BlenderにインポートしたUnityちゃんに色をつけてエクスポートする
以前の記事でUnityちゃんをBlenderにインポートして、モデルのTransform調整、ボーンの適用等を行いました。詳しくは以下の記事をご覧ください。
UnityちゃんをBlenderにインポートしてアニメーションを作成する
今回はUnityちゃんのマテリアル設定、すなわち色付け設定、施して行きたいと思います。
また、Unityにエクスポートした際に起こりうる、アニメーションの問題改善方法についてもご紹介していきたいと思います。
本稿は以下の記事様を参考にさせていただきました。
- ユニティちゃんをBlenderで読み込む その2(テクスチャの表示とウェイトの設定)
- Blenderで編集したユニティちゃんをUnityに取り込む その1(ボーンの修正)
- Blenderで編集したユニティちゃんをUnityに取り込む その2(Unityでの取り込み設定)
本稿はユニティちゃんライセンス条項の元に提供されています。
【Blender】テクスチャ・マテリアル設定
FBXファイルをインポートするとシェーダーの設定は反映されていない状態でビューワーに表示されます。
以前の記事で武器アセットをインポートした際もそうでした。
興味がありましたらご覧になっていただけると幸いです。
【Unity】アニメーションを用いてUnityちゃんに武器を持たせる手順
テクスチャデータは存在するものの、メッシュオブジェクトのマテリアルにテクスチャが反映されていません(正確には色がついていない状態)。
以下でテクスチャ設定についてご説明していきます。
下準備
まずはマテリアル設定による変化を3Dビュー上で確認するため、以下の手順で設定していきます。
- 3Dビューのシェーディングモードをマテリアルに設定。
- ワールドタブを開き「環境照明」を適用。
環境照明を設定しておかないとテクスチャの反映が確認できません。
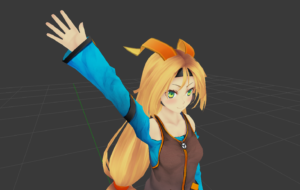
テクスチャ(カラー)反映
それではメッシュオブジェクトに色を付けていきます。手順は次の通りです。
- 色を付けたいオブジェクトを選択する。
- テクスチャタブを開き、ディフューズの「カラー」を適用。
*テクスチャは一括で反映されていきます。上記の例では眉毛にあたるオブジェクトを選択しています。しかし、テクスチャデータにはその他の目元周りのオブジェクトのテクスチャデータも存在しています。
それゆえ、一括でカラーが反映されています。
上記の手順でその他のオブジェクトにもカラーを反映させていってください。
顔回り調整
最後に顔回りの細かい調整を施していきます。Unityちゃんの眉、まつ毛、頬が白飛びしている部分を修正していきます。
手順は次の通りです。
1.オブジェクトを選択したら、「テクスチャ」タブを開く。
2.ディフューズより「アルファ(透明度)」を適用。
これでオブジェクトを透過させる下準備が完了しました。続いてマテリアルに透過設定を施していきます。
3.「マテリアル」タブを開き、「透過」を適用。
4.アルファの値を「0」に変更。
上記の手順で設定していってください。設定すべきオブジェクトは以下の通りです。
- cheek(頬オブジェクト:上記例参照)
- BLW_DEF(眉オブジェクト)
- EL_DEF(まつ毛オブジェクト)
修正前と修正後の比較です。
以上でUnityちゃんのBlender上での色付け設定は完了です。
ボーン干渉改善
Blender上での最後の調整です。現段階でUnityにインポートし、「Rig」を「Humanoid」リグに設定してアニメーションを動かした場合、以下のような問題が発生します。
Unityちゃんのオブジェクトが四方八方に急激に拡大していることが確認できます。これはUnityちゃんの髪の毛、リボン、服等のボーンがお互いに干渉しあっているためです。
Blenderで各ボーンの名前を変更することでボーンの干渉問題は解消されます。
名前変更が必要なボーンは次の通りです。
*名前の最初に「J」が付いたボーンが対象です。
名前変更は「J」を消す程度でOKです。
これでBlender上での設定は終了です。アニメーションを作成してUnityにエクスポートしましょう。
Blenderにおけるアニメーション作成手順、BlenderからUnityへのエクスポート手順については以下の記事をご覧ください。
Blenderを使ってUnityにアニメーションを追加する手順
続いてUnityエクスポート後の設定について触れていきます。
Unity上での設定
マテリアル設定
上記の設定はあくまでBlender上での表示にすぎません。上記のUnityちゃんをUnityにエクスポートすると以下のような本来とは違った色合いのものが表示されます。
Unityでマテリアルを各オブジェクトに適用していきます。手順は次の通りです。
- 「Materials」タブを開く。
- オブジェクト右の◎ボタンを押しマテリアルを選択。
- 「Apply」で適用。
各マテリアルはそれぞれ以下のマテリアルを割り振っていってください。
マテリアル適用前後の比較は以下の通りです。
Unity上におけるマテリアル設定は以上です。
リグ設定
UnityちゃんのAnimation Tipeを「Humanoid」に変更し、「Configure」を押しリグ設定を確認すると、「Head」が赤くなっていることが確認できます。これはボーンの割り振りがうまくいっていないためです。
修正手順は次の通りです。
- 「Head」タブを選択。
- 「Left Eye」右側の◎をクリックする。
- 「None」を選択。
上記の手順で以下のリグにも同様の設定を行ってください。
- Left Eye(左目:上記例参照)
- Right Eye(右目)
- Jaw(顎)
*設定が完了したら「Apply」で適用することを忘れないようにしてください。
続いて「Body」にもリグ設定のずれがあるため修正していきます。手順は変わりません。以下のようにリグ設定を変更してください。
- Spine:Character1_Spine ー> Character1_Spine1
- Chest:Character1_Spine1 ー> Character1_Spine2
- Upper Chest:Character1_Spine2 ー> None
これで全ての設定は完了です。Unityちゃんを動かしてみましょう。Unityちゃんは以下のAnimatorControllerとスクリプトを用いて動かしています。
- UnityChanLocomotions(AnimatoController)
- Sample Unity Chan Controller(スクリプト)
*Idleに今回Blenderで作成したアニメーションを追加しています。
Unityちゃんが正常に動作していることが確認できました。
まとめ
いかがでしたでしょうか。今回はUnityちゃんのBlender上での色付け設定、Blenderで設定したUnityちゃんを逆にUnityにエクスポートする手順についてご紹介してきました。
少し手間はかかりますが、一度設定してしまえばUnityちゃんのアニメーションを作成する際に、ポーズのイメージが付きやすく便利だと思います。
皆さんの参考になると幸いです。
Blenderにおけるアニメーション作成、Unityのアニメーション機能について興味を持った方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!

