【8th Wallとは】使い方や活用メリット・コスト感まで徹底解説!
CGなどの映像や3Dキャラクターを現実世界に拡張表示できるARテクノロジー。
ARは今やエンタメ業界にとどまらず、様々な業界や業種での活用が進んでいます。
そうした中、最近特に注目を集めているのが、今回取り上げる専用アプリがなくても気軽にAR体験が楽しめるWebARです。
今回の記事では
- WebARの開発ツール「8th Wall Web」とは?
- WebARとは?ネイティブアプリの違いやそのメリット・デメリット
- 8th Wall Webの特徴や機能
- 8th Wall Webの開発手順と開発コスト
- WebARを活用するコンテンツ開発企業
といった点を取り上げ、WebARと8th Wall Webを徹底解説します
自社商品の宣伝やイベントなどにARの活用を考えている企業、開発者はこの機会に、ぜひWebARと8th Wall Webについてしっかり理解しておきましょう!
Contents
8th Wall Webのサービス概要 |WebAR開発プラットフォーム

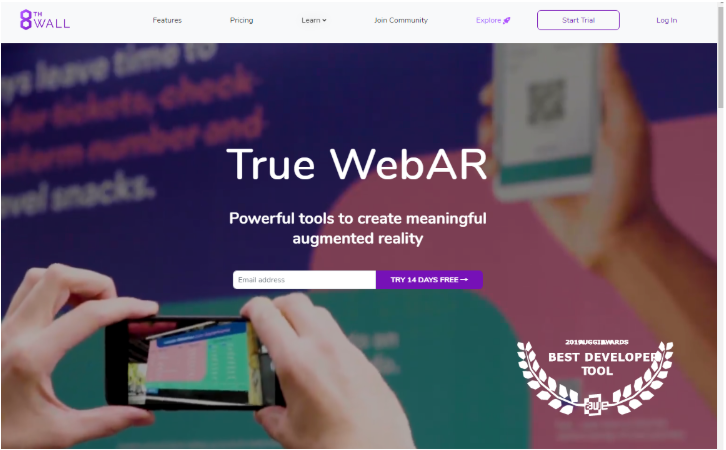
「8th Wall Web」(以下8th Wall)は、WebARを簡単に作成できる開発プラットフォームです。
8th Wallの公式HP(https://www.8thwall.com/)でアカウントを作成すれば簡単にWebARを作成することができます。
8th Wallにはデモやアシスタントツールも豊富に用意されているので、WebARだけではなく、ARコンテンツ自体を初めて作成するという開発者にも、AR開発入門ツールとしておすすめです。
もちろん入門ツールとは言っても、本格的なARコンテンツが作成できるため、ARを導入しようと考えている企業や、AR開発者は絶対に見逃せないプラットフォームと言えるでしょう。
8th Wallを利用すると、上のデモ動画のようなWebARを簡単に作成することができます。
それではまず、8th Wallで開発できるWebARについて詳しく解説します。
WebARとネイティブアプリの違い|メリット・デメリット
ARというテクノロジーを世間に知らしめたきっかけになったコンテンツに「ポケモンGO」がありますね。
アプリをインストールしたスマホを実際の風景にかざすと、現実の世界にポケモンたちが現れたかのようなAR体験ができます。
誰もが持っているスマホを使って、これまでになかった体験を楽しめるARですが、そのためには通常、専用アプリをダウンロードしなければなりません。
ところが、WebARには専用アプリを必要としません。WebARはその名の通り、Web上でARを起動させることができる新技術。スマホをARマーカーにかざすだけで、AR体験を楽しむことができます。
【WebARとネイティブアプリとの違い】
- 専用アプリが不要で参加ハードルが低い:ネイティブアプリと異なり、専用アプリをインストールする必要はありません。通常のWebサイトを見るのと同じ感覚で、QRコードやURL、もしくはホームページのリンクなどからARコンテンツを起動することができます。
- OSを問わない万能性:WebARはWeb上でARコンテンツを起動するため、スマホの機種に依存しません。ネイティブアプリはAndoroid、iosごとのアプリ開発が必要ですが、WebARなら単一のサービスで完結できます。
- Webならではの拡張性:WebARでは、通常のWebサイトで使用できる機能をそのまま利用可能です。例えば、位置情報やSNSなどへのリンク機能を活用することによって、より集客効果を高めるための施策も簡単に行えます。
ネイティブアプリの場合は、ARに馴染みがなかったり、ARコンテンツに興味がないユーザーに専用アプリをインストールしてもらうのは大きなハードルとなります。
その点、 WebARならスマホをARマーカーにかざすだけなので、より多くの人にARコンテンツを提供することができます。 そして一度ARを体験してもらえれば、ARコンテンツの持つ訴求力の強さ、新しい体験の楽しさを容易に実感できるでしょう。
この点は特に、ネットショッピングにおいて顕著に言えるでしょう。
例えば家具やインテリア、洋服など、大きさや部屋とのマッチ感などを事前に知りたい商品の場合、ARを使って自宅で試す事によって購入意欲をさらに高めることができます。
専用アプリのインストールがわざわざ必要だと、きっとかなりの数のユーザーがARを試さずに離脱する可能性があります。
しかし、WebARならばサイトに表示されているARマーカーを読み込むだけで、シームレスにAR表示が可能となります。
※ECサイト・店舗に導入するAR事例集はこちら⇒ARをECサイト・店舗に導入する|11の事例から見る小売のアップデートと活用方法
【WebARのメリット】
- 誰でも利用しやすい:専用アプリが不要なため、自然な流れでAR体験を楽しめる。また、キャンペーンやイベントなどの短期コンテンツとしても利用しやすい。
- 配布・シェアが容易:URLだけで簡単にシェアできるため、より多くの人に利用してもらえる可能性が高い。
- 短期間・低コストでの開発が可能:WebARはネイティブアプリよりも短期間、かつ低コストでのARコンテンツ開発が可能。またネイティブアプリを公開するためのアプリの申請や審査も不要のため、期間限定イベント用のARコンテンツなど、スピード感のある開発が行える。
このようにWebARにはインストール不要で手軽にARコンテンツを提供できる様々なメリットがありますが、もちろんデメリットも存在します。
【WebARのデメリット】
- 通信速度に左右される:ネイティブアプリはオフラインでも利用可能ですが、WebARはオンラインでしか利用できず、画質や反応なども通信速度に左右されます。
- 機能が限られている:ネイティブアプリで利用できる機能が、WebARでは利用できないものもあります。例えば、プッシュ機能などはその機能が大きく制限されてしまいます。
では、WebARの概要やそのメリット・デメリットをしっかりと理解した上で、8th Wallの機能や特徴を見ていきましょう。
8th Wallの機能一覧とWebAR開発事例
8th Wallはこれまでマーカーレスの空間認識のみの対応していましたが、2019年4月にリリースされたver.11からマーカー認識機能が搭載され、その利便性がさらに向上しました。
まずは、こちらの公式デモ映像をご覧ください。
ネイティブアプリと比較すると機能が制限されているとはいえ、WebARでも必要十分なARコンテンツを開発できることがよく分かるでしょう。
【8th Wallの機能一覧】
- 6-DoF Tracking
- Image Targets
- Lighting Estimation
- Surface Detection
- World Points
- Hit Tests
このようにWebARでも、Surface Detection(平面認識)やImage Targets(画像認識)、Hit Tests機能を利用できるため、しっかりとしたARコンテンツの開発が可能です。
たとえば、画面をタップした場所に3Dキャラクターを移動させたり、モノを投げることも問題なく行えますし、「ポケモンGO」のようにキャラクターに近づいたり、背後に回ると言ったことも可能です。
【8th Wallのメリット】
- 汎用的なARコンテンツの開発が可能:Appleの開発する「ARKit2」はiOS12以上、ARCoreは主にAndroid端末のみ(一部iOS対応)に対応しますが、8th Wall WebはiOS、Android両方に対応したWebARを開発可能。
- 主要なブラウザに対応:Safari、Chrome、Firefoxなど、主要なブラウザに対応。
- 多様なARコンテンツが開発可能:映像や動画をAR表示させるだけではなく、3DキャラクターやインタラクティブなARコンテンツも開発可能。
8th Wallを使用したWebAR開発事例
実際に8th Wallを使用した例に、スポーツブランド・adidasのロンドンにあるショップでは、下の動画のようなARコンテンツを楽しめます。
その他にトヨタ自動車では、自車のパンフレットや自動車雑誌の広告にあるQRコードを読み込むと、3Dの自動車がAR表示されるといった具合にWebARを活用しています。
実は、adidasにしてもトヨタにしても、WebARとは別に専用のARアプリを開発・配信しています。
しかし、ARコンテンツを楽しむための取っ掛かりとして、まずWebARで気軽に試してもらう。そして興味を持った人には、専用アプリでさらにディープなAR体験を提供するという戦略をとっているのです。
このように、 8th Wallで開発したWebARコンテンツを活用することで、様々な企画や宣伝に役立つことが期待されます。
※アパレル業界のAR活用事例集はこちら⇒アパレルのAR活用事例|ファッション業界の国内最前線レポート!
※その他のARの活用事例を知りたい方はこちら⇒2020年ARの広告・プロモーション活用事例|仕組みやメリットなど徹底解説
8th Wall XR for Unityとは|Unity開発者向けツール
Unity開発者向けのSDK(ソフトウェアを開発する為のツール一式のこと)が、「8th Wall XR for Unity」です。
Unity開発者向けにはARKitやARCore向けのSDKもありますが、未対応のデバイスも存在します。
一方、8th Wall XR for Unityは「8th Wall SLAM」という独自ライブラリで機能を実現しているため、より多くのデバイスで動作可能になります。
とはいえ、ARKitやARCoreと比較すると利用できる機能は限られているため、対象ユーザーや開発環境に合わせて最適な開発ツールを利用する必要があるのは、AR開発でも変わりありません。
8th wallなど、WebARを活用したコンテンツの活用相談はこちら
また、ここまで8th WallやWebARの特徴や開発事例などを解説してきましたが、本メディア「XR-Hub」を運営している株式会社x gardenはAR/VR事業コンサルティング・開発事業を展開しています。
- 自社の新規事業としてAR/VR活用を検討しており、企画やアイディアを相談したい
- AR/VRアプリケーションの開発を依頼したい
- 市場調査やユースケースの収集・事業企画書作成などのコンサルティングを依頼したい
という企業担当者の方はこちらからご相談ください。
では、具体的に8th Wallを使用して開発したWebARの特徴を具体的に紹介していきます。
8th Wallの特徴|ネイティブアプリ・WebARの違いを徹底比較
8th Wallの概要が分かったところで、さらに8th Wallをネイティブアプリと比較して、その特徴をさらに掘り下げて見てみましょう。
比較(1) 8th Wallとネイティブアプリ(ARKit/ARCore)
| 比較項目 | 8th Wall Web | ネイティブアプリ(ARKit/ARCore) |
| 開発会社 | 8th Wall Inc. |
ARKit:Apple ARCore:Google |
| 対応OS | ios、Android
主なブラウザ:Safari、Chrome、Firefoxなど |
ARKit:iOS12以上 ARCore:Android7.0以上、一部Apple端末 |
| コスト | Agency(WebAR開発):$99~/月
Business(+モバイル開発):$250~/月 ※14日間トライアルあり |
ARKit:無料 ARCore:無料 |
| メリット | 平面トラッキングや環境光推定など、WebAR用SDKとしては機能が充実。公式ドキュメントが見やく、サンプルも多いため、開発が容易。 |
ARKit:人体の認識、オクルージョン、前後カメラの同時利用などの独自機能や豊富な機能を備えている。 ARCore:モーショントラッキング、環境把握(特徴点抽出、平面認識)、環境光推定などの機能を備え、iOS端末もサポートする。 |
| デメリット | ネイティブアプリと比較すると、機能が見劣りする。 |
ARKit:バージョン毎に端末の要件(OS、チップセット、深度カメラ)が異なることに注意が必要。例えば、最新のARKit 3は、iOS13のiPhone XS以降の端末でしか動作しない。 ARCore:古い端末や一部機種によっては動作しないことも。 |
| 開発環境 | three.js、A-Frame、Babylon.js、Amazon Sumerian |
ARKit:iOSネイティブ(Objective-C、Swift)、Unity、Unreal。 ARCore:Androidネイティブ(Java)、Unity、Unreal、iOSネイティブ(Objective-C)。 |
ARKitとはAppleが提供する、Appleデバイス用のAR開発ツールです。対するARCoreは、Googleの提供するAndroidデバイス向け(一部iOS)のAR開発ツールとなります。
現状、スマホ向けのARアプリを開発するための双璧といえば、やはりこの2つになるでしょう。
ARKit、ARCoreと比較すると、 8th Wallはやはりその汎用性の高さに目が行きます。
基本的にはARKitはAppleデバイス専用、ARCoreはAndroid端末専用のアプリを開発するためのキットですから、両方でアプリをリリースするためには、それぞれの開発環境を用意する必要があります。
一方の8th Wallはウェブで走らせるソフトのため、OSの違いを意識する必要はありません。
もちろん、ネイティブアプリには独自の機能などのメリットもあるので一概にどちらが良いとは言えませんが、8th Wallには豊富なサンプルや公式ドキュメントが用意されているので開発がしやすく、敷居が低いのが8th Wallの特徴と言えるでしょう。
比較(2) 8th Wallと他ネイティブアプリ
WebAR開発用のツールは8th Wallだけではありません。
そこで他のARアプリ開発ツールや、WebAR向けSDKとの比較も行ってみましょう。
| 機能 | 8th Wall | ARToolkit | LessAR | palanAR | raton |
| 3Dモデルの使用 | ◯ | ◯ | ◯ | ◯ | ◯ |
| 3D映像の使用 | ◯ | ◯ | ◯ | ◯ | |
| オブジェクトとのインタラクション | ◯ | ◯ | 不明 | ◯ | 不明 |
| 音声の付与 | ◯ | 不明 | 不明 | ◯ | ◯ |
| 対応マーカー | QR・画像 | QR・画像・マーカーレス対応 | QR・画像・顔認識対応 | QR・画像 | QR・画像・マーカレス対応 |
| GPS機能 | ◯ | ◯ | 不明 | 不明 | 不明 |
| 平面認識 | ◯ | ◯ | ◯ | ◯ | ◯ |
| 画像認識・追従 | ◯ | ◯ | ◯ | ◯ | 不明 |
| トラッキング | 6DoF | 不明 | 不明 | 不明 | 不明 |
ARToolkitは世界中で広く使われているARアプリの開発ツール。LessAR、palanAR、ratonは8th Wallと同じようにWebARを作成するためのサービスです。
こうして比較してみると、細かな違いこそあれど、WebARサービスを展開するための大きな機能の違いなどはあまりありません。
機能を追求するならネイティブアプリに軍配が上がりますから、現時点でWebARを開発するなら細かな機能・特徴の違いよりも、開発のしやすさを重視するのが賢い選択と言えそうです。
8th Wallの使い方・アプリ開発入門|アカウント作成から検証まで
ここからは、初めてWebARの開発や8th Wallに触れる人向けに、8th Wallでの開発の流れを簡単に見ていきましょう。
(1)アカウント作成からアプリケーションの作成まで
まず最初に、8th Wallのアカウントを作成します。
【アカウントの作成】

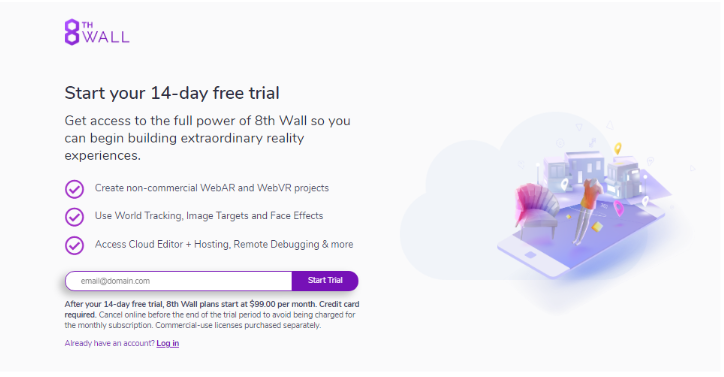
8thWall Webの公式サイト(https://8thwall.com/)にアクセスし、右上の「Start Trial」をクリックします。

無料トライアル申込みの画面になりますので、自分のメールアドレスを記入し、再び「Start Trial」をクリック。

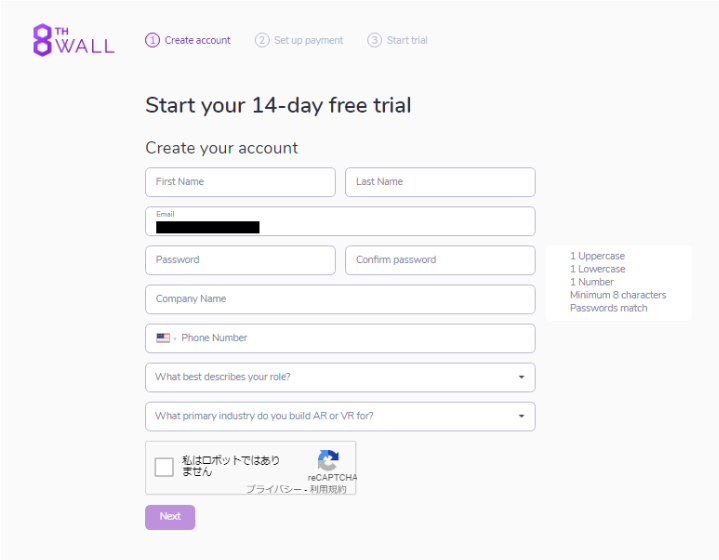
メールに「Verification Code」が届きますから、6桁のコードを記入したあと、必要事項を入力します。
続いて、クレジットカード情報・プラン選択の画面になりますので、必要な情報を入力してください。
プランを選択しても現時点では請求は発生しません。14日間の無料トライアル期間中いつでもキャンセル可能です。
これでアカウントの作成は終了です。
8th Wallのアカウントを作成すると、以下の点が可能になります。
- モバイルWebブラウザーで直接実行されるWebARコンテンツの作成。
- チームメンバーとの共同作業、ソース管理でのコードの保存。
- 開発中のプロジェクトのプレビュー。
- ライブコンソールログを使用して、複数のデバイスからリアルタイムでコードのデバッグ。
- プロジェクトの公開。
- サブスクリプション、請求情報、ライセンスなどの管理。
続いて、ワークスペースを作成しましょう。
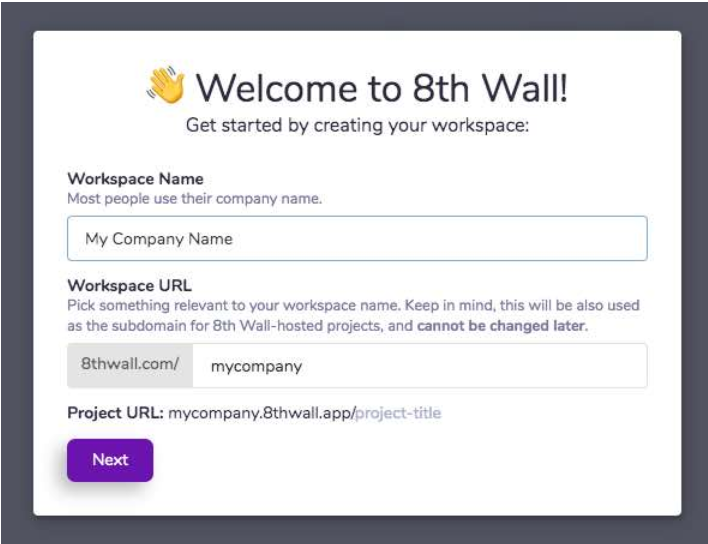
【ワークスペースの作成】

- 自分の好きなワークスペースの名前を入力してください。会社名で問題ありません。
- ワークスペースのURLを選択します。ワークスペース名に関連するものを選択してください。8th Wallホスティングを使用する場合、この値はデフォルトでURLのサブドメインとして使用されます(例:mycompany.8thwall.app/project-name)。 後でカスタムドメインに接続することも可能です。
次に、新規プロジェクトを始めます。
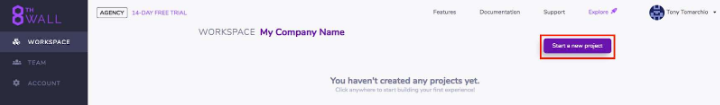
【新規プロジェクトの開始】

- ログインしたホームページから、「(Start new project(新規プロジェクトの開始)」をクリックします。
- プロジェクトの基本情報を入力します。タイトル、URL、説明(オプション)、カバー画像(オプション)を入力してください。 URLを除くこれらの項目はすべて、後で「プロジェクトの設定」ページで編集可能です。
- 下記の2つの中から、プロジェクトタイプを選択します。
- Non-Commercial:このプランは、デモ目的でのみ使用可能。ビジネスプロジェクトには追加の商用ライセンスが必要です。最初にNon-Commercialを選択して、後にビジネスプランにも変更可能です。
- Commercial:無料トライアル期間中に、ビジネスプロジェクトは購入できません。無料トライアル終了後、ビジネスプロジェクトのサブスクリプションを開始できます。
【テンプレートプロジェクトのコピー】
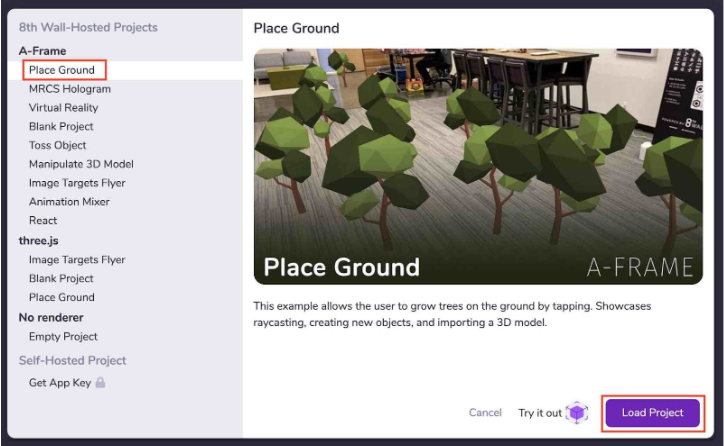
- プロジェクトを作成すると、Cloud Editorに移動します。 コピーするテンプレートを選択します。下の画像は、「A-Frame:Place Ground」を選択した例です。このテンプレートでは、タップした場所に木を植えることができます。

- 必要に応じて、レイキャスティング、オブジェクトのインスタンス化、3Dモデルとアニメーションシステムのインポートなどを行います。
- 「Load Project」をタップすると、テンプレートプロジェクトのコピーが終了します。
【ライブプレビュー】
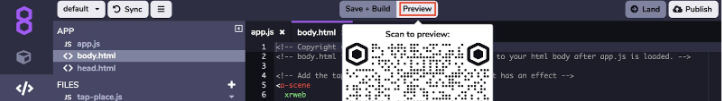
- Cloud Editorウィンドウの上部にある「Preview」ボタンをクリックします。

- モバイルデバイスでQRコードをスキャンしてWebブラウザーを開き、WebARプロジェクトのライブプレビューを確認します。
- ページが読み込まれると、モーションセンサーとオリエンテーションセンサー(一部デバイス)およびカメラ(すべてのデバイス)へのアクセスを求めるプロンプトが表示されます。すべてのパーミッションで「許可」をクリックしてください。 このプロジェクトのプライベート開発URLに移動します。
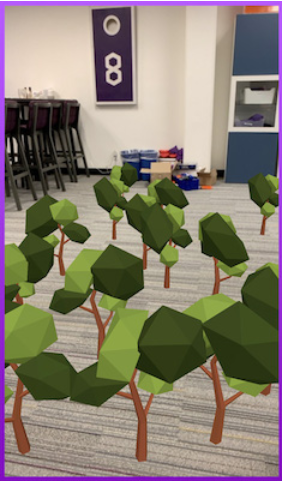
- WebARプレビューが読み込まれたら、地面をタップして、先ほどの木を出現させます。
- このように、テンプレートからコピーした木がAR画像として表示されました。

(2)開発:A-frame・three.jsなどのフレームワークを活用
8th Wallは単体で動作するものではなく、A-frameやthree.jsなどと合わせて使用します。
8th Wallでは、以下の3D JavaScriptフレームワークと簡単に統合できます。
(3)コンテンツをサーバーにアップロード
デモプロジェクトをインターネット上で公開するための方法を説明します。
Non-Commercialプロジェクトは、デモ目的でのみの使用が可能です。
【プロジェクトの公開】

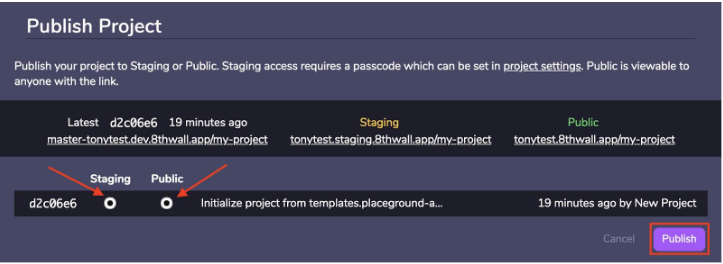
- Cloud Editorウィンドウの右上にある「Public」をクリックします。
- プロジェクトの開発、ステージング、パブリックURLだけでなく、コミットのリスト(この場合はテンプレートのコピーだけ)が表示されます。 両方のラジオボタンを選択して、ステージングとパブリックの両方をリストの最初のコミットに昇格させます。
- 「Publish」をクリックします。
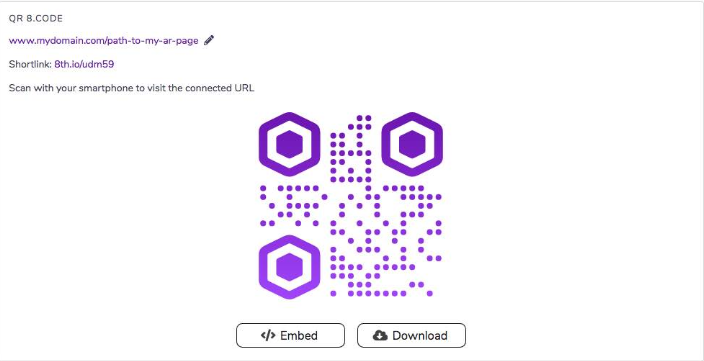
- 公開されたプロジェクトを確認します。プロジェクトダッシュボードに戻ると、 QR 8.codeセクションに、パブリックプロジェクトのURLと8th.ioショートリンクと関連するQRコードの両方が表示されます。
- モバイルデバイスでQRコードをスキャンして、公開されたWebARコンテンツを確認します。
(4)WebARで表示されるか検証
では、いよいよ公開されたWebARコンテンツをスマホなどの端末で確認してみましょう。
【実機での検証】
- サーバーにアップしたhtmlファイルをPCで確認すると、QRコードをモバイル端末で読み取るようにという表示になります。

(この画像はサンプルです)
- QRコードを読み取って、モバイル端末でサイトを表示させます。
- サイトにアクセスした後にWebカメラが起動します。そのカメラで画像を読み込ませましょう。
- 無事にWebARコンテンツが表示されました!
8th Wallの費用イメージと開発企業
このように、簡単にWebARコンテンツの開発ができる8th Wall。
実際に導入を考えている企業や開発者向けに、8th Wallのコスト面もしっかり検証しておきましょう。
8th Wallの利用価格一覧表
14日間のトライアル期間を終了すると、有料プランに切り替えとなります(トライアル期間中に有料プランへのアップグレードも可能)。
有料プランに参加することで、8th Wallの開発者向けツール一式を購入することになります。

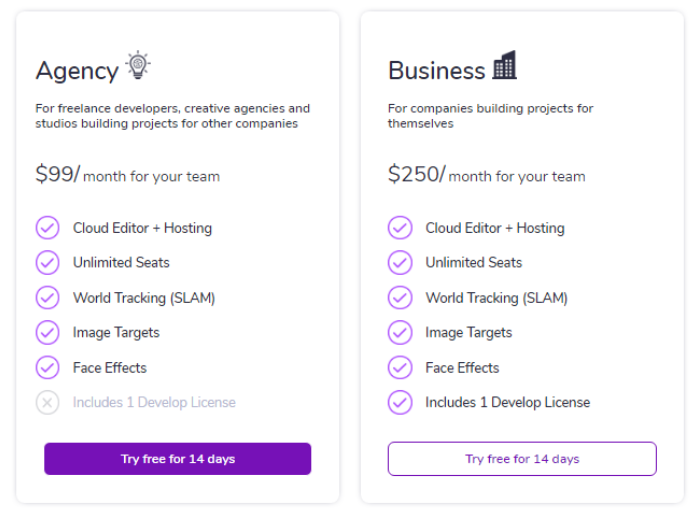
- Agency:99ドル/月。8th Wallの機能全てが使用できるが、ビジネス利用は不可。フリーの開発者や研究所、開発会社向けのプラン。個人ではなく、チーム単位の金額です。
- Business:250ドル/月。開発ライセンスが付与される。自社でプロジェクトを構築する企業向け。
WebARの開発だけなら上記のライセンスで行なえますが、ビジネス目的で利用するには、別途商用ライセンスを購入する必要があります(当然、250ドルのBusinessを事前に取得しなけらばなりません)。
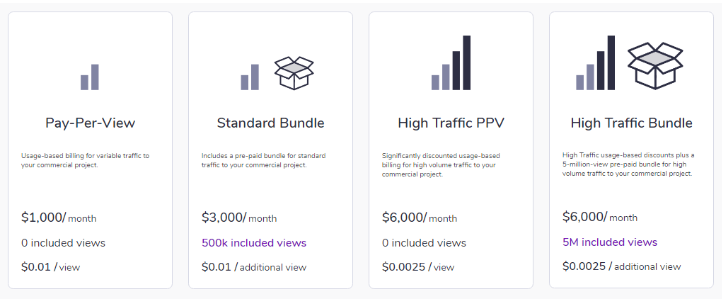
ビジネスライセンスは、トラフィック量によって金額が定められています。

- Pay-Per-View:1,0000/月。1viewにつき0.01ドル。
- Standard Bundle:3,000ドル/月。500,000 viewまで含む。以降1viewにつき0.01ドル追加。
- High Traffic PPV:6,000ドル/月。1viewにつき0.0025ドル。
- High Traffic Bundle:6,000ドル/月。500万viewまで含む。以降1viewにつき0.0025ドル追加。
実際に8th WallでWebARをビジネス目的で使用する際の参考になさってください。
8th wallなど、WebARを活用したコンテンツの活用相談はこちら
ここまで8th WallやWebARの特徴や開発事例・アプリ開発の手順などを解説してきましたが、本メディア「XR-Hub」を運営している株式会社x gardenはAR/VR事業コンサルティング・開発事業を展開しています。
- 自社の新規事業としてAR/VR活用を検討しており、企画やアイディアを相談したい
- AR/VRアプリケーションの開発を依頼したい
- 市場調査やユースケースの収集・事業企画書作成などのコンサルティングを依頼したい
という企業担当者の方はこちらからご相談ください。
まとめ|8th Wallで手軽にWebARが作成可能に
WebARは専用アプリを必要としないため、企業としてもより積極的に、ユーザーへARコンテンツの提供が可能になります。
そのことは、ARを使った企業線戦略を構築する上で大きな強みとなるでしょう。
また、短期間でARコンテンツを作成できるため、期間限定のイベントなどにも対応しやすくなります。
そのWebARを手軽に作成できる8th Wall。
14日間の無料トライアルも実施しているので、WebARの開発や利用を考えている企業・クリエイターはぜひ一度、8th Wallに触れてみてください!
※関連記事
【2020年最新|ARビジネス活用事例11選】効率化や精度の向上などAR化のメリットに迫る

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!