【MagicLeap Meetup vol.3】MagicLeap開発ノウハウが詰まったイベントレポート!
今回はMagic Leap アンバサダー、日本のXR開発者コミュニティの有志が集まり企画運営を行なっている「Magic Leap Meetup vol.3 in Japan」に参加してきました!
東京タワーで開催中のXR謎解きイベント『code name: WIZARD』(2021年9月末まで)や、2月にアップデートがあったLumin OSとLumin SDKの情報、Magic Leap 2について、ライトニングトークなど、盛り沢山の内容です。
当日公開されたスライドに加えて登壇者たちのコメント(スライドでは述べられていない重要な事実や考察)も盛り込んでレポートしていきたいと思います。
Contents
- 1 登壇者紹介
- 2 セッション1:『code name: WIZARD』でプレイヤーを魔法使いにさせるまで 破
- 3 セッション2:Lumin OS 0.98.20 と Lumin SDK 0.25 と Magic Leap 2 について
- 4 LT1:Magicleap × IoT〜人の行動で制御される空間〜
- 5 LT2:国内初!店舗ショールームへのMagicLeap導入を通じての学び
- 6 LT3:『BEAsTS』ARで創る共感覚体験
- 7 LT4:没入型体験ARゲームの開発を通して、ゲームと現実の境目を曖昧にする手法
- 8 LT5:ML Music Live 開発秘話
- 9 LT6:Magic Leap で WebRTC 触ってみた
- 10 まとめ
登壇者紹介
まずは、今回のイベントの登壇者の方々をご紹介します。

セッションの発表者はこの3名です。左から
株式会社カクシン 佐々木 淳一氏
株式会社カクシン 石黒 晴也氏
株式会社OnePlanet 徳山 禎男氏

.png)
次にLTの登壇者はこちらの6名です。左上から
株式会社乃村工藝社 中村 瞳氏
株式会社x garden 吉田 隼氏
Spatial Computing Lab 待永 康佑氏
左下から
Spatial Computing Lab 保坂 一樹氏
株式会社OnePlanet Stephanus Ivan氏
株式会社ホロラボ 松下 日昇氏
そして、モデレーターはこの方!

株式会社NTTドコモの「さえもん」こと、木村 佐恵氏です!
それでは早速、発表内容の方にいってみましょう!
セッション1:『code name: WIZARD』でプレイヤーを魔法使いにさせるまで 破
最初は『code name: WIZARD』について株式会社カクシン 佐々木 淳一氏と石黒 晴也氏のセッションからスタート。
『code name: WIZARD』とは?

『code name: WIZARD』とは、現実空間とMR空間の両方で謎解きを楽しめる新感覚のXR謎解きエンターテイメントです。Magic Leap 1を使い、まるで魔法使いになった気分で手から放たれる魔法を駆使しながら謎解きを進めるゲームとなっています。
クラウドファンディング限定でスタートした「Episode. 0」に始まり、東京タワーや新宿 小田急百貨店で「Episode. 1」が2020年10月頃〜2021年1月まで開催され、現在は再び東京タワーにて「Episode. 1(Reboot)」が4月〜9月末まで開催されています。
Episode. 0について
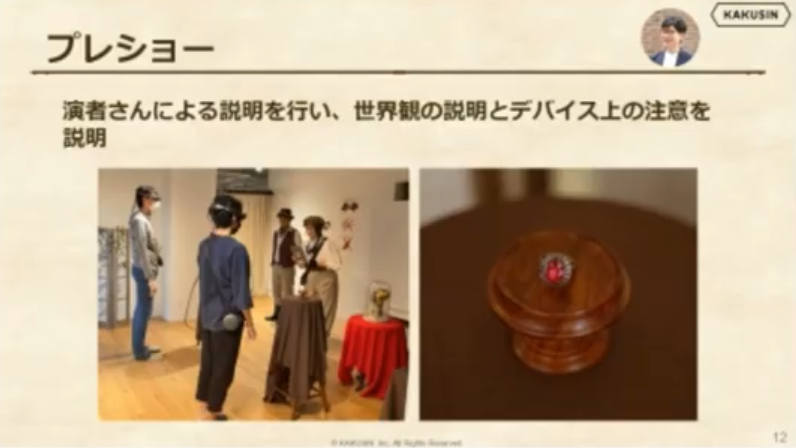
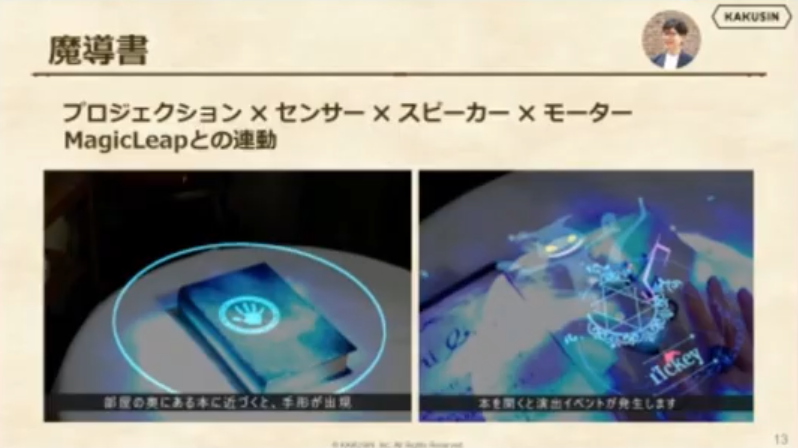
Episode. 0 は魔法の部屋と呼ばれる部屋で魔導書から逃げ出した妖精ティッキーを捕まえる2人プレイのアトラクションでした。専用の部屋、IoT、アクター(演者さん)等を活用して高い体感値のあるXRアトラクションを実現することができたとのこと。
- Magic Leapを知らない人に向けて、世界観の説明と共にデバイス上の注意をアクターさんにしっかりレクチャーしてもらう
- 右手での操作を促すための指輪を嵌めてもらう
- 視野角外でも気づけるプロジェクションマッピングによってプレイヤーを誘導する
- モーターの振動やスピーカーからの音声によって妖精の存在感を出す
- ストーリーの没入感を出すためにUIではなく、リアルの物体を使う
上記のようにMR開発のみならず、IoT(プロジェクションマッピング、モーター、スピーカー)やアクターまで活用しながら、ストーリーの伝達と総合的なUXの設計をされていたそうです。


一方、課題としては実物とオブジェクトが多数存在する為、数センチの位置ズレによって実在感が破壊され、微調整が都度必要になる点が挙げられていました。
Episode. 1について
続く東京タワーや新宿小田急で開催されたEpisode. 1では、Episode. 0のストーリーを拡充させており(ex. 魔法図書館という舞台設定、妖精ごとのストーリー展開、紙の謎解きキット)、特に開発の改善点としてプレイヤーの座標決定方法を挙げていました。
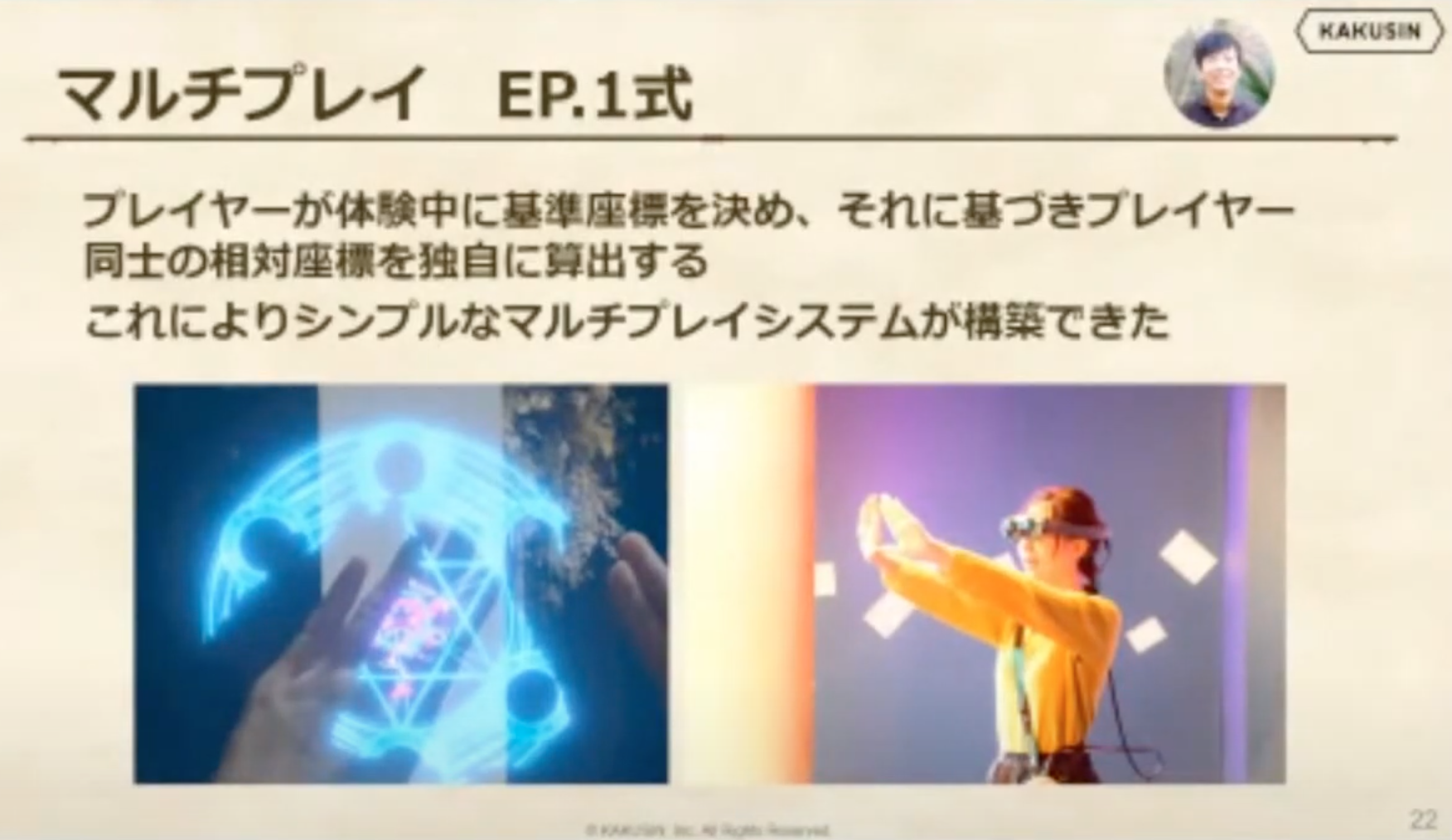
episode. 0では基準座標をプレイ開始前に設定する方法を採用していましたが、episode.1では体験中にプレイヤーの基準座標を決定するように変更したそうです(下図のようにプレイヤーを所定の位置に立たせ、ジェスチャーをさせることで座標を求める。左はMagic Leapの視界、右はプレイヤーを横から見た図)。

これによって、各プレイヤーの基準座標を定め、相対座標を求めることによって、相手の手から魔法が出ているように見せることに成功しています。
episode. 0では部屋のレイアウト変更が発生する度に細かな調整してしまう点が課題に挙がっていたため、episode. 1では開催場所によるレイアウトの変更、ネットワークの環境等も考慮して、この方法を採用したとのこと。システムとしてもtransmissionから比較的コンパクトに実装できる、かつ拡張性の高いネットワークライブラリのMirrorに変更したことで、空間マッピングやMagic LeapのAPIに依存しない独自のマルチプレイシステムができたと語っています。
また、episode. 1の開発を通して得られた知見は次の2点とのこと。
- 視点を強制できないからこその視線誘導
- 魔法の挙動の調整
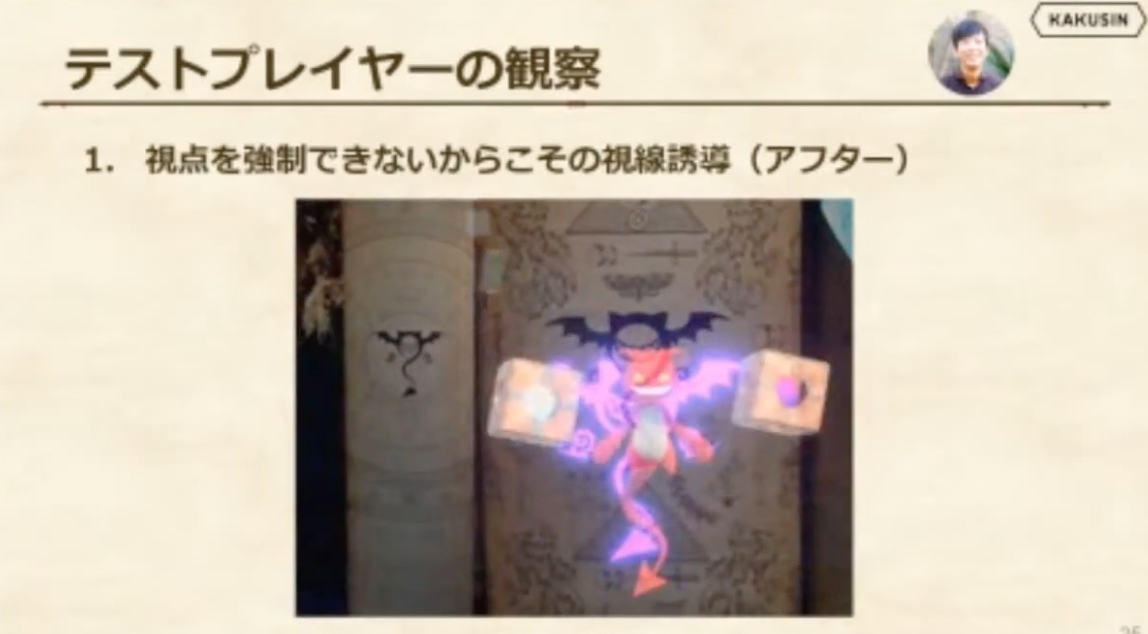
1点目の「視点を強制できないからこその視線誘導」について、プレイヤーの視点は自由度が高いからこそ、プレイヤーの正面にオブジェクトを出現させ、確実に認識させて視線を誘導させるようにしています(下記の図では妖精のすぐ横、ユーザーの正面に2つのオブジェクトを出現させている)。

元々はオブジェクトを視野の下方に出現させたものの、テストプレイヤーのキャプチャ動画を確認すると、オブジェクトにほぼ気づいていないという問題が判明しました。コンシューマー向けゲームとは異なり、いわゆるチュートリアル等で強制的にプレイヤーのカメラを固定することができないため、一旦プレイヤーの正面に出現させて気づかせてから元々出現させたかった位置に移動させることで解決できたそうです。
2点目の「魔法の挙動の調整」について、ユーザーの観察を通して魔法の飛ぶ角度を調整する必要に気づいたとのこと。複数のプレイヤーのキャプチャやヒアリングによって、狙ったオブジェクトに魔法が飛ばず、やや体の内側に向かって飛ぶ傾向にあることに気づいたそうです(右手で魔法を飛ばすなら左側に曲がる、左手なら右側に曲がる)。
魔法の飛ぶ方向は、プレイヤーの頭の位置から推定された左右の肩と手のひらを結ぶベクトルで計算されます。体の内側に曲がるように感じられるということは、推定された肩幅が実際の肩幅より大きいということ。魔法の打ち方は個人差があるものの、多くのケースで曲がっていたため、肩幅が小さくなるように調整が施されました。
Episode. 1の開発を通じての学びは下記になります。
- 従来の開発フローのような確立されたものがなく、実際に動くプロトタイプを作るまで実感値がわからない
- 開発者として「〇〇すればユーザーは気づくだろう」と無意識に思い込むことがあったため、改めてユーザーを観察する重要性を実感した
- プロトタイプを作るまでわからないからこそ、各人がエンジニアリング・デザイン領域を横断して動き、イテレーションを早く回せる推進力の強いチームが必要
現在、最新作であるEpisode. 1(Reboot)が2021年4月から東京タワーにて土日祝 限定で開催中です!新宿でのみ体験できていたストーリー・マルチプレイや謎解きヒントをくれるLINE bot、Magic Leapを装着できない13歳以下の子供も楽しめるタブレット版の追加など、大幅アップグレードされていますのでご興味のある方はぜひ足を運んでみましょう!
セッション2:Lumin OS 0.98.20 と Lumin SDK 0.25 と Magic Leap 2 について
続いて、Magic Leap アンバサダーである株式会社OnePlanet 徳山 禎男氏からLumin OSとSDK、ZIF(Zero Iteration Frontend)、Magic Leap 2について解説です。
なお、記事で割愛している詳細についてはプレゼン資料をご確認ください。
https://www.slideshare.net/TokuyamaSadao/lumin-os-09820-lumin-sdk-025-magic-leap-2
Lumin OS 0.98.20
Lumin OS 0.98.20では、次の3つの変更が加えられました。
- オクルージョンの無効化
- 複数のフルスクリーンアプリの起動
- Helioブラウザのアップデート
まず、オクルージョンの無効化について、Lumin OS 0.98.11までオクルージョン機能をOFFにできなかったのですが、「Prism Occulusion」の設定でON/OFFを切り替え可能になりました。図のように物体の後ろにオブジェクトが隠れないようにできます。

また、複数のフルスクリーンアプリを同時起動できるようになりました。2つ目のアプリを起動すると元のアプリは一時停止状態になりますが、呼び出されたアプリが閉じられると起動元のアプリに遷移する仕様になっています。

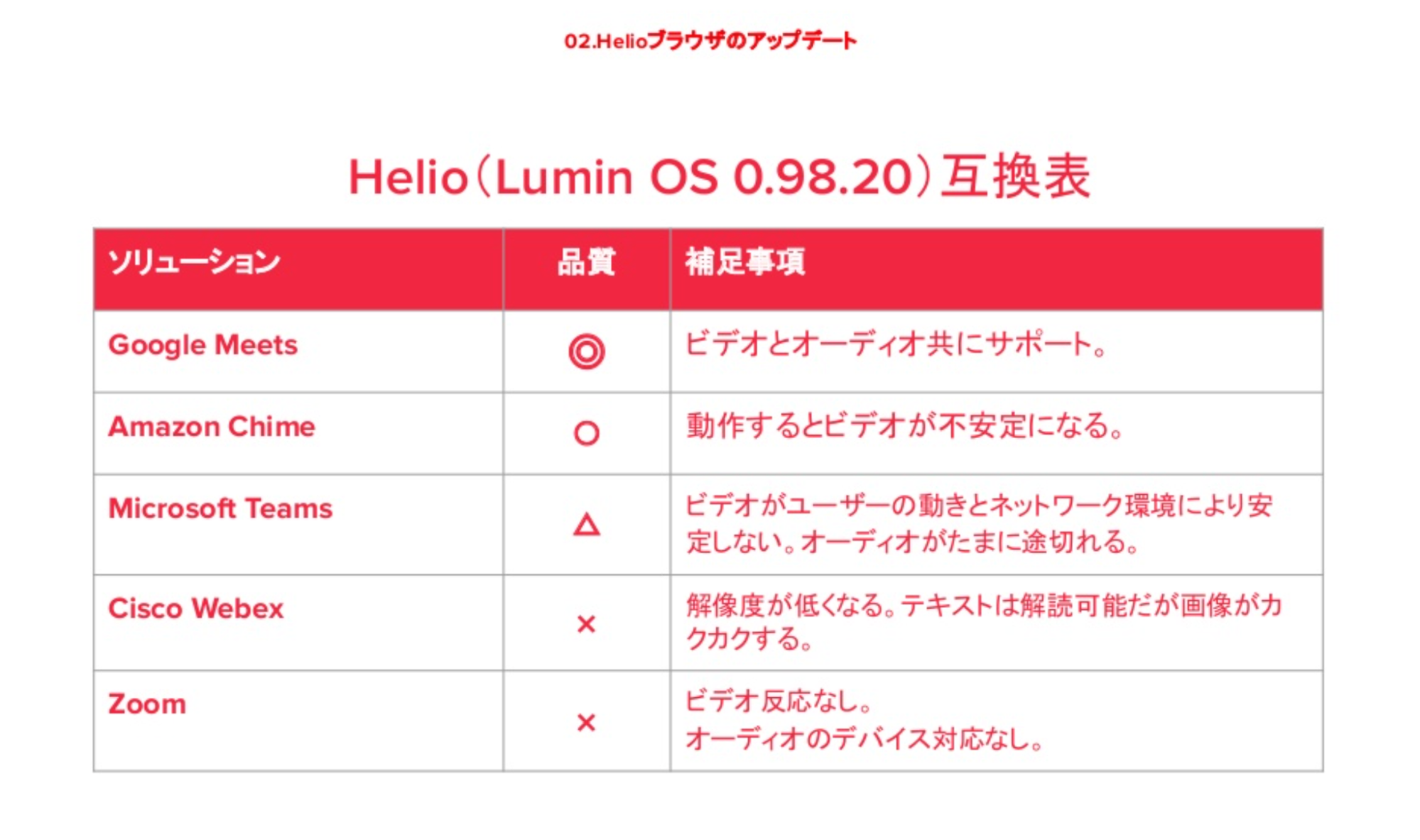
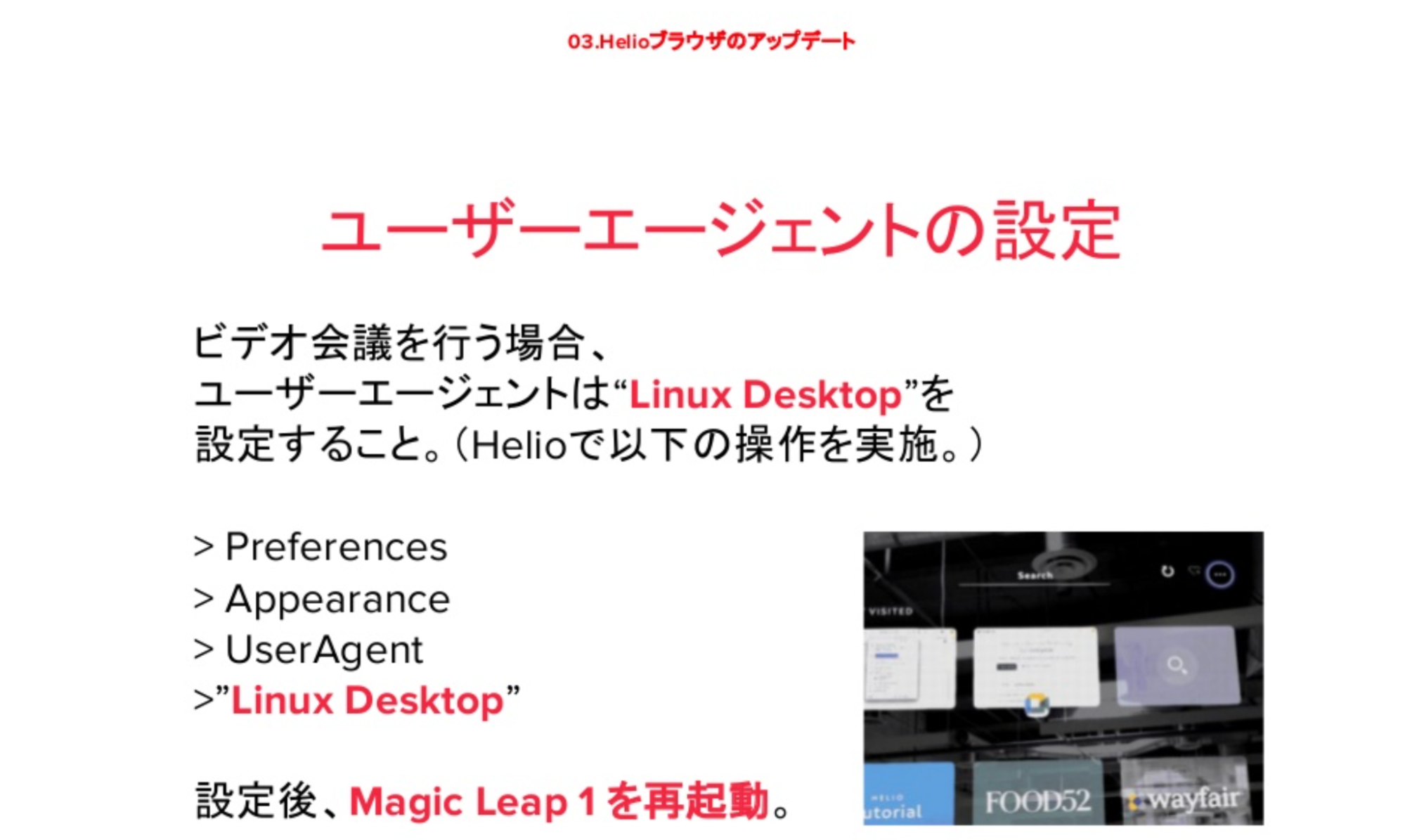
最後に、HelioブラウザのアップデートによってHelio経由でビデオ会議システムが利用可能になりました。ビデオ会議サービス各社との互換表は下記の通り。

ユーザーエージェントの設定についても細かなTipsがありましたのでご確認ください。


Lumin SDK 0.25
Lumin SDK 0.25に対応するUnityのバージョンは下記です。
- Unity Editor:2020.2.x
- Magic Leap XR Plugin:Version 6.1.10-preview 2 以降
そして、新機能として下記の5つが追加されました。
- Barcode(QRコードのトラッキングが可能に)
- IMU
- MR Camera
- Application ID(アプリごとのID取得)
- WebRTC(詳細は本日のLT6にて)
1つ目のBarcode(QRコード)トラッキングについて、下記図のようにQRコードを追従して表示させることが可能になりました。モデル1とモデル2のQRコードをサポートしています。

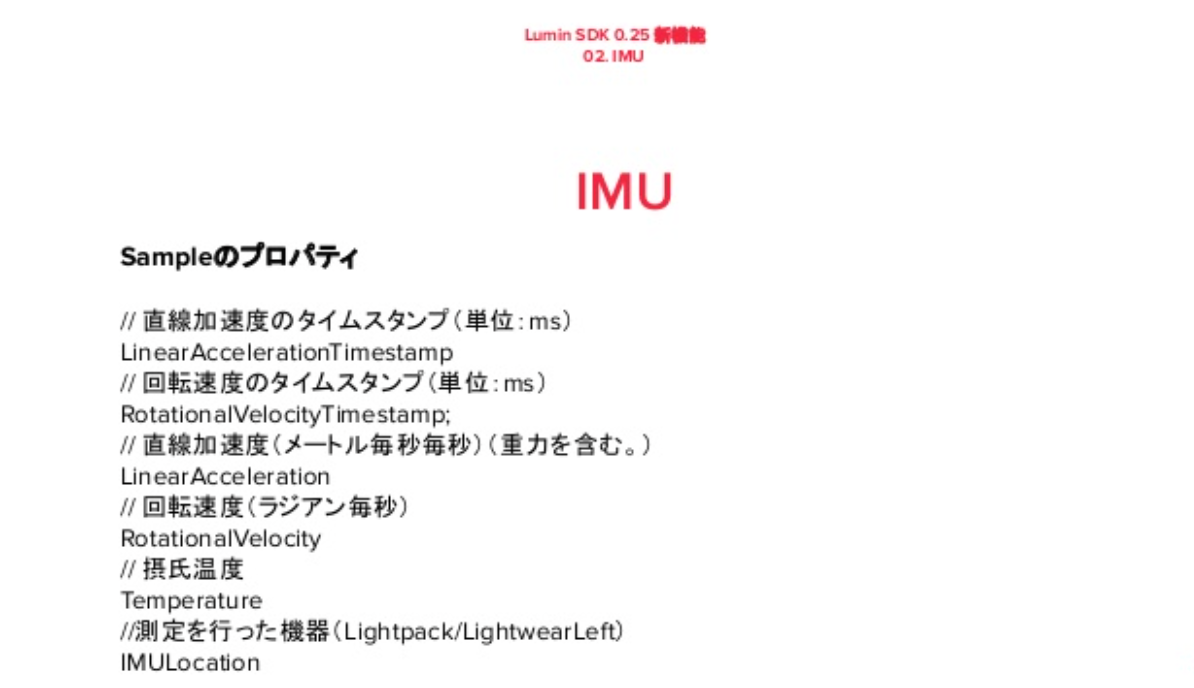
2つ目のIMUについて、IMUとはLightwearおよびLightpackのIMUハードウェアデータにアクセスするAPIです。返り値として下記のデータを得られますが、徳山さんが確認したところ正常データ取得できなかったため、現在Magic Leap社に調査していただいている最中とのことです。

3つ目のMR Cameraについては下記の通りデジタルコンテンツを含めた映像のキャプチャが取れるようになります。

4つ目のApplication IDの取得について、デバイスにインストールされたアプリにIDが付与されて取得可能になりました。一度アンインストールしても、再度インストールすれば同じアプリケーションIDが取得できます。なお、デバイスを工場出荷時にリセットするとIDは変更されます。
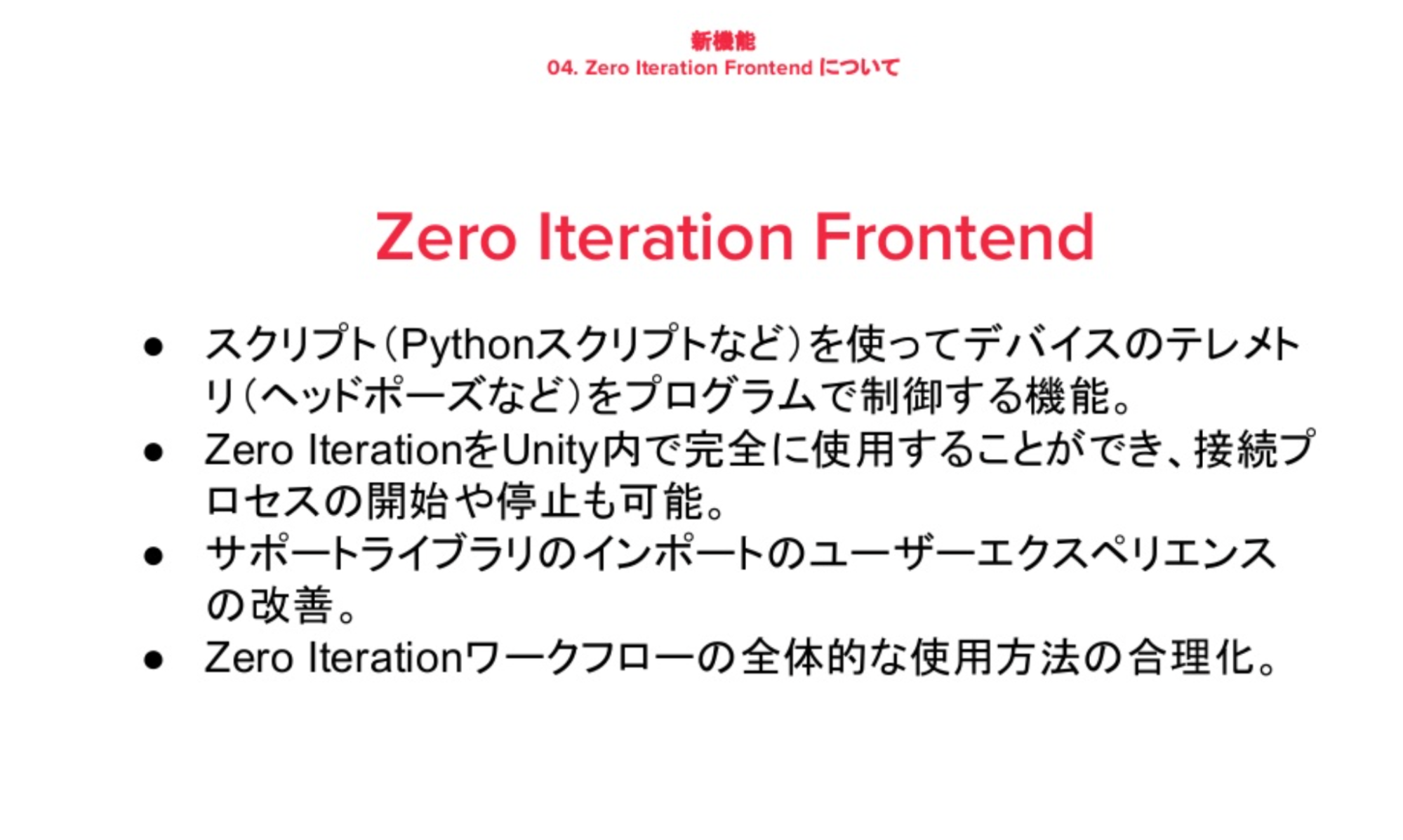
Zero Iteration Frontend
ZIF(Zero Iteration Frontend)はC言語のAPIからZIを制御し、対話するためのライブラリで、こちらも新しく追加されたものになります。

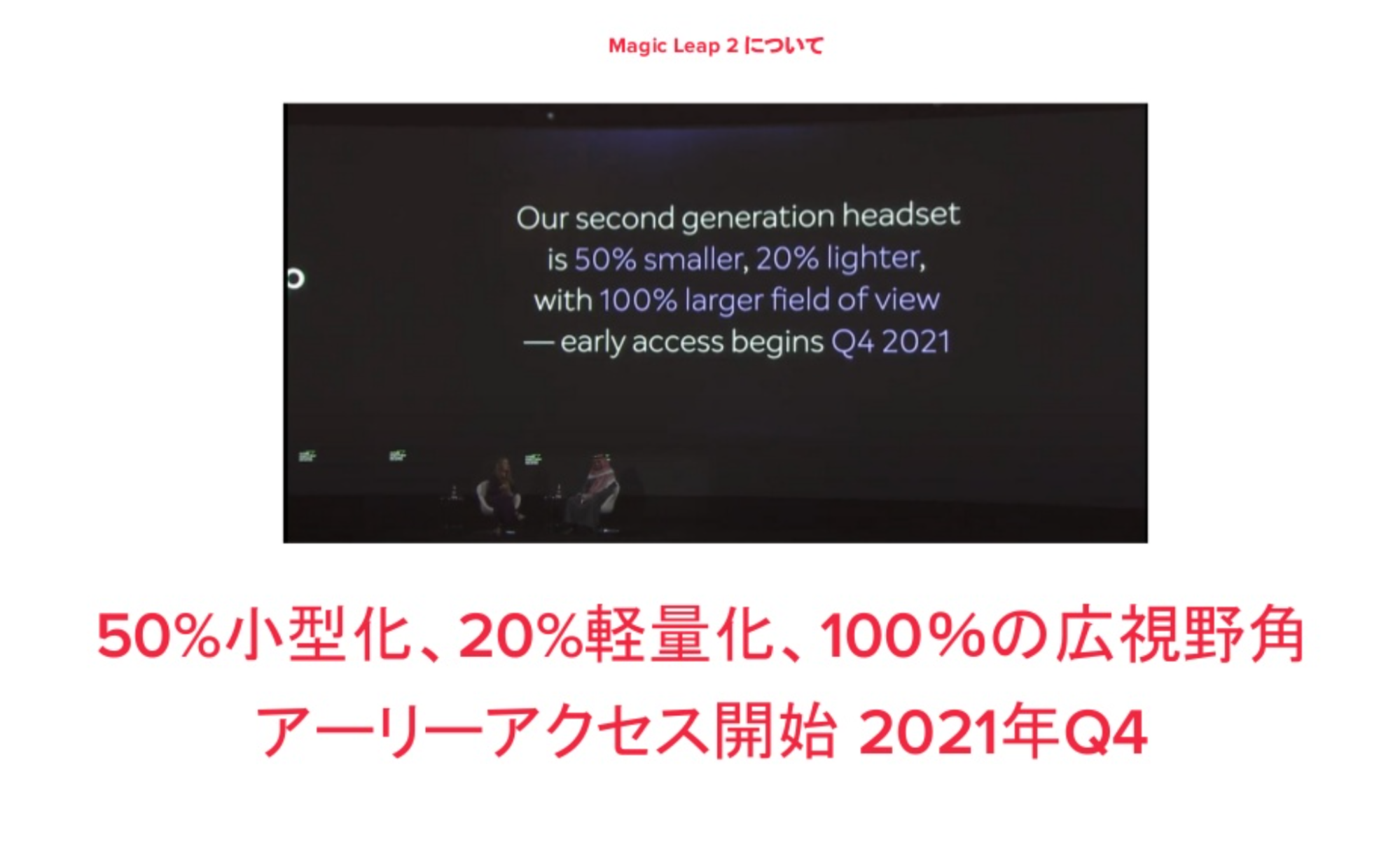
Magic Leap 2について

2021年1月、サウジアラビアで開催されたFuture Investment Initiative(世界経済の再形成に当たる技術的先駆者、投資家、政策担当者らを結びつけるマルチハブ会議)にてMagic Leap社のCEOペギー・ジョンソン氏が登壇し、Magic Leap 2について発表がありました。発表通りであれば2022年1~3月(日本は不明)でリリースされる模様です。今から非常に楽しみですね!
LT1:Magicleap × IoT〜人の行動で制御される空間〜
ここからはLTのセッションに入ります。最初は株式会社乃村工藝社 中村瞳さんのLTです。
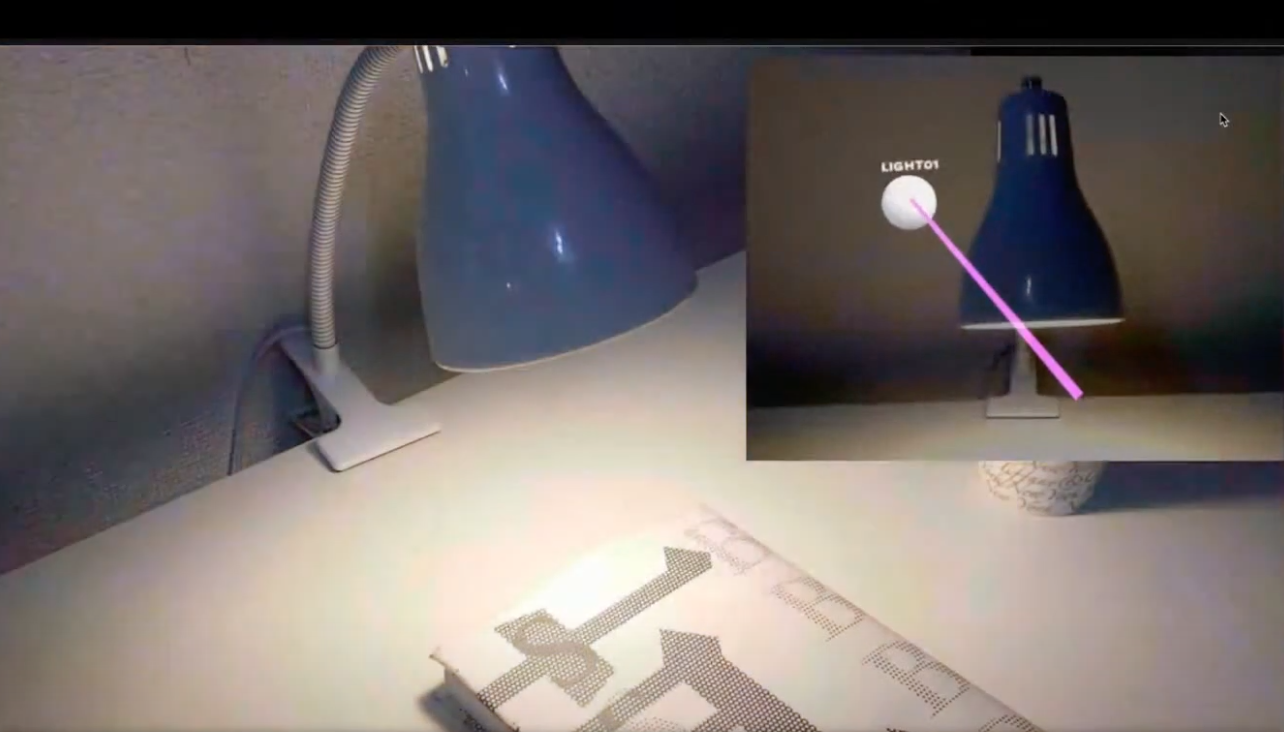
中村さんは空間や人の行動に合わせたXRコンテンツの設計を得意とされていて、今回は仮想空間上のスイッチをMagic Leapで操作することで現実空間の照明の明滅を行う作品「human mapping」をご紹介いただきました(画像の右上がMagic Leapの画面)。

「human mapping」はデジタルツインの一般普及に向け、人の行動をベースに、仮想空間を端末上に一致させたり、現実空間の様々な「もの」と連動させることを目的とした作品です。
開発の手順は以下です。
- Mayaを用いて実際の照明と照明を設置するためのテーブルの3DCG制作
- Unityを用いてMagicLeapでのアプリケーションを開発
- QLC+を用いて、機材にDMX信号を送り、照明と連動させる
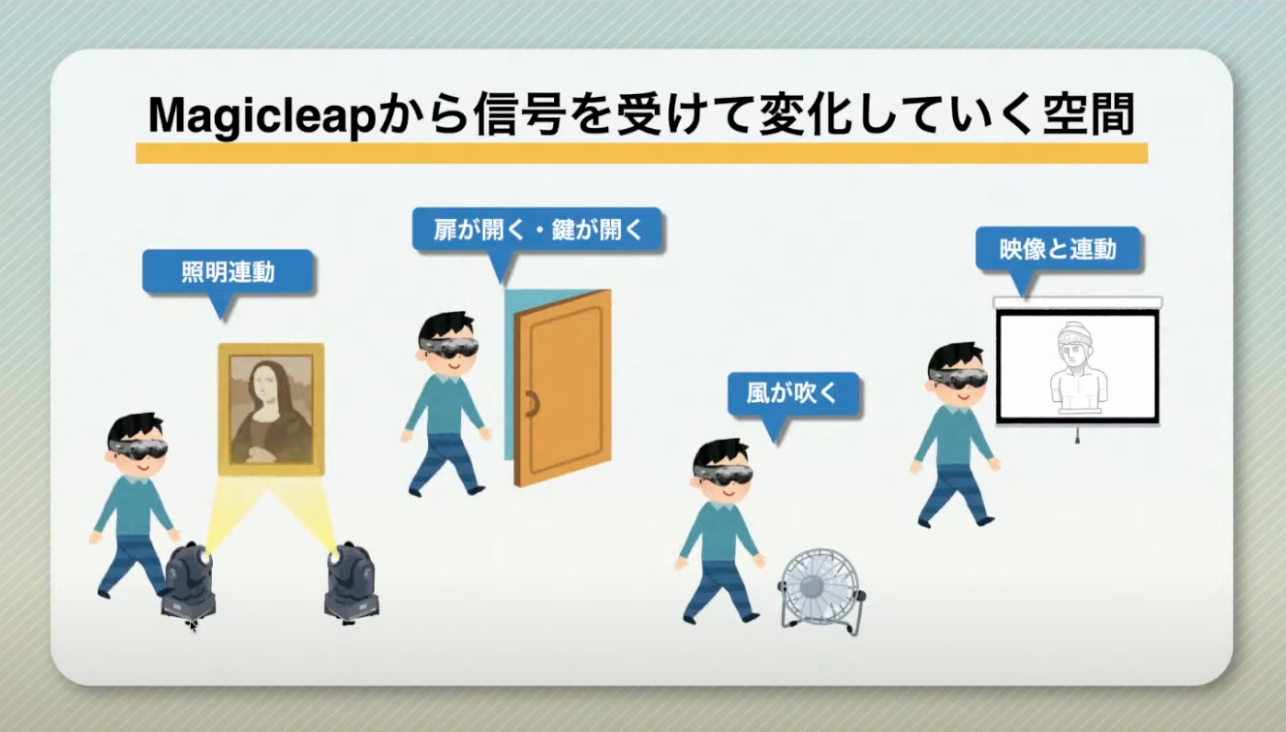
この作品のようにMR空間での操作によって現実空間での照明操作、扉の開閉、映像再生など、IoTとMRを連動させて生活のあらゆる場面で融合させる世界観を提示されており、大変刺激的な内容となっていました。
最後に「今回の開発を通してOSCを活用したMagicLeapとVRChatの連携や、MagicLeapと扉や照明の連動など、これまでになかったXR体験を創造していきたい」とのことでした。

本作品の開発秘話や制作過程などの詳細は別記事にてまとめていますので、是非こちらもご覧ください!
LT2:国内初!店舗ショールームへのMagicLeap導入を通じての学び
株式会社x gardenの吉田 隼さんから発表です。
株式会社NTTドコモ様と協業の下、株式会社ニトリ様向けにシステムキッチンをMRでシミュレーションするMagic Leap 1向けアプリケーションを開発した時の知見として、今回はMagic Leap 1におけるPhoton Unity Network2(PUN2)を活用した座標同期について話されました。
吉田さんは開発にあたり、複数のユーザーに対して「同位置に常にオブジェクトを表示させる」「引き出しの開閉状態の同期させる」「変更したカラーの同期させる」などの要件を実現するため、PUN2の採用を決定。しかし、PUN2ではユーザーA→ユーザーBへオブジェクトの相対座標を送信して同期する方式のため、デバイス起動時の地点が絶対座標の原点になるMagic Leap 1では、ユーザーA,Bが異なる方向で起動するとオブジェクトの位置がズレるという問題が発生します。
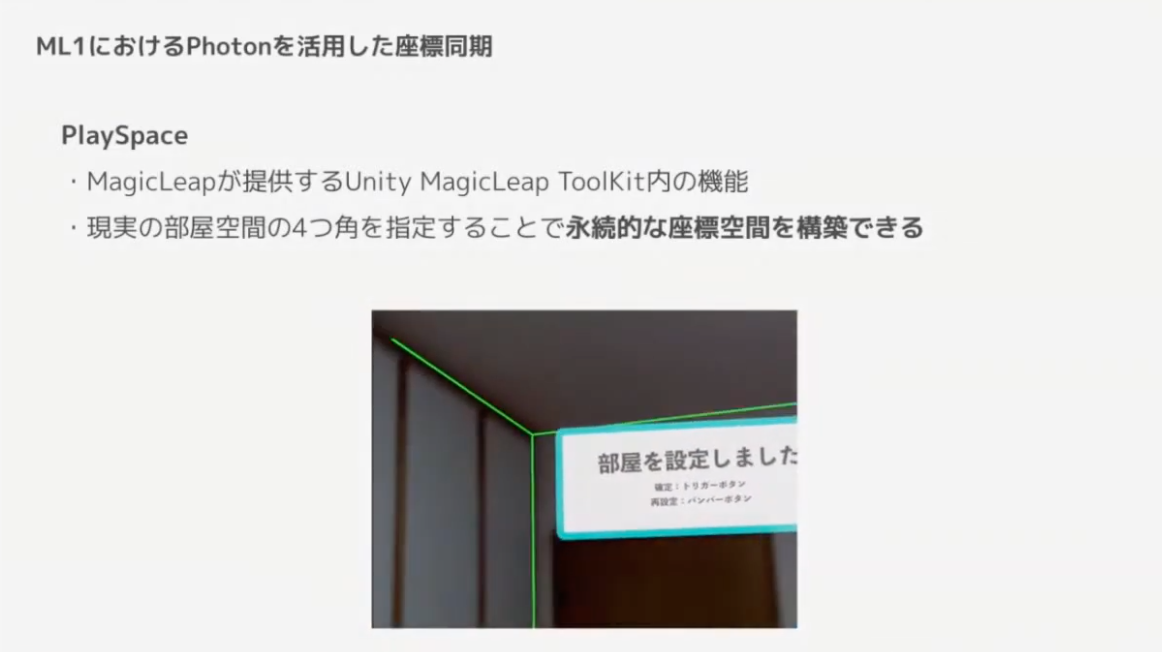
この問題に対して、各ユーザー共通の原点を現実空間上に定め、相対座標を同期することで解決。具体的にはPlaySpaceと呼ばれる、MagicLeapが提供するUnity MagicLeap ToolKit内の機能を使っています。PlaySpaceでは現実の部屋空間の4つ角を指定した上で「正面」の壁を設定することで永続的な座標空間を構築できます。ショールームの部屋空間内で「正面」に設定した壁からの相対座標を各ユーザー間で送受することにより、正しい位置にオブジェクトを同期することができました。

国内初の実店舗・ショールームへのMRグラス導入事例(弊社調べ)である今回のXRショールームは2021年3月10日(水)〜2021年8月31日(火)まで大阪にて体験可能です。
是非足を運んでみてはいかがでしょうか?
公式サイト:https://xr.docomo.ne.jp/event_case/event13/
LT3:『BEAsTS』ARで創る共感覚体験
Spatial Computing 2期生、東京電機大学3年生の待永 康佑さんから、自身が制作された共感覚ARエンターテイメント「BEAsTS」についてお話いただきました。

BEAsTSはそれぞれが違った音を奏でる”BEAsTS”を召喚し、音楽を鑑賞したり、コントローラーで指揮したりできる作品で、VRゲームであるTETRIS EFFECTのような共感覚(シナスタジア)をARでも再現することを目指したとのこと。そのため、最初はゲーム形式を検討を進めていたようです。
しかし、VRと異なり現実空間が見えること、UIを配置することによる没入感の少なさが課題になりました。そこで元々の指針である「共感覚ARエンターテイメントを作ること」に立ち返り、ゲームからアート作品に方向転換。UIを無くし、スコア・タイムの概念も無くしました。没入感を生むために、音と空間のデザインも工夫。音についてはDAWで制作した音楽をUnityで再構築し、コントローラーを振ることでボリュームやテンポを操れるように。空間についても、音源とエフェクト(実在する雨やスモークなど)を同期させ、曲の展開に合わせた空間演出を試みました。
作品の制作を通して、スマホARでもVRでも味わえない「未来を引き寄せる」感覚があったとのこと。また、端末の特性を「制約」ではなく「特性」と捉えてアイデアを生み出すこと、多くの方からフィードバックをもらうことの重要性を学んだそうです。今後の作品制作にも期待です!
LT4:没入型体験ARゲームの開発を通して、ゲームと現実の境目を曖昧にする手法
Spatial Computing 2期生、神奈川工科大学4年生の保坂 一樹さんから、自身が制作された謎解き体験型ARコンテンツ「Project egg」について発表いただきました。

「Project egg」は謎解きギミックを解いてモンスターを捕獲していくゲームです。「物語と現実の境界を曖昧にする」がコンセプトです。多くのゲームでは現実世界とゲーム世界が分かれ、現実と物語の隔たりを感じてしまう問題を解決したかったそうです。
コンセプトに近づけるために、物語と謎解き、AR演出の3つの要素に注力。物語については突飛な設定ではなく、「ARグラスを被らないと見えない」といったプレイヤーが実際に行う行動と同じ設定にすることで、プレイヤーその人として物語に参加できる、現実に近い状況設定がされています。また、謎解きの長い説明は物語の没入感を損ない、受け身な姿勢になってしまうことから、あえて説明せずにヒントを与えてプレイヤー自身が試行錯誤させることで特定のアクションを導かせる方法が取られています。AR演出についてもコントローラーではなく、自分の手でインタラクションさせるなど、「物語と現実の境界を曖昧にする」アプローチが多く取られていたようです。
「今回の手法が皆様の参考になれば」と発表された保坂さん。今後の作品制作にも期待したいですね!
LT5:ML Music Live 開発秘話
株式会社OnePlanetのStephanus IvanさんからML Music Liveについて発表です。
ML Music Liveとは、ARグラス時代の音楽鑑賞をテーマとした、音楽と連動して空間が動き出す音楽鑑賞アプリです。
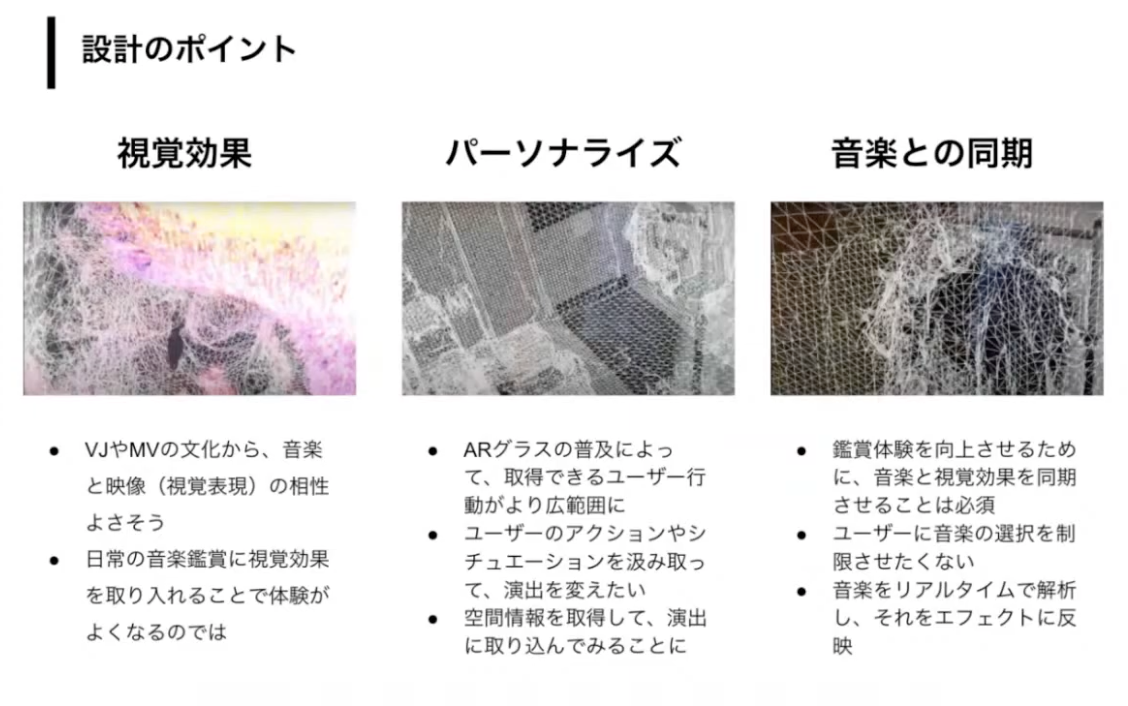
設計のポイントとしてIvanさんは下記を挙げています。

ARグラスを常に身に付けている世の中を想像すると、今よりもユーザーの行動やシチュエーションを推定するデータが溜めることができ、「家でゆっくりする時」や「仕事帰りに電車に乗る時」など状況に合わせたパーソナライズが可能になると予想されます。しかし、今現在できることとしてまずはユーザー周辺の空間情報を取得して演出を取り込むことにしたそうです。また、音楽の選択を制限させたくないため、音楽をリアルタイムで解析し、エフェクトに反映させています。
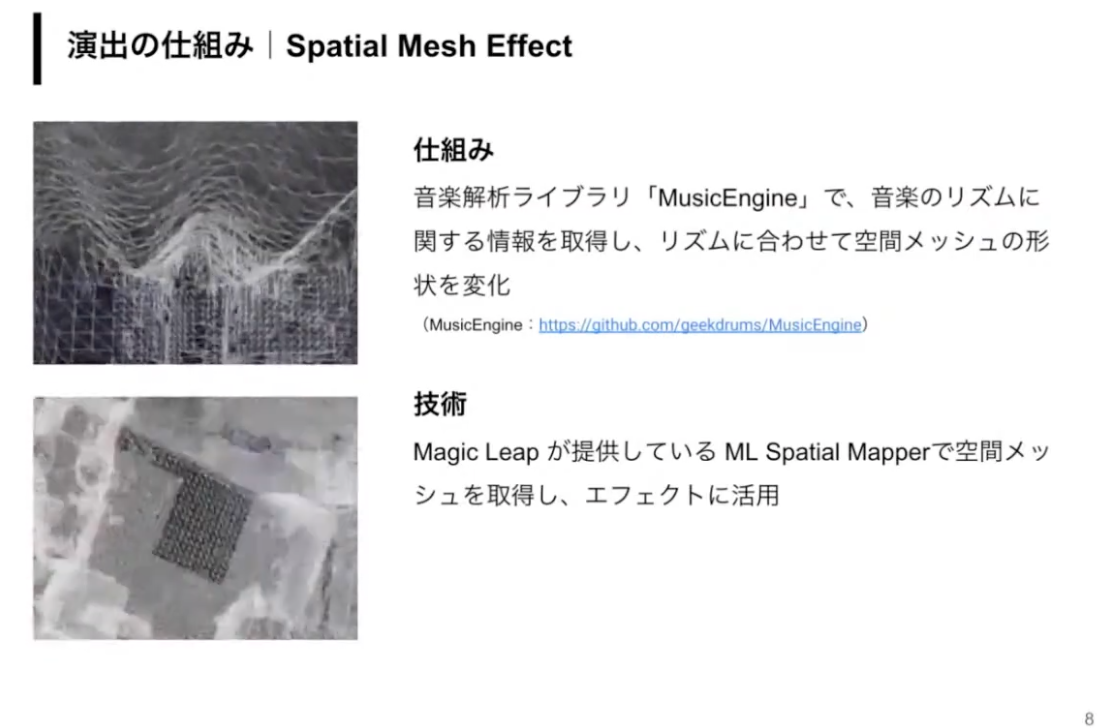
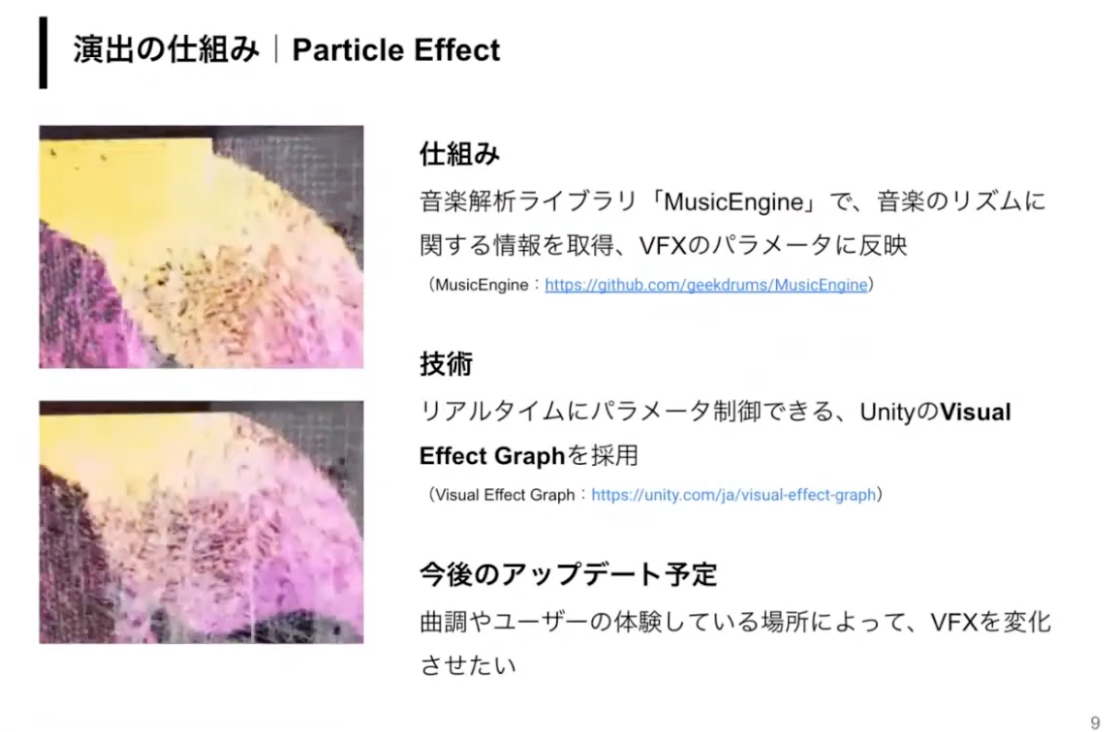
また、演出には2つのエフェクトが用いられています。


音楽解析ライブラリ「MusicEngine」でリズムに関する情報を取得し、メッシュとパーティクルのエフェクトを作っています。パーティクルを採用したのは、表現が綺麗であること、パラメータの調整によって様々演出に対応できることの2点が理由です。今後はリズム以外にも曲調やユーザーのいる場所によってVFXを変化させたいと語っていました。
今回のML Music Liveの開発を経て、「音楽 × 3次元の視覚効果は没入感がハンパない!」と熱く語るIvanさん。また、未来を軸に企画することで既存技術や常識に囚われないアイデア作りができること、短期間でプロトタイプ制作→ユーザーテストのサイクルを回し続けるしかない(作ってみるまでわからない)ことを学んだとのこと。
ML Music LiveはMagic Leap Worldにも公開されていますので、気になった方は体験してみましょう!
LT6:Magic Leap で WebRTC 触ってみた
最後はMagic Leapアンバサダーでもある株式会社ホロラボ 松下 日昇さんから、新しく利用可能になったMagic Leap 1でのWebRTCについて発表です。
なお、記事で割愛している詳細についてはプレゼン資料をご確認ください。
https://www.slideshare.net/NishoMatsusita/magic-leap-webrtc
WebRTCとは
WebRTC(Web Real-Time Communication)は音声や映像を取り込み、ストリーミングしたり、アプリケーション間で任意のデータを交換したりすることを、仲介者を介さず(P2P)にリアルタイムで可能にする技術(OSS)です。Google MeetやFacebook Messengerなどで広く活用されている技術になります。
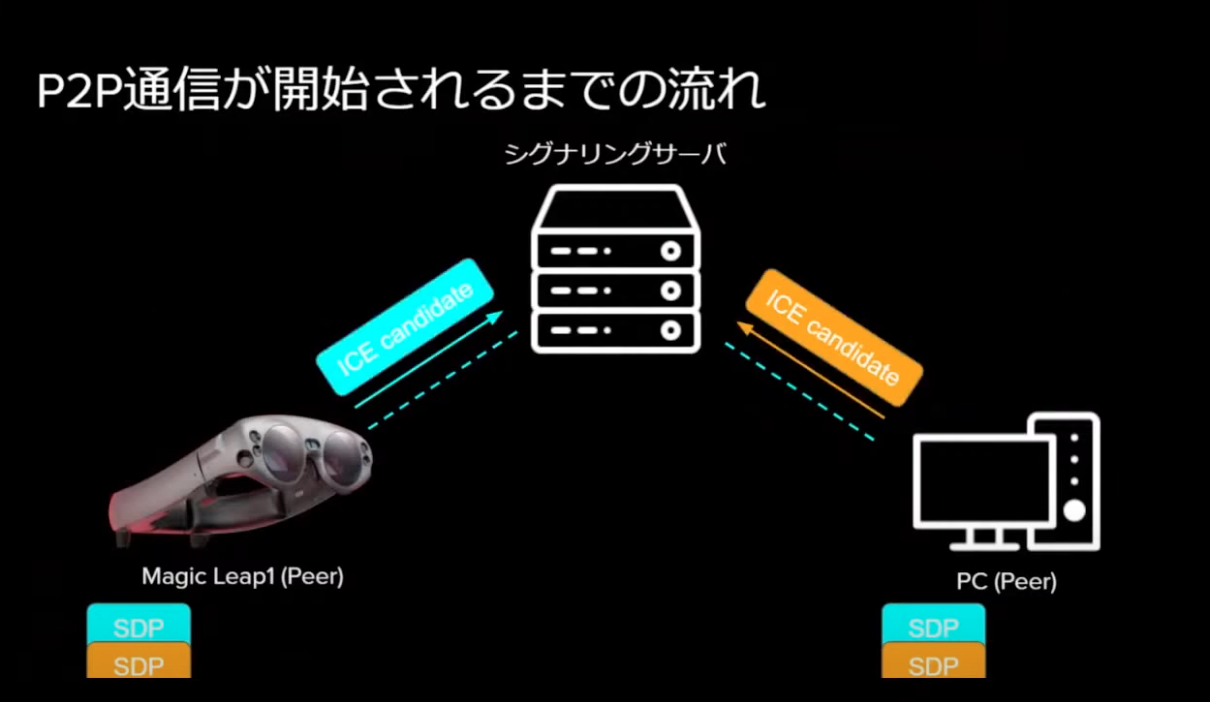
WebRTCによるP2P通信が開始されるまでの流れを説明していきます。
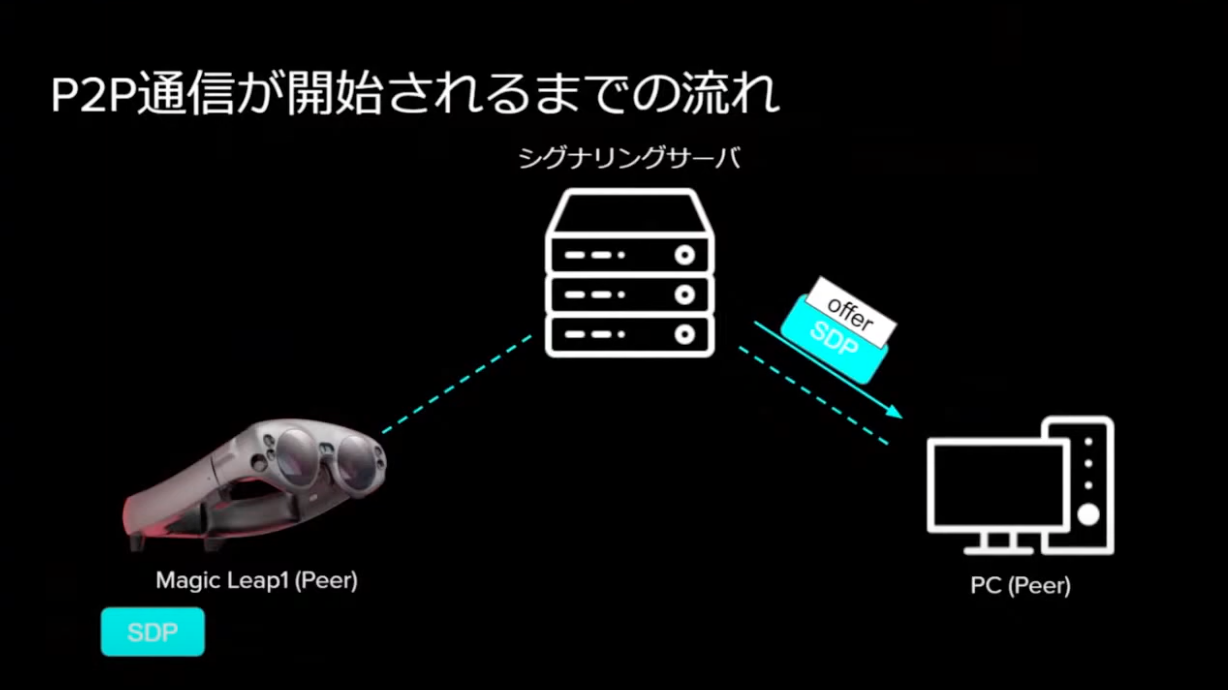
まず前提として、Magic Leap(Peer)とPC(Peer)は初めお互いに通信するために必要な情報を持っていないため、シグナリングサーバを経由してP2P通信を確立させる必要があります。
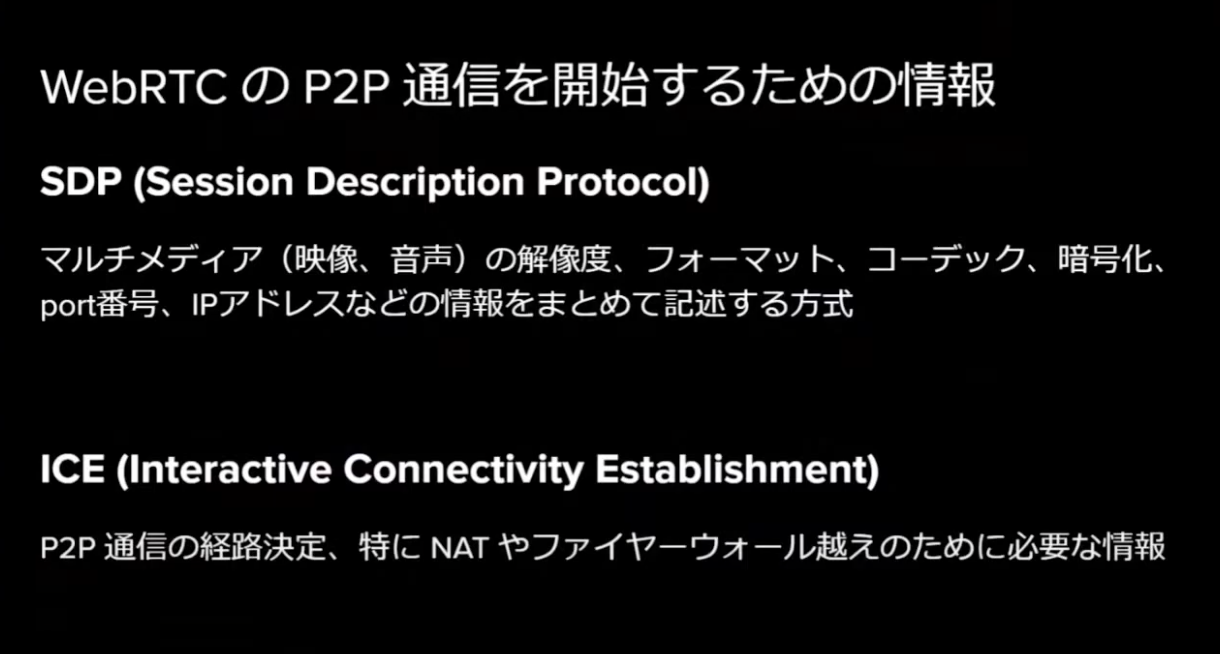
確立にはSDPとICEという2つの情報が必要になります。

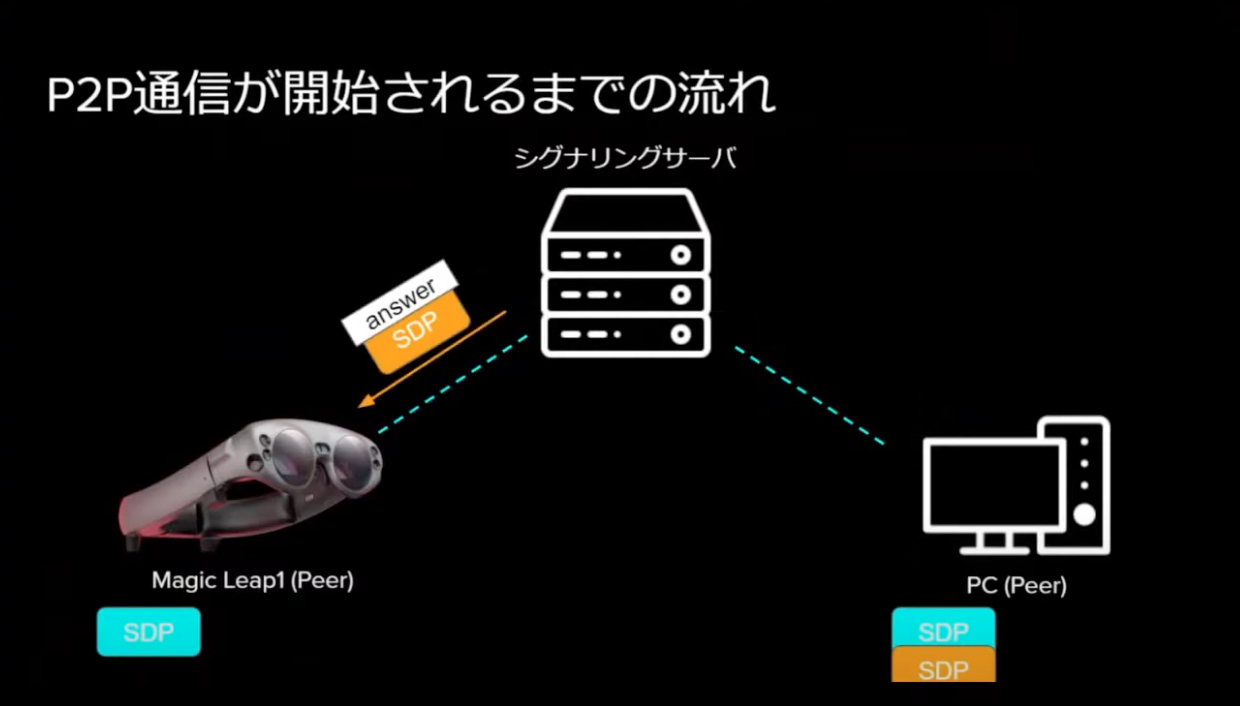
まず、Magic Leap(Peer)からPC(Peer)に対してシグナリングサーバを経由してSDPを送り、PCがSDPを受け取ったら同様にMagic Leapに対してSDPを返します。


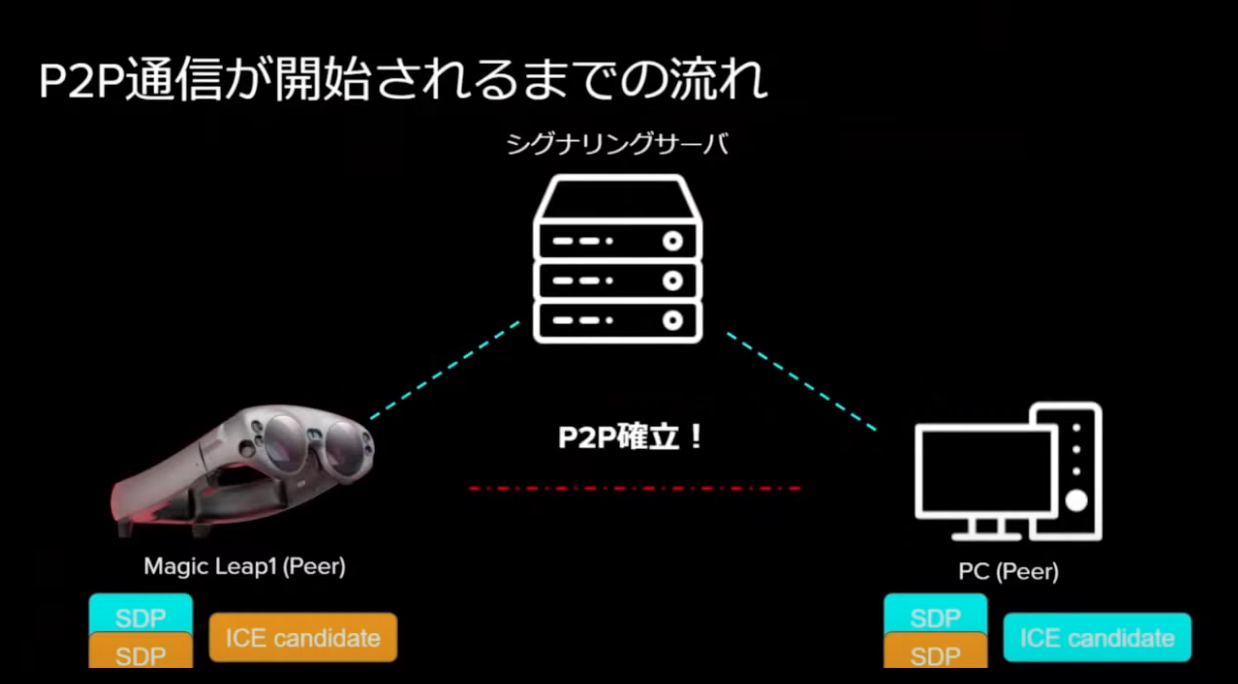
お互いにSDPを持つ状態になったら、今度はICEの候補を複数生成して双方が送り合います。

ICEの複数ある候補を1つ1つ試しながら通信が確立された時、P2P通信が確立します。その後は、SDPに従って音声、映像、データを直接やり取り可能になります。

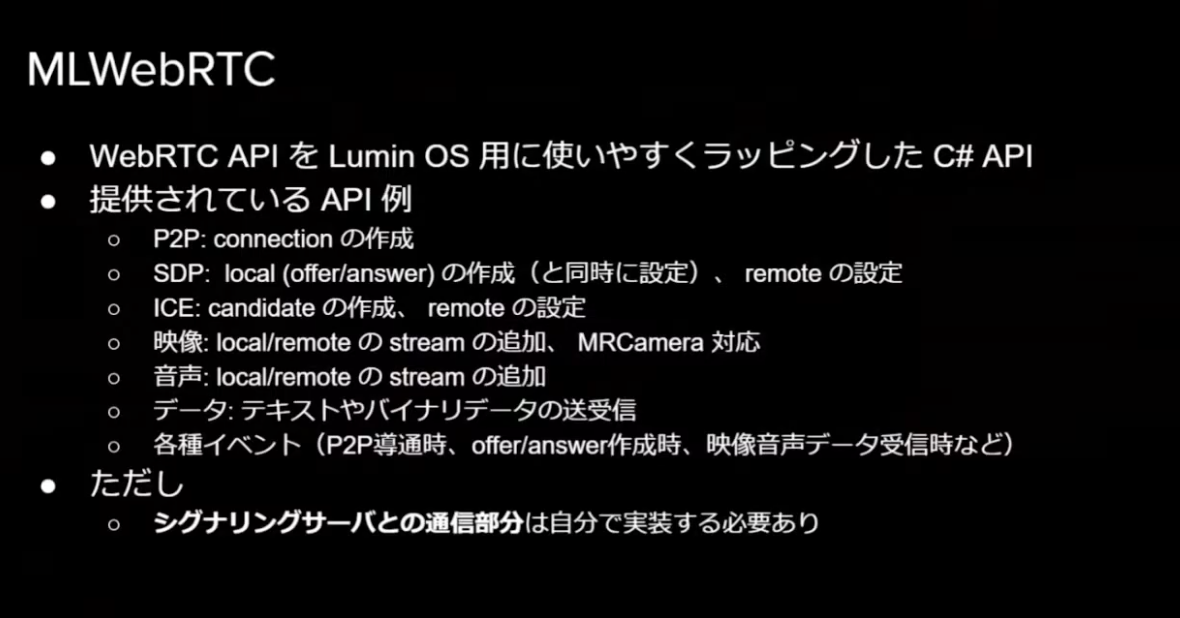
MLWebRTC
Magic LeapでWebRTCを利用するために、MLWebRTCというAPIを利用します。

留意点として、シグナリングサーバとの通信部分は非サポートのため自分で実装する必要があるため注意しましょう。
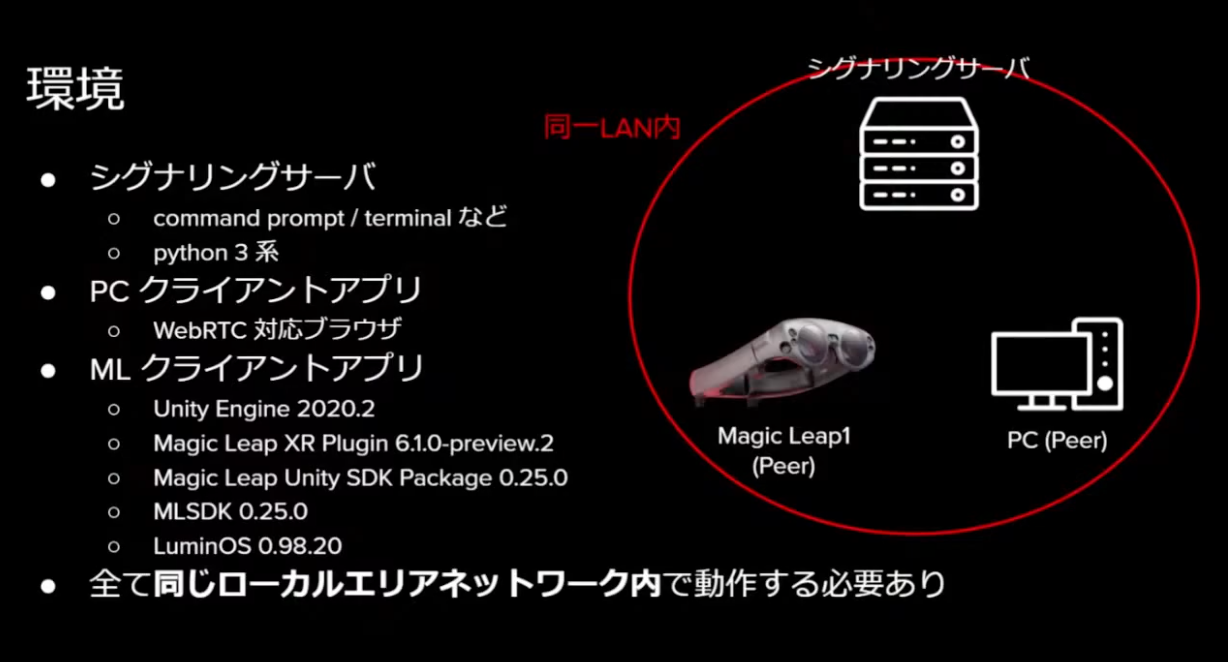
今回は下記の構成と環境での具体的な設定方法を説明されていました。


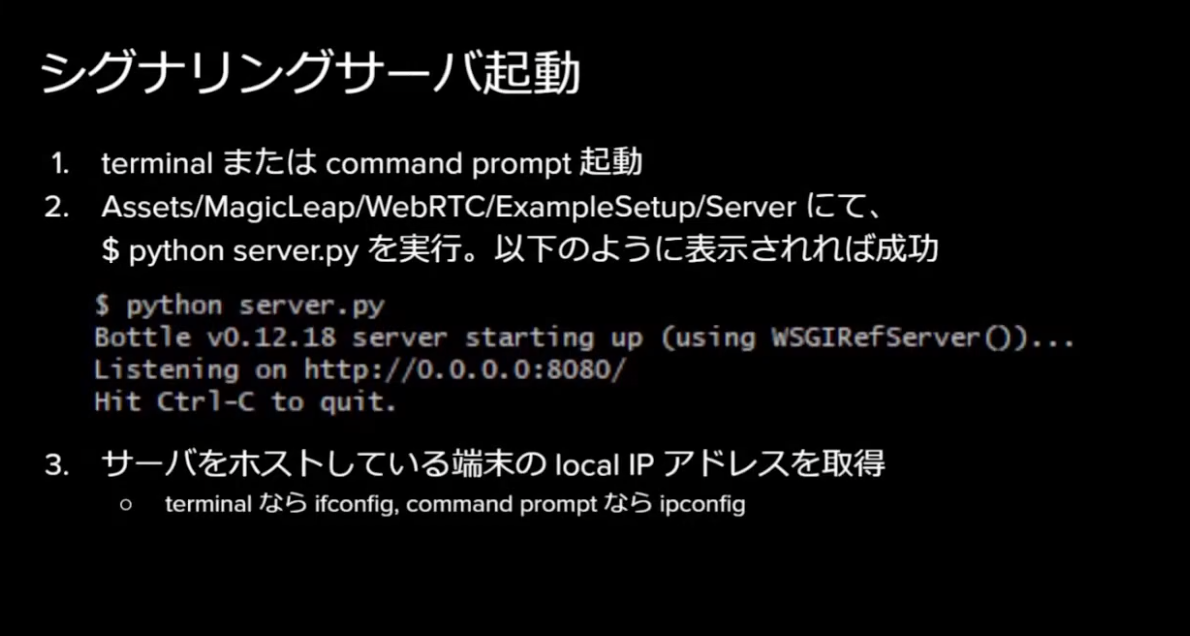
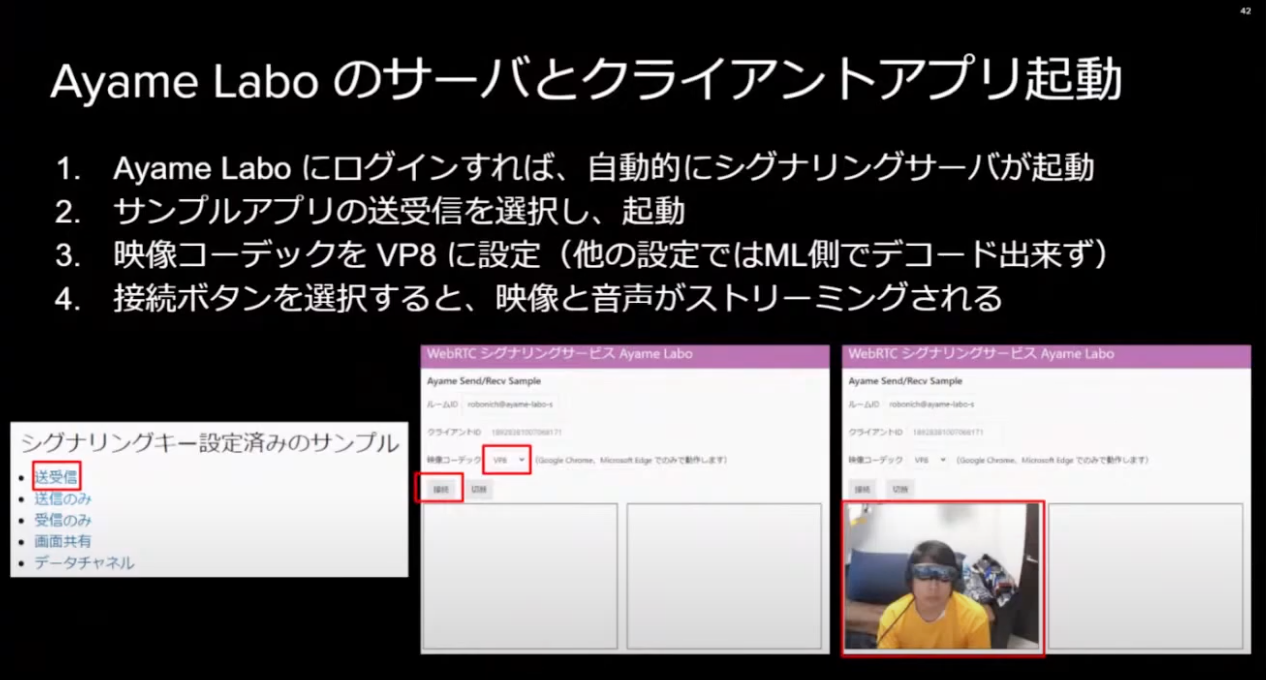
手順としては、まず最初にシグナリングサーバを起動します。

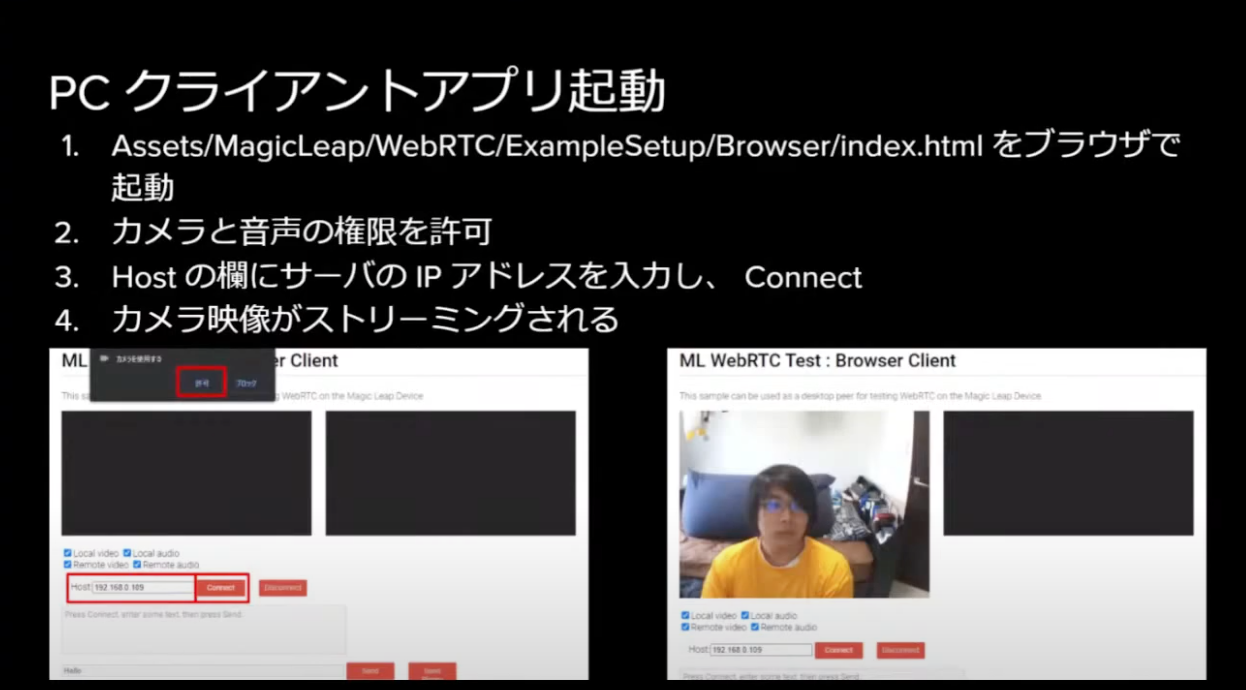
次に、PC クライアントアプリを起動します。

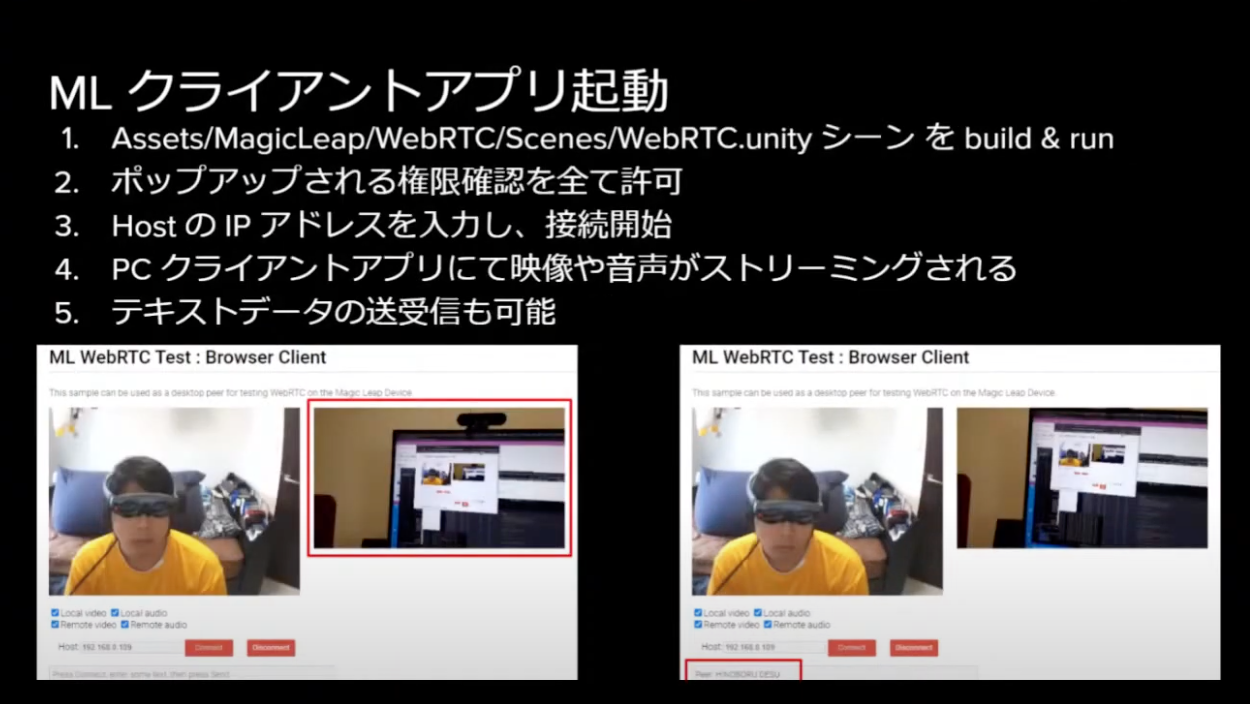
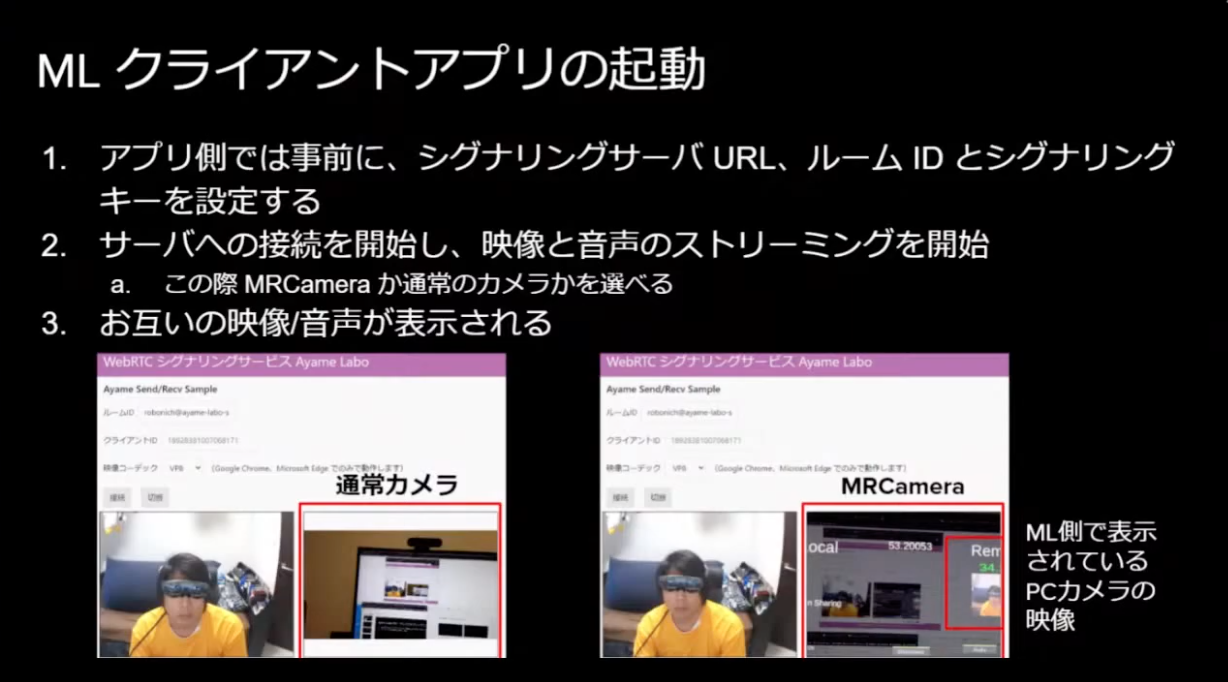
続いて、MLクライアントアプリを起動します。

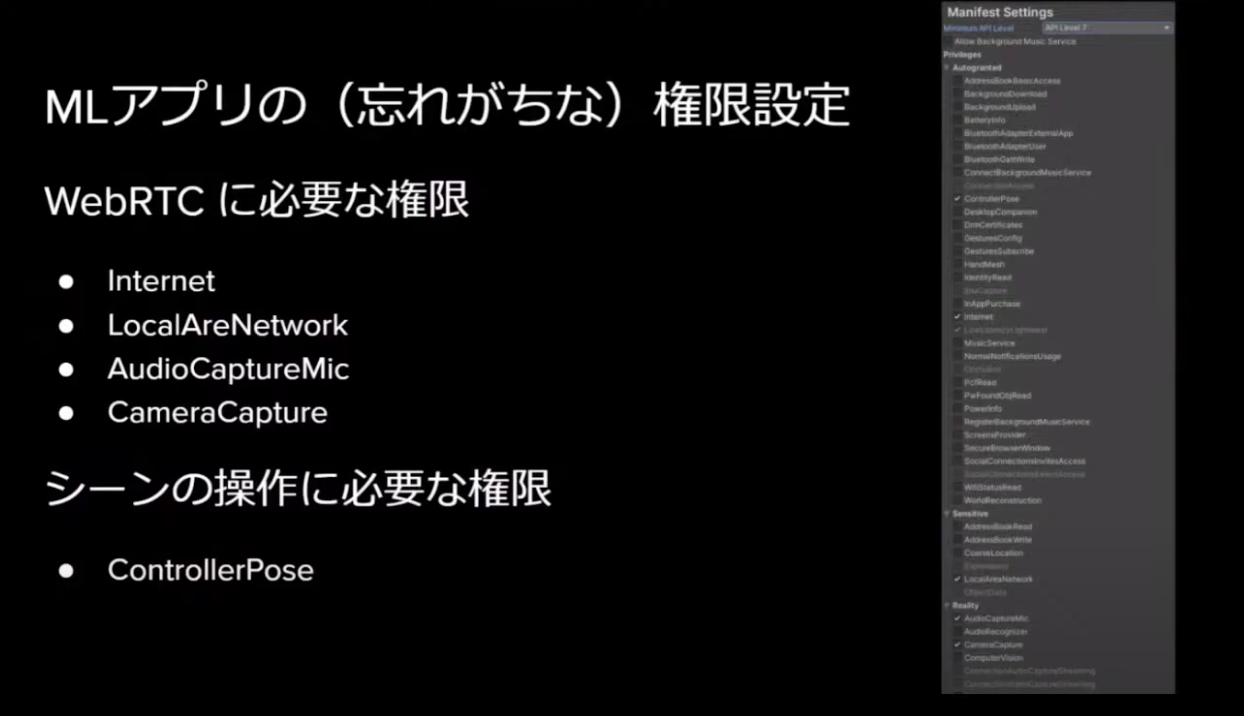
これで設定完了です。なお、忘れやすいですが下記の権限をUnity側で許可する必要があるため注意しましょう。

また、時雨堂が提供しているシグナリングサーバ Ayameを利用することで、Magic Leap・PC・シグナリングサーバを同じLANに置く必要がなくなる、つまりWANでの遠距離通信が可能となります。Ayameの詳細については割愛しますが、具体的な手順についても説明がありました。


これで、Ayameを使ったWebRTC通信が可能になります。
まとめると、Magic Leap 1でもWebRTCによる映像・音声・データの双方向通信が可能になりました。特にMRCamera映像も送信可能なため、装着者以外への状況共有が簡単になり、「リモートアシストがしやすくなるのでは?」と松下さんは述べていました。
まとめ
いかがでしたでしょうか?
各社に蓄積された開発ノウハウの発表やバージョンアップデート情報など、Magic Leapの開発に関して多くの進化を感じられるイベントとなりました。
ぜひご自身の開発に活かしていただければ幸いです。
今回参加できなかった方も、ぜひ次回参加してみてはいかがでしょうか!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!