【Unity】Animator Controllerを用いたアニメーション切り替え方法
以前の記事でアニメーションクリップを用いた簡易的なアニメーション表現についてご紹介しました。
*先に以下の記事を読んでいただけると幸いです。
【Unity】アニメーションクリップを用いてオブジェクトを動かす方法
今回は「Animator Controller」を用いた、複数のアニメーションクリップの切り替え表現についてご紹介していきます。
- Animator Controllerとは
- 下準備
- Animator Controllerを用いたアニメーション切り替え
- アニメーションの変遷がスムーズな理由
- まとめ
Animator Controllerとは
Animator Controllerの利点は、アニメ―ションの再生や停止をプログラムで指示しなくても、状況に応じて自動的にアニメーションの移行を行ってくれる点にあります。
Animator Controllerには「パラメータ」いう変数を用意し、値に応じて好きなアニメーションを再生するようにあらかじめ指定しておくことができます。プログラマー側はパラメータの値の増減を操作するスクリプトを用意しておけばいいのです。
これで操作に応じたアニメーションのつながりを生み出すことができます。
下準備
最初に冒頭でご紹介した記事と同様の下準備を引き継いでいます。オブジェクト名とTransformだけもう一度載せておきます。
「Cube」 Position ( X: 0, Y: 0.5, Z: 0 )
「Plane1」 Position ( X: 5, Y: 0, Z: 5 )
「Plane2」 Position ( X: 5, Y: 0, Z: -5 )
「Plane3」 Position ( X: -5, Y: 0, Z: -5 )
「Plane4」 Position ( X: -5, Y: 0, Z: 5 )
アニメーションクリップ追加
アニメーションクリップについても同様に冒頭の記事のものを引き継いでいます(キーフレームは変えています)。
また、今回はアニメーションの切り替えを行うためもう1つアニメーションクリップを用意します。
Hierarchyビューの「Cube」を選択した状態でアニメーションクリップの名前が表示されている箇所をクリックし、[Create New Clip]で新しいアニメーションクリップを作成します。
それぞれのアニメーションクリップは以下のようにキーフレームを設定しています。
Animation 1 0:00( X: -5, Y: 0.5, Z: -5 ) ~ 0:30( X: 5, Y: 0.5, Z: 5 ) ~ 1:00( X: -5, Y: 0.5, Z: -5 )
Animation 2 0:00( X: -5, Y: 0.5, Z: 5 ) ~ 0:30( X: 5, Y: 0.5, Z: -5 ) ~ 1:00( X: -5, Y: 0.5, Z: 5 )
Animator Controllerを用いたアニメーション切り替え
Animator Controllerを確認していきます。
Assetsエリアにある以下のアイコンをクリックしてください。
アニメーションクリップを複数管理していることが確認できます。
まずはパラメータを追加していきます。Animatorビューの「Parameters」というボタンをクリックます。クリックするとパラメータの一覧が表示されます。
そして一覧右上にある「+」ボタンをクリックし<int>をクリックします。名前は「trans」とします。値はデフォルトの「0」のままにしておきます。
*int変数に関しては以下の記事をご覧ください。
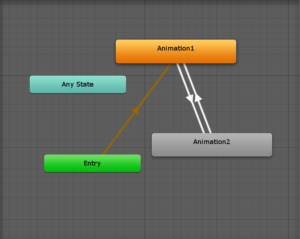
Animation 1とAnimation2がそれぞれ切り替わる仕様を設定していきます。アニメーションの切り替え設定は「Transition」といいます。
まず「Animation 1」を右クリックし、表示されたメニューから<Make Transition>を選択します。白い線が表示されたら「Animation 2」に接続します。
Transition(白い矢印)をクリックし、Inspectorビューを表示します。そして「Conditions」の右下に表示されている「+」ボタンをクリックし項目の設定をします。
項目の値は「trans」「Greater」「1」と設定します。
これで「trans」の値が1より大きかった場合、このTransitionが実行されると設定されたことになります。
「Animation 1」->「Animation 2」のTransitionは完成しました。次はその逆、「Animation 2」->「Animation 1」のTransitionを作成していきます。
手順は先ほどと同様です。
「Conditions」の項目設定は「trans」「Less」「-1」と設定します。
今度は「trans」の値が-1より小さかった場合このTransitionが実行されることが設定しました。
では最後に「trans」の値を変化させ実行するためのプログラムを組んでいきます。
Projectビューで [Create]->[C# Script] の手順で選択しスクリプトを作成します。名前は「Transition」とします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Transition : MonoBehaviour { void Update () { //GetComponentを用いてAnimatorコンポーネントを取り出す. Animator animator = GetComponent<Animator>(); //あらかじめ設定していたintパラメーター「trans」の値を取り出す. int trans = animator.GetInteger("trans"); //上矢印キーを押した際にパラメータ「trans」の値を増加させる. if (Input.GetKeyDown(KeyCode.UpArrow)){ trans++; } //下矢印キーを押した際にパラメータ「trans」の値を減少させる. if (Input.GetKeyDown(KeyCode.DownArrow)){ trans--; } //intパラメーターの値を設定する. animator.SetInteger("trans", trans); } } |
スクリプトを書き終えたら「Cube」にアタッチします。
ゲームを実行してみましょう。
まず「Animation 1」が実行されていることが確認できます。上矢印キー(UpArrow)を繰り返し押し、「trans」の値が1を超過した際に「Animation 2」に切り替わっていることが確認できます。
「Animation 2」->「Animation 1」への切り替わりも同様です。
下矢印キー(DownArrow)を繰り返し押すことによって、「trans」の値が-1未満になった際に「Animation 1」に切り替わっていることが確認できます。
アニメーションの変遷がスムーズな理由
アニメーションが切り替わると聞いたときに、以下のような切り替わりをイメージした方もいらっしゃるのではないでしょうか?
パラメータの値がアニメーション切り替えの条件に達し、急激にもう一方のアニメーションに切り替わってます。急激にアニメーションが変化しているため、「Cube」が「Animation 1」の動作をしている状況から「Animation 2」の開始位置へ瞬間移動していることが確認できます。
こういったアニメーションの変遷の詳細な設定はTransitionのプロパティで調整できます。InspectorビューのSettings右側にある三角形をクリックし、プロパティを表示します。
*Transitionのプロパティに関する公式のマニュアルはこちら
アニメーションの滑らかな変遷を行う上で重要なプロパティは「Exit Time」と「Transition Duration」です。
簡単に言うと「Exit Time」はパラメータの値がアニメーション切り替えの条件に達した時、その何秒後に変遷を開始するかを意味しています。「Transition Duration」は次のアニメーションへ変遷していくのにかかる時間を意味しています。
上記の画像の場合、パラメータの値がアニメーション切り替えの条件に達した0.75秒後、現在実行されているアニメーションから切り替え先のアニメーションに「0.25秒」かけて滑らかに変遷していくということを表しています。
「Transition Duration」が「0」であった場合、急激なアニメーションの変遷が実行され、本章冒頭のようにオブジェクトが瞬間移動するといったことが起こります。実現したいアニメーションに合わせて使い分けてみると面白いかもしれません。
まとめ
いかがでしたでしょうか。Animator Controllerを用いれば複数のアニメーションクリップをまとめて管理でき、必要に応じてアニメーションを切り替えることが可能です。
気にするべき点はパラメータの値の設定です。「このアニメーションを再生するには、何を実行した時に、いくつパラメータの値を変動させなければならないのか」といった点に注意し、最適なアニメーションのつながりを生み出せると理想的です。
その他、アニメーション機能について興味がわいた方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!
