JavaScriptフリーランスが高単価で受注するコツ・単価相場・将来性を解説!
これからJavaScriptエンジニアとしてフリーランスになろうとしている方の中には
- 「今より年収をアップさせたい!」
- 「市場価値を高めるために評価されるスキルを習得していきたい」
このように考えている方も多いのではないでしょうか。
そこで今回は、これからフリーランスとしてデビューする方向けに、フリーランス歴7年を迎えた筆者が
- JavaScriptエンジニアの業務委託の単価や年収相場
- JavaScript開発の将来性・需要予測
- 年収のあがる、習得しておくべきスキル
- 活用すべき、案件獲得方法
について徹底的に解説していきたいと思います!
Contents
JavaScriptとは?言語の特徴と将来性
JavaScriptは1995年に実装が始まり、改良を続けながら四半世紀にわたって開発に使われている言語です。
まずはその特徴と将来性について、解説していきましょう。
JavaScriptで出来ること

JavaScriptは、動的なWebページを作成する言語です。
このためWebアプリケーションやスマートフォンにおいて、フロントエンドを実装する手段としてよく用いられ、フロントエンジニアのマストスキルの1つとなっています。
またJavaScriptはChromeやFirefox、Safariなど、主なブラウザで利用できる汎用性の高さが魅力の言語です。
バックエンド開発もJavaScriptで開発できる時代に
最近では、バックエンド開発サイドでもJavaScriptを用いた開発が行われるようになりました。
代表的なものに、Node.jsを用いた開発があげられます。バックエンドもJavaScriptで実装するメリットは下記の通りです。
- フロントからバックエンドまで同一言語で書けるのでスイッチングコスト低い
- JSONをそのまま使うことができる。
- 非同期処理がシンプルになる。
- ルールやコード規約が少なくなり、用途の自由度が高まる
なお初期のJavaScriptでは、ブラウザごとに独自の機能拡張が行われていたためブラウザごとに異なるコードの実装が必要という、クロスブラウザー問題がありました。(フロントエンジニアにとっては深刻な問題で、よく「IEは滅んで欲しい」といった声はよく聞きますね)
一方で2005年のAjaxや2008年以降のHTML5対応によりブラウザの標準化が進んだため、現代ではクロスブラウザー問題は比較的軽減されてきた方かと思います。
JavaScriptの言語の特徴
JavaScriptは、いくつかの特徴を持つ言語です。主な特徴を2点に分けて、解説していきましょう。
特徴1、動的なWebサイトを製作できる
JavaScriptを用いることで、HTMLとCSSだけでは困難な動的なWebサイトの製作が容易となります。
アニメーションのような動的なWebサイトはユーザー体験を高める上で必須な演出であるため、多くの企業の開発案件でJSは活用されています。

またJavaScriptを用いることで、以下のような動作も可能です。
- クリックすることで表示を変える
- 画像の入れ替えを行う
- 画面をリフレッシュしなくても、入力値のチェックを行える
JavaScriptを用いて開発することで、発注者の期待に応えるWebサイトを製作できます。
特徴2、多くのWebサイトで利用されており、開発環境やライブラリも充実

JavaScriptは多くのWebサイトやスマートフォン用のページ製作で使われており、動作環境を選ばずに使えることが特徴の1つです。
また開発側の人材需要が未だに根強いことから供給側となるJavascriptを扱うエンジニアは多く、開発環境やライブラリもかなり充実していますので、初心者でも学びやすい環境が整った言語と言えるでしょう。
とりわけ、JavaScriptはJavaやC++と構文が類似しているのでJavaやC++を習得しているエンジニアなら、マスターしやすいはずです。
JavaScriptは他の言語と比較して年収が高いか?
結論から言えばJavaScriptは、他の言語と比べて特に年収が高いとはいえません。
求人検索エンジン「スタンバイ」の調査結果によると、JavaScriptの平均年収は536万円で、これはJavaやRuby・Pythonといった言語よりも3~10%程度低い数字になっています。
とはいえ、自身のスキルアップや応募する企業を戦略的に選ぶことによって1,000万円近い年収を狙うことは十分可能ですので、その方法を詳しく説明していきましょう。
経験年数別のJavaScriptのエンジニアの年収
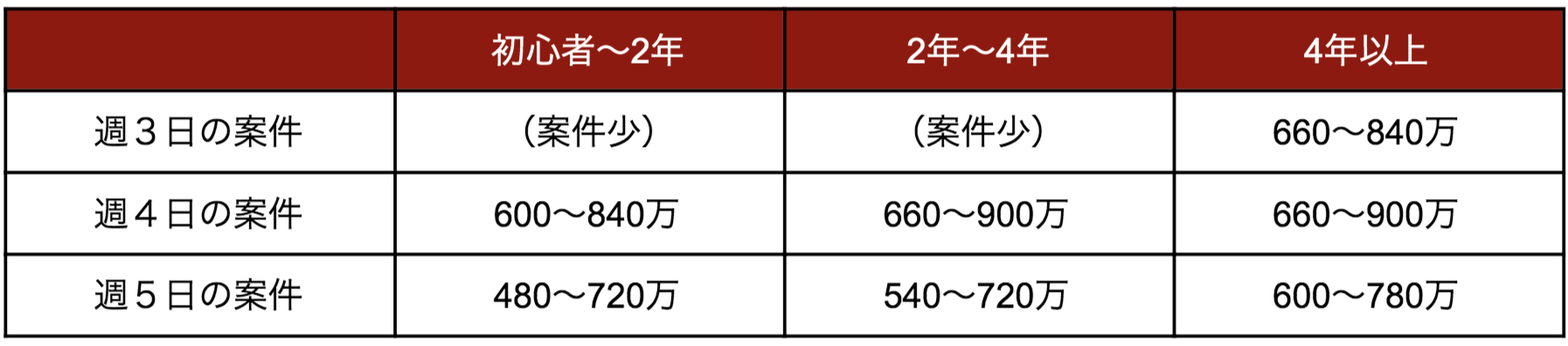
JavaScriptエンジニアにおける年収は、以下に示す通りです。
(縦軸がコミットする日数で、横軸が経験年数になります)

※あくまでも目安。基本は常駐前提・税抜価格
もちろん高いスキルをお持ちの場合は、上記の金額よりも高い単価となる場合があります。
経験があり、週5コミット出来るなら60万円は固い
スキルが高く週5日稼働できる場合、単月単価として60万円は軽く超えてくるでしょう。
また企業の採用ニーズの強さによって「今すぐJavascript人材が必要だ!」という緊急度が高い場合、80万円以上の報酬が期待できる案件もあります。

一方で週3日可の案件は、その多くが経験年数3年以上を求めています。
これは週3日のコミットでは、一定のスキルセットが無いとプロジェクト開発のネックになってしまうからです。
経験年数3年未満の方でフリーランスの特権である「平日に休み」を希望される方は、週4日に応募するのが現実的なラインでしょう。
今後のJavaScriptプログラマーの需要予測・狙い目企業群
JavaScriptは、世の中の多くのWebサイトで使われているためJavaScriptエンジニアを求める企業は古今東西、多く存在します。
UXの優れたWebサイトを求める動きは続くはずですし、最近はJavaScriptをバックエンド開発に活用する動きも見られているため、JavaScriptエンジニアの需要は今後も成長していくと見込まれます。
特にBtoBサービスの事業会社ではJavaScriptエンジニアが足りていない
先ほど、入社する企業を戦略的に選ぶことで、高年収を実現できるとお伝えしましたが、法人向けのインターネットサービス事業を提供している企業ではJavascriptエンジニアが全く足りていないという現状があります。

その背景としてJavaScriptはユーザーが実際に触る画面の開発であるという特性上、その殆どの人が「ZOZOTOW●」や「メルカ●」のような、誰もが知ってる消費者向け(BtoC)サービスに入社したがる傾向があり、結果的にBtoB企業ではJavaScriptプログラマーを採用しづらいという実情があるためです。
しかしサービスを常に改善し、ユーザーの使いやすさを追求することが大切なのはBtoCもBtoBも同じで、採用ニーズも同じくらい強くあります。
最近ではBtoBサービスもUX(ユーザー体験)に注力するのが常識になっていることから、 BtoB企業であればJavaScriptが書けるSEは引く手数多=需給バランスの歪みにより、高年収が狙いやすいという実態 があるのです。
コラム)未経験でもJavaScriptフリーランスになれるのか?
結論、JavaScriptの案件で未経験者を募集する案件は殆んどありません。
わずかな未経験者可の案件であってもLinuxの操作経験や、他の言語での経験を求められますので、未経験のままJavaScriptのフリーランスエンジニアとなることは困難だと思った方がいいでしょう。

一方で事前にプログラミング教室やオンライン学習サービスで、JavaScriptの下地を学んでいれば、多少なりとも応募の幅が広がります。
また自分自身の手でプログラムを書くことがスキルアップに繋がりますので、簡単なWebサイトを自分で制作しポートフォリオとして持っておけば面接の際に活用できます。
未経験の方は、まずはポートフォリオとなる簡単なページを作成するところからチャンレンジしてみてください!
JavaScriptエンジニアが年収を上げるために必要なスキル
JavaScriptエンジニアが年収を上げるために必要なスキルは、いくつかありますが特に年収に影響があるスキルは下記3つです。
- サーバーサイドの開発スキルがある
- デザインスキルがある
- サービス全体のディレクションが出来る(プロダクトマネージャー)
これらの点について、1つずつ解説していきます。
単価UPスキル⑴ サーバーサイドも対応できる
JavaScriptエンジニアが年収を上げるためには、サーバーサイドも担当できることが1つのポイントとなりますが、方向性としては2つあります。
- サーバーサイドの言語のスキルを身に着ける(Ruby、Java、PHPなど)
- サーバーサイトで使えるJavaScriptのフレームワークを身に着ける(Node.jsなど)
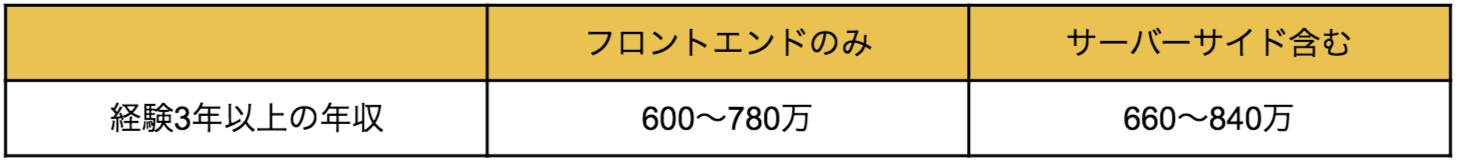
実際、フロントエンドのみの案件とサーバーサイドの開発対応も含む案件では、以下の通り単価も異なります。

特にスタートアップやベンチャー企業では組織における分業が進んでいない関係で、フロントエンドとバックエンドを兼務してくれるフルスタックエンジニアの採用ニーズが強い傾向があります。
特に5,000万円ほどの資金調達をしたばかりのベンチャー企業は投資余力が余っており、かつ投資家からサービス開発のスピードを求められていることから、採用ニーズが最も加熱するタイミングであり、特に狙い目だと言えるでしょう。
単価UPスキル⑵ デザインスキルを習得する

そのためデザインの基礎知識が求められることが多いのですが、フロントエンジニア自身がデザイナーの代わりになるレベルでデザインスキルを持っていると、デザイナーの人件費が必要なくなり、その分エンジニアの単価がアップすることになります。
代表的なデザインのスキルとしては
- illustrator
- PhotoShop
この2つをどれだけ使いこなせるか?という部分がポイントになってくるでしょう。
これらのツールを使いこなし優れたUIUXを実現出来るスキルがあると、その分希少性が高くなり収入のアップも期待できるのです。
UI/UXの理解を深めるのに最適な本はこちら→【ユーザー中心設計】UXデザインを理解するためのおすすめ本10選
単価UPスキル⑶ サービス全体のディレクションが出来る(プロダクトマネージャー)
個人として高い技術を持っているだけでなく、プロジェクトの管理・監督やチームで開発力を高められる人材ですと、マネージャーとして高い単価が期待できます。
エンジニアのキャリア戦略として 「プレイヤーとしてスキルアップする」という方法の他にも「マネージャーとなってチーム開発の効率性を高めるスキルを持つ」という選択肢 があります。

JavaScriptエンジニアとして開発のマネージャに求められるスキルですが、大まかに下記3つに集約されます。
- メンバーのモチベーション維持
- 個人の継続的なスキルアップ支援
- チーム開発の効率性の向上
これらを1つずつ見てましょう。
マネージャースキル1:メンバーのモチベーション維持
これはメンバー1人1人のモチベーションを把握し、1on1などの対話を通じてやる気を保ってもらうことです。
モチベーションコントロールという点で、よく最近のIT企業で行われているのが1on1メンタリングという手法です。
知ってる方は多いと思いますが、改めて概念として知っておくと良いかもしれません。下記のチェックリストは有用です。
参考)あなたの1on1に意味はある?15項目の「チェックリスト」
マネージャースキル2:メンバーのスキルアップ支援
チームの生産性を高める方法は、大まかに言えば「メンバーのやる気を高め」「スキルアップを実現する」という2つのアプローチがメインになります。
そのためマネージャーとして、適切なタイミングでメンバーに教育を行い、組織全体のスキルの底上げをしていくことも重要なミッションです。
外部から優秀なエンジニアを招いて勉強会を開いたり、困ってるメンバーがいたら適切に介入してあげるなど、組織のために気配りの出来るエンジニアは企業にとって非常に採用ニーズが強く、そういったスキルを持っていれば単価を高く交渉することも可能になります。
マネージャースキル3:チーム開発の効率性を高められる

チーム開発の生産性を高める最後の方法は、開発における適切なツールや環境を構築し、チーム内の適切な業務フローを設計・運用することです。
昨今、フロントエンド開発を便利にするツールは急激に増えているため、それらを活用しチーム全体のパフォーマンスを高めるマネージャーは大変重宝されます。
チームの状況に合わせ、最も効率的な環境をマネジメントしましょう。
参考)5000人に聞いた、2018年最先端のフロントエンド開発者が使ってるツールはこれだ
JavaScriptの業務委託・フリーランス案件の探し方・営業方法
JavaScriptエンジニアがフリーランスで働きたいと思った場合、フリーランスの人材募集サイトで探す方法ももちろんあります。
しかしその他にも、案件を探せる魅力的な方法があります。
ここでは案件を探す上でおすすめしたい3つの方法を取り上げ、それぞれの特徴を解説していきます。
営業方法1:知り合いのネットワーク経由

もし知り合いにエンジニアがたくさんいるなら、知り合いのネットワーク経由で案件を探すことも1つの方法です。
仲の良い知り合いからの紹介なら、仕事内容や条件など細かい内容も聞くことができるでしょうし、近年ではリファラル採用も活発化していますから、知り合いが多いと、優良な案件に巡り合うチャンスも広がることになります。
ただ、知り合いから紹介された場合内定が出た後に断りにくかったり、条件交渉をしにくいのが人情としてあります。
知り合いの顔を立てるあまり、不利な条件で契約してしまう可能性もありますので注意が必要です。
営業方法2:Wantedly,CODEALを活用する

オンライン上で案件を探す方法には、WantedlyやCODEALがあります。
但しWantedlyには報酬金額が乗ってないというデメリットがあります。
単価条件が明らかになるのが面談の後ということもあり、一定の単価を求めているフリーランスエンジニアにとって、非効率な営業方法になりがちです。
一方でCODEALは、報酬や必要な出勤日がweb上に掲載されており、一見案件を探しやすいように見えますが、殆どの求人が募集を終了しているケースが殆ど(感覚的に9割以上が募集終了)なので、選択肢の幅が狭いのが難点でしょう。
個人的な経験で言えば、諸々のメリットデメリットを考慮すると、これからご説明するエージェントの活用が筆者的には最もおすすめです。
営業方法3:エージェントを活用する

JavaScriptエンジニアがフリーランスを目指すなら、エージェントを活用することもおすすめです。
エージェントを活用する方法には、他の方法では得られないメリットがあります。
というのもエンジニアを募集する案件は、全てがWebに公開されているわけではありません。企業側の論理として
- 応募者をあらかじめ絞り、選考の手間を省きたい
- 新規事業など、競合他社に秘密裏に進める必要がある
といった理由で非公開に募集している案件が多く、エージェントを経由することでより多くの案件に応募することができます。
また、単価交渉も代理してもらえることから、自分自身で活動するよりも高い報酬を受け取れることが期待できるのです。
JavaScript人材向けおすすめ人材エージェント
それでは早速オススメの人材エージェントを2つだけ紹介していきたいと思います。
役員クラスが対応!少数精鋭で運営される高単価エージェント【Tech Lance】
クライアントとの直請けに拘り、かつ最低週3でOKという案件やリモート案件を多数抱える「Tech Lance」。
もちろん週4~5の常駐案件もカバーしていますが、「週3程度でフレキシブルに働きたい」という方や、「週2日であとは勉強したい」という方にとっては非常にフィットするでしょう。
企業への参画時にお祝い金が贈呈される仕組みも何気に嬉しいポイントです。
| 保有案件数 | ★★★☆☆ |
| 収益性(高単価) | ★★★★★ |
| サポート体制 コンサルタントの質 |
★★★★★ |
| サービス (福利厚生・保険等) |
★★★☆☆ |
役員クラスのサポートにより、業務の質が高い
Tech Lanceは創業以降、少数の精鋭社員で運営しているため基本的に役員・取締役クラスがエンジニアの方のヒアリングを行います。
他の企業では一般社員が「キャリアカウンセラー」としてカウンセリング・仲介業務を行うことが多い中で、取締役クラスがキャリアサポートを行うことは非常にレアであり、Tech Lanceの最大の特徴であると言えます。
役員クラスの面談・支援であるためサービスや質の高さは折り紙つきで、面談以降、企業面接まで安心して支援してもらえると思います。
また案件も直接取引に拘っているため、高単価で提案してもらえるのが嬉しいポイントで、 JavaScript開発で80万円の開発案件を常時3つほど保有しているとのことです。
筆者おすすめエージェント2:週5フル稼働メインなら「レバテックフリーランス」
フリーランスであれば一度は耳にしたことがあるであろう、業界最大手の「レバテックフリーランス」。
週5稼働の案件が大半を占めていることもあり、
- 2018年は平均年収862万円と高水準
- 保有案件数業界最大級
- 運営歴が長く、クライアントとの信頼関係が強い
という特徴があります。テクニカルカウンセラーのサポートも比較的厚く、案件の紹介から定期的な案件の提案、情報共有の仕組み化が綺麗に行われています。週2~3の案件はほとんどないのが難点ですが、平日はフルで稼働しガッツリと稼ぎたいという方には推奨しているエージェントです。
まとめ
ここまでJavaScriptエンジニアがフリーランスで働くことについて、さまざまな観点から解説してきました。
JavaScriptは需要が高い言語であるため、案件の数が豊富という特徴がありますが、単価は案件によって大きく異なることも事実。
年収を上げるためにはスキルを掛け合わせたり、入社する企業を戦略的に絞ったり、TechLanceなど直接取引にこだわり単価交渉をしてくれるエージェントを選ぶことがおすすめです!
みなさんのフリーランスとしての仕事が豊かになれば幸いです!

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!