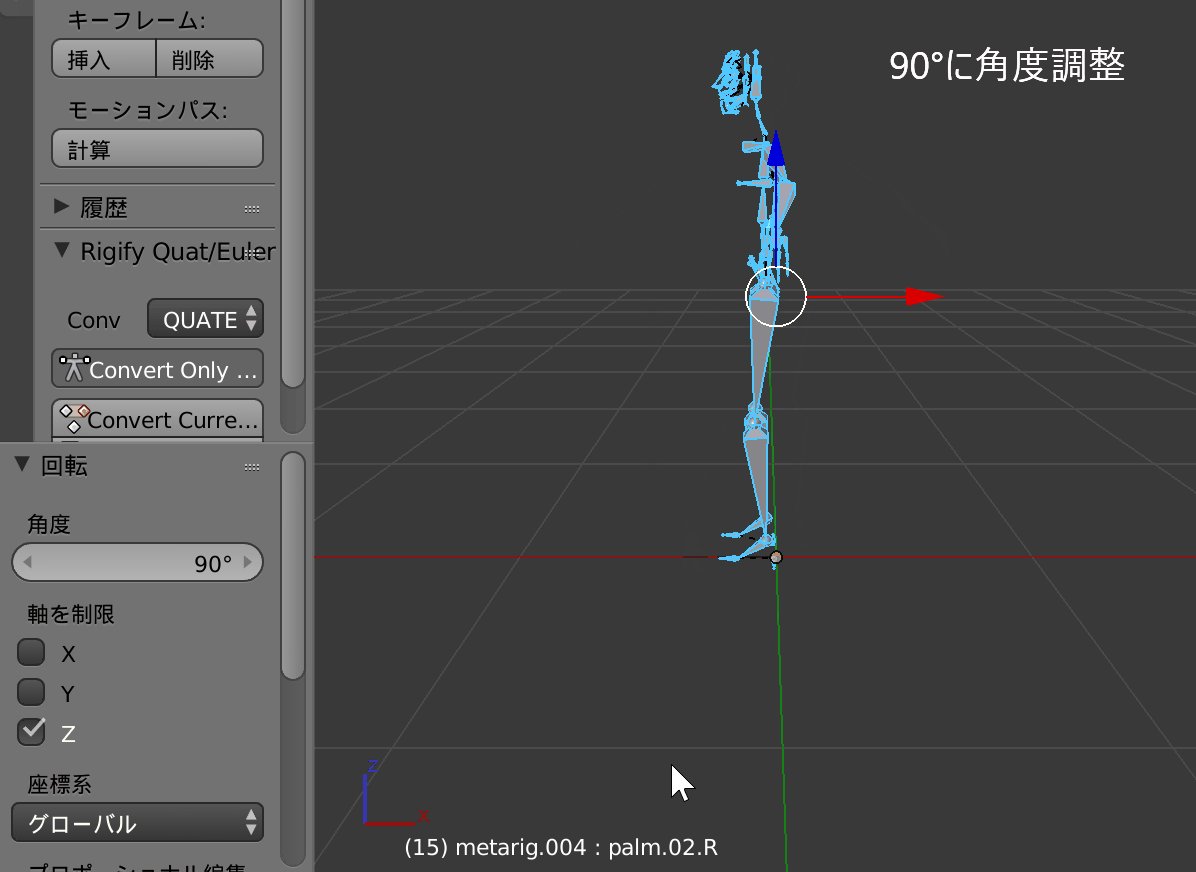
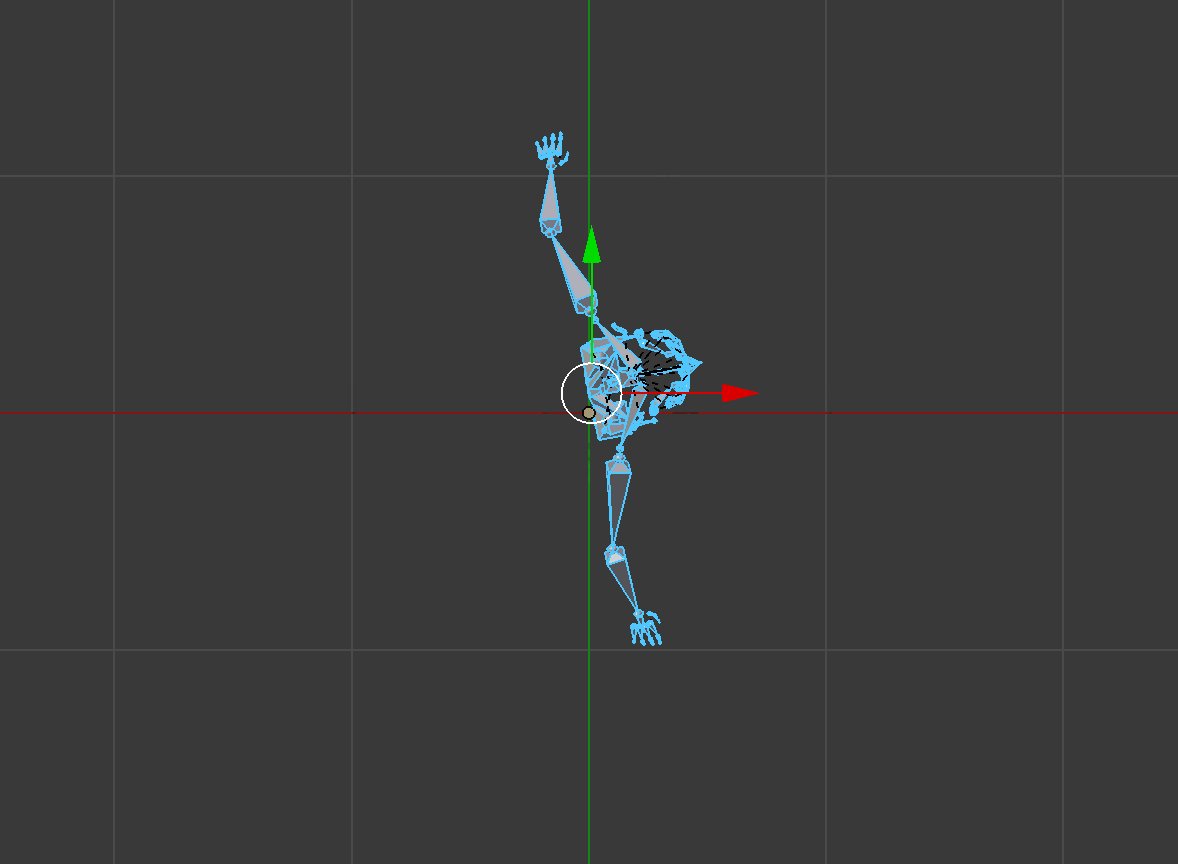
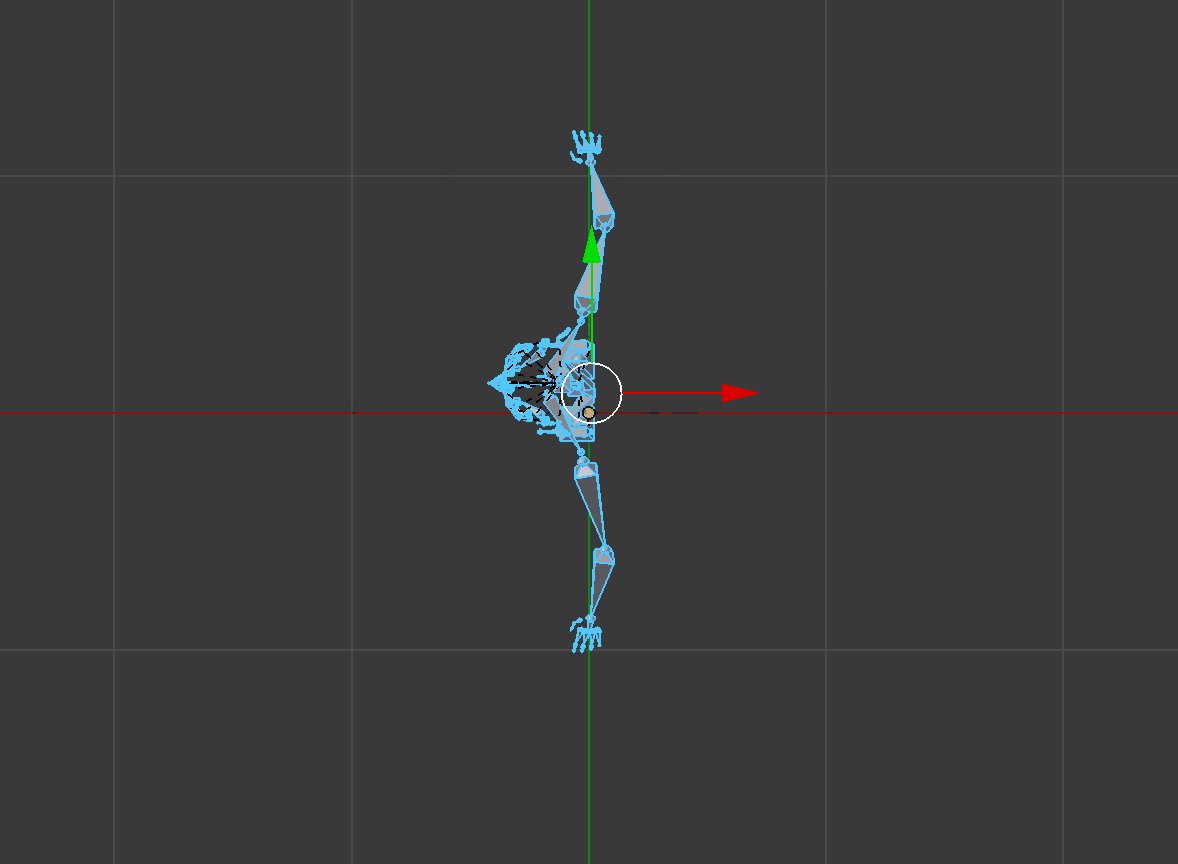
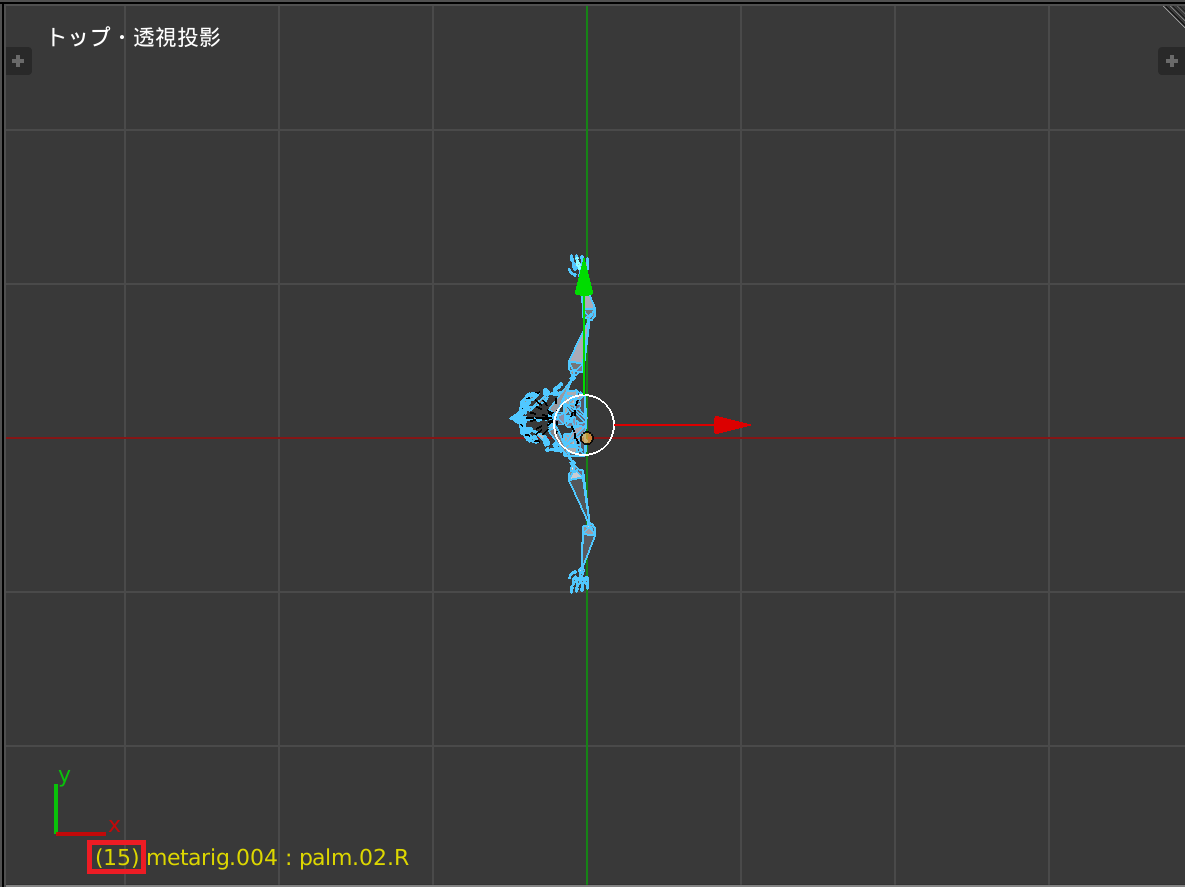
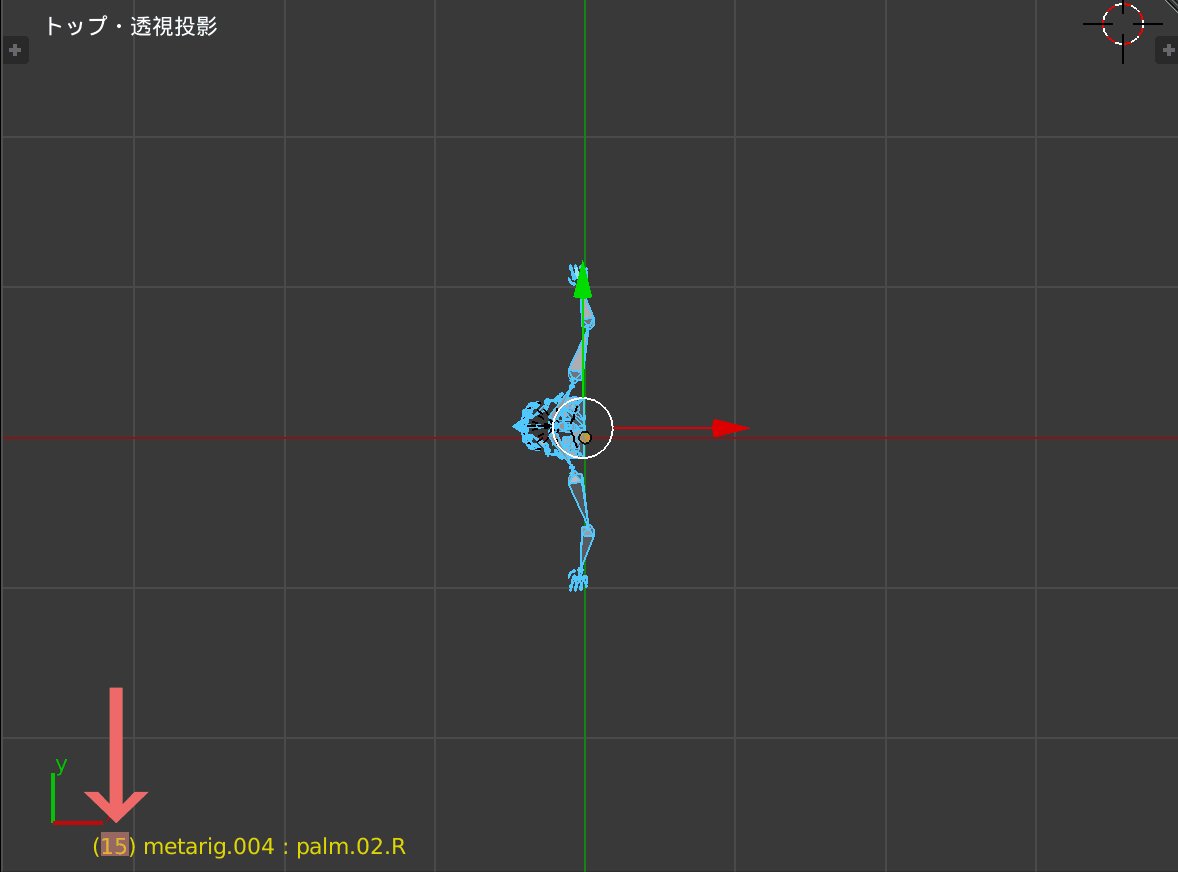
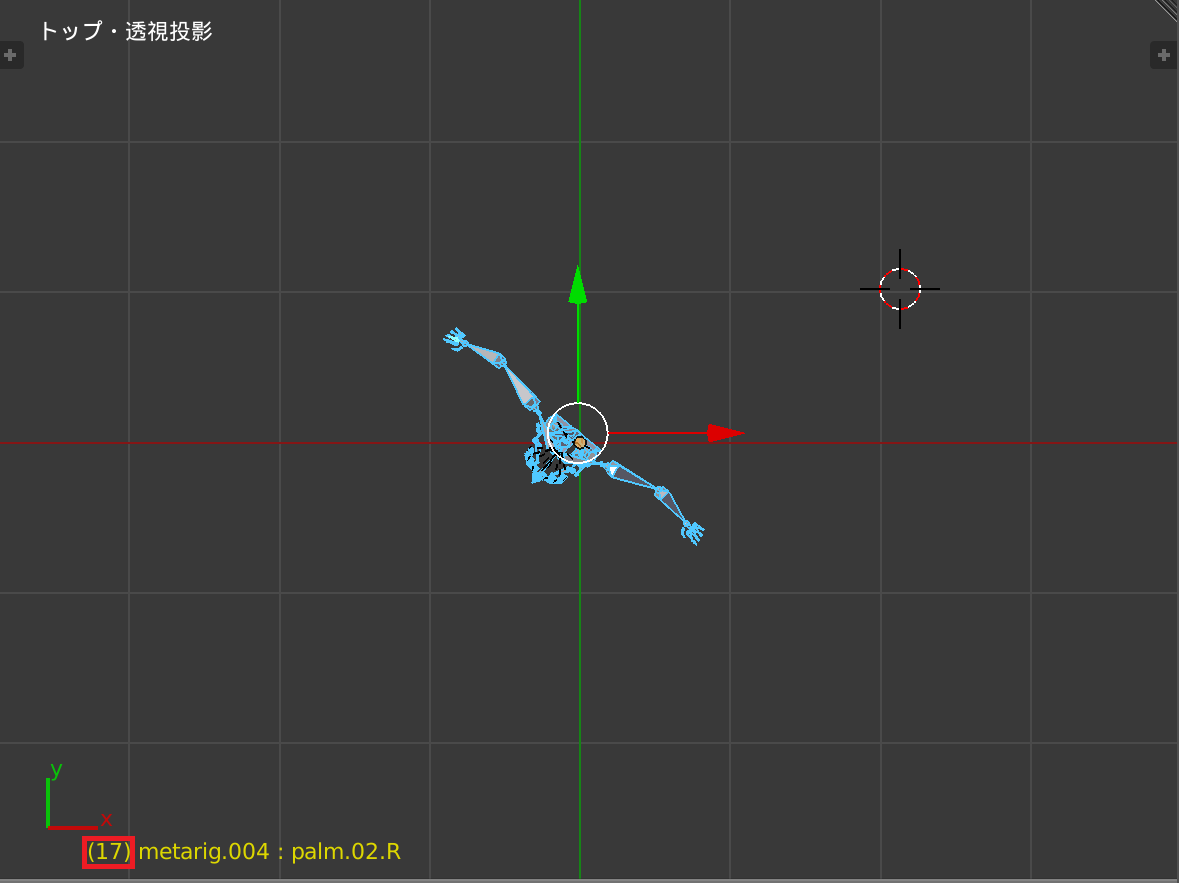
1.「15フレーム目」のボーンを「180°(270°)」回転させてキーフレーム登録。
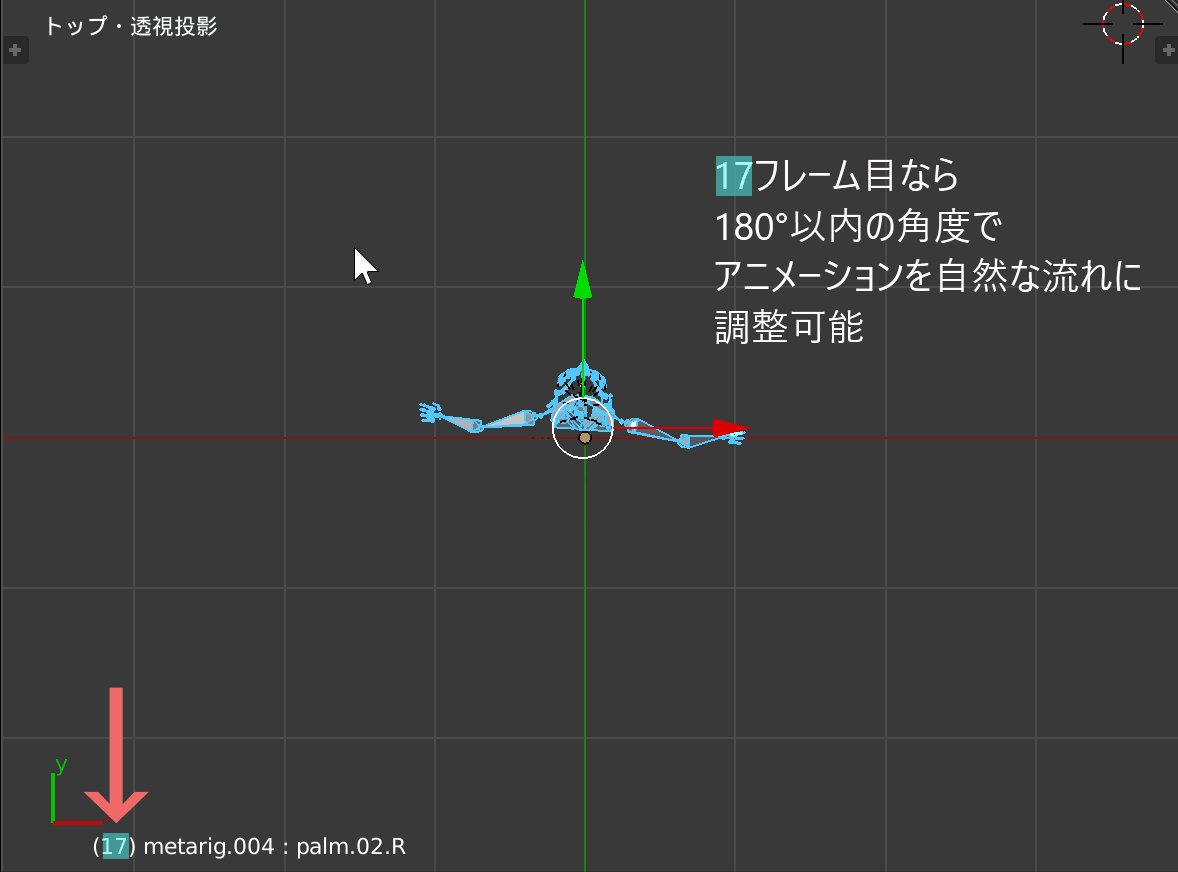
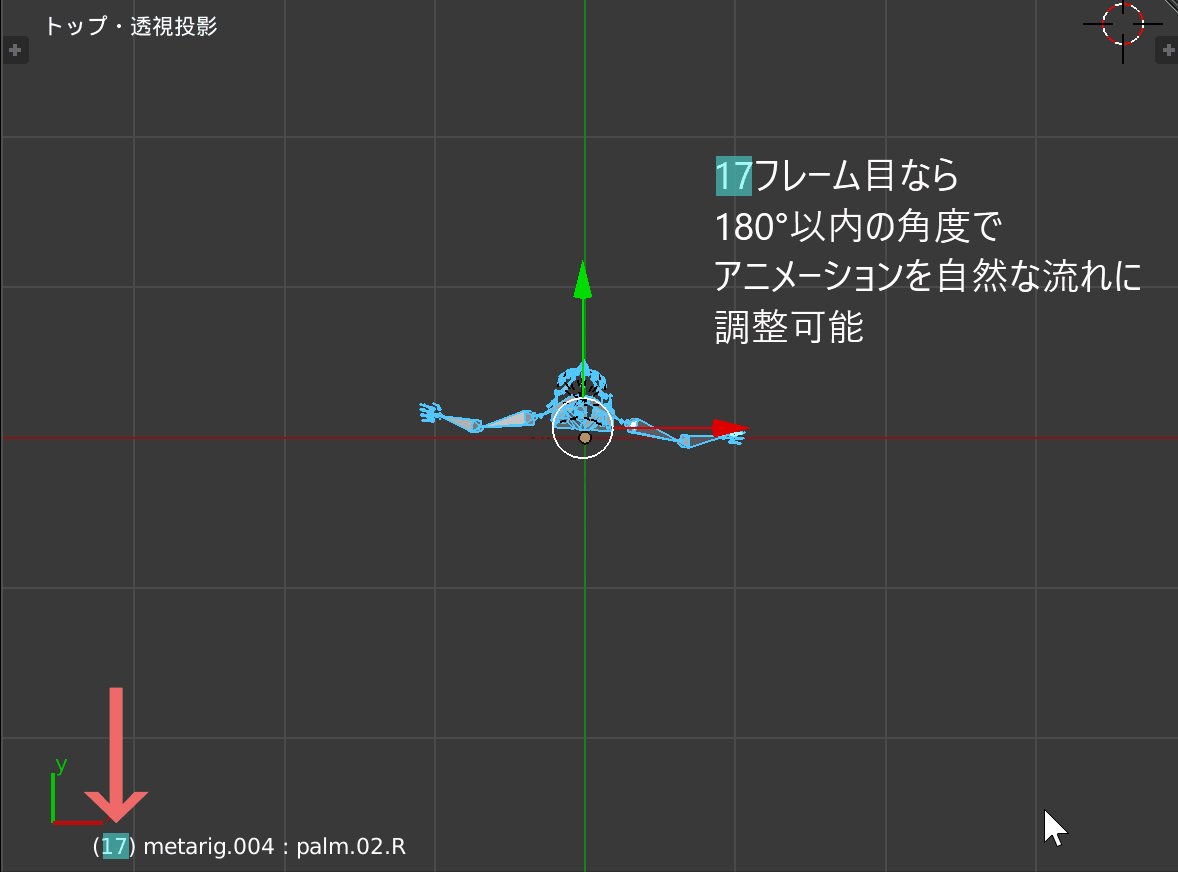
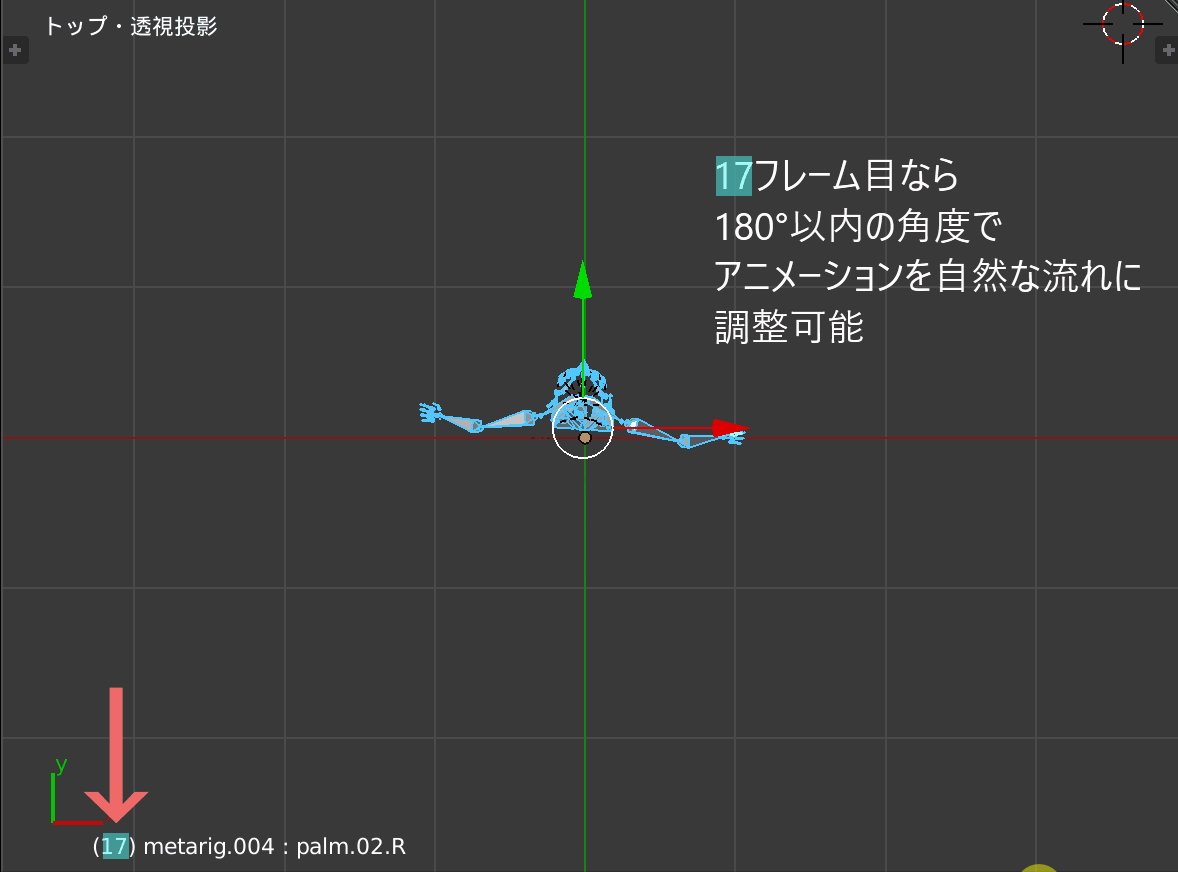
2.「17フレーム目」のボーンを「145°(約315°)」回転させてキーフレーム登録。
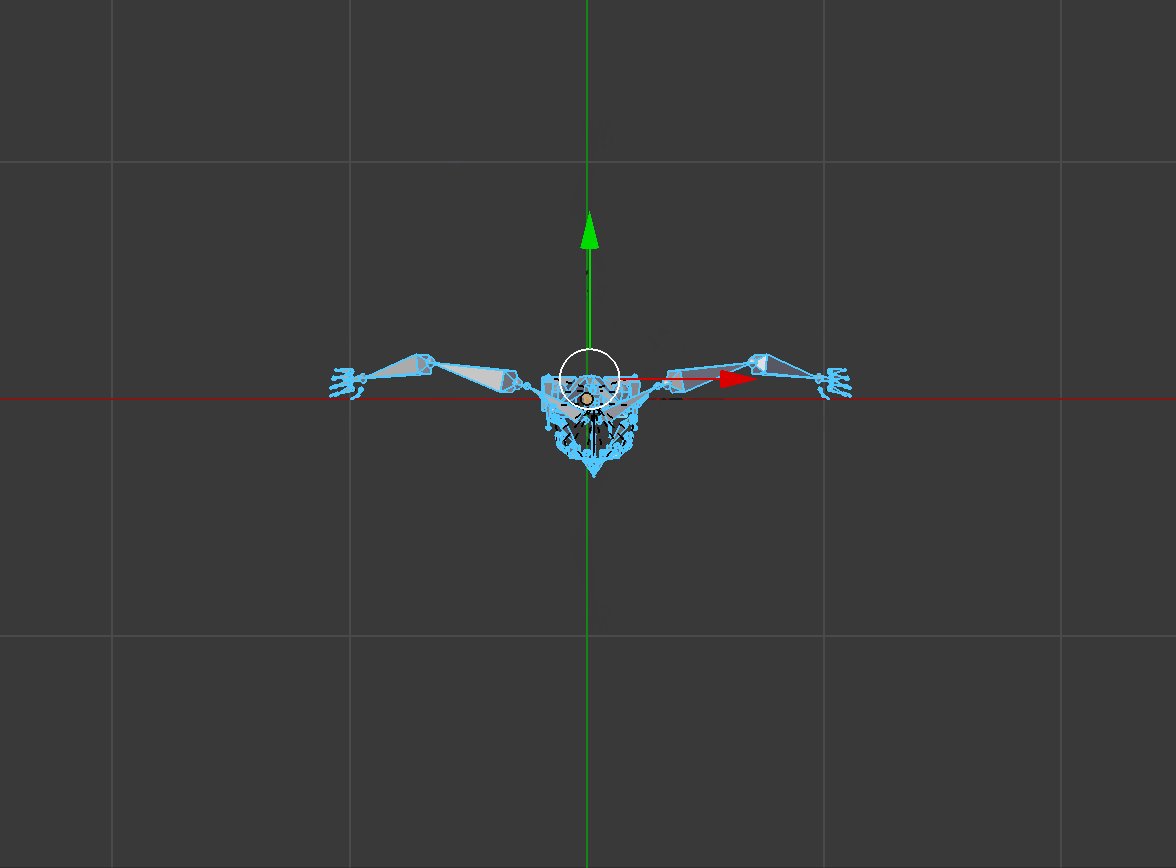
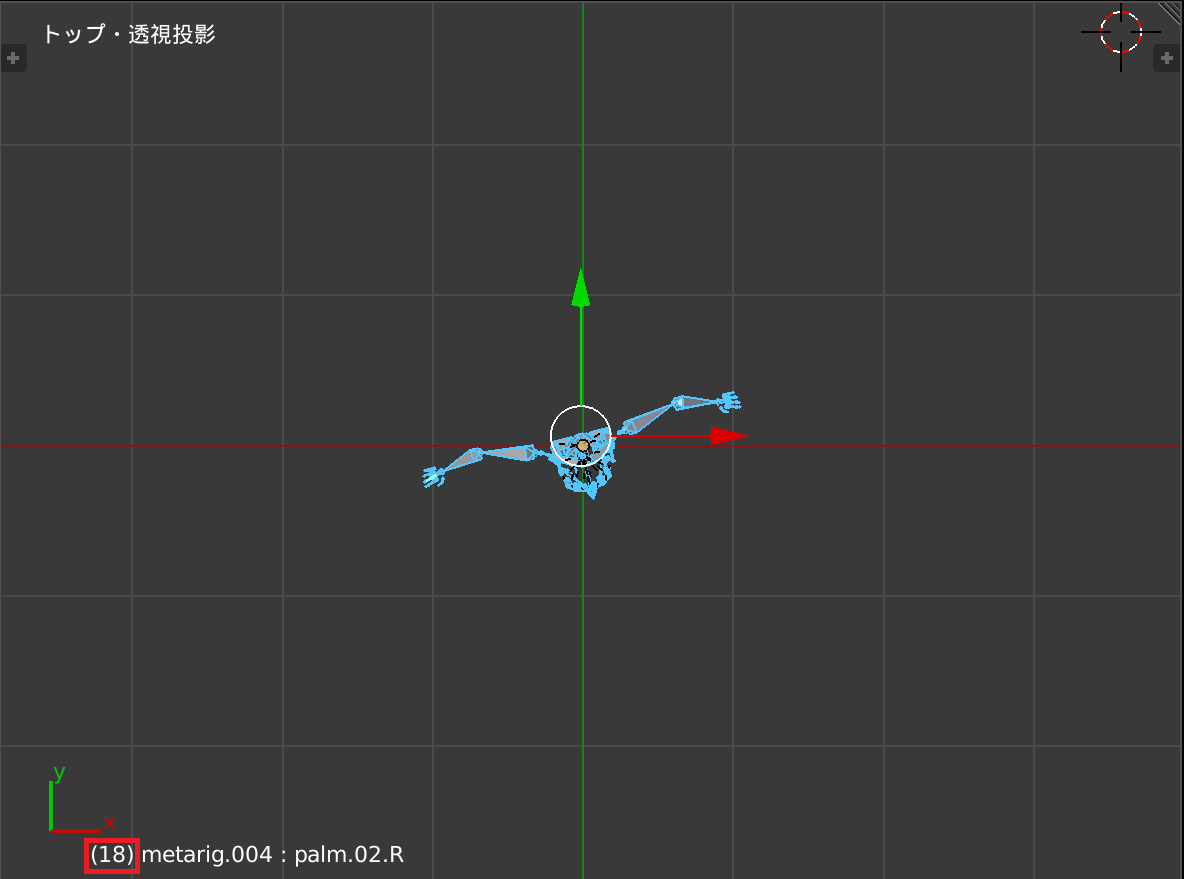
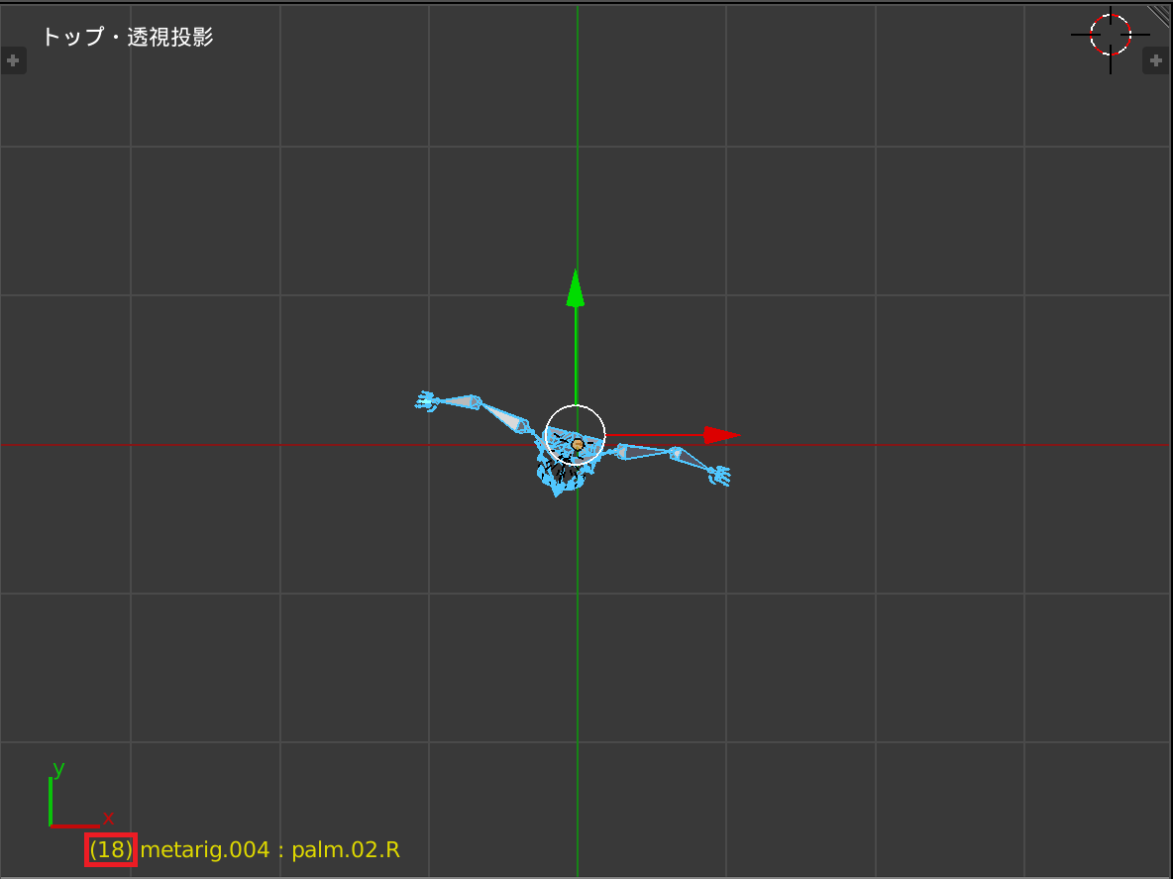
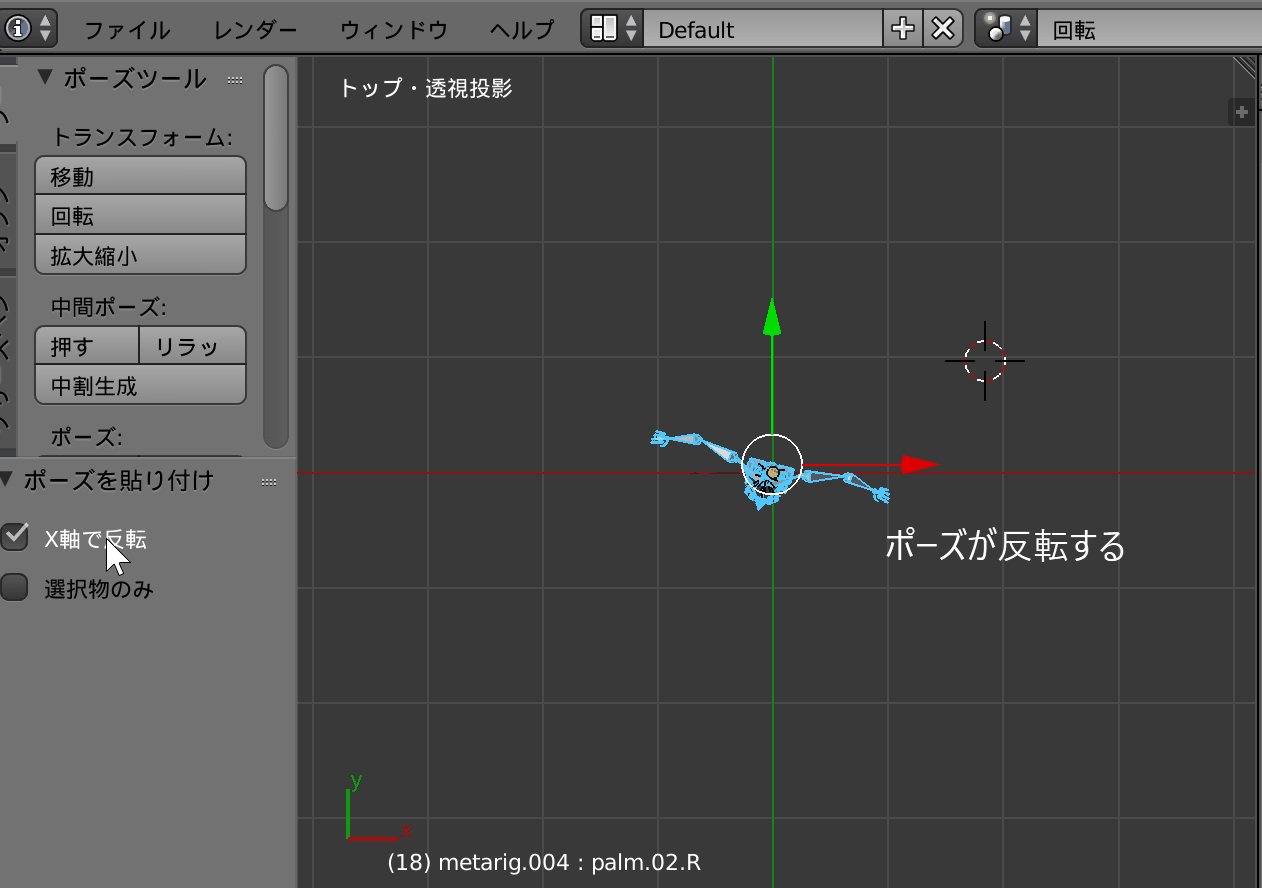
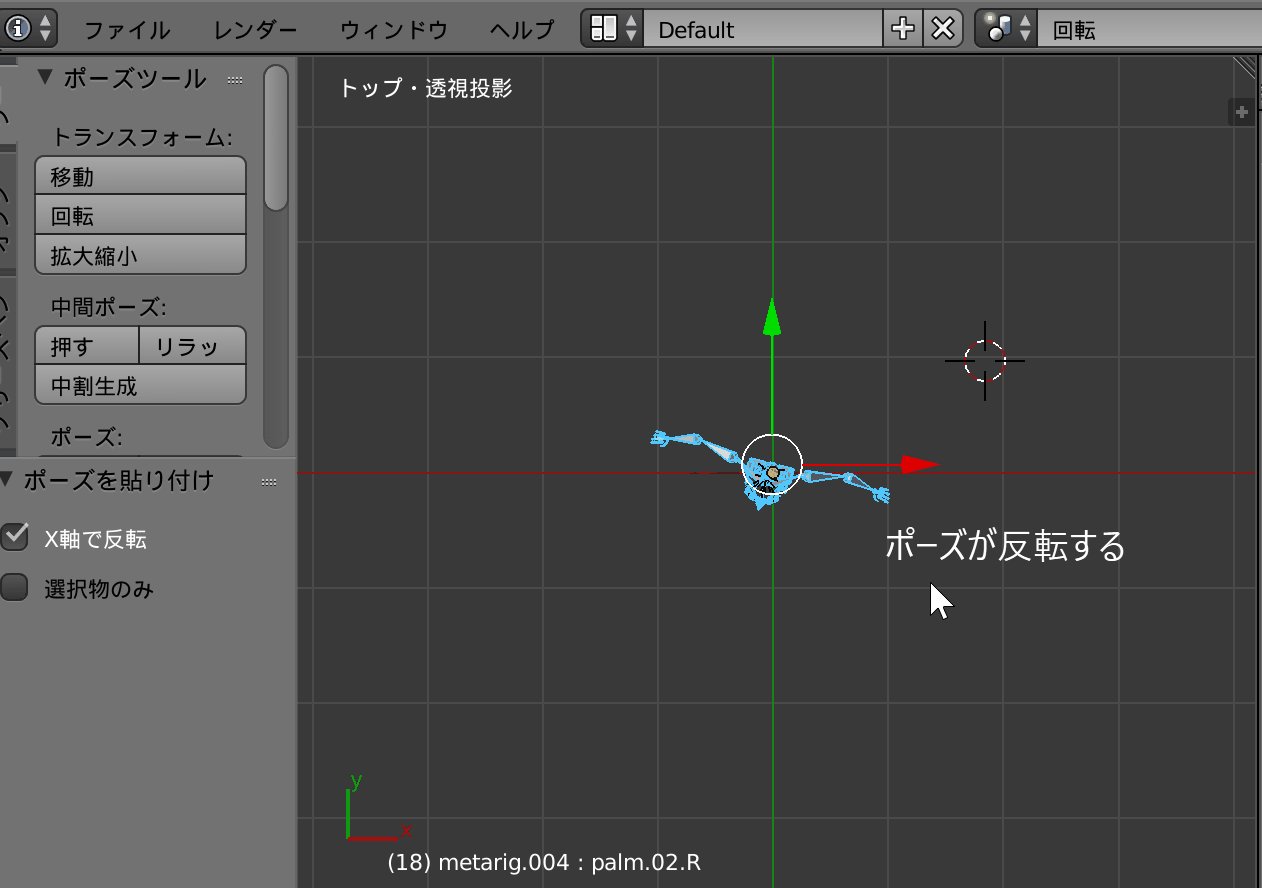
3.「18フレーム目」のボーンを反転させてキーフレーム登録。
ポーズの反転は以下の手順を踏んでいます。
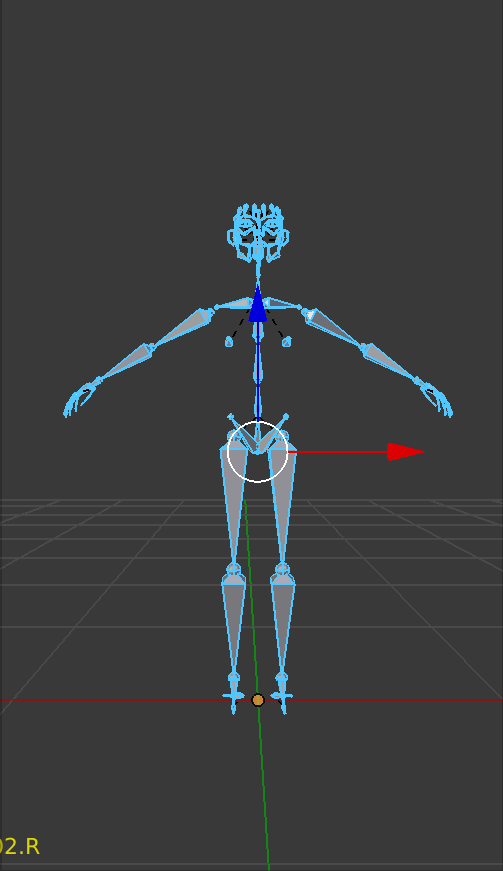
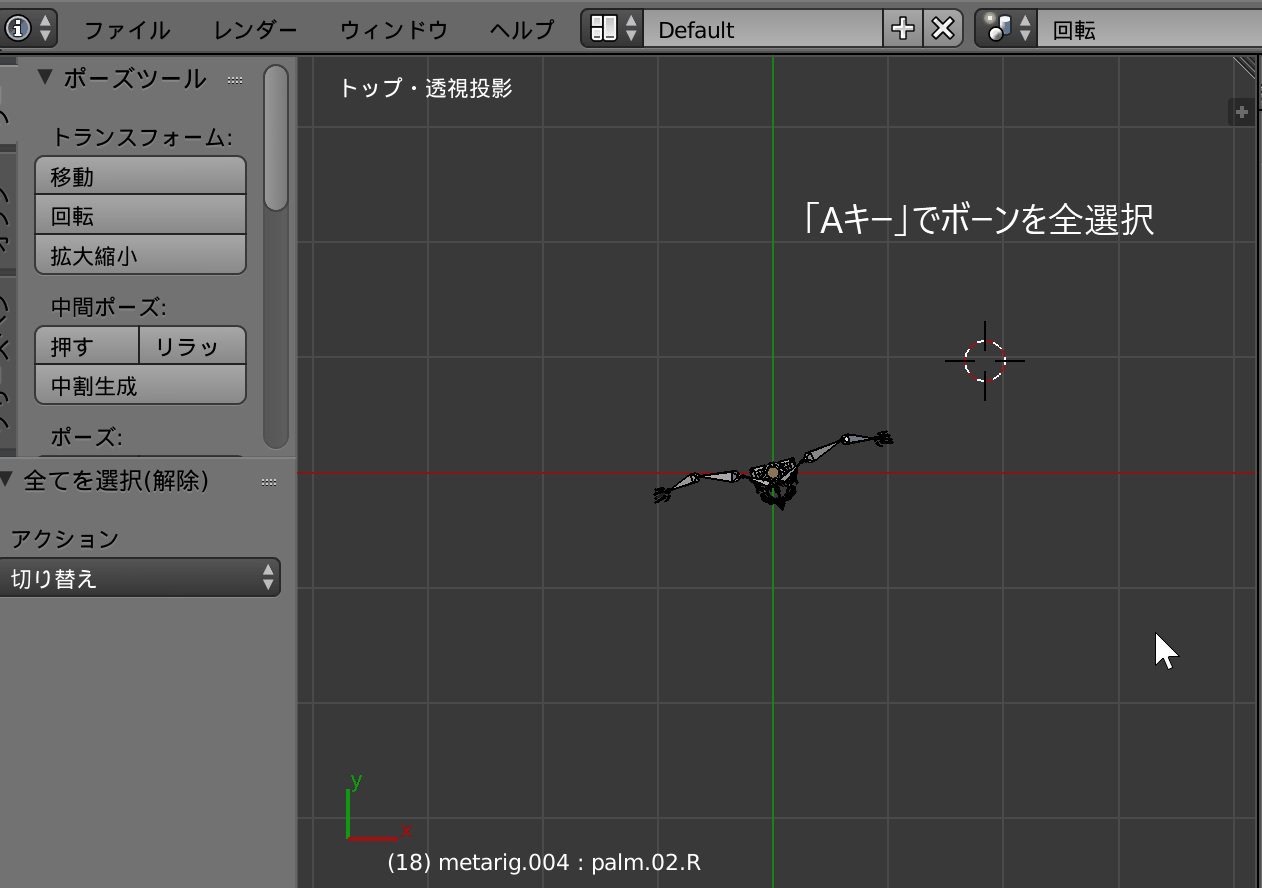
- ボーンを「Aキー」で全選択。
- 「Ctrl+C」でポーズをコピー。
- 「Ctrl+V」でポーズを貼り付け。
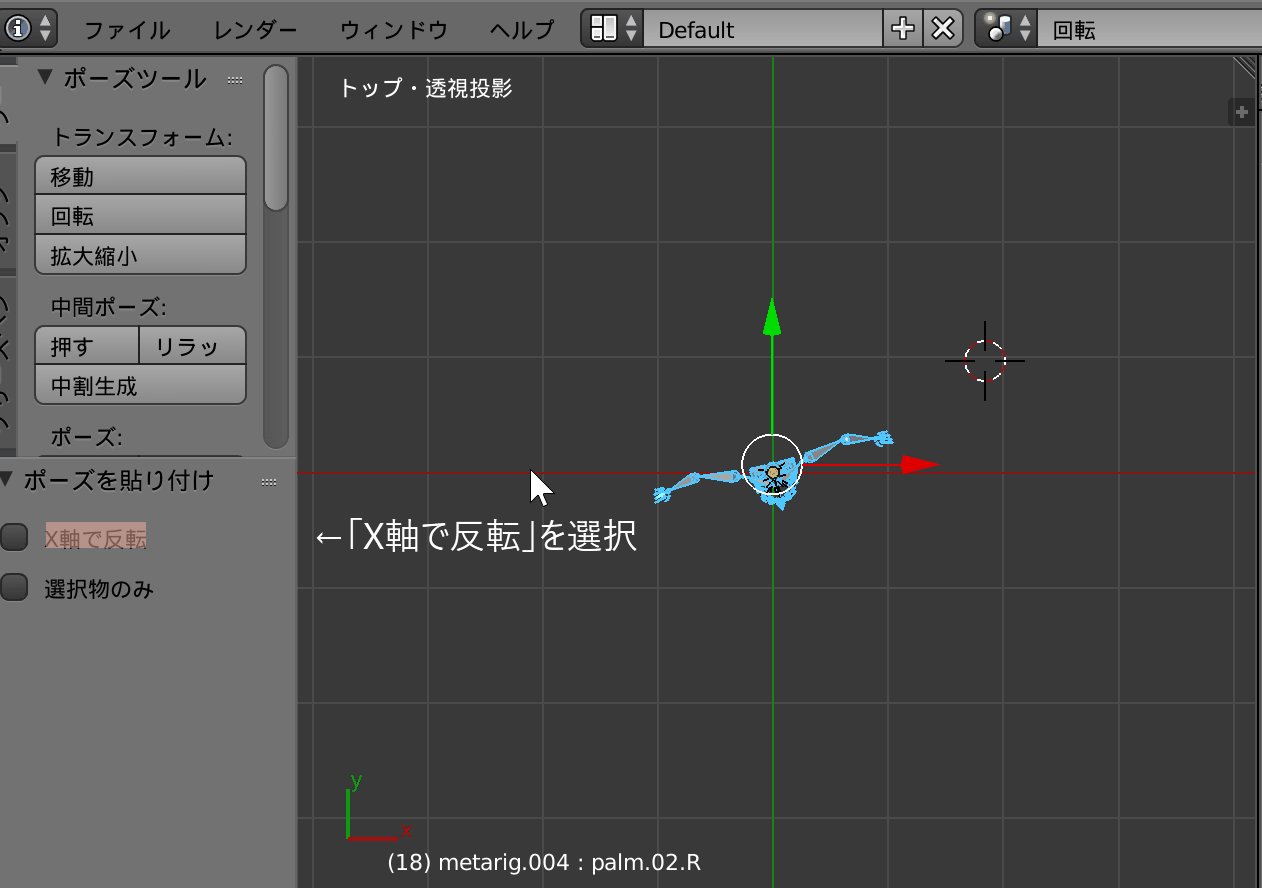
- 「X軸で反転」をクリック。

ポーズをコピーすると以下のようなログが表示されます。コピーができているかどうかはこのログを見て確認します。

登録したキーフレーム一度整理します。以下の通りです。
再生してみます。
Unityちゃんで動かしてみるとこんな感じです。

若干回転スピードが一定でなかったりもしますが、360°回転させることができました。
*おまけ

角度調節に慣れてくると、上記のような回転と位置の変更が加わった攻撃アニメーションも作成可能です。
ぜひチャレンジしてみてください。
まとめ
いかがでしたでしょうか。今回はBlenderで回転アニメーションをつくる際の注意点についてご紹介してきました。
縦横の位置が変わってくるアニメーションは、はじめと終わりのキーフレームを設定したうえで間の補完された動きを調整していった方が便利です。
しかし、回転アニメーションにおいて想定した動きをしてくれるのは -180°~180° のあいだです。ある種の制限がそこにはあります。
- 先に筋道をしっかり立てて、順番通りキーフレームを設定していく。
- 回転の下地を最初につくる。
というような手法が無難かもしれません。
Blenderにおけるアニメーション作成、Unityのアニメーション機能について興味を持った方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!