【Unity 入門】2時間で作る五目並べゲーム!
「プログラミングを学びたいけど何から始めれば良いかわからない…」そんな方にオススメな方法がUnityでゲームを作りながらプログラミングを学ぶ方法です。
今回はUnityを使って「五目並べ」を作成しながらプログラミングの基礎を学んでいきたいと思います!
本記事は2部構成で進めていきます。第1部ではUnityで五目並べを作成するための準備をします。
第2部では五目並べのアルゴリズムを考えながらC#を使用して五目並べを実装していきます。

概要
まずはじめに今回作成する五目並べの基本的な情報を整理します。
- ルール1:縦、横、斜めのいずれかの方向に5個碁石を並べた方が勝ち
- ルール2:禁じ手は考慮しない
- ルール3:プレイヤー同士の対戦を想定(二人が交互に打つ)
- マス :10×10
以上の情報をもとに五目並べゲームを作成していきます。
ユーザーの前提知識は
- Unityでプロジェクトを作成したり、シーンを作成したりすることができる
- 指定されたオブジェクトを作成することができる
- C#スクリプトを作成してオブジェクトにアタッチすることができる
以上を想定して話を進めていきます。
「Unityを全く触ったことがない…」という方はまずはじめに以下記事でゲームを作成しながらUnityの使い方をキャッチアップしてみてください!
参考記事)2時間で作るユニティちゃんRunゲーム!
第1部:五目並べに必要なパーツを準備する
まずはじめにUnityで五目並べを作成するために必要なパーツ(オブジェクト)を準備します。
五目並べに必要な主なパーツは以下の通りです。
- マス(10×10)
- 碁石(白と黒)
基本的にこの2つを準備しておけば最低限ゲームを成立させることができます。
まずはこの2つのパーツを作成しましょう。
任意のUnityプロジェクトを作成し、シーンを作成して準備を進めてください。本記事ではプロジェクト名を「GOMOKU」、最初に作成するシーン名を「Gomoku」としますが、基本的にどちらも任意ですのでお好きな名前をご使用ください。
また、プロジェクトのフォルダ構成は「Scenes」「Materials」「Scripts」「Prefabs」の4つで構成しています。これ以降、プロジェクトウィンドウのこれらのフォルダに要素を保存していきますので、あらかじめ4つのフォルダを作成しておいてください。

マスの作成
まずはじめに碁石を置くための10×10のマスを作成します。
それぞれのマスでクリック(タップ)処理を認識させるためにそれぞれのマスは別のオブジェクトとして作成していきます。
シーンにCubeオブジェクトを作成して名前を「Cube1_1」としてください。
作成したCube1_1のTransformを以下のように変更してください。
| X | Y | Z | |
| Position | 0 | 0 | 0 |
| Rotation | 0 | 0 | 0 |
| Scale | 1 | 0.5 | 0 |

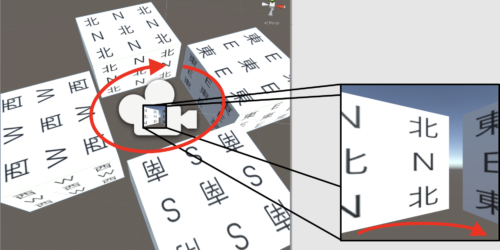
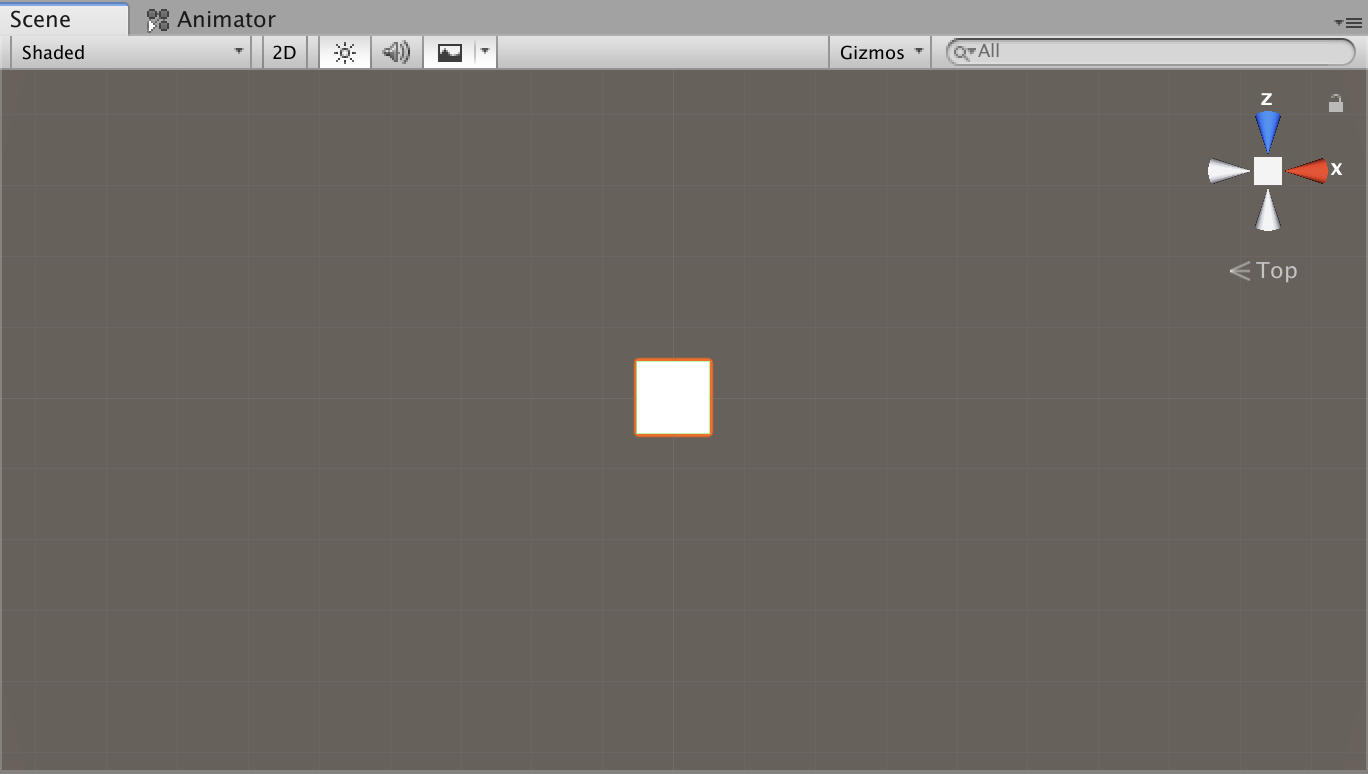
シーンビュー左上のY軸をクリックすることで以上のような視点に変更されます。もし斜めからの視点だと見づらいという方はこちらの視点で作成を進めてみてください。

同様にして「Cube1_2」を作成します。作成したCube2_2のTransformを以下のように変更してください。
| X | Y | Z | |
| Position | 1 | 0 | 0 |
| Rotation | 0 | 0 | 0 |
| Scale | 1 | 0.5 | 0 |
PositionのXが1に変更された以外に変更点はありません。

このままだと隣り合ったマスが同じ色なのでとても見づらいと思います。
そこで隣り合うマスの色を変更するためにマテリアルを2つ作成してそれぞれの色を変更します。
Materialsフォルダに「Masu1」マテリアルと「Masu2」マテリアルを作成してください。
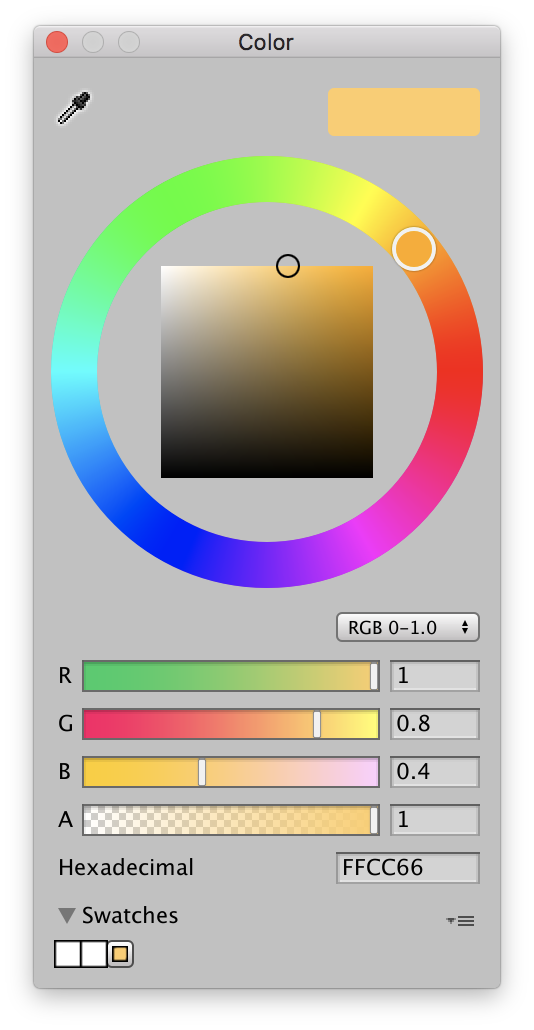
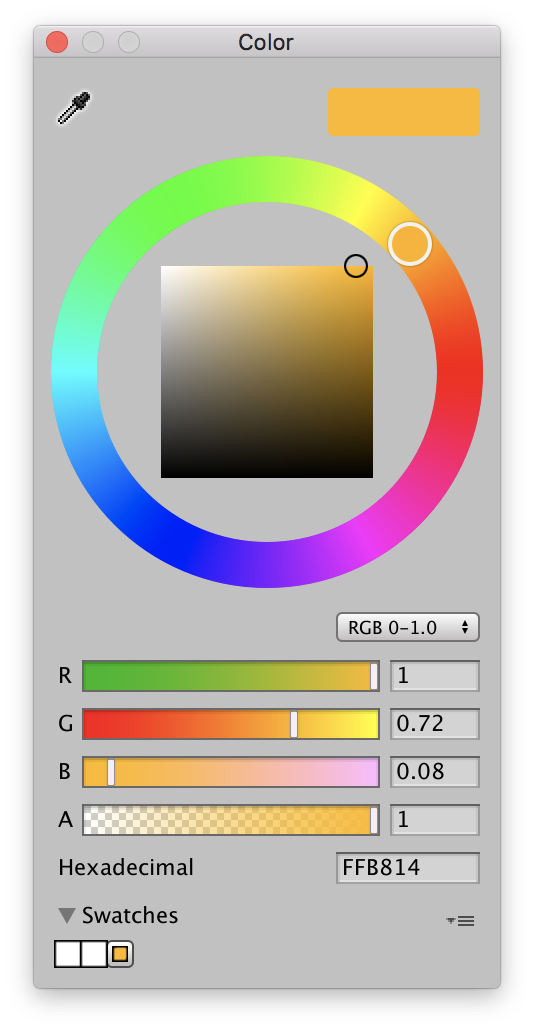
作成したそれぞれのマテリアルのAlbedoを変更して色を設定します。
色は任意ですが今回は以下のような値をそれぞれのマテリアルに設定しました。
これらのマテリアルをCube1_1とCube1_2にアタッチして色を変更してください。

色がこの後の作業に影響を及ぼすことは全くありませんのでお好きな色をご使用していただいて問題ありません。
※「色をもっと工夫したい!」という方は以下記事をご参考ください。
参考記事)オブジェクトの色について
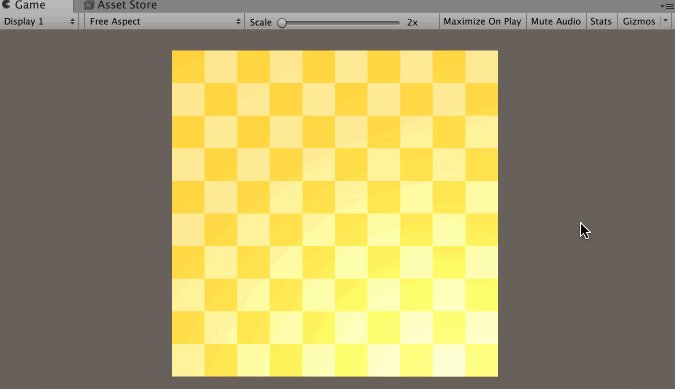
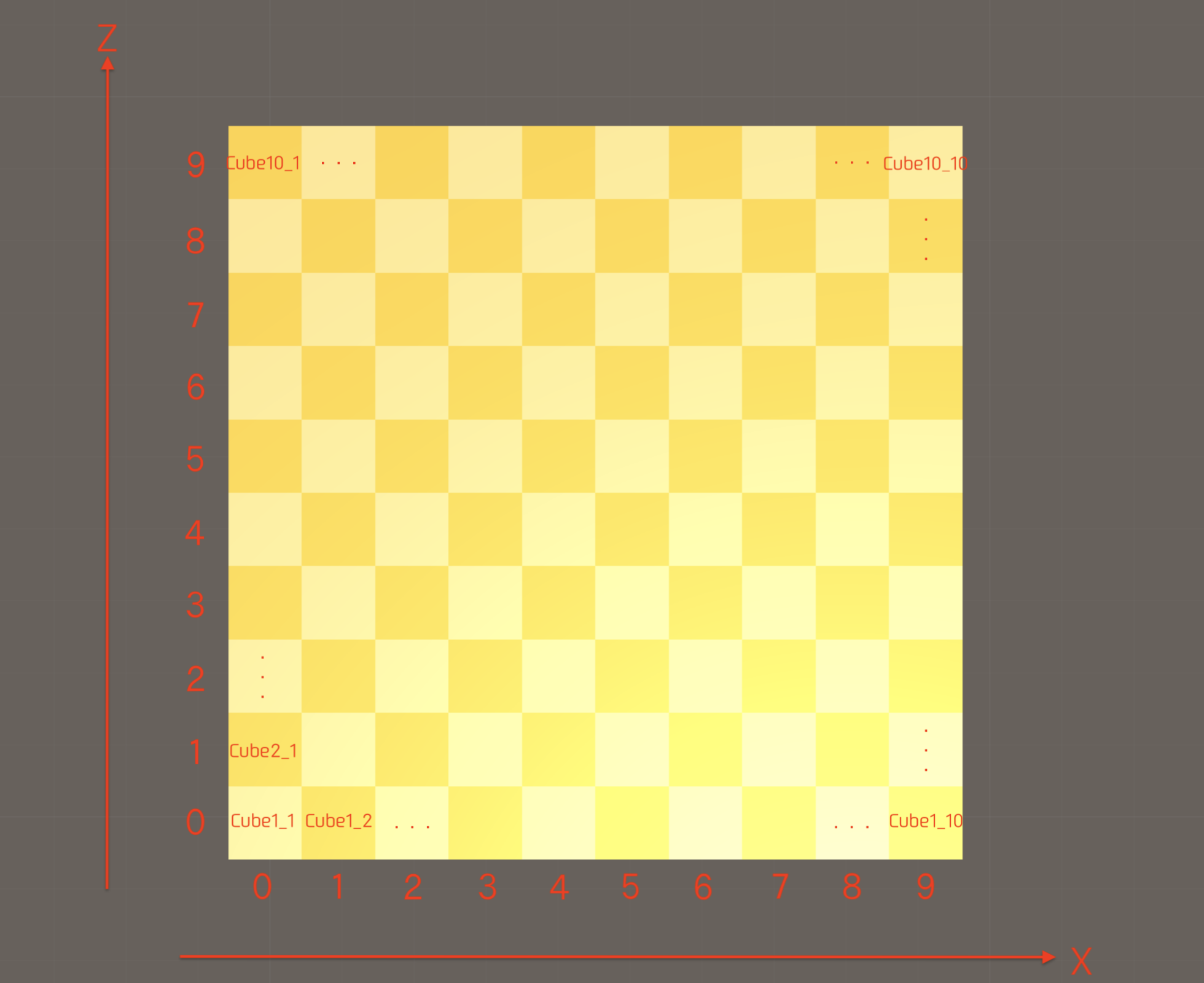
このようにして10×10のマスCube1_1〜Cube10_10の合計100個作成します。多少時間はかかってしまいますがコピペを駆使して100個作成してみてください。
座標はそれぞれ以下の通りです。
マスの座標を雑にしてしまうと後ほど配列との対応が難しくなりますので、下記の座標の通り正確に記述してください。


これでマスの作成は完了です。
碁石の作成
次に碁石を作成します。
碁石は白の碁石「White_Stone」と黒の碁石「Black_Stone」の2種類をプレハブとして作成します。
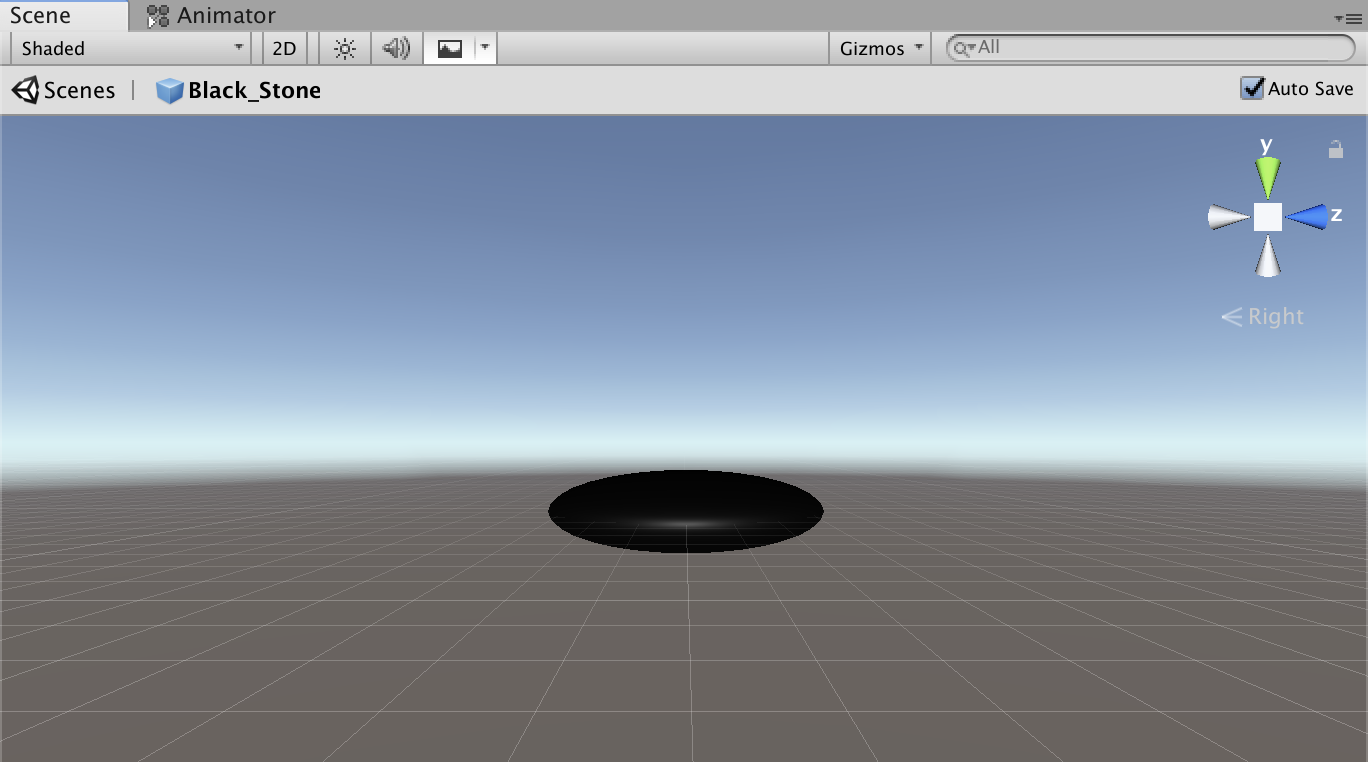
まずはじめにSphereを2つ「White_Stone」「Black_Stone」という名前で作成してください。
TransformのPositionとRotationは任意ですが、Scaleの値は以下のように変更してください。
| X | Y | Z | |
| Scale | 0.7 | 0.2 | 0.7 |
Scaleの値を変更すると碁石のような形になります。
形が変更されたら、先ほどマスに色をつけたように「White」「Black」という名前でマテリアルを作成してそれぞれアタッチして色を変更してください。
次にRigidbodyコンポーネントを追加します。
それぞれのオブジェクトを選択してインスペクターウィンドウ最下部のAddComponent→Physics→Rigidbodyを選択して追加してください。
最後にすでにアタッチされているSphereColliderのRadiusを「0.15」に変更して完了です。

ここまでの操作でマスとともにシーンビューに白と黒の碁石が作成されます。

次にヒエラルキーウィンドウにあるWhite_StoneとBlack_Stoneをプレハブ化します。
方法はとても簡単で、ヒエラルキーウィンドウにあるそれぞれのオブジェクトをプロジェクトウィンドウのPrefabsにドラッグ&ドロップすればプレハブ化することができます。

プレハブを作成したらヒエラルキーウィンドウの2つの碁石は削除してください。
これでパーツの準備は完了です。
五目並べをプログラミングする
ここから本題のプログラミングに入ります。
五目並べを実装する方法は複数ありますが、本記事ではできるだけわかりやすいロジックで五目並べを実装していきたいと思います。
ご紹介する内容が全てではありませんのでご注意ください。
白と黒を配列情報として保存する
マスの情報を2次元のint型配列として管理します。
何も置かれていないマスは「0」、白が置かれているマスは「1」、黒が置かれているマスは「-1」で保存します。
まずはこれらを記述するスクリプト「GameController」をプロジェクトウィンドウのScriptsフォルダに作成してください。
以下のようにプログラムを編集してください。(デフォルト以外をハイライトしています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameController : MonoBehaviour { //10*10のint型2次元配列を定義 private int[,] squares = new int[10, 10]; //EMPTY=0,WHITE=1,BLACK=-1で定義 private const int EMPTY = 0; private const int WHITE = 1; private const int BLACK = -1; // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } } |
プログラムの解説をします。
8行目を見てください。
|
1 |
private int[,] squares = new int[10, 10]; |
これによって10×10の2次元のint型配列を作成します。
11~13行目を見てください。
|
1 2 3 |
private const int EMPTY = 0; private const int WHITE = 1; private const int BLACK = -1; |
privateの後ろに「const」とすることで定数化することができます。値は記述の通りです。
定数としてそれぞれの値を準備しておく理由は、値を代入する際にミスを減らすためです。
配列を初期化する
配列の値を全てEMPTY(0)にするメソッドを作成します。
先ほど作成したGameControllerを以下のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameController : MonoBehaviour { //10*10のint型2次元配列を定義 private int[,] squares = new int[10, 10]; //WHITE=1,BLACK=-1で定義 private const int EMPTY = 0; private const int WHITE = 1; private const int BLACK = -1; // Start is called before the first frame update void Start() { //配列を初期化 InitializeArray(); //デバッグ用メソッド DebugArray(); } // Update is called once per frame void Update() { } //配列情報を初期化する private void InitializeArray() { //for文を利用して配列にアクセスする for (int i = 0; i < 10;i++) { for (int j = 0; j < 10;j++) { //配列を空(値を0)にする squares[i, j] = EMPTY; } } } //配列情報を確認する(デバッグ用) private void DebugArray() { for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { Debug.Log("(i,j) = (" + i + "," + j + ") = " + squares[i, j]); } } } } |
プログラムの解説をします。
19行目を見てください。
|
1 |
InitializeArray(); |
これによってInitializeArrayメソッドを実行することができます。引数なしメソッドは「メソッド名();」で実行することができます。
22行目も上記と同様にメソッドを呼び出しています。
32~43行目を見てください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
private void InitializeArray() { //for文を利用して配列にアクセスする for (int i = 0; i < 10;i++) { for (int j = 0; j < 10;j++) { //配列を空(値を0)にする squares[i, j] = EMPTY; } } } |
InitializeArrayメソッドを定義しています。このメソッドは返り値がないためvoid型で宣言します。
このメソッドでは2次元配列の各値にアクセスするためにfor文を2つ重ねて配列の中身全てにアクセスしています。
配列のアクセスは「配列名[i,j]」でアクセスすることができます。
この配列の各値を全てEMPTY(0)にしています。
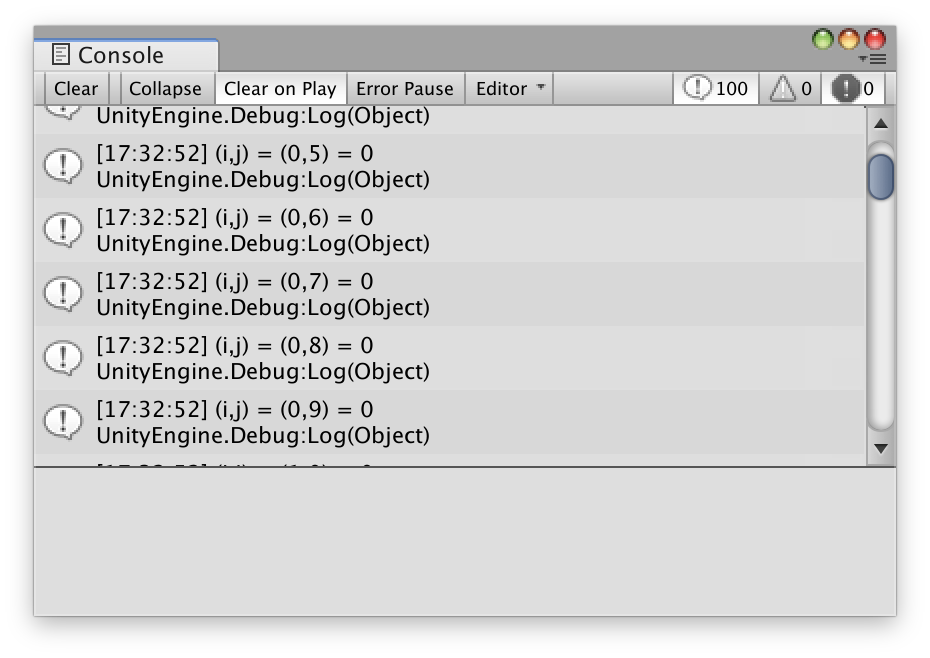
45~55行目のDebugArrayメソッドは上記と同様に配列の中身にアクセスして値を確認するためにコンソールに出力しています。
これで配列を初期化することができました。
ここまで作成したGameControllerスクリプトを実行できるようにします。
ヒエラルキーウィンドウに空のオブジェクト「GameController」を作成してドラッグ&ドロップしてスクリプトをアタッチしてください。

この状態でコンソールを開いて実行すると、値が初期化されたことが確認できます。

碁石を置く
いよいよ碁石を置く処理を記述していきます。
ここでは一旦プログラムを記述した後、中身について詳しく解説していきます。
まずは先ほどと同様GameControllerスクリプトを以下のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class GameController : MonoBehaviour { //10*10のint型2次元配列を定義 private int[,] squares = new int[10, 10]; //WHITE=1,BLACK=-1で定義 private const int EMPTY = 0; private const int WHITE = 1; private const int BLACK = -1; //現在のプレイヤー(初期プレイヤーは白) private int currentPlayer = WHITE; //カメラ情報 private Camera camera_object; private RaycastHit hit; //prefabs public GameObject whiteStone; public GameObject blackStone; // Start is called before the first frame update void Start() { //カメラ情報を取得 camera_object = GameObject.Find("Main Camera").GetComponent<Camera>(); //配列を初期化 InitializeArray(); //デバッグ用メソッド DebugArray(); } // Update is called once per frame void Update() { //マウスがクリックされたとき if (Input.GetMouseButtonDown(0)) { //マウスのポジションを取得してRayに代入 Ray ray = camera_object.ScreenPointToRay(Input.mousePosition); //マウスのポジションからRayを投げて何かに当たったらhitに入れる if (Physics.Raycast(ray, out hit)) { //x,zの値を取得 int x = (int)hit.collider.gameObject.transform.position.x; int z = (int)hit.collider.gameObject.transform.position.z; //マスが空のとき if(squares[z,x] == EMPTY) { //白のターンのとき if(currentPlayer == WHITE) { //Squaresの値を更新 squares[z, x] = WHITE; //Stoneを出力 GameObject stone = Instantiate(whiteStone); stone.transform.position = hit.collider.gameObject.transform.position; //Playerを交代 currentPlayer = BLACK; } //黒のターンのとき else if(currentPlayer == BLACK) { //Squaresの値を更新 squares[z, x] = BLACK; //Stoneを出力 GameObject stone = Instantiate(blackStone); stone.transform.position = hit.collider.gameObject.transform.position; //Playerを交代 currentPlayer = WHITE; } } } } } //配列情報を初期化する private void InitializeArray() { //for文を利用して配列にアクセスする for (int i = 0; i < 10;i++) { for (int j = 0; j < 10;j++) { //配列を空(値を0)にする squares[i, j] = EMPTY; } } } //配列情報を確認する(デバッグ用) private void DebugArray() { for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { Debug.Log("(i,j) = (" + i + "," + j + ") = " + squares[i, j]); } } } } |
詳しく解説していきます。
16行目を見てください。
|
1 |
private int currentPlayer = WHITE; |
先攻となる碁石の色を決定します。ここではWHITE(白)を先攻に設定しています。
19~20行目では後ほどオブジェクトをクリックしたかどうか判定するために必要なカメラとレイキャストを格納するための変数を宣言しています。
23~24行目を見てください。
|
1 2 |
public GameObject whiteStone; public GameObject blackStone; |
前章で作成した碁石のプレハブを格納するための変数です。「public」で宣言することでUnityエディタから直接プレハブをアタッチすることができます。
30行目を見てください。
|
1 |
camera_object = GameObject.Find("Main Camera").GetComponent<Camera>(); |
先ほど宣言したCamera型の変数camera_objectに「Find()」メソッドを利用してメインカメラのCameraコンポーネントを格納します。
「Find()」でメインカメラオブジェクトを取得し、「GetComponent<Camera>()」でメインカメラのCameraコンポーネントを取得しています。
43行目を見てください。
|
1 |
if (Input.GetMouseButtonDown(0)) |
「Input.GetMouseButtonDown(0)」でマウスでのクリックしたかどうかをブーリアンで取得します。
if文の条件に入れることでクリックされた瞬間にif文の中身を実行します。
46行目を見てください。
|
1 |
Ray ray = camera_object.ScreenPointToRay(Input.mousePosition); |
詳しい説明は省略しますが、ここではクリックした場所をもとにRayを作成します。このRayを投げる(キャストする)し、このRayと衝突したオブジェクト情報を取得することができます。
49行目を見てください。
|
1 |
if (Physics.Raycast(ray, out hit)) |
46行目で作成したRayをRaycastメソッドで投げて「hit」という形で返り値を取得します。
52~53行目を見てください。
|
1 2 |
int x = (int)hit.collider.gameObject.transform.position.x; int z = (int)hit.collider.gameObject.transform.position.z; |
ここではクリックしたオブジェクトのPosition情報(XとZ)を取得して、squares配列に値を格納するための情報に変換します。
56行目ではクリックした場所が空かどうか判定します。ZとXが反対な理由は、配列が[ i , j ] = [ 縦 , 横 ] = [ z軸方向 , x軸方向 ]として管理しているためです。
ここで注意しなければならないことが、マスのPositionの値を適当に決めてしまった方はマスの情報と配列の情報がマッチしない可能性がありますのでご注意ください。
59行目と73行目では今現在のプレイヤーの碁石の色を判定しています。それぞれの色のときにsquares配列にそれぞれの色を格納します。
65~66行目と78~79行目を見てください。(下記のプログラムはWHITEの部分のみ)
|
1 2 |
GameObject stone = Instantiate(whiteStone); stone.transform.position = hit.collider.gameObject.transform.position; |
「Instantiate(whiteStone)」で新しくwhiteStoneオブジェクトを生成しています。これによって白の碁石が出現します。
しかしこれだけでは場所が確定しません。そこで碁石のpositionにhitで取得したオブジェクト(マス)のpositionを代入することで位置を確定させます。
69行目と82行目でプレイヤーを変更して碁石を置く処理は完了です。
メインカメラの位置変更
メインカメラの位置が変更されていないとマス全体を見ることができません。そこでMainCameraのTransformを以下の値に変更してください。
| X | Y | Z | |
| Position | 4.5 | 10 | 4.5 |
| Rotation | 90 | 0 | 0 |
| Scale | 1 | 1 | 1 |
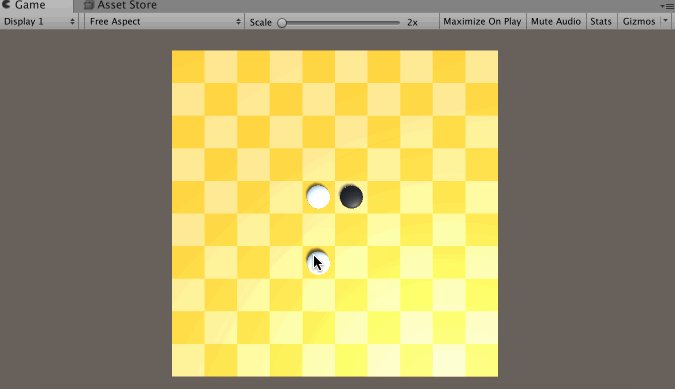
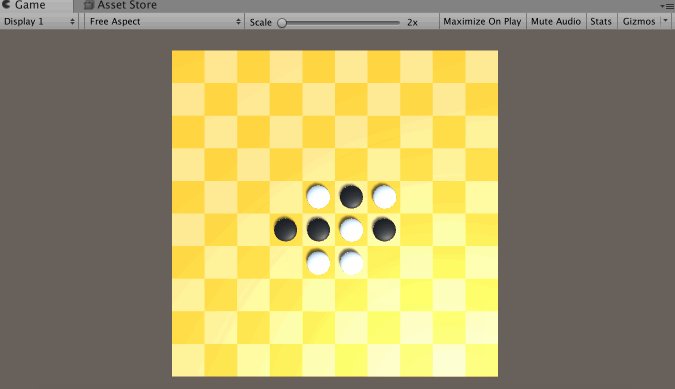
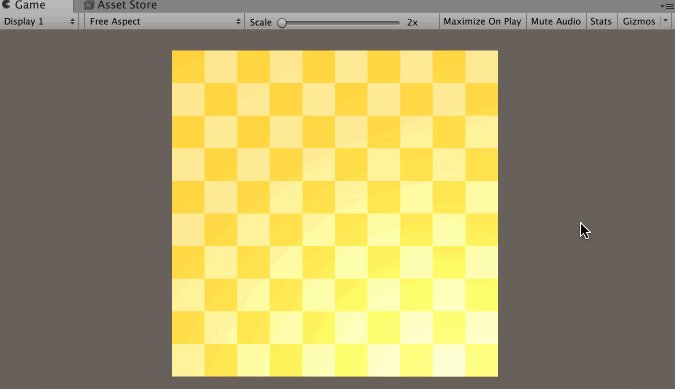
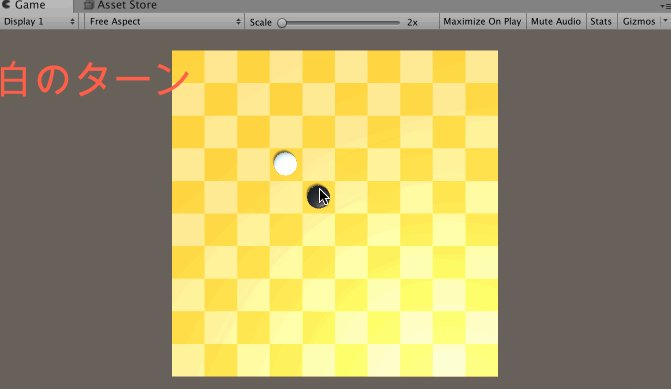
それでは実際に実行して確認してみましょう。

碁石が置けることを確認できました。
縦横斜めの判定
それでは碁石が縦横斜めに5個連続で置かれているかどうかを判定するメソッドを作成していきます。
長くなってしまいますのでメソッドのみ記述します。GameControllerスクリプトに以下のメソッドを追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
//5個連続で碁石が置かれているか確認する(colorに判定する色を渡す) private bool CheckStone(int color) { //碁石の数をカウントする int count = 0; //横向き for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { //squaresの値が空のとき if (squares[i, j] == EMPTY || squares[i, j] != color) { //countを初期化する count = 0; } else { //countにsquaresの値を格納する count++; } //countの値が5になったとき if (count == 5) { //白のとき if (color == WHITE) { Debug.Log("白の勝ち!!!"); } //黒のとき else { Debug.Log("黒の勝ち!!!"); } return true; } } } //countの値を初期化 count = 0; //縦向き for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { //squaresの値が空のとき if (squares[j, i] == EMPTY || squares[j, i] != color) { //countを初期化する count = 0; } else { //countにsquaresの値を格納する count++; } //countの値が5になったとき if (count == 5) { //白のとき if (color == WHITE) { Debug.Log("白の勝ち!!!"); } //黒のとき else { Debug.Log("黒の勝ち!!!"); } return true; } } } //countの値を初期化 count = 0; //斜め(右上がり) for (int i = 0; i < 10; i++) { //上移動用 int up = 0; for (int j = i; j < 10; j++) { //squaresの値が空のとき if (squares[j, up] == EMPTY || squares[j, up] != color) { //countを初期化する count = 0; } else { count++; } //countの値が5になったとき if (count == 5) { //白のとき if (color == WHITE) { Debug.Log("白の勝ち!!!"); } //黒のとき else { Debug.Log("黒の勝ち!!!"); } return true; } up++; } } //countの値を初期化 count = 0; //斜め(右下がり) for (int i = 0; i < 10; i++) { //下移動用 int down = 9; for (int j = i; j < 10; j++) { //squaresの値が空のとき if (squares[j, down] == EMPTY || squares[j, down] != color) { //countを初期化する count = 0; } else { count++; } //countの値が5になったとき if (count == 5) { //白のとき if (color == WHITE) { Debug.Log("白の勝ち!!!"); } //黒のとき else { Debug.Log("黒の勝ち!!!"); } return true; } down--; } } //まだ判定がついていないとき return false; } |
どの方向の判定も基本的な考え方は同じですので横方向のみ解説します。
一旦横方向のプログラムを抽出します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
//碁石の数をカウントする int count = 0; //横向き for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { //squaresの値が空のとき if (squares[i, j] == EMPTY || squares[i, j] != color) { //countを初期化する count = 0; } else { //countにsquaresの値を格納する count++; } //countの値が5になったとき if (count == 5) { //白のとき if (color == WHITE) { Debug.Log("白の勝ち!!!"); } //黒のとき else { Debug.Log("黒の勝ち!!!"); } return true; } } } |
基本的な仕組みはシンプルでfor文を重ね合わせて全てのマスを探索します。
連続して5回引数であるcolorが出現したときに勝ち判定を行っています。
このロジックは無駄が多い反面、原理がシンプルなので今回はこちらのロジックを用いました。
判定方法は他にもたくさんありますのでぜひ他の方法でも実装してみてください。
このメソッドをGameControllerスクリプトのUpdateメソッドで以下のように呼び出して使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Update is called once per frame void Update() { //碁石が揃っているかどうか確認する if(CheckStone(WHITE) || CheckStone(BLACK)) { return; } //マウスがクリックされたとき if (Input.GetMouseButtonDown(0)) { //マウスのポジションを取得してRayに代入 Ray ray = camera_object.ScreenPointToRay(Input.mousePosition); //以下省略 |
ハイライト部分のように記述することでどちらかの勝利が決定した段階で碁石を置けなくなります。
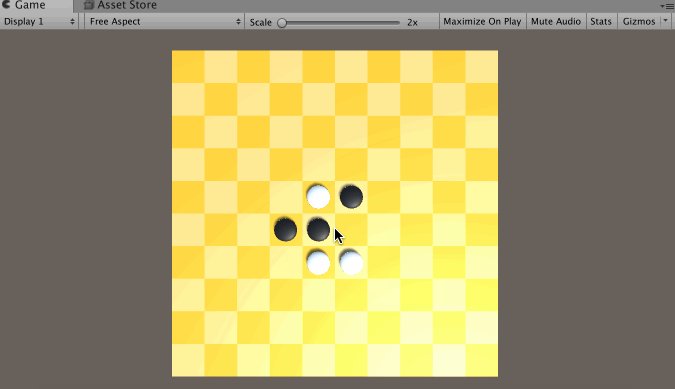
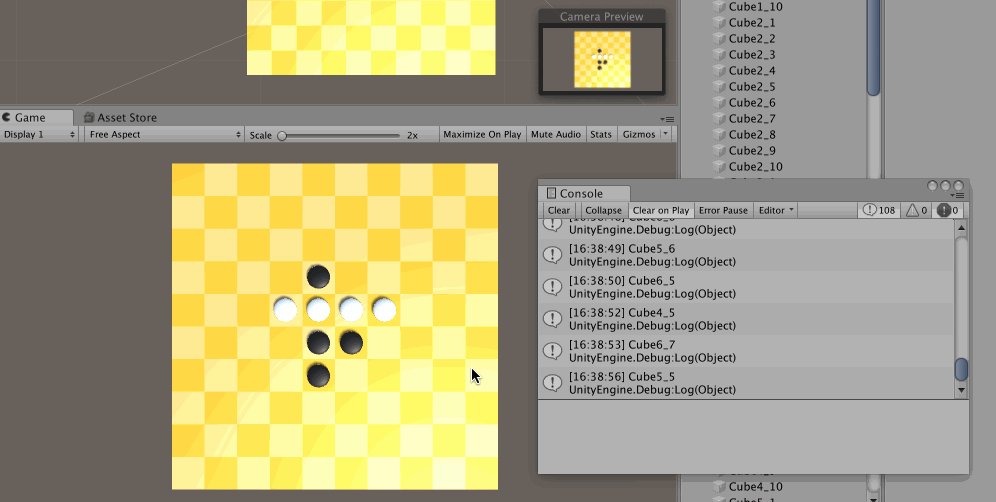
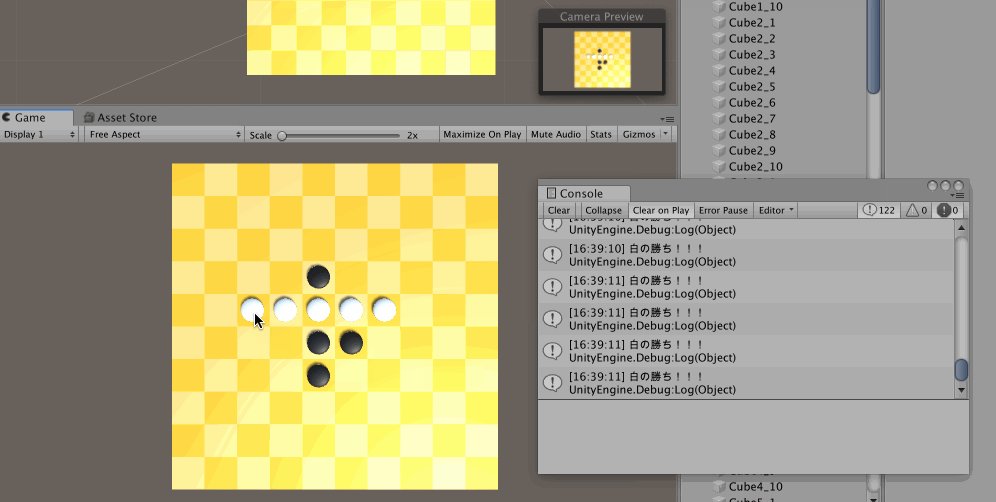
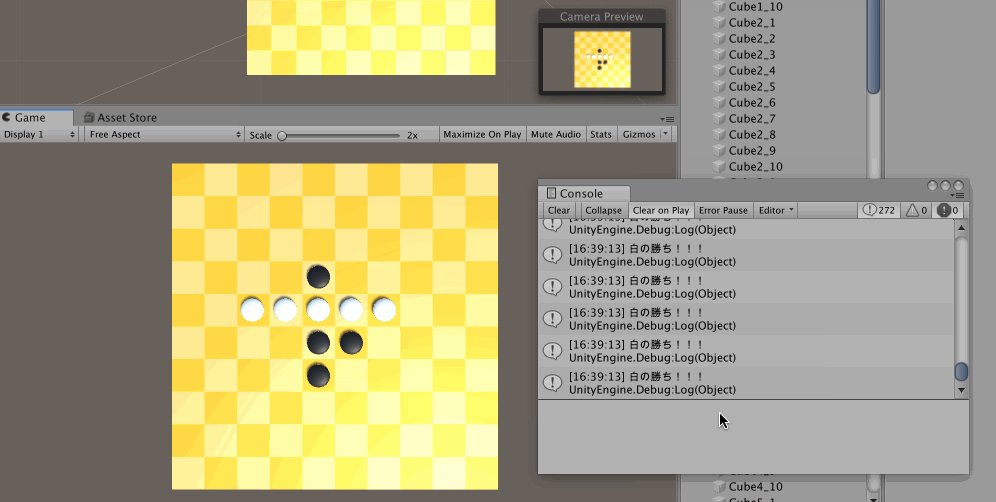
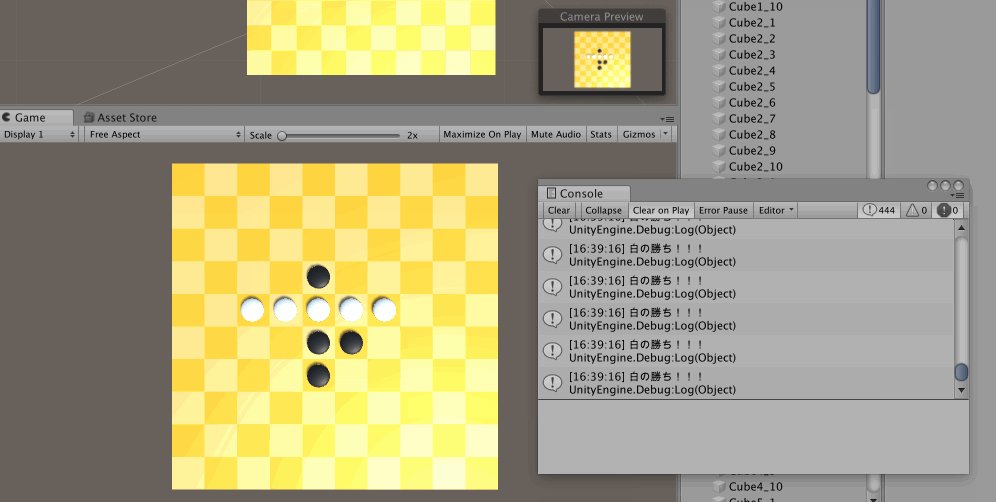
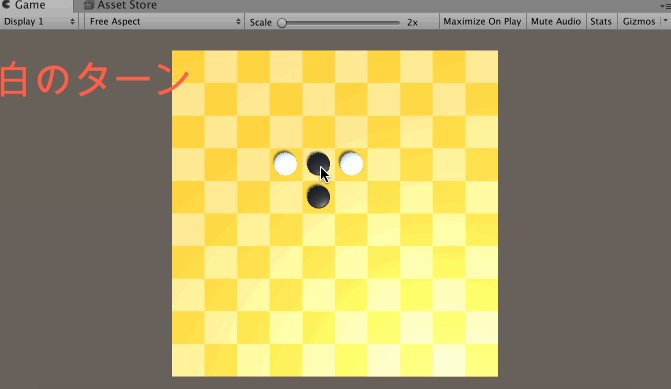
実際に実行して確認してみましょう。

これで五目並べが完成しました!
おまけ:UIを整える
おまけとしてゲームのUIを整えていきます。
ここで実装する内容としては、
- どちらのターンかわかりやすくする
以上1点を実装していきます。
どちらのターンかわかりやすくする
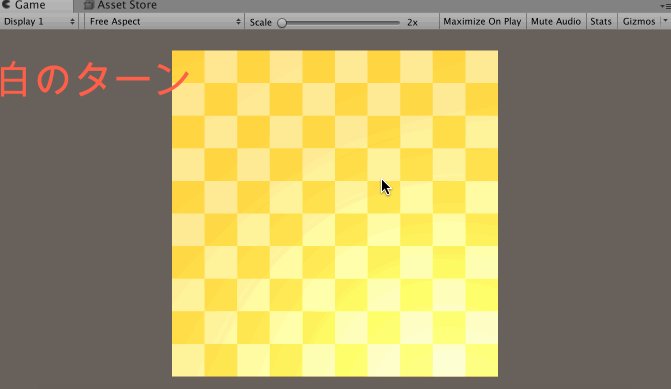
まずはじめにどちらのターンかわかりやすくするためにテキストUIを作成します。
ヒエラルキーウィンドウでUIのTextを作成してください。
テキストに関する詳しい情報は以下記事をご参考ください。
参考記事)テキストについて
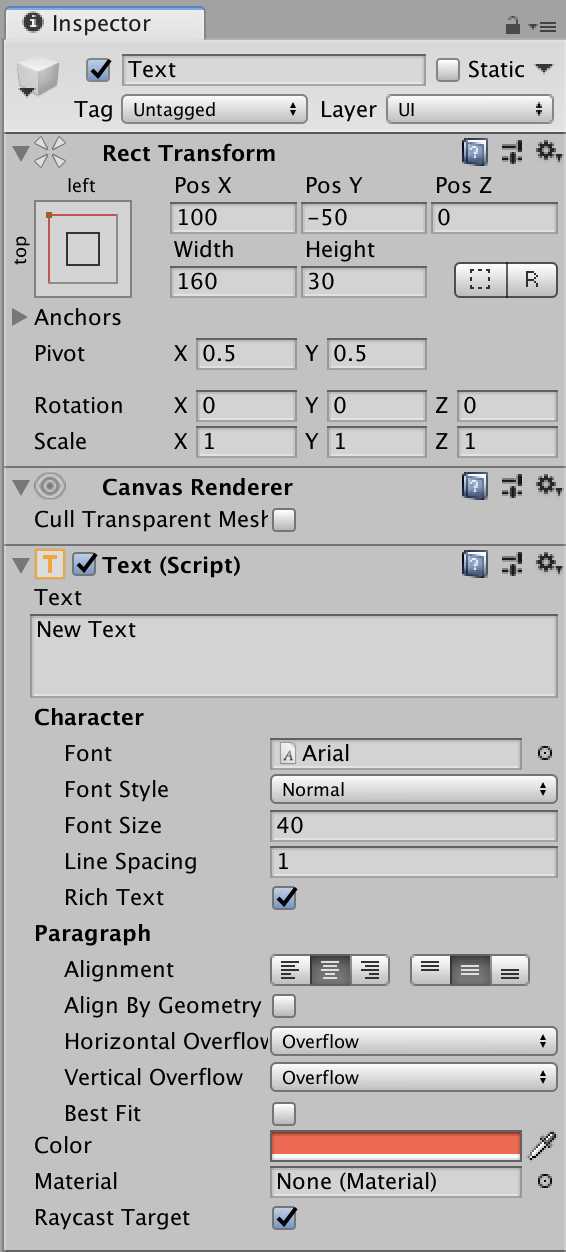
テキストのサイズや色は任意ですが、今回作成したテキストの値は以下の通りです。


次にテキストを変更するためにGameControllerスクリプトを編集します。
ハイライトされた部分を新しく付け足してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class GameController : MonoBehaviour { //10*10のint型2次元配列を定義 private int[,] squares = new int[10, 10]; //WHITE=1,BLACK=-1で定義 private const int EMPTY = 0; private const int WHITE = 1; private const int BLACK = -1; //現在のプレイヤー(初期プレイヤーは白) private int currentPlayer = WHITE; //カメラ情報 private Camera camera_object; private RaycastHit hit; //prefabs public GameObject whiteStone; public GameObject blackStone; //ターン表示テキスト public Text turn; //ターン表示の定型文 private const string whiteTurn = "白のターン"; private const string blackTurn = "黒のターン"; // Start is called before the first frame update void Start() { //ターン表示テキストの初期値を代入 turn.text = whiteTurn; //カメラ情報を取得 camera_object = GameObject.Find("Main Camera").GetComponent<Camera>(); //配列を初期化 InitializeArray(); //デバッグ用メソッド DebugArray(); } // Update is called once per frame void Update() { //碁石が揃っているかどうか確認する if(CheckStone(WHITE) || CheckStone(BLACK)) { return; } //マウスがクリックされたとき if (Input.GetMouseButtonDown(0)) { //マウスのポジションを取得してRayに代入 Ray ray = camera_object.ScreenPointToRay(Input.mousePosition); //マウスのポジションからRayを投げて何かに当たったらhitに入れる if (Physics.Raycast(ray, out hit)) { //x,zの値を取得 int x = (int)hit.collider.gameObject.transform.position.x; int z = (int)hit.collider.gameObject.transform.position.z; //マスが空のとき if(squares[z,x] == EMPTY) { //白のターンのとき if(currentPlayer == WHITE) { //Squaresの値を更新 squares[z, x] = WHITE; //Stoneを出力 GameObject stone = Instantiate(whiteStone); stone.transform.position = hit.collider.gameObject.transform.position; //Playerを交代 currentPlayer = BLACK; //turnを更新 turn.text = blackTurn; } //黒のターンのとき else if(currentPlayer == BLACK) { //Squaresの値を更新 squares[z, x] = BLACK; //Stoneを出力 GameObject stone = Instantiate(blackStone); stone.transform.position = hit.collider.gameObject.transform.position; //Playerを交代 currentPlayer = WHITE; //turnを更新 turn.text = whiteTurn; } } } } } //以下省略 |
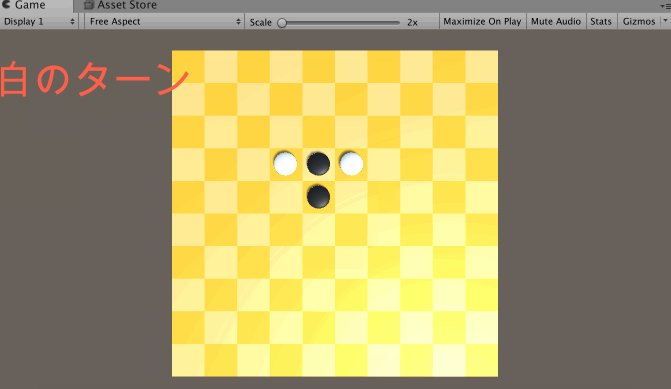
以上のように編集したら、プレハブをアタッチしたように作成したテキストをスクリプトにアタッチして実際に実行してみましょう。

これでターンの表示は完了です。
勝ちをUIに表示する
現在は勝ったときの出力をコンソールに出力していますが、それでは実際のゲームではわかりづらいです。
そこでターン表示と同様に勝ちについてもテキストUIに表示する方法を取ることができます。
基本的な方法はターン表示テキストと同じですが、違う点は勝ったときに表示するという点です。
この機能を実装する方法は複数ありますが、今回は勝つまではテキストの値をNULL(空)にしておく方法だと簡単です。
先ほどの方法と全く同じ方法で実装することができますのでお時間がある方はぜひチャレンジしてみてください。
まとめ
いかがでしたでしょうか。
今回は「2時間で作る五目並べ」ということでゲームを作成してきました。
ボードゲームはスクリプトで実装しなければならない点が多く、プログラミングが苦手な方にとっては大変だったかもしれません。
ここまでの内容を自力で実装できるようになればかなり力がつくと思います。ここまで進めた後で改めて何も見ずに作成してみると、よりプログラミングの力がつきますのでぜひチャレンジしてみてください。
また、今回は一つのクラスでのみ実装しているため機能の分割が全くできていません。
「この部分は別クラスを作成した方がいいのになぁ」と思いながら作成していた方もいらっしゃると思いますので、ぜひプログラムの効率化にもチャレンジしてみてはいかがでしょうか。
長くなりましたが、この記事で皆様のUnityライフが少しでも充実していただければ幸いです!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!