【Unity】カメラの切り替えをスクリプトで実現しよう!|Camera入門②
前回の連載記事はCamera入門①「カメラの基本設定を理解しよう!」でした。
連載の第二弾となる今回は「カメラの切り替え方法」をご紹介します。
ゲーム開発をしていると、別の視点に切り替えたいことがあると思います。
今回はこのカメラの切り替えをスクリプトで実現する方法を解説していきます。

※本記事の被写体には「Unity-Chan(ユニティちゃん)」を使用しています。
© Unity Technologies Japan/UCL
参考ページ)ユニティちゃん公式サイト
カメラの切り替えをインスペクターで編集する
まずはカメラのオンオフの切り替えをインスペクターで実装する方法をご紹介します。
今回はユニティちゃんを後方から撮影しながら追従する「メインカメラ」と、前方から撮影しながら追従する「サブカメラ」を切り替えるシーンを作成していきます。
ユニティちゃんの設置
まずは動くユニティちゃんとPlane(平面)を配置しましょう。

動くユニティちゃんの設置方法は以下記事で詳しく解説しております。
ユニティちゃん設置参考記事)ユニティちゃんを動かす
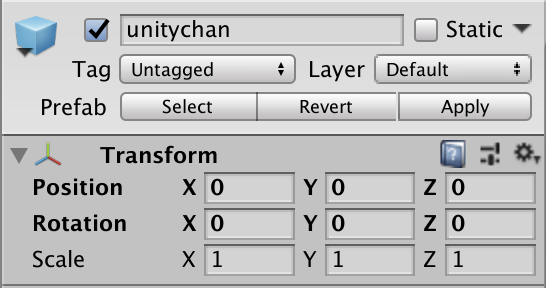
それぞれのTransform値は任意ですが、ここでは以下のように設定しています。
↓ユニティちゃんのTransform

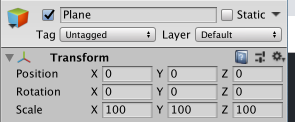
↓PlaneのTransform

カメラの設置
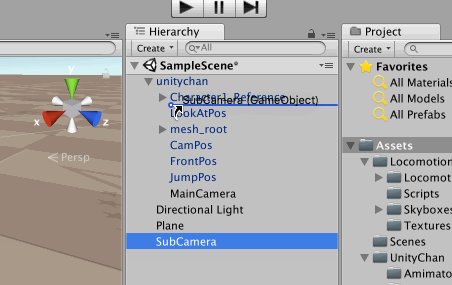
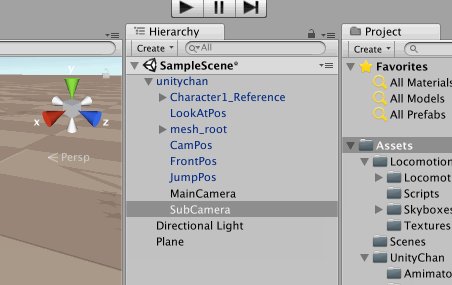
次にサブカメラを設置します。
ヒエラルキーのCreate→Cameraを選択して名前を「SubCamera」として設置します。
↓サブカメラ設置方法

メインカメラとサブカメラのTransformを以下のように設定して、ユニティちゃんを撮影する位置を決めます。
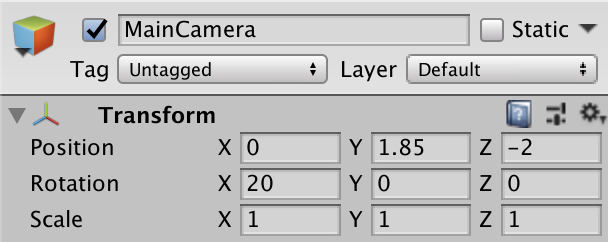
↓メインカメラTransform

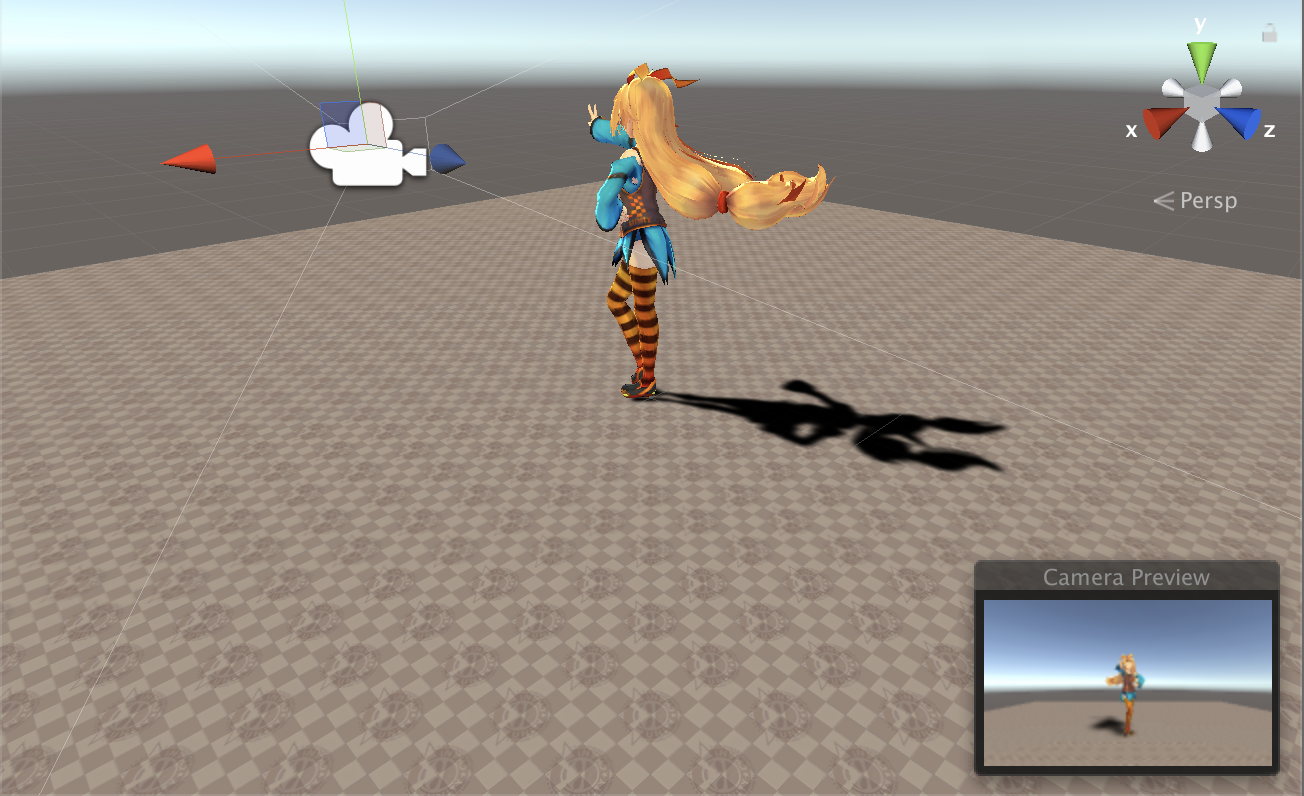
↓メインカメラゲームビュー

↓サブカメラTransform

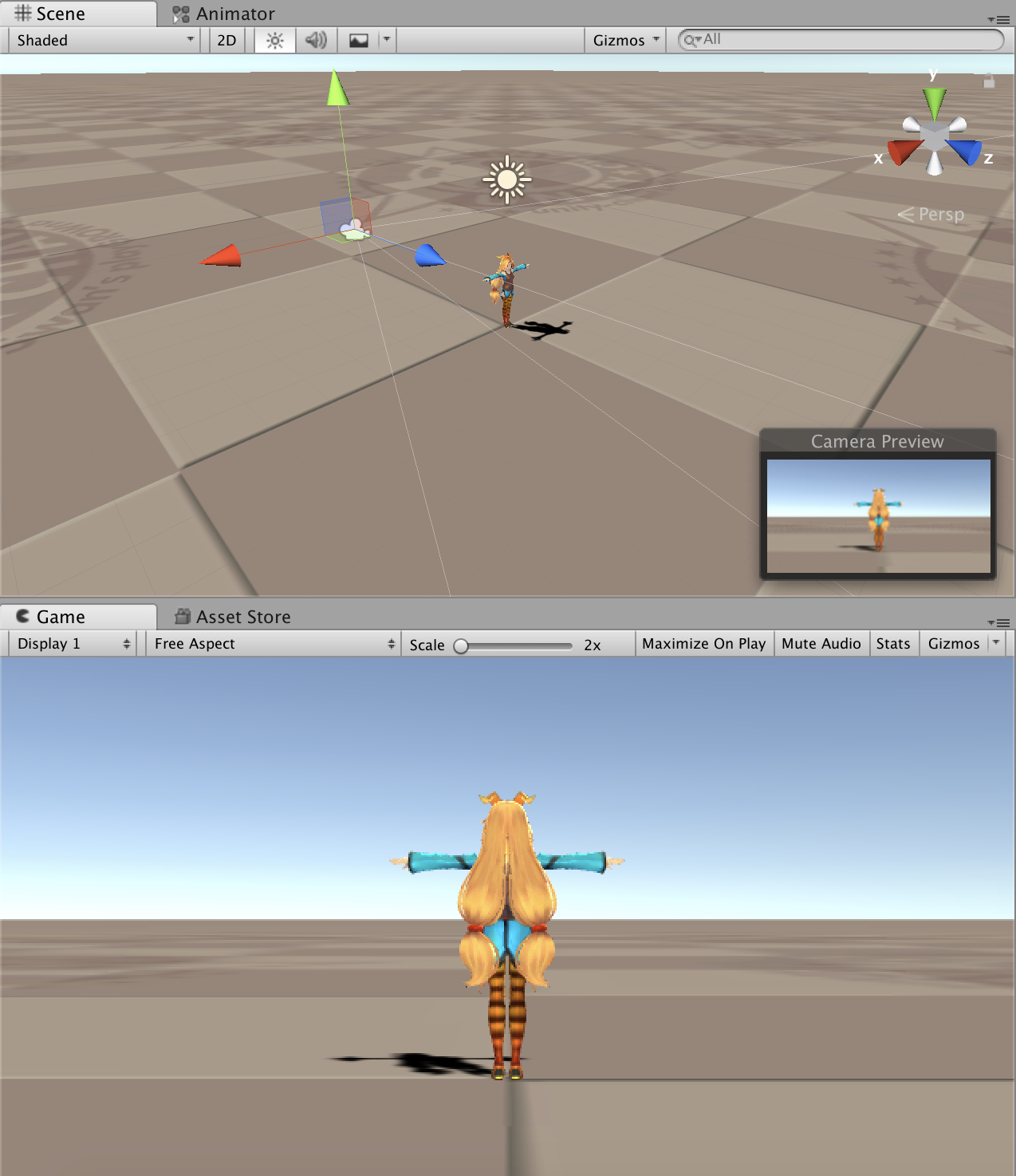
↓サブカメラゲームビュー

インスペクタービューでの切り替え
次にゲームビューでどちらのカメラを優先するかをインスペクタービューで切り替えます。
ここまで設定するとお気づきになると思いますが、ゲームビューは現状サブカメラで撮影されたシーンが映っていると思います。
この理由は後ほど説明する「Depth」の値が関係しています。
まずは難しく考えずにシンプルな方法でメインカメラをゲームビューに映す方法をご紹介します。
サブカメラの以下赤枠に現状チェックが入っていると思います。このチェックはカメラコンポーネントのOnとOffを切り替えるチェックです。
後ほど作成するスクリプトでOnとOffを切り替え、スクリプトでの実装を可能にします。

このチェックを外すことでサブカメラの機能をオフにすることができます。
Depthとは
ここで前回のCamera入門①で触れなかったプロパティの一つである「Depth」を理解してしまいましょう。
先ほどカメラコンポーネントがメインカメラ・サブカメラのどちらのオンのとき、サブカメラの映像がゲームビューに優先して映されました。
この原因が「Depth」にあります。
ではそれぞれのDepthの値を確認してみましょう。
↓メインカメラのDepth
![]()
↓サブカメラのDepth
![]()
このことから、Depthの値が大きい方を優勢してゲームビューに映すことがわかると思います。
つまりこの変数は、シーン内の複数のカメラの描写順番を管理するために使用されます。
カメラの追従設定
次にカメラをユニティちゃんに追従させます。
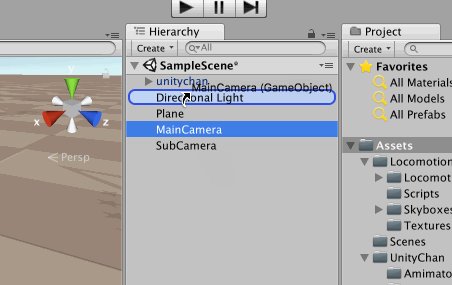
ヒエラルキービューでMainCameraとSubCameraをunityChanにドラッグ&ドロップします。
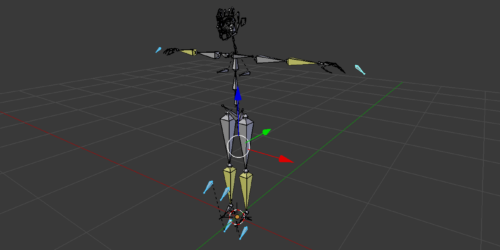
↓ドラッグ&ドロップ

すると、以下のようにUnityちゃんを追従しながら撮影するようになります。
↓メインカメラビュー

↓サブカメラビュー

スクリプトによるカメラの切り替え
それでは実際にスクリプトによるカメラの切り替えを実装していきます。
今回はスペースキーを押している間、サブカメラに切り替わるスクリプトを作成します。
カメラなどの全体に関わる状態を管理するスクリプトは、空のオブジェクトを作成してスクリプトを設定します。
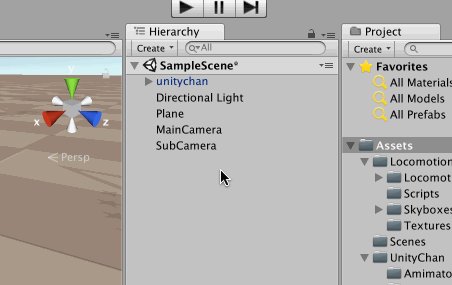
ヒエラルキーのCreate→CreateEmptyを選択して新しいGameObjectを作成してください。
↓GameObject作成

次に作成したGameObjectの名前をCameraControllerとし、インスペクター最下部のAddComponent→NewScriptを選択して新しいスクリプトを作成します。
↓「CameraControll」というスクリプトを作成

スクリプトを編集します。
スクリプトを以下のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CameraControll : MonoBehaviour { private GameObject mainCamera; //メインカメラ格納用 private GameObject subCamera; //サブカメラ格納用 //呼び出し時に実行される関数 void Start () { //メインカメラとサブカメラをそれぞれ取得 mainCamera = GameObject.Find("MainCamera"); subCamera = GameObject.Find("SubCamera"); //サブカメラを非アクティブにする subCamera.SetActive(false); } //単位時間ごとに実行される関数 void Update () { //スペースキーが押されている間、サブカメラをアクティブにする if(Input.GetKey("space")){ //サブカメラをアクティブに設定 mainCamera.SetActive(false); subCamera.SetActive(true); } else{ //メインカメラをアクティブに設定 subCamera.SetActive(false); mainCamera.SetActive(true); } } } |
プログラムの詳しい解説は省略しますが、プログラム内コメントにて概要を説明しています。ご参考ください。
では実際に実行して、スペースを押している間だけサブカメラに切り替わることを確認してみましょう。
まとめ
いかがでしたでしょうか。
Unityカメラの連載(Camera入門)第二弾として、カメラの切り替え方法についてご紹介してきました。
ここまで簡単に視点の切り替えができると、カメラを使用していろいろなことができそうな気がしますね。
この方法はカメラの台数が増えたとしても実装可能なので、実際にカメラの数を増やして実装してみてはいかがでしょうか。
↓他の連載記事もぜひご参考ください。
Camera入門①)カメラの基本設定を理解しよう!
Camera入門③)カメラをマウスに連動させて回転させよう!
Camera入門④)プレイヤーにカメラを追従させよう!
↓Unity関連記事はこちらをご参考ください
Unity関連記事)【入門】Unityを使ったアプリ開発ができるようになる!Unityの基本からARへの応用まで

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!