【Unity】アニメーションクリップを用いてオブジェクトを動かす方法
Untiyはスクリプト以外の方法でオブジェクトを動かすことができます。
それがアニメーション機能です。アニメーションクリップを作成することによって簡易的なアニメーション表現を実現できます。もちろんアニメーション機能とスクリプトを組み合わせて複雑なアニメーションを作成することは可能です。
しかし、単純なアニメーションである場合はアニメーションクリップ単体で用いた方が簡単です。今回はそんなアニメーションクリップについてご紹介していきます。
本記事では以下の流れで内容をご説明していきます。
- アニメーションにおける重要な要素
- 下準備
- アニメーションクリップの使い方
- まとめ
アニメーションにおける重要な要素
アニメーションクリップを扱うにあたって重要な要素が存在します。実際にアニメーションが滑らかに動作しているのはこういった要素があるためであり、それが大前提でオブジェクトが動いているものと認識してもらえれば幸いです。
Animation Curve
これはアニメーションクリップに設定される、値の変化を表す曲線部分を示します。アニメーションクリップはアニメーションを行うゲームオブジェクトのプロパティを連続的に変更していくことでアニメーションを実現しています。
この「値を連続的に変化させていくために使われる曲線グラフ」の機能が“Animation Curve”です。
Keyframe
アニメーションの値の変化を表す際にいくつかの「キーフレーム」を設定して値を指定します。後ほど例を交えてご紹介しますが、例えば「0:00の時にPositionが( X: 0, Y: 0, Z: 0 )」で「0:30の時に( X: 10, Y: 0, Z: 15 )」といった2つのキーフレームを用意すると、スタートしてから0:30のフレームの間に( X: 0, Y: 0, Z: 0 )から( X: 10, Y: 0, Z: 15 )という風にプロパティの値が滑らかに変化していきます。
この「連続的にプロパティが変化していく際の指標」が“Keyframe”です。
*プロパティの値はAnimation Curveにのっとり、Keyframeに向けて曲線グラフを描いて変化していきます。
下準備
Hierarchyウィンドウから[Create]->[3D Object]の手順で「Cube」を1つ、「Plane」を4つ用意します。
名前をそれぞれ「Cube」、「Plane1」「Plane2」「Plane3」「Plane4」とします。
以下のように配置します。
*「Cube」の動きをわかりやすくするため「Plane」の色を分けています。
Transformは以下の通りです。
「Cube」 Position ( X: 0, Y: 0.5, Z: 0 )
「Plane1」 Position ( X: 5, Y: 0, Z: 5 )
「Plane2」 Position ( X: 5, Y: 0, Z: -5 )
「Plane3」 Position ( X: -5, Y: 0, Z: -5 )
「Plane4」 Position ( X: -5, Y: 0, Z: 5 )
以上で下準備は完了です。
アニメーションクリップの使い方
アニメーションクリップを用いて実際にオブジェクト動かしていきます。
[Window]->[Animation]->[Animation]の手順でアニメーションビュー表示させます。
*下記 ↓ の画像がアニメーションビューです。
Hierarchyエリアの「Cube」を選択した状態で、アニメーションビューの<Create>ボタンを選択してください。そうすると画面に保存のダイアログが出るので名前をつけて保存します。
*Assetsフォルダに保存しましょう。
Assetsエリアに以下のようなアイコンが2つ表示されていればOKです。
簡易的なアニメーションを作成していきます。まずは位置変更のアニメーションです。
Animationビューの[Add Property]->[Transform]->[Position]の手順でプロパティを追加します。
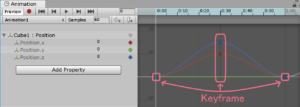
「Cube」の左側に表示されている三角形をクリックすると細かい座標を調節できるようになります。
上記の画像のPositionの値はオブジェクトのアニメーション開始時と終了時のポジションを表しています。
開始~終了の間にさらに「キーフレーム」を追加していくことでオブジェクトが動作していきます。
目盛りの好きな箇所をクリックしPositionの値を変更します。
*ここではキーフレームのY軸座標を変えずにX軸座標とZ座軸標を「5」に変更しています。
Animationビューの再生ボタン押してみましょう。
*Gameビューで見ると下記↓のように動いています。
「Cube」が斜めに繰り返し動いていることが確認できます。先述した「Animation Curve」の機能によって、オブジェクトがキーフレームで設定されたPositionからPositionへと瞬間移動することはありません。( X: 0, Y: 0.5, Z: 0 )~( X: 5, Y: 0.5, Z: 5 )~( X: 0, Y: 0.5, Z: 0 )といった流れで滑らかに動作していきます。
*Animationビューの表示を「Curves」にするとPositionの変遷を分かりやすく確認できます。
また、キーフレームは複数追加することが可能です。
キーフレームを多く入れたい場合はフレームの幅を広げてキーフレームを挿入しましょう。
*シークバー右側の矢印をクリックすることでフレームは延長可能です。
以下でPosition以外のプロパティに変化をつけた簡易的なアニメーションの例をご紹介していきます。
Rotation(角度)の変化をつけたアニメーションの場合
*「Cube」が回転した際に「Plane」に埋もれる時間をなくすため位置を少し高くしています。
フレーム「0:30」を( X: 180, Y: 0, Z: 0 )の値でキーフレームとして設定しています。X軸を軸にして、Z軸方向に180°回転し、また元の角度( X: 0, Y: 0, Z: 0 )に戻る様子が確認できます。
Scale(拡大・縮小)の変化をつけたアニメーションの場合
フレーム「0:30」を( X: 5, Y: 5, Z: 5 )の値でキーフレームとして設定しています。「0:30」のキーフレームに向けて拡大していき、終了のキーフレームに向けてもとの大きさに縮小していくことが確認できます。
*「Cube」が拡大した際に「Plane」に埋もれる時間をなくすためPositionのアニメーションも調節しています。
まとめ
いかがでしたでしょうか。今回はアニメーションクリップを用いた簡易的なアニメーション作成についてご紹介してきました。
アニメーションクリップはスクリプトなしでアニメーションを行える非常に便利なものです。拡大・縮小の例でもご紹介したように、複数のプロパティを追加してアニメーションを組み合わせることも可能です。
例えば規則的に動く障害物など、アイディア次第で様々な場面で活用できます。
今後の記事では「Animator Controller」を用いた複数のアニメーションの切り替えについても触れていきます。興味を持っていただけたら幸いです。
その他、アニメーション機能について興味がわいた方はこちら↓

この記事はいかがでしたか?
もし「参考になった」「面白かった」という場合は、応援シェアお願いします!
